470 Мода и красота HTML шаблоны
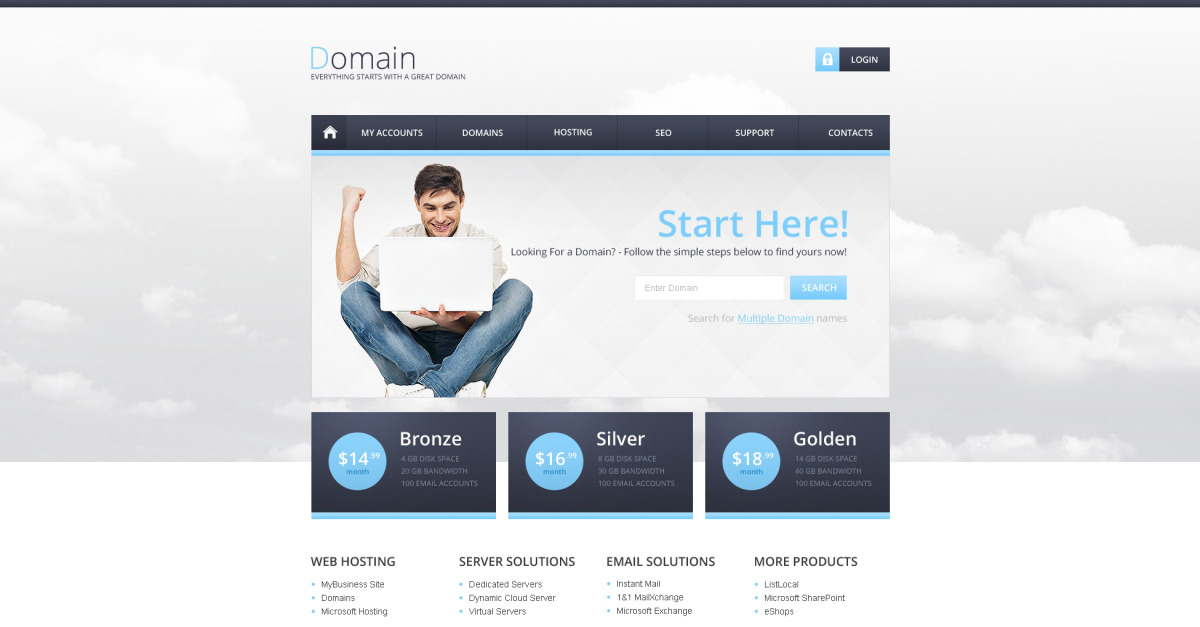
Шаблоны веб-сайтов о моде и красоте подходят для агентств красоты или модельных агентств. Посетитель вашего сайта сможет увидеть, кто ваш визажист; какие спа-аксессуары вы используете; как будут проводиться процедуры по уходу за кожей (или волосами) и т. д. Шаблоны веб-сайтов красоты могут представлять собой одну страницу, используемую для модного блога, справочного центра, социальных сетей, интернет-магазина, магазина одежды, веб-сайта портфолио моды и красоты с адаптивным дизайном. Шаблоны красоты оптимизированы и однозначно подходят для разных задач. Используйте программное обеспечение для веб-дизайна и редактируйте шаблоны веб-сайтов портфолио, бизнес-темы WordPress, адаптивные шаблоны о моде и красоте, шаблоны модных веб-сайтов, целевые страницы Unbounce, шаблоны бизнес-сайтов в Интернете и т. Д. Художник, верстка сайта салона поможет мгновенно привлечь внимание. Bootstrap 4 шаблона целевой страницы с создателем логотипа для недвижимости созданы для удовлетворения всех потребностей посетителей. Одностраничный HTML5-шаблон Fashion & Beauty является адаптивным, поддерживает Retina и мобильные устройства. Он адаптируется к различным экранам и устройствам и обрабатывает графику высокого разрешения. Разработчики создали его без каких-либо требований к навыкам программирования и простоте использования.
Одностраничный HTML5-шаблон Fashion & Beauty является адаптивным, поддерживает Retina и мобильные устройства. Он адаптируется к различным экранам и устройствам и обрабатывает графику высокого разрешения. Разработчики создали его без каких-либо требований к навыкам программирования и простоте использования.
Темы WordPress и шаблоны сайтов модных сайтов включают в себя множество областей, и вы можете скачать HTML-шаблоны для веб-сайтов о модной красоте, сайта недвижимости, интернет-магазина и других областей. Загрузите полностью адаптивный шаблон сайта, и люди смогут просматривать его на мобильных устройствах, планшетах или компьютерах. Хороший адаптивный шаблон включает в себя текстовый слайдер, значки социальных сетей, галерею, форму задания и отзывы. Плагины WordPress должны создавать полезную целевую страницу. Целевые страницы — это способ побудить посетителя совершить определенное действие, что особенно важно для бизнес-сайта. Плагин контактной формы для вашего веб-сайта WordPress помогает получать сообщения от клиентов. Загрузите наши шаблоны красоты ниже, и вы сможете рекламировать свои услуги в Интернете. Креативный шаблон веб-сайта HTML5 с более быстрым веб-дизайном и создателем логотипов дает вам творческий контроль над внешним видом сайта. В шаблоне bootstrap 4 вы можете легко настроить виджеты, нижние колонтитулы и разделы боковой панели. Адаптивный шаблон веб-сайта предлагает специализированный плагин для продажи и покупки, WooCommerce, для демонстрации любого продукта.
Загрузите наши шаблоны красоты ниже, и вы сможете рекламировать свои услуги в Интернете. Креативный шаблон веб-сайта HTML5 с более быстрым веб-дизайном и создателем логотипов дает вам творческий контроль над внешним видом сайта. В шаблоне bootstrap 4 вы можете легко настроить виджеты, нижние колонтитулы и разделы боковой панели. Адаптивный шаблон веб-сайта предлагает специализированный плагин для продажи и покупки, WooCommerce, для демонстрации любого продукта.
Все, что вам нужно для красивого веб-дизайна, вы можете найти в Интернете, например, конструктор, конструктор логотипов и конструктор страниц. Существует множество бесплатных адаптивных шаблонов веб-сайтов HTML5, выполненных в плоском стиле. Адаптивный модный шаблон, шаблоны Joomla или отзывчивый HTML-шаблон могут автоматически изменять размер веб-сайта, как и. Bootstrap 4 используется для быстрого создания адаптивного дизайна веб-сайтов и веб-приложений. Покупка стоковых изображений позволяет создавать лучшие веб-шаблоны в веб-дизайне. Узнайте на Nicepage все, что вам нужно для создания хороших шаблонов веб-сайтов. HTML-шаблон сайта PR-агентства поставляется с демо-импортом в один клик! Цвета и заголовки шаблонов модных блогов легко адаптируются к вашей концепции. Разрешите свои сомнения с помощью документации и поддержки клиентов! Бесплатные обновления включены. Адаптивный HTML5-шаблон веб-сайта Beauty event содержит не только десятки готовых демонстраций, но и три разных меню, 100% адаптируемость и кроссбраузерность.
Узнайте на Nicepage все, что вам нужно для создания хороших шаблонов веб-сайтов. HTML-шаблон сайта PR-агентства поставляется с демо-импортом в один клик! Цвета и заголовки шаблонов модных блогов легко адаптируются к вашей концепции. Разрешите свои сомнения с помощью документации и поддержки клиентов! Бесплатные обновления включены. Адаптивный HTML5-шаблон веб-сайта Beauty event содержит не только десятки готовых демонстраций, но и три разных меню, 100% адаптируемость и кроссбраузерность.
Как сверстать шаблон сайта из PSD в HTML и CSS
292 632 любопытных // 30 сентября 2013 года
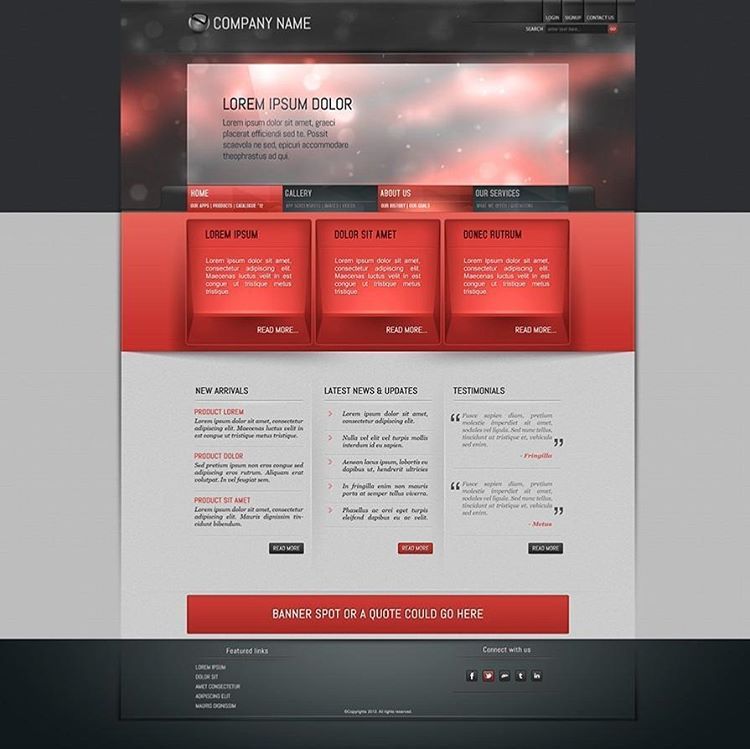
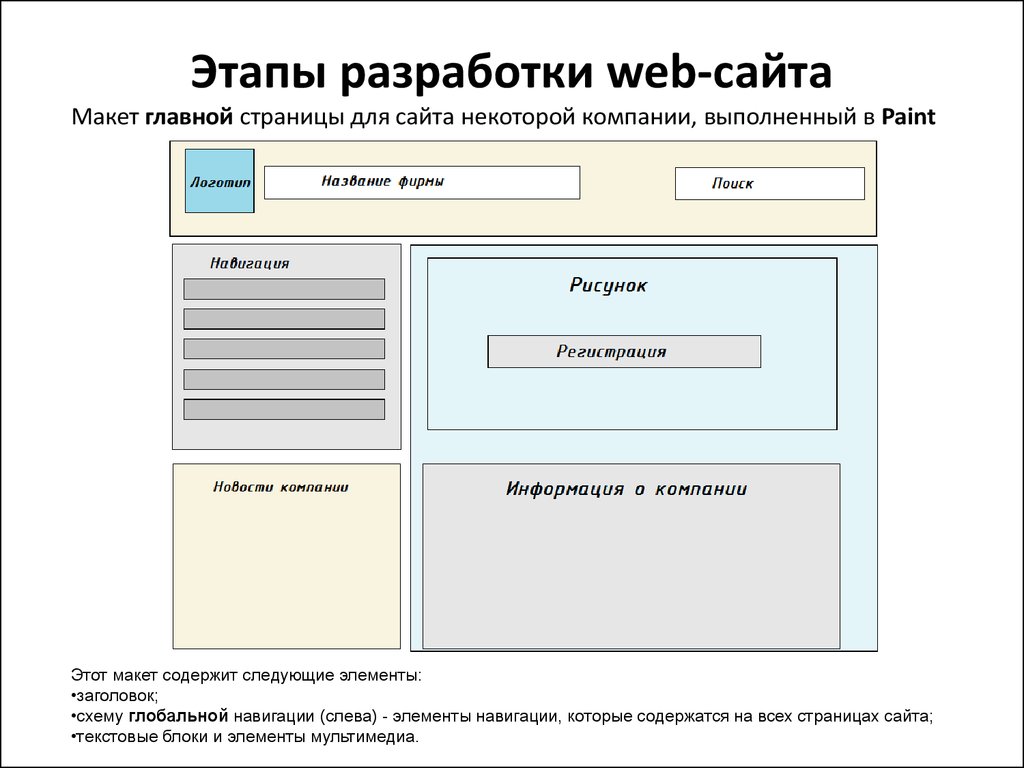
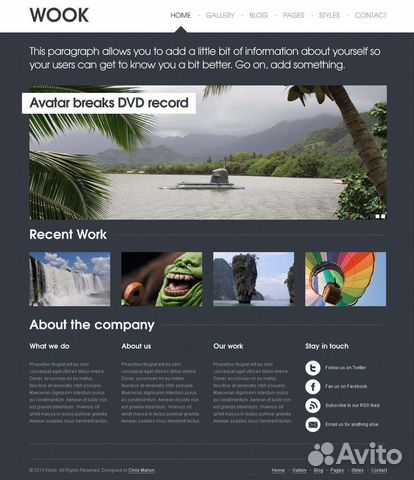
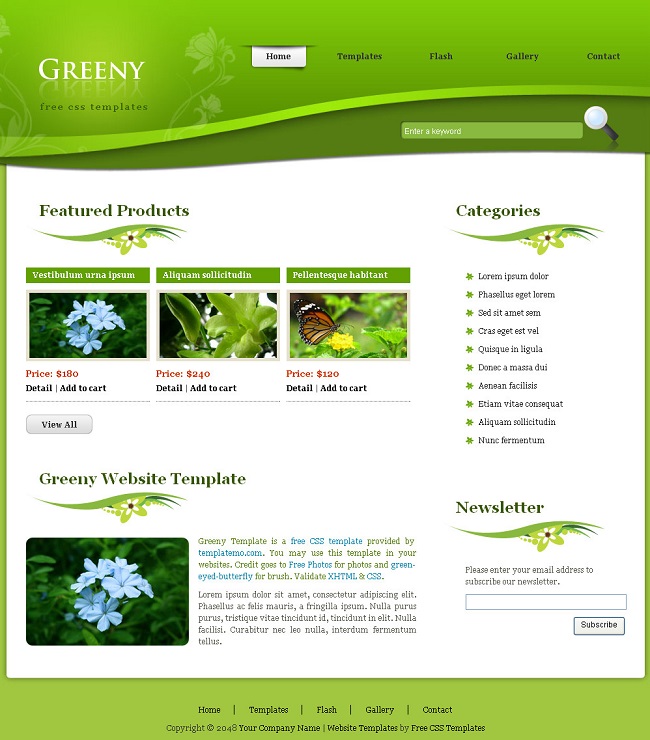
Совсем недавно я на блоге рассказывал как в Photoshop сделать не сложный макет сайта. Если Вы его не видели, здесь Вы его сможете увидеть. Теперь этот макет мы будем верстать в HTML и CSS. Хочу сразу сказать, что это не лёгкая работа, но вполне выполнимая. Возможно по этой причине выход этого поста немного затянулся. Но Вы не волнуйтесь, я попробую Вам всё подробнее рассказать, как можно сильнее облегчить вам задачу. Ну а теперь поехали.
Ну а теперь поехали.
Так же по теме
- Как сделать макет или дизайн сайта в Photoshop
- Как простой HTML шаблон сверстать под WordPress
Друзья, для того, чтобы было понятнее обязательно скачайте файлы уже готового шаблона. Так же в архив входит и PSD макет сайта. И конечно же Вы сможете посмотреть демо шаблона в действии.
Подготовка
Создаём папку, называем её как Вашей душе угодно. И создаём папку ещё одну, и называем её images, думаю, что тут всё понятно, в этой папке будут лежать все картинки. После нужно создать ещё обычный текстовый документ и назвать его index.
Всё. В принципе мы первый шаг уже сделали. 🙂 Переходим к добавлению кода HTML.
Добавляем разметку HTML
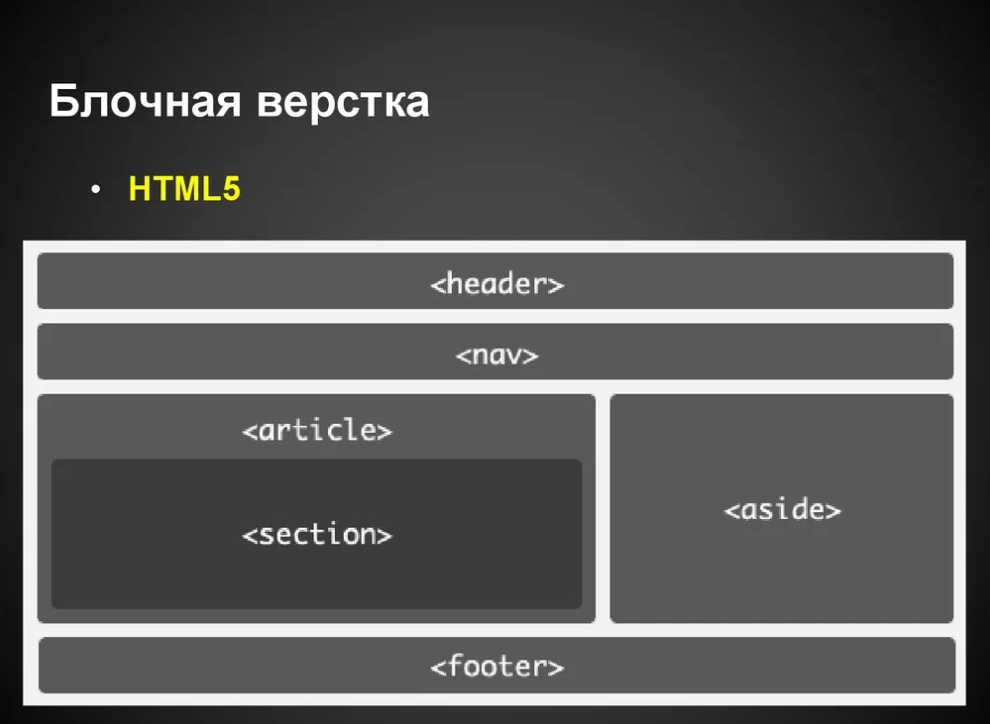
Друзья, говорю, сразу, что будем верстать на HTML5, если Вы новичёк, учитесь сразу этой новой верстке.
Открываем наш текстовый документ index и вставляем в него следующий код:
<!DOCTYPE html> <html> <head> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script> <meta charset="utf-8" /> <title>Макет</title> </head> <body> <!-- Начало хидер --> <header> <div> </div> </header><!-- Конец хидер --> <!-- начало врапер --> <section> <div> <div> <div> </div><!-- Конец коллефт --> <aside> </aside><!-- Конец колрайт --> </div><!-- Конец контент --> </div><!-- Конец мидл --> </section><!-- Конец врапер --> <!-- Начало футер --> <footer> <div> </div><!-- Конец футериннер --> </footer><!-- Конец футер --> </body> </html>
Теперь давайте подробнее остановимся на коде.
Будущий шаблон у нас будет делиться на три части. Это шапка сайта, середина, и низ сайта.
За верх сайта у нас отвечает вот этот код:
<!-- Начало хидер --> <header> <div> </div> </header><!-- Конец хидер -->
В нашем случае класс «header» это голубая полоска в макете, которая растягивается на всю ширину страницы.
А вот в id=»headerInner» будет входить верхнее и главное нижнее меню, а так же кнопки социальных закладок. Ещё id=»headerInner» имеет ширину в 1200 рх и размещается по середине окна браузера. Далее для него мы зададим соответствующие стили CSS.
Середина сайта
За средний участок отвечает вот этот код:
<!— начало врапер —>
<section> <div> <div> <div> </div><!-- Конец коллефт --> <aside> </aside><!-- Конец колрайт --> </div><!-- Конец контент --> </div><!-- Конец мидл --> </section><!-- Конец врапер -->
- id=»wrapper» — это большой средний блок в который будут входить левая и правая сторона сайта.
 Другими словами с левой стороны у нас будут отображаться последние посты, а с правой виджеты сайдбара.
Другими словами с левой стороны у нас будут отображаться последние посты, а с правой виджеты сайдбара. - id=»colLeft» — левая сторона сайта (Посты)
- id=»colRight» — правая сторона (Сайдбар)
Низ сайта
С футером сайта я думаю что всё понятно. В принципе он почти такой же как и верхняя голубая полоса макета.
<!-- Начало футер --> <footer> <div> </div><!-- Конец футериннер --> </footer><!-- Конец футер -->
Ну а сейчас начнём наполнять наш код, и начнём мы из шапки.
Вёрстка HTML и CSS
Для начала нужно выбрать HTML редактор. Я всегда использую редактор в обычном браузере Опера версии 12.16. Очень расстроился, что в новой Опере 16 его нет 🙁 Он очень простой, и сразу же можно посмотреть изменения, безумно удобно.
После того как Вы вставили код в наш текстовый документ index, его нужно сохранить. Нажимаем на «Файл» и «сохранить как», далее выбираем кодировку «UTF — 8» и сохраняем.
Нажимаем на «Файл» и «сохранить как», далее выбираем кодировку «UTF — 8» и сохраняем.
Когда файл сохранился, переименуйте его разрешение с .txt в .html. Теперь открываем наш файл с помощью браузера опера. У нас появится простое белое поле, на нём нажимаем правой кнопкой мыши, выбираем «Исходный код» и мы попадём в редактор. Чтобы посмотреть изменения после редактирования кода, нужно нажать на «Применить изменения».
CSS
Стили рекомендую писать тут же. Потом их просто можно перенести в отдельный файл и прикрепить к код html. Перед тегом </head> ставим теги <style> … </style>, а между ними, соответственно будет располагаться код CSS.
Добавляем вот этот код CSS
* {
margin: 0;
padding: 0;
}
body {
width: 100%;
height: 100%;
color:#333;
background: #fff;
font-family: "Segoe UI", "HelveticaNeue-Light", "Helvetica Neue Light", "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size:0.
94em;
line-height:135%;
}
aside, nav, footer, header, section { display: block; }
ul {
list-style:none;
}
a {
text-decoration:none;
}
a:hover {
text-decoration: none;
}Тут мы задали несколько стилей для тега body. Ширину и высоту в 100%. Цвет для текста #333. Шрифты, и его размер, а так же расстояние между строчек.
Для списков мы отключили точки, а для ссылок отменили подчеркивание.
Это так сказать стандартные стили, их можно изменять по собственному желанию.
Главные блоки (верх, середина и низ)
Теперь вставляем вот этот код стилей CSS, которые отвечают за расположение главных трёх блоков на странице браузера.
/* -------------------------------
Главные блоки
----------------------------------*/
#wrapper {
margin-top:40px;
width: 1200px;
margin: 0 auto;
height: auto !important;
}
. header{
width:100%;
background: #0dbfe5;
height:57px;
z-index: 4;
}
#headerInner {
position:relative;
border:0px solid #333;
width:1200px;
height:250px;
margin:0 auto;
margin-top:0px;
}
#content {
margin-top:40px;
}
#content #colLeft {
background: #fff;
float:left;
width:800px;
margin-right:0px;
}
#content #colRight {
margin-left:45px;
float:left;
width:350px;
position:relative;
}
#middle:after {
content: '.';
display: block;
clear: both;
visibility: hidden;
height: 0;
}
header{
width:100%;
background: #0dbfe5;
height:57px;
z-index: 4;
}
#headerInner {
position:relative;
border:0px solid #333;
width:1200px;
height:250px;
margin:0 auto;
margin-top:0px;
}
#content {
margin-top:40px;
}
#content #colLeft {
background: #fff;
float:left;
width:800px;
margin-right:0px;
}
#content #colRight {
margin-left:45px;
float:left;
width:350px;
position:relative;
}
#middle:after {
content: '.';
display: block;
clear: both;
visibility: hidden;
height: 0;
}Как видите, что id #wrapper (большой средний блок) имеет ширину в 1200рх, а также выравнивается по середине окна браузера с помощью margin: 0 auto;
Класс .header растягивается на 100%. Это наша голубая полоса, о которой я говорил выше, и в которую входят верхнее меню и социальные закладки.
#colLeft отвечает за блок постов (левая сторона), а #colRight за правую сторону. Оба они имеют выравнивание по левой стороне (float:left;) для того чтобы сайдбар располагался после левой стороны сайта.
Верхнее меню
В коде HTML между тегами <div id=»headerInner»></div> добавляем следующий код, который отвечает за меню:
<nav> <ul> <li><a href="#">Страница 1</a></li> <li><a href="#">Страница 2</a></li> <li><a href="#">Страница 3</a></li> <li><a href="#">Страница 4</a></li> </ul> </nav>
Перед тем как добавить стили к меню нужно из макет PSD вырезать полоску, которая разделяет список:
Открываем наш PSD макет. В слоях ищем группу «Хидер», затем группу «Меню верхнее» далее «Линии». И выбираем любой слой с линией, нажимаем на нём правую кнопку мыши, и выбираем «Преобразовать в смарт-объект». Потом слой поменяет иконку, нужно кликнуть два раза левой кнопкой именно по иконке стиля, не по названию, именно по иконке. Затем Вас перекинет на новый слой уже с вырезанной линией.
В слоях ищем группу «Хидер», затем группу «Меню верхнее» далее «Линии». И выбираем любой слой с линией, нажимаем на нём правую кнопку мыши, и выбираем «Преобразовать в смарт-объект». Потом слой поменяет иконку, нужно кликнуть два раза левой кнопкой именно по иконке стиля, не по названию, именно по иконке. Затем Вас перекинет на новый слой уже с вырезанной линией.
Переходим во вкладку «Файл» и «Сохранить для web» Желательно выбираем формат PNG-24, нажимаем «сохранить», и сохраняем нашу линию под именем line в папку images.
А вот теперь мы можем смело добавить стили для нашего меню, вот они:
/* Верхнее правое меню */
.topMenuRight {
height:57px;
position:absolute;
left:0px;
top:0px;
border: 0px solid #1FA2E1;
}
.topMenuRight ul li {
background: url(images/line.png) 0px 0px no-repeat;
float:left;
height: 57px;
}
.topMenuRight ul {
padding-left:0px;
}
. topMenuRight ul li a{
margin-top:0px;
font-weight:100;
border-right:0px solid #adadad;
display:block;
color:#fff;
text-decoration:none;
line-height:20px;
font-size:18px;
padding:16px 20px 21px 20px;
}
.topMenuRight ul li a:hover{
background: #fff;
color:#555;
}
topMenuRight ul li a{
margin-top:0px;
font-weight:100;
border-right:0px solid #adadad;
display:block;
color:#fff;
text-decoration:none;
line-height:20px;
font-size:18px;
padding:16px 20px 21px 20px;
}
.topMenuRight ul li a:hover{
background: #fff;
color:#555;
}Вот, что должно получиться:
Иконки социальных закладок
Данные иконки вырезаются так же как и линия для меню. Открываем группу «Хидер» далее «Соц закладки». У нас там будет три иконки.
Слой иконки от rss преобразовываем в смарт объект и сохраняем под именем rss-variation. Тоже самое делаем и для остальных двух иконок, только иконку от mail называем «email-variation», от Твиттера «twitter-variation» не забываем всё сохранить в папку images.
Теперь под HTML кодом меню добавляем вот этот код:
<div> <a href="#" title="Следить в Twitter!" target="_blank"></a> <a href="#" title="Подписаться на rss" target="_blank"></a> <a href="#" title="Подписаться по e-mail" target="_blank"></a> </div>
А в стили CSS нужно добавить вот это:
.share-new { z-index: 1; position:absolute; right:0px; top:14px; } .share-new a { display:inline-block; width: 19px; height: 19px; margin: 2px 0px 2px 0; } .share-new .icon-twitter { background: url(images/twitter-variation.png) 0 center no-repeat; padding:4px 0px 0px 5px; font-size:17px; margin-right: 3px; } .share-new .icon-rss { background: url(images/rss-variation.png) 0 center no-repeat; padding:4px 0px 0px 5px; font-size:17px; margin-right: 0px; } .share-new .icon-mail { background: url(images/email-variation.png) 0 center no-repeat; padding:4px 0px 0px 5px; font-size:17px; margin-right: 0px; }
Вот результат:
Логотип
В PSD макете ищем группу «Лого». Слой с логотипом преобразовываем в смарт объект, нажимаем по иконке лого два раза, и сохраняем его с именем logo. После код социальных закладок вставляем HTML код:
<div> <a href="#"><img src="images/logo.png" alt="Блог" /></a> </div>
А вот и стили:
/*----------------------------
Логотип
------------------------------*/
.logo {
position:absolute;
left:0px;
top:90px;
}Главное, выпадающее меню
Под кодом логотипа добавляем код главного меню:
<!-- Начало #bottomMenu --> <nav> <ul> <li><a href="#">Категория</a> <ul> <li><a href="#">Подменю #1</a></li> <li><a href="#">Подменю #2</a></li> <li><a href="#">Подменю #3</a></li> <li><a href="#">Подменю #4</a></li> </ul> <li><a href="#">Категория 1</a></li> <li><a href="#">Категория 2</a></li> <li><a href="#">Категория 3</a></li> <li><a href="#">Категория 4</a></li> </ul> </nav><!-- конец #bottomMenu -->
Но не будем спешить добавлять стили, сначала нужно вырезать фон из макета PSD.
Для этого в Photoshop приближаем с помощью лупы фон меню (Тёмный):
Выбираем инструмент «Рамка»
Когда инструмент выбран нужно выделить тонкую полосу фона. Главное, чтобы рамки верха низа точно совпадали с выделением:
Теперь по выделенной области нажимаем левой кнопкой мыши два раза. После этого тот фон, что нам нужен для меню автоматически обрежется. Вам только нужно сохранить его для web в папку images под именем bgmenu.
Ну а сейчас можно смело добавлять CSS:
.bottomMenu {
width:1200px;
height: 70px;
position:absolute;
left:0px;
bottom:0px;
background: url(images/bgmenu.png) 0px 0px repeat-x;
}
#dropdown_nav {
font-weight:bold;
display:inline-block;
list-style:none;
border-bottom:0px solid #777;
margin-top:18px;
}
#dropdown_nav li {
float:left;
position:relative;
display:inline-block;
}
#dropdown_nav li a {
font-weight:100;
font-size:18px;
color:#fff;
padding:15px 22px 20px 22px;
background: url(images/linemenu. png) right no-repeat;
-moz-transition: background-color 0.3s 0.01s ease;
-o-transition: background-color 0.3s 0.01s ease;
-webkit-transition: background-color 0.3s 0.01s ease;
}
#dropdown_nav li a:hover {
background: #000;
text-decoration:none;
color:#0dbfe5;
}
#dropdown_nav li a.first {
-moz-border-radius:5px 0px 0px 5px;
-webkit-border-radius:5px 0px 0px 5px;
}
/* Выпадающее меню */
#dropdown_nav .sub_nav {
z-index: 4;
width:180px;
padding:0px;
position:absolute;
top:42px;
left:0px;
border:0px solid #ddd;
border-top:none;
background: #000;
}
#dropdown_nav .sub_nav li {
width:180px;
padding:0px;
}
#dropdown_nav .sub_nav li a {
background: none;
font-weight: normal;
font-size:15px;
display:block;
border-bottom:0px solid #e5e0b3;
padding-left:10px;
color:#fff;
}
#dropdown_nav .
png) right no-repeat;
-moz-transition: background-color 0.3s 0.01s ease;
-o-transition: background-color 0.3s 0.01s ease;
-webkit-transition: background-color 0.3s 0.01s ease;
}
#dropdown_nav li a:hover {
background: #000;
text-decoration:none;
color:#0dbfe5;
}
#dropdown_nav li a.first {
-moz-border-radius:5px 0px 0px 5px;
-webkit-border-radius:5px 0px 0px 5px;
}
/* Выпадающее меню */
#dropdown_nav .sub_nav {
z-index: 4;
width:180px;
padding:0px;
position:absolute;
top:42px;
left:0px;
border:0px solid #ddd;
border-top:none;
background: #000;
}
#dropdown_nav .sub_nav li {
width:180px;
padding:0px;
}
#dropdown_nav .sub_nav li a {
background: none;
font-weight: normal;
font-size:15px;
display:block;
border-bottom:0px solid #e5e0b3;
padding-left:10px;
color:#fff;
}
#dropdown_nav . sub_nav li a:hover {
background:#222;
color:#0dbfe5;
}
sub_nav li a:hover {
background:#222;
color:#0dbfe5;
}Результат:
Блок «Последние записи»
Сразу после тега </header> нужно добавить HTML код, который будет отображать серый блок:
<div> <h3>Последние записи</h3> </div>
Левый блок с последними записями
Теперь будем добавлять блоки с последними записями. После тега <div id=»colLeft»> пишем следующий код:
<!-- Начало .postBox --> <article> <div><a href="#"><img src="images/tumb.png"/></a></div> <h3><a href="#">Скачать бесплатно 15 HTML5 и CSS3 шаблонов</a></h3> <div> Александр // <a href="#">Метки: метка, метка 2</a> // Апр.10.2012. // Комментариев: <a href="#">238</a> </div> <div> <p>Приветствую Вас, уважаемые читатели блога.Сегодня спешу представить Вам очередную бесплатную подборку шаблонов на CSS3 и HTML5, а также здесь есть несколько шаблонов с большими и встроенными JQuery слайдерами изображений. В общем, я надеюсь, что Вы здесь найдёте то что Вам нужно. Наслаждайтесь.</p> </div> <div><a href="#">Далее</a></div> </article> <!-- Конец .postBox --> <div></div>
Заметьте, что в данном случае картинка (миниатюра) имеет размер 800 на 300 пикселей. Желательно подготовить такую картинку сразу.
Самая последняя строчка в коде <div class=»raz»></div> отвечает за разделитель между постами.
И конечно же не забываем про CSS для постов:
.raz {
margin:0 auto;
border:0px solid #333;
background: #fff;
width:116px;
height:29px;
margin-bottom:50px;
background: url(images/raz.png) 0px 0px no-repeat;
}
.postBox {
border:0px solid #333;
background: #fff;
width:700px;
margin-top:0px;
margin-left:0px;
margin-bottom:50px;
}
. postBox h3 a {
font-family: "Segoe UI Semilight", "Segoe UI", Tahoma, Helvetica, Sans-Serif;
color:#000;
font-style:normal;
font-weight:100;
font-size:33px;
line-height:35px;
-moz-transition: all 0.3s 0.01s ease;
-o-transition: all 0.3s 0.01s ease;
-webkit-transition: all 0.3s 0.01s ease;
}
.postBox h3 a:hover {
color:#0dbfe5;
}
.postBox .textPreview {
border:0px solid #333;
width:800px;
margin-bottom:30px;
}
.postBox .textPreview p{
margin-top:0;
}
.postBox .postThumb{
margin:0px 0px 15px 0;
}
.postBox .postMeta {
padding-bottom:15px;
clear:left;
overflow:hidden;
}
.more-link a {
border-radius: 3px;
background: #0dbfe5;
margin-top:30px;
font-weight:600;
color:#fff;
font-size:17px;
padding:6px 25px 9px 25px;
-moz-transition: all 0.3s 0.
postBox h3 a {
font-family: "Segoe UI Semilight", "Segoe UI", Tahoma, Helvetica, Sans-Serif;
color:#000;
font-style:normal;
font-weight:100;
font-size:33px;
line-height:35px;
-moz-transition: all 0.3s 0.01s ease;
-o-transition: all 0.3s 0.01s ease;
-webkit-transition: all 0.3s 0.01s ease;
}
.postBox h3 a:hover {
color:#0dbfe5;
}
.postBox .textPreview {
border:0px solid #333;
width:800px;
margin-bottom:30px;
}
.postBox .textPreview p{
margin-top:0;
}
.postBox .postThumb{
margin:0px 0px 15px 0;
}
.postBox .postMeta {
padding-bottom:15px;
clear:left;
overflow:hidden;
}
.more-link a {
border-radius: 3px;
background: #0dbfe5;
margin-top:30px;
font-weight:600;
color:#fff;
font-size:17px;
padding:6px 25px 9px 25px;
-moz-transition: all 0.3s 0. 01s ease;
-o-transition: all 0.3s 0.01s ease;
-webkit-transition: all 0.3s 0.01s ease;
}
.more-link a:hover {
background:#000;
color:#0dbfe5;
}
01s ease;
-o-transition: all 0.3s 0.01s ease;
-webkit-transition: all 0.3s 0.01s ease;
}
.more-link a:hover {
background:#000;
color:#0dbfe5;
}Чтобы лучше было видно как будет смотреться макет, просто скопируйте HTML код блока постов и поставьте один под одним. В итоге вот что получится:
Правая часть (Сайдбар)
Добавляем поиск. После тега <aside id=»colRight»> вставляем следующее:
<form method="get" action="/search" target="_blank"> <input name="q" value="" placeholder="Поиск..."> <input type=submit value=""> </form>
И стили для поиска:
#form-query {
position:relative;
background:#eeeeee;
border:0px solid #e4e4e4;
width:335px;
height:31px;
padding:8px 10px 7px;
font-weight:100;
font-size:18px;
color:#000;
margin-bottom: 30px;
}
#form-querysub {
position:absolute;
right:15px;
top:15px;
width:17px;
height:17px;
background:url(images/search. png) 0px 0px no-repeat;
border:0px dashed #333;
}
#form-querysub:hover {
cursor: pointer;
}
png) 0px 0px no-repeat;
border:0px dashed #333;
}
#form-querysub:hover {
cursor: pointer;
}Виджет
После кода поиска вставляем:
<div> <h3>Виджет 2</h3> <ul> <li><a href="#" title="Плавная анимация объектов только с помощью CSS (5 примеров)">Плавная анимация объектов только с помощью CSS (5 примеров)</a></li> <li><a href="#" title="Скачать бесплатно 15 HTML5 и CSS3 шаблонов для Ваших новых идей и веб – проектов">Скачать бесплатно 15 HTML5 и CSS3 шаблонов для Ваших новых идей и веб – проектов</a></li> <li><a href="#" title="Бесплатные всплывающие и модальные окна с использованием CSS3 и JQuery">Бесплатные всплывающие и модальные окна с использованием CSS3 и JQuery</a></li> <li><a href="#" title="500+ бесплатных Photoshop фигур (Shapes) для Ваших новых проектов">500+ бесплатных Photoshop фигур (Shapes) для Ваших новых проектов</a></li> <li><a href="#" title="Бесплатные PSD и CSS3 меню для Вашего веб проекта">Бесплатные PSD и CSS3 меню для Вашего веб проекта</a></li> <li><a href="#" title="Примеры идеального сочетания цветов в веб – дизайне">Примеры идеального сочетания цветов в веб – дизайне</a></li> <li><a href="#" title="Классная стрелка плавной авто прокрутки вверх страницы с JQuery и CSS">Классная стрелка плавной авто прокрутки вверх страницы с JQuery и CSS</a></li> <li><a href="#" title="Бесплатные кнопки и иконки, формы обратной связи и входа, меню и ещё множество стильных вещей">Бесплатные кнопки и иконки, формы обратной связи и входа, меню и ещё множество стильных вещей</a></li> <li><a href="#" title="Примеры игр которые сделанные с помощью html5 canvas">Примеры игр которые сделанные с помощью html5 canvas</a></li> <li><a href="#" title="Бесплатные CSS и xHTML шаблоны с тёмным дизайном для Ваших проектов">Бесплатные CSS и xHTML шаблоны с тёмным дизайном для Ваших проектов</a></li> </ul> </div>
Из макета не забываем вырезать голубую иконку. Вырезается она точно также как и иконки социальных закладок (смотреть выше), только имя для нею нужно задать h3img и сохранить в папке images нашего шаблона.
Вырезается она точно также как и иконки социальных закладок (смотреть выше), только имя для нею нужно задать h3img и сохранить в папке images нашего шаблона.
CSS код виджетов:
.rightBox {
margin-top:0px;
margin-left:0px;
width:330px;
margin-bottom:30px;
}
.rightBox h3 {
width:335px;
background:#f7f7f7 url(images/h3img.png) 320px 14px no-repeat;
font-size:18px;
font-family: "Segoe UI Semibold", Tahoma, Helvetica, Sans-Serif;
color:#333;
display:block;
padding:10px 0 15px 20px;
}
.rightBox ul li{
width:350px;
padding:10px 0px;
border-bottom:1px solid #f6f6f6;
font-size:14px;
line-height: 16px;
}
.rightBox a {
color:#333;
}
.rightBox a:hover {
color: #0dbfe5;
}Футер
После тега <div id=»footerInner»> вставляем код для логотипа и нижнего меню:
<div> <a href="#"><img src="images/logo.png" alt="Блог" /></a> </div> <nav> <ul> <li><a href="#">Страница 1</a></li> <li><a href="#">Страница 2</a></li> <li><a href="#">Страница 3</a></li> <li><a href="#">Страница 4</a></li> </ul> </nav>
CSS
#footer {
margin-top:50px;
height:100px;
width:100%px;
background: #0dbfe5;
}
#footerInner {
position:relative;
border:0px solid #000;
width:1200px;
margin:0 auto;
height:100px;
}
#footerlogo {
position:absolute;
left:0px;
top:25px;
}
. footernav {
position:absolute;
right:0px;
top:35px;
}
.footernav ul li {
float:left;
}
.footernav ul li a{
margin-top:0px;
font-weight:100;
border-right:0px solid #adadad;
display:block;
color:#fff;
text-decoration:none;
line-height:20px;
font-size:18px;
padding:0px 0px 0px 25px;
}
.footernav ul li a:hover{
color:#333;
}
footernav {
position:absolute;
right:0px;
top:35px;
}
.footernav ul li {
float:left;
}
.footernav ul li a{
margin-top:0px;
font-weight:100;
border-right:0px solid #adadad;
display:block;
color:#fff;
text-decoration:none;
line-height:20px;
font-size:18px;
padding:0px 0px 0px 25px;
}
.footernav ul li a:hover{
color:#333;
}В конечном итоге получаем вот такой шаблон:
Друзья, я надеюсь, что Вам понравился этот урок, я старался как можно понятнее объяснить. Ещё самое главное, нужно делать самому, пробовать, изменять. Не получилось, переделать. Не нравится, ещё раз переделать. В конечно итоге всё получится 🙂
В общем если у Вас будут вопросы спрашивайте в комментариях.
До скорых встреч.
Quarto — макет страницы
Обзор
Quarto предоставляет макет по умолчанию для HTML-страниц, который должен хорошо работать для многих документов. Однако, если макет по умолчанию не подходит для вашего контента, вы можете изменить его.
На этой странице узнайте о:
Три варианта макета высокого уровня для ваших страниц в макете страницы.
Как отрегулировать ширину отдельных компонентов макета (боковой панели, основной части, полей и желоба) в соответствии с вашим содержимым в настройке сетки.
Макет страницы
По умолчанию HTML-документы Quarto отображают содержимое, центрированное по ширине, оптимизированной для удобства чтения (обычно от 600 до 900 пикселей в ширину). Хотя этот макет по умолчанию подходит для традиционных статей, для других типов страниц (например, целевых или индексных страниц) вы можете использовать другие макеты.
Параметр page-layout можно использовать для управления используемым макетом. Например:
формат:
HTML:
макет страницы: полный Различные параметры макета страницы описаны ниже.
Артикул
макет страницы: артикул
Макет статьи предоставляет область содержимого с макетом сетки на основе страницы, который обеспечивает поля, области для боковых панелей и оптимизированную для ширины чтения область основного текста. Точный размер областей документа будет немного отличаться в зависимости от боковой панели (если она есть) и наличия или отсутствия полей или сложных элементов макета. Чтобы узнать больше, ознакомьтесь с руководством по макету статьи.
Точный размер областей документа будет немного отличаться в зависимости от боковой панели (если она есть) и наличия или отсутствия полей или сложных элементов макета. Чтобы узнать больше, ознакомьтесь с руководством по макету статьи.
Полный
макет страницы: полный
Полный макет использует систему сетки статей, но автоматически расширяет область содержимого, чтобы использовать боковую панель и область полей, если в этих областях нет содержимого. Это полезно для макетов, которые не должны ограничиваться шириной чтения и которые выиграют от дополнительного горизонтального пространства (например, целевые или индексные страницы)
Пользовательский
макет страницы: пользовательский
Пользовательский макет обеспечивает простой контейнер содержимого HTML без системы сеток, отступов или полей по умолчанию. Предоставленный HTML-фрейминг по умолчанию будет выглядеть следующим образом:
<дел>
На веб-сайтах настраиваемые макеты не включают боковые панели навигации, но включают панель навигации и нижний колонтитул сайта.
Сетка CSS
Если вы используете page-layout: custom , вы, вероятно, захотите использовать систему компоновки Bootstrap CSS Grid (которая доступна по умолчанию в документах Quarto) для создания более сложных макетов.
Например, вот простая сетка из двух столбцов:
::: {.сетка}
::: {.g-col-4}
Эта колонка занимает 1/3 страницы
:::
::: {.g-col-8}
Эта колонка занимает 2/3 страницы
:::
::: Система CSS GridBootstrap включает в себя средства для быстрого реагирования, переноса, вложения и тонкой настройки поведения столбцов.
Обратите внимание, что это не традиционная сетка Bootstrap, используемая в старых версиях Bootstrap, а совершенно новая система компоновки, представленная в Bootstrap 5.1 и основанная на стандарте CSS Grid. Quarto использует эту более новую систему, потому что она имеет более сложные возможности компоновки, аналогичные тем, что LaTeX предлагает для печатных документов.
Дополнительные сведения см. в документации Bootstrap CSS Grid.
в документации Bootstrap CSS Grid.
Настройка сетки
Вы можете контролировать ширину компонентов макета в HTML-документах с помощью параметров YAML и SCSS. Например, если длинные записи на боковой панели переносятся, может иметь смысл увеличить ширину боковой панели:
. Макет по умолчанию Широкая боковая панель Это изменение можно внести, добавив параметр сетки в файл _quarto.yml 9.0024, увеличив ширину боковой панели на по сравнению со значением по умолчанию 250 пикселей:
_quarto.yml
формат:
HTML:
сетка:
ширина боковой панели: 350 пикселей Существует четыре переменные для управления четырьмя компонентами макета: боковой панелью, основной частью, полем и промежутками.
В оставшейся части этого раздела описываются эти компоненты и их значения по умолчанию, а также способы их настройки с помощью переменных YAML или SCSS. Вы также можете найти дополнительные примеры настройки в действии.
Вы также можете найти дополнительные примеры настройки в действии.
HTML-макет страницы
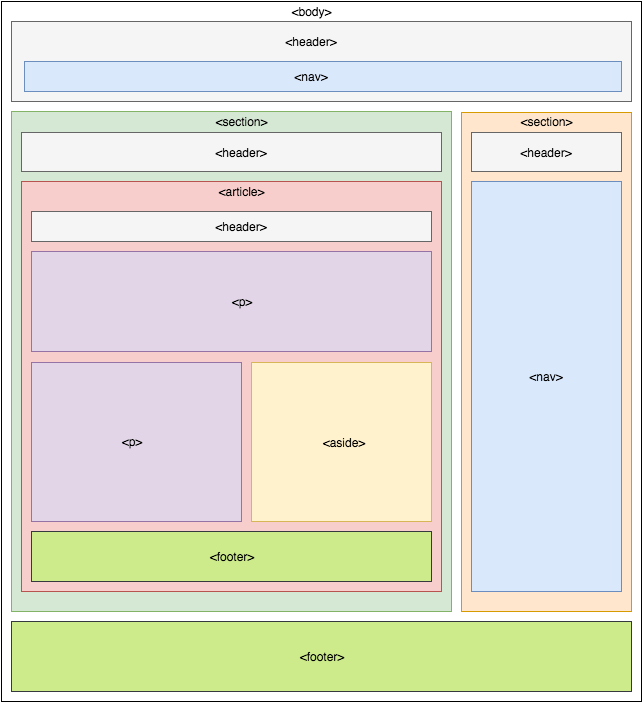
Документы Quarto HTML организованы в виде структуры, состоящей из боковой панели слева, основной части документа, поля документа справа и пространства между этими элементами, известного как промежутки. Это показано ниже:
Ширина этих четырех компонентов управляется четырьмя переменными. Эти переменные вместе со значениями по умолчанию:
ширина боковой панели | 250px |
ширина кузова | 800px |
ширина поля | 250px |
ширина желоба | 1,5 мм |
Значения этих переменных напрямую не определяют ширину отображения соответствующего компонента, вместо этого они указывают максимальное базовое значение. Максимальные значения масштабируются для создания минимальных значений, и вместе они используются для вычисления размера и положения каждого компонента в разных типах макетов (фиксированный или плавающий), адаптивных размеров (большой экран или размер мобильного устройства) и содержимого страницы ( поля по сравнению с отсутствием полей).
Максимальные значения масштабируются для создания минимальных значений, и вместе они используются для вычисления размера и положения каждого компонента в разных типах макетов (фиксированный или плавающий), адаптивных размеров (большой экран или размер мобильного устройства) и содержимого страницы ( поля по сравнению с отсутствием полей).
Настройка ширины компонентов
Вы можете управлять переменными ширины компонента, используя переменные YAML или SCSS. Чтобы установить эти параметры в YAML, вы можете использовать параметр сетки :
_quarto.yml
формат:
HTML:
сетка:
ширина боковой панели: 300 пикселей
ширина тела: 900px
ширина поля: 300px
ширина желоба: 1,5 бэр Веб-сайты и отдельные HTML-страницы0023 _quarto.yml . Для HTML-документов, которые не являются частью веб-сайта, эти параметры также можно установить в YAML в верхней части документа.
Аналогичным образом, в файле пользовательской темы scss вы можете установить такие переменные, как:
// Левая боковая панель $grid-sidebar-width: 300px !default; // Основная часть $grid-body-width: 900px !default; // Полоса правого поля $grid-margin-width: 300 пикселей !по умолчанию; // Желоб, который появляется между столбцами выше $grid-column-gutter-width: 1.5rem !default;
sidebar-width , body-width и margin-width должны быть указаны в пикселях ( px ), так как значения будут использоваться при вычислении других размеров. Требование размера в пикселях является ограничением нашего подхода к макету Quarto, но также обычно имеет смысл, поскольку общая ширина документа обычно привязана к размеру браузера и точкам останова, а не к размеру шрифта или другим относительным показателям.
gutter-width может быть указан в пикселях или других единицах, таких как em или rem , которые реагируют на размер шрифта документа.
Дополнительные примеры
Увеличение ширины поля может иметь смысл на веб-сайте, на полях которого много рисунков или таблиц. Например, этот YAML увеличивает ширину поля на 200 пикселей по сравнению со значением по умолчанию:
формат:
HTML:
сетка:
ширина поля: 450px Макет по умолчанию Широкая маржа Эффект изменения margin-width без изменения body-width для увеличения общей ширины страницы (меньше пустого пространства слева и справа страницы). В качестве альтернативы, чтобы сохранить общую ширину страницы на том же уровне, body-width можно уменьшить на ту же величину, что и margin-width , увеличенную:
формат:
HTML:
сетка:
ширина поля: 450px
ширина тела: 600 пикселей Макет по умолчанию Более широкое поле, более узкое теломакетов HTML
« Предыдущая
Следующая глава »
Веб-сайты часто отображают контент в нескольких столбцах (например, журнал или газета).
Лондон
Париж
Токио
Лондон — столица Англии. Это самый густонаселенный город Соединенного Королевства, с агломерацией более 13 миллионов жителей.
Расположенный на берегу Темзы, Лондон был крупным поселением на протяжении двух тысячелетий. его история восходит к его основанию римлянами, которые назвали его Лондиниум.
Авторское право © W3Schools.com
Макет HTML с использованием элементов
| Элемент часто используется в качестве инструмента компоновки, поскольку его можно легко позиционировать с помощью CSS. |
В этом примере используются четыре элемента
Пример
<тело>
<дел>
Городская галерея
<дел>
Лондон
Париж
Токио
Лондон
Лондон
столица Англии. Это самый густонаселенный город в Соединенных
Королевство,
Это самый густонаселенный город в Соединенных
Королевство,
, с агломерацией с населением более 13 миллионов человек.
Лондон, расположенный на берегу Темзы, был крупным поселением для
два тысячелетия,
его история восходит к его основанию римлянами, которые
назвал его Лондиниум.
<дел>
Copyright © W3Schools.com