Редактор Wix: настройка хедера сайта | Центр Поддержки
Хедер — это раздел в верхней части сайта, который обычно содержит меню и логотип вашего сайта. Поскольку хедер дает посетителям первое впечатление о вашем сайте, мы рекомендуем вам настроить его так, чтобы он соответствовал вашему бренду и эстетике сайта.
Выберите дизайн и эффект прокрутки для хедера, установите размер и границы.
Содержание
Вы можете изменить дизайн хедера. Выберите дизайн из множества пресетов и настройте такие параметры, как цвет, интервал и углы.
Чтобы изменить дизайн хедера:
- Нажмите на хедер
- Нажмите Изменить дизайн хедера.
- Выберите имеющийся дизайн или нажмите Настроить дизайн.
- Используйте параметры для настройки дизайна хедера:
- Цвет и прозрачность: выберите цвет хедера и настройте его прозрачность.
- Граница: добавьте границы в хедер, чтобы выделить его.

- Уголки: сделайте углы границы более квадратными.
- Тень: добавьте тень, чтобы придать хедеру 3D эффект.
- Интервал: задайте интервал между хедером и его смещением.
Чтобы еще больше персонализировать сайт, вы можете установить изображение в качестве хедера.
Изображение должно быть меньше, чем хедер, чтобы поместиться внутри него и быть прикрепленным корректно. Мы рекомендуем использовать изображение с разрешением и размером, совместимым с размером хедера, например изображение баннера.
Чтобы использовать изображение в качестве хедера сайта:
- Нажмите Добавить в левой части редактора.
- Выберите Фото.
- Выберите тип изображения, которое вы хотите добавить.
- Выберите изображение и нажмите Добавить на страницу.

- Перетащите изображение в хедер и отпустите его, когда увидите сообщение Прикрепить к хедеру.
Вы можете изменить размер хедера, увеличив или уменьшив его.
Большие хедеры удобно использовать, если у вас много элементов, к примеру заголовок сайта, меню сайта и логотип. Хедеры меньшего размера отлично подходят для минималистичных сайтов или если большинство элементов расположено на странице, а не в хедере.
Чтобы изменить размер хедера:
- Нажмите на хедер в редакторе.
- Перетащите маркер растягивания в нижней части хедера, чтобы сделать его выше или короче.
Добавьте эффект прокрутки в хедер, чтобы выбрать, как он будет вести себя, когда посетители прокручивают страницу вниз.
Чтобы выбрать эффект прокрутки для хедера
- Нажмите на хедер
- Нажмите значок Настройки .
- Выберите настройку прокрутки:
- Прокручивается: хедер всегда находится вверху сайта и перемещается вверх и вниз по странице.

- Замирает: хедер остается наверху страницы. Это позволяет посетителям сайта легко получить доступ к меню сайта без прокрутки к началу страницы. Мы рекомендуем сохранять небольшую высоту хедера, чтобы он не перекрывал какие-либо элементы или контент при прокрутке.
- Исчезает: когда посетители прокручивают сайт, хедер исчезает. Чтобы хедер появился снова, посетители должны начать прокрутку вверх.
- Расплывается: хедер медленно исчезает, когда посетители прокручивают сайт, и появляется снова, когда они начинают прокручиваться обратно наверх.
- Прокручивается: хедер всегда находится вверху сайта и перемещается вверх и вниз по странице.
Структура страницы сайта: основные и дополнительные элементы
Грамотная структура сайта не только помогает привлечь и удержать посетителей, но и влияет на SEO-показатели — индексацию и позиции сайта в поисковой выдаче.
Коллеги из REG.RU рассказали, из чего состоит современный функциональный сайт. Из статьи вы узнаете о базовых и дополнительных элементах, которые помогут сделать хорошую структуру любой страницы сайта.
Будет интересно и полезно как новичкам в сфере веб-дизайна, так и опытным специалистам.
Основные элементы страницы
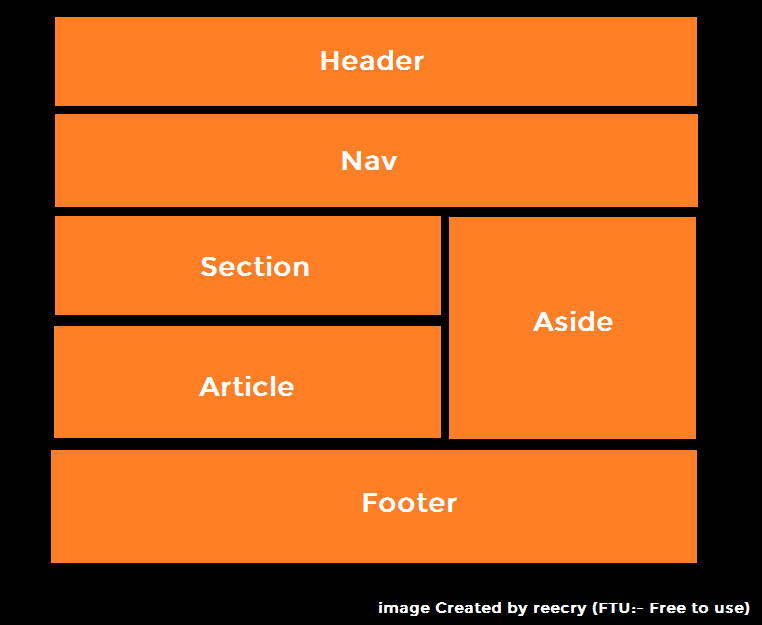
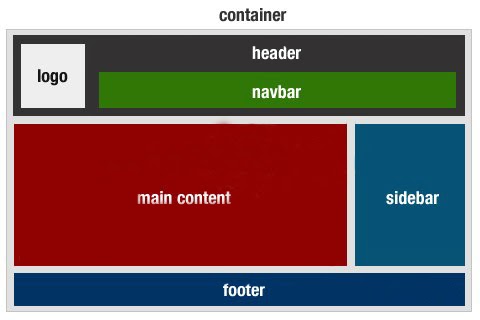
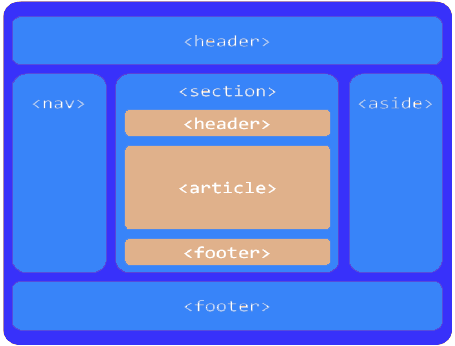
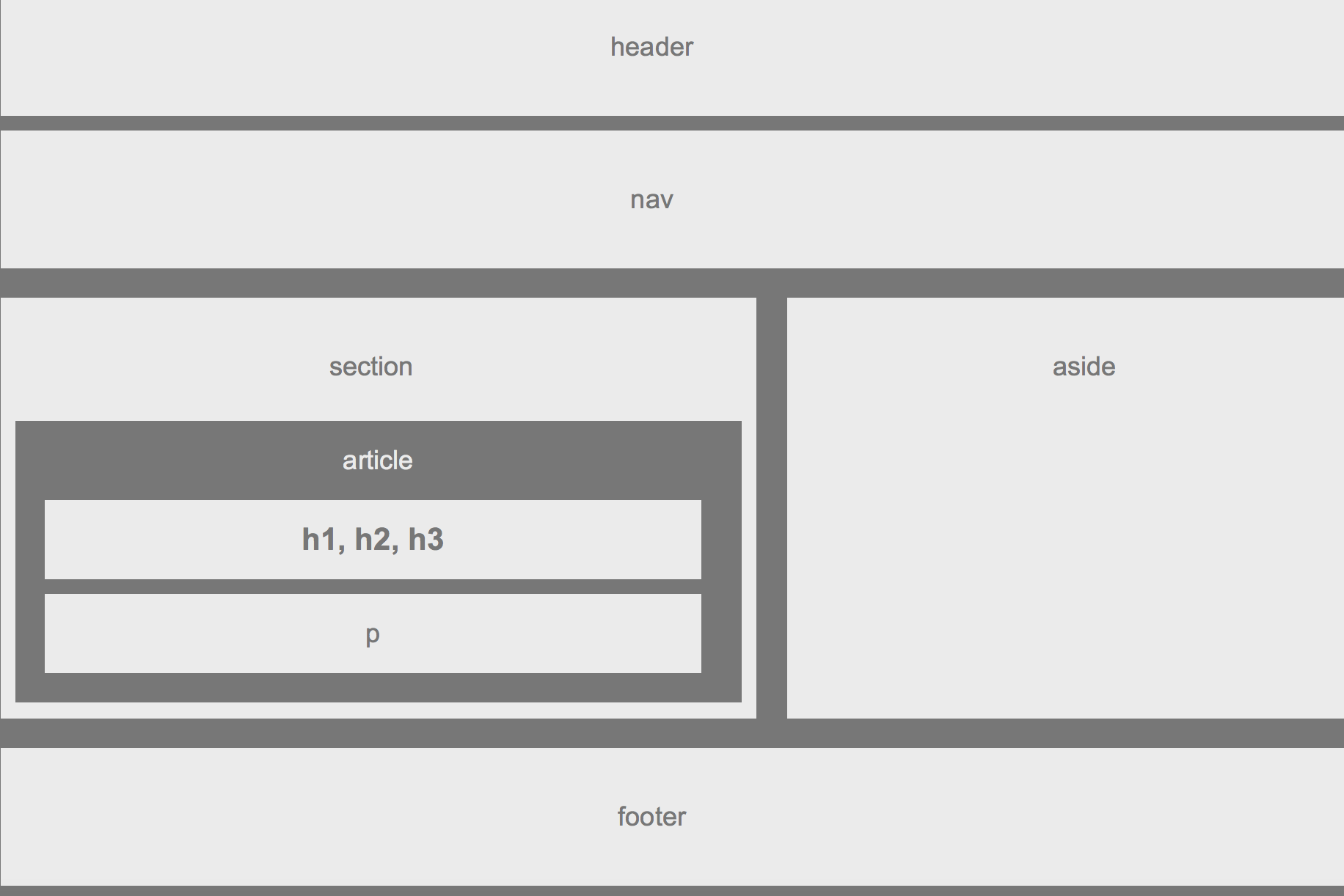
Базовые элементы, без которых сложно представить любую страницу сайта:
- шапка (header),
- верхнее меню,
- тело (body),
- боковое меню (sidebar),
- подвал (footer).
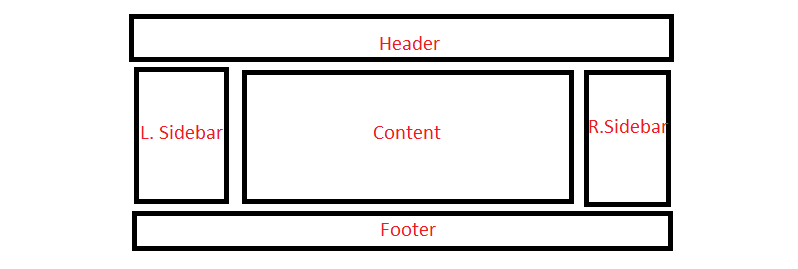
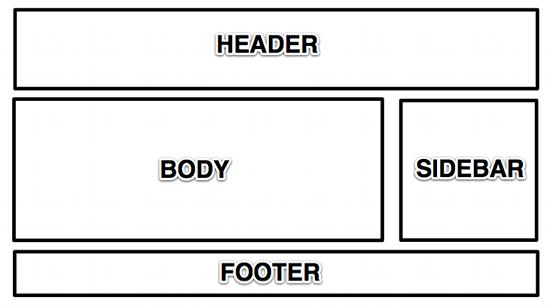
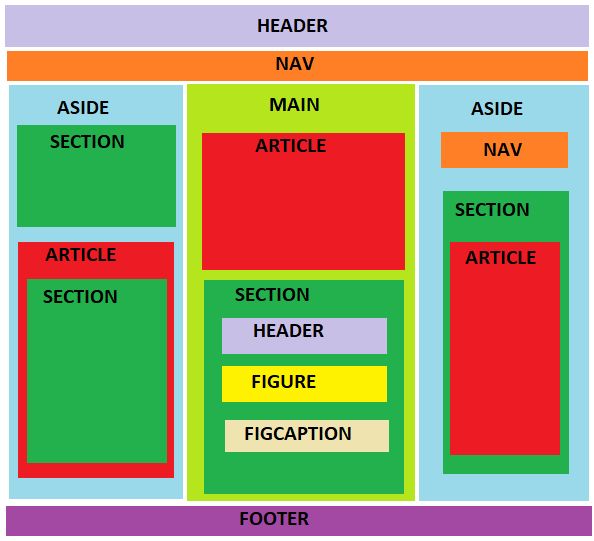
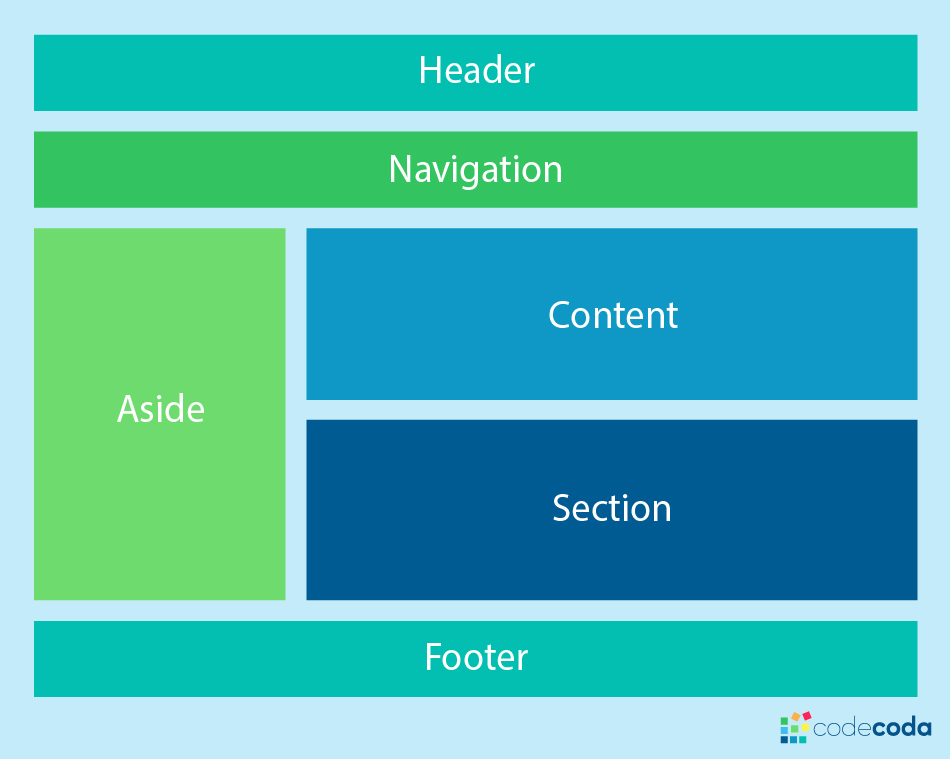
Базовая структура страницы сайта.
Ловцы лидов
убеждают посетителей сайта связаться с менеджером,
останавливают тех, кто собирается покинуть сайт,
прогревают потенциальных клиентов до заявки.
Изучить подробнее
Шапка сайта
Шапка сайта (или хедер, header) — верхняя часть страницы, которая находится над основным контентом. Обычно в этой части сайта размещают логотип организации, контакты и меню (о нём мы расскажем отдельно).
Логотип — важный пункт для сайта любой компании. С помощью уникального изображения вы выделите себя среди конкурентов, пользователям будет проще запомнить ваш бренд. Лучше всего разместить логотип в левой верхней части хедера и оформить его в виде кнопки — перехода на главную страницу сайта.
Лучше всего разместить логотип в левой верхней части хедера и оформить его в виде кнопки — перехода на главную страницу сайта.Пример логотипа в шапке сайта.
В зависимости от того, какой сайт вы планируете сделать, хедер может содержать и другие элементы. Например, владельцам интернет-магазинов стоит разместить в шапке значок корзины, а также кнопку входа в личный кабинет.Кнопка входа в личный кабинет на сайте REG.RU.
На странице юридической фирмы важно указать в хедере контакты — номер телефона и адрес офиса, а на сайтах частных клиник добавить кнопку онлайн-записи к врачу.Также в хедер можно добавить смену языка или настройки отображения для слабовидящих.
Верхнее меню и поиск по сайту
Верхнее (навигационное) меню играет две важные функции.
Во-первых, сайт с хорошей навигацией выглядит логичным и упорядоченным. Часто пользователи попадают на сайт по ссылкам из других ресурсов или соцсетей. Если навигационное меню есть на всех страницах, посетителям будет легче ориентироваться и искать информацию.
Во-вторых, хорошая навигация напрямую влияет на SEO-показатели:
- если сайт структурирован, поисковым роботам будет проще его индексировать.
- если пользователя заинтересуют другие страницы, он проведет больше времени на сайте. Это поможет снизить показатель отказов, что положительно скажется на индексации.
Выпадающий список в меню на сайте REG.RU.
С точки зрения юзабилити (удобства использования) важно:- не перегружать меню — лучше, если оно будет лаконичным. Посетителям должно быть интуитивно понятно, куда идти и на что нажимать.
- выделять текущий раздел на фоне остальных (это можно сделать цветом или подчеркиванием).
- фиксировать меню для длинных (больше 2-3 экранов) страниц так, чтобы оно всегда было вверху страницы и не прокручивалось.

Пример строки поиска в верхнем меню.
Тело сайта
Тело сайта (body) — часть страницы, где размещают основную информацию: предложение, описание продукта или мероприятия, «презентацию» компании и многое другое. Например, если вы создаете блог, то в теле сайта будут размещаться сами тексты публикаций.
В отличие от шапки и подвала, body ― часть сайта, которая меняется от страницы к странице.
Всю информацию, которую вы хотите донести до клиента, лучше всего распределить по смыслу и выделить в тематические блоки. Какие блоки выбрать, зависит от конкретной страницы, общей направленности сайта и других индивидуальных нюансов. Мы расскажем об основных блоках: обложка, предложение, преимущества, ответы на вопросы и отзывы.
Мы расскажем об основных блоках: обложка, предложение, преимущества, ответы на вопросы и отзывы.
Обложка
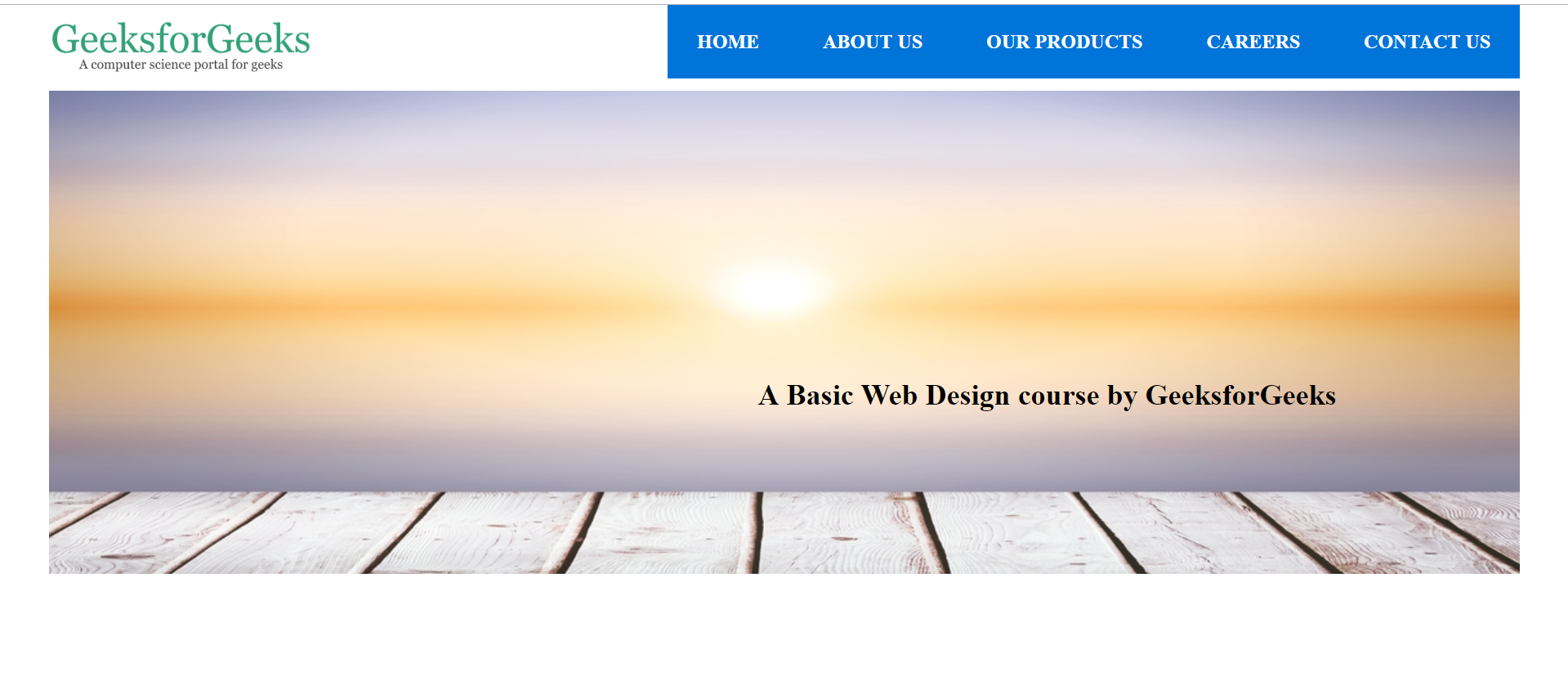
Обложка (или первый экран) — это сущность страницы. Первый экран потому так и назван, что является первым, что видит посетитель. Именно на этом этапе пользователь понимает, останется он на странице или закроет вкладку. Поэтому задача обложки — зацепить, увлечь, заинтересовать.Пример обложки на сайте фотографа.
Две главные составляющие обложки — иллюстрация и короткий текст. Четко и емко (фразой или предложением) сформулируйте основной посыл страницы и подкрепите его визуально (с помощью фото или видео). В идеале — посмотрев на обложку, посетитель должен сразу понять, о чём эта страница.Пример обложки на сайте салона по обслуживанию автомобилей.
Создание обложки — более индивидуальная и творческая задача, которая зависит от темы страницы. Вот несколько общих рекомендаций:- нередко основа обложки — это сообщение, которое нужно донести до посетителя.
 Тогда фотография является фоном, который задает атмосферу. Если главный посыл вы доносите текстом, фото должно быть без сюжета и мелких деталей.
Тогда фотография является фоном, который задает атмосферу. Если главный посыл вы доносите текстом, фото должно быть без сюжета и мелких деталей. - иллюстрация должна соответствовать теме — напрямую (например, кухонный гарнитур, если вы продаете мебель) либо косвенно.
- если на фото есть объект, предмет или другой важный элемент, располагайте текст так, чтобы он не перекрывал последний и не мешал восприятию.
- иногда одна иллюстрация лучше целой страницы текста. Если у вас есть четкое предложение и вы можете наглядно показать, что получит клиент — сделайте это.
Предложение
В этой части может быть рассказ о компании, представление специалистов, описание основных услуг и товаров, тарифы, цены, а также любая другая информация, благодаря которой посетители поймут, чем вы занимаетесь и что предлагаете.Пример описания и оформления услуг.
Как и в случае с обложкой, тут важно обратить внимание на содержание и оформление. Используйте тексты «без воды», подбирайте подходящие иллюстрации (картинки, фото, видео), которые помогут верно донести до пользователя смысл и усилят эффект предложения.
Как ещё можно оформить описание услуг.
Если на обложке вы кратко и емко передаете основной смысл, то в следующей части раскройте подробности, расскажите про нюансы. Грубо говоря, эта часть страницы должна содержать ответы на вопросы кто, что, когда, где, зачем и как.Преимущества
Расскажите, чем вы отличаетесь от конкурентов. Перечислите конкретные события, факты и цифры. Типичная структура блока «почему стоит выбрать нас» — это список из 3-6 преимуществ, оформленный в виде лаконичного подзаголовка и короткого поясняющего текста.Пример описания и оформления преимуществ.
Иногда главным преимуществом может быть сам факт того, как вы предоставляете услугу. Например, заказ удобно оформить, а вы быстро его выполните. Расскажите об этом:Пример этапов выполнения заказа.
Отзывы
Сайты с отзывами помогают расположить к себе потенциальных клиентов. Попросите наиболее лояльных и готовых рекомендовать вас клиентов оставить небольшие отзывы (3-5 предложений). Пусть расскажут, что им понравилось больше всего, почему они выбрали вас и как оценивают результат работы. Отзывы — ещё один способ показать, почему и в чём вы хороши.
Пусть расскажут, что им понравилось больше всего, почему они выбрали вас и как оценивают результат работы. Отзывы — ещё один способ показать, почему и в чём вы хороши.
Пример оформления списка клиентов.
Также можно добавить истории клиентов, которым вы помогли.Пример оформления историй клиентов.
Ответы на вопросы
Этот блок ориентирован на тех клиентов, которые хотят узнать все подробности, тщательно всё взвесить, а уже затем принять решение. В этой части сайта можно не только собрать ответы на частые вопросы, но и отработать возможные страхи клиентов и подробнее рассказать о том, для чего не хватило места в главной части страницы.Пример оформления блока «Вопрос-Ответ».
Пример оформления формы подписки.
Пример карты с адресами Дата-центров на сайте REG.RU.
В блоге есть статья о том, как продвигаться на геосервисах.Читайте также:
Как устроена реклама на Яндекс Картах, 2ГИС и Google Картах
Боковая панель
Боковая панель (sidebar) — это боковая часть сайта, которая визуально отделена от основной части страницы — тела. Обычно сайдбар выглядит как колонка с левой или правой стороны страницы, которая содержит информацию или навигационные элементы. Что обычно размещают в сайдбаре:
- дополнительное меню — у интернет-магазинов в сайдбаре может быть меню с фильтрами.
- списки публикаций — лучше размещать самые популярные статьи либо свежие материалы.

- рекламу или выгодные предложения
- формы подписки — на рассылки, публикации блога, акции и новости.
Пример оформления бокового меню в блоге REG.RU.
Обычно боковая панель отображается не сразу по открытию сайта, а после того, как пользователь уже немного полистал страницу. Также можно настроить появление сайдбара по клику.Sidebar — полезный блок для крупных сайтов. На одностраничниках или небольших ресурсах он обычно не нужен.
Подвал
Подвал сайта (или футер, footer) — это нижняя часть страницы, которая находится под всеми остальными блоками. Это завершающий элемент, без которого невозможно представить хороший сайт.
Чаще всего в футере размещают полезную, но не первостепенную информацию. Например, ссылки на скидки и акции, блог, раздел о компании и актуальные вакансии, форму с отзывами, а также форму для подписки на рассылку.
Также в футере можно разместить ссылки на соцсети и продублировать контакты. Не лишним будет повторить основные разделы меню или дать ссылки на основные товары и услуги.
Несколько советов по созданию футера:
- не перегружайте футер информацией. Лучше, если он будет небольшим.
- выделяйте подвал, чтобы он не сливался с остальной частью страницы и легко считывался. Это можно сделать жирным шрифтом, подчеркиванием или цветом (либо его отсутствием, если сайт сам по себе яркий).
- футер должен отображаться на всех страницах сайта.
Пример оформления подвала.
Подведём итоги
Ещё раз перечислим основные структурные элементы сайта и для чего они нужны:
- Шапка — позволяет разместить логотип, контакты, меню и другую важную информацию.
- Верхнее меню — помогает ориентироваться и находить нужные разделы сайта.
- Тело — содержит основную информацию о компании, продукте или предложении.
- Боковое меню — помогает создать навигацию на конкретной странице, разместить рекламу, новость или акцию.

- Подвал — содержит дополнительную информацию, ссылки на документы, соцсети или блог.
У Callibri есть телеграм-канал — присоединяйтесь, чтобы не пропустить свежие кейсы, материалы блога и обновления сервисов.
Как создать шапку веб-сайта и что разместить в шапке веб-сайта
стандартный значокJennifer Bourn
Шапка веб-сайта — это одна из самых ценных областей вашего веб-сайта. Он проходит вверху страницы и появляется на каждой странице вашего веб-сайта, за исключением шаблонов продаж или целевых страниц, на которых он удален.
Цель заголовка вашего веб-сайта — продвигать ваш бренд и сделать ваш сайт мгновенно узнаваемым для тех, кто уже знаком с вами. Для многих предприятий заголовок — это идеальное место, чтобы эффективно и действенно передать, о чем ваш сайт и чем занимается ваш бизнес.
Вопросы дизайна шапки веб-сайта
Брендирование человека:
При брендинге человека как знаменитости или представителя бренда заголовок должен быть направлен на то, чтобы сразу установить связь между посетителем и человеком. Самый быстрый способ достичь этого ощущения связанности , ускорить процесс построения отношений и повысить узнаваемость — использовать счастливую, улыбающуюся фотографию человека в шапке. Даже если посетитель никогда не встречался с вами, просто несколько раз увидев ваше лицо, со временем он почувствует, что уже знает вас.
Самый быстрый способ достичь этого ощущения связанности , ускорить процесс построения отношений и повысить узнаваемость — использовать счастливую, улыбающуюся фотографию человека в шапке. Даже если посетитель никогда не встречался с вами, просто несколько раз увидев ваше лицо, со временем он почувствует, что уже знает вас.
- При разработке заголовка веб-сайта, представляющего человека, подумайте о том, чтобы включить в него свой логотип, фотографию, имя и титул.
Примеры оформления шапки веб-сайта. Брендинг человека не будет делать или сломать ваш успех в Интернете . На самом деле, во многих случаях наилучшей стратегией является минимизация заголовка, чтобы поднять контент выше на странице, или вообще не использовать заголовок веб-сайта — потому что, давайте будем честными, ваш логотип — это не то, что собирается убедить. кто-то, чтобы нанять вас, купить у вас, или учиться у вас.
- При разработке шапки веб-сайта, которая символизирует бизнес, подумайте о том, чтобы она была простой и включала только ваш логотип и слоган, чтобы область шапки была красивой и небольшой.

- При добавлении изображений в дизайн заголовка будьте осторожны, чтобы не переусердствовать — подумайте о том, чтобы придерживаться одного главного изображения и убедитесь, что оно релевантно и передает суть сайта.
Примеры оформления шапки веб-сайта для брендинга бизнеса
Брендирование вещи:
При брендировании вещи, события, продукта, программы или услуги рассмотрите возможность создания логотипа для основного предложения. Если это предлагает бренд, упомяните, что предложение «представлено вам…» или «представлено…», чтобы мгновенно повысить доверие. Добавление краткого заявления о преимуществах также может помочь посетителям быстрее понять, находятся ли они в нужном месте.
- При разработке заголовка веб-сайта, который представляет товар или продукт, рассмотрите возможность включения логотипа предмета, краткого описания или слогана, объясняющего, что это такое, и, если необходимо, фотографии предмета.

- При разработке шапки веб-сайта для сайта программы или сайта мероприятия убедитесь, что используемые изображения передают энергию мероприятия или программы.
Примеры оформления шапки веб-сайта для брендинга вещи
Не на всех веб-сайтах есть шапка
, что не всегда нужно . Для некоторых предприятий лучше не использовать традиционный заголовок веб-сайта, а вместо этого просто использовать логотип и размещать контент выше на странице. (Нравится наш сайт!)
- При разработке веб-сайта подумайте, действительно ли вам нужен заголовок — вы можете быть удивлены, обнаружив, что он вам не нужен!
- Является ли ваш логотип или заголовок частью воронки продаж? Важно ли побуждать посетителей к действию на вашем сайте? Если ответ отрицательный, возможно, вам не нужен заголовок.
- Подумайте, что произойдет с вашим заголовком на мобильных устройствах.
 Он все равно исчезнет или уменьшится настолько, что его все равно никто не увидит? Или части заголовка начнут исчезать по мере того, как экран будет становиться все меньше и меньше, пока не будет отображаться только ваш логотип?
Он все равно исчезнет или уменьшится настолько, что его все равно никто не увидит? Или части заголовка начнут исчезать по мере того, как экран будет становиться все меньше и меньше, пока не будет отображаться только ваш логотип?
Примеры веб-сайтов, на которых не используется традиционный заголовок так много информации там — и я уверен, что вам интересно, какая информация заслуживает доверия, какая точна, а какая актуальна. Я уверен, что вы читали сообщения в блогах о том, почему вы должны размещать поле подписки в шапке своего веб-сайта или почему вы должны иметь свою фотографию в шапке.
Но позвольте дать вам совет: не превращайте чужие обобщения в правила и констатацию фактов. Большинство рекомендаций по дизайну шапки веб-сайта, которые вы найдете в маркетинговых блогах, таковы: рекомендации — это чьи-то мнения или регургитация чьих-то мнений. Вместо этого сделайте домашнее задание, соберите информацию, выслушайте мнения других и оцените стратегии для себя. Оцените, какая стратегия заголовка веб-сайта лучше всего подходит для вашего бренда и вашего бизнеса.
Оцените, какая стратегия заголовка веб-сайта лучше всего подходит для вашего бренда и вашего бизнеса.
Вот несколько советов по дизайну шапки веб-сайта:
- Будьте проще. Не пытайтесь втиснуть в шапку слишком много материала — хоть это и ценная недвижимость, чем больше вы в нее впихнете, тем менее ценной она станет.
- Сведите текст к минимуму. Ваш заголовок предназначен в первую очередь для брендинга и узнаваемости бренда, и он должен быть в первую очередь визуальным. Сведите текст к минимуму. Вам не нужно включать название вашей компании, и ваше имя, и ваш заголовок, и слоган, и заявление о миссии, или маркетинговое сообщение, и, и, и…
- Не размещайте подписку в заголовке. Добавление окна подписки в заголовок вашего веб-сайта было в моде, когда это было новшеством в 2007/2008 годах. Но теперь, когда он проник в сеть, а подписки расклеены повсюду, стратегия теряет свою эффективность и может заставить вас выглядеть отчаявшимся и дилетантом, если вы не сделаете это правильно.
 Кроме того, окно подписки на веб-сайте не должно быть на каждой странице вашего веб-сайта — например, на ваших услугах, продуктах, программах и других страницах, ориентированных на конверсию.
Кроме того, окно подписки на веб-сайте не должно быть на каждой странице вашего веб-сайта — например, на ваших услугах, продуктах, программах и других страницах, ориентированных на конверсию. - Наймите профессионального дизайнера. Очевидно, мы считаем, что вам следует нанять профессионального дизайнера для всего вашего сайта, но если вы делаете все сами или у вас нет бюджета, как минимум, инвестируйте в профессионального графического дизайнера для разработки заголовка или баннера вашего сайта. для тебя. У вас есть всего пара секунд, чтобы произвести первое впечатление, так что рассчитывайте на это.
Что насчет тебя?
Вы работаете над дизайном шапки вашего сайта? Вы находите этот пост полезным? У вас есть вопросы по созданию шапки сайта? Если это так, мы будем рады услышать от вас в комментариях ниже!
Related Posts
- Как создать высокоэффективную домашнюю страницу веб-сайта
- Что такое меню веб-сайта и как они используются на сайтах WordPress?
- Что такое виджет WordPress?
- Умные стратегии для дизайна боковой панели вашего сайта WordPress
- Разница между нижним колонтитулом WordPress и областью виджета нижнего колонтитула
- Советы по содержимому веб-сайта для страницы WordPress и области содержимого публикации
- Почему каждому бизнесу нужен блог WordPress
- Понимание шаблонов страниц WordPress
- Понимание шаблонов архивов WordPress
- Страницы продаж, целевые страницы и страницы сжатия, о боже!
- Добавьте поле подписки на свой сайт WordPress, чтобы создать свой список адресов электронной почты
- Адаптивный дизайн веб-сайта: что это такое, как это работает, почему меня это должно волновать?
Категория: Советы и ресурсы по WordPress Теги: Бизнес-брендинг, Веб-дизайн, Стратегия веб-сайта, WordPress
Подпишитесь на наш блог и ничего не пропустите
Зарегистрируйтесь, чтобы получать наши последние сообщения и объявления прямо на ваш почтовый ящик. Серьезно, на данный момент, какое еще одно электронное письмо?
Серьезно, на данный момент, какое еще одно электронное письмо?
Адрес электронной почты
О Дженнифер Борн
Креативный директор · Цифровой стратег · Евангелист WordPress
Как основатель Bourn Creative, Дженнифер является отмеченным наградами дизайнером, который работает в области брендинга и дизайна с 1997 года. Сегодня она консультирует по вопросам развития бренда, веб-сайта. стратегия и контент-стратегия, тесно сотрудничает с клиентами в проектах графического дизайна и веб-дизайна с WordPress в качестве предпочтительной платформы.
В свободное от клиентских проектов время Дженнифер управляет брендом Bourn Creative, а также нашими внутренними системами и процессами. Она часто выступает на подкастах, саммитах и живых мероприятиях и пишет не только для нашего блога, но и для нескольких других веб-сайтов, делясь своим опытом в области фриланса, обслуживания клиентов, развития агентства, ведения блогов, маркетинга и брендинга. Дженнифер также является соорганизатором Sacramento WordPress Meetup и ведущим организатором WordCamp Sacramento.
Дженнифер также является соорганизатором Sacramento WordPress Meetup и ведущим организатором WordCamp Sacramento.
7 советов и полное руководство по созданию идеального заголовка веб-сайта
Путь посетителя начинается с шапки веб-сайта, начиная с узнавания бренда и заканчивая удобной навигацией по веб-сайту. И это продолжается до неопределенного времени всякий раз, когда он посещает сайт — либо для изучения, либо для получения услуг, либо для чтения блога и многого другого.
Шапка веб-сайта является одной из основных частей, дополняющих сайт, независимо от его ниши.
И в этом посте мы собираемся пролить на это свет. Что это такое, как вы можете спроектировать его, чтобы получить максимальную отдачу от него. Какие важные принципы следует помнить, и несколько примеров, которые помогут вам вдохновиться.
Таким образом, если вы планируете разработать шапку своего следующего веб-сайта. Или отредактируйте существующий; вы можете сделать это с совершенством. Делая его привлекательным, современным и легко усваиваемым для глаз. Таким образом, посетители могут исследовать различные области вашего веб-сайта как жидкость.
Делая его привлекательным, современным и легко усваиваемым для глаз. Таким образом, посетители могут исследовать различные области вашего веб-сайта как жидкость.
Без лишних слов, приступим!
Содержание
Что такое заголовок веб-сайта?
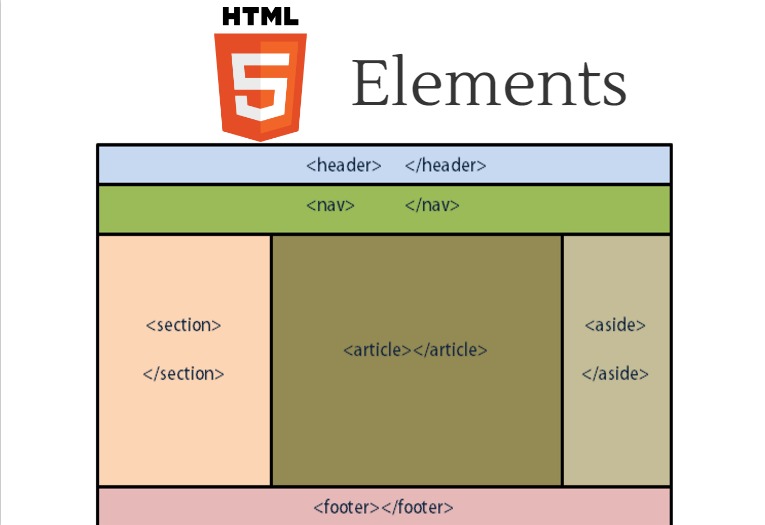
Элементы заголовка веб-сайта
Типы заголовков
7 лучших методов проектирования шапки веб-сайта
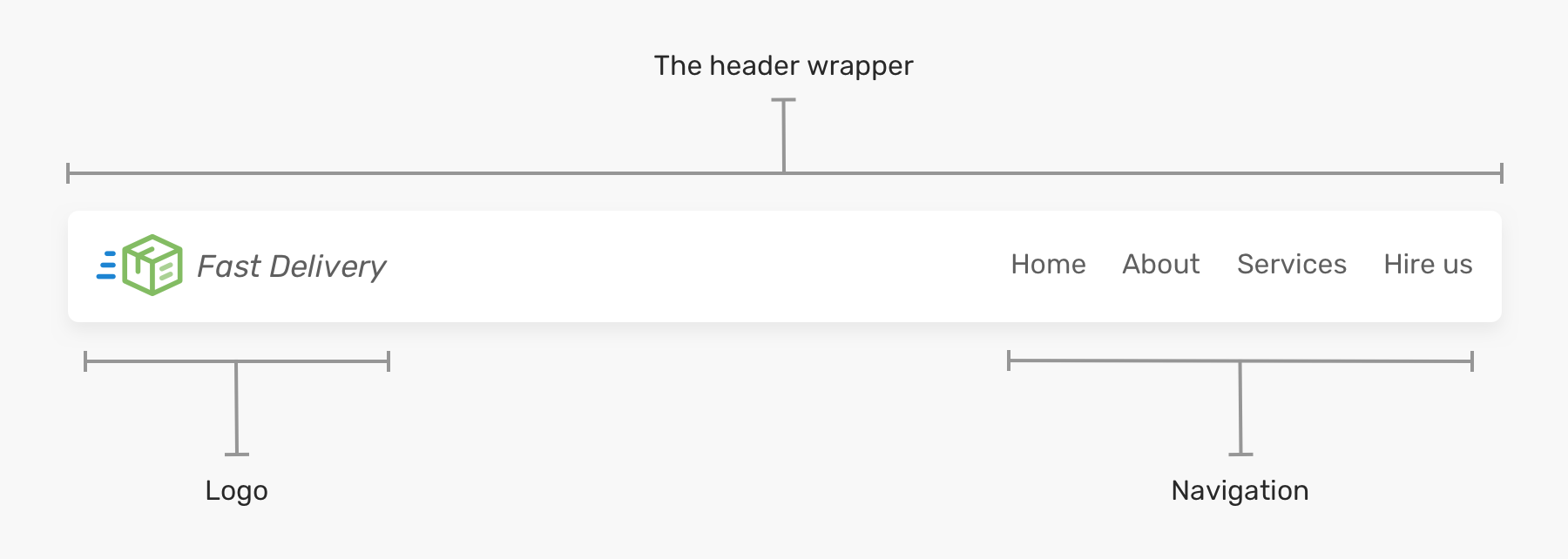
Шапка веб-сайта — это самая верхняя часть веб-сайта, состоящая из множества различных элементов. Это позволяет посетителям сайта идентифицировать бренд или организацию. Перемещайтесь по разным страницам сайта. И инициировать действие, чтобы получить конкретную услугу или зарегистрироваться на платформе. В большинстве случаев вы обнаружите, что заголовки выровнены по горизонтали страницы, как в следующем примере.
Тем не менее, многие дизайнеры веб-сайтов размещают заголовки вертикально, чтобы привнести новизну на сайт. Ну, есть несколько типов заголовков, которые мы обсудим позже. Теперь важно отметить, что когда вы говорите о заголовках, не путайте себя с заголовком страницы. Заголовок страницы и заголовок страницы кажутся похожими вещами, но это не так. Как обсуждалось выше, заголовок страницы помогает людям видеть и взаимодействовать с различными элементами для изучения сайта. С другой стороны, заголовок страницы в основном является частью HTML-кода страницы. Это помогает различным скриптам и сервисам понять назначение страницы.
Ну, есть несколько типов заголовков, которые мы обсудим позже. Теперь важно отметить, что когда вы говорите о заголовках, не путайте себя с заголовком страницы. Заголовок страницы и заголовок страницы кажутся похожими вещами, но это не так. Как обсуждалось выше, заголовок страницы помогает людям видеть и взаимодействовать с различными элементами для изучения сайта. С другой стороны, заголовок страницы в основном является частью HTML-кода страницы. Это помогает различным скриптам и сервисам понять назначение страницы.
Заголовок страницы использует теги
и в коде, а между этими тегами хранится информация, помогающая сторонним службам распознавать страницу. А сам тег расположен между тегами и. Помимо этого, есть еще одно понятие, которое может вас смутить. Это то, что многие дизайнеры называют в верхней части страницы заголовком. Это совершенно нормально, вы можете называть это так, но это зависит от того, в каком сообществе дизайнеров вы состоите. Например, пользователи сообщества Divi называют верхнюю часть страницы разделом Hero. Точно так же пользователи Brizy Builder находят герой и заголовок двумя разными вещами. Следовательно, это полностью зависит от того, к какому сообществу разработчиков веб-сайтов вы принадлежите. Но, в основном, шапка веб-сайта — это то, о чем мы говорили выше.
Например, пользователи сообщества Divi называют верхнюю часть страницы разделом Hero. Точно так же пользователи Brizy Builder находят герой и заголовок двумя разными вещами. Следовательно, это полностью зависит от того, к какому сообществу разработчиков веб-сайтов вы принадлежите. Но, в основном, шапка веб-сайта — это то, о чем мы говорили выше.
Элементы шапки веб-сайта
Можно сказать, что вы можете включить несколько элементов в шапку, но в основном вам понадобится только 8 элементов.
- Логотип
- Ссылки
- CTA
- Панель поиска
- Элементы электронной коммерции
- Социальные иконки
- Выбор языка
- Выбор страны
И из этих 8 в большинстве случаев вы найдете два последних отсутствует в шапке веб-сайта. Поскольку некоторые веб-сайты предлагают единую версию для глобального использования. Более того, даже остальные 6 элементов требуются только исходя из конкретной ситуации. Рассмотрим эти элементы подробно.
Логотип
Назовите это изображением, торговой маркой или идентификатором бренда. Логотип в шапке веб-сайта — это то, что помогает людям запомнить ваш сайт на долгое время. Это первое, что видит на сайте посетитель и в соответствии с этим составляет свое мнение о вашем сайте. Если он разработан грубо, вы можете догадаться, что посетители, вероятно, оставят плохие замечания. Принимая во внимание, что если вы проделали большую работу над этим, то они наверняка продолжат работу на вашем сайте с восхищением.
Например, в приведенном выше заголовке Envato Elements логотип хорошо разработан и идеально расположен в нужном месте. Каждый элемент имеет свободное пространство и делает его хорошо заметным. Таким образом, легко запоминается пользователями. Для заголовка вашего веб-сайта вы также можете использовать текст в качестве логотипа. Это не эмпирическое правило, но веб-разработчики чаще всего используют изображение в качестве логотипа. Потому что это дает узнаваемость их бренда, а с текстом это невозможно.
Ссылки или навигационные ссылки
Еще одна цель заголовка — помочь посетителям веб-сайта с легкостью исследовать различные области сайта. И вы можете добиться этого, добавив ссылки или навигационные ссылки (Главное меню), если точно сказано. От домашней страницы до услуг, от услуг до ценообразования. Навигационные ссылки — это элемент веб-сайта, с которым пользователи чаще всего взаимодействуют, чтобы попасть на определенные страницы. Вы не можете пропустить их, и если вы это сделаете, вы поместите своих посетителей в океан или пустыню. Сбит с толку и не может двигаться в определенном направлении.
Что интересно в навигационных ссылках, так это то, что вы можете классифицировать или разделить их на уровни в зависимости от их важности. Почти каждый дизайнер придерживается этого подхода и сначала показывает ссылки на основные страницы в заголовке. А внутри них добавляет подменю или второстепенные ссылки.
Таким образом, это помогает компаниям сначала направлять свой трафик через важные страницы. И если посетители хотят углубиться, они могут открыть ссылки подменю.
И если посетители хотят углубиться, они могут открыть ссылки подменю.
CTA (призыв к действию)
Возможно, вы добавили стильный логотип и вместе с ним упорядоченное главное меню. Однако в случае отсутствия призыва к действию в заголовке вы не сможете конвертировать пользователей к определенной цели должным образом.
Назначение призыва к действию в заголовке — помочь пользователям совершить целенаправленное действие, когда они не могут найти его на странице. Легче добраться до верхнего меню, чем прокручивать страницу обратно к CTA, который они видели.
Когда вы добавляете CTA в заголовок, убедитесь, что у вас достаточно места, чтобы его было хорошо видно. Аналогично приведенному выше примеру заголовка. Кроме того, поместите его справа от заголовка, чтобы наши глаза могли легко усваивать его. Потому что человеческие глаза более приспособлены для понимания вещей в Интернете, когда они сканируют слева направо. Исключение составляет только использование заголовка RTL.
Панель поиска или значок
Если вы не хотите, чтобы посетители вашего веб-сайта блуждали в поисках определенной информации или страницы, вы можете рассмотреть возможность добавления панели поиска в заголовок. Это не только помогает вашим пользователям, но и делает сайт более доступным.
Лучший способ сделать это — добавить панель поиска, которая четко объясняет ее назначение. Вы также можете использовать значок, если у вас есть больше элементов в шапке сайта. Если вы используете тему Divi, наш модуль Ajax Search в Divi Plus поможет вам легко добавить строку поиска. Поиск Ajax — это расширенный вариант поиска, который отображает результаты на той же странице. И даже когда пользователь вводит запрос, похожий на следующий визуальный элемент.
Элементы электронной коммерции
Элементы электронной коммерции — это следующее, что следует учитывать в заголовке веб-сайта после CTA, если вы предлагаете подписку или платные продукты. Итак, что такое элементы электронной коммерции? Что ж, элементы электронной коммерции — это те элементы, которые делают сайт электронной коммерции более доступным и функциональным. Они позволяют пользователям входить в свои учетные записи. Зарегистрируйтесь на платформе. Перечислите любимые продукты и закажите то, о чем они уже подумали.
Они позволяют пользователям входить в свои учетные записи. Зарегистрируйтесь на платформе. Перечислите любимые продукты и закажите то, о чем они уже подумали.
В основном существует пять типов элементов электронной коммерции —
- Войти/Войти — в большинстве случаев это текст.
- Учетная запись — появляется, когда пользователь вошел на сайт, заменив элемент входа. Значок персоны.
- Регистрация — помогает пользователям зарегистрироваться на платформе.
- Список желаний — значок сердца или списка, позволяющий пользователям перечислять любимые элементы.
- Корзина — позволяет пользователям просматривать, что они добавили в корзину. И помогает им открыть страницу корзины.
Для веб-сайтов электронной коммерции и членства вышеуказанные элементы в заголовке являются обязательными. Чтобы получить представление о том, как их красиво разместить, посмотрите на приведенный выше пример заголовка.
Значки социальных сетей
Маркетологи и многие бизнес-эксперты широко рассматривают присутствие онлайн-бизнеса или портфолио в социальных сетях. Это дает вам возможность поделиться своими идеями и бизнес-решениями со многими потенциальными пользователями и клиентами. Привлекайте значительный объем трафика и конвертируйте потенциальных клиентов в бизнес.
Это дает вам возможность поделиться своими идеями и бизнес-решениями со многими потенциальными пользователями и клиентами. Привлекайте значительный объем трафика и конвертируйте потенциальных клиентов в бизнес.
Кроме того, это также поможет вам понять, что работает для бизнеса, а что нет. И если вы хотите увеличить это значение для своего веб-сайта, то шапка — отличное место для начала. Это позволяет вам легко продемонстрировать свое присутствие в социальных сетях, особенно в трендах. И если посетители или клиенты имеют свою учетную запись в одной из этих сетей, они с большей вероятностью подпишутся на вас.
Вы можете попробовать описанный выше подход к дизайну шапки, чтобы лучше отображать значки социальных сетей в шапке вашего веб-сайта. Он явно демонстрирует свое присутствие, а также не перегружает заголовок.
Выбор языка
Если ваш веб-сайт предлагает несколько версий в зависимости от языка. Или вы хотите продемонстрировать единую версию сайта пользователям, говорящим на разных языках, тогда демонстрация выбора языка в шапке стоит всех ваших усилий. Это помогает пользователям, говорящим на конкретном языке, легко исследовать сайт, а также позволяет охватить больше людей из разных мест и точек зрения. Тем не менее, вам также необходимо интегрировать преобразование языка для вашего веб-сайта, чтобы сделать это эффективно.
Это помогает пользователям, говорящим на конкретном языке, легко исследовать сайт, а также позволяет охватить больше людей из разных мест и точек зрения. Тем не менее, вам также необходимо интегрировать преобразование языка для вашего веб-сайта, чтобы сделать это эффективно.
Заголовок Langmobile демонстрирует селектор языка с достаточным пространством, что позволяет пользователям легко выбирать свой язык. Более того, когда вы добавляете селектор языка, используйте значок вместо текста, потому что пользователи, говорящие на разных языках, могут не понять текст меню. Однако по значку его легко узнают.
Выбор страны
Как и выбор языка, выбор страны поможет вам продемонстрировать различные версии вашего веб-сайта в зависимости от страны пользователей. И это нужно, когда у вас есть какие-то сервисы, специфичные для региона, и вы не хотите создавать конфликты местоположения.
Когда пользователи увидят селектор страны в заголовке, они перейдут к своему региону. Это помогает как пользователям/клиентам/посетителям веб-сайтов, так и владельцам веб-сайтов предоставлять и получать правильную информацию.
Это помогает как пользователям/клиентам/посетителям веб-сайтов, так и владельцам веб-сайтов предоставлять и получать правильную информацию.
Онлайн-мир постоянно развивается, и ничто не вечно. То же самое относится и к дизайну заголовков. Однако, как правило, в дизайне заголовков нет ничего старого или нового. Вы можете найти разные веб-сайты, использующие различные подходы к разработке заголовков, и большинство из них следующие:
- Стандартный заголовок (логотип, меню и CTA)
- Заголовок гамбургер-меню
- Заголовки мегаменю
- Вертикальные и повернутые заголовки
- Заголовок с верхним дополнительным меню
- Заголовок с панелью уведомлений 90 022
- Заголовки RTL
- Нижние заголовки
- Заголовки с фоновым изображением
Стандартный заголовок (логотип, меню и призыв к действию)
Чистый и понятный заголовок с тремя элементами — логотипом, ссылками меню и призывом к действию.
Такой дизайн шапки можно найти на многих новых и старых веб-сайтах. Цель разработки стандартного заголовка состоит в том, чтобы уберечь пользователя от путаницы или перегруженности множеством вариантов.
Цель разработки стандартного заголовка состоит в том, чтобы уберечь пользователя от путаницы или перегруженности множеством вариантов.
Заголовок меню «Гамбургер»
Веб-дизайнеры часто предпочитают дизайн заголовка, который по умолчанию демонстрирует основные элементы меню и скрывает второстепенные элементы.
Они используют заголовок с гамбургером, который также настраивает заголовок на мобильных устройствах и планшетах. Таким образом, если есть много второстепенных элементов, они не будут отображаться в виде длинного списка, когда пользователь взаимодействует с заголовком на мобильном телефоне.
Веб-разработчики чаще всего используют заголовки-гамбургеры в виде вставных заголовков. Заголовок, который демонстрирует первичные или вторичные элементы, перемещая вкладку в область браузера, когда пользователь щелкает значок гамбургера. Однако существует много типов заголовков меню гамбургеров, как вы можете видеть в следующих примерах заголовков:
Заголовок выдвижного меню гамбургера
Обложка Заголовок меню гамбургера в слайде
Заголовок меню гамбургера с увеличением
Заголовок мегаменю
Когда в главном меню много навигационных ссылок, и даже подменю также включает навигационные ссылки, то их обычное отображение бесполезно. Поэтому дизайнеры используют опцию заголовков мегаменю.
Поэтому дизайнеры используют опцию заголовков мегаменю.
В дизайне заголовка мегаменю каждый основной элемент состоит из нескольких элементов, и эти элементы включают в себя дополнительные параметры, но выделены жирным и четким образом. Таким образом, пользователи могут легко просматривать их и без труда переходить из одной области в другую на веб-сайте.
Отличным примером заголовков мегаменю является сайт GoodFirms.co. Это позволяет пользователям и посетителям веб-сайта легко изучить все параметры и продолжить поиск в подменю.
Основная причина использования мегаменю — предоставить пользователям больше возможностей, не перегружая их одновременно.
Вертикальные и повернутые заголовки
Для формирования верхней части веб-сайта, немного отличающейся от многих других сайтов, в основном предпочтительны вертикальные и повернутые заголовки. Они придают уникальность, а также делают сайты современными.
Вы найдете портфолио и сайты фрилансеров с вертикальными и повернутыми заголовками. Основная причина использования вертикальных и повернутых заголовков, кроме новизны, заключается в том, что они привлекают большое внимание, а также идеально подходят для демонстрации меньшего количества элементов.
Основная причина использования вертикальных и повернутых заголовков, кроме новизны, заключается в том, что они привлекают большое внимание, а также идеально подходят для демонстрации меньшего количества элементов.
Заголовок с верхним вторичным меню
Если шапка вашего веб-сайта содержит дополнительные элементы помимо подменю, вы можете использовать шапку с верхним вторичным меню.
Там вы можете отобразить контактную информацию, адрес, значки социальных сетей и другие элементы, которые, по вашему мнению, будут полезны, если не будут включены в основную область заголовка.
Заголовок с панелью уведомлений
Независимо от того, проводите ли вы мероприятие на своем веб-сайте или хотите поделиться чем-то важным, заголовок — идеальное место для этого после основной области содержимого и боковых панелей. Даже рекламные сообщения в шапке чаще увидят и услышат, чем другие.
Для этого вы можете использовать дизайн заголовка, который включает панель уведомлений. Здесь вы можете добавить детали, которыми хотите поделиться, и сообщить пользователям, что интересного происходит на сайте.
Здесь вы можете добавить детали, которыми хотите поделиться, и сообщить пользователям, что интересного происходит на сайте.
Заголовки RTL
Чтобы помочь посетителям сайта из стран, говорящих на языках RTL, вы можете использовать заголовки RTL. Или, если вы предоставляете услуги в этих странах, важно использовать заголовки RTL, чтобы принести пользу бизнесу.
Заголовки RTL могут быть созданы с использованием других типов заголовков, но их отличает то, что они выровнены справа налево. Все элементы, расположенные слева направо в обычных заголовках, размещаются справа налево в заголовках RTL. Кроме того, при создании заголовков RTL следует учитывать множество аспектов, таких как язык, направление подменю и многое другое, которые вы можете найти в этом сообщении блога о заголовке RTL.
Раскрывающиеся заголовки
Раскрывающиеся заголовки — это еще один способ продемонстрировать элементы вторичного меню, отличные от гамбургеров, мегаменю или даже просто стандартных заголовков. В следующем примере заголовка сначала демонстрируется тонкое/компактное меню заголовка со значком стрелки. Когда пользователь нажимает на значок стрелки, появляются другие навигационные ссылки.
В следующем примере заголовка сначала демонстрируется тонкое/компактное меню заголовка со значком стрелки. Когда пользователь нажимает на значок стрелки, появляются другие навигационные ссылки.
Он просто экономит место на сайте и выставляет сначала только самые заметные варианты. Предоставление пользователям возможности исследовать основные области, которые помогают веб-сайту привлекать потенциальных клиентов из необходимых продуктов или услуг.
Заголовки с фоновым изображением
Любой заголовок может вести себя как заголовок с фоновым изображением. Однако главное, на что следует обратить внимание, это то, что вы должны использовать фоновое изображение в соответствии со спецификой дизайна и цветовой схемой вашего сайта. Таким образом, ничто не будет выглядеть нестандартно, когда все будет в коробке.
1. Размер заголовка — ни слишком много, ни слишком мало
Нет правильных или неправильных размеров заголовка, но всегда лучше помнить, что ваш дизайн не должен перегружать и утомлять пользователей. Кроме того, когда доступно много устройств с разными размерами экрана, почти невозможно угадать, какой размер заголовка будет работать лучше всего.
Кроме того, когда доступно много устройств с разными размерами экрана, почти невозможно угадать, какой размер заголовка будет работать лучше всего.
Поэтому при разработке шапки сайта нужно использовать свой интеллект. И в соответствии с этим придумайте размер заголовка, который не будет выглядеть слишком маленьким на вашем экране и не слишком большим на других.
В качестве передового опыта вы можете создать свой заголовок для стандартного размера экрана — того, который может быть найден у большинства пользователей. Например, 1280 x 720 и 1920 x 1080. Кроме того, вы можете попробовать использовать следующую таблицу и создать фантастический заголовок для своего веб-сайта, подходящий для всех экранов.
2. Организованная иерархия
Иерархия означает, что вещи должны располагаться последовательно. А для шапки сайта это логотип, меню и призыв к действию. Если вы попытаетесь изменить место, вы обнаружите, что люди будут меньше привязываться к дизайну.
Потому что наши глаза привыкли к просмотру LTR, и это поможет пользователям, если они сначала увидят элементы, распознающие бренд. То же самое и с представлением RTL. Если вместо этого вы предоставите им призыв к действию, им будет трудно его принять.
То же самое и с представлением RTL. Если вместо этого вы предоставите им призыв к действию, им будет трудно его принять.
Таким образом, при разработке шапки вы должны оставить сначала логотип для дизайна LTR, а CTA для RTL. В дополнение к этому, в исследовании было обнаружено, что посетители веб-сайта дольше запоминают определенный бренд, когда заголовок их веб-сайта включает логотип слева по сравнению с центральной или правой частью сайта.
И это по той же причине, которую мы обсуждали в предыдущих абзацах.
3. Фиксированный или неклейкий заголовок?
Клейкий заголовок легче, чем нелипкий. Это помогает пользователям переходить на разные страницы в любое время. Или щелкните CTA, когда они найдут подходящее время для этого.
С другой стороны, если вы используете нелипкий заголовок, вы увидите, что большинство страниц будут иметь высокий коэффициент выхода. Потому что пользователи должны пройти весь путь, чтобы найти навигационную ссылку. Один-два раза можно, но никто не захочет повторять, если страницы на сайте длинные.
Таким образом, в наших интересах по возможности использовать фиксированный или фиксированный заголовок. Например, веб-сайты, такие как маркетинг, блоги, электронная коммерция или услуги, должны использовать фиксированный заголовок. А личные сайты или портфолио, которые не слишком велики, можно использовать либо с исправлением, либо с нелипким.
Теперь, как создать работающий фиксированный заголовок.
- Используйте меньше анимаций.
- Цвет фона заголовка должен отличаться от основного. Это помогает пользователям просматривать как заголовок, так и остальную часть сайта как две части. Например, если контент имеет цветной фон #FFFFFF, используйте #000000 для фона заголовка или любой другой темный цвет, который подходит для цветовой схемы вашего сайта.
- Если вы не используете отдельный цвет, вы можете добавить нижнюю тень, чтобы заголовок выглядел как единое целое.
- Если вы хотите заменить текущий заголовок другим при прокрутке пользователем, используйте анимацию и сохраните внешний вид заголовка после области сгиба.

- Другой подход, который вы можете попробовать, если не хотите постоянно отображать фиксированный заголовок, — использовать заголовок с прокруткой вверх. Он скрывается, когда пользователи прокручивают страницу вниз, и появляется обратно, когда они прокручивают страницу вверх.
4. Использование шрифтов — понятные и читаемые
Что ж, в этом нет никаких сомнений. Если вы используете шрифты, которые труднее распознать, то от них нет никакой пользы. Кроме того, применение их к заголовку негативно повлияет на умы посетителей вашего сайта в тот момент, когда они заходят на ваш сайт.
Таким образом, всегда лучше использовать простые и удобные шрифты для навигационных ссылок заголовка и других текстовых элементов. Вы можете посмотреть на приведенный выше пример заголовка, в котором для навигационных ссылок используется шрифт Poppins .
5. Используйте прозрачные заголовки с выдающимися главными изображениями
Прозрачные заголовки популярны среди заголовков с фоновым изображением. Но возникает вопрос, когда лучше всего их использовать? Хорошо, когда у вас есть впечатляющие изображения на сайте и особенно в главном разделе сразу после того, где заканчивается заголовок. Потому что только это выявит прозрачность заголовка. Или я бы сказал изюминку.
Но возникает вопрос, когда лучше всего их использовать? Хорошо, когда у вас есть впечатляющие изображения на сайте и особенно в главном разделе сразу после того, где заканчивается заголовок. Потому что только это выявит прозрачность заголовка. Или я бы сказал изюминку.
Заголовок Niarra Travel прозрачный с ярким и выдающимся изображением героя. Именно поэтому его заголовок выглядит так красиво. Даже если в главном разделе вашего веб-сайта нет изображения, вам следует рассмотреть возможность использования темного фона со светлым цветом в заголовке. И наоборот.
Кроме того, не забывайте о цветовой гамме всего сайта и особенностях дизайна. Не идите полностью отличается от того, что у вас есть в области контента сайта.
6. Никогда не забывайте о пробелах
Пробелы играют решающую роль в веб-дизайне, и заголовок веб-сайта не обходится без них. Потому что они обеспечивают достаточное количество воздуха для дыхания каждого элемента коллектора. Это также помогает посетителям веб-сайта и клиентам легко переключать свое внимание с одного элемента на другой. Ничто не перегружено, помогает пользователям найти необходимую информацию или область, которую они хотят посетить.
Ничто не перегружено, помогает пользователям найти необходимую информацию или область, которую они хотят посетить.
Например, если вы посмотрите на приведенный выше пример заголовка Caleño Drinks, вы найдете все элементы в идеальном пространстве. Ни один из элементов не смешивается друг с другом. И это то, что делает заголовок веб-сайта хорошим заголовком.
В приведенном выше примере наши глаза легко фиксируются на логотипе, затем на ссылке навигации по магазину и других важных ссылках. После этого, если вы прокручивали разные страницы и добавляли что-то в корзину, вы можете просмотреть это непосредственно через значок мини-корзины. Наконец, если вы впечатлены, есть вероятность, что вы также захотите посетить их социальное присутствие.
Все элементы пугают и мотивируют пользователя исследовать веб-сайт на протяжении всего сеанса.
7. Всегда оптимизируйте шапку сайта для мобильных устройств
Никогда не делайте ошибок, оптимизируя заголовок для мобильных устройств или даже планшетов. Это больше, чем факт, широко обсуждаемый в сети, что онлайн-пользователи более активны с мобильными телефонами. Спросите ли вы цифрового маркетолога или веб-дизайнера, как вы сами. Об этом знают все, поэтому нельзя упускать из виду.
Это больше, чем факт, широко обсуждаемый в сети, что онлайн-пользователи более активны с мобильными телефонами. Спросите ли вы цифрового маркетолога или веб-дизайнера, как вы сами. Об этом знают все, поэтому нельзя упускать из виду.
Как же оптимизировать шапку сайта для мобильных телефонов?
Ну, первое, что нужно иметь в виду, это то, что мобильная версия вашего заголовка не должна исключать элементы, которые есть на рабочем столе. Но вы можете изменить способ их отображения. И в большинстве случаев мобильные заголовки по умолчанию всегда отображают два элемента — логотип и иконку гамбургера.
Кроме того, когда пользователи нажимают на значок гамбургера, вы можете отображать навигационные ссылки или другие элементы. Однако в этом случае убедитесь, что вы отображаете скрытые элементы за пределами холста. Или примените трюк со складным вложенным меню, если вам необходимо отображать элементы под логотипом. В противном случае основное меню и элементы его подменю создадут длинный список, который будет раздражать пользователя.
Если вы используете тему Divi, вы можете следовать этому сообщению в блоге, чтобы создать складное вложенное меню в Divi.
Заключительные мысли
Мы рассмотрели моменты, которые могут помочь нам создать рабочий заголовок для нашего веб-сайта. Мы рассмотрели все типы и элементы, которые можно использовать в конкретном заголовке веб-сайта, как для мобильных устройств, так и для компьютеров.
Несмотря на все это, иногда становится сложно выбрать, какой дизайн шапки использовать и дальше продолжать работу. В этом случае полезно знать, для чего мы строим заголовок. Большую часть времени пользователи борются, потому что они игнорируют аудиторию своего веб-сайта и основных пользователей.
Поэтому, когда вы собираетесь создать шапку веб-сайта, сначала подчеркните требование. Если это для агентств и электронной коммерции, хорошо использовать фиксированный заголовок любого типа, кроме вертикальных, поскольку они хороши для портфолио или резюме работающих профессионалов.
