| WebReference
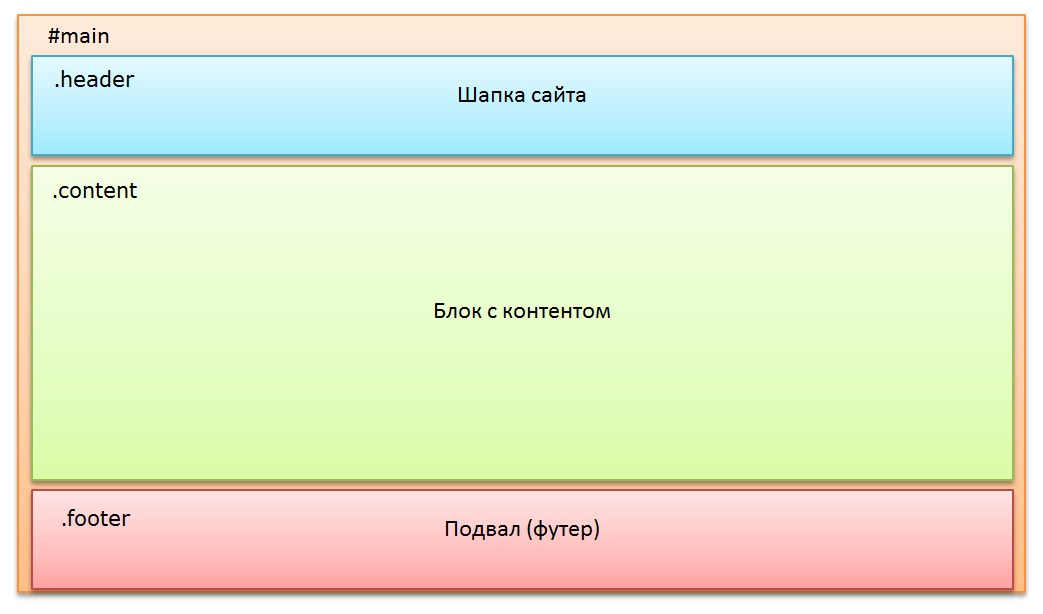
Элемент <header> (от англ. header — верхний колонтитул, шапка) задаёт «шапку» сайта или раздела веб-страницы. Внутри «шапки» сайта обычно располагается логотип, название сайта, поисковая форма, навигационные ссылки и др.
<header> нельзя вкладывать внутрь другого <header>, а также внутрь элементов <address> и <footer>.
Внутри <header> не должно быть элемента <main>.
Синтаксис
<header> </header>
Атрибуты
Для этого элемента доступны универсальные атрибуты и события.
Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>header</title> </head> <body> <header> <h2>Персональный сайт Кристины Ветровой</h2> </header> <article> <h3>Добро пожаловать!</h3> <p>Рада приветствовать вас на своем сайте.</p> </article> <footer> Copyright Кристина Ветрова </footer> </body> </html> 1.
1.Рис. 1. Заголовок сайта
Спецификация
| Спецификация | Статус |
|---|---|
| WHATWG HTML Living Standard | Живой стандарт |
| HTML5 | Рекомендация |
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.

- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 9 | 12 | 5 | 11.10 | 4.1 | 4 |
| 2.2 | 4 | 11 | 5 |
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Документ
См. также
- Знакомство с HTML
- Что всё это значит?
Практика
- Шапка веб-страницы
- Шапка раздела
HTML :: Подробнее о структуре html-документа
- Основные элементы разметки html-документа
- «Шапка» сайта, тег <header>
- Основное содержимое страницы, тег <main>
- Боковая панель сайта, тег <aside>
- Создание блоков навигации, тег <nav>
- Создание тематических разделов, тег <section>
- Выделение раздела для новости или статьи, тег <article>
Основные элементы разметки html-документа
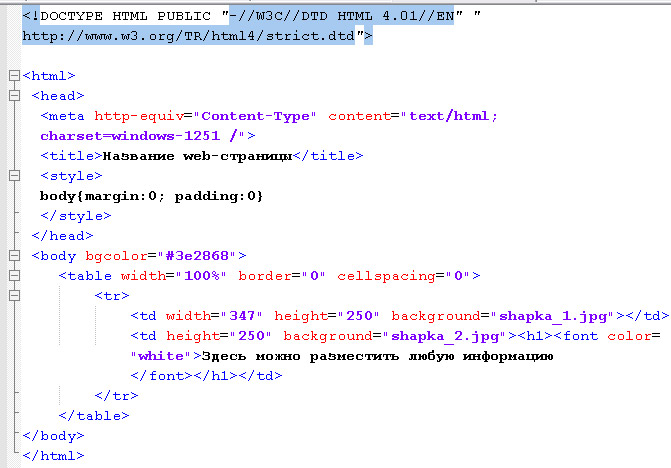
Как мы уже знаем, любой html-документ содержит заголовок документа
«head», предназначенный для хранения служебной информации, и тело документа
«body», в котором располагается информация,
предназначенная для вывода на экран пользователя.
HTML htmlCodes
<!-- Указываем тип документа --> <!DOCTYPE html> <!-- Начало документа --> <html> <!-- Раздел служебной информации --> <head> <!-- Соощаем браузеру кодировку документа --> <meta charset="utf-8"> <!-- Задаем базовый адрес текущего документа --> <base href="http://fruits.comm/"> <!-- Заголовок страницы --> <title>Все о яблоках</title> <!-- Подключаем таблицу стилей CSS --> <link href="css/styles.css" rel="stylesheet"> <!-- Подключаем внешний js-скрипт --> <script src="javascript/scripts.js"></script> </head> <!-- Тело документа --> <body> <!-- -------------- Шапка сайта ----------------------- --> <header> <!-- Имя сайта делаем заголовком верхнего уровня --> <h2>fruits.comm</h2> <!-- Другое содержимое шапки сайта --> Логотип, поисковая панель и др. информация <!-- Панель навигации по сайту --> <nav> <!-- Ссылки на страницы сайта --> <a href="apples.html">Яблоки</a> <a href="oranges.html">Апельсины</a> </nav> </header> <!-- -------- Боковая панель -------------------- --> <aside> <div> Например, 1-й блок для сопутствующей рекламы. </div> <div> Например, 2-й блок для сопутствующей рекламы. </div> </aside> <!-- ----------- Уникальный контент страницы -------------- --> <main> <!-- Делаем разметку для статьи о яблоках --> <article> <!-- Собственная шапка --> <header> <!-- Задаем собственный заголовок 2-го уровня --> <h3>Красные или зеленые яблоки?</h3> <!-- Внутренняя навигация по статье --> <nav> <ul> <li><a href="#red_apples">О красных сортах яблок</a></li> <li><a href="#green_apples">О зеленых сортах яблок</a></li> </ul> </nav> </header> <!-- ----------- 1-й раздел статьи ---------- --> <section> <!-- Задаем собственный заголовок 3-го уровня --> <h4>О красных сортах яблок</h4> <p> Не для кого не секрет, что красные сорта яблок.
Пример №1.
«Шапка» сайта, тег <header>
Элемент «header» формируется парным тегом <header> (от англ. header – шапка, верхний колонтитул) и устанавливает шапку веб-страницы или раздела. Если он выступает в роли шапки сайта, то в нем обычно располагаются имя сайта, логотип, меню, поисковая панель или дополнительная информация (см. пример №1). Кроме того, он может формировать заголовки разделов (секций) html-страницы. Внутри данного элемента запрещается располагать элемент «main» или другой элемент «header». При этом сам элемент «header» запрещается вкладывать внутрь элементов «footer» и «address».
Основное содержимое страницы, тег <main>
Элемент «main» формируется парным
тегом <main>
(от англ. main – главный, основной) и предназначен для выделения
основного содержимого веб-страницы (см. пример №1). На странице разрешается использовать только один элемент
«main»,
внутри которого нужно размещать уникальную информацию текущей страницы, а не повторяющиеся разделы вроде поисковой или навигационной панели сайта.
Кроме того, запрещается располагать элемент внутри элементов «header»,
«footer», «section»,
«article», «nav» или
«aside».
На странице разрешается использовать только один элемент
«main»,
внутри которого нужно размещать уникальную информацию текущей страницы, а не повторяющиеся разделы вроде поисковой или навигационной панели сайта.
Кроме того, запрещается располагать элемент внутри элементов «header»,
«footer», «section»,
«article», «nav» или
«aside».
«Подвал» сайта, тег <footer>
Для размещения сведений об авторских правах, контактной информации, даты последнего обновления документа или раздела, дополнительной навигации
и прочей информации, относящейся к служебной информации всего сайта или раздела, а не к основному контенту страницы или раздела, используется
элемент «footer», который формируется соответствующим парным
Боковая панель сайта.
 Тег <aside>
Тег <aside> Элемент «aside» формируется парным тегом <aside> (от англ. aside – в стороне) и устанавливает боковую панель
(«сайдбар») веб-страницы. Боковая панель предназначается для размещения сопутствующей, дополнительной информации,
которую можно удалить без ущерба для понимания основного содержимого всей страницы или раздела, но в тоже время косвенно связанной с этим содержимым
(см. пример №1). Например, боковая панель может содержать блок категорий, рубрик или ссылок по данной теме, блок
ссылок на архив или может содержать
рекламу, тематически связанную с содержимым страницы или раздела, или даже полноценную статью. Главное, повторимся, что удаление содержимого боковой
панели не должно наносить вред пониманию основного содержимого, но вместе с тем, должно быть связано с основным содержимым. При этом не рекомендуется,
хотя и допускается, использовать элемент «aside» в качестве боковой панели навигации по сайту, поскольку для этих
целей существует специальный элемент «nav», который описывается в следующем пункте.
Создание блоков навигации, тег <nav>
Элемент «nav» формируется парным тегом <nav> (от англ. navigation – навигация) и применяется для создания блока навигации, ссылки которого могут указывать как на разделы самого сайта, так и на внешние ресурсы (см. пример №1). Самих блоков может быть несколько и расположены они могут быть в любом месте тела документа, за исключением элемента «address». При этом рекомендуется использовать его именно в качестве основного меню, чтобы пользователи могли с его помощью свободно перемещаться по разделам сайта. Также элемент «nav» хорошо подходит для навигации по очень большой (длинной) статье, пусть даже и расположенной на одной странице, но содержащей много разделов и заголовков различных уровней.
Создание тематических разделов, тег <section>
Для того, чтобы можно было разбить веб-страницу на тематические разделы, в HTML был введен еще один элемент разметки
«section». Формируется он соответствующим парным тегом <section> (от англ. section – секция, раздел). Данные тематические разделы
подразумевают, как правило, наличие собственных заголовков. В качестве тематических разделов могут выступать, например, пункты данного параграфа,
главы содержимого страницы или блоки с кратким описанием разделов сайта на домашней странице (см. пример №1).
Отметим, что данный элемент должен применяться для явного разделения страницы на разделы, чтобы они различались по содержанию и смыслу. Разрешается
использовать одни элементы «section» внутри других.
Формируется он соответствующим парным тегом <section> (от англ. section – секция, раздел). Данные тематические разделы
подразумевают, как правило, наличие собственных заголовков. В качестве тематических разделов могут выступать, например, пункты данного параграфа,
главы содержимого страницы или блоки с кратким описанием разделов сайта на домашней странице (см. пример №1).
Отметим, что данный элемент должен применяться для явного разделения страницы на разделы, чтобы они различались по содержанию и смыслу. Разрешается
использовать одни элементы «section» внутри других.
Выделение раздела для новости или статьи, тег <article>
Элемент «article» выделяет независимый фрагмент веб-страницы, который можно отнести к статье, новости, сообщению на
форуме или записи комментария. При этом содержимое элемента должно быть связано с общим содержимым страницы, но также иметь и свой собственный смысл.
Формируется элемент при помощи соответствующего парного тега <article> (от англ. article – статья).
В данных элементах может присутствовать собственный заголовок одного из уровней h2-h6, а также
собственные локальные элементы «header»,
«footer», «section»,
«nav» или «aside» (см. пример
№1). Более того, разрешается использовать одни элементы «article» внутри других.
article – статья).
В данных элементах может присутствовать собственный заголовок одного из уровней h2-h6, а также
собственные локальные элементы «header»,
«footer», «section»,
«nav» или «aside» (см. пример
№1). Более того, разрешается использовать одни элементы «article» внутри других.
Быстрый переход к другим страницам
- Группировка элементов формы, теги <fieldset> и <legend>
- Основные элементы разметки html-документа
- Понятие файловой структуры сайта
- Вернуться к оглавлению учебника
Html-дизайнов заголовков, тем, шаблонов и загружаемых графических элементов на Dribbble
Посмотреть Argon Design System PRO
Argon Design System PRO
Просмотр стабильного веб-сайта EV: шаблон начальной загрузки html css javascript jquery
Стабильный веб-сайт EV: шаблон начальной загрузки html css javascript jquery
Посмотреть Formcarry на ProductHunt 🤙
Formcarry on ProductHunt 🤙
Просмотр HTML-шаблон сайта Nextmv, тема администратора, css bootstrap js php
HTML-шаблон веб-сайта Nextmv, тема администратора, css bootstrap js php
Просмотр ИИ для лучшего кулинарного опыта Веб-сайт html css bootstrap js
AI для лучшего кулинарного опыта Веб-сайт html css bootstrap js
Просмотр макетов электронных писем в формате HTML
Макет электронной почты HTML
HTML-шаблон веб-сайта по уходу за животными, тема администратора, css bootstrap php
HTML-шаблон веб-сайта по уходу за животными, тема администратора, css bootstrap php
Посмотреть йогу – веб-заголовок и целевую страницу
Йога — заголовок веб-сайта и целевая страница
Посмотреть HTML-шаблон веб-сайта OpenColony, тему администратора, css bootstrap js
HTML-шаблон веб-сайта OpenColony, тема администратора, css bootstrap js
Просмотр Nunito — заголовок героя
Нунито — заголовок героя
View Swim Good — веб-заголовок и целевая страница
Плавание Good — веб-заголовок и целевая страница
View Paradox — целевая страница SaaS
Paradox — Целевая страница SaaS
Просмотр HTML-шаблон веб-сайта йоги, тема администратора, css bootstrap js php
HTML-шаблон веб-сайта йоги, тема администратора, css bootstrap js php
Сайт портала просмотра фильмов и сериалов html шаблон, css bootstrap
Портал фильмов и сериалов HTML-шаблон сайта, css bootstrap
Посмотреть HTML-шаблон веб-сайта Ninox, тему администратора, css bootstrap js php
HTML-шаблон веб-сайта Ninox, тема администратора, css bootstrap js php
Посмотреть тему Anzu WordPress — стили нижнего колонтитула
Тема Anzu WordPress — Стили нижнего колонтитула
Посмотреть концепцию раздела героя
Концепция раздела героев
Просмотр html-шаблона веб-сайта Atopa, темы администратора, css bootstrap js php
HTML-шаблон веб-сайта Atopa, тема администратора, css bootstrap js php
Просмотреть HTML-шаблон сайта виртуального музея, тема админки, css js php
HTML-шаблон сайта виртуального музея, тема администратора, css js php
Просмотреть EarthFund — Главная
Фонд Земли – Дом
Просмотр VEED.
 IO | Исследование Мега Меню
IO | Исследование Мега МенюVEED.IO | Исследование мегаменю
View Kalli — Адаптивные HTML-шаблоны
Kalli — адаптивные HTML-шаблоны
Посмотреть заголовок meganav — Пользовательский интерфейс без названия
Заголовок меганав — Пользовательский интерфейс без названия
Просмотреть узел — Торговая площадка NFT 🤑
Узел — Торговая площадка NFT 🤑
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Загрузка еще…
Макет страницы заголовка HTML — CompanyAMP
Макет страницы заголовка HTML — CompanyAMPНАШИ ФУНКЦИИ
АКЦИЯ
Наша команда на самом деле является интегрированным веб-провайдером, специализирующимся на разработке цифровых активов.

ИННОВАЦИОННЫЙ
Наша компания специализируется на разработке веб-сайтов и цифровых решений.
ОПТИМИЗАЦИЯ
Наряду с большим опытом наша команда считает, что мы можем быть одним из ваших вариантов.
АКЦИЯ
Наша компания действительно зависела от некоторых авторитетных компаний и чрезвычайно уважаемой международной деятельности.
Управляющий персонал вашей сервисной программы — это ваша возможность предложить свой HTML-макет страницы заголовка и продемонстрировать свои лучшие характеристики HTML-макета страницы заголовка. Опять же, для внутреннего использования это может не подходить, хотя вы можете использовать его, чтобы выделить совершенно новых сотрудников, которые фактически представляются, или даже существующих сотрудников, которые фактически выполняют некоторые совершенно новые обязанности руководства.
Если вы запускаете компанию или даже пытаетесь расшириться, на самом деле могут быть члены команды, которых, как вы знаете, у вас нет. В этом сценарии укажите на эти обязанности, а также на то, что вы планируете заполнить этими вакансиями. Состоит из того, какие люди в настоящее время могут брать на себя ряд обязанностей или даже обсуждать обязательства.
Наоборот, найм сотрудников, которые хорошо сочетаются с макетом страницы заголовка HTML, а также разделяют твердое мнение о рыночных ценах, скорее всего, будут процветать.
В НОВОСТЯХ
АКЦИЯ
Лорем ipsum dolor sit amet, consectetur adipiscing elit.
ИННОВАЦИОННЫЙ
Донец leo quam, tincidunt a metus id, luctus tempor ante.
ОПТИМИЗАЦИЯ
Киске dictum ligula eu arcu eleifend, ut congue nibh facilisis.