Готовые коды для тренировки.|Простые советы.
Готовые коды для тренировки.
Я решил написать коды отдельно, для того, чтобы было удобнее сразу скопировать их, вставить и потренироваться уже на готовом коде изменяя его значения.
Если вы что-то забыли или не поняли, то есть смысл вернуться к «Структуре HTML документа»
Важное предупреждение!!!
Не забывайте после копирования с сайта удалять ссылку, которая иногда прикрепляется автоматически!!!
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Таблица посложнее</title>
</head>
<body>
<table>
<caption>Посещения по городам</caption>
<tr>
<th>Город</th>
<th>Посещения</th>
<th>Страниц</th>
<th>Время</th>
</tr>
<tr>
<td>СПб</td>
<td>199</td>
<td>18,02</td>
<td>00:13:45</td>
</tr>
<tr>
<td>Москва</td>
<td>69</td>
<td rowspan="2">нет данных</td>
<td>00:00:44</td>
</tr>
<tr>
<td>Киев</td>
<td>5</td>
<td>00:18:07</td>
<tr>
<td colspan="3">Всего посещений</td>
<td>273</td>
</tr>
</table>
</body>
</html>
CSS
body {
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: Arial, sans-serif;
}
table {
border-collapse: collapse;
border: px solid black;
}
td {
padding: 10px;
padding-right: 10px;
border: 1px solid lightgray;
}
th {
padding: 10px;
border-bottom:2px solid black
}
caption {
caption-side:bottom;
text-align: center;
}
Еще один пример дл тренировки:
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Испытание: итоговая таблица</title>
</head>
<body>
<h2>Итоговая таблица</h2>
<table>
<tr>
<th>Город</th>
<th>Посещений</th>
<th>%</th>
</tr>
<tr>
<td class= "cell-1">СПб</td>
<td>199</td>
<td>65.
12</td>
</tr>
<tr>
<td class= "cell-1">Москва</td>
<td>69</td>
<td>21.3</td>
</tr>
<tr>
<td class= "cell-1">Киев</td>
<td>5</td>
<td>8</td>
</tr>
<tr class= "cell-4">
<td class= "cell-1" colspan= "2">Посещений за весь период</td>
<td>273</td>
</tr>
</table>
</body>
</html>
CSS
body {
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: Arial, sans-serif;
}
td {
padding: 10px;
padding-right: 10px;
border-bottom: 1px solid lightgray;
text-align:left;
}
table {
border-collapse: collapse;
border: px solid black;
}
th {
padding: 10px;
border-top:1px solid black;
border-bottom: 1px solid black;
color:blue;
}
. cell-1{
text-align:left;
}
.cell-2{
text-align:center;
}
.cell-3 {
text-align:right;
}
.cell-11 {
text-align:left;
background-color: darkcyan;
color:white;
}
.cell-22 {
text-align: center;
background-color:lightblue;
color: white;
}
.cell-33 {
text-align:right;
background-color: darkcyan;
color: white;
}
.cell-4{
background-color: lightyellow;
}
cell-1{
text-align:left;
}
.cell-2{
text-align:center;
}
.cell-3 {
text-align:right;
}
.cell-11 {
text-align:left;
background-color: darkcyan;
color:white;
}
.cell-22 {
text-align: center;
background-color:lightblue;
color: white;
}
.cell-33 {
text-align:right;
background-color: darkcyan;
color: white;
}
.cell-4{
background-color: lightyellow;
}
Следующее Предыдущее Главная страница
Хотите освоить самые современные методы написания React приложений? Надоели простые проекты? Нужны курсы, книги, руководства, индивидуальные занятия по React и не только? Хотите стать разработчиком полного цикла, освоить стек MERN, или вы только начинаете свой путь в программировании, и не знаете с чего начать, то пишите через форму связи, подписывайтесь на мой канал в Телеге, вступайте в группу на Facebook. Пишите мне — kolesnikovy70 почта gmail.com
Пишите мне — kolesnikovy70 почта gmail.com
Как перенести HTML-код на WordPress
Готовый HTML, CSS и JS код требуется перенести на какую-нибудь админку, чтобы для добавления нового контента и расширения функционала не приходилось лезть в директории проекта, создавать там новые файлы, копаться в коде. Это наилучшее решение не только для обычных пользователей, но и разработчика, так как сильно экономит время при расширении готового сайта. Самой популярной админкой является WordPress. Весь готовый код проекта можно перенести на нее и использовать в качестве собственной темы.
Варианты переноса HTML-сайта на WordPress
Перенос HTML-сайта с готовой структурой на WordPress не такая сложная процедура, как может показаться.
- Переносить вручную. На это придется потратить много времени, плюс, для этого требуются определенные навыки веб-разработки и программирования. Однако так можно лучше разобраться в работе как своего сайта, так и CMS.
 Доступ к корневой папки с HTML, CSS, JS файлами придется получить через FTP-клиент. В его структуру потребуется добавить несколько PHP-файлов для инициализации темы в WordPress.
Доступ к корневой папки с HTML, CSS, JS файлами придется получить через FTP-клиент. В его структуру потребуется добавить несколько PHP-файлов для инициализации темы в WordPress. - Приобрести готовую тему. Данный вариант можно рассматривать в том случае, если у вас нет разработанной темы. На WordPress можно найти много уже готовых бесплатных тем, а установить их не составит труда даже для пользователя, слабо знакомого с веб-разработкой. Есть также платные темы с премиальным функционалом.
- Заказать перенос. Суть заключается в том, что вы ищите разработчика, который перенесет готовый сайт на WordPress и адаптирует его в качестве темы. Иногда подобные услуги предлагает сам хостинг, на котором размещается сайт.
Пример редактора тем в WordPress
Подробно будет рассмотрен только первый вариант.
Установка WordPress
Вне зависимости от выбранного варианта вам придется изначально выполнить установку WordPress.
- Скачайте архив с дистрибутивом WordPress с официального сайта.
- Распакуйте архив. Пока файлы из него можно вынести куда-нибудь на компьютер.
- Создайте базу данных MySQL на вашем сервере или запросите к ней доступ, если используете сторонний хостинг. Обратите внимание, что у некоторых тарифов хостинга может не быть поддержки MySQL и PHP. Выбирайте тариф только с их поддержкой.
- Откройте перечень файлов, которые ранее разархивировали. Переименуйте файл wp-config-sample.php в wp-config.php.
- Переместите папку с файлами WordPress к себе на сервер в корневую папку сайта.
- Перейдите в любом браузере по ссылке wp-admin/install.php для доступа к админки вашего сайта. Там вам придется указать имя пользователя и пароль.
Добавление информации для доступа к админ-панели
Перенос готового HTML-шаблона на WordPress
Если вам нужно перенести не только контент сайта, но и его дизайн, то придется создавать тему. Для этого потребуется не только доступ ко всем файлам сайта, но и удобный редактор кода, например VisualStudio Code или другой похожий. Далее разделим для удобства весь процесс на несколько этапов.
Для этого потребуется не только доступ ко всем файлам сайта, но и удобный редактор кода, например VisualStudio Code или другой похожий. Далее разделим для удобства весь процесс на несколько этапов.
Этап 1: Создание файлов темы
Создайте на компьютере отдельную папку, где будет хранится информация о вашей теме. Эту папку нужно открыть в выбранном для работы редакторе кода. Создавать в ней новые файлы рекомендуется как раз через редактор кода. В Visual Studio Code это можно сделать.
- style.css;
- index.php;
- header.php;
- sidebar.php;
- footer.php.
Базовая файловая структура для темы
Пока вы только создали структуру. Представленные файлы придется правильно заполнить, чтобы WordPress распознал вашу тему.
Этап 2: Прописывание стилей
Для начала вам придется отредактировать файл style.css. В него, в самом начале пропишите этот код:
После этого кода вставьте основные стили вашего сайта. Они должны быть записаны в файлу style.css или main.css, который находится в директории сайта. Просто откройте данный файл и скопируйте все его содержимое. Затем переключитесь на файл style.css, который расположен в корневой папке темы и вставьте туда CSS-код после вводных данных, которые были прописаны ранее.
Они должны быть записаны в файлу style.css или main.css, который находится в директории сайта. Просто откройте данный файл и скопируйте все его содержимое. Затем переключитесь на файл style.css, который расположен в корневой папке темы и вставьте туда CSS-код после вводных данных, которые были прописаны ранее.
Этап 3: Перенос HTML-кода
На этом этапе нужно перенести данные из файла index.html в index.php. Ничего страшного, что верстка будет в PHP-файле. Он умеет корректно обрабатывать HTML. Это необходимо из-за особенностей WordPress, так как HTML-файлы он воспринимает не очень хорошо, поэтому все ключевые элементы сайта желательно прописывать в PHP-файлах, пускай PHP-кода там почти и нет.
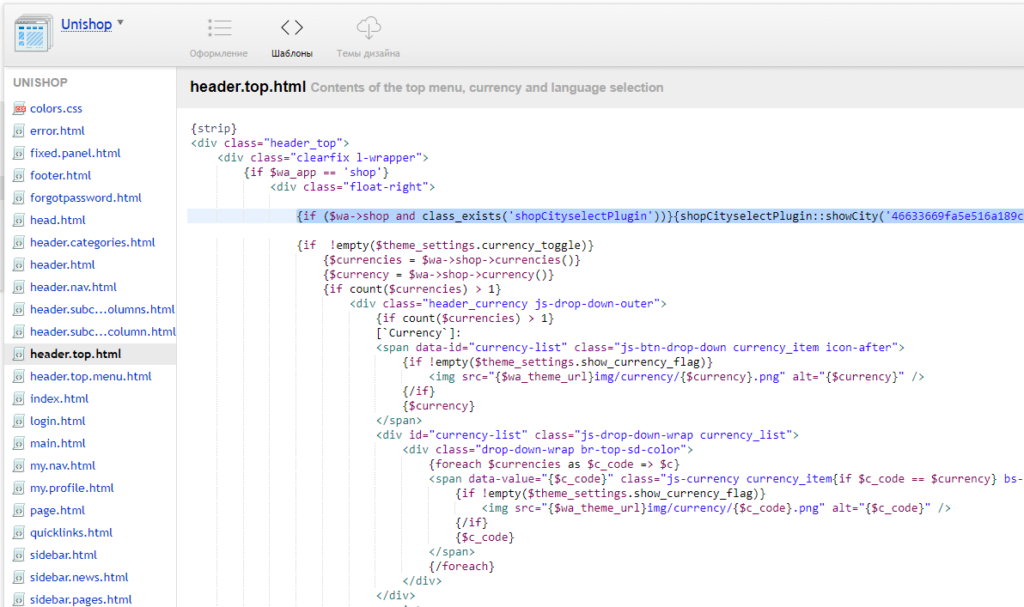
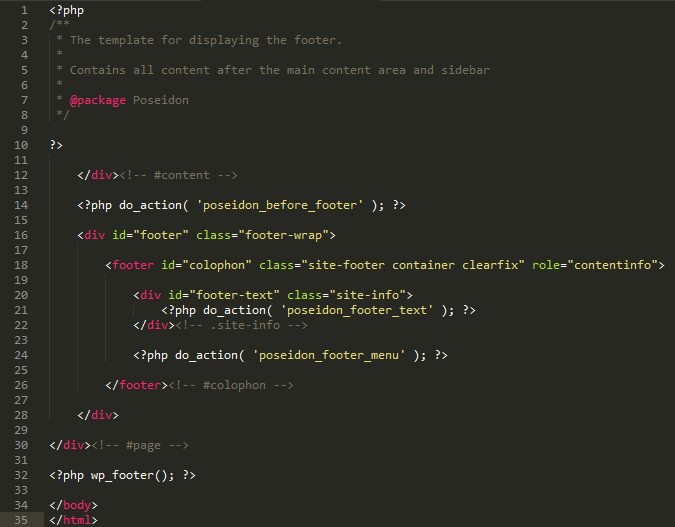
Откройте header.php. В него из главного HTML-файла сайта скопируйте отрывок, который отвечает за функционирование меню и всей верхней части сайта. Аналогичную операцию нужно провести для файла sidebar.php, но только скопировать и вставить код боковой панели или панелей. В случае с файлом footer.php нужно скопировать и вставить часть отвечающую за подвал сайта.
В случае с файлом footer.php нужно скопировать и вставить часть отвечающую за подвал сайта.
Все, что осталось в index.html копируйте в index.php. Не нужно копировать данные о шапке, боковых меню и футере, так как они уже добавлены в отдельный файл.
Этап 4: Инициализация index.php
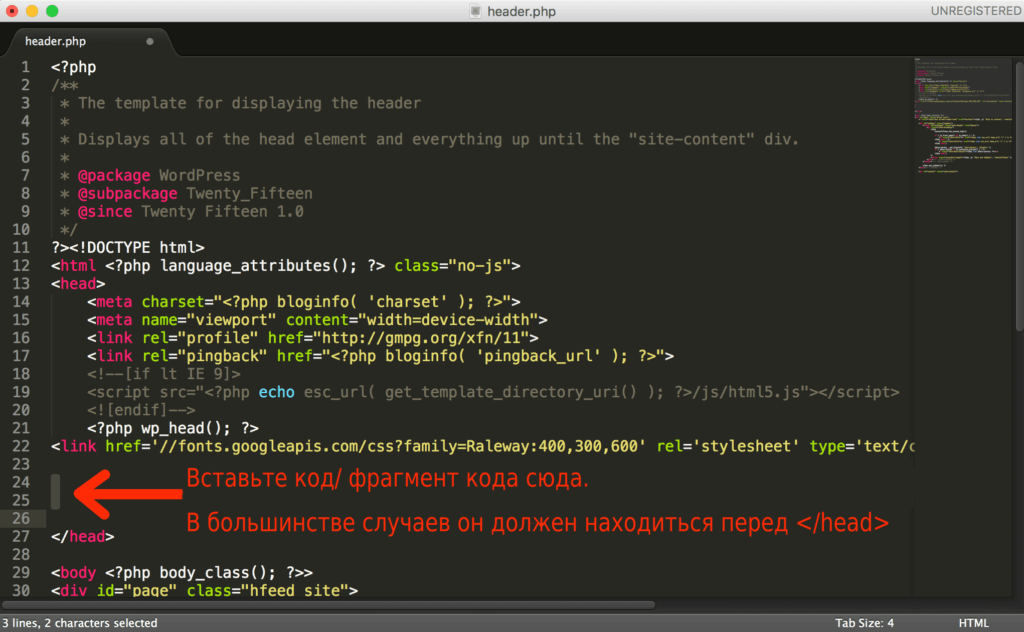
В качестве завершающего этапа настройки темы нужно провести инициализацию файла index.php. Перед началом основного HTML-кода вставьте строку:
Она необходима для подключения файла header.php. В скобках пропишите путь до объекта. По аналогии пропишите в самом конце HTML-разметки строки для вызова бокового меню и подвала:
В качестве завершающего этапа нужно настроить вывод новых статей и других важных новостей ресурса на главной странице сайта. Код нужно добавить в блок с контентом на главной странице. Сам PHP-код выглядит так:
Теперь осталось только доделать мелкие детали, например, переподключить сторонние файлы, что-то подправить, если верстка в итоге съехала и можно сохранять файл. На этом создание темы для WordPress завершено.
На этом создание темы для WordPress завершено.
Этап 5: Добавление темы в WordPress
Созданную тему осталось только загрузить в админку сайта и применить. Папку с новой темой нужно переместить по пути: /wp-content/themes/. Начальная часть адреса может отличаться в зависимости от хостинга, сервера и самой структуры сайта. Теперь останется только выбрать загруженную тему в панели управления:
1. Авторизуйтесь в админке сайта, введя соответствующую ссылку в адресную строку браузера, а также свои логин и пароль.
2. Переключитесь во вкладку “Внешний вид” в левом меню.
3. В новом окне воспользуйтесь кнопкой “Добавить новую” и выберите свою тему среди доступных. Если вы ее загрузили на хостинг, то она должна там быть.
Переход к разделу с темами
4. Или загрузите тему, воспользовавшись кнопкой “Загрузить тему”.
Загрузка готовой темы через WordPress
Все, что вам остается делать дальше — заполнять сайт контентом и расширять его функционал с помощью сторонних плагинов.
Заключение
Преобразовать готовую верстку в полноценный HTML-шаблон несложно, но важно потом проверить код и саму тему на корректность работы. Наиболее “уязвимыми” местами являются адреса для привязки файлов, так как они могут быть изменены при преобразовании верстки в полноценную тему, следовательно, разработчику придется менять адреса на корректные. Также из-за добавления постороннего кода в index-файл некоторые элементы на сайте могут съехать или отображаться некорректно. Это тоже придется исправить после создания темы, правда, процесс исправления не должен занять много времени.
Полезные HTML-виджеты для сайтов, с которыми сайт станет интереснее
19 мин — время чтения
Янв 29, 2021
Поделиться
Многие сайты имеют ограниченную функциональность по разным причинам, основная из которых — использование шаблонов. Чтобы настроить и видоизменить шаблоны по своему вкусу, придется разобраться в устройстве сайта и проделать много «ручной» работы.
А что делать, если возможности покопаться в коде сайта и расширить его функционал нет, а чем-то выделиться хочется? На помощь приходят виджеты. Сегодня, чтобы добиться успеха в интернете, нужно предлагать функционал, которого нет у ваших конкурентов, и виджеты вам в этом помогут.
В статье мы рассмотрим популярные виджеты, узнаем, какую пользу из них можно извлечь, а также составим наш личный рейтинг. Все виджеты в нашей подборке объединяет одно — с ними ваш сайт станет удобнее, полезнее и привлекательнее.
Что такое виджет?
Виджет — это небольшой функциональный блок, который отображается на всех страницах сайта и почти всегда находится в поле зрения пользователей. Виджеты идеально подходят для распространения важной информации и/или уведомлений.
Например, на сайте туристического агентства пригодится виджет местной погоды — благодаря нему пользователям не придется переходить на другие сайты, чтобы узнать погодные условия в другом городе. На сайтах для финансовых экспертов и энтузиастов отличным дополнением стал бы виджет валютных котировок. Если же у вас интернет-магазин, не лишним будет добавить на сайт блок с онлайн-консультантом и виджет корзины.
Если же у вас интернет-магазин, не лишним будет добавить на сайт блок с онлайн-консультантом и виджет корзины.
Также с помощью виджетов можно помочь пользователям:
- связаться с технической поддержкой
- подписаться на рассылку
- просмотреть страницы бренда в соцсетях
- скачать прейскурант
- бегло просмотреть витрину товаров
Этот список можно дополнить еще десятками пунктов, ведь виджеты, по сути, объединяет только способ добавления их на сайт, а функционал у них может быть самый разный.
Начать пользоваться виджетами совсем не сложно. Как правило, это фрагменты HTML-кода, которые необходимо вставить в код страницы.
Зачем веб-сайтам виджеты?
На первый взгляд может показаться, что современные CMS — это совершенные системы, которые не требуют доработок. И все же виджеты позволяют расширить функциональность любого сайта, улучшить его эстетический вид и добавить инструменты, которые будут полезны как владельцам сайтов, так и посетителям.
Виджеты позволяют владельцам сайтов собирать важные данные и на их основе корректировать маркетинговые кампании. К примеру, некоторые виджеты могут:
- собирать статистику по пользователям
- следить за их активностью
- увеличить показатель конверсии сайта
В свою очередь, пользователи сайта оценят функционал виджетов, который будет решать их проблемы — например, возможность быстро связаться с менеджерами вашего бренда и получить нужные ответы через онлайн-чат.
Самые полезные виджеты для сайта
Существует множество виджетов с разнообразным функционалом. Некоторые виджеты станут незаменимыми помощниками для одних сайтов и будут совершенно бесполезны для других. В этой статье мы собрали список универсальных виджетов, которые пригодятся большинству компаний, и разбили их на несколько категорий.
Поддержка клиентов
Эта категория будет одной из самых важных для большинства сайтов. Если вы продаете товары или определенные услуги, у вас должна быть возможность помочь своим пользователям разобраться в любых вопросах. Если пользователь столкнется с ошибкой в работе сайта или, например, не сможет провести платеж, нужно, чтобы он смог быстро найти возможные решения проблемы. Вот три лучших виджета из этой категории:
Если пользователь столкнется с ошибкой в работе сайта или, например, не сможет провести платеж, нужно, чтобы он смог быстро найти возможные решения проблемы. Вот три лучших виджета из этой категории:
- GetButton
- WP Contact Slider
- Contact Widgets от GoDaddy
Онлайн-чаты
Чаты — обязательный компонент любого сайта коммерческой направленности. Через них пользователи могут задавать вопросы и получать ответы. Стоит отметить, что существуют автоматизированные онлайн-чаты, где часть диалога ведет специальный чат-бот.
Например, пользователи могут получить ответы на часто задаваемые вопросы и перейти к общению с реальным человеком только в том случае, если их уникальную проблему не удалось решить посредством чат-бота.
Вот три лучших виджета онлайн-чата:
- МультиЧат Callibri
- Cleversite
- JivoSite
Генерация лидов
Такие виджеты нужны, чтобы убедить посетителей вашего сайта стать клиентами вашего бизнеса. Виджет должен предлагать пользователям какой-то товар или услугу в обмен на заполнение формы обратной связи.
Виджет должен предлагать пользователям какой-то товар или услугу в обмен на заполнение формы обратной связи.
Например, можно добавить виджет, который предлагает посетителю получить бесплатный SEO-аудит страницы в обмен на его электронную почту. После вы сможете отправлять лиду email-рассылки и продвигать его дальше по воронке продаж. Вот три самых популярных варианта из этой категории:
- HelpCrunch;
- Envybox;
- Facebook Leads Ads.
Email-рассылки и формы подписки
Эта категория виджетов нужна всем компаниям, которые занимаются email-маркетингом и используют рассылки, чтобы повысить конверсию и в целом улучшить узнаваемость бренда. Если пользователи приходят к вам на сайт за интересным контентом, можно просто предложить им подписаться на вашу рассылку, чтобы не пропустить ничего интересного. Или же можно предложить дополнительный бонус в обмен на подписку, например, промокод на скидку.
Чтобы разместить виджет email-рассылки на сайте и активировать форму подписки или другие функции, достаточно просто внедрить на страницу готовый блок HTML-кода.
Три лучших виджета для этой задачи:
- Mailchimp
- GetResponse
- Unisender
Картинки
Виджеты картинок будут особенно полезны людям, которые создают фото, инфографику, иллюстрации и другой визуальный контент. С помощью таких виджетов они смогут загружать фотографии на сайт или публиковать свои работы в социальных сетях, создавать графические портфолио для работы с клиентами.
Коммерческим сайтам виджеты картинок также пригодятся. С их помощью можно добавлять слайд-шоу из социальных сетей, демонстрировать определенные продукты или же рекламировать услуги — так ваши посетители смогут выбирать продукты или услуги на вашем сайте на основе визуальной составляющей.
Три лучших виджета для работы с картинками:
- PhotoSnack
- Magix
- Smilebox
Социальные сети
Каким бы бизнесом вы ни занимались, вам стоит (или даже обязательно нужно) использовать социальные сети, ведь это мощный инструмент для продвижения бренда, повышения конверсий и продаж..jpg) Виджеты социальных сетей можно разместить в любой части страницы, где клиентам будет удобнее всего ими пользоваться. Такие виджеты позволяют посетителям либо переходить на страницу вашего бренда в соцсетях, либо делиться вашим контентом на собственных страницах. Кроме того, виджеты социальных сетей позволят вашим посетителям ставить вам «лайки».
Виджеты социальных сетей можно разместить в любой части страницы, где клиентам будет удобнее всего ими пользоваться. Такие виджеты позволяют посетителям либо переходить на страницу вашего бренда в соцсетях, либо делиться вашим контентом на собственных страницах. Кроме того, виджеты социальных сетей позволят вашим посетителям ставить вам «лайки».
Наш ТОП-3 виджетов для социальных сетей в рунете выглядит так:
- uSocial
- AddThis
- Pluso
Виджеты бронирования и календаря
Виджеты из этой категории позволяют выполнять сразу несколько действий. Прежде всего, вы можете добавить на сайт календарь, который будет напоминать вашему клиенту о различных мероприятиях и событиях. Также можно закрепить виджет для бронирования определенных мероприятий или ваших услуг онлайн. Например, это хороший вариант для ресторана — гости смогут без труда бронировать столики или даже предварительно заказывать еду.
Такие виджеты также отлично подходят для персональных тренеров, коучей и салонов красоты. Еще с их помощью вы можете сдавать в аренду помещения и планировать приезд новых постояльцев. Наконец, виджеты бронирования незаменимы для продажи билетов через интернет на различные семинары и мероприятия.
Еще с их помощью вы можете сдавать в аренду помещения и планировать приезд новых постояльцев. Наконец, виджеты бронирования незаменимы для продажи билетов через интернет на различные семинары и мероприятия.
Многие виджеты выполняют несколько функций одновременно, что позволяет вам, экономя место на странице, предоставлять пользователям максимальный набор функций.
Три лучших виджета бронирования и календаря в России:
- EasyWeek
- Арника
- Yclients
Виджеты ленты новостей
Многие люди начинают свой день с кофе и чтения новостей. Новостные виджеты позволяют объединить все новые публикации в одну ленту, чтобы вашим посетителям было удобно просматривать новости.
Наиболее популярные варианты из этой категории:
- WP News And Scrolling Widget
- Beamer
- FeedWind
Формы поиска
Если у вас на сайте много страниц, вам не обойтись без формы поиска. Пользователи должны иметь возможность ввести в строку поиска ключевое слово и получить искомый результат. В бесплатных шаблонах сайтов такого функционала обычно нет, поэтому вам пригодятся следующие виджеты:
В бесплатных шаблонах сайтов такого функционала обычно нет, поэтому вам пригодятся следующие виджеты:
- Better Search
- Customize Search Form
- Swiftype
Виджеты для сферы интернет-торговли
Электронная коммерция – двигатель прогресса. С помощью специальных виджетов вы можете упростить процесс покупки товаров для пользователей, чтобы они могли легко найти нужную информацию о товаре, выбрать понравившийся вариант продукта и совершить покупку. Три лучших виджета, которые мы рекомендуем:
- Getsale
- Envybox
- Hoversignal
Другие интересные виджеты
На самом деле, полезных виджетов настолько много, что вряд ли на страницах вашего сайта хватит места для всех. Но мы просто не можем не упомянуть в статье еще несколько интересных категорий виджетов — возможно, какие-то из них все-таки пригодятся вашему сайту.
- Виджеты перелинковки
Такой тип виджетов предназначен для создания блогролла (англ. blogroll) — списка материалов схожей тематики, которые могут быть интересны читателям. Такой виджет позволяет настроить внутреннюю перелинковку на сайте либо ссылаться на дружественные ресурсы. С его помощью вы можете настраивать параметры URL-адесов, вставлять ссылки и оформлять список рекомендаций.
Такой виджет позволяет настроить внутреннюю перелинковку на сайте либо ссылаться на дружественные ресурсы. С его помощью вы можете настраивать параметры URL-адесов, вставлять ссылки и оформлять список рекомендаций.
- RSS-лента
Если вам нужно настроить собственный RSS-канал, такие виджеты могут быть отличным решением — с их помощью вы сможете настраивать все публикации и технические параметры под свою аудиторию. А самое главное — процесс установки и настройки таких виджетов прост до невозможного.
- Обратный звонок
Виджеты для заказа обратного звонка очень важны для сайтов, на которых продаются товары или услуги. Этот инструмент поможет собрать всех потенциальных клиентов — так вы точно не упустите ни одного заинтересованного покупателя.
- Викторины и опросы
Виджеты опросов позволяют владельцам сайтом напрямую взаимодействовать со своей аудиторией и получать ценную обратную связь. Например, simpoll — отличный виджет для проведения опросов с русским интерфейсом, который очень просто настроить.
- Отзывы и рейтинги
Отзывы и рейтинги очень важны для большинства клиентов. Такие виджеты, как Cackle Reviews, могут помочь вам наработать базу оценок и отзывов пользователей. Рейтинги и отзывы укрепляют доверие к бренду и помогают донести важную информацию до потребителя.
- Карты
Использование карт на сайте — всегда отличная идея. Специальный виджет Google Maps поможет вашим клиентам легко найти ваш магазин или офис. Наличие физического адреса компании на сайте демонстрирует прозрачность вашего бизнеса и увеличивает количество реальных посетителей.
Развлекательные виджеты
Как правило, коммерческие сайты и интернет-магазины используют только самые нужные виджеты с конкретными функциями. Однако вы всегда можете добавить развлекательные виджеты в свой блог или на личную страницу. Так можно проявить оригинальность и взаимодействовать с аудиторией в несколько неформальном стиле. Для этого существует много интересных вариантов.
Виджеты Cyber-Pet позволяют поместить на страницы сайта виртуального питомца. Пользователи могут кормить своего питомца и тем самым получить массу положительных эмоций. Круто, не правда ли?
Пользователи могут кормить своего питомца и тем самым получить массу положительных эмоций. Круто, не правда ли?
Еще один интересный вариант — Magic 8-Ball. Виджет способен генерировать случайные ответы, которые помогут вашей аудитории получить ответы на важные для них вопросы.
Скретч-карта c секретным посланием — еще один увлекательный вариант. Ваши посетители смогут стереть защитное покрытие с помощью виртуальной монеты и обнаружить секретное сообщение. Это отличный вариант для интерактивной игры с вашей аудиторией.
Roaches — виджет, который точно удивит посетителей вашего сайта. Когда по экрану ползут тараканы, равнодушным не остается никто. А вот какие эмоции виджет вызовет у пользователей — это уже другой вопрос 🙂
Etch A Sketch — еще один отличный вариант для вашего сайта, который дает пользователям возможность провести время рисуя. Использовать такой виджет — хороший трюк, чтобы подольше удержать аудиторию на сайте.
На что следует обратить внимание при выборе виджета?
Надеюсь, вы уже убедились, что виджеты могут быть полезны любому сайту. Поэтому, если вы давно хотели добавить новый функционал на сайт, но у вашего девелопера нет времени на разработку, или же у вас вообще нет разработчика, советуем присмотреться к виджетам. Возможно, на рынке уже есть готовое решение, и все, что вам нужно, — это добавить код виджета себе на сайт.
Несколько советов, которые помогут вам выбрать оптимальный виджет:
- Прежде всего, определитесь, какой функционал вы ожидаете получить от виджета.
- Читайте реальные отзывы владельцев сайтов.
- Сравните набор функций платных и бесплатных вариантов.
- Посмотрите, как виджет используют конкуренты. Проанализируйте 5-10 наиболее успешных сайтов в вашей нише и проверьте, какие виджеты они используют.
- Протестируйте несколько привлекательных вариантов на собственном сайте. Помните: то, что хорошо работает в одной нише, может вообще не сработать в другой.

Бесплатные виджеты для сайтов
Можно ли найти бесплатные виджеты? Конечно, иногда их функционал даже не уступает платным. К примеру, на официальном сайте WordPress есть огромный каталог бесплатных виджетов, прилагающихся к плагинам.
При желании и должном изучении отзывов можно подобрать все необходимые виджеты, которые подойдут именно для вашего сайта. В зависимости от специфики проекта вам предложат множество вариантов расширений — от самостоятельных виджетов для блога до бандлов для повышения эффективности интернет-магазина.
Помните, что часто виджеты для сайта можно протестировать абсолютно бесплатно или установить версию с ограниченным функционалом.
Как устанавливать HTML-виджеты
Процесс установки виджетов может отличаться в зависимости от того, на каком движке работает ваш сайт. Давайте рассмотрим варианты добавления виджетов на примере WordPress, Joomla и 1С-Битрикс.
Как установить виджет в WordPress:
- Перейдите в раздел Внешний вид в панели управления WordPress и выберите Виджеты.

- Переместите виджет в виджет-зону на ваше усмотрение.
Как интегрировать виджеты в Joomla:
- Войдите в панель управления и перейдите в Редактор Шаблонов.
- Выберите текущий шаблон вашего сайта, который выделен звездочкой.
- Чтобы установить код на все страницы сайта, нужно открыть файл index.php, переместиться в конец кода в открывшемся редакторе и вставить код виджета перед закрывающим тегом </body>.
Как установить виджет в 1С-Битрикс:
- Авторизуйтесь на сайте и зайдите в панель Администрирование.
- Перейдите в Настройки > Настройки продукта > Сайты > Шаблоны сайтов.
- Выберите шаблон из списка и откройте код.
- В самом низу вставьте код виджета перед закрывающимся тегом </body>.
Сохраните изменения и проверьте, что у вас получилось. Если все прошло хорошо, то установку виджета можно считать выполненной.
Если все прошло хорошо, то установку виджета можно считать выполненной.
10 лучших виджетов для вашего сайта
Закончить эту статью мы хотим подборкой 10 лучших виджетов по мнению нашей редакции. Все они относятся к разным категориям, но отличаются удобством в использовании и широким спектром возможностей.
HelpCrunch
Этот виджет интересен своей универсальностью. Прежде всего, HelpCrunch — это стильный чат для общения с клиентами, который позволит вашим менеджерам общаться с посетителями и помогать им решать различные проблемы. С помощью чата можно увеличить конверсию и вовлеченность аудитории.
Если для общения с клиентами вы используете несколько каналов, инструмент Help Desk от HelpCrunch позволит вам сэкономить время — вы сможете получать все email-заявки в одну папку вместе с чатами.
Наконец, у HelpCrunch есть виджет со всем необходимым функционалом для email-маркетинга — он позволит вам рассылать персонализированные письма клиентам.
Mailchimp
Это удобный виджет email-подписок, который можно встроить в любой веб-сайт. Mailchimp позволяет кастомизировать форму регистрации, чтобы привлечь новых подписчиков и увеличить вовлеченность. Это интересный инструмент email-маркетинга, который поможет вам повысить узнаваемость бренда и улучшить конверсию. У виджета очень простой интерфейс и он действительно удобный в использовании.
Mailchimp позволяет кастомизировать форму регистрации, чтобы привлечь новых подписчиков и увеличить вовлеченность. Это интересный инструмент email-маркетинга, который поможет вам повысить узнаваемость бренда и улучшить конверсию. У виджета очень простой интерфейс и он действительно удобный в использовании.
PhotoSnack
Если ваша деятельность связана с фотографией или другими визуальными материалами, вам понадобится виджет для добавления на страницы слайд-шоу, чтобы загружать фотографии с различных платформ и соцсетей. Виджет PhotoSnack — хороший вариант для создания цифрового портфолио, с помощью которого можно продемонстрировать свои лучшие работы и привлечь больше клиентов. Удобное переключение формата слайд-шоу позволяет показывать как ваши лучшие работы, так и просто популярные публикации, которые заинтересуют потенциальных клиентов.
Reservio
Этот виджет для онлайн-бронирования, с помощью которого можно планировать деловые встречи с клиентами или договариваться о поставках товаров. Reservio позволит вам синхронизировать календарь и разные CMS-платформы, а также полностью взять под контроль свой рабочий график.
Reservio позволит вам синхронизировать календарь и разные CMS-платформы, а также полностью взять под контроль свой рабочий график.
AddThis
Многие владельцы сайтов хотят, чтобы люди делились их контентом в соцсетях и мессенджерах. AddThis позволяет интегрировать виджеты более чем 200 социальных сетей, с помощью которых пользователи смогут делиться вашим контентом с друзьями и своей аудиторией. Виджет предлагает удобную настройку графической панели, на которой можно менять иконки и зафиксировать ее в определенной точке на странице, чтобы ваши пользователи могли без труда делиться контентом.
RafflePress
Этот виджет подходит для бесплатных розыгрышей или конкурсов. С его помощью вы сможете настроить розыгрыш призов или добавить оповещения о различных мероприятиях на сайт, чтобы привлечь дополнительную аудиторию и повысить вовлеченность существующей. Главное преимущество RafflePress заключается в том, что все эти действия можно автоматизировать, и на подобные маркетинговые задачи будет уходить меньше времени.
Simple Social Icons
Это хороший вариант для добавления иконок социальных сетей на сайт. Например, с этим виджетом ваши посетители смогут поставить «лайк» публикации или поделиться ею в посте на Facebook, Twitter или в других соцсетях. Виджет также позволяет подстроить формат кнопок и панели под ваш сайт.
Google Maps Widget
Такой виджет можно разместить рядом с информацией о физическом адресе вашей компании — отметка на карте поможет пользователям без труда найти вас. Виджет Google Maps вам точно нужен, если ваш офис, магазин или салон расположен в месте, где много небольших помещений, и клиентам потребуется некоторое время, чтобы правильно построить путь.
WP Call Button
Этот виджет упрощает жизнь всем, кто хочет быстро найти телефон компании и связаться с ее сотрудниками. Вы можете настроить виджет так, чтобы пользователи всегда видели значок телефона на экране при посещении сайта — это позволит вам упростить процесс коммуникации с клиентами.
Дальше все зависит только от вас
Надеюсь, эта статья помогла вам понять, какие бывают виджеты, как их нужно выбирать и как устанавливать. Среди сотен виджетов на любой вкус и цвет вы точно найдете парочку полезных для своего сайта. Поэтому если у вашего интернет-магазина до сих пор нет онлайн-чата или на вашем блоге нет кнопок социальных сетей, срочно установите эти полезные виджеты себе на сайт.
Среди сотен виджетов на любой вкус и цвет вы точно найдете парочку полезных для своего сайта. Поэтому если у вашего интернет-магазина до сих пор нет онлайн-чата или на вашем блоге нет кнопок социальных сетей, срочно установите эти полезные виджеты себе на сайт.
Если весь нужный базовый функционал у вас есть, присмотритесь к нашей подборке развлекательных виджетов — благодаря интерактивным элементам ваши пользователи будут проводить на сайте больше времени. И ваш креативный подход наверняка тоже оценят.
Ознакомьтесь со списком виджетов нужной вам категории, протестируйте бесплатные и платные решения и найдите такой виджет, который получит отклик у вашей аудитории.
Если ваши любимые виджеты не попали в нашу подборку, обязательно расскажите о них в комментариях! И если мы вдохновили вас решить какую-то проблему ваших пользователей установкой виджета, тоже обязательно напишите — нам будет приятно 🙂
1678 views
javascript — Готовые решения для публикации исходного кода с возможностью копирования и HTML/CSS-рендеринга результата
Вопрос задан
Изменён 4 года назад
Просмотрен 288 раз
Задача: вставить в сайт-документацию виджет, который содержит в себе пример исходного кода (HTML/CSS/JavaScript) и результат рендеринга.
- Должна быть подсветка синтаксиса исходного кода
- Должна быть возможность удобного копирования кода в буфер обмена
- Должна быть возможность отображения кода в оффлайн-режиме, если мы просто открыли HTML-файл на локальном компьютере без подключения к интернету.
- Основные стили документа не должны влиять на рендеринг примера. В целях сокращения времени, на сайте-документации используется библиотека Bootstrap 4 (включая reboot), а этот фреймворк даёт довольно спецефичные (высокоприоритетные) css-правила, которые трудно переопределить. Не хотелось бы, чтобы они влияли на рендеринг примера …
Решения, которые пробовал и видел:
- Первые три пункта даёт библиотека
prism.js. Она прекрасно подсвечивает синтаксис для многих языков и можно настроить кнопку «копировать в буфер обмена». Ну а весь остальной интерфейс (например, табы для переключения между исходным кодом и результатом) можно и самому реализовать. Остаётся вопрос, как же оградить отренденный результат примера от bootstrap-стилей.
- Codepen удовлетворяет только первому и четвёртому пунктам. Codepen содержит внутренний iframe, благодаря которому результат рендеринга не зависит от стилей документа. Однако, кнопка «копировать код» отсутствует.
Кроме того, без подключения к интернету никакого codepen-виджета отображаться не будет. Можно посмотреть исходный код того скрипта, который Codepen получает удалённо (через script scr="") и вставить его себе в JavaScript-файл, однако помимо этого скрипта ещё ведь нужно и свой код примера получить с внешнего codepen.
Близок к идеалу официальный сайт bootstrap: там как код и результат рендеринга, кнопка «копировать код», и всё это работает в оффлайне. Ну а поскольку сам сайт bootstrap построен с использованием своих же стилей, то влияние bootstrap-стилей на примеры тут даже нужно.
Ну а лучшее, что я видел — это сайт-документация Vuetify. Виджет ниже имеет ссылку на Codepen, тем не менее, просмотр кода и результата рендеринга доступны в оффлайне. Имеется кнопка копирования кода. Но, опять же, внешние стили влияние имеют.
Имеется кнопка копирования кода. Но, опять же, внешние стили влияние имеют.
- javascript
- html
- bootstrap
2
@qwabra, я правильно понял, что для обеспечения оффлайн-просмотра ссылка в iframe должна вести на статический HTML-файл? – Боков Глеб 7 часов назад
- просто кэширование — не только не гарантирует, что приложение будет работать «в оффлайн», так ещё и браузер может не «открыть» страницу в отсутствии интернета https://developer.mozilla.org/ru/docs/Web/HTTP/Кэширование
для стабильной работы приложения, в условиях отсутствия интернета существует специальное АПИ, которое принимается, допиливается, иногда отклоняется. далее по тексту, я привожу ссылки на спецификацию тех или иных функций и одну статью — «Введение в Service Worker‘ы».
устаревшие (Deprecated)
API cache
*.manifest
https://developer. mozilla.org/en-US/docs/Web/HTML/Using_the_application_cache
mozilla.org/en-US/docs/Web/HTML/Using_the_application_cachewindow.applicationCache
https://developer.mozilla.org/en-US/docs/Web/API/Window/applicationCacheImportant: Application Cache is deprecated as of Firefox 44, and is no longer available in insecure contexts from Firefox 60 onwards (bug 1354175, currently Nightly/Beta only). Don’t use it to offline websites — consider using
service workers instead.https://caniuse.com/#feat=offline-apps
Now deprecated method of defining web page files to be cached using a
cache manifestfile, allowing them to work offline on subsequent visits to the page.
Web API
Cache and service-workersЗамечание: Начиная с
Chrome 46,Cache APIбудут хранить запросы только от безопасных источников, то есть, доступных черезHTTPS.
- https://caniuse.com/#search=worker
https://caniuse.com/#feat=serviceworkers
советую заглянуть во вкладкуResources(внизу)Введение в
Service Worker‘ы (20.12.2016)
https://getinstance.info/articles/javascript/introduction-to-service-workers/https://developer.mozilla.org/ru/docs/Web/API/Service_Worker_API/Using_Service_Workers
- https://developer.mozilla.org/ru/docs/Web/API/Service_Worker_API
https://developer.mozilla.org/en-US/docs/Web/API/Service_Worker_API
для более точной информации, стоит заглянуть на английскую версию страничкиhttps://developer.mozilla.org/ru/docs/Web/API/Cache
1
Ваш ответ
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
на Русском · Примеры · CSS, HTML, Toolkit для Front-end разработчиков
Перед скачиванием убедитесь что у Вас имеется удобный редактор кода (мы рекомендуем Sublime Text 2), а так же какое-либо понимание и знание технологий HTML и CSS. Здесь мы не дадим описание исходных файлов, но они находятся в свободном доступе на GitHub.
Здесь мы не дадим описание исходных файлов, но они находятся в свободном доступе на GitHub.
Скачать готовый проект
Быстрый способ начать: скачать скомпилированные и минифицированные файлы CSS, JS, и картинок.
Скачать Bootstrap
Скачать исходники
Оригинальные файлы CSS и JavaScript, с текущей версией Bootstrap можно скачать через GitHub.
Скачать исходный код Bootstrap’а
После скачивания Вы увидите следующую структуру и файлы, Логически сгрупированные и предоставленные в скомпилированном и минифицированном виде.
Разархивировав скаченный архив (скомпилированного) Bootstrap’а. Вы увидите следующую структуру:
bootstrap/ ├── css/ │ ├── bootstrap.css │ ├── bootstrap.min.css ├── js/ │ ├── bootstrap.js │ ├── bootstrap.min.js ├── img/ │ ├── glyphicons-halflings.png │ ├── glyphicons-halflings-white.png └── README.md
Это основной вид Bootstrap’а: скомпилированные файлы для начала быстрой работы, просто загрузите на сервер и Вы готовы к работе. Мы предоставили скомпилированные CSS и JS (
Мы предоставили скомпилированные CSS и JS (bootstrap.*), наряду со скомпилированными и минифицированными CSS и JS (bootstrap.min.*) файлами. Картинки были сжаты через ImageOptim, приложение для Mac, позволяющее сжимать PNG-файлы.
Учитывайте что все JavaScript-плагины основаны на jQuery.
Bootstrap заряжен порцией высококачественного HTML, CSS, и JS для любого типа веб-разработки.
Документация
Шаблон
Глобальные стили для элемента body: изменение background’а, ссылки на стили, сетка шаблона и два простых макета.
CSS
Стили основных HTML элементов, оформление и шрифты, код, таблицы, формы и кнопки. Включая Glyphicons — набор иконок.
Компоненты
Основные стили компонентов интерфейса: вкладки и навигационные кнопки, навигационный бар (navbar), сообщения, заголовки страниц и т.п.
Javascript-плагины
Схоже с компонентами, Javascript-плагины оживляют ваш веб-проект, и Компоненты такие как всплывающие подсказки (tooltips), всплывающий контент (popovers), всплывающие окна (modals) и много других вкусностей.
Список компонентов
Вместе Компоненты и Javascript-плагины представляют следующий список элементов интерфейса:
- Группы кнопок
- Кнопки с выпадающими списками
- Элементы навигации: вкладки, кнопки и списки
- Навигационный бар (Navbar)
- Этикетки
- Бейджи
- Заголовки страниц и элемент hero
- Миниатюры
- Сообщения
- Индикаторы процесса (прогресса)
- Всплывающие окна
- Выпадающие списки
- Всплывающие подсказки
- Всплывающий контент
- Стек вкладок
- Каруселька
- Вспомогательное меню
inputэлемента (Typeahead)
В будущих обзорах, мы рассмотрим эти компоненты по отдельности более подробно. А пока, посмотрите на каждую из них в документации для получения информации о том, как их использовать.
Вместо чтения красочных описаний Bootstrap’a, мы предлагаем Вам начать его использовать. Для начала создайте базовый HTML шаблон ,который будет включать в себя все что писано в Файловой структуре.
Затем обратите внимание на стандартный HTML-файл:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 101 Шаблон</title>
</head>
<body>
<h2>Привет! Я Bootstrap...</h2>
<script src="http://code.jquery.com/jquery-latest.js"></script>
</body>
</html>
Что бы Забутстреппить эту страничку, просто добавьте линк на CSS и JS файлы:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 101 Шаблон</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<h2>Привет! Я Bootstrap...</h2>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
Все готово! Благодаря этим файлам, вы можете начать разрабатывать ваш сайт или приложение на Bootstrap’е.
Для продолжения обратте внимание на стандартные макеты страниц. Используйте эти примеры для начаработы над своим проектом, изменяйте их и содавайте что-то уникальное.
Основной сайт. Маркетинг.
Основной «Hero» элемент и три дополняющие колонки с информацией.
Плавающая разметка
Данный пример использует все преимущества динамического дизайна с плавающей шириной.
Стартаперский шаблон
Полнофункциональный шаблон, включающий в себя все фичи (HTML/CSS/LESS/JS) от Bootstrap.
Классический для продукта
Простой, легкий маркетинговый шаблон для проектов и команд.
Вход (Логин)
Классическая форма входа.
Подвал
Подвал привязанный к низу страницы.
Каруселька «jumbotron»
Интерактивный, приятный и веселый шаблон, подойдет как для продукта так и для команды.
Изучайте документацию, примеры и примеры кода, или же погрузитесь в разработку с целью изменения исходников Bootstrap’а для ваших проектов.
Как создать сайт HTML в блокноте? Пошаговая инструкция с нуля для чайников
HTML – это язык гипертекстовой разметки, которые позволяет создавать сайты людям, а браузерам на их компьютерах и телефонах считывать и отображать эти сайты. По факту HTML не является языком программирования даже. Он очень прост, и вы сможете освоить его на базовом уровне всего за 1 неделю!
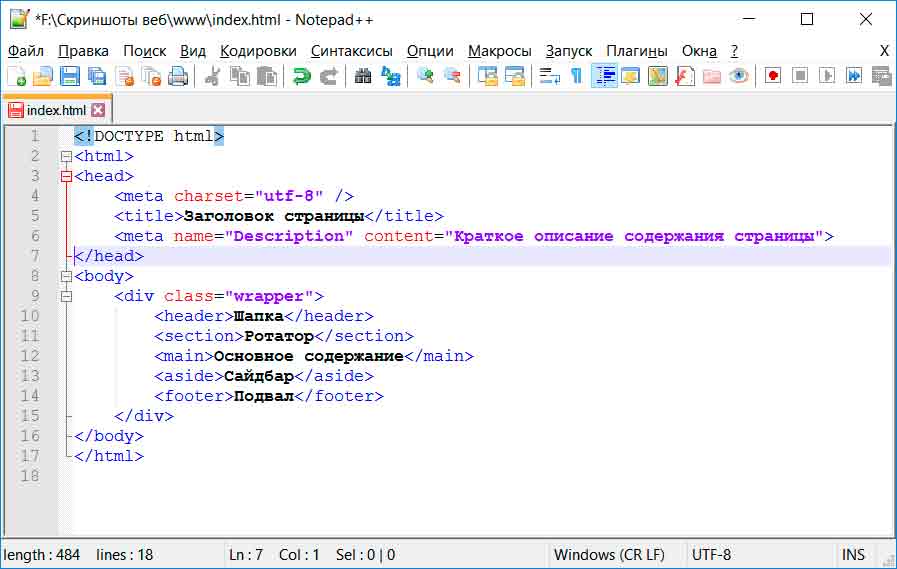
Чтобы сделать сайт на языке HTML нужно подготовить файл формата index.html. Потребуется вставить в этот документ стандартный код, называемый скелетом и подключить к нему файл style.css. Впоследствии формируется меню, разрабатывается логотип и готовятся основные разделы: подвал, шапка сайта, блок контента. Приступим!
Содержание руководства
Создание HTML-сайта в блокноте
Чтобы понять, как сделать сайт
html, надо уяснить правила использования разметки гипертекста. Данный формат,
помимо текста содержит теги, позволяющие задавать команды для браузера, который
руководствуясь ими, отображает информацию в определённом виде, например, как заголовок
первого уровня: <h2>…</h2>.
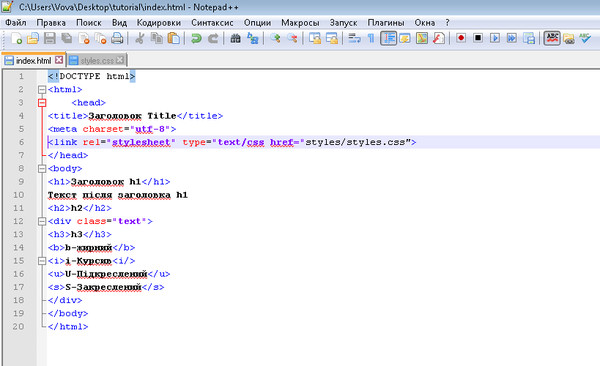
Файл index.html можно делать в программе «Блокнот», но лучше воспользуйтесь бесплатной программой Notepad++, подсвечивающей синтаксис и ошибки языка HTML. Создайте новый файл и сохраните его в формате *.html Впоследствии его нужно открыть в окне браузера, который и отобразит представленный на веб-странице контент. Надо вставить в этот документ стандартный код:
<!DOCTYPE html> <html> <head> <title>Заголовок страницы для браузера</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> </head> <body> <div> <h2>Мой заголовок страницы</h2> <p>Мой текст.</p> </div> </body> </html>
Теперь осталось подключить «style.css» – файл со стилями, а для этого придётся прописать перед тегом </head>:
<link rel="stylesheet" href="style.css">
У тега могут быть различные
свойства, например, класс, идентификатор, высота и другие. Но в современном
интернете обходятся классом, а любые параметры – цвет, размер, бордюр, фон и
другие – задаются в CSS
стилях через класс.
Создаем меню
Надо создать меню сайта, используя списки HTML, указывая для каждого из включаемых в него разделов ссылку на страницу, к которой будет переходить посетитель при нажатии на соответствующую надпись.
<!DOCTYPE html> <html> <head> <title>Заголовок страницы для браузера</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <link rel="stylesheet" href="style.css"> </head> <body> <ul> <li>Главная</li> <li>Новости</li> <li>Контакты</li> </ul> <div> <h2>Мой заголовок страницы</h2> <p>Мой текст.</p> </div> </body> </html>
Чтобы создать логотип надо сделать папку «image», в которой будут находиться все картинки, имеющие отношение к сайту.
Внимание! Примерный размер логотипа составляет 200х100 px, скачайте и загрузите выбранную картинку в папку.
Логотипу нужно присвоить имя и сделать для него разрешение в формате png или jpg (а начиная с 2019 года в обиход входит формат webp, которые является более современным и легким).
<img src="image/logo.png" alt="Наш логотип">
Чтобы сделать на сайте подвал внедряем с помощью HTML следующее содержание:
<!DOCTYPE html> <html> <head> <title>Заголовок страницы для браузера</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <link rel="stylesheet" href="style.css"> </head> <body> <ul> <li><img src="image/logo.png" alt="Наш логотип"></li> <li>Главная</li> <li>Новости</li> <li>Контакты</li> </ul> <div> <h2>Мой заголовок страницы</h2> <p>Мой текст.</p> </div> <div> <p>© 2019 Копирайт. <a href="https://goodlifer.ru/">Блог Гудлайфера</a>.</p> </div> </body> </html>
Внимание! Именно в подвале при создании сайтов делается копирайт.
Сформированная нами первая
страница станет шаблоном, на основании которой мы создаём остальные, на которых
теперь будет размещаться блог, новостной, информационный или коммерческий сайт.
Работа с таблицами стилей CSS
Нами ранее была сформирована таблица стилей CSS, но вот что-либо добавить туда, мы пока не удосужились. Начнём с написания для сайта такого кода HTML:
* {
box-sizing:border-box;
}
.main {
width:1170px;
margin:0 auto;
border: 5px solid black;
}Звездочка обозначает – любые элементы, то есть все. Теперь рамки, отступы, не будут увеличивать ширину блоков, а для установления правил, определяющих внешний вид веб-страницы, нам придётся обратиться к классу main, задав ряд команд:
- ширина контейнера;
- отображение по центру;
- добавление рамок чёрного цвета с каждой из сторон.
Теперь можно с помощью HTML задать внешний вид ключевых структурных блоков:
.menu {
margin:0 0 40px 0;
padding:0px;
}
.menu li {
display:inline-block;
width:auto;
padding:7px 15px;
}
.footer {
background-color:#f4f4f4;
}Принцип работы заключается в
обращении к существующим элементам, у каждого из которых есть персональный
идентификатор или класс. У тега класс прописывается в свойстве class=”myname” и в CSS файле записывается .myname, а идентификатор
по аналогии id=”myname2″ и #myname2.
У тега класс прописывается в свойстве class=”myname” и в CSS файле записывается .myname, а идентификатор
по аналогии id=”myname2″ и #myname2.
Изначально задаём стиль для шапки сайта, сделав для неё рамку, позволяющую визуально отделить этот раздел от прочих блоков. Теперь основная задача заключается в смещении в сторону боковой колонки, которая по умолчанию будет отображаться сверху вниз, то есть так, как прописана в нашем коде. Добиться отображения блока в требуемом формате можно задав для сайдбара основные показатели:
- ширина;
- высота;
- правило float: left – прижатие компонента к левой стороне родительского компонента.
Внимание! Идентичное свойство задаётся разделу с контентом, прижимающемуся с той же стороны, но после колонки.
После этого пишем блок
«Подвал», который по умолчанию не
высокий и имеет свойство clear, препятствующее наезду на разделы «Контент»
и «Боковая колонка», считающиеся
плавающими. «Подвал» теперь будет видеть эти блоки и всегда размещаться под
ними, но при условии, что ему будет задана команда clear: both.
«Подвал» теперь будет видеть эти блоки и всегда размещаться под
ними, но при условии, что ему будет задана команда clear: both.
Однако пока наш сайт на HTML чёрно-белый, как немое кино с Чарли Чаплином. Разукрасить его можно двумя методами:
- Фон прописывается контейнеру по классу .content и задаётся сразу для всего сайта.
- Отдельно задаётся для каждого из блоков, для подвала, шапки, контента и т.д.
Рекомендую дать сайт общий цвет, воспользовавшись одним кодом:
.main {backgroun-color:#f9f9f9;}В видео уроке я немного дописал таблицу стилей и вот что получилось.
Скачать готовый HTML-сайт, разработанный в уроке можно по ссылке ниже:
Архивархив с готовым сайтом на HTML
Видео-урок разработки сайта
Теги – основа языка HTML
Пользуясь простыми примерами кода
HTML, мы словно
конструктор, собрали свой site, однако можем ли мы сделать это самостоятельно?
Чтобы написать веб-страницу с нуля, нужно знать всё о тегах и принципах их
использования. Разберёмся, как создаются
сайты html, опираясь на азы, знакомые каждому профессиональному
веб-программисту. Тегов очень много,
поэтому мы выделим основные:
Разберёмся, как создаются
сайты html, опираясь на азы, знакомые каждому профессиональному
веб-программисту. Тегов очень много,
поэтому мы выделим основные:
- <html></html> – используются для открытия и закрытия веб-страницы, давая браузеру понять, что он имеет дело с веб-документом;
- <head></head> – содержит ключевые данные, касающиеся веб-страницы;
- <title></title> – содержит основной заголовок – описание содержания страницы;
- <body></body> – тело страницы, в котором помещаются все объекты, которые нужно видеть пользователям Интернета, это могут быть картинки, заголовки, текстовый контент.
Внимание! Надо уже на этапе создания сайта подумать о его продвижении, так как теги Title и h2 будут влиять на ранжирование страниц в результатах поисковой выдачи.
Чтобы информация на страничках отображалась по центру, а ни как придётся, надо пользоваться тегами <center>, без которых текст будет располагаться справа. Наверное, вы обратили внимание, что все теги парные, то есть один открывающий, а второй закрывающий. Однако существуют и единичные теги и самый распространённый из них это <br/>. Именно его использование помогает перепрыгивать с одной строчки на другую, делая отступ. Таких пробелов в статьях будет ровно столько, сколько веб-мастер поставит соответствующих тегов HTML.
Наверное, вы обратили внимание, что все теги парные, то есть один открывающий, а второй закрывающий. Однако существуют и единичные теги и самый распространённый из них это <br/>. Именно его использование помогает перепрыгивать с одной строчки на другую, делая отступ. Таких пробелов в статьях будет ровно столько, сколько веб-мастер поставит соответствующих тегов HTML.
Этапы разработки веб-проекта
Работа проводится в несколько этапов:
- Подготовка макета, позволяющего получить визуальный образ с помощью растровых редакторов. Также удобно рисовать макет на листе бумаги.
- Вёрстка из макета psd, создаваемого дизайнером в программе Photoshop, с последующей адаптацией к мобильным устройствам и проведением тестирования, позволяющего корректно отображаться HTML сайту во всех браузерах.
- Верстка HTML макета на систему управления сайтом или язык PHP, что позволяет сделать веб-ресурс динамичным.
Макет делают в графических
редакторах, таких как Adobe Photoshop, в котором нужно открыть новый документ,
с присвоением ему имени MySite. Чтобы добиться корректного отображения выбираем
большое разрешение от 1170 пикселей по ширине и более 800 px по высоте.
Чтобы добиться корректного отображения выбираем
большое разрешение от 1170 пикселей по ширине и более 800 px по высоте.
Осталось активировать изображение направляющими и линейками, которые обязательно должны быть привязаны к границам формируемого документа. Пользуясь инструментами «Текст», «Форма», «Прямая», «Раскройка» добавляют необходимые элементы страницы, делая полноценный шаблон сайта HTML.
Вёрстка заключается в размещении всех блоков в текстовом файле index.html., который надо начать со строки <!DOCTYPE html>, чтобы браузер знал, как проводить обработку содержимого. Затем размещаются теги, содержащие отображаемую и скрытую от пользователя информацию.
Внимание! Теги <head>…</head>, а точнее информация, размещённая между ними, не будет видна пользователям.
Организация текста на страницах преимущественно осуществляется основными тегами:
- <div>…</div>
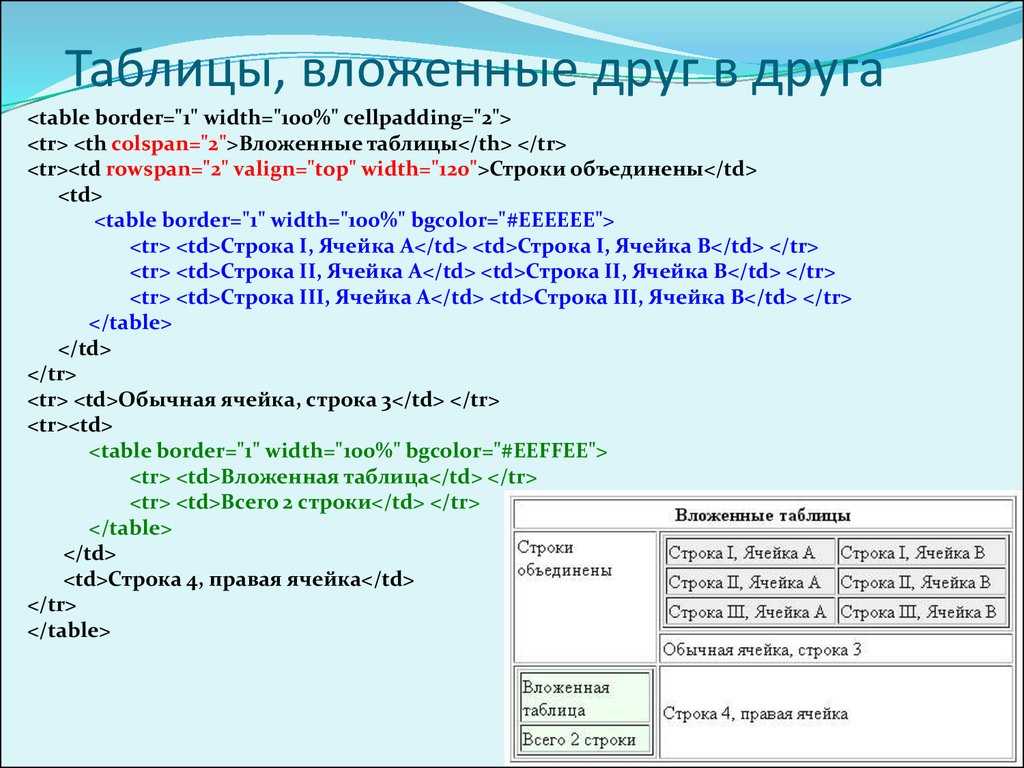
- <p>…</p>
- <table>…</table>
- Списками <ul><li>…</li></ul>
Формат отображения отдельных
элементов, располагающихся на сайте, задаётся тегами HTML напрямую или таблицей CSS, что
наиболее предпочтительно, поскольку, таким образом можно повторно использовать
стили компонентов.
Внимание! Задать таблицу CSS можно в рамках <head>, но чаще всего это делают в файле style.css, помещая внутри тегов ссылку на него.
Надо правильно разместить эту ссылку, пользуясь соответствующим тегом HTML: <link href=”style.css” type=”text/css” rel=”stylesheet”>.
Альтернативные методы бесплатного создания сайтов
Чтобы всё это проделать, надо освоить азы веб-программирования, но можно обойтись и без таких жертв, воспользовавшись бесплатными конструкторами сайтов. Нужно просто компоновать элементы на веб-странице, формируя шаблон, который впоследствии загружается на хостинг. Можно воспользоваться следующими конструкторами сайтов:
- Weblium;
- UKit;
- Nethouse;
- UMI.
Альтернативой конструкторам служат CMS системы, пригодные для разработки блогов, визиток и даже корпоративных ресурсов и форумов. Наиболее популярны следующие из них:
- WordPress;
- Joomla;
- InstantCms.

Воспользовавшись этими системами можно получить доступ к уже созданным шаблонам и использовать их как есть, или вносить изменения, касающиеся расположения блоков, формата отображения, цветовой гаммы страниц.
Заключение
Если хочешь разместить в Интернете свою статью на собственном сайте, то язык HTML подойдёт для этого лучше всего. Чтобы открыть доступ к веб-странице для других людей, помести её на бесплатный или платный хостинг, воспользовавшись услугами любого из сервисов. Сделать это можно в несколько кликов, предварительно зарегистрировавшись. Стать веб-мастером не так уж сложно!
готовых шаблонов HTML
Категории
Художественный дизайн
Технологии
Предпринимательское право
Еда и ресторан
Архитектура и строительство
Мода и красота
Образование
промышленный
Интерьер
Автомобили и транспорт
Путешествия и отели
Музыка и развлечения
Спортивный
Распродажа
Медицина и наука
Природа
Недвижимость
Свадьба
Домашние животные и животные
портфолио
. ..
Художественный дизайн
Технологии
Предпринимательское право
Еда и ресторан
Архитектура и строительство
Мода и красота
Образование
промышленный
Интерьер
Автомобили и транспорт
Путешествия и отели
Музыка и развлечения
Спортивный
Распродажа
Медицина и наука
Природа
Недвижимость
Свадьба
Домашние животные и животные
портфолио
..
Художественный дизайн
Технологии
Предпринимательское право
Еда и ресторан
Архитектура и строительство
Мода и красота
Образование
промышленный
Интерьер
Автомобили и транспорт
Путешествия и отели
Музыка и развлечения
Спортивный
Распродажа
Медицина и наука
Природа
Недвижимость
Свадьба
Домашние животные и животные
портфолио
Функции блокировки
Текст на изображении
Функции
Ползунок полной ширины
Контакты
О нас
Широкий
Формы
Расколоть
Над сеткой
Группа
Многослойные изображения
плитка
Галерея
Сетка
Блок перекрытия
Повторитель сетки
Слайдер
Трети
Модальное всплывающее окно
Сообщения в блоге
Список продуктов
информация о продукте
видео
Бренды
Отзывы
Прилавок
Форма обратной связи
Текст
Текст и кнопка
Команда
Цены
Стол
Вкладки
Аккордеон
Часто задаваемые вопросы
Социальное
. ..
Текст на изображении
Функции
Ползунок полной ширины
Контакты
О нас
Широкий
Формы
Расколоть
Над сеткой
Группа
Многослойные изображения
плитка
Галерея
Сетка
Блок перекрытия
Повторитель сетки
Слайдер
Трети
Модальное всплывающее окно
Сообщения в блоге
Список продуктов
информация о продукте
видео
Бренды
Отзывы
Прилавок
Форма обратной связи
Текст
Текст и кнопка
Команда
Цены
Стол
Вкладки
Аккордеон
Часто задаваемые вопросы
Социальное
..
Текст на изображении
Функции
Ползунок полной ширины
Контакты
О нас
Широкий
Формы
Расколоть
Над сеткой
Группа
Многослойные изображения
плитка
Галерея
Сетка
Блок перекрытия
Повторитель сетки
Слайдер
Трети
Модальное всплывающее окно
Сообщения в блоге
Список продуктов
информация о продукте
видео
Бренды
Отзывы
Прилавок
Форма обратной связи
Текст
Текст и кнопка
Команда
Цены
Стол
Вкладки
Аккордеон
Часто задаваемые вопросы
Социальное
- Дом
- HTML-шаблоны
- Готов
Сортировка:
- Новейшие и популярные
Мы готовы начать бесплатную загрузку
Три услуги нашей компании Верстка сайта HTML
Лучший бизнес-бутстрап 4
Подробнее ↓
Высококачественный сервис
Будьте готовы к будущему с онлайн-блогом Intelligent Finance
Подробнее ↓
Работайте с лучшей живой демонстрацией
Команда готова к работе Страница HTML
Подробнее ↓
Темы WordPress о путешествиях и фотографии
Подробнее ↓
Конструктор сайтов модной весенней коллекции
Особенности Готовый HTML-шаблон вызова
Создайте свой сайт
Скачать
Строящийся Блок
Готов к предложению
Подробнее ↓
ИТ-решения и маркетинг
Сайт находится в разработке
Полные изображения готовы
Избранный бизнес
Экспресс-медицинская помощь
Подробнее ↓
Уникальные приключения и курорты
Будьте готовы жить лучше
Подробнее ↓
Мы развиваем бизнес вместе HTML-шаблон
Редактор Easy Drag and Drop
Скачать
Нужна помощь сейчас
Готов поделиться опытом
Подробнее ↓
Консалтинговая фирма высокого качества
Подробнее ↓
Резюме страховых агентов
Готовы начать с нами
Мы готовы ответить на вопросы
Подробнее ↓
Мы очеловечиваем корпорации
Помощь врача скорой помощи
Контактная информация
Подробнее ↓
HTML-шаблон пляжной моды
Простой конструктор шаблонов
Скачать
Готов рассказать о деталях
Мы готовы к вопросам
Подробнее ↓
Маркетинговые исследования рынка
Быстрая медицинская помощь
Группа с текстом и кнопкой
Контактная форма в сетке
Интересные места для отдыха
Таймер обратного отсчета онлайн
Лучшая программа для похудения
Текст, кнопка с изображением круга HTML-шаблон
Настройка любого шаблона
Скачать
Подробнее ↓
Коллекция произведений искусства
Еще ↓
Новости о технологиях
Контактная форма с прямоугольником и изображением
Подробнее ↓
ЧМ 2018
Подробнее ↓
Мы создаем красивые сайты
Готовы начать
Подробнее ↓
Служить и помогать медицине
Подробнее ↓
Агентство цифрового брендинга
Подробнее ↓
Твой дом
Подробнее ↓
Сделайте свой дом особенным HTML-шаблоном
Создать веб-сайт без программирования
Скачать
Следите за своим здоровьем
404 Сообщение
Подробнее ↓
Майкл Корс Дарк
Сделайте следующий шаг
Услуги по размещению собак
Команда готова к сотрудничеству
Мы должны скоро вернуться
Подробнее ↓
Международная языковая школа
Скоро Дизайн
Подробнее ↓
HTML-шаблон агентства событий
Бесплатное программное обеспечение для создания веб-сайтов
Скачать
Вдохновение океана
Готов к разговору
Наши волонтеры помогут
Текст и кнопка в ячейках
Уникальный дизайн интерьера
Преимущества и текст на фоне
Скандинавский дизайн интерьера
Здоровье и красота
Мы готовы встретиться
Подробнее ↓
HTML-шаблон парикмахерской с полным спектром услуг
Полностью адаптивные шаблоны
Скачать
Создавайте клиентский опыт
Подробнее ↓
Качественное обслуживание
Подробнее ↓
Понимание бизнеса
Подробнее ↓
Новые идеи интерьера
Подробнее ↓
Найдите свою идеальную нишу
Поделиться опытом
Забронируйте наши услуги
Еще ↓
Модная Весна
Название и иллюстрация
Подробнее ↓
HTML-шаблон функционального дизайна интерьера
Шаблоны для мобильных устройств
Скачать
Подробнее ↓
Студия интерьера
Готов подписаться
Я готов идти
Подробнее о принципах работы
Правило строительства
Интерьерные решения от дизайнера
Подробнее ↓
Кубок мира
Сотрудничество
Подробнее ↓
Консультации и помощь
Подробнее ↓
HTML-шаблон New Look In Design
Экспорт в HTML и WordPress
Скачать
Клуб спортивной подготовки
Отдых в горах
Крутое изображение с таймером обратного отсчета
Беги, чтобы достичь своей цели в фитнесе
Подробнее ↓
Беговой клуб для спорта
Подробнее ↓
Готов к фитнесу и спорту
Подробнее ↓
Центр Новой Медицины
Подробнее ↓
Комплексные проекты
Подробнее ↓
Рецепты смузи
Инновационный бизнес — наша сфера HTML-шаблон
Самая большая коллекция шаблонов
Скачать
Бизнес-консультации высокого класса
спорт
тренажерный зал
фитнес
футбол
спорт
yoga
club
soccer
race
bike
healthy lifestyle
basketball
tennis
golf
healthy
bicycle
competition
meditation
moving
motivation
steps
поезд
каратэ
Nike
реакция
двигатель
война
лагерь
бейсбол
тренировка
Веб-шаблоны HTML-кода скачать бесплатно
Расширенный поиск Запросить дизайн
[Веб-шаблоны] одностраничный адаптивный HTML-шаблон (. html, .css, .js, 4,32 МБ)
html, .css, .js, 4,32 МБ)
Мону Зира
[веб-шаблоны] серый ящик (.html, .css, .js, 1,84 МБ)
плита
[ Веб-шаблоны ] оранжевый ( .html .css .js 1,86 МБ )
плита
[Веб-шаблоны] интерактивны (.html, .css, .js, 1,43 МБ)
плита
[Веб-шаблоны] портфолио ( .html .css .js 217,98 КБ )
Templatemo.com
[веб-шаблоны] введите (. html .css .js 40,78 КБ)
html .css .js 40,78 КБ)
www.freecsstemplates.org
[веб-шаблоны] green age (.html, .css, .js, 1,65 МБ)
плита
[веб-шаблоны] персональный дизайн (.html, .css, .js, 1,50 МБ)
плита
[ Веб-шаблоны ] корпоративный синий ( .html .css .js 1,21 МБ )
плита
[Веб-шаблоны] удача ( .html .css .js 117,50 КБ )
Templatemo.com
[Веб-шаблоны] гекса боке ( . html .css .js 2,27 МБ )
html .css .js 2,27 МБ )
плита
[ Веб-шаблоны ] магазин кожи ( .html .css .js 900.03KB )
плита
[веб-шаблоны] сервисный ящик (.html, .css, .js, 1,36 МБ)
плита
[Веб-шаблоны] мини-соцсети (.html, .css, .js, 214,86 КБ)
Templatemo.com
[веб-шаблоны] синее пламя (.html, .css, .js, 1,47 МБ)
плита
[веб-шаблоны] pinky flow (. html, .css, .js, 2,04 МБ)
html, .css, .js, 2,04 МБ)
плита
[веб-шаблоны] железная лихорадка (.html, .css, .js, 1,89 МБ)
плита
[веб-шаблоны] слайд-стена (.html, .css, .js, 2,13 МБ)
плита
[ Веб-шаблоны ] путешествие ( .html .css .js 160,18 КБ )
Templatemo.com
[веб-шаблоны] игра (.html, .css, .js, 97,85 КБ)
Templatemo.com
[веб-шаблоны] отображение (. html, .css, .js, 1,79 МБ)
html, .css, .js, 1,79 МБ)
плита
[ Веб-шаблоны ] тема мелодии ( .html .css .js 679.22 КБ)
плита
[веб-шаблоны] бизнес-шаблон (.html, .css, .js, 299,84 КБ)
плита
[веб-шаблоны] блог докладчика (.html, .css, .js, 174,10 КБ)
Templatemo.com
code html html code html 5 бесплатные html css шаблоны личный шаблон веб-сайта html черный html бесплатные html и css шаблоны бесплатные html шаблоны портфолио голубой html темный html шаблон бесплатно скачать html шаблоны сайта бесплатные чистые html шаблоны html код путешествия простые шаблоны html и css красный цвет html шаблон html код скачать художественный html
Загрузка дополнительных элементов, пожалуйста, подождите. ..
..
Идет загрузка дополнительных элементов, пожалуйста, подождите…
Критерий поиска:
Тип поиска:
Совпадение с любымСовпадение со всеми
Искать в:
ВекторыИконкиФотографииШрифтыШаблоны сайтовPSD
Лицензия:
Все лицензииРазрешить коммерческое использование
Результат сортировки:
Сначала лучшее совпадениеСначала новыеСначала много загрузокСначала меньше загрузок
- Дом
- Лицензии
- Срок
- Конфиденциальность
- О
- Связаться с
1. Создание первой страницы
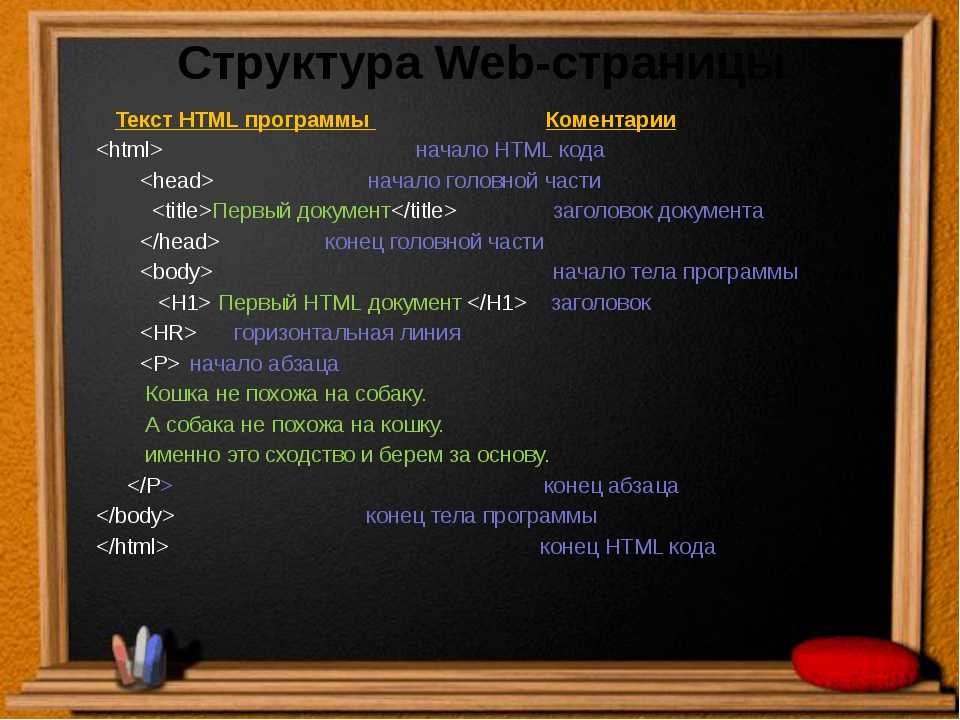
Глава 1. Создание первой страницы
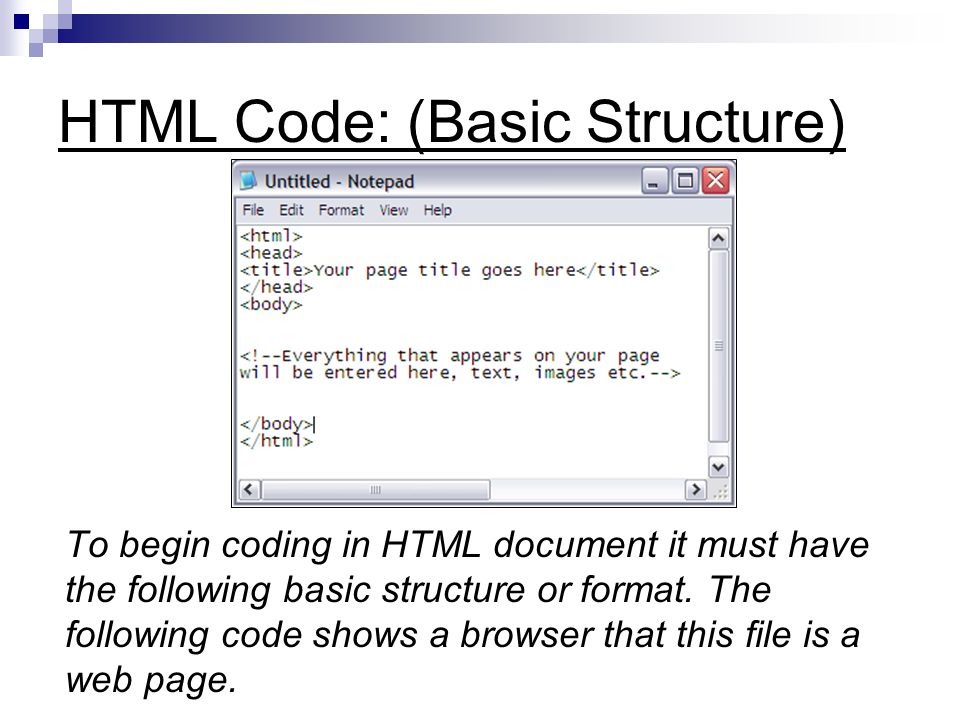
Каждый веб-сайт представляет собой набор веб-страниц, поэтому неудивительно, что ваш путь к созданию полноценного сайта начинается здесь , с написанием одной веб-страницы.
Технически, веб-страница — это документ особого типа, написанный на компьютерном языке HTML (сокращение от языка гипертекстовой разметки). Веб-страницы написаны для веб-браузеров — таких программ, как Internet Explorer, Google Chrome и Safari. Эти браузеры выполняют простую, но чрезвычайно важную работу: они читают HTML-код в документе веб-страницы и отображают идеально отформатированный результат, который вы можете прочитать.
В этой главе вы познакомитесь с HTML. Вы увидите, как работает базовая веб-страница, и научитесь создавать собственные. На данный момент вы будете работать с веб-страницами, которые вы храните на своем компьютере и которые видны только вам. Позже, в главе 9, вы научитесь размещать веб-страницы в сети, чтобы их мог видеть любой, у кого есть подключение к Интернету.
HTML: язык Интернета
HTML — это самый важный стандарт в веб-дизайне — и единственный, который абсолютно необходим , если вы планируете создать веб-страницу. Каждая веб-страница написана на HTML. Не имеет значения, содержит ли ваша страница серию записей в блоге, дюжину изображений вашего питомца-лемура или сильно отформатированный сценарий — скорее всего, если вы просматриваете его в браузере, это HTML-страница.
Каждая веб-страница написана на HTML. Не имеет значения, содержит ли ваша страница серию записей в блоге, дюжину изображений вашего питомца-лемура или сильно отформатированный сценарий — скорее всего, если вы просматриваете его в браузере, это HTML-страница.
HTML играет ключевую роль на веб-страницах: он сообщает браузерам, как отображать содержимое страницы, используя специальные инструкции, называемые тегами , которые сообщают браузеру, когда начинать абзац, выделять слово курсивом или отображать изображение. Чтобы создавать свои собственные веб-страницы, вам нужно научиться использовать это семейство тегов.
HTML — настолько важный стандарт, что большую часть этой книги вы потратите на изучение его функций, излишеств и случайных недостатков. Каждая веб-страница, которую вы создадите, будет настоящим HTML-документом.
Примечание
Стандарт HTML не имеет ничего общего с тем, как веб-браузер извлекает страницу из Интернета. Эта задача возложена на другой стандарт, называемый HTTP (HyperText Transport Protocol), который представляет собой коммуникационную технологию, позволяющую двум компьютерам обмениваться данными через Интернет. Если использовать аналогию с телефонным разговором, телефонные провода представляют собой HTTP, а лакомые кусочки сплетен, которыми вы обмениваетесь с тетей Мартой, — это HTML-документы.
Если использовать аналогию с телефонным разговором, телефонные провода представляют собой HTTP, а лакомые кусочки сплетен, которыми вы обмениваетесь с тетей Мартой, — это HTML-документы.
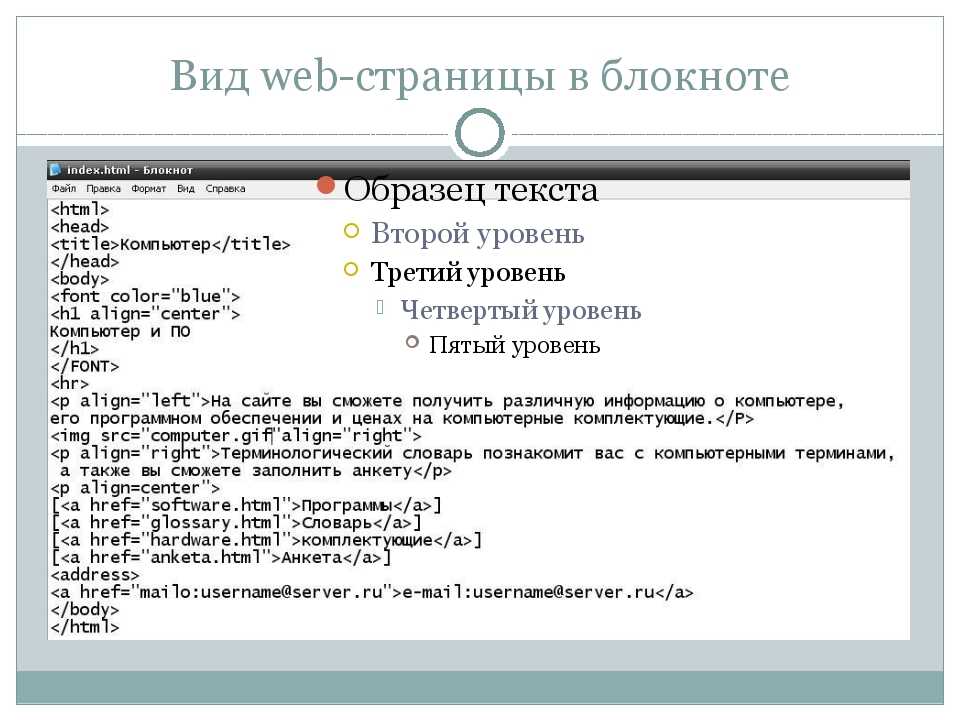
Взлом Открытие HTML-файла
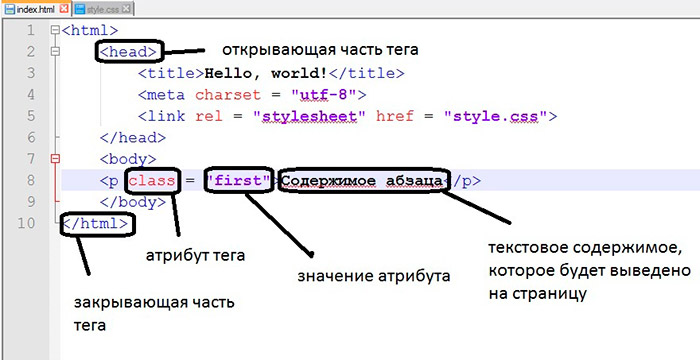
Внутри HTML-страница представляет собой не что иное, как обычный текстовый файл. Это означает, что необработанный код каждой созданной вами веб-страницы будет полностью состоять из букв, цифр и нескольких специальных символов (таких как пробелы, знаки препинания и все остальное, что вы можете заметить на клавиатуре). На рис. 1–1 представлен обычный (и очень простой) HTML-документ в разрезе.
Вот один из секретов написания веб-страниц: вам не нужен работающий веб-сайт, чтобы начать создавать свои собственные веб-страницы. Это потому, что вы можете легко создавать и тестировать страницы, используя только свой компьютер. На самом деле, вам даже не нужно подключение к Интернету. Единственные инструменты, которые вам нужны, — это простой текстовый редактор и стандартный веб-браузер.
Ваш текстовый редактор
Текстовый редактор позволяет создавать или редактировать HTML-файл (в окне, подобном тому, которое вы видите на рис. 1-1 внизу). Даже многие профессиональные веб-дизайнеры придерживаются простых инструментов редактирования текста. Существует множество более изящных инструментов редактирования, разработанных специально для редактирования веб-сайтов, но на самом деле вам не нужен ни один из них. И если вы начнете использовать их слишком рано, вы, скорее всего, утонете в море дополнительных излишеств и функций, прежде чем действительно поймете, как работает HTML.
Рис. 1-1. Каждый HTML-документ на самом деле представляет собой обычный текстовый файл. Вверху: веб-браузер отображает простой HTML-документ, демонстрируя все его великолепное форматирование. Внизу: Но когда вы открываете тот же документ в текстовом редакторе, вы видите весь текст исходного документа, а также несколько дополнительных фрагментов информации в угловых скобках < > . Эти теги HTML передают информацию о структуре и форматировании документа.
Эти теги HTML передают информацию о структуре и форматировании документа.
Тип используемого вами текстового редактора зависит от операционной системы вашего компьютера:
Если у вас есть компьютер с Windows, вы можете использовать простенький редактор Notepad. Плывите к следующему разделу.
Если у вас компьютер Mac, вы можете использовать встроенный редактор TextEdit. Но сначала вам нужно внести коррективы, описанные ниже.
Поклонникам Mac необходимо изменить способ работы TextEdit, поскольку программа имеет «представление HTML», которое скрывает теги в файле HTML и вместо этого показывает отформатированную страницу. Такое поведение призвано облегчить жизнь новичкам, но представляет серьезную опасность для всех, кто хочет написать настоящую веб-страницу. Чтобы избежать путаницы и убедиться, что вы пишете реальный, необработанный HTML, вам нужно отключить представление HTML. Вот как:
Выберите TextEdit → Настройки .

Откроется окно с вкладками параметров TextEdit (рис. 1–2).
Рис. 1-2. Окно настроек TextEdit имеет две вкладки настроек: «Новый документ» (слева) и «Открыть и сохранить» (справа).
Нажмите «Новый документ», а затем в разделе «Формат» выберите «Обычный текст».
Это говорит TextEdit начать с обычного неформатированного текста и отказаться от панели инструментов форматирования и линейки, которые в противном случае появлялись бы на экране и которые не имеют отношения к созданию файлов HTML.
Нажмите «Открыть и сохранить» и включите первый параметр «Отображать HTML-файлы в виде HTML-кода вместо форматированного текста».
Это говорит TextEdit, чтобы вы могли видеть (и редактировать) настоящую HTML-разметку, теги и все остальное, а не отформатированную версию страницы, как она будет отображаться в веб-браузере.
Закройте окно настроек, а затем закройте TextEdit .

Теперь, когда вы в следующий раз запустите TextEdit, вы начнете с обычного текстового режима, который использует каждый уважающий себя веб-разработчик.
Ваш веб-браузер
Как вы наверняка знаете, веб-браузер — это программа, которая позволяет вам перемещаться по веб-страницам и отображать их. Без браузеров Интернет все еще существовал бы, но вы не смогли бы в него заглянуть.
Работа браузера удивительно проста — на самом деле основная часть его работы состоит из двух задач. Во-первых, он запрашивает веб-страницы, что происходит, когда вы вводите адрес веб-сайта (например, www.google.com) или щелкаете ссылку на веб-странице. Браузер отправляет этот запрос удаленному компьютеру под названием 9.0981 веб-сервер . Сервер обычно намного мощнее домашнего компьютера, потому что ему необходимо обрабатывать несколько запросов браузера одновременно. Сервер прислушивается к этим запросам и отправляет обратно содержимое нужных веб-страниц.
Когда браузер получает этот контент, он применяет второй навык и отображает или рисует веб-страницу. Технически это означает, что браузер преобразует обычный текст, который он получает с сервера, в отображаемый документ на основе инструкций по форматированию, встроенных в страницу. Конечным результатом является графически насыщенная страница с различными шрифтами, цветами и ссылками. Рисунок 1–3 иллюстрирует этот процесс.
Рис. 1-3. Веб-браузер разработан, чтобы действительно хорошо делать две вещи: связываться с удаленными компьютерами, чтобы запрашивать веб-страницы, а затем отображать эти страницы на вашем компьютере.
Хотя обычно вы запрашиваете у браузера получение страниц из Интернета, вы также можете использовать его для просмотра веб-страницы, хранящейся на вашем компьютере, что особенно удобно, когда вы практикуете свои навыки работы с HTML. Фактически, ваш компьютер уже знает, что файлы, заканчивающиеся на .htm или .html , содержат содержимое веб-страницы. Поэтому, если вы дважды щелкните один из этих файлов, ваш компьютер автоматически запустит веб-браузер. (Тот же результат можно получить, перетащив файл веб-страницы в уже открытое окно браузера.)
Поэтому, если вы дважды щелкните один из этих файлов, ваш компьютер автоматически запустит веб-браузер. (Тот же результат можно получить, перетащив файл веб-страницы в уже открытое окно браузера.)
Хотя обычным людям нужен только один веб-браузер, обучающимся веб-разработчикам (например, вам) полезно ознакомиться с наиболее распространенными браузерами (см. рис. 1–4). Это потому, что когда вы разрабатываете свой веб-сайт, вам нужно подготовиться к широкой аудитории людей с разными браузерами. Чтобы убедиться, что ваши изящные страницы не выглядят странно, когда их просматривают другие люди, вы должны протестировать свой сайт, используя различные браузеры, размеры экрана и операционные системы.
В следующем списке описаны самые популярные браузеры на сегодняшний день:
Google Chrome — нынешний король веб-браузеров, несмотря на то, что это самый новый ребенок в этом блоке. Технически подкованные веб-фанаты любят его функции, такие как закладки, которые вы можете синхронизировать на разных компьютерах, и его невероятную скорость.

Получите с Google Chrome по адресу www.google.com/chrome.
Internet Explorer — самый долгоживущий браузер и официальный стандарт во многих корпоративных и государственных учреждениях. Это также браузер, который предустановлен в Windows, поэтому люди, не являющиеся техническими специалистами, используют его, если они не хотят (или не знают, как) устанавливать что-то новое. Даже крутые веб-дизайнеры должны проверять, понимает ли Internet Explorer их страницы, потому что даже старые версии IE, такие как IE 8, остаются популярными.
Чтобы загрузить последнюю версию Internet Explorer, посетите веб-сайт www.microsoft.com/ie.
Рис. 1-4. Статистика использования браузера, которая оценивает процент людей, использующих каждый основной браузер, варьируется в зависимости от того, какие сайты вы просматриваете и как вы подсчитываете посетителей, но на момент написания этой статьи это одна разумная оценка. (Для текущей статистики использования браузера посетите http://tinyurl.
 com/stats-browsers.)
com/stats-browsers.)Firefox начал свою жизнь как современный ответ на Internet Explorer. Он по-прежнему опережает конкурентов благодаря невероятно гибкому надстройки , крошечные программы, которые другие люди разрабатывают для улучшения Firefox дополнительными функциями, такими как веб-уведомление о почте и эскизы сайтов, которые отображаются на странице результатов поиска. Лучше всего то, что армия программистов-добровольцев постоянно поддерживает Firefox в актуальном состоянии.
Попробуйте Firefox на www.mozilla.org/firefox.
Safari — это браузер, разработанный Apple, который поставляется с текущими версиями операционной системы Mac OS. Продукты Apple, такие как iPhone, iPad и iPod Touch, также используют браузер Safari (хотя и мобильную версию, которая ведет себя немного иначе). Хорошие ребята из Apple создали воплощение Safari для компьютеров с Windows, но с тех пор отказались от него, сделав Safari вариантом только для Apple.

Зайдите в Safari на странице www.apple.com/safari.
Opera — это упрощенный и простой в установке браузер, который существует уже более десяти лет и служит противоядием от раздутого размера и бессмысленных излишеств Internet Explorer. В течение многих лет Opera сдерживала неприятная деталь: если вы хотели версию без рекламы, вам нужно было платить. Сегодня Opera также бесплатна и не содержит рекламы, как и другие браузеры в этом списке. У него небольшая, но лояльная аудитория, но он занимает пятое место в рейтинге веб-браузеров.
Проверьте Opera на сайте www.opera.com.
Учебное пособие: Создание HTML-файла
Теперь, когда вы подготовили свою веб-кухню, вы готовы создать свою собственную веб-страницу. В этом руководстве вы создадите базовую страницу, показанную на рис. 1–1.
Подсказка
Как и все учебники в этой книге, вы найдете решение для этого упражнения на сопутствующем сайте http://prosetech. com/web. Просто загляните в папку с именем Tutorial-1-1 (что означает «Глава 1, первое руководство», если вам интересно).
com/web. Просто загляните в папку с именем Tutorial-1-1 (что означает «Глава 1, первое руководство», если вам интересно).
Готовы начать? Вот что нужно сделать:
Запустите текстовый редактор .
На компьютере с Windows это Блокнот. Чтобы открыть «Блокнот», нажмите кнопку «Пуск», введите «блокнот», а затем щелкните появившийся значок «Блокнот».
На Mac это TextEdit. Чтобы запустить его, перейдите в папку «Приложения» и дважды щелкните TextEdit.
Когда вы загружаете текстовый редактор, он запускает вас с новым пустым документом, а это именно то, что вам нужно.
Начните писать HTML-код .
Эта задача немного сложна, потому что вы еще не изучили стандарт HTML. Подождите — помощь уже в пути в оставшейся части этой главы. А пока вы можете использовать следующий очень простой фрагмент HTML. Просто введите его точно так, как он появляется, текст, косые черты, заостренные скобки и все остальное:
United Popsicle Workers Union
Мы боремся за ваши права.

Технически, в этом двухстрочном документе отсутствуют некоторые структурные детали, которые должны быть у уважающих себя веб-страниц. Однако любой браузер может прочитать этот HTML-фрагмент и правильно интерпретировать то, что вам нужно: две строки форматированного текста, показанные на рис. 1–1 вверху.
Когда вы закончите свою веб-страницу, выберите Файл → Сохранить .
Откроется окно «Сохранить» или «Сохранить как», в котором вы вводите данные для нового файла (Рисунок 1-5).
Рис. 1-5. Независимо от того, используете ли вы Блокнот (показан здесь) или TextEdit, в сохранении файла нет ничего сложного. Просто не забудьте добавить «.htm» или «.html» в конце имени файла, чтобы идентифицировать его как HTML-документ.
Выберите место для сохранения вашего файла и дайте ему имя фруктовое мороженое.htm .
Если вы не знаете, куда спрятать файл, вы можете пока сохранить его прямо на рабочем столе.

Присваивая имя файлу, убедитесь, что в конце имени файла указано расширение .htm или .html. Например, используя имя popsicles.htm или popsicles.html , вы гарантируете, что ваш компьютер распознает ваш документ как HTML-файл.
Примечание для параноиков: нет никакой разницы между файлами .htm и .html. Оба на 100% одинаковы — текстовые файлы, содержащие HTML-контент.
Примечание
С технической точки зрения, вы можете использовать любое расширение файла, которое хотите. Однако использование .htm или .html избавляет от путаницы (вы сразу понимаете, что файл является веб-страницей) и помогает избежать распространенных проблем. Например, использование расширения файла .htm или .html гарантирует, что при двойном щелчке имени файла ваш компьютер будет знать, что его нужно открыть в веб-браузере, а не в какой-либо другой программе. Также важно использовать расширение .htm или .html, если вы планируете загружать файлы на веб-сервер; колючие серверы могут отказаться выдавать страницы с нестандартными расширениями файлов.

При необходимости измените кодировку файла в текстовом редакторе на UTF-8 .
Это стандарт TextEdit, поэтому пользователи Mac могут пропустить этот шаг. Но в «Блокноте» вам нужно выбрать UTF-8 в списке «Кодировка» внизу окна «Сохранить как».
Ваша веб-страница будет работать, даже если вы не выполните этот шаг, но это гарантирует, что у вас не возникнет проблем, если вы используете специальные символы или другой язык на своей странице.
Нажмите Сохранить, чтобы сделать его официальным .
Если вы используете TextEdit, программа может спросить, действительно ли вы хотите использовать расширение .htm или .html вместо .txt , стандартного текстового файла; нажмите «Использовать .htm». В Блокноте такой шаг не требуется. Однако на самом деле вы не увидите свои HTML-файлы в списке, если не выберете «Все файлы (*.*)» в поле «Сохранить как тип» (в котором изначально выбрано «Текстовые документы (*.
 txt)»).
txt)»).. Чтобы просмотреть свою работу, откройте файл в браузере (рис. 1-6) .
Если вы используете расширение .htm или .html, открыть страницу обычно так же просто, как дважды щелкнуть имя файла. Или вы можете перетащить файл веб-страницы в открытое окно браузера.
Рис. 1-6. Адресная строка браузера показывает, где на самом деле находится текущая веб-страница. Если вы видите «http://» в адресе, он исходит от веб-сервера в Интернете (вверху). Если вы посмотрите на веб-страницу, которая находится на вашем собственном компьютере, вы увидите обычный адрес локального файла (посередине, показывающий расположение файла Windows в Internet Explorer) или URL-адрес, начинающийся с префикса «file://». /» (внизу показано расположение файла в Chrome).
Когда вы закончите редактирование, закройте текстовый редактор .
В следующий раз, когда вы захотите изменить свой документ, просто запустите текстовый редактор, выберите «Файл» → «Открыть», а затем выберите нужный файл или перетащите файл и поместите его в уже открытое окно текстового редактора.

Совет
Вот хитрость, которая поможет вам быстро открывать файлы HTML. Найдите свой файл, а затем щелкните его правой кнопкой мыши (удерживая клавишу Control на Mac) и выберите «Открыть с помощью». Откроется список программ, которые вы можете использовать для открытия файла. Щелкните Блокнот (или TextEdit) в списке, чтобы запустить новое окно текстового редактора и одним махом открыть файл HTML.
Если вы оставите окно веб-браузера открытым во время редактирования HTML-файла в текстовом редакторе, браузер сохранит старую версию вашего файла. Чтобы увидеть последние изменения, снова сохраните текстовый файл (выберите «Файл» → «Сохранить»), а затем обновите страницу в браузере (обычно это так же просто, как щелкнуть страницу правой кнопкой мыши и выбрать «Обновить» или «Обновить»).
Просмотр HTML-кода активной веб-страницы
Большинство текстовых редакторов не позволяют открывать веб-страницы в Интернете. Однако веб-браузеры do дают вам возможность заглянуть в необработанный HTML-код, который находится за любой веб-страницей.
Если вы используете Internet Explorer, Chrome, Firefox или любой другой браузер, кроме Safari, вы можете использовать ярлык. Как только вы перейдете на веб-страницу, которую хотите изучить, щелкните правой кнопкой мыши в любом месте страницы и выберите «Просмотреть исходный код» или «Просмотреть исходный код страницы» (точная формулировка зависит от браузера). Появится новое окно, показывающее необработанный HTML-код, лежащий в основе страницы.
Если вы используете Safari на Mac, вам придется проделать дополнительную работу, чтобы увидеть HTML-код веб-страницы. Сначала включите меню «Разработка», выбрав «Safari» → «Настройки» → «Дополнительно», а затем установив флажок «Показать меню «Разработка» в строке меню». Как только вы это сделаете, посетите страницу, которую хотите проанализировать, и выберите «Разработка» → «Показать исходный код страницы».
Совет
Firefox имеет удобную функцию, которая позволяет вам найти только часть HTML на сложной веб-странице. Просто выделите интересующий вас текст на самой странице, щелкните текст правой кнопкой мыши и выберите «Просмотреть источник выделения».
Просто выделите интересующий вас текст на самой странице, щелкните текст правой кнопкой мыши и выберите «Просмотреть источник выделения».
Большинство веб-страниц намного сложнее, чем пример popsicles.htm , показанный на рис. 1-1, поэтому при просмотре разметки веб-страницы вам придется использовать гораздо больше HTML-тегов. Вы также, вероятно, обнаружите густые заросли кода JavaScript, набитого в верхней части страницы, лишенного всех пробелов и почти невозможного для чтения. Но даже если разметка выглядит как тарабарщина, не паникуйте. К тому времени, когда вы закончите читать эту книгу, вы сможете просматривать беспорядочную смесь HTML, чтобы найти фрагменты, которые вас интересуют. На самом деле, профессиональные веб-разработчики часто используют технику View Source для проверки работы своих конкурентов.
Пристальный взгляд на HTML-теги
Теперь, когда вы знаете, как просматривать существующие HTML-файлы и создавать свои собственные, следующим шагом будет понимание того, что находится внутри обычного HTML-файла. Все вращается вокруг одной концепции — тегов .
Все вращается вокруг одной концепции — тегов .
Теги HTML — это инструкции по форматированию, которые сообщают браузеру, как преобразовать обычный текст во что-то визуально привлекательное. Если бы вы удалили все теги из HTML-документа, результирующая страница состояла бы из простого неформатированного текста.
Что содержится в теге
Вы можете распознать тег по угловым скобкам, двум специальным символам, которые выглядят следующим образом: < > . При создании тега вы вводите HTML-код между скобками. Этот код предназначен только для глаз браузера; веб-посетители никогда не увидят его (если только они не воспользуются командой View Source для просмотра HTML-кода). По сути, код — это инструкция, которая передает браузеру информацию о том, как форматировать последующий текст.
Например, одним простым тегом является тег , что означает «полужирный» (по соглашению имена тегов обычно пишутся строчными буквами). Когда браузер встречает этот тег, он включает полужирное форматирование, которое влияет на весь текст, следующий за тегом. Вот пример:
Когда браузер встречает этот тег, он включает полужирное форматирование, которое влияет на весь текст, следующий за тегом. Вот пример:
Этот текст не выделен жирным шрифтом. Этот текст выделен жирным шрифтом.
Сам по себе тег недостаточно хорош; он известен как начальный тег , что означает, что он включает некоторый эффект (в данном случае жирный шрифт). Вы соединяете большинство начальных тегов с соответствующими конечный тег который отключает эффект.
Вы можете легко распознать конечный тег. Они выглядят так же, как открывающие теги, за исключением того, что они начинаются с косой черты. Это означает, что они начинаются как , а не как < . Таким образом, конечный тег для жирного шрифта — . Вот пример:
Это не жирный шрифт. Внимание! Теперь все в порядке.
Что браузер отображает как:
Это не жирный шрифт.
Внимание! Теперь все в порядке.
Этот пример отражает еще один важный принцип браузеров: они всегда обрабатывают теги в том порядке, в котором вы размещаете их в своем HTML. Чтобы получить жирное начертание в нужном месте, необходимо правильно расположить теги и .
Как видите, у браузера довольно простая работа. Он сканирует HTML-документ, ищет теги и включает и выключает различные настройки форматирования. Он берет все остальное (все, что не является тегом) и отображает это в окне браузера.
Примечание
Добавление тегов к обычному тексту называется разметкой документа, а сами теги известны как HTML разметка . Когда вы смотрите на необработанный HTML, вам может быть интересно взглянуть на содержимое (текст, заключенный между тегами) или разметку (сами теги).
Понимание элементов
Большинство тегов идут парами. Когда вы используете начальный тег (например, ), вы должны включить соответствующий конечный тег ( ). Эта комбинация начального и конечного тегов вместе с текстом между ними составляет элемент HTML .
Эта комбинация начального и конечного тегов вместе с текстом между ними составляет элемент HTML .
Основная идея заключается в следующем: пара тегов создает контейнер (см. рис. 1–7). Вы помещаете контент (например, текст) внутрь этого контейнера. Например, при использовании тегов и создается контейнер, который применяет полужирное форматирование к тексту внутри контейнера. При создании веб-страниц вы будете использовать разные контейнеры для переноса разных фрагментов текста. Если вы думаете об элементах таким образом, вы никогда не забудете включить конечный тег.
Рис. 1-7. Чтобы получить полужирный текст, вам нужно начать с правильного контейнера. Это элемент .
Примечание
Когда кто-то ссылается на элемент , он имеет в виду весь набор — начальный тег, конечный тег и содержимое между ними. Когда кто-то ссылается на тег , он обычно имеет в виду начальный тег, который запускает эффект.
Конечно, жизнь была бы не очень веселой (и компьютерные книги не были бы такими толстыми) без исключений. Если разобраться, то их действительно 9.0981 два типа элементов :
Контейнерные элементы на сегодняшний день являются наиболее распространенным типом элементов. Они применяют форматирование к содержимому, расположенному между начальным и конечным тегами.
Автономные элементы не включают и не отключают форматирование. Вместо этого они вставляют что-то вроде изображения на страницу. Одним из примеров является элемент
В этой книге все отдельные элементы включают косую черту перед закрывающим > , что-то вроде открывающего и закрывающего тега в одном лице. Таким образом, вы увидите разрыв строки, записанный как
Таким образом, вы увидите разрыв строки, записанный как вместо
. Эта форма, называемая синтаксисом пустого элемента , удобна, поскольку она четко отличает контейнерные элементы от автономных элементов. Таким образом, вы никогда не запутаетесь.
Примечание
В недалеком прошлом веб-разработчики были вынуждены использовать синтаксис пустых элементов, т. е. теги, оканчивающиеся косой чертой, поскольку это была официальная часть языка XHTML (теперь замененного). . Сегодня косая черта в конце не является обязательной, поэтому автономные элементы могут использовать тот же синтаксис, что и начальные теги (это означает, что вы можете использовать либо , либо
, например, для вставки разрыва строки).
На рис. 1-8 показаны два типа элементов в перспективе.
Рис. 1-8. Вверху: этот фрагмент HTML показывает как элемент-контейнер, так и отдельный элемент. Внизу: Браузер показывает результирующую веб-страницу.
Вложенные элементы
В предыдущем примере вы применили простой элемент , чтобы получить полужирное форматирование. Вы помещаете текст между тегами и . Однако текст — не единственное, что вы можете поместить между начальным и конечным тегами. Вы также можете вложить один элемент внутри другого. На самом деле, элемент, вложенный в элемента, является обычной практикой при создании веб-страниц. Он позволяет применять к тексту более подробные инструкции по стилю, объединяя все элементы форматирования в один набор инструкций. Вы также можете вкладывать элементы для создания более сложных компонентов страницы, таких как маркированные списки (см. Структурирование текста).
Чтобы увидеть вложение в действии, вам нужен еще один элемент для работы. Для этого примера рассмотрим, что произойдет, если вы захотите выделить часть текста жирным шрифтом и выделены курсивом. В HTML нет ни одного элемента для этой цели, поэтому вам нужно объединить знакомый элемент (чтобы выделить текст жирным шрифтом) с элементом (чтобы выделить его курсивом). Вот пример:
Вот пример:
Это слово выделено жирным шрифтом и курсивом.
Когда браузер просматривает этот фрагмент HTML, он выдает текст, который выглядит следующим образом:
Это слово выделен жирным шрифтом и курсивом.
Кстати, не имеет значения, если вы поменяете порядок тегов и . Следующий HTML дает точно такой же результат.
Это слово выделено курсивом и жирным шрифтом.
Однако всегда следует следить за тем, чтобы теги закрывались в обратном порядке, в котором вы их открывали. Другими словами, если вы применяете форматирование курсивом, а затем жирным шрифтом, вы должны сначала отключить жирное форматирование, а затем курсивное форматирование. Вот пример, который нарушает это правило:
Это слово выделено курсивом и жирным шрифтом.
Браузеры обычно могут разобраться в этом и сделать хорошее предположение о том, что вы действительно хотите, но это опасная привычка, когда вы пишете более сложный HTML.
Как вы увидите в следующих главах, HTML предоставляет гораздо больше способов вложения элементов. Например, вы можете вложить один элемент в другой, а затем вложить другой элемент в , в и так далее до бесконечности.
Note
Если вы занимаетесь графическим дизайном, вам, вероятно, не терпится заполучить более мощные теги HTML для изменения выравнивания, интервалов и шрифтов. К сожалению, в веб-мире вы не всегда можете контролировать все, что хотите. В главе 2 содержится краткая информация, а в главе 3 представлено лучшее решение, называемое таблицами стилей .
Понимание HTML-документов
До сих пор вы рассматривали фрагменты HTML — части полного HTML-документа. Это дало вам представление о том, как работает HTML, но вам нужно активизировать свою игру, прежде чем вы сможете покорить Интернет. В этом разделе вы узнаете о структуре, которая отличает фрагмент HTML от официального HTML-документа.
Определение типа документа
На заре Интернета веб-браузеры были полны причуд. Когда люди разрабатывали веб-страницы, они должны были учитывать эти особенности. Например, браузеры могут вычислять поля вокруг плавающих блоков текста немного по-разному, в результате чего в одном браузере страницы выглядят правильно, а в другом — странно.
Когда люди разрабатывали веб-страницы, они должны были учитывать эти особенности. Например, браузеры могут вычислять поля вокруг плавающих блоков текста немного по-разному, в результате чего в одном браузере страницы выглядят правильно, а в другом — странно.
Спустя годы правила HTML (и CSS, стандарта таблиц стилей, о котором вы узнаете в главе 3) были формализованы. Используя эти новые правила, каждый браузер мог отображать одну и ту же страницу совершенно одинаково. Но это изменение вызвало серьезную головную боль у старых браузеров, таких как Internet Explorer, которые пережили темные века HTML. Он должен был каким-то образом поддерживать новые стандарты, но при этом иметь возможность правильно отображать существующие веб-страницы, в том числе те, которые основывались на старых причудах.
Интернет-сообщество остановилось на простом решении. При разработке новой современной веб-страницы вы указываете этот факт, добавляя код, называемый определением типа документа (DTD) или типом документа , который идет в самом начале вашего HTML-документа (рис. 1–9).
1–9).
Рис. 1-9. Определение типа документа (DTD) — это первая часть информации в файле HTML. Он сообщает браузеру, какой стандарт разметки вы использовали для написания страницы.
Когда браузер встречает тип документа, он переключается на стандартизирует режим и отображает страницу максимально согласованным и стандартизированным способом. Конечным результатом является то, что страница выглядит практически одинаково во всех современных браузерах.
Но когда браузер встречает документ HTML, у которого нет типа документа, все ставки сняты. Internet Explorer, например, переключается в ужасный режим quirks , где он пытается вести себя так же, как 10 лет назад, с причудами и всем остальным. Это гарантирует, что действительно старые веб-страницы сохранят вид, который они имели при первом создании, даже если они основаны на старых ошибках браузера, которые уже давно исправлены. К сожалению, разные браузеры ведут себя по-разному, когда вы просматриваете страницу без типа документа. Скорее всего, вы получите текст разного размера, несогласованные поля и границы, а также неправильно расположенное содержимое. По этой причине веб-страницы без типов документов — плохие новости, и вам следует избегать их создания.
Скорее всего, вы получите текст разного размера, несогласованные поля и границы, а также неправильно расположенное содержимое. По этой причине веб-страницы без типов документов — плохие новости, и вам следует избегать их создания.
В прошлом веб-дизайнеры использовали разные типы документов для обозначения разных версий HTML-разметки (например, XHTML, HTML5 или действительно старый HTML 4.01). Но сегодня веб-разработчики почти всегда используют простой универсальный тип документа HTML5:
. Несмотря на то, что этот тип документа был формализован как часть HTML5, его поддерживает каждый браузер — даже старые версии IE, о которых никогда не слышали. HTML5. Это потому, что универсальный тип документа ничего не говорит о предпочитаемой вами версии HTML. Вместо этого он просто указывает, что язык — это HTML. Этот однострочный тип документа просто отражает истинную философию HTML — поддержку старых и новых документов.
Для сравнения, вот гораздо более многословный тип документа для XHTML 1. 0, который вы все еще можете встретить на старых веб-страницах:
0, который вы все еще можете встретить на старых веб-страницах:
Даже опытным веб-разработчикам приходилось копировать тип документа XHTML 1.0 с существующей веб-страницы, чтобы избежать неправильного ввода.
В этой книге во всех примерах используется тип документа HTML5 не только потому, что это текущий стандарт, но и потому, что он готовит ваши страницы к будущему. Но то, что вы используете этот тип документа, не означает, что вы можете использовать все возможности HTML5. На самом деле вам следует пока избегать большинства из них, если только вы не уверены, что они хорошо поддерживаются всеми браузерами, которые люди используют сегодня.
Note
В этой книге вы будете использовать только функции HTML5, которые работают во всех современных браузерах. Но если вам интересно узнать о более экспериментальных частях языка, которые все еще слабо поддерживаются браузерами, ознакомьтесь с 9. 0981 HTML5: Пропавшее руководство (О’Рейли).
0981 HTML5: Пропавшее руководство (О’Рейли).
Базовый скелет
Теперь вы готовы заполнить остальную часть своей веб-страницы.
Чтобы создать настоящий HTML-документ, вы начинаете с трех элементов-контейнеров: , и . Эти три элемента вместе описывают базовую структуру вашей страницы:
-
Этот элемент охватывает все (кроме типа документа) на вашей веб-странице.
-
Этот элемент обозначает часть заголовка вашего документа, которая включает некоторую информацию о вашей веб-странице. Первая деталь — это заголовок — откройте свою страницу в браузере, и этот заголовок появится в качестве подписи на вкладке. При желании раздел
может также содержать ссылки на таблицы стилей (о которых вы узнаете в главе 3) и файлы JavaScript (глава 14).-
<тело> Этот элемент содержит основную часть вашей веб-страницы, включая фактический контент, который вы хотите показать миру.

Есть только один правильный способ использовать эти три элемента на странице. Вот их правильное расположение с типом документа HTML5 в начале страницы:
<голова> ... <тело> ...
Каждая веб-страница использует эту базовую структуру. Многоточие (…) показывает, куда вы вставляете дополнительную информацию. Пробелы между строками необязательны — они нужны только для того, чтобы вам было легче увидеть структуру элемента.
Когда у вас есть HTML-скелет, вам нужно добавить еще два элемента-контейнера. Для каждой веб-страницы требуется элемент
Если вы откроете этот документ в веб-браузере, вы обнаружите, что страница пуста, но появляется заголовок (как показано на рис. 1-10).
1-10).
Рисунок 1-10. Когда браузер отображает веб-страницу, он показывает заголовок страницы на вкладке браузера или в верхней части окна. Но имейте в виду: название не всегда подходит.
На данный момент этот HTML-документ является хорошим шаблоном для будущих страниц. Основная структура на месте; вам просто нужно изменить заголовок и добавить текст. Это задача, которую вы будете выполнять дальше.
Учебное пособие. Создание полного HTML-документа
В этом учебном пособии вы научитесь собирать свою первую настоящую веб-страницу. Вы будете создавать онлайн-резюме (пропустите 10 самых важных элементов (и еще несколько), чтобы увидеть окончательный результат), но детали относятся к любой странице, которую вы создаете.
Подсказка
Как и все учебники в этой книге, вы можете найти решение для этого упражнения на сопутствующем сайте http://prosetech.com/web. Просто загляните в папку с именем Tutorial-1-2 (сокращение от «Глава 1, второе руководство»). Когда вы создаете эту страницу, добавляя список, изображение и заголовки, она проходит через несколько итераций. Учебные файлы включают отдельный файл для каждого этапа улучшения.
Когда вы создаете эту страницу, добавляя список, изображение и заголовки, она проходит через несколько итераций. Учебные файлы включают отдельный файл для каждого этапа улучшения.
Добавление содержимого
Независимо от того, какую страницу вы хотите создать, вы всегда начинаете с одного и того же:
Запустите текстовый редактор .
Это Блокнот или TextEdit.
Введите скелет HTML в новый файл .
Это тип документа, корневой элемент
<голова> <тело>
Чтобы сэкономить время в будущем, сохраните эту страницу, а затем копируйте и вставляйте этот HTML-скелет каждый раз при создании нового файла. Папка учебника включает файл с именем скелет.htm , который поможет вам сделать это — он содержит тип документа и три стандартных элемента HTML-страницы, но не содержит контента.

Добавьте заголовок в раздел
Добавьте элемент
</code> в новую строку между открывающим тегом <code><head> </code> и закрывающим тегом <code></head> </code>:</p><pre> <strong> <code> <title>Hire Me! Добавьте свой контент в раздел .
Предположим, вы хотите написать простую страницу резюме. Вот очень простой пример:
<голова>
Найми меня! Я Ли Пак. Наймите меня для своей компании, потому что моя работа
отключиться.В этом примере выделены ( жирным шрифтом ) изменения, внесенные в основной скелет HTML — измененный заголовок и одна строка текста. В этом примере используется один элемент

Сохраните файл HTML как резюме.htm и откройте его в веб-браузере .
Если ваша страница отображается правильно (см. рис. 1-11), вы можете быть уверены, что у вас хорошее начало.
Рис. 1-11. Добро пожаловать в Интернет. На этой странице не так много HTML-плюшек (и, вероятно, Ли на нее не возьмут), но она представляет собой одну из самых простых возможных HTML-страниц, которые вы можете создать.
Используя методы HTML, описанные в следующих разделах, вы можете использовать этот пример и дать Ли лучшее резюме. Каждый раз, когда вы вносите изменения в документ в текстовом редакторе, обновляйте страницу в веб-браузере, чтобы убедиться, что вы все еще на правильном пути.
Структурирование текста
Когда вы начнете создавать более подробные веб-страницы, вы быстро обнаружите, что создание страницы не так просто, как, скажем, создание страницы в Microsoft Word. Например, вы можете улучшить страницу резюме, создав список навыков. Вот разумная первая попытка:
Вот разумная первая попытка:
<голова>Наймите меня! <тело>Я Ли Пак. Наймите меня в свою компанию, потому что моя работа выходит за рамки хиззл.
Мои навыки включают:*Быстрая печать (почти 12 слов в минуту).*Экстраординарная заточка карандашей.*Изобретательское оправдание.*Ведение переговоров с блюстителями порядка.
Проблема возникает, когда вы открываете этот, казалось бы, невинный документ в веб-браузере (рис. 1-12).
Рисунок 1-12. HTML игнорирует разрывы строк и последовательные пробелы, поэтому то, что выглядит как аккуратно организованный текст в вашем файле HTML, может превратиться в беспорядочный текст, когда вы отображаете его в браузере.
Проблема в том, что HTML игнорирует лишние пробелы. Сюда входят табуляции, разрывы строк и дополнительные пробелы (все, что больше одного последовательного пробела). В первый раз, когда это произойдет, вы, вероятно, ошеломленно уставитесь на свой экран и удивитесь, почему веб-браузеры устроены именно так. Но на самом деле это имеет смысл, если учесть, что HTML должен работать как универсальный стандарт .
Сюда входят табуляции, разрывы строк и дополнительные пробелы (все, что больше одного последовательного пробела). В первый раз, когда это произойдет, вы, вероятно, ошеломленно уставитесь на свой экран и удивитесь, почему веб-браузеры устроены именно так. Но на самом деле это имеет смысл, если учесть, что HTML должен работать как универсальный стандарт .
Допустим, вы настраиваете свою гипотетическую веб-страницу с идеальным интервалом, отступом и шириной строки для ваш компьютерный монитор . Проблема в том, что эта страница может выглядеть не так хорошо на чужом мониторе. Например, часть текста может прокручиваться за правую часть страницы, что затрудняет чтение. А разные мониторы - это только часть проблемы. Современные веб-страницы должны работать на различных типах устройств . Будущий босс Ли Пака может просматривать резюме Ли на любом устройстве, от новейшего широкоэкранного ноутбука до планшетного компьютера или смартфона.
Чтобы справиться с этим диапазоном параметров отображения, HTML использует элементы для определения структура вашего документа. Вместо того, чтобы сообщать браузеру: «Вот где вы переходите к следующей строке, а здесь вы добавляете четыре дополнительных пробела», HTML сообщает браузеру: «Вот два абзаца и маркированный список». Браузер должен отображать страницу, используя инструкции, которые вы включаете в свой HTML.
Вместо того, чтобы сообщать браузеру: «Вот где вы переходите к следующей строке, а здесь вы добавляете четыре дополнительных пробела», HTML сообщает браузеру: «Вот два абзаца и маркированный список». Браузер должен отображать страницу, используя инструкции, которые вы включаете в свой HTML.
Чтобы исправить пример резюме, вам нужно использовать больше элементов абзаца и два новых элемента контейнера:
-
Указывает начало маркированного списка, называемого неупорядоченным списком в жаргоне HTML. Список — идеальный способ детализировать навыки Ли.
-
Указывает на отдельный элемент в маркированном списке. Ваш браузер делает отступ для каждого элемента списка, а для предложений, выходящих за пределы одной строки, правильно делает отступ для последующих строк, чтобы они выравнивались под первой. Кроме того, перед каждым пунктом ставится маркер (•). Вы можете использовать элемент списка только внутри элемента списка, такого как
 Другими словами, каждый элемент списка (
Другими словами, каждый элемент списка (
Вот исправленная веб-страница (показана на рис. 1-13) со структурными элементами, выделенными жирным шрифтом:
<голова>Наймите меня! <тело>Я Ли Пак. Наймите меня в свою компанию, потому что моя работа выходит за рамки хиззл.
Мои навыки включают:
<ул>Быстрая печать (почти 12 слов в минуту).Экстраординарная заточка карандашей.Изобретательное оправдание.Переговоры с блюстителями порядка.
Рис. 1-13. С правильными элементами (как показано в коде на этой странице) браузер понимает структуру вашего HTML-документа и знает, как его отобразить.
Вы можете обратить привычку браузера игнорировать разрывы строк в свою пользу. Чтобы сделать HTML-документы более удобочитаемыми, добавляйте разрывы строк и пробелы в любом месте. Веб-эксперты часто используют отступы, чтобы упростить понимание структуры вложенных элементов. В примере с резюме вы можете увидеть этот стиль на практике. Обратите внимание, как элементы списка (строки, начинающиеся с
Рисунок 1-14 анализирует документ HTML с использованием модели дерева . Древовидная модель — это удобный способ познакомиться с анатомией веб-страницы, поскольку она сразу показывает общую структуру страницы. Однако по мере того, как ваши веб-страницы становятся все более сложными, они, вероятно, станут слишком сложными для использования древовидной модели.
Однако по мере того, как ваши веб-страницы становятся все более сложными, они, вероятно, станут слишком сложными для использования древовидной модели.
Рис. 1-14. Вот еще один способ взглянуть на созданный вами HTML. Модель дерева показывает, как вы вложили элементы HTML. Следуя по стрелкам, вы можете увидеть, что элемент верхнего уровня Я
Ли Парк. Мои навыки включают в себя: Конечно, человеку почти невозможно написать такой HTML-код, не допустив ошибки. содержит элементов и элементов. Внутри элемента находится элемент  Наймите меня в свою компанию, потому что моя работа не в моде
.
Наймите меня в свою компанию, потому что моя работа не в моде
. Где все картинки?
Будь то биржевая диаграмма, логотип вашей андерграундной гаражной группы или подделанная фотография вашей любимой знаменитости, Интернет был бы довольно унылым без изображений. До сих пор вы видели, как поместить текст в документ HTML, но что происходит, когда вам нужно изображение?
Хотя это может показаться удивительным, вы не можете хранить изображение внутри HTML-файла. Есть много веских причин, по которым вы в любом случае не хотели бы этого делать: файлы вашей веб-страницы стали бы очень большими, было бы трудно изменить ваши изображения или сделать с ними что-то еще, и вам потребовалось бы чертовски много времени на редактирование ваших страниц. в текстовом редакторе, потому что данные изображения сделают беспорядок. Решение состоит в том, чтобы хранить изображения в виде отдельных файлов, а затем свяжите свой HTML-документ с ними. Таким образом, ваш браузер загружает изображения и размещает их именно там, где вы хотите, на своей странице.
в текстовом редакторе, потому что данные изображения сделают беспорядок. Решение состоит в том, чтобы хранить изображения в виде отдельных файлов, а затем свяжите свой HTML-документ с ними. Таким образом, ваш браузер загружает изображения и размещает их именно там, где вы хотите, на своей странице.
Инструментом связывания, который вставляет изображения, является элемент (сокращение от «изображение»). Он указывает на файл изображения, который браузер извлекает и вставляет на страницу. Вы можете поместить файл изображения в ту же папку, что и ваша веб-страница (это самый простой вариант), или вы можете поместить его на совершенно другой веб-сайт.
Хотя в главе 4 вы узнаете все, что хотели знать о веб-графике, сейчас стоит рассмотреть простой пример. Чтобы попробовать это, вам нужно изображение, готовое к использованию в Интернете. (Наиболее часто поддерживаемыми типами файлов изображений являются JPEG, GIF и PNG.) Если у вас нет под рукой изображения, вы можете загрузить образец изображения leepark. jpg из папки Tutorial-1-2. Вот пример элемента
jpg из папки Tutorial-1-2. Вот пример элемента , в котором используется файл leepark.jpg :
Как и элемент , рассмотренный ранее,
является отдельным элементом без содержимого. По этой причине имеет смысл использовать синтаксис пустого элемента и добавлять косую черту перед закрывающей угловой скобкой.
Однако существует очевидная разница между элементом и элементом
. Хотя
является самостоятельным элементом, он не самодостаточен. Для того, чтобы элемент что-то значил, вам нужно предоставить еще две части информации: имя файла изображения и некоторый альтернативный текст, который используется в тех случаях, когда браузер не может загрузить или отобразить изображение (см. Альтернативный текст ). Чтобы включить эту дополнительную информацию в элемент изображения, HTML использует атрибуты , дополнительная информация, которая появляется после имени элемента, но до закрывающего символа >.

Пример включает два атрибута, разделенных пробелом. Каждый атрибут состоит из двух частей: имени (которое сообщает браузеру, что делает атрибут) и значения (часть информации, которую вы предоставляете). Имя первого атрибута
—
src , что является сокращением от «источник»; он сообщает браузеру, где взять нужное изображение. В этом примере значение 9Атрибут 1029 src — leepark.jpg — это имя файла с хедшотом Ли Парка.
Имя второго атрибута —
alt , что является сокращением от «альтернативный текст». Он сообщает браузеру, что вы хотите, чтобы он отображал текст, если он не может отобразить изображение. Его значение — это текст, который вы хотите отобразить, в данном случае это «Портрет Ли Парка».
Как только вы поймете, что такое элемент изображения, вы будете готовы использовать его в HTML-документе. Просто поместите его там, где это имеет смысл, внутри или после существующего абзаца:
<голова>Наймите меня! <тело>Я Ли Пак.
Наймите меня в свою компанию, потому что моя работа выходит за рамки хиззл.

Мои навыки включают:
<ул>
На рис. 1-15 показано, где именно заканчивается изображение.
Рисунок 1-15. Вот веб-страница, на которой размещено изображение благодаря силе ссылок элемента изображения. Чтобы отобразить этот документ, веб-браузер выполняет отдельный запрос на получение файла изображения. В результате ваш браузер может отображать текст веб-страницы до того, как он загрузит графику, в зависимости от того, сколько времени занимает загрузка (обычно это доли секунды).
Note
В главе 4 вы узнаете о многих других приемах работы с веб-графикой, в том числе о том, как изменять ее размер и обтекать ее текстом.
10 самых важных элементов (и еще несколько)
Теперь вы можете создать простой HTML-документ, и у вас уже есть несколько элементов. Вы знаете основы — все, что осталось, — это расширить свои знания, научившись использовать больше элементов.
HTML имеет относительно небольшой набор элементов. Скорее всего, вы будете использовать менее 25 на регулярной основе. Это ключевая часть успеха HTML, потому что он делает HTML простым общедоступным языком, понятным каждому.
Примечание
Вы не можете определять свои собственные элементы и использовать их в документе HTML, потому что веб-браузеры не будут знать, как их интерпретировать.
Некоторые элементы, такие как элемент
, который форматирует абзац, важны для определения общей структуры страницы. Они называются блочными элементами . Блочные элементы получают дополнительное пространство — когда вы добавляете один из них на страницу, браузер начинает новую строку (отделяя этот блочный элемент от предыдущего). Браузер также добавляет новую строку в конце блочного элемента, отделяя его от следующего элемента.
Браузер также добавляет новую строку в конце блочного элемента, отделяя его от следующего элемента.
Вы можете размещать блочные элементы непосредственно внутри раздела вашей веб-страницы или внутри другого блочного элемента. В Таблице 1-1 представлен краткий обзор некоторых наиболее фундаментальных блочных элементов, некоторые из которых вы уже видели. Он также указывает, какие из них являются контейнерными элементами, а какие автономными элементами. (Как вы узнали из раздела «Понимание элементов», для элементов-контейнеров требуются начальный и конечный теги, а для автономных элементов достаточно одного тега.) Вы более подробно изучите все эти элементы в главе 2. 9.0005
Таблица 1-1. Базовые блочные элементы.
ELEMENT | NAME | TYPE OF ELEMENT | DESCRIPTION |
| Paragraph | Контейнер | Как, вероятно, говорил вам ваш школьный учитель английского языка, абзац является основной единицей организации текста. |
| Заголовок | Контейнер | . Они отображают текст крупными полужирными буквами. Чем меньше число, тем больше текст, поэтому |
| Горизонтальная линия (или горизонтальное правило в HTML-Speak) | . . Строка автоматически соответствует ширине окна браузера. (Или, если вы поместите строку внутрь другого элемента, например ячейки в таблице, она примет ширину своего контейнера. | |
| Неупопорядоченный список, список | Контейнер | . Эти элементы позволяют вам строить основные списки. Браузер автоматически размещает отдельные элементы списка на отдельных строках и делает отступы для каждого из них. Для быстрого изменения темпа вы можете заменить |
Другие элементы предназначены для обработки более мелких структурных деталей, например фрагментов текста, выделенного жирным шрифтом или курсивом, разрывов строк, ссылок, ведущих на другие веб-страницы, и изображений. Эти элементы называются встроенными элементами . Вы можете поместить встроенный элемент в блочный элемент, но вы никогда не должны помещать блочный элемент внутрь встроенного элемента. В Табл. 1–2 перечислены наиболее полезные встроенные элементы.
В Табл. 1–2 перечислены наиболее полезные встроенные элементы.
Таблица 1-2. Основные встроенные элементы.
ELEMENT | NAME | TYPE | DESCRIPTION |
| Bold и курсив | Контейнер | К этим двум элементам применяется стиль символов — полужирный или курсивный текст. (Технически |
| Разрыв линий | Стандартные | Иногда, все, что вы хотите, просто разлучаются на линии. |
| Изображение | Автономный | Для отображения изображения внутри веб-элемента. Убедитесь, что вы указали атрибут |
Якорь | Контейнер | Якорный элемент является отправной точкой для создания гиперссылок с одного сайта на другой. Вы узнаете об этом незаменимом элементе в главе 6. |
Чтобы образец резюме выглядел более респектабельно, вы можете использовать некоторые ингредиенты из Таблицы 1-1 и Таблицы 1-2. На рис. 1–16 показана исправленная версия веб-страницы, в которую добавлены некоторые новые элементы.
Рисунок 1-16. Благодаря большему количеству заголовков, списков и горизонтальной линии этот HTML-документ добавляет немного стиля резюме.
Вот накачанный HTML-код с новыми заголовками и горизонтальной линейкой, выделенной жирным шрифтом:
<голова>Наймите меня! <тело>Наймите меня!
Я Ли Пак. Наймите меня в свою компанию, потому что моя работа выходит за рамки хиззл. Как доказательство моих ошеломляющих компьютерных навыков и монументальной работы этике, пожалуйста, наслаждайтесь этим электронным резюме.
Необходимые навыки
Мои навыки включают:
<ул>
А еще я знаю HTML!
Предыдущий опыт работы
У меня долгая и блестящая карьера в самых разных профессиях. Вот некоторые основные моменты:
<ул>
<час />
Не волнуйтесь, если в этом примере слишком много разметки, чтобы вы могли ее сразу переварить. В следующей главе вы попрактикуетесь в преобразовании обычного текста в структурированный HTML.
Проверка ваших страниц на наличие ошибок
Даже веб-дизайнер с самыми лучшими намерениями может написать плохую разметку и нарушить правила HTML. Хотя браузеры действительно должны ловить эти ошибки, практически ни один из них этого не делает. Вместо этого они делают все возможное, чтобы игнорировать ошибки и отображать ошибочные документы.
На первый взгляд, это отличный дизайн — в конце концов, он сглаживает любые мелкие оплошности, которые вы можете допустить. Но есть и темная сторона терпимости к ошибкам. В частности, такое поведение позволяет слишком легко скрыть серьезные ошибки на ваших веб-страницах. Что такое серьезная ошибка? Проблема, которая безобидна, когда вы просматриваете страницу в своем любимом браузере, но выглядит неловко, когда кто-то просматривает страницу в другом браузере; ошибка, которая остается незамеченной до тех пор, пока вы не отредактируете код, что непреднамеренно выявит проблему при следующем отображении страницы вашим браузером; или ошибка, которая не влияет на отображение страницы, но не позволяет автоматизированному инструменту (например, поисковой системе) прочитать страницу.
В частности, такое поведение позволяет слишком легко скрыть серьезные ошибки на ваших веб-страницах. Что такое серьезная ошибка? Проблема, которая безобидна, когда вы просматриваете страницу в своем любимом браузере, но выглядит неловко, когда кто-то просматривает страницу в другом браузере; ошибка, которая остается незамеченной до тех пор, пока вы не отредактируете код, что непреднамеренно выявит проблему при следующем отображении страницы вашим браузером; или ошибка, которая не влияет на отображение страницы, но не позволяет автоматизированному инструменту (например, поисковой системе) прочитать страницу.
К счастью, есть способ обнаружить подобные проблемы. Вы можете использовать инструмент проверки , который читает вашу веб-страницу и проверяет ее разметку. Если вы используете профессиональный инструмент для веб-дизайна, такой как Dreamweaver, вы можете воспользоваться его встроенным средством проверки ошибок (подробнее см. в главе 5). Если вы создаете страницы вручную в текстовом редакторе, вы можете использовать бесплатный онлайн-инструмент проверки (см. ниже).
ниже).
Вот некоторые потенциальные проблемы, которые может обнаружить валидатор:
Отсутствуют обязательные элементы (например, элемент
).</p></li><li><p> Начальный тег контейнера без соответствующего конечного тега.</p></li><li><p> Неправильно вложенные теги.</p></li><li><p> Теги с отсутствующими атрибутами (например, элемент <code> <img> </code> без атрибута <code> src </code>).</p></li><li><p> Элементы или содержимое в неправильном месте (например, текст, размещенный непосредственно в разделе <code><head> </code>).</p></li></ul><p> В Интернете можно найти множество инструментов для проверки. Следующие шаги показывают, как использовать популярный валидатор, предоставленный организацией по стандартизации W3C (официальные владельцы языка HTML). Попробуйте это с <em> резюме.htm </em>, который вы создали во втором учебном пособии (Учебное пособие. Создание полного HTML-документа). Или дайте валидатору повод пожаловаться с помощью файла <em> popsicles.<img loading="lazy" src="/800/600/http/luxe-host.ru/wp-content/uploads/2/a/3/2a333046bd3293344c0cecc87081a07f.png"><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/2/a/3/2a333046bd3293344c0cecc87081a07f.png' /></noscript> htm </em>, который вы создали в первом уроке (Учебник: Создание HTML-файла). Поскольку это фрагмент HTML, а не полный HTML-документ, валидатор быстро жалуется на недостающие биты, такие как обязательные элементы <code><html> </code>, <code><head> </code> и <code><body> </code>.</p><p> После того, как вы решите, что хотите проверить, выполните следующие действия:</p><ol type="1"><li><p> <strong> Убедитесь, что ваш документ имеет тип документа </strong> (Понимание HTML-документов).</p><p> Тип документа сообщает валидатору, какие правила использовать при проверке вашего документа. В этой книге мы придерживаемся универсального типа документа HTML5 (основной скелет).</p></li><li><p> <strong> В веб-браузере перейдите по адресу </strong> http://validator.w3.org (Рисунок 1-17).</p><p> Средство проверки W3C предоставляет вам три варианта, представленные тремя вкладками: Проверка по URI (для страницы, которая уже находится в сети), Проверка по загрузке файла (для страницы, хранящейся на вашем компьютере) и Проверка по прямому вводу (для разметки вы вводите прямо в предоставленное поле).<img loading="lazy" src="/800/600/http/cf.ppt-online.org/files1/slide/g/GEp3Ldo8BOrMZ7ulIzSTUgHmjWQxK9JVDseqtyYRF/slide-8.jpg"><noscript><img loading='lazy' src='/800/600/http/cf.ppt-online.org/files1/slide/g/GEp3Ldo8BOrMZ7ulIzSTUgHmjWQxK9JVDseqtyYRF/slide-8.jpg' /></noscript></p><p> Рисунок 1-17. Веб-сайт http://validator.w3.org предлагает вам три варианта проверки HTML. Вы можете ввести адрес страницы в Интернете, загрузить собственный файл (показан здесь) или ввести разметку напрямую.</p></li><li><p> <strong> Щелкните нужную вкладку и введите свой HTML-контент </strong> .</p><p> <strong> Проверка по URI </strong> позволяет проверить существующую веб-страницу. Просто введите URL-адрес (полный интернет-адрес) страницы в поле «Адрес» (например, www.MySloppySite.com/FlawedPage.html).</p><p> <strong> Проверка путем загрузки файла </strong> позволяет загружать любые файлы с вашего компьютера. Сначала нажмите кнопку «Обзор» (в Chrome она называется «Выбрать файл»), чтобы увидеть стандартное диалоговое окно «Открыть». Перейдите к местоположению вашего HTML-файла, выберите его и нажмите «Открыть». Это самый простой способ убедиться, что вы все сделали правильно со страницей <em> резюме.htm </em>, которую вы создали ранее.</p><p> <strong> Проверка прямым вводом </strong> позволяет проверять любую разметку — вам просто нужно ввести ее в большое поле.<img loading="lazy" src="/800/600/http/i.stack.imgur.com/OHYTK.png"><noscript><img loading='lazy' src='/800/600/http/i.stack.imgur.com/OHYTK.png' /></noscript> Самый простой способ использовать эту опцию — скопировать разметку из текстового редактора и вставить ее в поле.</p><p> Прежде чем продолжить, вы можете нажать «Дополнительные параметры» в любом из окон с вкладками, чтобы установить другие параметры, но вы, вероятно, этого не сделаете. Лучше всего позволить валидатору автоматически определять тип документа; таким образом, валидатор будет использовать тип документа, указанный на вашей веб-странице. Точно так же оставьте для параметра «Кодировка символов» значение «определять автоматически», если вы не написали свою страницу не на английском языке, а у валидатора возникли проблемы с определением правильного набора символов.</p></li><li><p> <strong> Нажмите кнопку "Проверить" </strong> .</p><p> После небольшой задержки валидатор сообщает, прошел ли ваш документ проверку проверки или, если она не прошла, какие ошибки обнаружил валидатор (см. рис. 1-18).</p><p> Валидатор также может предложить несколько безобидных предупреждений для совершенно корректного HTML-документа, в том числе предупреждение о том, что кодировка символов была определена автоматически, и предупреждение о том, что служба проверки HTML5 считается экспериментальной, незавершенной функцией.<img loading="lazy" src="/800/600/http/web-verstka.ru/webverstka/element-site/podsvetka-koda_0.jpg"><noscript><img loading='lazy' src='/800/600/http/web-verstka.ru/webverstka/element-site/podsvetka-koda_0.jpg' /></noscript></p></li></ol><p data-readability-styled="true"> Рисунок 1-18. В этом файле валидатор обнаружил 10 ошибок, возникших из-за двух ошибок. Во-первых, на странице отсутствует обязательный элемент <code><title> </code>. Во-вторых, он закрывает элемент <code><li> </code> перед закрытием элемента <code> <b> </code>, вложенного внутрь. (Чтобы решить эту проблему, вы должны заменить <code></li></b> </code> на <code> </b></li> </code> .) Между прочим, этот файл все еще достаточно близок, чтобы исправить его, чтобы браузеры могли его правильно отображать.</p><h2><span class="ez-toc-section" id="i-68"> Публикация вашего веб-сайта — Изучите веб-разработку </span></h2><ul><li> Предыдущий</li><li> Обзор: начало работы в Интернете</li><li> Следующий</li></ul><p> После того, как вы закончите писать код и систематизировать файлы, из которых состоит ваш веб-сайт, вам нужно разместить все это в Интернете, чтобы люди могли его найти. В этой статье объясняется, как с минимальными усилиями разместить простой образец кода в Интернете.<img loading="lazy" src="/800/600/http/fuzeservers.ru/wp-content/uploads/6/9/8/6983428f78235504295cfe77054e8dd2.png"><noscript><img loading='lazy' src='/800/600/http/fuzeservers.ru/wp-content/uploads/6/9/8/6983428f78235504295cfe77054e8dd2.png' /></noscript></p><p> Публикация веб-сайта — сложная тема, потому что есть много способов сделать это. В этой статье не делается попытка документировать все возможные методы. Вместо этого он объясняет преимущества и недостатки трех подходов, которые практичны для начинающих. Затем он проходит через один метод, который может работать сразу для многих читателей.</p><h4><span class="ez-toc-section" id="i-69"> Получение хостинга и доменного имени </span></h4><p> Чтобы лучше контролировать контент и внешний вид веб-сайта, большинство людей предпочитают покупать веб-хостинг и доменное имя:</p><ul><li> Веб-хостинг — это арендованное файловое пространство на веб-сервере хостинговой компании. Вы размещаете файлы веб-сайта на веб-сервере. Веб-сервер предоставляет содержимое веб-сайта посетителям веб-сайта.</li><li> Доменное имя — это уникальный адрес, по которому люди находят ваш веб-сайт, например <code> http://www.mozilla.org </code> или <code>.http://www.bbc.co.uk </code>. Вы можете арендовать свое доменное имя на любое количество лет у регистратора доменов <strong> </strong> .<img loading="lazy" src="/800/600/http/wlad2.ru/wp-content/uploads/2011/12/yandex.gif"><noscript><img loading='lazy' src='/800/600/http/wlad2.ru/wp-content/uploads/2011/12/yandex.gif' /></noscript></li></ul><p> Многие профессиональные веб-сайты выходят в Интернет таким образом.</p><p> Кроме того, вам понадобится программа протокола передачи файлов (FTP) (см. Сколько это стоит: программное обеспечение для получения более подробной информации), чтобы фактически передавать файлы веб-сайта на сервер. FTP-программы сильно различаются, но, как правило, вам необходимо подключиться к вашему веб-серверу, используя данные, предоставленные вашей хостинговой компанией (обычно имя пользователя, пароль, имя хоста). Затем программа показывает вам ваши локальные файлы и файлы веб-сервера в двух окнах и предоставляет вам способ передачи файлов туда и обратно.</p><p></p><h5><span class="ez-toc-section" id="i-70"> Советы по поиску хостинга и доменов </span></h5><ul><li> MDN не рекламирует конкретные коммерческие хостинговые компании или регистраторов доменных имен. Чтобы найти хостинговые компании и регистраторов, просто введите «веб-хостинг» и «доменные имена». У всех регистраторов будет возможность проверить, доступно ли нужное вам доменное имя.<img loading="lazy" src="/800/600/http/blog.maxgraph.ru/s-chego-nachat-verstku-sajta-dlya-sovsem-novichkov/img/cover.jpg"><noscript><img loading='lazy' src='/800/600/http/blog.maxgraph.ru/s-chego-nachat-verstku-sajta-dlya-sovsem-novichkov/img/cover.jpg' /></noscript></li><li> Ваш домашний или офисный интернет-провайдер может предоставить ограниченный хостинг для небольшого веб-сайта. Доступный набор функций будет ограничен, но он может идеально подойти для ваших первых экспериментов.</li><li> Существуют также бесплатные сервисы, такие как Neocities, Google Sites, Blogger и WordPress. Иногда вы получаете то, за что платите, но иногда этих ресурсов достаточно для ваших первоначальных экспериментов.</li><li> Многие компании предоставляют хостинг и домены.</li></ul><h4><span class="ez-toc-section" id="_-_GitHub_Google_App_Engine"> Использование онлайн-инструментов, таких как GitHub или Google App Engine </span></h4><p> Некоторые инструменты позволяют публиковать ваш веб-сайт в Интернете:</p><ul><li> GitHub — это сайт «социального кодирования». Он позволяет загружать репозитории кода для хранения в Git 9.1049 система контроля версий. </strong> Затем вы можете совместно работать над проектами кода, а система по умолчанию имеет открытый исходный код, а это означает, что любой человек в мире может найти ваш код GitHub, использовать его, учиться на нем и улучшать его.<img loading="lazy" src="/800/600/http/fuzeservers.ru/wp-content/uploads/c/4/5/c45d3653e0461fabb83b3243f740183c.jpeg"><noscript><img loading='lazy' src='/800/600/http/fuzeservers.ru/wp-content/uploads/c/4/5/c45d3653e0461fabb83b3243f740183c.jpeg' /></noscript> GitHub имеет очень полезную функцию под названием GitHub Pages, которая позволяет вам отображать код веб-сайта в Интернете.</li><li> Google App Engine — это мощная платформа, позволяющая создавать и запускать приложения в инфраструктуре Google, независимо от того, нужно ли вам создать многоуровневое веб-приложение с нуля или разместить статический веб-сайт. См. Как разместить свой веб-сайт в Google App Engine? Чтобы получить больше информации.</li></ul><p> Эти опции обычно бесплатны, но вы можете перерасти ограниченный набор функций.</p><h4><span class="ez-toc-section" id="_-_IDE_CodePen"> Использование веб-среды IDE, такой как CodePen </span></h4><p> Существует ряд веб-приложений, которые эмулируют среду разработки веб-сайтов, позволяя вам вводить HTML, CSS и JavaScript, а затем отображать результат этого кода в виде веб-сайта — все в одной вкладке браузера. Вообще говоря, эти инструменты относительно просты, отлично подходят для обучения, хороши для обмена кодом (например, если вы хотите поделиться техникой или попросить помощи в отладке у коллег из другого офиса) и бесплатны (для базовых функций).<img loading="lazy" src="/800/600/http/xn----8sbnandumbmsphec1e.xn--p1ai/guidelines/insert/3.png"><noscript><img loading='lazy' src='/800/600/http/xn----8sbnandumbmsphec1e.xn--p1ai/guidelines/insert/3.png' /></noscript> Они размещают вашу отображаемую страницу по уникальному веб-адресу. Однако возможности ограничены, и эти приложения обычно не предоставляют места для размещения ресурсов (например, изображений).</p><p> Попробуйте поиграть с некоторыми из этих примеров, чтобы узнать, какой из них лучше всего подходит для вас:</p><ul><li> JSFiddle</li><li> Глюк</li><li> JS Bin</li><li> CodePen</li></ul><p></p><p> Теперь давайте рассмотрим, как легко опубликовать свой сайт через GitHub Pages.</p><ol><li> Прежде всего, зарегистрируйтесь на GitHub и подтвердите свой адрес электронной почты.</li><li> Далее необходимо создать репозиторий для хранения файлов.</li><li> На этой странице в репозитории <em> имя </em> введите <em> имя пользователя </em> .github.io, где <em> имя пользователя </em> — ваше имя пользователя. Например, наш друг Боб Смит ввел бы <em> bobsmith.github.io </em>. Установите флажок «<em> Инициализировать этот репозиторий с помощью файла README» </em>.<img loading="lazy" src="/800/600/http/1.bp.blogspot.com/-pvPXUYPkSP8/XROiEQ1QCZI/AAAAAAAAAMc/tjD3bnGzxOsEx8czptXh7TIk0aznQsO4ACLcBGAs/s1600/xpotertech_com_html6_1.gif"><noscript><img loading='lazy' src='/800/600/http/1.bp.blogspot.com/-pvPXUYPkSP8/XROiEQ1QCZI/AAAAAAAAAMc/tjD3bnGzxOsEx8czptXh7TIk0aznQsO4ACLcBGAs/s1600/xpotertech_com_html6_1.gif' /></noscript> Затем нажмите <em> Создать репозиторий </em>.</li><li> Перетащите содержимое папки вашего сайта в репозиторий. Затем нажмите <em> Подтвердить изменения </em> .<p> <strong> Примечание: </strong> Убедитесь, что ваша папка имеет <code> index.html 9файл 1030.</p></li><li> Перейдите в браузере на <em> имя пользователя </em> .github.io, чтобы увидеть свой веб-сайт в Интернете. Например, для имени пользователя <em> chrisdavidmills </em> перейдите по адресу <em> chrisdavidmills </em> .github.io.<p> <strong> Примечание: </strong> Запуск веб-сайта может занять несколько минут. Если ваш веб-сайт не отображается сразу, подождите несколько минут. Попробуйте еще раз.</p></li></ol><p> Дополнительные сведения см. в справке GitHub Pages.</p><ul><li> Что такое веб-сервер</li><li> Понимание доменных имен</li><li> Сколько стоит сделать что-то в Интернете?</li><li> Развертывание веб-сайта: хороший учебник от Codecademy, который идет немного дальше и показывает некоторые дополнительные методы.<img loading="lazy" src="/800/600/http/starper55plys.ru/wp-content/uploads/2013/07/51.png"><noscript><img loading='lazy' src='/800/600/http/starper55plys.ru/wp-content/uploads/2013/07/51.png' /></noscript></li><li> Дешевый или бесплатный хостинг статических веб-сайтов Скотта Мюррея содержит несколько полезных идей о доступных услугах.</li></ul><ul><li> Предыдущий</li><li> Обзор: начало работы в Интернете</li><li> Следующий</li></ul><ul><li> Установка базового программного обеспечения</li><li> Как будет выглядеть ваш сайт?</li><li> Работа с файлами</li><li> Основы HTML</li><li> Основы CSS</li><li> Основы JavaScript</li><li> Публикация вашего веб-сайта</li><li> Как работает Интернет</li></ul><p> <b> Последнее изменение: </b> <time datetime="2022-09-28T03:47:46.000Z"> 28 сентября 2022 г. </time> , участниками MDN</p><h2><span class="ez-toc-section" id="_HTML_CSS_JavaScript"> Использовать пользовательский код HTML, CSS и JavaScript </span></h2><p> С помощью шаблонов и предустановок Sitejet вы можете справиться с большинством задач проектирования в Sitejet без каких-либо знаний в области программирования или дизайна. Также возможно вставить пользовательский код.<img loading="lazy" src="/800/600/http/i.ytimg.com/vi/_KYdUQm1Kyk/sddefault.jpg?mw=960&mh=540"><noscript><img loading='lazy' src='/800/600/http/i.ytimg.com/vi/_KYdUQm1Kyk/sddefault.jpg?mw=960&mh=540' /></noscript> В этой статье мы объясняем, какие типы кода вы можете вставлять и как это делать.</p><h3><span class="ez-toc-section" id="i-71"> Содержание </span></h3><ul><li> Базовые знания</li><li> Посмотреть видео</li><li> Редактор кода</li><li> Базовая конфигурация</li><li> Шаблон (только для чтения)</li><li> (С)CSS</li><li> HTML</li><li> JavaScript</li><li> Пиксели, коды отслеживания и т. д.</li><li> Следите за чистотой кода</li><li> Эммет</li></ul><hr/><h3><span class="ez-toc-section" id="i-72"> Базовые знания </span></h3><p> Sitejet позволяет не только писать и использовать собственный код в Sitejet, но и интегрировать сторонние инструменты с помощью фрагментов кода в HTML, CSS и/или Javascript. Обратите внимание, что некоторые инструменты могут не работать или отображаться неправильно, если вы используете предварительную настройку панели согласия на использование файлов cookie. Ради безопасности Sitejet скорее заблокирует слишком много скриптов, чем недостаточно, чтобы соответствовать требованиям законодательства. Могут возникнуть проблемы с отображением и функциональностью некоторых инструментов, например, когда скрипт загружается из внешних источников и к нему обращается второй скрипт.<img loading="lazy" src="/800/600/http/line25.com/wp-content/uploads/2011/form/css2.png"><noscript><img loading='lazy' src='/800/600/http/line25.com/wp-content/uploads/2011/form/css2.png' /></noscript> Если провайдер не гарантирует, что второй скрипт будет обращаться только к первому скрипту после загрузки этого «ленивого» скрипта, инструмент не будет работать должным образом.</p><hr/><h3><span class="ez-toc-section" id="i-73"> Посмотреть видео </span></h3><p> 2:49</p><p> .wistia_no_animate * {transition: none !important; -mozilla-transition: нет !важно; -ms-transition: нет !важно; -o-переход: нет !важно; -webkit-transition: нет !важно; }</p><p> Это видео было записано в старом интерфейсе. Мы обновим это видео в ближайшее время.</p><hr/><h3><span class="ez-toc-section" id="i-74"> Редактор кода </span></h3><p> Код CSS, JavaScript и HTML можно редактировать в редакторе кода. Это можно сделать, нажав «<> Код» в правом нижнем углу Конструктора веб-сайтов (CMS). Вы также можете открыть редактор кода комбинацией клавиш [Ctrl] + [Alt] + [C].</p><p></p><p> Отсюда у вас также есть доступ к другим вкладкам «CSS», «JavaScript», «HTML», «Config» и «Boilerplate».</p> Безошибочный пользовательский код поможет вашему сайту работать безупречно. Убедитесь, что код работает должным образом, используя внешние инструменты, такие как отладчики или тестирование.<img loading="lazy" src="/800/600/http/1.bp.blogspot.com/-7xSdBzmxgHA/T3QyIwHPQrI/AAAAAAAAAiA/4O1zWNxZ1_0/s1600/html-kod.jpg"><noscript><img loading='lazy' src='/800/600/http/1.bp.blogspot.com/-7xSdBzmxgHA/T3QyIwHPQrI/AAAAAAAAAiA/4O1zWNxZ1_0/s1600/html-kod.jpg' /></noscript><hr/><h3><span class="ez-toc-section" id="i-75"> Базовая конфигурация </span></h3><p> «Конфигурация» — это вкладка в редакторе кода. Здесь вы можете настроить свой веб-сайт, определив переменные для цветов, размеров шрифта, функций и т. Д. Все пресеты, используемые на вашем веб-сайте, предоставляются в виде так называемых «примесей». Конструктор веб-сайтов (CMS) автоматически вставляет эти миксины на вкладку «Конфигурация». Это позволяет вам соответствующим образом настроить свойства CSS после того, как вы вставили первый пресет. Обратите внимание, что удаление предустановки в конструкторе веб-сайтов (CMS) не приводит к автоматическому удалению встроенного кода CSS или JavaScript.</p><p> <strong> Совет: </strong> Если вы не знакомы с CSS - не волнуйтесь! Почти все значения, содержащиеся в CSS, можно настроить с помощью темы и предустановленных настроек. Для этого у вас есть 3 варианта:</p><ul><li> Предустановленные настройки: их можно открыть, щелкнув значок головоломки на элементе или щелкнув элемент правой кнопкой мыши, а затем выбрав «Предустановленные настройки»</li><li> Через пункт меню Конструктора веб-сайтов (CMS) "Дизайн"</li><li> Нажатием комбинации клавиш [CTRL] + [ALT] + [Y]</li></ul><hr/><h3><span class="ez-toc-section" id="i-76"> Шаблон (только для чтения) </span></h3><p> Весь стандартный код хранится в "шаблоне", который автоматически интегрируется на сайт и может использоваться в других местах.<img loading="lazy" src="/800/600/http/img-fotki.yandex.ru/get/194804/40446132.ef/0_cbf88_a93fddd8_orig.jpg"><noscript><img loading='lazy' src='/800/600/http/img-fotki.yandex.ru/get/194804/40446132.ef/0_cbf88_a93fddd8_orig.jpg' /></noscript> Хотите увидеть, что находится под капотом вашего сайта? Тогда "Шаблон" является подходящим местом для этого. Вы также можете просмотреть код в редакторе кода на вкладке «Шаблон». Здесь вы можете увидеть все предустановленные переменные, как значения по умолчанию для определенных элементов, так и определенные свойства дизайна и эффекты. Вы также можете использовать эти переменные для своего дизайна с другими элементами, чтобы создать максимально однородный, профессиональный и простой в обслуживании дизайн.</p><hr/><h3><span class="ez-toc-section" id="CSS-2"> (С)CSS </span></h3><p> Конструктор веб-сайтов Sitejet (CMS) предлагает мощный (S)CSS-редактор, который позволяет настроить веб-сайт любым удобным для вас способом.</p><p> Если вкладка "CSS" не выбрана заранее, теперь вы можете щелкнуть ее, чтобы просмотреть и отредактировать весь код CSS.</p><p> Здесь вы можете назначить соответствующие свойства дизайна вашим собственным и уже существующим стандартным классам (например, ".ed-button"). По умолчанию код для каждого класса «свернут», т.<img loading="lazy" src="/800/600/http/seoprofy.ua/wp-content/uploads/2014/12/code-opt1.png"><noscript><img loading='lazy' src='/800/600/http/seoprofy.ua/wp-content/uploads/2014/12/code-opt1.png' /></noscript> е. не виден, чтобы сэкономить место и обеспечить лучший обзор. Нажав на маленькую стрелку рядом с номером строки в левой части поля редактора, вы можете «развернуть» класс и сделать видимыми все свойства.</p><p> Здесь вы можете добавить свои собственные стили CSS, которые потом можно применить к сайту. Если вы используете пресеты, они будут записаны здесь, и вы сможете добавить свои переопределения в соответствующие разделы. Вы можете использовать все переменные, определенные на вкладках «Шаблон» или «Конфигурация».</p><p> Конструктор веб-сайтов также понимает ваш код CSS. Вы можете найти правила CSS, которые применяются к элементу на вашем сайте, выбрав элемент и одновременно нажав [Ctrl] + [Alt] + [C]. Это открывает редактор CSS и выделяет строки, которые применяются к выбранным элементам.</p><p> Вы также можете использовать кнопку «Оптимизировать», чтобы найти неиспользуемые правила и очистить свой код.</p><p> Вы также можете использовать файлы CSS/JS из файлового менеджера через «Вставить файл».<img loading="lazy" src="/800/600/http/ictacademy.com.ng/wp-content/uploads/2017/10/commentHTML2.png"><noscript><img loading='lazy' src='/800/600/http/ictacademy.com.ng/wp-content/uploads/2017/10/commentHTML2.png' /></noscript></p><p> Нажав на «Выбор цвета», вы можете выбрать желаемый цвет в окне выбора цвета вашей системы. Это упрощает поиск правильных значений для нужного цвета или, например, в системах Mac и Linux выбор цвета в любом месте экрана.</p><hr/><h4><span class="ez-toc-section" id="i-77"> Использование идентификаторов и классов </span></h4><p> Внутри Sitejet к элементам можно обращаться по-разному.</p><p></p><p> Каждый элемент в Sitejet имеет свой уникальный идентификатор. Идентификатор всегда имеет формат #ed-xxxxxx. Вы можете найти его в свойствах элемента, доступ к которым можно получить следующими способами:</p><ul><li> Нажмите на элемент, а затем дважды нажмите на навигационные крошки в нижней части экрана</li><li> Дважды щелкните элемент</li><li> Выберите элемент и нажмите [ENTER]</li></ul><p> В свойствах элемента в левой части экрана идентификатор отображается на вкладке «Параметры» в разделе «Идентификатор и класс».</p><p> ID элементов<div> нельзя изменить в Sitejet. Однако вы можете присвоить идентификатор подэлементам.<img loading="lazy" src="/800/600/http/luxe-host.ru/wp-content/uploads/a/d/8/ad85696ea4e6a001da8a4f05faf49927.png"><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/a/d/8/ad85696ea4e6a001da8a4f05faf49927.png' /></noscript></p><h5><span class="ez-toc-section" id="i-78"> Классы </span></h5><p> Классы — это самый удобный способ настройки и оформления элементов. Они также предоставляют другим разработчикам и дизайнерам возможность создавать код, понятный или пригодный для повторного использования в других проектах.</p><p> Чтобы присвоить классы элементу, выполните следующие действия:</p><ul><li> Откройте свойства элемента одним из описанных выше способов.</li><li> В разделе «ID и класс» на вкладке «Параметры» отображаются отдельные классы, назначенные этому элементу. Предварительно выбранный элемент является элементом-контейнером — здесь на рисунке элемент<div>. Однако вы также можете настроить дочерние элементы этого элемента, щелкнув соответствующую вкладку — здесь, например, «Кнопка (а)», чтобы настроить элемент ссылки кнопки.</li><li> Каждому элементу можно назначить несколько классов для достижения более высокой спецификации кода CSS. Более подробную информацию можно найти в этой статье о классах CSS.</li></ul><p></p><p> В разделе «Классы CSS» вы можете добавить столько классов, сколько хотите, разделив их пробелом.<img loading="lazy" src="/800/600/http/i.pinimg.com/originals/35/eb/f9/35ebf9b55ae4acff752f4f8084ac9379.png"><noscript><img loading='lazy' src='/800/600/http/i.pinimg.com/originals/35/eb/f9/35ebf9b55ae4acff752f4f8084ac9379.png' /></noscript></p><p> <strong> Совет: </strong> Вы можете выбрать несколько элементов, удерживая клавишу [Shift] во время щелчка. Вы также можете использовать комбинацию клавиш [Ctrl] + [A], чтобы выбрать все элементы сразу. Таким образом, вы можете назначить определенные классы сразу нескольким элементам.</p><h5><span class="ez-toc-section" id="ID"> ID </span></h5><p> Использование идентификаторов для разработки определенных элементов позволяет вам выбирать более конкретные варианты дизайна, чем позволяют делать классы. Классы предоставляют свойства дизайна для нескольких элементов, в то время как идентификатор применяется только к этому конкретному элементу. Таким образом, специальные значения по умолчанию для идентификатора переопределяют общие значения по умолчанию для класса.</p><p> <strong> Пример: </strong> Элемент кнопки включает элемент<div> и элемент <a>. Элемент<div> является родительским элементом, поскольку он заключает в себе элемент <a>. В этом примере элементу<div> присваивается идентификатор #ed-1234567 и класс по умолчанию .<img loading="lazy" src="/800/600/http/samsebewebmaster.ru/wp-content/uploads/2015/12/%D0%A4%D1%80%D0%B0%D0%B3%D0%BC%D0%B5%D0%BD%D1%82-%D0%BA%D0%BE%D0%B4%D0%B0-%D1%81%D0%B0%D0%B9%D1%82%D0%B0.jpg"><noscript><img loading='lazy' src='/800/600/http/samsebewebmaster.ru/wp-content/uploads/2015/12/%D0%A4%D1%80%D0%B0%D0%B3%D0%BC%D0%B5%D0%BD%D1%82-%D0%BA%D0%BE%D0%B4%D0%B0-%D1%81%D0%B0%D0%B9%D1%82%D0%B0.jpg' /></noscript> ed-button. Если теперь вы добавите разные значения по умолчанию для класса .ed-button и идентификатора #ed-1234567, свойства CSS идентификатора всегда будут перезаписывать свойства класса.</p><p> Идентификаторы особенно полезны для анимации, поскольку анимация обычно относится к определенным элементам.</p><p> идентификатора автоматически назначаются конкретному проекту. Если вы скопируете существующий код CSS в другой проект, это не повлияет, поскольку используемые идентификаторы не применяются к этому проекту. Вместо этого работайте с классами в этом случае.</p><p> Чтобы скопировать идентификаторы, щелкните элемент правой кнопкой мыши и выберите «Копировать идентификатор элемента». Вы также можете сделать то же самое, нажав [Ctrl] + [I].</p><p></p><hr/><h3><span class="ez-toc-section" id="HTML-2"> HTML </span></h3><p> Чтобы вставить HTML-код напрямую, у вас есть два варианта: </p><ul><li> Использование элемента HTML</li><li> Использование редактора</li></ul><h4><span class="ez-toc-section" id="_HTML-13"> Элемент HTML </span></h4><p> Элемент HTML подходит, помимо прочего, для интеграции определенных модулей и инструментов от сторонних поставщиков.<img loading="lazy" src="/800/600/http/luxe-host.ru/wp-content/uploads/2/6/3/263cd18e8ab118333fad986a0d874bc4.gif"><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/2/6/3/263cd18e8ab118333fad986a0d874bc4.gif' /></noscript> Вы можете встроить это на свою страницу, перетащив следующим образом:</p><ol><li> Нажмите на категорию «Элементы» на левой боковой панели</li><li> Откроется панель, где вы можете выбрать «HTML» и перетащить его в то место, где вы хотите добавить дополнительные элементы HTML</li></ol><h4><span class="ez-toc-section" id="HTML-3"> HTML в редакторе </span></h4><p> Вы можете получить доступ к редактору кода, нажав: </p><ol><li> "Код <>" в правом нижнем углу Конструктора веб-сайтов (CMS)</li><li> Затем перейдите на вкладку "HTML"</li></ol><p> Обычно здесь вы видите только заполнитель {{content}}, если только вы сами не вставили здесь дополнительный код. Все, что хранится здесь, будет отображаться на веб-сайте. Заполнитель {{content}} представляет весь контент, которым вы можете управлять с помощью Конструктора веб-сайтов (CMS), т. е. все элементы, которые вы редактируете, перемещаете, добавляете или удаляете в главном представлении Конструктора веб-сайтов (CMS). При необходимости вы можете добавить свой собственный HTML или сторонние выдержки вокруг этого заполнителя.<img loading="lazy" src="/800/600/http/unect.net/assets/images/sozdanie/verstka/fragment-koda-verstki-site.jpg"><noscript><img loading='lazy' src='/800/600/http/unect.net/assets/images/sozdanie/verstka/fragment-koda-verstki-site.jpg' /></noscript> В настоящее время невозможно отредактировать HTML-код, уже имеющийся на веб-сайте, чтобы убедиться, что существующие структуры работают правильно.</p><hr/><h3><span class="ez-toc-section" id="JavaScript"> JavaScript </span></h3><p> Вы также можете использовать элемент HTML для включения JavaScript в теги <script>/*<![CDATA[*/.Однако эти элементы не выполняются в Конструкторе веб-сайтов(CMS).Чтобы увидеть эффект,вам нужно переключиться на просмотр в реальном времени.В этом представлении веб-сайт отображается так,как он выглядел бы в настоящее время без использования Sitejet Website Builder(CMS).Вы можете сделать это,нажав на ссылку предварительного просмотра веб-сайта.После этого сайт откроется в новой вкладке.</p><p>Редактор кода — еще один доступный вариант.Вы можете получить к нему доступ,как описано в разделе «HTML в редакторе» на вкладке «JavaScript».jQuery,широко используемая библиотека JavaScript,автоматически интегрируется на каждый веб-сайт Sitejet,чтобы вы могли использовать ее в своем JavaScript.Код,используемый в редакторе кода,является глобальным,поэтому он будет выполняться на всех страницах.<img loading="lazy" src="/800/600/http/i.stack.imgur.com/CV2DN.png"><noscript><img loading='lazy'src='/800/600/http/i.stack.imgur.com/CV2DN.png'/></noscript></p><hr/><h3><span class="ez-toc-section"id="i-79">Пиксели,коды отслеживания и т.д.</span></h3><p>пикселей используются для сбора данных в рекламных целях.Пиксели — это код JavaScript.Самые известные пиксели получены от Google и Facebook.Как правило,они используются для поисковой и маркетинговой оптимизации и вставляются в область<head>сайта.</p><p>Чтобы вставить код в область<head>вашего веб-сайта,перейдите в «Дополнительно» в верхнем меню и выберите «SEO»:</p><p></p><p>Здесь вы можете ввести всю необходимую метаинформацию о вашем веб-сайте.Это могут быть заголовки,ключевые слова или краткое описание.Более подробная информация о SEO содержится в нашей статье о SEO.</p><p>Для вставки кода отслеживания в область<head>веб-сайта можно использовать поле «Метатеги».</p><p>Чтобы использовать Google Analytics,достаточно даже вставить идентификатор отслеживания в поле «Идентификатор отслеживания Google Analytics».В этой статье от Google объясняется,как найти свой.</p><p>Убедитесь,что вы взяли TRACKING_ID(или Pixel ID для Facebook)с соответствующей панели инструментов и соответствующим образом заполните свою политику конфиденциальности.<img loading="lazy" src="/800/600/http/i.stack.imgur.com/gQylX.png"><noscript><img loading='lazy'src='/800/600/http/i.stack.imgur.com/gQylX.png'/></noscript></p><p>Если для других инструментов требуется дополнительный код,вы также можете вставить его в «Метатеги».Обычно здесь должны быть вставлены теги<meta>,но также возможны теги<script>.Если код должен быть размещен непосредственно перед закрывающим тегом</body>,рекомендуется вставить его,как описано в разделе " HTML в редакторе "в разделе"{{content}}"на вкладке"HTML".</p><p>напр.для Диспетчера тегов Google у вас будет два типа кодов.Один для раздела заголовка,который реализован в разделе «мета-теги».Второй фрагмент нужно вставить сразу после открывающего тега<code><body></code>(откройте редактор кода,переключитесь на HTML и вставьте туда код).Для получения дополнительной информации есть краткое руководство от Google.</p><hr/><h3><span class="ez-toc-section"id="i-80">Поддержание чистоты кода</span></h3><p>Быстрое добавление кода в редакторе кода иногда может привести к путанице.Просто нажмите[Ctrl]+[I],чтобы автоматически отформатировать весь код в активном окне.Это работает как для CSS,JS,так и для HTML.<img loading="lazy" src="/800/600/http/fuzeservers.ru/wp-content/uploads/b/1/2/b1240ae076df96cddce0590aff0e2585.jpeg"><noscript><img loading='lazy'src='/800/600/http/fuzeservers.ru/wp-content/uploads/b/1/2/b1240ae076df96cddce0590aff0e2585.jpeg'/></noscript>Это позволяет вам отслеживать отдельные области вашего кода,ваши переменные и их определения.</p><hr/><h3><span class="ez-toc-section"id="i-81">Эммет</span></h3><p>Emmet — это плагин для множества различных текстовых редакторов и редакторов кода,который можно использовать для улучшения рабочего процесса HTML и CSS.С помощью Sitejet вы можете в кратчайшие сроки создавать отличные веб-сайты,даже не зная Эммета.Однако у Эммета есть некоторые преимущества,которые мы не хотим оставлять без внимания.</p><p>Например,сокращения могут сэкономить много времени,но это имеет смысл только в том случае,если вы сами пишете много кода и уже знаете,как писать код HTML и CSS.</p><p>Все редакторы Sitejet «готовы к работе с Emmet»,поэтому вы можете в полной мере воспользоваться преимуществами Emmet.Это делается нажатием клавиши[Tab]в соответствующем окне редактора.</p><p>Если вы не знаете Эммета,но пишете много пользовательского кода,вам обязательно стоит его проверить.Вот несколько примеров:</p><p>В CSS:</p><pre>m0->[TAB]->поле:0;p1->[TAB]->отступ:1px;h80px->[TAB]->высота:80px;c#333->[TAB]->цвет:#333;fs->[TAB]->размер шрифта:;!->!важно;</pre><p>В HTML:</p><pre>ul>li.<img loading="lazy" src="/800/600/http/hobiz.ru/wp-content/uploads/2005/08/iStock_000013074154Small.jpg"><noscript><img loading='lazy'src='/800/600/http/hobiz.ru/wp-content/uploads/2005/08/iStock_000013074154Small.jpg'/></noscript>test*3->[TAB]-><ул><li></li><li></li><li></li></ul><br></pre><p>Полную документацию можно найти здесь:http:<hr/><h3><span class="ez-toc-section"id="i-82">Стань частью нашего сообщества!</span></h3><p>Обменивайтесь идеями с другими веб-дизайнерами о текущих разработках,советах и хитростях и показывайте свои любимые сайты.Получите совет и расскажите нам о возможных функциях,которые вы хотели бы видеть в Sitejet.Вы можете присоединиться к сообществу Sitejetters здесь.</p><p></p><p>Вернуться к началу</p><h2><span class="ez-toc-section"id="15_-_by_Product_Hunt">15 инструментов,которые помогут вам создать свой веб-сайт(программирование не требуется)|by Product Hunt</span></h2><p>Так много идей,так мало времени(или навыков программирования)!Если вы готовы запустить новый веб-сайт для своего стартапа,личного блога,портфолио или чего-то еще,запуск и запуск часто может быть сложным и дорогостоящим процессом.Мы собрали коллекцию из 15 инструментов,которые помогут вам создать и запустить свой следующий веб-сайт,даже если у вас ограниченный опыт программирования или дизайна или он отсутствует.<img loading="lazy" src="/800/600/http/luxe-host.ru/wp-content/uploads/6/5/c/65c3449f07ed8659853ba562bb7e78d8.jpeg"><noscript><img loading='lazy'src='/800/600/http/luxe-host.ru/wp-content/uploads/6/5/c/65c3449f07ed8659853ba562bb7e78d8.jpeg'/></noscript>Ознакомьтесь со списком ниже;один или несколько из них должны помочь вам быстро начать работу.Нам не терпится увидеть,что вы построите.🙂</p><p><strong>Простые,отзывчивые,одностраничные сайты практически для всего.</strong></p><p>Бесплатный сервис для создания и размещения простых,адаптивных,одностраничных веб-сайтов для всего и вся.Есть множество других сайтов,которые помогают вам создавать одностраничные сайты,но самым большим отличием здесь является простота и удобство использования,при этом не ставя под угрозу вашу способность создавать функциональный и красиво оформленный веб-сайт.</p><p><strong>Подборка лучших бесплатных тем и шаблонов веб-сайтов.</strong></p><p>Подборка лучших бесплатных шаблонов веб-сайтов.Каждый из них оценивается на основе:внешней привлекательности,простоты настройки и функциональности.Вы можете искать то,что ищете,по категории,ключевому слову и автору,что упрощает поиск именно того,что вы ищете.Бонус:есть также коллекции,посвященные определенным направлениям дизайна,например,«материальный дизайн» и «современное портфолио».<img loading="lazy" src="/800/600/http/3.bp.blogspot.com/-XdzqBhlThi8/W1WCr5GYTgI/AAAAAAAAFPY/eEXmV9wC-KUamuRVo34uKeUgDLKsGNc6ACLcBGAs/w1200-h630-p-k-no-nu/html.png"><noscript><img loading='lazy'src='/800/600/http/3.bp.blogspot.com/-XdzqBhlThi8/W1WCr5GYTgI/AAAAAAAAFPY/eEXmV9wC-KUamuRVo34uKeUgDLKsGNc6ACLcBGAs/w1200-h630-p-k-no-nu/html.png'/></noscript></p><p><strong>Создайте полнофункциональное веб-приложение без написания кода.</strong></p><p>Без каких-либо знаний кода этот инструмент поможет вам создавать веб-приложения и мобильные приложения.Интуитивно понятный конструктор перетаскивания позволяет легко добавлять такие элементы страницы,как:текст,видео,карты,значки,изображения,кнопки и многое другое.Все настраивается,вплоть до цвета шрифта,значков и видимости различных элементов в зависимости от того,что происходит в приложении,которое вы разрабатываете.</p><p><strong>Преобразование веб-сайта HTML в тему WordPress за считанные секунды.</strong></p><p>Этот инструмент преобразует статические HTML-сайты в WordPress.Если вы хотите переключить свой сайт,это поможет вам автоматизировать большую часть ручной работы.Просто загрузите веб-сайт в инструмент,и через несколько секунд он превратится в полнофункциональную тему WordPress премиум-класса — активированную и установленную.Все дизайнеры и разработчики,ликуйте!</p><p><strong>Создавайте красивые веб-сайты и рассказывайте истории без кода.<img loading="lazy" src="/800/600/http/result72.ru/wp-content/uploads/2020/09/WEBSITE-DESIGN2-1024x576.jpg"><noscript><img loading='lazy'src='/800/600/http/result72.ru/wp-content/uploads/2020/09/WEBSITE-DESIGN2-1024x576.jpg'/></noscript></strong></p><p>Платформа для создания веб-сайтов<strong></strong>,ориентированная на контент-ориентированные сайты.Существует более 170 предварительно разработанных блоков,которые позволяют перетаскивать элементы на полностью настраиваемый веб-сайт.Все страницы,которые вы создаете с помощью этого инструмента,созданы для того,чтобы отлично выглядеть на всех устройствах,и вам не о чем беспокоиться,если вы не программист.Это фантастический вариант для тех,кто хочет создавать блоги,справочники,отчеты о событиях и многое другое.</p><p><strong>Бесплатный конструктор сайтов — создайте веб-дизайн,как Lego™.Нет кода.</strong></p><p>Если вы когда-либо были разочарованы процессом создания веб-сайта,потому что он был слишком сложным,запутанным и/или дорогим,этот продукт сделает его намного проще(и веселее).Воспользуйтесь коллекцией веб-дизайнов премиум-класса,надежным хостингом и простой средой редактирования,чтобы быстро создать свой следующий веб-проект.Что особенного в этом инструменте,так это то,что вы создаете свой сайт с полидомами(интеллектуальными блоками контента),что позволяет бесконечно настраивать его.<img loading="lazy" src="/800/600/http/fiverr-res.cloudinary.com/images/t_main1,q_auto,f_auto,q_auto,f_auto/gigs/98159657/original/ec4751af349d27443852cb8e229b5e7ba4828561/fix-html-css-js-php-for-your-website.png"><noscript><img loading='lazy'src='/800/600/http/fiverr-res.cloudinary.com/images/t_main1,q_auto,f_auto,q_auto,f_auto/gigs/98159657/original/ec4751af349d27443852cb8e229b5e7ba4828561/fix-html-css-js-php-for-your-website.png'/></noscript>Это действительно похоже на игру с цифровым Лего 9.1049™</strong>.</p><p><strong>Современная CMS с открытым исходным кодом для создания более быстрых веб-сайтов.</strong></p><p>Более сложный инструмент,созданный для опытных разработчиков.Эта плоская CMS с открытым исходным кодом позволяет создавать более быстрые веб-сайты.Идея:со статическими HTML-страницами вы не можете делать ничего динамического,например,запрашивать данные,редактировать контент через интерфейс администратора,обрабатывать формы и т.д.Grav «обрабатывается во время выполнения»,что позволяет вам делать то же самое,что и с Друпал,Джумла или Вордпресс.Существует бесчисленное множество функций,в том числе:маршрутизация и перенаправление для всего сайта и для каждой страницы,визуальная панель отладки,многоязычная поддержка,гибкие таксономии,встроенный менеджер активов и многое другое.</p><p><strong>Создание HTML-страницы с помощью перетаскивания в реальном времени.</strong></p><p>Этот блочный многоцелевой шаблон HTML 5 позволяет выбирать из более чем 70 блоков контента с уникальным стилем для невероятной настраиваемости.<img loading="lazy" src="/800/600/http/fiverr-res.cloudinary.com/images/t_main1,q_auto,f_auto/gigs/116607181/original/f428bc374b2ec3999df2b89ac53f52f4c94a139e/make-a-website-design-using-for-you.png"><noscript><img loading='lazy'src='/800/600/http/fiverr-res.cloudinary.com/images/t_main1,q_auto,f_auto/gigs/116607181/original/f428bc374b2ec3999df2b89ac53f52f4c94a139e/make-a-website-design-using-for-you.png'/></noscript>Вы можете создавать веб-страницы за считанные минуты и управлять навигацией по сайту,ползунками,изображениями,текстом,картами,цветовыми схемами и многим другим — и все это прямо в браузере.Отлично подходит для многократного использования,от запуска продукта до личного веб-сайта портфолио.</p><p><strong>Создавайте красивый веб-контент в формате HTML5 без программирования.</strong></p><p>Эта система анимации на основе ключевых кадров оживляет ваш контент.Просто нажмите «запись»,и Hype следит за каждым вашим движением,автоматически создавая ключевые кадры по мере необходимости.Вы также можете добавлять,удалять и переставлять ключевые кадры вручную,если хотите больше контроля.Это невероятный инструмент,если вы хотите анимировать что угодно,от веб-страниц и инфографики до электронных книг и презентаций.Приготовьтесь быть пораженным.</p><p><strong>Одностраничный конструктор тем для WordPress.</strong></p><p>Этот конструктор тем с открытым исходным кодом позволяет вам быстро редактировать все на вашей веб-странице на лету.<img loading="lazy" src="/800/600/http/fiverr-res.cloudinary.com/images/t_main1,q_auto,f_auto,q_auto,f_auto/gigs/96912536/original/1e3d46ea3489388dfc95bf4f335f48842e55412e/design-responsive-html-html5-website.png"><noscript><img loading='lazy'src='/800/600/http/fiverr-res.cloudinary.com/images/t_main1,q_auto,f_auto,q_auto,f_auto/gigs/96912536/original/1e3d46ea3489388dfc95bf4f335f48842e55412e/design-responsive-html-html5-website.png'/></noscript>Создать полностью адаптивный,оптимизированный для SEO сайт со встроенными пресетами не составит труда,чтобы дать толчок развитию вашего сайта.Почти все настраивается,что позволяет вам настроить внешний вид вашего сайта именно так,как вы этого хотите.Отличный инструмент для тех,кто хочет быстро создать сайт WordPress.</p><p><strong>Бесшовная платформа веб-дизайна для профессионалов,без кода.</strong></p><p>Этот продукт позволяет дизайнерам создавать адаптивные веб-сайты,используя все свои дизайны,даже если у них нет опыта программирования.На рынке есть ряд подобных инструментов,но этот создан с учетом дизайна.Интегрированное решение B2B также помогает с прямым выставлением счетов клиентам,удобной информационной панелью для управления бесчисленным количеством сайтов/клиентов и надежной CMS.Стоит изучить,особенно если вы дизайнер.</p><p><strong>Создавайте адаптивные веб-сайты с помощью платформы Bootstrap.</strong></p><p>Настольное приложение,помогающее веб-разработчикам и дизайнерам создавать адаптивные веб-сайты с использованием платформы Bootstrap.<img loading="lazy" src="/800/600/http/nordd.ru/wp-content/uploads/2016/09/%D1%82%D0%BE-%D1%87%D1%82%D0%BE-%D0%B2%D1%8B%D0%B2%D0%BE%D0%B4%D0%B8%D1%82%D1%81%D1%8F-%D0%B2-%D0%B8%D1%81%D1%85%D0%BE%D0%B4%D0%BD%D0%BE%D0%BC-%D0%BA%D0%BE%D0%B4%D0%B5-%D1%80%D0%B5%D0%B4%D0%B0%D0%BA%D1%82%D0%BE%D1%80%D0%B0-%D1%81%D1%82%D1%80%D0%B0%D0%BD%D0%B8%D1%86-%D1%81%D0%B0%D0%B9%D1%82%D0%B0.jpg"><noscript><img loading='lazy'src='/800/600/http/nordd.ru/wp-content/uploads/2016/09/%D1%82%D0%BE-%D1%87%D1%82%D0%BE-%D0%B2%D1%8B%D0%B2%D0%BE%D0%B4%D0%B8%D1%82%D1%81%D1%8F-%D0%B2-%D0%B8%D1%81%D1%85%D0%BE%D0%B4%D0%BD%D0%BE%D0%BC-%D0%BA%D0%BE%D0%B4%D0%B5-%D1%80%D0%B5%D0%B4%D0%B0%D0%BA%D1%82%D0%BE%D1%80%D0%B0-%D1%81%D1%82%D1%80%D0%B0%D0%BD%D0%B8%D1%86-%D1%81%D0%B0%D0%B9%D1%82%D0%B0.jpg'/></noscript>Чистый,интуитивно понятный интерфейс позволяет любому легко создать красивую веб-страницу с функцией перетаскивания.Сама платформа интуитивно понятна,а богатая коллекция компонентов позволяет настроить каждую мелочь на вашем сайте.Компания обещает,что этот инструмент создаст красивый HTML и CSS,который будет так же хорош,как написанный от руки код.Мы можем отстать от этого!</p><p><strong>Создавайте лучшие веб-сайты событий.</strong></p><p>Эта платформа предназначена для организаторов мероприятий,которые хотят создавать веб-сайты,которые оживят события.Это универсальный магазин,позволяющий вам управлять всеми вашими мероприятиями от начала до конца,от продажи билетов до создания сообщества до и после мероприятия.Этот инструмент создан как для отдельных,так и для повторяющихся событий.Планируете ли вы корпоративное мероприятие,некоммерческий гала-концерт,большой семинар или мастер-класс,этот инструмент может оказаться именно тем,что вы искали.</p><p><strong>Создавайте уникальные адаптивные сайты WordPress без программирования.<img loading="lazy" src="/800/600/http/luxe-host.ru/wp-content/uploads/5/2/9/5293595283d057f3b9a223c69be8f2b1.png"><noscript><img loading='lazy'src='/800/600/http/luxe-host.ru/wp-content/uploads/5/2/9/5293595283d057f3b9a223c69be8f2b1.png'/></noscript></strong></p><p>Эта платформа поможет вам создавать уникальные адаптивные сайты WordPress без необходимости кодирования.Дизайнеры команды создали более 80 предопределенных блогов,которые помогают создавать прототипы страниц буквально за считанные минуты.Вы также будете иметь полный контроль над каждой деталью создаваемого вами сайта,включая размеры,типографику,веб-шрифты,фон и эффекты.Это отличный вариант,если вы специально хотите создать страницу на платформе WordPress CMS.</p><p><strong>Зарегистрируйте новый веб-сайт одним щелчком мыши.Жить за 5 минут.</strong></p><p>Настройка новых доменов может доставить немало хлопот,но это не обязательно должно быть так сложно или дорого,как это часто бывает.Этот сайт сводит регистрацию домена к самой минимальной форме,позволяя вам запустить что-то буквально за несколько минут.Замечательный небольшой инструмент,который поможет вам очень быстро зарегистрировать свой сайт,чтобы вы могли запустить свой следующий веб-проект быстрее,чем вы успеете сказать «отправить».<img loading="lazy" src="/800/600/http/starper55plys.ru/wp-content/uploads/2013/05/02.png"><noscript><img loading='lazy'src='/800/600/http/starper55plys.ru/wp-content/uploads/2013/05/02.png'/></noscript><div class='yarpp-related yarpp-related-none'><p>No related posts.</p></div></div><!--.entry-content--></article>[an error occurred while processing the directive]<div class="sparkle-author-box"><div class="sparkle-author-image"><img loading="lazy" src="https://secure.gravatar.com/avatar/28885a98486f3753fb07ad1bbcbbbd1d?s=260&d=mm&r=g"><noscript><img alt=''src='https://secure.gravatar.com/avatar/28885a98486f3753fb07ad1bbcbbbd1d?s=260&d=mm&r=g'class='avatar avatar-260 photo'height='260'width='260'/></noscript></div><div class="sparkle-author-details"><span class="author-name"><a href="https://art-nto.ru/author/alexxlab"title="Записи alexxlab"rel="author">alexxlab</a></span><span class="author-designation">Автор записи</span><div class="author-desc"></div></div><!--.author-details--></div><nav class="navigation post-navigation"><div class="nav-links"><div class="nav-previous"><a href="https://art-nto.ru/sajt/instrumenty-dlya-sozdaniya-sajta-15-instrumentov-dlya-sozdaniya-sajta-s-nulya-blog-imena-ua.html"rel="prev">Инструменты для создания сайта:15 инструментов для создания сайта «с нуля» – Blog Imena.UA</a></div><div class="nav-next"><a href="https://art-nto.ru/sajt/soglashenie-na-obrabotku-personalnyh-dannyh-kak-na-sajte-napisat-kak-vzyat-soglasie-na-obrabotku-personalnyh-dannyh-obrazecz-2020-god.html"rel="next">Соглашение на обработку персональных данных как на сайте написать:Как взять согласие на обработку персональных данных.Образец 2020 год</a></div></div></nav><div id="comments"class="comments-area"><div id="respond"class="comment-respond"><h3 id="reply-title"class="comment-reply-title">Добавить комментарий<small><a rel="nofollow"id="cancel-comment-reply-link"href="/sajt/gotovyj-html-kod-dlya-sajta-shablon-sajta-na-chistom-html-gotovyj-kod-sajta.html#respond"style="display:none;">Отменить ответ</a></small></h3><form action="https://art-nto.ru/wp-comments-post.php"method="post"id="commentform"class="comment-form"novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span><span class="required-field-message">Обязательные поля помечены<span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий<span class="required">*</span></label><textarea id="comment"name="comment"cols="45"rows="8"maxlength="65525"required></textarea></p><p class="comment-form-author"><label for="author">Имя<span class="required">*</span></label><input id="author"name="author"type="text"value=""size="30"maxlength="245"autocomplete="name"required/></p><p class="comment-form-email"><label for="email">Email<span class="required">*</span></label><input id="email"name="email"type="email"value=""size="30"maxlength="100"aria-describedby="email-notes"autocomplete="email"required/></p><p class="comment-form-url"><label for="url">Сайт</label><input id="url"name="url"type="url"value=""size="30"maxlength="200"autocomplete="url"/></p><p class="form-submit"><input name="submit"type="submit"id="submit"class="submit"value="Отправить комментарий"/><input type='hidden'name='comment_post_ID'value='27798'id='comment_post_ID'/><input type='hidden'name='comment_parent'id='comment_parent'value='0'/></p></form></div>[an error occurred while processing the directive]</div>[an error occurred while processing the directive]</main>[an error occurred while processing the directive]</div>[an error occurred while processing the directive]<section id="secondaryright"class="home-right-sidebar widget-area"role="complementary"><aside id="search-2"class="widget clearfix widget_search"><form role="search"method="get"class="search-form"action="https://art-nto.ru/"><label><span class="screen-reader-text">Найти:</span><input type="search"class="search-field"placeholder="Поиск…"value=""name="s"/></label><input type="submit"class="search-submit"value="Поиск"/></form></aside><aside id="categories-3"class="widget clearfix widget_categories"><h2 class="widget-title"><span>Рубрики</span></h2><ul><li class="cat-item cat-item-9"><a href="https://art-nto.ru/category/vektor">Вектор</a></li><li class="cat-item cat-item-5"><a href="https://art-nto.ru/category/dizajn">Дизайн</a></li><li class="cat-item cat-item-10"><a href="https://art-nto.ru/category/maket">Макет</a></li><li class="cat-item cat-item-7"><a href="https://art-nto.ru/category/programm">Программ</a></li><li class="cat-item cat-item-3"><a href="https://art-nto.ru/category/raznoe">Разное</a></li><li class="cat-item cat-item-6"><a href="https://art-nto.ru/category/sajt">Сайт</a></li><li class="cat-item cat-item-1"><a href="https://art-nto.ru/category/sovety">Советы</a></li><li class="cat-item cat-item-8"><a href="https://art-nto.ru/category/urok">Урок</a></li><li class="cat-item cat-item-4"><a href="https://art-nto.ru/category/shrift">Шрифт</a></li></ul></aside></section>[an error occurred while processing the directive]<!--SIDEBAR--></div></div></div>[an error occurred while processing the directive]<footer id="colophon"class="site-footer"itemscope="itemscope"itemtype="http://schema.org/WPFooter"><div class="footer-social"><div class="sparkle-wrapper"></div></div><!--Main Footer Area--><div class="copyright-footer"><div class="sparkle-wrapper"><div class="footer_text"><div id="c_copyright"><p>© 2019.<a href="http://art-nto.ru/"title="Независимое театральное объединение "Зрительские симпатии"">Независимое театральное объединение"Зрительские симпатии"</a></p><p class="text">Все права защищены и охраняются законом Российской Федерации об Авторском праве.Копирование материала разрешено только с использованием ссылки на Art-Nto.ru</p><p><a href="/sitemap.xml"class="c_sitemap">Карта сайта</a></p></div></div></div></div><div class="scroll-to-top"><i class="icofont fa fa-angle-up"></i></div></footer></div>[an error occurred while processing the directive]<noscript><style>.lazyload{display:none;}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;/*]]>*/</script><script async data-noptimize="1" src='https://art-nto.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --></body></html>



 Когда вы используете более одного элемента абзаца в строке, браузер вставляет пробел между двумя абзацами — чуть больше, чем полная пустая строка.
Когда вы используете более одного элемента абзаца в строке, браузер вставляет пробел между двумя абзацами — чуть больше, чем полная пустая строка. )
) не отдельные абзацы. Это удерживает последующие строки текста ближе друг к другу, чем при использовании абзаца.
не отдельные абзацы. Это удерживает последующие строки текста ближе друг к другу, чем при использовании абзаца.