Как сделать РЕКЛАМНЫЙ БАННЕР самому
КупитьСкачать
Хотите сделать креативный
баннер для рекламы?
Предлагаем гайд по созданию продающих рекламных баннеров,
а также инструкцию по дизайну в редакторе ФотоКОЛЛАЖ:
- Создайте проект и настройте фон
- Добавьте графические элементы и эффекты
- Выберите стиль и размер шрифа
Скачайте программу и сделайте цепляющий
рекламный баннер прямо сейчас!
Скачать бесплатно
24 марта 2022 Автор статьи: Ирина Орлова
4.5 Оценок: 2 (Ваша: )
Баннеры являются одним из наиболее эффективных рекламных стратегий. Их используют в продвижении сайта или сервиса, для привлечения внимания посетителей интернет-магазина к какой-то акции и в стандартной рекламе Google и Яндекс.
Содержание:
Как сделать рекламный баннер?
- 1. Важность баннеров для бизнеса и основные виды
- 2. Правила оформления баннеров
- 3. Где можно создать баннер с нуля
- 4. Создаем баннер для рекламы своими руками
- 5. В заключение
Важность баннеров для бизнеса
и основные виды
Яркие картинки с текстом, продвигающие какой-то продукт, можно увидеть в личных блогах, в выдаче поисковиков, на стартовой странице или в группе ВК, Instagram*, Facebook* и даже в любимых мобильных играх. Чем так привлекателен баннерный формат рекламы для маркетинга?
- Повышение узнаваемости бренда. Баннер с логотипом или названием вашей фирмы останется в памяти, даже если пользователь не обращает внимания на рекламные вставки.
 Это значит, что в будущем он с большей вероятностью выберет ваш продукт, если перед ним встанет выбор между покупкой одного товара разных производителей.
Это значит, что в будущем он с большей вероятностью выберет ваш продукт, если перед ним встанет выбор между покупкой одного товара разных производителей. - Удержание внимания. В отличие от ссылок и прочей текстовой рекламы баннер привлекает взгляд. Встроенные в большой массив текста баннеры воспринимаются посетителем более дружелюбно, так как они разбивают монотонность страницы.
- Наглядная информация. В баннере используется визуальная составляющая, а значит, такая реклама более наглядно продемонстрирует ваш товар или услугу.
- Оригинальность. В отличие от текстовой рекламы, баннер можно оформлять по вашему вкусу. Это значит, что он будет отличаться, особенно если вы используете фирменный стиль.
Основные виды баннеров
Основных типов рекламных вставок три – текстовой, графический и смешанный. Чаще всего используется именно декоративный с графикой, раньше часто можно было увидеть в формате Flash. С закрытием этого типа медиа анимированные промо-картинки стали делать с помощью HTML5.
С закрытием этого типа медиа анимированные промо-картинки стали делать с помощью HTML5.
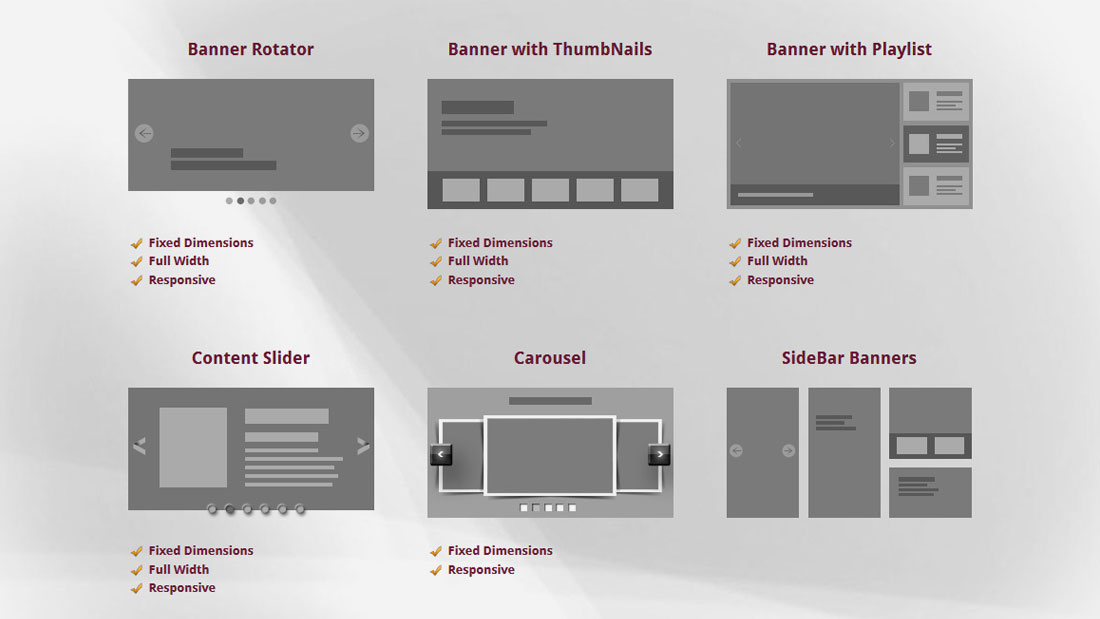
Формат рекламного плаката зависит от того, на какой площадке вы будете его размещать. Однако в целом можно вывести несколько видов.
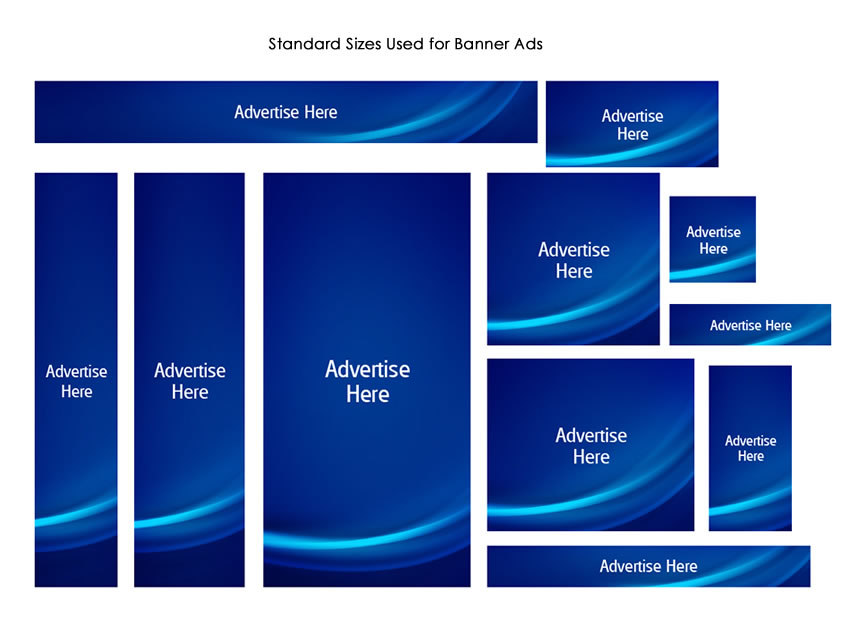
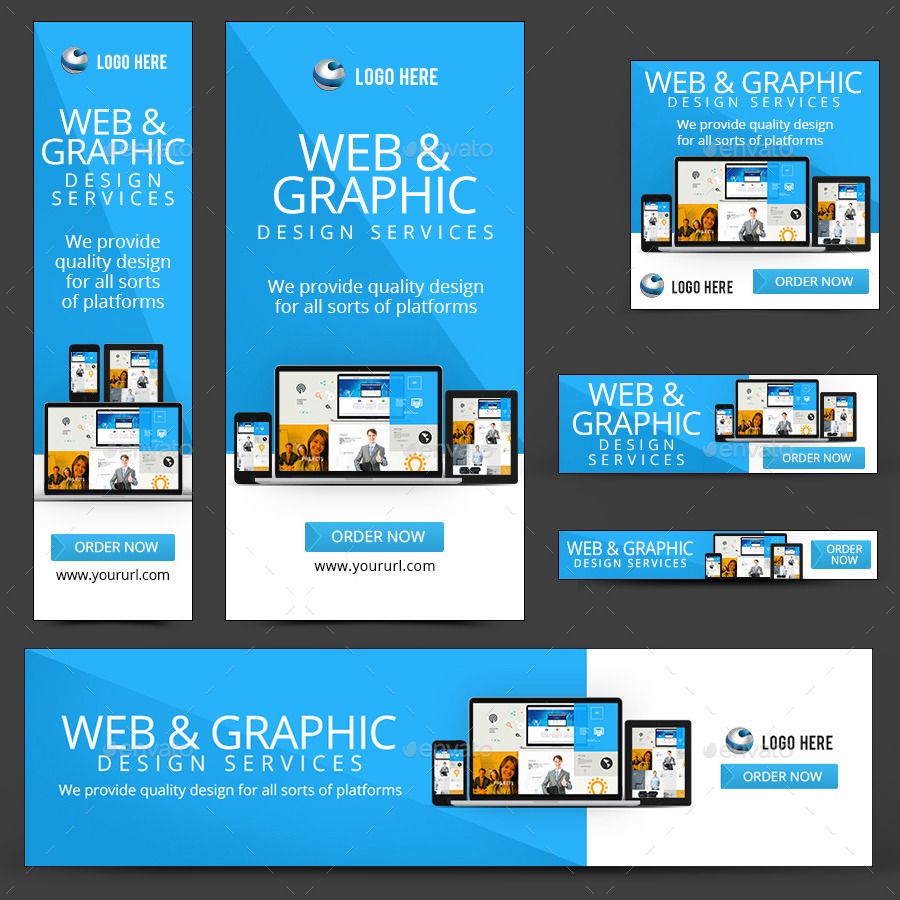
- 1Leaderboard и растяжка
- 2Вертикальный баннер и широкий небоскреб
- 3Квадрат и встроенный прямоугольник
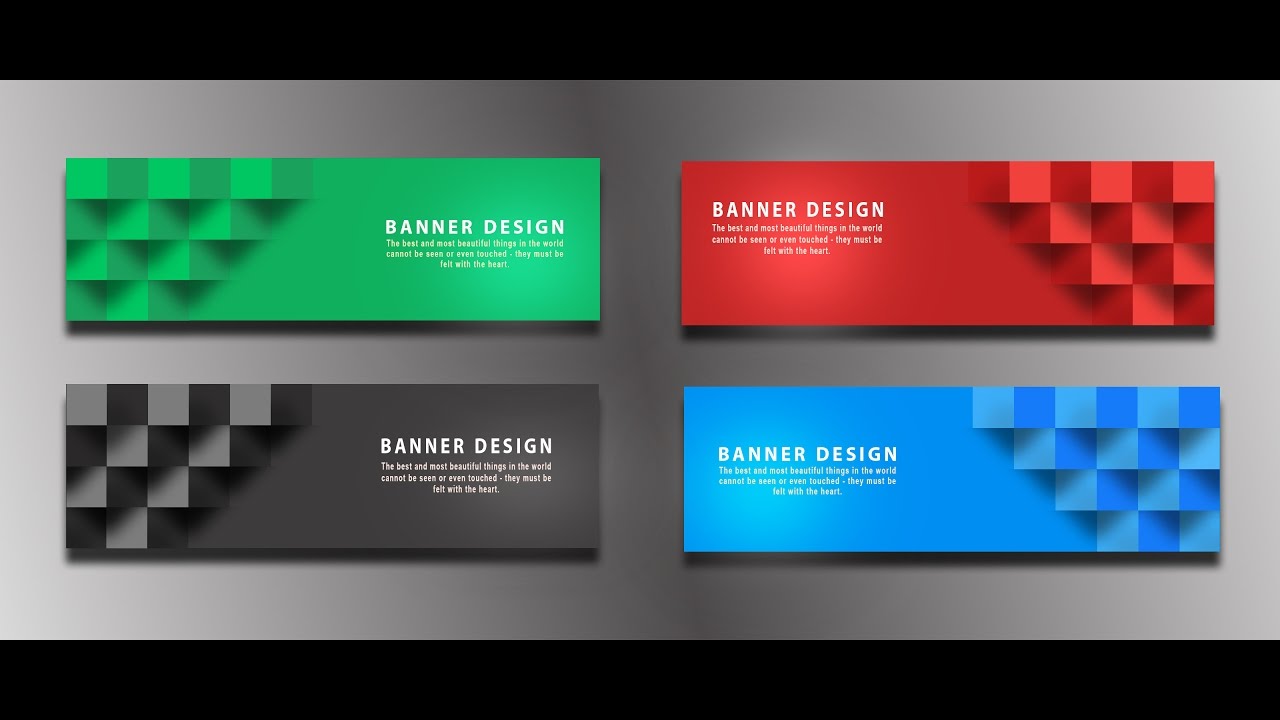
Если вы хотите создать баннер для размещения на главной странице сайта
Пример яркого баннера-растяжки от Яндекса
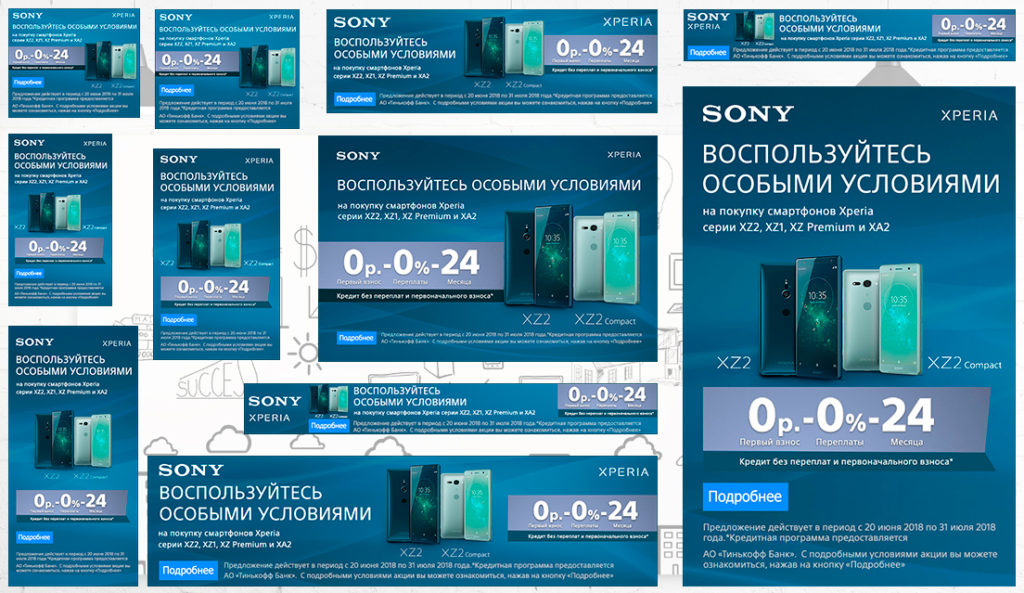
Узкий прямоугольник подходит для рекламы на смартфонах, так как он идеально вписывается в экран. На сайтах кликабельный блок встраивается посередине текста или сбоку (в зоне, доступной для большого пальца правой руки). На Яндексе прямоугольные объявления могут группироваться, имитируя стандартные статьи.
На сайтах можно встретить баннеры разных форматов и типов
А вот небоскреб для смартфонов не подходит – его обычно встраивают в боковой сайдбар, как на примере ниже.
Баннер небоскреб часто занимает целый экран и находится в сайдбаре
Стандартные ширина и высота таких вставок – 120х600, 160х600, 300×600.
Квадрат – универсальный вариант, который можно увидеть и внутри текста, и сбоку страницы. На мобильной версии сайта им разбивают длинную статью.
Компактные квадратные баннеры наиболее универсальны
Иногда формат слегка «не дотягивает» до квадрата, тогда это встроенный прямоугольник. Но размеры все же должны быть приближены к квадрату. Стандартом считается 125х125, 300х300, 300х250.
Правила оформления баннеров
Чтобы добиться дизайна, который будет привлекать внимание на подсознательном уровне и донесет нужное послание, требуется придерживаться базовых основ. Рассмотрим, каким должен быть эффективный продающий рекламный баннер вне зависимости от того, собираетесь ли вы его печатать или размещать в интернете.
Рассмотрим, каким должен быть эффективный продающий рекламный баннер вне зависимости от того, собираетесь ли вы его печатать или размещать в интернете.
Обозначьте общую композицию
Так как мы работаем на ограниченном пространстве, информацию нужно подавать в сжатой форме. Главным акцентом должно стать само предложение – товар, кинофильм, сайт или акция. Это самый большой текстовой блок.
Отличный пример расположения информационных блоков
Второй по величине текстовый блок должен показать преимущество, которое приносит посетителю прямую пользу. Какую проблему решит вас сервис? Почему он должен посмотреть этот фильм именно на вашем сайте? Чем привлекательна ваша акция?
Если достаточно места, можно добавить третий блок дополнительной информации, которая зацепит пользователя. Например, большая скидка работает только до 8 Марта, и посетителю нужно поспешить.
Ориентируйтесь на площадку
Как мы уже рассмотрели выше, размер баннеров зависит не только от типа рекламы, но также площадки, на которой располагается промо-материал.
Это важный нюанс, если вы создаете оформление рекламного баннера для интернет магазина или маркетплейса, например, размещаете рекламную кампанию на вайлдберриз. Или хотите сделать коллаж для группы в ВК для продажи или продвижения какого-то продукта.
Размещая рекламные макеты на чужом сайте, учитывайте особенности выбранного ресурса
Создавая рекламный креатив, всегда сверяйтесь с правилами выбранного ресурса. Практически каждый сайт имеет свои технические требования относительно формата и разрешенных элементов.
То же касается цветовой гаммы. Обратите внимание на фон сайта и основную цветовую палитру и постарайтесь сыграть на контрасте.
Правильно подбирайте шрифт
От стиля текста зависит то, как легко читается информация и насколько хорошо она привлекает внимание. Не стоит выбирать слишком декоративные шрифты и стили с засечками. Также стоит отказаться от слишком тонкого начертания.
Отдавайте предпочтение нейтральным шрифтам полужирного начертания
Соблюдайте баланс
Чуть выше мы уже упоминали, что должно быть на баннере. Максимум, что можно добавить к этому – кнопку действия (CTA, call to action или призыв к действию) и фирменный логотип. Не стоит выходить за пределы 3 – 4 элементов, иначе оформление будет выглядеть перегруженным, и главная информация «потеряется».
Максимум, что можно добавить к этому – кнопку действия (CTA, call to action или призыв к действию) и фирменный логотип. Не стоит выходить за пределы 3 – 4 элементов, иначе оформление будет выглядеть перегруженным, и главная информация «потеряется».
Хороший пример промо: информации мало, но она вмещает все самое нужное
Однако и слишком скучный дизайн тоже не подходит, ведь рекламная кампания должна бросаться в глаза. Чтобы привлечь внимание, можно провести несложный фотомонтаж из нескольких картинок. Подробнее об этом дизайне мы рассказывали в этой статье.
Где можно создать баннер с нуля
Закономерный вопрос, который возникает у начинающих пользователей – в какой программе можно сделать макет баннера самостоятельно. Сверстать рекламу можно в программах для ПК и с помощью онлайн-сервисов.
ФотоКОЛЛАЖ
Программа ФотоКОЛЛАЖ направлена на создание различного рода креатива: открыток, коллажей, пригласительных, промо-листовок, фото баннеров и т. д. Пользователи могут вручную регулировать размер создаваемого проекта и сжимать вес файлов, сохраняя высокое качество изображения. Приложение включает в себя
д. Пользователи могут вручную регулировать размер создаваемого проекта и сжимать вес файлов, сохраняя высокое качество изображения. Приложение включает в себя
ФотоКОЛЛАЖ
Скачайте редактор ФотоКОЛЛАЖ и следуйте инструкции ниже!
Скачать
всего 148 Мб
Работает на Windows 11, 10, 8, 7, XP
Adobe Photoshop
Photoshop – профессиональная программа для создания рекламных баннеров для внешнего размещения, полиграфии и прочих промо-материалов. Софт позволяет работать с растровыми и векторными файлами, применять маски для фото и текста, создавать неограниченное количество слоев, настраивать анимацию и многое другое. Программа не накладывает ограничений на размер холста, так что вы можете создавать огромные макеты для печати, например, пресс волл. Единственные недостатки этого способа – высокая стоимость и сильная нагрузка на компьютер.
Программа не накладывает ограничений на размер холста, так что вы можете создавать огромные макеты для печати, например, пресс волл. Единственные недостатки этого способа – высокая стоимость и сильная нагрузка на компьютер.
Adobe Photoshop
Adobe Creative Cloud Express
Онлайн-сервис от Adobe пригодится в том случае, если вам не хочется устанавливать на компьютер отдельный софт. Редактор можно использовать как быстрый конструктор рекламных баннеров благодаря большому количеству готовых шаблонов. На сайте имеется набор разнообразных элементов: фотографий, готовых надписей, иконок, наклеек и т.д. Среди возможностей онлайн-редактора – стилизация фотографий с помощью эффектов, анимация отдельных объектов, изменение фона, брендирование. К недостаткам в данном случае можно отнести медленную загрузку, отсутствие русскоязычной локализации и неинтуитивное управление.
Adobe Creative Cloud Express
Gimp
Gimp можно использовать, чтобы сверстать промо для интернета или создать дизайн баннера для наружной рекламы своими руками. Здесь поддерживаются неограниченное количество слоев, свободная трансформация, отрисовка вектора с нуля, цветокоррекция, кадрирование картинок и многое другое. Софт подойдет для макетов любого типа сложности, если только не требуется работа с анимацией. Для работы в программе нужны некоторые технические навыки, так как все инструменты требуют ручной настройки. Но зато софт полностью кроссплатформенный и дает невысокую нагрузку на процессор.
Здесь поддерживаются неограниченное количество слоев, свободная трансформация, отрисовка вектора с нуля, цветокоррекция, кадрирование картинок и многое другое. Софт подойдет для макетов любого типа сложности, если только не требуется работа с анимацией. Для работы в программе нужны некоторые технические навыки, так как все инструменты требуют ручной настройки. Но зато софт полностью кроссплатформенный и дает невысокую нагрузку на процессор.
Gimp
Pixlr X
Еще один графический редактор для тех, кто хочет быстро сверстать макеты в браузере. На сайте есть коллекция заготовок, так что его можно использовать как генератор баннеров. Функционал сервиса направлен на простоту управления, так что создавать макеты можно путем перетаскивания картинок и наложения эффектов. Поддерживаются неограниченные слои, наложение стилизованных надписей из библиотеки, анимация любых объектов на холсте. Сервис подойдет для быстрого создания проектов для соцсетей, интернет-сайтов и маркетплейсов, например, для Озона.
Pixlr X
Canva
Если вам нужна разработка дизайна рекламного баннера, шаблоны и примеры вы можете найти на сайте Canva. Сервис предлагает большой выбор готового дизайна для соцсетей, есть даже шаблоны для контекстной рекламы. Пользователи могут загружать файлы, которые сохраняются во внутренней медиатеке, или использовать материалы из библиотеки. Хотя здесь нет продвинутых опций, как в Pixlr, но есть вся необходимая база: анимация, добавление текста, обрезка фотографий, изменение фона. Небольшим недостатком сервиса является то, что в бесплатной версии мало качественных шаблонов. Также без оплаты заблокированы такие функции как: удаление фона, смена разрешения и выбор качества.
Canva
PicCollage
PicCollage – мобильное приложение для верстки разного рода макетов, например, если вам нужен коллаж ДО и ПОСЛЕ или красивая открытка. Но в нем также можно создавать вертикальные баннеры. При желании вы можете использовать библиотеку стилей или сразу приступить к проекту с нуля. Макет можно раскладывать по сетке или в свободной форме, накладывать на основной фон разнообразную графику, создавать стильные рекламные надписи. Данное приложение станет хорошим вариантом, если вы подготавливаете баннеры для социальных сетей.
Макет можно раскладывать по сетке или в свободной форме, накладывать на основной фон разнообразную графику, создавать стильные рекламные надписи. Данное приложение станет хорошим вариантом, если вы подготавливаете баннеры для социальных сетей.
PicCollage
Создаем баннер для рекламы
своими руками
Итак, теперь вы знаете, какой софт можно использовать для подготовки промо-материалов. Теперь рассмотрим, как создать баннер для сайта самому бесплатно.
Профессиональные дизайнеры создают макеты в фотошопе. Мы покажем процесс на примере программы ФотоКОЛЛАЖ. Данный софт работает на русском языке и не слишком перегружен функциями, поэтому его легко освоить, при этом в нем есть все необходимые инструменты. Программное обеспечение совместимо со всеми сборками Windows и подходит для слабых ноутбуков.
Создавайте свои лучшие коллажи из фотографий легко!
Скачать
всего 148 Мб
Работает на Windows 11, 10, 8, 7, XP
- 1Создание проекта
- 2Настройте фон
- 3Наложите дополнительную графику
- 4Добавьте информацию
- 5Сохраните результат
Скачайте инсталлятор ФотоКОЛЛАЖа и установите софт на ваш компьютер.
Запустив программу, выберите вариант «Новый коллаж». Так как баннеры обладают нетипичными размерами, мы будем указывать параметры самостоятельно. Поэтому выбираем «Чистый проект».
Для дизайна баннера подойдет режим Чистый проект
Раскройте пункт «Формат страницы» и установите пользовательские параметры. В окне настроек впишите значения «Ширина» и «Высота». Не забудьте убедиться, что вы указываете новые размеры в пикселях. Если баннер наружный – в сантиметрах.
Укажите параметры ширины и высоты в нужной единице измерения
Нажмите «Готово», чтобы перейти к следующему шагу дизайна.
Для начала установим фон баннера – от этого зависит расположение остальных объектов. В левом столбце отыщите соответствующую вкладку и выберите тип подложки: однотонная заливка, градиент, изображение (подбирается из внутренней библиотеки) или из файла (загружается картинка с компьютера).
Если вы выбрали фото, появится еще одна настройка: способ заполнения фона (растяжение, по центру, заполнить) и некоторые опции стилизации (затемнение или осветление, размытие, черно-белая картинка).
Фон не должен быть чересчур активным, чтобы текст оставался читаемым
Мы отдадим предпочтение более лаконичному дизайну, т.е. будем использовать минимум графики. На этом этапе мы добавим одно фото, которое подчеркнет основное послание – факт распродажи. Для этого переходим во вкладку «Фотографии» и перетягиваем нужную картинку на основной холст.
Вы можете добавлять поверх фона любое количество картинок и стикеров
Как видите, фотография обычная, нам же нужно, чтобы картинка была продолжением основного холста. Вы можете полностью поменять фон на снимке, но мы рассмотрим быстрый вариант – удаление подложки. Для этого на верхней панели с инструментами щелкните по иконке ножниц.
При необходимости вы можете отделить основной объект от фона
Укажите контур при помощи инструмента выделения или волшебной палочки и нажмите «Скрыть фон». Для лучшего слияния картинки с основной подложкой можно настроить размытие границ. Кликните «Применить», чтобы сохранить правки и вернуться к дизайну.
Для лучшего слияния картинки с основной подложкой можно настроить размытие границ. Кликните «Применить», чтобы сохранить правки и вернуться к дизайну.
Осталось добавить текст объявления. Для этого раскройте «Текст и украшения» и введите основной заголовок в текстовое окошко. Нажмите «Добавить текст», чтобы надпись появилась на холсте. Таким же образом добавьте остальную информацию.
Каждую фразу лучше добавлять отдельным текстовым слоем
Вы можете выбрать готовый дизайн, кликнув «Стили текста». Чтобы детально отредактировать оформление, нажмите «Настройки текста» – здесь можно установить заливку текста, добавить контур, настроить расстояние между буквами.
Экспортировать макет можно двумя способами: быстро создать файл JPG или сжать картинку специально для загрузки в интернет. В первом случае выберите кнопку «Сохранить» на панели инструментов и кликните «Сохранить как изображение».
Программа предлагает несколько способов сохранения макета
Во втором варианте раскройте пункт меню «Файл» и отыщите строчку «Сохранить JPEG с настройкой качества». Укажите желаемое качество файла и ползунком регулируйте степень сжатия, отслеживая результат в окне предпросмотра.
Настройте оптимальное качество сжатия, если хотите сохранить в JPEG
Лучше всего ориентироваться на текст – он не должен быть размытым, и вокруг не должно быть «артефактов». Новый размер отобразится справа, под окном просмотра. Когда все будет готово, нажмите «Сохранить».
В заключение
Из этой статьи вы узнали, как сделать макет баннера для печати самому. Как видите, создание промо-материалов – не очень сложная задача, главное при этом знать базовые правила дизайна. Еще одним важным шагов становится выбор подходящего софта. Если вы ищете удобный и простой в освоении софт, советуем скачать программу ФотоКОЛЛАЖ. Она поможет быстро справиться с поставленной задачей и при этом предлагает практически неограниченный простор для креатива.
Она поможет быстро справиться с поставленной задачей и при этом предлагает практически неограниченный простор для креатива.
Доступно более 300
готовых макетов для оформления
Скачать бесплатно
Работает на Windows 11, 10, 8, 7, XP
Как сделать баннер для сайта самостоятельно и бесплатно, используя специальные онлайн ресурсы
В наш век, когда множество вопросов решаются с помощью интернета, большинство компаний, в том числе и крупных, а также частных лиц и индивидуальных предпринимателей продают товары и ищут клиентов с помощью сайтов и блогов. Для того, чтобы сделать свои предложения более заметными для потенциальных клиентов, они используют баннеры.
Содержание:
- Можно ли сделать баннер самостоятельно?
- Основные принципы работы сервисов для создания баннеров для сайта
- Популярные бесплатные сервисы
- Видео
Можно ли сделать баннер самостоятельно?
Если вы решили создать баннер, вы можете или обратится в специальную фирму, сотрудники которой разработают дизайн и сделают прорисовку, или же воспользоваться специализированными сервисами и сделать все самостоятельно.
В сети есть немало сайтов, предлагающих пользователям своими силами сделать баннер онлайн. Для того, чтобы воспользоваться этими сервисами, нет нужды изучать основы программирования или же дизайна. Удобные и простые в использовании сайты предлагают сделать баннер всем, кому это необходимо.
Стоит отметить, что не все подобные сервисы предлагают бесплатно воспользоваться их услугами. Поэтому перед началом работы внимательно прочитайте правила работы на выбранном вами ресурсе. Также учтите, что в сети есть сервисы, «не понимающие» русский язык, при их применении придется использовать английский.
Основные принципы работы сервисов для создания баннеров для сайта
Конечно, каждый бесплатный сервис по созданию баннеров для сайта имеет свои особенности. Но существуют и то, что их объединяет и делает схожим принцип работ с ними. Практически на каждом подобном сервисе вы найдете:
- Готовые шаблоны баннеров для сайтов.
- Готовые элементы графики, например, иконки, кнопки или логотипы.
- Анимационные эффекты для гиф изображений.
- Возможность загрузить собственную, имеющуюся в вашем распоряжении графику.
- Возможность сохранить недоделанный или готовый баннер и внести в него изменения при необходимости.
Как правило, перечисленные возможности предоставляют и бесплатные, и платные сервисы. Благодаря упомянутым функциям, любой человек, даже не знакомый с основами программирования, сможет бесплатно сделать всю работу по созданию баннеров. Также помогают выполнить поставленную задачу подробная инструкция и подсказки, которые вы найдете на большинстве подобных сервисов.
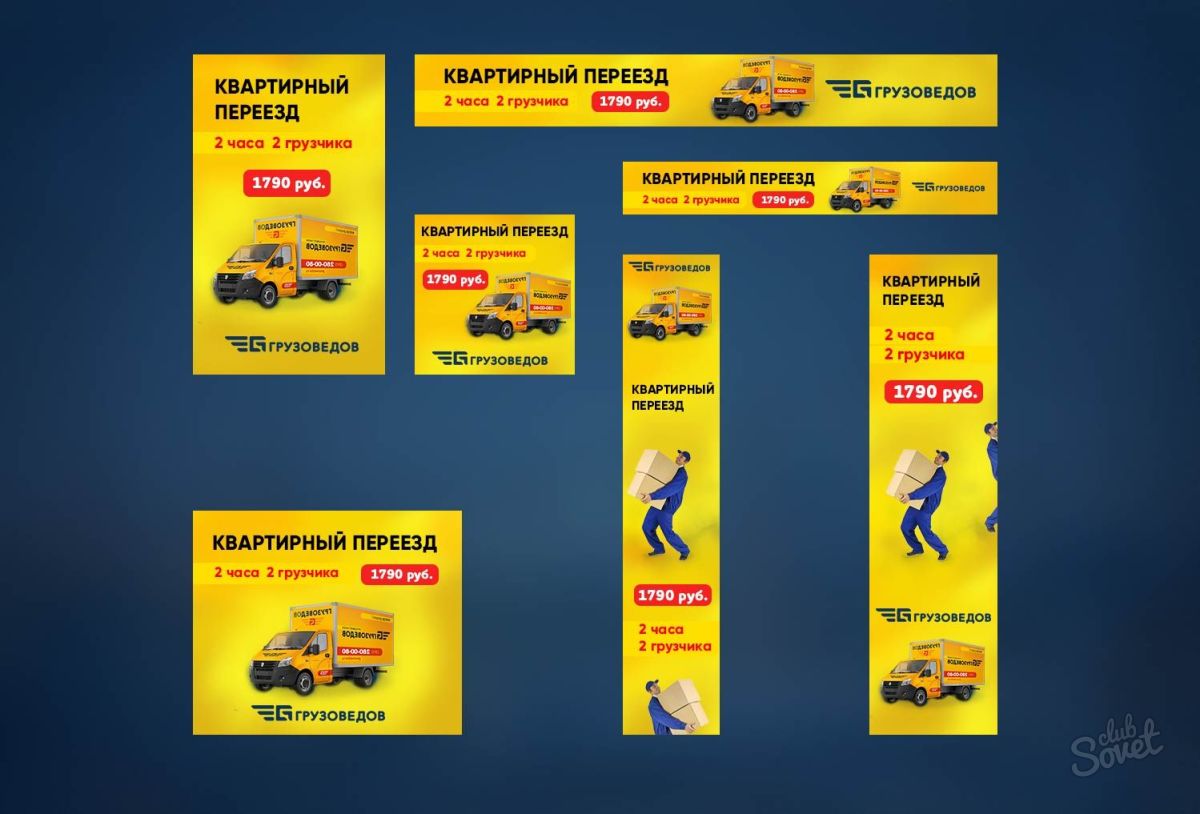
Стоит отметить, что большинство ресурсов позволяют создавать логотипы и баннерные картинки в различных форматах. Это означает, что вы сможете разместить их в популярных социальных сетях, а также то, что вашу рекламу будут видеть те потенциальные клиенты, которые используют мобильные приложения.
Популярные бесплатные сервисы
Для того, чтобы воспользоваться приведенными ниже сервисами, вам не придется потратить ни копейки. Все указанные ресурсы бесплатные.
- Logaster.ru — удобный русскоязычный сервис. С его помощью можно создать онлайн не только логотип компании или баннерную картинку, но еще и корпоративный конверт, визитки. Сервис по отзывам пользователей прост в использовании. На нем есть подробная инструкция и подсказки, помогающие работать с инструментами ресурса. Там вы также найдете довольно много различных шаблонов.
- Flamingtext — славится большим количеством различных эффектов, при помощи которых можно создавать разнообразные баннерные картинки и логотипы.
 Отзывы пользователей свидетельствуют, что при использовании данного ресурса приходиться потратить несколько большее время, но именно он позволяет создавать довольно необычные и оригинальные работы.
Отзывы пользователей свидетельствуют, что при использовании данного ресурса приходиться потратить несколько большее время, но именно он позволяет создавать довольно необычные и оригинальные работы. - Logoease — позволяет сохранять готовые работы в различных форматах. Это довольно удобно для тех, кому придется, например, пересылать вариант созданного логотипа своим партнерам или клиентам. Пользователи утверждают, что ресурс прост в использовании и позволяет создать баннерную картинку в максимально короткие сроки.
- The PCman Website — позволяет создавать работы в формате 3-D. Наличие такого логотипа или баннерной картинки значительно увеличивает вероятность того, что потенциальный клиент заметить ваше предложение или рекламу. Для создания работы в формате 3-D придется затратить немного большее время, но результат окажется более впечатляющим. Этот сервис также дает пользователю выбор — работать онлайн или же скачать программу по созданию баннерных картинок и логотипов на свой персональный компьютер.

- FreeLogoServisces — предлагает пользователям воспользоваться множеством бесплатных шаблонов. Используя этот ресурс, вы без проблем найдете нужный вам вариант и сможете сделать за короткий срок отличный логотип или баннерную картинку.
Выбирая сервис, обратите внимание на отзывы тех, кто уже использовал подобные ресурсы. Это поможет вам подобрать оптимально подходящий для решения стоящей перед вами задачи вариант. Также поможет сократить время работы и получить нужный результат применение ресурсов, использующих русский язык, а не только английский.
Видео
На примере этого видео вы сможете узнать, как можно самостоятельно сделать баннер бесплатно и без использования фотошопа.
Как создать баннер для акции на своем сайте
- 2023-03-02
Вы только что запустили рекламную кампанию и хотите охватить как можно больше пользователей? Иногда мы контролируем, насколько важными могут быть веб-сайты для привлечения трафика и пользователей к нашим конкурсам и розыгрышам. В конечном счете, сам факт включения привлекательного баннера или непосредственного размещения рекламы на веб-сайте вашего бренда окажет положительное влияние на результаты кампании. В этой статье мы рассмотрим, как создать баннер для вашего следующего конкурса или рекламной акции. А также некоторые его основные характеристики. Продолжайте читать и не пропустите!
В конечном счете, сам факт включения привлекательного баннера или непосредственного размещения рекламы на веб-сайте вашего бренда окажет положительное влияние на результаты кампании. В этой статье мы рассмотрим, как создать баннер для вашего следующего конкурса или рекламной акции. А также некоторые его основные характеристики. Продолжайте читать и не пропустите!
- Ваш веб-сайт, важный канал для привлечения трафика
- Что такое баннер и как его создать для вашего веб-сайта
- 1. Что такое баннер
- 2. Виды баннеров
- 3. Как правильно оформить баннер
- 4. Онлайн-инструменты для создания баннера
В наши дни отсутствие присутствия в Интернете является синонимом неудачи. То есть брендов без сайта и соцсетей могут потерять до 30% своих клиентов . Отсутствие этих каналов может нанести ущерб репутации бренда до такой степени, что он будет считаться старомодным или даже не будет восприниматься всерьез.
Мы полностью погрузились в эпоху цифровых технологий, и большинство людей проводят много времени со своими мобильными устройствами, ноутбуками или планшетами. Следовательно, цель состоит в том, чтобы обратиться к вашей сети, чтобы превратить их в потенциальных клиентов.
Все мы знаем, что хотим продавать и быть узнаваемыми, но не всегда знаем, как этого добиться. Какой смысл иметь веб-сайт, если пользователи не посещают его? Или присутствовать в социальных сетях, если мы не можем создать активное сообщество?
На данном этапе онлайн-реклама является идеальным инструментом для превращения этих посещений в потенциальных клиентов и, таким образом, для повышения узнаваемости бренда на пути к успеху. Включите эти действия на свой веб-сайт, и вы увидите, как улучшатся ваши результаты, одновременно пополняя свою базу данных данными участников.
Когда мы используем термин «баннер», мы просто имеем в виду онлайн-рекламный креатив с некоторыми специфическими параметрами. Он включает в себя текст, изображения и даже видео или звук и встроен в веб-сайт. Его цель — повысить узнаваемость бренда и сделать сайт более заметным. Как правило, цель состоит в том, чтобы пользователь нажал на нее и был перенаправлен на веб-сайт. В данном случае наш конкурс или акция.
Он включает в себя текст, изображения и даже видео или звук и встроен в веб-сайт. Его цель — повысить узнаваемость бренда и сделать сайт более заметным. Как правило, цель состоит в том, чтобы пользователь нажал на нее и был перенаправлен на веб-сайт. В данном случае наш конкурс или акция.
Исправлены встроенные баннеры на сайте. Обычно они располагаются по бокам (вертикальный формат) или вверху (прямоугольный формат). Этот баннер хорошо воспринимается пользователями, так как он не мешает.
Расширяемые баннеры также имеют фиксированное положение, но они расширяются на экране, когда пользователь выполняет определенное действие, например, наводит курсор на объявление. Эти баннеры могут быть немного навязчивыми, поэтому они обычно имеют видимую кнопку «закрыть».
В отличие от предыдущих баннеров, всплывающие окна не имеют фиксированного положения на экране. Скорее, они сопровождают пользователей, когда они просматривают сайт. Они также появляются неожиданно и поэтому могут считаться очень навязчивыми. Учитывая это, следует быть предельно осторожным при их использовании.
Учитывая это, следует быть предельно осторожным при их использовании.
Баннеры уже давно используются в интернет-рекламе и, несмотря на свой возраст, по-прежнему дают хорошие результаты. Следовательно, вы можете ожидать, что они будут в обозримом будущем. Именно из-за их широкого присутствия в Интернете очень важно убедиться, что это изображение выделяется среди остальных, чтобы привлечь внимание пользователей .
Само собой разумеется, что почти всем нравятся подарки, поэтому привлечь внимание к баннеру не составит труда, если сообщение ясное. Таким образом, как только цель ясна, следующие шаги:
- Ясный и прямой язык . Доберитесь до сути. Если вы дарите поездку на двоих, делайте это по-крупному. Это должно быть первое, что увидит пользователь. После этого чуть более мелким шрифтом вы можете дать обзор требований или дат участия. В зависимости от используемого изображения вы можете центрировать текст или выровнять его по левому или правому краю.

- Обратите внимание на дизайн . Выберите изображение, соответствующее общему образу вашего продвижения, а также те же шрифты и цвета. Это позволит пользователям напрямую подключаться к рекламе. Если вы проводите многоэтапную акцию, изображение может меняться каждый раз, когда открывается новый этап.
- Встроить акцию. Добавьте ссылку, если хотите, чтобы пользователи участвовали, не покидая ваш сайт. С Easyprmos вы можете встроить его как виджет. Это сделает вашу кампанию более заметной.
- Включить призыв к действию. Нам важно, чтобы Призыв к действию чтобы пользователи нажимали на кнопку участия. При желании вы можете использовать тот же цвет, что и кнопки в акции.
- Оптимизация размера изображения. Если вы используете изображения, которые много весят, их загрузка может занять слишком много времени, чего всегда следует избегать.
 По возможности используйте изображения, оптимизированные для Интернета (разрешение 72 ppp).
По возможности используйте изображения, оптимизированные для Интернета (разрешение 72 ppp).
- Проверьте ссылку. Перед загрузкой баннера в сеть проверьте правильность работы акции.
Наконец, если у вас нет доступа к графическому дизайнеру или нет средств для него, есть доступные альтернативы, которые вытащат вас из беды.
Вот три рекомендуемых онлайн-инструмента дизайна, которые вы можете использовать для создания баннеров:
- Канва. Canva — это упрощенный онлайн-инструмент для графического дизайна. Он использует формат перетаскивания и имеет более 60 миллионов изображений и 5 миллионов векторов, шрифтов и графики, доступных для использования и экспорта.
- Adobe Creative Cloud Express. Инструмент из пакета Adobe, который поможет вам создавать замечательные изображения за считанные минуты. Выберите фотографию, добавьте текст, примените фильтр, и ваше изображение будет готово к загрузке. Adobe Spark доступен в версиях для веб-сайтов и мобильных приложений.

- Дизайнер. Как и Canva, Desygner — это инструмент для совместной работы, предлагающий легко редактируемые предварительно настроенные шаблоны. Существуют тысячи бесплатных векторов, наклеек и фонов.
Мы надеемся, что эти примеры и советы пригодятся вам при разработке баннеров и изображений для ваших рекламных акций. Так что попробуйте и начните!
Если у вас есть какие-либо сомнения или вопросы, вы можете связаться с нами через чат. Наша служба поддержки клиентов будет рада помочь вам.
Элизабет Фриголе
Графический дизайнер в Easypromos. Она присоединилась к команде Easypromos в 2016 году. Имеет высшее образование в области графического дизайна, полученное в Escuela de Arte ESDAP Olot. Элизабет отвечает за разработку демонстраций продуктов и творений для веб-сайта и блога Easypromos. Она любит животных и путешествия, а в свободное время увлекается цифровыми иллюстрациями и открывает для себя новые места.
Элизабет отвечает за разработку демонстраций продуктов и творений для веб-сайта и блога Easypromos. Она любит животных и путешествия, а в свободное время увлекается цифровыми иллюстрациями и открывает для себя новые места.
Создание баннера для вашего сайта с помощью pixlr.com
Поддержка > Дизайн и создание вашего веб-сайта > Дизайн вашего сайта
Если вы хотите добавить логотип своей компании на свой веб-сайт Create, вам нужно будет вставить его в область логотипа вашей студии дизайна. Однако вы можете захотеть превратить свой логотип в баннер, и для этого вам понадобится программное обеспечение для редактирования фотографий.
Pixlr.com — бесплатная браузерная программа для редактирования фотографий. Вам не нужно будет загружать какое-либо программное обеспечение, чтобы использовать его, поэтому вы создаете свой баннер здесь, готовый для загрузки в свою учетную запись Create.
В этом руководстве мы расскажем, как вы можете использовать Pixlr. com, чтобы превратить логотип вашей компании в баннер, добавить текст, цвет и последние штрихи, чтобы ваш веб-сайт Create выглядел более профессионально. Обратите внимание, что это более длинное руководство, чтобы все шаги были понятны!
com, чтобы превратить логотип вашей компании в баннер, добавить текст, цвет и последние штрихи, чтобы ваш веб-сайт Create выглядел более профессионально. Обратите внимание, что это более длинное руководство, чтобы все шаги были понятны!
Прежде чем начать, перейдите по адресу: http://www.pixlr.com/
Сначала вам нужно настроить холст для работы:
- Чтобы создать основу баннера, выберите » Откройте редактор Pixlr (расширенный) «, чтобы начать работу.
- Появится всплывающее окно с некоторыми параметрами. Нажмите « Создать новый образ », чтобы открыть и начать новый проект.
- Начните с того, что назовите баннер моего веб-сайта как-нибудь подходящим. (Поэтому вам будет легко найти его позже.)
- Затем в полях «Ширина» и «Высота» установите значения «1000» и «200». ?? Это если вы хотите использовать баннер этого размера на своем веб-сайте Create
?? (не забывайте, что вы также можете выбрать другой вариант размера баннера в своей учетной записи Create, который составляет «? 780 X 120?», если хотите. ).
). - Установите флажок « Прозрачный » и нажмите «ОК».
Установка баннера.
Теперь вам нужно добавить свой логотип. Сначала вам нужно будет открыть их:
- Открывшаяся страница — это ваша рабочая область на Pixlr.com.?
- Чтобы открыть изображение, нажмите « File » в меню Pixlr.com, затем выберите « Open Image… ».
- Затем вы можете найти изображение на своем компьютере и нажать « Открыть ».
- Теперь у вас будет два разных окна. ??Один с вашим изображением или логотипом, а другой с вашим баннером.??
СОВЕТ: вы можете навести указатель мыши на значки, чтобы отобразить «подсказку» для получения дополнительной информации о том, что делает этот значок.
?
Ваш баннер и логотип открываются на pixlr, а также все отмеченные инструменты.
Следующим этапом является размещение вашего логотипа на холсте вашего баннера:
- Вам нужно будет использовать «Инструмент выделения» на левой панели инструментов и перетащите рамку вокруг вашего логотипа/изображения, чтобы выделить это.
- Затем вы можете скопировать его, нажав « Редактировать » в меню Pixlr.com и выбрав « Копировать ».
- Затем щелкните по полотну баннера, чтобы вывести его на передний план.
- Нажмите « Редактировать » в верхнем меню и « Вставить », чтобы вставить свой логотип/изображение на баннер.
На этом этапе вы можете обнаружить, что высота вашего логотипа или изображения слишком велика для высоты вашего баннера, поэтому вам может потребоваться изменить его размер.
Чтобы изменить размер логотипа, проще всего использовать « Free Transform »:
- Нажмите « Edit » в меню Pixlr.
 com, затем выберите « Free Transform » в раскрывающемся меню. ..
com, затем выберите « Free Transform » в раскрывающемся меню. .. - Появятся обычные белые прямоугольники в углах изображения, которые можно перетаскивать для изменения размера.
- Измените размер изображения, чтобы оно соответствовало форме вашего баннера.
Вставка и изменение размера логотипа на баннере .
СОВЕТ: не забывайте удерживать клавишу Shift при перетаскивании, чтобы сохранить исходное соотношение сторон изображения и убедиться, что оно не искажается.
После изменения размера изображения вы можете изменить его положение.
Чтобы переместить его, вам нужно будет щелкнуть «Инструмент перемещения» на левой панели инструментов, просто щелкните и перетащите, чтобы изменить положение.
Теперь у вас будет логотип на полотне баннера.
Если вы оставите свой логотип с прозрачным фоном, фон не будет отображаться, когда вы загрузите его на свой веб-сайт, и будет выглядеть примерно так:
Ваш логотип на прозрачном баннере. Клетчатый узор не будет отображаться на вашем сайте.
Клетчатый узор не будет отображаться на вашем сайте.
Однако вы можете добавить цвет фона, чтобы заполнить любое пространство баннера.
Для этого сначала необходимо создать новый слой:
- Щелкните значок «Новый слой» в окне «Слои» (это тот, который выглядит как перевернутая страница рядом со значком корзины).
- Затем дважды щелкните слой, чтобы переименовать его (это помогает понять, для чего предназначены все ваши слои) .
- Перетащите новый слой в самый низ под слоем с логотипом. Это гарантирует, что логотип не будет скрыт.
- Убедитесь, что этот слой выбран. Он будет выделен, чтобы обозначить это.
СОВЕТ. Использование слоев позволяет одновременно редактировать определенные области проекта, не затрагивая другие аспекты.
Добавление нового слоя.
Теперь вы можете выбрать цвет и заполнить фон.
Для точного совпадения с вашим логотипом вы можете выбрать свой цвет. Для этого:
- Во-первых, нажмите на « Paint Bucket tool ».
- Затем в нижней части левой панели инструментов вы можете установить цвет. Нажмите на поле « Установить основной цвет », чтобы выбрать цвет.
- Откроется « Color Selecto r».
- Вместо того, чтобы угадывать, какой цвет похож на ваш логотип, вы можете использовать « Инструмент выбора цвета », чтобы выбрать цвет из вашего логотипа.? Это автоматически присутствует, когда открыт « Color Selector ». Просто наведите указатель мыши на свой логотип и нажмите на нужный цвет, пока открыт «Выбор цвета».
- Теперь цвет будет выбран в «Выборе цвета» , нажмите «ОК» для подтверждения.
Выбор цвета из логотипа с помощью палитры цветов.
Теперь, когда цвет выбран, заполните холст:
- Нажмите «Изменить» в меню Pilxlr.
 com, а затем выберите «Выбрать все». Это выделит весь ваш холст .
com, а затем выберите «Выбрать все». Это выделит весь ваш холст . - Затем щелкните » Paint Bucket Tool» в любом месте моего баннера, чтобы заполнить его.
Пример простого фонового баннера.
На этом этапе вы можете добавить цветовой эффект градиента к фоновому цвету, если хотите. Цветовой градиент — это цвет, плавно переходящий в другой цвет. Это то, что профессиональные дизайнеры иногда используют для более умной отделки.
Для этого вам понадобится «Инструмент градиента»:
- Щелкните «Инструмент градиента» на левой панели инструментов.
- Это открывает панель инструментов цветового градиента в верхней части рабочей области.
- Здесь вы хотите выбрать два цвета для слияния.
- Нажмите на цветное поле рядом со словом « Градиент ».
- Это вызывает различные варианты градиента, которые вы можете использовать.

- Возможно, вам понадобится двухцветный градиент. Это настройка по умолчанию, поэтому теперь вы можете просто выбрать два цвета, которые хотите объединить.
- Итак, сначала вы можете щелкнуть левое маленькое поле, заполненное белым, а затем щелкнуть поле под названием « цвет ».
- Это снова откроет «Выбор цвета», вы можете выбрать цвет из своего логотипа или новый цвет.
- Затем вы можете выбрать второй цвет, который вы хотите объединить с вашим первым цветом, щелкнув маленькое правое черное поле и выполнив те же действия, что и выше.
СОВЕТ. Вы можете сделать более светлую версию своего первого цвета для плавного перехода. Во-первых, выберите вторичный цвет таким же, как ваш первый цвет, но используйте «Выбор цвета», чтобы настроить тон. Просто перетащите маленький белый кружок (находящийся в цветовой зоне ромба) немного вверх, чтобы получить более светлую версию вашего первого цвета.
Выбор цветов для градиента.
Чтобы применить этот эффект к вашему баннеру, сначала убедитесь, что выбран мой фоновый слой, затем щелкните и перетащите мышь слева направо на холсте по длинной прямой линии.
Линия указывает, в каком направлении пойдет градиент, а длина указывает длину слияния цветов. Поиграйте здесь, чтобы увидеть, что вам нравится.
Рисуем градиентную линию.
Иногда неплохо иметь чистый и простой баннер, но вы можете захотеть добавить к баннеру какой-нибудь текст.
Вы можете добавить номер своей компании или контактную информацию, но я добавлю слоган компании.
Чтобы добавить текст, выполните следующие действия:
1. Нажмите на » Type Tool » для выбора.
2. Нажмите на холст, где вы хотите добавить текст. (Вам не нужно слишком беспокоиться — вы можете использовать « инструмент перемещения » позже, чтобы изменить его положение).
3. Откроется окно для ввода текста. Здесь вы также можете выбрать шрифт.
Здесь вы также можете выбрать шрифт.
5. Вы также можете выбрать цвет для текста здесь, нажмите на поле « Color », чтобы открыть « Color selector ».
СОВЕТ. Опять же, вместо того, чтобы пытаться найти подходящий цвет, выберите цвет прямо из вашего логотипа.?? Помните, когда «Выбор цвета» открыт, вы можете просто щелкнуть любой цвет, который уже есть на вашем холсте.
Написание текста на баннере.
При желании вы можете применить к тексту некоторые эффекты, чтобы он выглядел более профессионально. Вы применяете их как эффекты к своим слоям.
Когда вы пишете текст, для него автоматически создается слой.
Чтобы применить некоторые эффекты к вашему тексту:
1. Сначала щелкните текстовый слой, затем щелкните его правой кнопкой мыши и выберите « Layer Styles » во всплывающем меню.
2. Откроется « Layer Styles 9».0026 ”окно.
3. Здесь есть много хороших вариантов, вы можете поиграть со всеми, чтобы увидеть, что выглядит красиво.
4. Два примечательных варианта — « Внешнее свечение » и « Тень ».
Чтобы применить внешнее свечение:
1. Нажмите и отметьте « внешнее свечение ».
2. Откроются настройки этого эффекта.
3. Во-первых, вы хотите выбрать цвет свечения, поэтому щелкните поле цвета, чтобы открыть « Выбор цвета ».
4. Здесь вы также можете уменьшить ползунок « Opacity », чтобы сделать свечение более мягким.
Чтобы применить тень:
- Нажмите и отметьте « Тень ».
- Выберите свой цвет тени — для этого подойдет черный или темно-серый.
- Опять же, вы можете уменьшить « Непрозрачность », чтобы сделать его менее интенсивным.
Выбор текстовых эффектов с помощью стилей слоя.
СОВЕТ. Когда вы измените эти настройки, вы увидите эффект вживую на своем слое. Он не применяется, пока вы не нажмете «ОК», поэтому экспериментируйте, пока не будете довольны.
СОВЕТ. Это классический дизайнерский совет по смешиванию дополняющих друг друга шрифтов. Вы можете играть, чтобы увидеть, что выглядит красиво. Но хорошее общее правило состоит в том, чтобы выбирать разные начертания шрифтов из одного семейства для комплементарности или смешивать шрифты из разных семейств для контраста.
Красиво оформленный баннер.
Когда вы довольны своим баннером , , вы можете сохранить его на свой компьютер.
Чтобы сохранить вашу работу:
1. Нажмите « File » в меню Pixlr.
2. Нажмите « Сохранить » в раскрывающемся меню.
3. Это вызывает некоторые варианты сохранения.
4. Назовите свой баннер соответствующим образом, затем убедитесь, что в раскрывающемся меню «Формат» выбрано «JPEG».
СОВЕТ. Если вы хотите, чтобы ваш фон на вашем веб-сайте Create был четким, вместо этого сохраните файл как «PNG» в «Формат».
