Как отредактировать шапку и подвал сайта в REG.Site
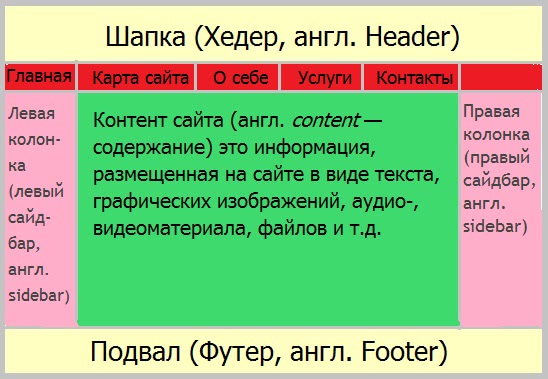
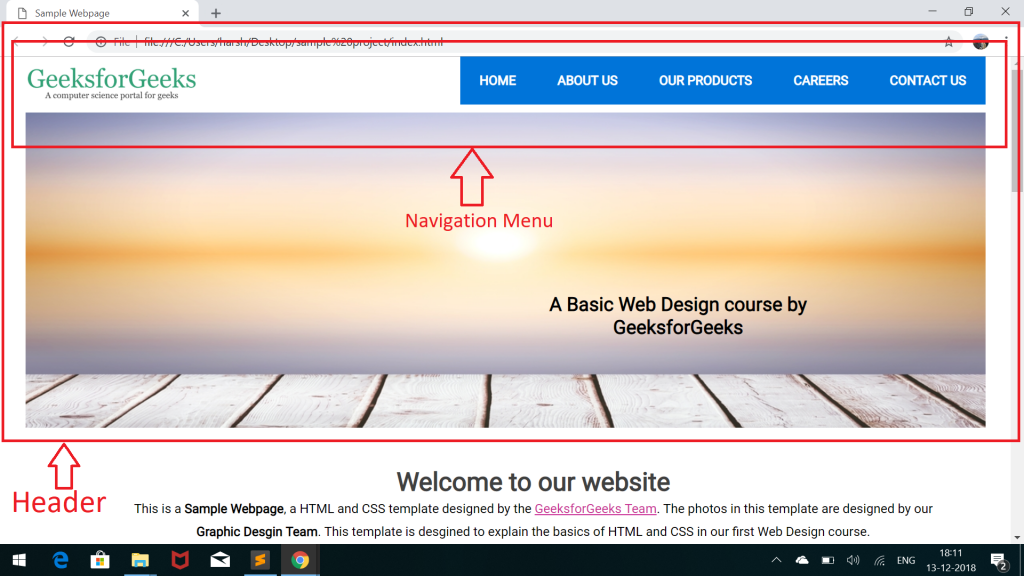
Шапка (header, хедер) ― это верхняя часть сайта. В ней располагается логотип организации, меню, контакты и другие элементы сайта.
Подвал (footer, футер) ― это нижняя часть сайта. В нём может находиться карта сайта, ссылки на социальные сети, символы копирайта.
В редакторе REG.Site шапка и подвал редактируются отдельно от основного контента сайта. Как отредактировать тело сайта читайте в статье Как редактировать страницы сайта в REG.Site.
Как создать шапку или подвал
-
1.
Войдите в админку сайта.
-
2.
Перейдите во вкладку Divi ― Глобальные блоки:
-
3.

Нажмите на блок, который хотите создать. Например, хедер:
-
4.
Если вы хотите использовать сохраненный шаблон из библиотеки, в выпадающем списке выберите Из Библиотеки. Если нет, выберите Собрать хэдер:
-
5.
Если вы выбрали блок «Из библиотеки», можно сразу приступать к редактированию. Если вы выбрали «Собрать хэдер», то выберите
Готово, можно приступать к редактирования блока.
Как перейти к редактированию шапки или подвала
Перейти к редактированию шапки или подвала можно двумя способами:
- через админку WordPress,
- в процессе редактирования основной части страницы.
Способ 1.
 Через админку WordPress
Через админку WordPressУже созданные блоки в редакторе выделяются зелёным цветом.
Чтобы перейти к редактированию:
-
1.
Нажмите на Три точки в блоке:
-
2.
Нажмите Изменить:
Готово, теперь можно редактировать.
Способ 2. При редактировании страницы
-
1.
Откройте редактор страницы:
-
2.
Наведите курсором на поле шапки или подвала и нажмите Настроить:
Готово, приступайте к редактированию.
Как редактировать шапку или подвал сайта
Процесс редактирования шапки и подвала идентичен, поэтому мы покажем работу конструктора на примере хедера.
Так же как и при настройке основного контента страницы, редактор разделён на 3 уровня:
- раздел,
- строка,
- модуль.
Чтобы добавить раздел, строку или модуль, нажмите кнопку «+» соответствующего цвета:
- раздел ― синий,
- строка ― зелёный,
- модуль ― серый.
Чтобы открыть настройки раздела, строки или модуля нажмите на Шестерёнку в меню соответствующего цвета:
- раздел ― синее меню,
- строка ― зелёное меню,
- модуль ― серое меню.
Настройки разделены на несколько частей: «Контент», «Дизайн» и «Дополнительно».
Настройка раздела и строки
Настройки раздела и строки одинаковы.
Контент. Здесь можно вставить ссылку, чтобы весь раздел вел на определённую страницу. Можно выбрать фон (однотонный или градиент), вставить фоновое изображение или видео. Обратите внимание! Видео нужно загружать сразу в двух форматах — .MP4 и .WEBM, чтобы на всех браузерах оно отображалось корректно. Также на мобильных устройствах отключены видеофоны, поэтому обязательно установите обычный фон или фоновое изображение, чтобы оно отображалось вместо видео.
Также на мобильных устройствах отключены видеофоны, поэтому обязательно установите обычный фон или фоновое изображение, чтобы оно отображалось вместо видео.
Дизайн. При помощи шаблонов можно визуально отделить хедер от основной части страницы:
Здесь же можно настроить размеры и расположение шапки, настроить яркость, насыщенность, наложить фильтры, вставить анимацию.
Дополнительно. Это блок для расширенных настроек. Здесь можно ввести CSS ID и CSS-класс. Чтобы добавить несколько классов, разделите их пробелом. В разделе «Пользовательский CSS» можно добавить собственный CSS к определённому элементу. Каждое правило CSS вводится через точку с запятой. В опции «Видимость» можно отключить раздел на опредёленном устройстве, например для упрощения загрузки контента на мобильной версии сайта.
Настройка модуля
В зависимости от вида модуля настроек может быть больше. Для примера поработаем с настройками модуля «Меню».
Контент. В этом блоке добавляется меню. Обратите внимание, чтобы добавить меню в шапку, надо добавить его в настройках WordPress. Если у вас добавлено несколько видов меню в библиотеке WordPress, можно выбрать одно из сохраненных. Можно добавить свой логотип в шапку сайта. Здесь же можно вставить дополнительные элементы: значок корзины и поиска.
Обратите внимание, чтобы добавить меню в шапку, надо добавить его в настройках WordPress. Если у вас добавлено несколько видов меню в библиотеке WordPress, можно выбрать одно из сохраненных. Можно добавить свой логотип в шапку сайта. Здесь же можно вставить дополнительные элементы: значок корзины и поиска.
Дизайн. Здесь настраивается шрифт и размер текста. Также в этом блоке можно отрегулировать внешний вид выпадающего меню (если оно есть). Если вы добавили значок корзины или поиска, то именно здесь настраивается их размер и цвет. Можно добавить анимацию.
Дополнительно. Также как и при настройке раздела и строки, в графе «Дополнительно» настраиваются CSS ID, CSS-классы и пользовательский CSS. Можно настроить видимость на определённом устройстве.
Дополнительные возможности
В нижней части экрана есть дополнительное меню. Чтобы его открыть, нажмите на Три точки
В этом меню есть несколько важных кнопок:
Каркасный вид. Позволяет увидеть схему сайта без контента. Например, вот так выглядит шапка, которая использовалась в примере выше:
Позволяет увидеть схему сайта без контента. Например, вот так выглядит шапка, которая использовалась в примере выше:
Вид сайта на разных устройствах. С помощью этих кнопок можно увидеть, как отображается сайт на компьютере, планшете или телефоне. Например, меню на картинках выше большое, поэтому на телефоне отображается только в виде выпадающего списка:
История редактирования. Можно вернуть страницу к прежнему состоянию. Нажмите на Часы. На экране появится список изменений. Выберите любую версию сайта и верните настройки к более старой версии.
Сохраните изменения:
Как вставить номер телефона в шапку или подвал
Телефон компании ― это самый простой канал связи клиентов с организацией. Добавить телефон можно как в шапке, так и в подвале сайта. Для компьютерной версии достаточно просто вставить текстовый модуль с номером телефона. Но для удобства использования с мобильных устройств лучше, чтобы при нажатии на номер телефона сразу начинался вызов. Рассмотрим, как это сделать.
Рассмотрим, как это сделать.
Телефон будет находиться в соседнем модуле, поэтому в строке укажите два столбца или больше. Например, в одном будет находится главное меню, а в соседнем телефон.
-
1.
Создайте модуль «Текст»:
-
2.
В режиме Настройки Текст ― Контент ― Текст введите номер телефона:
-
3.
В Ссылки в графе «URL ссылки модуля» напишите tel: +ваш номер телефона. Обратите внимание. Телефон надо вводить слитно, без тире и скобок:
-
4.
Сделать вызов через компьютер нельзя, поэтому надо ограничить функцию моментального вызова для десктопа.
 Для этого перейдите в Дополнительно ― Видимость и поставьте галочку на «Десктоп». Обратите внимание, теперь пользователи не смогут узнать контакты организации с компьютера. Поэтому создайте ещё один модуль с номером телефона без ссылки и скройте его от телефона и планшета:
Для этого перейдите в Дополнительно ― Видимость и поставьте галочку на «Десктоп». Обратите внимание, теперь пользователи не смогут узнать контакты организации с компьютера. Поэтому создайте ещё один модуль с номером телефона без ссылки и скройте его от телефона и планшета:
Готово, теперь пользователи могут не только увидеть номер телефона, но и сразу перейти к вызову.
Видеосправка. Как изменить подвал сайта
Как изменить логотип сайта
Логотип сайта — это уникальное изображение, по которому один сайт можно отличить от другого. В каком-то смысле это визитная карточка сайта. В качестве фирменного знака сайта можно использовать логотип компании.
В шапке сайта услуги REG.Site по умолчанию установлен логотип REG.Site. Чтобы изменить его, нужно отредактировать шапку.
-
1.
В меню редактирования модуля нажмите на значок Шестерёнка:
В разделе «Контент» выберите пункт Логотип:
Удалить логотип
Изменить логотип
-
3.
Если вы хотите удалить логотип, нажмите на значок Корзина:
-
4.
Чтобы сохранить изменения, кликните на кнопку с галочкой, а затем на Три точки:
- 5.
Чтобы подтвердить изменения, нажмите Сохранить:
Готово, вы удалили логотип.
-
3.
Если вы хотите изменить логотип, нажмите на значок Шестерёнка:
- org/HowToStep»>
4.
Чтобы загрузить картинку с компьютера, кликните Загрузить файлы. Если вы хотите использовать картинку из «Библиотеки файлов», перейдите к шагу 6.
Нажмите на Выберите файлы или перетащите нужное изображение:
-
6.
Вы можете разместить изображение в неизменном виде или выставить настройки отображения. Также можно добавить Alt, заголовок, подпись, описание и ссылку на файл. После этого нажмите Загрузить изображение:
-
7.
Чтобы сохранить изменения, кликните на кнопку с галочкой, а затем на Три точки:
- org/HowToStep»>
8.
Чтобы подтвердить изменения, нажмите Сохранить:
Готово, вы изменили логотип.
Видеосправка. Как изменить логотип
Помогла ли вам статья?
Да
5 раз уже помогла
Нero header — тенденции веб-дизайна
Одной из самых популярных тенденций в дизайне веб-сайтов является использование больших, даже огромных изображений, которые, кажется, вот-вот сойдут с экрана. Если такое изображение используется вверху страницы, оно называется “hero header” («заголовок-герой»).
Какую пользу данный тренд веб-дизайна может принести конкретно вам? Что нужно для начала? Из этой статьи вы узнаете, что из себя представляют hero header’ы, какие существуют основные правила их дизайна, посмотрите на классные примеры дизайна сайтов и даже найдете лучшие ресурсы с бесплатными образцами.
Что такое hero header?
Hero header — это прием использования изображения, текста и навигационных элементов на главной странице или вверху веб-странички. Есть множество вариаций hero header’ов: просто изображение, изображение с текстом, слайдер, закрепленное изображение, видео или анимация. Дизайн — рисованный или реалистичный.
Есть множество вариаций hero header’ов: просто изображение, изображение с текстом, слайдер, закрепленное изображение, видео или анимация. Дизайн — рисованный или реалистичный.
Hero header — первое, что бросается в глаза посетителю интернет-сайта, поэтому изображение для него должно притягивать взгляд и вызывать зрительный интерес.
При создании hero header’а ставка делается именно на визуальную составляющую, при этом шрифтовое оформление должно быть простым, а цветовая палитра и форма элементов интерфейса — скромными. Логотипы, инструменты навигации и прочие элементы дизайна зачастую размещаются вверху самого изображения — так они не отвлекают внимания от непосредственно визуальной составляющей, а также оставляют выгодное расположение для текста.
Hero header удачно впишется в стиль дизайна большинства сайтов. Все, что для этого требуется — это привлекательная картинка.
Полезные советы
При разработке hero header’а важно помнить некоторые основные правила. Дизайн не должен быть перегружен и элементы не должны отвлекать внимания от главного изображения или видео.
Дизайн не должен быть перегружен и элементы не должны отвлекать внимания от главного изображения или видео.
• Используйте логотип. Обычно его располагают в верхнем левом углу. Предпочтение отдается черно-белой гамме. Логотип не должен пестреть яркими красками.
• Не бойтесь использовать форматирование текста жирным. Так буквы не затеряются на фоне изображения.
• Не выделяйте навигационные элементы и вторичный текст, они должны оставаться на заднем плане.
• С умом подходите к выбору цветовой палитры. Если ваше основное изображение цветное, остановитесь на черно-белой гамме для остальных элементов hero header’а. И наоборот, если изображение черно-белое, для текста используйте какой-нибудь один яркий цвет.
• Не располагайте текст поверх лиц или других важных частей изображения.
• Используйте крупные и тонкие буквы (такой текст легче воспринимается)
• Использование призрачных кнопок (‘ghost button’) добавит вашему дизайну утонченности.
• Фиксированные навигационные элементы упростят для пользователя изучение странички. «Поиграйте» с навигацией, которая живет и внутри hero header’а, и за его пределами.
• Используйте цветовые переходы и полутона, чтобы выделить текст — он не должен сливаться с изображением.
• Глядя на hero header, пользователь должен знать, что нужно делать дальше — кликать или прокручивать страницу вниз. Используйте визуальных подсказки. Помните, что hero header не обязательно должен заполнять всю видимую часть экрана.
• Ваш hero header также должен быть адаптивным. Обратите внимание, как он отображается на экранах с меньшим разрешением.
Примеры для вдохновения
Оцените веб-сайты, оформленные приемом “hero header”.
Бесплатные образцы
В бесплатных источниках обычно предлагаются два вида hero header’ов — сделанные из реальных фотографий, либо же рисованные. Вы можете выбрать любой hero header, идеально подходящий вашему проекту.
На что нужно обратить внимание при выборе бесплатного образца? Во-первых, это разрешение (изображение должно быть больше, чем максимальная ширина вашего экрана), во-вторых, возможность редактировать, формат файла, а также наличие смарт-объектов (на случай, если вам захочется поменять положение элементов рисунка). И, как обычно, не забывайте про авторские права на изображение. Бесплатные образцы более уместно использовать для личных проектов, чем коммерческих.
2 Free Presentation Hero Headers
Flat Hero Header Kit
2 Vintage Hero Header Images
Creativity Bundle
Freebie Hero Image
Платные источники
Если вы не нашли ничего подходящего среди бесплатных образцов, есть несколько платных источников, предлагающих высококачественные изображения для hero header’а. Более того, при приобретении платного образца у вас больше свободы изменять его на свой вкус.![]() Удачных покупок!
Удачных покупок!
16 Hero/Header Images Vol. 1 ($20)
Food Hero Image Mockup Set #3 ($20)
Mega Bundle of 87 Hero Header Images ($35)
Flat Creative Workspace Tools ($11)
Rustic Stock Photos ($20)
Art Equipments Scene Generator ($12)
В заключение
Hero header — одна из самых интересных и привлекательных тенденций веб-дизайна за последнее время. Одним из плюсов является его универсальность. Хотите ли вы плоский дизайн или же минималистичный дизайн в ретро-стиле — hero header вам в помощь.
А, может, вы уже использовали данный прием в дизайне своего веб-сайта? Поделитесь с нами в комментариях — нам жуть как интересно взглянуть!
Автор: Кэрри Казинз
Источник:designmodo.com
Что такое шапка сайта?
Заголовок, пожалуй, самая важная часть любого веб-сайта.
Это первое, что вы видите при посещении сайта. И это задает тон всему остальному сайту. Кроме того, это устанавливает брендинг вашего бизнеса.
Хороший заголовок позволит людям узнать, на чьем веб-сайте они находятся, позволит им легко перемещаться по вашему веб-сайту и создавать приятные впечатления.
Но создайте плохой заголовок, и люди не задержатся на вашем сайте надолго. Стоит потратить время на то, чтобы придумать идеальный заголовок.
Итак, сегодня давайте рассмотрим, что такое заголовок веб-сайта, из каких элементов он состоит, и несколько примеров действительно хороших заголовков, на основе которых вы можете смоделировать свой.
Содержание
- Что такое заголовок веб-сайта?
- Разница между шапкой и главным разделом
- Разница между шапкой и шапкой
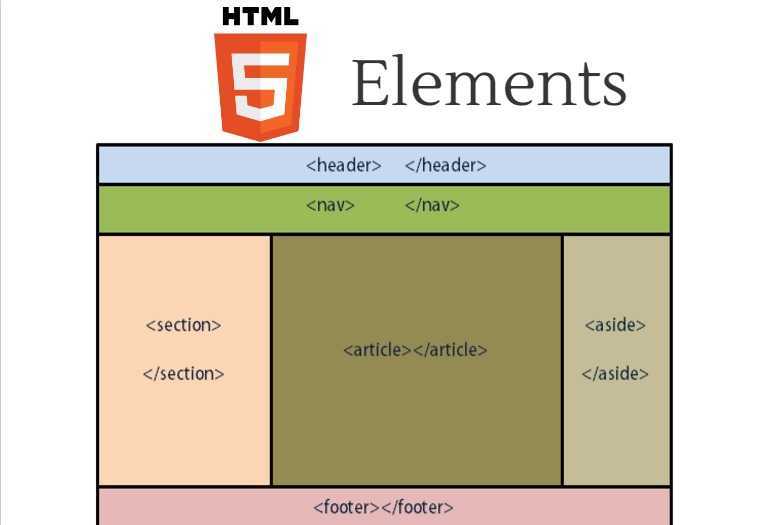
- Семантический тег шапки
- Элементы шапки веб-сайта
- Заголовок/логотип/название
- Bread1bs Навигация
- 0018
- Социальные сети
- Использовать тег h2 или нет
- Разметка схемы для шапки веб-сайта
- Что делает шапку хорошей веб-страницы
- Что делает шапку плохой веб-сайта
- Лучшие примеры шапки веб-сайта
- New York Times 90
- The Athletic
- Apple
- The Prince Ink
- Почтовый ящик
 Обычно это первое, что видит новый посетитель вашего сайта, и это действительно может задать тон остальной части сайта.
Обычно это первое, что видит новый посетитель вашего сайта, и это действительно может задать тон остальной части сайта.Обычно заголовок состоит из шапки (или логотипа, или названия), навигации, хлебных крошек и ссылок на социальные сети. И он может или не может оставаться в верхней части страницы при прокрутке вниз. Это зависит только от предпочтений дизайнера.
Кроме того, заголовок, скорее всего, останется одним и тем же от страницы к странице на всем веб-сайте.
Если вы изучали заголовки веб-сайтов, вы, вероятно, видели, как некоторые люди смешивают традиционный заголовок с основным разделом или верхней частью веб-сайта. Я выбираю не делать этого. Раздел героя обычно настолько отличается от заголовка, что не имеет смысла включать их два.
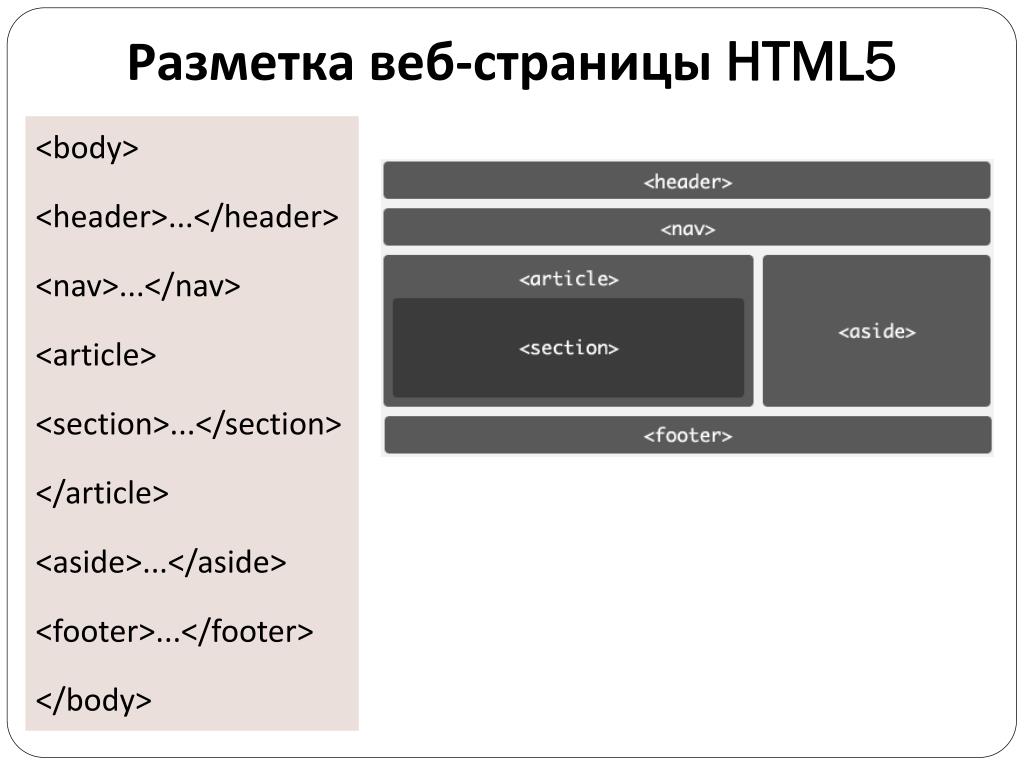
Если вы немного разбираетесь в HTML, вы, вероятно, знаете, что каждая веб-страница имеет раздел заголовка и раздел тела. Раздел заголовка не совпадает с заголовком. Этот раздел не отображается на веб-сайте, и именно здесь на вкладке появляется заголовок страницы, добавляются метаданные, а также добавляются JavaScript и CSS. Заголовок отображается на странице.
Заголовок отображается на странице.
Кроме того, если вы немного изучали HTML, вы, вероятно, видели семантический тег заголовка. Большинство заголовков веб-сайтов оборачивают этот тег; однако на самом деле это не влияет на внешний вид страницы. Вам все еще нужно стилизовать его с помощью CSS. Это действительно полезно для индексаторов поисковых систем.
Узнайте, как создать идеальный веб-сайт для вашего бизнеса
Готовы сделать следующий шаг к созданию нового веб-сайта, но не знаете, что это за следующий шаг? Не волнуйся. Загрузите руководство, которое проведет вас через каждый этап процесса, чтобы вы точно знали, что делать, чтобы создать веб-сайт, который поможет вашему бизнесу расти в Интернете.
Узнайте больше о том, как создать идеальный веб-сайт
Элементы заголовка веб-сайта
Теперь, когда мы узнали немного больше о том, что такое заголовок веб-сайта, давайте рассмотрим различные элементы, из которых он состоит.
Заголовок/логотип/заголовок
Самым большим элементом заголовка является заголовок, логотип или название сайта. Действительно, они все одинаковые. Заголовок — это пережиток газетного термина, обозначающего верхнюю часть первой страницы, где было название газеты.
Этот раздел позволяет читателю узнать, на чьем веб-сайте он находится. Здесь должно быть ваше имя или название компании, чтобы люди знали, что они в нужном месте. Хотя ваш логотип не должен быть очень большим, вы должны убедиться, что он четкий и выглядит профессионально. Это первое впечатление о вашем сайте.
Навигация
Следующим по величине элементом заголовка является меню навигации. Здесь люди будут переходить в разные разделы вашего сайта.
Ключом к хорошей навигации является ее правильная организация. У вас не должно быть более восьми ссылок, которые видны в состоянии меню по умолчанию. Беспорядочная навигация верхнего уровня будет ошеломлять читателя, чего вы не хотите делать. При необходимости вы можете добавить элементы подменю под элементами верхнего уровня.
При необходимости вы можете добавить элементы подменю под элементами верхнего уровня.
Кроме того, вы можете выделить важную ссылку верхнего уровня в качестве призыва к действию. Это может быть «Магазин», «Позвонить сейчас» или «Зарегистрироваться». И вы можете отличить его от других времен, задав ему другой цвет фона.
На моем веб-сайте Sports Bench я выделил «Купить сейчас» золотым фоном, чтобы привлечь к нему внимание и, надеюсь, заставить людей нажать на него.
Хлебные крошки — необязательный элемент заголовка, но они могут дать некоторые преимущества. Это раздел со ссылками, которые возвращаются на главную страницу. Это помогает читателям понять, где на веб-сайте они сейчас находятся. И это помогает им вернуться на сайт. И если вы используете правильную схему, они могут дать вам повышение SEO.
Наконец-то у нас есть ссылки на социальные сети. Это не обязательно обязательно, и они могут быть в верхнем или нижнем колонтитуле (у меня внизу в нижнем колонтитуле). Обычно это просто иконки для каждой социальной сети. И чем больше они впишутся в дизайн шапки, как по компоновке, так и по цвету, тем лучше она будет смотреться.
Обычно это просто иконки для каждой социальной сети. И чем больше они впишутся в дизайн шапки, как по компоновке, так и по цвету, тем лучше она будет смотреться.
Использовать тег h2 или нет
Один из вопросов, который может возникнуть в связи с заголовком, заключается в том, следует ли использовать тег h2 для заголовка сайта. Как правило, на странице должен быть только один тег h2, как для целей SEO, так и для обеспечения доступности.
Обычно я делаю так, чтобы на главной странице заголовок сайта имел тег h2, но для каждой второй внутренней страницы он возвращается к тегу абзаца.
Но вы можете делать все, что лучше для вас, пока на каждой странице есть только один тег h2.
Схема — это HTML-атрибуты, которые помогают поисковым роботам Google и поисковым системам понять структуру вашего веб-сайта, что помогает им лучше индексировать ваш сайт. И есть определенные схемы, которые вы захотите использовать в своем заголовке, если вы создаете его самостоятельно.
Весь заголовок должен иметь тип элемента WPHeader. Контейнер навигации должен иметь тип элемента SiteNavigationElement, а ссылки в навигации должны иметь свойство элемента URL.
Для хлебных крошек контейнер должен иметь тип элемента BreadcrumbList, и каждый элемент должен иметь свойство элемента itemListElement и тип элемента ListItem, а свойство элемента ссылки — элемент.
Если вы хотите узнать больше о схеме, вы должны проверить их веб-сайт, где перечислены все.
Создайте профессиональный веб-сайт, соответствующий вашему бюджету
Беспокоитесь о том, что новый веб-сайт опустошит ваш бюджет? Не беспокойтесь больше. Давайте работать вместе, чтобы создать новый веб-сайт, который отлично выглядит, делает все, что вам нужно, и не обходится в кругленькую сумму. Новый сайт ближе, чем вы думаете.
Начните создавать новый веб-сайт прямо сейчас
Итак, если заголовок так важен, что делает его хорошим? Ну, во-первых, это устанавливает брендинг вашего бизнеса. Люди должны знать, что это ваш сайт. Кроме того, это должно облегчить навигацию по вашему сайту. Плохой пользовательский опыт заставит людей покинуть ваш сайт.
Люди должны знать, что это ваш сайт. Кроме того, это должно облегчить навигацию по вашему сайту. Плохой пользовательский опыт заставит людей покинуть ваш сайт.
Далее, это действительно не должно занимать много места. У вас есть только ограниченное пространство «над сгибом» на экранах. И это место должно быть занято контентом, который привлечет читателя. Поэтому убедитесь, что ваш заголовок не занимает слишком много места.
С другой стороны, плохой заголовок неуклюж и занимает много места. Это раздражает, трудно обойти и, возможно, бельмо на глазу. Он может даже сильно отличаться от остальной части веб-сайта. И это затрудняет навигацию по сайту.
Теперь, когда мы лучше понимаем, что такое заголовок веб-сайта, давайте взглянем на несколько замечательных примеров, которые вы, возможно, захотите смоделировать.
New York Times
The New York Times имеет один из лучших заголовков, которые я когда-либо видел. Им действительно удалось принести свой физический заголовок и легко разместить его в верхней части своего веб-сайта. Он выделяется, но при этом не занимает много места, что очень важно.
Он выделяется, но при этом не занимает много места, что очень важно.
Он обеспечивает баланс между наличием большого количества информации и не перегружает читателя или его компьютер. И наличие сегодняшней даты — это круто, и это было необходимо большую часть последних 12 месяцев.
У меня две проблемы с их заголовком. Во-первых, реклама, которая появляется над ней, раздражает и выглядит странно. И я также не понимаю меню боковой панели, которое появляется и для рабочего стола. Похоже, он должен отображаться только для размеров экрана мобильных устройств и планшетов.
Тем не менее, это хороший сайт для создания шапки.
The Athletic
The Athletic также имеет прекрасный заголовок. Он чрезвычайно минималистичный и не занимает больше места, чем нужно.
Мне очень нравится, как устроена навигация. Все виды спорта / лиги — это пункты меню верхнего уровня, но когда вы наводите на них курсор, вы получаете каждую из команд под ним, организованную в свои подразделения. Это позволяет очень легко находить команды, которые мне действительно небезразличны.
Это позволяет очень легко находить команды, которые мне действительно небезразличны.
Плюс строка поиска просто замечательная.
Единственная проблема, с которой я столкнулся, заключается в том, что логотипы обсуждений и подкастов не всегда легко понять сразу, и я бы предпочел, чтобы они были напечатаны.
Но в целом у Атлетик отличный заголовок.
Apple
Следующим в списке идет Apple. Если вы хотите поговорить об очень минималистичных заголовках, это, вероятно, первое место в списке.
С самого начала вы знаете, что это веб-сайт Apple, что является отличным брендингом. Он определенно не занимает много места, и он очень чистый и на него легко смотреть. И ориентироваться на сайте довольно легко.
Единственная проблема, с которой я столкнулся, заключается в том, что значок сумки может не сразу понять, что это ваша тележка. Но это тоже своего рода мелкая придирка.
Тем не менее, если вы можете справиться с этим, пойти по пути Apple с заголовком вашего веб-сайта может быть хорошим решением.
Чернила принца
Чернила принца радикально отличаются от других, о которых я уже говорил, и поэтому он в списке.
Я большой поклонник логотипа посередине основной навигации. Это крутая маленькая дизайнерская вещь, и я использовал ее для своего веб-сайта в течение года или около того. И справляются с этим безукоризненно.
Это правильный размер для заголовка, но у меня есть проблема с размером шрифта для навигации. Можно было бы на пару пикселей лучше, чтобы улучшить читаемость.
Вы не ошибетесь, если смоделируете свой заголовок на основе The Prince Ink.
Почтовый ящик
Наконец у нас есть почтовый ящик. Это чрезвычайно простой дизайн заголовка веб-сайта.
Мне очень нравится простота меню. Одна общая проблема, с которой сталкиваются многие люди в своих меню, заключается в том, что они пытаются добавить каждую страницу под солнцем на верхний уровень меню. Вам не нужно этого делать. И Postbox показывает вам, почему.
При этом движение по меню ни куда не исчезает на странице. Он либо не должен двигаться, либо просто прилипать к верхней части страницы.
Он либо не должен двигаться, либо просто прилипать к верхней части страницы.
Тем не менее, это хорошее напоминание о том, что для отличной основной навигации не требуется тонна элементов.
Итак, вы готовы разработать отличный новый веб-сайт для своего бизнеса? Большой! Я хотел бы помочь вам разработать веб-сайт вашей мечты и что-то, что поможет вашему бизнесу расти. И мы можем начать сегодня.
Хотите получать больше советов, идей и обсуждений о веб-сайтах для малого бизнеса и маркетинге в своем почтовом ящике хотя бы раз в месяц? Затем подпишитесь на информационный бюллетень веб-сайтов для малого бизнеса ниже. Вы будете получать ежемесячный информационный бюллетень по электронной почте, который поможет вам лучше понять свой веб-сайт и цифровой маркетинг, чтобы вы могли сделать свой веб-сайт как можно лучше. Кроме того, вы получите различные коды скидок на такие продукты, как JM Simple Small Business Local SEO. И это совершенно бесплатно!
- Имя
Первый Последний
- Электронная почта*
- Соответствие GDPR*
- Отправляя эту форму, я соглашаюсь с политикой конфиденциальности этого веб-сайта.

- Отправляя эту форму, я соглашаюсь с политикой конфиденциальности этого веб-сайта.
7 советов и полное руководство по созданию идеального заголовка веб-сайта
Путь посетителя начинается с шапки веб-сайта, начиная с узнавания бренда и заканчивая удобной навигацией по веб-сайту. И это продолжается до неопределенного времени всякий раз, когда он посещает сайт — либо для изучения, либо для получения услуг, либо для чтения блога и многого другого.
Шапка веб-сайта является одной из основных частей, дополняющих сайт, независимо от его ниши.
И в этом посте мы собираемся пролить на это свет. Что это такое, как вы можете спроектировать его, чтобы получить максимальную отдачу от него. Какие важные принципы следует помнить, и несколько примеров, которые помогут вам вдохновиться.
Поэтому, если вы планируете разработать шапку своего следующего веб-сайта. Или отредактируйте существующий; вы можете сделать это с совершенством. Делая его привлекательным, современным и легко усваиваемым для глаз. Таким образом, посетители могут исследовать различные области вашего веб-сайта как жидкость.
Таким образом, посетители могут исследовать различные области вашего веб-сайта как жидкость.
Без лишних слов, приступим!
Содержание
Что такое заголовок веб-сайта?
Элементы заголовка веб-сайта
Типы заголовков
7 Лучшие методы проектирования шапки веб-сайта
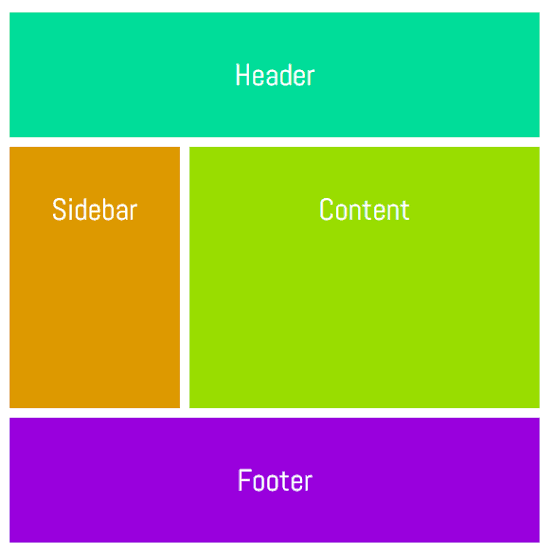
Шапка веб-сайта — это самая верхняя часть веб-сайта, состоящая из объединения нескольких различных элементов. Это позволяет посетителям сайта идентифицировать бренд или организацию. Перемещайтесь по разным страницам сайта. И инициировать действие, чтобы получить конкретную услугу или зарегистрироваться на платформе. В большинстве случаев вы обнаружите, что заголовки выровнены по горизонтали страницы, как в следующем примере.
Тем не менее, многие дизайнеры веб-сайтов размещают заголовки вертикально, чтобы привнести новизну на сайт. Ну, есть несколько типов заголовков, которые мы обсудим позже. Теперь важно отметить, что когда вы говорите о заголовках, не путайте себя с заголовком страницы. Заголовок страницы и заголовок страницы кажутся похожими вещами, но это не так. Как обсуждалось выше, заголовок страницы помогает людям видеть и взаимодействовать с различными элементами для изучения сайта. С другой стороны, заголовок страницы в основном является частью HTML-кода страницы. Это помогает различным скриптам и сервисам понять назначение страницы.
Теперь важно отметить, что когда вы говорите о заголовках, не путайте себя с заголовком страницы. Заголовок страницы и заголовок страницы кажутся похожими вещами, но это не так. Как обсуждалось выше, заголовок страницы помогает людям видеть и взаимодействовать с различными элементами для изучения сайта. С другой стороны, заголовок страницы в основном является частью HTML-кода страницы. Это помогает различным скриптам и сервисам понять назначение страницы.
Заголовок страницы использует теги
и в коде, а между этими тегами хранится информация, помогающая сторонним службам распознавать страницу. А сам тег расположен между тегами и. Помимо этого, есть еще одно понятие, которое может вас смутить. Это то, что многие дизайнеры называют в верхней части страницы заголовком. Это совершенно нормально, вы можете называть это так, но это зависит от того, в каком сообществе дизайнеров вы состоите. Например, пользователи сообщества Divi называют верхнюю часть страницы разделом Hero. Точно так же пользователи Brizy Builder находят герой и заголовок двумя разными вещами. Следовательно, это полностью зависит от того, к какому сообществу разработчиков веб-сайтов вы принадлежите. Но, в основном, шапка веб-сайта — это то, о чем мы говорили выше.
Точно так же пользователи Brizy Builder находят герой и заголовок двумя разными вещами. Следовательно, это полностью зависит от того, к какому сообществу разработчиков веб-сайтов вы принадлежите. Но, в основном, шапка веб-сайта — это то, о чем мы говорили выше.
Элементы шапки веб-сайта
Скажем так, вы можете включить несколько элементов в шапку, но в основном вам понадобится только 8 элементов.
- Логотип
- Ссылки
- CTA
- Поисковые бары
- Элементы электронной коммерции
- Социальные значки
- Селектор языка
- Страна
и от них. отсутствует в шапке веб-сайта. Поскольку некоторые веб-сайты предлагают единую версию для глобального использования. Более того, даже остальные 6 элементов требуются только исходя из конкретной ситуации. Рассмотрим эти элементы подробно.
Логотип
Назовите это изображением, торговой маркой или идентификатором бренда. Логотип в шапке веб-сайта — это то, что помогает людям запомнить ваш сайт на долгое время. Это первое, что видит на сайте посетитель и в соответствии с этим составляет свое мнение о вашем сайте. Если он разработан грубо, вы можете догадаться, что посетители, вероятно, оставят плохие замечания. Принимая во внимание, что если вы проделали большую работу над этим, то они наверняка продолжат работу на вашем сайте с восхищением.
Это первое, что видит на сайте посетитель и в соответствии с этим составляет свое мнение о вашем сайте. Если он разработан грубо, вы можете догадаться, что посетители, вероятно, оставят плохие замечания. Принимая во внимание, что если вы проделали большую работу над этим, то они наверняка продолжат работу на вашем сайте с восхищением.
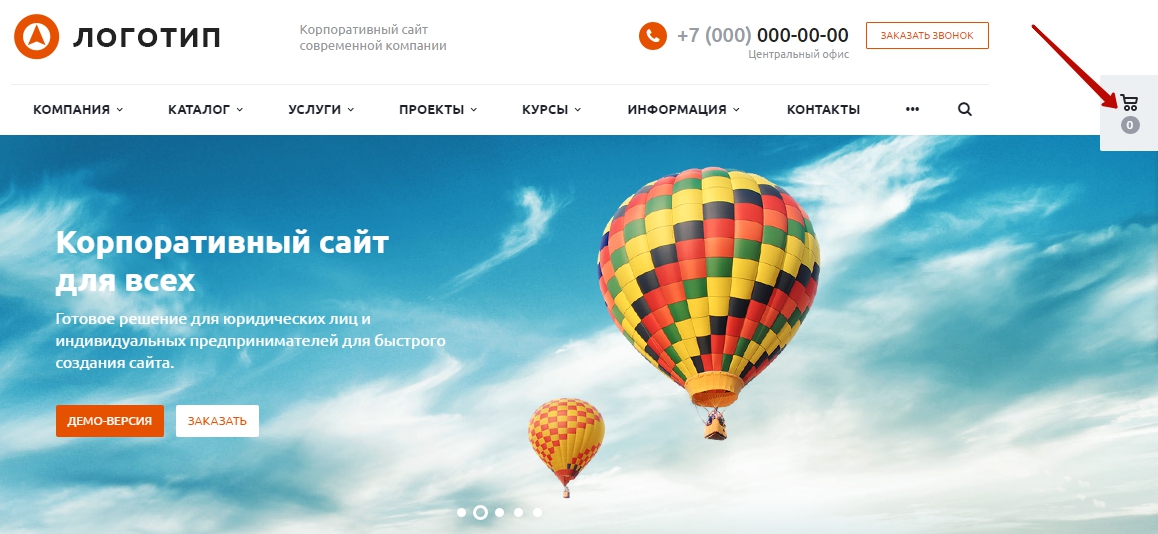
Например, в приведенном выше заголовке Envato Elements логотип хорошо разработан и идеально расположен в нужном месте. Каждый элемент имеет свободное пространство и делает его хорошо заметным. Таким образом, легко запоминается пользователями. Для заголовка вашего веб-сайта вы также можете использовать текст в качестве логотипа. Это не эмпирическое правило, но веб-разработчики чаще всего используют изображение в качестве логотипа. Потому что это дает узнаваемость их бренда, а с текстом это невозможно.
Ссылки или навигационные ссылки
Другая цель заголовка — помочь посетителям веб-сайта с легкостью исследовать различные области сайта. И вы можете добиться этого, добавив ссылки или навигационные ссылки (Главное меню), если точно сказано. От домашней страницы до услуг, от услуг до ценообразования. Навигационные ссылки — это элемент веб-сайта, с которым пользователи чаще всего взаимодействуют, чтобы попасть на определенные страницы. Вы не можете пропустить их, и если вы это сделаете, вы поместите своих посетителей в океан или пустыню. Сбит с толку и не может двигаться в определенном направлении.
И вы можете добиться этого, добавив ссылки или навигационные ссылки (Главное меню), если точно сказано. От домашней страницы до услуг, от услуг до ценообразования. Навигационные ссылки — это элемент веб-сайта, с которым пользователи чаще всего взаимодействуют, чтобы попасть на определенные страницы. Вы не можете пропустить их, и если вы это сделаете, вы поместите своих посетителей в океан или пустыню. Сбит с толку и не может двигаться в определенном направлении.
Что интересно в навигационных ссылках, так это то, что их можно классифицировать или разделить на уровни в зависимости от их важности. Почти каждый дизайнер придерживается этого подхода и сначала показывает ссылки на основные страницы в заголовке. А внутри них добавляет подменю или второстепенные ссылки.
Таким образом, это помогает компаниям направлять свой трафик в первую очередь через важные страницы. И если посетители хотят углубиться, они могут открыть ссылки подменю.
CTA (призыв к действию)
Возможно, вы добавили стильный логотип, а вместе с ним и упорядоченное главное меню. Однако в случае отсутствия призыва к действию в заголовке вы не сможете конвертировать пользователей к определенной цели должным образом.
Однако в случае отсутствия призыва к действию в заголовке вы не сможете конвертировать пользователей к определенной цели должным образом.
Назначение призыва к действию в заголовке — помочь пользователям совершить целенаправленное действие, когда они не могут найти его на странице. Легче добраться до верхнего меню, чем прокручивать страницу обратно к CTA, который они видели.
Когда вы добавляете CTA в заголовок, убедитесь, что у вас достаточно места, чтобы его было хорошо видно. Аналогично приведенному выше примеру заголовка. Кроме того, поместите его справа от заголовка, чтобы наши глаза могли легко усваивать его. Потому что человеческие глаза более приспособлены для понимания вещей в Интернете, когда они сканируют слева направо. Исключение составляет только использование заголовка RTL.
Панель поиска или значок
Если вы не хотите, чтобы посетители вашего веб-сайта блуждали в поисках определенной информации или страницы, вы можете рассмотреть возможность добавления панели поиска в заголовок. Это не только помогает вашим пользователям, но и делает сайт более доступным.
Это не только помогает вашим пользователям, но и делает сайт более доступным.
Лучший способ сделать это — добавить панель поиска, которая четко объясняет ее назначение. Вы также можете использовать значок, если у вас есть больше элементов в шапке сайта. Если вы используете тему Divi, наш модуль Ajax Search в Divi Plus поможет вам легко добавить строку поиска. Поиск Ajax — это расширенный вариант поиска, который отображает результаты на той же странице. И даже когда пользователь вводит запрос, похожий на следующий визуальный элемент.
Элементы электронной коммерции
Элементы электронной коммерции — это следующее, что следует учитывать в заголовке веб-сайта после CTA, если вы предлагаете подписку или платные продукты. Итак, что такое элементы электронной коммерции? Что ж, элементы электронной коммерции — это те элементы, которые делают сайт электронной коммерции более доступным и функциональным. Они позволяют пользователям входить в свои учетные записи. Зарегистрируйтесь на платформе. Перечислите любимые продукты и закажите то, о чем они уже подумали.
Перечислите любимые продукты и закажите то, о чем они уже подумали.
В основном существует пять типов элементов электронной коммерции —
- Войти/Войти — в большинстве случаев это текст.
- Учетная запись — появляется, когда пользователь вошел на сайт, заменив элемент входа. Значок персоны.
- Регистрация — помогает пользователям зарегистрироваться на платформе.
- Список желаний — значок сердца или списка, позволяющий пользователям перечислять любимые элементы.
- Корзина — позволяет пользователям просматривать, что они добавили в корзину. И помогает им открыть страницу корзины.
Для веб-сайтов электронной коммерции и членства вышеуказанные элементы в заголовке являются обязательными. Чтобы получить представление о том, как их красиво разместить, посмотрите на приведенный выше пример заголовка.
Значки социальных сетей
Маркетологи и многие бизнес-эксперты широко рассматривают присутствие онлайн-бизнеса или портфолио в социальных сетях. Это дает вам возможность поделиться своими идеями и бизнес-решениями со многими потенциальными пользователями и клиентами. Привлекайте значительный объем трафика и конвертируйте потенциальных клиентов в бизнес.
Это дает вам возможность поделиться своими идеями и бизнес-решениями со многими потенциальными пользователями и клиентами. Привлекайте значительный объем трафика и конвертируйте потенциальных клиентов в бизнес.
Кроме того, это также поможет вам понять, что работает для бизнеса, а что нет. И если вы хотите увеличить это значение для своего веб-сайта, то шапка — отличное место для начала. Это позволяет вам легко продемонстрировать свое присутствие в социальных сетях, особенно в трендах. И если посетители или клиенты имеют свою учетную запись в одной из этих сетей, они с большей вероятностью подпишутся на вас.
Вы можете попробовать описанный выше подход к дизайну шапки, чтобы лучше отображать значки социальных сетей в шапке вашего веб-сайта. Он явно демонстрирует свое присутствие, а также не перегружает заголовок.
Выбор языка
Если ваш веб-сайт предлагает несколько версий в зависимости от языка. Или вы хотите продемонстрировать единую версию сайта пользователям, говорящим на разных языках, тогда демонстрация выбора языка в шапке стоит всех ваших усилий. Это помогает пользователям, говорящим на конкретном языке, легко исследовать сайт, а также позволяет охватить больше людей из разных мест и точек зрения. Тем не менее, вам также необходимо интегрировать преобразование языка для вашего веб-сайта, чтобы сделать это эффективно.
Это помогает пользователям, говорящим на конкретном языке, легко исследовать сайт, а также позволяет охватить больше людей из разных мест и точек зрения. Тем не менее, вам также необходимо интегрировать преобразование языка для вашего веб-сайта, чтобы сделать это эффективно.
Заголовок Langmobile демонстрирует селектор языка с достаточным пространством, что позволяет пользователям легко выбирать свой язык. Более того, когда вы добавляете селектор языка, используйте значок вместо текста, потому что пользователи, говорящие на разных языках, могут не понять текст меню. Однако по значку его легко узнают.
Селектор страны
Как и селектор языка, селектор страны поможет вам продемонстрировать различные версии вашего веб-сайта в зависимости от страны пользователей. И это нужно, когда у вас есть какие-то сервисы, специфичные для региона, и вы не хотите создавать конфликты местоположения.
Когда пользователи увидят в заголовке селектор страны, они перейдут к своему региону. Это помогает как пользователям/клиентам/посетителям веб-сайтов, так и владельцам веб-сайтов предоставлять и получать правильную информацию.
Это помогает как пользователям/клиентам/посетителям веб-сайтов, так и владельцам веб-сайтов предоставлять и получать правильную информацию.
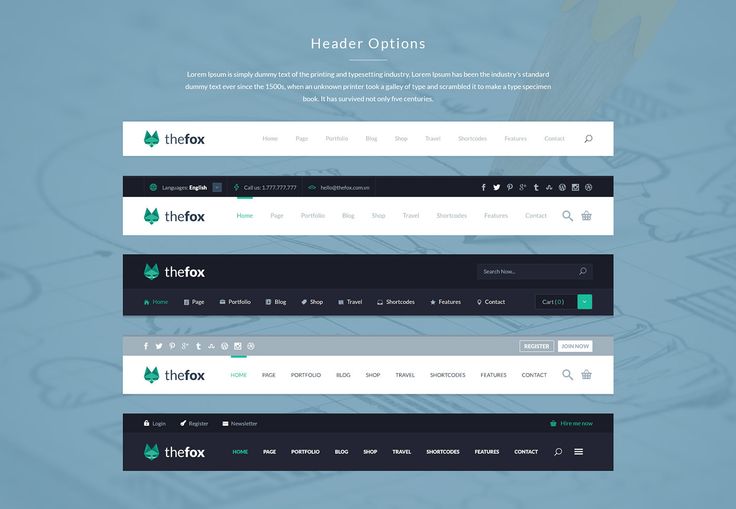
Онлайн-мир постоянно развивается, и ничто не вечно. То же самое относится и к дизайну заголовков. Однако, как правило, в дизайне заголовков нет ничего старого или нового. Вы можете найти разные веб-сайты, использующие различные подходы к разработке заголовков, и большинство из них следующие:
- Стандартный заголовок (логотип, меню и CTA)
- Hamburger Menu Hedu Header
- МЕГА. Нижние заголовки
- Заголовки с фоновым изображением
Стандартный заголовок (логотип, меню и призыв к действию)
Чистый и понятный заголовок с тремя элементами — логотипом, ссылками меню и призывом к действию.
Такой дизайн шапки можно найти на многих новых и старых веб-сайтах. Цель разработки стандартного заголовка состоит в том, чтобы уберечь пользователя от путаницы или перегруженности множеством вариантов.
Заголовок меню «Гамбургер»
Веб-дизайнеры часто предпочитают дизайн заголовка, который по умолчанию демонстрирует основные пункты меню и скрывает второстепенные элементы.
Они используют заголовок с гамбургером, который также настраивает заголовок на мобильных устройствах и планшетах. Таким образом, если есть много второстепенных элементов, они не будут отображаться в виде длинного списка, когда пользователь взаимодействует с заголовком на мобильном телефоне.
Веб-разработчики чаще всего используют заголовки-гамбургеры в виде вставных заголовков. Заголовок, который демонстрирует первичные или вторичные элементы, перемещая вкладку в область браузера, когда пользователь щелкает значок гамбургера. Однако существует много типов заголовков меню гамбургеров, как вы можете видеть в следующих примерах заголовков:
Заголовок выдвижного меню гамбургера
Заголовок выдвижного меню гамбургера обложки
Заголовок меню гамбургера с увеличением
Заголовок мегаменю
Когда в главном меню много навигационных ссылок, и даже подменю также включает навигационные ссылки, то их обычное отображение бесполезно. Поэтому дизайнеры используют опцию заголовков мегаменю.
Поэтому дизайнеры используют опцию заголовков мегаменю.
В дизайне заголовка мегаменю каждый основной элемент состоит из нескольких элементов, и эти элементы включают в себя дополнительные параметры, но выделены жирным и четким образом. Таким образом, пользователи могут легко просматривать их и без особых усилий переходить из одной области в другую на веб-сайте.
Отличным примером заголовков мегаменю является сайт GoodFirms.co. Это позволяет пользователям и посетителям веб-сайта легко изучить все параметры и продолжить поиск в подменю.
Основная причина использования мегаменю — предоставить пользователям больше возможностей, не перегружая их одновременно.
Вертикальные и повернутые заголовки
Для формирования верхней части веб-сайта, немного отличающейся от многих других сайтов, в основном предпочтительны вертикальные и повернутые заголовки. Они придают уникальность, а также делают сайты современными.
Вы найдете портфолио и сайты фрилансеров с вертикальными и повернутыми заголовками. Основная причина использования вертикальных и повернутых заголовков, кроме новизны, заключается в том, что они привлекают большое внимание, а также идеально подходят для демонстрации меньшего количества элементов.
Основная причина использования вертикальных и повернутых заголовков, кроме новизны, заключается в том, что они привлекают большое внимание, а также идеально подходят для демонстрации меньшего количества элементов.
Заголовок с верхним вторичным меню
Если шапка вашего веб-сайта содержит дополнительные элементы помимо подменю, вы можете использовать шапку с верхним вторичным меню.
Там вы можете отобразить контактную информацию, адрес, значки социальных сетей и другие элементы, которые, по вашему мнению, будут полезны, если не будут включены в основную область заголовка.
Заголовок с панелью уведомлений
Независимо от того, проводите ли вы мероприятие на своем веб-сайте или хотите поделиться чем-то важным, заголовок — идеальное место для этого после основной области содержимого и боковых панелей. Даже рекламные сообщения в шапке чаще увидят и услышат, чем другие.
Для этого вы можете использовать дизайн заголовка, который включает панель уведомлений. Здесь вы можете добавить детали, которыми хотите поделиться, и сообщить пользователям, что интересного происходит на сайте.
Здесь вы можете добавить детали, которыми хотите поделиться, и сообщить пользователям, что интересного происходит на сайте.
Заголовки RTL
Чтобы помочь посетителям сайта из стран, говорящих на языках RTL, вы можете использовать заголовки RTL. Или, если вы предоставляете услуги в этих странах, важно использовать заголовки RTL, чтобы принести пользу бизнесу.
Заголовки RTL могут быть созданы с использованием других типов заголовков, но их отличает то, что они выровнены справа налево. Все элементы, расположенные слева направо в обычных заголовках, размещаются справа налево в заголовках RTL. Кроме того, при создании заголовков RTL следует учитывать множество аспектов, таких как язык, направление подменю и многое другое, которые вы можете найти в этом сообщении блога о заголовке RTL.
Раскрывающиеся заголовки
Раскрывающиеся заголовки — это еще один способ продемонстрировать элементы вторичного меню, отличные от гамбургеров, мегаменю или даже просто стандартных заголовков. В следующем примере заголовка сначала демонстрируется тонкое/компактное меню заголовка со значком стрелки. Когда пользователь нажимает на значок стрелки, появляются другие навигационные ссылки.
В следующем примере заголовка сначала демонстрируется тонкое/компактное меню заголовка со значком стрелки. Когда пользователь нажимает на значок стрелки, появляются другие навигационные ссылки.
Он просто экономит место на сайте и выставляет сначала только самые заметные варианты. Предоставление пользователям возможности исследовать основные области, которые помогают веб-сайту привлекать потенциальных клиентов из необходимых продуктов или услуг.
Заголовки с фоновым изображением
Любой дизайн заголовка может вести себя как заголовок с фоновым изображением. Однако главное, на что следует обратить внимание, это то, что вы должны использовать фоновое изображение в соответствии со спецификой дизайна и цветовой схемой вашего сайта. Таким образом, ничто не будет выглядеть нестандартно, когда все будет в коробке.
1. Размер заголовка — ни слишком много, ни слишком мало
Нет правильных или неправильных размеров заголовка, но всегда лучше помнить, что ваш дизайн не должен перегружать и утомлять пользователей. Кроме того, когда доступно много устройств с разными размерами экрана, почти невозможно угадать, какой размер заголовка будет работать лучше всего.
Кроме того, когда доступно много устройств с разными размерами экрана, почти невозможно угадать, какой размер заголовка будет работать лучше всего.
Поэтому при разработке шапки сайта нужно использовать свой интеллект. И в соответствии с этим придумайте размер заголовка, который не будет выглядеть слишком маленьким на вашем экране и не слишком большим на других.
В качестве передового опыта вы можете создать свой заголовок для стандартного размера экрана — того, который может быть найден у большинства пользователей. Например, 1280 x 720 и 1920 x 1080. Кроме того, вы можете попробовать использовать следующую таблицу и создать фантастический заголовок для своего веб-сайта, подходящий для всех экранов.
2. Организованная иерархия
Иерархия означает, что вещи должны располагаться последовательно. А для шапки сайта это логотип, меню и призыв к действию. Если вы попытаетесь изменить место, вы обнаружите, что люди будут меньше привязываться к дизайну.
Потому что наши глаза привыкли к просмотру LTR, и это поможет пользователям, если они сначала увидят элементы, распознающие бренд. То же самое и с представлением RTL. Если вместо этого вы предоставите им призыв к действию, им будет трудно его принять.
То же самое и с представлением RTL. Если вместо этого вы предоставите им призыв к действию, им будет трудно его принять.
Поэтому при разработке шапки вы должны оставить сначала логотип для дизайна LTR, а CTA для RTL. В дополнение к этому, в исследовании было обнаружено, что посетители веб-сайта дольше запоминают определенный бренд, когда заголовок их веб-сайта включает логотип слева по сравнению с центральной или правой частью сайта.
И это по той же причине, которую мы обсуждали в предыдущих абзацах.
3. Фиксированный или неклейкий заголовок?
Клейкий заголовок легче, чем нелипкий. Это помогает пользователям переходить на разные страницы в любое время. Или щелкните CTA, когда они найдут подходящее время для этого.
С другой стороны, если вы используете нелипкий заголовок, вы увидите, что большинство страниц будут иметь высокий коэффициент выхода. Потому что пользователи должны пройти весь путь, чтобы найти навигационную ссылку. Один-два раза можно, но никто не захочет повторять, если страницы на сайте длинные.
Таким образом, в наших интересах по возможности использовать фиксированный или фиксированный заголовок. Например, веб-сайты, такие как маркетинг, блоги, электронная коммерция или услуги, должны использовать фиксированный заголовок. А личные сайты или портфолио, которые не слишком велики, можно использовать либо с исправлением, либо с нелипким.
Теперь, как создать работающий фиксированный заголовок.
- Используйте меньше анимаций.
- Цвет фона заголовка должен отличаться от основного. Это помогает пользователям просматривать как заголовок, так и остальную часть сайта как две части. Например, если контент имеет цветной фон #FFFFFF, используйте #000000 для фона заголовка или любой другой темный цвет, который подходит для цветовой схемы вашего сайта.
- Если вы не используете отдельный цвет, вы можете добавить нижнюю тень, чтобы заголовок выглядел как единое целое.
- Если вы хотите заменить текущий заголовок другим при прокрутке пользователем, используйте анимацию и сохраните внешний вид заголовка после области сгиба.

- Другой подход, который вы можете попробовать, если не хотите постоянно отображать фиксированный заголовок, — использовать заголовок с прокруткой вверх. Он скрывается, когда пользователи прокручивают страницу вниз, и появляется обратно, когда они прокручивают страницу вверх.
4. Использование шрифтов – понятные и читаемые
Что ж, в этом нет никаких сомнений. Если вы используете шрифты, которые труднее распознать, то от них нет никакой пользы. Кроме того, применение их к заголовку негативно повлияет на умы посетителей вашего сайта в тот момент, когда они заходят на ваш сайт.
Поэтому всегда лучше использовать простые и удобные шрифты для навигационных ссылок заголовка и других текстовых элементов. Вы можете посмотреть на приведенный выше пример заголовка, в котором для навигационных ссылок используется шрифт Poppins .
5. Используйте прозрачные заголовки с выдающимися изображениями героев
Прозрачные заголовки популярны среди заголовков с фоновым изображением. Но возникает вопрос, когда лучше всего их использовать? Хорошо, когда у вас есть впечатляющие изображения на сайте и особенно в главном разделе сразу после того, где заканчивается заголовок. Потому что только это выявит прозрачность заголовка. Или я бы сказал изюминку.
Но возникает вопрос, когда лучше всего их использовать? Хорошо, когда у вас есть впечатляющие изображения на сайте и особенно в главном разделе сразу после того, где заканчивается заголовок. Потому что только это выявит прозрачность заголовка. Или я бы сказал изюминку.
Заголовок Niarra Travel прозрачный с ярким и выдающимся изображением героя. Именно поэтому его заголовок выглядит так красиво. Даже если в главном разделе вашего веб-сайта нет изображения, вам следует рассмотреть возможность использования темного фона со светлым цветом в заголовке. Наоборот.
Кроме того, не забывайте о цветовой гамме всего сайта и особенностях дизайна. Не идите полностью отличается от того, что у вас есть в области контента сайта.
6. Никогда не забывайте о пробелах
Пробелы играют решающую роль в веб-дизайне, и заголовок веб-сайта не обходится без них. Потому что они обеспечивают достаточное количество воздуха для дыхания каждого элемента коллектора. Это также помогает посетителям веб-сайта и клиентам легко переключать свое внимание с одного элемента на другой. Ничто не перегружено, помогает пользователям найти необходимую информацию или область, которую они хотят посетить.
Ничто не перегружено, помогает пользователям найти необходимую информацию или область, которую они хотят посетить.
Например, если вы посмотрите на приведенный выше пример заголовка Caleño Drinks, вы найдете все элементы в идеальном месте. Ни один из элементов не смешивается друг с другом. И это то, что делает заголовок веб-сайта хорошим заголовком.
В приведенном выше примере наши глаза легко фиксируются на логотипе, затем на ссылке навигации по магазину и других важных ссылках. После этого, если вы прокручивали разные страницы и добавляли что-то в корзину, вы можете просмотреть это непосредственно через значок мини-корзины. Наконец, если вы впечатлены, есть вероятность, что вы также захотите посетить их социальное присутствие.
Все элементы пугают и мотивируют пользователя исследовать веб-сайт на протяжении всего сеанса.
7. Всегда оптимизируйте шапку сайта для мобильных устройств
Никогда не делайте ошибок, оптимизируя заголовок для мобильных устройств или даже планшетов. Это больше, чем факт, широко обсуждаемый в сети, что онлайн-пользователи более активны с мобильными телефонами. Спросите ли вы цифрового маркетолога или веб-дизайнера, как вы сами. Об этом знают все, поэтому нельзя упускать из виду.
Это больше, чем факт, широко обсуждаемый в сети, что онлайн-пользователи более активны с мобильными телефонами. Спросите ли вы цифрового маркетолога или веб-дизайнера, как вы сами. Об этом знают все, поэтому нельзя упускать из виду.
Как же оптимизировать шапку сайта для мобильных телефонов?
Ну, первое, что нужно иметь в виду, это то, что мобильная версия вашего заголовка не должна исключать элементы, которые есть на рабочем столе. Но вы можете изменить способ их отображения. И в большинстве случаев мобильные заголовки по умолчанию всегда отображают два элемента — логотип и иконку гамбургера.
Кроме того, когда пользователи нажимают на значок гамбургера, вы можете отображать навигационные ссылки или другие элементы. Однако в этом случае убедитесь, что вы отображаете скрытые элементы за пределами холста. Или примените трюк со складным вложенным меню, если вам необходимо отображать элементы под логотипом. В противном случае основное меню и элементы его подменю создадут длинный список, который будет раздражать пользователя.
Если вы используете тему Divi, вы можете следовать этому сообщению в блоге, чтобы создать складное вложенное меню в Divi.
Заключительные мысли
Мы рассмотрели моменты, которые могут помочь нам создать рабочий заголовок для нашего веб-сайта. Мы рассмотрели все типы и элементы, которые можно использовать в конкретном заголовке веб-сайта, как для мобильных устройств, так и для компьютеров.
Несмотря на все это, иногда становится сложно выбрать, какой дизайн шапки использовать и дальше продолжать работу. В этом случае полезно знать, для чего мы строим заголовок. Большую часть времени пользователи борются, потому что они игнорируют аудиторию своего веб-сайта и основных пользователей.
Поэтому, когда вы собираетесь создать шапку веб-сайта, сначала подчеркните требование. Если это для агентств и электронной коммерции, хорошо использовать фиксированный заголовок любого типа, кроме вертикальных, поскольку они хороши для портфолио или резюме работающих профессионалов.