что это такое, как его сделать, для чего он нужен
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем
Заказывайте честное и прозрачное продвижение
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
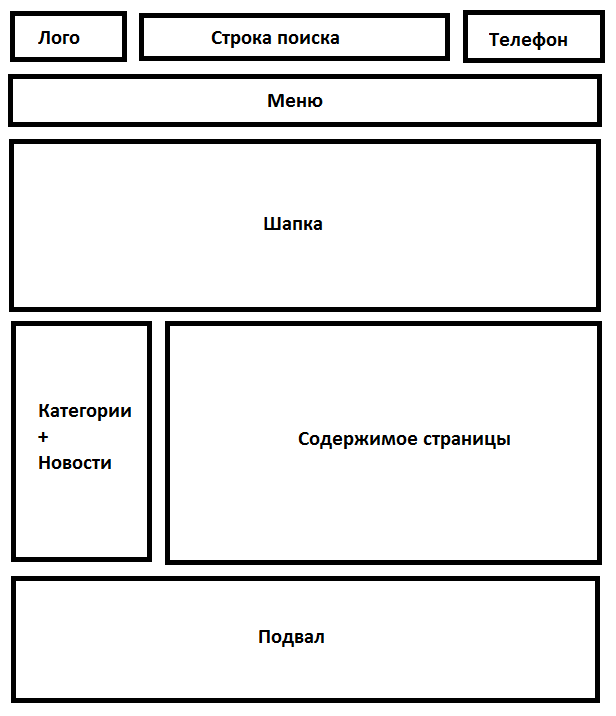
Макет сайта – это графическая схема веб-страниц
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Прежде чем шить платье, дизайнер рисует его изображение. Оно позволяет представить готовое изделие, уточнить детали, составить схему шитья. После этого создается выкройка. Только после этого швея начинает кроить и шить. Если сразу начать кроить, без предварительной подготовки, то вероятность того, что готовое платье будет именно таким, как задумывалось изначально, очень мала.
Этот принцип работает в любой сфере. При разработке сайта не менее важно придерживаться правильной последовательности действий, ведь часто в работе принимают участие разные специалисты:
- Дизайнер придумывает оформление.
- Верстальщик собирает визуальный интерфейс.
- Специалист по юзабилити продумывает расположение элементов таким образом, чтобы посещение страниц было комфортным.
- Маркетолог разрабатывает рекламные модели, от которых зависит расположение элементов для целевых действий.
- Программист пишет алгоритмы работы.
- Копирайтер наполняет блоки текстом.
Не обязательно присутствует полный набор профессионалов, но и сайты, созданные в одним человеком, тоже встречаются редко.
Для чего нужен макет сайта
Когда дизайнер нарисовал страницы, подключаются все участники процесса разработки. Именно в этот момент принимаются решения, вносятся доработки. Каждый оказывает свое влияние. Например, опытный копирайтер сразу может сказать, что блок для текста слишком велик или мал. Маркетолог увидит, что главная кнопка расположена не в том месте. А для мастера юзабилити становится очевидным, что предложенное меню неудобно для посетителя.
Именно в этот момент принимаются решения, вносятся доработки. Каждый оказывает свое влияние. Например, опытный копирайтер сразу может сказать, что блок для текста слишком велик или мал. Маркетолог увидит, что главная кнопка расположена не в том месте. А для мастера юзабилити становится очевидным, что предложенное меню неудобно для посетителя.
Конечное слово остается за верстальщиком, который знает, что из нарисованного можно реализовать, и как оно будет смотреться в реальности после разметки.
В веб-разработке создание макета происходит вместе с написанием технического задания. Без этого документа не обходится ни одна серьезная работа. Кроме того, что он защищает разработчика и клиента, помогает им договориться, это еще и расписанный алгоритм процесса создания сайта, в котором устанавливаются сроки и прописываются требования.
Макет является неотъемлемой частью ТЗ. Разработчик предлагает варианты, заказчик выбирает понравившийся. В итоге рождается модель, которая позволяет всем участникам двигаться к цели без непрерывных переделок и согласований.
Как сделать макет сайта
Прежде всего рисуется каркас – схематическое расположение блоков страницы. Часто это делается просто на листе бумаги. Хотя существует множество программ, позволяющих быстро и наглядно представить будущий сайт в виде модели.
AXURE
Можно попробовать бесплатно и при необходимости купить за 495$ или 895$ (командная версия). Удобен тем, что можно подключать нескольких пользователей и работать удаленно.
Функция «Preview» позволяет посмотреть каркас сразу в браузере.
Если необходимо дать доступ к файлу другим людям, в том числе и клиенту, можно опубликовать его в облаке.
После авторизации станет доступна ссылка на проект.
Большим плюсом является возможность перевести каркас в режим интерактивности. Это позволит показать переходы по ссылкам и нажатия на кнопки. Таким образом будет проработано юзабилити.
Если вас интересуют инструменты попроще, воспользуйтесь Microsoft Visio. Здесь создается просто статичный рисунок с блоками.
После того как дизайнер получает каркас, согласованную цветовую схему и логотип, он уже может приступать к созданию макета сайта. Эта задача выполняется с помощью графических редакторов.
Photoshop
Считается самым простым инструментом для начинающих дизайнеров. Удобен наличием слоев, фильтров, разнообразных инструментов. Поддерживает огромное количество графических форматов. В основном предназначен для растровой графики, но поддерживает и векторную. Программа платная.
Sketch
Специализированный редактор для создания интерфейсов. Все его инструменты предназначены для веб-дизайна. Самый большой минус – поддержка только операционной системы MacOS.
KRITA
Бесплатный аналог фотошопа. Поддерживает как MacOS, так и Windows.
GIMP
Полнофункциональный бесплатный редактор растровой графики. Поддерживает слои, прозрачность, фильтры.
Многие элементы для сайта рисуют в Inkscape. Это бесплатный редактор векторной графики. В нем создаются текстуры, стрелки, логотипы и пр. При хороших навыках работы с векторами можно нарисовать и макет.
В нем создаются текстуры, стрелки, логотипы и пр. При хороших навыках работы с векторами можно нарисовать и макет.
Что делать с макетом сайта дальше
Макет – это всего лишь рисунок. Для клиента он дает отдаленное представление о том, как будет функционировать ресурс. Не всегда отличный дизайн оказывается удобным для пользователя.
Поэтому следующим этапом целесообразно создать прототип – интерактивный макет. По исследованиям Якоба Нильсена, проведенным в 2015 году, 67% клиентов предпочитают видеть будущий сайт в действии.
Существует достаточное количество онлайн-инструментов, позволяющих оживить дизайн. Расскажем об одном из них.
Marvel
Бесплатно может работать один пользователь, доступно два проекта. Так как идентификация осуществляется по адресу электронной почты, то можно использовать разные и создавать какое угодно количество прототипов. Но они не будут находиться в одной области, это неудобно. За 12$ можно работать с неограниченным числом макетов, а за 42$ доступ получают одновременно три пользователя.
После создания проекта в него перетаскиваются изображения страниц.
Редактирование заключается в выделении фрагментов и наделении их интерактивными действиями.
Всего доступны три варианта:
- Переход по ссылке на страницу, на внешний ресурс или создание анкора.
- Экранные переходы для визуализации событий. Например, смена блоков при наведении.
- Обработка событий: клик мыши, нажатие на клавишу.
Для имитации перехода между страницами сайта разместите в проекте изображение всех участвующих документов и после выделения фрагмента выбирайте нужный.
Чтобы посмотреть в действии, нажмите «Play». Страница откроется в браузере, а ссылка будет активна.
Работа в программе проста, прототип создается за минуты при наличии уже нарисованных макетов. Клиенту не обязательно приезжать к вам в офис, чтобы увидеть результат, просто отправьте ему ссылку.
Это имитация работы будущего сайта. Можно сразу понять, что увидит пользователь при совершении того или иного действия.
Создание каркаса, затем макета и интерактивного прототипа помогут сократить время на устранение ошибок в разработке и последующий работе сайта после его запуска.
HTML — макеты — CoderLessons.com
Макет веб-страницы очень важен, чтобы лучше выглядеть на вашем сайте. Требуется значительное время, чтобы разработать макет сайта с отличным дизайном.
В настоящее время все современные веб-сайты используют платформу на основе CSS и JavaScript для создания адаптивных и динамичных веб-сайтов, но вы можете создать хороший макет, используя простые таблицы HTML или теги деления в сочетании с другими тегами форматирования. Эта глава даст вам несколько примеров того, как создать простой, но рабочий макет для вашей веб-страницы, используя чистый HTML и его атрибуты.
HTML-макет — Использование таблиц
Самым простым и популярным способом создания макетов является использование тега HTML <table>. Эти таблицы расположены в виде столбцов и строк, поэтому вы можете использовать эти строки и столбцы любым удобным для вас способом.
пример
Например, следующий пример макета HTML достигается с использованием таблицы с 3 строками и 2 столбцами, но столбец верхнего и нижнего колонтитула охватывает оба столбца с использованием атрибута colspan —
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML Layout using Tables</title>
</head>
<body>
<table width = "100%" border = "0">
<tr>
<td colspan = "2" bgcolor = "#b5dcb3">
<h2>This is Web Page Main title</h2>
</td>
</tr>
<tr valign = "top">
<td bgcolor = "#aaa" width = "50">
<b>Main Menu</b><br />
HTML<br />
PHP<br />
PERL...
</td>
<td bgcolor = "#eee" width = "100" height = "200">
Technical and Managerial Tutorials
</td>
</tr>
<tr>
<td colspan = "2" bgcolor = "#b5dcb3">
<center>
Copyright © 2007 Tutorialspoint.
com
</center>
</td>
</tr>
</table>
</body>
</html>Это даст следующий результат —
Расположение нескольких столбцов — Использование таблиц
Вы можете создать свою веб-страницу так, чтобы она размещалась на нескольких страницах. Вы можете держать свой контент в среднем столбце, и вы можете использовать левый столбец, чтобы использовать меню, а правый столбец можно использовать для размещения рекламы или других вещей. Этот макет будет очень похож на то, что мы имеем на нашем сайте tutorialspoint.com.
пример
Вот пример для создания трехколоночной разметки —
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Three Column HTML Layout</title>
</head>
<body>
<table width = "100%" border = "0">
<tr valign = "top">
<td bgcolor = "#aaa" width = "20%">
<b>Main Menu</b><br />
HTML<br />
PHP<br />
PERL. ..
</td>
<td bgcolor = "#b5dcb3" height = "200" width = "60%">
Technical and Managerial Tutorials
</td>
<td bgcolor = "#aaa" width = "20%">
<b>Right Menu</b><br />
HTML<br />
PHP<br />
PERL...
</td>
</tr>
<table>
</body>
</html>
..
</td>
<td bgcolor = "#b5dcb3" height = "200" width = "60%">
Technical and Managerial Tutorials
</td>
<td bgcolor = "#aaa" width = "20%">
<b>Right Menu</b><br />
HTML<br />
PHP<br />
PERL...
</td>
</tr>
<table>
</body>
</html>
Это даст следующий результат —
HTML-макеты — Использование DIV, SPAN
Элемент <div> — это элемент блочного уровня, используемый для группировки элементов HTML. Хотя тег <div> является элементом уровня блока, элемент HTML <span> используется для группировки элементов на встроенном уровне.
Хотя мы можем добиться довольно хороших макетов с помощью HTML-таблиц, но таблицы на самом деле не были разработаны как инструмент макета. Таблицы больше подходят для представления табличных данных.
Примечание. В этом примере используется каскадная таблица стилей (CSS), поэтому, прежде чем разбираться в этом примере, необходимо лучше понять, как работает CSS.
пример
Здесь мы попытаемся достичь того же результата, используя тег <div> вместе с CSS, чего бы вы ни добились, используя тег <table> в предыдущем примере.
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML Layouts using DIV, SPAN</title>
</head>
<body>
<div style = "width:100%">
<div style = "background-color:#b5dcb3; width:100%">
<h2>This is Web Page Main title</h2>
</div>
<div style = "background-color:#aaa; height:200px; width:100px; float:left;">
<div><b>Main Menu</b></div>
HTML<br />
PHP<br />
PERL...
</div>
<div style = "background-color:#eee; height:200px; width:350px; float:left;" >
<p>Technical and Managerial Tutorials</p>
</div>
<div style = "background-color:#aaa; height:200px; width:100px; float:right;">
<div><b>Right Menu</b></div>
HTML<br />
PHP<br />
PERL.
..
</div>
<div style = "background-color:#b5dcb3; clear:both">
<center>
Copyright © 2007 Tutorialspoint.com
</center>
</div>
</div>
</body>
</html>
Это даст следующий результат —
Вы можете создать лучший макет, используя DIV, SPAN и CSS. Для получения дополнительной информации о CSS, пожалуйста, обратитесь к CSS Tutorial.
Что такое дизайн сайта и вёрстка, почему мы платим за них отдельно?
За внешней оболочкой сайта скрываются коды и операции. Если за первое отвечает дизайнер, то вторым занимается верстальщик. Вёрстка и дизайн идут рука об руку, но заказчик сайта платит за эти работы отдельно, потому что у каждого направления — своя задача.
Дизайн сайта — не просто красивые картинки
Дизайн интернет-ресурса — оформление контента, комплекс графических элементов на странице. Не так давно web-дизайн связывали только с визуальным оформлением. Цель современного дизайна сайта — удобство пользователя, в связи с чем разработчик занимается ещё и аналитикой, а также структурирует информацию.
Цель современного дизайна сайта — удобство пользователя, в связи с чем разработчик занимается ещё и аналитикой, а также структурирует информацию.
Главная задача дизайнера — создать облик сайта, который понравится посетителям и будет удобен в использовании. Грамотно разработанный стильный интернет-ресурс создаёт о владельце нужное впечатление.
После того как дизайнер получает заказ, он делает прототипы сайта. Специалист обдумывает, как будут располагаться все элементы на страницах — информационные блоки, кнопки, баннеры, товары, меню и так далее. На основании прототипов изготавливается цветной макет для разработчиков, которые всё переносят на web-ресурс. Их дальнейшая задача — вёрстка. Но хороший дизайнер должен знать азы этой работы, чтобы понимать, как нарисованный прототип превращается в рабочий сайт. Однако об этом позже.
Для создания макета дизайнер использует подходящие цвета, анимацию, текст. Расстановка заголовков, изображений, выбор шрифтов — всё это также его задачи. Но результат этой деятельности — не готовый сайт. Над этим нужно потрудиться программисту или верстальщику.
Но результат этой деятельности — не готовый сайт. Над этим нужно потрудиться программисту или верстальщику.
Вёрстка — воплощение идеи в реальность
Вёрстка сайта — это этап разработки, когда созданный дизайнером макет преобразуется в HTML и CSS-код. То есть, верстальщик берет готовый дизайн и описывает его программным кодом и языком разметки, благодаря чему получается рабочая web-страница.
Таким образом, работа состоит в том, что обычные картинки превращаются в специальный код, понятный компьютеру. Верстальщик составляет определённый набор команд, указывающий нашим браузерам, как показывать сайты.
Чтобы заниматься вёрсткой, надо знать:
- Язык разметки. HTML, HTML5, HTML-фреймворки: Twitter Bootstrap или Semantic UI.
- CSS (каскадная таблица стилей). Нужна для того, чтобы формировать стилистику страниц.
- JavaScript, jQuery. Они задают динамику.
- Основы PHP.
- Особенности работы визуальных редакторов.

- Инструменты проверки правильности, валидности кода.
Разные, но не могут друг без друга
Дизайн и вёрстка — то, без чего не может существовать ни один сайт. Для описания внешнего вида ресурса программным кодом нужен результат работы художника (макет сайта), а дизайн без вёрстки ничего не значит. Тем не менее, это различные области и профессии: web-дизайнер и верстальщик. Они нужны друг другу, но работа у них разная, поэтому и оплачивается по отдельности.
Может ли один и тот же человек делать дизайн и вёрстку
Есть «вундеркинды», которые берут деньги за услугу «два в одном». Насколько она качественная? Ровно настолько, насколько один человек может в совершенстве овладеть разными профессиями — творческой и требующей математического, логического мышления.
Иногда можно немного сэкономить. Например, когда нужен скромный сайт-визитка для маленькой организации. Если же компания будет расширяться, всё равно потребуется хороший сайт, поэтому услуги дизайна и вёрстки придется разделить. Конечно, в компании, которая занимается созданием и разработкой сайтов, дизайнер и верстальщик работают в команде, но их задачи отличаются.
Конечно, в компании, которая занимается созданием и разработкой сайтов, дизайнер и верстальщик работают в команде, но их задачи отличаются.
Важно понимать, что сложные информационные или торговые сайты должны делать узкие специалисты. При этом в ответственной компании они понимают работу друг друга. Дизайнер должен в общих чертах знать, как его макет будет использовать верстальщик, который, в свою очередь, должен суметь качественно сверстать любой вменяемый макет. Плохо, если хотя бы один из специалистов будет ниже среднего. Каждый из них должен выполнять свою работу на отлично — это залог появления красивого и функционального сайта.
Что нужно для хорошей вёрстки
Чем ответственнее дизайнер подойдёт к решению своих задач, тем меньше трудностей будет в дальнейшем. Но если с сайтом что-то будет не так, все шишки достанутся верстальщику. Поэтому он тщательно следит за тем, какой получает материал. Обратим внимание на несколько моментов в работе дизайнера, которые важны для верстальщика. Это поможет понять зону ответственности каждого из них и разобраться, почему платить надо и тому, и другому:
Это поможет понять зону ответственности каждого из них и разобраться, почему платить надо и тому, и другому:
- Приложение по использованию макета. В нём есть данные о применяемых шрифтах, цветах и их CSS-представлениях, кеглях и т.п. Например, дизайнер в первом макете применил один цвет, во втором — другой (банальная невнимательность). Прописанная в руководстве информация поможет верстальщику.
- Адаптивность. В идеале специалист по web-дизайну должен проработать в макетах как минимум самые распространённые экранные разрешения и спросить у верстальщика, каким grid-фреймворком тот пользуется. Хороший дизайнер предусматривает, как различные элементы страниц будут выглядеть на всех итоговых точках, смежных показателях. Если макет сделан лишь для обычной максимальной ширины, то верстальщик должен знать, как сайт будет смотреться на широкоформатных экранах.
- Масштаб. Если макет неверно масштабирован, у верстальщика появится дополнительная работа. Ему придётся приводить все значения к положенному виду.
 Соответственно, если заказчик сэкономит на макетах, в дальнейшем неизбежно придется переплатить за верстку, так как время работы программиста увеличится в разы.
Соответственно, если заказчик сэкономит на макетах, в дальнейшем неизбежно придется переплатить за верстку, так как время работы программиста увеличится в разы.
Это лишь несколько ответственных моментов, определяющих результат работы верстальщика и дизайнера. У каждого из них свои задачи, очень ответственные и сложные. Клиент, оплачивающий их труд, получает качественный сайт, достигающий поставленных целей.
Краткая история верстки HTML/CSS
Вёрстка может быть сложной, особенно когда речь идёт об адаптивной верстке. Для новичков само разнообразие возможных подходов еще больше сбивает с толку, по крайней мере, так было со мной. Здесь я помещаю эти подходы в контекст и добавляю временную шкалу, чтобы немного прояснить ситуацию.
Мне нравится слушать, как коллеги и друзья говорят о старых добрых и плохих днях веб-дизайна, в частности о том, как в прошлом некоторые неинтуитивные, хакерские и другие безумные подходы считались лучшими практиками для решения общих задач веб-дизайна.
Здесь я думаю обо всем: от использования нескольких файлов изображений, чтобы придать квадратному блоку закругленные углы, вставки странных символов в CSS для исключения/включения определенных браузеров, до всевозможных других запутанных подходов к решению того, что казалось бы довольно простым. задачи по макету.
Учитывая, что макет страницы является одним из самых фундаментальных аспектов разработки веб-сайта, мне кажется удивительным, что CSS не предоставил лучшего метода для связывания всех элементов нашей страницы вместе с самого первого дня.
Ниже я рассмотрю каждый из наиболее распространенных методов обработки макета страницы более подробно.
Итак, какие подходы были/являются наиболее распространенными?
В первый день появился элемент HTML Как этот метод стал таким распространенным? Если мы посмотрим на структуру страниц типичного веб-сайта того времени, нетрудно увидеть сходство с простой структурой таблицы: К сожалению, по мере усложнения веб-сайта этот подход быстро ведет нас по огненному пути в ад вложенности, когда таблицы внутри таблиц внутри таблиц внутри… что быстро становится трудным для понимания или управления. Кроме того, необходимость сделать макеты адаптивными полностью вытеснила этот подход и вернула Хотя приятно ностальгировать по старым веб-сайтам, созданным с бог знает сколькими вложенными таблицами, этот метод справедливо ограничивается книгами по истории CSS! Я до сих пор помню, как создал свою первую панель навигации для веб-сайта. Я хотел выровнять три блока рядом друг с другом в одну горизонтальную линию, и поэтому — по совету некоторых интернет-форумов — я невинно использовал Конечно, вместо этого: Получилось следующее: Сначала я предположил, что ошибся, или обнаружил баг… а знаете что, оказалось, это фича! Когда свойство CSS Как следствие, любой пробел между ними в HTML-коде интерпретируется (опять же правильно) как соответствующий и отображается как таковой… в моем случае это раздражающий и нежелательный пробел. Существует множество решений, как бороться с этим разрывом, как описано здесь Крисом Койером. Лично мне понравилось дзэн-подобное творчество простого удаления закрывающих тегов в HTML: <ул> Однако в итоге я использовал следующее решение CSS: ул ли { отображение: встроенный блок; правое поле: -4px; } Хотя это сработало нормально, здесь мы должны иметь в виду, что ширина нежелательного пробела зависит от размера шрифта и, следовательно, отрицательного поля, которое мы применяем для его устранения. В конце своей статьи Крис Койер порекомендовал вместо этого использовать поплавки, но к этому моменту я был морально истощен, так что поплавки должны были подождать до моего следующего испытания. Другим, несколько более современным подходом было использование свойства Комбинируя эти методы с CSS Дело не в том, что с Лучшее плавание: Представление дисплея Для макетов страниц, которые можно определить в первую очередь с точки зрения столбцов или строк, flexbox ведет себя фантастически. Например, если мы хотим выровнять три блока в одну строку, Или, если вы хотите создать адаптивную и гибкую навигацию, как показано на рисунке этот пример . Если вам нужно создать более сложную и полностью управляемую компоновку, думая как о столбцах, так и о строках, flexbox достигает своих пределов. Допустим, ваш дизайнер запрашивает у вас макет следующего содержания: Ничего страшного, скажете вы… пока не обнаружите, что у него также есть очень конкретные идеи о том, как макет должен реагировать на мобильные устройства: Это тот момент, когда вы чешете в затылке и вспоминаете, что дизайнер точно не ваш любимый коллега. Для достижения вышеизложенного — реализованного с помощью flexbox — необходим Javascript для управления элементами HTML, поскольку, как вы можете видеть, сами элементы изменили свой порядок. Как раз в тот момент, когда я начал подозревать, что сообщество CSS и разработчики веб-браузеров представляют собой группу мазохистов, которые отказываются разработать правильное решение для компоновки… CSS Grid вошел в мою жизнь. В данный момент времени Хотя дисплей С помощью CSS Grid задача, с которой мы столкнулись выше, может быть легко решена с использованием только CSS, так как теперь у нас есть полный контроль над положением каждого поля в нашей системе сетки. № Flexbox и Grid служат разным целям и очень полезны. Как показано в приведенных выше примерах, иногда flex является лучшим решением. Flex и Grid также очень хорошо работают вместе: вы можете поместить flex-элемент в элемент Grid и наоборот. В каждом случае важно решить, какая система макета лучше всего подходит для этого макета. Общий подход здесь заключается в использовании Grid для полных макетов страниц и Flex для всего остального. Это отличное эмпирическое правило, однако также возможно — и иногда правильный подход — использовать сетку и для построения компонентов. Прежде чем приступить к разработке, в первую очередь следует решить, является ли компонент, который вы планируете построить, одномерным (Flex) или двумерным (Grid). Путь от таблиц HTML до CSS Grid был долгим. Меня вдохновило чтение обо всех этих творческих и находчивых разработчиках, которые максимально использовали доступные свойства и определяли лучшие практики по ходу дела. Однако сейчас CSS Grid становится новым стандартом. Если вас интересует практическое и интересное введение в Grid, ознакомьтесь с моей короткой статьей Создание макета стоимостью 50 миллионов долларов с помощью CSS Grid 9.0110 , в котором — всего с несколькими свойствами сетки — я воссоздаю одну из самых известных картин авангарда / движения De Stijl 🙂 Эта страница познакомит вас с серией примеров макетов таблиц, от простых до сложных, которые помогут вам освоиться. Вы можете использовать интерактивные кнопки под каждым примером для переключения между представлением макета и исходным кодом, используемым для создания макета. Исходный код расширен и прокомментирован, чтобы помочь вам визуализировать то, что происходит за кулисами. Не стесняйтесь копировать и вставлять код в HTML или текстовый редактор, а затем сохранять его как файл В следующих примерах имейте в виду, что я добавил некоторые шрифты и цвета фона только в демонстрационных целях. Здесь основное внимание уделяется структуре страницы. Ладно, поехали… Столбец меню Столбец содержимого Заголовок страницы Это базовый макет веб-страницы с двумя столбцами. Левая колонка или колонка меню представляет собой узкую полосу пространства (обычно между 15-25% ширины страницы) и зарезервирована для меню гиперссылок, ведущих на другие страницы вашего веб-сайта. Таблица, используемая для создания этого макета, использует одну строку таблицы, содержащую две ячейки таблицы. Столбец меню Столбец содержимого Вот макет из двух столбцов с разделом заголовка, который охватывает ширину обоих столбцов. Первая строка таблицы создает заголовок и содержит одну ячейку таблицы, в которой используется пара атрибут-значение colspan=»2″. Логотип веб-сайта обычно находится в разделе заголовка. 9 Столбец меню Столбец содержимого Вот макет из двух столбцов с разделами верхнего и нижнего колонтитула, которые охватывают ширину обоих столбцов. Главная < ~ Панель навигации ~ > Столбец содержимого Вот макет из двух столбцов с разделами заголовка, панели навигации и нижнего колонтитула. Первые две строки таблицы создают заголовок и панель навигации и содержат по одной ячейке таблицы. В этих ячейках таблицы используется пара атрибут-значение colspan=»2″. 9 Главная страница < ~ Панель навигации ~ > Столбец содержимого Макет из трех столбцов с разделами заголовка, панели навигации и нижнего колонтитула. Итак, предположим, что ваша веб-страница хорошо оформлена, вы вставили некоторый контент и теперь у вас появилось явное желание часто нажимать кнопку загрузки в вашей FTP-программе. Ну, эй… Вся сила тебе, мой друг, но прежде чем ты начнешь облагать налогом пропускную способность своей учетной записи хостинга, ты, возможно, захочешь просмотреть некоторые основные советы по веб-дизайну. И чтобы не ограничивать ваш стиль, вместо подробного описания того, что нужно сделать, чтобы создать красивую веб-страницу, мы рассмотрим, что не делать. Другими словами, давайте научимся делать настоящую дрянную веб-страницу… Веб-хостинг 101 Узнайте о веб-хостинге без технической болтовни! Что такое веб-хостинг? См. Как сделать веб-страницу Если вам нужен веб-адрес .COM , вы можете быстро и легко получить его по адресу… Поскольку мы готовимся вступить в 2021 год, позвольте мне сделать смелое заявление: совершенно не нужно — возможно, даже анти-шаблон — использовать теги Теперь, прежде чем вы погрозите кулаком в экран своего смартфона или компьютера и спишете меня как настоящего психа , давайте кратко рассмотрим историю HTML. HTML расшифровывается как «Язык гипертекстовой разметки». На протяжении 1990-х годов, по мере того как популярность Netscape росла, а Интернет переходил из высших академических кругов в общественную арену, шла гонка за тем, чтобы сделать HTML еще более функциональным с точки зрения визуальных эффектов и интерактивности. HTML уступил место DHTML — языку разметки динамического гипертекста. У Netscape было собственное представление о том, как должен работать DHTML, которое называлось тегом LAYER. Но этот тег так и не получил широкого распространения, и вместо этого мы получили мощную комбинацию CSS и… тега DIV. Из введения HTML4 в DIV и SPAN от 1999 года: Элементы DIV и SPAN в сочетании с атрибутами id и class предлагают общий механизм добавления структуры к документам. Эти элементы определяют контент как встроенный (SPAN) или блочный (DIV), но не накладывают на него никаких других идиом представления. Предположим, например, что мы хотим сгенерировать HTML-документ на основе базы данных информации о клиенте. Поскольку HTML не включает элементы, идентифицирующие такие объекты, как «клиент», «номер телефона», «адрес электронной почты» и т. д., мы используем DIV и SPAN для достижения желаемых структурных и презентационных эффектов. Мы могли бы использовать элемент TABLE следующим образом, чтобы структурировать информацию… Хотя в конце 90-х можно было использовать теги Но в конце концов индустрия перешла от таблиц, Flash и т. д. к макетам с плавающей запятой (и со времен flexbox и сетки) — и тег, наиболее часто используемый для навешивания стилей, оставался самым общим тегом из всех: DIV. Однако , это еще не конец нашей истории! Параллельно с развитием возможностей CSS для обработки сложных макетов страниц была разработана XHTML . В десятилетие 2000-х все сходили с ума по XML, и веб-сообщество не стало исключением. XHTML был изменением, которое привело к тому, что HTML переключился с SGML (стандартный обобщенный язык разметки) на XML (расширяемый язык разметки). XML рассматривался как более новый/более простой/лучший метод определения новых типов/схем документов, чем его предшественник SGML, и одним из преимуществ XML, предоставляемых XHTML, была возможность смешивания с другими XML-схемами. Другими словами, вы можете расширить сам HTML. (Прочитайте эту документацию W3C по модульности XHTML.) Да, действительно, вы можете добавлять новые элементы в XHTML, используя определяемые извне DTD (определения типов документов), превращая сам HTML не более чем в один строительный блок среди многих других строительных блоков для большей, более выразительной, более структурированной семантической сети. Только этого никогда не было. XHTML в конечном итоге был отклонен как The One True Path Forward для Интернета. На его место пришел HTML5, а HTML5 определил десятилетие 2010-х. HTML5, в конце концов, покончил со всем своим прошлым XML и вместо этого сосредоточился на том, чтобы сделать HTML как можно более сбалансированным между знакомством и выразительностью, установив четкий процесс для совместной работы между браузерами во многих смежных областях (а именно, CSS и Javascript). К сожалению, когда веб-разработчики отказались от XML, модульная природа XML в значительной степени была утрачена, и, таким образом, энтузиасты выразительной семантической разметки оказались на периферии теории гипертекста. Или были? В то время как все раскачивали свои DIV и SPAN для выполнения практически всего и вся в макете HTML-страницы, появилась любопытная новая спецификация — в основном параллельно с самим HTML5. Спецификация Custom Elements, впервые разработанная в 2013 году, определяла, как браузеры могут «обновлять» пользовательский элемент (узнаваемый по его растянутому характеру… т. е. Потому что браузеры уже допускают практически неограниченное количество имен тегов! Конечно, это ни в коем случае не был «валидным» HTML, и вы могли иногда сталкиваться со странным побочным эффектом, но поскольку браузеры всегда были очень либеральны в отношении того, как они интерпретируют HTML-документ, на самом деле вас ничего не останавливало. от использования Тем не менее, спецификация Custom Elements официально «благословила» использование пользовательских элементов и предоставила им полный жизненный цикл на основе Javascript. Очевидно, многие веб-разработчики упустили из виду: вам не нужно использовать Javascript для использования пользовательских элементов . Это опционально . Верно, все, что требуется для добавления пользовательского элемента в документ HTML5, — это… добавить его. 😄 Вот как это сделать: Возьмем пустую HTML5-страницу: и добавьте Поздравляем! Вы только что добавили пользовательский элемент на свою страницу. Единственное очевидное различие между пользовательским элементом и тегом Чтобы ваш пользовательский элемент вел себя как Кроме того, если вы не используете реестр пользовательских элементов и не определяете веб-компонент, пользовательский элемент будет относиться к классу Итак… если все это правда и пользовательские элементы полностью корректны во всех современных браузерах без необходимости в Javascript… тогда почему мы застряли на написании 9DIV эпохи 0s везде?! Это семантически бессмысленно и служит только сырым сосудом для стилизации! Ответ… инерция и невежество. Все уже обучены везде использовать теги Даже в течение последнего месяца я был в чатах веб-разработчиков, рассказывая некоторым очень умным людям , что вы можете использовать пользовательские элементы где угодно без Javascript, и в ответ было: «Погодите, что?? Действительно? Ты шутишь, что ли?!» Не знаю, откуда такая путаница. Но какой бы ни была причина, я здесь, чтобы сказать вам, что прямо здесь и сейчас вы можете использовать спецификацию Custom Elements в своих интересах и устранить практически все ваши DIV/SPAN в пользу выразительных, семантически полезных пользовательских элементов. элементы. Не верите мне? Что ж, открою вам маленький секрет: Этот сайт не содержит DIV. 🤯 Верно, все теги Кроме того, я установил , который отлично подходил для создания таблиц. По мере того, как макеты веб-сайтов становились все более сложными,
вскоре также стал популярным методом создания макетов страниц.

к его первоначальному использованию… в качестве таблиц.
отображение: встроенный блок;
display: inline-block; .
дисплей: встроенный блок; , три элемента ведут себя (правильно) как встроенные элементы, т. е. как если бы они были тремя словами в строке.

float
float в сочетании с различными формами clear: Both; и часто специальный класс .clearfix применяется к различным элементам. position property можно было бы многого добиться, но чтобы заставить вещи работать, мы неизбежно заканчивали тем, что взламывали (по крайней мере, немного) и тратили энергию впустую, заставляя вещи работать, которые должны были работать из коробки. что-то не так. float:left; , просто мы использовали его не по назначению. display: flex;
: гибкий; примерно в 2012 году стал настоящим шагом вперед, решив многие существующие проблемы с макетом и в целом порадовав веб-разработчиков и дизайнеров.
display: flex; предоставьте нам современный и простой способ сделать это: Когда flexbox не подходит?

CSS Grid
display: grid; — единственное свойство CSS, предназначенное для создания гибких адаптивных макетов сетки. Для такого макета требуется область макета, которой можно управлять в двух измерениях — как по горизонтали, так и по вертикали — и это именно то, что делает CSS Grid.: гибкий; дает вам полный контроль над либо столбцами, либо строками, используя display: grid; мы можем взять под контроль и одновременно.
Прощай, флексбокс?
Начало работы с CSS Grid

Макеты таблиц HTML — простой макет веб-сайта для начинающих
. для предварительного просмотра полученной веб-страницы. (Пожалуйста, см. Как создать веб-страницу, если вы не понимаете, о чем я говорю.) htm
htm Базовая двухколоночная компоновка
Ссылка на меню
Ссылка на меню
Ссылка на меню
Ссылка на меню 9
9
Два столбца с заголовком
Ссылка на меню
Ссылка на меню
Ссылка на меню
Ссылка на меню
Два столбца с верхним и нижним колонтитулом
Ссылка на меню
Ссылка на меню
Ссылка на меню
Ссылка на меню Первая строка таблицы создает заголовок и содержит одну ячейку таблицы, в которой используется пара атрибут-значение colspan=»2″. 9
Первая строка таблицы создает заголовок и содержит одну ячейку таблицы, в которой используется пара атрибут-значение colspan=»2″. 9
Два столбца с верхним колонтитулом, панелью навигации и нижним колонтитулом
3 Столбец меню
Ссылка на меню
Ссылка на меню
Ссылка на меню
Ссылка на меню
Ссылка на меню
Макет из трех столбцов с верхним колонтитулом, панелью навигации и нижним колонтитулом
Столбец меню Ссылка на меню
Ссылка на меню
Ссылка на меню
Ссылка на меню
Ссылка на меню Первая, вторая и четвертая строки таблицы создают заголовок, панель навигации и нижний колонтитул соответственно и содержат по одной ячейке таблицы. Во всех этих ячейках таблицы используется пара атрибут-значение colspan=»3″. 9
Первая, вторая и четвертая строки таблицы создают заголовок, панель навигации и нижний колонтитул соответственно и содержат по одной ячейке таблицы. Во всех этих ячейках таблицы используется пара атрибут-значение colspan=»3″. 9
Лучший бесплатный веб-хостинг
Доступные доменные имена
Доступный веб-хостинг также:
также:
Бесплатные шаблоны веб-сайтов <~ НАЗАД ВЕРХ СЛЕДУЮЩИЙ ~> Пользовательские элементы HTML и макет страницы: прошлое, настоящее и будущее
BlogCategory: ShowcaseДжаред Уайт
on 3 декабря 2020 г. в ваших HTML. Как мы сюда попали №
 Первоначально он был разработан как текстовый формат для обмена академическими материалами. У него практически не было стилевых возможностей, и на самом деле он даже не поставлялся с надлежащим тегом изображения.
Первоначально он был разработан как текстовый формат для обмена академическими материалами. У него практически не было стилевых возможностей, и на самом деле он даже не поставлялся с надлежащим тегом изображения. Таким образом, авторы могут использовать эти элементы в сочетании с таблицами стилей, атрибутом lang и т. д., чтобы адаптировать HTML к своим потребностям и вкусам.
Таким образом, авторы могут использовать эти элементы в сочетании с таблицами стилей, атрибутом lang и т. д., чтобы адаптировать HTML к своим потребностям и вкусам.
 .
. Представляем пользовательские элементы #

, а не просто <тег> ) и наделить его особыми интерактивными возможностями. Любопытная вещь в спецификации Custom Elements заключается в том, что она в основном просто говорит о Javascript и почти не затрагивает собственно HTML. Почему это? вместо вместо . Пока у вас есть хотя бы один дефис в имени тега, вы золотой. Со временем эта спецификация превратилась в расширенную спецификацию веб-компонентов, которая теперь поддерживается всеми современными браузерами.
Пока у вас есть хотя бы один дефис в имени тега, вы золотой. Со временем эта спецификация превратилась в расширенную спецификацию веб-компонентов, которая теперь поддерживается всеми современными браузерами.
<голова>
как дочерний элемент .
<голова>
 Javascript не требуется. Не нужно никуда добавлять
Javascript не требуется. Не нужно никуда добавлять customElements.define . Это просто не нужно. (Если вы на самом деле не хотите написать настоящий веб-компонент.) Вы можете стилизовать свой пользовательский элемент с помощью CSS, запрашивать его и манипулировать им с помощью ванильного Javascript и использовать его практически в любой веб-инфраструктуре. Э-э, так что же такого особенного в DIV? №
display: inline , точно так же, как . Так что в этом смысле использование вами и пользовательского элемента полностью взаимозаменяемо. display: block и вуаля ! Теперь ваш пользовательский элемент эквивалентен  Это так просто.
Это так просто. HTMLUnknownElement в Javascript вместо HTMLDivElement или HTMLSpanElement . Вот и все. , так что именно этим мы и занимаемся. Это то, что делают все. Никого никогда не увольняли за добавление тега  Возможно, это был ужасный маркетинг со стороны авторов пользовательских элементов/веб-компонентов. Может быть, это был весь оглушительный шум от больших Javascript-фреймворков (я смотрю на вас, React!), которым просто все равно.
Возможно, это был ужасный маркетинг со стороны авторов пользовательских элементов/веб-компонентов. Может быть, это был весь оглушительный шум от больших Javascript-фреймворков (я смотрю на вас, React!), которым просто все равно. удалены. (ну 9Во всяком случае, 9,9% из них.) Давай, смотри исходники. Я осмеливаюсь. Посмотрите в инспекторе разработчиков. Это пользовательские элементы (и, конечно же, множество обычных элементов HTML5) до самого низа. linthtml linter как часть процесса сборки этого сайта, так что вы не можете добавлять новые DIV/SPAN, если вы явно не обойдете правило lint .
