Коды цветов html css палитра
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Имена цветов, отсортированные по цветным группам
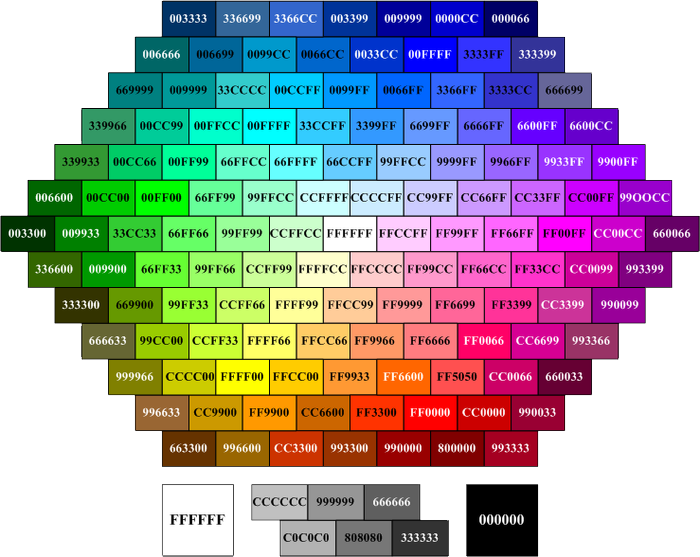
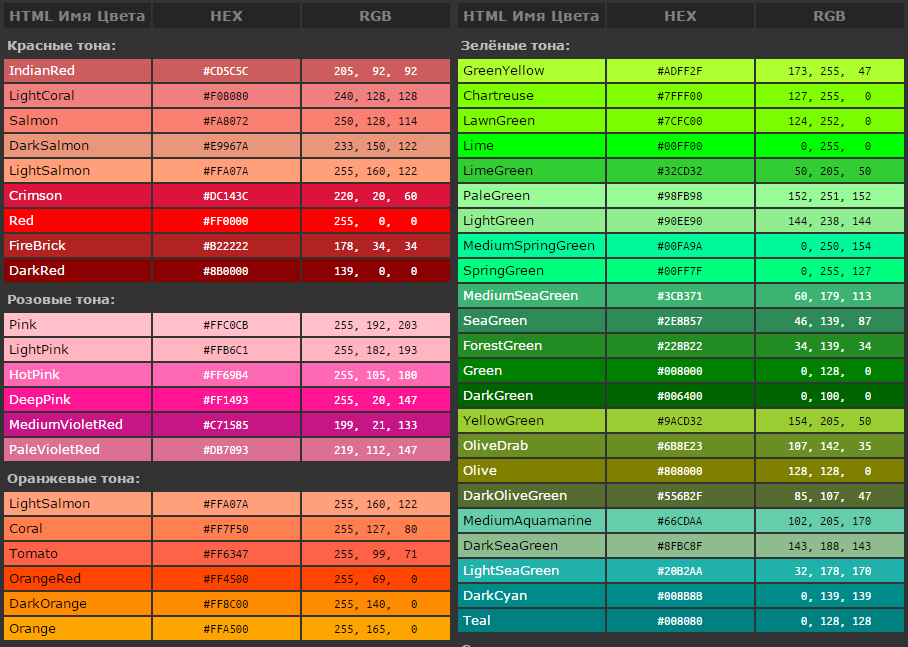
Все современные браузеры поддерживают следующие 140 цветовых имен (нажмите на название цвета, или шестнадцатеричное значение, чтобы увидеть цвет как фон-цвет вместе с различными цветами текста):
Нажмите здесь, чтобы увидеть 140 цветов отсортированы по имени
Нажмите здесь, чтобы увидеть 140 цвета отсортированы по шестнадцатеричное значение
Розовые цвета html коды | ||||
| Color Name | HEX | Color | Shades | Mix |
|---|---|---|---|---|
| Pink | #FFC0CB | Shades | Mix | |
| LightPink | #FFB6C1 | Shades | Mix | |
| HotPink | #FF69B4 | Shades | Mix | |
| DeepPink | #FF1493 | Shades | Mix | |
| PaleVioletRed | #DB7093 | Shades | Mix | |
| MediumVioletRed | #C71585 | Shades | Mix | |
Фиолетовые цвета html коды | ||||
| Color Name | HEX | Color | Shades | Mix |
| Lavender | #E6E6FA | Shades | Mix | |
| Thistle | #D8BFD8 | Shades | Mix | |
| Plum | #DDA0DD | Shades | Mix | |
| Orchid | #DA70D6 | Shades | Mix | |
| Violet | #EE82EE | Shades | Mix | |
| Fuchsia | #FF00FF | Shades | Mix | |
| Magenta | #FF00FF | Shades | Mix | |
| MediumOrchid | #BA55D3 | Shades | Mix | |
| DarkOrchid | #9932CC | Shades | Mix | |
| DarkViolet | #9400D3 | Shades | Mix | |
| BlueViolet | #8A2BE2 | Shades | Mix | |
| DarkMagenta | #8B008B | Shades | Mix | |
| Purple | #800080 | Shades | Mix | |
| MediumPurple | #9370DB | Shades | Mix | |
| MediumSlateBlue | #7B68EE | Shades | Mix | |
| SlateBlue | #6A5ACD | Shades | Mix | |
| DarkSlateBlue | #483D8B | Shades | Mix | |
| RebeccaPurple | #663399 | Shades | Mix | |
| Indigo | #4B0082 | Shades | Mix | |
Красные цвета html коды | ||||
| Color Name | HEX | Color | Shades | Mix |
| LightSalmon | #FFA07A | Mix | ||
| Salmon | #FA8072 | Shades | Mix | |
| DarkSalmon | #E9967A | Shades | Mix | |
| LightCoral | #F08080 | Shades | Mix | |
| IndianRed | #CD5C5C | Shades | Mix | |
| Crimson | #DC143C | Shades | Mix | |
| Red | #FF0000 | Shades | Mix | |
| FireBrick | #B22222 | Shades | Mix | |
| DarkRed | #8B0000 | Shades | Mix | |
Оранжевые цвета html коды | ||||
| Color Name | HEX | Color | Shades | Mix |
| Orange | #FFA500 | Shades | Mix | |
| DarkOrange | #FF8C00 | Shades | Mix | |
| Coral | #FF7F50 | Shades | Mix | |
| Tomato | #FF6347 | Shades | Mix | |
| OrangeRed | #FF4500 | Shades | Mix | |
Желтые цвета html коды | ||||
| Color Name | HEX | Color | Shades | Mix |
| Gold | #FFD700 | Shades | Mix | |
| Yellow | #FFFF00 | Shades | Mix | |
| LightYellow | #FFFFE0 | Shades | Mix | |
| LemonChiffon | #FFFACD | Shades | Mix | |
| LightGoldenRodYellow | #FAFAD2 | Shades | Mix | |
| PapayaWhip | #FFEFD5 | Shades | Mix | |
| Moccasin | #FFE4B5 | Shades | Mix | |
| PeachPuff | #FFDAB9 | Shades | Mix | |
| PaleGoldenRod | #EEE8AA | Shades | Mix | |
| Khaki | #F0E68C | Shades | Mix | |
| DarkKhaki | #BDB76B | Shades | Mix | |
Зеленые цвета html коды | ||||
| Color Name | HEX | Color | Shades | Mix |
| GreenYellow | #ADFF2F | Shades | Mix | |
| Chartreuse | #7FFF00 | Shades | Mix | |
| LawnGreen | #7CFC00 | Shades | Mix | |
| Lime | #00FF00 | Shades | Mix | |
| LimeGreen | #32CD32 | Shades | Mix | |
| PaleGreen | #98FB98 | Shades | Mix | |
| LightGreen | #90EE90 | Shades | Mix | |
| MediumSpringGreen | #00FA9A | Shades | Mix | |
| SpringGreen | #00FF7F | Shades | Mix | |
| MediumSeaGreen | #3CB371 | Shades | Mix | |
| SeaGreen | #2E8B57 | Shades | Mix | |
| ForestGreen | #228B22 | Shades | Mix | |
| Green | #008000 | Shades | Mix | |
| DarkGreen | #006400 | Shades | Mix | |
| YellowGreen | #9ACD32 | Shades | Mix | |
| OliveDrab | #6B8E23 | Shades | Mix | |
| DarkOliveGreen | #556B2F | Shades | Mix | |
| MediumAquaMarine | #66CDAA | Shades | Mix | |
| DarkSeaGreen | #8FBC8F | Shades | Mix | |
| LightSeaGreen | #20B2AA | Shades | Mix | |
| #008B8B | Shades | Mix | ||
| Teal | #008080 | Shades | Mix | |
Голубые цвета html коды | ||||
| Color Name | HEX | Color | Shades | Mix |
| Aqua | #00FFFF | Shades | Mix | |
| Cyan | #00FFFF | Shades | Mix | |
| LightCyan | #E0FFFF | Shades | Mix | |
| PaleTurquoise | #AFEEEE | Shades | Mix | |
| Aquamarine | #7FFFD4 | Shades | Mix | |
| Turquoise | #40E0D0 | Shades | Mix | |
| MediumTurquoise | #48D1CC | Shades | Mix | |
| DarkTurquoise | #00CED1 | Shades | Mix | |
Синие цвета html коды | ||||
| Color Name | HEX | Color | Shades | Mix |
| CadetBlue | #5F9EA0 | Shades | Mix | |
| SteelBlue | #4682B4 | Shades | Mix | |
| LightSteelBlue | #B0C4DE | Shades | Mix | |
| LightBlue | #ADD8E6 | Shades | Mix | |
| PowderBlue | #B0E0E6 | Shades | Mix | |
| LightSkyBlue | #87CEFA | Shades | Mix | |
| SkyBlue | #87CEEB | Shades | Mix | |
| CornflowerBlue | #6495ED | Shades | Mix | |
| DeepSkyBlue | #00BFFF | Shades | Mix | |
| DodgerBlue | #1E90FF | Shades | Mix | |
| RoyalBlue | #4169E1 | Shades | Mix | |
| Blue | #0000FF | Shades | Mix | |
| MediumBlue | #0000CD | Shades | Mix | |
| DarkBlue | #00008B | Shades | Mix | |
| Navy | #000080 | Shades | Mix | |
| MidnightBlue | #191970 | Shades | Mix | |
Коричневые цвета html коды | ||||
| Color Name | HEX | Color | Shades | Mix |
| Cornsilk | #FFF8DC | Shades | Mix | |
| BlanchedAlmond | #FFEBCD | Shades | Mix | |
| Bisque | #FFE4C4 | Shades | Mix | |
| NavajoWhite | #FFDEAD | Shades | Mix | |
| Wheat | #F5DEB3 | Shades | Mix | |
| BurlyWood | #DEB887 | Shades | Mix | |
| Tan | #D2B48C | Shades | Mix | |
| RosyBrown | #BC8F8F | Shades | Mix | |
| SandyBrown | #F4A460 | Shades | Mix | |
| GoldenRod | #DAA520 | Shades | Mix | |
| DarkGoldenRod | #B8860B | Shades | Mix | |
| Peru | #CD853F | Shades | Mix | |
| Chocolate | #D2691E | Shades | Mix | |
| Olive | #808000 | Shades | Mix | |
| SaddleBrown | #8B4513 | Shades | Mix | |
| Sienna | #A0522D | Shades | Mix | |
| Brown | #A52A2A | Shades | Mix | |
| Maroon | #800000 | Shades | Mix | |
Белые цвета html коды | ||||
| Color Name | HEX | Color | Shades | Mix |
| White | #FFFFFF | Shades | Mix | |
| Snow | #FFFAFA | Shades | Mix | |
| HoneyDew | #F0FFF0 | Shades | Mix | |
| MintCream | #F5FFFA | Shades | Mix | |
| Azure | #F0FFFF | Shades | Mix | |
| AliceBlue | #F0F8FF | Shades | Mix | |
| GhostWhite | #F8F8FF | Shades | Mix | |
| WhiteSmoke | #F5F5F5 | Shades | Mix | |
| SeaShell | #FFF5EE | Shades | Mix | |
| Beige | #F5F5DC | Shades | Mix | |
| OldLace | #FDF5E6 | Shades | Mix | |
| FloralWhite | #FFFAF0 | Shades | Mix | |
| Ivory | #FFFFF0 | Shades | Mix | |
| AntiqueWhite | #FAEBD7 | Shades | Mix | |
| Linen | #FAF0E6 | Shades | Mix | |
| LavenderBlush | #FFF0F5 | Shades | Mix | |
| MistyRose | #FFE4E1 | Shades | Mix | |
Зеленые цвета html коды | ||||
| Color Name | HEX | Color | Shades | Mix |
| Gainsboro | #DCDCDC | Shades | Mix | |
| LightGray | #D3D3D3 | Shades | Mix | |
| Silver | #C0C0C0 | Shades | Mix | |
| DarkGray | #A9A9A9 | Shades | Mix | |
| DimGray | #696969 | Shades | Mix | |
| Gray | #808080 | Shades | Mix | |
| LightSlateGray | #778899 | Shades | Mix | |
| SlateGray | #708090 | Shades | Mix | |
| DarkSlateGray | #2F4F4F | Shades | Mix | |
| Black | #000000 | Shades | Mix | |
❮ Назад Дальше ❯
PHP\CSS\JS\HMTL Editor
Как сделать
Вкладки
Выпадающие
Аккордеоны
Конвертер
Анимированные кнопки
Боковая Навигация
Верхняя навигация
Модальные коробки
Строки хода выполнения
Параллакс
Форма входа
HTML вставка
Google Карты
Ползунки диапазона
Подсказки
Слайдшоу
Список фильтров
Сортировать список
Еще »
Copyright 2018-2020 HTML5CSS. ru
ru
Правила и Условия Политика конфиденциальности О нас Контакты
Тренды цвета для сайта 2022
В этой статье мы хотим рассказать вам об актуальных цветовых решениях в 2022 году, которые можно использовать как в дизайне вашего сайта, так и в повседневной жизни.
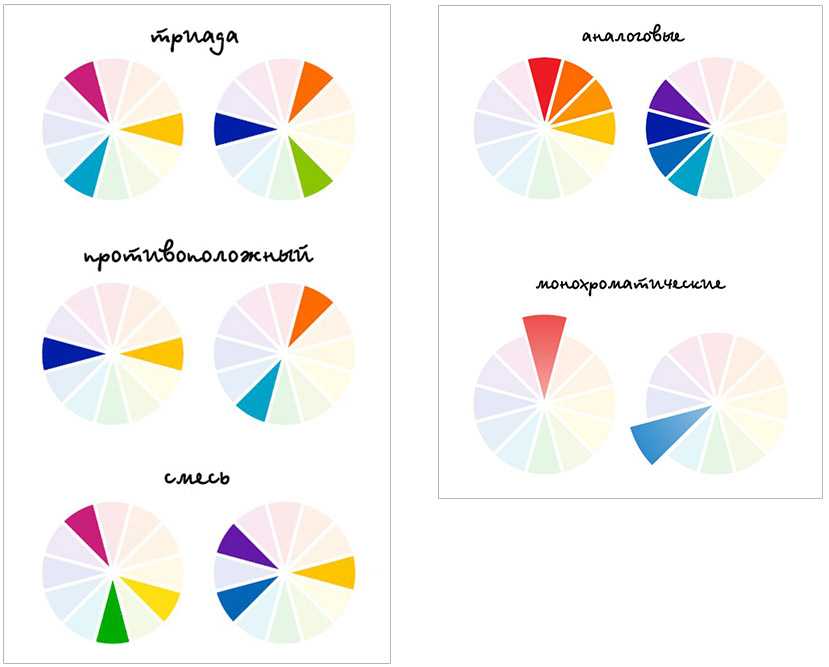
Дизайн сайта основывается на подборе основного и дополняющих цветов, помогающих сделать акцентный цвет еще более заметным, не перегружая дизайн с целью достижения того или иного эффекта на пользователя. Существуют различные способы подбора цветов, наиболее эффективными считаются: цветовые гармонии триада – сочетание 3-х цветов, находящихся на равном расстоянии друг от друга; раздельно-комплементарная – в этой цветовой гармонии вместо одного дополнительного цвета напротив основного появляется два дополнительных по обе стороны от контрастного; выбор цветов-аналогов – сочетание 3-х цветов, находящихся в близком соседстве друг к другу. Все перечисленные гармонии определяются с помощью цветового круга, который представлен ниже.
Главным цветовым трендом 2022 года является Pantone, выбранный институтом цвета. Также есть и другие трендовые цвета, рассмотрим их по порядку.
Цвет года по версии PANTONE
Каждый год институт цвета Pantone выбирает цвет года в зависимости от трендов, обстановки и человеческого поведения. В 2022 году выбран цвет PANTONE 17-3938 Барвинок/Very Peri – смесь синего, связанного с уверенностью и постоянством, и фиолетово-красного, символизирующего энергию и новаторство.
Цвета предыдущего года включают два цвета серый и желтый: PANTONE 17-5104 Безупречный серый/Ultimate Gray и PANTONE 13-0647 Освещающий/Illuminating.
Такие цвета лучше использовать в качестве акцентного цвета для выделения кнопок/ссылок и отдельных графических элементов сайта на базе из серого цвета.
Розовый, оранжевый и красный
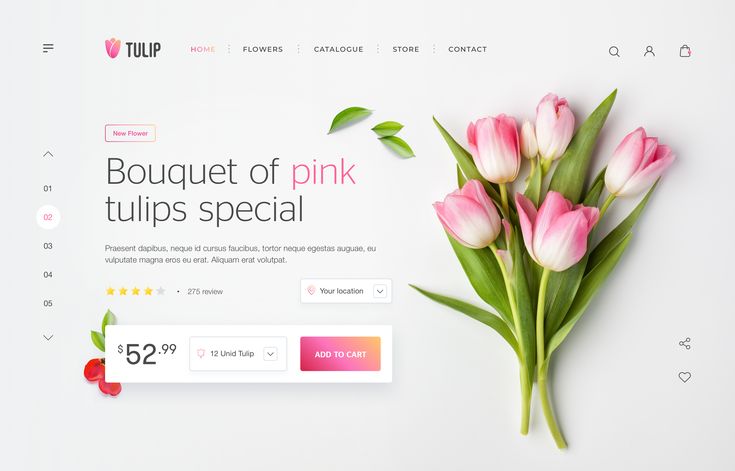
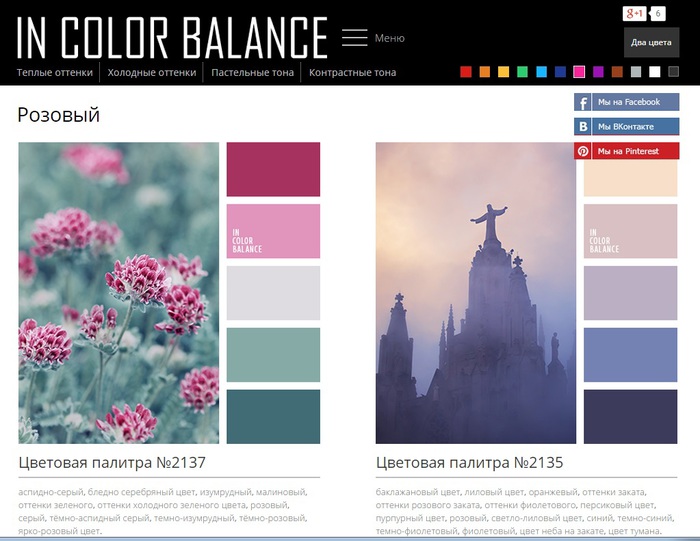
Розовый – смелый и яркий цвет, вызывающий доверие. Обычно этот цвет сочетают с такими же яркими и выразительными цветами: желтым, голубым, салатовым.
Розовый цвет используют компании различных направлений: от сайтов бьюти-услуг до сайтов строительных фирм.
Красный и оранжевый цвета усиливают концентрацию внимания на деталях, в веб-дизайне их используют как акцентные цвета, также можно увидеть их комбинацию в эффекте градиента для того, чтобы смягчить яркие цвета и сделать их более спокойными.
Синий
Синий цвет используют бренды различных категорий, так как именно он ассоциируется с надежностью и вызывает доверие у людей, успокаивает и помогает пользователю сайта почувствовать себя в безопасности. Синий широко используется для коммерческих, деловых, финансовых сайтов и социальных сетей. Этот цвет можно использовать в любой цветовой гармонии.
При дизайне сайта очень важно понимать, что цветовая гамма может сказать о вашем бренде намного больше, чем вы думаете. По данным исследования Kissmetrics 92,6% людей считают, что визуальное оформление сайта является фактором № 1, влияющим на решение о покупке, так как правильные цветовые решения позволяют сделать сайт не только эстетичным, но и удобным для пользователя.
Цвета, используемые в веб-дизайне, имеют большое значение в успешности бизнеса. Поэтому важно подобрать цвета, опираясь на уникальность бренда. А знание трендовых цветов этого года позволит создать актуальный дизайн сайта.
Команда «вДиалоге» оказывает комплексные услуги по разработке сайтов, в том числе и по дизайну сайтов.
Остались вопросы? Напишите нам на [email protected]
Color Picker — Coolors
Получите полезную информацию о цвете, такую как преобразование, комбинации, имитация слепоты и многое другое.
Преобразование
| HEX | |
| RGB | |
| CMYK | |
| ВШБ | |
| ВШЛ |
| ЛАБОРАТОРИЯ | |
| XYZ | |
| ЛЧ | |
| ЛЮВ | |
| ХВБ |
Вариации
Просмотрите вариации оттенков, оттенков, тонов, тонов и температур.
Оттенки
Оттенок создается путем добавления черного к основному цвету, что увеличивает его темноту. Оттенки кажутся более драматичными и насыщенными.
Оттенки
Оттенок создается путем добавления белого к основному цвету, что увеличивает его яркость. Оттенки, скорее всего, будут выглядеть пастельными и менее интенсивными.
Тона
Тон создается путем добавления серого к основному цвету, увеличивая его яркость. Тона выглядят более утонченно и сложно, чем базовые цвета.
Оттенки
Оттенок относится к основному семейству цветов от красного до фиолетового. Оттенки — это вариации основного цвета на цветовом круге.
Температура
Цвета часто делятся на холодные и теплые в зависимости от того, как мы их воспринимаем. Зеленые и синие — холодные, а красные и желтые — теплые.
Цветовые гармонии
Цветовые гармонии — это приятные цветовые схемы, созданные в соответствии с их положением на цветовом круге. Узнать больше
Узнать больше
Аналоговые
Аналоговые цветовые схемы создаются путем выбора трех цветов, расположенных рядом друг с другом на цветовом круге. Они воспринимаются как спокойные и безмятежные.
Дополнительный
Дополнительные цветовые схемы создаются путем выбора двух противоположных цветов на цветовом круге. Они кажутся яркими рядом друг с другом.
Раздельно-дополнительный
Раздельно-дополнительный Схемы аналогичны дополнительным, но они используют два смежных цвета дополнения. Они более гибкие, чем дополнительные.
Triadic
Triadic цветовые схемы создаются путем выбора трех цветов, равномерно расположенных на цветовом круге. Они кажутся довольно контрастными и разноцветными.
Tetradic
Цветовые схемы Tetradic состоят из двух пар дополнительных цветов в прямоугольной форме на цветовом круге. Они очень универсальны и лучше всего работают с одним доминирующим цветом.
Квадрат
Квадратные цветовые схемы подобны тетраде, расположенной в квадрате, а не в прямоугольнике. Цвета кажутся еще более контрастными.
Цвета кажутся еще более контрастными.
Симулятор слепоты
Проверьте, как цвет воспринимается дальтониками, чтобы создать доступные дизайны. Узнать больше
Protanopia
1,3% мужчин, 0,02% женщин
Protanomaly
1,3% мужчин, 0,02% женщин
Deuteranopia
1,2% из мужчин, 0,01% женщин
98999,2%
, men, 0.35% of women
Tritanopia
0.001% of men, 0.03% of women
Tritanomaly
0.0001% of the population
Achromatopsia
0.003% of the population
Achromatomaly
0.001% of the population
Проверка контрастности
Проверка контрастности текста на белом и черном фоне. Для дополнительных опций используйте этот инструмент.
Белый фон
Черный фон
Библиотеки цветов
Просмотрите наиболее похожие соответствия этого цвета с этими популярными библиотеками цветов.
Цветовые палитры
Несколько примеров цветовых палитр с этим цветом. Посмотреть больше
Палитры не найдены.
Цветовые схемы веб-сайтов: теория, практика и вдохновение
Опубликовано в Дизайн от WP Engine
Последнее обновление: 14 февраля 2023 г.
Создание цветовой схемы веб-сайта — важный и захватывающий аспект веб-дизайна! Цвет является ключевым компонентом брендинга вашего бизнеса, а также помогает донести важные сообщения до пользователей, когда они взаимодействуют с вашим сайтом. Из-за этого выбор цвета всегда должен быть тщательно спланирован и протестирован.
Существует множество передовых практик и элементов цветовых схем веб-сайтов, которые вы должны учитывать, прежде чем внедрять что-то новое на своем сайте (или на сайте вашего клиента). В этой статье я углублюсь в:
В этой статье я углублюсь в:
- Как думать о цветовых палитрах для вашего веб-сайта
- Определение вашего целевого рынка (и как они будут реагировать на цветовые схемы)
- Психология цвета
- Как выбрать цветовую схему
- Инструменты для выбора цветовой палитры
- Как применить цвета к вашему веб-сайту
- Вдохновляющие цветовые схемы для веб-сайтов
Как думать о цветовых палитрах для вашего веб-сайта
Прежде чем выбирать какие-либо цветовые палитры или схемы, вы должны иметь глубокое представление о своем бренде и пользователях, взаимодействующих с вашим веб-сайтом.
Как дизайнеры, мы любим цвет. Бесконечная цветовая палитра и возможность выбирать варианты, представляющие бренд, делают это захватывающей частью процесса веб-дизайна. Бренд, для которого вы разрабатываете дизайн, всегда должен быть в центре внимания при создании цветовой темы для вашего сайта.
Это может показаться очевидным, но важно знать, с чего вы начинаете в отношении бренда. Прежде чем зайти слишком далеко, убедитесь, что вы знаете, работаете ли вы с установленной цветовой схемой бренда или начинаете с нуля. Вы будете удивлены, как часто это может быть упущено из виду на этапе обнаружения, так что это определенно то, что нужно подтвердить с вашим клиентом.
Прежде чем зайти слишком далеко, убедитесь, что вы знаете, работаете ли вы с установленной цветовой схемой бренда или начинаете с нуля. Вы будете удивлены, как часто это может быть упущено из виду на этапе обнаружения, так что это определенно то, что нужно подтвердить с вашим клиентом.
Главная цель брендинга — быть легко узнаваемым, и цвет играет в этом огромную роль. Независимо от того, работаете ли вы с известным брендом или начинаете с нуля, выбранные вами цвета влияют на то, как вы отличаетесь от конкурентов. Бренд представляет бизнес и то, как он воспринимается рынком.
Выбор цвета всегда должен соответствовать ценностям бренда.
Советы для известных брендов
Начиная проект веб-дизайна, вы можете работать с известным брендом. Независимо от того, на каком этапе находится клиент, старайтесь помнить о том, что уже признано рынком (и поэтому не должно меняться), и какие существуют возможности для изменений.
Возьмем, к примеру, Coca-Cola, один из самых популярных брендов в мире. Какой цвет приходит на ум?
Какой цвет приходит на ум?
Большинство людей сказали бы, что красный. Потребители привыкли видеть этот бренд в магазинах, ресторанах и других местах. Чтобы не отставать от бренда, веб-сайт Coca-Cola использует красный цвет, чтобы соответствовать общему бренду. Однако сплошной красный веб-сайт будет неудобен в использовании, поэтому включены другие акцентные цвета (например, черный и белый). Красный выступает в качестве доминирующего цвета, а акцентные цвета создают цельный образ.
Весьма вероятно, что известные бренды имеют задокументированные руководства по бренду, в которых живут любые руководства по цветовой палитре веб-сайтов. Если это относится к вашему клиенту, выбор цветовой темы для его веб-сайта будет в некоторой степени предопределен. Но, как дизайнеру, вам, скорее всего, придется выбирать второстепенные цвета или проверять визуальное воздействие в вашем дизайне, чтобы найти идеальное сочетание.
Советы для новых брендов
Для новых брендов (или существующих, подвергающихся полному редизайну) может еще не быть действующих цветовых рекомендаций, особенно если веб-сайт создается впервые. Если вы находитесь в такой ситуации и необходимо установить принципы бренда, важно рассмотреть цветовую схему веб-сайта, прежде чем полностью запускать веб-сайт. Вы всегда можете протестировать и изменить что-то позже, но лучше сначала просмотреть макеты цветовой схемы, прежде чем ее создавать.
Если вы находитесь в такой ситуации и необходимо установить принципы бренда, важно рассмотреть цветовую схему веб-сайта, прежде чем полностью запускать веб-сайт. Вы всегда можете протестировать и изменить что-то позже, но лучше сначала просмотреть макеты цветовой схемы, прежде чем ее создавать.
Что такое теория цвета? Как это связано с веб-дизайном?
Теория цвета — это набор руководящих принципов, которые художники и дизайнеры используют для передачи различных идей и чувств аудитории. Теория цвета сложна и включает в себя элементы дизайна, психологии и визуального искусства, но как теория цвета связана с веб-дизайном? Что ж, при выборе цветовой схемы веб-дизайна вам может понадобиться использовать теорию цвета при выборе. Цветовая схема вашего веб-сайта действительно может стать лучше, если вы хорошо разбираетесь в теории цвета и принципах дизайна.
Определение целевого рынка (и его реакции на цветовую схему вашего веб-сайта)
Это самое важное исследование, которое необходимо провести перед разработкой цветовой схемы. Цвет очень субъективен, и вы (или ваш клиент) можете обнаружить, что предпочитаете цвета, которые вам нравятся или которые сейчас модны. Но важно в первую очередь учитывать посетителей сайта, а не ориентироваться на личные цветовые предпочтения.
Цвет очень субъективен, и вы (или ваш клиент) можете обнаружить, что предпочитаете цвета, которые вам нравятся или которые сейчас модны. Но важно в первую очередь учитывать посетителей сайта, а не ориентироваться на личные цветовые предпочтения.
Подумайте, кто ваша целевая аудитория и какие у нее потребности. Например, вы ориентируетесь на более старшую демографическую группу? Если это так, убедитесь, что они могут легко просматривать контент. Цветовой контраст, крупный текст (может быть, даже более жирный) и четкие указания на действия должны быть запланированы в процессе проектирования.
Что делать, если ваша аудитория моложе? Визуально интересная цветовая палитра, яркая и игривая, поможет им оставаться вовлеченными. Содержание сайта также должно быть привлекательным, но большую роль будет играть цвет.
Не забывайте сохранять объективность и позволять исследованиям определять ваши окончательные решения по цвету.
Психология цвета
При выборе цветовой схемы веб-сайта не забывайте учитывать психологию цвета и то, как цвет может влиять на эмоции посетителей вашего сайта. Хотя следование «правилам» цветовой психологии не является обязательным, это может помочь вам сосредоточиться на сообщении и чувстве, которое вы хотите, чтобы ваш сайт передал.
Хотя следование «правилам» цветовой психологии не является обязательным, это может помочь вам сосредоточиться на сообщении и чувстве, которое вы хотите, чтобы ваш сайт передал.
Например, клиенты часто говорят что-то вроде: «Мне очень нравится фиолетовый цвет, и я хочу использовать его на своем веб-сайте». Сиренево-фиолетовый — красивый цвет, но если вы разрабатываете веб-сайт для мужской компании по производству инструментов, он может не подойти.
Вот обзор психологии цвета и значения разных цветов:
- Красный: Яркий цвет, вызывающий сильные эмоции. Своей интенсивностью он создает ощущение безотлагательности.
- Оранжевый: Жизнерадостный и уверенный в себе оранжевый передает идею энтузиазма. Тем не менее, он также может показаться цветом осторожности.
- Желтый: Как и оранжевый, желтый создает ощущение бодрости. Он символизирует оптимизм и обычно привлекает внимание.
 Однако следует учитывать, что некоторые оттенки могут напрягать глаза.
Однако следует учитывать, что некоторые оттенки могут напрягать глаза. - Зеленый: Символизирует рост и природу. Он означает здоровье, спокойствие и умиротворение. Он связан с богатством.
- Синий: Этот цвет ассоциируется с водой и создает ощущение спокойствия и безмятежности. Синий создает ощущение безопасности и доверия и часто используется для обозначения корпораций.
- Бирюзовый: Сложный, а также связанный с исцелением.
- Фиолетовый: Цвет богатства и успеха. Это мощный цвет, но он также символизирует творчество.
- Коричневый: Дружелюбный, приземленный и обычно представляет природу.
- Черный: Цвет, вызывающий утонченность. Это часто то, что мы думаем о «элегантных» брендах из-за их эксклюзивности и загадочности.
- Серый: Дает ощущение безопасности, надежности и интеллекта.
- Белый: Создает ощущение чистоты или нейтральности.
 Это ключевой цвет, потому что он добавляет передышку и то, что называется «белым пространством».
Это ключевой цвет, потому что он добавляет передышку и то, что называется «белым пространством».
Примечание: Это написано с точки зрения США. При глобальном проектировании обязательно проведите исследование, потому что цвета будут иметь разное значение в разных частях мира. Подробнее о психологии выбора цвета читайте здесь.
Как выбрать цветовую схему вашего веб-сайта
Теперь, когда вы подумали обо всем контексте цветов, следующий шаг — начать с ключевого цвета бренда; Главная.» Как только это определено, вы можете начать думать о вторичных цветах.
Окончательное количество цветов в схеме будет варьироваться от бренда к бренду, но для начала лучше выбрать три. Вы хотите убедиться, что цвета не конфликтуют друг с другом, чтобы ваши визуальные эффекты не становились слишком хаотичными.
Имейте в виду, что у вас будут дополнительные цвета, такие как нейтральные для текста, фона и других второстепенных элементов. Они также должны сочетаться с вашими основными и акцентными цветами. Когда вы просматриваете свои любимые веб-сайты, вы можете заметить белые, серые или вариации основных цветов (например, более светлые или более темные варианты).
Когда вы просматриваете свои любимые веб-сайты, вы можете заметить белые, серые или вариации основных цветов (например, более светлые или более темные варианты).
Инструменты для выбора цветовых схем
Если вам нужна помощь в выборе окончательной цветовой схемы, существует множество инструментов, которые помогут вам в планировании.
Эти генераторы цветовых схем веб-сайтов бесплатны и просты в использовании:
- Paletton
- Охладители
- Цветовой круг Canva
Этот генератор цветовой палитры великолепен, потому что он имеет несколько различных режимов, включая симуляцию цветовой слепоты. Это полезно для того, чтобы увидеть, как разные посетители будут рассматривать вашу цветовую схему, что особенно полезно, если у вас нет возможности проводить много пользовательских тестов на сайте.
Этот удобный инструмент отлично подходит для тестирования разных цветов рядом друг с другом. Обладая интерфейсом перетаскивания, он позволяет вам не только настраивать цветовую палитру, но и перемещать элементы, чтобы увидеть, что выглядит лучше или конфликтует рядом с другим цветом.
Обладая интерфейсом перетаскивания, он позволяет вам не только настраивать цветовую палитру, но и перемещать элементы, чтобы увидеть, что выглядит лучше или конфликтует рядом с другим цветом.
Этот красочный инструмент от команды Canva — отличный ресурс для выбора новой палитры и изучения теории цвета! Это поможет вам найти различные комбинации, основанные на этих теориях, чтобы вы знали, что ваше решение подкреплено искусством и наукой.
Как применить цвета к вашему веб-сайту
Теперь самое интересное: собственно, начинаем реализовывать цветовую схему вашего веб-сайта! Однако, прежде чем вы зайдете слишком далеко, важно проанализировать несколько вещей, чтобы убедиться, что вы охвачены всеми базами.
Контрастность и доступность
Если вы пробуете несколько идей или имеете в виду окончательную схему, важно убедиться, что цветовая схема будет работать для всех пользователей вашего сайта. Например, убедитесь, что между элементами сайта и фоном достаточно контраста, чтобы пользователям с цветовой слепотой было легко различать разные фрагменты.
Например, убедитесь, что между элементами сайта и фоном достаточно контраста, чтобы пользователям с цветовой слепотой было легко различать разные фрагменты.
Есть несколько инструментов, которые помогают в таком тестировании, но Contrast Checker — это тот, который довольно прост в использовании.
Где использовать определенные цвета
После того как вы создали свою цветовую схему и протестировали ее на доступность, как вы на самом деле воплотите ее в жизнь? Не существует одного готового способа, который работает для каждого проекта, но есть несколько полезных вещей, о которых стоит подумать.
Хорошей отправной точкой является разбиение вещей на основные цвета, вторичные цвета и нейтральные цвета.
- Основной цвет : На это обращает внимание пользователь. Призывы к действию, кнопки и любая другая важная информация должны использовать основной цвет.
- Дополнительный цвет : Дополнительные цвета используются для выделения менее важных элементов.
 Кнопки второстепенных действий, менее важный текст и все остальное, что не требует немедленного внимания, должны быть представлены второстепенным цветом.
Кнопки второстепенных действий, менее важный текст и все остальное, что не требует немедленного внимания, должны быть представлены второстепенным цветом. - Нейтральные/дополнительные цвета : Нейтральные цвета обычно используются для текста, фона или чего-либо еще, что не требует привлечения внимания.
Сочетание всех этих цветов поможет вам создать гармоничный веб-сайт. Затем, как только ваши цвета станут общепринятыми, важно, чтобы они последовательно использовались во всех маркетинговых каналах.
Вдохновляющие цветовые схемы для веб-сайтов
И последнее, но не менее важное: я оставлю вам немного вдохновения, чтобы начать ваш творческий мозговой штурм с цветовой схемой!
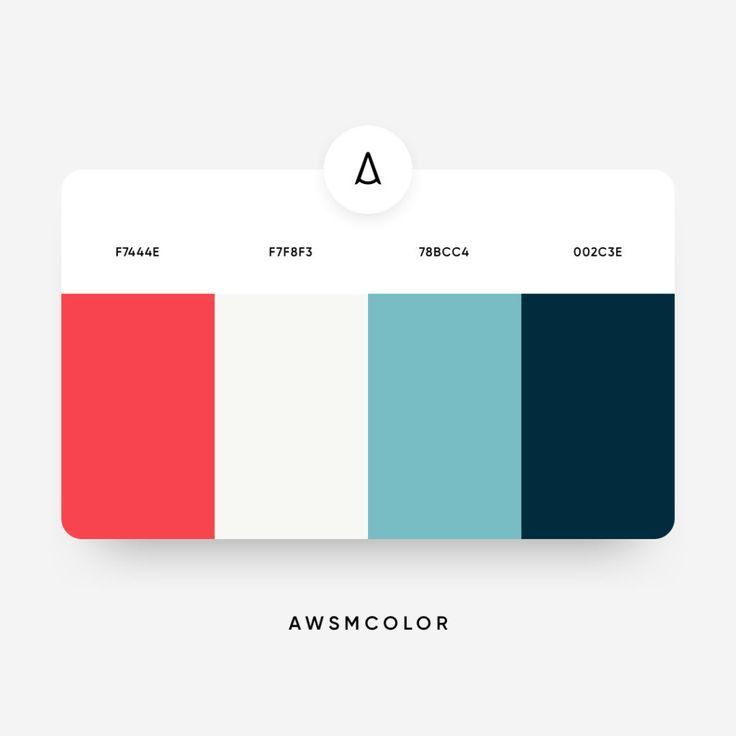
Wokine
Это глобальное цифровое агентство имеет смелую, но простую цветовую палитру, в которой используются цвета Pantone 2019 года.Цвет года: «Живой коралл». Нам нравится использовать один основной цвет (коралловый) поверх двух нейтральных (светло-серый и белый), чтобы создать минималистичный дизайн с максимальным цветовым эффектом.