15 инструментов для создания сайта «с нуля» – Blog Imena.UA
Так много идей — и так мало времени. Запуск нового сайта для стартапа, блога, портфолио или чего-нибудь ещё может оказаться весьма дорогостоящим и трудоёмким процессом. В ProductHunt подобрали 15 инструментов, которые помогут создать и запустить сайт, даже если у вас недостаточно (или вовсе нет) опыта в дизайне, вёрстке и разработке.
Carrd
Бесплатный сервис для создания и хостинга простых, адаптивных, одностраничных сайтов, которые подходят для всё и вся. Существует ещё множество других похожих сервисов, но Carrd выделяется среди них простотой и лёгкостью в использовании, что, при этом, не сказывается на возможности создавать функциональные и красиво оформленные веб-ресурсы.
Template Stash
Отборная коллекция лучших бесплатных тем и шаблонов для сайтов. Каждый из выбранных экземпляров оценивается по визуальной привлекательности, лёгкости в настройках и функциональности. Опция поиска позволяет искать по категориям, ключевым словам и по имени автора, что увеличивает шанс найти именно то, что вы ищете. Бонус: здесь также есть коллекции, посвященные определённым трендам в дизайне: поиск по словосочетаниям «material design» или «modern portfolio» преподнесут вам немало приятных сюрпризов.
Опция поиска позволяет искать по категориям, ключевым словам и по имени автора, что увеличивает шанс найти именно то, что вы ищете. Бонус: здесь также есть коллекции, посвященные определённым трендам в дизайне: поиск по словосочетаниям «material design» или «modern portfolio» преподнесут вам немало приятных сюрпризов.
Bubble
Этот инструмент поможет создать веб- или мобильное приложение, не требуя совершенно никаких познаний в программировании. Интуитивный конструктор с drag&drop-механикой позволяет добавлять такие элементы, как текст, видео, карты, иконки, изображения, кнопки. Все эти и другие параметры настраиваемы (включая цвет шрифта, иконки и видимость различных элементов, в зависимости от того, для чего предназначен ваш сайт).
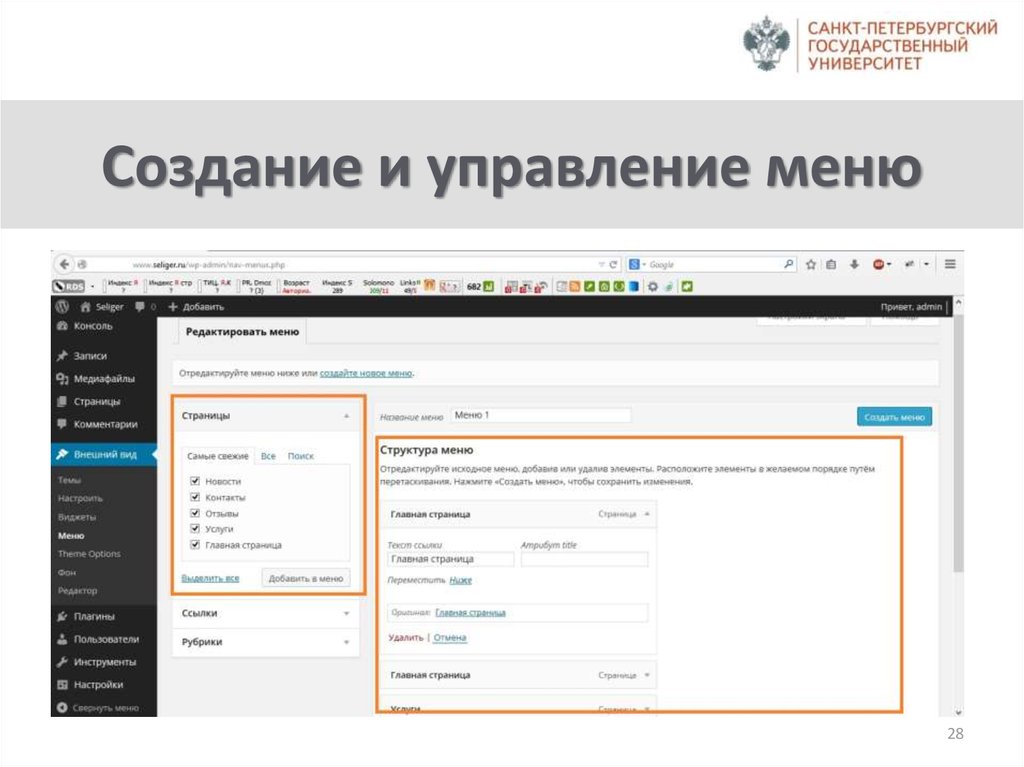
HTML to WordPress
Этот инструмент преобразует статические HTML-страницы в сайты для движка WordPress. Если вы хотите «перевести» свой сайт на новую платформу, он поможет автоматизировать большую часть ручной работы. Просто загрузите сайт — и уже через несколько секунд вы получите многофункциональную, высококачественную, активированную и установленную WordPress-тему.
Просто загрузите сайт — и уже через несколько секунд вы получите многофункциональную, высококачественную, активированную и установленную WordPress-тему.
Tilda Publishing
Платформа для создания сайтов, направленная на контент-ориентированные проекты. Здесь вы найдете более 170 заранее разработанных блоков, с помощью которых можно создать полностью настраиваемый сайт. Все страницы, создаваемые с помощью этого инструмента, отлично выглядят на всех устройствах, что особенно важно, если вы — не программист и не верстальщик. Tilda Publishing – отличный вариант для тех, кто хочет создать блог, лукбук, отчёт о мероприятии.
XPRS
Если вам уже приходилось сталкиваться с проблемами во время создания сайта из-за сложности и дороговизны этого процесса, этот сервис существенно упростит задачу. Используйте коллекцию премиум веб-дизайнов, надёжный хостинг и лёгкие инструменты редактирования для того, чтобы создать новый проект в кратчайшие сроки. Отличительной чертой этого инструмента являются «polydoms» — умные контент-блоки, позволяющие создавать сайт. А сам процесс напоминает игру в цифровое Lego.
А сам процесс напоминает игру в цифровое Lego.
Grav
Инструмент посложнее и подойдёт для разработчиков, у которых уже есть опыт. Суть работы заключается в следующем: с помощью статических HTML-страниц невозможно делать что-либо динамическое — а Grav, «обрабатываемый во время выполнения», позволяет осуществлять те же операции, которые вы могли делать с Drupal, Joomla или WordPress. Среди бесчисленных функций можно выделить сквозную и постраничную маршрутизацию и перенаправление, WYSIWG-панель, многоязычную поддержку и ряд других возможностей.
ЧИТАЙТЕ ТАКЖЕ:
- Как подготовить инфографику для вашего блога
- Что и как может помочь контент-маркетологу
- Как найти свою аудиторию в соцсетях
Pivot
Этот шаблон, основанный на блоках HTML5, позволяет выбрать из 70+ уникально оформленных блоков для вёрстки контента. Вы сможете создавать онлайн-страницы в считанные минуты и организовывать навигацию по сайту, слайдеры, изображения, текст, карты, цветовые схемы и многое другое. Отлично подходит для многократного использования — как для запуска продукта, так и для сайтов-портфолио.
Отлично подходит для многократного использования — как для запуска продукта, так и для сайтов-портфолио.
Hype 3.0
Инструмент, который позволит «оживить» контент. Просто нажмите «Запись», и Hype будет следить за каждым вашим движением и создавать ключевые кадры по мере необходимости. Помимо этого, можно добавлять, удалять и реорганизовывать ключевые кадры вручную. Если вы хотите анимировать что-либо, начиная с веб-страниц и инфографик и заканчивая электронными книгами и презентациями, то останетесь довольны этим инструментом.
OnePager
С помощью этого инструмента можно легко создать адаптивный SEO-совместимый сайт со встроенными предустановленными опциями. Практически всё настраиваемо, что позволяет адаптировать внешний вид сайта к вашим запросам и подойдёт для тех, кому важна скорость работы ресурса.
Webydo 2.0
Этот продукт предназначен для того, чтобы дизайнеры, и те, у кого нет никакого опыта в разработке сайтов, могли создавать проекты с адаптивным дизайном. Сегодня можно найти множество аналогичных инструментов, но стоит отметить, что у Webydo 2.0 есть B2B-инструменты, удобная панель управления для работы с несколькими клиентскими сайтами и собственная CMS.
Сегодня можно найти множество аналогичных инструментов, но стоит отметить, что у Webydo 2.0 есть B2B-инструменты, удобная панель управления для работы с несколькими клиентскими сайтами и собственная CMS.
Bootstrap Studio
Поможет в создании адаптивных сайтов с использованием фреймворка Bootstrap. Благодаря лаконичному и интуитивному интерфейсу можно создавать красивые сайты простым «перетаскиванием» элементов. Платформа интуитивна сама по себе, а обширная коллекция компонентов позволяет адаптировать даже самую незначительную деталь на вашем сайте.
Evolero 2.0
Эта платформа нацелена на профессиональных организаторов мероприятий, которые хотят создать свой сайт. Evolero 2.0 – универсальный инструмент для ивент-менеджмента: от продажи билетов до создания отдельного сообщества. Подходит как для отдельных, так и для повторяющихся мероприятий. Вне зависимости от того планируете ли вы корпоратив, некоммерческое торжество, большой семинар или мастер-класс для узкого круга приглашённых, этот инструмент вам понравится.
Cloudpress
Эта платформа помогает создавать уникальные, адаптивные WordPress-сайты без навыков веб-разработки. Здесь уже есть более 80 заранее установленных блогов, созданных командой дизайнеров для того, чтобы вы могли создать прототип страницы за считанные минуты. Cloudpress даёт возможность контролировать каждую деталь на сайте: размеры, типографика, шрифты, фоны и эффекты. Если вы хотите создавать страницы на платформе WordPress, этот вариант будет оптимальным.
Picnic
Иногда управление сайтами изрядно треплет нервы, но совсем необязательно, чтобы этот процесс был сложным и дорогим каждый раз, когда вы регистрируете новый домен и «прикручиваете» сайт к нему. Picnic максимально упрощает процедуру регистрации домена и настройки нового одностраничного сайта.
Источник: ProductHunt on Medium
#Bootstrap Studio #Bubble #Carrd #Cloudpress #Evolero 2.0 #Grav #HTML to WordPress #Hype 3.0 #OnePager #Picnic #Pivot #Template Stash #Tilda Publishing #Webydo 2. 0 #XPRS #веб-дизайн #подборки #полезные сервисы #разработчики #сайты
0 #XPRS #веб-дизайн #подборки #полезные сервисы #разработчики #сайты
8 инструментов для создания приложений и сайтов
- Дизайн
- 6 мин на чтение
- 1519
Сегодня, чтобы запустить стартап необходимы знания в программировании или средства на разработчиков. В статье — подборка сервисов которые определенно помогут Вам.
Но не все могут позволить себе потратить кругленькую сумму (в пять или шесть знаков) на программистов, потому что на начальном этапе бюджет, как правило, ограничен.
К счастью, на рынке появилось множество сервисов, которые помогут начинающим предпринимателям создать веб-сайт или приложение без единой строки кода. Определенно, они сэкономят время и деньги. На PrimeLiber опубликовали подборку из 7 инструментов, популярных среди пользователей Product Hunt.
На PrimeLiber опубликовали подборку из 7 инструментов, популярных среди пользователей Product Hunt.
В основу сервиса заложена концепция визуального программирования, то есть программирования без кода. Технология «drag & drop» позволяет легко добавлять и перемещать элементы страницы: текст, видео, карты, иконки, изображения, кнопки и пр. Все поддается настройке вплоть до цвета фона, иконок, прозрачности элементов.
Workflow-программирование дает более детальное представление о том, что происходит на каждом шагу. В Bubble можно структурировать и хранить данные, задавать свою логику переходов (например, если пользователь при входе в систему нажал кнопку X, перейти к Y, в противном случае – к A), кроме того у ваших пользователей появляется возможность загружать свой контент.
Здесь реализована интеграция с такими популярными сервисами, как MailChimp (автоматическая подписка пользователей) и Mixpanel (отслеживает активность пользователей в приложении). Это идеальный вариант для тех, кто хочет создать сайт или приложение, особо не заморачиваясь. Создать проект в сервисе можно бесплатно. Плата взимается после того, как как количество пользователей начнет расти, и сайтом или приложением начинают активно пользоваться.
Создать проект в сервисе можно бесплатно. Плата взимается после того, как как количество пользователей начнет расти, и сайтом или приложением начинают активно пользоваться.
Тара Рид, основатель Kollecto
У меня нет технического образования, и в своих разработках я использую Bubble. С его помощью мне удалось сделать MVP проекта, он начал приносить доход, стал резидентом акселератора 500 Startups. Почитать про опыт создания Kollecto в Bubble можно здесь — http://bit.ly/1WISExa Для тех, у кого нет навыков программирования и лишних средств на разработчиков, Bubble станет идеальным решением. Да, я могла бы нанять разработчиков, но опять же, как понять, что они хорошо справились с поставленной задачей. А тратить деньги на слабеньких программистов не хотелось. Создатели сервиса славно поработали. Поздравляю, ребята, это успех.
Pixate генерирует 100% родные прототипы, так что вы сразу сможете «пощупать» ваши идеи на устройстве. Всего несколько кликов, и вы добавляете необходимую анимацию и интерактивные жесты (и все это без единой строчки кода).
Сервис очень популярен среди дизайнеров, которым необходимо быстро создать качественный анимационный прототип для презентации заказчику. Pixate полностью переворачивает представление о способах прототипирования и lean-тестировании. Крайне рекомендуем всем, кто в ближайшее время собирается создать или оптимизировать мобильное приложение.
Pixate Studio можно скачать бесплатно. Pixate Cloud стоит $5 в месяц на одного пользователя или $50 в год. Есть бесплатная trial-версия на 30 дней.
Дамиан, графический дизайнер Red-Sky
Пользовался сервисом пару недель назад и должен признать, что это самый лучший инструмент для создания прототипов. Он мегапростой и супербыстрый.
Сейчас доступна только бета-версия сервиса, но мы уверены, что со временем он станет мегапопулярным. Treeline позволяет создавать корпоративные серверные приложения за считанные часы (хотя раньше на это уходили месяцы). В нем вы задаете архитектуру бэкенда в виде небольших, многократно используемых, хорошо отлаженных модулей. Вот неполный список возможностей, доступных в Treeline:
Вот неполный список возможностей, доступных в Treeline:
- отправка HTTP-запросов
- сравнение паролей и кодировка
- работа со строками в JavaScript
- доступ к API ElasticSearch через Node.js
- доступ к API YouTube для загрузки видео
- доступ к API Stripe для приема онлайн-платежей
- интеграция с Facebook для аутентификации пользователей, получения персональных данных
Мика Болдвин, создатель проектов
Создатели очень умны, начали с Sails.js (похож чем-то на Rails) и сделали мощный продукт, который позволяет разработчику создавать backend-код … без написания самого кода. А вот интересно, когда совсем отпадет необходимость писать код, и все будет конструироваться с помощью drag&drop интерфейсов?
Tilda позволяет создавать красочные контентные страницы. Вы собираете страницу из готовых блоков (их больше 170), которые хранятся в библиотеке системы. Все страницы, сделанные на Tilda – адаптивные, вам не придется беспокоиться о том, как они будут выглядеть на разных девайсах. Несомненный плюс для непрограммистов.
Несомненный плюс для непрограммистов.
Веб-страницы получаются яркими и эффективными с хорошей типографикой и визуальными эффектами. Сервис позволяет применять различные функциональные элементы для призыва к действию (отзывы, кнопки, формы, списки преимуществ), подключаться к Google Analytics, оптимизировать страницу под поисковики.
Сервис весьма полезен для создания блогов, портфолио, новостных и корпоративных сайтов.
Бесплатно можно создать только один сайт из 5 страниц. За использование сервиса в «промышленных масштабах» придется платить.
Фред Риветт, член команды @wecontrast
Увидел, как Никита пару недель назад запустил продукт, и сразу решил попробовать. Конечно, в приоритете здесь нестандартные решения UI-дизайна, и выглядят так, словно вы отвалили за них кучу денег агентству. Передо мной встала дилемма. Мне нравиться работать над дизайном и кодить. Инструмент доступен по цене, прост в использовании, и прекрасен. Теперь хорошенько подумаю, стоит ли тратить время и писать все с нуля, или за небольшие деньги получить тот же результат.
Прошло то время, когда компании заказывают сайты у агентств. А зачем, если появились такие сервисы, как Tilda? Недостатки? Ваш сайт не будет претендовать на уникальность, но сейчас большинство сайтов выполнены в едином стиле (и вообще-то смотрятся очень неплохо). Так что для 99,9% сайтов это вовсе не является минусом.
CMS система предназначена для сайтов с динамичным контентом, созданных в Webflow. В сервисе вы задаете вид контента (блог, портфолио) и далее адаптируете под него структуру сайта. Если у вас нет четкого понимания, как должен выглядеть сайт, используйте уже существующие шаблоны.
Сервис позволяет легко и быстро создавать большое количество однотипных страниц. К примеру, вы можете создать свой шаблон «страницы блога», и он будет автоматически применятся к другим страницам с таким же ярлыком. Вы можете вносить правки и редактировать сайт в режиме реального времени – контент будет обновляться автоматически. У Webflow удобный интерфейс и простая навигация.
Бесплатно можно работать только над одним проектом, при этом за хостинг придется платить.
Леонардо Закур, предприниматель и дизайнер
Я большой поклонник Webflow! Прекрасная команда и прекрасный продукт. Приложение великолепно сделано, действительно быстрое и отзывчивое (это, кстати, веб-приложение). Webflow занимает в нашем рабочем процессе очень важное место. Он позволяет одновременно создавать и дизайн, и фронтенд. А UI/UX дизайнеры постоянно контролируют то, как будет выглядеть и ощущаться готовый продукт. Превосходно, что можно быстро проверить, как будет выглядеть и работать сайт, причем в любом браузере и на любом устройстве. Посмотреть шрифты, анимацию, переходы. И все это на стадии проектирования. В нашей студии Bons мы используем Webflow на более профессиональном уровне, поскольку его можно донастроить.
Readymag.com — инновационный инструмент с элегантным дизайном для создания интерактивных веб-публикаций: от самых простых анонсов и резюме до презентаций проектов, портфолио, фото-историй, микросайтов и веб-изданий журналов.
Самый большой плюс Readymag в том, что он не требует знания программирования, а процесс создания публикации похож на верстку статьи в любом графическом редакторе: вам необходимо только расположить текст и картинки на странице по вашему усмотрению. На этом все! Остальной процесс создания происходит автоматически 🙂
Этот инструмент так же, как и предыдущий, создан командой Webflow, и считается лучшим в своем классе. С ним вы получаете расширенные возможности по созданию 3D и CSS трансформаций при анимации сайтов. Элементы страницы можно перемещать, вращать, применять к ним перспективу.
Вот только некоторые функции: создание анимации с эффектом переворачивания (card flip), многослойный 3D-эффект, изометрическая проекция.
Сейчас доступна бета-версия продукта.
Рэнди Эллис – ведущий преподаватель по UX-дизайну
Вау, они снова это сделали! Я с самого начала был их преданным клиентом, а теперь появилась еще одна причина получше присмотреться к сервису.
Сначала Webflow, потом Webflow CMS, а теперь еще и 3D Transforms. Похоже ребята хотят, чтобы Webflow навсегда поселился в нашей экосистеме. И это здорово!
С помощью CloudPress можно создать уникальные, адаптивные WordPress-сайты. Готовые блоки (а их более 80) позволяют сконструировать прототипы страниц за считанные минуты. В ThemeBuilder можно задать ширину страницы или сделать ее адаптивной.
Вы получаете контроль над каждой деталью сайта. Можно менять размер элементов, типографику, фон, эффекты.
Минимальная плата $11,99 в месяц, создать можно не более 3 сайтов.
Нейт Хэнсон, один из основателей Sumry
Великолепный инструмент. Чем-то похож на Squarespace.
Надеемся, вы нашли для себя что-то полезное и в ближайшем будущем опробуете эти инструменты. Как видите, совершенно не обязательно быть гением программирования, чтобы создать красивый сайт или приложение. Ждем ваших шедевров.
Источник: spark
Фото на обложке: ShutterStock
- #веб
- #верстка
- #визуальная
- #дизайн
- #инструмент
- #подборка
- 0
учимся делать сайты без погружения в код
Веб-разработчики давно отказались от индивидуального кодирования страниц в HTML/CSS, JavaScript, PHP или другом языке, с использованием только текстового редактора. В наши дни доступны платформы, которые помогают во всех этапах процесса вплоть до дизайна.
В наши дни доступны платформы, которые помогают во всех этапах процесса вплоть до дизайна.
Кстати, небольшой статичный сайт прекрасно подойдет для портфолио, если вы начинающий разработчик. Как новичку собрать портфолио, вы можете прочитать в нашем материале.
Для упрощения проектирования можно использовать готовую CMS или конструктор сайтов, но эти варианты предполагают определенную степень ограничений.
Для автономных веб-сайтов свобода кодирования и создания собственного дизайна может быть вознаграждена не только с точки зрения эстетики, но и с точки зрения безопасности, поскольку вы не полагаетесь на сторонние плагины, которые несут риск взлома. В небольшой статье мы расскажем о лучших из доступных на сегодняшний день сервисах для веб-разработчика.
Хорошие веб-сайты – это не просто код, они воплощают в себе отличные элементы дизайна, включая логотипы и изображения. Sketch пытается обрабатывать эти элементы, имеет возможность добавления простой анимации и создания интерактивных прототипов. Приложение позволяет пользователю создать главный символ, который затем можно использовать в любом месте документа, а также изменять размер по мере необходимости, например, для значка или аватара. С помощью Sketch текст и изображения легко трансформируются в динамический дизайн.
Sketch пытается обрабатывать эти элементы, имеет возможность добавления простой анимации и создания интерактивных прототипов. Приложение позволяет пользователю создать главный символ, который затем можно использовать в любом месте документа, а также изменять размер по мере необходимости, например, для значка или аватара. С помощью Sketch текст и изображения легко трансформируются в динамический дизайн.
Доступен также называемый библиотеками облачный компонент для совместной работы, поскольку символы могут быть общими. С помощью инструмента Font Rapid создаются собственные шрифты, чтобы придать сайту действительно индивидуальный вид. Потом они экспортируются в файл шрифта OpenType.
Sketch поддерживает только OS X, к тому же это коммерческое приложение — ценовая политика предполагает единовременную оплату лицензии на одного пользователя, либо ежемесячную или годовую подписку.
Преимущества:
- создает простые анимации;
- есть интерактивные прототипы;
- поддерживается совместная работа в облаке.
Недостатки:
- только под OS X.
Список использующих InVision Cloud технологических компаний включает Amazon, SoundCloud, Evernote и Netflix, что подтверждает эффективность платформы для разработки цифровых продуктов.

Плюсом является наличие бесплатной версии, позволяющей обрабатывать один прототип. Для более амбициозных целей план Professional может включать неограниченное количество прототипов за плату.
Преимущества:
- есть бесплатная версия;
- есть набор полезных инструментов;
- возможность создания прототипа веб-сайта.
Sublime Text – популярный редактор кода, который является полезным инструментом для веб-дизайна и доступен для загрузки под Windows, OS X и Linux. К полезным функциям относятся команда GoTo Anything для поиска фрагмента кода, команда Multiple Selections, которая вносит изменения в повторяющиеся разделы кода, и Split Editing для максимизации отображения кода на широкоэкранном мониторе или даже на нескольких мониторах.
Sublime Text можно бесплатно загрузить и оценить, а затем приобрести неограниченную по времени лицензию для всех систем.
Преимущества:
- есть версии для Windows, OS X и Linux;
- поддерживаются расширенные команды;
- доступна бесплатная пробная версия.
Недостатки:
- нет версии для мобильных платформ.
Что-либо спроектировать проще, когда заложены основы. Foundation использует этот подход, предлагая «семейство гибких интерфейсных фреймворков», которые можно применять для дизайна веб-сайтов и электронной почты. Каждый из них нетрудно настроить для получения нужного вида. В списке использующих этот инструмент сайтов есть несколько серьезных «тяжеловесов», включая Disney, HP и Adobe.
Foundation предлагает серию шаблонов HTML, каждый из которых оптимизирован для конкретного приложения, например, для блога или сайта о недвижимости.
Преимущества:
- фреймворк для упрощения дизайна;
- настраиваемые строительные блоки;
Недостатки:
- непрозрачное ценообразование;
- крутая кривая обучения
Chrome по-прежнему остается популярным выбором для пользователей Интернета: он также включает инструменты разработчика прямо в браузере. Они предназначены для отладки JavaScript, применения стилей к элементам HTML, вывода сообщений о работе страницы, а также оптимизации скорости веб-сайта.
К сожалению этот бесценный набор инструментов ограничен одним браузером – он не всегда подходит для прочих, даже основанных на Chromium.
Использование инструментов разработчика Chrome бесплатно, а поддержка предоставляется через активное сообщество DevTools.
Преимущества:
- бесплатность;
- доступность.
Недостатки:
- инструменты оптимизированы только для одного браузера.
Sketch будет полезен использующим компьютеры Apple разработчиком для создания дизайна и верстки сайтов. InVision Cloud подойдет для дизайна, прототипирования и модульного создания сайтов. Sublime Text облегчит работу с кодом сайта или веб-приложения. Foundation поможет подобрать и кастомизировать шаблон HTML. Chrome DevTools хороши тестирования и отладки сайта в браузере Chrome.
***
Мне нужно оперативно погрузиться во фронтенд. Какой вариант самый быстрый и качественный?
Если 15 лет назад для того, чтобы называть себя фронтенд-разработчиком достаточно было знать HTML, CSS и JavaScript, то сейчас фронтенд-разработка почти не отстает от бэкенд-разработки по количеству фреймворков и сложности стеков. Самый быстрый и качественный вариант — получить знания из первых рук от преподавателей со стажем. Поэтому мы запустили курс «Frontend Basic: принцип работы современного веба», на котором вы:
- освоите стек технологий, который позволит начать работать в любой компании на любом проекте;
- сверстаете свой первый адаптивный макет с учетом семантики и множества декоративных элементов на HTML и CSS;
- поймете, как с помощью JavaScript разрабатывать пользовательские интерфейсы;
- разберетесь, как JavaScript используется в работе с backend и создадите свой первый обмен данными сервером;
- углубитесь в более сложную разработку на React.
 js и напишете свой интернет-магазин;
js и напишете свой интернет-магазин; - изучите основные команды для работы с GIT, важнейшего инструмента для работы в любой команде.
Интересно, хочу попробовать
14 полезных инструментов, ускоряющих и упрощающих веб-разработку / Хабр
Я занимаюсь разработкой сайтов уже много лет и не верю в то, что если буду держать в секрете используемые мной инструменты, это даст мне серьёзное преимущество на рынке труда.
Мне известно, что создание сайтов может быть тяжёлым и нудным занятием, но правильный подбор вспомогательных программ способен сильно облегчить жизнь веб-разработчику.
Здесь я расскажу о 14 инструментах, которые помогают мне в решении моих рабочих задач.
1. Metatags.io
Я применяю metatags.io для исследования внешнего вида моих сайтов, выводимых в областях предварительного просмотра на ресурсах Google, Facebook или Twitter. Metatags.io позволяет увидеть заголовок, описание и изображение, соответствущие сайту, в точно таком же представлении, как их видит посетитель вышеупомянутых ресурсов.
Metatags.io позволяет увидеть заголовок, описание и изображение, соответствущие сайту, в точно таком же представлении, как их видит посетитель вышеупомянутых ресурсов.
Туда, кроме того, можно загружать собственные изображения и модифицировать теги, соответствующие заголовку и описанию сайта, экспериментировать с ними, не меняя ничего на самом сайте.
Metatags.io
2. ExtractCSS.com
Я применяю extractcss.com для извлечения из HTML-документов сведений о разнообразных стилях HTML-документов (речь идёт о стилях, назначаемых идентификаторам и классам элементов, о встроенных стилях) и для формирования на их основе CSS-кода. В ходе работы с этим ресурсом не нужно делать ничего особенного: достаточно скопировать в соответствующее окно HTML-код, а всё остальное делается автоматически.
ExtractCSS.com
3. Whatruns.com
Ресурс whatruns. com всегда приходит мне на помощь в ситуациях, когда надо узнать подробности об устройстве какого-нибудь сайта. Речь идёт о темах и плагинах, используемых на сайтах, о серверах, на которых они размещены. Нетребовательное к системным ресурсам расширение Whatruns можно установить в Firefox и Chrome.
com всегда приходит мне на помощь в ситуациях, когда надо узнать подробности об устройстве какого-нибудь сайта. Речь идёт о темах и плагинах, используемых на сайтах, о серверах, на которых они размещены. Нетребовательное к системным ресурсам расширение Whatruns можно установить в Firefox и Chrome.
Whatruns.com
4. Unminify.com
Инструмент unminify.com позволяет превращать минифицированный (упакованный, обфусцированный) код (JavaScript, CSS, HTML, XML, JSON) в удобный для восприятия вид.
Unminify.com
5. Расширение для Chrome Octotree
Расширение Octotree способно хорошо помочь в деле исследования GitHub-репозиториев, но только в том случае, если тот, кто им пользуется, точно знает о том, что именно он ищет в репозитории. Например, оно позволяет искать файлы в репозитории по их имени. В некоторых ситуациях это расширение может сэкономить веб-разработчику немного времени.
Расширение для Chrome Octotree
6. Расширение для Chrome Web Developer Checklist
Иногда я забываю о тщательной проверке различных деталей, касающихся веб-сайтов, над которыми работаю. Расширение для Chrome Web Developer Checklist помогло мне справиться с этой проблемой. Благодаря ему я уже не забываю о проверке самых разных аспектов сайтов — от фронтенда и SEO, до их мобильных версий.
Расширение для Chrome Web Developer Checklist
7. Расширение для Chrome Web Developer Form Filler
Расширение Web Developer Form Filler пригодится тем разработчикам, кому, как и мне, надоедает заполнять всяческие формы, тестируя их в ходе создания сайтов. Благодаря этому расширению можно сэкономить время и сделать своё дело быстрее, чем без него.
Расширение для Chrome Web Developer Form Filler
8.
 Расширение для Chrome EditThisCookie
Расширение для Chrome EditThisCookieРасширение EditThisCookie — это инструмент, который мне совершенно необходим. Полагаю, другие веб-разработчики могут сказать то же самое. Мне приятно, что у меня в руках есть инструмент, который, не требуя никаких изысков, позволяет редактировать куки-файлы. Мне нравится широта возможностей EditThisCookie, внимание к деталям, уделяемое его разработчиками, и, в то же время, его простота. Пару щелчков мыши — и дело сделано.
Расширение для Chrome EditThisCookie
9. Расширение для Chrome GTMetrix
Расширение GTMetrix позволяет мне узнавать о том, что замедляет мои веб-проекты. А узнав об этом, я могу их исправить, ускорить, улучшить эффективность их работы. Иногда проблемы сайтов связаны с серверами, иногда — со слишком большими изображениями, иногда — с кодом. GTMetrix позволяет выявлять и эти, и многие другие проблемы сайтов.
Расширение для Chrome GTMetrix
10. Расширение для Chrome Google PageSpeed Insights Extension
Я использую расширение Google PageSpeed Insights Extension для проверки сайтов на проблемы, связанные с их серверной частью. Например, с его помощью можно узнать о том, что замедляет загрузку сайта.
Расширение для Chrome Google PageSpeed Insights Extension
11. Расширение для Chrome Browserling — Cross-browser testing
Расширение Browserling позволяет просматривать сайты в различных браузерах. Например — в Opera, Chrome и Firefox. Оно, кроме того, позволяет выбирать операционную систему, в которой работает интересующий нас браузер, в частности — разные версии Windows и Android.
Расширение для Chrome Browserling — Cross-browser testing
12. Responsively.app
Проект responsively. app даёт веб-разработчику инструмент для одновременной проверки внешнего вида его сайта на разных устройства. Раньше, когда я не знал о responsively.app, то же самое я делал, исследуя разные представления сайта по одному. Несложно представить себе то, как много времени позволяет сэкономить этот инструмент.
app даёт веб-разработчику инструмент для одновременной проверки внешнего вида его сайта на разных устройства. Раньше, когда я не знал о responsively.app, то же самое я делал, исследуя разные представления сайта по одному. Несложно представить себе то, как много времени позволяет сэкономить этот инструмент.
Responsively.app
13. Compressor.io
Я пользуюсь возможностями проекта compressor.io для оптимизации изображений, снятых на телефон или на зеркальную камеру. Обычно их размеры превышают 1 Мб, что для веб-применений слишком много. Этот инструмент позволяет хорошо сжимать изображения, уделяя внимание не только их размерам, но и качеству.
Compressor.io
Этот онлайн-инструмент можно использовать для оптимизации и сжатия изображений в форматах JPEG, PNG, SVG, GIF и WEBP.
14. DrawKit.io
Ресурс drawkit. io помогает мне находить бесплатные векторные изображения для моих проектов. Это — качественные, профессиональные рисунки, которые можно использовать на сайтах без ссылки на их источник.
io помогает мне находить бесплатные векторные изображения для моих проектов. Это — качественные, профессиональные рисунки, которые можно использовать на сайтах без ссылки на их источник.
DrawKit.io
А какими вспомогательными инструментами пользуетесь при разработке сайтов вы?
33 полезных инструмента для веб-разработки
В этой статье вместе с Евгением Бартеневым, автором курса «Python-разработчик» в Яндекс.Практикуме, мы разберёмся, на какие инструменты и полезные программы стоит обратить внимание начинающему разработчику. В тексте есть следующие разделы:
— Локальное окружение разработки
— Редакторы кода. Системы контроля версий
— Инструменты браузера. Фреймворки и библиотеки
— Системы управления пакетами
— Инструменты для совместной работы
— Инструменты контейнеризации
— Тестирование производительности веб-сайтов
— Ресурсы для веб-разработчиков
Локальное окружение разработки
Посетители заходят на ваш веб-ресурс, чтобы, например, просмотреть витрину продуктов, узнать о бренде или связаться с представителями компании. Они видят формы обратной связи, изображения, текст, меню и видео. Сайт и элементы существуют в режиме реального времени и доступны для всех посетителей.
Они видят формы обратной связи, изображения, текст, меню и видео. Сайт и элементы существуют в режиме реального времени и доступны для всех посетителей.
Но что происходит на этапе разработки? Разработчики всегда используют локальные среды для создания, тестирования и улучшения своих программных продуктов. Если вы придумали классную идею для веб-сервиса, то локальные окружения разработки помогут вам запустить веб-сервер прямо на своем компьютере, а затраты на размещение сайта вы сможете отложить до полной готовности проекта. Такую локальную среду можно собрать и организовать самостоятельно, но для устоявшихся комбинаций некоторых технологий уже существуют готовые решения — начнём именно с них.
1. MAMP
Аббревиатура MAMP расшифровывается как Macintosh, Apache, MySQL и PHP. После установки этого решения вы получите работоспособный веб-сервер с технологиями, зашифрованными в названии.
Как и многие инструменты локальной среды разработки, MAMP бесплатен. Но существует и профессиональная версия MAMP для Windows и Mac. После оплаты разработчику откроется возможность работать с неограниченным количеством хостов, а с помощью функции облака он сможет работать над проектами на разных компьютерах и тестировать приложения на мобильных устройствах в локальной сети.
Но существует и профессиональная версия MAMP для Windows и Mac. После оплаты разработчику откроется возможность работать с неограниченным количеством хостов, а с помощью функции облака он сможет работать над проектами на разных компьютерах и тестировать приложения на мобильных устройствах в локальной сети.
Ключевая особенность MAMP — это простой и понятный интерфейс. Чтобы запустить сервер, не нужно быть опытным администратором — достаточно внимательно прочитать инструкцию, после чего вы без лишних усилий сможете запустить локальную версию своего сайта.
2. XAMPP
XAMPP — одна из самых популярных сред разработки для PHP. Это набор программ, который состоит из веб-сервера, базы данных, интерпретатора PHP, панели phpMyAdmin для управления сервером MySQL и других инструментов.
Главное предназначение этого продукта — сделать разработку приложений действительно удобной. XAMPP просто установить: достаточно загрузить установщик с официального сайта, запустить его, и уже через несколько минут компьютер будет полностью готов к разработке веб-приложений.
XAMPP — это локальное окружение с открытым исходным кодом. Оно существует уже более 10 лет, поэтому вокруг него образовалось огромное сообщество, которое постоянно занимается улучшением продукта.
Редакторы кода
Значительную часть своего рабочего времени программисты проводят в редакторах кода. И споры о том, какой редактор лучше — одна из любимых и горячих тем для большинства из них. Существует множество мнений по этому поводу, и у каждого продукта есть своя армия пылких фанатов.
Если верить исследованиям, то большинство разработчиков используют Visual Studio Code, Sublime Text или IntelliJ IDEA. Эти три инструмента масштабируются от простого редактора кода до полноценной интегрированной среды разработки (IDE).
3. Visual Studio Code
VSCode — это редактор с открытым исходным кодом, разработанный корпорацией Microsoft. С момента его запуска в 2015 году количество пользователей Visual Studio Code постоянно растет — 71% веб-разработчиков пользуются им ежедневно.
В сочетании с огромной библиотекой расширений VSCode становится достаточно гибким, чтобы удовлетворить практически любые потребности в разработке. Вы можете установить линтеры и форматеры для выбранного вами языка, а также огромное количество других дополнительных расширений, например, Docker или Vagrant.
Visual Studio Code по умолчанию поддерживает JavaScript, Node.js и TypeScript. Но при этом экосистема расширений настолько богата, что вы сможете найти утилиты для поддержки практически любого языка. Более того, в VSCode реализована первоклассная интеграция с другими продуктами Microsoft, в первую очередь с GitHub.
Visual Studio Code полностью бесплатен и идеально подходит для большинства разработчиков.
4. Notepad++
Notepad ++ не сможет заменить продвинутые редакторы кода, которые используют профессиональные программисты, но он идеально подходит для работы с простыми скриптами.
Блокнот — это текстовый редактор, который используется по умолчанию в операционной системе Windows. Notepad ++ выглядит как его родственник, при этом он включает в себя специфические для разработки возможности:
Notepad ++ выглядит как его родственник, при этом он включает в себя специфические для разработки возможности:
— отображение вкладок и работа в режиме нескольких окон;
— поддержка около 80 языков программирования;
— автозаполнение.
Notepad ++ удобен, когда нужно оперативно сделать прототип, поработать в командировке или быстро открыть и написать код на скорую руку.
5. The JetBrains Suite
Среди платных редакторов кода JetBrains — один из самых популярных и востребованных. Когда дело доходит до полноценной IDE для разработки, набор решений от JetBrains будет в топе среди всех вариантов. Несмотря на то, что компания предлагает множество редакторов, все они — производные одного редактора IntelliJ IDEA.
JetBrains изрядно потрудилась, чтобы разработчики могли писать код, а не углубляться в настройки. Многие используют эти продукты из-за их надежности и гибких возможностей в управлении проектами.
Кроме платной версии, доступной по подписке, IntelliJ также предлагает свои инструменты бесплатно для студентов, учителей и сотрудников стартапов.
Системы контроля версий
Централизованное хранение кода, документирование изменений и предоставление возможности командной разработки — все эти задачи охватывают системы управления версиями или VCS.
6. Git
Git — ключевой инструмент любого современного разработчика. Простыми словами, это инструмент для документирования изменений, которые вы вносите в код проекта, и сохранения его в репозиториях. А еще это удобный инструмент совместной разработки.
Git — не единственная доступная система контроля версий, но наиболее популярная. Пользователи любят это решение за его богатые возможности и удобство в использовании. Основные команды системы контроля версий — это функции, состоящие из одного слова с предисловием git. Их часто используют из командной строки. Например:
Это выражение добавляет файл file.php в область отслеживаемых файлов. Другими словами, вы сохраните изменения в новом файле без корректировки предыдущей версии файла, что позволит всегда вернуться к изначальному виду, если что-то пошло не так. Вы можете применить эту команду как к одному файлу, так и к целому проекту. Если вы новичок в Git и VCS, в GitLab есть отличное руководство для начинающих по использованию Git в командной строке.
Вы можете применить эту команду как к одному файлу, так и к целому проекту. Если вы новичок в Git и VCS, в GitLab есть отличное руководство для начинающих по использованию Git в командной строке.
7. GitHub
GitHub — это веб-сервис для совместной разработки через Git. В переводе с английского “hub” означает «узловая станция». GitHub — крупнейший узел для потоков данных под версионным контролем.
Это решение дает пользователям гораздо больше возможностей, чем просто Git: в нем реализованы инструменты автоматического тестирования и дополнительные функции для совместной работы.
GitHub высоко ценят множество пользователей, ведь по своей сути — это социальная сеть для разработчиков. С момента своего возникновения в 2008 году GitHub объединил десятки миллионов человек, дав им возможность реализовать свои идеи и свободно обмениваться информацией.
На платформе можно завести аккаунт и размещать свой код, совместно работать над любыми open-source проектами, а на сервисе GitHub Pages можно бесплатно разместить свой сайт. Такие гиганты, как Facebook, Twitter, Google, Apple и Valve держат на GitHub свои официальные репозитории.
Такие гиганты, как Facebook, Twitter, Google, Apple и Valve держат на GitHub свои официальные репозитории.
8. GitLab
GitLab более «изолированная» платформа и, возможно, не достаточно подходящая для проектов с открытым исходным кодом. GitHub позиционирует себя как «платформа разработки», а GitLab больше специализируется на DevOps.
Сейчас GitLab обеспечивает наиболее полный перечень возможностей DevOps для организаций. Для большинства разработчиков будет достаточно бесплатного уровня GitLab. А при годовой подписке вы получаете доступ к аналитике вашего кода и производительности, около 10 000 минут работы CI/CD и другие приятные функции.
9. Sourcetree
Sourcetree позиционируется как бесплатный кроссплатформенный визуальный клиент системы управления версиями Git и Mercurial. На деле подобных решений множество: GitKraken, Sublime Merge, SmartGit, GitHub Desktop. Рассмотрим Sourcetree, как одного из представителей этого множества.
Sourcetree умеет делать простые вещи, например, позволяет выделять изменения из последнего коммита. При этом руководители групп могут просматривать список изменений, переключаться между ветвями и настраивать визуальное отображение кода с помощью графиков и информационных вкладок.
При этом руководители групп могут просматривать список изменений, переключаться между ветвями и настраивать визуальное отображение кода с помощью графиков и информационных вкладок.
Инструменты браузера
Современные браузеры практически всегда включают в себя встроенные инструменты разработчика, которые помогают анализировать внутренний код сайта, а затем адаптировать и интегрировать некоторые его элементы в других проектах.
Эти инструменты понадобятся, если вы разрабатываете фронтенд проекта. В браузере Chrome реализован один из самых больших наборов полезных плюшек. В остальных браузерах инструментов меньше, но у них есть свои преимущества.
При использовании инструментов разработчика в выбранном браузере вы, скорее всего, будете часто работать именно в консоли. Консоль — это мост к программированию для новичков, потому что вы можете запускать JavaScript в браузере, а это самый простой способ протестировать фрагменты кода.
10. Chrome Developer Tools
Chrome Developer Tools
DevTools Chrome пользуется авторитетом за большой набор функций и возможности диагностики. Во вкладке «Элементы» вы можете просматривать исходный код страницы. Вкладка «Производительность» показывает сведения о загрузке страницы. Вкладка «Безопасность» содержит полезную информацию о защищенности веб-сайта. Также вы сможете создавать отчеты Google Lighthouse на основе Chromium.
Пример отчета Google Lighthouse11. Firefox Developer Tools
Firefox по-прежнему остается популярным браузером, несмотря на доминирование Google. Раньше разработчики хвалили инструмент Firebug, и он был лидером по части отладки в браузере, но проект свернули, а вместо него появились Firefox Developer Tools. В них реализован ключевой набор функций для просмотра исходного кода сайта. Он называется Inspector и в нем есть несколько дополнительных наборов: Debugger, Memory, Storage.
Фреймворки и библиотеки
Фреймворки и библиотеки — это ключевые элементы в вопросе выбора необходимых инструментов для разработки.
Фреймворки — это крупные фрагменты заранее написанного кода, которые помогут вам быстрее начать работу над своими проектами. Фреймворк похож на каркас для написания веб-приложений: он определяет структуру, задает правила и предоставляет необходимый набор инструментов для разработки.
В свою очередь библиотека — это набор уже готовых функций, классов и объектов для решения каких-то задач.
12. React.js
React.js — популярная библиотека JavaScript, разработанная компанией Facebook. Если вам нужен современный и динамичный пользовательский интерфейс, стоит обратить внимание на React. Он использует расширенный синтаксис языка JavaScript, называемый JSX, для создания элементов:
React — это мощное решение и он должен быть в вашем списке обязательных программ для изучения, особенно если вы занимаетесь фронтендом. Инструмент очень популярен и распространен, а значит, может потребоваться вашему будущему работодателю.
13. Vue.js
Vue. js — еще одна платформа JavaScript для создания пользовательских интерфейсов. Она основана на слоях представления и отлично подходит для интеграции с другими библиотеками и фреймворками. Представление – все то, что непосредственно связано с компонентом и его шаблоном. Например, изменение реактивных свойств, изменение состояний и прочее.
js — еще одна платформа JavaScript для создания пользовательских интерфейсов. Она основана на слоях представления и отлично подходит для интеграции с другими библиотеками и фреймворками. Представление – все то, что непосредственно связано с компонентом и его шаблоном. Например, изменение реактивных свойств, изменение состояний и прочее.
Разработчики считают Vue.js простым в освоении, так как при работе с ним можно использовать только знания JavaScript и HTML. У Vue.js есть собственная официальная и достаточно подробная документация на многих языках.
14. Svelte.js
В разработке есть одно важное правило — убедиться, что ваши сайты работают и работаю корректно в максимально возможном количестве браузеров. Svelte.js поможет проверить, какие браузеры поддерживают работу вашего сайта.
В Svelte API всего около 40 функций, поэтому приступить к работе с ним будет несложно. Этот список функций можно расширить, добавив собственные.
15. Bootstrap
Адаптированность и быстрая работа на мобильных устройствах — стандартное требование к современному веб-проекту. Учитывая, что пользователи чаще обращаются к мобильным браузерам, а не к десктопным, разработчикам требуются инструменты для разработки сайтов, ориентированных именно на мобильные устройства.
Учитывая, что пользователи чаще обращаются к мобильным браузерам, а не к десктопным, разработчикам требуются инструменты для разработки сайтов, ориентированных именно на мобильные устройства.
Bootstrap — отличный инструмент с открытым исходным кодом для веб-разработки с помощью HTML, CSS и JS. Свежая версия фреймворка выпущена под девизом: «Mobile First», что означает приоритет адаптации под мобильные устройства. Практически весь продукт был переделан с нуля, чтобы внедрить поддержку низких разрешений экрана и масштабирования.
16. Bulma
Главное преимущество в фреймворке Bulma — легкость. В нем есть только CSS, никакого Javascript кода. Это помогает веб-странице загружаться быстрее. А чем быстрее она загружается, тем удобнее и приятнее на ней находиться посетителю.
Bulma использует самые современные технологии, например, верстка колонок с помощью флексбоксов. На Bulma вы создаете полностью адаптивные страницы под мобильные устройства. И в целом — это простой фреймворк с открытым исходным кодом, который можно адаптировать к практически любым потребностям вашего проекта.
17. Express.js
Если вы занимались разработкой для платформы Node.js, то вы наверняка слышали и об Express.js. Это простой, хорошо документированный, отлично поддерживаемый и наиболее скачиваемый фреймворк для фронтенда.
Его главное преимущество в том, что он помогает организовать серверные компоненты в знакомый формат: модель–представление–контроллер (MVC). Он спроектирован для создания веб-приложений и API.
18. Laravel
Для разработки на PHP необходим минимальный набор знаний, потому что это один из языков программирования с очень низким порогом вхождения. Учитывая распространенность PHP, имеет смысл рассмотреть фреймворк Laravel.
Сам Laravel хоть и PHP-фреймворк, но не стоит его недооценивать. Это целая экосистема для веб-разработки. Даже если вы не используете большую часть самого фреймворка, вы можете использовать Laravel’s Homestead — локальную среду разработки на основе Vagrant, которая не требует установки PHP, веб-сервера и любого другого серверного ПО на вашем локальном компьютере.
Если вы PHP-разработчик, Laravel возможно станет главным инструментом в вашем рабочем процессе. У фреймворка гораздо больше возможностей, чем вы можете себе представить.
19. Django
Основой для многих известных сайтов, например, Instagram, Uber, Reddit и Pinterest, служит фрэймворк Django. Он использует язык программирования Python для создания серверных веб-приложений.
Python — второй по популярности язык программирования на GitHub (после JavaScript). Его любят за понятный и лаконичный синтаксис: при написании кода на Python вам нужно набирать гораздо меньше символов, чем в большинстве языков программирования. Это значит, что разработка идёт в разы быстрее, чем на других языках.
Фрэймворк Django достаточно популярен, эта тенденция наблюдается не первый год, поэтому на просторах интернета найдется много курсов для его изучения. Фреймворк образует вокруг себя зрелое, прогрессивное и большое сообщество. Он также часто встречается в списке требований к вакансиям, поэтому умение с ним работать открывает хорошую перспективу на будущее для разработчика.
20. Ruby on Rails
Несколько лет назад язык программирования Ruby был любимцем среди начинающих программистов и главной альтернативой PHP для написания скриптов. Его часто сравнивают с Python за его понятность.
Как и Django, Ruby on Rails был и является фаворитом многих разработчиков. Фреймворк используется в качестве серверной инфраструктуры на многих веб-сайтах. В целом, Ruby on Rails — хороший выбор, если вам нужен широкий набор полезных настроек по умолчанию, который при необходимости можно изменить.
Ruby on Rails поможет сэкономить время, которое вы обычно тратите на разработку, однако это не самый подходящий фреймворк для проектов, критичных к скорости.
Системы управления пакетами
Менеджеры пакетов помогут загрузить расширения и установить зависимости из командной строки. Важно освоить набор основных команд, и знать где найти дополнительную информацию.
21. Node Package Manager (npm)
В большинстве случаев гораздо проще и удобнее использовать диспетчер пакетов из командной строки, ведь этот способ обеспечивает высокую скорость загрузки и установки файлов из Интернета.
Node Package Manager (npm) как раз предоставляет такую возможность. Это удобный инструмент, изначально разработанный для JavaScript, но не ограниченый только им. Например, поиск пакетов для React выдает более 155 000 результатов.
22. PIP
В процессе разработки программного обеспечения на Python часто возникает необходимость воспользоваться пакетом, который в данный момент отсутствует на вашем компьютере. Для выхода из такой ситуации можно воспользоваться PIP. Это менеджер пакетов, который позволяет устанавливать и управлять расширениями, написанными на Python. Весь процесс установки пакета сводится к выполнению единственной консольной команды:
Если вы работали с другими языками программирования, концепция PIP может показаться вам знакомой. PIP похож на npm в Javascript, composer в PHP или gem в Ruby.
PIP поставляется вместе с Python и доступен после его установки. Если по какой-то причине PIP не установлен на вашей системе, это легко исправить.
Инструменты для совместной работы
Современная разработка в настоящее время практически всегда подразумевает работу в команде. Для синхронизации действий в группе необходимо использовать специальное ПО, которое позволит сделать процессы прозрачными, а статусы и этапы понятными. Это облегчит команде путь к достижению целей проекта.
23. Jira
Используя Jira, вы получаете множество функций «из коробки». Например, вы можете использовать канбан-доски для организации задач и спринтов. Канбан-доска — это инструмент визуализации, который позволяет оптимизировать поток вашей работы. Также вы можете применить свою технику отслеживания статусов по задачам, адаптированную к вашей методологии и проекту.
Планирование в Jira Jira ориентирована на повторяемый рабочий процесс: планирование, отслеживание, релиз и отчет. Пользователь может переключаться между спринтами, благодаря этому каждый участник рабочей группы может быть задействован в нескольких активностях, а Jira поможет ему организовать свое время и не упустить ни одну задачу.
Хорошая новость в том, что Jira доступна бесплатно, а платная версия программы приятно удивит разумной ценой. Для эффективного использования сервиса нужна команда минимум из 10 человек.
24. Taskade
Taskade — отличный менеджер задач для работы в команде. Если вы пользуетесь Asana или Basecamp, то интерфейс Taskade будет вам хорошо знаком.
Наиболее востребованная пользователем информация централизованно отображается на главной странице: ближайшие планы, горячие вопросы, задачи, по которым приближается дедлайн, дела на сегодня и напоминания. Вы можете самостоятельно выбрать удобный тип представлений.
На первый взгляд Taskade может показаться скудным, но это не так. Он гибко настраивается, отображает задачи в удобном для пользователя формате, позволяет ими легко и быстро управлять и упрощает путь взаимодействия с командой. Благодаря своей простоте, он подойдет для любого проекта и для разработчика любого уровня.
25. Asana
Asana — это приложение для управления проектами в командах, которое легко адаптируется к различным рабочим процессам.
Всеобъемлющая отчетность — козырь системы: на более высоких уровнях вы получаете доступ к панели инструментов, которая отображает различные аналитические данные по эффективности вашей команды.
Еще есть способ отслеживать рабочую нагрузку каждого члена команды. Таким образом Asana помогает свести риск наступления кризиса к минимуму и предотвращает выгорание членов команды.
Приятно, что бесплатная версия — это полнофункциональное приложение, а не его урезанная версия. Вы можете масштабировать Asana по мере увеличения команды и подключать платные версии, но даже их вы можете использовать бесплатно 30 дней.
Инструменты контейнеризации
Будь вы студент или уже состоявшийся разработчик, вы наверняка слышали о «контейнерах». Независимо от операционной системы компьютера или сервера, вы сможете запустить именно ту инфраструктуру проекта, которая находится в контейнере, причем она будет работать корректно на любой платформе. Контейнер, который вы создаёте на своём ноутбуке, будет работать точно так же, как и на корпоративном сервере.
26. Docker
Многие предпочитают использовать Docker в качестве среды разработки на основе контейнеров. В Docker все процессы реализованы очень просто: нажмите кнопку и получите виртуальную изолированную среду разработки.
Docker сочетает в себе удобный пользовательский интерфейс, интерфейс командной строки и безопасный API. Все это обеспечивает быстрое развертывание любых систем руками пользователя.
Для многих разработчиков Docker становится главной платформой при создании новых приложений. Он отлично интегрируется со многими другими полезными инструментами, например, GitHub и VSCode могут подключаться к Docker и обеспечивать бесшовную совместную работу.
27. LXD
LXD — это диспетчер контейнеров для дистрибутивов Linux, который поддерживает структуру с открытым исходным кодом. Его создали разработчики Ubuntu Canonical.
Вы можете создавать безопасные среды, используя непривилегированные контейнеры, контролировать использование ресурсов и даже управлять сетями. LXD неплохо масштабируется, а это означает, что вы можете запускать тысячи вычислительных узлов или наоборот упростить работу до одной единственной задачи.
LXD неплохо масштабируется, а это означает, что вы можете запускать тысячи вычислительных узлов или наоборот упростить работу до одной единственной задачи.
Для облачных приложений LXD интегрируется с OpenNebula: у последнего для этого есть официальные драйверы. Попробуйте поработать с LXD и вы обнаружите, что он подходит для проектов иногда даже лучше, чем решения конкурентов.
Тестирование производительности веб-сайтов
Скорость работы — один из ключевых показателей сайта. От него зависят позиции в поисковой выдаче и конверсия продаж. Контролировать быстродействие следует с помощью специальных сервисов и предпринимать меры по ускорению загрузки страниц.
28. Responsively
Этот инструмент проверяет отображение вашего сайта на разных устройствах. Вы можете сравнивать макеты рядом друг с другом, открывая их отображение в одном окне. Вы также можете добавить специальные расширения для Mozilla Firefox, Microsoft Edge и Google Chrome, чтобы открывать страницы своего сайта в браузере и контролировать их отображение. Можно сказать, что Responsively — это браузер веб-разработчика.
Можно сказать, что Responsively — это браузер веб-разработчика.
29. Google Lighthouse
Google Lighthouse работает с любыми веб-страницами и предоставляет отчеты об их производительности, поисковой оптимизации и работе прогрессивного веб-приложения (PWA).
PWA — это технология в web-разработке, которая визуально и функционально трансформирует сайт в приложение. Например, сайт может работать автономно, делать push-уведомления, выглядеть и работать почти так же быстро, как и отдельное приложение.
На первый взгляд Google Lighthouse и PageSpeed Insights, который входит в набор сервисов Speed Tools от Google, кажутся похожими. Но PageSpeed Insights использует данные реальных пользователей, в то время как анализ Lighthouse не учитывает пользовательские данные и измеряет эффективность работы элементов вашего сайта. Используйте оба инструмента, особенно если цель вашего проекта — попасть в верхнюю часть выдачи поисковой системы.
30. Cypress
Большинство инструментов для сквозного тестирования основаны на Selenium — наборе инструментов для автоматизации тестирования.
В основе Selenium лежит среда для тестирования web-приложений, реализованная на JavaScript и выполняющая проверки непосредственно средствами браузера.
Но Cypress идет в другом направлении. Его разработчики стремятся упростить настройку, написание и запуск тестов. Для этого они построили архитектуру с нуля и сосредоточились на сквозном тестировании, исключив другие формы.
Ресурсы для веб-разработчиков
Если вам приходится самостоятельно искать возможные способы решения проблем с кодом, то знайте, что до вас было бесчисленное количество разработчиков, которые, вероятно, уже их нашли.
31. Stack Overflow и Search Engines
Stack Overflow известен всем, кто хоть немного разбирается в веб-разработке. Это огромный ресурс с вопросами и ответами, посвященными разработке программного обеспечения. Каждый тред на портале посвящен определенной теме, а вопросы, ответы и сами пользователи оцениваются сообществом.
Stack Overflow известен как ресурс, к которому обращаются тысячи разработчиков. Фактически этот ресурс работает как узкоспециализированный поисковик.
Фактически этот ресурс работает как узкоспециализированный поисковик.
32. DEV Community
DEV Community — это сайт для сообщества разработчиков. С одной стороны, это платформа для ведения блогов, с другой — способ найти ответы на вопросы разработчиков. Пользователь выбирает теги и людей, на которых хочет подписаться, и его новостная лента превращается в поток публикаций и аналитических сведений.
33. Can I use…
Суть сайта проста: вы вводите элемент CSS в поле поиска, а база данных возвращает результат с ответом на вопрос, можете ли вы использовать его для конкретного браузера. Также на сайте поддерживаются запросы для JavaScript и HTML.
Can I use… — это база знаний именно для фронтенда, поэтому она не будет возвращать результаты для PHP, Python или других языков бэкенда.
Этот ресурс поможет вам, когда вы будете проектировать интерфейс для нескольких устройств. К примеру, вы можете открыть определенный элемент и сразу увидеть, поддерживает ли его ваш целевой браузер. Дополнительно открывается интересная статистика — дата выпуска элемента и процент использования.
Дополнительно открывается интересная статистика — дата выпуска элемента и процент использования.
Can I use… редко используют регулярно. Ресурс нужен только на определенных этапах проекта, когда вам необходимо выяснить, какие элементы поддерживают ваши целевые браузеры.
Резюме
Мы постарались показать как можно больше полезных инструментов веб-разработчика, но при этом важно понимать, что их настолько много, что невозможно рассказать обо всех в одной статье. Мы выбрали самые необходимые на наш субъективный взгляд.
Помимо языков программирования обязательно изучайте и постепенно внедряйте новые вспомогательные инструменты. Тогда вы заметите, как процесс разработки становится удобнее, быстрее и эффективнее. Не бойтесь пробовать и анализировать: обдуманный выбор инструментов всегда окупится по времени, затратам и производительности.
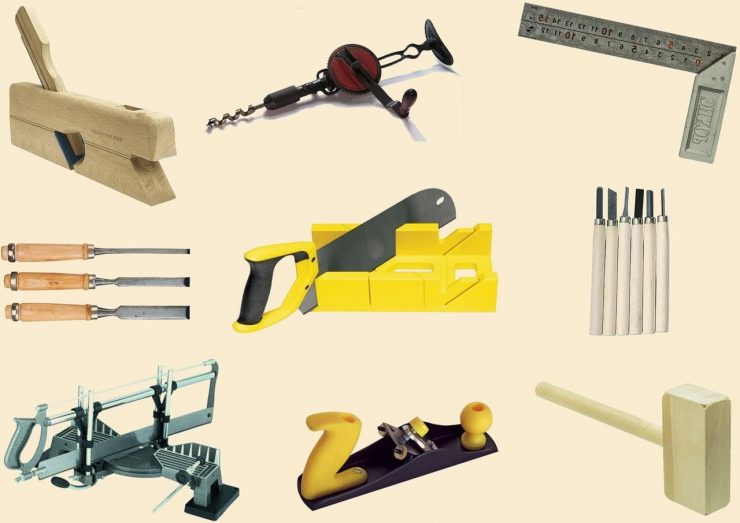
Инструменты для разработки веб-сайтов
На прошлых уроках мы узнали о том, что интернет,
это не только глобальная компьютерная сеть, а так же и глобальная
информационная система, которая обеспечивает пользователям возможности доступа
к информации и общения между собой.
Возможности, предоставляемые интернетом, представлены его службами, которые можно условно разделить на информационные и коммуникационные.
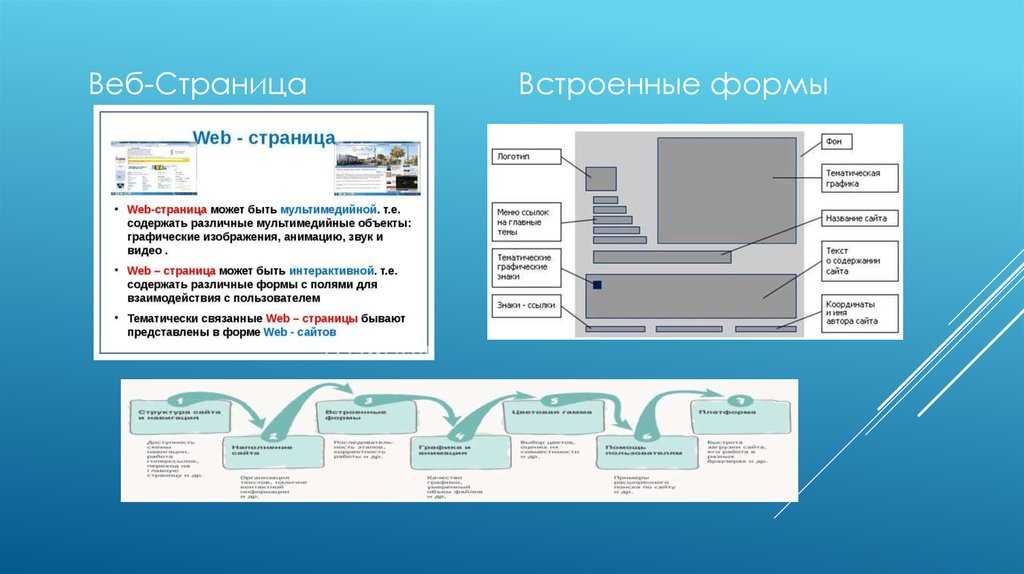
Важнейшей информационной службой интернета является всемирная паутина. Это система веб-страниц, которые связаны между собой гиперссылками. Текст, который содержит гиперссылки, называется гипертекстом.
Всемирная паутина работает по системе клиент-сервер. Веб-сервер и компьютер-клиент взаимодействуют между собой по протоколу HTTP. Клиент отправляет на веб-сервер запрос на веб-страницу, а сервер в ответ отсылает указанную веб-страницу или сообщение об ошибке, если она недоступна.
Большая часть веб-страниц содержаться в составе веб-сайтов. Веб-сайт – это система связанных между собой веб-страниц, принадлежащих одной организации или лицу.
Наверняка, посещая различные сайты
всемирной паутины, вы задавались вопросом «а как и при помощи чего они
создаются?».
Сегодня мы рассмотрим различные инструменты создания веб-сайтов. Мы рассмотрим язык разметки гипертекста, и визуальные HTML-редакторы, а также прикладные технологии, которые могут применяться при создании современных сайтов.
Допустим, вы решили создать свой сайт. Вы выбрали тему и подобрали материал. Теперь необходимо выбрать технологии, которыми вы будете пользоваться для его реализации. Рассмотрим возможные варианты.
Независимо от того при помощи какой
технологии создаётся веб-сайт, все его веб-страницы будут содержать разметку,
написанную на языке разметки гипертекста, что в переводе на английский язык
означает «HyperText
Markup Langyage»
или сокращённо «HTML».
Веб-сайт состоит из блоков, размеры и оформление которых записываются
при помощи этого языка. Его основу составляют теги, специальные записи в
угловых скобках. Их можно разделить на парные и одиночные. Парные
теги состоят из открывающегося и закрывающегося тегов. Закрывающиеся
теги начинаются со знака слеш. Так, например, абзац текста заключается
между тегами «p» и /р». Для
одиночных же закрывающийся тег не нужен.
Их можно разделить на парные и одиночные. Парные
теги состоят из открывающегося и закрывающегося тегов. Закрывающиеся
теги начинаются со знака слеш. Так, например, абзац текста заключается
между тегами «p» и /р». Для
одиночных же закрывающийся тег не нужен.
Ещё одной важной составляющей языка разметки гипертекста являются атрибуты. Это параметры тегов. Говоря простым языком, каждый тег – это блок, который оформлен определённым образом. А атрибуты – это дополнительные указания к оформлению этих блоков. Они записываются в угловых скобках того тега, к которому относятся. Так, например, одиночный тег, для вставки изображения «img» может содержать атрибуты «src», в котором указывается местоположение файла-источника изображения, а так же «height» и «width», в которых содержаться длина и ширина, в пикселях, для вставленного изображения.
Рассмотрим структуру простейшего HTML-документа. Вначале записывается тег «DOCTYPE
html»,
который сообщает браузеру, что он работает именно, с документом, который
написан на языке разметки гипертекста. Содержимое веб-страницы записывается
между тегами «HTML» и «/HTML».
Все данные о веб-странице можно разделить на две части: заголовок,
который размечается тегами «head»
и «/head» и тело,
которое размечается тегами «body»
и «Слеш body». Заголовок документа
может содержать текст заголовка, информацию о стилях оформления веб-страницы, а
также мета данные. Текст заголовка записывается между тегами «title»
и «/title». Тело веб-страницы
содержит информацию, которая размещается на веб-странице, а также данные по её
разметке, в виде тегов.
Вначале записывается тег «DOCTYPE
html»,
который сообщает браузеру, что он работает именно, с документом, который
написан на языке разметки гипертекста. Содержимое веб-страницы записывается
между тегами «HTML» и «/HTML».
Все данные о веб-странице можно разделить на две части: заголовок,
который размечается тегами «head»
и «/head» и тело,
которое размечается тегами «body»
и «Слеш body». Заголовок документа
может содержать текст заголовка, информацию о стилях оформления веб-страницы, а
также мета данные. Текст заголовка записывается между тегами «title»
и «/title». Тело веб-страницы
содержит информацию, которая размещается на веб-странице, а также данные по её
разметке, в виде тегов.
При помощи тегов языка разметки
гипертекста мы можем сколь угодно детально оформлять веб-страницы, просто
записывая теги в блокноте или другом текстовом редакторе. Но главный недостаток
такого способа создания сайта состоит в том, что для того чтобы наиболее
эффективно применять HTML,
нужно знать как можно больше тегов.
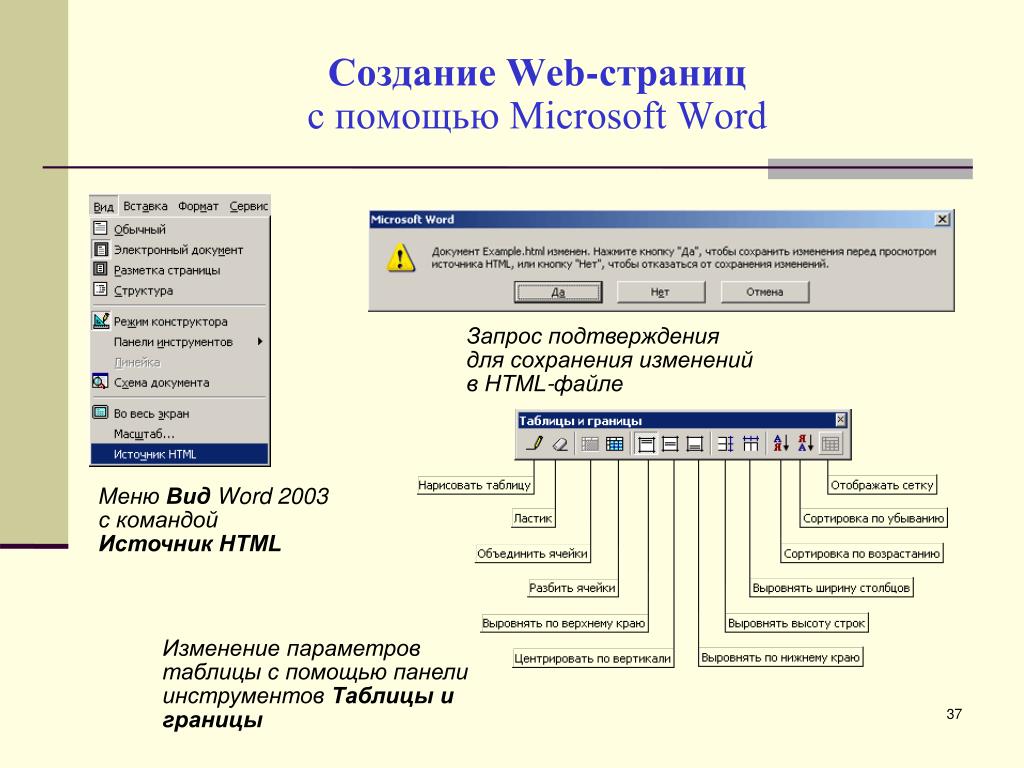
Для того чтобы облегчить работу по созданию сайтов появились дополнительные инструменты, HTML-редакторы. Их можно разделить на редакторы исходного кода, а также визуальные HTML-редакторы.
Редакторы исходного кода облегчают его написание при помощи дополнительной функциональности по сравнению с блокнотом. Например, они могут проверять его правильность. Так же они предлагают для использования некоторые шаблоны кода. Они могут использоваться не только для написания HTML-кода. Наиболее распространённые редакторы исходного кода для виндовс: «NotePad++» и «PSPad».
Визуальные HTML-редакторы
ещё их называют «Визивиг-редакторами». Это название они получили по первым
буквам принципа их работы. «What
You See
Is What
You Get»,
что в переводе на русский язык означает «Что видишь – то и получаешь». В этом и
состоит их главное преимущество. Оформляя веб-страницы с их помощью, человек
видит не систему тегов, а блоки-веб-страницы в том, виде в котором их увидит
пользователь. Можно сразу оценить сочетания цветов или размеры блоков.
Оформляя веб-страницы с их помощью, человек
видит не систему тегов, а блоки-веб-страницы в том, виде в котором их увидит
пользователь. Можно сразу оценить сочетания цветов или размеры блоков.
При работе с блоками визуальный HTML-редактор автоматически генерирует код на языке разметки гипертекста, который позволяет получить эти блоки.
Недостаток большинства визуальных редакторов состоит в том, что они генерирует код на HTML не самым рациональным образом. Это означает что веб-страницы, которые оформлены с их помощью будут занимать больше дискового пространства на веб-сервере, а также для загрузки таких страниц на стороне клиента будет требоваться больше времени. Так же визуальное редакторы могут иметь большое количество настроек, и чтобы понять принципы работы каждой из них может уйти много времени.
Существует множество визуальных HTML
редакторов
различной сложности. Рассмотрим наиболее распространённые из них. Начнём с
визуального редактора «Adobe
DreamWeaver».
Это одна из самых распространённых коммерческих программ для веб-дизайна. «Adobe
DreamWeaver» предоставляет большой
выбор инструментов, а также достаточно тонкие настройки для опытных
веб-дизайнеров. В то же время начинающий пользователь может создавать
веб-страницы с помощью этого редактора практически без знаний языка разметки
гипертекста. В этом ему может помочь встроенный мастер настройки элементов
веб-страницы. В нем достаточно выбрать нужный элемент из доступных, а затем
настроить его основные параметры.
Начнём с
визуального редактора «Adobe
DreamWeaver».
Это одна из самых распространённых коммерческих программ для веб-дизайна. «Adobe
DreamWeaver» предоставляет большой
выбор инструментов, а также достаточно тонкие настройки для опытных
веб-дизайнеров. В то же время начинающий пользователь может создавать
веб-страницы с помощью этого редактора практически без знаний языка разметки
гипертекста. В этом ему может помочь встроенный мастер настройки элементов
веб-страницы. В нем достаточно выбрать нужный элемент из доступных, а затем
настроить его основные параметры.
Визуальный редактор «Microsoft
SharePoint
Designer»,
изначально был коммерческим проектом, но теперь доступен для свободного
скачивания на официальном сайте корпорации Майкрософт. Данная программа считается
достаточно сложным визуальным редактором, рассчитанным на опытных
пользователей. С его помощью можно создавать не только простые веб-страницы, а
также большие веб-узлы, которые предназначены для совместной работы большого
числа пользователей.
С его помощью можно создавать не только простые веб-страницы, а
также большие веб-узлы, которые предназначены для совместной работы большого
числа пользователей.
Простым и быстрым коммерческим
визуальным HTML-редактором является
программа «Web
Page
Maker».
Чтобы разместить, элемент на веб-странице пользователю достаточно выбрать его в
списке готовых и при помощи мыши перетащить на нужное место. В составе
программы есть большое количество готовых шаблонов, которые можно использовать
как основу для новых сайтов. Так же в данной программе имеется встроенный FTP-менеджер,
который позволяет быстро загружать готовые сайты на веб-сервер. Сайты, которые
созданы с помощью это программы, одинаково правильно отображаются на всех
популярных браузерах. К преимуществам этой программы можно отнести её малый
размер. Установочные файлы занимают всего три с половиной мегабайта дискового
пространства.
Визуальный HTML-редактор «Nvu» с открытым исходным кодом изначально задумывался как бесплатная альтернатива редакторам «Adobe DreamWeaver» и «Microsoft SharePoint Designer». Однако намеченного уровня функциональности он так и не достиг. В две тысячи шестом году его поддержка была прекращена. Его главным преимуществом является кроссплатформенность. Данный редактор прост в применении. Он имеет большое количество встроенных шаблонов, а также встроенный FTP-менеджер.
В две тысячи шестом году на основе
открытого кода редактора «Nvu»
был выпущен бесплатный HTML-редактор
«Kompozer».
В две тысячи седьмом году он был объявлен лучшей бесплатной альтернативой «Adobe
DreamWeaver» по версии сайта
«Download.com». По сравнению с «Nvu»,
«Kompozer» генерирует код на
языке разметки гипертекста более рационально. Он очень прост в использовании, но
при этом имеет достаточную функциональность для разработки небольших
веб-проектов.
Несмотря на развитие языка разметки гипертекста, в две тысячи четырнадцатом году была выпущена его пятая версия, не только он используется при создании современных веб-сайтов. Кратко рассмотрим другие технологии, применение которых, вместе с языком разметки гипертекста, так же достаточно распространено.
· Каскадные таблицы стилей или «CSS». Это мощный инструмент для оформления блоков гипертекста. Они позволяют вынести все описание оформления в отдельные файлы, что позволяет не загромождать код страницы на языке разметки гипертекста.
· Для того чтобы сделать содержимое страниц динамичным и сделать возможным добавление различной движущейся анимации, используются сценарные языки программирования, на пример «JavaScript».
·
Для
хранения различных данных и быстрого доступа к ним используются различные базы
данных. Основной системой управления базами данных для веб-сайтов является «MySQL».
· Для того чтобы реализовать логику работы различных инструментов веб-страницы, а так же совместить все эти технологии используются различные языки программирования. Самым популярным языком программирования для разработки веб-страниц является «php».
Сегодня мы рассмотрели различные
инструменты и технологии создания веб-сайтов. Веб-сайт
– это система веб-страниц, которые рассматриваются как одно целое. Основной
инструмент разработки веб-страниц – язык разметки гипертекста HTML.
HTML-редакторы используют для того,
чтобы облегчить процесс создания веб-страниц. Их можно разделить на редакторы
исходного кода и визуальные редакторы. Редакторы исходного кода
облегчают его написание с помощью дополнительной функциональности, например,
проверки корректности. Визуальные редакторы автоматически генерируют код
на языке разметки гипертекста, для элементов веб-страницы, заданных
пользователем.
Лучший конструктор веб-сайтов на 2022 год
Дни, когда для создания веб-сайта для себя или своего бизнеса был нужен профессиональный программист, давно прошли. На дворе 2022 год, и вы можете создать веб-сайт, не имея опыта работы в веб-дизайне. Существует ряд конструкторов веб-сайтов, которые помогут вам создать собственный профессиональный и удобный веб-сайт. Такие сервисы, как Squarespace, Wix и Weebly , помогут вам быстро и легко создать собственный безупречный сайт, который поможет вывести ваш бизнес на новый уровень. Вам не нужно придерживаться основ, поскольку некоторые конструкторы веб-сайтов имеют более продвинутые функции, такие как электронный маркетинг или возможности электронной коммерции. Это особенно важные функции, если вы пытаетесь увеличить число подписчиков или монетизировать свой сайт.
Выбор лучшего конструктора сайтов зависит от ваших конкретных потребностей. Есть много вариантов, поэтому может потребоваться много работы, чтобы просмотреть всех бесплатных провайдеров для простого веб-сайта и всех конструкторов веб-сайтов электронной коммерции, если вы хотите более сложный бизнес-сайт. Сложность и рост индустрии создания веб-сайтов означает, что у вас есть больше вариантов, чем когда-либо прежде, и вы можете легко найти лучший конструктор веб-сайтов, адаптированный к вашим желаниям и потребностям.
Сложность и рост индустрии создания веб-сайтов означает, что у вас есть больше вариантов, чем когда-либо прежде, и вы можете легко найти лучший конструктор веб-сайтов, адаптированный к вашим желаниям и потребностям.
Это правда, что появилось несколько фаворитов — и обычно с них хорошо начинать, — но даже лидеры не идеально подходят для каждого сценария. Чтобы упростить вам задачу, мы собрали всю информацию, необходимую для принятия правильного решения о лучшем конструкторе веб-сайтов, чтобы вы могли перейти к самой интересной части разработки собственного профессионального веб-сайта для себя или своего малого бизнеса. Некоторые факторы, которые мы учитывали, заключались в том, предлагает ли конструктор надежный вариант настройки, инструменты электронной коммерции, маркетинговые инструменты и инструмент SEO. Мы также рассмотрели качество поддержки клиентов компании и функциональность электронной коммерции.
Сравнение лучших конструкторов сайтов
| | | Бесплатная пробная версия? | Стартовая цена* |
|---|---|---|---|
| Лучший конструктор сайтов в целом (и лучший бесплатный) | Викс | «безлимитный» с рекламой | 16 долларов в месяц |
| Лучший готовый дизайн | Квадратное пространство | 14 дней | 14 долларов в месяц |
| Самый простой в использовании | Weebly | «безлимитный» с рекламой | 6 долларов в месяц |
| Самый настраиваемый | Дуда | 30 дней | 14 долларов в месяц |
| Лучший вариант без излишеств | GoDaddy | 30 дней | 12 долларов в месяц |
| Лучшее для писателей и блоггеров | Вордпресс | «безлимитный» с рекламой | 15 долларов в месяц |
| Лучше всего для базовой электронной коммерции | Shopify | 14 дней | 29 долларов в месяц |
| Лучше всего для больших магазинов | БигКоммерс | 15 дней | 30 долларов в месяц |
*Начальная цена не включает более дешевые планы, если они поддерживаются рекламой. Некоторые поставщики также предлагают бесплатный хостинг домена в течение первого года на некоторых планах.
Некоторые поставщики также предлагают бесплатный хостинг домена в течение первого года на некоторых планах.
Чтобы составить этот список, мы изучили планы, цены и функции более 12 различных конструкторов веб-сайтов и просмотрели обзоры с нескольких сайтов (включая PCMag, Wirecutter, SiteBuilderReport, WebsiteToolTester, WPBeginner и других), чтобы увидеть, где может быть какой-либо консенсус. Мы также опросили персонал CNET и в конечном итоге потратили время на создание нескольких тестовых сайтов с помощью инструментов, указанных ниже (если мы еще не были участниками). Мы уделили особое внимание категориям, которые не только отличают один сайт от другого, но и действительно важны для владельцев бизнеса, художников и создателей, таких как функции SEO, креативное облако, удобные для мобильных устройств конструкторы веб-сайтов, доступные плагины, варианты живого чата, электронная почта. функция коммерции, тарифный план и поддержка клиентов.
Если к концу списка вы все еще не уверены, в каком направлении двигаться с вашим веб-конструктором, мы включили руководство внизу, включая ключевые вопросы, которые вы должны задать себе, когда начинаете свое онлайн-предприятие. . Наконец, если у вас уже есть базовый веб-сайт и вам просто нужен хостинг, или вы заинтересованы в создании собственного сайта WordPress, ознакомьтесь с нашим списком лучших услуг веб-хостинга и нашим списком лучших услуг хостинга WordPress.
. Наконец, если у вас уже есть базовый веб-сайт и вам просто нужен хостинг, или вы заинтересованы в создании собственного сайта WordPress, ознакомьтесь с нашим списком лучших услуг веб-хостинга и нашим списком лучших услуг хостинга WordPress.
Перейти к: Как выбрать лучший конструктор сайтов
WIx
Wix
Лучший конструктор сайтов в целом
Wix является явным лидером в гонке за доминирование конструкторов сайтов. Это крупнейший игрок с более чем 110 миллионами созданных веб-сайтов. Этот популярный конструктор сайтов также может похвастаться огромным количеством инструментов, возможностей и свободы.
Wix охватывает весь спектр простоты использования, предлагая с одной стороны автоматическое создание веб-сайтов на основе искусственного интеллекта («Wix ADI»), которое требует минимальных усилий со стороны пользователя, вплоть до Wix Corvid, открытой платформы разработки для расширенные приложения, такие как Javascript, базы данных и динамические страницы, управляемые данными. Чтобы максимизировать опыт, мы рекомендуем выбрать одну полосу (например, Wix ADI, определенные шаблоны или дизайн с нуля), поскольку может быть сложно поддерживать согласованность дизайна вашей целевой страницы и веб-сайта, если, например, вы начинаете с шаблон, но затем решите, что хотите полностью настроить его.
Чтобы максимизировать опыт, мы рекомендуем выбрать одну полосу (например, Wix ADI, определенные шаблоны или дизайн с нуля), поскольку может быть сложно поддерживать согласованность дизайна вашей целевой страницы и веб-сайта, если, например, вы начинаете с шаблон, но затем решите, что хотите полностью настроить его.
Как и многие конкуренты в этой области, Wix предлагает базовый бесплатный план создания веб-сайтов, который позволяет владельцам веб-сайтов создать бесплатный стартовый сайт с рекламой. Если вам нравится то, что вы видите с помощью бесплатного конструктора веб-сайтов, вы можете потратить деньги на премиальный сайт без рекламы. Цены соответствуют отраслевым стандартам благодаря плану «Комбо» за 16 долларов в месяц, который покрывает большинство потребностей личного веб-сайта. Если вам нужен конструктор веб-сайтов электронной коммерции для вашего магазина, Wix предлагает план веб-сайта электронной коммерции Business VIP за 59 долларов в месяц для вашего интернет-магазина. Эти цены не включают домен, поэтому вам нужно будет учитывать это отдельно. И если вы заинтересованы в статистике и аналитике, вам потребуется либо платный план Google Analytics, либо другой сторонний инструмент, поскольку у Wix нет своего собственного.
Эти цены не включают домен, поэтому вам нужно будет учитывать это отдельно. И если вы заинтересованы в статистике и аналитике, вам потребуется либо платный план Google Analytics, либо другой сторонний инструмент, поскольку у Wix нет своего собственного.
Несмотря на то, что Wix является явным фаворитом среди большинства обозревателей, у него есть несколько недостатков. Wix был одним из немногих сборщиков данных, у которого есть ограничения на объем данных для каждого из уровней плана, поэтому, если вы хотите загружать бесконечные фото и видео или ожидаете, что на ваш сайт будет приходить более 5000 посетителей в месяц, обязательно посчитайте, прежде чем выбирать тарифный план. план.
Кроме того, свобода редактора и набор опций могут быть ошеломляющими для людей, у которых нет времени или желания принимать множество мелких решений, а гибкость веб-дизайна означает, что вам нужно больше работать с форматом. и макет, в отличие от более структурированных или ограниченных редакторов, где вы не можете рисовать слишком далеко за пределами линий.
См. на Wix
Squarespace
Лучший готовый дизайн
Squarespace кажется нам крутым парнем в старшей школе — ярким и модным снаружи, но лишенным смысла внутри. Мы обнаружили, что он находится между Wix и Weebly с точки зрения простоты использования, хотя рецензенты неизменно получали положительные оценки за качество вариантов дизайна. Мы думаем, что это действительно может быть полезно для малого и среднего бизнеса, которым нужна красиво оформленная страница и пространство для роста электронной коммерции с более низкой комиссией за транзакции.
Редактор Squarespace не так интуитивно понятен, как Wix и Weebly, и требует небольшой работы, пока вы не освоите его. Он имеет достаточное количество надстроек, шаблонов веб-сайтов и инструментов, а также универсальный редактор стилей и мощное редактирование фотографий. Редактор адаптивного веб-сайта означает, что ваш сайт всегда будет хорошо выглядеть на мобильном устройстве, но вы не сможете вносить изменения для мобильных устройств, как с Wix или Duda. Мы также получили стабильно высокие оценки за полезную и оперативную поддержку клиентов, что должно успокоить владельцев бизнеса.
Мы также получили стабильно высокие оценки за полезную и оперативную поддержку клиентов, что должно успокоить владельцев бизнеса.
Squarespace начинается с плана Personal за 16 долларов в месяц, который включает в себя неограниченное хранилище, пропускную способность и домен, и предлагает план для веб-сайта Business за 23 доллара, который включает неограниченное количество участников, учетную запись Gmail pro и возможности создания магазина электронной коммерции. Если вы выберете план «Интернет-магазин», вы можете выбрать от 27 до 49 долларов в месяц, последний из которых включает в себя несколько последних штрихов, таких как восстановление брошенной корзины покупок и подарочные карты. Важно отметить, что план интернет-магазина за 27 долларов, хотя, возможно, немного превышает рыночную ставку для сайта электронной коммерции, не требует комиссий за транзакции. Таким образом, в зависимости от объема ваших продаж в данном месяце, эти сбережения для нашего интернет-магазина действительно могут складываться.
В целом, веб-сайт Squarespace является хорошим аналогом того, что вы получаете с его продуктами: чистый, профессиональный и привлекательный дизайн, но без уровней дизайнерской мощи или свободы, которые вы получаете от других разработчиков.
См. в Squarespace
Weebly
Weebly
Самый простой в использовании
Weebly остается незамеченным по сравнению с Wix с 50 миллионами созданных веб-сайтов, но предлагает несколько отличных вариантов в зависимости от ваших потребностей. Если вам нужен простой и удобный в использовании самодельный редактор веб-сайтов, большой сайт (более 25–30 страниц), неограниченное хранилище, мобильность сайта и доступные, но мощные возможности интернет-магазина, Weebly станет хорошим Дэвидом для вас. Голиаф Викса.
Редактор является одним из самых простых в использовании вариантов конструктора веб-сайтов, и низкая кривая обучения по-прежнему позволяет создавать великолепные сайты. Эта простота использования означает, что редактор более ограничен с точки зрения надстроек и гибкости дизайна, и у него нет набора опций или мобильных настроек, которые есть у такого конструктора, как Wix. Тем не менее, в ходе нашего тестирования мы ни разу не пришли к выводу, что эти ограничения являются ограничивающими. Однако для высокооктанового веб-дизайнера это может подойти.
Эта простота использования означает, что редактор более ограничен с точки зрения надстроек и гибкости дизайна, и у него нет набора опций или мобильных настроек, которые есть у такого конструктора, как Wix. Тем не менее, в ходе нашего тестирования мы ни разу не пришли к выводу, что эти ограничения являются ограничивающими. Однако для высокооктанового веб-дизайнера это может подойти.
Цены Weebly аналогичны ценам конкурентов, таких как Wix или Squarespace, но его вариант бесплатного плана является одним из самых щедрых среди бесплатных конструкторов веб-сайтов, и всего за 6 долларов в месяц вы можете приступить к работе со своим собственным доменным именем (хотя и с рекламой Weebly). ). Его план за 12 долларов в месяц предоставит вам сайт без рекламы с аналитическими и коммерческими возможностями, а план за 26 долларов предоставит вам больше инструментов магазина, таких как калькуляторы налогов и доставки, управление запасами и скидки.
Weebly — хороший вариант для тех, кто может быть более ограничен с точки зрения своих временных затрат, а его коммерческие возможности превосходят конкурентов, таких как Wix и Squarespace. Для тех, кто опасается использовать конструктор веб-сайтов, зная, что вы не сможете взять и уйти позже, Weebly также предлагает возможность загрузки файлов сайта, чтобы вы могли перейти на другой хост, что является редкостью в конструкторе сайтов. пейзаж.
Для тех, кто опасается использовать конструктор веб-сайтов, зная, что вы не сможете взять и уйти позже, Weebly также предлагает возможность загрузки файлов сайта, чтобы вы могли перейти на другой хост, что является редкостью в конструкторе сайтов. пейзаж.
См. в Weebly
Дуда
Duda
Лучший для создания индивидуального опыта
Duda — меньший игрок по сравнению с другими вышеперечисленными разработчиками с около 15 миллионами созданных веб-сайтов, и он фокусируется на конкретном сегменте рынка: дизайнеры и дизайнерские агентства. Он предназначен для отдельных лиц и групп, которые создают множество сайтов, но благодаря мощному и простому в использовании конструктору и ряду дифференцированных предложений он стал хорошим вариантом для всех, кто хочет расширить свое присутствие в Интернете.
Конструктор Duda может похвастаться рядом функций, которые отличают его от других, включая настройку мобильного сайта, подробный анализ данных (например, расширенные показатели, такие как отправка форм, время на странице и показатель отказов) и персонализацию пользователя, чтобы вы могли легко отображать определенные сообщения или предложения для пользователей в зависимости от времени суток, их местоположения или истории просмотров. Он также известен своей многоязычной поддержкой и бесплатной надстройкой для электронной коммерции, которая позволяет вам продавать до 10 продуктов.
Он также известен своей многоязычной поддержкой и бесплатной надстройкой для электронной коммерции, которая позволяет вам продавать до 10 продуктов.
Цена Duda довольно близка к ее основным конкурентам, Wix и Weebly, начиная с 14 долларов в месяц за базовый план. За 22 доллара вы можете добавить до четырех редакторов для своего сайта (вместо одного с Basic), получить доступ к расширенной аналитике и начать использовать Duda в качестве конструктора с белой этикеткой / собственной торговой маркой, что является еще одним преимуществом Duda. Его план «Агентство» стоимостью 44 доллара в месяц предназначен для веб-дизайнеров, которые создают страницы для нескольких клиентов, и включает в себя четыре веб-сайта и возможность загрузки файлов сайта для переносимости.
Duda немного дороже, но он заполняет некоторые пробелы, которые есть у основных игроков, таких как аналитика, многоязычные возможности, лучшая персонализация и мобильная настройка.
См. в Дуде
GoDaddy
GoDaddy
Лучше всего подходит для простых веб-сайтов без излишеств
Компания GoDaddy наиболее известна своими собственными доменными именами и услугами веб-хостинга, поэтому вполне логично, что она также предлагает программное обеспечение для создания веб-сайтов. Название довольно красноречивое — «Веб-сайты + Маркетинг» — но это такой же шаблонизированный опыт, как и другие варианты в этом списке, предназначенный для запуска и запуска базового сайта менее чем за час.
Название довольно красноречивое — «Веб-сайты + Маркетинг» — но это такой же шаблонизированный опыт, как и другие варианты в этом списке, предназначенный для запуска и запуска базового сайта менее чем за час.
Уровень бесплатного пользования включает в себя такие тонкости, как электронная почта и маркетинг в социальных сетях, платежи PayPal и сертификат SSL. Ежемесячный план за 12 долларов является базовым; 22 доллара – расширенная поддержка встреч, а план электронной коммерции за 25 долл. США в месяц – это возможности интернет-магазина, включая впечатляющие списки продуктов и варианты доставки для вашего интернет-магазина. Эти цены отражают стандартные ежемесячные расходы, но новые пользователи могут немного экономить каждый месяц, выбрав годовой срок.
Несмотря на то, что компания GoDaddy больше известна как продавец доменов, домен не включен в эти цены — вам нужно добавить его отдельно. Но в целом, нынешний создатель веб-сайтов GoDaddy — хороший шаг вперед по сравнению с продуктом GoCentral, производство которого сейчас прекращено. Точно так же при переходе на бесплатный уровень у вас больше нет 30-дневного таймера, поэтому вы можете не торопиться, пиная шины, чтобы увидеть, подходит ли вам GoDaddy.
Точно так же при переходе на бесплатный уровень у вас больше нет 30-дневного таймера, поэтому вы можете не торопиться, пиная шины, чтобы увидеть, подходит ли вам GoDaddy.
См. на GoDaddy
Вордпресс
WordPress
Лучшее для писателей и блоггеров
Когда большинство людей говорят о WordPress, они обычно имеют в виду бесплатное программное обеспечение с открытым исходным кодом, доступное на WordPress.org. Это очень мощно, но требует некоторого времени для изучения и все еще требует, чтобы вы нашли хост веб-сайта и доменное имя. Если вы заинтересованы в расширенном маршруте WordPress.org, мы рекомендуем вам ознакомиться с учебным пособием или руководством, например, тем, которое вы можете найти на WPBeginner или WebsiteToolTester, чтобы узнать, как это работает.
Конструктор сайтов WordPress.com — это нечто другое. Он похож на другие сборщики, перечисленные выше, и в первую очередь ориентирован на блоггеров и писателей. Редактор веб-сайтов WordPress довольно ограничен по сравнению с другими сервисами, но его легко настроить и в нем есть все необходимое для ведения блога. Мы также должны отметить, что это не интуитивно понятный конструктор веб-сайтов с перетаскиванием, такой как Wix или Weebly.
Редактор веб-сайтов WordPress довольно ограничен по сравнению с другими сервисами, но его легко настроить и в нем есть все необходимое для ведения блога. Мы также должны отметить, что это не интуитивно понятный конструктор веб-сайтов с перетаскиванием, такой как Wix или Weebly.
Несмотря на то, что есть бесплатный вариант, это довольно простой пакет, предлагающий всего 0,5 ГБ памяти и ограничивающий количество посещений в месяц до 10 000. За 14 долларов в месяц план Pro увеличивает до 50 ГБ хранилища и 100 000 посещений в месяц. Он также дает вам доступ к множеству полезных функций, включая более 50 000 плагинов, таких как формы и календари, премиальные темы, экспертную поддержку и возможность продавать товары с помощью WooCommerce.
В целом, WordPress предназначен для блоггеров, которые не хотят или не должны тратить много времени на дизайн веб-сайта, но он кажется очень ограниченным для большинства других вариантов использования. Тем не менее, любой, кто ищет более надежные готовые варианты CMS (системы управления контентом), должен рассмотреть Joomla и Drupal. Оба, возможно, менее удобны для пользователя, чем WordPress, но предлагают больше возможностей для настройки. По крайней мере, один редактор CNET также считает, что Drupal и Joomla также предлагают более высокую скорость загрузки страниц.
Оба, возможно, менее удобны для пользователя, чем WordPress, но предлагают больше возможностей для настройки. По крайней мере, один редактор CNET также считает, что Drupal и Joomla также предлагают более высокую скорость загрузки страниц.
См. в WordPress
Shopify
Shopify
Лучший для базовой электронной коммерции
Если Wix является явным фаворитом для большинства потребностей в создании веб-сайтов, Shopify выполняет эту роль для магазина электронной коммерции. Платформа предлагает простой и удобный способ создать и запустить интернет-магазин на веб-сайте электронной коммерции, а также поддерживает владельцев бизнеса на протяжении всего процесса с помощью их инструментов электронной коммерции. Shopify — это безопасное место для начала для большинства «электронных продавцов», хотя оно похоже на Wix, но это не значит, что оно идеально подходит для любого сценария.
Как и большинство других конструкторов, ориентированных на коммерцию, платформа Shopify ориентирована на информацию о вашем продукте и продажах. Для тех, у кого нет большого опыта в настройке розничной торговли, процесс Shopify гарантирует, что вы не пропустите важный шаг, поскольку он проведет вас через инвентарь, информацию о клиентах, а также о налогах и тарифах на доставку. И если у вас все еще есть вопрос, Shopify предлагает круглосуточную поддержку по телефону и в чате, а также активный форум онлайн-сообщества.
Учитывая, что его пользовательская база четко определена, Shopify не предлагает множество вариантов плана, а его цены выше среднего по рынку. План «Базовый Shopify» стоит 29 долларов.в месяц и покрывает большинство основных потребностей интернет-магазина, в то время как план за 79 долларов в месяц предлагает подарочные карты и дополнительные учетные записи сотрудников. С нашей точки зрения, было трудно объяснить переход от базового к стандартному на 50 долларов, но если учесть снижение комиссий за транзакции и скидки на доставку, это может иметь смысл. Если вы управляете более крупной операцией, они также предлагают план на 299 долларов в месяц.
Если вы управляете более крупной операцией, они также предлагают план на 299 долларов в месяц.
Главным недостатком Shopify, вероятно, является его модель ценообразования. Если вам нужна поддержка, руководство и конструктор, который позаботится о большинстве технических деталей, дополнительные расходы того стоят. И многие доступные приложения заманчивы, но также могут складываться, если вы используете те BigCommerce, которые стоят дополнительно. Если после рассмотрения различных функций электронной коммерции вы все еще колеблетесь, мы рекомендуем вам рассчитать общую стоимость дополнительных надстроек и комиссий за транзакции на основе ваших продаж, а затем сравнить с конкурентами, такими как BigCommerce, которые предлагают больше вариантов продукта. и комбинации и более низкие сборы.
Посмотреть на Shopify
БигКоммерс
BigCommerce
Лучше всего подходит для крупных магазинов
BigCommerce оправдывает свое название — он лучше всего подходит для средних и крупных интернет-магазинов, которые могут заработать на отсутствии дополнительных комиссий за транзакции и неограниченном количестве вариантов продуктов. Конструктор сайтов магазинов может быть не таким простым в использовании, как Shopify, но количество времени, которое вы потратите на привыкание к нему, может сэкономить вам много денег в будущем.
Конструктор сайтов магазинов может быть не таким простым в использовании, как Shopify, но количество времени, которое вы потратите на привыкание к нему, может сэкономить вам много денег в будущем.
Редактор имеет множество функций и гибкость при настройке, но, как и в Wix, это может быть слишком много для новичков. Однако, если у вас есть небольшой опыт, эти функции и инструменты, такие как варианты продуктов и налоговые ставки, вероятно, пригодятся вам по мере вашего роста или если вы уже находитесь в масштабе.
Ценовые уровни BigCommerce идентичны Shopify: 30 долларов США (стандартный), 80 долларов США (плюс) и 300 долларов США (Pro), но то, что вы получаете на каждом уровне, отличается. Даже самый низкий план BigCommerce за 30 долларов дает своим клиентам неограниченное количество пользователей, неограниченную пропускную способность и хранилище, неограниченное количество продуктов и без дополнительных комиссий за транзакцию . Вы даже можете связать свой сайт электронной коммерции с eBay, Google Shopping и Amazon. Ценообразование становится немного сложнее с пороговыми значениями продаж: план Standard поддерживает только годовые продажи менее 50 000 долларов США, в то время как Plus поддерживает до 150 000 долларов США, а Pro — до 400 000 долларов США. Таким образом, в основном вы экономите много денег на комиссионных за транзакции, чем больше продаж вы набираете, но если у вас достаточно продаж, вам нужно перейти на следующий уровень плана.
Ценообразование становится немного сложнее с пороговыми значениями продаж: план Standard поддерживает только годовые продажи менее 50 000 долларов США, в то время как Plus поддерживает до 150 000 долларов США, а Pro — до 400 000 долларов США. Таким образом, в основном вы экономите много денег на комиссионных за транзакции, чем больше продаж вы набираете, но если у вас достаточно продаж, вам нужно перейти на следующий уровень плана.
Как и в случае со всеми разработчиками интернет-магазинов, стоит немного посчитать, исходя из ассортимента товаров и ожидаемых продаж. Никаких комиссий за транзакцию — у них даже есть договор о скидке с PayPal, где вы можете сэкономить дополнительно от 0,5% до 1% — нам кажется, что мы являемся крупным производителем сделок в зависимости от вашего размера, поэтому, если вы крупная компания, Воспользуйтесь 15-дневной пробной версией и попробуйте BigCommerce.
Посмотреть на BigCommerce
Как выбрать лучший конструктор сайтов
Викс Учитывая множество вариантов и тот факт, что многие конструкторы веб-сайтов не позволяют вам взять и перенести их позже, важно вступить в бой с четким представлением о том, что вам нужно. Если вы сначала определите свои приоритеты и направление, вам будет легче найти лучшего конструктора веб-сайтов и избежать угрызений совести покупателя в будущем.
Если вы сначала определите свои приоритеты и направление, вам будет легче найти лучшего конструктора веб-сайтов и избежать угрызений совести покупателя в будущем.
Что касается ценообразования, то большинство строителей предлагают от двух до четырех различных ценовых категорий, каждая из которых имеет свой набор функций. Это может затруднить сравнение услуг, так как они не позволяют легко выстроить в очередь яблоки к яблокам, но это важная причина, по которой мы создали это удобное руководство!
Вообще говоря, вы можете создать хороший индивидуальный веб-сайт примерно за 8-10 долларов в месяц с годовой подпиской. Большинство планов электронной коммерции варьируются от 20 до 25 долларов в месяц, и если вам нужен план корпоративного стиля с несколькими редакторами и поддержкой VIP-уровня, цены могут доходить до 300 долларов в месяц за премиальный план.
Хранилище и пропускная способность обычно не ограничены, но есть исключения, такие как Wix, который масштабирует объем хранилища в соответствии с уровнем плана. И даже его план самого низкого уровня имеет приличный объем (3 ГБ хранилища и достаточную пропускную способность для поддержки до 5000 посетителей в месяц).
И даже его план самого низкого уровня имеет приличный объем (3 ГБ хранилища и достаточную пропускную способность для поддержки до 5000 посетителей в месяц).
После серьезных вопросов, таких как цена и объем памяти, поиск лучшего конструктора веб-сайтов сводится к тому, что вы ищете. Ниже приведены некоторые наводящие вопросы, которые помогут вам убедиться, что вы готовы делать покупки как эксперт и найти лучший конструктор сайтов для ваших нужд.
Какова цель вашего сайта?
Квадратное пространствоВаш первый шаг должен состоять в том, чтобы определить основную цель вашего веб-присутствия. Вы хотите продать продукт? Привлечь потенциальных клиентов на ваши услуги? Создать страницу портфолио?
Сначала установив смысл своего существования, вы сможете расставить приоритеты в отношении инструментов, плагинов и возможностей, которые вы хотите использовать в своем конструкторе, и не сбиться с пути из-за причудливого дополнения, которое на самом деле не помогает вам в достижении ваших целей. Цель. Если вы в первую очередь заинтересованы в увеличении продаж, начните с поиска специалистов по электронной коммерции, таких как Shopify и BigCommerce. Если вы фотограф или веб-дизайнер, которому нужен красивый веб-сайт или веб-сайт с портфолио, Wix и Squarespace — хорошие места для начала. Wix может превзойти Squarespace, если вы хотите больше контролировать дизайн, в то время как Squarespace может быть лучше, если вам просто нужна стильная рамка для вашей работы.
Цель. Если вы в первую очередь заинтересованы в увеличении продаж, начните с поиска специалистов по электронной коммерции, таких как Shopify и BigCommerce. Если вы фотограф или веб-дизайнер, которому нужен красивый веб-сайт или веб-сайт с портфолио, Wix и Squarespace — хорошие места для начала. Wix может превзойти Squarespace, если вы хотите больше контролировать дизайн, в то время как Squarespace может быть лучше, если вам просто нужна стильная рамка для вашей работы.
Если вам просто нужно что-то простое в использовании, Weebly и GoDaddy предлагают интуитивно понятные конструкторы, причем Weebly предлагает больше функций и утонченный дизайн, а GoDaddy намного проще и ограниченнее. Если вы настраиваете сайт или магазин и хотите предоставить пользователям индивидуальный опыт или у вас есть что-то особенное для мобильной версии вашего сайта, Duda предлагает самые широкие возможности настройки. Если вам нужно как создание веб-сайта, так и хостинг от одного провайдера, лучше всего подойдет Webflow, и для веб-дизайна не требуются знания программирования. И если вы мастер слова, которого не беспокоят дизайнерские решения и модные редакторы, WordPress может помочь вам раскрутить свой блог и предложить хорошие способы связаться с вашими читателями.
И если вы мастер слова, которого не беспокоят дизайнерские решения и модные редакторы, WordPress может помочь вам раскрутить свой блог и предложить хорошие способы связаться с вашими читателями.
Сколько времени вы хотите потратить на создание своего веб-сайта?
Это, очевидно, будет варьироваться в зависимости от ряда факторов, не последним из которых является то, насколько четкое у вас представление о дизайне и есть ли у вас опыт создания веб-сайта. При этом у каждого конструктора сайтов есть свои плюсы и минусы, когда речь идет об уровне удобства или простоты использования, основанном на функциях, гибкости и интуитивно понятном дизайне интерфейса редактирования. На одном конце спектра у вас есть конструктор, такой как Wix, который очень прост в использовании, но также всеобъемлющий — огромное количество опций и инструментов затрудняет быстрое создание сайта. С другой стороны, у вас есть конструктор, такой как WordPress или GoDaddy, каждый из которых не предоставляет вам массу вариантов при создании ваших страниц.
Большинство людей захотят посвятить своему сайту достаточно времени, чтобы он выполнял свою функцию представления вас в Интернете в хорошем свете, поэтому мы обычно рекомендуем вам потратить время на изучение вашего редактора и воспользоваться множеством доступных опций.
Какой уровень контроля дизайна вам нужен?
Wix предлагает довольно полный набор инструментов для редактирования сайта.
Викс Это неразрывно связано с затратами времени, так как чем больше у вас контроля, тем больше вариантов вы должны сделать. Есть такие конструкторы, как Squarespace, которые имеют довольно жесткую структуру дизайна, но при этом позволяют настраивать шрифты, цвета и содержимое. А на другом конце спектра у вас есть такие сайты, как Wix, который позволяет вам размещать объекты в любом месте на вашем сайте (на свой страх и риск!), или Duda, который позволяет вам настраивать мобильное взаимодействие или создавать собственные пользовательские интерфейсы на основе история просмотров.
Насколько велик ваш сайт?
Некоторые редакторы больше ориентированы на большие структуры сайта (более 40 страниц), чем другие, поэтому важно знать, будет ли у вас тонна страниц и разделов, или это больше похоже на гламурную цифровую визитную карточку или красивое портфолио с работами.
Например, количество уровней навигации (которые вы можете представить себе как папки с файлами (или начало): страница в каталоге внутри другого каталога будет представлять три уровня навигации) может быть важным соображением. Большинство страниц, вероятно, используют два уровня — разделы и страницы внутри каждого раздела, но интернет-магазинам и другим типам сайтов может потребоваться больше. Weebly и BigCommerce, вероятно, являются лучшими примерами конструкторов, поддерживающих большие структуры сайтов, в то время как Squarespace и Wix ограничивают вас двумя уровнями навигации.
Насколько важна электронная коммерция?
Shopify Каждый строитель, которого мы исследовали, имеет возможность электронной коммерции, но это не значит, что они все справляются с этой задачей. Такой сайт, как WordPress, на самом деле не то, что вам нужно, если вы планируете продавать товары в Интернете, в то время как сайт, такой как Shopify или BigCommerce, явно ориентирован на онлайн-продажи и имеет множество функций электронной коммерции. Если вы действительно просто хотите иметь чистую и удобную витрину интернет-магазина, лучше всего подойдет один из специализированных конструкторов электронной коммерции, но если это скорее вспомогательная услуга или просто приятно иметь ее, вы можете выбрать строитель, который чувствует себя лучше всего, и подпишитесь на его вариант электронной коммерции. Есть даже такие конструкторы, как Duda, которые позволяют продавать до 10 товаров бесплатно, используя другой тарифный план.
Такой сайт, как WordPress, на самом деле не то, что вам нужно, если вы планируете продавать товары в Интернете, в то время как сайт, такой как Shopify или BigCommerce, явно ориентирован на онлайн-продажи и имеет множество функций электронной коммерции. Если вы действительно просто хотите иметь чистую и удобную витрину интернет-магазина, лучше всего подойдет один из специализированных конструкторов электронной коммерции, но если это скорее вспомогательная услуга или просто приятно иметь ее, вы можете выбрать строитель, который чувствует себя лучше всего, и подпишитесь на его вариант электронной коммерции. Есть даже такие конструкторы, как Duda, которые позволяют продавать до 10 товаров бесплатно, используя другой тарифный план.
Насколько велика ваша торговая деятельность?
Многие разработчики веб-сайтов поддерживают платежные решения Square.
Площадь Комиссионные за транзакции: Хотя мы не являемся владельцами малого бизнеса, нам нравится математика, и эта переменная показалась нам особенно важной. Если вы продаете товаров на 10 000 долларов в месяц с комиссией за обработку в размере 3%, вы ежемесячно тратите дополнительно 300 долларов. Если вы платите хостингу своего веб-сайта дополнительно от 1% до 3%, это еще от 100 до 300 долларов. Эти цифры значительно превышают ежемесячную ставку, которую вы платите, и складываются еще больше, если вы продаете значительно больше. Поэтому, прежде чем выбрать застройщика, убедитесь, что вы прочитали мелкий шрифт о комиссиях за транзакции.
Если вы продаете товаров на 10 000 долларов в месяц с комиссией за обработку в размере 3%, вы ежемесячно тратите дополнительно 300 долларов. Если вы платите хостингу своего веб-сайта дополнительно от 1% до 3%, это еще от 100 до 300 долларов. Эти цифры значительно превышают ежемесячную ставку, которую вы платите, и складываются еще больше, если вы продаете значительно больше. Поэтому, прежде чем выбрать застройщика, убедитесь, что вы прочитали мелкий шрифт о комиссиях за транзакции.
Многие строители не взимают плату сверх ставок Square или PayPal (обычно 3%), но некоторые делают это. Shopify взимает дополнительную плату, если вы не используете Shopify Платежи, но если вы пользуетесь его услугами, вы можете получить ставку ниже 3%. Кроме того, есть такие сайты, как BigCommerce, которые не взимают дополнительную плату и даже имеют скидку PayPal, но имеют ограничения продаж для каждого плана.
Мы знаем, что вы умный и сообразительный владелец бизнеса, который уделяет пристальное внимание книгам, но мы подумали, что все равно будет полезно напомнить вам: посчитайте перед регистрацией.
Насколько гибким вы хотите быть с хостом?
Как мы упоминали выше, многие разработчики блокируют вас в своих услугах хостинга, но не все. Если вы боитесь обязательств или думаете, что захотите переключиться по мере развития вашего бизнеса или услуг, воспользуйтесь сервисом, таким как Weebly или Duda, который позволяет загружать файлы вашего веб-сайта для удобного использования на другом хостинге.
Другим важным фактором здесь является бесплатный пробный период. Промышленный стандарт составляет около 14 дней, но некоторые доходят до месяца. У других нет пробного периода, но они вернут вам деньги в течение 30 дней, если вы недовольны.
Дополнительные веб-советы от экспертов
- Лучшие хостинг-провайдеры на 2022 год
- Как зарегистрировать доменное имя
- Доменные имена 101
- Лучшие ноутбуки, настольные компьютеры и планшеты для дизайнеров и креативщиков2
- -Fi Router на 2022 год
- Лучший VPN-сервис на 2022 год
- 5 мониторов для работы из дома (в настоящее время есть в наличии)
- Как стать ютубером: онлайн-курсы и оборудование для начала работы
- 7 обязательных эргономических обновлений для вашего домашнего офиса
Лучший конструктор веб-сайтов (лучший 10 октября 2022 г.
 ) — Forbes Advisor
) — Forbes AdvisorЭми Никол Смит, Лерон Хори, Роб Уоттс
Участник, Автор, Редактор
Обновлено: 9 сентября 2022 г., 00:20
Примечание редактора: мы получаем комиссию за партнерские ссылки в Forbes Advisor. Комиссии не влияют на мнения или оценки наших редакторов.
Благодаря конструкторам веб-сайтов создать собственный веб-сайт стало проще, чем когда-либо, не имея навыков программирования. Существуют даже конструкторы сайтов, предназначенные для конкретных целей, таких как интернет-магазины и блоги. Лучшие конструкторы веб-сайтов просты в использовании, доступны по цене и оставляют возможности для роста.
Существуют даже конструкторы сайтов, предназначенные для конкретных целей, таких как интернет-магазины и блоги. Лучшие конструкторы веб-сайтов просты в использовании, доступны по цене и оставляют возможности для роста.
Наиболее популярные варианты включают шаблоны или темы, поэтому у вас есть отправная точка для дизайна. Это значительно упрощает добавление собственных изображений или контента, а затем их быструю публикацию. Большинство конструкторов веб-сайтов, которые вошли в наш список, представляют собой комплексные решения, включающие веб-хостинг, регистрацию домена и встроенный редактор за одну ежемесячную плату.
Чтобы выбрать лучший конструктор веб-сайтов, мы проанализировали десятки вариантов на основе стоимости, простоты использования, функций, объема памяти и полосы пропускания, отзывов пользователей и многого другого. Мы надеемся, что наше руководство поможет вам найти лучший вариант для ваших уникальных потребностей и бюджета.
Читать далее
Показать сводку
- Лучшие конструкторы сайтов 2022 года
- Weebly
- GoDaddy
- 1&1 IONOS (мой сайт)
- Квадратное пространство
- HostGator
- Викс
- Shopify
- Зиро
- WordPress.
 org
org - Дуда
- Рейтинг советников Forbes
- Что такое конструктор сайтов?
- Как выбрать лучший конструктор сайтов
- Сколько стоит создать сайт?
- Советы по созданию успешного веб-сайта
- Методология
- Часто задаваемые вопросы (FAQ)
- Далее в бизнесе
Рекомендуемые партнеры
Узнайте большеНа веб-сайте Zyro
Learn MoreOn Wix’s Website
3
GoDaddy
3
GoDaddy
Learn MoreOn GoDaddy’s Website
4
SquareSpace
4
SquareSpace
Learn MoreOn SquareSpace’s Website
5
Web. com
com
5
Web.com
Узнать большеНа сайте Web.com
Лучшие конструкторы сайтов 2022 года
ПРЕДЛОЖЕНИЕ ДЛЯ ПАРТНЕРОВ
Weebly
Узнать больше
На сайте Weebly
Начальная цена
6 долларов США
в месяц
Редактор с функцией перетаскивания
Электронная коммерция в начальном плане3
FEATURED PARTNER OFFER
GoDaddy
Learn More
On GoDaddy’s Website
Starting price
$9.99
per month
Drag-and-drop editor
E-commerce in entry-level plan
ПРЕДЛОЖЕНИЕ ДЛЯ ПАРТНЕРОВ
IONOS By 1&1
Стартовая цена
$4
в месяц
Редактор перетаскивания
Электронная коммерция в начальном плане
Дополнение
Предложение партнеров
Squarespace
Ученитесь больше
через веб-сайт Squarespace
Начальная цена
$ 160003
в месяц
Редон
E-Commerce
E-Commerce in input-level-l-level-l-level-l-level-l-level-l-level-l-level-l-level-l-level-l-level-l-level-l-level-l-level.

ПРЕДЛОЖЕНИЕ ДЛЯ ПАРТНЕРОВ
HostGator
Learn More
On HostGator’s Website
Starting price
$3.84
per month
Drag-and-drop editor
E-commerce in entry-level plan
Add-on
ПРЕДЛОЖЕНИЕ ДЛЯ ПАРТНЕРОВ
Узнать больше
На сайте Wix
Стартовая цена
16 долларов США
в месяц
ПРЕДЛОЖЕНИЕ ДЛЯ ПАРТНЕРОВ
Shopify
Стартовая цена
29 долларов США
в месяц
Редактор с функцией перетаскивания
Электронная коммерция (недорогой план)
ПРЕДЛОЖЕНИЕ ДЛЯ ПАРТНЕРОВ
Узнать больше
На веб-сайте Zyro
Начальная цена
3,59 доллара США
в месяц
ПРЕДЛОЖЕНИЕ ДЛЯ ПАРТНЕРОВ
WordPress.org
Стартовая цена
Редактор перетаскивания
Электронная коммерция в начальном плане
Надстройка
ПРЕДЛОЖЕНИЕ ДЛЯ ПАРТНЕРОВ
Стартовая цена
14 долларов США
в месяц
Редактор с функцией перетаскивания
Электронная коммерция в начальном плане
Надстройка
Рейтинги Forbes Advisor0031
 1
1 org
orgИзбранные партнеры
Узнайте большена веб -сайте Zyro
Узнайте большена веб -сайте Wix
3
Godaddy
3
Godaddy
Учените большена веб -сайте Godaddy
9000 2. SquareSpace
SquareSpace
На сайте SquareSpace
5
Web.com
5
Web.com
Узнать большеНа сайте Web.com
Что такое конструктор сайтов?
Конструктор веб-сайтов – это платформа с интерфейсом перетаскивания, который упрощает создание веб-сайтов для пользователей, практически не имеющих опыта программирования. Эти платформы обычно предлагают встроенное хранилище для фотографий и видео, возможность добавления собственного домена, возможности хостинга, готовые темы и многое другое. Также часто доступны сторонние интеграции, позволяющие добавлять такие элементы, как корзины для покупок и инструменты захвата потенциальных клиентов. Расширенные планы могут даже включать настраиваемые адреса электронной почты и инструменты SEO-аналитики для маркетинговых кампаний следующего уровня.
Примечание: Существует два разных типа конструкторов сайтов — онлайн и офлайн. Автономный конструктор веб-сайтов — это программное обеспечение, которое вы загружаете для создания веб-сайта на своем персональном компьютере. Онлайн-конструкторы веб-сайтов основаны на Интернете и позволяют вам создавать и редактировать свой веб-сайт непосредственно на сервере компании. Эта статья посвящена онлайн-конструкторам веб-сайтов, таким как Squarespace, Wix и Weebly.
Онлайн-конструкторы веб-сайтов основаны на Интернете и позволяют вам создавать и редактировать свой веб-сайт непосредственно на сервере компании. Эта статья посвящена онлайн-конструкторам веб-сайтов, таким как Squarespace, Wix и Weebly.
Как работает веб-конструктор?
Конструктор веб-сайтов преобразует ваши команды перетаскивания в код. Ваш веб-сайт может быть размещен у компании или подключен к вашему хостинг-провайдеру. Большинство разработчиков веб-сайтов предлагают выбор тем или шаблонов, подходящих для разных типов веб-сайтов. Например, для портфолио будет использоваться другой шаблон, чем для интернет-магазина. Выбрав шаблон, вы сможете настроить многие функции. В зависимости от конструктора веб-сайтов это включает в себя такие элементы, как шрифт, макет и размер текста и изображений. Вы также можете добавлять контактные формы и вставлять видео.
Хотя для многих самых популярных веб-конструкторов кодирование часто не требуется, большинство платформ позволяют пользователям настраивать HTML и CSS в соответствии со своими потребностями.
Как выбрать лучший конструктор веб-сайтов
Не существует волшебного универсального подхода к выбору лучшего конструктора веб-сайтов. Вам нужно найти правильный баланс стоимости и возможностей для удовлетворения ваших потребностей.
Определите свои потребности
Задайте себе несколько вопросов, чтобы сузить круг вопросов:
- Вам нужно просто отображать информацию или посетители сайта должны иметь возможность взаимодействовать со страницами?
- Планируете ли вы продавать товары или услуги или собирать контактную информацию потенциальных клиентов?
- Будете ли вы управлять своим сайтом самостоятельно или будете работать со сторонним поставщиком услуг?
- Готовы ли вы доплачивать за дополнительные функции?
- Сколько настроек вы хотите с точки зрения макета и дизайна?
- Вам нужно создать какие-либо уникальные функции, такие как викторины, формы или информационные бюллетени?
Учитывайте эти элементы при сравнении продуктов, и вскоре вы найдете услугу, отвечающую всем требованиям.
Ознакомьтесь с основными функциями
Конструктор веб-сайтов делает многие сложные аспекты работы с веб-сайтом простыми и интуитивно понятными. Вот список некоторых наиболее распространенных функций.
- Интерфейс перетаскивания. Многие конструкторы веб-сайтов позволяют перетаскивать компоненты веб-страницы, чтобы создать ее так, как если бы вы собирали коллаж. Это может включать текст, фотографии, видео или любой другой компонент на вашей веб-странице. Каждый конструктор веб-сайтов предлагает различную гибкость для параметров настройки. Некоторые компании используют темы, которые сложнее настроить, в то время как другие позволяют настроить практически каждый аспект веб-страницы без какого-либо кодирования.
- Хранение фотографий и видео. Конструкторы веб-сайтов упрощают загрузку изображений и видео. Например, с Squarespace у вас будет доступ к галерее изображений в вашей учетной записи. Таким образом, вы сможете редактировать и удалять фото и видео с разных страниц, сохраняя при этом их и ссылаясь на них в будущем.
 Возможности хранения обычно зависят от плана подписки.
Возможности хранения обычно зависят от плана подписки. - Хостинг и домены. При создании веб-сайта помимо дизайна вам потребуются два компонента: хост веб-сайта и доменное имя (URL-адрес, используемый для перехода на ваш сайт). Многие конструкторы сайтов предлагают все три услуги. Если у вас уже есть доменное имя, но вы хотите использовать другой конструктор веб-сайтов (например, вы приобрели свое доменное имя через GoDaddy, но хотите использовать Wix для дизайна), вам придется перенести свой домен на новую платформу.
- Сторонние интеграции. Конструкторы веб-сайтов упрощают интеграцию сторонних приложений, таких как каналы социальных сетей или корзины покупок. Формы захвата потенциальных клиентов — еще одна часто используемая интеграция, позволяющая потенциальным клиентам / клиентам предоставлять свою информацию и выгружать ее непосредственно в предпочитаемую вами CRM или репозиторий данных.
- Мобильная совместимость.
 Поскольку многие люди просматривают Интернет, совместимость с мобильными устройствами является важной функцией любого веб-сайта. Многие конструкторы веб-сайтов интегрируют эту функцию автоматически и позволяют просматривать мобильную версию вашего веб-сайта по мере редактирования. Некоторые могут даже автоматически настраивать элементы на вашем сайте, чтобы один дизайн хорошо работал на нескольких устройствах.
Поскольку многие люди просматривают Интернет, совместимость с мобильными устройствами является важной функцией любого веб-сайта. Многие конструкторы веб-сайтов интегрируют эту функцию автоматически и позволяют просматривать мобильную версию вашего веб-сайта по мере редактирования. Некоторые могут даже автоматически настраивать элементы на вашем сайте, чтобы один дизайн хорошо работал на нескольких устройствах. - Деловая электронная почта. Большинство разработчиков веб-сайтов имеют возможность создать адрес электронной почты с вашим доменным именем в качестве расширения. Некоторые всегда взимают дополнительную плату за эту функцию, в то время как другие предлагают одно или два электронных письма бесплатно и взимают плату за каждое дополнительное электронное письмо, поэтому обязательно выберите лучший план для своих нужд.
- SEO-аналитика. В то время как многие люди используют Google Analytics для оценки трафика, большинство конструкторов веб-сайтов используют собственную форму анализа трафика, которой легче следовать обычным людям.
 Это даст вам информацию о том, с каких веб-сайтов идет ваш трафик и как зрители вас нашли. Если вы активно пытаетесь развивать SEO и расширять охват своего веб-сайта, вам может понадобиться инвестировать в специальное программное обеспечение для аналитики. Тем не менее, для большинства частных лиц и малых предприятий достаточно информации, доступной через конструктор веб-сайтов.
Это даст вам информацию о том, с каких веб-сайтов идет ваш трафик и как зрители вас нашли. Если вы активно пытаетесь развивать SEO и расширять охват своего веб-сайта, вам может понадобиться инвестировать в специальное программное обеспечение для аналитики. Тем не менее, для большинства частных лиц и малых предприятий достаточно информации, доступной через конструктор веб-сайтов.
Сколько стоит создание веб-сайта?
При создании веб-сайта выбор платформы — это только одна часть головоломки. Вам также необходимо учитывать расходы на хостинг, доменные имена, SEO-аналитику, настраиваемые параметры электронной почты, графический дизайн и многое другое. Вы даже можете нанять контент-менеджера, чтобы ваш сайт регулярно обновлялся и оставался свежим для новых посетителей. Вам следует изучить цены на все расходы на веб-дизайн, чтобы получить полное представление о том, сколько будет стоить ваш сайт.
Вот краткая разбивка стоимости создания веб-сайта:
| Доменное имя | от 12 до 60 долларов | Вам нужно будет приобрести доменное имя и поддерживать активную регистрацию у регистратора доменов. |
| Хостинг | от 100 до 500 долларов | Веб-хостинг необходим для поддержания вашего сайта в рабочем состоянии. Если вы ожидаете более высокий трафик на свой сайт, обязательно выберите план, который может справиться с этим трафиком. |
| Конструктор сайтов | от 100 до 500 долларов | Как видно из приведенного выше руководства, существует множество лучших разработчиков веб-сайтов с вариантами для всех видов бизнеса и личных нужд. |
| SSL | Бесплатно до 250 долларов | СертификацияSSL помогает обеспечить безопасность вашего сайта. Некоторые веб-разработчики бесплатно включают SSL в свой пакет. |
| Всего | от 212 до 1350 долларов | Это самые основные затраты на создание веб-сайта. Вам также необходимо учитывать дополнительные расходы на плагины для сайта, услуги SEO, услуги по управлению сайтом, лицензии на изображения и многое другое. |
Советы по созданию успешного веб-сайта
Вот несколько важных советов, которые помогут вам создать успешный сайт:
Дизайн для настольных компьютеров и мобильных устройств
Мобильный сайт автоматически настраивает изображения, текст и элементы дизайна. для быстрого и удобного отображения на мобильном телефоне. Согласно статистике Google Analytics, в США более 60 % трафика приходится на мобильные устройства, поэтому важно, чтобы ваш сайт адаптировался к мобильным устройствам.
Большинство современных конструкторов сайтов адаптируются к мобильным устройствам, но даже те из них могут быть не на 100% идеальными. Обязательно всегда предварительно просматривайте свои проекты как на настольных, так и на мобильных экранах разных размеров. Если вы заметили какие-либо ошибки, вы можете изменить свой дизайн, изменив размер элементов или даже удалив определенные элементы на экранах определенных размеров.
Используйте AMP
Чтобы ваш блог быстро загружался на мобильных устройствах, он должен быть оптимизирован для AMP. AMP означает ускоренные мобильные страницы. Это попытка Google (и многих других сотрудников) ускорить мобильный трафик, чтобы улучшить взаимодействие с пользователем. Если ваш конструктор сайтов предлагает функцию AMP, используйте ее! Это, вероятно, поможет вам занять более высокое место в поисковых системах, но, что более важно, улучшит ваш пользовательский опыт на вашем сайте.
AMP означает ускоренные мобильные страницы. Это попытка Google (и многих других сотрудников) ускорить мобильный трафик, чтобы улучшить взаимодействие с пользователем. Если ваш конструктор сайтов предлагает функцию AMP, используйте ее! Это, вероятно, поможет вам занять более высокое место в поисковых системах, но, что более важно, улучшит ваш пользовательский опыт на вашем сайте.
Рассмотрите готовые шаблоны и темы
Термины «тема» и «шаблон» обычно взаимозаменяемы. Это предварительно созданные дизайны страниц, которые обычно включают навигацию по меню с наиболее распространенными страницами (главная, о нас, контакты, блог), верхний и нижний колонтитулы. Большинство тем содержат образцы изображений и текста, которые вы можете заменить своим собственным контентом. Вы также можете настроить глобальный шаблон в соответствии с вашими потребностями.
Большинство конструкторов сайтов предлагают на выбор множество бесплатных и премиальных тем. Их использование может помочь вам создать хорошо спроектированный сайт и запустить его намного быстрее, чем если бы вы создавали сайт с нуля самостоятельно. Тем не менее, не все темы одинаковы. Обязательно просмотрите все свои страницы, чтобы убедиться в отсутствии несоответствий или ошибок при добавлении контента.
Тем не менее, не все темы одинаковы. Обязательно просмотрите все свои страницы, чтобы убедиться в отсутствии несоответствий или ошибок при добавлении контента.
Добавить сертификат SSL
Сертификат уровня защищенных сокетов (SSL) — это файл, который шифрует передачу данных на веб-сайт и с него. Таким образом, когда кто-то посещает ваш защищенный веб-сайт или вводит информацию в любые поля на вашем сайте (формы, имя пользователя, пароль, данные кредитной карты), SSL-сертификат сохраняет эти данные в тайне. Важно обеспечить безопасность вашего сайта для конечного пользователя, а наличие SSL-сертификата также может помочь улучшить ваш рейтинг в поисковых системах.
Нужен ли мне конструктор сайтов?
Если вы хотите создать веб-сайт и не имеете опыта программирования, конструктор веб-сайтов — самый простой способ сделать это. Другой вариант — создать свой веб-сайт самостоятельно, но для этого требуются знания в области кодирования или наем профессионала. Преимущество найма кого-то заключается в том, что вы полностью контролируете внешний вид сайта.
Когда вы работаете с конструктором веб-сайтов, вы, вероятно, столкнетесь с проблемами проектирования, которые конструктор веб-сайтов не поддерживает. Например, допустим, вам нужно раскрывающееся меню, но используемая вами тема не предлагает эту функцию. Или вам может понравиться определенный шаблон, но вы не можете изменить цветовую тему.
Каждый конструктор веб-сайтов и каждая тема в нем имеют различные ограничения, и вы часто узнаете, что они из себя представляют, только по ходу работы. Если вам не нужен полный творческий контроль, вы обнаружите, что лучшие конструкторы веб-сайтов предлагают более чем достаточно функций для создания профессионального веб-сайта.
Подробнее Основы создания веб-сайтов
Forbes Advisor составил список других услуг, которые могут вам понадобиться для того, чтобы ваш веб-сайт заработал и процветал. Ознакомьтесь с этими руководствами для получения более важной информации:
- Лучшие услуги веб-хостинга
- Лучшие регистраторы доменов
- Лучшие службы сертификатов SSL
Методология
Чтобы составить наш список лучших конструкторов веб-сайтов, Forbes Advisor собрал тысячи точек данных о ведущих конструкторах веб-сайтов и их нескольких планах и разделил данные на пять основных категорий и 43 подкатегории.
Мы уделили особое внимание ценам на различные планы. Мы также учитывали такие факторы, как объем хранилища, пропускная способность, инструменты, шаблоны и адаптация к мобильным устройствам, обслуживание клиентов и отзывы пользователей. Кроме того, мы включили экспертную оценку, чтобы учесть такие качественные вещи, как популярность и выдающиеся функции или политики.
Часто задаваемые вопросы (FAQ)
Какой на сегодняшний день лучший конструктор сайтов?
На сегодняшний день в тройку лучших веб-конструкторов входят Weebly, GoDaddy и Squarespace. Эти платформы оснащены готовыми темами и интерфейсами перетаскивания, что позволяет легко и недорого создать функциональный веб-сайт с хорошим дизайном.
Сколько я должен платить за веб-сайт?
Вы можете создать сайт для личного проекта бесплатно, если не возражаете против поддомена и показа рекламы. Чтобы создать веб-сайт для малого бизнеса, вы должны заплатить от 200 до 300 долларов в качестве первоначальных инвестиций, а обслуживание, вероятно, будет варьироваться от 5 до 50 долларов в месяц, в зависимости от того, есть ли у вас интернет-магазин.
Какой самый дешевый способ получить веб-сайт?
Помимо доступных бесплатных вариантов, самый дешевый способ получить веб-сайт — загрузить WordPress, получить бесплатную тему и создать сайт самостоятельно. Вам все равно нужно будет зарегистрировать домен примерно за 15 долларов в год и найти лучший дешевый веб-хостинг, стоимость которого варьируется от 1 до 10 долларов в месяц.
Какой самый простой способ создать сайт?
Конструктор веб-сайтов — это самый простой способ создать веб-сайт. Создатели веб-сайтов часто имеют ограничения в дизайне, поскольку они используют шаблоны, но многие люди считают, что возможностей и функций более чем достаточно для создания профессионального веб-сайта без вложений в профессиональные услуги веб-разработки.
Нужен ли веб-хостинг?
Если вы хотите создать веб-сайт, то да, веб-хостинг необходим. У вас есть несколько разных вариантов. Есть дешевые веб-хостинги, универсальные конструкторы сайтов и веб-хостинги с самым высоким рейтингом. Лучшие услуги веб-хостинга по-прежнему доступны по цене, но, что более важно, они предлагают ряд планов хостинга, функций и неограниченное или щедрое хранилище.
Лучшие услуги веб-хостинга по-прежнему доступны по цене, но, что более важно, они предлагают ряд планов хостинга, функций и неограниченное или щедрое хранилище.
Насколько масштабируемы конструкторы веб-сайтов?
Конструкторы веб-сайтов легко масштабируются, и ваш план можно легко изменить в соответствии с потребностями вашей растущей команды. Если вы переросли даже пакет услуг высшего уровня, многие поставщики предлагают функциональные возможности корпоративного уровня по индивидуальной цене. Возможно, стоит связаться со службой поддержки вашей системы, чтобы узнать больше.
Включены ли инструменты SEO в конструкторы веб-сайтов?
Да, многие ведущие сервисы предлагают инструменты, которые помогут вам повысить видимость вашего сайта в поисковых системах. Большинство сборщиков разработаны с инфраструктурой, которая помогает поисковым системам легко находить информацию. Кроме того, многие платформы поставляются с инструментами для настройки метаописаний вашего сайта, автоматической разметки данных и простой интеграции с социальными сетями, которые помогают делиться вашим контентом на разных платформах.
Безопасны ли конструкторы веб-сайтов?
Поскольку большинство создателей веб-сайтов предлагают передовые технологии, они, как правило, на шаг впереди, когда дело доходит до обеспечения безопасности их сайтов. Они делают это, защищая веб-сайты своих клиентов с помощью передовых технологий. Из-за этого большинство компаний, занимающихся созданием веб-сайтов, предлагают одни из лучших вариантов безопасности, доступных в Интернете.
Почему у разработчиков веб-сайтов есть рынки приложений?
Лучшие конструкторы веб-сайтов включают рынки приложений, позволяющие расширить функциональность вашего веб-сайта. Например, вы можете добавить маркетинг по электронной почте и всплывающие окна на свой веб-сайт, но если эта функция не встроена в ваш конструктор веб-сайтов, вы сможете добавить приложение или плагин, который может добавить эти функции. Некоторые приложения и плагины бесплатны, за другие может взиматься ежемесячная или ежегодная плата.
В чем разница между конструктором сайтов и CMS?
Конструктор веб-сайтов обычно представляет собой комплексное решение, которое включает веб-хостинг, доменное имя и редактор сайта, но не всегда. CMS — это система управления контентом, которая помогает вам управлять сообщениями в блогах, изображениями, видео и другим контентом, который вы публикуете на веб-сайте. Конструкторы сайтов обычно включают CMS, а CMS может включать редактор сайта, например WordPress.
CMS — это система управления контентом, которая помогает вам управлять сообщениями в блогах, изображениями, видео и другим контентом, который вы публикуете на веб-сайте. Конструкторы сайтов обычно включают CMS, а CMS может включать редактор сайта, например WordPress.
Впереди в бизнесе
Информация, представленная на Forbes Advisor, предназначена только для образовательных целей. Ваше финансовое положение уникально, и продукты и услуги, которые мы рассматриваем, могут не подходить для ваших обстоятельств. Мы не предлагаем финансовые консультации, консультационные или брокерские услуги, а также не рекомендуем и не советуем отдельным лицам покупать или продавать определенные акции или ценные бумаги. Информация о производительности могла измениться с момента публикации. Прошлые показатели не свидетельствуют о будущих результатах.
Forbes Advisor придерживается строгих стандартов редакционной честности. Насколько нам известно, весь контент является точным на дату публикации, хотя содержащиеся здесь предложения могут быть недоступны. Высказанные мнения принадлежат только автору и не были предоставлены, одобрены или иным образом одобрены нашими партнерами.
Высказанные мнения принадлежат только автору и не были предоставлены, одобрены или иным образом одобрены нашими партнерами.
Эта статья была полезной?
Оцените эту статью
★ ★ ★ ★ ★
Пожалуйста, оцените статью
Пожалуйста, введите действительный адрес электронной почты
КомментарииМы будем рады услышать от вас, пожалуйста, оставьте свой комментарий.
Неверный адрес электронной почты
Спасибо за отзыв!
Что-то пошло не так. Пожалуйста, попробуйте позже.
Редакция Forbes Advisor независима и объективна. Чтобы поддержать нашу отчетную работу и продолжать предоставлять этот контент бесплатно нашим читателям, мы получаем компенсацию от компаний, размещающих рекламу на сайте Forbes Advisor. Эта компенсация происходит из двух основных источников. Сначала мы предоставляем рекламодателям платные места для представления своих предложений. Компенсация, которую мы получаем за эти места размещения, влияет на то, как и где предложения рекламодателей появляются на сайте. Этот сайт не включает все компании или продукты, доступные на рынке. Во-вторых, мы также размещаем ссылки на предложения рекламодателей в некоторых наших статьях; эти «партнерские ссылки» могут приносить доход нашему сайту, когда вы нажимаете на них. Вознаграждение, которое мы получаем от рекламодателей, не влияет на рекомендации или советы, которые наша редакция дает в наших статьях, или иным образом влияет на какой-либо редакционный контент в Forbes Advisor. Несмотря на то, что мы прилагаем все усилия, чтобы предоставить точную и актуальную информацию, которая, по нашему мнению, будет для вас актуальной, Forbes Advisor не гарантирует и не может гарантировать, что любая предоставленная информация является полной, и не делает никаких заявлений или гарантий в связи с ней, а также ее точностью или применимостью.
Сначала мы предоставляем рекламодателям платные места для представления своих предложений. Компенсация, которую мы получаем за эти места размещения, влияет на то, как и где предложения рекламодателей появляются на сайте. Этот сайт не включает все компании или продукты, доступные на рынке. Во-вторых, мы также размещаем ссылки на предложения рекламодателей в некоторых наших статьях; эти «партнерские ссылки» могут приносить доход нашему сайту, когда вы нажимаете на них. Вознаграждение, которое мы получаем от рекламодателей, не влияет на рекомендации или советы, которые наша редакция дает в наших статьях, или иным образом влияет на какой-либо редакционный контент в Forbes Advisor. Несмотря на то, что мы прилагаем все усилия, чтобы предоставить точную и актуальную информацию, которая, по нашему мнению, будет для вас актуальной, Forbes Advisor не гарантирует и не может гарантировать, что любая предоставленная информация является полной, и не делает никаких заявлений или гарантий в связи с ней, а также ее точностью или применимостью. . Вот список наших партнеров, которые предлагают продукты, на которые у нас есть партнерские ссылки.
. Вот список наших партнеров, которые предлагают продукты, на которые у нас есть партнерские ссылки.
Вы уверены, что хотите оставить свой выбор?
7 лучших инструментов для создания веб-сайтов и страниц
Интернет
Поделиться
Эта спонсируемая статья была создана нашим контент-партнером, BAW Media. Спасибо за поддержку партнеров, которые делают SitePoint возможным.
Решения для создания веб-сайтов существуют уже давно. Но пришло новое поколение. Тот, который использует новые технологии, такие как адаптивные и мобильные платформы.
Сегодня можно построить что угодно для клиента или бизнеса. От простого одностраничного сайта до профессионального интернет-магазина. Вы можете сделать это без каких-либо навыков HTML или опыта проектирования.
Все, что необходимо, это найти лучший конструктор сайтов, который удовлетворит ваши потребности, но это непростая задача. Эта статья сэкономит вам время на поиск правильного решения.
Эта статья сэкономит вам время на поиск правильного решения.
Читайте дальше, чтобы узнать о лучших и самых популярных вариантах. Выбор за вами. Вы действительно не можете промахнуться, потому что любой выбор, который вы сделаете, обязательно будет хорошим.
Elementor — лучший конструктор сайтов для WordPress. С более чем 2 миллионами активных установок по всему миру Elementor чрезвычайно популярен среди веб-дизайнеров в США, Великобритании и Европе.
Elementor позволяет работать максимально эффективно, от новичков до профессиональных профессионалов. Все работает по технологии WYSIWYG (перетаскивание), и каждый элемент полностью настраивается. По сути, если вы можете себе это представить, вы можете создать это с помощью Elementor. Вот почему это должно быть вашим любимым оружием.
Кодирование не требуется! Конечно, вы можете добавить код и направить свой веб-сайт в любом направлении, однако вы можете творить чудеса прямо из панели дизайна: Theme Builder, WooComerce Builder, Parallax, Pop-ups, Pixel perfect design, анимация, давайте будем краткими. у вас будет все внутри, попробуйте и убедитесь сами.
у вас будет все внутри, попробуйте и убедитесь сами.
Почему это абсолютная кража? Вы можете одновременно заниматься дизайном, разработкой и маркетингом, экономя производственные затраты и время. Все это встроено в Elementor, и вы быстро его освоите.
Конструктор веб-сайтов Mobirise работает в автономном режиме, кодирование не требуется, и он бесплатен как для личного, так и для коммерческого использования. Поскольку вы не привязаны ни к какой платформе, ваш сайт принадлежит только вам и может размещаться где угодно.
Все с Mobirise можно перетаскивать, а поскольку этот конструктор веб-сайтов основан на последних версиях Google AMP или Bootstrap4, ваш готовый веб-сайт будет молниеносно быстрым и на 100 % удобным для мобильных устройств.
И многое другое в том, что входит в комплект:
- Более 1500 модных и привлекательных блоков и шаблонов веб-сайтов, включая 300 бесплатных тем и 1200 премиальных тем.
- Библиотека из 7000 иконок, 850 шрифтов Google и 500 000 бесплатных изображений.

Mobirise популярен? С помощью этого конструктора сайтов уже создано более 1,5 миллионов сайтов.
Portfoliobox — это онлайн-конструктор веб-сайтов, предназначенный для творческих профессионалов или тех, кто хочет создать привлекательное и привлекающее внимание портфолио. С Portfoliobox легко работать, он очень гибкий, не зависит от темы, и вы можете создать профессионально выглядящее портфолио за несколько часов.
Доступны планы Free и Pro Portfoliobox.
Бесплатный план позволяет разместить 50 изображений, 10 продуктов и 10 страниц. С профессиональным планом вы получаете персонализированный домен, хостинг для 1000 изображений и неограниченный хостинг для страниц, продуктов и сообщений в блогах.
План Pro стоит 82,80 долларов США в год, а также предлагает индивидуальную интеграцию CSS/JS и Google Analytics. Оба плана предоставляют шаблоны дизайна Portfoliobox.
Открыв студенческую учетную запись, учащиеся могут бесплатно пользоваться всеми профессиональными функциями, кроме личного домена, стоимость которого составляет 19 долларов США. /год.
/год.
Чтобы зарегистрировать учетную запись, просто перейдите в Portfoliobox. У вас не попросят кредитную карту.
Совершенно новый онлайн-конструктор веб-сайтов 8b с очень простым футуристическим пользовательским интерфейсом, который можно использовать на настольном компьютере или работать с ним на мобильном устройстве, когда вы находитесь вдали от дома. Более 250 разделов веб-сайта и 16 классных начальных шаблонов поставляются с пакетом, и ваш сайт гарантированно будет молниеносно быстрым и на 100 % удобным для мобильных устройств.
8b запущен в феврале 2019 годаи является бесплатным в течение этого периода запуска.
Функциональность WP Page Builder для создания веб-сайтов в режиме реального времени в сочетании с современными элементами веб-дизайна и приятным пользовательским интерфейсом обеспечивает процесс создания страниц, который вы обязательно получите в полной мере. Вам не понадобятся навыки кодирования или разработчика, или даже навыки дизайна, поскольку все можно перетаскивать.
Все, что вы создадите с помощью этого в высшей степени гибкого инструмента, будет на 100 % адаптивным и готовым к мобильным устройствам.
Quix — первый конструктор страниц Joomla. Этот визуальный конструктор является заменой дюжине расширений Joomla, которые, вместе взятые, позволяют пользователям создавать любые веб-сайты, которые только можно вообразить, и к тому же отзывчивые, оптимизированные для SEO и идеальные для пикселей.
Основные функции включают конструктор верхних и нижних колонтитулов, оптимизацию изображений для обеспечения быстрой загрузки страниц, отложенную загрузку изображений и множество шрифтов, значков, блоков и макетов Google.
3 ключевых совета по созданию успешного веб-сайта
1 – Сделайте свой сайт адаптивным для мобильных устройств
Раньше этот вариант предлагался. Но сегодня более 62% покупателей совершают покупки с помощью мобильных телефонов. Более 90% используют смартфоны во время покупок в розничных магазинах, чтобы сравнивать цены.
2 – Не забудьте разместить свою контактную информацию в верхней части страницы. Таким образом, вам нужно разместить свою контактную информацию там, где ее будет легко найти. Если вы используете социальные сети, размещайте ссылки в верхнем или нижнем колонтитуле по той же причине.
3 – Уважайте потребность в скорости
У занятого покупателя будет мало терпения, если страница веб-сайта загружается медленно или веб-сайт просто содержит много ошибок. 83% терпеть не могут сайты с медленной загрузкой. Можно ожидать, что примерно треть из них будет искать сайт конкурента. Колоссальные 88% рассмотрят возможность поиска в другом месте, если сайт содержит ошибки и не работает должным образом.
Обязательно обновляйте свой сайт, чтобы он работал без сбоев. Видео и изображения должны быть оптимизированы для более быстрой загрузки. Вам нужно использовать хост, который может справиться с требованиями пропускной способности вашего сайта.
Заключение
Используйте 7 современных инструментов, чтобы создать лучшую страницу или веб-сайт, и 3 полезных совета, которые помогут вам создать успешный дизайн. Вы действительно не можете ошибиться. Одному из инструментов для создания страниц/веб-сайтов всего месяц или два, но он бесплатный и, безусловно, стоит попробовать.
Вы действительно не можете ошибиться. Одному из инструментов для создания страниц/веб-сайтов всего месяц или два, но он бесплатный и, безусловно, стоит попробовать.
Другие в нашем списке существуют уже некоторое время и пользуются большой популярностью по вполне понятным причинам.
Удачных покупок!
Поделиться этой статьей
Спонсоры SitePoint
bawmediasponsored
10 лучших бесплатных конструкторов сайтов 2022 года
Наши независимые исследовательские проекты и беспристрастные обзоры частично финансируются за счет партнерских комиссий, без каких-либо дополнительных затрат для наших читателей. Узнать больше
За прошедшие годы мы протестировали сотни конструкторов веб-сайтов, поэтому у нас есть очень хорошее представление о том, какие из них предлагают лучшие бесплатные планы.
В нашем тщательном исследовании и тестировании Wix стал нашим абсолютным победителем благодаря большому количеству функций, предлагаемых в бесплатном плане. Мало того, он получил самую высокую оценку клиентов из всех протестированных нами конструкторов сайтов.
Мало того, он получил самую высокую оценку клиентов из всех протестированных нами конструкторов сайтов.
GoDaddy занял второе место из-за простого в использовании конструктора ADI, привлекательных инструментов SEO и улучшенной функциональности дизайна, а Weebly занял третье место как идеальный выбор бесплатного веб-сайта для малого бизнеса, особенно если вы планируете продавать через Интернет, слишком.
Мы протестировали все конструкторы веб-сайтов из этого списка и создали демонстрационные веб-сайты, чтобы вы могли сами увидеть результаты. Читайте дальше, чтобы ознакомиться с полным списком ниже и узнать наши экспертные мнения о 10 лучших бесплатных конструкторах.
Вот 10 лучших бесплатных конструкторов сайтов:
- Wix — лучший универсальный конструктор сайтов.
- GoDaddy — самый быстрый и эффективный конструктор.
- Weebly — идеально подходит для начинающих.
- Jimdo – конструктор небольших интернет-магазинов.
- Site123 — отличная помощь в проектировании.

- Поразительно — сделано для простых веб-сайтов.
- Webflow – Лучшее для дизайнеров.
- Веб-узел — быстрая и простая установка.
- Ucraft — лучшее решение для многоязычных веб-сайтов.
- SimpleSite — отличный мобильный редактор.
Мы использовали собственное независимое исследование для создания этого списка, чтобы предоставить вам точные и надежные рекомендации. Мы всегда стремимся быть максимально честными и прозрачными — и в этом духе мы не будем замалчивать тот факт, что бесплатные конструкторы — не лучший способ создать веб-сайт. Вы заслуживаете всех фактов, поэтому вы найдете как недостатки, так и плюсы для каждого строителя в нашем списке.
Бесплатные конструкторы веб-сайтов имеют различные ограничения, которые означают, что они не всегда хороши для долгосрочного роста. Например, они часто поставляются с ограниченным хранилищем, отображают рекламу на вашем сайте и не имеют инструментов электронной коммерции.
Во время нашего исследования мы уделили особое внимание тому, что каждый строитель делает и чего не предлагает. Это означает, что к концу этой статьи вы будете вооружены конкретной информацией для каждого строителя, чтобы вы могли сделать осознанный выбор того, что лучше для вас.
Это означает, что к концу этой статьи вы будете вооружены конкретной информацией для каждого строителя, чтобы вы могли сделать осознанный выбор того, что лучше для вас.
Мы очень гордимся нашим исследовательским процессом, потому что немногие сайты могут сказать, что они проводили такое тщательное тестирование, прежде чем давать рекомендации. Вот как наша собственная исследовательская группа находит лучших конструкторов веб-сайтов на рынке.
Каждый строитель проходит тщательный процесс исследования. Мы изучаем такие важные области, как:
- Простота использования
- Гибкость конструкции
- Соотношение цены и качества
- Качество функций
- Помощь и поддержка
- Удовлетворенность клиентов
Это помогает нам справедливо оценивать и сравнивать строителей важные факторы, которые, по словам пользователей, имеют наибольшее значение.
Мы даже собираем группы обычных людей для тестирования конструкторов и предоставления нам отзывов, которые мы затем анализируем. Нам в этом помогает:
Нам в этом помогает:
- точно понять, насколько легко (или сложно) новичкам найти конструктор
- выявить любые проблемы в конструкторе
- оценить удовлетворенность клиентов
непосредственный опыт сильных и слабых сторон платформы. Мы стремимся создать максимально аутентичный сайт, содержащий несколько страниц. Мы также измеряем, сколько времени требуется для создания от начала до конца.
На сегодняшний день мы применили этот процесс к более чем 50 разработчикам веб-сайтов — и все это для того, чтобы предоставить вам самые точные результаты и рекомендации!
Остались вопросы? Прочтите наш отчет о том, как мы проводим исследования конструкторов веб-сайтов, чтобы получить более подробное объяснение.
Сравните 10 лучших бесплатных конструкторов сайтов
Спешите? Получите всю ключевую информацию, которая вам нужна, с помощью нашей полезной сравнительной таблицы!
0 из 0
BEST IN TEST | |||||||||||||||
GoDaddy | Weebly | Site123 | Поразительно | Webnode | Ucraft | SimpleSite | |||||||||
Overall Rating | Overall Rating | Overall Rating | Overall Rating | Overall Rating | Overall Rating | Overall Rating Еще нет рейтинга | Общий рейтинг Еще нет рейтинга | Общий рейтинг | |||||||
Number of templates | Number of templates | Number of templates | Number of templates | Number of templates | Number of templates | Number of шаблоны | Количество шаблонов | Количество шаблонов | |||||||
Место для хранения | Место для хранения | СПАСПОЛНЕНИЕ | Место для хранения | Место для хранения | СПАСПОЛОДНОЕ СПАСИОНОВАНИЕ | . | 9292. 15 страниц вместо | Место для хранения Нет: 15 страниц вместо | |||||||
Реклама на месте на бесплатном плане липкий верхний баннер | Реклама на месте на бесплатном плане Нижний баннер | Реклама на месте на бесплатно -Реклама на сайте на бесплатном тарифе Отказ от ответственности в нижнем колонтитуле | Реклама на сайте на бесплатном тарифе Нижний баннер | Реклама на сайте на бесплатном тарифе Слайд-ап | Реклама на месте на бесплатном плане Нижний баннер | Реклама на месте на бесплатном плане | на месте реклама на бесплатно план | Безопасность SSL включена в бесплатный план | Защита SSL включена в бесплатный план | Защита SSL включена в бесплатный план | SSL Security Включена по бесплатному плану | SSL Security, включенная по бесплатному плану | SSL Security Включено по бесплатному плану | SSL Security Включено по бесплатному плану | SSL Security Включено на бесплатный план . |
Посетите Wix | Посетите GoDaddy | Посетите Weebly | Посетите Jimdo | Visit Site123 | Visit Strikingly | Visit Webnode | Visit Ucraft | Visit SimpleSite | |||||||
Not yet просмотрено |
Нет времени читать всю статью?
Пройдите наш бесплатный тест из четырех вопросов и позвольте экспертам сказать вам, какой конструктор веб-сайтов подходит для ваших нужд. Поднимите ноги, и давайте начнем.
Пройдите бесплатный тест
Лучший универсальный конструктор сайтов
Wix на сегодняшний день является лучшим бесплатным конструктором веб-сайтов на рынке.
Выбор редакции
- Более 800 настраиваемых дизайнов
- Самый простой в использовании конструктор
- Масса творческой свободы
Доступен бесплатный план
Платные планы: $16–59 в месяц
Pros
- Множество функций бесплатного плана
- Мастер 250+ приложений, которые сделают ваш сайт более мощным
- Бесплатное SEO
Минусы
- Реклама бесплатного плана очень заметна
- Невозможно переключать шаблоны после публикации
- Самое дешевое обновление стоит 14 долларов в месяц
Читать обзор
Wix: краткий обзор
Wix чрезвычайно прост в использовании, поставляется со множеством функций и дает вам полную свободу творчества в дизайне вашего сайта благодаря редактору с перетаскиванием.
Хотя бесплатный домен Wix не самый привлекательный, вы можете настроить его так, чтобы он отражал ваш бренд. Это дает Wix преимущество перед другими конструкторами, такими как SITE123, где вам предоставляется домен, который вы не можете редактировать.
Мнение экспертов: что мы думали об использовании Wix
Мы использовали Wix для создания бесплатного веб-сайта для воображаемого бизнеса под названием Lucy’s Cupcakes — весь процесс создания занял примерно полдня. Wix был прост в использовании, но при этом давал нам всю творческую свободу, необходимую для того, чтобы наш сайт выглядел именно так, как мы хотели. Нам особенно нравится тот факт, что в наш шаблон уже встроено приложение Wix Restaurant!
Что нам понравилось:
- Свобода творчества — мы могли перетаскивать что угодно куда угодно, что позволяло легко выстраивать вещи именно так, как мы хотели!
- Выбор шаблонов и дизайнов – выбранный нами шаблон уже имел встроенный раздел меню.

- Функция отмены — просто нажмите CTRL и Z, чтобы отменить сделанные вами изменения. Это небольшая, но удивительно полезная функция.
- Как это было просто — изменение текста, изображений и фона заняло всего несколько кликов. У Wix даже есть библиотека изображений, что делает его еще быстрее!
Что можно улучшить:
- Адаптация — хотя Wix очень прост в использовании, при первой загрузке редактора он может показаться немного запутанным из-за большого количества опций. Это может сделать Wix более сложным, чем он есть на самом деле. Краткий обзор сделает его еще более удобным для начинающих.
Наш демонстрационный веб-сайт: https://carnagelucy.wixsite.com/lucyscupcakes, созданный с помощью Wix
Мы создали бесплатный веб-сайт Wix для воображаемого бизнеса под названием Lucy’s Cupcakes. Вы можете увидеть рекламный баннер Wix в верхней части страницы, но он довольно привлекателен!
Wix впечатлил нас своими простыми в использовании инструментами редактирования с помощью перетаскивания и степенью творческого контроля над дизайном нашего сайта.
Когда редактор загружается впервые, он может показаться немного ошеломляющим или пугающим для новичков, что очень жаль, потому что Wix на самом деле очень прост в использовании!
Используйте готовые дизайны страниц в соответствии с вашими потребностями, например, этот шаблон меню.
Wix позволяет вам просматривать свой веб-сайт на мобильном телефоне, поэтому при необходимости обязательно настройте любые функции!
У Wix был самый высокий рейтинг клиентов среди всех конструкторов, которые мы тестировали пользователями, а это означает, что люди, скорее всего, порекомендуют эту платформу. Он простой и интуитивно понятный и получил 4,4 балла из 5 за простоту использования.
Благодаря выбору из более чем 800 шаблонов, большинство из которых бесплатны, и огромному выбору инструментов и элементов, таких как галереи, кнопки и значки социальных сетей, Wix делает создание веб-сайта проще, чем когда-либо.
Wix проведет вас через процесс настройки. Вы выбираете тип сайта, который хотите создать, свою отрасль и свой шаблон, прежде чем приступить к созданию.
Во время настройки мы выбрали ресторанную и пищевую промышленность, что дало нам 68 адаптированных шаблонов на выбор. (Мы выбрали шаблон кафе-мороженого).
Выбранный нами шаблон поставляется с предустановленной функцией Wix Restaurant, что позволяет быстро и легко редактировать пример меню.
Большинство шаблонов Wix доступны пользователям бесплатного плана, включая тот, который мы использовали для создания нашего демонстрационного веб-сайта «Кафе-мороженое». Во-первых, для Wix есть рекламный баннер, который остается на месте, когда вы прокручиваете сайт вниз. Это не слишком бросается в глаза, и это довольно тонко по сравнению с другими сборщиками, но все же — это немного навязчиво, и его трудно не заметить.
Вы также не можете использовать личный домен (также известный как пользовательский адрес веб-сайта) — ваш домен будет иметь формат ваше имя пользователя.wixsite.com/yoursite . Таким образом, вместо lucyscupcakes. com, вы застрянете с гораздо более длинным доменом, например: carnagelucy.wixsite.com/lucyscupcakes
com, вы застрянете с гораздо более длинным доменом, например: carnagelucy.wixsite.com/lucyscupcakes
Убедитесь, что вы выбрали профессиональное имя пользователя и короткое название бренда — вы Ограничено 20 символами для части вашего адреса «ваш сайт».
В бесплатном тарифном плане объем хранилища и пропускная способность ограничены всего 500 МБ. Это предотвратит использование слишком большого количества изображений или видео на вашем сайте, а также потенциально ограничит количество посетителей, которых вы можете привлечь. Вы также не можете продавать какие-либо продукты через Wix на бесплатном плане.
Премиум-планы начинаются с 16 долларов в месяц. Хотя это может показаться дорогим, Wix — один из тех конструкторов, где вы получаете то, за что платите. У него самая высокая оценка характеристик из всех протестированных нами сборщиков — впечатляющие 4,9.из 5 – и его цены отражают это.
Среди прочего, комбинированный план Wix за 16 долларов в месяц удаляет любую рекламу с вашего сайта, позволяет вам использовать собственный домен и увеличивает объем хранилища до 3 ГБ вместо 500 МБ.
Самый популярный платный план Wix — безлимитный, предназначенный для предпринимателей и фрилансеров. За 22 доллара в месяц он удаляет всю рекламу, позволяет использовать личный домен и обеспечивает неограниченную пропускную способность, а также в 20 раз больше места для хранения, чем бесплатный план!
Wix — конструктор, который больше всего впечатлил наших пользователей
88% людей, участвовавших в нашем пользовательском тестировании, порекомендовали бы Wix. Создайте свой бесплатный сайт, чтобы узнать, о чем идет речь!
Создайте свой сайт с Wix бесплатно
Дополнительная информация
- Обзор Wix — Если вам нужна дополнительная информация о Wix, то это отличное место для начала.
- Цены Wix . Мы подробно рассмотрим стоимость каждого премиального плана Wix и то, что вы получите за свои деньги.
GoDaddy имеет самый высокий рейтинг клиентов после Wix. Благодаря удобным форматам дизайна и функции SEO Wiz GoDaddy идеально подходит для запуска любого малого бизнеса.
Благодаря удобным форматам дизайна и функции SEO Wiz GoDaddy идеально подходит для запуска любого малого бизнеса.
People’s Choice
- , удобный для пользователя с ADI
- Самый быстрый застройщик для использования . функции на бесплатном плане
- Простые функции SEO в настройках
- Доступ к просмотру мобильного редактора
Минусы
- Не так много места для творческой свободы
- Реклама на сайте с бесплатным тарифным планом
- Нет личного домена, если вы не обновите00
5
- Обзор GoDaddy: Краткий обзор
GoDaddy идеально подходит для тех, кто хочет создать чистый, простой веб-сайт за короткий период времени. Он довольно удобен для пользователя благодаря своей функциональности ADI, которая создает ваш веб-сайт на основе нескольких ответов на вопросы. С момента последнего тестирования конструктора компания GoDaddy внесла ряд впечатляющих изменений в процесс проектирования с помощью новых и улучшенных шаблонов и инструментов настройки — 9.
 1866, поэтому он плавно поднялся на второе место в нашем списке!
1866, поэтому он плавно поднялся на второе место в нашем списке! Функция SEO Wiz выделяется как быстрая и простая функция, помогающая оптимизировать ваш сайт, хотя она не имеет некоторых более продвинутых функций SEO, таких как Wix.
Мнения экспертов: что мы думали об использовании GoDaddyКогда мы создали наш демонстрационный веб-сайт с помощью GoDaddy, стало ясно, что конструктор удобен и прост в использовании. Всего ответив на три вопроса, GoDaddy приступила к созданию стильного сайта с инструментами настройки внизу, чтобы добавить индивидуальности. Вы можете поиграть с темами, шрифтами, цветовыми схемами и кнопками CTA.
Что нам понравилось в GoDaddy:
- Оптимизация для мобильных устройств — да, вы также можете увидеть, как ваш сайт выглядит в редакторе GoDaddy для мобильных устройств! Таким образом, вы можете настроить размер изображения и шрифта, чтобы он хорошо выглядел на любом устройстве.

- Как легко было настроить — как и Wix, GoDaddy спрашивает вас, какой веб-сайт вы хотите создать и как называется ваша компания, а затем предлагает вам индивидуальные темы для работы.
- Функции Easy SEO . Перейдя к разделу «Найти с помощью Google» в разделе «Настройки», вы можете начать оптимизацию своего веб-сайта, ответив на несколько простых вопросов. Не нужно впитывать какие-либо знания SEO перед созданием!
Что можно улучшить:
- Не так много места для творческой свободы , когда речь идет о блочных элементах. Вы не можете перемещать или изменять размер блоков изображений за пределами параметра вашего сайта, что может раздражать, если вы пытаетесь сделать макет уникальным для своего бренда.
Вот как выглядит окончательный дизайн домашней страницы нашего демонстрационного веб-сайта.

При предварительном просмотре вашего сайта вы можете просматривать его в десктопном и мобильном режимах.
Редактор GoDaddy понятен и прост — просто щелкните элемент, чтобы начать редактирование.
Разместите на своем веб-сайте полезные элементы, такие как окно подписки и контактная форма.
Продемонстрируйте изображения с помощью удобных элементов дизайна, таких как эта галерея на GoDaddy.
Короче говоря, в GoDaddy довольно легко ориентироваться. Функциональность ADI означает, что любой может создать быстрый и стильный сайт без каких-либо навыков программирования. У вас есть страница деловых контактов, доступная в каждом бесплатном шаблоне, но она определенно более ограничена, чем другие конструкторы веб-сайтов, с точки зрения творческой свободы. Простота использования действительно зависит от того, насколько уникальным вы хотите сделать свой сайт. Если вы не слишком уверены в том, как вы хотите, чтобы ваш сайт выглядел, и вполне довольны дизайном шаблона, GoDaddy будет работать в вашу пользу.

Вы можете выбрать один из 22 различных шаблонов при создании бесплатного веб-сайта с помощью GoDaddy. Это довольно ограничено по сравнению с Wix, который предлагает более 500 шаблонов (большинство из которых бесплатны), но диапазон выбора довольно широк с точки зрения общего дизайна. Ищете ли вы более городской стиль или что-то более формальное, GoDaddy предлагает множество шаблонов. Вы также можете менять цвета в зависимости от стиля вашего бренда после того, как выбрали предпочитаемый шаблон!
Единственным недостатком является то, что шаблоны не настолько персонализированы для выбранной вами отрасли. Например, на нашем демонстрационном веб-сайте Lucy’s Cupcakes шаблоны не кажутся очень связанными с едой по сравнению с шаблонами, которые вы можете найти на Wix.
По сути, вы получаете то, за что платите! Если вы выберете бесплатный план GoDaddy, у вас будет немало функций, к которым у вас не будет доступа по сравнению с платным планом. Например, вам придется иметь дело с рекламой на сайте, такой как баннер «Powered By GoDaddy» в нижнем колонтитуле вашего сайта.

Кроме того, бесплатный план GoDaddy не включает собственный домен. Вместо этого он будет выглядеть примерно так: https://lucyscupcakes.godaddysites.com/. У вас также не будет доступа к полному набору инструментов настройки.
Если вы хотите получить собственный домен и веб-сайт без рекламы, вам придется перейти на его премиальные планы, о которых мы поговорим в следующем разделе!
Самый дешевый план GoDaddy — это базовый план для личного использования, стоимость которого начинается от 9 долларов США.0,99 в месяц. Это цена со скидкой, если вы решите выставлять счета ежегодно — обычная цена составляет 11,99 долларов США в месяц. Вы получаете доступ к личному домену, удаление рекламы GoDaddy и возможность отправлять 100 электронных писем в месяц для вашего бизнеса.
Для компаний, которые хотят расширяться, премиальный план будет работать в вашу пользу. От 14,99 долларов в месяц ваши посетители могут записываться на онлайн-встречи через веб-сайт, и у вас будет впечатляющий лимит в 25 000 электронных писем в месяц!
Если вы хотите расширяться в цифровом мире коммерции, вам подойдет специальный план Commerce от GoDaddy за 16,99 долларов США в месяц.
 В нем есть все, что вам нужно, от продаж в Facebook и Instagram до подключения к таким торговым площадкам, как Amazon и Etsy.
В нем есть все, что вам нужно, от продаж в Facebook и Instagram до подключения к таким торговым площадкам, как Amazon и Etsy.Хотите быстро создать сайт?
В рамках бесплатного плана GoDaddy вы получите профессиональный сайт за считанные минуты с помощью простого конструктора ADI.
Создайте мой бесплатный сайт GoDaddy
Дополнительная информация- Обзор GoDaddy. Наш подробный обзор GoDaddy расскажет вам все, что вам нужно знать об этом бесплатном конструкторе веб-сайтов!
- Обзор электронной коммерции GoDaddy. Все, что вам нужно знать о быстром создании интернет-магазина!
- Wix и GoDaddy — мы сравниваем различия между Wix и GoDaddy, чтобы помочь вам принять решение!
Идеален для начинающих
Weebly — отличный план, если вы ищете конструктор, удобный для начинающих. Если вы хотите продавать товары на своем сайте, обратите внимание, что план электронной коммерции Weebly (также бесплатный!) основан на Square Online, поэтому отправляйтесь туда, если вам нужны возможности интернет-магазина.

- Наиболее масштабируемые функции
- Профессиональный бесплатный домен
- Сохраняется всем способностям
БЕСПЛАТНЫЙ ПЛАН
Платные планы: $ 6 — 29 / месяц
Pros
- 43 / Month
Pros
- 4343 / Month
. Бренд Weebly в бесплатном домене
- Огромный магазин приложений для масштабирования вашего бесплатного сайта
Минусы
- Ограниченные функции и поддержка бесплатного плана
- Инструментам редактирования не хватает творческой свободы
- Всплывающая реклама яркая и отвлекающая
Прочитать обзор
Weebly: краткий обзор
Weebly — отличный вариант для начинающих, особенно если у вас небольшой бизнес или вы хотите строить простой сайт. Как и Wix, у него есть редактор перетаскивания, но наше исследование показало, что его простота использования недостаточна по сравнению с другими платформами.
 Таким образом, ваша творческая свобода может показаться немного ограниченной!
Таким образом, ваша творческая свобода может показаться немного ограниченной!Что касается функций веб-сайта, Weebly получает 3,5 балла из 5, что на 16 % меньше, чем в нашем предыдущем анализе, который мы связываем с плохим временем отклика сервера и мобильным форматированием.
Помимо этого, мы любим SEO-инструменты Weebly, полупрофессиональный бесплатный домен и возможности для развития веб-сайта. А когда дело доходит до продаж в Интернете, вы можете продавать бесплатно со своего сайта Weebly (но помните о комиссии за транзакцию в размере 3% с каждой продажи!).
Лучший совет!
Weebly теперь является частью набора инструментов для цифровых продаж Square Online. Так что, если Weebly кажется вам подходящим, но продажи в Интернете важны для вас, мы действительно рекомендуем вам перейти непосредственно на Square, создать учетную запись и взглянуть на план электронной коммерции за 0 долларов.
Мнения экспертов: что мы думали об использовании Weebly
Когда мы создали наш демонстрационный сайт с помощью Weebly, он показался очень удобным для новичков — настроить сайт было легко.
 Однако он казался намного более ограниченным, чем Wix, с меньшим количеством шаблонов на выбор и более устаревшими инструментами редактирования.
Однако он казался намного более ограниченным, чем Wix, с меньшим количеством шаблонов на выбор и более устаревшими инструментами редактирования.Что нам понравилось в Weebly:
- Структурированные темы . Да, структурированные темы Weebly иногда разочаровывают, но они помогают следовать передовым методам проектирования.
- Количество функций — второе место по функциям после Wix благодаря огромной библиотеке приложений, SEO-руководствам и инструментам для ведения блогов.
- Удобные для начинающих подсказки — Weebly затрудняет случайное удаление чего-либо; он всегда сначала проверяет дважды, что полезно!
Что можно улучшить:
- Отсутствие творческой свободы . Мы бы попросили Weebly улучшить только уровень творческой свободы. Наличие большего контроля над цветом и размером вашего текста не должно вызывать головной боли или требовать от вас кода.
 Для Lucy’s Cupcakes ограниченный стиль редактирования Weebly оказался разочаровывающим при попытке разместить текст на фоне изображения, поскольку вы не можете просто перетащить текстовое поле на несколько миллиметров вверх.
Для Lucy’s Cupcakes ограниченный стиль редактирования Weebly оказался разочаровывающим при попытке разместить текст на фоне изображения, поскольку вы не можете просто перетащить текстовое поле на несколько миллиметров вверх.
Наш демонстрационный веб-сайт: https://lucycupcakesample.weebly.com/ сделано с помощью Weebly
Мы создали бесплатный демонстрационный веб-сайт Weebly для Lucy’s Cupcakes. Это была быстрая и простая сборка, хотя нам не хватало творческой свободы, которая пришла с Wix.
Подобные подсказки делают Weebly отличным выбором как для начинающих, так и для компаний.
Структурированные дизайны Weebly отлично подходят, если вам нужно творческое руководство, но при форматировании текста поверх изображений возникло разочарование.
Сделайте свой веб-сайт законченным, добавив готовые элементы о вашем местоположении или услугах.
Дополнительные страницы можно легко перемещать благодаря выделенной полосе в верхней части страницы.

Короче говоря, Weebly обслуживает все возможности, но это не всегда самая удобная или интуитивно понятная система. Он использует инструменты перетаскивания, такие как Wix, что означает, что любой может создать сайт с помощью Weebly, не зная, как программировать.
Тем не менее, Weebly более ограничен и предлагает меньше творческой свободы, чем Wix, что может вызвать проблемы, когда вы пытаетесь придать своему сайту вид ровно как хотите. Weebly проще всего использовать, когда вы достаточно точно придерживаетесь дизайна своего шаблона.
В Weebly значительно снизились оценки дизайна, если рассматривать такие аспекты, как шаблоны, гибкость, UX-дизайн и мобильный редактор.
Тестируя платформу на обычных людях, мы обнаружили сходство в разочаровании пользователей. Шаблоны оказались довольно мягкими и лишенными стиля. Блоки могут быть липкими и трудными для игры, что является проблемой для всех, кто пытается дать волю своему творчеству!
Наша главная претензия к шаблонам Weebly заключается в отсутствии свободы творчества, которую они предоставляют.
 Короче говоря, возможности настройки Weebly более ограничены, чем у Wix.
Короче говоря, возможности настройки Weebly более ограничены, чем у Wix.Weebly поставляется с обычными ограничениями бесплатного плана — небольшими рекламными объявлениями на сайте, отсутствием личного домена и ограниченным хранилищем в 500 МБ. Без личного домена ваш веб-сайт будет называться примерно так: yournamehere.weebly.com . Это довольно простой и не слишком неуклюжий, но он не так профессионально выглядит, как пользовательский URL.
Реклама Weebly представлена в виде ярко-синего выдвижного блока, который открывается при наведении на него курсора.
Но Weebly также резервирует поддержку по телефону для платных клиентов — вы получаете доступ к форуму сообщества, чату и поддержке по электронной почте только в бесплатном плане Weebly.
Самый дешевый план Weebly — это персональный план, который стоит 6 долларов в месяц при ежегодном выставлении счетов.
Мы должны быть честными – мы не рекомендуем Персональный план .
 не будет удалите рекламу с вашего сайта, и вы не получите бесплатный домен или доступ к поддержке по телефону. Его главная привлекательность заключается в том, что он позволяет вам подключить свой собственный домен.
не будет удалите рекламу с вашего сайта, и вы не получите бесплатный домен или доступ к поддержке по телефону. Его главная привлекательность заключается в том, что он позволяет вам подключить свой собственный домен.Профессиональный план Weebly за 12 долларов в месяц предлагает гораздо лучшее соотношение цены и качества , поэтому мы рекомендуем пропустить личный план и сразу перейти к этому. Вы получите неограниченное хранилище и для удаления рекламы с вашего сайта, среди прочего!
Если вы хотите продавать через Интернет, Weebly принадлежит Square Online. Перейдите на их сайт, чтобы создать учетную запись, чтобы вы могли получить доступ ко всему спектру функций электронной коммерции для сайта Weebly. Его платные равнины начинаются с 12 долларов в месяц,
Бесплатный план Weebly — один из самых щедрых.
Weebly — идеальная платформа для малого бизнеса, рассчитанная на все возможности.
Создайте мой бесплатный сайт Weebly
Дополнительная информация- Обзор Weebly — Наш подробный обзор Weebly расскажет вам все, что вам нужно знать об этом бесплатном конструкторе сайтов!
- Руководство по ценообразованию Weebly .
 Мы подробно рассмотрим стоимость каждого платного плана Weebly.
Мы подробно рассмотрим стоимость каждого платного плана Weebly. - Wix и Weebly — мы сравниваем различия между Wix и Weebly, чтобы помочь вам принять решение!
Хороший вариант «до магазина»
Jimdo — хороший выбор бесплатного конструктора веб-сайтов, если вы хотите создать интернет-магазин и продавать через свой сайт позже.
- Продажа бесплатно
- ADI и варианты кодирования
- Подключение онлайн-профилей
Доступен бесплатный план
Платные планы: 9–24 доллара в месяц
Плюсы
- Самый дешевый план с удалением рекламы позже
- Тонкая реклама в нижнем колонтитуле не слишком заметна
- Дизайн и SEO работают на вас
2 Минусы
3 - Оптимизация для мобильных устройств — да, вы также можете увидеть, как ваш сайт выглядит в редакторе GoDaddy для мобильных устройств! Таким образом, вы можете настроить размер изображения и шрифта, чтобы он хорошо выглядел на любом устройстве.
- Шаблоны не самые современные
- Только 56% наших пользователей рекомендуют Jimdo
Читать обзор
Jimdo: Краткий обзор
Команда Jimdo очень увлечена тем, чтобы помочь вам создать бесплатный веб-сайт, и все сделано просто, чтобы вы могли сразу приступить к работе.
В общем, мы рекомендуем Jimdo, если вам нужен быстрый и простой веб-сайт для фон для интернет-магазина Facebook или аналогичный. Вы можете продавать до пяти продуктов бесплатно с Jimdo, и очень легко (и довольно дешево) обновить свой план, чтобы позже расширить свой магазин.
Мнения экспертов: что мы думали об использовании Jimdo
Jimdo ценит простоту, и это становится очевидным при сборке. По всему редактору разбросаны подсказки со знаком вопроса, которые помогут вам в этом, а загрузка изображений, изменение текста и замена фона выполняются без усилий.
Что нам понравилось в Jimdo:
- Помощь в разработке — Jimdo предлагает впечатляющий редактор ADI, Jimdo Dolphin, который, по сути, создает ваш веб-сайт для вас.
- Расширенные инструменты SEO — Jimdo автоматически позаботится о SEO за вас и предоставит множество полезных инструкций по оптимизации вашего сайта.
- Мобильный функционал — ваш сайт будет совместим со всеми устройствами!
Что можно улучшить:
- Варианты поддержки — чем больше вы платите, тем быстрее Jimdo свяжется с вами, так что жаль, что пользователи бесплатного плана находятся в конце очереди за поддержкой .

Наш демонстрационный веб-сайт: https://lucys-cupcakes.jimdosite.com/, созданный с помощью Jimdo
Jimdo отлично подходит для создания чистого и профессионально выглядящего веб-сайта, как в нашем примере здесь.
Прежде чем вы начнете создавать свой веб-сайт, Jimdo предлагает удобный для начинающих и более опытных маршрут.
Добавить новые элементы и изменить дизайн/стиль вашего веб-сайта достаточно просто с помощью инструментов дизайна Jimdo.
Панель навигации упрощает добавление новых страниц на ваш веб-сайт и даже предлагает варианты.
Вы можете загружать свои собственные изображения в Jimdo или просматривать бесплатную библиотеку изображений.
Jimdo, как правило, очень прост в использовании — он был довольно гладким, но не сбил нас с толку. Проще всего просто заменять и добавлять содержимое в шаблон, а не пытаться его переформатировать или слишком сильно настроить.
В ходе пользовательского тестирования 56% пользователей заявили, что порекомендовали бы Jimdo своим друзьям. Мы наслаждались его простотой, одновременно разочаровываясь в его ограничениях.
Мы наслаждались его простотой, одновременно разочаровываясь в его ограничениях.
Если вы пробовали Wix и Weebly, вы обнаружите, что Jimdo немного уступает им. Выбор шаблонов также гораздо более ограничен.
Например, мы выбрали нашу отрасль во время настройки, а затем нам предоставили набор шаблонов. Но не все дизайны были связаны с выбранной нами пищевой промышленностью — было бы неплохо получить более индивидуальный дизайн, как вы делаете с Wix и Weebly.
Подсказки в начале означают, что вы можете очень быстро настроить веб-сайт и избежать проблемы перегруженности выбором.
Формат имени домена достаточно стандартный: your-site.jimdosite .com . Для этого сайта, например, наш был lucys-cupcakes.jimdosite.com. Это красиво и просто, но это сигнализирует всем вашим посетителям, что у вас нет персонального доменного имени.
В бесплатном плане также нет баннеров или всплывающих окон с рекламой Jimdo, только крошечная заметка в нижнем колонтитуле.
В бесплатном плане Jimdo вы можете продавать до пяти продуктов, но вы ограничены с точки зрения функциональности SEO. У вас также нет доступа к полезной аналитической панели, которая поставляется с премиальными планами. Кроме того, ваше хранилище ограничено 500 МБ.
У Jimdo есть два набора планов: один для конструктора ADI, а другой — для редактора Creator. Мы использовали редактор Creator при тестировании и сборке с Jimdo.
Тарифные планы редактора ADI варьируются от 9 до 39 долларов в месяц при ежегодной оплате.
Планы Creator варьируются от 10 до 40 долларов в месяц при ежегодной оплате.
Обновление гарантирует более быстрое время ответа службы поддержки, бесплатный личный домен, больший объем памяти и пропускную способность, удаление рекламы и дополнительные функции, такие как добавление учетных записей электронной почты.
Ищете простую витрину?
Jimdo идеально подходит для создания простой витрины для вашего бизнеса электронной коммерции, независимо от того, продаете ли вы в социальных сетях или только начинаете.
Проверьте, является ли Jimdo лучшим бесплатным конструктором для меня
Дополнительная информация- Обзор Jimdo . Чтобы получить дополнительную информацию о Jimdo, вы не ошибетесь в нашем подробном обзоре.
Great Design Assistance
SITE123 — это простой в использовании конструктор веб-сайтов, который поможет вам выйти в Интернет.
- Использование ADI для создания сайтов
- Круглосуточная поддержка в чате
- Полезное руководство по проектированию
Доступен бесплатный план
Платные планы: 12,8 долл. США — 97,5 долл. США / месяц
Профи
- . -настраиваемый домен
- Дизайн шаблонов устарел и неуклюж
- Чрезвычайно ограниченный творческий контроль
Читать обзор
SITE123: Краткий обзор
SITE123 идеально подходит для начинающих, которые хотят создать красивый и простой веб-сайт. Его очень легко настроить, но если вы хотите проявить творческий подход и расширить границы дизайна своего сайта, тогда SITE123 не для вас. Он очень ограничен, и бесплатный домен, который вы получаете, представляет собой набор букв и цифр, что является огромным недостатком.
Его очень легко настроить, но если вы хотите проявить творческий подход и расширить границы дизайна своего сайта, тогда SITE123 не для вас. Он очень ограничен, и бесплатный домен, который вы получаете, представляет собой набор букв и цифр, что является огромным недостатком.
Мнение экспертов: что мы думали об использовании SITE123
Главное, что мы заметили в SITE123, это то, как сильно он пытается помочь вам во время строительства. От создания вашего базового сайта до предоставления сочетаний шрифтов и бесплатных цветовых предложений — вы чувствуете, что кто-то держит вас за руку от начала до конца.
Что нам понравилось в SITE123:
- Насколько дружелюбным был — если у вас нет технических навыков и вы хотите получить практический опыт строительства, SITE123 — идеальный выбор.
- Его поддержка в чате — онлайн-чат SITE123 помогает на протяжении всего процесса сборки, что очень удобно, если вы застряли.

- Вся творческая помощь — просто выберите отрасль и название сайта, и SITE123 создаст для вас базовый сайт. В нем есть предварительно подобранные шрифты и цветовые предложения, которые тоже помогут вам!
Что можно улучшить:
- Качество дизайна – не секрет, что SITE123 предоставляет ограниченную свободу творчества. Это было бы менее неприятно, если бы дизайн был более современным и привлекательным. Наш сайт Lucy’s Cupcakes было легко создать, но результат выглядит немного устаревшим и пресным, особенно по сравнению с сайтом Wix, который мы сделали.
Наш демонстрационный сайт: https://5f35237f568e3.site123.me/, созданный с помощью SITE123
SITE123 позволяет легко создать простой веб-сайт, но у него нет элегантного дизайна или вау-эффекта, которые обеспечивают Wix и Weebly. .
Когда вы выбираете изображение, SITE123 автоматически предлагает дополнительные варианты цветов, поэтому вам не нужно беспокоиться о конфликте цветовых схем!
В то время как SITE123 включает в себя все основы и протягивает руку помощи при выборе дизайна, его шаблоны не так интересны, как у Wix или Weebly.
Используйте готовые блоки, чтобы добавить местоположение и контактную информацию, чтобы клиенты могли вас найти.
Прокрутите содержимое своего веб-сайта или используйте панель навигации, чтобы перейти к нужной информации.
Одной из вещей, которая делает SITE123 таким простым в использовании, является технология, основанная на дизайне. Все, что вам нужно сделать, это выбрать свою отрасль из 16 предложенных вариантов, ввести название своего веб-сайта, а SITE123 сделает все остальное. Он создает для вас базовый сайт, который вы затем можете настроить.
При настройке код не нужен — SITE123 подходит для новичков с нулевым опытом сборки.
Непосредственным недостатком SITE123 является то, что он не дает вам выбора шаблонов. Таким образом, в отличие от Wix, Weebly и других бесплатных разработчиков веб-сайтов, которые позволяют вам выбрать шаблон по своему вкусу, с SITE123 вы не можете выбирать из множества предварительно заполненных дизайнов.
Хотя это, безусловно, ускоряет и упрощает настройку, это также дает вам меньше контроля над внешним видом вашего веб-сайта.
Помощник дизайнера
Вместо этого вы полагаетесь на помощника дизайнера SITE123. Вы выбираете нужный тип веб-сайта из 16 различных категорий (включая портфолио, блог, музыку и резюме), прежде чем вам будет представлен дизайн веб-сайта по умолчанию. Несмотря на то, что вы можете в некоторой степени изменить дизайн по умолчанию, SITE123 получил низкую оценку гибкости дизайна в целом (1,5/5).
Варианты настройки SITE123 не самые привлекательные и захватывающие — если вам нужен потрясающий веб-сайт, SITE123 не совсем для вас.
Невозможность подключить собственный домен — распространенный недостаток бесплатных конструкторов веб-сайтов, но с SITE123 это еще большая проблема. Это потому, что бесплатный домен SITE123 представляет собой случайно сгенерированный набор букв и цифр, и вы не можете его настроить.
В результате получился непрофессиональный, не запоминающийся домен, который выглядит так: 5f35237f568e3.site123.me
Когда вы просматриваете планы SITE123 на его веб-сайте, вы увидите два варианта: бесплатный план и план премиум-класса, который стоит 12,80 долларов США в месяц с ежегодной оплатой.
Помощь с дизайном SITE123 избавит вас от хлопот, связанных с поиском правильного внешнего вида для вашего сайта. Обзор SITE123 расскажет вам все, что вам нужно знать об этом лучшем бесплатном конструкторе сайтов Простой в использовании бесплатный конструктор, который создает простые, стильные одностраничные веб-сайты. Free plan available Paid Plans: $8 — $59 / month Прочитать обзор Strikingly — это простой и удобный бесплатный конструктор веб-сайтов, который лучше всего подходит для личных, а не для деловых веб-сайтов. Одной из первых вещей, которые мы заметили при создании веб-сайта с помощью Strikingly, было то, насколько он удобен. Вы получаете краткий ознакомительный тур, который покажет вам все, и настроить свой шаблон очень просто — если вы довольны дизайном. Что нам понравилось в Strikingly: Что можно улучшить: Strikingly имеет несколько забавных современных шаблонов и позволяет легко создать простой (но стильный) веб-сайт. Бесплатный конструктор Strikingly позволяет изменить макет домашней страницы из четырех различных предустановок. В бесплатном тарифном плане Strikingly предлагает библиотеку изображений, позволяющую добавлять фотографии без необходимости их самостоятельного поиска. Strikingly — это одностраничный веб-сайт, что означает, что вы просто прокручиваете вниз, чтобы увидеть все различные разделы вашего сайта. Эти сайты очень хорошо масштабируются на мобильных устройствах. Strikingly отлично подходит для небольших магазинов или забегаловок, но мы бы не рекомендовали его для чего-то большего. Поразительно веселый и дружелюбный, несмотря на то, что он простой. У него простой и несложный редактор, который иногда может быть довольно неуклюжим. Любой может создать сайт с помощью Strikingly, причем быстро — если вы не ожидаете слишком большого контроля. Наши пользователи хотели иметь более интуитивно понятный редактор с большей творческой свободой. Удивительно создает одностраничные веб-сайты с готовым дизайном по вашему выбору. Первое, что вы делаете, это выбираете свой шаблон. Мы выбрали шаблон «Грейс» для нашего тренировочного сайта. В отличие от многих других бесплатных конструкторов веб-сайтов, вы можете изменять свой шаблон столько раз, сколько пожелаете, после того, как ваш сайт будет запущен. Редактировать шаблоны Strikingly несложно, если вы не хотите слишком много менять. Всего за несколько кликов мы настроили наш шаблон так, чтобы он выглядел так: Настройка довольно ограничена — при создании нашего тестового сайта нам хотелось бы иметь немного больше контроля над макетом нашей страницы. С бесплатным тарифным планом Strikingly вы можете создавать сколько угодно бесплатных веб-сайтов. Вы также получите пропускную способность 5 ГБ в месяц, круглосуточную поддержку клиентов и возможность продавать один продукт на сайте через функцию Simple Store. Реклама Strikingly, пожалуй, самая тонкая из всех конструкторов на сегодняшний день, а формат доменного имени — yoursite. мой strikely.com – особенно приличный. Не волнуйтесь, если ваш бесплатный домен изначально выглядит странно. Наш домен для Lucy’s Cupcakes начинался как site-28669.40-7308-879.mystrikingly.com, но мы легко изменили его на lucyscupcakes. . пробный день. Однако вам придется заплатить, чтобы сохранить его после. Другим недостатком, однако, является то, что, в отличие от всех вышеперечисленных сборщиков, бесплатный план Strikingly не включает SSL-сертификат (если вы не подключите собственный домен). Это означает, что ваш сайт будет помечен как «Небезопасный» для всех, кто попытается его посетить — нехорошо! В дополнение к этому, ваше хранилище будет ограничено 500 МБ, и вы также можете создавать веб-сайты не более чем с пятью страницами в бесплатном плане. Если вы хотите больше, вам нужно обновить. Мы рекомендуем попробовать бесплатный план Strikingly, а затем перейти на платный план «Limited» всего за 8 долларов в месяц, как только вы будете довольны. Вы получите персональный домен, пропускную способность до 50 ГБ в месяц и возможность продавать до пяти продуктов на своем сайте, что делает его очень выгодным вложением денег. Простая установка и незаметная реклама делают Strikingly выигрышным выбором для любого простого веб-сайта. Начните с Strikingly бесплатно Webflow на сегодняшний день является идеальным выбором для веб-дизайнеров и тех, кто может работать с большим количеством настроек. Этот конструктор веб-сайтов определенно ориентирован на веб-дизайнеров. Вместо обычной функции перетаскивания, которую предлагают Wix и Squarespace, Webflow работает с отступами и областями блоков разделов. Это будет довольно знакомый формат для пользователей, которые привыкли к большому количеству настроек, но для новичка это может быть довольно сложным процессом проектирования. Мы протестировали Webflow на собственном опыте в нашем демонстрационном бизнесе Lucy’s Cupcakes. Что нам понравилось: Что можно улучшить: Возможность перетаскивания элементов — хотя Webflow разработан с учетом потребностей веб-дизайнеров, было бы полезно включить функцию редактора перетаскивания, чтобы он был более удобен для начинающих! Мы видели, как здорово это работает с Wix с точки зрения улучшения взаимодействия с пользователем. Это был окончательный вид нашего веб-сайта Lucy’s Cupcakes, созданного с помощью Webflow. У вас есть множество бесплатных шаблонов на выбор с помощью Webflow. Понимание того, как выглядит макет в режиме редактора. Это шаблон, который мы выбрали перед началом процесса проектирования! Если вы не знакомы с областями блоков разделов и наложениями, вам может показаться, что Webflow немного сложен для понимания! Webflow в значительной степени зависит от использования коротких клавиш и щелчка правой кнопкой мыши для удаления или добавления элементов, что значительно упрощает процесс проектирования. Вы попадаете в навигацию по приборной панели, что поначалу может быть немного пугающим. Замечательно, если вы уже знакомы с функциями заполнения и не чувствуете себя слишком перегруженным большим количеством настроек. Как с бесплатными, так и с премиальными шаблонами, Webflow хорошо определяет, какие шаблоны будут лучше соответствовать вашим индивидуальным требованиям. Обычно у создателей веб-сайтов есть набор шаблонов, например, для индустрии блогов, которые дают хорошее представление о том, что вам подходит. Это то, что Webflow определенно может включить, чтобы сделать общее взаимодействие с пользователем намного более приятным. Если вы не перейдете на премиальные планы Webflow, которые начинаются с 12 долларов в месяц, у вас не будет доступа к собственному доменному имени или расширенным инструментам дизайна. Ваше доменное имя будет выглядеть примерно так: lucyscupcakes.webflow.io, с бесплатным планом, который выглядит не самым красивым! Реклама Webflow также будет отображаться на вашем бесплатном сайте, и вы можете публиковать только два проекта. Что-нибудь помимо этого, вы захотите изучить планы сайтов Webflow, которые тесно разработаны для блогов и личных сайтов. Webflow предлагает два типа платных планов; Планы сайта и планы аккаунта. Site предлагает четыре уровня: Basic, CMS, Business и Enterprise (от 12 до 36 долларов в месяц). Мы рекомендуем планы сайта для контент-ориентированных веб-сайтов или блогов, потому что они дают вам творческую свободу, но не оставляют много места для большого объема трафика. У сайта есть план электронной коммерции, который намного лучше подходит для растущего трафика и маркетинговых инструментов. План учетной записи предлагает два варианта индивидуального или группового плана. Вы можете выяснить, какие функции они оба влекут за собой! С помощью Teams вы можете сотрудничать с другими членами команды с помощью общей панели инструментов, которая гораздо более настраиваема. По сути, вы получаете много с платными планами, но если вы просто хотите поиграть с платформой, всегда полезно попробовать бесплатный план, прежде чем вы решите купить! Webflow идеально подходит для пользователей, которые хотят получить больше от процесса проектирования! Да! Я хочу начать работу с Webflow Webnode — популярный выбор бесплатного конструктора веб-сайтов с более чем 30 миллионами пользователей по всему миру. Webnode — достойный выбор бесплатного конструктора веб-сайтов, если вы не можете уделять много времени работе над дизайном шаблона или вам нужен конструктор практически с нулевой кривой обучения, но он ограничивает ваш творческий потенциал потенциал по сравнению с другими строителями в нашем списке. Несмотря на несколько неуклюжий процесс регистрации — Webnode сразу публикует ваш шаблон, и вам нужно перейти на свою электронную почту, чтобы получить доступ к редактору, чтобы вы могли начать настройку — как только вы in, это гладкий и простой в использовании конструктор. Современные и минималистичные шаблоны Webnode делают его идеальным для сайтов мероприятий, а также для максимально яркого и забавного дизайна. Настроить Webnode очень просто. Весь процесс создания веб-сайта можно выполнить примерно за пять минут — теперь это быстро! С Webnode не нужно долго учиться — легко быстро сориентироваться и приступить к редактированию шаблона. В Webnode нет ничего, что могло бы вызвать у вас головную боль, если только вы не попытаетесь сделать с ним слишком много. Webnode предлагает простые минималистичные дизайны шаблонов, которые можно выбрать в процессе установки. Вы не можете изменить свой шаблон, поэтому максимально используйте функцию предварительного просмотра Webnode, прежде чем фиксировать шаблон и начинать создание. Редактор Webnode очень прост в использовании, но гораздо менее гибок, чем другие бесплатные конструкторы сайтов, такие как Weebly или Wix. Это почти редактор перетаскивания, но не совсем. Вы можете перемещать элементы, но они будут соответствовать заданному дизайну. Например, если вы переместите изображение из середины страницы вправо, дизайн страницы изменится, чтобы приспособиться к этому, а не просто позволить вам переместить изображение туда, куда вы хотите. Тем не менее, мы выбрали шаблон «Joe’s Coffee Palace» для нашего веб-сайта кексов и остались довольны результатами. Одним из больших недостатков Webnode является ограниченное хранилище, которое вы получаете в бесплатном плане. Вы получаете только 100 МБ хранилища, что в пять раз меньше, чем у большинства других сборщиков в нашем списке. Webnode имеет полезный трекер памяти на панели настроек, который показывает, сколько памяти вы использовали. Это хорошо, чтобы знать, когда пришло время обновиться. Ваш бесплатный домен Webnode будет в определенной степени представлять ваш бренд, но вы не сможете настроить его так, как это можно сделать с Wix. Домен, который мы получили для нашего веб-сайта кексов, выглядел так: lucy-s-cupcakes0.webnode.com — не так плохо, как бесплатный домен SITE123, но и не идеально. К счастью, реклама Webnode очень маленькая и тонкая, размещена в нижнем колонтитуле вашего сайта, а вовсе не «вам в лицо». Бесплатный план Webnode не обеспечивает защиту паролем, резервное копирование или электронную коммерцию — вам нужно будет обновиться, чтобы разблокировать эти функции. Самый дешевый платный план Webnode стоит 3,9 доллара США.5 в месяц — это базовый план, основным преимуществом которого является возможность подключения собственного домена. Чтобы увеличить объем хранилища, вам понадобится мини-план за 7,50 долларов в месяц, а чтобы удалить небольшую рекламу Webnode с вашего сайта, вам понадобится стандартный план за 12,90 долларов в месяц. Webnode не мощный, но быстрый и простой в использовании — идеально подходит для веб-сайтов мероприятий! Да! Я хочу начать работу с Webnode Вскоре вы заметите, что в Ucraft конструктор веб-сайтов основан на изображениях. Ucraft идеально подходит для владельцев веб-сайтов, которые хотят сосредоточиться на удобстве пользователей. Платформа, основанная на изображениях, позволяет вам ярко демонстрировать свои продукты или услуги, начиная с крупных изображений и заканчивая яркими шрифтами. Хотя он не использует функцию перетаскивания, он довольно удобен для пользователя благодаря простым в использовании шаблонам и простым инструментам настройки с левой стороны. Основной упор на эстетику действительно делает этот конструктор приятным для пользователя! Процесс регистрации в Ucraft довольно прост. При регистрации вас попросят выбрать шаблон и ввести название вашей компании, после чего Ucraft приступит к работе над созданием вашего сайта. Как и в случае с перечисленными выше конструкторами веб-сайтов, мы использовали Ucraft для создания демонстрационного веб-сайта для нашего воображаемого бизнеса Lucy’s Cupcakes. Без редактора перетаскивания было немного сложнее перемещать элементы по странице! Кроме того, с учетом того, что платформа настолько ориентирована на изображения, может быть сложно разместить всю необходимую информацию на вашем сайте. В целом, процесс проектирования был очень увлекательным, и вы можете добиться многого от характера страницы при использовании Ucraft. Вот что нам удалось создать: Ucraft — не самая простая в использовании платформа по сравнению с другими сборщиками! Это может быть довольно ограничительно, когда дело доходит до изменения блоков контента, потому что нет редактора перетаскивания для работы. Если вы хотите изменить размер изображений и текстовых блоков при создании галерей, возможно, вам лучше подойдет Wix, который дает вам гораздо больше свободы творчества. Поскольку конструктор Ucraft очень ориентирован на изображения, его шаблоны действительно сосредоточены на больших изображениях, покрывающих страницу, а не на тексте. Что замечательно, так это то, что шаблоны снабжены информационной кнопкой, позволяющей пользователям определить, для чего/для кого предназначен шаблон. Шаблоны Ucraft довольно гладкие и четкие с минимальным содержанием — визуальные эффекты явно говорят все! Как и следовало ожидать, вы определенно получаете то, за что (не) платите! Бесплатный план Ucraft ограничивает вас только 15 страницами веб-сайта, и есть множество вещей, которые вы в конечном итоге упускаете. У вас нет доступа к SEO-инструментам, дизайнерским инструментам или инструментам для ведения блога, и вы не можете продавать на бесплатном плане! Если вы хотите продавать через Интернет, вам лучше перейти на любой из его профессиональных планов, который открывает двери для услуг управления данными и доступа к круглосуточной поддержке Ucraft. Сам процесс проектирования гораздо более ограничен в бесплатном плане, даже если вы просто пытаетесь создать онлайн-присутствие. Кроме того, на все бесплатные веб-сайты добавляется водяной знак Ucraft. Единственный способ избавиться от этого — перейти на план Pro. Однако с точки зрения вашего доменного имени Ucraft является одним из лучших. Это будет выглядеть примерно так: yoursite.ucraft.site. Это по-прежнему позволяет вам разместить свой бренд в центре внимания. Премиум-планы начинаются с 10 долларов США в месяц при годовой оплате. Хотя это может показаться дорогим, Ucraft действительно имеет довольно хорошее соотношение цены и качества с набором функций, которые вы получаете взамен. Инструменты управления данными не появятся, пока вы не перейдете на Pro Shop за 21 доллар в месяц, так что это может быть вашим лучшим вариантом, если вы хотите создать интернет-магазин. Вы получите бесплатный домен со всеми тремя профессиональными планами и получите доступ ко всем расширенным инструментам, таким как многоязычные опции, пользовательские шрифты и более 20 интеграций. Вы можете выбрать тарифный план Pro Website (самый популярный тарифный план), Pro Shop или тарифный план Unlimited. Чем больше премиум-класса, тем выше цена, поэтому убедитесь, что у вас есть приблизительное представление об инструментах, которые вам понадобятся, прежде чем выбирать один из них. Создано для простых веб-сайтов
Pros
Минусы
 Основное внимание Strikingly направлено на то, чтобы вывести вас в Интернет дешево, легко и быстро. Из-за этого у вас нет такого же уровня творческого контроля, как у некоторых более интуитивно понятных разработчиков веб-сайтов, таких как Wix.
Основное внимание Strikingly направлено на то, чтобы вывести вас в Интернет дешево, легко и быстро. Из-за этого у вас нет такого же уровня творческого контроля, как у некоторых более интуитивно понятных разработчиков веб-сайтов, таких как Wix. Мнение экспертов: что мы думали об использовании Strikingly

Наш демонстрационный сайт: https://lucysscupcakes.mystrikingly.com/, созданный с помощью Strikingly 

 mystrikingly.com
mystrikingly.com Поразительно — отличный выбор для одностраничных сайтов

Лучшее для дизайнеров
 Процесс сборки занял пару часов из-за того, насколько он отличается от популярного редактора перетаскивания, который предлагает Wix. Можно с уверенностью сказать, что без каких-либо предварительных знаний об использовании областей блоков разделов и наложений иногда будет немного сложно ориентироваться. К счастью, у Webflow есть виртуальный помощник по дизайну, который дает вам всестороннюю демонстрацию того, как все работает, прежде чем оставить вас наедине!
Процесс сборки занял пару часов из-за того, насколько он отличается от популярного редактора перетаскивания, который предлагает Wix. Можно с уверенностью сказать, что без каких-либо предварительных знаний об использовании областей блоков разделов и наложений иногда будет немного сложно ориентироваться. К счастью, у Webflow есть виртуальный помощник по дизайну, который дает вам всестороннюю демонстрацию того, как все работает, прежде чем оставить вас наедине!
 Хотя на самом деле нет функции поиска, которая ограничивает количество отображаемых шаблонов и подходит ли он для определенной отрасли.
Хотя на самом деле нет функции поиска, которая ограничивает количество отображаемых шаблонов и подходит ли он для определенной отрасли.
Вам нужен конструктор веб-сайтов с расширенными инструментами настройки?
Отлично подходит для веб-сайтов мероприятий

Webnode: краткий обзор
Мнение экспертов: что мы думали об использовании Webnode
 Некоторые элементы управления дизайном расположены на панели настроек, поиск которых может занять минуту, но в остальном все находится там, где вы ожидаете его найти.
Некоторые элементы управления дизайном расположены на панели настроек, поиск которых может занять минуту, но в остальном все находится там, где вы ожидаете его найти. Он очень хорошо подходит для создания простых минималистичных сайтов — мы рекомендуем его для веб-сайтов событий, а не, скажем, для бизнес-сайтов.
Он очень хорошо подходит для создания простых минималистичных сайтов — мы рекомендуем его для веб-сайтов событий, а не, скажем, для бизнес-сайтов.
Вам нужен веб-сайт основных мероприятий?
Сильный в дизайне и пользовательском опыте
 Большинство его шаблонов имеют визуальные эффекты, занимающие большую часть страницы — это означает, что он идеально подходит для веб-сайтов электронной коммерции, которые действительно хотят продемонстрировать свои продукты! Лучший выбор, если вы предпочитаете красочный городской стиль.
Большинство его шаблонов имеют визуальные эффекты, занимающие большую часть страницы — это означает, что он идеально подходит для веб-сайтов электронной коммерции, которые действительно хотят продемонстрировать свои продукты! Лучший выбор, если вы предпочитаете красочный городской стиль. Ucraft: краткий обзор
Мнение экспертов: что мы думаем об использовании Ucraft




Вам нужен конструктор веб-сайтов с сильным дизайном?
Да, создайте мой бесплатный сайт Ucraft!
Great Mobile Editor
SimpleSite позволяет легко редактировать сайт с мобильного устройства.
SimpleSite: краткий обзор
SimpleSite — это, как вы уже догадались, очень простой конструктор веб-сайтов, который, тем не менее, имеет несколько удивительных преимуществ, встроенных в его платформу. В частности, его мобильный редактор — отличная функция для тех, кто в дороге. Кроме этого, мы бы даже сказали, что этот бесплатный конструктор немного тоже просто. Он подходит только для хобби-сайтов, а не для чего-то серьезного.
Мнение экспертов: что мы думали об использовании SimpleSite
Если вам нужен конструктор, который шаг за шагом проведет вас через настройку различных частей вашего веб-сайта, вам может понравиться SimpleSite.
В процессе адаптации используется анимированный бобр, который поможет вам настроить каждую страницу, прежде чем вы войдете в главный редактор. Хотя это полезно для того, чтобы вы не пропустили ничего важного, это может стать утомительным, если вам нужна хоть какая-то творческая свобода.
SimpleSite предназначен в первую очередь для тех, кто хочет продвигать самообслуживание, поэтому вы можете увидеть, как гибкость, обеспечиваемая его мобильным редактором, может помочь.
SimpleSite имеет очень тщательный процесс адаптации, где вы проходите через каждый шаг настройки вашего веб-сайта еще до того, как вы попадете в редактор. Это хорошо для нервных или начинающих строителей, которые не знают, с чего начать.
SimpleSite — это мобильное наслаждение. У него действительно впечатляющая специализация — он дает вам возможность создать сайт в том же объеме, что и на десктопе, но с вашего мобильного устройства.
У него действительно впечатляющая специализация — он дает вам возможность создать сайт в том же объеме, что и на десктопе, но с вашего мобильного устройства.
Это делает его идеальным для занятых пользователей, которые всегда в движении.
А как насчет самих рисунков?
В процессе установки вам необходимо выбрать макет веб-сайта. На выбор было только два варианта, что казалось крайне ограниченным — особенно по сравнению с такими разработчиками, как Wix и Weebly!
Отображение предварительного просмотра для мобильных устройств рядом с представлением для рабочего стола — приятный штрих, но больший выбор шаблонов был бы еще лучше!
Бесплатный план SimpleSite не имеет ограничения на объем памяти, но ограничивает вас 15 страницами на вашем сайте, что должно подойти для нового хобби-сайта. Вы можете продавать до пяти продуктов на бесплатном плане, и ваш сайт также будет оптимизирован для мобильных устройств.
Однако у вас ограниченные возможности дизайна, и вам потребуется обновить, если вы хотите удалить рекламу, а также избавиться от этого ограничения по количеству страниц.
Всего одно маленькое «липкое» объявление, и снова приличная структура доменного имени: yoursite.simplesite.com (или, в нашем случае, lucysyummycupcakes.simplesite.com).
Однако есть и большие недостатки. На самом деле вы не можете изменить мобильную версию своего веб-сайта, когда работаете с настольного компьютера, в то время как премиальные планы SimpleSite в целом относительно дороги по сравнению с другими конструкторами веб-сайтов, если вы хотите получить доступ к большему количеству функций.
Хотя у него есть бесплатный план, варианты премиум-класса варьируются от 11,25 до 26,25 долларов в месяц при ежегодной оплате.
Как и в случае с Strikingly и Mozello, бесплатный план SimpleSite не включает SSL-сертификат, поэтому ваш сайт остается незащищенным — на наш взгляд, это большой недостаток.
У SimpleSite есть два премиальных плана, и оба довольно дорогие для того, что они предлагают. Его самый дешевый план стоит 11,25 долларов в месяц при ежегодной оплате — за эту сумму вы также можете взглянуть на план Weebly за 12 долларов в месяц, потому что вы получите на намного больше за свои деньги.
Вы любите все упрощать?
SimpleSite — хороший вариант, если вам нужно редактировать на ходу или если вы хотите, чтобы ваша рука держалась за руку во время сборки.
Да! Я хочу попробовать SimpleSite
Хотите узнать больше?
- Прочтите наш обзор SimpleSite Review , чтобы полностью ознакомиться с плюсами и минусами этого конструктора.
Нам часто задают вопрос, как эти бесплатные конструкторы сайтов зарабатывают деньги? Происходит что-то запредельное? К счастью, все супер безопасно и открыто. Эти конструкторы веб-сайтов работают по так называемой «бесплатной» бизнес-модели, , в соответствии с которым клиенты, которые хотят платить за дополнительные функции, эффективно финансируют тех, кто доволен ограниченным планом — без каких-либо условий.
Тем не менее, есть некоторые элементы, на которые следует обратить особое внимание при выборе бесплатного конструктора сайтов.
Чтобы создать этот рейтинг лучших бесплатных конструкторов веб-сайтов, мы опирались на наши обширные исследования и пользовательское тестирование каждого конструктора веб-сайтов в целом и объединили это с особым вниманием к их бесплатным планам, обращая пристальное внимание на то, является ли строитель отметил эти поля:
Удалить доменное имя
Бесплатные конструкторы веб-сайтов не позволят вам связать собственное доменное имя, но как выглядит автоматически созданное? Например, такой формат, как у IM Creator (im-creator.com/free/yourname/yoursite), может сделать ваш сайт совершенно непрофессиональным.
Низкая стоимость обновления
Обновление до платного плана дает очевидные преимущества, поэтому полезно знать, сколько это будет стоить.
Минимальная реклама
Вам не нужно, чтобы мы говорили вам, что веб-сайт, облепленный рекламой, будет выглядеть не так хорошо, как сайт без нее! Наши скриншоты должны помочь вам оценить рекламу каждого конструктора сайтов и выбрать наименее навязчивый для вас вариант.
Бесплатный SSL-сертификат
Большинство разработчиков веб-сайтов включают бесплатный SSL-сертификат в стандартную комплектацию, но некоторые из них не включают (мы отметили, что это так). Без SSL-сертификата ваш сайт будет отображаться для посетителей как «Небезопасный». Вы можете купить SSL-сертификат отдельно примерно за 10 долларов в год.
Достаточно места для хранения
Большинство бесплатных разработчиков веб-сайтов имеют ограничение на объем контента, который вы можете загрузить на свой сайт. Если вы знаете, что хотите включить много изображений или видео, помните о том, как быстро вы достигнете этого предела.
Простота в использовании
Нет смысла искать конструктор веб-сайтов, отвечающий указанным выше требованиям, только чтобы обнаружить, что он громоздкий и неудобный в использовании. Мы дали представление о том, насколько прост в использовании каждый конструктор веб-сайтов, основываясь на наших исследованиях и пользовательском тестировании.
Функциональность электронной торговли (дополнительно)
Если вам нужно продавать через бесплатный конструктор веб-сайтов, это немного ограничивает ваши возможности. Следите за конструкторами веб-сайтов, которые мы пометили как позволяющие вам продавать по бесплатному плану, например Weebly.
Пройдя процесс создания бесплатного веб-сайта с каждым разработчиком для этой статьи, мы смогли дать действительно точный отчет из первых рук о процессе.
У всех конструкторов сайтов в нашем рейтинге есть одна общая черта, помимо того, что они бесплатны, это то, что их легко настроить — иначе они бы не попали в этот список! Процесс и кривая обучения немного различаются от конструктора к конструктору, но вот шаги, которые вы можете ожидать:
- Зарегистрируйтесь в конструкторе веб-сайтов. Для этого потребуется адрес электронной почты, пароль и, возможно, имя пользователя.
- Выберите шаблон или ответьте на вопросы помощника дизайнера.
 Это первая развилка на пути — большинство конструкторов позволят вам выбрать шаблон для работы на этом этапе, но некоторые воспользуются помощью дизайнера, чтобы создать для вас макет веб-сайта на основе ваших ответов на несколько вопросов. Мы указали, когда это так.
Это первая развилка на пути — большинство конструкторов позволят вам выбрать шаблон для работы на этом этапе, но некоторые воспользуются помощью дизайнера, чтобы создать для вас макет веб-сайта на основе ваших ответов на несколько вопросов. Мы указали, когда это так. - Добавьте свой собственный контент. Избавьтесь от замещающего текста и изображений и замените их своими собственными.
- Измените и настройте свой дизайн. При желании вы можете дополнительно настроить дизайн, протестировав новые макеты и цвета или даже переключившись на новый шаблон. Большинство конструкторов позволяют переключать шаблоны после публикации, но имейте в виду, что Wix этого не делает.
- Пресса публиковать! В этот момент будет сгенерировано ваше доменное имя, и ваш сайт станет доступным для всего мира.
Этот процесс может занять от 15 минут до нескольких часов, в зависимости от того, насколько вы переключаетесь на третьем и четвертом шагах.
Как мы видели, бесплатные конструкторы сайтов могут многое, но платные планы позволяют гораздо больше. И платно не обязательно значит дорого; вы можете воспользоваться премиальными функциями всего за 6 долларов в месяц.
К наиболее распространенным преимуществам платных планов относятся:
Удаление рекламы
Когда вы пытаетесь создать профессиональный образ, отсутствие рекламы намного лучше, чем незаметная реклама, а обновление вашего плана оставит ваш сайт без рекламы. .
Подключение пользовательского доменного имени
Опять же, yoursite.com намного лучше, чем yoursite.yourwebsitebuilder.com, и намного лучше запоминается.
Доступ к большему объему памяти и пропускной способности
По мере роста вашего сайта и увеличения трафика вы можете обнаружить, что просто переросли свой бесплатный план. Возможно, вам потребуется выполнить обновление, чтобы иметь достаточно места для хранения и чтобы достаточное количество людей могло одновременно получить доступ к вашему сайту. Многие платные планы предлагают неограниченное хранилище и пропускную способность, так что вы можете быть спокойны.
Многие платные планы предлагают неограниченное хранилище и пропускную способность, так что вы можете быть спокойны.
Передовые инструменты маркетинга и продаж
Функции и инструменты, необходимые для того, чтобы вывести ваш бизнес или хобби на новый уровень, часто будут ждать вас в этом премиум-плане, так что не забудьте хотя бы взглянуть!
Хотя на каком-либо этапе нет необходимости переходить на платный тарифный план, мы считаем, что в какой-то момент всегда стоит проверить или попробовать его. Вкладывать деньги в новый бизнес, проект или хобби может быть нервно, но здесь есть элемент «притворяйся, пока не получится»; с дополнительным профессионализмом платного сайта никому не нужно знать, что вы не намного более авторитетны.
Заинтересованы в переходе на бесплатный план?
Если вы думаете, что вам может подойти платный тарифный план, но вы не знаете, с чего начать, пройдите наш быстрый бесплатный тест! Мы подберем вам идеального строителя за считанные минуты, сэкономив ваше время и усилия.
Пройдите бесплатный тест
Мы рассказали вам о плюсах и минусах 10 бесплатных конструкторов веб-сайтов, а также о преимуществах перехода на платный план, когда это возможно. Теперь у вас есть все необходимое, чтобы выбрать конструктор веб-сайтов и положить цифровое перо на цифровую бумагу.
Давайте кратко подведем итоги…
В нашем списке 10 лучших бесплатных конструкторов веб-сайтов Wix назван лучшим универсальным конструктором с множеством бесплатных функций, а GoDaddy отлично подходит для SEO и дизайна.
Weebly идеально подходит для начинающих и предлагает совершенно бесплатный план электронной коммерции через Square Online , если вам нужно продавать через Интернет.
Вот 10 лучших бесплатных конструкторов сайтов:
- Wix — лучший универсальный конструктор сайтов.
- GoDaddy — самый быстрый и эффективный конструктор.
- Weebly — идеально подходит для начинающих.

- Jimdo – конструктор небольших интернет-магазинов.
- Site123 — отличная помощь в проектировании.
- Поразительно — сделано для простых веб-сайтов.
- Webflow – Лучшее для дизайнеров.
- Веб-узел — быстрая и простая установка.
- Ucraft — лучшее решение для многоязычных веб-сайтов.
- SimpleSite — отличный мобильный редактор.
Просто помните, что бесплатные конструкторы веб-сайтов почти всегда ограничивают возможности и функции, которые вам доступны — вы можете быть в порядке с этим сейчас, но в дальнейшем это может оказаться крайне разочаровывающим.
Несмотря на то, что мы всегда рекомендуем максимально использовать бесплатные планы для сборки, игр и экспериментов с различными сборщиками, мы никогда не рекомендуем оставаться на бесплатном плане навсегда.
Если вы серьезно относитесь к своему веб-сайту и хотите, чтобы другие люди тоже относились к нему серьезно, то в какой-то момент вам нужно будет перейти на премиум-план.
Но спешить некуда — ни у одного из конструкторов в этом списке нет ограничения по времени на бесплатном плане, так что вы можете оставаться на них столько, сколько захотите, пока не будете готовы вывести свой сайт на новый уровень.
А пока попробуйте свои любимые бесплатные конструкторы — вернитесь и сообщите нам, какой из них вам понравился больше всего!
Сравните лучшие конструкторы сайтов сейчас
Это делается несколькими способами. Основной метод — модель «бесплатно» , в которой платные пользователи могут поддерживать всех остальных. Еще один способ заработать деньги для создателей веб-сайтов — реклама на вашем сайте (объявления можно удалить, обновив план).
Бесплатные веб-сайты не очень оптимизированы для SEO, потому что вы не можете подключить персонализированный домен. Это означает, что ваш веб-сайт фактически является частью собственного сайта создателя веб-сайта, что затрудняет поиск, сканирование и индексирование вашей веб-страницы поисковыми системами, такими как Google.
Да — конструкторы веб-сайтов позволяют очень легко создавать профессионально выглядящие сайты совершенно бесплатно. С этими бесплатными платформами вы получаете большинство функций, необходимых для запуска и работы вашего сайта, но, конечно же, обновление ваших планов дает вам доступ к лучшим инструментам.
Вы можете перейти на платный премиальный план в любое время. Это предоставит вам гораздо больше инструментов, шаблонов, места для хранения и других важных функций для развития вашего сайта. Все наши рекомендуемые бесплатные конструкторы веб-сайтов поставляются с платными планами, если вы хотите обновить их.
Да, их можно использовать совершенно бесплатно. Вы можете зарегистрироваться, создать, настроить и опубликовать свой сайт, ничего не платя. Тем не менее, большинство конструкторов веб-сайтов блокируют определенные функции, если вы не перейдете на платный план, но эти расходы не являются обязательными, поэтому общие расходы зависят от вас.
Wix занял первое место в нашем исследовании по простоте использования. Интуитивно понятный дизайн с функцией перетаскивания позволяет легко создать профессионально выглядящий сайт без каких-либо технических знаний. Это также дает вам массу творческих возможностей, поэтому вы можете создать действительно разработанный, персонализированный сайт.
Интуитивно понятный дизайн с функцией перетаскивания позволяет легко создать профессионально выглядящий сайт без каких-либо технических знаний. Это также дает вам массу творческих возможностей, поэтому вы можете создать действительно разработанный, персонализированный сайт.
WordPress.com — одна из лучших платформ для ведения блогов. Он действительно прост в использовании и имеет отличные встроенные инструменты для ведения блога, включая социальные закладки и RSS-канал, а также предлагает более продвинутые функции ведения блога в целом, чем конструкторы веб-сайтов, такие как Wix или Weebly.
WordPress.com выходит дешевле всего, цены начинаются всего с 4 долларов в месяц при годовой оплате. За ним следует Weebly, стоимость которого начинается с 6 долларов в месяц и оплачивается ежегодно.
Также стоит отметить, что Wix занял первое место в нашем тестировании «Соотношение цены и качества», несмотря на более высокую начальную цену в 14 долларов в месяц (оплачивается ежегодно). Вы получаете то, за что платите — на сегодняшний день это лучший конструктор веб-сайтов на рынке.
Вы получаете то, за что платите — на сегодняшний день это лучший конструктор веб-сайтов на рынке.
Weebly занимает первое место в номинации «Лучший бесплатный конструктор электронной коммерции» — бесплатный план позволяет продавать неограниченное количество товаров! (Эта функция предназначена только для продавцов в США).
Strikingly отлично подходит для быстрого создания современных веб-сайтов, но позволяет продавать только один продукт в рамках бесплатного плана. Mozello более ограничен с точки зрения дизайна, но позволяет вам установить несколько языков для вашего сайта и позволяет продавать до 10 продуктов на бесплатном плане — отлично подходит для международных продаж!
Нет! О хостинге заботится конструктор веб-сайтов, поэтому вам не придется покупать его отдельно. Имейте в виду, однако, что, как и в случае с хранилищем, бесплатные планы часто имеют ограничение на пропускную способность, поэтому вам может потребоваться перейти на платный план, чтобы получить доступ к большему количеству ресурсов, как только вы начнете получать более высокие уровни трафика.
Да! Все платформы, представленные в этом списке, должны переформатировать ваш сайт, чтобы он правильно отображался на мобильных устройствах. Однако всегда стоит дважды проверить это, либо в качестве предварительного просмотра, либо после того, как ваш сайт будет запущен.
Мы действительно оцениваем Squarespace как конструктор веб-сайтов, но, к сожалению, он не предлагает бесплатный план, а только 14-дневную бесплатную пробную версию. Десять сборщиков, представленных в этом списке, предлагают бесплатный план, на котором вы можете оставаться столько, сколько пожелаете, без необходимости обновляться.
Ищете хостинг-провайдера, а не конструктора сайтов? Почему бы не проверить нашу статью о лучших услугах веб-хостинга, чтобы помочь вам найти правильный.
В настоящее время бесплатных услуг нет, но ознакомьтесь с нашей статьей о лучших дешевых веб-хостингах, если цена является для вас главным фактором при выборе провайдера.
Более 40 инструментов для создания веб-сайтов, которые вы должны знать
Веб-дизайнеры всегда ищут бесплатные инструменты для дизайна, которые помогут им сэкономить время и ресурсы. Поскольку проекты всегда накапливаются для дизайнеров, им нужны полезные инструменты для создания качественного материала в ограниченное время.
Поскольку проекты всегда накапливаются для дизайнеров, им нужны полезные инструменты для создания качественного материала в ограниченное время.
Если мои друзья-веб-дизайнеры все еще ищут бесплатные ресурсы, им нужно взглянуть на этот исчерпывающий список премиальных инструментов для создания веб-сайтов. От конструкторов веб-сайтов и маркетинговых инструментов до премиальных тем WordPress — в этом списке вы найдете все. Давай, посмотри и посмотри, найдешь ли ты того, кого искал.
5 лучших агентств веб-дизайна для найма (2022)
5 лучших агентств веб-дизайна для найма (2022)
Наем ведущего агентства веб-дизайна — лучший способ гарантировать, что ваш веб-сайт будет представлять вас… Подробнее
Wix — конструктор страниц
Платформа для бесплатного создания вашего веб-сайта. Wix — это облачный инструмент для разработчиков, доступный каждому. можно использовать для создания профессионального веб-сайта или интернет-магазина. Он предлагает более 500 красивых шаблонов, которые можно полностью настроить и добавить полезные функции.
Он предлагает более 500 красивых шаблонов, которые можно полностью настроить и добавить полезные функции.
С помощью интуитивно понятного редактора перетаскивания вы можете добавлять различные элементы дизайна на свой сайт, создавать профессиональный логотип с помощью инструмента для создания логотипов, получать индивидуальный домен и оптимизировать свой сайт для улучшения SEO, а также для просмотра на мобильных устройствах.
Процесс создания веб-сайта Wix также довольно прост: просто выберите шаблон, измените или добавьте элементы и разместите свой сайт в Интернете. Вы можете проверить эффективность своего веб-сайта с помощью Wix Analytics, чтобы принимать решения по улучшению на основе данных.
BrandCrowd — средство для создания логотипов
BrandCrowd — превосходный онлайн-конструктор логотипов с крупнейшей в мире библиотекой логотипов «сделай сам» (более 50 000 дизайнов) и единственной платформой, на которой все значки созданы дизайнерами вручную.
На этой платформе вы найдете логотипы, созданные с помощью великолепных иконок, а также бесплатные библиотеки иконок. Качество этих логотипов выдающееся, как будто они созданы профессиональными дизайнерами. И цена почти ничего для такого прекрасного качества.
Качество этих логотипов выдающееся, как будто они созданы профессиональными дизайнерами. И цена почти ничего для такого прекрасного качества.
Для использования BrandCrowd, напишите название своей компании или выберите отрасль , в которой вы работаете. В течение нескольких секунд платформа покажет вам тысячи идей дизайна логотипа. Когда вы увидите тот, который вам нравится, нажмите кнопку Редактировать и начните его настройку. Вы можете изменить текст, шрифты, цвета, фон, макет и даже запросить сложные изменения (для этого вы наймете штатного дизайнера BrandCrowd).
pCloud – облачное хранилище
Облачное хранилище – это будущее, и pCloud упрощает его для всех нас. Это самое безопасное облачное хранилище в Европе, очень простое в использовании и предлагающее лучший бесплатный план на рынке — до 10 ГБ бесплатного облачного хранилища на всю жизнь.
pCloud работает на всех ОС (Windows, Mac, Linux и т. д.), мобильных устройствах (iOS, Android) и в Интернете, поэтому вы можете получать доступ и хранить свои файлы на любом из этих устройств. Синхронизация и резервное копирование выполняются в режиме реального времени, поэтому любые внесенные вами изменения будут мгновенно видны на всех других устройствах.
Синхронизация и резервное копирование выполняются в режиме реального времени, поэтому любые внесенные вами изменения будут мгновенно видны на всех других устройствах.
Что касается резервного копирования компьютеров, pCloud позволяет выбрать любую локальную папку для резервного копирования. Резервные копии создаются автоматически в режиме реального времени, и вы можете получить доступ к более старым версиям до 1 года.
Что касается общего доступа к файлам, он может предложить много интересных функций, таких как защищенная паролем загрузка, срок действия и доступ для загрузки/выгрузки.
pCloud предлагает бесплатную версию с ограниченными функциями или премиум-план с расширенными функциями, единовременным платежом и набором функций.
Total Theme — тема WordPress
Total — это тема WordPress с целым набором функций. Существует более 40 высококачественных готовых дизайнов, которые вы можете установить всего одним щелчком мыши, и ваш сайт будет выглядеть точно так же, как в выбранной демонстрации.
Тема включает в себя 3 премиальных плагина, а именно Visual Page Builder, Templatera и Slider Revolution, а также множество параметров настройки.
99 Robots — служба маркетинга и разработки
99 Robots — это цифровое агентство премиум-класса, которое будет стимулировать рост вашего бизнеса в Интернете. Они помогут вам в управлении рекламой Amazon, Facebook и Google PPC, а также в разработке WordPress и услугах веб-дизайна.
Агентство специализируется на создании потрясающих веб-сайтов, оптимизированных для SEO, трафика, навигации и продаж.
Mobirise — конструктор страниц в автономном режиме
Mobirise — это конструктор веб-сайтов в автономном режиме, позволяющий создать потрясающий веб-сайт для вашего проекта, независимо от того, в какой отрасли вы работаете. Вы найдете более 4000 потрясающих шаблонов веб-сайтов и множество элементов для создания потрясающих веб-сайтов. эта платформа.
Argento – тема Magento
Если вам нужна лучшая тема Magento для вашего магазина, обратите внимание на Argento. Тема выглядит очень профессионально, загружается молниеносно, проста в настройке, поставляется с бесплатной установкой и включает в себя 7 уникальных дизайнов на выбор и 20 расширений, которые добавят массу интересных функций в ваш магазин.
Тема выглядит очень профессионально, загружается молниеносно, проста в настройке, поставляется с бесплатной установкой и включает в себя 7 уникальных дизайнов на выбор и 20 расширений, которые добавят массу интересных функций в ваш магазин.
Taskade — приложение для повышения производительности
Taskade — это бесплатное приложение для повышения производительности в Интернете, на мобильных устройствах и компьютерах для совместной работы с удаленными командами. Платформа очень проста в использовании и интуитивно понятна, и вы можете создать единое рабочее пространство для удаленных команд и проектов, сохраняя все в порядке.
Codester — торговая площадка для кодов и шаблонов
Codester — популярная торговая площадка, на которой можно найти премиум-скрипты PHP, приложения, коды, темы веб-сайтов и многое другое. У них есть раздел Flash Sale, где вы можете найти товары с огромными скидками.
У них есть раздел Flash Sale, где вы можете найти товары с огромными скидками.
Deeezy.com — Шрифты, фотографии, векторы и многое другое
Чтобы создать супер-сайт, вам нужны супер-графика, шрифты, фотографии, шаблоны, текстуры и т. д. Все эти высококачественные ресурсы для творчества вы найдете здесь, на Deezy.com.
Goodie — площадка для веб-разработчиков
Goodie — это профессиональная служба веб-разработки от известной компании Xfive. Это поможет вам с простыми веб-сайтами, разработкой WordPress, дизайном информационных бюллетеней и многим другим.
Амплитуда – Социальный рост
Ampfluence — очень популярное агентство, которое будет развивать ваш аккаунт в Instagram, используя правильные методы, без ботов или уловок. Они имеют огромный опыт работы со всеми видами компаний и брендов, добиваясь выдающихся результатов.
Mailmunch — маркетинг по электронной почте
Mailmunch экспоненциально расширит ваш список адресов электронной почты, помогая вам создавать потрясающие формы и целевые страницы. Платформа многофункциональна, содержит множество настраиваемых шаблонов и тысячи бесплатных фотографий. Кроме того, интерфейс очень интуитивно понятен в использовании.
Платформа многофункциональна, содержит множество настраиваемых шаблонов и тысячи бесплатных фотографий. Кроме того, интерфейс очень интуитивно понятен в использовании.
Unlayer — Редактор дизайна электронной почты
Unlayer — это инструмент для редактирования электронной почты, способный повысить эффективность ваших маркетинговых кампаний по электронной почте для получения более квалифицированных потенциальных клиентов. Программное обеспечение предлагает несколько функций перетаскивания для создания красивых электронных писем.
Ramotion – дизайнерское агентство
Ramotion поможет вам с фирменным стилем, UI/UX дизайном, веб-дизайном и разработкой приложений. Они выведут вашу компанию на новый уровень с точки зрения создания надежного присутствия в Интернете.
Miquido — компания по разработке программного обеспечения
Miquido поможет вам разработать привлекательные, функциональные и ориентированные на пользователя веб-сайты или мобильные приложения, разработать ориентированное на будущее программное обеспечение или развернуть облако. Они преуспели в дизайне UX / UI, продуктовой стратегии, а также в веб-разработке и мобильной разработке.
Они преуспели в дизайне UX / UI, продуктовой стратегии, а также в веб-разработке и мобильной разработке.
Они имеют более 10 лет опыта и создали более 150 цифровых продуктов, являясь одной из ведущих компаний по разработке программного обеспечения в мире.
Heroic Inbox — Плагин WP для входящих сообщений
Если у вас есть веб-сайт WordPress и вы хотите быстро управлять электронной почтой поддержки клиентов прямо с вашего веб-сайта, установите плагин Heroic Inbox. Плагин многофункциональный и очень простой в использовании.
FoxMetrics — инструмент для анализа данных
FoxMetrics, вероятно, является самой удобной платформой веб-аналитики. Платформа позволяет вам понять, кто ваши клиенты, откуда они берутся, куда они попадают и насколько успешными являются ваши маркетинговые усилия.
Landingi — конструктор целевых страниц
Landingi — самый быстрый и простой в использовании конструктор целевых страниц на рынке. Он содержит более 300 великолепных шаблонов целевых страниц, множество элементов и интуитивно понятный конструктор перетаскивания.
Astra Тема электронной коммерции WP
Astra — лучшая тема WordPress для WooCommerce, оснащенная новейшими технологиями и потрясающим дизайном.
Wiremo — Плагин WP для отзывов клиентов
Wiremo — это приложение для отзывов на основе искусственного интеллекта, предназначенное для управления отзывами о продуктах, рейтингами продавцов Google и отзывами клиентов. Он имеет автоматический ответ на отзывы, открытие разговоров и настройку триггеров, чтобы получить своевременный ответ вашим потребителям.
Модалова — Интернет-магазин тема
Modalova — интернет-магазин модной одежды высокого качества. Он имеет огромную библиотеку из 2 миллионов продуктов с быстрой скоростью загрузки и отзывчивостью, поэтому он отлично выглядит на всех устройствах.
HoneyApps — приложение для повышения продаж
HoneyApps поможет вам увеличить продажи, предложит обновления продуктов и дополнительные продукты. Приложение абсолютно бесплатное и включает в себя все необходимое.
InvoiceBerry – программное обеспечение для онлайн-выставления счетов
InvoiceBerry – отличное программное обеспечение для выставления счетов, которое помогает малым предприятиям быстрее получать платежи. Он отлично подходит для небольших компаний из любой отрасли и очень прост в использовании, имеет очень интуитивно понятный интерфейс.
Pixpa — конструктор веб-сайтов-портфолио
Используйте Pixpa для создания комплексных веб-сайтов — веб-сайта, магазина и блога. Конструктор очень прост в использовании и включает в себя потрясающие шаблоны для начала.
Antideo — API проверки данных клиентов
Многие бизнес-ресурсы тратятся впустую из-за спама и поддельных запросов, и некоторые последствия могут ощущаться в долгосрочной перспективе. Antideo решает эту проблему, проверяя точки данных клиентов, чтобы блокировать спам или поддельные запросы в режиме реального времени.
Audacix — инструмент для тестирования программного обеспечения
Audacix помогает вам максимизировать прибыль, поставляя программное обеспечение без ошибок и уязвимостей. Они могут помочь вам создать невзламываемые SaaS и облачные приложения.
Они могут помочь вам создать невзламываемые SaaS и облачные приложения.
Шаблоны React — Шаблоны React
WrapPixel предлагает несколько очень крутых шаблонов React. Все эти шаблоны являются адаптивными, пиксельно идеальными и содержат множество потрясающих элементов.
Soft UI Dashboard — Bootstrap 5 Dashboard
Soft UI Dashboard — это бесплатный шаблон администратора, созданный талантливым разработчиком Creative Tim. Даже если панель инструментов бесплатна, она предлагает высококачественные функции и довольно проста в использовании.
RumbleTalk — онлайн-платформа группового чата
Используйте RumbleTalk, чтобы добавить модерируемый чат на свой веб-сайт за считанные минуты без написания единой строки кода. Вы можете начать с бесплатного плана с ограниченными функциями, и если он вам подходит, вы можете перейти на премиум-версию.
Tailwind Figma — компоненты пользовательского интерфейса
Tailwind Figma — это премиальный набор компонентов пользовательского интерфейса и страниц, созданных в популярном программном обеспечении для проектирования Figma и оптимизированных для служебных классов Tailwind CSS. Он содержит множество потрясающих элементов и других интересных вещей.
Он содержит множество потрясающих элементов и других интересных вещей.
Acowebs — Плагины и дополнения WooCommerce
Acowebs — ведущий разработчик плагинов WooCommerce с более чем 50 000 активных пользователей по всему миру. Он предлагает ряд плагинов и надстроек для оптимизации и управления вашим веб-сайтом электронной коммерции
XStore — тема WooCommerce
Если вы хотите открыть новый магазин или вам нужна лучшая тема для существующего, XSTORE — подходящая тема WooCommerce для этого. . Он имеет более 100 дизайнов магазинов и множество функций для управления успешным интернет-магазином.
Внештатный дизайн логотипа — рынок дизайна логотипов
Вам нужен красивый дизайн логотипа, и вы хотите, чтобы он был разработан реальным человеком, а не программным обеспечением с искусственным интеллектом? Платформа Freelance Logo Design поможет вам в этом.
Все, что вам нужно сделать, это назвать цену вашего логотипа (минимум $50) и через 24 часа вы получите 10 профессиональных логотипов на выбор.
Icons8 — Ресурсы для дизайна
Icons8 — это универсальный ресурс для дизайнеров, где они могут найти почти все, что им нужно для работы. Сюда входят более 160 тысяч иконок в более чем 35 стилях, тысячи привлекательных векторных иллюстраций, тонны профессиональных стоковых фотографий, графический редактор нового поколения для профессионального дизайна, бесплатное удаление фона, Smart Upscaler для улучшения изображения и даже бесплатные лицензионные платежи. Музыка.
Тема Qwery WordPress
Qwery — это современная и многофункциональная тема WordPress с полностью адаптивным дизайном, который также отлично смотрится на экранах Retina. Тема устанавливается одним щелчком мыши и может быть настроена в интуитивно понятном режиме перетаскивания конструктора страниц Elementor.
В пакете загрузки темы есть множество готовых макетов страниц, блогов и портфолио. Он также содержит коллекцию из более чем 30 демонстрационных скинов, соответствующих широкому кругу тем. Также есть плагин бронирования, календарь событий, формы подписки на рассылку новостей и всплывающие окна на вашем сайте.
Также есть плагин бронирования, календарь событий, формы подписки на рассылку новостей и всплывающие окна на вашем сайте.
Helion — тема WordPress
Всякий раз, когда вам нужно запустить веб-сайт онлайн-портфолио, тема Helion WordPress пригодится. Это модная и стильная тема WordPress, которую вы можете настроить в соответствии с различными темами.
Это многоцелевое решение, включающее демонстрации для дизайнерского агентства, RTL home, фотографа, музыканта, видеооператора, графического дизайнера, архитектора, концепт-художника, дизайнера персонажей, моушн-графики, демонстрации и копирайтера.
Кроме того, макет темы является гибким и динамичным, и вы можете легко настроить его с помощью встроенного конструктора страниц Elementor.
Hoverex — тема WordPress
Hoverex — многоцелевая тема WordPress для ICO и криптовалютного бизнеса. Он многофункциональный и включает в себя WPBakery, Give Donation, MailChimp, Slider Revolution и другие удобные плагины, которые позволяют повысить производительность вашего сайта и улучшить взаимодействие с пользователем.
Он также позволяет вам выбрать конструктор верхнего и нижнего колонтитула, чтобы создать неограниченные и универсальные варианты дизайна для вашего сайта. Hoverex имеет полностью адаптивный макет, который также совместим с Retina и кросс-браузером.
Кроме того, тема готова к переводу и поддерживает несколько языков с английским и испанским языками, предварительно загруженными в пакет загрузки темы.
Kicker — тема WordPress
Kicker — многоцелевая тема WordPress. Это универсальный пакет готовых дизайнов, который можно использовать для запуска личного блога, новостного журнала или любого другого медиа-сайта.
Включает в себя набор тематических демонстрационных скинов. Таким образом, вы можете использовать тему для фитнеса, моды, технологий, игровых порталов и других целей. Используя конструктор страниц Elementor, вы можете вносить изменения в любую из готовых демо-версий или готовых страниц, не касаясь ни единой строки кода.
Kicker также позволяет изменять действия верхнего и нижнего колонтитула вашего сайта без кода. Тема включает в себя множество других возможностей настройки. Он позволяет настраивать цвета, шрифты, боковые панели, меню, рекламу, баннеры, всплывающие окна, информационные бюллетени и т. д.
Тема включает в себя множество других возможностей настройки. Он позволяет настраивать цвета, шрифты, боковые панели, меню, рекламу, баннеры, всплывающие окна, информационные бюллетени и т. д.
WhatFontIs — идентификатор шрифта
WhatFontIs — лучший идентификатор шрифта на рынке. Он может идентифицировать как бесплатные, так и платные шрифты, имеет самую большую базу данных из более чем 790 тыс. проиндексированных шрифтов и может идентифицировать шрифты как с изображений, так и с веб-сайтов.
Standing Branding — макет канцелярских принадлежностей
Вот супер-халява — набор стоящих макетов канцелярских принадлежностей. Это многоуровневый PSD-файл со смарт-объектами, который позволяет вам легко редактировать и добавлять свой собственный брендинг к проектам.
Элементы макета включают фирменные бланки формата А4, вертикальные и горизонтальные визитные карточки. Этот набор макетов очень полезен для демонстрации вашего фирменного дизайна.
Лучший сервис по созданию сайтов 2022 года: 17 лучших по сравнению с
(Изображение предоставлено: Будущее) Создание веб-сайта с помощью одного из лучших сервисов по созданию веб-сайтов выполняется быстро, поскольку большинство из них предлагают решения с помощью перетаскивания, которые упростят процесс и избавят от необходимости пользоваться услугами дизайнера веб-сайта (откроется в новой вкладке) или профессиональным разработчиком веб-сайтов.
Конструктор веб-сайтов не только поможет вам сэкономить время на кодировании веб-сайта, у большинства из них есть огромное количество шаблонов, с помощью которых вы можете выбрать внешний вид своего веб-сайта.
Вам нужно будет задать себе вопрос, хотите ли вы создать блог-сайт (откроется в новой вкладке), платформу электронной коммерции (откроется в новой вкладке), сайт-портфолио (откроется в новой вкладке) или другой тип онлайн-сайта.
К счастью, в этой статье у нас есть что-то почти для каждого типа веб-сайтов, поскольку мы рассматриваем и пересматриваем не только лучшие конструкторы веб-сайтов на рынке, но и лучших поставщиков веб-хостинга . . Мы также сравнили каждую функцию, которая вам понадобится от конструктора веб-сайтов, от инструментов SEO (открывается в новой вкладке) и доступных плагинов до поддержки клиентов, времени безотказной работы и скорости. В общей сложности мы протестировали и рассмотрели более 160 конструкторов веб-сайтов и услуг веб-хостинга.
Наши специалисты регистрируются в каждом конструкторе веб-сайтов и создают тестовые веб-сайты с нуля, чтобы сравнить функции, простоту использования, производительность, а также поддержку клиентов и безопасность. Поэтому вы можете быть уверены, что мы предлагаем вам самые точные, актуальные и надежные рекомендации. Когда дело доходит до выбора подходящего конструктора веб-сайтов для ваших конкретных потребностей, вам необходимо учитывать все эти моменты, а также цены, соответствующие вашему бюджету.
Ниже вы найдете 17 конструкторов высшего качества с Wix (открывается в новой вкладке) в верхней части нашего списка как лучший сервис по созданию веб-сайтов на рынке.
Лучший конструктор сайтов 2022 года
(открывается в новой вкладке)
1. Wix — первоклассный конструктор сайтов (открывается в новой вкладке)
Wix предлагает мощные платные планы, начиная с нескольких мощных платных планов всего 8,50 долларов в месяц для плана Combo, который дает вам 3 ГБ дискового пространства, бесплатный домен и бесплатный сертификат SSL.
(открывается в новой вкладке)
2. Конструктор веб-сайтов Bluehost для WordPress (открывается в новой вкладке)
Новейший конструктор веб-сайтов, базовый план конструктора Bluehost предлагает более 300 шаблонов дизайна веб-сайтов, бесплатно SSL и неограниченное количество веб-сайтов всего за 2,95 доллара США (2,05 фунта стерлингов) в месяц.
(открывается в новой вкладке)
3. Squarespace Website Builder для блоггеров (открывается в новой вкладке)
Сэкономьте 25% в год на личном плане конструктора веб-сайтов Squarespace, который включает в себя бесплатный персональный домен, неограниченную пропускную способность, базовые показатели веб-сайта и круглосуточную поддержку клиентов.
Лучшие конструкторы веб-сайтов 2022 года
Wix — первоклассный конструктор веб-сайтов (Изображение предоставлено: Future)(открывается в новой вкладке)
общий конструктор веб-сайтов
Технические характеристики
Функциональность электронной коммерции: Да
Booster и Analytics для посетителей: да
Бесплатный домен: Да
Неограниченная полоса пропускания: Да
Состояние
Новый
Сегодняшние сегодняшние предложения
(Opens in New)
$ 23
/
/
/
(Opens in New)
$ 23
/
/
/
(Opens in New)
$ 23
/
/
(Opens in New)
$ 23
/
/(Opens in New) mth
(открывается в новой вкладке)
Домен Wix Connect
(открывается в новой вкладке)
$3,54
/mth
(открывается в новой вкладке)
Посетите сайт Wix) (открывается в новой вкладке) открывается в новой вкладке)
Причины для покупки
+
более 800 шаблонов для выбора из
+
Поддержки более 180 языков
+
Exurner Protection
+
предлагает бесплатную версию, которая является отличным способом тестирования. service
service
Причины, по которым следует избегать
—
Вы не можете переключать шаблоны после создания веб-сайта, если передумали0003
—
Большой выбор опций может запутать новичков
Wix (открывается в новой вкладке) занимает первое место по разным причинам. Мы протестировали его конструктор веб-сайтов и обнаружили, что он чрезвычайно прост в использовании по сравнению с другими конструкторами. При выборе Wix нам дали на выбор два варианта: WixADI или WixEditor. Wix также недавно запустил новый редактор, который сочетает в себе возможности WixADI и его классического редактора. WixADI задает несколько коротких вопросов, чтобы спроектировать сайт для вас с помощью искусственного интеллекта (ИИ), тогда как WixEditor — это решение с перетаскиванием, которое позволяет вам полностью создать веб-сайт самостоятельно.
Мы обнаружили, что WixEditor занимает больше времени, чем WixADI, но это дало нам больше свободы в дизайне нашего веб-сайта. Мы были избалованы выбором из более чем 800 шаблонов, которые предлагает Wix, поскольку конструктор веб-сайтов предоставляет несколько вариантов для широкого спектра цветовых тем на выбор. Нам было особенно легко перетаскивать изображения и видео в выбранный нами шаблон Wix.
Мы были избалованы выбором из более чем 800 шаблонов, которые предлагает Wix, поскольку конструктор веб-сайтов предоставляет несколько вариантов для широкого спектра цветовых тем на выбор. Нам было особенно легко перетаскивать изображения и видео в выбранный нами шаблон Wix.
Мы также пошли дальше и приобрели доменное имя с помощью службы регистрации доменов Wix, которая дает вам возможность платить за один год, два года или три года со скидкой 6% и 12%. Wix также имеет инструмент проверки сайта, использующий новый API проверки URL-адресов Google, который позволяет вам проверять весь ваш веб-сайт с панели инструментов.
Относительно доступный Wix предлагает бесплатный план, комбинированный план за 14 долларов в месяц, безлимитный план за 18 долларов в месяц, план Pro за 23 доллара в месяц, план VIP за 39 долларов в месяц, Business Basic, безлимитный план VIP для сайты электронной коммерции за 23, 27 и 49 долларов в месяц, а также план Enterprise за 500 долларов в месяц.
Wix недавно добавила решение для создания портфолио веб-сайтов с настраиваемыми макетами, чтобы упростить процесс создания профессиональных онлайн-коллекций. Он доступен на нескольких языках, позволяет изменить внешний вид вашего сайта без необходимости заходить на каждую страницу проекта отдельно и обновлять ее по отдельности.
План доступен почти для всех пользователей, поэтому, если вы ищете конструктор веб-сайтов, который предлагает множество вариантов на выбор, Wix будет вашим лучшим выбором. Wix также предлагает 14-дневный пробный период, который мы сочли полезным, поскольку у нас была возможность вернуть наши деньги, если мы не были удовлетворены.
Узнайте больше о Wix
- Прочтите наш подробный обзор конструктора веб-сайтов Wix (откроется в новой вкладке), чтобы узнать, почему это лучший конструктор веб-сайтов на рынке
- Думаете о создании блога? Узнайте, как использовать Wix для ведения блога (откроется в новой вкладке)
- Если вы затрудняетесь сделать выбор между двумя поставщиками конструкторов веб-сайтов, прочитайте наши сравнительные статьи Wix и Squarespace (откроется в новой вкладке) или Wix и Weebly (откроется в новой вкладке), чтобы помочь вам принять решение
- Хотите знать какой конструктор сайтов лучше для вашего бизнеса между Wix и GoDaddy (откроется в новой вкладке)? Прочитайте нашу подробную сравнительную статью
- Узнайте, как перенести свое доменное имя с помощью Wix (откроется в новой вкладке)
- Также прочитайте наш обзор производителя логотипов Wix (откроется в новой вкладке), чтобы помочь вам понять, как его использовать наш подробный обзор ответов Wix (откроется в новой вкладке)
(открывается в новой вкладке)
2.
 Конструктор веб-сайтов Bluehost (открывается в новой вкладке)
Конструктор веб-сайтов Bluehost (открывается в новой вкладке)Лучший конструктор веб-сайтов WordPress
Технические характеристики
Функциональность электронной коммерции: Да
Поддержка WordPress: Да
Неограниченное количество веб-сайтов: Да
Бесплатный домен: Да0003
(открывается в новой вкладке)
$ 2,95
/Mth
(Opens in New Tab)
Bluehost Builder Pro Plan
(открывается в новой вкладке)
$ 9,95
/Mth
(vopens in ving in $ 9,95
/mth
(vopen in ving in $ 9,95
/mth
(vessen новая вкладка)
Интернет-магазин Bluehost Website Builder
(открывается в новой вкладке)
$24,95
/ мес.
(открывается в новой вкладке)
)
Причины купить
+
Большой репозиторий шаблонов
+
Превосходное время безотказной работы
+
Легкий переключатель между строительством и строителем WordPress
+
Бесплатный SSL и бесплатный домен
Причины для избегания
2 9000 —
. учетные записи включены
—
Без ежемесячного выставления счетов
—
Не позволяет переключать шаблоны
Bluehost (открывается в новой вкладке), известный своим высококачественным веб-хостингом, в 2021 году запустил конструктор веб-сайтов, основанный на вершина WordPress. Он имеет редактирование с помощью перетаскивания, живое редактирование, мобильное редактирование и репозиторий стоковых изображений.
Благодаря интеграции с WordPress мы смогли настроить части нашего тестового веб-сайта с помощью конструктора веб-сайтов Bluehost, а другие части — с помощью WordPress. Дружественный к WordPress конструктор также включает в себя более 300 шаблонов — не так много, как Wix, но все же немало. Предлагается три плана конструктора сайтов — Basic, Pro и Online Store.
По цене 2,95 доллара США в месяц при подписке на 12 месяцев базовый план продлевается по цене 10,99 доллара США в месяц. План Pro стоит 9,95 долларов в месяц за 12-месячную подписку и продлевается за 14,9 долларов.9 в месяц, а план интернет-магазина будет стоить вам 24,99 доллара в месяц на ту же продолжительность и продлевается по цене 39,95 доллара в месяц.
Хотя конструктор веб-сайтов Bluehost не такой опытный и простой в использовании, как Wix в целом, он по-прежнему включает в себя привлекательные функции, такие как бесплатный домен в течение первого года и круглосуточная экспертная поддержка службы создания веб-сайтов.
Помимо предложения неограниченного количества веб-сайтов, конструктор веб-сайтов Bluehost включает шаблоны для определенных типов веб-сайтов и вариантов использования и дает возможность редактировать веб-сайты для мобильных устройств, настольных компьютеров и планшетов. Все три плана создания веб-сайтов поставляются с маркетинговыми функциями, которые мы также смогли протестировать, и мы особенно подумали, что кнопка призыва к действию, предлагаемая Bluehost, удобна и является отличным дополнением к пакету. Для возможностей электронной коммерции Bluehost объединил плагины WordPress, WooCommerce и YITH в своем решении для интернет-магазина, которое предоставляет малым предприятиям конструктор веб-сайтов WordPress.
Несколько недостатков конструктора веб-сайтов Bluehost включают тот факт, что это решение не позволяет вам переключать шаблоны, если вы начали работать над одним из них и передумали, а также в него не включена учетная запись электронной почты.
Мы протестировали 30-дневную гарантию возврата денег Bluehost «без вопросов» и смогли получить полный возврат средств. Если вы ищете конструктор сайтов WordPress, но не хотите полностью использовать CMS WordPress, Bluehost может стать для вас конструктором веб-сайтов.
Если вы ищете конструктор сайтов WordPress, но не хотите полностью использовать CMS WordPress, Bluehost может стать для вас конструктором веб-сайтов.
Подробнее о Bluehost Website Builder
- Прочитайте наш подробный обзор Bluehost Website Builder (открывается в новой вкладке), чтобы узнать больше о его производительности, ценах, простоте использования и многом другом. ), чтобы немного упростить процесс принятия решений
- Если вы выбрали конструктор веб-сайтов Bluehost, вам необходимо знать, как создать веб-сайт с помощью Bluehost
(открывается в новой вкладке)
3. Конструктор сайтов Squarespace (открывается в новой вкладке)
Лучший выбор для блоггеров и писателей
Технические характеристики
Функциональность электронной коммерции: Да
Бесплатный SSL: Да
3 : Да
Неограниченная пропускная способность и объем памяти: Да
Лучшие предложения за сегодня
Личное
(открывается в новой вкладке)
12 долл. США
США
/мес.
(открывается в новой вкладке)
30003
(Openes in New Tab)
$ 18
/Mth
(Opens in New Tab)
Коммерция
(Opens in New Tab)
$ 26
/MTH
(Opens In New)
/MTH(Opens In New)
Посетите сайт (открывается в новой вкладке) в Squarespace (открывается в новой вкладке)
Причины для покупки
+
Удивительные шаблоны
+
Множество функций
+
Функция комментирования высшего качества39
Доступна двухнедельная бесплатная пробная версия
Причины, по которым следует избегать
—
Нет автосохранения страниц и сообщений
—
Интерфейс не слишком удобен для навигации
—
Не дает полной настраиваемости 90 (открывается в новой вкладке) использует более упрощенный подход к созданию веб-сайтов. Мы обнаружили, что панель инструментов конструктора проста и удобна в навигации. Мы смогли выбрать шаблон и создать тестовый сайт за считанные минуты. Если вы новичок в игре по созданию веб-сайтов или впервые ведете блог, то лучше всего выбрать Squarespace.
Мы обнаружили, что панель инструментов конструктора проста и удобна в навигации. Мы смогли выбрать шаблон и создать тестовый сайт за считанные минуты. Если вы новичок в игре по созданию веб-сайтов или впервые ведете блог, то лучше всего выбрать Squarespace.
Мы обнаружили, что инструмент перетаскивания Squarespace на основе разделов намного проще по сравнению с другими поставщиками в линейке. Платформа поставляется с четырьмя тарифными планами, от 12 до 40 долларов в месяц, но какой бы уровень вы ни выбрали, Squarespace обязательно предоставит великолепный веб-сайт или блог.
Его базовая и расширенная электронная коммерция включает в себя расширенную аналитику веб-сайтов, рекламные кредиты Google и полный доступ к приложению видеостудии Squarespace. Если конструктор на основе разделов не для вас, есть подробные руководства, которые помогут вам перемещаться по панели инструментов — мы обнаружили, что это особенно полезно, когда мы тестировали инструмент кампании по электронной почте.
Блог Приложение Squarespace позволяет нам управлять нашим тестовым блогом со смартфона, что отлично подходит для публикации и редактирования контента на ходу. Инструменты, которые публикуют, синхронизируют и импортируют из социальных сетей, включая Twitter, Instagram, Vimeo и другие, также обеспечивают отличный способ гарантировать, что ваши сообщения получат внимание, которого они заслуживают. Squarespace также имеет инструмент планирования счетов, который позволяет вам получать платежи за бронирования на вашем веб-сайте. Во время наших тестов инструмент позволил нам создавать, отправлять, управлять и отслеживать индивидуальные счета, а также принимать платежи с платформы конструктора веб-сайтов.
В отличие от Wix, Squarespace не ведет автоматически историю изменений, внесенных нами в созданный нами веб-сайт, а это означает, что вы не можете восстановить более раннюю версию, если произошла ошибка. Это может быть довольно проблематично и в некоторых случаях может означать, что вам придется начинать заново. Тем не менее, Squarespace сделает свою работу хорошо, и у вас будет множество красиво оформленных шаблонов.
Тем не менее, Squarespace сделает свою работу хорошо, и у вас будет множество красиво оформленных шаблонов.
Узнайте больше о Squarespace
- Прочтите наш полный обзор конструктора веб-сайтов Squarespace (откроется в новой вкладке), чтобы узнать больше о ценах, простоте использования и интерфейсе конструктора
- Мы также перечислили пять лучших альтернатив Squarespace на случай, если вам нужно что-то еще
(открывается в новой вкладке)
4. Zyro конструктор сайтов (открывается в новой вкладке)
Самый простой и интуитивно понятный конструктор сайтов
Технические характеристики
Бесплатный домен: Да
Мобильная оптимизация: Да
Бесплатный сертификат SSL: Да
Ecommerce functionality: Yes
Today’s Best Deals
Zyro Basic
$2. 61
61
/mth
Zyro Unleashed
$ 3,51
/MTH
(Opens in New Tab)
Zyro Ecommerce
(Opens in New Tab)
$ 8,91
/Mth
(Opens in New)
Посещение (Popens in New New New )в Zyro (откроется в новой вкладке)
Причины для покупки
+
Простой в использовании интерфейс перетаскивания
+
Легко рисовать собственные идеи и отлично подходит для начинающих
+
Неограниченное хранилище и пропускная способность во всех планах
Включает средство для создания логотипов
Причины, по которым следует избегать
—
Не такой профессиональный, как другие конструкторы
—
Ограниченные возможности
—
Профессиональная электронная почта увеличивает стоимость
Zyro от Hostinger (открывается в новой вкладке) выделяется своей простотой — это действительно идеальный конструктор сайтов для предприятий или частных лиц, у которых может не быть большого опыта создания собственного веб-сайта. Мы обнаружили, что редактор перетаскивания проще, чем другие конструкторы сайтов, когда дело доходит до выбора функций дизайна, а уникальный ИИ-писатель платформы может даже создать часть текстового контента для вас, что сэкономило нам часы, когда мы создавали наш тест. сайт на платформе.
Мы обнаружили, что редактор перетаскивания проще, чем другие конструкторы сайтов, когда дело доходит до выбора функций дизайна, а уникальный ИИ-писатель платформы может даже создать часть текстового контента для вас, что сэкономило нам часы, когда мы создавали наш тест. сайт на платформе.
Интерфейс веб-конструктора также прост в использовании, а настройка учетной записи проста. Доступно более 150 шаблонов, что не так много, как у Wix или Bluehost, но доступные шаблоны хорошо разработаны. У Zyro также не так много функций, как у других протестированных нами конструкторов сайтов, но он использует более упрощенный подход к своим предложениям.
Zyro поставляется с несколькими вариантами цен. Все четыре плана создания веб-сайтов имеют неограниченную пропускную способность и хранилище. Самый дешевый пакет Zyro — это план веб-сайта, который включает в себя бизнес-брендинг AI и инструменты SEO, бесплатный домен на год и бесплатную электронную почту на три месяца за 2,61 доллара в месяц с кодом TECHRADAR , применяемым при оформлении заказа.
Мы протестировали бизнес-план Zyro и создали простой интернет-магазин, в котором продается менее 100 товаров. Он включает в себя молниеносную витрину магазина, основанную на платежах Stripe. Этот план идеально подходит для владельцев малого бизнеса, которым нужно мгновенное решение для электронной коммерции, и его начальная цена составляет 4,41 доллара в месяц.
Для пользователей, которые хотят уделять больше времени и внимания своему небольшому интернет-магазину, Zyro предлагает план интернет-магазина за 8,01 доллара в месяц. Хотя пользователи по-прежнему ограничены 100 продуктами. Однако мы обнаружили, что Zyro предлагает более 70 вариантов оплаты, что больше, чем у других высококачественных разработчиков веб-сайтов.
Его план электронной коммерции использует ту же функциональность перетаскивания, что и планы его конструктора веб-сайтов. Мы смогли выбрать интернет-магазин в качестве нового раздела и настроить его на новой странице или выбрать шаблон с уже настроенным магазином.
Конструктор веб-сайтов Zyro — отличный выбор для малого бизнеса, а также отличный вариант для тех, кто ищет простой, интуитивно понятный конструктор веб-сайтов, который обещает отличное время безотказной работы, поддержку 24/7, хотя и не такой профессиональный, как Wix, он не Не перегружайте вас ненужными дополнениями.
Подробнее о Zyro
- Прочтите наш обзор конструктора веб-сайтов Zyro (откроется в новой вкладке), чтобы узнать больше о ценах, функциях и многом другом направиться к вам, чтобы сделать правильный выбор между двумя
(открывается в новой вкладке)
5. Конструктор веб-сайтов Web.com (открывает в новой вкладке)
Мощный, но удобный конструктор веб-сайтов
Технические характеристики
Электронная коммерция: Да
Site Booster и аналитика посетителей: Да
Бесплатный домен: Да
Неограниченная пропускная способность: Да
Сегодняшние лучшие предложения
Web. com — Starter
com — Starter
(Opens in New Tab)
$ 1,95
/Mth
(Opens in New Tab)
Web.com — Маркетинг
(Opens in New Tab)
$ 2,95
/мес.
(открывается в новой вкладке)
Web.com — Ecommerce
(открывается в новой вкладке)
$3,95
/мес.
(открывается в новой вкладке)
Посетите сайт) (открывается в новой вкладке) на Web.com (открывается в новой вкладке)
Причины купить
+
Great user-friendly site building system
+
Impressively affordable
+
Good customer support
Reasons to avoid
—
Blogging function is still in beta
—
ecommerce isn и не самая сильная сторона
—
Бесплатной пробной версии нет
Web. com (открывается в новой вкладке) зарекомендовал себя в сфере создания веб-сайтов благодаря простому в использовании интерфейсу. Кажется, что 150 профессионально разработанных шаблонов — это стандартная сумма, поскольку Web.com также предлагает примерно такое же количество шаблонов, как и Zyro.
com (открывается в новой вкладке) зарекомендовал себя в сфере создания веб-сайтов благодаря простому в использовании интерфейсу. Кажется, что 150 профессионально разработанных шаблонов — это стандартная сумма, поскольку Web.com также предлагает примерно такое же количество шаблонов, как и Zyro.
Централизованное создание веб-сайта основано на системе модульных элементов, которые можно просто перетаскивать на нужные места. Мы смогли настроить заголовок, кнопку, значок и даже текстовое поле, перетащив их на место в шаблоне нашего веб-сайта.
Интерфейс также позволяет использовать блоки — предварительно собранные элементы, такие как вся панель навигации, которую можно просто вставить при необходимости. Это мощный и удобный интерфейс, мощная комбинация. Его конструктор веб-сайтов также включает один час бесплатной поддержки дизайна веб-сайта.
Также доступна функция электронной коммерции — хотя и с отдельным планом к базовому пакету — позволяющая настроить интернет-магазин со всеми функциями, которые вы ожидаете (хотя это не совсем подходит для более крупных предприятий электронной коммерции). Если вы только начинаете свой путь к веб-сайту электронной коммерции, пакет Web.com стоит 3,95 доллара в месяц, что позволяет вам продавать до 500 продуктов.
Если вы только начинаете свой путь к веб-сайту электронной коммерции, пакет Web.com стоит 3,95 доллара в месяц, что позволяет вам продавать до 500 продуктов.
Цены на Web.com очень доступны, а поддержка клиентов также высокого качества, так что здесь есть что понравиться. Короче говоря, вы можете собрать умный веб-сайт с минимумом суеты, не платя при этом целое состояние за эту привилегию.
Мы смогли отслеживать производительность нашего веб-сайта во время наших тестов с помощью упрощенной информационной панели Web.com со статистикой трафика в реальном времени, диаграммами тенденций и интеграцией с Google Analytics.
Учтите, что здесь нет возможности бесплатного пробного периода, но, тем не менее, при регистрации вам нужно вносить обязательства только в течение месяца (первоначальный взнос составляет всего 1,95 доллара США — в комплекте с бесплатным URL-адресом с оговорками), так что это не высокая цена за пробный запуск сервиса.
Подробнее о Web.com
- Прочитайте наш полный обзор конструктора веб-сайтов Web.
 com (открывается в новой вкладке), чтобы подробно ознакомиться со всеми функциями и ценами, которые этот конструктор может предложить
com (открывается в новой вкладке), чтобы подробно ознакомиться со всеми функциями и ценами, которые этот конструктор может предложить
(открывается в новой вкладке)
6. Конструктор веб-сайтов Gator (открывается в новой вкладке)
Самый дешевый и лучший вариант для малого бизнеса
Технические характеристики
Функциональность электронной коммерции: Да
Бесплатный SSL: Да
БЕСПЛАТНЫЙ Домен: Да
НЕОБХОДИМОЙ БАСПОЛНИТЕЛЬНЫЙ ПЛОВО
(открывается в новой вкладке)
Hostgator Premium
(открывается в новой вкладке)
$5.99
/мес.0003
9,22 $
/мес
(открывается в новой вкладке)
Посетите сайт (открывается в новой вкладке) на HostGator. com (открывается в новой вкладке)
com (открывается в новой вкладке)
Причины купить
+
Мощный, но простой инструмент Строитель
+
. Большое количество функций
+
Цены на дешевые регистрации
Причины избежать
—
Функции блога
—
Ограниченная способность ECOMMERCE
—
—
ограниченная способность ECOMMERCE
—
—
.0003
Базовый блог
Другой популярный выбор предоставлен HostGator, поскольку мы высоко оцениваем его решение для создания веб-сайтов, Gator Website Builder (открывается в новой вкладке), за его простоту и цену, которые должны понравиться малым предприятиям.
Gator доступен в трех версиях. Стартовый план стоит 3,84 доллара (3,46 доллара с нашим специальным предложением) в месяц и включает в себя бесплатный хостинг, аналитику веб-сайта, бесплатную регистрацию доменного имени на год и неограниченное хранилище. Премиум-план включает в себя все это плюс приоритетную поддержку за 5,9 доллара США.9 (5,39 доллара с нашим специальным предложением) в месяц. Тем временем план электронной коммерции стоит 9,22 доллара (8,30 доллара с нашей специальной сделкой) в месяц и предлагает дополнительные функции, такие как управление запасами, калькулятор доставки и налогов, а также возможность создавать купоны.
Стартовый план стоит 3,84 доллара (3,46 доллара с нашим специальным предложением) в месяц и включает в себя бесплатный хостинг, аналитику веб-сайта, бесплатную регистрацию доменного имени на год и неограниченное хранилище. Премиум-план включает в себя все это плюс приоритетную поддержку за 5,9 доллара США.9 (5,39 доллара с нашим специальным предложением) в месяц. Тем временем план электронной коммерции стоит 9,22 доллара (8,30 доллара с нашей специальной сделкой) в месяц и предлагает дополнительные функции, такие как управление запасами, калькулятор доставки и налогов, а также возможность создавать купоны.
Какой бы план вы ни выбрали, вы получите доступ к простому в использовании интерфейсу перетаскивания, который позволяет использовать часто используемые элементы дизайна, такие как изображения, видео, текстовые поля, столбцы, карты и контактные формы. Мы обнаружили, что в Gator имеется более 200 полностью настраиваемых веб-шаблонов, поэтому ваш веб-сайт будет выглядеть именно так, как вы хотите. Существует также значительное количество тем для мобильных устройств, которые гарантируют, что ваш онлайн-портал будет хорошо выглядеть на всех устройствах.
Существует также значительное количество тем для мобильных устройств, которые гарантируют, что ваш онлайн-портал будет хорошо выглядеть на всех устройствах.
Для малых предприятий, у которых может не быть доступа к высококачественному фотооборудованию, Gator поставляется со своей собственной встроенной библиотекой стоковых фотографий и рядом видеоуроков, если вам нужна дополнительная поддержка в чем-либо.
Если здесь и есть какой-то реальный недостаток, так это отсутствие функциональности для более крупных и сложных веб-сайтов. Например, нет встроенных функций электронного маркетинга, а возможности создания блогов относительно просты.
Тем не менее, для малого бизнеса или любого, кто начинает свой первый онлайн-проект, быстрые, профессиональные и хорошо продуманные сайты Gator должны работать идеально. А с круглосуточной технической поддержкой для всех пользователей и бесплатными аналитическими решениями, позволяющими администраторам узнать, как работает их сайт, есть множество причин выбрать Gator для создания веб-сайта.
Узнайте больше о конструкторе веб-сайтов Gator
- Прочитайте наш обзор конструктора веб-сайтов Gator (открывается в новой вкладке), если вам нужна дополнительная информация о функциях этого конструктора
- Вам также необходимо знать, как создать веб-сайт с помощью HostGator (открывается в новой вкладке)
Specifications
SSL security: Yes
Ecommerce plan: Yes
Mobile responsive: Yes
SEO tools: Yes
Today’s Best Deals
Website Builder — Basic
$9.99
/мес.
(открывается в новой вкладке)
Конструктор сайтов — Премиум
(открывается в новой вкладке)
19,99 $
/мес.
(открывается в новой вкладке) Веб-сайт электронной коммерции
03
(открывается в новой вкладке)
24,99 $
/мес.
(открывается в новой вкладке)
Посетите сайт (открывается в новой вкладке) на GoDaddy.com (открывается в новой вкладке)
Причины покупки
3 +
Отличная 24/7 Техническая поддержка
+
Доступные планы подписки
+
Легкие в использовании
Причины избежать
—
Шаграммы трудно найти
— 9000
-нужно
—
Нет постоянной бесплатной опции
GoDaddy (открывается в новой вкладке) может быть одним из самых простых веб-конструкторов, который может похвастаться чрезвычайно интуитивно понятным процессом публикации и простыми инструментами редактирования. Это означает, что даже если вы никогда раньше не создавали веб-сайт, его настройка займет всего несколько минут.
Для тех, кому нужны более подробные сведения, решение GoDaddy Websites + Marketing предоставляет подробный анализ эффективности вашего сайта. Инструмент аналитики предоставляет полный набор показателей, которые сравнивают эффективность вашего присутствия в Интернете с другими веб-сайтами в вашей области. На данный момент этот инструмент, безусловно, оказался успешным: по утверждению GoDaddy, клиенты увеличили доход от бизнеса на 18% в течение 12 месяцев после его использования.
Инструмент аналитики предоставляет полный набор показателей, которые сравнивают эффективность вашего присутствия в Интернете с другими веб-сайтами в вашей области. На данный момент этот инструмент, безусловно, оказался успешным: по утверждению GoDaddy, клиенты увеличили доход от бизнеса на 18% в течение 12 месяцев после его использования.
Конечно, проблемы возникают даже с самыми впечатляющими онлайн-платформами, и GoDaddy Website Builder не является исключением. К счастью, поддержка GoDaddy — одна из лучших. Мы обнаружили, что используем обширные руководства GoDaddy в формате PDF (например, Squarespace), которые охватывают множество вопросов и тем по устранению неполадок, а также доступна круглосуточная техническая поддержка. Кроме того, форумы сообщества являются отличным ресурсом, и вполне вероятно, что кто-то там сможет ответить на ваш запрос. Функция живого чата также доступна в будние дни, хотя во время наших тестов провайдер не предоставлял самую своевременную помощь и давал нам ограниченные решения.
С точки зрения ценообразования GoDaddy очень конкурентоспособен, предлагая четыре ценовых уровня конструкторов веб-сайтов. Цены варьируются от 9,99 долларов в месяц для базового плана до 24,99 долларов в месяц для уровня электронной торговли. Как и следовало ожидать, план электронной коммерции включает в себя все необходимое для запуска полнофункционального интернет-магазина, а более дешевые планы предлагают немного меньшую функциональность по мере продвижения вниз.
Мы обнаружили, что отсутствие рынка приложений означает, что некоторым функциям конструктора сайтов не хватает глубины. Однако это означает, что все функции встроены внутри компании и поэтому подходят для этой цели. Если вы ищете недорогой конструктор веб-сайтов с отличной поддержкой, то GoDaddy может стать для вас правильным выбором.
Узнайте больше о конструкторе веб-сайтов GoDaddy
- Прочтите наш обзор конструктора веб-сайтов GoDaddy (откроется в новой вкладке), чтобы подробно ознакомиться с его функциями для ведения блогов и совершения покупок, а также многим другим
- Мы также добавили этот популярный конструктор веб-сайтов в Глава с лучшим провайдером в нашем списке в нашей статье сравнения Wix и GoDaddy
8.
 Hostinger WordPress Builder (открывается в новой вкладке)
Hostinger WordPress Builder (открывается в новой вкладке)Полностью автоматизированный способ миграции веб-сайтов WordPress
Технические характеристики
Бесплатный SSL: Да
Миграция WordPress: Да
Круглосуточная поддержка клиентов: Да
Бесплатный домен: Да купить
+
Множество функций
+
Бесплатный SSL-сертификат
+
Простой способ переноса веб-сайтов WordPress
Причины, по которым следует избегать
—
Ограниченная поддержка
—
Не самая простая в использовании
—
Подавляющая информационная панель
Никакая другая CMS в мире не пользуется такой популярностью, как WordPress — она интуитивно понятна, многофункциональна и способна создавать невероятно выглядящий контент . Однако, поскольку WordPress технически не является конструктором веб-сайтов, вам понадобится надежный хостинг, который будет работать вместе с ним.
Однако, поскольку WordPress технически не является конструктором веб-сайтов, вам понадобится надежный хостинг, который будет работать вместе с ним.
Hostinger (открывается в новой вкладке) предоставляет специальные планы для хостинга WordPress, а его стартовый план является лучшим выбором для тех, кто хочет быстро запустить и запустить веб-сайт WordPress. За 3,59 доллара/месяц вы сможете создать до 100 веб-сайтов и получите 100 ГБ дискового пространства на SSD. Ваши веб-сайты смогут обрабатывать около 25 000 посещений в месяц, чего более чем достаточно для начала.
Установка выполняется быстро, но не так просто, как у других сборщиков в этой статье, но Hostinger предоставляет возможность установки одним щелчком мыши для всех своих планов. Поскольку план специально разработан для пользователей WordPress, вы получите удобные инструменты, плагины и функции, которые помогут в процессе установки. Если у вас когда-нибудь возникнут проблемы, служба поддержки клиентов Hostinger будет более чем рада ответить на все ваши вопросы. Мы дважды использовали эту функцию при тестировании сервиса, так как столкнулись с некоторыми трудностями при навигации по панели инструментов при добавлении страниц на наш тестовый веб-сайт.
Мы дважды использовали эту функцию при тестировании сервиса, так как столкнулись с некоторыми трудностями при навигации по панели инструментов при добавлении страниц на наш тестовый веб-сайт.
Более того, планы также включают новый и постоянно растущий каталог полностью настраиваемых тем WordPress, так что это действительно универсальный пакет, когда речь идет о работе с CMS.
Вы также сможете бесплатно создать до 100 адресов электронной почты на основе домена. Другие функции включают бесплатный домен по вашему выбору и бесплатный сертификат SSL. Чтобы еще больше повысить безопасность вашего сайта, Hostinger предоставляет вам механизм кэширования LiteSpeed и защиту Cloudflare.
План Hostinger WordPress Starter также включает 30-дневную гарантию возврата денег, если вы не удовлетворены их услугами. Hostinger может похвастаться временем безотказной работы 99,99% и функциями ускорения WordPress, которые специально настроены для повышения производительности WordPress. В общем, это план, который стоит изучить.
В общем, это план, который стоит изучить.
Подробнее о Hostinger
- В этом руководстве описаны шаги, необходимые для создания веб-сайта с помощью Hostinger (открывается в новой вкладке)
(открывается в новой вкладке)
9. Конструктор веб-сайтов IONOS MyWebsite (открывается в новой вкладке)
Лучший выбор тем
Технические характеристики
Мобильный- оптимизированный: Да
Бесплатный SSL: Да
Бесплатный домен: Да
Многоязычный: Да
Лучшие предложения сегодняшнего дня
IONOS Website Builder — сейчас
(открывается в новой вкладке)
90 млн.0003
(открывается в новой вкладке)
IONOS Website Builder — Creator
(открывается в новой вкладке)
$10
/мес. в новой вкладке)
в новой вкладке)
$25
/мес.
(открывается в новой вкладке)
Посетите сайт (открывается в новой вкладке) IONOS US (открывается в новой вкладке)
Причины купить
+
-дизайнерский редактор
+
Некоторые изящные бонусные функции
+
Ницкий диапазон шаблонов
+
Отличная настраиваемость
Причины избежать
—
БЕСПЛАТНЫЙ ПЛАН
—
. Крупнейший поставщик веб-хостинга IONOS (открывается в новой вкладке) в настоящее время размещает более 12 миллионов доменов и представляет собой отличный выбор, если вы хотите создать серьезный профессиональный веб-сайт для продвижения своего бизнеса.
Хотя отсутствие бесплатного плана разочаровывает (хотя вы получаете первый месяц бесплатно), платные варианты достаточно разумны, начиная с 84 долларов за полный год, что составляет 7 долларов в месяц, хотя вы не можете платить ежемесячно по этой цене. Нам удалось получить доступ к пакетам MyWebsite Now или MyWebsite Creator. MyWebsite Now поставляется с доменом, адресом электронной почты и обширной библиотекой изображений, но ему не хватает некоторых более продвинутых функций, которые вы получаете с планом Creator.
Нам удалось получить доступ к пакетам MyWebsite Now или MyWebsite Creator. MyWebsite Now поставляется с доменом, адресом электронной почты и обширной библиотекой изображений, но ему не хватает некоторых более продвинутых функций, которые вы получаете с планом Creator.
В чем IONOS действительно проявляет себя, так это в выборе тем. Мы были избалованы выбором, поскольку его вдохновляющие шаблоны организованы по отраслям и типам, поэтому легко найти правильный макет для вашего веб-сайта, независимо от того, работаете ли вы в сфере розничной торговли, туризма или недвижимости. Некоторые из шаблонов в большей степени ориентированы на изображения, в то время как другие предназначены для сайтов с большим количеством текста. Несмотря на это, все они просты в реализации; никаких знаний в области кодирования не требуется, а шаблоны можно легко настроить с помощью редактора перетаскивания.
Малые предприятия также могут быть привлечены многоязычным переводом IONOS, который может переводить содержимое сайта на 62 различных языка. Возможно даже иметь до 25 различных языков на сайте в любой момент времени. Это делает IONOS отличным выбором с точки зрения его масштабируемости: по мере роста бизнеса этот конструктор веб-сайтов более чем оборудован для международного расширения.
Возможно даже иметь до 25 различных языков на сайте в любой момент времени. Это делает IONOS отличным выбором с точки зрения его масштабируемости: по мере роста бизнеса этот конструктор веб-сайтов более чем оборудован для международного расширения.
Целевой контент также является опцией, поэтому предприятия могут настроить свой веб-сайт, например, для предоставления специальных предложений новым посетителям. Так что, если вы ищете масштабируемый конструктор сайтов с большим выбором тем, то IONOS определенно стоит рассмотреть.
Узнайте больше о конструкторе веб-сайтов IONOS
- Прочтите наш обзор конструктора веб-сайтов IONOS MyWebsite (открывается в новой вкладке), чтобы узнать подробности о ценах, интерфейсе, функциях и многом другом
- Если вы планируете создать интернет-магазин, прочитайте нашу электронную торговлю IONOS Обзор конструктора веб-сайтов (открывается в новой вкладке)
- Мы также рассмотрели услугу регистрации домена IONOS (открывается в новой вкладке)
(открывается в новой вкладке)
10.
 Конструктор веб-сайтов Elementor (для WordPress) (открывается в новой вкладке)
Конструктор веб-сайтов Elementor (для WordPress) (открывается в новой вкладке)Первоклассный конструктор сайтов, являющийся плагином для WordPress
Технические характеристики
Электронная коммерция: Да шаблоны: Да
SEO-дружественные страницы: Да
Лучшие предложения сегодня
Elementor — Essential
(открывается в новой вкладке)
49 $
/год
(открывается в новой вкладке)
Elementor — Expert
(Opensen in New Tab)
$ 199
/Год
(Opens in New Tab)
Elementor — Studio
(Opens in New Tab)
$ 499
/Года
120120303
$ 499
/Года
1201202012020303
. (открывается в новой вкладке)
(открывается в новой вкладке)
Посетите сайт (открывается в новой вкладке) в Elementor (открывается в новой вкладке)
Причины для покупки
+
Очень прост в использовании
+
Бесплатный план впечатляюще многофункционален
+
Редактор страниц в реальном времени
Причины, по которым следует избегать
—
Ищите в другом месте, если у вас много веб-сайтов
—
Может сбить с толку новичков
Elementor (открывается в новой вкладке) отличается тем, что на самом деле является плагином для WordPress, который работает как простой в использовании конструктор сайтов. Есть бесплатная версия, которая впечатляет своими возможностями, учитывая, что она ничего не стоит, а также продукты премиум-класса.
Интерфейс предельно прост и оптимизирован, позволяя вам перетаскивать любые элементы на нужные места и видеть, как выглядят результаты в режиме реального времени. Мы настроили наш тестовый сайт за считанные минуты и не столкнулись с какими-либо сложностями при этом. Предлагается множество виджетов и предварительно разработанных шаблонов, и, как и следовало ожидать, вы получаете гораздо больше контента с платными планами (даже в базовом пакете «Essential» более 300 шаблонов).
Мы настроили наш тестовый сайт за считанные минуты и не столкнулись с какими-либо сложностями при этом. Предлагается множество виджетов и предварительно разработанных шаблонов, и, как и следовало ожидать, вы получаете гораздо больше контента с платными планами (даже в базовом пакете «Essential» более 300 шаблонов).
Планы Pro также имеют больше функций, поддерживают работу на нескольких веб-сайтах, а также предоставляют техническую поддержку премиум-класса (или чат для топовых подписок). Здесь вы получаете множество инструментов для редактирования, и у вас есть впечатляющее количество настроек для создания вашего веб-сайта.
Подобно Wix, даже бесплатный вариант довольно хорошо проработан, как уже упоминалось, и поставляется с 30+ шаблонами (и 40+ виджетами, хотя полный диапазон составляет 90+). Бесплатный маршрут может предоставить достаточную функциональность для некоторых, а для тех, кому нужно больше, это все еще отличный способ проверить, на что вы позволяете себе, прежде чем вкладывать деньги (данные кредитной карты не нужны для регистрации). на бесплатный план тоже).
на бесплатный план тоже).
Основным недостатком Elementor является то, что по сравнению с некоторыми конкурентами, такими как Bluehost или Squarespace, премиальные цены не так конкурентоспособны, если у вас много веб-сайтов, но базовые планы Elementor, которые поддерживают один или три сайта, великолепны. значение, если это все, что вам нужно.
Elementor также имеет универсальный комплект для создания веб-сайтов, который позволяет легко создавать веб-сайты WordPress. Облачный веб-сайт Elementor позволил нам быстрее создать наш тестовый веб-сайт с помощью единого комплексного решения, которое включает конструктор без кода, веб-хостинг и дало нам возможность подключать доменные имена без дополнительных затрат.
Узнайте больше об Elementor
- Прочитайте наш подробный обзор конструктора веб-сайтов Elementor (откроется в новой вкладке), чтобы получить дополнительную информацию о ценах, интерфейсе и функциях
- Сделайте правильный выбор между двумя лучшими вариантами на веб-сайте с перетаскиванием строители: Elementor vs Squarespace (открывается в новой вкладке)
(открывается в новой вкладке)
)
Лучший выбор для онлайн-продаж
Технические характеристики
Адаптивный дизайн: Да
Оптимизированное для SEO форматирование: Да
Интеграция с социальными сетями: Да
$ 5
/MTH
(Opens in New Tab)
Weebly Pro
(Opens in New Tab)
$ 12
/Mth
(Opens in New)
Weebly. 0003
0003
(открывается в новой вкладке)
$25
/мес.
(открывается в новой вкладке)
Посетите сайт (открывается в новой вкладке) на Weebly (открывается в новой вкладке)
Причины купить
03 +
Хорошие функции электронной коммерции
+
Отличный инструмент для ведения блогов
+
Smart Stemplates
Причины избежать
—
Limited Fonts
—
NO ADI Option
. быстро, тогда Weebly (откроется в новой вкладке) — отличный выбор. Это связано с тем, что Weebly переходит прямо к делу в процессе регистрации — просто просит вас указать ваше имя, адрес электронной почты и пароль.
Некоторые из вопросов, которые вам будут задавать о веб-сайте, который вы будете создавать, включают в себя, какую тему вы хотите, какое будет ваше доменное имя и какой тарифный план вам подходит.
Что касается тарифных планов, существует три платных варианта создания веб-сайта: план Connect за 5 долларов в месяц при ежегодной оплате, план Pro за 12 долларов в месяц и бизнес-план за 25 долларов в месяц.
Чем Weebly действительно выделяется, так это электронной коммерцией. При запуске пользователи могут выбрать создание «веб-сайта с интернет-магазином», который откроет ряд мощных функций. Среди них полностью интегрированная корзина для покупок и безопасный процесс оформления заказа, средство отслеживания запасов и инструмент поиска продуктов с фильтрами.
Интерфейс перетаскивания, который является востребованной функцией во многих конструкторах веб-сайтов, также появляется на платформе электронной коммерции Weebly, позволяя компаниям демонстрировать свои продукты с помощью различных вариантов отображения и мерчандайзинга. Также включена интеграция с социальными сетями, позволяющая покупателям делиться продуктами через Facebook, Twitter и Pinterest.
Еще одним важным преимуществом платформы электронной коммерции Weebly является поддержка, которую она предлагает пользователям. Живой чат, поддержка по электронной почте и ряд других ресурсов, в том числе несколько пошаговых руководств, предоставляют пользователям все необходимое для запуска своего магазина.
Живой чат, поддержка по электронной почте и ряд других ресурсов, в том числе несколько пошаговых руководств, предоставляют пользователям все необходимое для запуска своего магазина.
Предлагаемое здесь разнообразие также впечатляет. Менеджеры интернет-магазинов могут продавать физические товары, цифровые продукты или услуги, а розничные продавцы могут устанавливать свои собственные цены и определять свои собственные настраиваемые параметры продукта.
Отсутствие опции искусственного интеллекта дизайна означало, что настройка нашего тестового интернет-магазина заняла немного больше времени, чем мы ожидали, но как только мы заработали, у нас не было недостатка в замечательных функциях, доступных для нас.
Подробнее о Weebly
- Хотите узнать больше о том, что может предложить этот застройщик? Прочитайте наш обзор конструктора веб-сайтов Weebly (открывается в новой вкладке)
(открывается в новой вкладке)
12.
 Конструктор веб-сайтов Jimdo (открывается в новой tab)
Конструктор веб-сайтов Jimdo (открывается в новой tab)Лучший вариант портфолио для дизайнеров и фотографов
Технические характеристики
Профессиональные шаблоны: Да
Интеграция с социальными сетями: Да
Инструменты SEO: Да
Мобильная оптимизация: да
Лучшие сегодняшние предложения
Jimdo Start
(Opens in New Tab)
$
/Mth
(Opens in New Tab)
Jimdo Grow
(Opens in New)
. (открывается в новой вкладке)
$15
/мес.
(открывается в новой вкладке)
Посетите сайт (открывается в новой вкладке)Jimdo GmbH (открывается в новой вкладке)
Причины купить
+
3 В бесплатном плане есть несколько необычных дополнений
+
Хорошая техническая поддержка
+
Неограниченное место для хранения в своем бизнес -плане или выше
+
Простые в использовании
Причины избежать
—
Меньшие функции, чем некоторые RIVAL Запутанная библиотека изображений
—
Ограниченные инструменты
Jimdo (открывается в новой вкладке) попала в наш лучший список по ряду различных причин, но нам особенно понравился ряд чистых и гибких шаблонов, которые он предлагает. Доступные профессиональные и современные стили делают Jimdo отличным конструктором веб-сайтов для дизайнеров, фотографов и всех, кто хочет разместить свое портфолио в Интернете.
Доступные профессиональные и современные стили делают Jimdo отличным конструктором веб-сайтов для дизайнеров, фотографов и всех, кто хочет разместить свое портфолио в Интернете.
Платформа даже поставляется с собственным дизайнером логотипов, который помог нам сделать наш бренд узнаваемым. Все, что мы сделали, это вошли в наш бизнес и выбрали отправную точку для нашего дизайна логотипа. Затем мы настроили нашу иконку и макет, выбрали цвет и шрифт, и все!
Еще одна полезная особенность дизайна от Jimdo, которую мы ценим, — это то, как цвета веб-сайта автоматически гармонируют с загруженным логотипом или изображением. Это означает, что яркие цветовые контрасты уходят в прошлое — это отлично подходит для компаний, где хороший внешний вид является частью бренда.
Кроме того, Jimdo поставляется с множеством советов и вспомогательных документов, которые помогли нам создать наш тестовый веб-сайт, похожий на GoDaddy и Squarespace. Эти документы включают ряд примеров существующих веб-сайтов с фотографиями (открывается в новой вкладке), созданных с использованием платформы, а также советы о том, как создать успешный веб-сайт.
Другие плюсы использования Jimdo включают его скорость и простоту. Во-первых, у пользователей есть выбор между Jimdo Creator или Jimdo Dolphin. Creator имеет более 100 шаблонов, разбитых на четыре категории (бизнес, магазин, портфолио и личное), а также множество вариантов настройки. Dolphin, с другой стороны, дает вам веб-сайт, созданный ИИ. Также существует сотрудничество с Facebook, что позволяет продавать свои товары напрямую в Facebook и Instagram.
Что касается цены, то есть бесплатный тарифный план без ограничений по времени, но требующий наличия поддомена Jimdo и рекламы. Мы заметили, что не хватало модных функций, но если вам нужен быстрый и простой способ запуска красивого сайта, вам будет сложно найти лучший конструктор сайтов, чем этот.
Подробнее о Jimdo
- Прочитайте наш полный обзор конструктора веб-сайтов Jimdo (открывается в новой вкладке), чтобы получить дополнительную информацию о функциях конструктора и о том, как начать работу
- Мы также подготовили подробный обзор Jimdo Logo Creator (открывается в новой вкладке)
(открывается в новой вкладке)
13.
 Конструктор веб-сайтов Network Solutions (открывается в новой вкладке)
Конструктор веб-сайтов Network Solutions (открывается в новой вкладке)Лучший конструктор для создания мобильных веб-сайтов
Технические характеристики
Функциональность электронной коммерции: Да
Мобильная оптимизация: Да
Бесплатное доменное имя: Да
Стоковые библиотеки изображений: да
Лучшие сегодняшние предложения
Причины для покупки
+
Легкие в использовании функции перетаскивания
+
Хорошие инструменты Ecommerce
+
Профессиональная служба
. избегайте
—
Запутанный интерфейс
—
Может показаться немного устаревшим
Network Solutions — отличный конструктор веб-сайтов для любых компаний, которые не уверены, в каком направлении они хотят развивать свой веб-сайт. Здесь предлагается огромное количество вариантов, поэтому обязательно найдется тот, который подходит именно вам.
Здесь предлагается огромное количество вариантов, поэтому обязательно найдется тот, который подходит именно вам.
С Network Solutions вы можете создать веб-сайт самостоятельно или вместо этого выбрать профессиональные услуги по разработке веб-сайта. План «Сделай сам» поставляется с персонализированным доменным именем и соответствующим адресом электронной почты, редактированием «укажи и щелкни», а также хорошо укомплектованной библиотекой изображений. Однако профессионально разработанный вариант более обширен и включает в себя инструменты SEO, веб-аналитику и неограниченные изменения в течение первых 30 дней.
Мы обнаружили, что у Network Solutions больше опыта, чем у большинства, когда дело доходит до предоставления онлайн-услуг, впервые приняв участие в регистрации DNS еще в 1991, но это не значит, что он не может воспроизводить более современные штрихи.
Одним из лучших аспектов конструктора веб-сайтов Network Solutions является его удобство для мобильных устройств. Конструктор поставляется с тысячами вариантов дизайна на выбор, а с профессионально разработанным планом вы получите рекомендации, чтобы ваш сайт загружался как можно быстрее. Мы протестировали наш сайт на смартфоне, и качество было на высшем уровне. Учитывая, что 53% мобильных пользователей (открывается в новой вкладке) покидают сайты, загрузка которых занимает более трех секунд, скорость является жизненно важным фактором для успешного мобильного сайта.
Конструктор поставляется с тысячами вариантов дизайна на выбор, а с профессионально разработанным планом вы получите рекомендации, чтобы ваш сайт загружался как можно быстрее. Мы протестировали наш сайт на смартфоне, и качество было на высшем уровне. Учитывая, что 53% мобильных пользователей (открывается в новой вкладке) покидают сайты, загрузка которых занимает более трех секунд, скорость является жизненно важным фактором для успешного мобильного сайта.
Хотя интерфейс дизайнера веб-сайтов местами может показаться немного устаревшим, а некоторые пользователи жалуются на постоянное повышение продаж, в конструкторе веб-сайтов Network Solutions есть много вещей, которыми можно восхищаться. Цены конкурентоспособны, а настроек достаточно, чтобы обеспечить достаточную гибкость, не становясь при этом чрезмерным. Кроме того, все планы электронной коммерции включают полностью настраиваемую витрину и мобильную версию.
Временами это может быть немного без излишеств, но для любого бизнеса, который хочет создать простой, профессионально выглядящий мобильный сайт, Network Solutions определенно стоит внимания.
Узнайте больше о Network Solutions
- Прочитайте наш подробный обзор конструктора веб-сайтов Network Solutions (открывается в новой вкладке), чтобы узнать обо всем, что вам нужно знать об этом конструкторе
(открывается в новой вкладке)
14. Конструктор веб-сайтов Zoho Sites (открывается в новой вкладке)
Лучший конструктор веб-сайтов для крупного бизнеса
Технические характеристики
Электронная коммерция: Да
Адаптивные шаблоны: Да
БЕСПЛАТНЫЙ SSL: Да
Инструменты SEO: Да
Лучшие сегодняшние предложения
Zoho Starter
(Открывается в новой вкладке)
$ 4
/MTH
(Opens In New.
Zoho Pro
(открывается в новой вкладке)
$15
/мес.
(открывается в новой вкладке)
Посетите сайт (открывается в новой вкладке) в Zoho (открывается в новой вкладке)
Причины купить
+
Бесплатная пробная версия
+
Построено на HTML и CSS
+
Большой выбор внутренних надстроек
Причины, по которым следует избегать
—
Ограниченная интеграция со сторонними приложениями веб-сайтов в наши дни вам не требуются какие-либо технические знания, чтобы максимально использовать возможности Zoho Sites (откроется в новой вкладке). Платформа предлагает впечатляющий набор функций, включая более 190 вариантов шаблонов, чрезвычайно хорошо организованный интерфейс и удобный редактор кода.
Что касается цены, стоит отметить, что Zoho не предлагает безлимитного бесплатного варианта, но вы сможете протестировать платформу в течение 15 дней, прежде чем совершить ее. После этого есть два разных варианта плана, Starter или Pro, каждый из которых включает хостинг личного домена, мобильную оптимизацию и сертификацию SSL.
После этого есть два разных варианта плана, Starter или Pro, каждый из которых включает хостинг личного домена, мобильную оптимизацию и сертификацию SSL.
Одним из основных преимуществ использования Zoho Sites является его гибкость, что означает, что он идеально подходит для компаний, переживающих быстрый рост. В плане Pro есть три отдельных дополнения, которые вы можете приобрести по мере расширения вашей компании. Если вам нужна емкость для большего количества участников, большего количества веб-страниц или большего количества участников, для каждого из них есть надстройки по соответствующей цене.
Более того, многие другие продукты семейства Zoho хорошо подходят для крупных организаций. Например, Zoho Projects, пакет управления проектами, идеально подходит для совместной работы на рабочем месте, независимо от того, насколько велика и разветвлена ваша организация. Другие инструменты, такие как Zoho Books, Zoho Reports и Zoho Creator, вероятно, окажутся столь же полезными.
Что касается недостатков, мы обнаружили, что Zoho Sites предлагает довольно ограниченную интеграцию со сторонними функциями, включая некоторые основные социальные сети. Хотя он предлагает довольно обширный список внутренних приложений, с которыми вы можете интегрироваться, включая CRM и маркетинговый центр, для некоторых может быть проблемой невозможность простого подключения внешних приложений.
Тем не менее, благодаря огромному выбору вариантов дизайна, поддержке информационных бюллетеней, функциям электронной коммерции и аналитическим инструментам, Zoho является отличным вариантом для любого быстрорастущего бизнеса или любой компании, которая уже приобрела большую клиентскую базу.
Узнайте больше о Zoho Sites
- Прочтите наш обзор конструктора веб-сайтов Zoho (открывается в новой вкладке), если вы хотите получить более подробную информацию об этом конкретном поставщике услуг
(открывается в новой вкладке)
15.
 Конструктор сайтов BigCommerce (открывается в новой вкладке)
Конструктор сайтов BigCommerce (открывается в новой вкладке)Лучший конструктор сайтов для крупных магазинов
Технические характеристики
Электронная коммерция: Да
Мобильная оптимизация: Да
3 SSL 9 сертификат: Да
Плагин Интеграция с POS: Да
Сегодняшние лучшие предложения
BigCommerce Pro
(открывается в новой вкладке)
299,95 $
/мес
9 (открывается в новой вкладке)0003
Посетите сайт (открывается в новой вкладке) в BigCommerce (открывается в новой вкладке)
Причины для покупки
+
Возможность продавать через Facebook, Pinterest, eBay, Amazon
+
Масштабируемость
3
+Причины, по которым следует избегать
—
Иногда может быть слишком сложным
—
Отсутствие родного мобильного приложения
BigCommerce (открывается в новой вкладке) может быть просто лучшим.
Предлагая отличную масштабируемость, множество встроенных функций, фантастические инструменты SEO и возможность продавать по нескольким каналам, BigCommerce ориентирован на крупные бренды, которым нужно удовлетворить множество клиентов.
Во-первых, платформа упростила нам создание красивого магазина благодаря визуальному редактору с возможностью перетаскивания, полностью настраиваемым темам, оптимизации для мобильных устройств и настройке оформления заказа. Мы также получили большую поддержку, когда были готовы запустить наш сайт и гипотетически начать продажи. BigCommerce позволяет пользователям продавать физические, цифровые и сервисные продукты без необходимости использовать приложение и не привязывает продавцов к одному тарифному плану, предоставляя им на выбор более 65 различных платежных шлюзов, что всего на пять способов меньше. чем то, что предлагает Zyro.
Что касается недостатков, BigCommerce может иногда использовать сложную терминологию, которая может немного сбить с толку неопытных создателей веб-сайтов, а к его дизайну интерфейса может потребоваться некоторое время, чтобы привыкнуть. Сказав это, это по-прежнему неплохой выбор для небольших розничных продавцов, поскольку у него есть поэтапный тарифный план, зависящий от того, сколько продаж генерирует ваш сайт. Также доступна бесплатная 15-дневная пробная версия, данные кредитной карты не требуются.
Сказав это, это по-прежнему неплохой выбор для небольших розничных продавцов, поскольку у него есть поэтапный тарифный план, зависящий от того, сколько продаж генерирует ваш сайт. Также доступна бесплатная 15-дневная пробная версия, данные кредитной карты не требуются.
В целом, с большим количеством встроенных инструментов продаж и большей масштабируемостью, чем у конкурентов, BigCommerce является отличным выбором для интернет-магазинов со значительными объемами продаж или небольших брендов, которые планируют значительное расширение.
Узнайте больше о BigCommerce
- Прочитайте наш подробный обзор BigCommerce (откроется в новой вкладке), чтобы узнать больше о ценах, функциях и простоте использования
- Если вы представляете малый и средний бизнес и хотите создать сайт, мы два высококачественных конструктора лицом к лицу: BigCommerce vs Weebly (открывается в новой вкладке)
(открывается в новой вкладке)
16.
 Конструктор веб-сайтов Fasthosts (открывается в новой вкладке)
Конструктор веб-сайтов Fasthosts (открывается в новой вкладке)Лучший конструктор для предприятий, которые хотят действительно настроить свой сайт
Технические характеристики
Бесплатная сертификация SSL: Да
Бесплатная регистрация домена: Да
Плагины WordPress: Да
Функциональность электронной коммерции: Да Предложения
Причины купить
+
Бесплатная пробная версия до трех месяцев
+
Широкие возможности индивидуальной настройки
+
Простой интерфейс
Причины избегать
—
Планы включают только один веб-сайт
—
Ограниченные возможности ваш сайт запущен и работает. Даже самый неопытный онлайн-пользователь сможет создать красивый веб-сайт за считанные минуты, используя широкий спектр адаптируемых тем платформы и интуитивно понятный интерфейс перетаскивания.
Предлагается два плана: пакет Essential или Complete Website Builder. Базовый план стоит $ 8,5 в месяц и поставляется со всеми основными функциями, включая доменное имя, персонализированный адрес электронной почты и до 10 страниц. Тем временем полный план стоит 11,85 долларов в месяц и может похвастаться неограниченным количеством страниц, инструментами SEO и дополнительными инструментами электронной почты.
Кроме того, одним из аспектов Fasthosts, который часто получает высокую оценку, является количество предлагаемых настроек. При добавлении контента на наш тестовый веб-сайт мы получили несколько вариантов настройки, адаптированных к типу загруженного нами материала. Кроме того, Fasthosts поставляется с установленным веб-сайтом поддержки, который содержит ряд практических руководств, которые предоставляют дополнительную помощь людям, которые хотят получить полный контроль над настройкой каждого аспекта своего сайта. Платформа также оптимизирована для мобильных устройств, поэтому пользователи могут легко вносить быстрые изменения со своего планшета или смартфона.
Что касается жалоб, некоторые пользователи критикуют Fasthosts за плохие показатели среднего времени безотказной работы, что следует учитывать тем, кто думает об использовании Fasthosts для веб-хостинга. Мы подумали, что его интерфейс выглядит немного скудным, и, возможно, он выиграет от добавления нескольких дополнительных функций.
Тем не менее, конструктор сайтов Fasthosts по-прежнему вызывает восхищение, особенно его 30-дневная гарантия возврата денег и тот факт, что пользователи полного плана получают свои первые три месяца бесплатно. Это означает, что новые пользователи получают достаточно времени, чтобы поработать со своим сайтом, прежде чем решить, подходит ли им этот конструктор.
Узнайте больше о конструкторе веб-сайтов Fasthosts
- Если в этом обзоре недостаточно информации, прочитайте наш полный обзор конструктора веб-сайтов Fasthosts (открывается в новой вкладке)
(открывается в новой вкладке)
17.
 Конструктор сайтов Bandzoogle (открывается в новой вкладке)
Конструктор сайтов Bandzoogle (открывается в новой вкладке)Лучший конструктор сайтов для музыкантов
Характеристики
Функции электронной коммерции: Да
Мобильная оптимизированная оптимизированная: да
Пресс-комплект ПРЕДУПРЕЖДЕНИЕ: Да,
Интеграция социальных сетей: Да
Лучшие сегодняшние предложения
Bandzoogle Lite
(Opens in New Lab)
$ 8.29
/Mth
(opens. На новой вкладке)
Bandzoogle Standard
(Opens in New Tab)
$ 12,46
/Mth
(Opens in New Tab)
Bandzoogle Pro
(Opens in New)
$ 16.63
(Opens in New)
$ 16. 63
63
.0002 / мес.
(открывается в новой вкладке)
Посетите сайт (открывается в новой вкладке) на Bandzoogle (открывается в новой вкладке)
Причины купить
+
Много вариантов для продажи музыки
+
2 Легко подключайте свои учетные записи в социальных сетях
+
Варианты продажи билетов и товаров
+
Хороший набор функций SEO
Причины, по которым следует избегать
—
Не самый гибкий редактор тем
—
Все планы платные
Существуют конструкторы веб-сайтов, специально предназначенные для музыкантов, и Bandzoogle (открывается в новой вкладке) — один из лучших.
Как и большинство современных конструкторов веб-сайтов, Bandzoogle прост в использовании и предлагает ряд шаблонов для мобильных устройств, которые легко внедрить и легко настроить. Также предоставляются пользовательские доменные имена, и пользователи сообщают о хорошем уровне безотказной работы сайта.
Также предоставляются пользовательские доменные имена, и пользователи сообщают о хорошем уровне безотказной работы сайта.
Что касается функций, предназначенных специально для музыкантов, Bandzoogle позволяет администраторам веб-сайтов загружать треки, которые фанаты могут транслировать прямо с веб-сайта. Также легко добавлять на сайт данные о концертах и сообщения в блогах, а также поддерживается подключение к музыкальным платформам, таким как SoundCloud и Bandcamp.
Музыканты также могут использовать платформу для создания списков рассылки, подключения к своим профилям в социальных сетях и получения аналитики посетителей, чтобы получить представление о том, как фанаты взаимодействуют с сайтом. Есть варианты для тех, кто не обязательно хочет создавать музыкальный веб-сайт, поскольку мы протестировали Banzoogle, создав обычный блог и найдя шаблоны, соответствующие нашим потребностям.
Важно отметить, что Bandzoogle поставляется с отличными предложениями поддержки, независимо от того, касаются ли ваши вопросы веб-сайтов в целом или создания онлайн-присутствия в качестве музыканта. Веб-команда Bandzoogle состоит из музыкантов, поэтому советы, которые они дают, всегда актуальны для индустрии. Хотя Bandzoogle можно использовать для создания веб-сайта, не связанного с музыкой, платформа имеет все функции, необходимые для того, чтобы подающие надежды музыканты и их поклонники были довольны.
Веб-команда Bandzoogle состоит из музыкантов, поэтому советы, которые они дают, всегда актуальны для индустрии. Хотя Bandzoogle можно использовать для создания веб-сайта, не связанного с музыкой, платформа имеет все функции, необходимые для того, чтобы подающие надежды музыканты и их поклонники были довольны.
Узнайте больше о Bandzoogle
- Если вам нужен конструктор, ориентированный на музыку, прочитайте наш полный обзор конструктора веб-сайтов Bandzoogle (открывается в новой вкладке)
Часто задаваемые вопросы о лучшем конструкторе веб-сайтов
Как мы тестируем каждый веб-сайт builder
Точно так же, как мы тестируем услуги веб-хостинга, наши рецензенты также регистрируются и покупают планы у разработчиков веб-сайтов и проходят тот же процесс, что и новичок при создании веб-сайта в первый раз.
Мы рассматриваем предлагаемые функции, простоту использования, цены, функциональность, поддержку и другие дополнения, такие как возможности ведения блога и электронной коммерции. Ключевая особенность, которую мы ищем в конструкторе веб-сайтов, заключается в том, что он предлагает вам бесплатный пробный период, чтобы принять решение и получить представление о конструкторе веб-сайтов, прежде чем принимать более постоянные обязательства.
Ключевая особенность, которую мы ищем в конструкторе веб-сайтов, заключается в том, что он предлагает вам бесплатный пробный период, чтобы принять решение и получить представление о конструкторе веб-сайтов, прежде чем принимать более постоянные обязательства.
Когда наши рецензенты регистрируются в каждом конструкторе веб-сайтов, они создают веб-сайт, чтобы получить точное представление о том, что вы можете ожидать. Мы протестировали и проверили все конструкторы сайтов, перечисленные выше.
Поскольку ничто не может быть совершенным на 100%, мы постарались выяснить положительные и отрицательные стороны каждого конструктора веб-сайтов, чтобы у вас было четкое представление о том, чего ожидать.
Как выбрать лучший конструктор сайтов?
Сегодня существует большое разнообразие как количества, так и типа конструкторов сайтов. Некоторые специализируются на маркетинге по электронной почте, а другие предлагают первоклассное решение для электронной коммерции; некоторые ценят простоту, в то время как другие предоставляют так много настраиваемых функций, что это может ошеломить начинающего создателя веб-сайта.
Поэтому при выборе конструктора веб-сайтов важно, чтобы у вас в первую очередь был четкий план. Тщательно подумайте о том, какой веб-сайт вы хотите создать — будет ли текст или изображения в центре внимания, какой дизайн вы имеете в виду и, что особенно важно, сколько вы готовы заплатить.
После того, как вы придумали ментальную основу для своего будущего сайта и получили приблизительное представление о своем бюджете, вы можете начать рассматривать варианты. Если вы использовали конструктор веб-сайтов раньше, также важно определить, насколько удобно вам будет использовать некоторые из более сложных предлагаемых платформ.
Вам также следует подумать, будете ли вы выполнять большую часть редактирования своего веб-сайта с мобильного или настольного устройства. Большинство веб-конструкторов предлагают шаблоны, адаптированные к мобильным устройствам, но не все позволяют редактировать мобильную версию без изменения сайта для ПК.
Выбор конструктора веб-сайтов может показаться сложным, но, к счастью, большинство из них имеют бесплатные пробные версии, поэтому у вас всегда есть возможность передумать.
Что такое конструктор сайтов?
Конструктор веб-сайтов — это инструмент, который позволяет создавать веб-сайт (или несколько веб-сайтов) без необходимости кодирования. Конструкторы веб-сайтов предназначены для частных лиц и компаний, которые хотят создавать, управлять и поддерживать веб-сайт.
Инструмент обычно предпочитают те, кто хочет создать онлайн-присутствие для себя или своего бизнеса, но не является необходимым квалифицированным разработчиком веб-сайтов.
Онлайн-разработчики веб-сайтов обычно требуют, чтобы клиенты зарегистрировались в веб-хостинговой компании, и большинство из них предоставляют функции перетаскивания, чтобы сделать создание веб-сайтов быстрым и эффективным. С помощью конструктора веб-сайтов хорошего качества вы можете создавать базовые личные веб-страницы или контент в социальных сетях, а также бизнес-сайты и веб-сайты электронной коммерции.
Это можно сделать с помощью шаблона или сделать с нуля, что большинство сборщиков предлагают оба варианта.
Разработчик веб-сайтов или программное обеспечение для веб-дизайна?
Создатели веб-сайтов и программное обеспечение для веб-дизайна, безусловно, во многом пересекаются. Оба могут быть использованы для создания красивых, профессионально выглядящих веб-сайтов, которые имеют все функции, необходимые вашему бизнесу. Ключевое различие заключается в том, как они доставляются и сколько предварительных знаний требуется для их использования. В общем, конструкторы веб-сайтов — это онлайн-платформы, часто доступные в бесплатных версиях, которые уделяют большое внимание простоте, обычно предлагая редакторы с перетаскиванием. Программное обеспечение для веб-дизайна, с другой стороны, обычно немного сложнее, некоторые из них ориентированы на опытных программистов и предлагают возможность кодирования сайта построчно.
Еще одним ключевым отличием инструментов веб-дизайна, таких как Adobe Dreamweaver, от конструкторов веб-сайтов, таких как Squarespace, является цена. Инструменты веб-дизайна часто стоят дороже, и может не быть бесплатной опции, как в большинстве конструкторов веб-сайтов. Хотя инструменты веб-дизайна будут пытаться предложить интуитивно понятный интерфейс, вероятно, неплохо иметь некоторые знания в области кодирования, прежде чем попробовать их. В конечном счете, подходит ли вам конструктор веб-сайтов или программное обеспечение для веб-дизайна, во многом зависит от вашего уровня опыта, а также от того, какой сайт вам нужен. В большинстве случаев будет достаточно простого конструктора веб-сайтов, но если вы хотите еще немного повозиться, не помешает попробовать решение для веб-дизайна.
Хотя инструменты веб-дизайна будут пытаться предложить интуитивно понятный интерфейс, вероятно, неплохо иметь некоторые знания в области кодирования, прежде чем попробовать их. В конечном счете, подходит ли вам конструктор веб-сайтов или программное обеспечение для веб-дизайна, во многом зависит от вашего уровня опыта, а также от того, какой сайт вам нужен. В большинстве случаев будет достаточно простого конструктора веб-сайтов, но если вы хотите еще немного повозиться, не помешает попробовать решение для веб-дизайна.
Бесплатные конструкторы веб-сайтов или платные конструкторы веб-сайтов, что лучше?
Зачем платить за конструктор сайтов, если можно получить его бесплатно? Ну, как это часто бывает, вы обычно получаете то, за что платите. Однако это не означает, что нет хороших бесплатных конструкторов сайтов. Многие бесплатные конструкторы по-прежнему имеют все функции, необходимые для создания фантастических онлайн-порталов: настраиваемые шаблоны, интуитивно понятные редакторы с функцией перетаскивания, маркетинговые инструменты и оптимизация для мобильных устройств. Четкое представление о том, как вы хотите, чтобы ваш веб-сайт выглядел, и проведение тщательного исследования является ключом к тому, чтобы не платить за конструктор веб-сайтов больше, чем вам нужно.
Четкое представление о том, как вы хотите, чтобы ваш веб-сайт выглядел, и проведение тщательного исследования является ключом к тому, чтобы не платить за конструктор веб-сайтов больше, чем вам нужно.
Правда, некоторые функции редко включаются в бесплатные конструкторы сайтов. Например, за инструменты электронной коммерции часто приходится платить, и есть ряд других функций, которые обычно исключаются из бесплатных планов. Бесплатные конструкторы веб-сайтов часто сопровождаются рекламой, которую вы не можете контролировать — вы можете не возражать против этого, но иногда они могут быть навязчивыми. Более того, они могут сделать ваш сайт непрофессиональным. Точно так же бесплатные конструкторы веб-сайтов не предоставят вам выделенный веб-адрес, что также может повлиять на ваш авторитет. К счастью, у многих платных разработчиков веб-сайтов есть бесплатные пробные версии, которые позволяют вам попробовать их перед покупкой.
Сколько стоит конструктор сайтов?
На вопрос: «Сколько стоит конструктор сайтов?» однозначного ответа нет. Для предприятий, которые довольны простыми шаблонами и готовы мириться с рекламой и общим URL-адресом, можно найти конструкторы веб-сайтов, которые вообще ничего не стоят. Конечно, большинство брендов не удовольствуются бесплатным решением, которое может создавать сайты, выглядящие непрофессионально. Хорошей новостью является то, что есть несколько очень эффективных конструкторов сайтов по разумной цене. Большинство из них работают через систему ежемесячного выставления счетов, при этом стоимость планов начального уровня иногда составляет всего 6 долларов в месяц.
Для предприятий, которые довольны простыми шаблонами и готовы мириться с рекламой и общим URL-адресом, можно найти конструкторы веб-сайтов, которые вообще ничего не стоят. Конечно, большинство брендов не удовольствуются бесплатным решением, которое может создавать сайты, выглядящие непрофессионально. Хорошей новостью является то, что есть несколько очень эффективных конструкторов сайтов по разумной цене. Большинство из них работают через систему ежемесячного выставления счетов, при этом стоимость планов начального уровня иногда составляет всего 6 долларов в месяц.
Одна вещь, о которой должны знать все администраторы веб-сайтов, это то, сколько разработчики веб-сайтов берут за дополнительные функции. Даже если ваш базовый пакет веб-конструктора дешев, расходы могут быстро возрасти, если вам придется покупать надстройки для обеспечения безопасности, функциональности электронной коммерции и маркетинговых инструментов. Важно, чтобы компании имели прозрачность, когда речь идет о расходах, связанных с их веб-сайтом, поэтому, вероятно, было бы неплохо тщательно изучить потенциальные платформы, прежде чем делать свой выбор. Также важно учитывать, является ли ваш конструктор веб-сайтов масштабируемым: будет ли он оставаться подходящим по мере расширения вашего бизнеса и как будут увеличиваться затраты?
Также важно учитывать, является ли ваш конструктор веб-сайтов масштабируемым: будет ли он оставаться подходящим по мере расширения вашего бизнеса и как будут увеличиваться затраты?
Насколько сложно создать сайт?
Это может показаться пугающей перспективой, но создание веб-сайта не обязательно сложно, хотя, конечно, все зависит от того, насколько практичным вы хотите быть, какой тип веб-сайта вы хотите, и от вашего уровня опыта. К счастью, многие конструкторы веб-сайтов рассчитаны на новичков и оснащены редакторами с функцией перетаскивания, что означает, что вообще не требуется никакого опыта программирования. На самом деле, большинство веб-конструкторов заставят вас работать с полностью функционирующим сайтом менее чем за час. В качестве альтернативы люди с большими финансовыми ресурсами могут нанять профессионального веб-дизайнера, чтобы тот создал для них свой веб-сайт.
Для тех, кто хочет заняться созданием веб-сайтов самостоятельно, уровень сложности будет зависеть от того, какой конструктор веб-сайтов они выберут. Хотя все они относительно интуитивно понятны, некоторые из них имеют дополнительные функции, для реализации которых могут потребоваться некоторые знания процесса создания веб-сайта. К счастью, большинство платформ имеют приличный уровень поддержки, включая практические руководства и видеоуроки. Однако стоит отметить, что многие из самых простых конструкторов веб-сайтов имеют ограниченную настройку. Для тех, кто действительно хочет получить полный контроль над своим сайтом, будет полезен некоторый опыт программирования, а также предварительное знание HTML.
Хотя все они относительно интуитивно понятны, некоторые из них имеют дополнительные функции, для реализации которых могут потребоваться некоторые знания процесса создания веб-сайта. К счастью, большинство платформ имеют приличный уровень поддержки, включая практические руководства и видеоуроки. Однако стоит отметить, что многие из самых простых конструкторов веб-сайтов имеют ограниченную настройку. Для тех, кто действительно хочет получить полный контроль над своим сайтом, будет полезен некоторый опыт программирования, а также предварительное знание HTML.
WordPress против конструктора веб-сайтов: какой из них лучше для создания веб-сайта?
Использование WordPress или конструктора веб-сайтов — отличные варианты для тех, кто хочет создать веб-сайт, но каждый из них имеет свои преимущества и недостатки. В отличие от конструктора веб-сайтов, WordPress на самом деле является системой управления контентом, или CMS, и используется в 39% сети. С момента своего первого запуска WordPress добавил ряд функций помимо основного предложения CMS, предоставляя темы, надстройки и функции электронной коммерции. Однако начинающие создатели веб-сайтов могут обнаружить, что WordPress требует сложного обучения. Язык может быть довольно техническим, и пользователям может даже потребоваться настроить нечетный фрагмент кода, чтобы заставить плагин работать.
Однако начинающие создатели веб-сайтов могут обнаружить, что WordPress требует сложного обучения. Язык может быть довольно техническим, и пользователям может даже потребоваться настроить нечетный фрагмент кода, чтобы заставить плагин работать.
Несмотря на то, что WordPress предлагает как чат, так и поддержку по электронной почте, менее опытные пользователи могут обнаружить, что конструктор веб-сайтов более приветлив. Большинство создателей веб-сайтов гордятся своей простотой в использовании, многие из них используют редакторы с перетаскиванием, которые позволяют людям создать и запустить свою веб-страницу за считанные минуты, даже если у них нет опыта создания веб-сайтов. И WordPress, и конструкторы веб-сайтов поставляются с несколькими различными планами оплаты на выбор, и оба способны создавать фантастически выглядящие сайты. Ни один из подходов нельзя назвать лучше другого, но в большинстве случаев конструкторы веб-сайтов, безусловно, проще в использовании.
Конструктор сайтов и веб-хостинг: в чем разница?
Большинство онлайн-пользователей, вероятно, думают о веб-сайтах, расположенных по их соответствующему веб-адресу. На самом деле веб-сайты также должны храниться в физическом месте, где-то на серверах. Веб-хостинг относится к предоставлению и обслуживанию этих физических серверов. Каждому веб-сайту нужен провайдер веб-хостинга, чтобы поддерживать физическую инфраструктуру, от которой он зависит, чтобы оставаться в сети. Несколько усложняет ситуацию тот факт, что доступны различные типы веб-хостинга. Виртуальный хостинг идеально подходит для небольших сайтов, поскольку они совместно используют ресурсы с другими веб-страницами в обмен на сниженную плату. Выделенный хостинг дороже, но предлагает больше возможностей настройки, более высокую пропускную способность и лучшую безопасность.
На самом деле веб-сайты также должны храниться в физическом месте, где-то на серверах. Веб-хостинг относится к предоставлению и обслуживанию этих физических серверов. Каждому веб-сайту нужен провайдер веб-хостинга, чтобы поддерживать физическую инфраструктуру, от которой он зависит, чтобы оставаться в сети. Несколько усложняет ситуацию тот факт, что доступны различные типы веб-хостинга. Виртуальный хостинг идеально подходит для небольших сайтов, поскольку они совместно используют ресурсы с другими веб-страницами в обмен на сниженную плату. Выделенный хостинг дороже, но предлагает больше возможностей настройки, более высокую пропускную способность и лучшую безопасность.
В своей простейшей форме конструктор веб-сайтов предоставляет только инструменты для разработки веб-страницы и вообще не связан с физическим веб-хостингом. Тем не менее, многие конструкторы веб-сайтов также предлагают веб-хостинг, хотя за это может взиматься дополнительная плата. Конечно, для тех, кто не использует конструктор веб-сайтов для создания своего онлайн-портала, им потребуется отдельно найти своего собственного провайдера веб-хостинга. Проще говоря, конструктор веб-сайтов влияет на внешний вид веб-сайта, а веб-хостинг сообщает вам, где физически хранится веб-сайт.
Проще говоря, конструктор веб-сайтов влияет на внешний вид веб-сайта, а веб-хостинг сообщает вам, где физически хранится веб-сайт.
Какой лучший конструктор сайтов для начинающих?
Лучший конструктор сайтов для начинающих — Wix . Это просто связано с тем, что конструктор веб-сайтов Wix чрезвычайно прост и удобен в использовании. У Wix также есть регулярные предложения и скидки для новичков. Создать интернет-магазин с Wix очень просто, так как вам не потребуется никакого опыта программирования. Wix также является лучшим конструктором сайтов для малого бизнеса по тем же причинам.
Если вы впервые создаете веб-сайт, вы захотите использовать конструктор веб-сайтов, которым легко пользоваться. Wix отвечает всем требованиям, позволяя вам создать и опубликовать веб-сайт за считанные минуты. Wix также имеет систему искусственного интеллекта дизайна (ADI), которая задаст вам несколько общих вопросов о типе веб-сайта, который вы хотите создать. Затем Wix предоставит вам оболочку веб-сайта, адаптированную к типу веб-сайта, который вы хотите создать, на основе ответов, которые вы дадите на вопросы. 9Наверх
9Наверх
Обзор лучших предложений на сегодня
(открывается в новой вкладке)
Wix Pro
(открывается в новой вкладке)
23 $
/мес.
0 (открывается в новой вкладке) 90 открывается в новой вкладке)(открывается в новой вкладке)
Базовый план Bluehost Website Builder
(открывается в новой вкладке)
2,95 $
/ мес.
(открывается в новой вкладке)
вкладка)
(откроется в новой вкладке)
Личный
(открывается в новой вкладке)
$12
/мес.
(открывается в новой вкладке)
Просмотр (открывается в новой вкладке)
Скидка 10% с кодом:. ..
..
Zyro Basic
(открывается в новой вкладке)
$2,61
/мес
(открывается в новой вкладке)
Просмотр (открывается в новой вкладке)
Использовать код ваучера
(открывается в новой вкладке)
Hostgator Starter
(открывается в новой вкладке)
$ 3,46
/Mth
(Opens in New Tab)
Просмотр (Opensen New Tab)
(Opens in New Tab)
Builder — Basic
(Opens in New)
/мес.
(открывается в новой вкладке)
Просмотр (открывается в новой вкладке)
первый месяц бесплатно
(открывается в новой вкладке)
IONOS Website Builder — сейчас
(открывается в новой вкладке)
/мес.
(откроется в новой вкладке)
Просмотр (открывается в новой вкладке)
(открывается в новой вкладке)
Weebly Starter
(открывается в новой вкладке)
$5
/мес.
(открывается в новой вкладке)
новая вкладка)
(открывается в новой вкладке)
Jimdo Start
(открывается в новой вкладке)
$9
/мес. открывается в новой вкладке)
BigCommerce Pro
(открывается в новой вкладке)
299,95 $
/мес.
(открывается в новой вкладке)
Просмотр (открывается в новой вкладке)
Эбигейл — редактор B2B, специализирующийся на новостях, функциях и обзорах веб-хостинга и разработчиков веб-сайтов на TechRadar Pro.

 9003
9003