Элементы навигации сайта — как сделать сайт удобнее для пользователей, советы по дизайну
Евгения Черешкова, автор, редактор, SEO-копирайтер
Яндекс, Google и другие поисковые системы поднимают в ТОП запросов те сайты, где пользователь проводит больше времени. Поисковые роботы анализируют поведение пользователя, оценивают, насколько ему удобно «путешествовать» по сайту.
В целом если посетитель может быстро найти нужную ему информацию, он подсознательно чувствует заботу о себе. И тем выше шансы перевести потенциального клиента в заказчика.
В этой статье разберем какие элементы делают сайт удобным и помогают удержать пользователя как можно дольше.
Содержание
Меню
Меню на одностраничном сайте
Выделенный пункт меню
«Хлебные крошки»
Логотип
Индикатор загрузки страницы
Содержание статьи
Кнопки, призывающие к действию
Кнопка «Наверх»
Ссылки на другие статьи
Перелинковка
Баннеры
Иконки соцсетей
Меню
Лаконичное или развернутое
 Для сайта дизайн-студии это оптимальный вариант. Как правило, сайт-визитка или лендинг содержит стандартный набор пунктов:
Для сайта дизайн-студии это оптимальный вариант. Как правило, сайт-визитка или лендинг содержит стандартный набор пунктов:- «О студии»,
- «Портфолио»,
- «Цены»,
- «Услуги»
- «Контакты»,
- «Блог».
Лаконичное меню на сайте дизайн-студии Lines
Но что делать, если студия работает в разных направлениях. Если дизайнер хочет развести коммерческих и частных заказчиков, показать в меню, что работает в разных стилях.
На этот случай стоит подумать не о лаконичности, а о логике. Если вы понимаете, что вашим клиентам удобнее пользоваться меню со множеством пунктов, так и делайте. Только позаботьтесь, чтобы это было действительно удобный вариант, и посетители сайта не запутались в пунктах.
Множество пунктов в главном меню часто встречается на сайтах интернет-магазинов и электронных изданий. На сайте Dezeen пункты разбили на три группы: по проектам издания (журнал, премия, работа и т. д.), по теме статей (архитектура, интерьеры, промышленный дизайн и т.д.) и по типу контента (видео, подкасты). Одна и та же статья может оказаться в разных разделах, но пользователи всегда найдут интересный им контент.
д.), по теме статей (архитектура, интерьеры, промышленный дизайн и т.д.) и по типу контента (видео, подкасты). Одна и та же статья может оказаться в разных разделах, но пользователи всегда найдут интересный им контент.
Виды меню
Меню можно представить по-разному. Регулярно анализируйте поведение посетителей на сайте. Если вы понимаете, что пользователи им не пользуются, возможно, стоит сменить вид меню.
Статичное меню вверху страницы
Самый распространенный вариант. Статичный вариант находится в привычном для пользователя месте — вверху страницы. Посетитель сразу находит нужный пункт, так как видит их все сразу.
Статичное меню подходит для сайтов, где владельцу не нужно выводить множество пунктов. Но если страница вдруг окажется длинной, позаботьтесь, чтобы посетитель быстро мог вернуться наверх. Долгое прокручивание колесика мышки утомляет. Не заставляйте читателя делать много лишних движений. Избежать этого помогает кнопка «Наверх», о которой поговорим ниже.
Пример статичного меню на сайте архитектурного бюро VArchitects
Фиксированное меню
Похоже на статичное, только остается на экране, если пользователь прокручивает страницу вниз.
Фиксированное меню на сайте студии «Технологии дизайна». На скриншоте середина страницы, а пункты остались в поле зрения
Фиксированное меню удобно тем, что пользователю не надо прокручивать страницу вверх, если он хочет перейти на другую страницу. Минус этого вида — нужно продумать дизайн так, чтобы полоска меню не мешала другим элементам и тексту.
Как вариант, фиксированное меню можно поставить в сайдбар — боковую колонку. Полоса с основным контентом прокручивается, а пункты остаются на виду.
Фиксированное меню в боковой колонке на сайте студии DesignNika
Микс статичного и фиксированного меню
Делается два разных меню. Одно, с бОльшим количеством пунктов, остается вверху страницы. Когда пользователь прокручивает страницу, появляется фиксированный вариант. На нем остается важная информация: логотип студии с переходом на главную страницу, контакты, кнопка с призывом к действию.
На нем остается важная информация: логотип студии с переходом на главную страницу, контакты, кнопка с призывом к действию.
Пример можно посмотреть на главной странице интернет-магазина BasicDecor:
Вверху страницы остается статичное меню с переходом на информационные страницы и в каталоге
Прокрутите страницу вниз: пункты исчезнут и останется логотип, строка поиска, кнопки пользовательского меню
Миксовать статичный и фиксированный вариант удобно, когда нужно вместить множество пунктов вверху страницы. А фиксированное меню помогает пользователю быстрее принять решение о заказе, позвонить или написать дизайнеру.
«Гамбургер»
Замена или дополнение статичному меню. Часто выглядит как три короткие полоски, при клике на которые открывается длинный список пунктов.
В основном используется для мобильных версий сайта, но в последнее время все чаще «Гамбургер» можно встретить и в компьютерной версии.
Меню-«гамбургер» на сайте дизайнера Филиппа Старка
За лаконичными полосками скрывается целая страница с пунктами меню
«Гамбургер» подходит для сайтов, где хочется отразить в меню как можно больше пунктов. Но не забудьте логично сгруппировать ссылки по темам, как это сделал Старк.
Но не забудьте логично сгруппировать ссылки по темам, как это сделал Старк.
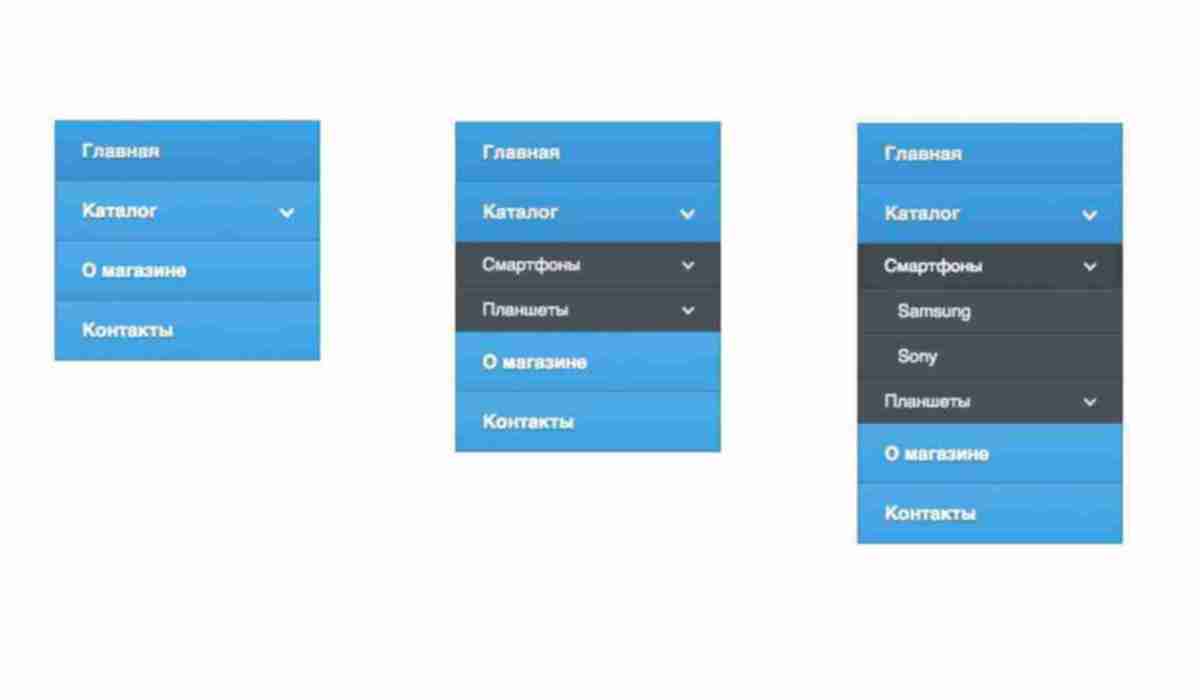
Многоуровневое меню
Более классический способ уместить все и сразу — сделать выпадающее многоуровневое меню. Это статичное меню, где на виду остается лаконичный вариант с 4—7 пунктами, а по клику на пункт раскрывается подменю.
Многоуровневое меню на сайте студии «Мечты сбываются»
Плюс такого вида — можно сгруппировать и уместить множество пунктов. Важно продумать, какие пункты останутся в поле зрения пользователя.
Меню на одностраничном сайте
«Одностраничник» или лендинг также нуждается в навигации. Не заставляйте пользователя выискивать нужную ему информацию, бесконечно прокручивая колесико мышки. На одностраничном сайте должна быть удобная навигация: вполне подойдет лаконичное фиксированное меню.
Индикаторы местоположения
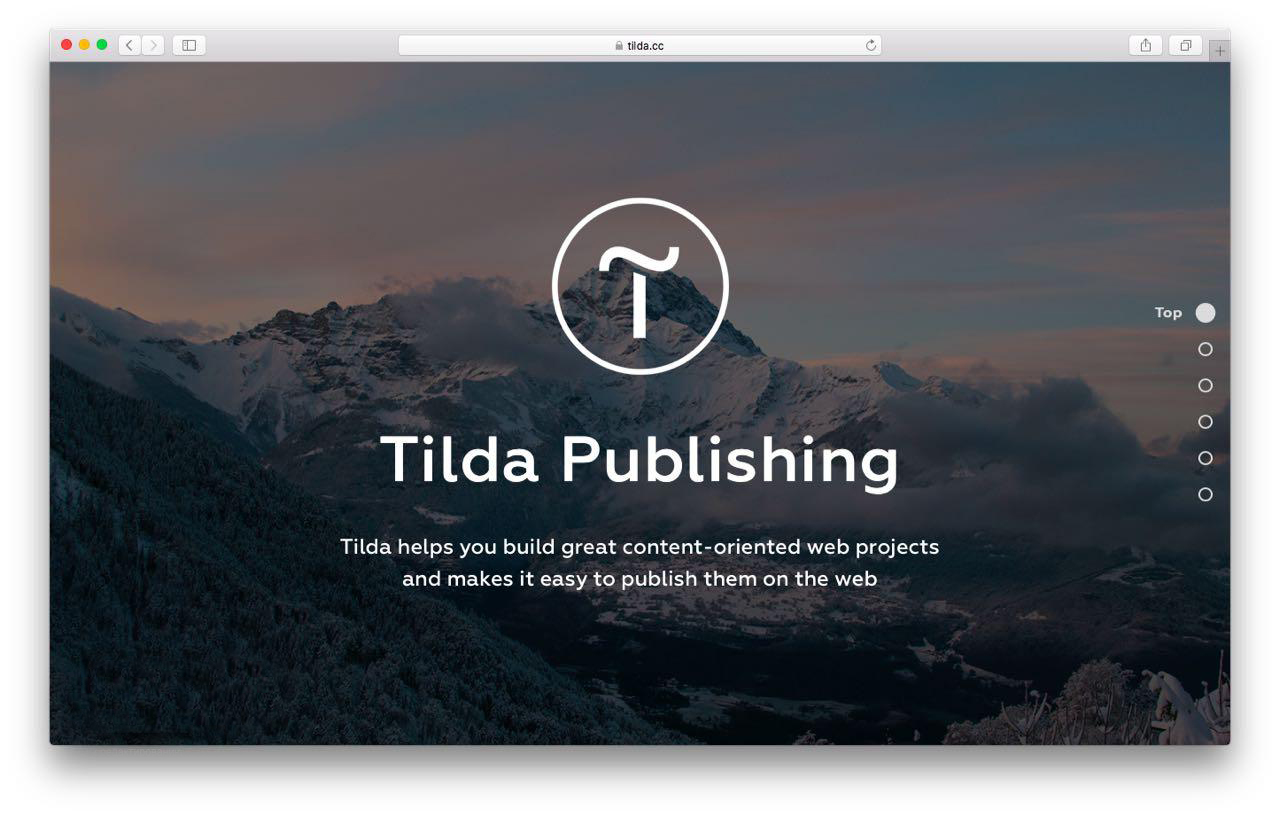
Минималистичный вариант фиксированного меню — индикаторы в виде точек на боковой части страницы. Чаще всего встречается на одностраничниках. Пользователь ориентируется, в какой части лендинга он находится. Названия пунктов высвечиваются при наведении мышкой на точку.
Пользователь ориентируется, в какой части лендинга он находится. Названия пунктов высвечиваются при наведении мышкой на точку.
Пример лендинга с индикаторами навигации на сервисе онлайн-конструкторов Tilda
Выделенный пункт меню
Пользователь далеко не всегда попадает на главную страницу сайта. Он должен понимать, в каком разделе сейчас находится. Это помогает быстро ориентироваться и не кликать много раз по одному и тому же пункту.
Поможет выделенный пункт меню. Если посетитель смотрит фото проектов, выделяется пункт «Портфолио». Если изучает карту проезда до офиса, подсвечивается пункт «Контакты».
Пункты меню подсвечиваются на сайте студии TeseiaDeco
Подсветка пунктов отлично работает на лендингах и сайтах с лаконичным меню.
«Хлебные крошки»
На многостраничных порталах помогают ориентироваться так называемые «хлебные крошки». Это строчка со ссылками на все предыдущие уровни, которые ведут к странице.
«Хлебные крошки» в BasicDecor. На скриншоте страница с каталогом бра для спальни. Пользователь может перейти на страницу с другими бра или на каталог светильников. Ему не нужно лишний раз прокручивать страницу вверх и искать нужные пункты в главном меню
На скриншоте страница с каталогом бра для спальни. Пользователь может перейти на страницу с другими бра или на каталог светильников. Ему не нужно лишний раз прокручивать страницу вверх и искать нужные пункты в главном меню
Переход с логотипа на главную страницу
Пункт «Главная» перегружает меню. Пользователи давно выучили, что они могут перейти на главную страницу сайта, кликнув на логотип компании.
Индикатор загрузки страницы (прелоадер)
Сайты дизайнеров всегда включают портфолио со множеством фотографий. Не у всех пользователей быстрый интернет, и картинки могут подгружаться довольно долго. Пока идет загрузка, экран посетителя будет пустым.
Чтобы пользователь не подумал, что сайт студии состоит из пустых страниц и не ушел, нужно поставить индикатор загрузки — прелоадер. Это небольшая gif-картинка, которая без проблем загрузится на компьютер с самым медленным интернетом.
Привычно смотрятся индикаторы с крутящимся колесиком или цифрой, отражающей, сколько процентов загрузилось.
Варианты прелоадеров
Когда пользователь видит такой знак, он понимает, что-то подгружается. И уйдет, только если фото «тяжелые» и нужно слишком долго ждать загрузку каждой картинки.
Содержание статьи
Когда вы ведете блог и пишете очень длинную статью, поставьте в начало содержание с активными ссылками. При клике на пункт содержания пользователь сразу переходит в нужную ему часть статьи.
Вариант такого содержания — зафиксировать его в боковой колонке и подсвечивать пункты по мере того, как пользователь продвигается по тексту.
Кнопки с важным действием
Когда потенциальному заказчику нравится портфолио, он хочет узнать, сколько стоят услуги дизайнера. Дизайн-студия хочет, чтобы посетитель сайта ему позвонил. То есть интересы обеих сторон сходятся.
Помогите пользователю быстро связаться с вами — поставьте кнопку «Рассчитать дизайн-проект» или «Заказать обратный звонок» наверх страницы, в портфолио и другие важные разделы сайта.
Студия Lines поставила наверх главной страницы кнопку с предложением узнать стоимость дизайн-проекта
Не переборщите с дизайном. Излишняя навязчивость в виде постоянно выскакивающих и мигающих кнопок оттолкнет.
Кнопка «Наверх» («To top»)
На лендингах, на страницах каталогов и портфолио, в длинных статьях пользователь хочет быстро возвращаться вверх страницы. Помогает в этом кнопка «Наверх».
Это элемент, который появляется после того, как пользователь прокрутил 2—3 экрана. Важно, чтобы кнопка «Наверх» в отличие от кнопки с призывом к действию гармонично вливалась в дизайн сайта, не выбивалась.
Кнопка «Наверх» в каталоге товаров BasicDecor
Ссылки на похожие по теме статьи
Если вы ведете блог, позаботьтесь о том, чтобы в конце текста пользователь увидел другие статьи по теме. Это могут быть превью статей с заголовком, стрелки с предложением перейти на предыдущую и следующую статьи блога, или группа ссылок.
В журнале Dezeen пользователи в конце каждой статьи видят рекомендации: прочитать больше статей и посмотреть видео по теме
Поставив такой элемент на сайт, вы простимулируете пользователя посмотреть больше страниц блога.
Переход по ссылкам внутри сайта (перелинковка)
Связывайте статьи, устанавливая ссылки на другие публикации. Если в тексте встречается фраза, с которой можно перейти на другую статью по теме, поставьте ссылку. Но не злоупотребляйте такими ссылками: внутри текста хорошо смотрится не больше двух-трех перелинковок.
Еще лучше выглядят ссылки в боковой колонке или в виде врезки (как здесь, справа от абзаца). Если ссылок много, лучше их поставить группой в конце раздела или всей статьи в целом.
Еще один вариант перелинковки — установка ссылок на разделы сайта с превью статей:
При наведении на превью открывается дополнительная ссылка, ведущая в раздел «Архитектура»
Баннеры
Можно использовать баннеры в боковой колонке и внизу страницы. Например, ваша дизайн-студия проводит акцию. Баннер станет дополнительной точкой входа на страницу с подробной информацией.
Например, ваша дизайн-студия проводит акцию. Баннер станет дополнительной точкой входа на страницу с подробной информацией.
Баннер на сайте Dezeen с призывом о подписке
Иконки с переходом на соцсети или шерингом
Ставить иконки, ведущие на ваши страницы в соцсетях, стоит в том случае, если вы активно ведете соцсети. Не заставляйте пользователя переходить в неактивную группу — это лишний клик и разочарование.
Другой вариант использования иконок — так называемое «расшаривание» статьи. Кликнув на иконку, пользователь может поделиться публикацией на своей странице в соцсетях.
В начале статьи на Dezeen стоят кнопки «расшаривания». Пользователь кликает на иконку, может рассказать о своих впечатлениях о статье, рекомендовать ее друзьям
Превью статьи со ссылкой на сайт появляется в его ленте или сторис в соцсети
Инструмент отлично работает, когда публикация написана на острую для пользователей интернета тему — ссылка быстро расходится по сети.
Когда вы хотите доработать или заказать свой сайт
Большинство из описанных элементов сможет сделать только разработчик. Если у вас еще нет сайта, сразу подумайте об элементах навигации. Нужно сделать максимум, чтобы гостям было удобно пользоваться вашим порталом.
Если сайт уже есть, проанализируйте с точки зрения нового посетителя, насколько удобно пользоваться меню. Не приводит ли статья в тупик, работают ли иконки соцсетей и другие элементы. Возможно, сайт нужно доработать.
Заказывая разработку и доработку сайта, обсудите с графическим дизайнером и программистами следующие элементы сайта:
- Какие пункты нужны пользователям в главном меню. Здесь инициатива исходит от владельца сайта. Подумайте, какие пункты нужны вашим клиентам.
- Вид меню, которым удобнее пользоваться на вашем портале:
- статичное,
- фиксированное,
- микс статичного и фиксированного,
- «гамбургер»,
- многоуровневое.

- Подсветка текущего пункта меню. Об этом нужно сказать разработчикам. Графический дизайнер продумывает, как именно должен подсвечиваться пункт.
- Индикаторы местоположения на лендинге. Если вы считаете, что они нужны, обсудите с подрядчиками дизайн и функциональность.
- Попросите программистов сделать переход с логотипа на главную страницу сайта.
- «Хлебные крошки» нужны на многоуровневых сайтах. Например, вы ведете блог со множеством разделов или у вас большое портфолио, работы разделены на рубрики. Помогите пользователю сориентироваться. Попросите разработчиков поставить «хлебные крошки».
- Индикаторы загрузки страницы обсуждаются с разработчиками.
- Обсудите с программистами возможность автоматической подгрузки содержания статьи. Попросите продумать возможность отключать содержание в статьях, где оно не нужно. С графическим дизайнером обсудите местоположение и внешний вид.
- Дизайн и местоположение кнопок с призывом к действию.
 Ориентируйтесь на вашу целевую аудиторию и собственные цели. Нужен ли вам звонок в студию, заявка на разработку дизайн-проекта, заполненный бриф. Обсудите с дизайнером вид и расположение таких кнопок. Помните, их не должно быть много, они должны выделяться из общего дизайна, но не выглядеть навязчиво.
Ориентируйтесь на вашу целевую аудиторию и собственные цели. Нужен ли вам звонок в студию, заявка на разработку дизайн-проекта, заполненный бриф. Обсудите с дизайнером вид и расположение таких кнопок. Помните, их не должно быть много, они должны выделяться из общего дизайна, но не выглядеть навязчиво. - Кнопка «Наверх» устанавливается разработчиками.
- Возможность подгружать превью статей внизу публикации. Это может быть автоматическая подгрузка, например, последних трех—пяти публикаций. Но тогда вы не сможете управлять, какие статьи подтягивать. Другой вариант попросить разработчика, чтобы он сделал возможным выбирать такие статьи.
- Возможность перелинковки, расположение групп ссылок — сбоку, напротив соответствующего абзаца и/или под разделом. В дальнейшем вы сами будете устанавливать ссылки в своей статье. С разработчиками нужно обсудить, как это сделать.
- Вряд ли вы захотите все время видеть один и тот же баннер на сайте. Попросите разработчиков сделать блок, куда вы сможете подгружать баннеры.
 Местоположение обсуждается с дизайнером.
Местоположение обсуждается с дизайнером. - Место расположения иконок с переходом на ваши группы в соцсетях продумайте с дизайнером.
- Иконки соцсетей с возможностью расшаривания. Они должны автоматически появляться для каждой статьи — попросите это сделать разработчиков.
———————-
Смотрите также по теме:
Как создать и чем наполнить сайт для дизайнера интерьера
Как сделать сайт на Tilda. Подборка обучающих материалов
Тексты на сайте дизайн-студии: как писать, чтобы читали
Архитектура статьи: как сделать текст интереснее с помощью верстки
Как зарегистрировать адрес своего сайта
————————————————————————
Евгения Черешкова,
редактор, автор, SEO-копирайтер
Помогаю сделать контент интереснее и понятнее для читателя.
Сайт textforbusiness.ru
Telegram, WhatsApp: +7(903)000-47-04
Skype, email: homanova@yandex. ru
ru
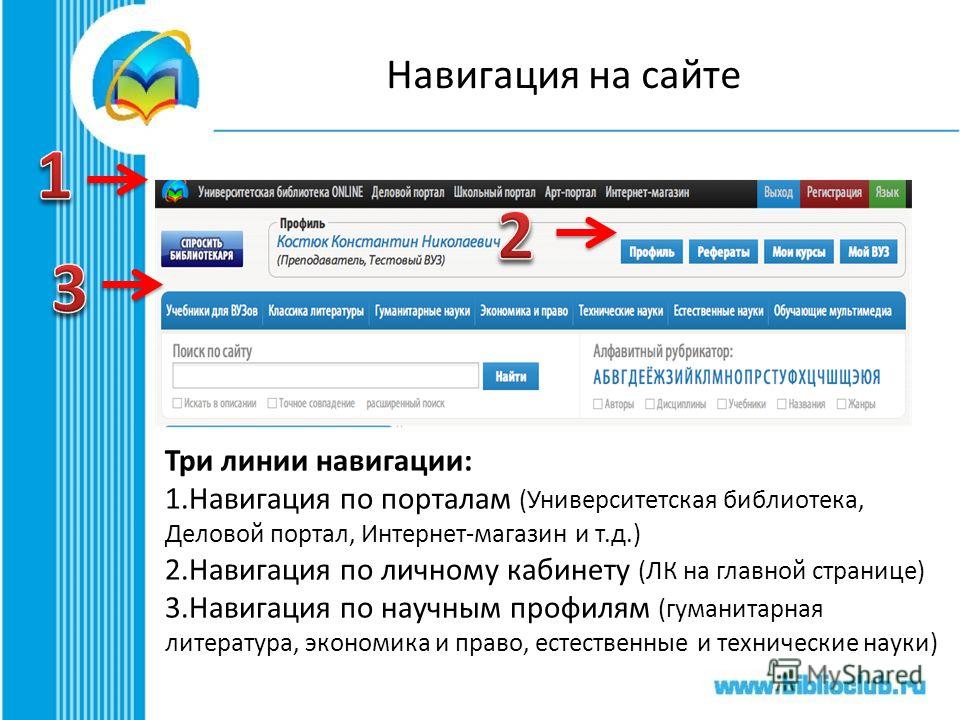
Система навигации по сайту и ее виды
Навигация по сайту должна быть удобной, и с этим не поспоришь. Любой пользователь, «заблудившись» на сайте или не сумев найти необходимую информацию из-за запутанных переходов, просто уйдет к конкурентам. Именно поэтому грамотная навигация – основной критерий для удобства сайта.
Система навигации на сайте– это набор гиперссылок, созданный для переходов по разделам сайта для поиска конкретной информации. Ссылки могут быть двух типов: текстовыми и графическими. Отдельно выделяют ссылки-ролловеры, которые при нажатии или наведении курсора изменяют вид (размер шрифта, цвет).
Что представляет собой дружественная к пользователю система навигации?
Ссылки в тексте должны быть заметными, поэтому принято выделять их с помощью подчеркивания и другого цвета. На активной ссылке при наведении курсора он принимает вид руки. Для пользователя это подсказка о том, что текст является гиперссылкой.
Для пользователя это подсказка о том, что текст является гиперссылкой.
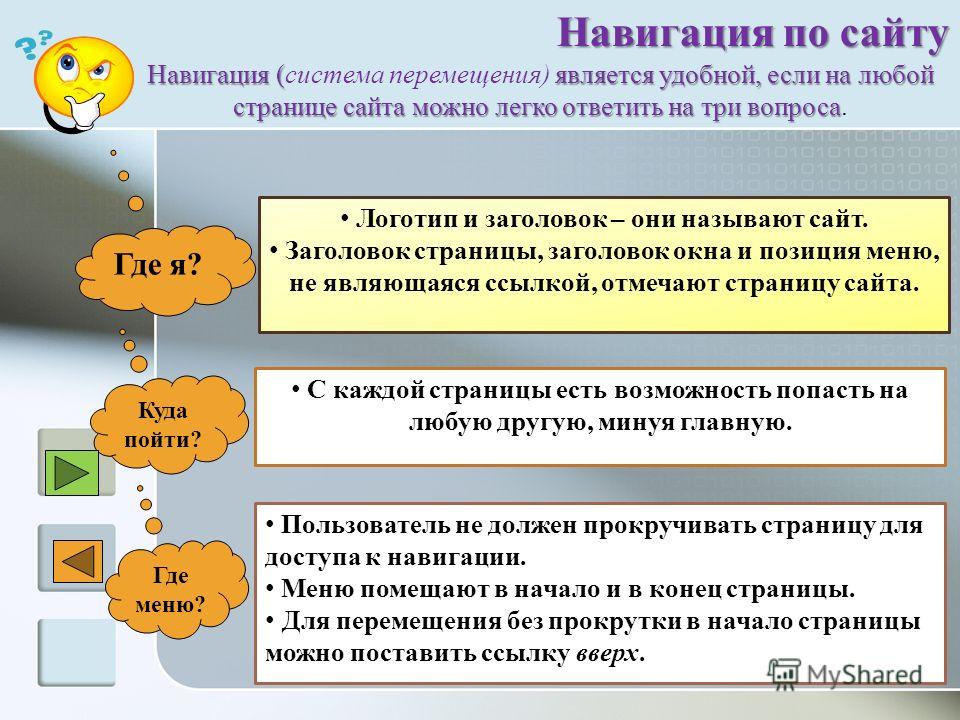
С точки зрения юзабилити, удобная навигация по сайту должна конкретно отвечать на 3 главных вопроса:
- На какой сейчас странице находится посетитель?
- Какие страницы он уже посетил?
- Какие еще страницы ему доступны?
Для ответа на них также существует несколько правил. Ссылки на страницы, которые пользователь уже видел, отличаются по цвету от тех, по которым он еще не переходил.
Многих интересует вопрос: а сколько же ссылок должно быть на сайте? Здесь однозначно ответить нельзя, так как это во многом зависит от количества страниц сайта. А нужное количество определяется лишь опытным путем. Главное правило: их должно быть столько, сколько будет удобно для пользователя. В то же время система навигации не должна занимать слишком много пространства сайта. В среднем ее площадь это 5-15% всего пространства ресурса.
Разработка системы навигации и ее структуры
Работа над гиперссылками и навигацией начинается лишь после того, как определены все задачи сайта и объем контента (текста и графики). В противном случае материалы могут просто не вписаться в разработанную структуру. Если же страница вскоре будет удалена, то и ссылки, связывающие ее с остальными, необходимо будет изменять.
О видах навигации
Виды навигации можно выделять исходя из двух критериев: функционального и визуального.
По своим функциям система навигации делится на следующие виды:
- Языковая – навигация, отвечающая за языковой интерфейс и отображение контента на выбранном пользователем языке.
- Основная – это наиболее важные разделы сайта, как правило меню.
-
Глобальная – это те ссылки, которые должны быть видны с любой страницы сайта, например ссылка на главную.

- Рекламная – ссылки для привлечения посетителей на рекламные страницы сайта с расположением товаров и услуг.
- Тематическая – навигация по страницам сайта одной определенной тематики (рубрики).
- Текстовая – гиперссылки из текста на странице. С точки зрения юзабилити, они нужны для направления пользователя к упомянутому в тексте материалу. С точки зрения оптимизации – это грамотная перелинковка сайта.
- Указательная – по-другому, справочная. Гиперссылка указывает, в какой области сайта сейчас находится посетитель.
- Географическая – используется на сайтах, где имеются разделы, посвященные разным странам.
По визуальному оформлению выделяют следующие виды навигации:
-
Текстовая – совпадает с определением текстовой в функциональном плане.
 Это, пожалуй, самый древний вид навигации.
Это, пожалуй, самый древний вид навигации. - Графическая – сейчас наиболее популярный вид навигации с графическим отображением, применяется для всех видов функциональной навигации.
- HTML-формы – помогают в экономии места с помощью выпадающих или открывающихся элементов.
- Java и Flash технологии – с помощью них можно организовать определенную реакцию на действия при наведении курсора, нажатии кнопок мыши или клавиатуры.
Удобная навигация достаточно сложная вещь и организовать ее с первого раза не всегда удается. Разрабатывается она еще на этапе дизайна. При заказе разработки сайта в нашей веб-студии вы получите эффективный сайт приводящий целевых посетителей.
Вернуться назадСтатьи по теме:
Навигация по сайту.
 Наглядные примеры и не хорошие советы
Наглядные примеры и не хорошие советыПриветствую Вас, дорогие читатели блога. Сегодня я хочу поговорить с Вами о самой разнообразной навигации, которая используется на различных сайтах. А так же естественно рассмотрим её на подробных примерах.
Хочется сказать, что навигация на сайте это очень важный шаг, который нужно правильно разработать. Если плохая навигация на сайте — значит пользователь просто напросто потеряется на нём. А это в свою очередь не есть хорошо.
Так что давайте посмотрим, как реализуют креативную навигацию на своём сайте разные разработчики.
Вот какие самых основных типов навигации мы сегодня с Вам рассмотрим. Это:
- Горизонтальная
- Вертикальная
- Сайты без навигации
- Экспериментальная
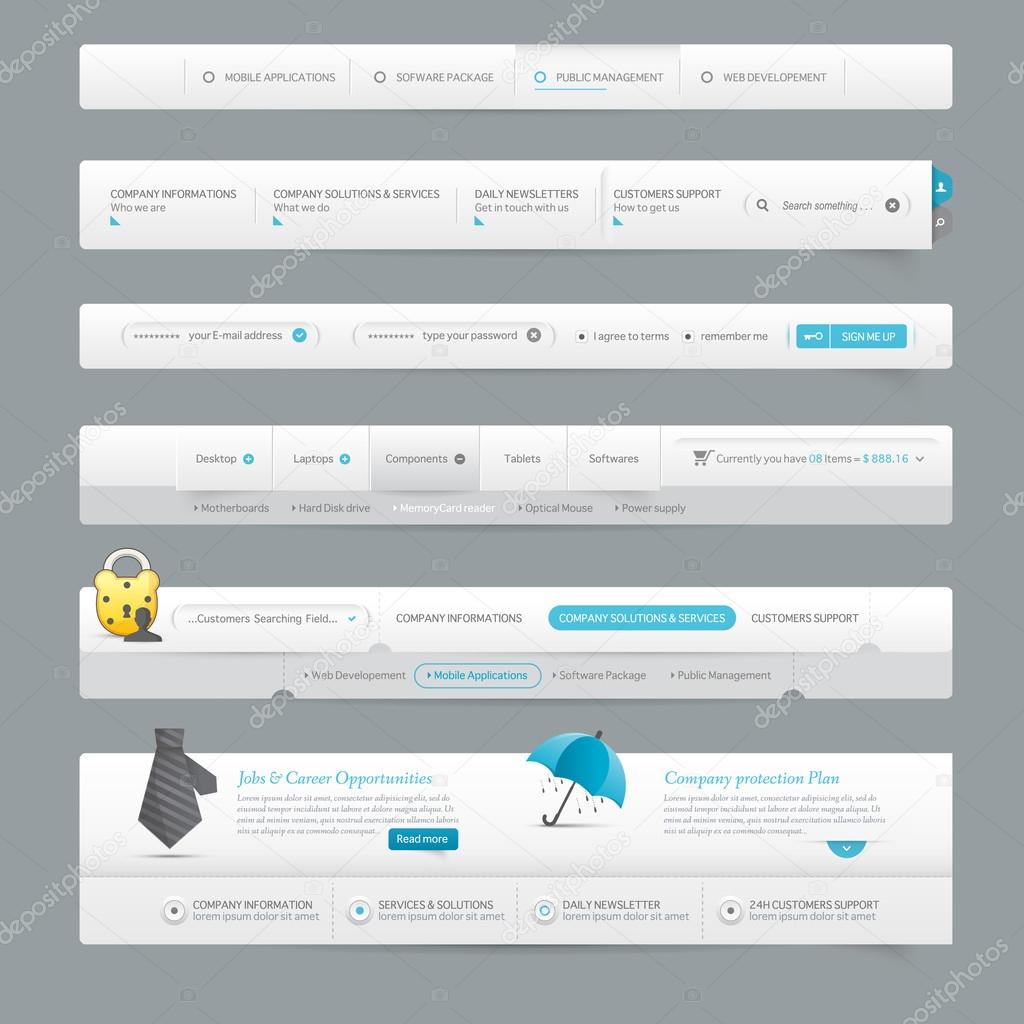
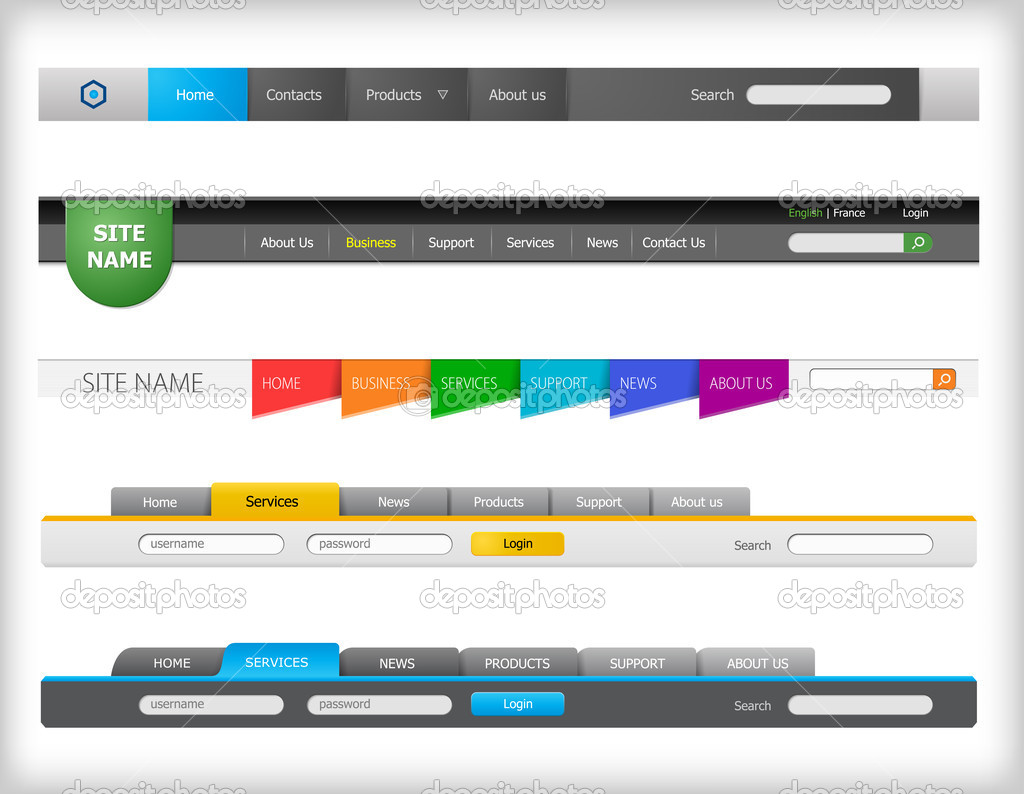
Горизонтальные навигации на сайтах
Это самое обыкновенное меню к которому мы все очень сильно привыкли. Обычно она располагается вверху страницы, и иногда в футере сайта. Данная навигация является очень распространённой и конечно же удобной, так как пользователь к ней привык и всегда знает где она находится. Большим плюсом является фиксированная навигация, другими словами она всегда на виду, и по моему это очень сильно удобно.
Большим плюсом является фиксированная навигация, другими словами она всегда на виду, и по моему это очень сильно удобно.
Вот несколько наглядных примеров:
Как видите, что на этой странице меню отчётливо видно пользователю, а так же оно ещё и остаётся фиксированным при прокрутке страницы.
Ещё один очень удобный пример фиксированной навигации. Выглядит очень просто, а главное удобно.
На этом примере, разработчик принял не стандартное и по моему удачное решение расположив меню снизу сайта. Очень красиво и функционально.
А вот на этом сайте присутствует пунктирная линия которая побуждает пользователя пользоваться прокруткой. Но так же и не забыли о горизонтальной навигации сверху.
На этом сайте имеется тоже очень красивая фиксированная навигация вверху страницы.
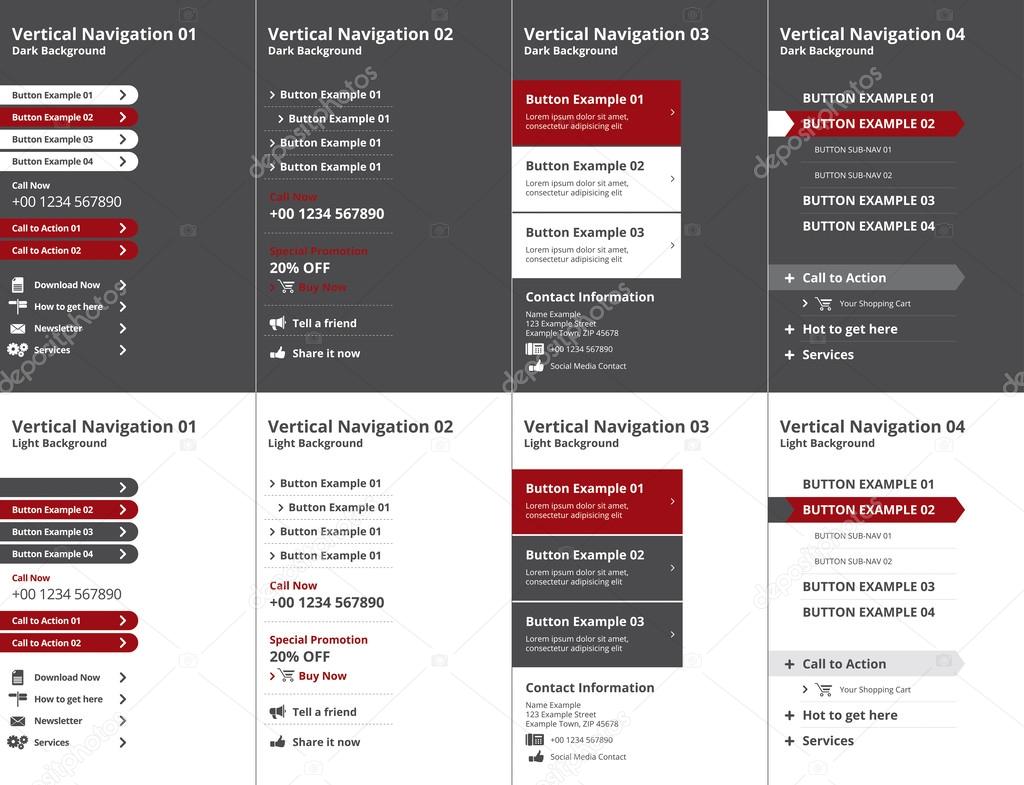
Вертикальные навигации на сайтах
Как по мне вертикальная навигация — это тоже очень удобное решения для сайтов. Эта навигация тоже очень популярная, и как правило всегда располагается в боковых колонках сайта. Если на Вордпресс то в сайтбаре, слева или справа. Но есть и небольшой минус в таких меню, не получится сделать широкие сайт, которые позволяет делать горизонтальная навигация. Но есть несколько очень удачных примеров, в которых я минусов не обнаружил.
Очень креативный и удачный пример, с красивым дизайном. Тут навигация выделена чёрным цветом на сером фоне, таким образом она всегд видна и выделяется, а ещё огромный плюс, что этот не маленький блок фиксированный. В общем потеряться на этом сайте просто не возможно.
Кстати это уже довольно популярный и классический стиль — большие буквы ещё и фиксированные.
В данном случае меню находится справа, а не слева.
На этом сайте показана наглядная навигация для языков которые идут справа налево.
Сайты без навигации (меню)
Такая навигация подойдёт для небольших одностраничных сайтов. По сути правильное решение. Так как расстояние от низа до верха не большое, решено было вообще убрать какое либо меню. На таких сайтах не возможно потеряться. Но если делать сайт без навигации, тогда постарайтесь уж сделать всё доступно и поместить всё на маленьком пространстве. А ещё лучше будет если использовать креатив. Вот несколько наглядных примеров:
На таких сайтах не возможно потеряться. Но если делать сайт без навигации, тогда постарайтесь уж сделать всё доступно и поместить всё на маленьком пространстве. А ещё лучше будет если использовать креатив. Вот несколько наглядных примеров:
В обеих примерах нет привычного нам меню. Эти сайты побуждают пользователя для прокрутки страницы вниз. Не забыли же конечно за параллакс и стрелку наверх. Всё это делает сайты очень удобными и красивыми.
Экспериментальная навигация на сайтах.
В этом случае разработчики и дизайнеры, пытаются сломать, так сказать, шаблонные способы навигации к которым мы все привыкли. Другими словами экспериментируют. Но в этом случае очень просто ошибиться. Вам будет казаться, что навигация понятная, а на самом деле это не так. Так что если хотите поэкспериментировать с Вашей навигацией на сайте, так сказать, отклониться от стандартов, хорошо подумайте, а нужно ли? Сможете? Достаточно ли опыта, так как те сайты которые приведены ниже делали опытные разработчики и дизайнеры.
Казалось бы, что на этом сайте обычная горизонтальная навигация, но это не так. Такое ощущение, что при нажатии на кнопку по стандарту мы прокрутимся вниз, но нет, навигация плавно выплывает слева, что довольно, согласитесь, необычно.
На этом сайте навигация сделанная в стиле аккордеона, при нажатии на меню мы остаёмся на том же месте просто ниже в аккордеоне выплывает вся нужная информация. Хочется сказать, что это довольно необычная навигация, по крайней мере я такое нигде не встречал. А самое главное, что на этом сайте очень легко ориентироваться.
Это очень необычный сайт с так же необычной навигацией, в которой присутствуют все под типы, а так же ещё есть элементы экспериментальные в плане навигации. Очень понравилось как реализован параллакс при прокрутке.
На этом сайте мы прокручиваемся влево и вправо, а не так как привыкли вниз или вверх. Эта навигация называется экспериментальной так как на удивление сейчас она очень редко встречается.
Вывод.
Друзья, какой тип навигации выбрать, решать только Вам. Так как во всех случаях есть плюсы и минусы. Со временем практически всё усовершенствуется и развивается, и угнаться за этим невозможно. Всегда придумаю что то лучше и в этом плане. Я надеюсь, что данные примеры Вам помогут в реализации своего уникального проекта или же обычной страницы.
Так что наверное я на этом и закончу, друзья, до скорых встреч. Так же хочу сказать огромное спасибо за чудесные примеры сайту speckyboy.com
- Статья
- Чтение занимает 8 мин
Оцените свои впечатления
Да Нет
Хотите оставить дополнительный отзыв?
Отзывы будут отправляться в корпорацию Майкрософт. Нажав кнопку «Отправить», вы разрешаете использовать свой отзыв для улучшения продуктов и служб Майкрософт. Политика конфиденциальности.
Нажав кнопку «Отправить», вы разрешаете использовать свой отзыв для улучшения продуктов и служб Майкрософт. Политика конфиденциальности.
Отправить
Спасибо!
В этой статье
Основные принципы и рекомендации по навигации сайтов и страниц применимы к классическим и современным архитектурам SharePoint. Однако параметры для реализации навигации различаются в зависимости от инфраструктуры сайтов и интрасети. Например, стандартные возможности навигации, доступные в иерархиях классических сайтов SharePoint (сайты с дочерними сайтами), недоступны в современном интерфейсе.
Вместо этого центральные сайты предоставляют отличный способ обеспечить возможности навигации между сайтами, которые ранее были доступны в управляемой навигации и иерархиях сайтов в классической версии SharePoint. Независимо от используемой платформы вы можете применять рекомендации, приведенные в этом документе, для создания оптимальной навигации в своей организации.
Независимо от используемой платформы вы можете применять рекомендации, приведенные в этом документе, для создания оптимальной навигации в своей организации.
В этой статье
Это руководство по планированию в основном предназначено для навигации по сайту: верхнего (информационный сайт и центральные сайты) и левого (сайт группы) интерфейса навигации.
Навигация по информационному сайту
Навигация по сайту группы
Навигация по центральному сайту
«При наблюдении за клиентами, выполняющими задачи на веб-сайтах, мы заметили некоторые общие закономерности. Например, мы обнаружили, что при переходе на определенный сайт пользователи начинают с навигации примерно в 70 % случаев. Когда у пользователей возникают сложности с навигацией, они могут пользоваться поиском по сайту», — Джерри МакГоверн
Почему навигация важна
Самые эффективные сайты SharePoint помогают посетителям быстро находить нужные элементы, давая возможность использовать найденную информацию для принятия решений, знакомства с происходящим, доступа к нужным средствам или помощи коллегам в решении проблем.
Даже при наличии поиска большинство посетителей начинают взаимодействие с веб-сайтом с просмотра. Эта закономерность сохраняется также и на внутренних веб-сайтах. Хороший интерфейс навигации обеспечивает посетителям полное понимание доступных элементов сайта и в сочетании с домашней страницей позволяет полностью освоиться с использованием сайта.
Навигация в пределах страницы и навигация по сайту отображаются по-разному. Ссылки, отображаемые в структуре навигации сайта, статически находятся на каждой странице сайта. Навигационные ссылки на отдельных страницах доступны только при переходе посетителя на страницу. Преимуществом ссылок на странице является возможность их изменения на разных страницах. Оба типа навигационных ссылок помогают посетителям ориентироваться на сайте.
Основное преимущество навигационных ссылок сайта состоит в том, что они всегда отображаются в контексте сайта. Так как навигационные ссылки сайта постоянны, их ценность для посетителей сайта заключается в предоставлении способа обзора сайта и решения задач: поиска сведений и выполнения нужных действий. Навигационные ссылки центрального сайта расширяют эти возможности ориентации на другие сайты в «семействе» центрального сайта. Это поддерживает переход к соответствующему контенту не только на сайте, но и на связанных сайтах.
Навигационные ссылки центрального сайта расширяют эти возможности ориентации на другие сайты в «семействе» центрального сайта. Это поддерживает переход к соответствующему контенту не только на сайте, но и на связанных сайтах.
Основы навигации по сайту и странице
При планировании структуры навигации по сайту нужно задуматься о следующем:
- Упорядочение — группировка логических и похожих назначений.
- Пометки — создание подписей, которые будут понятны пользователям.
- Удобство использования — то, насколько легко пользователю взаимодействовать с сайтом при всех сценариях.
- Находимость — то, насколько быстро пользователи могут найти нужные сведения.
Навигацию всегда следует планировать с точки зрения того, кто будет использовать информацию — посетителя вашего сайта. При планировании эффективной навигации следует учитывать не только те сведения, которые нужно представить, но и думать о том, какие сведения нужны посетителям или должны ими использоваться.
Поэтому упорядочение навигационных ссылок и присвоение им подписей очень важны для удобства и обеспечения возможности поиска. Если предполагается, что 70 % посетителей сайта будут искать информацию, удобство сайта зависит от создания эффективного интерфейса поиска. Дополнительные сведения см. в статье Принципы информационной архитектуры в SharePoint
Упорядочение
Не существует одного правильного способа упорядочивания навигационных ссылок. Вы сможете выбрать различные варианты в зависимости от типа создаваемого сайта и посетителей. Концепции упорядочения могут включать:
- Службы
- Продукты
- Действия
- Аудитории (если посетители могут ясно определить аудиторию, к которой они принадлежат, например учащийся или преподаватель)
- Области знаний или функции
Навигация по умолчанию для всех сайтов SharePoint в основном включает тип контента. Для информационных сайтов навигация по умолчанию содержит документы, страницы и содержимое сайта. Эти категории полезны при создании сайта, но они обычно не несут ценности для посетителей, когда сайт готов к запуску,
Эти категории полезны при создании сайта, но они обычно не несут ценности для посетителей, когда сайт готов к запуску,
так как пользователей информационного сайта обычно не волнует тип содержимого — им интересна цель или тема содержимого. Для информационных сайтов запланируйте удаление стандартной навигации при готовности к запуску и замените ее на интерфейс, соответствующий инструкциям, представленным в разделе о локальной структуре навигации в этом руководстве.
Стандартная структура навигации для сайтов групп содержит ссылки на связанные службы, предусмотренные в Microsoft 365 для современных групп, включая ссылку на общую записную книжку группы и беседы для группы в Outlook. Они представляют типичные функции, необходимые группам для эффективной совместной работы, и пользователям может быть трудно их найти, если они не предусмотрены навигацией.
Можно дополнить или скорректировать эти ссылки на ваши сайта команд, но и доступные по умолчанию возможности навигации вполне эффективны. С высокой вероятностью вы сохраните больше этих ссылок, чем на информационном сайте.
С высокой вероятностью вы сохраните больше этих ссылок, чем на информационном сайте.
Существует два типа стилей меню навигации для сайтов SharePoint: вложенное и мегаменю. Сайты групп поддерживают только вложенное меню, но информационные сайты поддерживают оба типа: мегаменю и вложенные меню. Центральные сайты (как информационные, так и сайты групп) добавляют мегаменю на сайт. Мегаменю недоступны на локальных сайтах. Узнайте, как настроить навигацию на сайте SharePoint.
Вложенное меню
Мегаменю
Ссылки меню
Существует два типа навигационных ссылок: подпись и ссылка. Подпись — это просто связь с категорией. Она позволяет группировать связанные ссылки, но сама не является ссылкой. Ссылка требует наличия гиперссылки и предоставляет пользователю возможность «щелкнуть». У подписи всегда должна быть хотя бы одна ссылка на нижнем уровне.
Вложенные и мегаменю поддерживают до трех уровней навигации в меню. Первый уровень представляет вкладки, отображаемые в верхней части страницы. Второй уровень — следующий уровень после вкладок, а третий уровень отступает от второго уровня или находится под ним. Мегаменю лучше всего подходят при использовании всех трех уровней возможностей навигации. Если вы используете мегаменю, второй уровень ссылок отображается полужирным шрифтом. Если вам требуется только два уровня в меню, рассмотрите возможность использования вложенного стиля.
Первый уровень представляет вкладки, отображаемые в верхней части страницы. Второй уровень — следующий уровень после вкладок, а третий уровень отступает от второго уровня или находится под ним. Мегаменю лучше всего подходят при использовании всех трех уровней возможностей навигации. Если вы используете мегаменю, второй уровень ссылок отображается полужирным шрифтом. Если вам требуется только два уровня в меню, рассмотрите возможность использования вложенного стиля.
Интерфейсы меню
Существует два типа интерфейсов навигации: целевая и нецелевая. В целевой навигации вы можете выбрать пользователей, которые видят навигационные ссылки, чтобы создавать личные интерфейсы навигации. При использовании нецелевых ссылок все пользователи видят ссылку, даже если у них нет доступа к конечному расположению. Узнайте, как использовать целевые ссылки навигации в меню.
Символы меню
Все типы ссылок меню поддерживают оформление с использованием эмодзи. Эмодзи можно использовать в начале или конце подписи ссылки, чтобы сделать ссылки более привлекательными.
Выберите эмодзи, относящийся к теме подписи. Эмодзи можно найти на сайте emojipedia.org или использовать клавиши Windows + точка (.). Скопируйте эмодзи и добавьте его в подпись при редактировании структуры навигации.
Ссылки на страницы, а не на отдельные документы
Ссылки на документы открываются в новом окне. Это удобно, если пользователь захочет закрыть документ после чтения, но ссылки на документы ведут посетителей к новому контексту. В некоторых случаях может быть нужен именно такой интерфейс. Но если переход ведет на страницу со встроенным документом, а не на сам документ, вы можете предоставить контекст для документа и сохранить контекст навигации для сайта. Если нужно открыть один документ с помощью навигационной ссылки, рассмотрите следующие альтернативы:
- Можно ли воссоздать содержимое документа в виде страницы, а не документа? Страницы удобнее просматривать в Интернете, и они предоставляют возможности создания расширенных динамичных возможностей для посетителей.
 Современные страницы удобно просматривать на мобильных устройствах. Документы прекрасно подходят для загрузки или печати, но если нужно лишь прочитать информацию, короткая, хорошо сконструированная страница — это более оптимальный способ представить и поддерживать сведения.
Современные страницы удобно просматривать на мобильных устройствах. Документы прекрасно подходят для загрузки или печати, но если нужно лишь прочитать информацию, короткая, хорошо сконструированная страница — это более оптимальный способ представить и поддерживать сведения. - Внедрите в страницу документ или ссылку на документ. Когда посетитель щелкает ссылку на страницу, навигация сайта остается видимой. Страница позволяет предоставить контекст для документа и информирует читателя о контексте сайта.
Практика поэтапного представления информации
Навигация должна отвечать на вопрос «Что можно сделать на этом сайте или в этом расположении?». Но ограниченное пространство на панели навигации или быстрого запуска означает, что нужно применять принцип поэтапного представления информации. Этот подход предполагает группировку содержимого по логическим категориям и предоставление ограниченного набора вариантов для читателей, что позволяет им просматривать каждую категорию содержимого для получения дополнительных сведений.
Поэтапное представление информации применяется ко всем типам навигации, а не только к верхнему уровню или навигации по сайту. Оно также применяется к содержимому страницы. В навигации вам не нужно создавать ссылки на каждый элемент содержимого сайта или портала, но посетители должны иметь возможность получить доступ ко всему содержимому сайта, воспользовавшись доступными средствами навигации. Отличные интерфейсы навигации помогают посетителям понять следующее:
- Где я?
- Что можно здесь делать?
- Что делать дальше?
Планируйте оптимизацию навигационных интерфейсов для посетителей, сочетая навигацию и ссылки страницы, чтобы ответить на эти три вопроса.
Управление ожиданиями от навигации
С помощью навигации можно улучшить историю своего цифрового рабочего места, упростив для пользователей переход к нужному содержимому. Когда мы работаем в Интернете, то ожидаем, что нам будет доступен поиск необходимого контента. При этом в интрасети пользователи ожидают увидеть понятный интерфейс, с помощью которого они смогут найти необходимое содержимое.
Подбор навигации для интрасетей и цифровых рабочих мест, включающих всего несколько сотен сайтов, может быть сложной задачей, особенно если ваша цель (или назначенная вам цель) состоит в обеспечении возможности поиска всего содержимого за «три щелчка». Вопреки распространенному мнению, посетители не покидают сайт и не отчаиваются, если не могут найти нужный элемент за три щелчка! Большее или меньшее количество щелчков мышью не делает посетителей более довольными и не создает впечатления быстрой работы сайта.
При создании навигации важно обеспечить интуитивное понимание сайта. Например, название ссылки должно подсказывать пользователю, куда приведет его щелчок. Именно качество подписей и то, правильные ли подсказки они дают, оказывает наибольшее влияние на удобство использования. Посетители готовы щелкать мышью, чтобы найти информацию, если они уверены, что с каждым щелчком они движутся в правильном направлении и приближаются к цели.
«Чувства информации» на сайтах SharePoint можно добиться с помощью понятных, однозначно интерпретируемых подписей для ссылок и списков подписей и библиотек, которые ясно сообщают посетителям что они найдут. Вы можете улучшить свою навигацию, уделив время тестированию, чтобы убедиться в понимании посетителями подписей навигации, и следуя рекомендациям по подписям, представленным в этом документе. Результаты вашей навигации будут наиболее успешными, если уделить время изучению посетителей, их ключевых задач и запросов, а также следить за тем, чтобы все элементы системы навигации вели действительно туда, куда они указывают.
Вы можете улучшить свою навигацию, уделив время тестированию, чтобы убедиться в понимании посетителями подписей навигации, и следуя рекомендациям по подписям, представленным в этом документе. Результаты вашей навигации будут наиболее успешными, если уделить время изучению посетителей, их ключевых задач и запросов, а также следить за тем, чтобы все элементы системы навигации вели действительно туда, куда они указывают.
Структурная навигация и производительность
Структурная навигация — это встроенное решение дляSharePoint сайтов с включенной публикацией. Этот параметр навигации показывает сайты и (или) страницы в рамках текущего сайта в структуре навигации сайта. Настройка не требуется, и пользователи могут легко добавлять элементы, скрывать элементы и управлять навигацией на странице «Параметры».
Примечание: Эта статья предназначена для сайтов, уже использующих структурную навигацию. Мы не рекомендуем включать этот тип навигации, если он еще не использовался на вашем сайте.
Проверка использования структуры структурной навигации на сайте
Примечание: Для структурной навигации требуется , чтобы на сайте была включена публикация. Если вы не видите параметр Навигация в разделе внешний вид и работа на странице «Параметры сайта», то на вашем сайте не включена публикация, и эта статья неприменима к сайту.
-
Перейдите на сайт и выберите параметры , а затем выберите сведения о сайте. В нижней части экрана выберите пункт Просмотреть все параметры сайта.
-
Под заголовком внешний вид и функции выберите элемент Навигация.
-
Вы включили структурную навигацию для сайта, если она выбрана для глобальной навигации или текущей навигации.

Примечание: При использовании структурной навигации выбор пункта Показать страницы может негативно сказаться на производительности.
Кэширование для структурной навигации
Если вы используете структурную навигацию на сайте и задержкой на странице уведомления, для повышения производительности рекомендуется включить кэширование .
После включения кэширования оно будет работать непрерывно до отключения. При внесении изменений в навигацию элементы навигации будут обновляться ежедневно. Вы также можете обновить элементы навигации вручную.
Примечание: Кэширование не может контролироваться на уровне клиента. Вы можете включать и отключать кэширование только на уровне сайта или семейства веб-сайтов.
Чтобы включить кэширование на уровне сайта, выполните указанные ниже действия.

-
Перейдите на сайт и выберите параметры , а затем выберите сведения о сайте. В нижней части экрана выберите пункт Просмотреть все параметры сайта.
-
Под заголовком внешний вид и функции выберите элемент Навигация.
-
Перейдите к разделу структурная Навигация: кэширование и установите флажок включить кэширование.
-
Нажмите кнопку ОК.
Примечание: Если флажок включить кэширование недоступен, убедитесь, что включено кэширование на уровне семейства веб-сайтов.
Чтобы включить кэширование на уровне семейства веб-сайтов, выполните указанные ниже действия.

Примечание: Этот параметр доступен только для администратора семейства веб-сайтов.
-
Перейдите на сайт и выберите параметры , а затем выберите сведения о сайте. В нижней части экрана выберите пункт Просмотреть все параметры сайта.
-
Под заголовком Администрирование семейства веб-сайтов выберите пункт семейство веб-сайтов navigation.
-
Перейдите к разделу кэширование структуры навигации и установите флажок включить кэширование структурной навигации.
-
Нажмите кнопку ОК.
Чтобы обновить кэш вручную, выполните указанные ниже действия.

Примечание: Элементы навигации будут автоматически обновляться ежедневно, если при включенном кэшировании выполняются изменения. Владельцы сайтов также могут вручную обновлять элементы навигации с параметрами навигации по мере необходимости.
-
Перейдите на сайт и выберите параметры , а затем выберите сведения о сайте. В нижней части экрана выберите пункт Просмотреть все параметры сайта.
-
Под заголовком внешний вид и функции выберите элемент Навигация.
-
Перейдите к разделу структурный кэш навигации: обновление кэша и нажмите кнопку Обновить.
Чтобы отключить кэширование на уровне сайта, выполните указанные ниже действия.

Примечание: Мы не рекомендуем отключить кэширование структурной навигации, так как это отрицательно скажется на быстродействии страницы.
-
Перейдите на сайт и выберите параметры , а затем выберите сведения о сайте. В нижней части экрана выберите пункт Просмотреть все параметры сайта.
-
Под заголовком внешний вид и функции выберите элемент Навигация.
-
Перейдите к разделу структурная Навигация: кэширование и снимите флажок включить кэширование.
-
Нажмите кнопку ОК.
Чтобы отключить кэширование на уровне семейства веб-сайтов, выполните указанные ниже действия.

Примечание: Этот параметр доступен только для администратора семейства веб-сайтов. Мы не рекомендуем отключить кэширование структурной навигации, так как это отрицательно скажется на быстродействии страницы.
-
Перейдите на сайт и выберите параметры , а затем выберите сведения о сайте. В нижней части экрана выберите пункт Просмотреть все параметры сайта.
-
Под заголовком Администрирование семейства веб-сайтов выберите пункт семейство веб-сайтов navigation.
-
Перейдите к разделу кэширование структурной навигации и снимите флажок, чтобы включить кэширование структурной навигации.
-
Нажмите кнопку ОК.
Дополнительные сведения о других параметрах навигации, доступных для SharePoint в Microsoft 365, можно найти в разделе Параметры навигации в SharePoint Online.
Связанные команды PowerShell
Если вы являетесь владельцем сайта или владельцем семейства веб-сайтов и знакомы с PowerShell, вы можете использовать следующие команды, чтобы проверить текущее состояние сайта или семейства веб-сайтов, а также включить или отключить кэширование.
Владельцы сайтов могут выполнять следующие действия:
Владельцы семейств веб-сайтов могут выполнять указанные ниже действия.
Как навигация влияет на юзабилити сайта
Юзабилити навигация — это один из важных параметров интерфейса коммерческого сайта. Она обязательно должна быть простой, удобной и понятной. Тогда пользователи будут легко ориентироваться и быстро находить нужную информацию.
Тогда пользователи будут легко ориентироваться и быстро находить нужную информацию.
Навигация по веб-сайту — это то, что многие создают после страниц и контента. Согласно недавнему опросу, только 50% интернет-пользователей смогли предсказать, где будет располагаться релевантный контент, на основе стандартной структуры навигации веб-сайта.
Навигацию с хорошим юзабилити можно определить, если посетители веб-сайта пользуются ей не задумываясь, в автоматическом режиме. Задача юзабилити навигации быть логичной, простой и удобной при использовании интерфейса вашего сайта.
Удивительно, но навигация при дизайне веб-сайтов часто уходит на второй план, поскольку люди склонны полагать, что это просто оглавление, которое не имеет никакого значения. Однако на практике это один из наиболее важных элементов интерфейса, который стоит за общим успехом
Что такое дизайн навигации по сайту?
Согласно Википедии, навигация по сайту очень похожа на дорожную карту. Он направляет пользователей при изучении веб-сайта. Он дает им четкие инструкции о том, как исследовать веб-сайт и открывать различные области. Проще говоря, это оглавление, представленное в виде неупорядоченного списка.
Он дает им четкие инструкции о том, как исследовать веб-сайт и открывать различные области. Проще говоря, это оглавление, представленное в виде неупорядоченного списка.
Дизайн-навигацию веб-сайта можно разделить на три большие группы:
- Иерархический. Он построен от общего к частному.
- Глобальный. Он включает только страницы верхнего уровня веб-сайта.
- Местный. Он включает ссылки в контексте данной веб-страницы.
Плохая навигация может вызвать такие проблемы, как:
- увеличение показателя отказов,
- сократить время на сайте,
- снижение конверсии,
- потеря дохода.
Наличие четкой структуры меню — это способ создать отличный пользовательский опыт, который стоит за финансовым успехом вашего бизнеса. Поэтому очень важно вкладывать деньги и усилия в навигацию по сайту, чтобы она была удобной и полезной для ваших клиентов.
UX-копирайтинг — это больше, чем указатели, показывающие водителям на пункт назначения. Это больше похоже на GPS, который направляет и передает информацию на протяжении всего путешествия, в данном случае — пути пользователя.
Предлагаем вам глубже изучить эту предметную область, не пропустите наш новый материал
Перейти к статье
Важные правила, которые сделают навигацию по сайту
удобней и привлекательнее для пользователя:- Традиционность: не нужно использовать инновационные и нестандартные дизайнерские решения в навигации сайта, это только оттолкнет среднестатистического пользователя.
- Очевидность: создавайте элементы навигации описательного характера и сделайте их предсказуемыми для пользователя. Помните, что они выступают еще и в роли SEO-контента.
- Всего в меру: множество выпадающих меню только создает хаос и отпугивает пользователя, старайтесь создать гармонию между меню и другими элементами навигации.

- Краткость: сведите к минимуму содержание навигационной панели.
- Стандарты: в навигационной системе необходимо всегда использовать ссылки. Наличие только лишь изображений без альтернативного текста идет в разрез с привычным для пользователя понятием о стандартной форме текста, что способно отпугнуть его.
- Последовательность: помните, что наибольшее внимания пользователя привлекают первый и последний пункты панели навигации. А так же то, что просмотр меню происходит слева направо, следовательно, наименее значимые ссылки для привлечения внимания пользователя будут находиться в центре меню.
- Обратный путь: у пользователя должна быть возможность нескольких вариантов возвращения назад, а не только лишь кнопка назад в браузере.
Воспользуйтесь этими рекомендациями, чтобы улучшить юзабилити вашего сайта
Используем веб-визор для анализа юзабилити навигации
Если вы недавно завершили создание коммерческого сайта и у вас уже есть данные веб-визора для анализа юзабилити, то на их основе вы можете еще лучше адаптировать сайт под вашу целевую аудиторию. Когда мы говорим о юзабилити сайта, то речь идет о понятности, простоте и удобстве взаимодействия с сайтом. В этой статье мы предложим рекомендации по организации грамотной навигации на сайте.
Когда мы говорим о юзабилити сайта, то речь идет о понятности, простоте и удобстве взаимодействия с сайтом. В этой статье мы предложим рекомендации по организации грамотной навигации на сайте.
В первую очередь нужно понять насколько структура вашего сайта понятна пользователям.
О того насколько правильно будет организована навигация на сайте во многом зависит его популярность для пользователей и получение заказов с сайта – для вас. Навигация позволяет посетителю свободно ориентироваться и быстро находить необходимую ему информацию.
Если половина ваших посетителей не может найти страницу, которую они ищут, это огромная проблема UX. Это приведет к более высокому показателю отказов , сокращению времени нахождения на сайте и снижению коэффициента конверсии.
Элементы навигации сайта
Логотип компании — располагается на всех страницах сайта
- Традиционно располагается в левом верхнем углу страницы
- Является графической ссылкой на главную страницу сайта
Меню сайта — структурирует содержание сайта
- ГОРИЗОНТАЛЬНОЕ МЕНЮ – располагается в верхней части страницы и часто дублируется над футером.

- Горизонтальное меню обычно имеет 5-7 пунктов, если их больше, то используется выпадающее меню
- Помните, что выпадающее меню кроме экономии места, может быть не очень наглядным и иметь низкую эффективность
- ВЕРТИКАЛЬНОЕ МЕНЮ – чаще всего располагается справа, потому что эта зона на сайте наиболее активна
- Вертикальное меню – обязательно должно присутствовать на всех страницах
Панель иконок — вспомогательная панель инструментов
- ПАНЕЛЬ ИКОНОК – располагается в верхней части страницы сайта, чаще всего бывает закреплена.
- Помогает при помощи привычных графических иконок быстро перейти к важным действиям.
- Содержит кнопки: «добавить в избранное», «зарегистрироваться», «ваша корзина», «карта сайта», «на главную» и другие.
Строка навигации — «хлебные крошки»
- Хлебные крошки показывают точное место «где мы сейчас находимся»
- Визуально подсказывают, как вернуться на некоторое количество шагов назад
Поиск по сайту — необходим каждому сайту
- Удобно расположить в панели иконок
- Поиск помогает пользователю быстро найти нужную информацию, при помощи ключевого слова, вводимого в строку поиска
Карта сайта — обязательный элемент навигации
- Содержит в структурированном виде рубрикатор всех категорий и подкатегорий сайта
- Существенно экономит усилия и время посетителя для того чтобы сориентироваться
Рекламные баннеры — на странице продажи
- Акцентируют т внимание посетителя сайта на самых актуальных предложениях
- Обычно выполняются с элементами анимации, чтобы заставить пользователя обратить внимание на важную информацию
Внутренняя перелинковка связанных страниц
- Используется, чтобы не усложнять структуру, создавая переходы дальше третьей страницы
- Помогает быстро перейти к дополнительной информации «по теме»
- Для разделов Отзывы или Новости и хорошо использовать ссылки Предыдущая/Следующая
Вам нужен хороший современный сайт и выбираете исполнителя?
Тогда не теряйте время, напишите нам прямо сейчас!
Оставить заявкуПять статей по юзабилити, которые вам помогут разобраться в теме
Мега-меню и скрытая навигация: рекомендации от экспертов rusability.
 ru
ruБольшие и содержательные меню, скрытые за элементами навигации – это очень популярный и весьма практичный метод упорядочивания контента. Он особенно распространен среди онлайн-магазинов, для которых жизненно важно уместить большой объем контента на одной странице.
Скрытые меню, раскрывающиеся на значительную часть экрана и содержащие множество категорий и групп товаров – настоящая панацея и спасение от перегруженного интерфейса, который очень плохо сказывается на UX.
Еще один довод в пользу скрытых меню заключается в их гибкости и адаптивности. Они хорошо работают как в случае десктопов, так и при использовании мобильных гаджетов. Плюсы скрытых меню очевидны, а как обстоят дела с минусами? Минусы скрытой навигации – это, в первую очередь, трудности в обеспечении ее корректной работы.
Не существует каких-то общих принципов, по которым можно создать идеальное мега-меню. Важно понимать, что разработка подобных элементов всегда сопровождается поиском баланса. Слишком малая задержка – и при случайном попадании курсора на элемент навигации огромное меню внезапно закрывает собой весь экран. В таком случае пользователь находится в замешательстве, не понимая, как это меню появилось и является ли это следствием каких-либо действий с его стороны.
Слишком малая задержка – и при случайном попадании курсора на элемент навигации огромное меню внезапно закрывает собой весь экран. В таком случае пользователь находится в замешательстве, не понимая, как это меню появилось и является ли это следствием каких-либо действий с его стороны.
Закрытие меню настраивается таким образом, что после пребывания курсора за его пределами на протяжении 0,5 секунд – это однозначно должно восприниматься как сигнал к сворачиванию. Точно также, клик на любой другой части экрана за пределами меню всегда должен его закрывать.
30.01.2022
← Поделиться с друзьями !
Структура навигации на сайте
Если обобщить, то вся навигация на сайте представлена в виде четырех главных элементов:- основное меню;
- дополнительные модули со списком заметок;
- карта сайта;
- общая перелинковка.
Меню на сайте
Меню является основным компонентом навигации, оно может быть разным – главное меню, второстепенное и т. п. Кроме того меню может дублироваться, например, в шапке, сайдбаре или футере. Главное меню должно быть видно на каждой странице сайта, то есть быть сквозным. Это нужно делать для удобства пользователей, чтобы они могли быстро перемещаться из одной части сайта в другую. Поэтому желательно размещать главное меню в верхней области бокового сайдбара либо выполнить его в горизонтальном виде, разместив сразу под шапкой сайта. Главное меню должно отображать основные разделы и категории сайта, а также страницы с контактными данными, поиском и т.п.
п. Кроме того меню может дублироваться, например, в шапке, сайдбаре или футере. Главное меню должно быть видно на каждой странице сайта, то есть быть сквозным. Это нужно делать для удобства пользователей, чтобы они могли быстро перемещаться из одной части сайта в другую. Поэтому желательно размещать главное меню в верхней области бокового сайдбара либо выполнить его в горизонтальном виде, разместив сразу под шапкой сайта. Главное меню должно отображать основные разделы и категории сайта, а также страницы с контактными данными, поиском и т.п.
Модули со списком публикаций
К ним можно отнести модуль с последними статьями, с популярными материалами, модуль похожих статей. Два первых модуля обычно публикуются на главной странице сайта, также их можно установить и в боковом сайдбдаре. Последний модуль с похожими статьями часто устанавливается непосредственно в тело самой статьи и для этой статьи показывает похожие по теме материалы.
Карта сайта
Это необходимый элемент в поиске интересующей вас информации. Кроме того она крайне полезна с точки зрения поисковой индексации сайта. Поисковому роботу гораздо проще проиндексировать все содержимое вашего ресурса, просто загрузив карту сайта. Создать ее можно посредством многочисленных онлайн-сервисов или при помощи специальных плагинов для различных CMS (карта сайта для WordPress или той же Joomla). Посмотрев на нее, посетитель может быстро оценить весь перечень статей, которые есть на сайте и выбрать именно то, что ему интересно.
Кроме того она крайне полезна с точки зрения поисковой индексации сайта. Поисковому роботу гораздо проще проиндексировать все содержимое вашего ресурса, просто загрузив карту сайта. Создать ее можно посредством многочисленных онлайн-сервисов или при помощи специальных плагинов для различных CMS (карта сайта для WordPress или той же Joomla). Посмотрев на нее, посетитель может быстро оценить весь перечень статей, которые есть на сайте и выбрать именно то, что ему интересно.
Перелинковка
Способствует тому, что пользователи прямо в момент прочтения статей заинтересовываются схожими материалами с вашего сайта и могут переходить на них по гиперссылкам из текста самой статьи. Таким образом, ознакомившись со статьей про выращивание помидоров, человек может перейти по ссылке «как консервировать помидоры» и задержаться еще какое-то время на вашем сайте. Общее количество просмотров страниц сайта в итоге возрастает. Можно реализовать через хлебные крошки или похожие заметки полностью на автомате.
советов, примеров и лучших практик
Структура навигации вашего веб-сайта оказывает огромное влияние на конверсию, продажи и показатель отказов.
Если посетители не могут понять, где найти то, что им нужно, они уходят.
Это последнее, что вам нужно. Вместо этого создайте четкую иерархическую навигацию по веб-сайту, которая поможет вашим посетителям мгновенно находить то, что им нужно.
Почему важна навигация на веб-сайте?
Без навигации по веб-сайту ваши посетители не смогут понять, как найти ваш блог, страницу регистрации по электронной почте, список ваших продуктов, цены, контактную информацию или справочные документы.
Начните с этого эмпирического правила: Структура навигации вашего веб-сайта должна позволять посетителям переходить на любую страницу вашего сайта и находить то, что им нужно, за 3 клика.
В идеальном мире каждый посетитель начинал бы с вашей главной страницы и следовал бы по одному и тому же пути через ваш сайт. Но это не так. Посетители сайта перемещаются повсюду.
Но это не так. Посетители сайта перемещаются повсюду.
Имейте в виду, что вы хотите, чтобы люди оставались на вашем сайте для дальнейшего изучения. Дайте им повод нажимать на ссылки, пробуждая любопытство и соблазняя их отличными предложениями.
Понимание связи между навигацией по веб-сайту и взаимодействием с пользователем
Пользовательский опыт относится к тому, как посетитель воспринимает удобство использования и эстетику вашего веб-сайта. Вы хотите, чтобы каждый, кто посещает ваш сайт, имел хороший пользовательский опыт.
Многие аспекты веб-дизайна и разработки влияют на пользовательский опыт:
Навигация по веб-сайту является одним из главных факторов, которые следует учитывать, потому что, если посетители не могут найти вашу веб-форму, не имеет значения, насколько она красива.
Навигация по веб-сайту позволяет посетителям без проблем переходить с одной страницы на другую. Если вы хорошо выполнили свою работу, посетители покидают ваш сайт с намерением вернуться и даже могут что-то купить у вас или подписаться на вашу рассылку.
Каждый день люди посещают множество веб-сайтов, поэтому у них нет недостатка в местах, где можно найти то, что они хотят. Если вы не предлагаете четкое меню навигации по сайту, хлебные крошки и другие способы изучения вашего сайта, они не будут беспокоиться.
Типы навигации по сайту
Когда большинство людей думают о навигации по веб-сайту, они представляют меню навигации по веб-сайту, которое появляется в заголовках большинства веб-сайтов.Если вы посетите блог Crazy Egg, вы увидите яркий пример:
.Однако существуют и другие типы навигации по веб-сайтам.
Боковые панели являются обычным дополнением ко многим веб-сайтам. Они располагаются слева или справа от основного контента. Некоторые веб-сайты даже имеют двойные боковые панели.
Затем идут футеры, которые часто содержат ссылки на главные страницы сайта, а также на популярные ресурсы. Так называемые толстые футеры уже давно в моде. Они позволяют размещать больше ссылок, что означает лучший пользовательский опыт.
Толстый нижний колонтитул Zappos — хороший пример:
Многие веб-сайты также используют хлебные крошки. Это иерархические навигационные ссылки, которые появляются на определенной странице. Они говорят вам, как эта страница вложена в другие страницы. Вы можете увидеть хлебные крошки в блоге Crazy Egg:
Выше имя несвязанной страницы говорит вам, где вы находитесь. Затем вы можете увидеть, к какой категории относится эта страница (конверсия), к какой части сайта она относится (блог) и к домашней странице (Crazy Egg).
Развитие мобильных устройств создало потребность в других типах навигации по веб-сайтам. Рассмотрим, например, меню гамбургеров. Вот он на сайте Нила Пателя:
.Гамбургер-меню раскрывается при нажатии на него.
Большинство этих меню отображаются только на мобильных устройствах.
Однако имейте в виду, что навигация по веб-сайту и гиперссылки не являются синонимами. В целях SEO полезно размещать внутренние ссылки по всему контенту, но они не считаются частью основной навигации вашего сайта.
3 отличных примера навигации по сайту
Теперь, когда мы лучше понимаем, что такое навигация по веб-сайту, давайте разберемся, как она выглядит. Ниже приведены три примера отличной навигации по веб-сайту.
1. WE3
Здесь у нас есть скриншот домашней страницы WE3. Мы выбрали этот пример, потому что он демонстрирует, как лучшие методы веб-навигации могут быть адаптированы к конкретным потребностям вашего веб-сайта или бизнеса.
- Это основное направление сайта. Нажмите на эту ссылку, чтобы сразу найти друзей в вашем городе.
- Ссылка для скачивания особенная. Это видно по внешнему виду кнопки.
- Поиск чрезвычайно важен для навигации по сайту. Вы хотите, чтобы посетители могли найти то, что им нужно, с помощью простого поиска на вашем сайте.
- Затем у нас есть социальные иконки. Это чрезвычайно социально-ориентированный бренд, поэтому выделение этих ссылок в навигации заголовка имеет смысл.
2.
 Гарантем
ГарантемВот основная навигация по сайту Surem. Это очень просто, но также очень интуитивно понятно.
- Контактная информация важна. Вы хотите, чтобы это было на каждой странице вашего сайта. В этом примере показаны два способа связаться с представителями компании.
- Здесь у нас есть основные страницы сайта. Ссылки «Обучение» и «Магазин» расширяются, чтобы показать еще больше возможностей и сузить список того, что хочет посетитель.
- Опять же, есть панель поиска.Предоставление людям возможности выполнять поиск по вашему сайту экономит им время и снижает показатель отказов.
3. Кофе Гринстрит
Давайте рассмотрим пример из местной компании электронной коммерции. Вы видите обычное меню навигации, но это особенное по нескольким причинам.
- Формулировки навигационных заголовков чрезвычайно удобны для пользователя. Вы можете точно решить, что вы хотите проверить в первую очередь, заинтересованы ли вы в покупке или хотите узнать больше о компании.

- Имеется открытая панель поиска, которая отличается от предыдущих двух примеров. Это может быть более интуитивно понятным для людей, которые не так хорошо разбираются в веб-навигации.
- Значок, показывающий, сколько товаров в вашей корзине. Это чрезвычайно полезный навигационный элемент для включения в кейс электронной коммерции. Ссылка ведет в корзину.
Рекомендации и советы по навигации по веб-сайту
Что делать, если вы начинаете свой сайт с нуля? Или, может быть, вы решили настроить навигацию по сайту для достижения лучших результатов.Что вы должны сделать в первую очередь?
Реальность такова, что навигация по веб-сайту строится сама по себе и удерживает посетителя на сайте. Отсутствие хотя бы одного передового метода навигации по веб-сайту может привести к потере конверсии.
Вот ваша шпаргалка по передовым методам навигации по веб-сайту. Внимательно следите за каждым из них, чтобы улучшить пользовательский опыт.
1.
 Сделать гипертекст очевидным
Сделать гипертекст очевиднымОдной из самых распространенных проблем является то, что дизайн мешает удобству использования. Если посетители не могут отличить гиперссылку от основного текста, у вас проблемы.
Самый простой способ сделать гипертекст очевидным — убедиться, что он отличается от любого другого элемента на странице, а не только тогда, когда посетитель переходит по ссылке. Выделите его другим цветом, подчеркните или сделайте жирным. Вы даже можете превратить навигационные ссылки в заголовке в кнопки, если хотите.
2. Оптимизируйте панель навигации
Многие веб-сайты имеют слишком много или слишком мало ссылок в панели навигации заголовка. Подумайте о том, что вы хотите, чтобы люди делали на вашем сайте, а также о том, что посетители могут захотеть.
Например, вы можете захотеть, чтобы ваши посетители совершили конверсию, но ваши посетители могут захотеть узнать больше о вашей компании или узнать о вашей философии.
Если ваше меню навигации начинает выглядеть немного загроможденным, подумайте о том, чтобы лучше организовать свой сайт. Используйте основной заголовок, затем добавьте подменю с другими ссылками, расположенными под ним.
Используйте основной заголовок, затем добавьте подменю с другими ссылками, расположенными под ним.
3. Разделяйте боковые панели
Боковая панель не должна выглядеть как остальной контент на странице. Он должен выделяться.
Многие веб-сайты делают это с помощью цвета.Дизайнер может отформатировать боковую панель с другим цветом фона, чем основной текст.
Пустое пространство — или негативное пространство, если хотите — работает хорошо. Убедитесь, что между вашей боковой панелью и другими элементами достаточно места.
4. Поместите навигацию в стандартное место
Креативность — это здорово, но не тогда, когда это происходит за счет пользовательского опыта. Разместите навигацию там, где люди ожидают ее найти.
Включает верхнюю панель навигации, боковую панель и нижний колонтитул.Используйте эти области, чтобы посетители могли найти то, что им нужно. Если вы хотите добавить креативную навигацию, например, с помощью мультимедиа, сделайте так, чтобы посетители могли щелкнуть мышью.
5. Сделайте все понятным и простым для пользователя
Навигационное меню вашего сайта не для умных или остроумных трюков. Используйте максимально понятный дизайн и текст, чтобы посетители понимали, что вы имеете в виду.
Есть причина, по которой большинство веб-сайтов используют слово «О нас» для страницы «О нас» или «Обо мне». Это понятно и узнаваемо.То же самое касается простых слов, таких как «Контакты» и «Услуги».
6. Не забудьте нижний колонтитул
Если вы используете WordPress, вы можете найти тысячи тем, которые содержат толстые нижние колонтитулы. Используйте их в своих интересах. Вам не нужно включать десятки ссылок, но используйте пространство.
В некоторых случаях может потребоваться просто повторить панель навигации заголовка. Таким образом, людям не нужно прокручивать вверх, чтобы найти нужную ссылку.
Вы также можете развернуть панель навигации заголовка.Добавьте другие ссылки на важные страницы вашего сайта.
7. Свяжите навигацию с приоритетами бизнеса
Хотя очень важно помнить об опыте пользователей, вы также хотите направлять своих посетителей на самые важные страницы для конверсий и продаж. Направление посетителей на эти основные страницы может оказать большое влияние на прибыль вашего бизнеса.
Создайте баланс между страницами, которые могут заинтересовать вашего посетителя с точки зрения любопытства, но добавьте ссылки, которые также направляют ваших посетителей через вашу воронку.
Например, включите страницы «О нас» и «Контакты», а также ссылку на свой блог. Затем добавьте отличный призыв к действию, например «Скачать», если у вас есть мобильное приложение, или «Тест-драйв» для бизнеса SaaS.
8. Убедитесь, что навигация веб-сайта на 100 % адаптирована для мобильных устройств
Если навигация по вашему веб-сайту не отображается должным образом на мобильных устройствах, у вас проблемы. Для каждой основной системы управления контентом существуют адаптивные дизайны и темы, поэтому убедитесь, что вы ими воспользуетесь.
В некоторых случаях меню навигации просто затянуто. В других появляется вышеупомянутое гамбургер-меню. Убедитесь, что сами звенья достаточно велики, чтобы руки человека могли легко нажимать на них. Помните, что у некоторых людей большие пальцы больше, чем у других.
9. Оставить кнопки для призывов к действию
Десять лет назад на большинстве веб-сайтов были кнопки для навигации по заголовку. Однако сегодня весь этот визуальный шум кажется неуклюжим. Кроме того, это не позволяет выделить конкретную ссылку в навигации по сайту.
Зарезервируйте эти кнопки для призывов к действию. Вы можете попросить посетителей подписаться на вашу рассылку, продемонстрировать ваш продукт или запланировать звонок. В любом случае, сделайте его смелее и ярче, чем другие ссылки.
Узнайте, как ваша аудитория перемещается по вашему сайту
Все передовые методы навигации по веб-сайтам в мире не заменят практические данные. Ваша аудитория отличается от всех остальных, поэтому вы хотите знать, как они ведут себя на вашем сайте.
Отчеты о поведении пользователей сообщают вам, сколько людей нажимают на определенную область вашего веб-сайта.Например, карта Crazy Egg Heatmap использует цветовую температуру, чтобы показать вам, на что направлено внимание ваших посетителей.
Например, вы можете обнаружить, что никто не нажимает на ссылки на панели навигации. Почему? Возможно, вы не даете понять, что гипертекст является ссылкой, или, может быть, вы создали слишком много отвлекающих факторов под панелью.
Карты прокрутки также очень полезны. Если вы знаете, что люди никогда не прокручивают до нижнего колонтитула на вашем веб-сайте, вы знаете, что вам не нужно уделять столько внимания этой части страницы.
Пошаговое руководство по началу использования инструментов Crazy Egg
Запустите отчеты о поведении пользователей, чтобы получить общее представление о том, как люди реагируют на навигацию по вашему сайту. Вы также можете запускать записи, чтобы наблюдать за действиями отдельных пользователей. Это скажет вам, например, не кажутся ли люди сбитыми с толку конкретной ссылкой, или они щелкают, потому что не могут найти то, что хотят.
Это скажет вам, например, не кажутся ли люди сбитыми с толку конкретной ссылкой, или они щелкают, потому что не могут найти то, что хотят.
Войдите в свою учетную запись Crazy Egg и загрузите расширение Chrome. Решите, хотите ли вы создать один снэпшот или несколько снэпшотов.
Введите URL-адреса, из которых вы хотите создавать моментальные снимки, а затем назовите каждый из них. Затем вы можете установить код отслеживания Crazy Egg на своем веб-сайте и начать пожинать плоды.
После того, как вы собрали данные, запустите A/B-тестирование навигации по вашему веб-сайту. Меняйте мелкие вещи за раз, чтобы увидеть, влияют ли они на количество кликов.
Со временем вы можете продолжать запускать моментальные снимки на своем веб-сайте, чтобы увидеть, как меняется поведение ваших посетителей. Например, когда вы добавляете что-то новое на панель навигации, вам нужно посмотреть, как это работает.
Заключение
Навигация по веб-сайту — один из самых недооцененных аспектов пользовательского опыта и дизайна веб-сайта. Мы часто принимаем это как должное.
Мы часто принимаем это как должное.
Вместо того, чтобы дублировать другие веб-сайты только потому, что они хорошо выглядят, выясните, какие элементы навигации наиболее важны для вашего бизнеса и вашей аудитории. Добавьте ссылки, которые соответствуют обоим интересам.
Вы знаете, что хотите, чтобы люди конвертировались в ваши предложения и покупали ваши продукты, но ваша аудитория может быть не готова к покупке.Навигационные ссылки должны дать им другие причины оставаться на вашем сайте.
С помощью моментальных снимков, записей и A/B-тестирования вы можете точно настроить навигацию по веб-сайту и обеспечить наилучший пользовательский опыт для своей аудитории.
8 инновационных способов оптимизации навигации по сайту
Навигация по веб-сайту может улучшить или испортить впечатления ваших посетителей. Попытка навигации по веб-сайту без логической, четко определенной структуры подобна падению в центр сложного лабиринта без карты и системы отсчета. Это подавляющее, разочаровывающее и во всех отношениях неприятное — не совсем то взаимодействие с пользователем, на которое вы надеетесь.
Это подавляющее, разочаровывающее и во всех отношениях неприятное — не совсем то взаимодействие с пользователем, на которое вы надеетесь.
Однако о создании хорошей навигационной системы легче сказать, чем сделать. Вот почему мы придумали восемь способов помочь пользователям найти свой путь. Они превратят потенциально негативный опыт в отличный.
8 Рекомендации по навигации по веб-сайту1. Оптимизируйте навигацию вашего мобильного сайта
На любом веб-сайте электронной коммерции необходимо иметь адаптивное меню навигации для мобильных устройств.Потребители ожидают мобильное взаимодействие с веб-сайтом будет таким же хорошим, если не лучше, чем с настольным компьютером. Предоставьте посетителям вашего веб-сайта адаптивную оптимизированную панель навигации, и вы гарантированно заметите улучшение коэффициента мобильной конверсии.
Рассмотрите возможность упрощения панели навигации для вашего мобильного сайта. Чем больше ненужных опций вы предоставляете посетителям, тем более запутанным будет пользовательский опыт.
Чем больше ненужных опций вы предоставляете посетителям, тем более запутанным будет пользовательский опыт.
Ferrum Pipe имеет очень эффективное мобильное меню, которое, хотя и очень простое, сообщает пользователям: 1) что они продают и 2) как с ними связаться (см. пример ниже).Это действительно так просто. Любая несущественная информация, которую вы, возможно, захотите предоставить пользователям, может (и должна) быть перемещена в нижний колонтитул вашего сайта.
Если параметры в раскрывающемся меню довольно сложны, незнакомы или обширны, рассмотрите возможность замены его подробной страницей. Исследования юзабилити показывают, что выпадающие меню раздражают; плюс вам придется пожертвовать ценной информацией, чтобы все уместилось.
Apple использовала эту стратегию, чтобы помочь клиентам ориентироваться в меню поддержки.Вместо того, чтобы втиснуть все варианты поддержки в раскрывающееся меню, они решили создать целую страницу, на которой есть каждая категория продуктов, которые они предлагают. Сопровождающие визуальные эффекты упрощают поиск правильного варианта.
Сопровождающие визуальные эффекты упрощают поиск правильного варианта.
3. Сделайте поиск по сайту беспроблемным
Люди, которые используют поиск по сайту, конвертируются примерно в два раза чаще, чем люди, которые этого не делают.
Это имеет смысл: посетители, использующие поиск, обычно имеют намерение совершить покупку или совершить действие. Кроме того, у них гораздо больше шансов найти то, что они ищут.
ИКЕА — отличный пример компании, которая в значительной степени полагается на возможности поиска по сайту. Магазинам, которые продают тысячи артикулов в различных категориях товаров, нужна хорошо отображаемая панель поиска, чтобы их покупатели могли найти именно то, что ищут. Вы можете видеть на мобильной версии их веб-сайта, что они придерживаются очень минималистичного дизайна: кнопка меню гамбургера, кнопка корзины покупок и панель поиска.
Airbnb — еще один отличный пример того, как можно выделить функцию поиска в меню навигации. На их веб-сайте панель поиска является первым элементом, который загружается на главной странице, и она отображается на видном месте в верхней части экрана, чтобы побудить посетителей взаимодействовать с ней. Если поиск по сайту является важным компонентом пользовательского опыта вашего сайта, убедитесь, что панель поиска отображается на видном месте для посетителей.
На их веб-сайте панель поиска является первым элементом, который загружается на главной странице, и она отображается на видном месте в верхней части экрана, чтобы побудить посетителей взаимодействовать с ней. Если поиск по сайту является важным компонентом пользовательского опыта вашего сайта, убедитесь, что панель поиска отображается на видном месте для посетителей.
4. Укажите контекст
Чтобы помочь посетителям найти нужную страницу, не тратя ни одного клика, включите подсказки в раскрывающееся меню. Подсказкой может быть удобный значок, изображение или другая полезная информация.
Нравится эта статья?
Подпишитесь на нашу рассылку, чтобы получать больше подобных материалов, которые будут отправляться прямо на ваш почтовый ящик каждую неделю.
Например, вкладка «Категория» на Awwwards не только отображает различные категории, но и сообщает вам, сколько записей в каждой из них.
Хотите просматривать веб-сайты по оттенку? Каждый пункт в меню «Цвет» имеет цветовую кодировку.
Swiss Gear предлагает интересный подход к разработке вложенного навигационного меню.Для своих категорий продуктов верхнего уровня они включают небольшое изображение каждой подкатегории, чтобы дать некоторый контекст относительно того, что вы увидите в этой подкатегории. Например, в подкатегории «Коллекция 1900 года» они предоставляют небольшое изображение, чтобы дать покупателю образец того, как выглядит эта линейка продуктов.
Эта тактика работает особенно хорошо, если у вас есть множество категорий продуктов, которые очень специфичны для вашей отрасли. Использование сбивающего с толку жаргона в навигационном меню — худшее, что вы можете сделать, но если это важный компонент вашего веб-сайта, вы должны, по крайней мере, предоставить своим пользователям некоторые визуальные индикаторы, чтобы помочь им понять.
Всегда сложно разработать интерфейс, который одинаково подходит для двух разных групп. Чтобы убедиться, что каждый может найти то, что ему нужно, без необходимости копаться в ненужном контенте, разделите ваши ссылки на две части.
У Muse, например, есть две аудитории: ищущие работу и работодатели. Первые четыре ссылки в верхней панели навигации предназначены для ищущих работу, а пятая перенаправляет компании в их собственный раздел сайта. Ссылка выделена серым, а не белым цветом, чтобы показать, что она отличается от других.
Lyft использует ту же концепцию на своей домашней странице. Вместо традиционного вложенного навигационного меню они создали отдельные меню и домашние страницы для каждой категории пользователей. В зависимости от того, в каком разделе веб-сайта вы находитесь, вы увидите разные пункты главного меню.
Навигационная усталость, безусловно, реальная вещь — и когда ваш сайт имеет сложную иерархию, пользователи быстро устают расширять подменю за подменю.
Нижние колонтитулы Mega — оптимальное решение.Они предоставляют навигационные ссылки на все важные страницы вашего сайта, чтобы люди могли быстро перейти именно к тому, что они ищут. Включение мегафутера на ваш сайт может положительно повлиять на показатель отказов вашего сайта, а также на общий коэффициент конверсии.
Включение мегафутера на ваш сайт может положительно повлиять на показатель отказов вашего сайта, а также на общий коэффициент конверсии.
Взгляните на нижний колонтитул Бакстера, чтобы получить представление.
Мега-нижний колонтитул также может быть отличным местом для включения важных ключевых слов для улучшения рейтинга страницы результатов поисковой системы Google (SERP). Черпайте вдохновение из мегафутера GrubHub.Если вы пытаетесь ранжироваться по ряду конкретных местоположений, включение их в нижний колонтитул поможет вашему локальному SEO без необходимости указывать их в главном меню.
Если я попрошу вас купить 12 вещей в продуктовом магазине, скорее всего, вы вернетесь с первыми двумя предметами, последними двумя предметами и, возможно, одним из средних предметов. Это благодаря эффекту последовательного положения, который показывает, что люди лучше всего запоминают первый и последний элементы в списке.
Вы можете воспользоваться этим эффектом в своем дизайне навигации. Чтобы привлечь посетителей к наиболее важным ссылкам, разместите их в начале и в конце меню.
Чтобы привлечь посетителей к наиболее важным ссылкам, разместите их в начале и в конце меню.
Digital Kitchen завершила свою навигационную панель «Клиенты» и «Контакты». Это был мудрый выбор: сначала агентство создает социальное доказательство с помощью своего списка предыдущих клиентов, а затем предлагает посетителям связаться с ним.
8. Повторный список дополнительных вариантов
Здравый смысл UX гласит, что вы не должны повторять контент. Однако навигация является одним из немногих исключений из этого правила.Если одна или несколько ваших страниц естественным образом попадают в две категории, вы должны указать их в обеих.
МенюREI иллюстрирует почему. Кто-то, кто заинтересован в покупке рюкзака, может посмотреть в разделе «Путешествия» или в разделе «Кемпинг» — что бы он ни щелкнул, вы хотите, чтобы он нашел страницу рюкзака.
В этом примере оба варианта навигации кажутся очевидными. Но вы, наверное, замечали, что пользователи часто путают ваши ожидания. Юзабилити-тестирование определенно играет роль здесь; наблюдайте, как посетители пытаются найти путь к определенным страницам, и следите за общими тенденциями.
Юзабилити-тестирование определенно играет роль здесь; наблюдайте, как посетители пытаются найти путь к определенным страницам, и следите за общими тенденциями.
Конечно, вы не хотите заходить слишком далеко в другом направлении и начинать перечислять каждую ссылку под несколькими заголовками. Если у людей всегда возникают проблемы с определением соответствующих категорий, ваши ярлыки, вероятно, вводят в заблуждение или неверны.
Сделайте навигацию по сайту бесшовной
Чем удобнее ваша навигация, тем больше времени пользователи будут проводить на вашем сайте. Не бросайте их в лабиринте — дайте им карту.
У нас в The Good есть опыт оптимизации меню веб-навигации.В программе оптимизации коэффициента конверсии меню навигации — это одно из первых мест, которое мы стремимся улучшить, потому что оно играет очень важную роль в пользовательском опыте веб-сайта. Если вы заинтересованы в тестировании и улучшении меню навигации вашего сайта, запросите бесплатную оценку целевой страницы. При оценке мы внимательно рассмотрим дизайн вашего веб-сайта и определим ключевые области, которые можно улучшить.
При оценке мы внимательно рассмотрим дизайн вашего веб-сайта и определим ключевые области, которые можно улучшить.
Хотите бесплатно удалить целевую страницу?
Мы бесплатно предоставим основанную на данных критику удобства использования и эффективности вашего сайта.
Об авторе
Джон Макдональд
Джон Макдональд является основателем и президентом The Good, фирмы по оптимизации коэффициента конверсии, которая добилась результатов для некоторых из крупнейших онлайн-брендов, включая Adobe, Nike, Xerox, Verizon, Intel и других. Джон регулярно размещает материалы по оптимизации конверсии в таких изданиях, как Entrepreneur и Inc. Он знает, как побудить посетителей к действию.
Как улучшить навигацию по сайту (примеры и зачем это делать)
Навигация по веб-сайту — это то, что многие создают после страниц и контента.В недавнем опросе только 50 % пользователей Интернета могли предсказать, где будет релевантный контент, исходя из стандартной структуры навигации по веб-сайту.
Если половина ваших посетителей не может найти страницу, которую они ищут, это огромная проблема UX.
Это приведет к более высокому показателю отказов, сокращению времени пребывания на сайте и снижению коэффициента конверсии.
Если вы управляете магазином электронной коммерции, плохая навигация также может негативно сказаться на вашей прибыли и доходах.
В этом посте я расскажу о навигации по веб-сайту от А до Я. Это означает, что вы узнаете лучшие практики, различные типы навигации и то, что вам нужно сделать, чтобы создать идеальную навигацию для вашего сайта.
Начнем!
Что такое навигация по сайту?
Навигация по веб-сайтам — это процесс навигации по страницам, приложениям и веб-сайтам в Интернете. Технология, стоящая за этим, называется гипертекстом или гипермедиа.
Гипертекст или мультимедиа — это текстовые веб-страницы, которые используют гиперссылки для связи с другими страницами в Интернете. Гиперссылка — это ссылка, которая ведет ваш веб-браузер к URL-адресу.
Гиперссылка — это ссылка, которая ведет ваш веб-браузер к URL-адресу.
URL-адрес указывает, к какому файлу браузер должен получить доступ с сервера, и он загружает и отображает данные, чтобы пользователь мог их увидеть.
Внутренние ссылки ведут на разные страницы одного домена. Внешние ссылки ведут на разные страницы на другом домене, на совершенно отдельный сайт и сервер.
Навигация по веб-сайту использует меню с внутренними ссылками, которые облегчают посетителям поиск нужной страницы.Хорошая навигация является важным элементом удобного сайта.
Что такое меню навигации веб-сайта?
Меню навигации веб-сайта — это набор ссылок, обычно на внутренние страницы, организованный в меню. Большинство веб-сайтов, в том числе и наш, имеют меню в самом верху своего веб-сайта.
Меню заголовка KinstaЭтот раздел называется «шапкой» веб-сайта в веб-дизайне и разработке. Некоторые из наиболее распространенных страниц, на которые ссылаются в этих меню:
- О нас.

- Блог.
- Контакт.
- Особенности.
- Планы/Цены.
Разумеется, меню может также содержать ссылки на другие страницы.
Что такое навигационная структура веб-сайта?
Структура навигации веб-сайта описывает, как различные страницы вашего сайта организованы и связаны друг с другом.
Например, к некоторым страницам и материалам можно получить доступ, только посетив определенную страницу. Дизайнеры и веб-разработчики часто планируют структуру навигации при создании нового веб-сайта.
Структура навигации по веб-сайтуВ этом примере страницы About , Plans , Contact и Blog связаны из главного меню. Чтобы получить доступ к страницам Mission и Team , сначала необходимо посетить страницу About .
Почему важна навигация на веб-сайте?
Во вступлении к этому сообщению вы узнали, что 50% интернет-пользователей не могут правильно использовать стандартное меню. Представьте, как мало людей смогли бы найти нужный контент вообще без навигации.
Представьте, как мало людей смогли бы найти нужный контент вообще без навигации.
При правильном подходе к навигации и меню можно довести процент ниже 50%. Это снизит показатель отказов, увеличит среднее время пребывания на сайте и приведет к увеличению трафика, лидов и клиентов.
Не позволяйте вашим посетителям заблудиться 🔎 В этом руководстве мы поделимся всем, что вам нужно знать о навигации по веб-сайту и о том, почему это является ключом к успеху сайта! Нажмите, чтобы твитнутьТипы веб-навигации
Существует три основных типа навигации по веб-сайту. Они:
При правильном сочетании они помогают вашим посетителям перемещаться по вашему веб-сайту и без проблем находить пункт назначения.Давайте подробнее рассмотрим каждый из них.
1. Глобальная навигация по веб-сайту
При глобальной навигации по веб-сайту меню и ссылки идентичны на всех страницах веб-сайта. Многие современные меню разработаны таким образом, в том числе меню нашего собственного сайта здесь, в Kinsta: если вы прокрутите страницу вниз, меню «следует».
На скриншоте вы можете увидеть наше простое и понятное меню заголовка. Он одинаков на всех наших страницах и ведет к некоторым из наших самых важных страниц и контента.
Мы знаем важную информацию, которую потенциальный клиент хочет знать о хостинговой компании, прежде чем принять решение. Вот почему мы упростили для потенциальных клиентов поиск наших планов, функций и возможность связаться с нами. А для существующих пользователей у нас есть возможность входа в систему, позволяющая им войти в свою панель управления MyKinsta.
Информация
Хотите взглянуть на то, как выглядит MyKinsta? Создайте свой демо-счет на 100% бесплатно и начните играть с ним.
Наше нижнее меню также является глобальным и выделяет основные разделы нашего веб-сайта и некоторый рекомендуемый контент.
Меню нижнего колонтитулаГлобальные меню являются стандартом для большинства готовых решений CMS.
Каждая тема WordPress позволяет использовать различные типы и области меню навигации. Если вам нужно больше, вы можете использовать плагин меню, чтобы иметь больше доступных опций.
Если вам нужно больше, вы можете использовать плагин меню, чтобы иметь больше доступных опций.
2. Иерархическая навигация по сайту
Иерархическая навигация означает, что меню меняются в зависимости от контекста каждой страницы.
Большинство газет и веб-сайтов, ориентированных исключительно на контент, имеют иерархическую навигацию.Например, если вы посещаете верхнюю страницу газеты, вы обычно видите ссылки на основные категории новостей в меню заголовка.
Пример иерархической навигации из NYT. Если бы меню было глобальным, оно оставалось бы прежним после перехода в другую категорию. Но поскольку он иерархический, он показывает новые ссылки, которые ведут к подкатегориям страницы категории, которую мы посещаем.
Пример иерархической навигацииНа странице Science New York Times вы вообще не видите меню верхнего уровня.Вместо этого вы видите ссылки на различные подразделы научных исследований и статей.
Это изменение отличает это меню от обычного глобального меню, которое вы найдете на большинстве небольших сайтов.
3. Навигация по местному веб-сайту
В отличие от иерархической и глобальной навигации, локальная навигация по веб-сайту относится к внутренним ссылкам, включенным в сам контент. Обычно пользователю предоставляются варианты на том же уровне иерархии или на один уровень глубже или ссылки для перехода на другие релевантные страницы.
Хорошим примером являются веб-сайты журналов, которые часто используют ссылки, чтобы помочь читателям изучить более глубокий контекст определенной статьи. Если они упоминают инцидент, который они освещали в прошлом, они будут ссылаться на эту статью, вместо того, чтобы подробно объяснять ее.
Пример связанного контента, связанного со страницейНо он предназначен не только для журналов и новостных сайтов. Магазины электронной коммерции в значительной степени полагаются на этот тип навигационного меню для демонстрации продуктов в той же категории.
Пример локальной навигации в электронной коммерции Внутренние ссылки также являются важным аспектом SEO в целом, и, в частности, WordPress SEO, поэтому теперь это стандартная практика для всех, кто управляет веб-сайтом.![]()
Примеры навигации по сайту
Вместо того, чтобы болтать о теории, давайте углубимся в некоторые примеры. Я расскажу о новостном веб-сайте и теме Twenty Twenty WordPress.
Новостной веб-сайт: New York Times
Меню домашней страницы NYTНа первый взгляд может показаться, что New York Times в основном использует единое глобальное меню заголовков своих категорий.
Но это еще не все. Нью-Йорк Таймс использует все виды навигации по сотням страниц категорий и миллионам статей.
Используемые виды навигации:
- Иерархический.
- Глобальный.
- Местный.
Давайте посмотрим на различную навигацию заголовка для каждой страницы.
Домашняя страница
В разделе заголовка своего веб-сайта он включает два меню, одно расширяемое глобальное меню над логотипом и иерархическое меню под заголовком. По сути, это похоже на настройку меню заголовка и подзаголовка.
Домашняя страница NYT — меню заголовка Если вы развернете меню-гамбургер заголовка, оно превратится в боковую панель с левой стороны, где есть широкое поле для большинства современных разрешений.
Не размывает/не использует оверлей, чтобы скрыть какой-либо контент на веб-сайте.
Домашняя страница (мобильная)
Давайте рассмотрим тот же раздел заголовка на мобильном устройстве. Большинство интернет-пользователей заходят на новостные сайты со своих смартфонов, поэтому мобильный опыт может быть важнее, чем настольный.
Домашняя страница NYT – для мобильных устройствМеню подзаголовка категории новостей не является частью главной страницы для мобильных устройств. Вместо этого у вас есть только расширяемая опция.
При расширении оно становится полноэкранным меню и полностью закрывает все содержимое домашней страницы.
Расширенное меню — домашняя страница NYT (мобильная версия)Оно включает в себя все опции из главного меню на настольных компьютерах, а ссылки аккуратно организованы по категориям.
Страница категории
На странице категорий, под гамбургер-меню заголовка, вы видите ссылку на дополнительное подмножество категорий.
Это облегчает людям, которые интересуются только определенной областью в рамках более широкой темы, находить статьи, которые могут больше соответствовать их интересам.
Страница категории (мобильная версия)
На мобильных устройствах эти страницы категорий включают в себя то же меню-гамбургер в заголовке и структуру, что и версия для ПК. Вторичное меню заголовка вовсе не скрыто, чтобы упростить навигацию и поиск контента.
Научная страница NYT — главное меню (для мобильных устройств)Другая причина может заключаться в том, что многие мобильные приложения начинаются с поиска или социальных сетей, а не напрямую с домашней страницы NYT.
Отдельный артикул
Для отдельных статей плавающий заголовок указывает на раздел, в котором вы сейчас находитесь, но содержит только расширяемое глобальное меню (вместе с полем поиска).
Статья NYT — меню заголовкаОтдельная статья (для мобильных устройств)
На мобильных устройствах поддерживается чистая навигация, поскольку единственным меню является гамбургер-меню заголовка.
Нижний колонтитул
Меню нижнего колонтитула NYT одинаково для главной страницы, страниц категорий и отдельных статей.
Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили трафик более чем на 1000%?
Присоединяйтесь к более чем 20 000 других пользователей, которые получают нашу еженедельную рассылку с советами по WordPress, посвященными инсайдерской информации!
Подпишись сейчас Статья в Нью-Йорк Таймс – меню нижнего колонтитулаНижний колонтитул (мобильная версия)
Статья Нью-Йорк Таймс – меню нижнего колонтитула (для мобильных устройств)На мобильном устройстве в меню нижнего колонтитула отображаются только пять пунктов меню, каждый из которых при нажатии раскрывается в подразделы.
Например, если щелкнуть раздел Искусство , вы сможете просмотреть следующие подразделы:
Статья в Нью-Йорк Таймс – расширенное меню нижнего колонтитула (для мобильных устройств) Поскольку веб-сайт использует JavaScript для динамической загрузки дополнительного контента при прокрутке вниз, может показаться, что нижнего колонтитула вообще не существует.
Это хитрый прием, который помогает сократить время пребывания на сайте и побуждает читателей читать больше статей, но затрудняет навигацию по веб-сайту.
Макет содержимого
Кто-то может возразить, что основным инструментом навигации, который используют онлайн-газеты и блоги, является не только меню.Сам макет газеты обеспечивает основу навигации для NYT и других подобных сайтов.
Домашняя страница NYTВсе выделенные элементы кликабельны и ведут на разные внутренние страницы веб-сайта New York Times.
Макет контента — еще один ключевой элемент навигации по веб-сайту, который они реализуют на главной странице и страницах категорий.
Тема Twenty Twenty WordPress
Еще один год, еще одна тема WordPress по умолчанию. На этот раз это Twenty Twenty, и мы собираемся углубиться и посмотреть, что изменилось с навигацией.
Я посмотрю, есть ли отличия в том, как разработчики решили заняться меню и внутренними ссылками в этой новейшей версии WordPress.
Меню заголовка
Как и любая стандартная тема WordPress, новая официальная версия имеет меню без излишеств в разделе заголовка. Вы можете выбрать разные места отображения, и вот так выглядит опция Desktop Horizontal Menu :
Пример меню заголовка в теме Twenty TwentyС другой стороны, опция Desktop Expanded Menu добавит возможность разворачивать ссылки меню на полосе по ширине в правом верхнем углу.
Пример расширенного меню заголовка в теме Twenty Twenty. Основная область содержимого окрашена в темно-серый цвет, привлекая внимание пользователя к меню по ссылкам.
Нижний колонтитул
Пример меню нижнего колонтитула в теме Twenty TwentyВ нижнем колонтитуле нет ссылок для внутренней навигации, кроме простой ссылки «Наверх», которая возвращает вас к началу страницы.
Что делает навигацию по сайту хорошей?
Хорошая навигация по веб-сайту всегда разрабатывается с мыслью о пользователе. Он использует ясный, легкий для понимания язык и содержит ссылки на наиболее важные страницы.
Он использует ясный, легкий для понимания язык и содержит ссылки на наиболее важные страницы.
Он использует достаточно пустого пространства, изменения цвета или другие методы дизайна, чтобы четко отделить себя от основного содержимого. Кроме того, его легче читать и использовать на всех устройствах (мобильных и настольных).
Ориентированная на пользователя навигация также означает, что она контекстная. Он принимает во внимание опыт и ожидания пользователя. Это может быть причиной того, что онлайн-газеты до сих пор не могут избавиться от своего «переполненного» дизайна.
В контексте чтения газеты именно этого ожидают их пользователи и потенциальные клиенты, что включает в себя очень обширное меню категорий и подкатегорий.
В следующем разделе я расскажу об основах создания хорошей навигации для вашего сайта.
8 принципов улучшения навигации по веб-сайту
Даже если вы новичок, вы сможете отточить навигацию на своем веб-сайте, следуя приведенным ниже советам.
1.Планируйте структуру своей страницы и навигацию
Еще до того, как вы начнете писать контент для своего веб-сайта, спланируйте, как будет выглядеть структура вашей страницы и навигация.
Планирование является неотъемлемой частью процесса предоставления вашим посетителям удобной навигации. Вы можете использовать создателя карты сайта, чтобы помочь вам быстро создать макеты того, что вы хотите, чтобы ваш веб-сайт был.
Примером хорошего инструмента карты сайта является GlooMaps.
GlooMapsВы можете создать столько документов, сколько вам нужно бесплатно.У каждого будет уникальный URL-адрес, которым вы можете поделиться, чтобы собрать отзывы и позволить другим редактировать его. После создания ваш URL-адрес будет доступен в течение 14 дней, если вы не посетите его повторно. Каждое новое посещение продлевает жизнь ссылки еще на 14 дней.
GlooMaps — не единственный инструмент, который вы можете использовать, существует множество других, таких как Octopus, VisualSitemaps, Creately, и это лишь некоторые из них.
2. Следуйте установленным стандартам
Не пытайтесь изобретать велосипед. Навигация по сайту больше связана с удобством использования, чем с творчеством.
В отношении основных элементов дизайна, таких как место для размещения вашего меню и способ указать, что оно расширяемое, следуйте известным стандартам.
Три горизонтальные полосы или знак «гамбургер» ☰ — один из самых узнаваемых значков для обозначения расширяемого меню. Другой — три точки, образующие горизонтальную линию.
Если вы попытаетесь проявить творческий подход и разработать собственный значок, есть вероятность, что многие посетители не поймут цели вашего дизайна и будут изо всех сил пытаться найти ваше меню.
3. Используйте словарный запас ваших пользователей
Вместо того, чтобы просто ссылаться на те же старые страницы, используя стандартный жаргон веб-разработки или слишком творческий текст, используйте язык, который ближе к тому, что ваши пользователи используют, ищут и хотят.
Этот подход полезен как для SEO, так и для удобства использования. Создавайте страницы, отражающие то, что ваши пользователи ищут в Интернете.
Затем вы можете ссылаться на те же страницы, используя те же слова и фразы, которые помогают пользователям находить ваш веб-сайт в Google.
4. Используйте адаптивные меню
Поскольку более 52% всего онлайн-трафика в настоящее время приходится на мобильные устройства, адаптивный дизайн, ориентированный на мобильные устройства, стал абсолютной необходимостью.
Вместо меню, которые выходят за рамки в мобильном веб-браузере или слишком загромождены, убедитесь, что вы реализуете расширяемые мобильные меню.
Не просто так он стал отраслевым стандартом. Горизонтальные меню с мелким текстом трудно читать, нажимать и правильно использовать на мобильных устройствах.
Хорошей новостью является то, что все лучшие темы WordPress по умолчанию поставляются с адаптивным дизайном и адаптивными меню. Если вы не разрабатываете свой сайт WordPress с нуля, WordPress поможет вам здесь.
Если вы не разрабатываете свой сайт WordPress с нуля, WordPress поможет вам здесь.
5. Воспользуйтесь преимуществами меню нижнего колонтитула
Читатели, которые продолжают читать и пролистывать ваш сайт до конца, более вовлечены, чем средний пользователь. Воспользуйтесь этим и используйте пространство внизу каждой страницы, чтобы выделить ценный контент.
Поскольку нижний колонтитул не занимает пространство «вверху», вы можете детализировать его и включить несколько категорий и даже выделить важные краеугольные страницы или статьи.
В качестве примера посмотрите, как мы обрабатываем нижний колонтитул на этой самой странице. Мы освещаем страницы основных функций, нашу компанию, разбиваем наши ресурсы и многое другое.
Нижний колонтитул позволяет выделить контент, который «просто не уместился» в шапке.
6. Используйте цвет и пустое пространство, чтобы отделить навигацию от других элементов
Используйте цвет, шрифты и пробелы, чтобы отделить меню от основного содержимого и боковых панелей. Поясните, где начинается и заканчивается навигация.
Поясните, где начинается и заканчивается навигация.
Не имеет значения, какой язык вы используете в своих меню или на какие страницы вы ссылаетесь, если посетители вашего веб-сайта не могут даже найти меню.
7. Избегайте выпадающих меню
Для большинства веб-сайтов (не для всех) выпадающие меню не нужны и не полезны. Когда пользователи видят ссылку в меню, предполагается, что она активна. Если дизайн не отделяет его от интерактивных ссылок, это может привести к путанице.
Наличие слишком большого количества ссылок в главном меню также может отрицательно сказаться на удобстве использования вашего веб-сайта.
Внедрение иерархической и локальной навигации вместо раскрывающихся меню может обеспечить более плавный поток пользователей. Это также позволяет пользователям взаимодействовать с несколькими страницами и проводить больше времени на вашем сайте, вместо того, чтобы просматривать гигантский список ссылок.
8. Выровняйте свою структуру
Если вы хотите максимально упростить посетителям просмотр всех страниц вашего веб-сайта, поддерживайте как можно более плоскую структуру навигации.
Вместо того, чтобы ссылаться на несколько страниц с вашей домашней страницы, а затем расширять их с помощью еще большего количества подстраниц и категорий, делайте все проще.
Убедитесь, что ссылки на важные категории находятся на вашей домашней странице, а оттуда — на один слой подкатегорий или отдельных страниц статей.
Плоская структура веб-сайтаИмеются данные о том, что такая плоская структура положительно влияет на поисковую оптимизацию и может привести к дополнительным ссылкам Google. Так что не позволяйте структуре вашего сайта быть слишком запутанной!
Тенденции меню навигации сайта 2022
Несмотря на то, что более широкие тенденции веб-дизайна последних лет включают такие вещи, как элементы 3D-дизайна и включение сделанных на заказ фотографий в креативный дизайн, у меню был не самый захватывающий год.
Но это не значит, что ничего не изменилось. Вот наш краткий обзор некоторых наиболее важных тенденций в меню за последние пару лет.
Расширяемые категории в полноэкранных мобильных меню
Uber – мобильное менюUber и другие гигантские корпорации с обновленным современным дизайном обновили свои меню, чтобы сделать их более удобными.
Проблема для этих предприятий заключается в том, что у них так много различных продуктов и категорий, что может быть невозможно разумно включить их в одно меню.
Это приводит к четким, разбитым на категории расширяемым мобильным меню, а не просто к бесконечному списку ссылок.
Меню плавающего заголовка
Возможно, всеобщей тенденцией для меню за последние несколько лет является меню с плавающим заголовком.
Плавающее меню заголовка — это меню, которое прикрепляется к верхней части окна веб-браузера при прокрутке страницы вниз (аналогично тому, которое мы используем для kinsta.com). Обычно это часть заголовка, которая включает в себя небольшой логотип и, возможно, строку поиска.
С этим трудно поспорить, поскольку постоянный доступ к меню значительно упрощает внутреннюю навигацию.![]() Этот тип меню включен во многие темы WordPress, и тенденция не показывает признаков остановки.
Этот тип меню включен во многие темы WordPress, и тенденция не показывает признаков остановки.
Наложение раскрывающихся меню на рабочий стол
Один из основных советов по навигации по веб-сайту — держаться подальше от выпадающих меню. И не просто так.
Но это не значит, что они ужасны по своей сути. Выпадающие меню сложно реализовать таким образом, чтобы они имели смысл на экране компьютера.
Благодаря цветному наложению на основной контент они могут на 100 % привлечь внимание пользователя к меню. У вас также есть лучшие возможности для расширяемых категорий, чем отображение дополнительных ссылок при наведении.
Эти факторы объединились, чтобы превратить его в растущую тенденцию в 2019 году. Фактически, многие инновационные веб-сайты и шаблоны включают наложенные раскрывающиеся меню на рабочий стол.
Более высокий показатель отказов, более низкий коэффициент конверсии, меньше времени на сайте… навигация по веб-сайту является неотъемлемой частью UX 💻 Узнайте, как улучшить свою работу с помощью этого руководства ⚡️Нажмите, чтобы твитнутьРезюме
Этот пост должен был дать вам четкое представление о том, что такое навигация по веб-сайту, и некоторые из ее ключевых моментов.
Навигация по веб-сайту всегда должна быть ориентирована на простоту и ясность, а не на насыщенные цвета и креативный дизайн. Поскольку навигация и меню вашего сайта должны учитывать как настольных, так и мобильных пользователей, все может стать сложнее, и наем веб-разработчика может быть хорошим решением.
Всегда старайтесь следовать рекомендациям по дизайну меню веб-сайта, чтобы ваши посетители и поисковые системы могли легко просматривать ваш контент.
Удобство использования и ясность останутся приоритетами в будущем.Так что, если вы сможете овладеть языком своего пользователя и создать структуру, которая будет для него понятна, вы сможете подготовить свои меню к будущему.
Экономьте время, деньги и максимизируйте производительность сайта с:
- Мгновенная помощь от экспертов по хостингу WordPress, круглосуточно и без выходных.
- Интеграция с Cloudflare Enterprise.
- Глобальный охват аудитории благодаря 29 дата-центрам по всему миру.

- Оптимизация с помощью нашего встроенного мониторинга производительности приложений.
Все это и многое другое в одном плане без долгосрочных контрактов, сопровождаемой миграции и 30-дневной гарантии возврата денег. Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти план, который подходит именно вам.
Делаете ли вы эти распространенные ошибки навигации по веб-сайту?
Это критично. Дизайн навигации веб-сайта оказывает большее влияние на успех или неудачу, чем любой другой фактор. Это влияет на посещаемость и ранжирование в поисковых системах. Это влияет на конверсию и удобство использования. Все важное на вашем веб-сайте связано с навигацией , от контента до URL-адресов.
Давайте рассмотрим некоторые распространенные ошибки навигации и посмотрим, чему мы можем научиться.
Ошибка №1: Нестандартный стиль
Посетители ожидают найти горизонтальную навигацию вверху или вертикальную навигацию внизу слева. Размещение навигации в стандартных местах упрощает использование вашего сайта. Это означает более низкий показатель отказов, больше страниц за посещение и более высокую конверсию.
Размещение навигации в стандартных местах упрощает использование вашего сайта. Это означает более низкий показатель отказов, больше страниц за посещение и более высокую конверсию.
Ожидаемо. Да, маркетинг — это дифференциация, но ваш стиль навигации — не место для этого. Ваша цель — помочь людям найти ваш контент, а не показать им новый способ перемещения по веб-сайту.
Ошибка № 2: использование общих меток
Навигация должна быть описательной. Такие ярлыки, как «Продукты» или «Услуги», являются общими для всех компаний и ничего не делают для общения с посетителями. Как ни странно, «что мы делаем» не говорит о том, что делаете вы. Сэкономьте посетителям клики (и помогите снизить показатель отказов), сделав навигацию по сайту описательной.
Когда ваша навигация покажет ваши основные услуги или продукты, ваш сайт мгновенно свяжется с вами.
Ваша навигация — это еще и отличная возможность показать свою релевантность поисковым системам. Поскольку ваша аудитория не ищет «товары» или «услуги», навигация с этими ярлыками не поможет вам ранжироваться. Используйте ярлыки, которые включают популярные ключевые фразы в соответствии с инструментом подсказки ключевых слов Google.
Поскольку ваша аудитория не ищет «товары» или «услуги», навигация с этими ярлыками не поможет вам ранжироваться. Используйте ярлыки, которые включают популярные ключевые фразы в соответствии с инструментом подсказки ключевых слов Google.
Профессиональный совет! Навигация по сайту и сама структура сайта должны планироваться с учетом поисковых систем.
Ошибка №3: выпадающие меню
Выпадающие меню плохи по двум причинам. В зависимости от того, как они запрограммированы, поисковым системам может быть сложно их сканировать. Но есть и другая, более важная причина…
Выпадающие меню раздражают , согласно исследованиям юзабилити, проведенным NN Group. Это потому, что, будучи посетителями, мы двигаем глазами гораздо быстрее, чем двигаем мышью. Когда мы перемещаем мышь к пункту меню, мы уже решили щелкнуть… и затем раскрывающийся список дает нам больше возможностей.Это момент трения в наших умах как у посетителей.
Хуже того, раскрывающиеся списки побуждают посетителей пропускать важные страницы верхнего уровня . Если на вашем сайте используются выпадающие меню, вы можете увидеть проблему прямо в своей статистике: мало посещений на высоких страницах.
Если на вашем сайте используются выпадающие меню, вы можете увидеть проблему прямо в своей статистике: мало посещений на высоких страницах.
Исключение: действительно большие «мегараскрывающиеся списки» с большим количеством опций хорошо протестированы в исследованиях юзабилити . Если у вас большой сайт с множеством разделов, они могут улучшить удобство использования.
Ошибка № 4: Слишком много элементов в навигации
Вы уже видели это раньше: этот веб-сайт с сотнями ссылок на главной странице.Ужасный. Но даже восемь может быть слишком много. Это связано с тем, что кратковременная память содержит только семь элементов . Это означает, что восемь НАМНОГО больше, чем семь.
Чем меньше элементов меню, тем меньше шансов, что глаза ваших посетителей пройдут мимо важных элементов. Каждый раз, когда вы удаляете элемент меню, оставшиеся элементы становятся более заметными. Испытайте себя, чтобы ограничить вашу навигацию пятью элементами.
Совет для профессионалов: этот прием работает и для остальной части страницы, а не только для навигации.Каждый удаленный визуальный элемент делает все оставшееся более заметным. Вы можете сделать многое «громче», сделав другие вещи «тише».
Краткая навигация также важна для SEO. Поскольку на вашу домашнюю страницу неизбежно больше ссылок, чем на ваши внутренние страницы, она имеет наибольший «авторитет» в поисковых системах. SEO-специалисты называют этот авторитет «ссылочным соком», и, подобно жидкости, он перетекает с главной страницы на более глубокие страницы через навигацию.
Когда в вашей навигации слишком много ссылок, меньше авторитета и доверия передаются внутренним страницам.Сок ссылки разбавлен. Чем лаконичнее ваша навигация, тем больше авторитета домашней страницы будет передано внутренним страницам, что повысит их рейтинг.
Используйте Калькулятор ссылок, чтобы подсчитать общее количество интерактивных элементов на вашей домашней странице. У Amazon их около 100, и их сайт больше вашего, верно?
У Amazon их около 100, и их сайт больше вашего, верно?
Ошибка № 5: Неправильный порядок
Элементы, которые появляются первыми или последними в любом списке, являются наиболее эффективными. Навигация не исключение. Психологические исследования показывают, что внимание и удержание максимальны для вещей, которые появляются в начале и в конце.Это называется «эффект последовательного положения» и основано на принципах первичности и недавности .
Итак, поместите самые важные элементы в начало навигации, а наименее важные — в середину. «Контакты» должны быть последним элементом в списке, помещая его в крайнее право горизонтальной навигации верхнего уровня, стандартное расположение.
Бонусное напоминание! Всегда ссылки, никогда кнопки
Если вы пропустили тенденции веб-дизайна за последние восемь лет и все еще испытываете искушение использовать графическую навигацию на основе кнопок (а не текстовые ссылки), вот пять веских причин не делать этого:
- Кнопки не подходят для поиска, так как текст внутри невидим для поисковых систем.

- Кнопки обновлять сложнее, чем ссылки, для каждого обновления требуется Photoshop и новое изображение.
- Кнопки загружаются медленнее, чем ссылки, что делает их особенно опасными для посетителей с мобильных устройств.
- Кнопки менее доступны для слабовидящих.
- Кнопки не нужны, даже если вы хотите использовать нестандартные шрифты, благодаря таким инструментам, как TypeKit.
5 Примеры правильной навигации
Давайте замоем глаза лучшим дизайном.Вот пять сайтов, которые не совершают ошибок, которые мы только что рассмотрели.
Smith Brothers – описательная, краткая навигация
Навигация на сайте Smith Brothers информативна и лаконична. Всего четыре пункта, начиная с первой и второй по значимости услуги и заканчивая контактной ссылкой.
Independent Publishers Group – описательная, сгруппированная навигация
Веб-сайт IPG использует сильный контраст, чтобы различать первичную и вторичную навигацию в заголовке. В каждом из пяти или меньше элементов, что упрощает сканирование. Общий термин «услуги» разбит на еще два описательных ярлыка: «услуги по распространению» и «цифровые услуги».
В каждом из пяти или меньше элементов, что упрощает сканирование. Общий термин «услуги» разбит на еще два описательных ярлыка: «услуги по распространению» и «цифровые услуги».
Sweat Vac – описательная, краткая навигация с короткими метками
Если вы не видели фото (или вы поисковик), навигация подскажет, чем занимается эта компания: головные уборы. Далее перечислены другие товары, такие как рубашки и экипировка. В этом минималистском подходе каждый элемент представляет собой одно простое слово.
Купальники Kiefer – описание, навигация по заказу
Сайт Kiefer имеет огромный каталог, но категории доступны в качестве основной навигации по всему сайту. Самые важные для посетителей предметы (купальники и купальные принадлежности) перечислены первыми. Важный предмет для Кифера (распродажа) указан последним. Менее популярные категории находятся посередине.
ЕвроМебель – заказная навигация с мега выпадающими списками
Большинство посетителей думают о комнате. Меньше посетителей ищут конкретный продукт или бренд.Навигация EuroFurniture перечисляет элементы соответственно. Мега раскрывающиеся списки облегчают переход в этот огромный каталог мебели.
Меньше посетителей ищут конкретный продукт или бренд.Навигация EuroFurniture перечисляет элементы соответственно. Мега раскрывающиеся списки облегчают переход в этот огромный каталог мебели.
Совет от профессионала: мегавыпадающие списки для планшетов. Обратите внимание на маленький синий «x» в правом верхнем углу мега-выпадающего списка. Это кнопка закрытия. Без этого у пользователей планшетов не было бы возможности закрыть окно, поскольку у них нет курсора мыши, чтобы выйти из раскрывающегося списка.
Ошибка навигации по веб-сайту Часто задаваемые вопросы Что такое плохая навигация по сайту?Плохая навигация по веб-сайту — это плохо спроектированный веб-сайт, поэтому пользователи не могут интуитивно перемещаться по веб-сайту и получать доступ к различным частям и страницам сайта.
Влияет ли навигация по сайту на SEO? Хотя навигация по веб-сайту не является прямым фактором SEO, логичная навигация по сайту помогает Google легче сканировать веб-сайты и легче понять, о чем веб-страницы.
Хорошая навигация по веб-сайту имеет решающее значение для хорошего взаимодействия с пользователем. Хороший пользовательский опыт побудит больше потенциальных клиентов совершать покупки, а также лучше для SEO.
Что является наиболее важной частью навигации по веб-сайту?Наиболее важной частью навигации по веб-сайту является простота использования.
Ошибки навигации по сайту ЗаключениеОшибки навигации по веб-сайту обходятся дорого, и их можно избежать. Одна ошибка может повлиять на удобство использования обоих поисковых рейтингов. Сделайте этикетки описательными. Ограничьте количество элементов до семи. Поместите важные вещи в начало. Избегайте выпадающих меню. Следуйте рекомендациям по веб-навигации, описанным в этой статье. …Затем, наконец, проверьте разницу в своей аналитике.
Об авторе: Энди Крестодина — стратегический директор Orbit Media, чикагской компании, занимающейся веб-дизайном. Он также является автором книги Content Chemistry, иллюстрированного руководства по контент-маркетингу. Вы можете найти Энди в Google+ и Twitter.
Он также является автором книги Content Chemistry, иллюстрированного руководства по контент-маркетингу. Вы можете найти Энди в Google+ и Twitter.
Посмотрите, как мое агентство может привлечь огромное количество трафика на ваш сайт
- SEO — разблокируйте огромное количество SEO-трафика. Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Платные медиа — эффективные платные стратегии с четкой рентабельностью инвестиций.
Заказать звонок
Иерархия сайта и навигация | Удобство использования и веб-доступность
Карты сайта и иерархия сайтов
Термин «карта сайта» относится к двум вещам. Во-первых, это иерархическое расположение страниц на сайте. Посетитель может начать с домашней страницы и углубиться в серию меню, чтобы перейти к конкретной странице, которую он ищет. Если иерархия сайта имеет смысл, этот процесс должен быть простым. В противном случае нужная страница может никогда не быть найдена.
Если иерархия сайта имеет смысл, этот процесс должен быть простым. В противном случае нужная страница может никогда не быть найдена.
Во-вторых, «карта сайта» относится к фактической странице, на которой перечислены другие страницы сайта. Пользователь может посетить эту страницу, если он предпочитает просматривать все страницы сайта одновременно, а не переходить по страницам, которые становятся все более целевыми, для достижения желаемой цели. В идеале страница карты сайта должна отражать иерархию, вокруг которой организован сайт; страница карты сайта без заголовков и структуры — просто бесполезный список.
Дизайн карты сайта определяется организационной схемой и маркировкой сайта.Но использование файлов Sitemap также может быть ограничено необходимостью визуального оформления меню, которое может поместиться в соответствующем пространстве. Иногда может показаться, что создание карты сайта и дизайн навигации — это одно и то же. академические отделы могут обращаться к другим при разработке собственных веб-сайтов. Тот факт, что похожие сайты имеют большое сходство, предполагает, что сайты со схожими целями могут успешно использовать аналогичные решения при определении того, как структурировать страницы.
Тот факт, что похожие сайты имеют большое сходство, предполагает, что сайты со схожими целями могут успешно использовать аналогичные решения при определении того, как структурировать страницы.
Меню и навигация
Меню — это список ссылок, которые позволяют пользователю иерархически перемещаться по веб-сайту. На большинстве веб-сайтов основное меню находится в верхней части десктопной версии сайта, а локальное меню — на левой или (реже) правой боковой панели. На мобильных сайтах меню часто скрыты за значками или расположены в выпадающих списках. Нижние и верхние колонтитулы часто содержат дополнительные меню для служебных ссылок.
Меню — это то, как пользователь узнает об иерархии сайта.Меню также могут предоставлять ярлыки для часто используемых страниц, которые в противном случае скрыты глубоко в карте сайта. Корректировка меню для удобной навигации по сайту — один из наиболее важных аспектов удобства использования.
Разработка правильной навигации по сайту
Обычно люди заходят на сайт в поисках чего-то. Если это интернет-магазин, они хотят что-то купить; если это блог, они ищут полезную информацию по определенной теме.
Если это интернет-магазин, они хотят что-то купить; если это блог, они ищут полезную информацию по определенной теме.
Основная цель любого веб-сайта — помочь посетителям найти то, что они ищут.Продающая часть — то есть призыв к действию — и его размещение, цвета и т. д. приходят позже. Вот где веб-навигация становится настолько важной.
Что такое навигация по веб-сайту?
Это путь, по которому пользователи получают нужный им контент. Цель любой навигации должна заключаться в том, чтобы сделать этот путь как можно более простым и понятным. Навигация — это не дизайн вашего сайта; это то, как структурирован ваш контент, на вершине которого находится дизайн и эстетика.
Что нужно для правильной навигации по сайту?
Ключом к созданию отличной навигации по веб-сайту является понимание ваших целевых пользователей. Что они хотят делать на вашем сайте? Как, по их мнению, будет организована информация?
Возьмем простой пример туристического онлайн-портала, предназначенного для индивидуальных путешественников и помогающего им находить уникальные впечатления. Здравый смысл бизнеса подсказывает, что главная страница должна иметь заметный инструмент бронирования.Тем не менее, вполне возможно, что посетители больше заинтересованы в изучении направлений и впечатлений, прежде чем они ослабят свои кошельки. В таком случае лучшим выбором может быть домашняя страница, ориентированная на контент.
Здравый смысл бизнеса подсказывает, что главная страница должна иметь заметный инструмент бронирования.Тем не менее, вполне возможно, что посетители больше заинтересованы в изучении направлений и впечатлений, прежде чем они ослабят свои кошельки. В таком случае лучшим выбором может быть домашняя страница, ориентированная на контент.
А как узнать, соответствует ли навигация на вашем сайте ожиданиям пользователей? Вы можете использовать A/B-тестирование и среднее время на сайте в качестве индикаторов. Например, если пользователи слишком быстро покидают ваш сайт, возможно, они не нашли то, что искали.Могут быть и другие факторы, например, ваши предложения невыгодны или скорость загрузки вашего сайта низкая.
Вы также можете настроить два совершенно разных способа навигации по веб-сайту, а затем использовать A/B-тестирование, чтобы увидеть, какая версия получает лучший отклик. Однако вам понадобится большой размер выборки, чтобы прийти к какому-либо надежному выводу с помощью A/B-тестирования.
Лучший способ обеспечить правильную навигацию по веб-сайту — использовать технику, называемую сортировкой карточек.
Как использовать сортировку карточек для улучшения веб-навигации
Сортировка карточек — это исследовательский метод, полезный для понимания того, как пользователи классифицируют информацию.Вы печатаете карточки, а затем просите участников (в идеале членов вашей целевой аудитории) рассортировать карточки по разным группам в соответствии с тем, как они считают нужным. Вы можете использовать результаты, чтобы сгруппировать контент на своем веб-сайте наиболее ожидаемым для ваших пользователей способом.
Вы можете выполнять сортировку карт как онлайн, так и офлайн, и есть несколько онлайн-инструментов. Для получения наиболее надежных результатов выполняйте сортировку карт как лично, так и онлайн.
В то время как сортировка карточек полезна для понимания того, как информация должна быть сгруппирована на вашем веб-сайте, древовидное тестирование, еще один исследовательский метод, полезен для определения того, насколько эффективна ваша информационная архитектура. Другими словами, с помощью древовидного тестирования вы можете узнать, насколько легко (или сложно) найти контент на вашем сайте.
Другими словами, с помощью древовидного тестирования вы можете узнать, насколько легко (или сложно) найти контент на вашем сайте.
Что такое тестирование дерева?
С помощью древовидного тестирования вы удаляете все визуальные средства вашего веб-сайта, кроме меток для всей информации. Затем вы просите некоторых членов вашей аудитории найти информацию в этой базовой структуре и записать результаты. Он может предоставить интересные данные, полезные для улучшения навигации по вашему веб-сайту.
Например, если большинству участников требуется слишком много времени, чтобы найти политику отмены в вашем информационном дереве, вы знаете, что вам необходимо реструктурировать эту часть, чтобы улучшить навигацию по вашему веб-сайту.
Полезные советы по разработке улучшенной веб-навигации
Даже если у вас нет средств для проведения исследований, есть несколько важных основных правил, которым вы можете следовать для лучшей навигации по веб-сайту.
• Используйте обычные этикетки. Вам не нужно называть страницу «Свяжитесь с нами» как-то иначе. Точно так же метки не должны быть двусмысленными. Они должны четко передавать то, что под ними хранится. Например, ярлык «Наша команда» лучше, чем «Кто мы».
• Используйте нижний колонтитул. Хотя их часто упускают из виду, нижние колонтитулы могут быть отличным местом для обмена простыми ссылками на важную информацию без ущерба для эстетики веб-сайта. Например, если у вас не может быть слишком много ссылок на основной панели навигации, вы можете использовать нижний колонтитул для ссылок на важные страницы, такие как ваш блог и страница «О нас», и даже на такую информацию, как правила отмены.
• Панель навигации должна быть простой. Панель навигации часто является центром взаимодействия пользователей с вашим веб-сайтом. Сделайте панель навигации максимально простой. Если у вас много контента, полагайтесь на подгруппы вместо того, чтобы выделять все в отдельную группу.
При выборе между горизонтальными или вертикальными панелями навигации учитывайте объем имеющегося у вас контента. Для многолюдных веб-сайтов, таких как магазины электронной коммерции, горизонтальная навигация часто является лучшим выбором. Вертикальная навигация может стать слишком сложной, если ссылок слишком много.
• Сделать поле поиска заметным. Если у вас есть веб-сайт с большим количеством контента, например блог или магазин электронной коммерции, заметное поле поиска вверху может решить проблему слишком большого количества ссылок на панели навигации. Точно так же для мобильных веб-сайтов гамбургер-меню может решить проблемы навигации на маленьком экране.
• Учитывать различные уровни пользователей. Решение об одинаковой или разной навигации для разных уровней пользователей во многом зависит от вашей бизнес-модели.Для модели «фримиум» имеет смысл иметь (в основном) одинаковую навигацию по уровням пользователей, поскольку вы рассчитываете, что люди через некоторое время перейдут на платный уровень. Поддержание единообразия навигации на всех уровнях пользователя обеспечивает хороший пользовательский опыт. Для компаний, у которых нет уровня бесплатного пользования, рассмотрите возможность рассматривать навигацию для непользователей как целевую страницу, уделяя особое внимание преимуществам и ценам.
Поддержание единообразия навигации на всех уровнях пользователя обеспечивает хороший пользовательский опыт. Для компаний, у которых нет уровня бесплатного пользования, рассмотрите возможность рассматривать навигацию для непользователей как целевую страницу, уделяя особое внимание преимуществам и ценам.
В конце концов, хорошая навигация по веб-сайту заключается в том, чтобы найти золотую середину между тем, что пользователи ожидают от веб-сайта, и целями бизнеса.И очень часто для того, чтобы найти эту золотую середину, нужно придерживаться соглашений и получать информацию от реальных пользователей.
Как создать SEO-дружественную навигацию по сайту
Все согласны с тем, что навигация по веб-сайту важна, но разные команды могут иметь очень разные взгляды на то, что имеет решающее значение для «хорошей» навигации по веб-сайту. Ниже мы обсудим различные типы навигации, соображения разных команд и закончим некоторыми профессиональными советами, которые помогут вам создать не только удобную для пользователя, но и оптимизированную для SEO навигацию.![]() Но прежде всего;
Но прежде всего;
Почему навигация по сайту так важна для SEO?
Навигация по вашему веб-сайту является одним из основных способов, с помощью которых роботы поисковых систем находят и сканируют ваш контент. Хорошо структурированная навигация может помочь поисковым системам понять, какие страницы являются наиболее важными, и может помочь сформировать авторитет страницы. И наоборот, неполная или переполненная навигация по веб-сайту может затруднить поиск важных страниц поисковыми роботами или ослабить ссылочный вес. В приведенных ниже примерах мы рассмотрим три различные структуры веб-сайтов и их влияние на внутренние ссылки.
Веб-сайт А ✔
Это большой веб-сайт электронной коммерции с хорошо организованной навигацией по веб-сайту, где важные страницы находятся в 1 или 2 кликах от главной страницы, и большая часть внутреннего «ссылочного веса» поддерживает эти стратегические разделы.
Примечание: совместимые URL-адреса = индексируемые URL-адреса
Веб-сайт B ✘
Это сайт объявлений, где структура сайта глубокая и из-за менее оптимальной навигации поисковым системам (и пользователям!) требуется больше кликов, чтобы найти важные страницы. Это также проявляется в разбавленном внутреннем PageRank.
Это также проявляется в разбавленном внутреннем PageRank.
Веб-сайт C ✘
Это еще один пример классифицированного сайта, где боты попадают в ловушку из-за количества фильтров в многогранной навигации. Структура сайта глубокая, и количество URL-адресов растет по мере углубления сканирования сайта. Это говорит о том, что существуют потенциальные ловушки сканирования для роботов поисковых систем, и это приводит к тому, что внутренний рейтинг страницы попадает в ловушку ниже уровня глубины 10.
Разбираясь со структурой своего сайта, обратите внимание на стратегически соответствующие (индексируемые) страницы и убедитесь, что они находятся всего в нескольких кликах от главной страницы.Обратите внимание на внутренние ссылки из различных типов навигации на вашем сайте и убедитесь, что стратегически важные страницы всегда легко доступны. Но прежде чем мы перейдем к тому, как это создать, важно понять различные соображения разных команд.
Пользовательский опыт, продукт и SEO
Дизайн пользовательского опыта (UX) и приоритеты продукта являются дополнительными элементами в создании навигации по веб-сайту. UX-дизайн заключается в том, чтобы сделать веб-сайт простым в использовании для пользователей (это также может включать стандарты веб-доступности для обеспечения доступности веб-сайтов для пользователей с ограниченными возможностями).Продукт хочет сосредоточиться на выделении ключевых услуг, продуктов, решений, предлагаемых веб-сайтом, и навигации пользователей для преобразования, в то время как SEO фокусируется на сочетании этих факторов, включая возможность сканирования веб-сайта.
UX-дизайн заключается в том, чтобы сделать веб-сайт простым в использовании для пользователей (это также может включать стандарты веб-доступности для обеспечения доступности веб-сайтов для пользователей с ограниченными возможностями).Продукт хочет сосредоточиться на выделении ключевых услуг, продуктов, решений, предлагаемых веб-сайтом, и навигации пользователей для преобразования, в то время как SEO фокусируется на сочетании этих факторов, включая возможность сканирования веб-сайта.
Рекомендации по дизайну UX часто хорошо согласуются с соображениями SEO, поскольку хороший пользовательский опыт важен для SEO, а требования продукта к ссылкам на страницы, которые являются ключевыми для получения дохода, обычно совпадают со стратегическими страницами для SEO. Оптимальная навигация по веб-сайту должна включать все эти требования и размещать ссылки на все соответствующие страницы из наиболее подходящей навигации веб-сайта.
Типы навигации по веб-сайту и способы их использования
Фраза навигация по веб-сайту относится к набору ссылок, позволяющих пользователю легко перемещаться между страницами веб-сайта. Существует множество различных типов навигации по веб-сайту, включая универсальную навигацию, мобильную навигацию, меню «гамбургер», боковую панель, фильтрацию, меню нижнего колонтитула и карты сайта. С технической точки зрения, даже использование отдельных внутренних ссылок в основном тексте и в других местах сайта можно считать элементом «навигации по сайту», поскольку это ссылки, которые позволяют пользователю перемещаться по сайту, но обычно это обозначается как . внутренняя ссылка , а не навигация по сайту .
Существует множество различных типов навигации по веб-сайту, включая универсальную навигацию, мобильную навигацию, меню «гамбургер», боковую панель, фильтрацию, меню нижнего колонтитула и карты сайта. С технической точки зрения, даже использование отдельных внутренних ссылок в основном тексте и в других местах сайта можно считать элементом «навигации по сайту», поскольку это ссылки, которые позволяют пользователю перемещаться по сайту, но обычно это обозначается как . внутренняя ссылка , а не навигация по сайту .
Наиболее распространенным примером навигации по веб-сайту является универсальная панель навигации (также известная как «верхняя навигация», «основная навигация» или «меню»), которая обычно находится в верхней части веб-сайта и присутствует на большинстве, если не на всех , страницы сайта. Когда дело доходит до оптимизации основной навигации, важно включить ваши ключевые стратегические страницы для SEO. Общая проблема, с которой сталкиваются SEO-специалисты, когда дело доходит до верхней навигации, заключается в том, что им необходимо прийти к соглашению как с UX, так и с продуктом о том, как строится эта навигация.
В то время как SEO-специалисты могут захотеть включить все ссылки на ключевые стратегические страницы, UX может бросить вызов идее навигации, перегруженной слишком большим количеством опций, поскольку это может запутать пользователей. Обязательно сотрудничайте со своими командами по работе с пользователями, чтобы согласовать оптимальное количество ссылок из этого меню, чтобы вы могли расставить приоритеты в своем списке SEO-страниц на основе этого и использовать некоторые другие типы навигации и возможности внутренних ссылок для других страниц.
Следующей командой, с которой вам обычно нужно прийти к соглашению, является команда продукта.Для сайтов электронной коммерции, объявлений, издателей или лидогенерирующих сайтов основная навигация является ключевой для команды продукта, чтобы включить соответствующий призыв к действию: например, призыв к предложениям Черной пятницы, действие для запроса предложения или постоянно меняющаяся навигация с свежие статьи и новости. Обязательно работайте с командой продукта, чтобы решить, какие стратегические страницы имеют решающее значение, чтобы всегда быть частью навигации.
Обязательно работайте с командой продукта, чтобы решить, какие стратегические страницы имеют решающее значение, чтобы всегда быть частью навигации.
Мобильная навигация и меню «гамбургер»
Поскольку мы живем в эпоху подхода, ориентированного на мобильные устройства, мы должны говорить об универсальной навигации в мобильной версии веб-сайта.Обычно это выглядит иначе, чем на настольных компьютерах, чтобы обеспечить удобство работы с мобильными устройствами. Чаще всего это визуальное отличие, то есть использование значка с тремя полосами, который открывает ссылки в раскрывающемся списке, известном как меню «гамбургер». Убедитесь, что в этом меню есть те же ссылки, что и в настольной версии, и что возможности навигации такие же, как и в настольной версии. Это рекомендуется не только для того, чтобы не сбить с толку пользователей, которые просматривают ваш сайт на разных устройствах, но и для того, чтобы поисковые системы сканировали одни и те же версии.![]() Это очень важно, когда речь идет об индексации для мобильных устройств.
Это очень важно, когда речь идет об индексации для мобильных устройств.
Боковое меню обычно используется для упрощения навигации по разделам веб-сайта, сохраняя при этом универсальное меню навигации в верхней части страницы. Это может быть действительно полезной навигацией для SEO-специалистов, поскольку она предоставляет множество возможностей для внутренней связи между соответствующими страницами.
пример навигации по боковой панели через support.google.ком
Меню нижнего колонтитула обычно используется в качестве вторичной универсальной навигации, позволяя веб-сайту ссылаться на страницы, связанные с бизнесом, которые важно сделать доступными, но которые реже посещает обычный пользователь (например, «о нас», карьера, политика конфиденциальности, положения и условия, корпоративные адреса, профили в социальных сетях и т. д.). Однако это не означает, что этот раздел следует использовать в качестве SEO-навигации, так как он может легко перегрузиться и выглядеть как спам. Убедитесь, что он удобен для пользователя и дополняет основную навигацию на сайте.Если ваша верхняя навигация часто меняется, это может быть хорошим местом для более последовательной навигации и ссылок на определенные архивы и вечнозеленый контент, такой как «ресурсы». Это также меню, в котором некоторые веб-сайты ссылаются на свои карты сайта в формате HTML, если они у них есть.
Убедитесь, что он удобен для пользователя и дополняет основную навигацию на сайте.Если ваша верхняя навигация часто меняется, это может быть хорошим местом для более последовательной навигации и ссылок на определенные архивы и вечнозеленый контент, такой как «ресурсы». Это также меню, в котором некоторые веб-сайты ссылаются на свои карты сайта в формате HTML, если они у них есть.
Карта сайта (XML и HTML)
Когда дело доходит до карт сайта, нам нужно поговорить о двух типах. Sitemap.xml, который имеет решающее значение для SEO, представляет собой XML-файл, обычно расположенный под вашим основным доменом по URL-адресу, например https://www.botify.com/sitemap_index.xml . Это имеет решающее значение для поисковых систем и обычно полностью управляется SEO-командами. Вы можете узнать больше о том, как проводить аудит ваших файлов Sitemap в формате XML, в нашем блоге. Между тем, карта сайта в формате HTML представляет собой HTML-страницу со списком ссылок на все страницы сайта. Это чаще встречается на небольших сайтах и работает как каталог для всех страниц.
Это чаще встречается на небольших сайтах и работает как каталог для всех страниц.
пример файла Sitemap в формате HTML через Yoast.com
Фасетная навигация
Этот тип навигации позволяет пользователям добавлять «фасеты» или фильтры из меню для сортировки или фильтрации содержимого страницы.Это чаще всего можно увидеть на крупных веб-сайтах электронной коммерции, издателей и объявлений, таких как торговые площадки или доски объявлений.
пример многогранной навигации на Amazon.com
Многогранная навигация сама по себе имеет свои уникальные проблемы, когда речь идет о возможности сканирования, индексации и взаимодействии с пользователем, и вы можете узнать больше об этом, в частности: как это влияет на SEO и общие соображения в нашем блоге.
Также важно не путать структуру сайта, созданную всеми внутренними ссылками и навигацией по сайту, со структурой сайта, основанной на информационной архитектуре.
Как информационная архитектура связана с веб-навигацией?
Распространенное заблуждение о дизайне веб-навигации состоит в том, что это то же самое, что и информационная архитектура (IA). Информационная архитектура связана с веб-навигацией, и сильная IA будет информировать дизайн веб-навигации, но их не следует смешивать (особенно для целей SEO).
Информационная архитектура и веб-навигация
Целью информационной архитектуры является идентификация и определение контента и функций сайта, а также описание структуры, организации и соглашений об именах для того, как контент и/или функциональные возможности соотносятся сами с собой.Веб-навигация предназначена для того, чтобы пользователь мог наиболее легко получить доступ к наиболее важным страницам, которые не всегда попадают в ту же категорию, что и общая ИА веб-сайта.
Например, у вас может быть веб-сайт рецептов со следующей структурой:
Все рецепты > Рецепты {блюда} > Рецепты {основного ингредиента} > Индивидуальный рецепт
Например:
Все рецепты > Рецепты ужина > Рецепты с курицей > Цыпленок Марсала
И ваши URL обычно отражают эту структуру, т. е.г.:
е.г.:
www.recipes.com/all-recipes/dinner-recipes/chicken-recipes/chicken-marsala
Информационная архитектура структурирует эти четыре элемента как четыре уровня сайта, с рецептами курицы на третьем уровне (рядом с рецептами рыбы, рецептами свинины и вегетарианскими рецептами). Но если ваши рецепты курицы являются самыми популярными с точки зрения SEO, за ними следуют рецепты ужина, ваша верхняя навигационная панель может выглядеть так:
.Главная | Куриные рецепты | Рецепты ужина | Рецепты еды за 15 минут | Свяжитесь с нами
Это не изменяет информационную архитектуру вашего веб-сайта — рецепты ужина с курицей по-прежнему находятся в подпапке /dinner-recipes — но облегчает пользователям, которым нужен быстрый доступ к рецептам курицы, находить то, что они ищут, как можно быстрее. возможный.
Ссылаясь на эту очень ценную страницу категории непосредственно из универсальной навигации, вы также отправляете поисковым роботам сигнал о том, что это важная страница и ей следует придать больший вес с точки зрения авторитета страницы, чем другим страницам того же «уровня» структура сайта, например менее популярные рецепты тилапии.
Как создать оптимизированную для SEO навигацию по сайту
Теперь, когда мы понимаем требования, предъявляемые к разработке оптимальной навигации по веб-сайту, пришло время рассмотреть некоторые профессиональные советы о том, как SEO может подготовить свои требования, чтобы наилучшим образом создать не только пользователя и продукт, но и SEO-дружественную навигацию
- Сотрудничество является ключевым, работайте с UX и продуктом
Прежде чем что-либо делать, вы должны поговорить с соответствующими заинтересованными сторонами в бизнесе, чтобы понять их требования и посмотреть, какая гибкость у вас есть, когда дело доходит до изменения навигации по сайту.Не забывайте, что это процесс, и если ваш аргумент верен, вы всегда можете создать вариант использования, чтобы расставить приоритеты в SEO. Имейте в виду, что удобная для SEO навигация отвечает интересам каждого.
2. Создайте список соображений SEO для каждого типа навигации
Как только вы поймете требования, создайте список ключевых соображений SEO для каждого типа навигации.
3. Создайте свои типы страниц
Сегментируйте свой сайт на основе запросов, трафика, дохода и типа контента.т.е. взгляните на запросы с наибольшим трафиком и страницы, на которые они направляют трафик. Затем рассмотрите прямой или косвенный доход, который они генерируют, и создайте свои типы страниц.
Стратегические страницы (т. е. ключевые страницы категорий и продуктов)
- Содержание: Стратегический
- Запросы: Большое количество кликов
- Доход: Генераторы высокого дохода
- Рекомендуемая навигация: Верхнее меню
Страницы возможностей (т.е. неэффективные страницы категорий и продуктов)
- Содержание: Стратегическое
- Запросы: Большое количество пропущенных кликов (большое количество показов, но низкий CTR)
- Доход: Высокий потенциал для получения дохода
- Рекомендуемая навигация: Верхнее меню, боковая панель или нижний колонтитул страницы доходов (например, информационные страницы о доставке, возврате средств и т.
 д.)
д.) - Содержание: Вечнозеленый/Информационный
- Запросы: Справедливое количество показов и/или кликов
- Доход: Не связан напрямую с получением дохода
- Рекомендуемая навигация: Нижний колонтитул
Индивидуальные страницы (i.е. Страницы блога, непосредственно связанные с конкретным продуктом или категорией)
- Контент: индивидуальный, длинный или вдохновляющий
- Запросы: достаточное количество показов и кликов
- Доход: релевантный страницам с высоким потенциалом дохода
- Рекомендуемая навигация: боковая панель
4. Мониторинг, аудит, проверка, внедрение
Как всегда, когда дело доходит до изменений сайта и SEO, также важно отслеживать и проверять вашу навигацию и ее влияние на сканируемость и внутренний PageRank.Регулярно проверяйте типы страниц и запросы и выполняйте четырехэтапный процесс для их обновления.

