Сколько нужно людей, чтобы сделать сайт с нуля — Блог HTML Academy
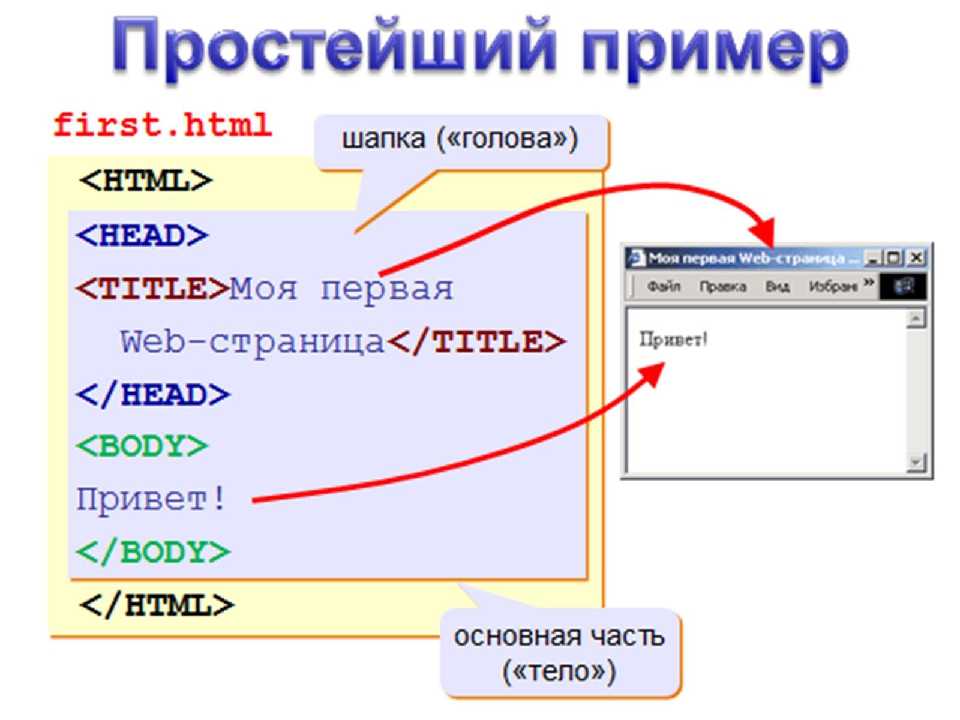
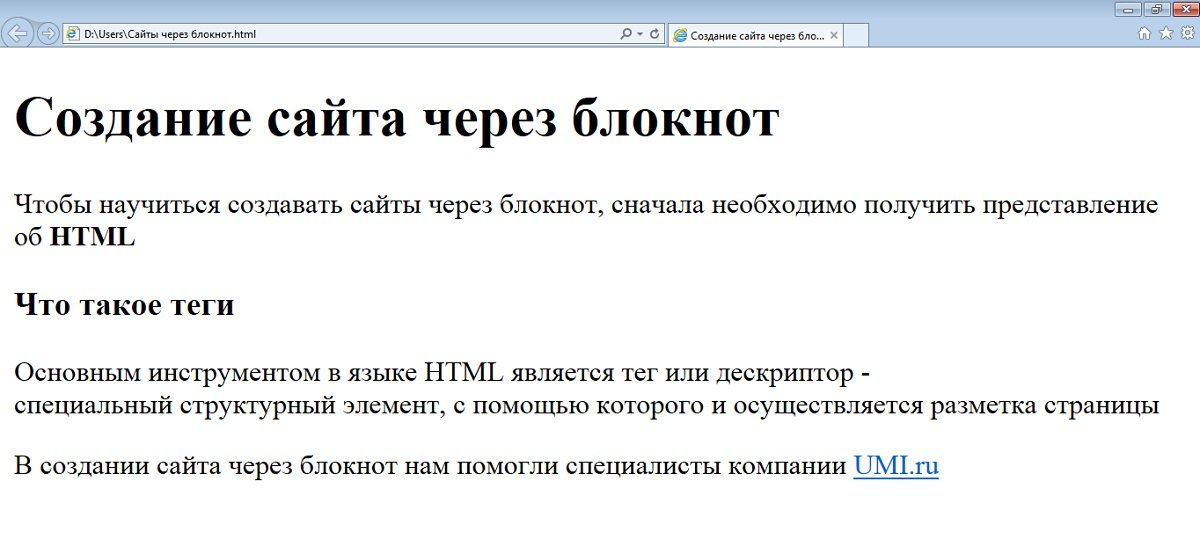
Страшно подумать, но первый сайт в интернете появился 30 лет назад и выглядел так:
Этот сайт в одиночку сделал создатель гиперссылок и отец современного интернета Тим Бёрнерс-Ли, но сейчас такой страницей никого и не удивишь — на ней только текст и ссылки, чистый и незамутнённый HTML.
Сайты делают целыми командами — например, в одном только Фейсбуке могут работать сотни разработчиков. Но сколько же нужно людей, чтобы сделать простой сайт-портфолио, чтобы не стыдно было показать его маме и знакомым программистам?
Предположим, мы придумали себе техническое задание и приступили к работе.
Дизайнер
Первым в работу вступает дизайнер — он придумывает то, как сайт будет выглядеть, и рисует макет. Макет — это один или несколько файлов, сделанных в графическом редакторе.
Лет десять назад всем было достаточно одного макета с тем, как сайт выглядит на большом компьютере. Планшеты только появлялись, и никто ещё не делал отдельные версии сайтов для смартфонов. Макеты рисовали в Фотошопе и высылали верстальщику пачку файлов psd, который нарезал картинки на части и пытался собрать обратно, но уже на сайте.
Макеты рисовали в Фотошопе и высылали верстальщику пачку файлов psd, который нарезал картинки на части и пытался собрать обратно, но уже на сайте.
Постепенно всё стандартизируют, и дизайнеры перешли на Фигму — она интерактивнее, удобнее и мощнее. Это графический онлайн-редактор для дизайнеров интерфейсов и веб-разработчиков. Сейчас это удобная, бесплатная альтернатива Фотошопу. Большое преимущество платформы — возможность работать прямо в браузере. При этом есть и десктопная версия.
Хорошо, макет получили. Пора приступать к вёрстке, она состоит из трёх частей — разметки, построения сетки и стилизации. Давайте по порядку.
Верстальщик
Разметка — написание HTML-кода будущего сайта.
Вёрстка
Грубо говоря, верстальщик смотрит на макет, разбивает его в голове на смысловые блоки и описывает их с помощью тегов — расставляет ссылки, заголовки, добавляет картинки и списки. В итоге получается некоторое количество неоформленного текста, который уже можно загрузить в интернет, и это тоже будет вполне рабочим сайтом.
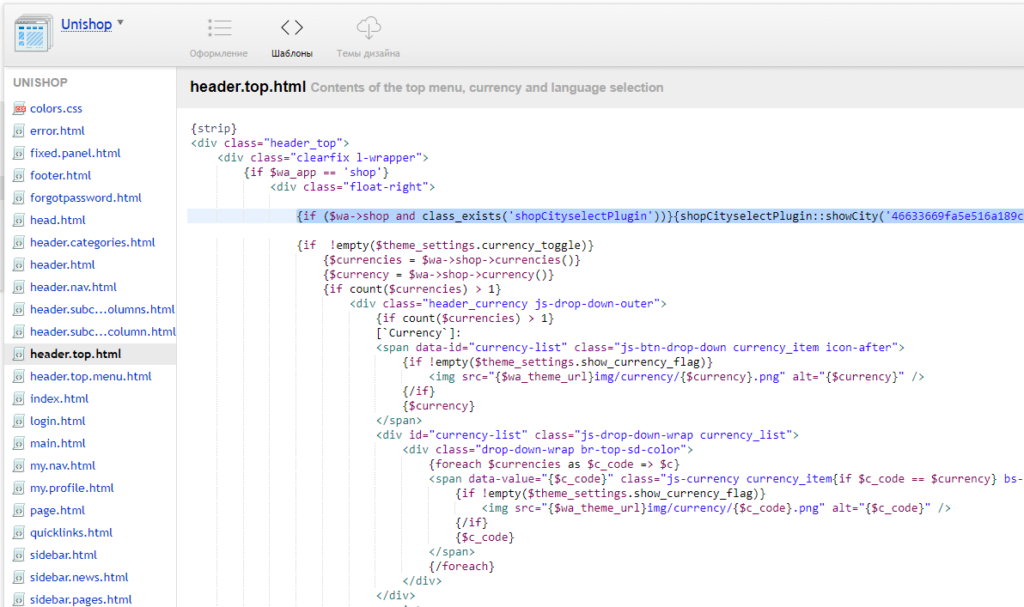
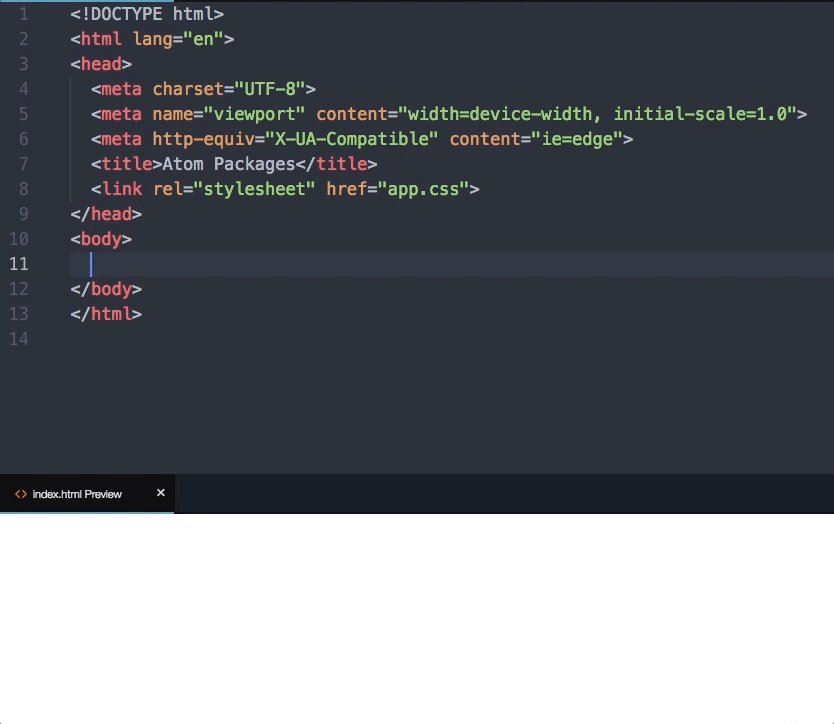
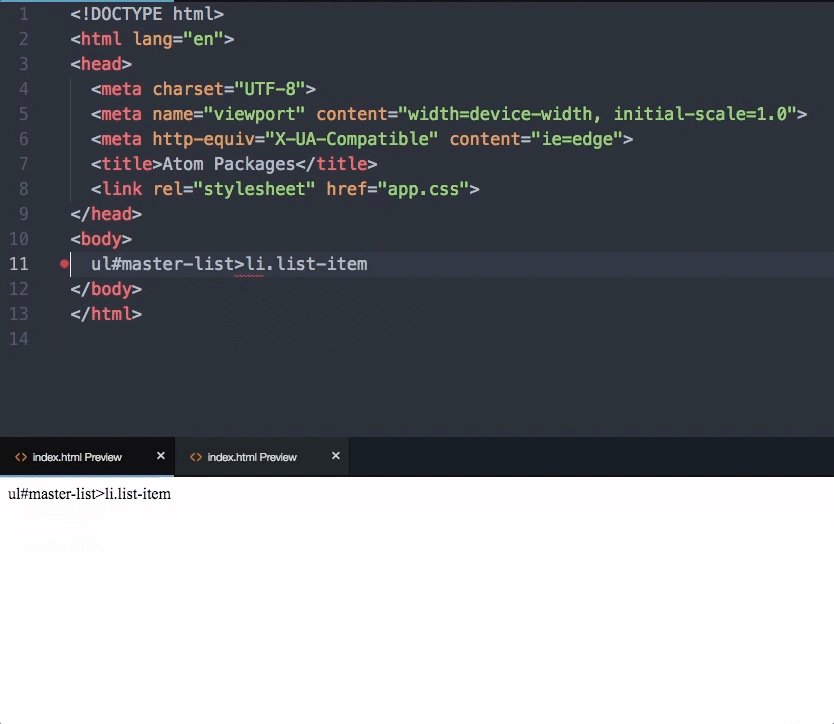
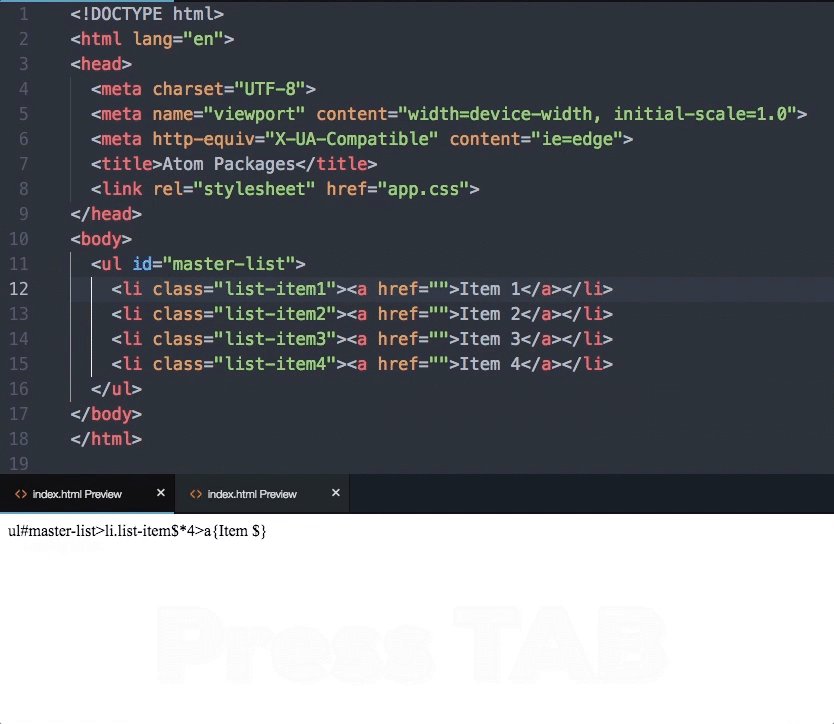
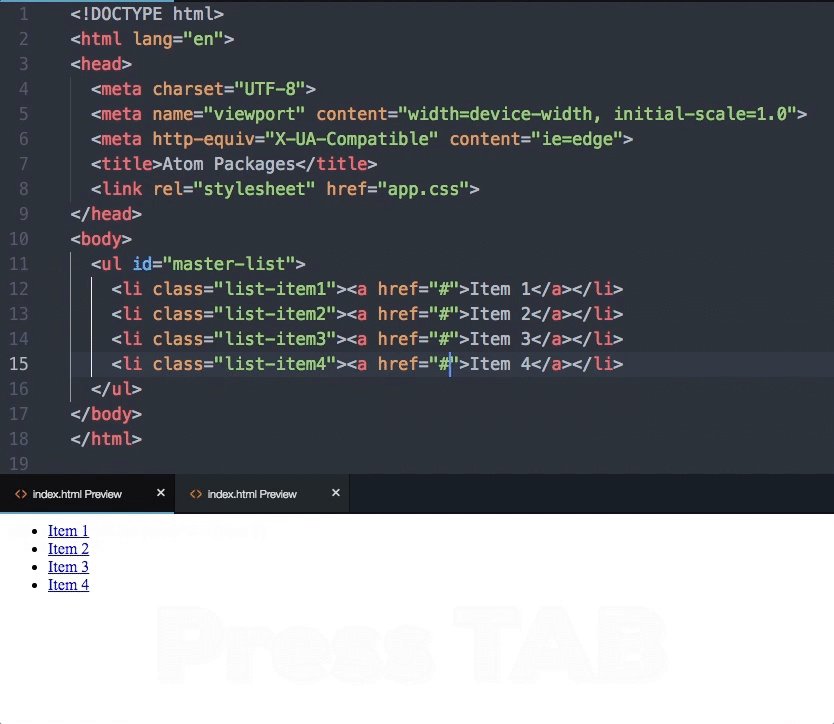
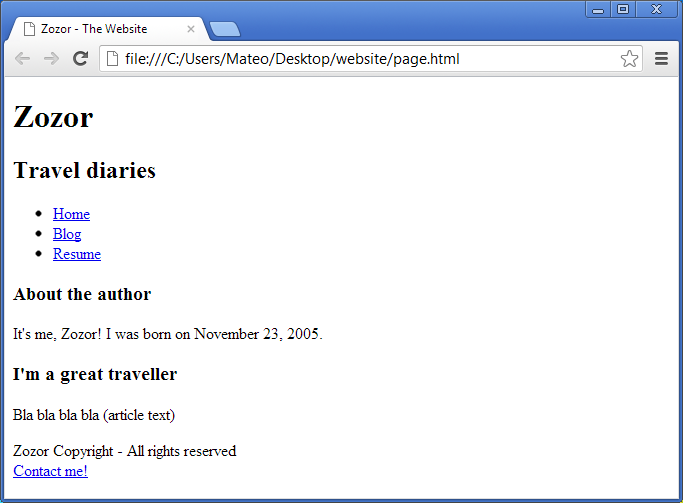
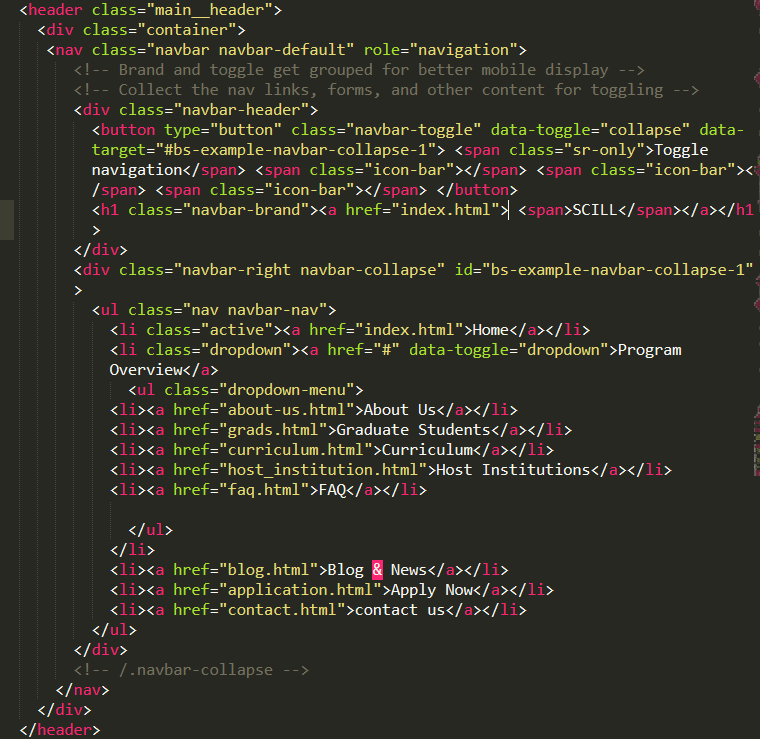
Типичная разметка типичного сайта с какой-нибудь информацией выглядит так:
Не слишком красиво, согласенЗдесь есть содержимое, правильная HTML5-разметка, чтобы браузер понял, что нужно делать, абзацы, ссылки и картинки. В общем всё то, за что мы любим интернет.
Сетка
На этом этапе разметка — это просто много текста, написанного в столбик. Пока это очень далеко от того, как обычно выглядят сайты (и уж тем более наш многострадальный макет). Чтобы всё буквально встало на свои места, нужно расставить всё по сетке — и это тоже работа верстальщика.
Кусочек кода для сетки может выглядеть как-то так:
.new-block{
display:flex;
margin-bottom:10px;
padding:12px 12px 16px
}
.new-block img{
flex-shrink:0;
margin-right:12px;
width:56px;
height:56px;
object-fit:cover
}Конкретно этот код правильно расставит новостные блоки на странице. В итоге новостной портал будет выглядеть так — всё уже стоит по местам, но ещё не раскрашено в нужные цвета.
Стилизация
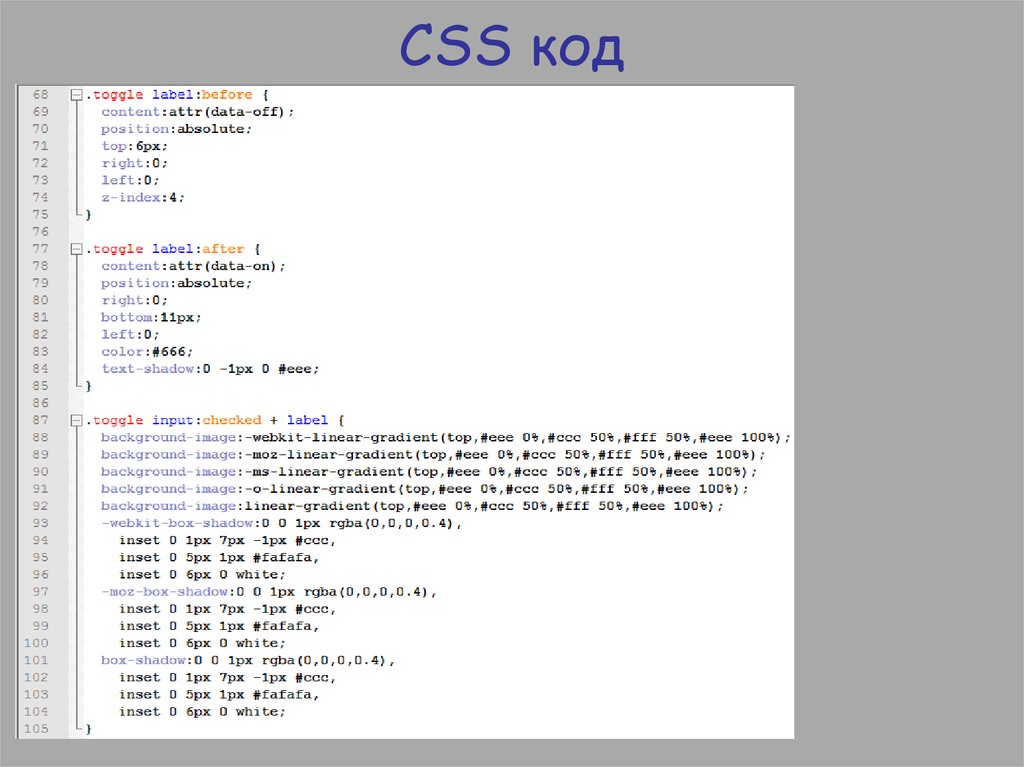
Хорошо, теперь блоки размечены и расставлены по сетке, а верстальщик приступает к оформлению всего навёрстанного. Для этого используется CSS — это технология для стилизации страниц и оформления всего, что есть на сайте.
На самом деле CSS используется и в сетках — если присмотреться, код сетки очень похож на то, что показано чуть ниже. Но их разделяют, потому что сетки отвечают за расположение элементов на странице.
Страница с построенной сеткой и стилями выглядит так, и это уже ровно то, что дизайнер принёс нам на макете.
На следующем шаге верстальщик наконец-то отдохнёт, потому что в дело включится человек, который сделает так, чтобы новости на сайте иногда менялись.
Бэкенд-разработчик
Сайт может быть статичным — тогда мы просто напишем все новости в вёрстку, а добавлять новые нужно будет её редактированием. Это неудобно, и чтобы можно было каждый раз загружать на страницу свежие статьи, нужна какая-нибудь база данных со статьями и способ их оттуда доставать.
Для этого нужен бэкенд-разработчик — он отвечает за то, чтобы сайт взаимодействовал с сервером, получал правильные данные и мог отображать то, что мы хотим. Здесь можно вспомнить фильтры в интернет-магазинах — для выбора нужных товаров понадобится один клик, один запрос к серверу и один повод для седых волос у бэкенд-разработчика.
База данных для новостного сайта может состоять из такого набора данных — заголовка статьи, картинки, текста новости и даты публикации. Каждая новость хранится в отдельной строчке и имеет номер, по которому её легко найти. Бэкендеру нужно проследить за тем, чтобы база была составлена по правилам, корректно работала и отправляла на сайт те данные, которые у неё запросили.
Бэкенд пишут на разных языках — например, на PHP, Node.js, Python или Ruby.
Фронтенд-разработчик
Заходят как-то фронтенд-разработчик, веб-программист, специалист по React в офис, а тимлид ему и говорит: «Опять опаздываешь, Вася, у нас тут свёрстанная страница, надо, чтобы кнопки заработали».
Вася — четвёртый человек в нашей весёлой компании сайтостроителей, и он пишет код на JavaScript.
Язык программирования JavaScript придумали специально для того, чтобы создавать интерактивные сайты. Такие сайты реагируют на ваши действия: добавляют лайк, когда вы нажимаете на «сердечко»; загружают новые посты в ленту, когда вы доходите до конца страницы; показывают оповещения о новом сообщении или письме. Для этого и нужен JavaScript — в 2020 году он превратился в инструмент, с которым на сайт можно добавить почти что угодно.
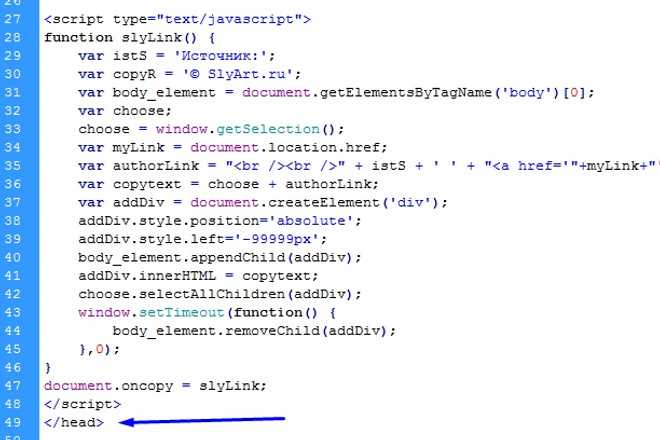
Тем временем Вася дописывает код для переключения тем на почти готовом сайте:
Вася молодецИ что, всего 4 человека на целый сайт?
В реальном мире всё может быть вообще иначе. Кто-то умеет всё и делает сайты в одиночку, даже без дизайнера. В больших компаниях на всех этапах разработки сидит целая команда — несколько дизайнеров, парочка верстальщиков и сколько-нибудь фронтенд- и бэкенд-разработчиков. Где-то нет верстальщиков, и их работу делают фронтендеры. Всё индивидуально, и ,как правило, зависит от особенностей работы компании и того, как именно она зарабатывает деньги.
Всё индивидуально, и ,как правило, зависит от особенностей работы компании и того, как именно она зарабатывает деньги.
Во всяком случае, каждый человек, который участвует в создании сайтов, может легко выбрать то, что нравится, или уметь вообще всё. Доучиться — вообще не проблема.
Изучить JavaScript
Полезные материалы
Посмотрите материалы о каждом из направлений, возможно, они помогут вам выбрать новую профессию. Вася и ребята ждут — присоединяйтесь, сейчас лучший момент.
Ещё статьи и курсы по JavaScript
- Профессия «Фронтенд-разработчик»
- 5 книг для фронтенд-разработчика
- 5 книг по JavaScript для начинающих
HTML
- HTML и CSS для начинающих (бесплатно, с тренажёром и домашками, которые можно не делать)
- HTML и CSS для тех, кто хочет стать верстальщиком
- Полезные статьи и видео по HTML
Статьи и курсы по стилизации и CSS
- Бесплатный курс по CSS
- 10 проблем адаптивного дизайна и их решения
Стать бэкенд-разработчиком
- Курс «Знакомство с PHP»
- Интенсивный курс по PHP
- Профессиональный курс по Node.
 js
js
Практика в построении сеток
- Курс по сеткам
- Кому нужны флексбоксы (видео)
- Примеры использования флексбоксов
Дизайн
- Figma для верстальщика
- Где взять фотографии для сайтов
- Растровая и векторная графика
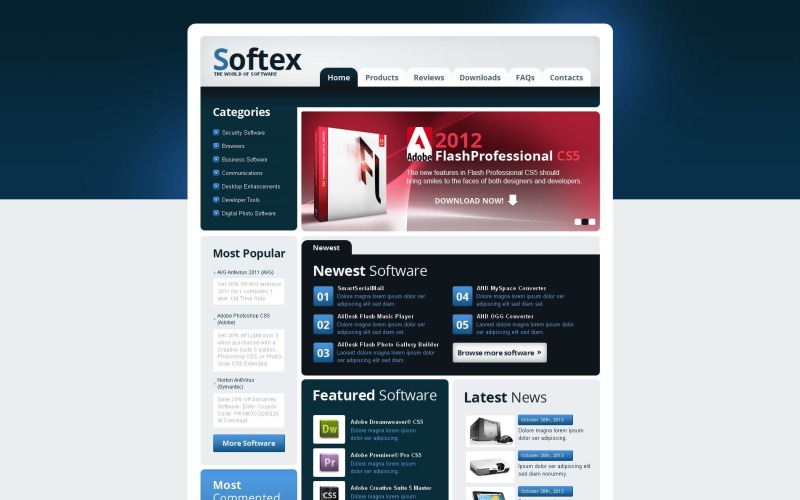
20 Лучших русских HTML шаблонов
В начале работы с собственным сайтом, многие проходят этап подготовки и изучения информации. Как создать свой сайт? Какую платформу выбрать? Каждый делает свой выбор, в зависимости от факторов-двигателей. Для кого-то фактором станет стоимость запуска, для кого-то время на запуск, для кого-то степень управления ресурсом. Как бы там ни было абсолютно все будущие владельцы сайта стараются пойти по пути наименьшей трудозатратности. Именно этот фактор чаще всего становится решающим при выборе адаптивных CMS шаблонов для создания сайтов. Да, именно адаптивные шаблоны способны решить фактор стоимости — цена на порядок ниже разработки сайта с нуля; фактор времени — с готовым макетом можно заполнить и запустить сайт в течении нескольких часов; степень управления ресурсом — адаптивные шаблоны позволяют вносить изменения в любое время с любого мобильного устройства.
Компания TemplateMonster решила пойти еще дальше и решить фактор языкового барьера. Ни для кого не секрет, что зачастую шаблоны поддерживают русский язык, но этот лишь встроенный переводчик, который бывает не совсем корректен, а порой и вовсе не переводит слова. Поэтому в этом году TemplateMonster добавила на своем сайте новую категорию русских HTML шаблонов адаптивных шаблонов разработанных для русскоязычной аудитории. Сразу стоит прояснить, что эти шаблоны изначально прописаны под русский язык и не дадут сбоев или некорректных слов. Практически все представленные русскоязычные шаблоны созданы с использованием последней версии WEB фреймворка Bootstrap. Именно инструментарий Bootstrap позволит вашему сайту оптимизироваться под любое мобильное устройство без потери качества изображений. Также с новыми шаблонами поставляется новый визуальный редактор Novi Builder. Novi работает по принципу «перетаскивай и меняй», и дает пользователю возможность вносить изменения в любой точке страницы. Помимо хорошей «начинки» новенькие шаблоны не лишены хорошей графики, галерей, анимации и много другого. Обо всех деталях расскажем далее, разбирая 20-ку лучших русских HTML-шаблонов. Больше можно найти тут.
Помимо хорошей «начинки» новенькие шаблоны не лишены хорошей графики, галерей, анимации и много другого. Обо всех деталях расскажем далее, разбирая 20-ку лучших русских HTML-шаблонов. Больше можно найти тут.
Содержание
- ФинПРО — Финансовый HTML шаблон
- Диагональ — Многостраничный HTML шаблон для рекламного агентства
- Mongo – Многоцелевой готовый шаблон бизнес-вебсайта
- Ru Website Template MetaSoft — готовый HTML шаблон для компании по разработке ПО
- PROTaxing – Многостраничный HTML шаблон аудиторской компании
- Мануал-люкс — Готовый Класcический Novi Шаблон Медицинского Вебсайта
- ПРОБизнес – Корпоративный Многостраничный HTML Шаблон
- Интеллект — креативный HTML шаблон детского центра развития
- Declar – Правовой Многостраничный HTML Шаблон
- Новое Поколение – Церковный Многостраничный Готовый HTML Шаблон
- Развитие – Готовый Инвестиционный HTML Шаблон
- Jacqueline — Real Estate Multipage
- Инпром – Промышленный Многостраничный HTML Шаблон
- Foodure – Готовый Шаблон Веб-Сайта Ресторана
- Infant – Готовый Шаблон для Веб-сайта Детского Сада
- Concraft – Строительный HTML Шаблон
- Техностандарт — готовая русифицированная тема сайта промышленной компании
- Готовая многостраничная HTML Ru тема сайта университета
- Агросервис — готовий многостраничный HTML Ru шаблон сайта органической еды
- Дентис — готовый многостраничный HTML Ru шаблон стоматологического сайта
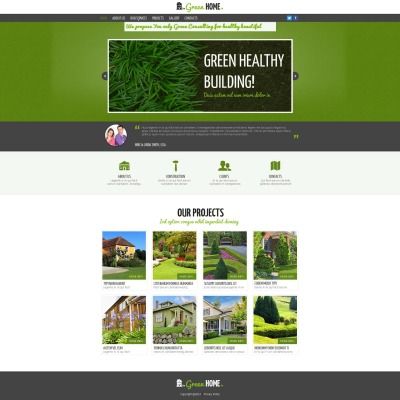
ФинПРО — Финансовый HTML шаблон
Детали | Демо
«Управляя своими финансами, вы управляете своей жизнью». Эта простая истина заставляет людей по всему миру доверять свои финансы профессионалам. Вот почему создавая сайт для финансовой компании, стоит обратить внимание на HTML-шаблон ФинПРО. С этим шаблоном вы получите не только современный дизайн с отличной цветовой схемой и полный инструментарий для настройки сайта, но и возможность продемонстрировать своим клиентам настоящий профессионализм в своем деле. Шаблон ФинПРО поставляется с новым конструктором сайтов Novi Builder. Работать с Novi очень просто, стоит только переместить редактор в нужное место на страничке и можно начинать вносить изменения. ФинПРО создан чтобы сайт вашей компании был лучшим в финансовой сфере.
Эта простая истина заставляет людей по всему миру доверять свои финансы профессионалам. Вот почему создавая сайт для финансовой компании, стоит обратить внимание на HTML-шаблон ФинПРО. С этим шаблоном вы получите не только современный дизайн с отличной цветовой схемой и полный инструментарий для настройки сайта, но и возможность продемонстрировать своим клиентам настоящий профессионализм в своем деле. Шаблон ФинПРО поставляется с новым конструктором сайтов Novi Builder. Работать с Novi очень просто, стоит только переместить редактор в нужное место на страничке и можно начинать вносить изменения. ФинПРО создан чтобы сайт вашей компании был лучшим в финансовой сфере.
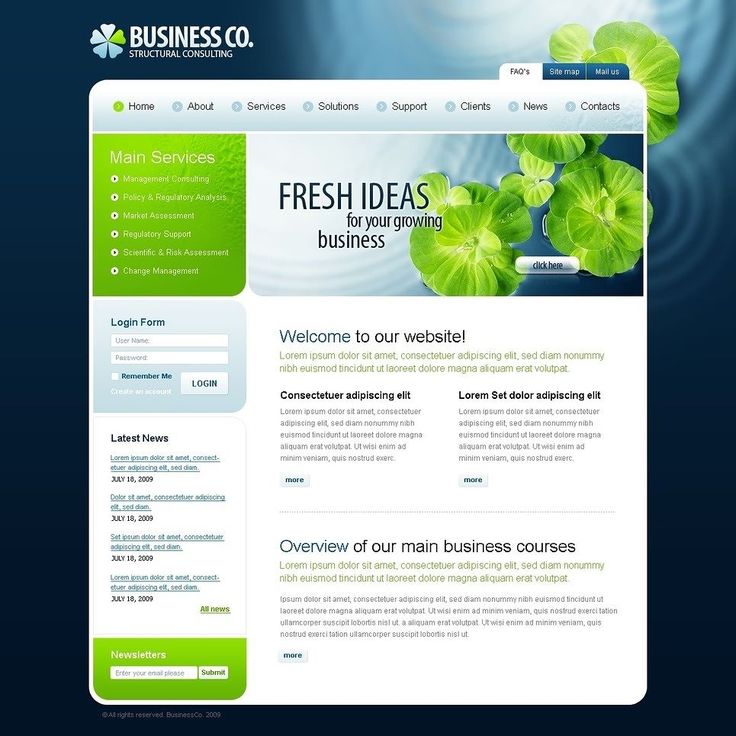
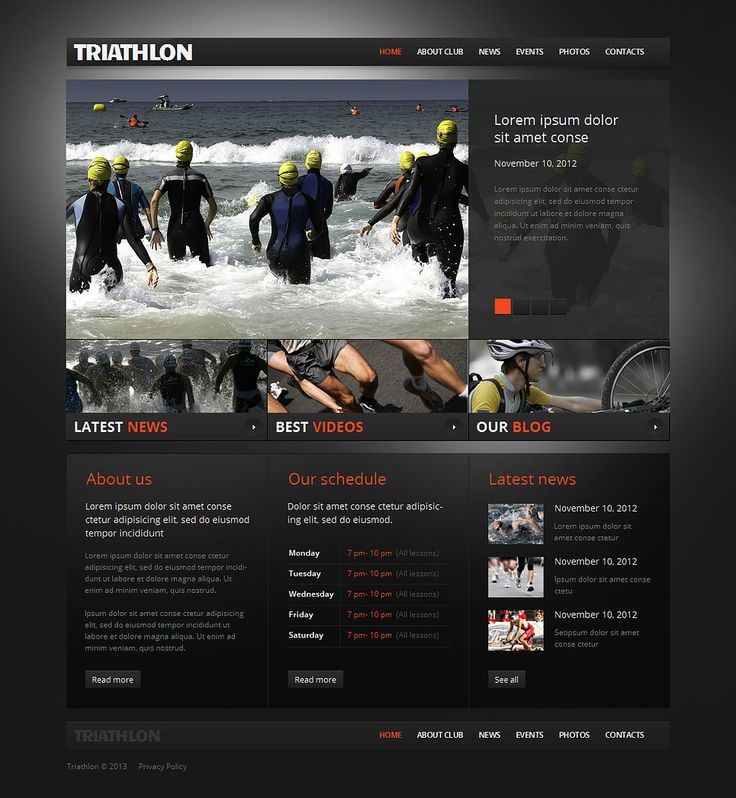
Диагональ — Многостраничный HTML шаблон для рекламного агентства
Как бы банально не звучало, но сайт рекламного агентства должен рекламировать это самое агентство. И многостраничный шаблон Диагональ хорошее решение для такой задачи. Его тема стильная, в меру сдержанная и оформлена в лаконичные цвета офисной тональности с вкраплениями ярких акцентов. Сайт созданный с адаптивным шаблоном Диагональ привлекает внимание с первого взгляда. С таким сайтом ваши клиенты сразу поймут, что вы прогрессивное и современное агентство с большим потенциалом в работе. Благодаря тому, что этот шаблон создан с фреймворком Bootstrap, его оптимизация на самом высоком уровне. Теперь вам не стоит беспокоиться о том, что кто-то из соискателей не увидит примеры ваших работ на своем смартфоне или планшете. С многостраничным HTML-шаблоном Диагональ сайт вашего рекламного агентства будет во всеоружии перед клиентами и конкурентами.
Его тема стильная, в меру сдержанная и оформлена в лаконичные цвета офисной тональности с вкраплениями ярких акцентов. Сайт созданный с адаптивным шаблоном Диагональ привлекает внимание с первого взгляда. С таким сайтом ваши клиенты сразу поймут, что вы прогрессивное и современное агентство с большим потенциалом в работе. Благодаря тому, что этот шаблон создан с фреймворком Bootstrap, его оптимизация на самом высоком уровне. Теперь вам не стоит беспокоиться о том, что кто-то из соискателей не увидит примеры ваших работ на своем смартфоне или планшете. С многостраничным HTML-шаблоном Диагональ сайт вашего рекламного агентства будет во всеоружии перед клиентами и конкурентами.
Mongo – Многоцелевой готовый шаблон бизнес-вебсайта
Если ваш бизнес еще на стадии запуска, а сайт уже необходим для привлечения инвесторов, то отличным вариантом станет многоцелевой HTML-шаблон Mongo. Именно с Mongo можно создать сайт для любой сферы бизнеса в кратчайшие сроки и с минимальными затратами. Этот шаблон отличается от остальных своей универсальной темой, отличной читаемостью и простым интерфейсом. Также в Mongo очень гибкий дизайн, несколько цветовых решений, интеграция с соцсетями, оптимизации SEO и много других дополнительных функций и плагинов. Mongo предлагает своему пользователю набор инструментов для полного контроля работы своего сайта. Mongo — поистине отличное решение для создания сайта бизнес-проекта в считанные часы.
Именно с Mongo можно создать сайт для любой сферы бизнеса в кратчайшие сроки и с минимальными затратами. Этот шаблон отличается от остальных своей универсальной темой, отличной читаемостью и простым интерфейсом. Также в Mongo очень гибкий дизайн, несколько цветовых решений, интеграция с соцсетями, оптимизации SEO и много других дополнительных функций и плагинов. Mongo предлагает своему пользователю набор инструментов для полного контроля работы своего сайта. Mongo — поистине отличное решение для создания сайта бизнес-проекта в считанные часы.
Ru Website Template MetaSoft — готовый HTML шаблон для компании по разработке ПО
Идеальным макетом для сайта компании по разработке ПО можно назвать только MetaSoft. Именно этот HTML-шаблон имеет разноуровневую структуру, широкий функционал и стильную тему. Создавая свой сайт с шаблоном MetaSoft можно не только предлагать услуги по разработке ПО, но также вести интересный блог о всех новинках ИТ-индустрии, выкладывать техническую документацию к программам, поддерживать общение с клиентами посредством чата. Приятным дополнением ко всему вышесказанному, можно назвать возможность размещения на сайте графиков, статистики и другой полезной информации. Не стоит забывать о том, что MetaSoft создан для русскоязычной аудитории, чтобы максимально упростить работу по созданию сайта. У этого шаблона прекрасная адаптивность, а это значит, что ваш сайт будет доступен на любом мобильном устройстве.
Приятным дополнением ко всему вышесказанному, можно назвать возможность размещения на сайте графиков, статистики и другой полезной информации. Не стоит забывать о том, что MetaSoft создан для русскоязычной аудитории, чтобы максимально упростить работу по созданию сайта. У этого шаблона прекрасная адаптивность, а это значит, что ваш сайт будет доступен на любом мобильном устройстве.
PROTaxing – Многостраничный HTML шаблон аудиторской компании
Проверка аудиторской фирмой — это всегда стресс и волнения со стороны работников проверяемой компании. Однако аудит это необходимая мера в работе крупных предприятий. Ведь все мы порой делаем ошибки или не видим очевидных решений в сложных задачах. Вот почему сайт аудиторской компании должен иметь сдержанный но дружественный интерфейс. Именно такими словами можно описать новый многостраничный HTML-шаблон PROTaxing для создания сайта аудиторской компании. Этот макет позволяет разместить большую базу как бухгалтерской так и юридической информации, познакомить ваших клиентов с услугами в сфере аудита и помочь раскрыть им потенциал их компании. С PROTaxing любой клиент сможет связаться с вашей компанией через функцию заказа обратного звонка. PROTaxing доказывает, что сайт аудиторской компании может быть современным, лаконичным и дружественным к своим клиентам.
Этот макет позволяет разместить большую базу как бухгалтерской так и юридической информации, познакомить ваших клиентов с услугами в сфере аудита и помочь раскрыть им потенциал их компании. С PROTaxing любой клиент сможет связаться с вашей компанией через функцию заказа обратного звонка. PROTaxing доказывает, что сайт аудиторской компании может быть современным, лаконичным и дружественным к своим клиентам.
Мануал-люкс — Готовый Класcический Novi Шаблон Медицинского Вебсайта
Перенимая опыт заграничных коллег, в странах постсоветского пространства становится все популярнее частная медицина. И конечно же частные клиники не обходятся без собственных сайтов. Шаблон Мануал-люкс — универсальное решение для создания сайта частной клиники или медицинского центра. У шаблона отличное сочетание цветовой гаммы и читабельных шрифтов. Мануал-люкс позволяет разместить изображения разных размеров, как для «витрины» сайта, так и галереи с фотографиями предоставляемых процедур или ведущих врачей. Этот классический шаблон предлагается пользователям с конструктором сайтов Novi Builder, что означает полный контроль над размещенным на вашем сайте контентом. С шаблоном Мануал-люкс сайт вашей клиники или медицинского центра станет удобным помощником для людей желающих доверить свое здоровье профессионалам.
Этот классический шаблон предлагается пользователям с конструктором сайтов Novi Builder, что означает полный контроль над размещенным на вашем сайте контентом. С шаблоном Мануал-люкс сайт вашей клиники или медицинского центра станет удобным помощником для людей желающих доверить свое здоровье профессионалам.
ПРОБизнес – Корпоративный Многостраничный HTML Шаблон
Набирающий обороты стартап или активно развивающийся бизнес рано или поздно требуют «второго дыхания». В этот момент прогрессивному руководителю стоит задуматься о запуске собственного сайта. Отличным и недорогим решением будет HTML-шаблон ПРОБизнес. В этом шаблоне отлично сочетается стильная тема, классический шрифт и достойная графика. Еще шаблон ПРОБизнес полностью русскоязычный, а это означает что ваш сайт не станет заложником неправильного перевода специальной терминологии или технических терминов. И конечно же, сайт созданный с шаблоном ПРОБизнес отлично оптимизируется под любое мобильное устройство. Теперь вы может представить инвесторам свой бизнес-проект даже с обычного смартфона. ПРОБизнес помогает вам строить свой бизнес в интернет-пространстве.
Теперь вы может представить инвесторам свой бизнес-проект даже с обычного смартфона. ПРОБизнес помогает вам строить свой бизнес в интернет-пространстве.
Интеллект — креативный HTML шаблон детского центра развития
Еще один отличный шаблон, представленный нашими друзьями из TemplateMonster, это макет Интеллект для создания сайта детского центра развития. Уже давно устоялось мнение, что успешное будущее зависит от хорошего образования. Поэтому количество школ раннего развития растет с каждым годом, помогая родителям со всего мира подготовить своих детей к стремительному и требовательному миру. Создавая сайт центра развития ребенка с HTML-шаблоном Интеллект, вы получаете креативный дизайн, интересный подход к представлению «витрины» сайта, большой выбор галерей, цветовых решений и графики. Шаблон Интеллек поставляется с редактором сайтов Novi Builder, который позволит вам за короткое время настроить сайт по своим предпочтениям. Помогите родителям узнать о вашем центре, создайте сайт с креативным HTML-шаблоном Интеллект.
Помогите родителям узнать о вашем центре, создайте сайт с креативным HTML-шаблоном Интеллект.
Declar – Правовой Многостраничный HTML Шаблон
Для создания сайта правовой организации нужно решение сочетающее в себе сдержанный дизайн, хорошую читабельность и удобную навигацию. И такое решение есть — многостраничный HTML-шаблон Declar. Именно с таким шаблоном ваш сайт будет выглядеть современно и профессионально. Шаблон Declar позволяет разместить много полезной и правовой информации. Есть функция онлайн записи на прием. Также шаблон позволяет одновременно вести блог и раздел «вопрос-ответ», что уже само по себе носит консультативный характер. Быть лучшим в своем деле — просто, если вы доверяете свой сайт HTML-шаблону Declar.
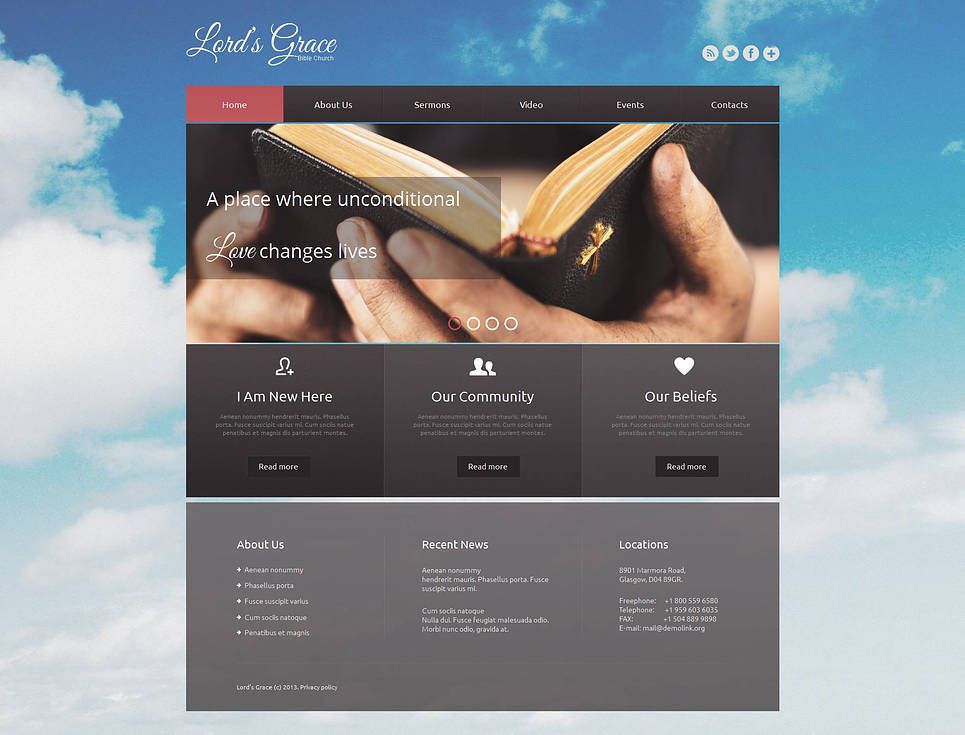
Новое Поколение – Церковный Многостраничный Готовый HTML Шаблон
Современные технологии не обходят стороной ни одну сферу нашей жизни. И даже церковь выходит на новый уровень общения со своими прихожанами. С новыми русскоязычными шаблонами от компании TemplateMonster даже такая деликатная задача решаема. Готовый многостраничный HTML-шаблон Новое Поколение, поможет любой духовной организации в создании собственного сайта. С этим шаблоном на сайте можно разместить много обучающего материала, список мероприятий, видео и фотоблоги активистов церкви. Также шаблон оснащен хорошей графикой и тематическими изображениями. А если что-то нужно будет изменить, достаточно запустить конструктор сайтов, перетащить на нужное место и можно редактировать. С шаблоном Новое Поколение можно создать хороший, интересный и познавательный сайт для церкви любого вероисповедания.
И даже церковь выходит на новый уровень общения со своими прихожанами. С новыми русскоязычными шаблонами от компании TemplateMonster даже такая деликатная задача решаема. Готовый многостраничный HTML-шаблон Новое Поколение, поможет любой духовной организации в создании собственного сайта. С этим шаблоном на сайте можно разместить много обучающего материала, список мероприятий, видео и фотоблоги активистов церкви. Также шаблон оснащен хорошей графикой и тематическими изображениями. А если что-то нужно будет изменить, достаточно запустить конструктор сайтов, перетащить на нужное место и можно редактировать. С шаблоном Новое Поколение можно создать хороший, интересный и познавательный сайт для церкви любого вероисповедания.
Развитие – Готовый Инвестиционный HTML Шаблон
Развитие — это готовый многостраничный HTML-шаблон для создания сайта инвестиционного фонда. С таким шаблоном, ваш сайт будет выглядеть элегантно, по деловому сдержанно, но современно и довольно дружественно по отношению к вашим клиентам. Шаблон Развитие совмещает в себе приятную цветовую схему, читабельный шрифт и возможность перестроить его под ваши потребности. Выполнить перенастройку сайта вам поможет встроенный визуальный редактор Novi Builder. С Novi вы можете менять на своем сайте абсолютно все. Выбирая шаблон Развитие вы получаете сайт, с которым инвесторы будут смело доверять вам свои инвестиции.
Шаблон Развитие совмещает в себе приятную цветовую схему, читабельный шрифт и возможность перестроить его под ваши потребности. Выполнить перенастройку сайта вам поможет встроенный визуальный редактор Novi Builder. С Novi вы можете менять на своем сайте абсолютно все. Выбирая шаблон Развитие вы получаете сайт, с которым инвесторы будут смело доверять вам свои инвестиции.
Jacqueline — Real Estate Multipage
Быть риэлтором в современном мире довольно сложно. Поэтому открывая риэлторскую контору так важно скорее запустить свой сайт. Ведь большинство соискателей уже не ищут себе жилье через печатные издания, а ищут в интернете. И чем привлекательнее и информационно наполненный сайт — тем вероятнее шанс заполучить себе нового клиента. Jacqueline — это многостраничный HTML-шаблон для создания веб-страницы риэлторской фирмы. Шаблон выполнен в пастельной цветовой гамме с множеством галерей для создания объявлений. У Jacqueline отлично прописан графический дизайн и удобная навигация по сайту. Также шаблон прекрасно оптимизируется под мобильные устройства, что дает вашему сайту дополнительное количество просмотров. Создайте сайт с HTML-шаблоном Jacqueline и ваша компания получит «новый старт» в сфере риэлторских услуг.
У Jacqueline отлично прописан графический дизайн и удобная навигация по сайту. Также шаблон прекрасно оптимизируется под мобильные устройства, что дает вашему сайту дополнительное количество просмотров. Создайте сайт с HTML-шаблоном Jacqueline и ваша компания получит «новый старт» в сфере риэлторских услуг.
Инпром – Промышленный Многостраничный HTML Шаблон
Зачастую сайты, связанные с промышленной сферой довольно скучные и утомляют количеством терминологии. Конечно от специальных терминов никуда не деться, а вот разбавить дизайн можно с новым русскоязычным шаблоном Инпром. Создайте свой сайт на базе шаблона Инпром и вы получите современный дизайн с интересными изображениями и структурой. Будет ли это сайт по продаже промышленного оборудования или инвестиционного фонда, работающего в сфере промышленности, в любом случае с шаблоном Инпром этот сайт будет привлекательным и интересным для пользователей сети. Добавьте специфики с конструктором Novi Builder, настройте оптимизацию для мобильных устройств и ваш сайт станет лидером в кругу онлайн-промышленников.
Добавьте специфики с конструктором Novi Builder, настройте оптимизацию для мобильных устройств и ваш сайт станет лидером в кругу онлайн-промышленников.
Foodure – Готовый Шаблон Веб-Сайта Ресторана
Во многих странах мира уже вошло в традицию выбирать ресторан или кафе по лучшим отзывам в интернете. Такая тенденция весьма полезна так как развивает здоровую конкуренцию и позволяет владельцам заведений быстро получать обратную связь от посетителей. При создании сайта для своего ресторана или кафе нужно учитывать много факторов: актуальность меню, онлайн-заказы, отзывы клиентов. Конечно же это все необходимо разбавить «вкусными» изображениями блюд, простой навигацией и читабельным текстом. Новый шаблон Foodure может дать вашему сайту все вышеперечисленное. А еще добавит отличную оптимизацию под мобильные устройства, чтобы клиенты могли сделать заказ прямо со своего смартфона. Foodure не станет вашим помощником на кухне, но может помочь вашему ресторану рассказать о себе в онлайн-пространстве.
Foodure не станет вашим помощником на кухне, но может помочь вашему ресторану рассказать о себе в онлайн-пространстве.
Infant – Готовый Шаблон для Веб-сайта Детского Сада
Детский сад дарит каждому из нас незабываемые воспоминания на всю жизнь. Современные детские сады стараются идти в ногу со временем и ориентируются не только на детей но и их родителей. Если еще десятилетие назад, у родителей не было выбора в какое дошкольное учреждение отдать своего ребенка, то в настоящее время существует множество частных детских садов, групп раннего развития и детсадов неполного дня. Чтобы в этом разнообразии найти именно то, что подойдет вашему ребенку, в интернете все чаще появляются сайты как самих садов так и форумов, где можно узнать мнение о том или ином учреждении. Готовый HTML-шаблон Infant — это прекрасный макет для создания сайта дошкольного образовательного учреждения. Этот шаблон сделает сайт детского сада интересным, наполненным и информативным. Вы выбираете Infant для создания собственного сайта, а родители выбирают вас для воспитания своих детей.
Вы выбираете Infant для создания собственного сайта, а родители выбирают вас для воспитания своих детей.
Concraft – Строительный HTML Шаблон
Concraft — это готовый HTML-шаблон для создания сайта строительной компании. Если вы уже имеете активно растущий бизнес в сфере строительства, то вам непременно стоит задуматься о постройке собственного сайта. Во-первых, с собственным сайтом легче находить себе клиентов. Во-вторых, сайт дает возможность проведения презентации будущим инвесторам. В-третьих, размещая на своем сайте, фотографии построенных объектов, вы сможете привлечь к себе в команду более квалифицированных специалистов. С шаблоном Concraft ваш сайт получит приятный дизайн, разнообразие галерей, функцию онлайн-консультирования и ведения блога. Помогите вашим клиентам визуализировать свою мечту о доме, выкладывайте на сайте фотографии выполненных заказов. Concraft будет фундаментом вашего сайта, с которым ваш строительный бизнес будет только расти.
Техностандарт — готовая русифицированная тема сайта промышленной компании
С каждым годом все больше сфер бизнеса переходят на работу в онлайн-пространстве. Сейчас через интернет можно купить практически все — от еды до огромных промышленных станков. Именно промышленная сфера, сейчас проживает новую эру. Автоматизация, новейшие технологии и материалы, новые методики работы — все это предполагает оперативного изучения и внедрения в работу. Поэтому так важно иметь под рукой сайт промышленной компании, которая всегда сможет помочь своим клиентам. Такой сайт очень просто создать с русифицированным шаблоном Техностандарт. В этом макете отличное сочетание дизайна, готовых страниц и рубрик. С Техностандартом создание сайта для вашей промышленной компании займет минимум времени и усилий. А с конструктором Novi Builder внести изменения не составит никакого труда.
Готовая многостраничная HTML Ru тема сайта университета
Для современной молодежи, сайт университета — это не просто информационный баннер в сети, а целая площадка с учебными материалами, галереями мероприятий, расписанием занятий и многое другое. Чтобы обеспечить все изложенные потребности был создан шаблон для сайта университета. Тема для сайта высшего учебного заведения получила приятный дизайн, интуитивную навигацию и многостраничность. Создавая сайт для выша, стоит учитывать мобильность современной молодежи. Именно поэтому тема для сайта университета имеет хорошую оптимизацию под разные размеры мобильных устройств. Пусть ваш сайт станет самым популярным среди студентов университета, а техническую часть обеспечит HTML-тема.
Чтобы обеспечить все изложенные потребности был создан шаблон для сайта университета. Тема для сайта высшего учебного заведения получила приятный дизайн, интуитивную навигацию и многостраничность. Создавая сайт для выша, стоит учитывать мобильность современной молодежи. Именно поэтому тема для сайта университета имеет хорошую оптимизацию под разные размеры мобильных устройств. Пусть ваш сайт станет самым популярным среди студентов университета, а техническую часть обеспечит HTML-тема.
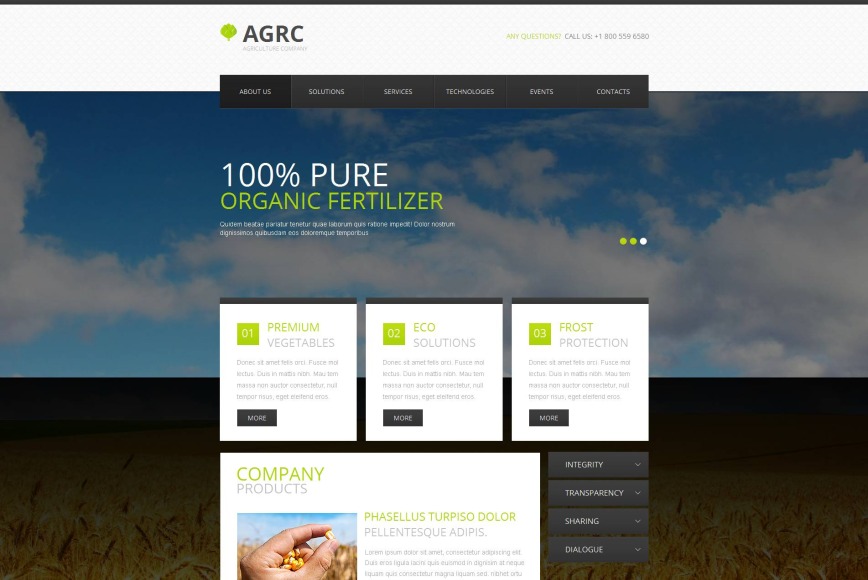
Агросервис — готовий многостраничный HTML Ru шаблон сайта органической еды
Здоровое питание уже давно перестало быть модным трендом, а плотно обосновалось в жизни многих сознательных людей. Для предприятий, занимающихся выращиванием органических продуктов, очень важно выходить за пределы своего региона и предлагать свою продукцию посредством онлайн-торговли. И если ваше предприятие готово к такой ступени развития, как создание собственного сайта, то вам стоит обратить свое внимание на готовый HTML-шаблон Агросервис. Это многостраничный шаблон с лаконичной темой в приятной цветовой гамме, с готовыми изображениями и страницами. Вам нужно только заполнить информационные поля и ваш сайт будет готов к запуску. Для внесения изменений в структуру страницы или редактирования содержимого необходимо запустить редактор Novi Builder и переместить его на место, которое требует изменений. Агросервис — это надежная основа для вашего сайта по продаже органических продуктов питания.
Это многостраничный шаблон с лаконичной темой в приятной цветовой гамме, с готовыми изображениями и страницами. Вам нужно только заполнить информационные поля и ваш сайт будет готов к запуску. Для внесения изменений в структуру страницы или редактирования содержимого необходимо запустить редактор Novi Builder и переместить его на место, которое требует изменений. Агросервис — это надежная основа для вашего сайта по продаже органических продуктов питания.
Дентис — готовый многостраничный HTML Ru шаблон стоматологического сайта
Дентис — это многостраничный HTML-шаблон для создания сайта стоматологической клиники. Шаблон полностью готов к работе и для запуска собственного сайта вам понадобится всего несколько часов для настройки. В Дентисе унифицированная тема, простая навигация по сайту, закладки для разного вида информации и конечно же готовый набор изображений. Шаблон полностью русифицирован, а это означает, что с настройками и «витриной» сайта не будет никаких проблем. Дентис создан с фреймворком Bootstrap поэтому ваш сайт будет идеально адаптироваться под любое мобильное устройство. Стильный и удобный сайт, созданный с темой Дентис, покажет всем вашим клиентам, что в профессиональной стоматологии нет ничего страшного.
Дентис создан с фреймворком Bootstrap поэтому ваш сайт будет идеально адаптироваться под любое мобильное устройство. Стильный и удобный сайт, созданный с темой Дентис, покажет всем вашим клиентам, что в профессиональной стоматологии нет ничего страшного.
В заключении хочу сказать, что ребята из компании TemplateMonster отлично постарались и подарили нам русифицированные шаблоны для дизайна сайта в различных сферах деятельности. Уточню, что все шаблоны сопровождаются технической документацией и поддержкой 24/7, так что с онлайн-поддержкой проблем нет. За кроссбраузерность готовых сайтов отвечает WEB фреймворк Bootstrap, а изменения с шаблонами можно произвести с помощью встроенного визуального редактора Novi Builder. На данный момент представлено и готово к работе 25 моделей сайтов различных направлений в категории HTML-шаблонов на русском языке. Надеемся, что в скором времени компания TemplateMonster порадует своих клиентов еще большим выбором русифицированных адаптивных шаблонов.
Фотогалерея на сайте. Готовый шаблон Java, CSS + Обучение
Фотогалерея на сайте. Готовый шаблон Java, CSS + Обучение
Web-дизайн / PSD, HTML и CSS шаблоныГотовый к использованию шаблон сайта фотогалереи построенный на javascript, CSS, HTML. Вам достаточно заменить русский текст описания фотографий или картинок на свой текст и создать свои изображения с заменой существующих. Присутствующий в шаблоне сайта текст, является инструкцией к действию на этом участке шаблона, также в нем указаны рекомендуемые размеры для картинок, которые подлежат замене.
В коде сайта есть дополнительные комментарии к редактируемым блокам и изображениям. В принципе все редактирование сводится к тому, чтобы заменить русский текст там, где он существует и изменить фото (картинки) на свои. Если этого не достаточно, то инструкцию по работе шаблона находится на сайте, также там Вы найдете ссылку для просмотра действующего шаблона сайта фотогалереи в живую — онлайн.
В шаблоне выделено много места для текстовой информации, поэтому он может служить не только в качестве галлереи, но и быть представлен, как сайт-визитка, каталог товаров (интернет-магазин), рекламный или представительский сайт.
Главной особенностью этого сайта-шаблона, является то, что при наличии всего одной страницы — файла index.html, он имеет 13 разделов:
Ориентировочные названия:
— О сайте: фото, текст
— Фотогалерея: просмотр увеличиваемых фото из превью
— Превью галерея: мини фото — быстрый просмотр
— Галерея фонов: просмотр фото в качестве фона по размеру монитора компьютера
 д.
д.— Портфолио 1: крупные фото с описанием
— Портфолио 2: средние фото в два столбика с описанием
— Портфолио 3: крупное фото со слайдером внизу и описанием
— Блок фото 1: крупные картинки, ссылки, описание
— Блок фото 2: средние картинки столбцом, ссылки, описание
— Комментарии: вопросы, ответы, всякое, что придумаете
— Полезно знать: страница с текстами в виде открывающихся спойлеров, всплывающих окон и т.д.
— Обратная связь: с размещением карты Google
Всю работу выполняют javascript скрипты и CSS
Название: PhotoMan1
Интерфейс: русский
Проверен и работает на: Internet Explorer, начиная с IE6, Opera, Mozilla Firefox, Google Chrome, SAFARI…
Условия распространения: бесплатно
Размер: 5.
 75 Мб
75 МбСкачать готовый шаблон сайта галереи PhotoMan:
Ссылки на файлы для загрузки / Download links
Только для личного пользования! / For personal use only!
Метки: сайт шаблон скачать бесплатно css
Не работает ссылка? Проблема с этой новостью? Нажмите здесь и оставьте жалобу!
Не забудьте заглянуть позже в эту новость! По возможности ссылки будут обновлены!
Уважаемый посетитель,
Вы зашли на сайт как незарегистрированный пользователь.
Мы рекомендуем Вам зарегистрироваться
либо войти на сайт под своим именем.
Разместил: Post777
23.04.2012
2012-04-23
Похожие новости!
Для пользователей
- Вход
- Регистрация
Для входа на сайт, используйте свои Логин и Пароль
Логин Ошибка! Введите E-mail!
Пароль показать Ошибка! Введите Пароль!
Чужой компьютер
Или воспользуйтесь соц. сетями
сетями
Сбросить пароль!
Вы не помните пароль? Пожалуйста введите ваш E-mail адрес мы сгенерим вам новый и отправим на почту.
Обратно на Вход
Закрыть
Мы Вконтакте
Отличные авторы!
Праздники и события
40 бесплатных HTML CSS портфолио шаблонов веб-дизайна 2020 — Bashooka
Портфолио, пожалуй, самый важный актив для любого дизайнера. Наличие онлайн-портфолио должно быть одним из ваших главных приоритетов. Несмотря на то, что ваше резюме абсолютно важно и будет первым, на что будут смотреть работодатели, ваше портфолио будет вашим секретным оружием, чтобы выделиться и показать сложность проектов, над которыми вы работали. Использование шаблона разумно! Слишком много дизайнеров слишком много думают о своем портфолио, и это создает ненужный стресс. Ваше портфолио — это истинная ценность вашей работы, так что сделайте его фантастическим с помощью этих бесплатных шаблонов дизайна веб-сайта портфолио!
Наличие онлайн-портфолио должно быть одним из ваших главных приоритетов. Несмотря на то, что ваше резюме абсолютно важно и будет первым, на что будут смотреть работодатели, ваше портфолио будет вашим секретным оружием, чтобы выделиться и показать сложность проектов, над которыми вы работали. Использование шаблона разумно! Слишком много дизайнеров слишком много думают о своем портфолио, и это создает ненужный стресс. Ваше портфолио — это истинная ценность вашей работы, так что сделайте его фантастическим с помощью этих бесплатных шаблонов дизайна веб-сайта портфолио!
Потрясающая коллекция из более чем 11 000 тем WordPress, включая шаблоны Bootstrap и ресурсы дизайна
PortfolioProject
С минималистским стилем, светлой и темной темой. Если вы хотите выделить больше проектов в своем портфолио, этот ответственный шаблон для вас . Он содержит несколько подразделов для описания вашего профессионального опыта. Рекомендуется, если вы хотите произвести хорошее впечатление и выйти за рамки обыденности.
Простой лист
Для веб-разработчиков личная страница портфолио похожа на резюме. Вместо того, чтобы традиционным способом перечислять свои навыки в резюме, вы можете доказать свою компетентность с помощью личного портфолио.
Kards — это современный и чистый шаблон личного веб-сайта vCard. Он имеет много интересных функций, которые можно найти в премиальных шаблонах. В нем есть элементы временной шкалы, раздел статистики, панели навыков, рабочая форма ajax, проверка формы внешнего интерфейса, раздел портфолио для демонстрации ваших работ и многое другое. Он отлично смотрится на всех устройствах от мобильных до десктопов. Он также поддерживает сетчатку, поэтому ваш сайт будет выглядеть четким и четким на любом устройстве. Kards — идеальный шаблон для создания цифрового личного резюме и веб-сайта-портфолио.
Energy предлагает вам несколько макетов, чтобы представить себя и свой опыт с простотой и силой благодаря шаблону на одной странице. Этот шаблон имеет полностью настраиваемый и адаптивный дизайн для любого устройства.
Этот шаблон имеет полностью настраиваемый и адаптивный дизайн для любого устройства.
Это простой черно-белый сайт-портфолио, созданный с помощью Bootstrap. Он имеет чистый минималистичный дизайн; поддерживает слайдер с эффектом анимированного текста для избранных сообщений; и имеет потрясающий макет портфолио, чтобы продемонстрировать свои работы в минимальной форме. Он полностью адаптивен и прост в настройке. Независимо от того, являетесь ли вы веб-разработчиком, который хочет создавать профессиональные портфолио, или творческим профессионалом, который хочет создать портфолио самостоятельно, вы можете извлечь большую пользу из этих шаблонов дизайна.
Простой дизайн для демонстрации фотографий, рисунков, графики и другого визуального контента в полнофункциональных галереях изображений в стиле лайтбоксов.
Format — это творческий, чистый и современный бесплатный шаблон веб-сайта, который вы можете использовать для своего следующего проекта портфолио. Если вам нужен шаблон как дизайнеру, фрилансеру, агентству, веб-студии, Format идеально вам подойдет! Он имеет всплывающее видео, плавное наложение для портфолио и анимацию при прокрутке.
Если вам нужен шаблон как дизайнеру, фрилансеру, агентству, веб-студии, Format идеально вам подойдет! Он имеет всплывающее видео, плавное наложение для портфолио и анимацию при прокрутке.
Epitome — красиво оформленный бесплатный шаблон веб-сайта с резюме и личным портфолио. Это современный, модный и имеет визуально привлекательный дизайн. Идеальный шаблон веб-сайта для творческих профессионалов и фрилансеров, которые хотят создать онлайн-присутствие, которое будет отличаться от среднего. Epitome имеет все важные элементы эффективного шаблона веб-сайта с личным портфолио: потрясающий полноэкранный баннер, раздел о квалификации и квалификации, раздел услуг, портфолио, отзыв и раздел контактов. Epitome также мобилен и готов к работе с сетчаткой. Он будет отлично смотреться на любых устройствах от мобильных до десктопов и на любых разрешениях экрана.
Sublime — это креативный одностраничный HTML5-шаблон, разработанный для творческих агентств, студий цифрового дизайна, медиа-агентств или других подобных предприятий. Шаблон представляет собой дизайн темной темы с такими функциями, как полноэкранный раздел заголовка/героя, адаптивный лайтбокс для видео, красивый раздел портфолио и многое другое. Шаблон в первую очередь предназначен для креативных агентств, но он достаточно универсален, чтобы его можно было использовать для других целей, таких как целевая страница для вашего стартапа или бизнес-сайта.
Шаблон представляет собой дизайн темной темы с такими функциями, как полноэкранный раздел заголовка/героя, адаптивный лайтбокс для видео, красивый раздел портфолио и многое другое. Шаблон в первую очередь предназначен для креативных агентств, но он достаточно универсален, чтобы его можно было использовать для других целей, таких как целевая страница для вашего стартапа или бизнес-сайта.
Это современный и элегантный одностраничный HTML5-шаблон портфолио со смелым дизайном. Каждая деталь тщательно продумана, чтобы улучшить пользовательский опыт. Он имеет универсальный дизайн, что делает его идеальным выбором для любых проектов.
Он имеет очень простую и минималистическую концепцию, чтобы ваши фотографии выделялись. Это чистый и творческий бесплатный адаптивный веб-сайт портфолио для фотографов, которые хотят поделиться своими невероятными историями в потрясающем стиле галереи. Он полностью совместим с мобильными телефонами, настольными компьютерами и планшетами, такими как iPad.
Venus — яркий и динамичный шаблон лендинга для стартапов. Этот HTML-шаблон — идеальное решение для быстрой презентации вашего мобильного приложения или для раннего привлечения интереса к предстоящему запуску продукта.
Драко, бесплатный шаблон резюме в формате PSD и HTML/CSS. Это идеально подходит для тех, кто создает свое резюме в Интернете. Если вы хотите продемонстрировать свое портфолио, это отличный шаблон для рассмотрения. Упрощенный макет позволяет посетителям сосредоточиться на самом главном — вашей работе. Демонстрируя ваше имя, фотографию и биографию, профиль автора может отображаться на главной странице, что идеально подходит для того, чтобы рассказать читателям больше о себе, особенно если они впервые на вашем веб-сайте.
Этот шаблон является отличным решением для фотографов, дизайнеров и художников, которым нужно простое портфолио для элегантной демонстрации своих работ. Nevada построена на платформе Bootstrap и поставляется с функцией галереи лайтбоксов, позволяющей перемещаться по изображениям в полном разрешении.
Alexis — чистый, минималистичный, простой и удобный для мобильных устройств одностраничный шаблон портфолио Bootstrap. Он легкий и загружается как пятно молнии. Алексис создан с непревзойденными возможностями, чтобы соответствовать сайту-портфолио для коммерческой фирмы, фрилансеров, художников, дизайнеров, фотографов, творческих профессионалов и всех, кто хочет продемонстрировать свои высококачественные работы. Шаблон портфолио Alexis Bootstrap — отличное творение, способное произвести впечатление на посетителей с первого посещения. Его интерфейс великолепен и отточен, наполнен последовательными функциями, которые дают ответы на все подсознательные вопросы потенциальных клиентов и увеличивают конверсию в геометрической прогрессии.
Этот бесплатный шаблон портфолио на html5 имеет содержательное взаимодействие с красивым потоком дизайна. Таким образом, это поможет вам произвести впечатление на пользователя своим портфолио и добавить больше эмоций вашим работам. Комбинация шрифтов с засечками и без засечек с отличной читабельностью поможет пользователю очень хорошо понять содержимое. Мы использовали шрифты Google, поэтому вы можете легко изменить эти шрифты в любое время. Вы можете настроить этот шаблон очень легко. Коды HTML, CSS и JavaScript хорошо структурированы и снабжены комментариями, поэтому их можно легко изменять.
Комбинация шрифтов с засечками и без засечек с отличной читабельностью поможет пользователю очень хорошо понять содержимое. Мы использовали шрифты Google, поэтому вы можете легко изменить эти шрифты в любое время. Вы можете настроить этот шаблон очень легко. Коды HTML, CSS и JavaScript хорошо структурированы и снабжены комментариями, поэтому их можно легко изменять.
Howdy — это шаблон визитной карточки / личного портфолио с современным и материальным дизайном, вы можете использовать его, чтобы лучше показать себя миру. Этот шаблон полностью настраиваемый, отзывчивый и основанный на начальной загрузке. Все файлы и код были хорошо организованы и хорошо прокомментированы для легкой настройки.
MyJourney — это легкий, быстрый и отзывчивый шаблон HTML/CSS, который можно использовать как для вашей личной, так и для клиентской веб-страницы. Чистая структура и минималистичный дизайн делают его отличным выбором для вашего следующего проекта. Этот ресурс был создан Pixel Buddha исключительно для GraphicBurger.
Бесплатный шаблон дня — это загрузочный шаблон, который станет отличным выбором для стартовой целевой страницы или любого другого проекта, который вы могли бы рассмотреть. Этот шаблон имеет переключатель макета «широкий/коробочный» и 8 цветовых стилей на выбор.
Memphis Дизайн часто встречается в пользовательских интерфейсах. На самом деле, это, вероятно, лучший способ начать свой следующий проект. Вы могли не знать названия, вам даже не обязательно это знать, но я уверен, что вы уже видели его раньше — скорее всего, в современных мобильных, веб-дизайнах или журналах. Откройте для себя Roxy, стильный многоцелевой бесплатный шаблон Bootstrap с потрясающим разделом с анимированными героями. Он имеет красочный стиль и дизайн Menphis для цифрового, делового или агентского контента. Шаблон многоцелевой, поэтому, если вам нравится стиль, вы можете использовать его для представления своего искусства, бизнеса, мероприятия, демонстрации своего портфолио, создания блога и т. д.
д.
Если вам нужно продемонстрировать свои удивительные работы с элегантностью и профессионализмом, вам нужно немедленно получить Architect! Архитектор Бесплатный шаблон HTML5 Bootstrap для архитекторов и веб-сайтов портфолио. Чистый и минималистичный дизайн, красивая типографика, большие изображения и плавная анимация готовы привлечь потенциальных клиентов. Архитектор имеет липкие элементы в деталях проекта, раскрывающемся меню и вне холста на мобильных устройствах. Поднимите свой архитектурный бизнес на новый уровень вместе с Architect!
Сегодня у нас есть удобный для разработчиков HTML-шаблон с организованной структурой, который станет отличным выбором для веб-сайта портфолио. Personal — это готовый к использованию шаблон на основе сетки, наполненный анимацией и переходами для плавной прокрутки.
Studorlio — это шаблон для вашего личного сайта. Вы можете запустить свое приложение в облаке ровно за 10 секунд. Но сначала убедитесь, что у вас есть учетная запись GitHub. На старт, внимание, марш!
На старт, внимание, марш!
Сегодня мы хотели бы поделиться с вами небольшим декоративным эффектом, с которым мы столкнулись в портфолио Филиппо Белло, возможно, вы его видели. Это действительно отличный способ добавить немного джаза к фоновым изображениям. Идея состоит в том, чтобы скопировать блоки с фона с тем же фоновым изображением и заставить эти блоки двигаться в перспективе к зрителю. Добавление подходящей тени и некоторого параллакса делает все это довольно интересным. Кроме того, мы используем anime.js, простую в использовании библиотеку анимации JavaScript от Джулиана Гарнье.
Drifolio означает Dribbble Portfolio. Вокруг меня много дизайнеров, которым не хватает времени на настройку и управление собственным веб-сайтом. Для них это может быть отличный шаблон, который нужно настроить один раз. Вам просто нужно установить свою информацию и имя пользователя dribbble, вот и все. И после этого, всякий раз, когда вы публикуете что-то на dribbble, оно также автоматически попадает на ваш сайт. Там опять нечего делать. Создан специально для таких суперленивых дизайнеров, как я, которые на сегодняшний день разработали тысячи веб-сайтов, но так и не смогли создать ни одного самостоятельно.
Там опять нечего делать. Создан специально для таких суперленивых дизайнеров, как я, которые на сегодняшний день разработали тысячи веб-сайтов, но так и не смогли создать ни одного самостоятельно.
Это бесплатный HTML-код для макета портфолио. Он имеет красивый, стильный и современный дизайн, созданный с учетом элегантности. Этот шаблон bootstrap 4 готов придать вашему веб-сайту-портфолио крутой новый вид, который, несомненно, будет выделяться.
Плоский адаптивный шаблон сайта, разработанный и написанный Максимом Орловым.
Минималистичный супер-отзывчивый шаблон портфолио и блога HTML5. Галерея шестиугольных ульев только с помощью CSS!
CV включают информацию об академическом образовании, включая опыт преподавания, степени, исследования, награды, публикации, презентации и другие достижения. Таким образом, резюме намного длиннее, чем резюме, и содержат больше информации, особенно связанной с академическим образованием. Разместите ссылку на свое резюме на сайтах, где вам нужно, чтобы ваша личная страница профиля была обнаружена другими пользователями и предоставляла много информации о ваших профессиональных навыках и опыте.
Expert — это бесплатный шаблон одностраничного веб-сайта с использованием начальной загрузки, который идеально подходит для веб-сайтов портфолио, фрилансеров и агентств, но вы можете настроить его в соответствии со своими потребностями. Этот шаблон является адаптивным и будет хорошо выглядеть на всех устройствах. Среди функций — плавная анимация при прокрутке, лайтбокс для видео и изображений, продвинутые слайдеры карусели совы и многое другое. Создан с использованием новейших технологий, таких как HTML5, CSS3, jQuery, Bootstrap 4 и SCSS.
Elit — это потрясающе выглядящий одностраничный бесплатный шаблон с уникальной сеткой портфолио, который подходит для фотографов, фрилансеров и визуальных редакторов, которые хотели бы продемонстрировать свое портфолио в Интернете. Он имеет плавную анимацию при прокрутке страницы, слайдер отзывов и потрясающее всплывающее изображение с использованием fancybox.
Create — это бесплатный одностраничный шаблон для портфолио, агентства и фрилансеров. Конечно, вы можете использовать его для любого типа веб-сайта, настроив его в соответствии со своими потребностями. Эта функция включает в себя лайтбокс с использованием fancybox, модальное видео, плавную анимацию и карусель отзывов. Создание с использованием HTML5, CSS3, jQuery и Bootstrap 4.
Конечно, вы можете использовать его для любого типа веб-сайта, настроив его в соответствии со своими потребностями. Эта функция включает в себя лайтбокс с использованием fancybox, модальное видео, плавную анимацию и карусель отзывов. Создание с использованием HTML5, CSS3, jQuery и Bootstrap 4.
Этот минималистский стиль дизайна веб-сайта, в котором дизайнер пытается упростить свои веб-интерфейсы и взаимодействие, удаляя ненужные элементы. Минимализм стал подавляющей тенденцией в современном дизайне веб-сайтов. И все большее число дизайнеров приняли этот влиятельный стиль дизайна и широко использовали его в своих проектах. Однако, как искусство меньшего, разработка таких минималистичных веб-сайтов не означает удаление элементов веб-сайта без каких-либо ограничений. Это лучший простой, чистый и интуитивно понятный стиль минималистского шаблона дизайна веб-сайта портфолио для разработчика и дизайнера.
Чистый и минималистичный дизайн вместе с необходимым контентом, панелью навигации, значками социальных сетей и другими важными элементами делают веб-сайт более эффективным. Вот еще один бесплатный HTML5-шаблон uiCookies, который идеально подходит для вашего следующего онлайн-бизнеса. Aside — это бесплатный шаблон веб-сайта HTML5 Bootstrap 4, который идеально подходит для портфолио всех фотографов, ресторанов, компаний, частных лиц или агентств. Этот шаблон отличается от предыдущих тем, что элементы навигации по сайту расположены слева. Он имеет карусель совы и плавную анимацию изображений при прокрутке, мобильное меню вне холста, а также чистый и минималистичный дизайн.
Вот еще один бесплатный HTML5-шаблон uiCookies, который идеально подходит для вашего следующего онлайн-бизнеса. Aside — это бесплатный шаблон веб-сайта HTML5 Bootstrap 4, который идеально подходит для портфолио всех фотографов, ресторанов, компаний, частных лиц или агентств. Этот шаблон отличается от предыдущих тем, что элементы навигации по сайту расположены слева. Он имеет карусель совы и плавную анимацию изображений при прокрутке, мобильное меню вне холста, а также чистый и минималистичный дизайн.
Это минималистичный, чистый и современный шаблон, специально разработанный для всех видов творчества. Сделано с вниманием к деталям, это отличный выбор для презентации вашего прекрасного портфолио.
Allium — это чистый и минималистичный веб-сайт-портфолио, который позволяет вашим читателям сосредоточиться на вашем содержании. Это красиво оформленный, интуитивно понятный и привлекательный, увлекательный и динамичный, мощный и доступный, великолепный и гибкий сайт с бесплатным портфолио. Он специально разработан для создания всех типов сайтов-портфолио. Все, что вам нужно для создания личного портфолио, вы можете получить через Box.
Он специально разработан для создания всех типов сайтов-портфолио. Все, что вам нужно для создания личного портфолио, вы можете получить через Box.
Это простое, удобное в использовании, современное и креативное портфолио с великолепной типографикой и макетом. Это уникальный веб-сайт, который предоставляет потрясающие изображения для ваших личных сайтов-портфолио, со стандартной сеткой из двух столбцов, поддерживаемой каменной кладкой, вы всегда будете ожидать идеального дизайна, независимо от того, на каком устройстве вы находитесь, будь то ваш iPhone, телефон Android или настольный компьютер. .
Создать страницу портфолио легко с помощью этого современного HTML-шаблона благодаря функциям и простому плоскому дизайну, большому заголовку и чистому дизайну. Он адаптивный, кроссбраузерный. У него есть приветственный заголовок на главной странице, чтобы произвести впечатление на посетителей с первого взгляда. Его дизайн хорошо продуман, чтобы читатели могли сосредоточиться на содержании. Он был разработан для всех, у кого есть опыт программирования или без него, чтобы эффективно и быстро создавать отполированные веб-сайты профессионального качества, не заглядывая даже в одну строку кода.
Он был разработан для всех, у кого есть опыт программирования или без него, чтобы эффективно и быстро создавать отполированные веб-сайты профессионального качества, не заглядывая даже в одну строку кода.
Stylish Portfolio — это одностраничная тема портфолио Bootstrap с навигацией вне холста и плавной прокруткой разделов контента.
Это мощный способ продемонстрировать свою работу. Он создан с использованием новейших технологий HTML5 и CSS3, но в то же время совместим со старыми версиями браузеров.
Avana — это бесплатный минимальный HTML-шаблон портфолио, идеально подходящий для творческих агентств, которые хотят лучше продемонстрировать свое портфолио. Шаблон построен на Bootstrap и использует преимущества Google Fonts и приятную анимацию при прокрутке. Разработано и выпущено творческой командой Designstub.
Готовая рабочая площадка — Колледж Галлатин
Программа изучения строительных работ и обученияс 30 часами онлайн-обучения с последующими очными практическими занятиями
Программа обучения строительству JSR поможет участникам исследовать и работать над
карьеру в строительной сфере.
Обучение JSR — это микросертификат, доступный как некредитное обучение рабочей силы,
часы подготовки к обучению или зачет по программе столярного дела в Галлатин-колледже до обучения.
После завершения программы учащиеся будут иметь достаточное представление о
строительная промышленность, обучение основам работы с ручным и электроинструментом, безопасность на рабочем месте,
и строительные процессы и методы, необходимые для строительных работ начального уровня,
участие в программе ученичества или дальнейшее прикладное обучение в строительной отрасли.
(примерно 30 часов онлайн)
Темы включают:
- Возможности в мире строительства
- Что ожидать в первый рабочий день
- Обычные строительные материалы
- Безопасность и использование ручного инструмента
- Безопасность и использование электроинструмента
- Такелаж, ручные сигналы и работа с тяжелым оборудованием
- Маркировка, измерение и базовая строительная математика
- Строительные чертежи и чтение чертежей
- Основы плотницких работ и чернового каркаса
- Основы использования бетона в строительстве
Шаг 2: Личное практическое занятие
24-25 сентября в Колледж Галлатин
Посещение Галлатинского колледжа МГУ на рабочем месте Готов личная лаборатория этой весной или в другое время Job Site Готовое партнерское местоположение.

(всего 15 часов) Расположен по адресу 705 Osterman Drive в Бозмане. Вы можете выбрать это место и даты лаборатории после того, как вы зарегистрируетесь и завершите ваши учебные модули
Стоимость программы : 750 долларов
Включает онлайн-инструкцию, личный лабораторный семинар и набор инструментов из 20 предметов для использования. и взять с собой на вашу будущую рабочую площадку.
Доступны стипендии! Чтобы запросить стипендию, отправьте электронное письмо из 150-250 слов с объяснением вашего интереса.
в курсе, планы на будущее образование или карьеру, а также финансовые потребности (необязательно) для
Никки Майклс к 1 августа. В настоящее время стипендии предоставляются только студентам, завершившим
лабораторная часть в Бозмане. Если вы хотите получить стипендию, пожалуйста, свяжитесь с нами до регистрации .
В настоящее время стипендии предоставляются только студентам, завершившим
лабораторная часть в Бозмане. Если вы хотите получить стипендию, пожалуйста, свяжитесь с нами до регистрации .
ПРИМЕЧАНИЕ. Это программа грантов на уровне штата с регистрацией через Accelerate Montana. и обучение в Галлатин-колледже МГУ.
- Нажмите кнопку регистрации ниже.
- Нажмите кнопку «Добавить в корзину» и следуйте инструкциям при оформлении заказа.
- После завершения платежа вы получите регистрационную информацию и сможете
доступ к онлайн-части программы. Обратите внимание, что оплата должна быть получена
прежде чем данные для входа будут отправлены вам.

- По завершении онлайн-части с проходным баллом 70 % или выше учащиеся получить возможность зарегистрироваться в лаборатории Gallatin College на месте или на следующий общегосударственное обучение на месте, которое наилучшим образом соответствует вашим потребностям во времени или месте.
Вопросы? Напишите по адресу [email protected] или позвоните по телефону 406-994-5536
.Статический HTML и сайты WordPress: на что обратить внимание
Следует ли вам создавать свой веб-сайт с нуля или использовать платформу для создания веб-сайтов? Ответ не всегда однозначен.
Стоимость, время и конечный продукт могут сильно различаться в зависимости от того, какой вариант вы выберете. Чтобы помочь вам найти решение, подходящее для вашего бизнеса, мы сравним функциональность статического HTML-сайта и популярной системы управления контентом (CMS) WordPress.
Торопитесь? Щелкните любую из ссылок ниже, чтобы перейти к этому разделу.
- Разница между веб-сайтом HTML и WordPress
- Что такое статический HTML?
- Использует ли WordPress HTML?
- HTML против скорости WordPress
- HTML против WordPress Простота использования
- HTML против цены WordPress
- HTML против WordPress SEO
- HTML против ведения блога на WordPress
- Плюсы и минусы HTML по сравнению с WordPress
Разница между веб-сайтом HTML и WordPress
HTML (язык гипертекстовой разметки) — это язык кодирования, который используется для создания веб-страниц с нуля. WordPress, с другой стороны, представляет собой систему управления контентом, в которой вы можете загружать файлы, публиковать контент и размещать медиафайлы, не затрагивая ни единой строки кода.
Если вы не хотите тратить время и деньги на создание пользовательского веб-сайта с использованием HTML, CSS и Javascript, вы можете создать веб-сайт самостоятельно, используя одну из сотен издательских платформ, конструкторов веб-сайтов и систем управления контентом на рынок.
Из этих решений CMS является наиболее популярным. Он позволяет легко настраивать дизайн вашего сайта, добавлять мультимедиа в свои сообщения, упорядочивать контент по тегам и категориям, управлять несколькими пользователями, редактировать базовый код и многое другое.
Веб-сайты CMS довольно просты. Они просты в использовании, практически не требуют знания кода и имеют несколько вариантов функциональности. Это заманчивый выбор для начинающих создателей веб-сайтов, но что такое статический HTML-сайт и как его сравнить?
Что такое статический HTML-сайт?
Статический веб-сайт HTML состоит из библиотеки файлов HTML — один файл HTML для каждой страницы сайта. Когда посетитель попадает на статический веб-сайт, его браузер отправляет запрос на сервер, и сервер возвращает один HTML-файл (и, вероятно, некоторые сопутствующие таблицы стилей и сценарии) для отображения страницы в браузере. Статическая HTML-страница выглядит одинаково для каждого посетителя и может быть изменена только в том случае, если программист сам изменит HTML-код.
Хотя статические HTML-сайты создать относительно просто (один HTML-файл = одна веб-страница), их неэффективно поддерживать, поскольку все персонализированное или динамическое содержимое должно быть закодировано прямо в HTML-файле, а любые изменения в масштабе всего сайта должны быть внутри каждого файла HTML. Поэтому поддержание большого статического веб-сайта потребует много времени и усилий.
Решением этой проблемы является динамический веб-сайт. Вместо библиотеки готовых к отправке HTML-файлов динамические веб-сайты создают веб-страницы на стороне сервера по запросу. Когда вы посещаете страницу динамического веб-сайта, веб-сервер обрабатывает запрос вашего браузера, создает HTML-файл из сохраненных данных с использованием языка сценариев, такого как PHP, а затем отправляет этот новый HTML-файл обратно в ваш браузер для отображения. Это обеспечивает гораздо большую гибкость и более персонализированный опыт для отдельных посетителей.
Динамические веб-сайты также можно запрограммировать с нуля, но чаще всего они реализуются с помощью конструктора веб-сайтов, платформы или CMS, такой как WordPress.
Теперь давайте соберем все воедино и сравним WordPress с HTML.
WordPress против HTML
WordPress — это система управления контентом (CMS), а HTML — это язык разметки, используемый для разработки веб-страницы. Все веб-сайты WordPress основаны на HTML, но не все веб-сайты HTML являются веб-сайтами WordPress. В целом, веб-сайты WordPress лучше всего подходят для начинающих и не-разработчиков, а HTML-сайты, размещенные на собственном хостинге, лучше всего подходят для опытных веб-разработчиков.
HTML/CSS/Javascript против WordPress
Чтобы создать веб-сайт с нуля и сделать это хорошо, вам потребуется нанять разработчика. Разработчик будет использовать HTML, CSS и иногда Javascript для создания веб-страниц. Хотя для создания веб-сайта с нуля потребуется больше времени и денег, этот вариант обеспечит индивидуальный внешний вид и персонализированный опыт для ваших посетителей.
WordPress — это гибкая CMS, позволяющая нескольким пользователям создавать и запускать веб-сайты. Хотя эта CMS использует язык программирования PHP, большинство пользователей могут работать с сайтом WordPress без программирования.
Хотя эта CMS использует язык программирования PHP, большинство пользователей могут работать с сайтом WordPress без программирования.
Настройка сайта WordPress проста по сравнению с сайтами HTML, которые обычно требуют от разработчика внесения даже самых незначительных изменений. С другой стороны, HTML-сайты легче поддерживать, поскольку они не должны быть совместимы с плагинами, которые помогают CMS, таким как WordPress, функционировать должным образом.
Теперь, когда у нас есть краткий обзор различий между созданием и управлением статическим сайтом HTML и сайтом WordPress, давайте поговорим о том, как WordPress и HTML работают вместе.
Используют ли системы управления контентом, такие как WordPress, HTML?
Если коротко, то да. WordPress и другие системы управления контентом используют HTML.
Длинный ответ заключается в том, что WordPress в основном написан не на HTML. Его основное программное обеспечение, а также плагины и темы WordPress в основном написаны на PHP, языке программирования, который контролирует, как сайт WordPress взаимодействует и подключается к своей базе данных.
PHP — это серверный язык, что означает, что он полностью работает на сервере, на котором размещен веб-сайт. Поэтому, когда посетитель сайта вводит URL-адреса вашей веб-страницы, код PHP на вашем сервере получает этот запрос и извлекает соответствующий контент из вашей базы данных WordPress. Затем он преобразует этот контент в файл HTML (и сопутствующие файлы CSS) и отправляет их обратно посетителю, сделавшему запрос. Поскольку ядро WordPress написано на PHP, сторонние разработчики также могут создавать плагины и темы, которые работают на их собственных файлах PHP. Эти плагины и темы часто бесплатны или относительно недороги, их можно использовать для настройки внешнего вида вашего веб-сайта без необходимости кодировать его самостоятельно.
Таким образом, несмотря на то, что сайт WordPress будет выглядеть и функционировать так же, как статический HTML-сайт для конечных пользователей, процесс сортировки и доставки контента этим пользователям сильно отличается.
В то время как хостинг-сервер должен собирать ваши записи или страницы WordPress в HTML-файлы с использованием кода PHP, каждая страница статического веб-сайта хранится в виде отдельного HTML-файла, и они существуют целиком. Сборка не требуется. Это потому, что HTML, как и CSS и Javascript, является клиентским языком. HTML запускается не на хостинг-сервере, а на устройстве посетителя, обращающегося к веб-сайту.
Сборка не требуется. Это потому, что HTML, как и CSS и Javascript, является клиентским языком. HTML запускается не на хостинг-сервере, а на устройстве посетителя, обращающегося к веб-сайту.
Давайте посмотрим, что это значит с точки зрения скорости.
Скорость HTML и WordPress
Интернет-потребители не хотят тратить время на ожидание загрузки веб-сайта. На самом деле скорость страницы настолько важна для взаимодействия с пользователем, что Google начал включать ее в число факторов ранжирования для компьютеров и мобильных устройств. Основная причина включения скорости в его алгоритм заключалась в том, что данные показали, что посетители проводят меньше времени на более медленных сайтах. Согласно исследованию Website Builder Expert, проведенному в 2021 году, каждый четвертый посетитель покидает сайт, загрузка которого занимает более 4 секунд.
Чтобы обеспечить хорошее взаимодействие с пользователем и снизить показатель отказов на вашем сайте, вы должны учитывать скорость при принятии решения о том, как создать свой сайт. Давайте сравним скорость сайтов WordPress и HTML ниже.
Давайте сравним скорость сайтов WordPress и HTML ниже.
Скорость WordPress
Недостатком сайта WordPress, требующего PHP и базы данных, является его влияние на время загрузки. Каждый раз, когда посетитель попадает на ваш сайт, ваш сервер должен выполнить код PHP и получить информацию из вашей базы данных, чтобы отобразить посетителю правильную информацию. Поскольку для этого требуется больше ресурсов сервера, чем для HTML-сайта, это может увеличить время загрузки и задержки.
Однако, выбрав провайдера быстрого хостинга, купив сеть доставки контента (CDN), оптимизировав и сжав ваши изображения и предприняв другие шаги для ускорения вашего сайта WordPress, вы можете работать над тем, чтобы превзойти 4-секундное время загрузки, которое ожидают клиенты. .
Скорость HTML
Как упоминалось выше, HTML-сайты не требуют выполнения PHP или запросов к базе данных для загрузки. Это означает, что если их код оптимизирован, сайты HTML работают быстрее, чем сайты WordPress.
Существует несколько шагов, которые можно предпринять для оптимизации HTML-сайта, чтобы обеспечить его быструю загрузку. Эти шаги включают удаление ненужных пробелов, пропуск разделов комментариев, регулярное кэширование контента вашего сайта, уменьшение количества встроенных скриптов, минимизацию и сжатие изображений, использование отложенной загрузки изображений и многое другое. Важно отметить, что многие из этих шагов являются рекомендациями по обслуживанию веб-сайта, что означает, что они также помогут сократить время загрузки сайта WordPress.
HTML и WordPress Простота использования
Вы хотите, чтобы процесс создания веб-сайта был максимально простым и быстрым. Но часто простота использования достигается за счет гибкости. Чем больше у вас контроля над администрированием и дизайном вашего сайта, тем сложнее будет его создавать и управлять им. Чем проще процесс, тем меньше у вас будет контроля.
Таким образом, выбор платформы отчасти зависит от того, что для вас важнее — простота использования или гибкость. Имея это в виду, давайте ниже сравним простоту использования сайта WordPress и HTML.
Имея это в виду, давайте ниже сравним простоту использования сайта WordPress и HTML.
Простота использования WordPress
С помощью WordPress вы можете владеть своим сайтом без необходимости кодировать его с нуля или вообще знать, как программировать. Вы можете легко создавать контент и управлять им, изменять внешний вид своего сайта и настраивать его параметры на встроенной панели инструментов, а также легко расширять его функциональность с помощью плагинов.
Чтобы использовать гибкость платформы таким образом, вам потребуется выделить больше ресурсов для управления вашим сайтом. Плагины, темы и обновления программного обеспечения будут важными задачами управления для обеспечения безопасности вашего сайта и предотвращения проблем с совместимостью.
Интернет-магазины, сайты малого бизнеса и другие компании, стремящиеся расширить свой бренд и клиентскую базу, предпочтут использовать эту CMS с открытым исходным кодом из-за ее простоты использования, даже если она требует большего повседневного управления.
HTML Простота использования
Простые задачи в WordPress, такие как добавление и редактирование содержимого, расширение функциональности вашего сайта и изменение его внешнего вида, будут намного сложнее при создании сайта HTML. Это потому, что у вас не будет панели инструментов со встроенными функциями и кнопками, темами или плагинами для автоматизации этих задач. Вам придется написать HTML и CSS самостоятельно или заплатить кому-то за это.
Есть способы ускорить процесс сборки. Вы можете использовать наборы инструментов с открытым исходным кодом, такие как BootstrapCSS, которые поставляются с предварительно разработанными кнопками, панелями навигации, формами, таблицами и другими компонентами, которые вам не придется создавать с нуля.
Источник изображения
Если вы не предполагаете регулярно обновлять или изменять свой сайт, вам лучше создать (или нанять кого-то для создания) HTML-сайт. Этот маршрут потребует меньше ресурсов сервера, что упростит его создание. После публикации вам не придется беспокоиться об обновлении какого-либо программного обеспечения или сторонних расширений, чтобы обеспечить его безопасность.
После публикации вам не придется беспокоиться об обновлении какого-либо программного обеспечения или сторонних расширений, чтобы обеспечить его безопасность.
Рестораны, спортзалы, бутики и другие малые предприятия, желающие создать простое присутствие в Интернете, найдут этот вариант привлекательным. Несмотря на то, что предварительное время и затраты, необходимые для создания сайта HTML, будут больше, чем у сайта WordPress, повседневное управление будет намного проще.
HTML по сравнению с WordPress Цена
Стоимость создания веб-сайта зависит от множества факторов, но четыре основных — это ваше время, бюджет, технические знания и дизайнерские навыки. Например, если у вас есть время, но нет технических знаний, вы можете научиться создавать HTML-сайты. Если вам не хватает времени и технических знаний, вы можете создать сайт с помощью WordPress.
Ниже мы рассмотрим затраты на создание и управление веб-сайтом на WordPress и созданием сайта с нуля.
Цена WordPress
Как программное обеспечение с открытым исходным кодом, WordPress можно загрузить и использовать бесплатно. Однако вам придется заплатить за собственное доменное имя и хостинг для запуска вашего сайта. Возможно, вам также придется учитывать любые премиум-плагины или темы, которые вы хотите установить.
Однако вам придется заплатить за собственное доменное имя и хостинг для запуска вашего сайта. Возможно, вам также придется учитывать любые премиум-плагины или темы, которые вы хотите установить.
Хотя премиальные темы могут стоить до 200 долларов США, а плагины могут варьироваться от разовой платы в размере 3,99 долларов США до годовой платы в размере 250 долларов США, эти варианты дизайна, скорее всего, дешевле, чем наем веб-разработчика или дизайнера для настройки внешнего вида и функциональности вашего сайта. .
Поскольку стоимость регистрации домена, хостинга, тем и плагинов различается, стоимость создания сайта WordPress и управления им может варьироваться от нескольких сотен до нескольких тысяч долларов.
Источник изображения
Однако средние затраты гораздо более умеренные, чем предполагает этот диапазон. По данным Website Builder Expert, создание сайта WordPress обойдется вам примерно в 200 долларов, а управление им будет стоить в среднем от 11 до 40 долларов в месяц.
Цена HTML
Давайте сначала рассмотрим стоимость создания HTML-сайта. Наем агентства для создания и дизайна вашего сайта с нуля будет самым дорогим вариантом, который будет стоить десятки тысяч долларов. Наем фрилансера будет дешевле, но сильно варьируется в зависимости от их почасовой ставки и продолжительности проекта.
Согласно расценкам WebFX, наем разработчика для создания адаптивного сайта, содержащего от одной до десяти страниц с умеренным стилем, будет стоить от 7 000 до 10 000 долларов.
Источник изображения
Оценить стоимость поддержки HTML-сайта еще труднее, чем оценить стоимость его создания, потому что она полностью зависит от ваших навыков кодирования. Если у вас нет навыков кодирования, вам придется заплатить разработчику за внесение любых изменений на ваш сайт. Даже простые задачи, такие как добавление нового контента или вставка изображений, потребуют от вас найма разработчика на несколько часов.
Вот почему, по оценкам WebFX, стоимость поддержки HTML-сайта может варьироваться от 400 до 60 000 долларов в год. Тем не менее, небольшой сайт, подобный упомянутому выше, будет стоить гораздо более умеренно: от 400 до 1200 долларов в год.
Тем не менее, небольшой сайт, подобный упомянутому выше, будет стоить гораздо более умеренно: от 400 до 1200 долларов в год.
Поскольку вы можете добавлять новый контент и выполнять большинство задач, не нанимая разработчика WordPress, управление веб-сайтом HTML, вероятно, со временем будет стоить намного дороже, чем веб-сайт WordPress.
HTML против WordPress для SEO
Если вы вкладываете столько времени и денег в создание сайта для своего бизнеса, вы, вероятно, хотите, чтобы люди его видели, верно? Чтобы повысить видимость вашего сайта, вы должны занимать первые места в основных поисковых системах по ключевым словам, которые имеют отношение к вашему бизнесу.
Чтобы привлечь органический трафик на свой сайт, вам необходимо оптимизировать внутреннее и техническое SEO. Давайте сравним удобство SEO при создании сайта на WordPress и при создании сайта с нуля.
WordPress для SEO
WordPress позволяет легко настраивать альтернативный текст изображения, метаописания, заголовки и настраиваемые URL-адреса прямо на панели инструментов, поэтому вам не нужно редактировать ни одной строки кода.
Источник изображения
Вы также можете выбрать одну из тысяч адаптивных тем для создания сайта, удобного для мобильных устройств. Установка и активация адаптивной темы займет несколько кликов, и вам не нужно будет беспокоиться об определении метатегов области просмотра, настройке текста в единице ширины области просмотра или добавлении медиа-запросов.
Если вам не хватает опыта или знаний в области SEO, вы можете загрузить или приобрести ряд плагинов WordPress, которые помогут вам. Такие плагины, как Yoast SEO, WP Rocket и Redirection, позволяют вам контролировать многие аспекты технического и внутреннего SEO вашего сайта.
HTML для SEO
Существует несколько способов оптимизации HTML-сайта для поисковых систем — вам просто нужно знать, как это сделать.
Добавление ключевых слов в сообщения и страницы, ссылки на внутренние и внешние страницы, а также оптимизация URL-адресов, тегов заголовков, тегов заголовков, метаописаний и альтернативного текста изображения — все это знакомые рекомендации.
Но, в отличие от платформ для создания веб-сайтов, вы не можете использовать какие-либо кнопки на панели инструментов или сторонние плагины, чтобы помочь вам с этими шагами. Вместо этого вам придется потратить время на создание правильных тегов и кода для вашего сайта или нанять того, кто это сделает.
В то время как оптимизация SEO на странице с помощью шагов, описанных выше, относительно проста, оптимизация технического SEO будет намного сложнее. Например, для добавления на ваш сайт меню навигации и разбиения на страницы потребуется время и кодирование, тогда как WordPress предлагает встроенные функции и плагины для добавления этих функций.
Создание адаптивного сайта с нуля потребует от вас определения метатегов области просмотра, изменения размера текста и изображений, добавления медиа-запросов и многого другого.
HTML против WordPress для ведения блога
Поскольку веб-сайты с блогами имеют больше возможностей для ранжирования в поисковых системах, вы хотите выбрать решение, которое позволит вам легко создавать и публиковать пользовательский контент, такой как статьи в блогах. Давайте сравним, что значит вести блог с помощью HTML и WordPress ниже.
Давайте сравним, что значит вести блог с помощью HTML и WordPress ниже.
WordPress для ведения блога
Хотя WordPress превратился в многоцелевую CMS, изначально он создавался как платформа для ведения блога. Поэтому он имеет множество встроенных функций, которые помогут вам легко создавать контент для блога.
С помощью редактора Gutenberg вы можете перетаскивать элементы на страницу, чтобы создавать неограниченное количество мультимедийных постов и страниц блога. После того, как ваша статья будет составлена, вы можете планировать, публиковать, обновлять и удалять эти сообщения и страницы по мере необходимости. Вы также можете модерировать комментарии, назначать роли пользователей и разрешения, делать свой контент общедоступным или частным, а также защищать публикации и страницы паролем.
Лучшая часть? Вы можете сделать все это прямо на своей панели инструментов, не открывая и не редактируя исходный код.
Если вы являетесь более продвинутым пользователем с навыками кодирования, то вы можете добавить в свои файлы код для оформления отдельных страниц категорий, отображения списка последних сообщений на боковой панели и расширения функциональности сайта другими способами.
Предлагая эти готовые функции и доступ к исходному коду, WordPress сочетает в себе простоту использования и гибкость для продвижения ваших усилий по ведению блога.
HTML для ведения блога
Используя HTML и CSS, вы можете создавать еще более сложные сообщения в блогах, чем в WordPress. Вы можете вставлять изображения, форматировать заголовки, добавлять маркированные списки, создавать таблицы, отображать сообщения на боковой панели и делать все, что вы можете придумать — вам просто нужно написать код, чтобы это произошло
Как вы можете себе представить, это занимает много времени. Например, предположим, что вы хотите отобразить текст в простом формате списка. В WordPress вы можете просто перетащить блок списка на страницу. На HTML-сайте вам нужно будет добавить следующий код:
Мой список включает следующее:
- Элемент A
- Элемент B
- Элемент C >
Хотя у вас будет полный контроль над структурой и дизайном вашего контента, если вы создадите HTML-сайт, вам потребуется время и глубокие знания HTML, CSS и Javascript, чтобы овладеть этим контролем. Поскольку большинству пользователей придется нанять разработчика, чтобы добавить этот тип контента на свой сайт, тем, кто хочет регулярно публиковать сообщения в блогах, лучше использовать WordPress.
Поскольку большинству пользователей придется нанять разработчика, чтобы добавить этот тип контента на свой сайт, тем, кто хочет регулярно публиковать сообщения в блогах, лучше использовать WordPress.
Плюсы и минусы WordPress, CSS и HTML
Создание сайта на WordPress представляет собой совсем другой опыт, чем создание сайта с нуля. Решение о том, какой из них подходит именно вам, будет зависеть от вашего времени, бюджета, текущих навыков кодирования и дизайна, а также вашего желания развивать эти навыки.
Чтобы помочь вам принять это решение, мы суммируем плюсы и минусы двух решений ниже.
| WordPress | HTML и CSS | |
| Программное обеспечение | Система управления контентом с открытым исходным кодом | Нет базового программного обеспечения |
| Использует HTML | Да, но в основном написан на PHP. Когда пользователь посещает ваш веб-сайт, код PHP на вашем хостинг-сервере запрашивает базу данных для получения соответствующего контента, а затем упаковывает его в файл HTML для доставки пользователям. | Да. Веб-страницы существуют как отдельные HTML-файлы целиком. Сборка не требуется. |
| Скорость | По умолчанию работает медленнее, поскольку требует больше ресурсов сервера. | Быстрее по умолчанию, потому что требует меньше ресурсов сервера. |
| Простота использования | Встроенная панель инструментов, темы и плагины упрощают создание, настройку и управление сайтом WordPress. | Создание HTML-сайта и управление им будет затруднено без опыта программирования или найма разработчика. |
| Цена | Программное обеспечение можно использовать бесплатно, но за регистрацию домена, хостинг, премиум-плагины и темы нужно платить. В среднем расходы колеблются от 11 до 40 долларов в месяц в дополнение к единовременной сумме в 200 долларов. | Найм разработчика для создания и дизайна небольшого адаптивного сайта с нуля стоит от 7000 до 10 000 долларов. Обслуживание такого сайта будет стоить от 400 до 1200 долларов в год. |
| SEO | Помимо возможности настраивать параметры SEO на панели управления, вы можете выбирать из сотен подключаемых модулей, которые позволяют контролировать SEO на странице и техническое. | Оптимизируйте SEO на странице, включив правильные теги в исходный код или наняв для этого разработчика. |
| Ведение блога | Предлагает редактор блоков с перетаскиванием и расширенные встроенные функции ведения блога для управления пользователями, контроля видимости контента и т. д., чтобы вы могли создавать контент и управлять им прямо на панели инструментов. Более продвинутые пользователи могут редактировать базовый код, чтобы внести определенные настройки, если они хотят. | Предлагает полный контроль над структурой и дизайном контента, но требует значительных временных затрат и глубоких знаний в области кодирования для создания. |
Плюсы и минусы: Программное обеспечение
Веб-сайты WordPress имеют базовое программное обеспечение системы управления контентом, которое делает этот тип веб-сайта гибким и простым в настройке. С другой стороны, HTML-сайты не имеют никакого базового программного обеспечения — это весь код, который может быть отличным, если вы разработчик, но сложным в управлении, если вы им не являетесь.
С другой стороны, HTML-сайты не имеют никакого базового программного обеспечения — это весь код, который может быть отличным, если вы разработчик, но сложным в управлении, если вы им не являетесь.
Плюсы и минусы: использование HTML
Хотя WordPress в основном использует PHP, а не HTML, он по-прежнему конвертирует данные веб-сайта в HTML, когда посетитель открывает страницу вашего веб-сайта. HTML-сайты уже созданы с использованием HTML-фреймворка, поэтому их не нужно преобразовывать, прежде чем они попадут к конечному пользователю.
Плюсы и минусы: Скорость
HTML-сайты имеют тенденцию загружаться быстрее, чем сайты WordPress, потому что они требуют меньше ресурсов сервера, но это не всегда так. Если не следовать рекомендациям, оба типа веб-сайтов могут загружаться медленно. Однако использование CDN может помочь сайтам WordPress использовать меньше серверных ресурсов, распределяя рабочую нагрузку между несколькими разными серверами по всему миру. Это может привести к тому, что эти сайты будут загружаться со скоростью, сравнимой с HTML-сайтами.
Плюсы и минусы: простота использования
Такая простая вещь, как редактирование изображения или бокового меню, может быть утомительной и занимать много времени на HTML-сайте, если за вас это не сделает разработчик. Сайты WordPress гораздо более удобны для пользователя, что означает, что простые и сложные изменения можно вносить в несколько простых кликов.
Плюсы и минусы: Цена
При оценке плюсов и минусов веб-сайтов HTML и WordPress необходимо учитывать два фактора: первоначальные затраты и затраты на обслуживание. Прежде всего, HTML-сайты стоят дороже, потому что они создаются с использованием пользовательского кода. Обслуживание сайтов такого типа обычно минимально, поэтому вам не придется так часто платить разработчику за внесение изменений. Сайты WordPress относительно недороги, а в некоторых случаях совершенно бесплатны, за исключением минимальной стоимости домена и хостинга. Обслуживание сайта WordPress обычно оплачивается ежемесячно за плагины, темы и другие улучшения. Хотя это может быть всего несколько долларов в месяц, затраты со временем могут возрасти.
Хотя это может быть всего несколько долларов в месяц, затраты со временем могут возрасти.
Плюсы и минусы: SEO
Не существует волшебного плагина или ярлыка для получения первой позиции на странице результатов поиска Google, но есть инструменты, доступные владельцам сайтов WordPress, которые делают SEO немного более доступным. Плагины и другие настройки для SEO встроены в CMS, что упрощает процесс оптимизации страниц для поисковой системы. HTML-сайты находятся во власти разработчика и специалиста по поисковой оптимизации, работающих вместе над созданием пользовательских тегов в исходном коде, которые помогут странице стать более заметной в поисковых системах.
Плюсы и минусы: Ведение блога
CMS WordPress была создана для ведения блога, поэтому вы обнаружите, что создание блога таким образом быстрее и удобнее для большого количества сообщений в блогах. HTML-сайты имеют больше возможностей для настройки, но если у вас нет разработчика, частота публикаций может быть непостоянной.
