Вставка html кода
TILDA HELP CENTER
Добавляем на страницу уникальные элементы.
Если вам нужна какая-то специфичная функция, используйте блок T123 «HTML-код». Через него добавляется абсолютно любой код, включая теги script и style.
HTML код можно добавлять на страницу (внутрь тега <body>), либо в head сайта или страницы.
Чтобы добавить блок на страницу, откройте Библиотеку блоков → Другое и добавьте блок T123.
HTML-код также возможно вставить как отдельный элемент в Zero Block. Принципы работы блока T123 и элемента HTML в Zero не имеют существенных отличий.
В режиме редактирования (и предпросмотра) код выводится просто текстом. Чтобы код заработал, страницу нужно опубликовать.
Вы можете использовать готовый код, который предлагают различные сервисы, либо, если вам нужен уникальный элемент, заказать код у программистов.
В блоке поддерживается HTML, JavaScript (нужно использовать тэг <script>) и CSS (нужно использовать тег <style>). Свой код PHP вставить на страницу не получится, но его можно добавить на свой сервер и отправлять на него данные с помощью приемщика Webhook.
Свой код PHP вставить на страницу не получится, но его можно добавить на свой сервер и отправлять на него данные с помощью приемщика Webhook.
T123: список горячих клавиш
Открыть панель поиска по коду:
- Ctrl+F для Windows
- ⌘+F для MacOS
Открыть подсказки для JavaScript:
- Ctrl+Space для Windows
- Ctrl+Space или ⌘+Shift+Space для MacOS
HTMLCSSJavascript
Чтобы избежать влияния на внешний вид и работоспособность интерфейса Тильды, рекомендуется не использовать теги и универсальные классы в качестве селекторов для кастомных стилей. Также не рекомендуется использовать селектор «*». Вместо этого стоит использовать уникальные классы или ID, которые не будут конфликтовать с уже существующими стилями на странице Тильды. Таким образом, вы сможете применять кастомные стили к вашим элементам без влияния на другие элементы на странице редактора блоков.
Вместо этого стоит использовать уникальные классы или ID, которые не будут конфликтовать с уже существующими стилями на странице Тильды. Таким образом, вы сможете применять кастомные стили к вашим элементам без влияния на другие элементы на странице редактора блоков.
Как добавить HTML-код в head сайта или страницы
Чтобы добавить код перед закрывающим тегом head, нужно зайти: «Настройки сайта» → «Еще» → «HTML-код для вставки внутрь head».
Чтобы добавить код в head на отдельной странице, нужно зайти: «Настройки страницы» → «Дополнительно» → «HTML-код для вставки внутрь head».
Добавление HTML в head в Настройках сайта
Добавление HTML в head в Настройках страницы
Примите во внимание, что мы не осуществляем поддержку по вопросам, связанным с работой вашего кода.
Примеры полезных JS-скриптов
СТАТЬЯ
Прокачай Тильду!
40+ полезных сервисов, которые можно интегрировать через html, не зная html
| Читать статью |
Использование искусственного интеллекта для создания сайта на WordPress с нуля — Machine learning на vc.
 ru
ru366 просмотров
Разработка веб-сайта с помощью ChatGPT:
В сегодняшней быстро меняющейся среде способность быстро и эффективно разрабатывать веб-сайты имеет решающее значение для бизнеса и организаций. Поэтому многие инструменты искусственного интеллекта, такие как ChatGPT, приобрели значительную популярность в последние годы.
Теперь пользователи могут использовать эту передовую технологию искусственного интеллекта для оптимизации и автоматизации различных задач веб-разработки. В этом руководстве мы углубимся в то, как создать веб-сайт с помощью ChatGPT.
Что такое ChatGPT?
ChatGPT — это чат-бот, разработанный OpenAI, который использует модель языковой обработки для генерации текста на основе вводимых пользователем данных. Он имеет широкий спектр применений, от создания контента и перевода текстов до написания кода.
Как работает ChatGPT?
С точки зрения пользователя, ChatGPT работает очень простым способом.
Но процесс, лежащий в основе этого продвинутого реагирования искусственного интеллекта, довольно сложен.
ChatGPT использует метод машинного обучения, называемый моделью обработки естественного языка (NLP). Это позволяет компьютерам понимать, интерпретировать и генерировать человеческий язык, сочетая аспекты лингвистики и информатики.
Однако это не новая модель. Фактически, большинство инструментов, таких как Google Translate и Siri, которые обладали такими функциями, как предложение слов, обнаружение плагиата и корректура, также используют модель NLP.
Отличие OpenAI в том, что он обучает ChatGPT с использованием метода обучения с подкреплением на основе обратной связи с человеком (RLHF).
Кроме того, инженеры применяют алгоритм Proximal Policy Optimization (PPO) для точной настройки процедуры усиленного обучения и получения более реалистичных ответов от ChatGPT.
Согласно OpenAI, ChatGPT может имитировать разговорный паттерн, подобный человеческому. Формат диалога позволяет чат-боту отвечать на последующие вопросы, признавать свои ошибки, оспаривать неверные предпосылки и отклонять неуместные запросы.
Эти аспекты делают ChatGPT намного более продвинутым, чем существующие помощники на базе искусственного интеллекта, такие как Siri или Alexa, поскольку они не обучены вести настолько осмысленные разговоры.
Настройка ChatGPT
Пользователям необходимо создать учётную запись на веб-сайте OpenAI, прежде чем использовать ChatGPT. Процесс довольно прост – всё, что вам нужно сделать, это предоставить некоторую информацию, включая ваше имя, адрес электронной почты и номер телефона.
Без лишних слов давайте рассмотрим подробный пошаговый процесс создания новой учетной записи OpenAI.
1. Перейдите в чат OpenAI
Посетите страницу ChatGPT и нажмите Try ChatGPT, чтобы войти в систему или создать новую учётную запись. Вы также можете получить некоторую информацию об этом инструменте, включая его метод обучения, ограничения и примеры вариантов использования.
Вы также можете получить некоторую информацию об этом инструменте, включая его метод обучения, ограничения и примеры вариантов использования.
2. Введите свой адрес электронной почты и пароль
Создайте новую учётную запись, введя свой адрес электронной почты и пароль, и нажмите Continue.
3. Подтвердите свой адрес электронной почты и номер телефона
После этого вы получите запрос на подтверждение по электронной почте. Откройте его и нажмите Verify email address.
Кнопка перенаправит вас на страницу регистрации учётной записи OpenAI, где вам необходимо ввести своё имя и номер телефона. Затем откройте «Я отправлю проверочный код на ваш номер телефона через WhatsApp или SMS».
4. Начните диалог с чат-ботом
Как только вы закончите процесс адаптации, вы можете начать использовать модель искусственного интеллекта, написав вопрос в окне чата искусственного интеллекта. Нажмите enter и дождитесь, пока чат-бот ответит на ваш запрос.
Скорость этого ответа зависит от того, сколько людей пользуется сервисом в данный момент.
Пользователи могут оценить ответ, щёлкнув большим пальцем вверх или вниз, помогая ИИ выбрать наилучший ответ для запроса.
Как создать сайт на WordPress с помощью ChatGPT
В качестве языковой модели ChatGPT может помочь с различными задачами в проекте веб-разработки. Например, fullstack-разработчик может использовать его для:
- Создания фрагментов кода и примеров, помогающих реализовать определённые функциональные возможности.
- Ответов на технические вопросы, связанных с проектом создания веб-сайта, такие как объяснение определённой концепции программирования.
- Получения рекомендаций по инструментам, библиотекам и ресурсам для оптимизации процесса разработки и повышения эффективности.
Кроме того, эта модель искусственного интеллекта может помочь пользователям написать основные контуры веб-сайта, спроектировать сайт и шаблоны, а также сгенерировать некоторые идеи контента.
Как использовать ChatGPT для создания страниц сайта WordPress
Для начала мы попросили ChatGPT создать простой набросок веб-сайта для небольшого бизнеса по веб-разработке, состоящего как минимум из пяти страниц.
ChatGPT предоставил нам простую схему и несколько кратких пояснений о том, что должна содержать каждая страница. Пользователи могут использовать эту рекомендацию в качестве основы для своей карты сайта.
Кроме того, вы можете расширить эту рекомендацию, чтобы сделать её более применимой к вашему сайту. Например, мы попросили модель искусственного интеллекта написать элементы домашней страницы, включая заголовок, слоган и кнопку призыва к действию.
Кроме того, модель искусственного интеллекта может помочь с некоторыми важными элементами веб-сайта, такими как хостинг-провайдер или бизнес-темы WordPress, основанные на ваших потребностях.
Эти идеи для веб-сайта могут упростить процесс первоначального исследования, сузив ваши возможности.
Может ли ChatGPT помочь с созданием дизайна сайта?
Следующий шаг — проверить, может ли бот ChatGPT создавать код для базовых веб-страниц.
В этом примере мы попросили искусственный интеллект написать строки HTML-кода для создания некоторых нужных нам страниц. Первая подсказка — создать домашнюю страницу с использованием адаптивного дизайна Bootstrap.
Подсказка: Создайте шаблон домашней страницы, используя адаптивный дизайн Bootstrap. Включите в заголовок меню для домашней страницы, услуг, портфолио, блога и «О нас».
<!DOCTYPE html>
<html>
<head>
<title>My Website</title>
<link rel=»stylesheet» href=»https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css»>
<script src=»https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js»></script>
<script src=»https://cdnjs. cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js»></script>
<script src=»https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js»></script>
</head>
<body>
<header>
<nav>
<a href=»#»>My Website</a>
<button type=»button» data-toggle=»collapse» data-target=»#navbarNav» aria-controls=»navbarNav» aria-expanded=»false» aria-label=»Toggle navigation»>
<span></span>
</button>
<div>
<ul>
<li>
<a href=»index.html»>Home</a>
</li>
<li>
<a href=»services.html»>Services</a>
</li>
<li>
<a href=»portfolio.html»>Portfolio</a>
</li>
<li>
<a href=»blog.html»>Blog</a>
</li>
<li>
<a href=»about.
cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js»></script>
<script src=»https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js»></script>
</head>
<body>
<header>
<nav>
<a href=»#»>My Website</a>
<button type=»button» data-toggle=»collapse» data-target=»#navbarNav» aria-controls=»navbarNav» aria-expanded=»false» aria-label=»Toggle navigation»>
<span></span>
</button>
<div>
<ul>
<li>
<a href=»index.html»>Home</a>
</li>
<li>
<a href=»services.html»>Services</a>
</li>
<li>
<a href=»portfolio.html»>Portfolio</a>
</li>
<li>
<a href=»blog.html»>Blog</a>
</li>
<li>
<a href=»about.
Чат-бот ответил строками кода для домашней страницы в соответствии с запросом. Мы протестировали этот код, чтобы убедиться, что он работает должным образом, и вот как он выглядит в браузере:
Иногда чат-бот может перестать работать на полпути при попытке написать более длинный скрипт. Когда это произойдет, у вас есть три варианта:
- Продолжить сценарий – введите эту подсказку, чтобы заставить ChatGPT продолжить с того места, на котором он остановился. Мы рекомендуем использовать этот метод, если это возможно, чтобы сэкономить время.
- Восстановить ответ – нажмите эту кнопку над полем чата.
 Это заставит чат-бота переписать предыдущий ответ с самого начала. Однако вы можете получить ту же ошибку.
Это заставит чат-бота переписать предыдущий ответ с самого начала. Однако вы можете получить ту же ошибку. - Новый чат – нажмите эту кнопку в левом верхнем углу страницы, если предыдущие методы не работают. Обратите внимание, что, используя этот метод, вы не можете полагаться на последующие вопросы и должны начинать с самого начала.
Затем мы попросили ChatGPT создать шаблон страницы блога с макетом карточки, используя тот же метод.
Мы намеренно опустили подробности об адаптивном дизайне Bootstrap, чтобы проверить, может ли он понять контекст из предыдущей подсказки.
Подсказка: Создайте ещё одну страницу для блога. Здесь должны быть перечислены все записи в блоге на веб-сайте с макетом карточки.
<!DOCTYPE html>
<html>
<head>
<title>My Blog</title>
<link rel=»stylesheet» href=»https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css»>
<script src=»https://ajax. googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js»></script>
<script src=»https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js»></script>
<script src=»https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js»></script>
</head>
<body>
<header>
<nav>
<a href=»#»>My Website</a>
<button type=»button» data-toggle=»collapse» data-target=»#navbarNav» aria-controls=»navbarNav» aria-expanded=»false» aria-label=»Toggle navigation»>
<span></span>
</button>
<div>
<ul>
<li>
<a href=»index.html»>Home</a>
</li>
</li>
<li>
<a href=»services.html»>Services</a>
</li>
<li>
<a href=»portfolio.html»>Portfolio</a>
</li>
<li>
<li>
<a href=»blog.
googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js»></script>
<script src=»https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js»></script>
<script src=»https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js»></script>
</head>
<body>
<header>
<nav>
<a href=»#»>My Website</a>
<button type=»button» data-toggle=»collapse» data-target=»#navbarNav» aria-controls=»navbarNav» aria-expanded=»false» aria-label=»Toggle navigation»>
<span></span>
</button>
<div>
<ul>
<li>
<a href=»index.html»>Home</a>
</li>
</li>
<li>
<a href=»services.html»>Services</a>
</li>
<li>
<a href=»portfolio.html»>Portfolio</a>
</li>
<li>
<li>
<a href=»blog. html»>Blog</a>
</li>
<li>
<a href=»about.html»>About Us</a>
</li>
</ul>
</div>
</nav>
</header>
<div>
<div>
<div>
<div>
<img src=»https://via.placeholder.com/350×150″ alt=»Card image cap»>
<div>
<h5>Blog Post Title 1</h5>
<p>Some quick example text to build on the card title and make up the bulk of the card’s content.</p>
<a href=»#»>Read More</a>
</div>
</body>
</html>
html»>Blog</a>
</li>
<li>
<a href=»about.html»>About Us</a>
</li>
</ul>
</div>
</nav>
</header>
<div>
<div>
<div>
<div>
<img src=»https://via.placeholder.com/350×150″ alt=»Card image cap»>
<div>
<h5>Blog Post Title 1</h5>
<p>Some quick example text to build on the card title and make up the bulk of the card’s content.</p>
<a href=»#»>Read More</a>
</div>
</body>
</html>
Чат-бот успешно ответил на последующий вопрос и сгенерировал строки кода в соответствии с запросом. Этот код также работает, когда мы загружаем его в браузер.
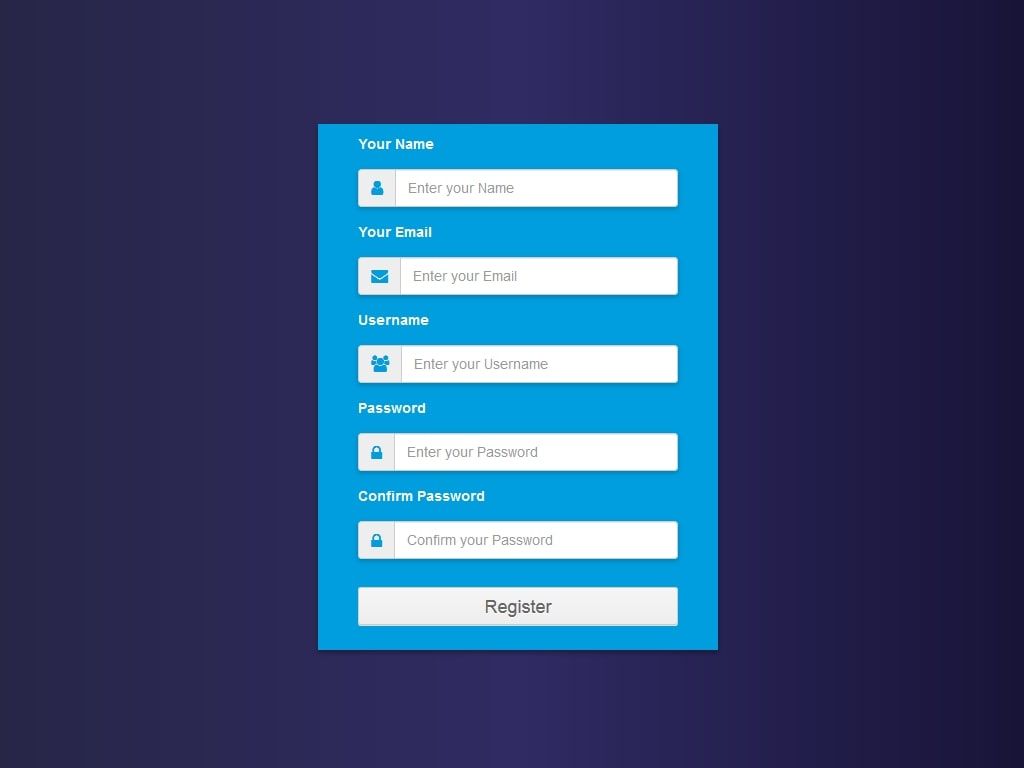
Помимо написания кода для шаблонов веб-страниц, чат-бот также может генерировать определённые элементы. Вот пример того, как чат-бот создаёт простую контактную форму.
Подсказка: Создайте простую веб-страницу, содержащую контактную форму. Укажите следующие поля: имя, адрес электронной почты и номер телефона.
<!DOCTYPE html>
<html>
<head>
<title>Contact Form</title>
<link rel=»stylesheet» href=»https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css» integrity=»sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z» crossorigin=»anonymous»>
</head>
<body>
<div>
<form action=»submit-form.php» method=»post»>
<div>
<label for=»name»>Name:</label>
<input type=»text» name=»name»>
</div>
<div>
<label for=»email»>Email address:</label>
<input type=»email» name=»email»>
</div>
<div>
<label for=»phone»>Phone number:</label>
<input type=»tel» name=»phone»>
</div>
<input type=»submit» value=»Submit»>
</form>
</div>
<script src=»https://code. jquery.com/jquery-3.5.1.slim.min.js» integrity=»sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj» crossorigin=»anonymous»></script>
<script src=»https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js» integrity=»sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN» crossorigin=»anonymous»></script>
<script src=»https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js» integrity=»sha384-B4gt1jrGC7Jh5AgTPSdUtOBvfO8shuf57BaghqFfPlYxofvL8/KUEfYiJOMMV+rV» crossorigin=»anonymous»></script>
</body>
</html>
jquery.com/jquery-3.5.1.slim.min.js» integrity=»sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj» crossorigin=»anonymous»></script>
<script src=»https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js» integrity=»sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN» crossorigin=»anonymous»></script>
<script src=»https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js» integrity=»sha384-B4gt1jrGC7Jh5AgTPSdUtOBvfO8shuf57BaghqFfPlYxofvL8/KUEfYiJOMMV+rV» crossorigin=»anonymous»></script>
</body>
</html>
Обратите внимание, что этот код также использует Bootstrap, хотя мы и не указали его в подсказке. Чтобы убедиться, что код работает, мы протестировали его с помощью Replit:
Пользователи также могут использовать модель искусственного интеллекта для генерации CSS-кода для настройки определенных элементов дизайна, таких как шрифты, цветовые схемы веб-сайта и размеры элементов.
Рассмотрите возможность интеграции скриптов ChatGPT с существующими темами и шаблонами WordPress. Таким образом, вам не нужно создавать шаблоны и макеты с нуля, и вы можете сосредоточиться на добавлении новых элементов дизайна на свои страницы.
Вы можете вставить пользовательский CSS-код в тему WordPress, в том числе с помощью встроенной функции настройки, создав дочернюю тему или используя плагины, такие как Simple Custom CSS и Custom CSS Pro.
Как использовать ChatGPT для создания контента веб-сайта
Благодаря возможностям языковой обработки, использование ChatGPT для создания контента веб-сайта является одним из наиболее распространённых его применений. Искусственный интеллект может генерировать идеи и черновики за считанные секунды, экономя ваше время.
Мы будем использовать модель для создания контента для статических страниц и записей в блоге.
Давайте начнём с того, что попросим ChatGPT написать статический контент, подобный странице «О нас». Обязательно укажите всю важную информацию о вашем веб-сайте и бизнесе в подсказке, чтобы чат-бот мог понять контекст.
Обязательно укажите всю важную информацию о вашем веб-сайте и бизнесе в подсказке, чтобы чат-бот мог понять контекст.
ChatGPT также может помочь вам написать сообщение в блоге для вашего веб-сайта. Вы можете включить конкретные фразы, основанные на вашем исследовании ключевых слов, чтобы сделать блог более удобным для SEO. Здесь мы попросили его сгенерировать сообщение о выборе хорошего доменного имени.
Если вы имеете в виду конкретную демографическую аудиторию, попросите модель искусственного интеллекта создать контент веб-сайта в определённом языковом стиле, соответствующем его характеристикам и уровню знаний.
Например, вы можете попросить чат-бота объяснить ту же тему более простым языком для учащихся восьмого класса.
Также возможно использовать эту модель искусственного интеллекта, чтобы помочь вам создавать другие форматы контента, такие как видео или подкасты. Таким образом, пользователь может быстро сгенерировать скрипт, хотя ему, возможно, потребуется внести некоторые коррективы в стиль и формат.
Имейте в виду, что ChatGPT и другие генераторы контента с искусственным интеллектом не могут написать идеальный контент для вашего сайта. Человеческая корректура и редактирование по-прежнему имеют решающее значение для обеспечения высокого качества публикаций.
Проблемы и ограничения использования ChatGPT для создания веб-сайта
Несмотря на то, что ChatGPT превосходит возможности существующих инструментов на базе искусственного интеллекта, он все ещё обладает некоторыми ограничениями.
В настоящее время наиболее вопиющей проблемой является точность информации. Модель искусственного интеллекта может дать пользователю правдоподобно звучащий, но неточный ответ. Это происходит потому, что он не может проверить информацию.
Знания ChatGPT в основном получены из данных за 2021 год. Поскольку OpenAI вводит в модель информацию с 2022 года, она может выдавать ложную или устаревшую информацию для вопросов, связанных с более свежими темами.
Следовательно, пользователю необходимо проверить ответы из ChatGPT на наличие фактов, прежде чем применять их к своему проекту. Пренебрежение процессом редактирования человеком контента веб-сайта, созданного с помощью искусственного интеллекта, может привести к плохой репутации бренда из-за распространения дезинформации.
Пренебрежение процессом редактирования человеком контента веб-сайта, созданного с помощью искусственного интеллекта, может привести к плохой репутации бренда из-за распространения дезинформации.
То же самое касается и технического аспекта. Когда вы создаёте веб-сайт с использованием искусственного интеллекта, лучше всего протестировать весь генерируемый им код с помощью таких сервисов, как Replit, прежде чем добавлять его на свой веб-сайт.
Обязательно также перепроверьте, выдаёт ли ChatGPT вам тот же код, который вы запрашивали. В настоящее время модель искусственного интеллекта имеет тенденцию угадывать намерения пользователя вместо того, чтобы задавать уточняющий вопрос для неопределённого запроса.
Заключение
Значительный прогресс в технологии искусственного интеллекта делает возможной разработку веб-сайтов на базе искусственного интеллекта уже сегодня. ChatGPT может помочь в создании веб-сайтов, генерируя необходимые фрагменты кода и давая различные рекомендации по ускорению процесса разработки.
Модель искусственного интеллекта также доступна для всех, что делает её хорошим вариантом даже для абсолютных новичков.
Однако ChatGPT и другие инструменты на базе искусственного интеллекта имеют некоторые ограничения. Например, они могут дать ложный ответ на ваш вопрос или отреагировать на вредные инструкции.
Таким образом, хотя использование ChatGPT может помочь вам сэкономить время, редактирование человеком по-прежнему важно при создании веб-сайтов с использованием искусственного интеллекта.
Статья была взята из этого источника:
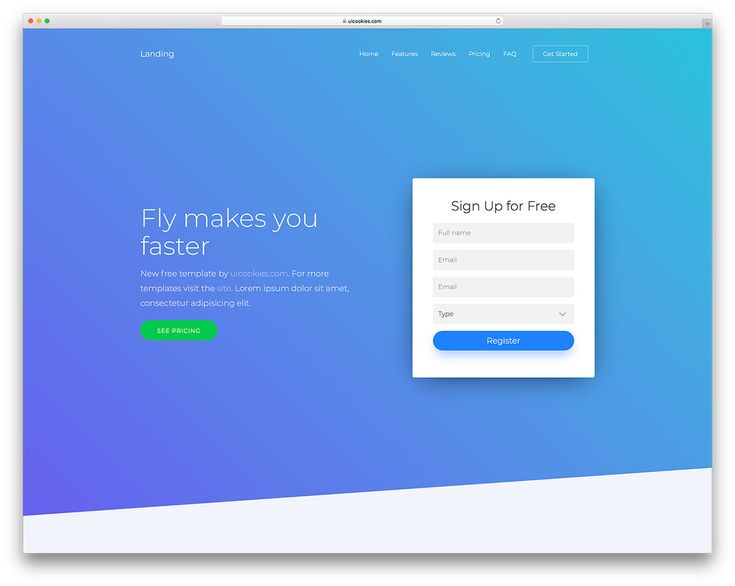
20+ бесплатных шаблонов веб-сайтов HTML CSS с исходным кодом
Создание веб-сайта может оказаться непростой задачей, особенно если вы не знакомы с такими языками программирования, как HTML и CSS. Однако благодаря широкой доступности бесплатных HTML-шаблонов стало проще, чем когда-либо, создавать профессионально выглядящие веб-сайты без необходимости какого-либо опыта программирования.
Одним из наиболее важных аспектов дизайна веб-сайта является его адаптивность и удобство для мобильных устройств.
Вы можете бесплатно загрузить эти бесплатные адаптивные шаблоны веб-сайтов, включая исходный код (HTML/CSS).
С таким количеством вариантов легко найти идеальный шаблон, соответствующий вашим потребностям.
Использование бесплатного HTML-шаблона для вашего веб-сайта — это простой и эффективный способ создать профессионально выглядящий веб-сайт без необходимости программирования. С небольшой настройкой вы можете сделать шаблон своим собственным и создать уникальный веб-сайт, который выделяется.
Использование бесплатного HTML-шаблона для вашего веб-сайта — это простой и понятный процесс. Вот основные шаги, которые вам необходимо выполнить:
- Выберите шаблон : Просмотрите доступные шаблоны и выберите тот, который лучше всего соответствует дизайну и макету вашего веб-сайта.
- Загрузите шаблон : Выбрав шаблон, загрузите его на свой компьютер. Шаблон обычно поставляется в виде zip-файла, который вам нужно будет распаковать.

- Настройка шаблона : Откройте шаблон в текстовом редакторе, таком как Блокнот или Sublime Text. Теперь вы можете редактировать файлы HTML, CSS и JavaScript, чтобы настроить шаблон в соответствии со своими потребностями. Вы можете добавить в шаблон свой собственный контент, изображения и другие элементы.
- Добавьте свой собственный контент : замените замещающий текст и изображения в шаблоне своим собственным контентом. Убедитесь, что базовая структура шаблона сохранена нетронутой, так как именно это делает шаблон адаптивным и удобным для мобильных устройств.
- Проверьте свой веб-сайт : После того, как вы закончите настройку шаблона, вы должны протестировать свой веб-сайт, чтобы убедиться, что он выглядит и работает так, как вы ожидаете. Вы можете сделать это, открыв файл HTML в веб-браузере и просмотрев его.
- Опубликуйте свой веб-сайт : Как только вы будете удовлетворены конечным продуктом, вы можете опубликовать свой веб-сайт.
 Вы можете сделать это, загрузив файлы на веб-хостинг или используя конструктор сайтов.
Вы можете сделать это, загрузив файлы на веб-хостинг или используя конструктор сайтов.
Примечание . В зависимости от выбранного шаблона могут потребоваться дополнительные действия, например установка зависимостей или настройка шаблона.
Рекомендуется прочитать документацию, прилагаемую к шаблону, или посетить веб-сайт, с которого вы скачали шаблон, для получения дальнейших инструкций.
Просмотрите список бесплатных шаблонов веб-сайтов HTML CSS от TemplatesJungle. Не стесняйтесь использовать их на своем собственном веб-сайте. Если вам нравятся эти халявы, не забудьте поделиться ими со своими друзьями. Наслаждаться!
Jesse — Бесплатный HTML CSS шаблон веб-сайта для портфолио дизайнеров интерьеров
Jesse — красиво оформленный шаблон портфолио для дизайнеров интерьеров. И вы можете скачать его бесплатно для личного и коммерческого использования. Этот потрясающий бесплатный шаблон веб-сайта HTML CSS создан TemplatesJungle.
Christina – Креативное портфолио HTML CSS шаблон для фотографов
Его лаконичный и минималистичный вид делает его подходящим для любого фотографа. Вы можете использовать его, чтобы продемонстрировать свою свадебную фотографию, фэшн-фотографию, уличную фотографию и т. д.
Вы можете использовать его, чтобы продемонстрировать свою свадебную фотографию, фэшн-фотографию, уличную фотографию и т. д.
В нем достаточно опций, чтобы быстро создать веб-сайт портфолио для фотографа. Функции включают в себя сетку портфолио, лайтбоксы, страницы блога и рабочую контактную форму.
Ultras — Бесплатный HTML-шаблон веб-сайта магазина одежды для интернет-магазина
Это чистый шаблон веб-сайта электронной коммерции HTML5 CSS3 с интересными элементами дизайна для представления ваших продуктов в Интернете. Он включает в себя карусели продуктов, слайд-шоу продуктов, панель поиска, избранный раздел, раздел информационных бюллетеней, раздел отзывов, раздел блога и т. д.
Dance — бесплатный HTML-шаблон веб-сайта Dance Studio
Dance — бесплатный адаптивный шаблон веб-сайта. от TemplatesJungle.com . Вы можете использовать его для веб-сайта танцевальной академии, целевой страницы танцевального курса или любой танцевальной студии.
Это чистый шаблон веб-сайта HTML5 для демонстрации вашей информации.
Он содержит красивые элементы дизайна для вашего веб-сайта, включая страницу с подробной информацией о продукте, страницу блога, страницу контактов и т. д. шаблон веб-сайта, специально разработанный для демонстрации ваших работ и информации.
Он содержит красивые элементы дизайна для вашего веб-сайта, включая слайд-шоу, оверлейное меню, информационное окно, сетку участников, слайдер отзывов, сетку сообщений и т. д.
FitPhysique – бесплатный шаблон HTML CSS для фитнеса/тренажерного зала
Подходит для любого веб-сайта оздоровительного клуба, веб-сайта тренажерного зала и фитнеса, личного веб-сайта инструктора по здоровью и т. д.
Он содержит красивые элементы дизайна для вашего веб-сайта, включая слайд-шоу информационное окно, вехи, тренеры, таблицы цен, калькулятор ИМТ, слайдер отзывов, слайдер постов и многое другое.
Он также имеет 4 разные страницы, которые включают домашнюю страницу, блог, контакты и страницы с информацией.
HungerHunt — HTML-шаблон для ресторанов быстрого питания
HungerHunt — это бесплатный адаптивный HTML CSS-шаблон для ресторанов быстрого питания. Вы можете использовать его для любого предприятия общественного питания, ресторана, отеля, кафе и т. д.
Он имеет специальное меню и страницы бронирования, специально разработанные для ресторанов.
Вы можете свободно изменять его в соответствии с вашими требованиями. Основная цель предоставления этих шаблонов — помочь вам с проектом вашего веб-сайта.
Gemstone — Бесплатный HTML CSS шаблон электронной коммерции для веб-сайта ювелирного магазина
Gemstone — это бесплатный HTML CSS-шаблон электронной коммерции от TemplatesJungle. Он лучше всего подходит для любого ювелирного магазина или магазина модной одежды. Gemstone — это полностью бесплатный и на 100% адаптивный HTML-шаблон электронной коммерции.
Он имеет элементы дизайна для демонстрации ваших продуктов и информации о вашем магазине электронной коммерции. Он включает в себя слайдер продукта, страницу сведений о продукте, карусель продукта, слайдер отзывов, рекламные блоки, контактную форму и страницы блога.
Он включает в себя слайдер продукта, страницу сведений о продукте, карусель продукта, слайдер отзывов, рекламные блоки, контактную форму и страницы блога.
Вы можете легко добавлять страницы, используя предварительно стилизованные элементы, такие как заголовки разделов, вкладки, аккордеоны, лайтбоксы, формы и т. д.
Обратный отсчет – упрощенный шаблон HTML-страницы в разработке/скоро
Облегченный шаблон HTML-страницы в разработке/скоро появится с таймером обратного отсчета. Вы можете быстро разместить эту страницу в стадии разработки на своем веб-сайте без каких-либо хлопот.
Загрузите и свободно настраивайте его по своему усмотрению и используйте как в личных, так и в коммерческих целях.
Chris — Бесплатный HTML CSS шаблон для творческого портфолио
Chris — это бесплатный HTML CSS шаблон для творческого портфолио от TemplatesJungle. Он лучше всего подходит любому дизайнеру, программисту, фотографу, художнику или фрилансеру, который хочет создать личный веб-сайт. Вы можете свободно использовать этот HTML-шаблон в своем личном или коммерческом проекте, если вы не удалите нашу кредитную ссылку в нижнем колонтитуле.
Вы можете свободно использовать этот HTML-шаблон в своем личном или коммерческом проекте, если вы не удалите нашу кредитную ссылку в нижнем колонтитуле.
Vibez — Бесплатный HTML-шаблон для музыкальной группы
Vibez — это бесплатный шаблон HTML5 CSS3 для музыкальных групп или групп от TemplatesJungle. Он имеет все необходимые элементы для любого веб-сайта группы, такие как туры и разделы видео. В этом HTML-шаблоне есть все элементы для создания любого количества дополнительных страниц. Функции включают в себя 8 различных полностью адаптивных страниц, полноэкранное слайд-шоу, гамбургер-меню, список туров, страницы магазинов и функциональную страницу контактов.
Capturer — Бесплатная фотография HTML CSS шаблон веб-сайта
Capturer — это бесплатный HTML-шаблон веб-сайта для фотографов. Это современный и чистый одностраничный HTML-шаблон для фотографий. Это также фотостудии, свадебная фотография, модная фотография, фотоагентства и т. д. Это очень красиво оформленный шаблон веб-сайта для фотографов. Вы можете использовать его в качестве начального шаблона или быстро создать для себя бесплатный веб-сайт.
Вы можете использовать его в качестве начального шаблона или быстро создать для себя бесплатный веб-сайт.
Booksaw – Бесплатный HTML CSS-шаблон веб-сайта для книжного магазина
Этот HTML-шаблон книжного магазина содержит очень полезные функции и элементы дизайна. Функции включают в себя слайд-шоу продуктов, сетку продуктов, вкладку продуктов, карусель продуктов, раздел информационных бюллетеней и раздел блогов. Он полностью адаптивен и отлично работает на любом устройстве и в любом браузере.
Это современный и чистый одностраничный HTML-шаблон для веб-сайта книжного интернет-магазина.
Archi — бесплатный HTML-шаблон веб-сайта CSS с портфолио архитектора
Это бесплатный HTML-шаблон архитектурного портфолио для любой архитектурной фирмы, архитектурного агентства или архитектора-фрилансера.
Этот бесплатный шаблон портфолио архитектуры включает в себя все элементы, необходимые для создания полного веб-сайта для любого портфолио архитектуры. Он включает в себя вкладки портфолио, слайд-шоу, слайдер отзывов, форму подписки на информационный бюллетень, контактную форму, раздел блога и т. д. Он имеет семь разных страниц, включая одностраничную версию шаблона.
Он включает в себя вкладки портфолио, слайд-шоу, слайдер отзывов, форму подписки на информационный бюллетень, контактную форму, раздел блога и т. д. Он имеет семь разных страниц, включая одностраничную версию шаблона.
Johnny — бесплатный HTML-шаблон веб-сайта для сольных исполнителей
Johnny — бесплатный HTML-шаблон веб-сайта для музыкантов и художников. Он также подходит для ютуберов, кавер-исполнителей и веб-сайтов влиятельных СМИ. Он создан и свободно распространяется TemplatesJungle.
Бесплатные шаблоны веб-сайтов HTML плюс JS HTML CSS
Загрузите лучшие бесплатные HTML-шаблоны веб-сайтов с функцией HTML и JS
Применяемые фильтры: бесплатно: шаблон × Особенности: HTML плюс JS × Очистить
Сортировать по:
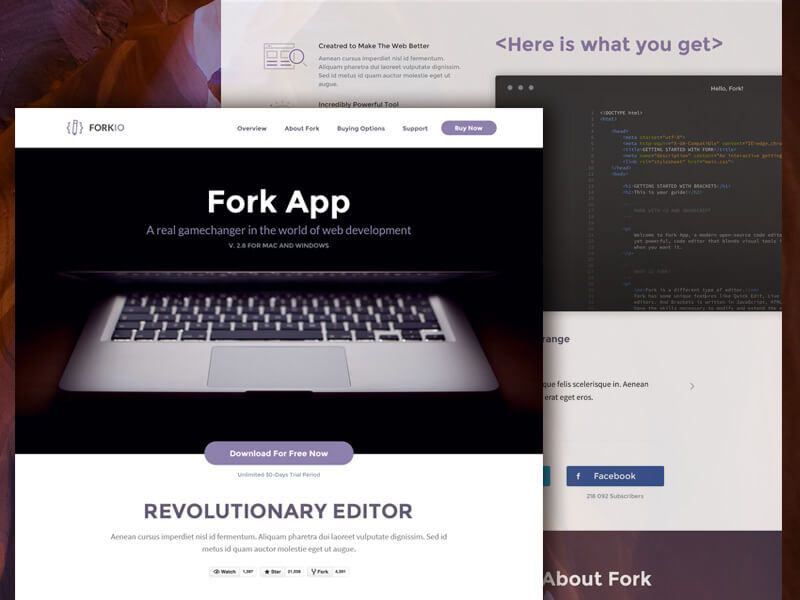
Wink — многофункциональный бесплатный шаблон сайта портфолио от winkthemes
ПОЛНАЯ ВЕРСИЯ: https://www. templatemonster.com/website-templates/101269.htmlБОЛЬШЕ БЕСПЛАТНЫХ ШАБЛОНОВ: https://www.templatemonster.com/website-templates.php?text=winkthemes+freeВилли Вонка полностью. ..
templatemonster.com/website-templates/101269.htmlБОЛЬШЕ БЕСПЛАТНЫХ ШАБЛОНОВ: https://www.templatemonster.com/website-templates.php?text=winkthemes+freeВилли Вонка полностью. ..
Подробности Живая демонстрация
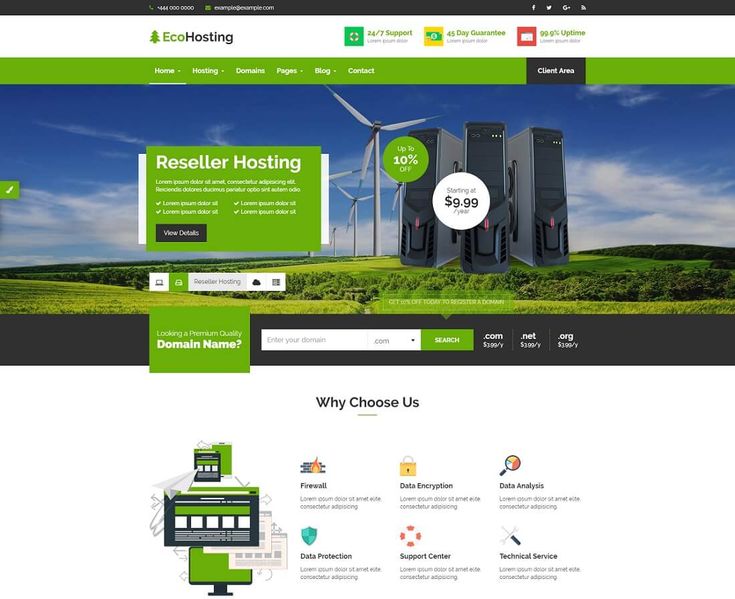
Бесплатный адаптивный корпоративный шаблон Шаблон веб-сайта от RockThemes
Если вы занимаетесь консультационным бизнесом, вам нужен лучший веб-сайт, который только можно найти. Но что, если вы сомневаетесь, какой шаблон больше подходит для вашей компании? Чтобы подобрать…
может потребоваться время и деньги.Подробности Живая демонстрация
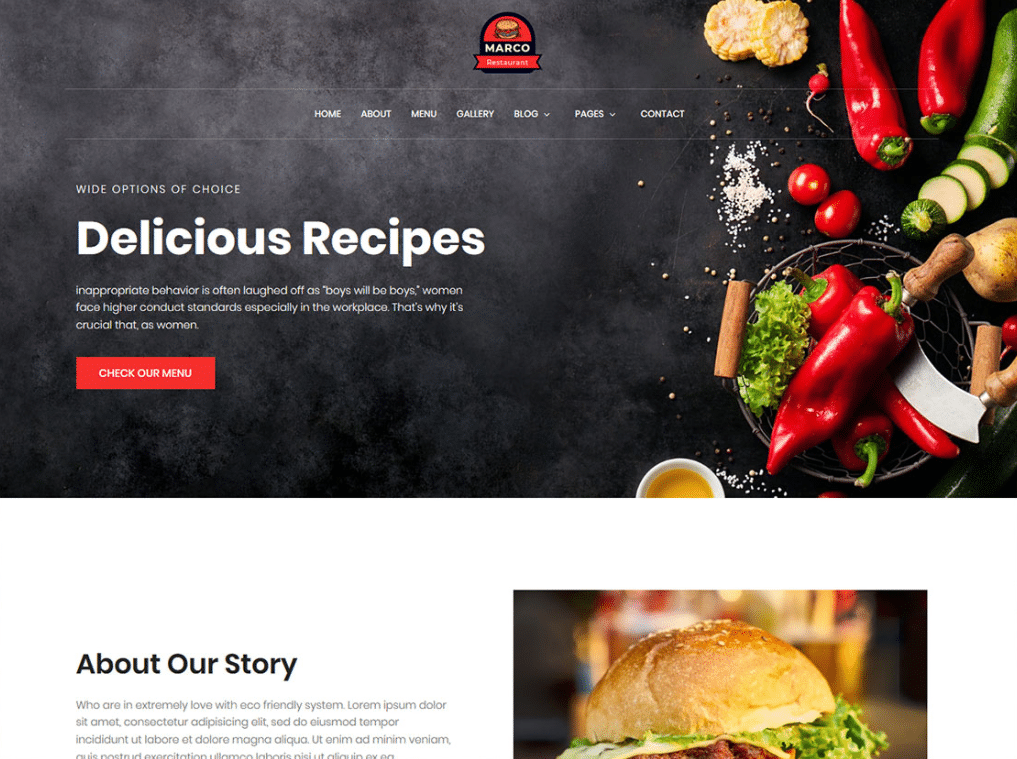
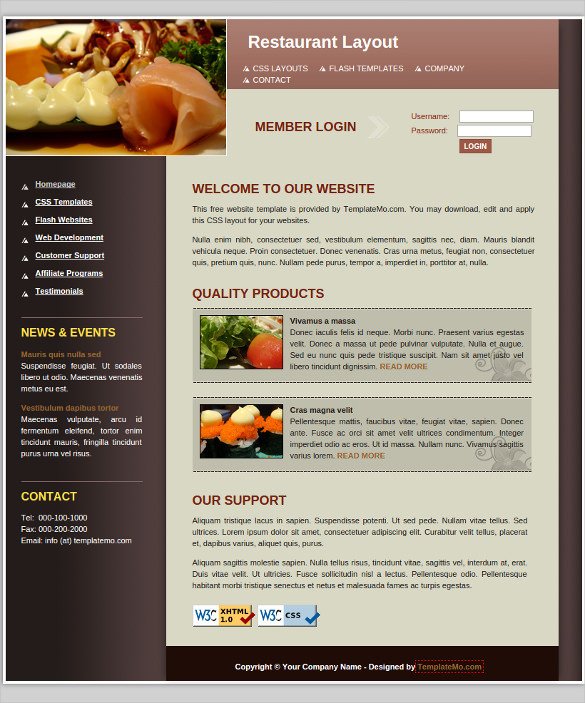
Кафе и рестораны Бесплатные шаблоны сайтов Шаблоны сайтов от RockThemes
В настоящее время ресторанный бизнес в значительной степени зависит от Интернета; это отличный источник новых клиентов. Кроме того, если у вас есть сайт, вы можете рекламировать свое меню, шеф-повара, команду и объяснять, почему…
Кроме того, если у вас есть сайт, вы можете рекламировать свое меню, шеф-повара, команду и объяснять, почему…
Подробности Живая демонстрация
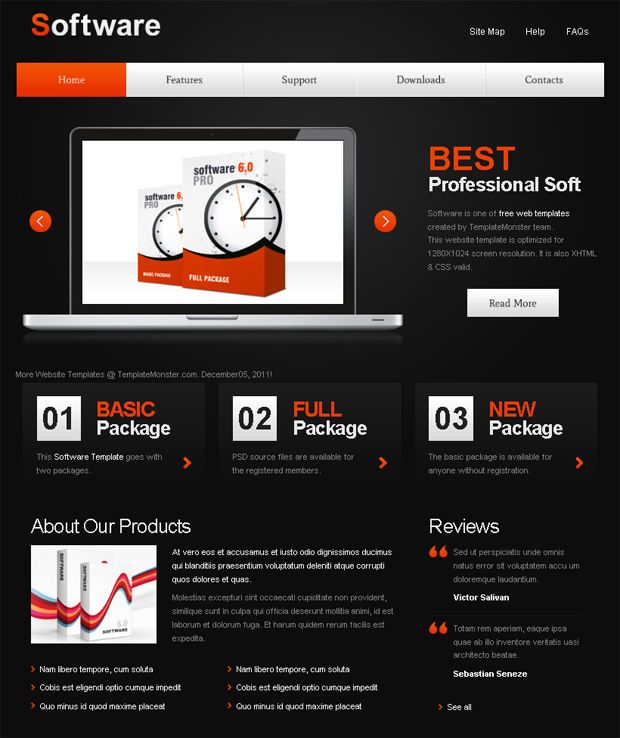
Бесплатный шаблон музыкального сайта от RockThemes
Существует множество шаблонов сайтов для ди-джеев. И может быть трудно выбрать наиболее подходящий шаблон. Это может занять некоторое время и деньги. Вот почему мы решили помочь вам и предоставить бесплатный HTML…
Подробности Живая демонстрация
Бесплатный адаптивный JavaScript-анимированный шаблон Шаблон веб-сайта от RockThemes
В настоящее время каждый бизнес должен быть онлайн. И Юридическая фирма не исключение. Тем не менее, это специфический бизнес и требует особого отношения, когда речь идет о сайте юридической фирмы. Вот почему мы разработали…
Тем не менее, это специфический бизнес и требует особого отношения, когда речь идет о сайте юридической фирмы. Вот почему мы разработали…
Подробности Живая демонстрация
Бесплатная тема HTML5 для шаблона веб-сайта социальной организации от RockThemes
Нам важно оставаться людьми. Мы должны помогать друг другу, поэтому у нас есть детские благотворительные фонды. Но если вы занимаетесь благотворительностью и хотите достучаться до широкой аудитории…
Подробности Живая демонстрация
Бесплатный шаблон веб-сайта отеля от RockThemes
Иногда выбор идеально подходящего шаблона веб-сайта может быть трудным выбором. Тем не менее, мы знаем, как сэкономить ваше время и деньги. С адаптивным бесплатным HTML-шаблоном Royall villas вы можете создать веб-сайт…
Тем не менее, мы знаем, как сэкономить ваше время и деньги. С адаптивным бесплатным HTML-шаблоном Royall villas вы можете создать веб-сайт…
Подробности Живая демонстрация
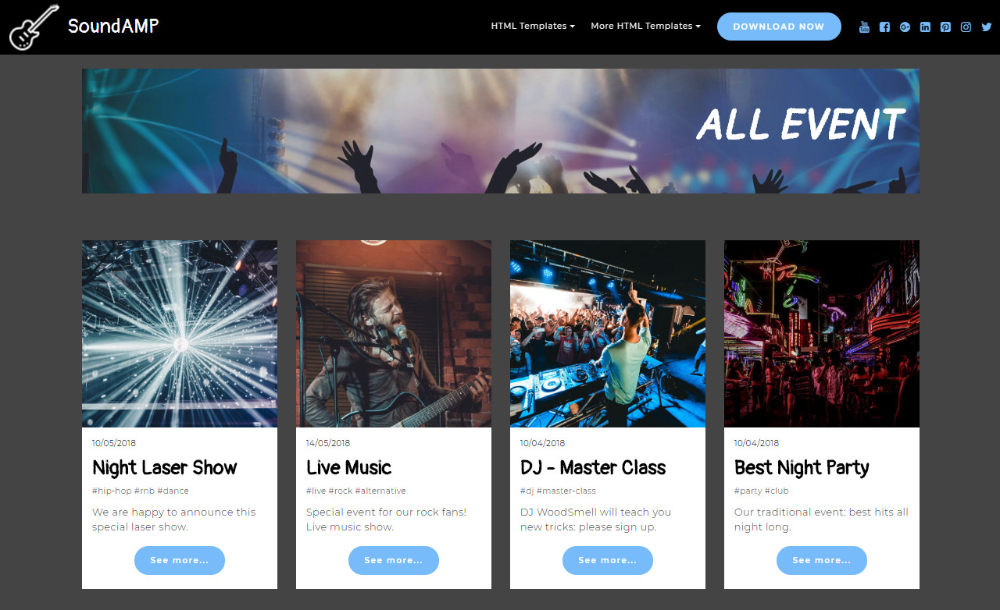
Бесплатный шаблон сайта музыкального исполнителя и певца от WINK от winkthemes
Это бесплатная версия WINK-MUSIC ARTIST AND SINGER SITE. Она создана с учетом интересов певцов и артистов. Он полностью адаптивен и может работать во всех основных браузерах. Изготовлен из…
Подробности Живая демонстрация
Бесплатный HTML-шаблон Bootstrap 4 Шаблон сайта от RockThemes
Если вы романтичный фотограф и хотите иметь привлекательный и стильный веб-сайт, чтобы представить свой талант, используйте этот адаптивный бесплатный шаблон HTML5 для портфолио фотографа. Это полностью…
Это полностью…
Подробности Живая демонстрация
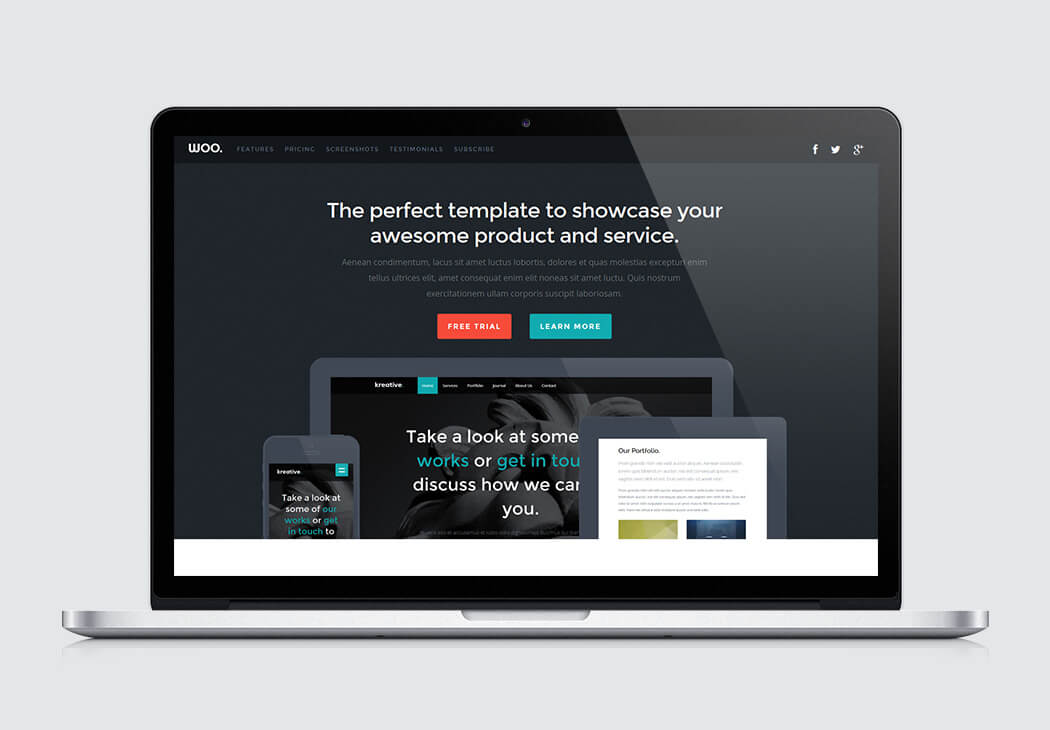
Бесплатный PRO-шаблон сайта от RockThemes
В наше время нужен сайт, чтобы охватить широкую аудиторию клиентов. И если вы хотите завоевать их внимание, вы должны представить свои услуги в лучшем виде. Именно поэтому мы представляем вам…
Подробности Живая демонстрация
Бесплатный шаблон веб-сайта цемента от RockThemes
Free Cement Website Template — это высококачественный HTML-дизайн для создания вашего строительного сайта. Шаблон имеет структуру Bootstrap, полностью редактируемый и адаптивный макет, чистый код и…
Подробности Живая демонстрация
Бесплатное портфолио фотографий Bootstrap от шаблона веб-сайта WINK от winkthemes
Wink — это загрузочный шаблон фотографии, созданный для профессиональных и внештатных фотографов, чтобы наилучшим образом продемонстрировать свою работу. Wink имеет чистый, минималистичный и премиальный дизайн. Это…
Wink имеет чистый, минималистичный и премиальный дизайн. Это…
Подробности Живая демонстрация
Бесплатный шаблон сайта агентства адаптивного дизайна от RockThemes
Новое в веб-разработке? Или, может быть, вы просто колеблетесь, какой шаблон сайта вам нужен? Тогда вам следует проверить этот HTML-шаблон Evolwent. Как следует из названия, это бесплатно, и вы можете скачать…
Подробности Живая демонстрация
Бесплатный шаблон одностраничного сайта в плоском дизайне Шаблон сайта от RockThemes
Очень важно, если вы хотите создать отличную студию веб-дизайна, вы должны выбрать хорошо разработанный шаблон веб-сайта. И выбор идеально подходящего шаблона сайта может занять некоторое время….
И выбор идеально подходящего шаблона сайта может занять некоторое время….
Подробности Живая демонстрация
Бесплатная тема HTML5 для шаблона сайта спа-салона от RockThemes
Сайт салона красоты должен быть привлекательным. Он должен быть хорошо продуман, чтобы создать атмосферу доверия. Вот почему Glory — один из лучших бесплатных HTML-шаблонов для салонов красоты. Это…
Подробности Живая демонстрация
ПОШ | Бесплатный многоцелевой HTML-шаблон электронной коммерции Auto Parts от POCOTHEMES
Posh — Многоцелевой HTML-шаблон для электронной коммерции автозапчастей предназначен для автомобильных аксессуаров, ухода за автомобилем, аксессуаров, запчастей для велосипедов, автомобильных запчастей, запчастей для лодок, автомобильного гаража, шиномонтажа, запасных частей или для любого онлайн. ..
..
Подробности Живая демонстрация
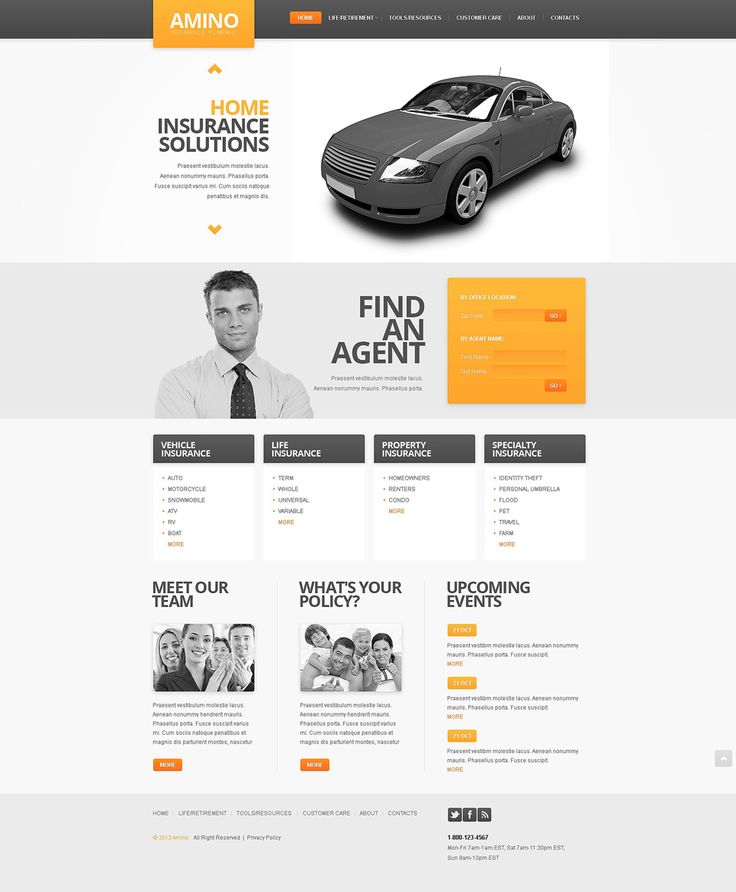
Бесплатный адаптивный бизнес-шаблон веб-сайта от RockThemes
Ищете многофункциональный и отзывчивый инструмент для веб-разработки? Это может быть трудным выбором, особенно если вы новичок в веб-разработке. Тем не менее, мы здесь, чтобы помочь вам. Эта бизнес-компания…
Подробности Живая демонстрация
Бесплатная тема HTML5 — шаблон веб-сайта студии дизайна от RockThemes
У любой компании-разработчика программного обеспечения или веб-разработчика должен быть хороший веб-сайт. Важно предоставить клиентам отзывчивый и удобный для навигации веб-сайт. Более того, вы должны быть уверены, что. ..
..
Подробности Живая демонстрация
Бесплатный шаблон адаптивного дизайна медицинского сайта от RockThemes
Free Medical Responsive Website Design Template — это высококачественный HTML-дизайн для создания веб-сайта о медицинских услугах и медицинском оборудовании. Шаблон имеет фреймворк Bootstrap, полностью редактируемый…
Подробности Живая демонстрация
Бесплатный полноценный анимированный шаблон JavaScript Шаблон веб-сайта от RockThemes
Фотография – современное и популярное искусство. А если вы профессиональный фотограф, то вам нужно хорошее портфолио. С хорошим портфолио можно создать атмосферу доверия и привлечь новых. ..
..
Подробности Живая демонстрация
Гибкий и бесплатный шаблон веб-сайта HTML5 для футболаБесплатный шаблон веб-сайта HTML5 для футбола — это хорошо продуманное решение для создания информативного веб-сайта. В наши дни любой спортивный клуб требует современного и…
Подробности Живая демонстрация
Гибкий и бесплатный многоцелевой HTML-шаблон веб-сайтаБесплатный многоцелевой HTML-шаблон веб-сайта — это мощное решение для создания вашего первого веб-сайта без лишних затрат. В настоящее время…
Подробности Живая демонстрация
Бесплатный шаблон адаптивного дизайна сайта строительной компании от RockThemes
Бесплатный шаблон дизайна адаптивного веб-сайта строительной компании — это высококачественный HTML-дизайн для создания веб-сайта, посвященного строительству. Шаблон имеет структуру Bootstrap, полностью редактируемый и…
Шаблон имеет структуру Bootstrap, полностью редактируемый и…
Подробности Живая демонстрация
Бесплатная адаптивная тема HTML5 для шаблона веб-сайта фотосайта от RockThemes
Если вы романтичный фотограф и хотите иметь привлекательный и стильный веб-сайт, чтобы представить свой талант, используйте этот полностью адаптивный бесплатный многостраничный HTML5-шаблон портфолио фотографа….
Подробности Живая демонстрация
Бесплатный шаблон сайта Bootstrap Template от RockThemes
SOLARI — отличный выбор для сайта вашего салона красоты. Она многофункциональна, хорошо продумана и, самое главное, БЕСПЛАТНА. Вы можете просто скачать этот шаблон и создать свой сайт. Это…
Вы можете просто скачать этот шаблон и создать свой сайт. Это…
Подробности Живая демонстрация
Бесплатный шаблон медицинского сайта от RockThemes
Бесплатный шаблон медицинского веб-сайта — это высококачественный HTML-дизайн для создания веб-сайта медицинских препаратов, врачей и многих онлайн-проектов. Шаблон имеет структуру Bootstrap, полностью редактируемый и…
Подробности Живая демонстрация
Бесплатный адаптивный шаблон сайта для стоматологии от RockThemes
Free Dentistry Responsive Website Template — это высококачественный HTML-дизайн для создания вашего веб-сайта косметической стоматологии. Шаблон имеет структуру Bootstrap, полностью редактируемый и отзывчивый…
Шаблон имеет структуру Bootstrap, полностью редактируемый и отзывчивый…
Подробности Живая демонстрация
Бесплатный адаптивный бизнес-шаблон Шаблон веб-сайта от RockThemes
В современном деловом мире очень важно иметь собственный сайт. К сожалению, не каждый может самостоятельно сделать красивый и профессиональный сайт. В этой ситуации премиальный сайт…
Подробности Живая демонстрация
Бесплатный адаптивный шаблон сайта о калориях от RockThemes
Бесплатный шаблон веб-сайта, реагирующий на калории, представляет собой высококачественный HTML-дизайн для создания вашего веб-сайта о диетах, программах по снижению веса, онлайн-сайте о еде для похудения. В шаблоне есть фреймворк Bootstrap,…
В шаблоне есть фреймворк Bootstrap,…
Подробности Живая демонстрация
Тако | Бесплатный многоцелевой шаблон Bootstrap 5 для автозапчастей и аксессуаров от POCOTHEMES
HTML-шаблонTacko Modern Многоцелевые автозапчасти и аксессуары — это потрясающие автомобильные аксессуары для любых автозапчастей, автооборудования, запасных частей, автомобилей, инструментов, аксессуаров или любых интернет-магазинов…
Подробности Живая демонстрация
Бесплатная тема HTML5 для шаблона веб-сайта фотосайта от RockThemes
Этот бесплатный шаблон сайта подойдет фотографам, которым нужно надежное решение для стильного сайта-портфолио. Дэвис не загружает посетителей сайта лишними элементами дизайна. …
Дэвис не загружает посетителей сайта лишними элементами дизайна. …
Подробности Живая демонстрация
Monstroid2 — Бесплатная версия HTML-шаблона веб-сайта от RockThemes
Monstroid 2 — многофункциональная и высокоэффективная тема для сайта. Он многоцелевой, очень отзывчивый и полностью редактируемый. Разработанный профессионалами, это идеальный выбор для любого веб-сайта. А если…
Подробности Живая демонстрация
Бесплатная тема HTML5 для шаблона сайта ресторана от RockThemes
Если вы занимаетесь ресторанным бизнесом, вы должны знать, что важно привлекать клиентов с первого взгляда. Кроме того, вы должны предоставить клиентам удобную навигацию. И если вы колеблетесь, какой…
И если вы колеблетесь, какой…
Подробности Живая демонстрация
Бесплатная тема для сайта игрового портала от RockThemes
Free Game Portal Website Theme — это высококачественный HTML-дизайн для создания веб-сайта разработчиков игр, онлайн-игр и фанатов игр. Шаблон имеет структуру Bootstrap, полностью редактируемый и отзывчивый…
Подробности Живая демонстрация
Бесплатная медицинская адаптивная тема веб-сайта от RockThemes
Free Medical Responsive Website Theme — это высококачественный HTML-дизайн для создания веб-сайтов компаний, занимающихся медицинским оборудованием, медицинскими услугами, здравоохранением и медицинскими учреждениями.