Создать кнопку для сайта в photoshop
Добрый день уважаемые читатели! Сегодня я хочу предоставить вам возможность сами создать кнопку для сайта в фотошопе. Когда я начинала со своим партнером самостоятельно писать сайт, то мы сталкнулись с проблемой создания всяких красивостей для проекта. И первое, что мне пришлось делать это была простая кнопка, располагающаяся в статье. Так вот если вы сталкнулись с подобной ситуацией, то специально для вас я посвящаю данный пост, где и расскажу подробно как создать кнопку для сайта.
Для начала естественно желательно запустить программу фотошоп и создать новое изображение с параметрами:
размер 700х300 рх
разрешение 72
цветовой режим — RGB COLOR
фон — прозрачный
Затем с помощью инструмента «Овальное выделение» в центре файла сделаем овал
Далее выбираем Инструмент «Заливка» устанавливаем в качестве основного цвета в цветовой палитре необходимый цвет и заливаем выделенную область. Применив инструмент «Заливка» снимаем выделение и применим к слою «Стиль слоя». Только предварительно необходимо в «Параметрах наложения» в „Дополнительных параметрах“установить непрозрачность равную „0“.
Применив инструмент «Заливка» снимаем выделение и применим к слою «Стиль слоя». Только предварительно необходимо в «Параметрах наложения» в „Дополнительных параметрах“установить непрозрачность равную „0“.
И вот после этого можно приступить уже к применению стилей слоя. Первым делом выбирем стиль «Внутреннее свечение» И установим для него следующие параметры:
режим — осветление
непрозрачность — 75%
направление — на краях
метод — мягкий
размер — 70
стягивание -20
Следующий стиль, который будет нам необходим это «Наложение градиента» с параметрами:
режим — нормальный
стиль — линейный
угол — 90*
И в завершении к нопке добавим стиль «Обводка». Для этого стиля необходимо будет установить следующие параметры:
размер — 1 пиксель
расположение — снаружи
цвет — конрастный основному
И вот только теперь можно нажать на Ок. Для продолжения работы создаем новый слой и он у нас активный. Удерживая нажатой на клавиатуре клавишу Ctrl щелкаем по первому слою , то есть слою с овалом.
После этого овал выделится
Теперь для добавления небольшого объема кнопке выбираем инструмент «Овальное выделение» нажимаем Alt и вычитаем из нижней части овала часть.
После вычитания у вас должно получиться следующее
К данной выделенной области следует применить «Градиентную заливку» линейного типа, от основного к к прозрачному. При этом основной цвет белый.И проводим от верхней части выделения к середине.
После применения инструмента «Градиентная заливка» у вас получится подобное изображение
Теперь снимаем выделение. Потом выбираем инструмент «Текст» и пишим слово, любое. Цвет выбираем контрастный с фоном. Затем к слою с текстом применим два «Стиля слоя»
«Тень»
режим наложения — умножение
непрозрачность — 75%
угол 145*
смещение -7
размер -2
«Тиснение»
стиль — внутренний скос
метод — плавный
глубина -100
направление — вниз
размер -5
Нажимаем Ок. И сохраняем кнопку с расширением .gif
И сохраняем кнопку с расширением .gif
Вот и все, самая элементарная кнопка для сайта готова. Если вам что — то стало не понятно из объяснения или нет желания читать вы можете посмотреть видео запись по созданию такой кнопки
[youtube]ulWelih_O9s[/youtube]
Если вы не хотите пропустить появление новых материалов на блоге «Seo записки отчаянной«, то предлагаю подписаться на обновления в удобной для вас форме.
Удачи!
Как сделать кнопку в фотошопе
Как сделать кнопку в Photoshop
2. Выбираем на панели инструментов перо и на панели настроек (под горизонтальным меню) выставляем такие настройки:
3. Создаем контуры кнопки:
4. Кликнув правой кнопкой мышки по контуру, вызываем меню, в котором выбираем пункт “образовать выделенную область” с радиусом растушевки в 2 px:
5. Создаем новый слой (Ctrl J), слой заднего плана удаляем,
6. Теперь нажимаем на кнопку Fx в палитре слоев и выбираем пункт “параметры наложения”
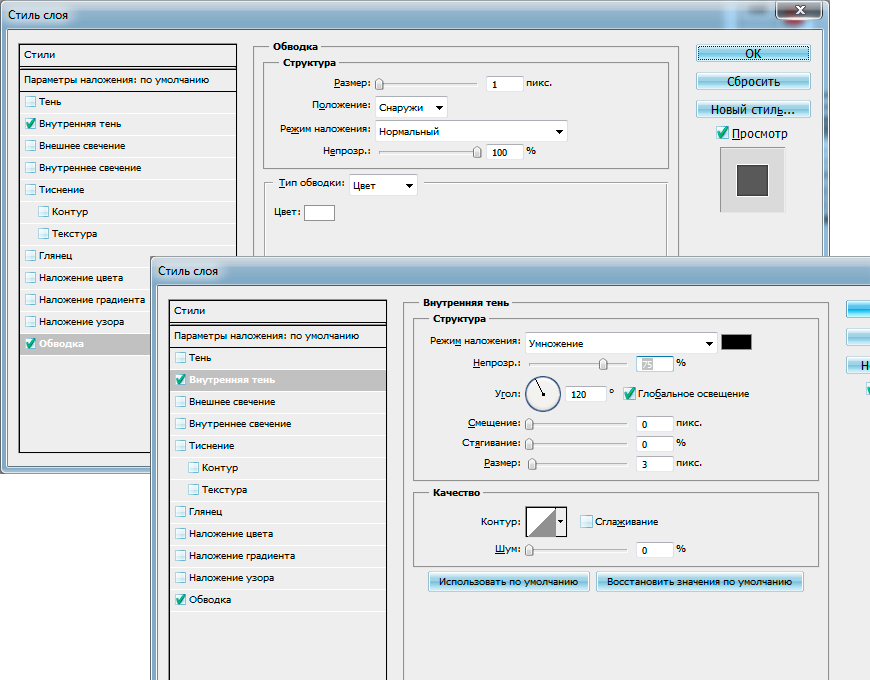
7. Перед нами откроются следующие окна, выставив такие значения для каждого параметра (обводки и градиента)(напоминаю, чо все скриншоты можете просмотреть в большем размере, кликнув по ним мышкой) :
Перед нами откроются следующие окна, выставив такие значения для каждого параметра (обводки и градиента)(напоминаю, чо все скриншоты можете просмотреть в большем размере, кликнув по ним мышкой) :
Получаем кнопку такого вида:
Остается лишь написать на ней текст и добавив параметры наложения уже к слою текста, можем получить объемный текст с тенью, свечением и пр.
Я поставила такие настройки обводки и контура для текста, у вас могут быть свои:
Создание кнопки в фотошопе
Всем доброго времени суток, рад видеть на fotodizart.ru. Сегодня поговорим о такой важной мелочи как кнопка, а точнее как создается кнопка в фотошопе.
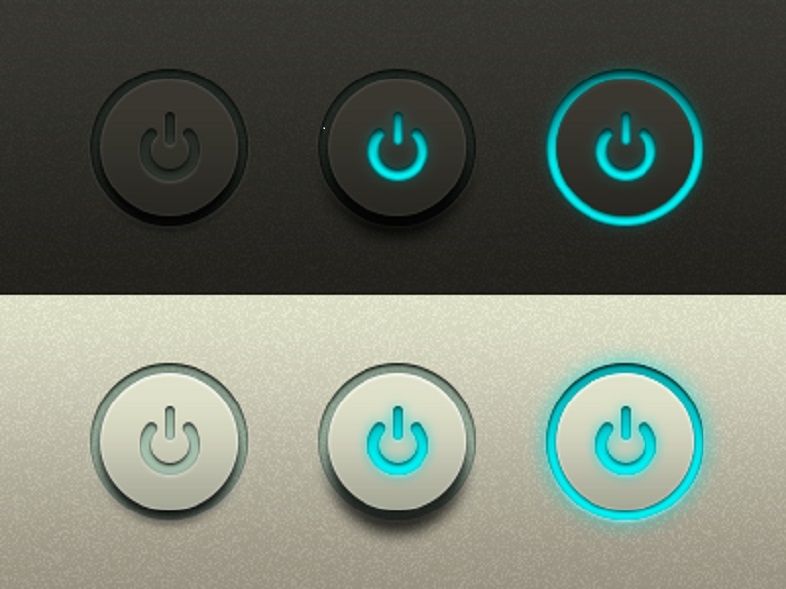
Кнопка может быть разного назначения и применения к примеру для сайта, программного интерфейса. Кнопка для сайта или интерфейса, если следовать всем правилам должна иметь 3 — 4 состояния. Почему спросите три или четыре это зависит от того будут ли какие-то состояния кнопки совпадать, а также имеется ли необходимость в четвертом состояние.
На сегодняшний день не везде используются все состояния кнопок, а ведь это не совсем правильно. Все состояния делаются для того чтобы пользователю было легко ориентироваться в работе с интерфейсом. Говоря простым языком, кнопка при каком либо действие пользователя показывает, что происходит и указывает на соответствующее действие.
Кнопка в фотошопе разрабатывается не сложно, давайте все же определимся, что же такое кнопка.
Кнопка – это элемент управления, который реагирует на то или иное действие пользователя.
Давайте рассмотрим эти четыре состояния:
- Статичное состояние — это состояние кнопки, при котором пользователь не производит никакого действия с ней.
- Наведение — это состояние кнопки, при котором пользователь навел на нее курсор мыши.
- Нажатие — это состояние кнопки, при котором пользователь нажал на нее.
- Активная – это состояние кнопки при котором она является выделенной и показывает пользователю где он находится (обычно это используется для того чтобы пользователь понимал свое место нахождения к примеру на какой странице сайта он находится).

Что такое кнопка и какие у нее бывают состояния мы разобрались. Приступим к созданию кнопки в фотошопе, а точнее кнопки и ее четырех состояний.
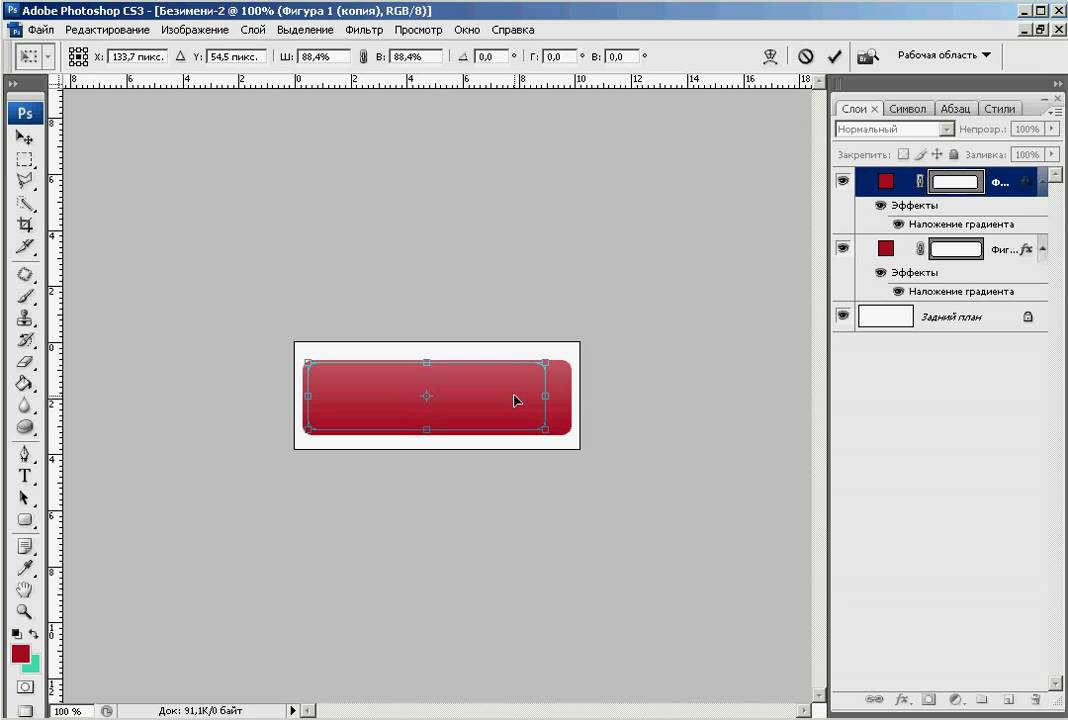
Открываем фотошоп, создадим новый документ с нужными нам размерами, фон желательно залить цветом нашего интерфейса, для которого мы ее создаем, это делается для того чтобы наглядно видеть как она будет смотреться в работе. И начинаем создание кнопки в фотошопе. Возьмем инструмент прямоугольник со скругленными краями, и создадим форму нашей будущей кнопки.
При помощи стиля слоя зальем форму кнопки линейным градиентом для этого идем слои > стиль слоя > наложение градиента либо дважды кликнем по слою с формой кнопки.
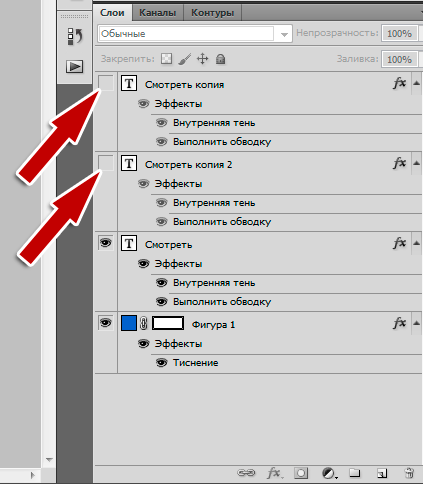
Создадим объем и тень для нашей кнопки при помощи копирования нашего слоя. Для этого, перетащите наш слой с кнопкой на пиктограмму (иконку) создать новый слой, либо сделайте наш слой с кнопкой активным после чего идем в слой > создать дубликат слоя. Проделаем это действие дважды. После чего назовем слои кнопка, объем, тень. После чего кликнем на слое тень правой кнопкой мыши и отчистим стиль слоя, проделаем тоже самое со слоем объем. Затем поменяем цвет у слоя объем. И сдвинем слои вниз при помощи инструмента перемещение (V).
Проделаем это действие дважды. После чего назовем слои кнопка, объем, тень. После чего кликнем на слое тень правой кнопкой мыши и отчистим стиль слоя, проделаем тоже самое со слоем объем. Затем поменяем цвет у слоя объем. И сдвинем слои вниз при помощи инструмента перемещение (V).
Чтобы кнопка была более объемна, создадим немного свечения и контур, сделаем мы это через внутреннее свечение в стиле слоя. Зададим цвет для свечения.
Теперь доработаем слой с тенью. Идем слой > растрировать. Уменьшаем непрозрачность до 13% . Далее применим фильтр размытие по гауссу, с параметрами как показано на скрине ниже.
Кнопка в фотошопе практически готова, осталось добавить надпись на кнопку, подробнее о работе с текстом читайте в статье работа с текстом photoshop. Для этого возьмем инструмент горизонтальный текст выберем нужный шрифт и напишем необходимую нам надпись.
Теперь сделаем текст вдавленным, а также создадим блик и контур на краях надписи, все это мы сделаем через стили слоя.
Кнопка в фотошопе нарисована. Итоговый результат можно увидеть выше, теперь сделаем остальные состояния для нашей кнопочки.
Первым делом заключим созданную кнопку в группу слоев и назовем группу статичное состояние. Для этого зажмем кнопку Shift и выделим все слои кроме фона, затем нажмем Ctrl+G и переименуем группу. Продублируем группы для остальных состояний кнопки, для этого идем слои > дубликат группы и даем название состояния кнопки. Расположим группы ниже по порядку, для этого выделим инструмент перемещение (V) выделяем группу и нажимаем на стрелку вниз на клавиатуре.
Теперь изменим каждую группу под нужное нам состояние. Первой будем изменять группу наведение. Для этого в группе слоев с именем наведение выделим слой кнопка и отредактируем стиль слоя. В нем мы отредактируем только наложение градиента, сделаем его светлее.
Далее отредактируем состояние кнопки при нажатие. У этой кнопки отредактируем наложение градиента как и в предыдущем состояние, также нужно поставить галочку на инверсия плюс уменьшим объем за счет чего у нас создастся впечатление что при нажатие кнопка вдавливается. Чтобы уменьшить объем нам придется выделить слои объем и тень, так как наша тень также станет меньше, и при помощи инструмента перемещение (V) стрелочкой на клавиатуре поднимем их вверх.
У этой кнопки отредактируем наложение градиента как и в предыдущем состояние, также нужно поставить галочку на инверсия плюс уменьшим объем за счет чего у нас создастся впечатление что при нажатие кнопка вдавливается. Чтобы уменьшить объем нам придется выделить слои объем и тень, так как наша тень также станет меньше, и при помощи инструмента перемещение (V) стрелочкой на клавиатуре поднимем их вверх.
И наконец, сделаем кнопку в активном состояние. Для этого необходимо изменить цвет наложения градиента как у кнопки наведение, а также убрать тень и объем как у кнопки нажатие. Как это сделать мы уже знаем, скажу только, что активной кнопке градиент нужно задать другого цвета, чтобы она была заметна на фоне остальных кнопок. Можно конечно поменять еще и цвет у нашей надписи, но я этого делать не буду.
Вот и все наша кнопка в фотошопе создана, я думаю урок достаточно понятный, если у вас возникнут вопросы пишите в комментариях, по возможности постараюсь ответить. Не забудьте подписаться на рассылку, чтобы узнавать о новых статьях первыми. А еще Вы можите почитать урок по созданию дизайна кнопки социальных сетей.
Не забудьте подписаться на рассылку, чтобы узнавать о новых статьях первыми. А еще Вы можите почитать урок по созданию дизайна кнопки социальных сетей.
Кнопка в фотошопе. Как нарисовать кнопку в фотошопе.
В этом уроке мы будем рисовать кнопку для сайта определенного стиля. Чтобы идти в ногу со временем стиль был выбран современный, используемый на многих сайтах.
Кнопку нарисовать в фотошопе не проблема. Собственно я покажу метод на примере данной кнопки. Используя знания вы сможете создавать собственные кнопки, подключая и используя свои стили.
Для очистки теней и т.п. используйте лассо или ручку. При очистке всегда держите оригинальный слой сверху, без масок, и сравните его с тем, что вы делаете, чтобы увидеть, что вы что-то вырезали — это не всегда ясно. Если вы используете ручную повторную рисование, используйте острые кисти, а не размытые, это может быть полезно только в том случае, если вы планируете определенный фон, но мы хотим создать урожай, который будет работать для любого фона. Вот куча полезных советов: используйте как обычные, так и векторные маски — и объедините их!
Вот куча полезных советов: используйте как обычные, так и векторные маски — и объедините их!
Также полезно создать новое окно, которое можно использовать при увеличении на 100%, а другое — для улучшения работы. Вам не нужно передвигаться и продолжать движение. Для вещей, которые обычно не могут быть разделены, например пальцы, вы должны набросать базу, а затем проверить исходное изображение, чтобы убедиться, что вы правильно сохранили их, а также проверить на черном или красном фоне, имеют ли пальцы правильную форму и будут ли они лаем.
Главное чтобы кнопка правильно вписывалась в дизайн сайта или дизайн того, где вы будете её использовать.
Создайте новый документ в фотошопе. Кнопку мы нарисуем с помощью инструмента Прямоугольник со скругленными углами .
Теперь необходимо настроить инструмент. Цвет я использовал оранжевый — #ff8b00 . А радиус углов установил 4 пикселя .
Объединив передовые методы, вы очистите весь персонаж. Для некоторых разделов с разными цветами может потребоваться комбинирование инверсионных масок. Не стесняйтесь использовать 30% покрытых щетками и экспериментировать. Наконец, нарисуйте все слои и попробуйте снова удалить края. Теперь у нас должно быть готовое изображение, независимо от того, создали ли вы его сами или нет.
Не стесняйтесь использовать 30% покрытых щетками и экспериментировать. Наконец, нарисуйте все слои и попробуйте снова удалить края. Теперь у нас должно быть готовое изображение, независимо от того, создали ли вы его сами или нет.
Сначала вам нужно построить сюжет, где будут эффекты, какие части персонажа они будут касаться и где они будут. Затем мы преодолеем склероз и вспомним, что было бы предпочтительнее сначала установить фон. Рекомендуется использовать простой переход от синего до светло-голубого к белому. Используйте инструмент градиента или вставьте градиент в качестве слоя заливки. Целесообразно перевести переход на угол около 75 ° и пропускать белый до 40% перехода.
Теперь рисуем саму кнопку. Размеры делайте с учетом того, какой примерно длинны будет надпись на кнопке — чуть больше, чтобы были уши.
Теперь сделаем небольшой объем в стиле flat. Парадокс, но объем будет в плоском стиле. Для этого сделайте копию слоя с прямоугольником (CTRL+J ) и тот прямоугольник который ниже по слоям — передвиньте его на 2-3 пикселя вниз в рабочей области. Поменяйте ему на цвет на более темный, в данном случае — #bf6800
Поменяйте ему на цвет на более темный, в данном случае — #bf6800
Затем распределите простое основание с помощью мягкой круговой кисти и размытия. Примените аналогичные оттенки и, возможно, дополнения с 20% охватом — лучше скрыть различия в тени, если вы не хотите использовать одни и те же цвета. Попробуйте создать пару слоев, которые будут перекрывать характер, улучшат слияние персонажа с фоном, на который мы также будем обращать внимание.
Если вы слушали мой совет в предыдущем случае, что не имеет значения, является ли красная часть символа немного прозрачной, где вы можете создать это, вам не придется слишком беспокоиться о включении символа в фоновом режиме. Поскольку вы не можете просто переместить персонажа в похожий, но на другом фоне, вам нужно «персонализировать» персонажа в фоновом режиме вручную.
Результат должен выглядеть так. В принципе вы можете делать объем больше, все зависит на сколько передвинете нижний прямоугольник. По сути это кнопка под кнопкой.
Теперь чтобы кнопка была интересней и сочнее — я предлагаю добавить стиль Градиент на верхний прямоугольник. Для этого нажмите двойным кликом на слой с прямоугольником и найдите стиль Наложение градиента .
Когда это будет сделано, мы сможем продолжить подготовку эффектов. Начнем с создания повторяющихся фонов для эффектов. База состоит из нескольких закругленных прямоугольников с радиусом 4 точки. Затем выберите повторяющийся раздел и создайте образец, как показано ниже.
Теперь пришло время создать первую серию эффектов — мы вернемся к нашей оригинальной отметке, где будут действовать эффекты, и мы сделаем пару шагов, которые мы будем исчезать, но не слишком много. В принципе, он будет немного похож на облака, который скоро изменится.
Теперь мы будем работать с каналами. Выберите слой «Эффект» и в контекстном меню выберите «Сохранить выбор» — «Не редактировать», «Подтвердить». Теперь выберите его в каналах, дублируйте и перейдите на базу будущих эффектов — фильтры. Многие люди презирают фильтры, потому что на их базе они обычно не очень приятные вещи. Но что, если мы придумаем слой со всем одним цветом, и мы используем фильтры только для определения области?
Многие люди презирают фильтры, потому что на их базе они обычно не очень приятные вещи. Но что, если мы придумаем слой со всем одним цветом, и мы используем фильтры только для определения области?
Необходимо выполнить настройку — угол наклона 90 градусов.
В данном Уроке рассматриваются простейшие способы создания кнопки. Видео урок Стеклянная кнопка показывает как ссоздать стеклянную кнопку с помощью готовых стилей так и самостоятельно.
Урок Кнопки Фотошоп. Как сделать кнопку в Photoshop.
При создании сайтов или других интерфейсов, важным элементом являются кнопки. Фотошоп позволяет создавать всевозможные кнопки по индивидуальным критериям. В этой статье Вы узнаете как сделать кнопку в фотошоп. Существует много вариантов создания кнопки в Photoshop. Рассмотрим несколько наиболее простых варианов как сделать кнопку. В Фотошоп нам понадобяться в ПАНЕЛИ ИНСТРУМЕНТОВ следующие инструменты: прямоугольник со скруглеными краями, заливка или выбор цвета (или цвет можно назначить в ПАНЕЛИ СВОЙСТВ), текст. В ПАНЕЛИ СВОЙСТВ — цвет, стили (или в ГЛАВНОМ МЕНЮ выбрать в выпадающем меню ОКНО — стили). В окне СЛОИ: элементы функции ƒх (тиснение). В окне СИМВОЛ: размер, шрифт. Расположение элементов интерфейса Photoshop можно прочитать .
В ПАНЕЛИ СВОЙСТВ — цвет, стили (или в ГЛАВНОМ МЕНЮ выбрать в выпадающем меню ОКНО — стили). В окне СЛОИ: элементы функции ƒх (тиснение). В окне СИМВОЛ: размер, шрифт. Расположение элементов интерфейса Photoshop можно прочитать .
Теперь мы будем использовать дублированный канал и использовать другой фильтр. На этот раз Стилизация → Сияющие контуры. Когда вы играете с настройками, это зависит от вас, но вы обязательно должны оставить толщину контура. Теперь мы будем использовать наши новые образцы, которые мы создали — белые для стартеров с пустым центром. Как и прежде, создайте слой с переходом, создайте его с одним цветом — он лучше обычного слоя, вам не нужно его заполнять, и мы будем работать с масками. Уменьшите слой заливки и наложите его на образец.
Поскольку фигура стала мозаикой, лучше добавить ее в маску слоя, но она будет пустой, а затем сделаем несколько мазков кисти. Всего несколько нежных ударов, потому что кисть работает агрессивно — добавьте ее в обычные кисти, потому что это больше похоже на надстройку.
Создаем новый документ, задаем нужный размер. Фон прозрачный, режим RGB. Рекомендуется для удобства, точности центрирования и задания размера самой кнопки в Фотошоп использовать направляющие (их для наглядности можно подсветить красным цветом в настройках программы через меню РЕДАКТИРОВАНИЕ), путем перетаскивания вертикальной и горизонтальной линейки в нужное положение. На панели инструментов нажимаем инструмент прямоугольник со скруглеными краями, задаем нужное скругление (радиус) на панели свойств, ставим курсор в виде крестика на пересечении линеек и тянем фигуру до нужного размера и формы. Если сначала не выбрали цвет в панели инструментов, заливаем нужным цветом в функциях слоя.
Ниже приведена демонстрация эффектов маскировки с эффектами на практике. Мы добавляем основные эффекты. Возьмите кисть, которая может сформировать брызги — или, по крайней мере, что-то похожее на рисунок ниже. Вы должны получить что-то похожее на это. Мы делаем выделение из канала и снова заполняем его одним цветом и помещаем его в изображение.
Затем повторите эти эффекты еще раз и используйте маску, чтобы немного освежиться, чтобы их было не так много. Мы добавим существенные эффекты к этому слою. И, наконец, добавьте наложение белого цвета. И это все, что вам нужно знать, чтобы создать похожие манипуляции. Кисти, образцы, которые мы создали ранее, и яркие стили.
Создание кнопки в Фотошоп с помощью готовых стилей.
Самый простой вариант получить объемную кнопку — выбрать стиль в панели свойств фигуры (или в окне СТИЛИ, которое можно вызвать в основном меню ОКНА-в выпадающем менню выбрать СТИЛИ), которые позволят сделать различные кнопки. В Photoshop уже присутствуют наборы стилей (прозрачные, текстурные). Выбрать из наборов подходящий стиль можно нажав на треугольник справа в наборе. В данном случае набор ВЕБ стили — стиль Хром. После выбора стиля в панели СЛОЙ можно увидеть, из каких элементов функций он состоит. Каждый элемент функции можно корректировать.
Конечно, мы не должны забывать о важных масках. Мы будем использовать несколько разных стилей в образцах, и мы поставим их вручную — это немного сложно, но это окупается. Все стили имеют крышку основного стиля. — Переходная накладка — покрытие 30%, режим линейного освещения, все остальное. Расширение: 2 точки, внутри, покрытие 80%, цвет белый. Вариации изменили охват перехода или охват охвата — лучше выглядят в более темных областях.
Мы будем использовать несколько разных стилей в образцах, и мы поставим их вручную — это немного сложно, но это окупается. Все стили имеют крышку основного стиля. — Переходная накладка — покрытие 30%, режим линейного освещения, все остальное. Расширение: 2 точки, внутри, покрытие 80%, цвет белый. Вариации изменили охват перехода или охват охвата — лучше выглядят в более темных областях.
У вас есть стили, теперь это зависит от вас — у меня есть несколько советов и советов. Применяйте вариации с более низким покрытием до более темных субстратов, слегка помещайте почти белые части на светлые части. Не объединяйте объекты вместе — теряйте настройки стиля, чтобы объединить их в группы по типу, а затем назначить маску для групп.
После определения формы, цвета и стиля кнопки переходим к написанию текста кнопки. Рекомендуется создать новый слой для текста, чтоб векторная фигура не прикреплялась к тексту. На панели инструментов нажимаем инструмент текст, и набираем текст на изображении кнопки. Кликаем на инструмент перемещение. Открываем окно СИМВОЛ и выбираем шрифт, цвет и размер.
Кликаем на инструмент перемещение. Открываем окно СИМВОЛ и выбираем шрифт, цвет и размер.
Если вы решитесь, вы также можете комбинировать темные стили в соответствии с оригинальным дизайном, где они используются. Просто придерживайтесь одного принципа, если вы поместите туда кости, всегда должна быть подбираемая база внизу — без нее сами кости выглядят странно. Неважно, белый или черный, но он должен быть там.
Последний шаг — очистить, уточнить и заострить эффекты. Вы можете быть удивлены, насколько это может помочь, но важно сделать это тщательно, потому что мы имеем ту же ситуацию, что и раньше, — многие слои, которые мы не можем объединить, потому что это разрушит эффекты. Поскольку изображение плохое, эта заточка будет достаточно больной, чтобы добавить маску к слою и оставить ее только при лучших эффектах.
Текст можно оставить без стиля. Для применения стиля к тексту на слое с текстом кликаем 2 раза или нажимаем функцию. Выбираем например Тиснение. В окне задаем внутренний скос и задаем нужные параметры. В итоге получаем серую хромированнкю объемную кнопку с вдавленным текстом.
В итоге получаем серую хромированнкю объемную кнопку с вдавленным текстом.
Давайте сначала посмотрим, как будет выглядеть презентация в финале. Во-первых, мы уточним цвета сайта, какие материалы у нас есть для обработки. Здесь мы выходим из оттенков коричневого, бежевого и т.д. мы установим рабочую картину шириной 900 и высотой 800 точек. Правители разделяют область на ширину на три части справа и слева — 65 точек влево, 65 точек справа, средняя часть — 770 точек, что является частью, в которой мы будем рисовать паутину. Предположим, мы, как правило, создаем сайты шириной до 770 пикселей, что делает его идеальным для отображения на большинстве мониторов.
Создание кнопки со своими вариантами стилей.
Стиль кнопки можно задать самому, используя инструмент ФУНКЦИЯ на панели СЛОИ. Кликаем дважды на слое кнопки или нажимаем на понели кнопку ƒх. Самый простой вариант — стиль слоя выбираем ТИСНЕНИЕ и выбираем необходимые параметры. Добавляем ТЕНЬ.
Высота заголовка сайта должна занимать максимум 180 пунктов, но это зависит от местоположения навигации и т.![]() д. Следующий шаг — цвет фона. Поскольку у нас нет нового слоя, созданного в палитре слоев, фоновый слой окрашен. После окраски этого слоя дважды щелкните значок «Создать новый набор» в палитре «Слои» и создайте два набора. Дважды щелкнув имя каждого набора, можно переименовать. Так мы создали основу для порядка сортировки в нашей презентации, как показано на рис. На следующем этапе мы начнем создавать отдельные элементы презентации.
д. Следующий шаг — цвет фона. Поскольку у нас нет нового слоя, созданного в палитре слоев, фоновый слой окрашен. После окраски этого слоя дважды щелкните значок «Создать новый набор» в палитре «Слои» и создайте два набора. Дважды щелкнув имя каждого набора, можно переименовать. Так мы создали основу для порядка сортировки в нашей презентации, как показано на рис. На следующем этапе мы начнем создавать отдельные элементы презентации.
Мы создадим волнистые линии веб-границы. Два в заголовке, как мы видим в финальном предварительном просмотре, просто озаглавлены голова, а одна — на пяту презентации и заканчивается презентация. Нажмите инструмент «Перо», чтобы «блестить» инструмент и «нарисовать» о пути или форме будущего вейвлета. После рендеринга и закрытия пути «скоринга» щелкните инструмент «Палитра инструментов», чтобы изменить точку. Нажмите на один из созданных путей и попробуйте, что может сделать этот инструмент. Мы можем красиво сформировать кривую, и мы будем действовать во всех точках, за исключением двух крайних точек, которые по логическим причинам должны оставаться резко заостренными.
Можно также при желании использовать внешнее свечение, обводку, перекрытие цвета или узора и другие стили на выбор. Стеклянная кнопка в фотошопе делается без заливки фигуры цветом (непрозрачность заливки -0), или залитием таким же цветом, что и основание (аналогично применяется к тексту).
Приняв инструмент и переключив инструмент, мы достигнем удовлетворительного результата и создадим схему будущего вейвлета. Мы сделаем выбор из определенного пути. Если это так, затем щелкните в палитре инструментов на уже известном цветовом олове и заполните выбранный вами цвет.
На данный момент это тот же цвет, потому что слой будет перекрываться с другими эффектами, и поэтому цвет неважен, последний не будет виден. Мы все еще находимся в слоевой волне и нажимаем на значок «Добавить стиль слоя» в палитре слоев. Сначала мы определим эффект наложения перехода.
Затем, как в предыдущем примере, добавляем текст со стилями тиснения. Можно к тексту применять и другие стили по желанию.
Если кнопка готова — нажимаем на ФАЙЛ в главном меню и в вкладке выбираем «сохранить для веб устройств». В окне задаем формат PNG 24 (оп поддерживает прозрачность и передает максимум оттенков изображения). Здесь же можно подкорректировать размер кнопки.
С обоими этими эффектами мы можем экспериментировать по-разному и создавать различные волнообразные эффекты. В палитре слоев слой волны дублируется правой кнопкой мыши дважды, чтобы создать три волна. Поместите волны примерно так, как мы видим в полученном изображении. Верхние два будут находиться в диапазоне около 180 пунктов, нижняя волна помещается в нижней части презентации в виде нижнего колонтитула.
В это время, мы обращаем внимание на заголовок сайта, который будет находиться между двумя верхними волнистыми линиями. В палитре слоев к нам, потому что мы создаем новый слой с фотографиями, и мы будем называть этот слой фотографии 1. Щелкните левой кнопкой мыши и перетащите слой в палитре слоев, перетащите его в положение ниже всех слоев в набор волнистых слоев основания. Таким образом, вся процедура и повторить с другими фотографиями, просто изменить свое имя на фото 2. Для дальнейшей работы на фото слоя 2 выключения.
Таким образом, вся процедура и повторить с другими фотографиями, просто изменить свое имя на фото 2. Для дальнейшей работы на фото слоя 2 выключения.
Видео как нарисовать стеклянную кнопку в Фотошоп.
Видео Стеклянная кнопка в фотошоп показывает как ссоздать стеклянную кнопку в Фотошоп с помощью готовых стилей так и самостоятельно.
Как сделать кнопку в фотошопе
Как сделать вот такую кнопку в фотошопе. Она может пригодиться для вашего сайта или блога. Ну и просто полезная инструкция 🙂
Инструкция
Что вам понадобится:
- PhotoShop
- Интернет
- Фантазия
1 шаг
Открываем наш Фотошоп!
Создаем новый рисунок. Выбираем размер. Если хотите кнопку, как на рисунке, выберите “Набор” – Web, “Размер” – прямоугольник, 180х50. Создаем наш рисунок!
2 шаг
Когда рисунок создан, необходима сама кнопка! Выбираем “Прямоугольник с закругленными углами”. И рисуем этот прямоугольник на нашем рисунке. Получается приблизительно вот так (см. картинку)
Получается приблизительно вот так (см. картинку)
Необязательно делать его ровным, главное чтобы вам нравилось.
3 шаг
Теперь делаем нашей фигуре стиль. Выбираем слой с фигурой, нажимаем “Слой” → “Стиль слоя”. Выбираем градиент, обводку и тень по вкусу. Если у вас мало наборов, можете скачать их с www.photoshop-master.ru, там все бесплатно и скачивание напрямую с сайта. Требуется только регистрация. Вот как выглядит теперь ваша уже почти кнопка! (см. картинку)
4 шаг
Теперь остается только написать нужное слово! Выбираем инструмент “Текст” и на нашей кнопке пишем слово. Допустим “aKak.ru”. Как получилось, см. на картинку!
5 шаг
Но обычный шрифт скучен и не эстетичен. Выбираем шрифт! Я использую Inform CTT . Выбираем стиль шрифта. “Слой” → “Стиль слоя”. Выставляем градиент, тень и обводку на свое усмотрение. И, если нужно, удаляем Фон. Сохраняем в PNG или GIF , т.к. эти форматы сохраяют цвет и прозрачность.
Как сделать кликабельную кнопку в Photoshop?
Последнее обновление: 20 ноября 2022 г. , 9:35
, 9:35
Photoshop — широко используемая программа для создания и редактирования изображений, и одной из ее многочисленных возможностей является создание кнопок, на которые можно нажимать. Вы можете создать кнопку для веб-сайта или кампании по электронной почте, которая при нажатии направляет пользователя в определенное место. Выполните следующие действия, чтобы создать кнопку в Photoshop, на которую можно нажать.
1. Откройте Photoshop и создайте новый документ. Установите ширину и высоту в соответствии с размером, который вы хотите, чтобы была ваша кнопка, и установите разрешение на 72 пикселя / дюйм. Выберите цветовой режим, подходящий для вашего проекта; если вы не уверены, цвет RGB обычно является безопасным выбором.
2. Нажмите раскрывающееся меню «Содержимое фона» и выберите «Прозрачный», чтобы ваша кнопка имела прозрачный фон.
3. Выберите форму кнопки на панели инструментов «Фигуры». Если вы не видите панель инструментов «Фигуры», нажмите «Окно» в верхней части экрана и выберите «Фигуры» в раскрывающемся меню. После того, как вы выбрали фигуру, нарисуйте ее в документе.
После того, как вы выбрали фигуру, нарисуйте ее в документе.
4. Дважды щелкните слой формы в палитре «Слои», чтобы открыть диалоговое окно «Стиль слоя». Выберите «Наложение градиента» из списка доступных стилей и щелкните миниатюру предварительного просмотра градиента. Нажмите на остановку градиента в нижней части редактора градиентов и измените его цвет, чтобы он соответствовал вашей форме; затем перетащите его вверх к верхней части полосы градиента, пока он не окажется примерно на полпути вверх.
5. В диалоговом окне «Стиль слоя» выберите «Обводка» из списка стилей. Измените положение на «Внутри», увеличьте размер, если необходимо, и выберите цвет обводки, который дополняет вашу форму. Нажмите «ОК», чтобы применить стили слоя и закрыть диалоговое окно.
6. Щелкните правой кнопкой мыши слой с фигурой в палитре «Слои» и выберите «Дублировать слой…» в контекстном меню. Нажмите «ОК» в появившемся диалоговом окне «Дублировать слой».
Выделив новый слой, перейдите в Edit > Transform > Flip Vertical.
7. Дважды щелкните слой с отражением в палитре «Слои», чтобы открыть диалоговое окно «Стиль слоя». Выберите «Наложение градиента» и из списка стилей и убедитесь, что оба отмечены флажком.
Для каждого стиля щелкните соответствующую миниатюру градиента и удалите одну из точек градиента, перетащив ее за пределы полосы градиента; затем щелкните в любом месте за пределами области эскиза, чтобы отменить выбор. Это сделает ваше отражение более тонким.
Как сделать кликабельную кнопку в Photoshop?. Вы можете создать кнопку для веб-сайта или кампании по электронной почте, которая при нажатии направляет пользователя в определенное место, выполнив несколько простых шагов в Photoshop
СОВЕТ ПРОФЕССИОНАЛА: При создании кликабельной кнопки в Photoshop обязательно правильно отформатируйте URL-адрес в поле «Ссылка». Если URL-адрес имеет неправильный формат, кнопка не будет нажиматься.
Инженер по облачной инфраструктуре и специалист по решению технических проблем.
Как сделать потрясающие кнопки для сайта [Учебники]
Последнее обновление: понедельник, 30 января 2023 г. | Учебники
Потрясающие кнопки привлекают внимание пользователей, а это значит, что вы должны использовать привлекательную кнопку на своем сайте, некоторые дизайнеры не обращают внимания на кнопки, но это можно не заметить. Создать лучшую и потрясающую кнопку можно в Photoshop. Доступно так много учебных пособий, и мы перечислили полезные учебные пособия, которые помогут вам улучшить навыки создания потрясающих кнопок для вашего веб-сайта, проверьте их ниже.
Создайте восхитительную сияющую кнопку воспроизведения круга (паутину) в Photoshop
В этом уроке я покажу вам шаги, которые я предпринял для создания этой интересной кнопки воспроизведения круга сияющего круга (паутины) в Photoshop. Это учебник для начинающих, и шаги довольно просты, попробуйте.
View Tutorial
Учебник по кнопкам Photoshop
В этом уроке Photoshop вы научитесь создавать блестящие и профессиональные глянцевые кнопки за несколько шагов. Средняя сложность.
Средняя сложность.
View Tutorial
Учебное пособие по глянцевой кнопке
В этом учебном пособии вы узнаете, как создать профессиональный эффект глянцевой кнопки.
View Tutorial
Учебное пособие по стильным кнопкам форума
В этом уроке я научу вас создавать стильные кнопки для ваших форумов. Эти значки могут быть выполнены практически в любом цвете и будут отлично смотреться с правильным дизайном. Давай начнем.
View Tutorial
Photoshop для начинающих: создание кнопок для веб-части 1
Эта статья является частью серии руководств, предназначенных для начинающих пользователей Photoshop. Я подробно объясню те функции, которые могут быть трудны для понимания новичком. В предыдущей статье я объяснил гибкость масок слоя и то, как их можно использовать для добавления и удаления пикселей из слоя в любой момент рабочего процесса.
Просмотреть руководство
Как создать очень красивую кнопку пользовательского интерфейса в Photoshop
Просмотреть руководство
СОЗДАНИЕ МАЛЕНЬКИХ ЦВЕТНЫХ КНОПОК В PHOTOSHOP
В этом уроке мы снова будем делать пуговицы, но в отличие от предыдущего, они будут намного меньше и их будет легче сделать. Вы можете использовать их для стрелок или некоторых мелочей (например, отправить, отправить и т. д.).
Вы можете использовать их для стрелок или некоторых мелочей (например, отправить, отправить и т. д.).
View Tutorial
Современная кнопка
В этом подробно объясненном уроке фотошопа вы увидите, как создать современную кнопку, которую вы можете использовать для любого веб-сайта.
Просмотреть руководство
СОЗДАЙТЕ КРАСИВУЮ СТИЛЬНУЮ ГЛЯНЦЕВУЮ КНОПКУ В PHOTOSHOP
Я решил использовать один цвет, но позже, когда вы будете создавать этот урок, вы можете повторить его в любом цвете, который вам нравится или нужен. Есть много способов сделать некоторые вещи, но я делаю так. В этом уроке будут показаны все детали, поэтому даже новички должны быть в состоянии понять это.
View Tutorial
Стеклянная кнопка в Photoshop
После того, как вы закончите этот урок, вы сможете применять те же принципы и создавать различные виды стеклянных кнопок. В этом уроке я даю вам точные измерения и значения, чтобы упростить задачу, но не стесняйтесь пробовать и другие настройки.
Посмотреть руководство
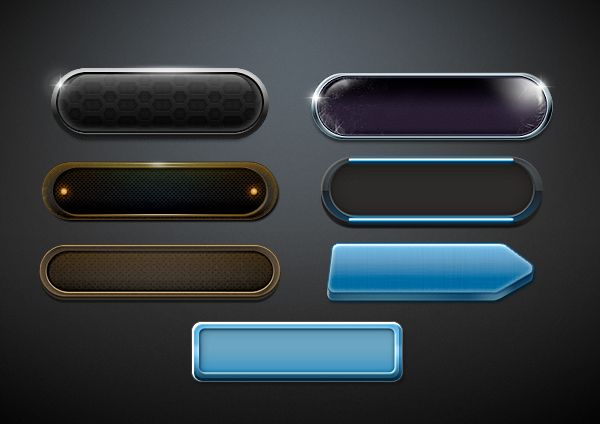
Кнопки навигации из глянцевого углеродного волокна
Учебное пособие по фотошопу, в котором вы научитесь создавать навигационные кнопки из глянцевого углеродного волокна.
Посмотреть учебник
Учебник по иконкам кнопок
Учебник для начинающих в фотошопе, где вы узнаете, как сделать классную кнопку другого цвета.
View Tutorial
В этом руководстве предполагается, что вы достаточно хорошо разбираетесь в Photoshop, чтобы вам не приходилось слишком долго держаться за руки. Вы должны хорошо разбираться в палитре «Слои» и знать, как добавлять стили слоя, использовать пользовательские формы и обтравочные маски без особых объяснений.
View Tutorial
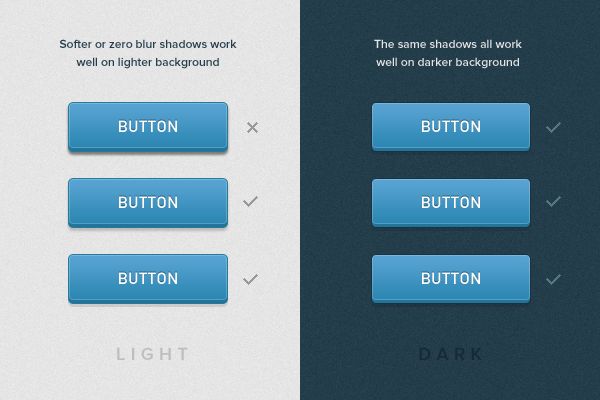
Массивные 3D веб-кнопки Ормана Кларка: версия CSS3
Сегодня мы будем делать потрясающие кнопки CSS3! Они основаны на популярном бесплатном PSD-файле, который Орман Кларк сделал для своего веб-сайта Premium Pixels.![]() Мы постараемся сделать их CSS-копию максимально точной и с минимальной HTML-разметкой.
Мы постараемся сделать их CSS-копию максимально точной и с минимальной HTML-разметкой.
View Tutorial
Создание красиво детализированной веб-кнопки
Сегодня мы вернемся к основам с помощью простого, элегантного и профессионального руководства по кнопкам от Лиама Маккейба. Лиам создает всевозможные замечательные веб-элементы, поэтому он будет отличным проводником в этом процессе. Если вы искали способ оживить свой дизайн с помощью уникальной кнопки или элемента пользовательского интерфейса, не ищите дальше…
View Tutorial
Создание глянцевой иконки загрузки
Сложность разработки веб-графики заключается не столько в фактическом выполнении дизайна, сколько в его планировании. В то же время вы хотите, чтобы графика привлекала внимание, но при этом была гладкой и достаточно маленькой, чтобы она не доминировала в макете. Этот урок научит вас, как создать графику, которая делает именно это.
View Tutorial
Быстрый совет: создайте красивую выпадающую кнопку в Photoshop
Сегодня я покажу вам, как создать несколько другую, но очень красивую кнопку в Photoshop. Хотя это может выглядеть довольно просто, в нем все же есть кое-что, чего не хватает другим кнопкам; это раскрывающаяся кнопка. Вы готовы? Вот так!
Хотя это может выглядеть довольно просто, в нем все же есть кое-что, чего не хватает другим кнопкам; это раскрывающаяся кнопка. Вы готовы? Вот так!
View Tutorial
Кнопки в стиле Web 2.0
Сегодня я хочу показать вам, как создать кнопку в стиле Web 2.0 с помощью Adobe Photoshop CS2.
Просмотр руководства
Руководство по созданию веб-кнопок 1
Просмотр руководства
Создание красивых кнопок в Photoshop, часть II
В этом решении я покажу вам, как сделать ярко окрашенные стеклянные кнопки, которые много лет назад появились в интерфейсе Apple Aqua и с тех пор стали ласково называться « кнопки цвета морской волны».
Просмотреть руководство
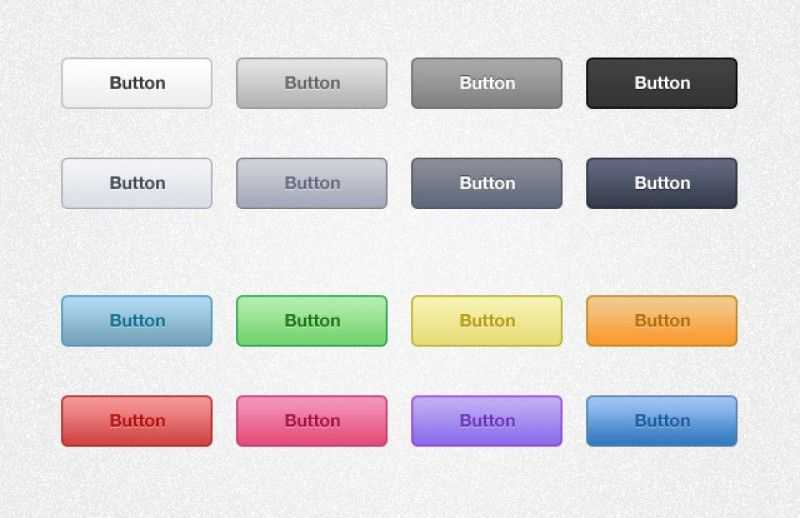
Создайте набор цветных кнопок со скругленными углами для вашего веб-сайта
В этом уроке я покажу вам, как создать набор цветных кнопок со скругленными углами для вашего сайта.
Посмотреть Учебник
Кнопка RSS
В этом уроке я научу вас представлять кнопку RSS.