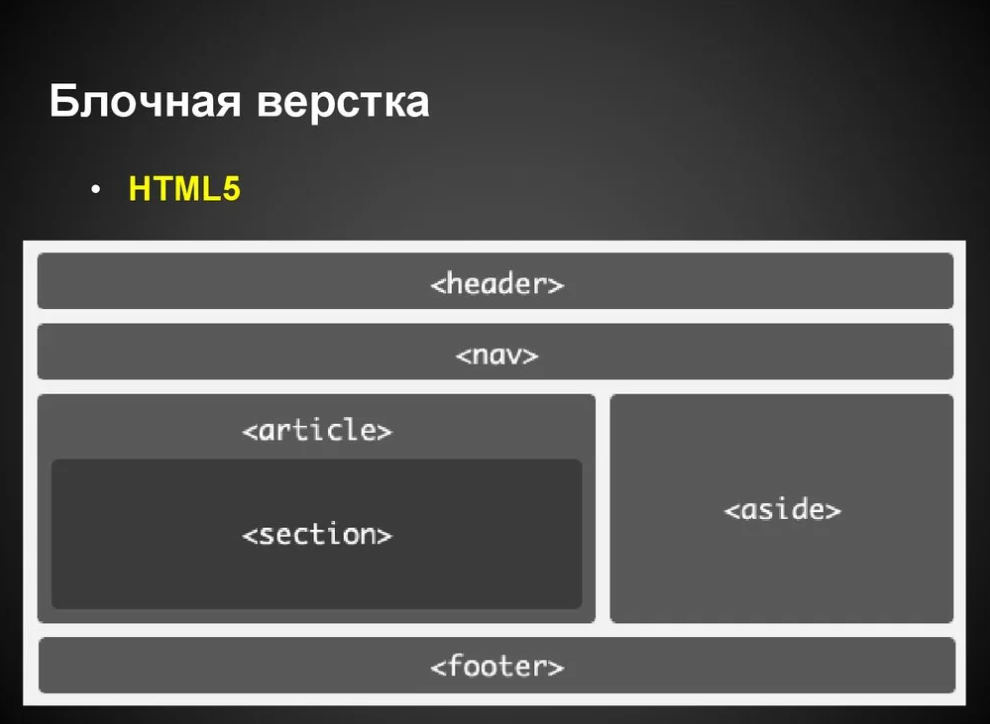
html — Вёрстка сайта из psd шаблонов
Здравствуйте. Возник такой вопрос (по большей части проблема). Очень хочется научиться верстать сайты из psd шаблонов. С фш проблем нет, там воплощаю в жизнь макет сайта, шаблон. Но как его из psd сверстать сайт — нет опыта. Знание html и css есть. Дайте, пожалуйста, пару советов в этом деле. Может, ресурс какой-нибудь для прочтения подкиньте. Заранее спасибо.
- html
- css
Расскажу как я делаю. Так же дам совет — не делай много лишнего, только нужное и удобное. В популярных сайтах нет лишнего, поэтому они удобные.
А так:
- В фотошопе разбиваешь сайт по частям, по которым легче всего сколотить сайт.
- Можно сохранять по отдельности каждый блок или элемент сайта в изображение, но рекомендуется все в один и уже из файла с помощью css вытаскивать нужные части.
- После, с помощью CSS играешься с позиционированием блоков
и верстаешь
сайт через html.

1
Мой небольшой опыт. Когда нарисовали сайт, вырезаете бэкграунды, кнопки и др. элементы сайта. Если бэкграунд — паттерн, вырезайте квадрат размером 20х20, меньше не делайте. Сохраняйте фалы для вэб. Потом, когда все вырезано, начинаете писать html разметку не обращая внимания на css. Соответственно вам надо уже знать, что и как будет у вас размечено. Когда разметка есть начинате писать стили. Отступы я лично мерю линейкой в фотошопе :). Получается довольно точно. После верстки пишите js скрипты и если надо создаете отдельный стиль для internet explorer.
Я тоже поделюсь своим небольшим опытом:
Планирование. Смотрите на psd и мысленно себе рисуете в голове как будут располагаться блоки, где будет картинка, а где можно шрифтом заменить, как лучше фон сделать т.д. Планировать можно (и нужно) и на бумаге. Там где сплошной цвет, можно залить цветом через CSS (и даже там где не сплошной можно).
 В общем правило первое: если где-то можно обойтись без картинок, не используйте картинки. Это касается и прозрачных блоков и закруглений и теней.
В общем правило первое: если где-то можно обойтись без картинок, не используйте картинки. Это касается и прозрачных блоков и закруглений и теней.Раскройка. Берете ваш любимый режущий инструмент в фотошопе и аккуратно режете psd на те части, которые вы мысленно представляли себе при планировании. Сохранять можно в любые приемлемые форматы (главное, чтоб меньше весило при сохранении относительного качества).
Строите каркас из html. Здесь нужно вспомнить, что вы там напланировали и немного поправить верстку по ситуации.
А теперь самое главное. CSS. Здесь подходы могут быть разные, нужно выбрать оптимальный. Например, использовать ли reset.css и чем позиционировать: float-ом или position-ом. Или вообще таблицами где-то забацать. Главное правило: то, что можно сделать через CSS, делайте через CSS. Если возможностей CSS уже нехватает, оставляем это место для js.
Далее по желанию можно добавить интерактивности через js и сделать то, что не вышло через CSS.

1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Вёрстка сайта – что это такое, как сверстать сайт и с чего начать
Верстка сайта – это сложная и многоступенчатая задача. Сначала нужно получить макет (скачать или заказать у дизайнера), после чего нужно согласовать верстку сайтов с бэкэндом – программисты должны предоставить API для вашего JS-кода (если работаете в одиночку/используете CMS/не собираетесь посылать информацию на сервер – это можно опустить). Только после этого можно начинать саму верстку веб-страниц – разбивать макет на коллекцию блочных элементов, заниматься разработкой макета в HTML/CSS/JS, переносить элементы дизайна. И фиксить баги, которые будут ползти из каждой щели, если у вас еще нет опыта. Ниже – сводка всей основной информации, которая позволит вам верстать сайты из пары страниц и ссылки на курсы, которые позволят вам углубиться в тему.
Сначала нужно получить макет (скачать или заказать у дизайнера), после чего нужно согласовать верстку сайтов с бэкэндом – программисты должны предоставить API для вашего JS-кода (если работаете в одиночку/используете CMS/не собираетесь посылать информацию на сервер – это можно опустить). Только после этого можно начинать саму верстку веб-страниц – разбивать макет на коллекцию блочных элементов, заниматься разработкой макета в HTML/CSS/JS, переносить элементы дизайна. И фиксить баги, которые будут ползти из каждой щели, если у вас еще нет опыта. Ниже – сводка всей основной информации, которая позволит вам верстать сайты из пары страниц и ссылки на курсы, которые позволят вам углубиться в тему.
Что такое вёрстка сайта
Виды вёрстки
Верстка по шагам
Советы для быстрой вёрстки
Признаки правильной и неправильной вёрстки
Инструменты верстальщика
Проверка вёрстки
Что почитать по теме
Подведем итоги
Что такое вёрстка сайта
Верстка – это перенос дизайна из макета на страницу так, чтобы ничего из изначального (макетного) отображения сайта стояло на своем месте и не потерялось в процессе. Версткой ее называют потому, что процесс очень похож на верстание газетной страницы: вы имеете перед собой чистый лист и с помощью различных инструментов создаете колонки, размещаете текст и картинки, выбираете шрифт и так далее.
Версткой ее называют потому, что процесс очень похож на верстание газетной страницы: вы имеете перед собой чистый лист и с помощью различных инструментов создаете колонки, размещаете текст и картинки, выбираете шрифт и так далее.
Естественно, перед правильной версткой страницы стоит больше вызовов, чем перед адекватной версткой газетного листа.
Все дело в интерактивности – когда верстальщик размечает газетный лист, ему не нужно заботиться о том, что газетный лист может уменьшиться в 2 раза или что читатель захочет открыть интерактивное меню газеты, чтобы перейти к предпоследнему листу. А вот если верстальщик осуществляет разработку сайтов, то он должен со всеми этими вызовами бороться: создавать адаптивный дизайн для разных экранов, задавать адекватное поведение интерактивных элементов (ссылок, меню, кнопок и так далее), прописывать реакции на действия пользователя (с учетом ситуаций, которые следует избегать). Добавьте сюда и оптимизацию – если скорость открытия газетного листа зависит от ловкости рук читающего, то скорость открытия веб-страницы зависит от размера всех файлов на странице – и некоторые из них могут весить очень много, с чем вам тоже придется бороться. В общем, процесс создания сайтов с точки зрения верстальщика – это балансировка между идеальной версткой и адекватными сроками выполнения, что, в общем-то, справедливо для любой сферы разработки.
В общем, процесс создания сайтов с точки зрения верстальщика – это балансировка между идеальной версткой и адекватными сроками выполнения, что, в общем-то, справедливо для любой сферы разработки.
Естественно, решить все эти задачи без конкретных инструментов не получится. Основной стэк: HTML, CSS, JavaScript, Photoshop.
- HTML – это язык разметки, с помощью HTML-тэгов вы говорите браузеру, что вот в этом вот месте должен располагаться вот этот вот элемент.
- CSS – это язык описания внешнего вида документов, файлы стилей CSS говорят браузеру, что вот этот вот элемент (описанный HTML-тэгом) должен иметь такой-то фон, такой-то шрифт и так далее.
- JS – это полноценный язык программирования, изначально предназначенный для браузеров. JS с помощью DOM-модели (специальная модель для описания элементов страницы) получает доступ к элементу страницы или стилю, после чего что-то с ним делает. При этом изменять параметры можно на ходу, то есть вы, например, можете сделать анимацию из векторной графики или впихнуть плашку «СКИДКА 99%» на весь экран, если пользователь дошел до середины страницы.
 JS может на лету подгружать данные с сервера, и пользователь будет видеть, как товар, который он просматривает сейчас, активно покупают другие пользователи. В общем, у JS – масса применений.
JS может на лету подгружать данные с сервера, и пользователь будет видеть, как товар, который он просматривает сейчас, активно покупают другие пользователи. В общем, у JS – масса применений. - Photoshop – программа для редактирования растровой графики. Верстальщику она нужна для того, чтобы взять готовый макет и декомпозировать его на атомарные составляющие: размеры блоков, цвета, шрифты и так далее. Качественную верстку создают очень кропотливо, то есть вам придется перенести каждый кусочек верстки из макета в страницу вручную.
То, что мы описали выше, может показаться очень сложным, но не пугайтесь – все становится намного проще, если вы используете готовые подходы.
В рамках основных подходов можно прибегнуть к одному из трех вариантов: вы можете делать табличную верстку (устарела), обычную блочную верстку (устаревает), адаптивную верстку (процветает). Об этих видах мы расскажем чуть ниже. Есть еще и фреймворки, но это – сложная тема, ее мы вкратце коснемся в конце.
HTML
Начать стоит именно с HTML, поскольку правила отображения страницы задает именно он – таблицы стилей и JS задаются после. HTML-разметка задается с помощью тэгов – вам нужно последовательно перечислить все элементы на странице. Если нужно – никто не запрещает вам класть тэги в тэги. Основные тэги:
Тэг | Что делает |
<html></html> | Указывает на то, что браузер имеет дело с HTML-страницей |
<head></head> | Содержит внутри себя мета-информацию |
<body></body> | Содержит внутри себя контент |
<title></title> | Задает заголовок страницы |
<div></div> | Размечает блок, которому можно задавать правила отображения |
<h2></h2> | Размечает строку, которой можно задавать правила отображения |
<a href=»…»></a> | Размещает ссылку |
<p></p> | Содержит текст |
<img scr=»…»> | Содержит изображение |
<br> | Перевод строки внутри текста |
<table></table> | Создает таблицу |
<form></form> | Создает форму, в которую пользователь может вводить какие-то данные. |
Сначала вам нужно создать скелет страницы:
<html> <head> </head> <body> </body> </html>
Стили и скрипты нужно подключать в head, в body вы размещаете блоки div и контент страницы.
Виды вёрстки
Теперь – о подходах к CSS-верстке. Есть 3 основных – табличная, блочная, адаптивная.
Табличная
Самый древний вид верстки. Во времена зарождения интернета ни CSS, ни тэга div еще не было, и создателям страниц приходилось выкручиваться доступными методами. Самым лучшим вариантом было создание одной огромной таблицы на странице, после чего в эту таблицу размещали шапку, подвал, текст, картинки и прочие элементы страницы.
Табличная верстка не требует CSS. Сейчас она используется только в учебных примерах, потому что контролировать отображение и создавать human-friendly верстку табличным способом крайне сложно (а адекватную резиновую верстку создать и вовсе невозможно).
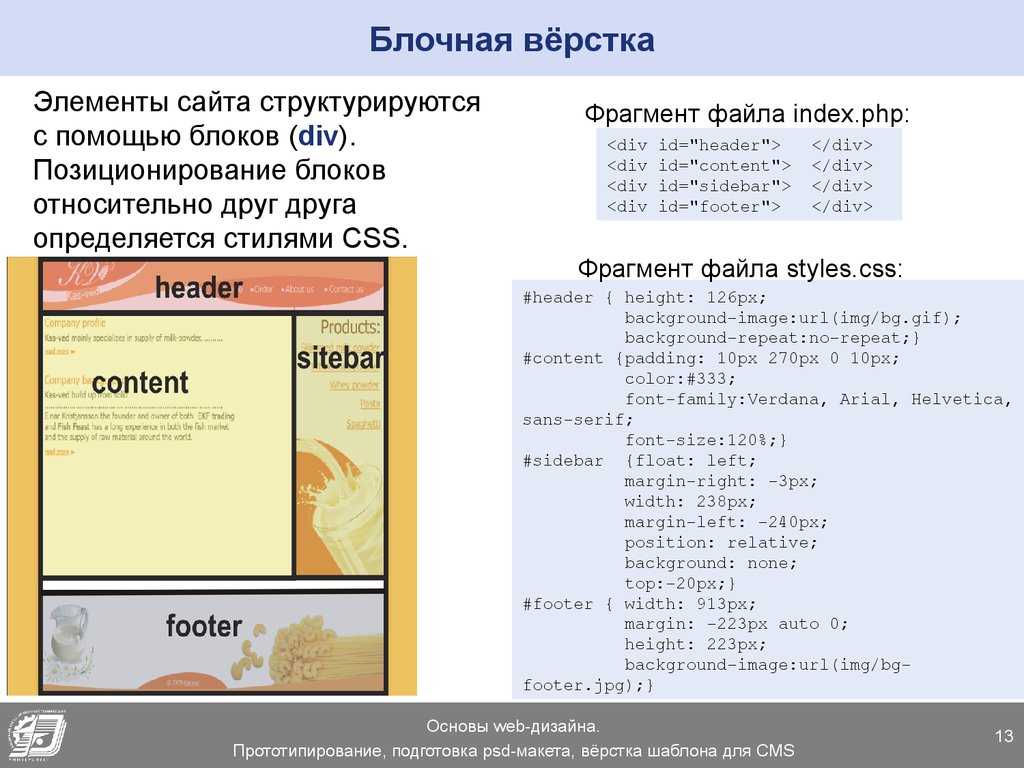
Блочная
Блочная верстка основывается на тегах div и span. Сначала вы создаете все нужные блоки и правильно их располагаете, затем в CSS задаете размеры ширины блоков, после чего размещаете контент.
Преимущество этого подхода – в его гибкости. Такая верстка сайта соответствует требованиям любых браузеров, и в можете быстро задать конкретные размеры и расположение любого блока – достаточно поменять один параметр в CSS.
Адаптивная
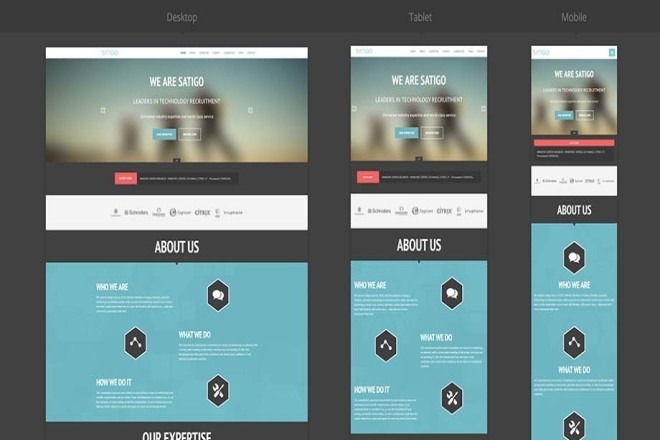
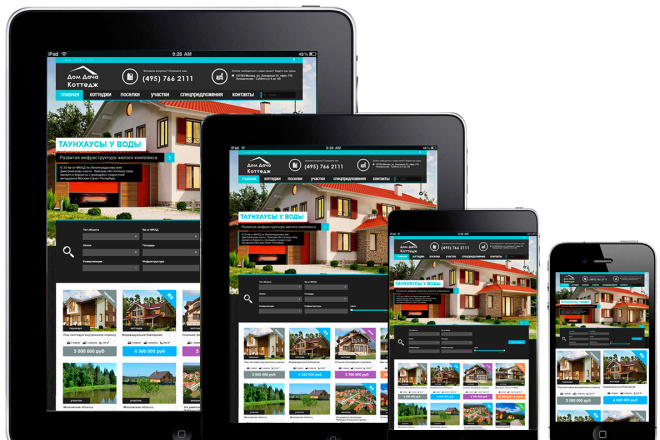
У предыдущего варианта верстки есть всего одна проблема: если вы делали верстку на компьютере, то она будет некорректно отображаться на мобильных устройствах, потому что у них меньше ширина экрана. Проблему решает гибкая/адаптивная верстка – верстка, которая автоматически подстраивается под размеры экрана.
Адаптивная верстка – это дальнейшее развитие блочной верстки. Идея – в том, что вы задаете блокам не фиксированную ширину, а ширину в процентах и диапазонах от ширины экрана. Если блоку явно не хватает размера – он перемещается под мешающийся блок или размещается над ним. Если вы умеете писать на JS – вы можете сделать так, чтобы блок при определенных разрешениях экрана вообще начинал отображаться как-то иначе (это можно сделать и через CSS, но – сложнее).
Если блоку явно не хватает размера – он перемещается под мешающийся блок или размещается над ним. Если вы умеете писать на JS – вы можете сделать так, чтобы блок при определенных разрешениях экрана вообще начинал отображаться как-то иначе (это можно сделать и через CSS, но – сложнее).
Сейчас адаптивная верстка – маст-хэв в разработке сайтов, потому что минимум 50% пользователей заходят на сайты со смартфонов или планшетов.
Верстка по шагам
Здесь мы кратко пройдемся по всем шагам создания верстки. Если вам нужны знания более глубокие, чем предоставлены здесь – смотрите курсы ниже.
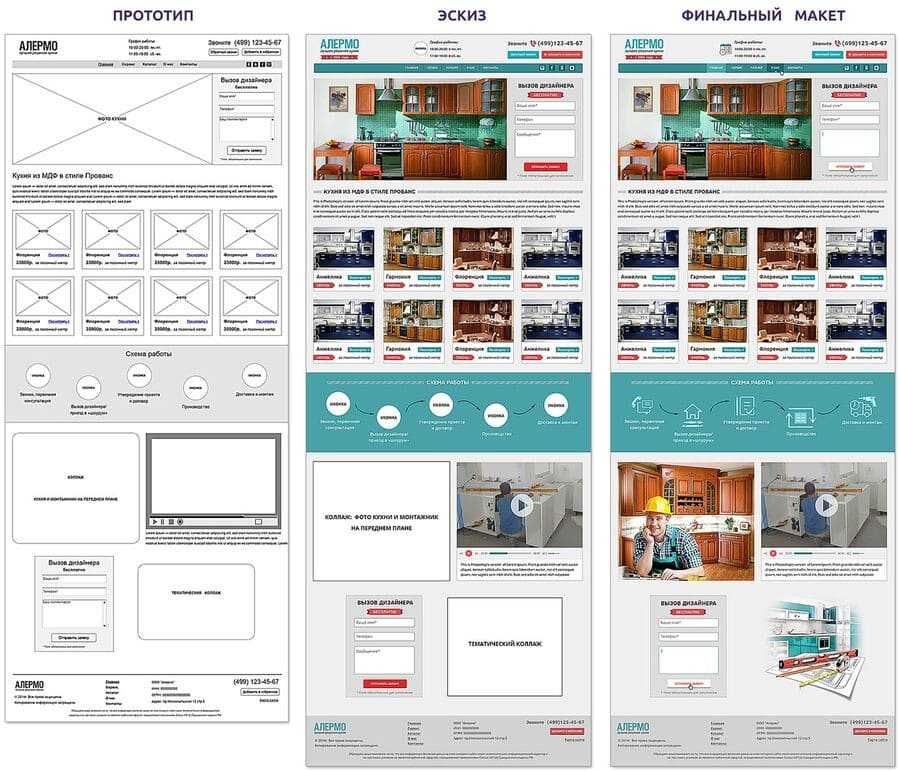
Шаг 1. Поиск шаблона
Для начала вам нужно найти готовый шаблон, который вы будете переносить на страницу. Поискать можно здесь:
- https://freehtmlthemes.ru/
- http://psd-html-css.ru/shablony/html-shablony-saytov
- https://nicepage.com/ru/html-shablony
Кроме того, вам нужно будет купить/скачать Adobe Photoshop, чтобы получить доступ к слоям шаблона.
Шаг 2. Создаем структуру страницы
Еще один подготовительный шаг. Вам нужно найти хостинг и создать на нем основные файлы/папки. Если нет желания тратиться на хостинг – можете установить WAMP Server, но придется помучаться с его настройкой.
В корневой папке (www) вам нужно создать index.html, папку css, файл styles.css внутри папки css и папку images. Index.html – основная страница сайта, в папке css будут храниться стили, в папке images – изображения.
Шаг 3. Создаем структуру страницы
Вам нужно прикинуть (или нарисовать) размещение основных блоков и содержимое этих блоков. После этого можете описывать всю эту структуру в HTML:
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="utf-8" /> <title>Наш сайт</title> </head> <body> <div> <div></div> <div></div> <div></div> <div></div> </div> </body> </html>
Как видите, в теле создается общий div, внутри которого лежат различные блоки.
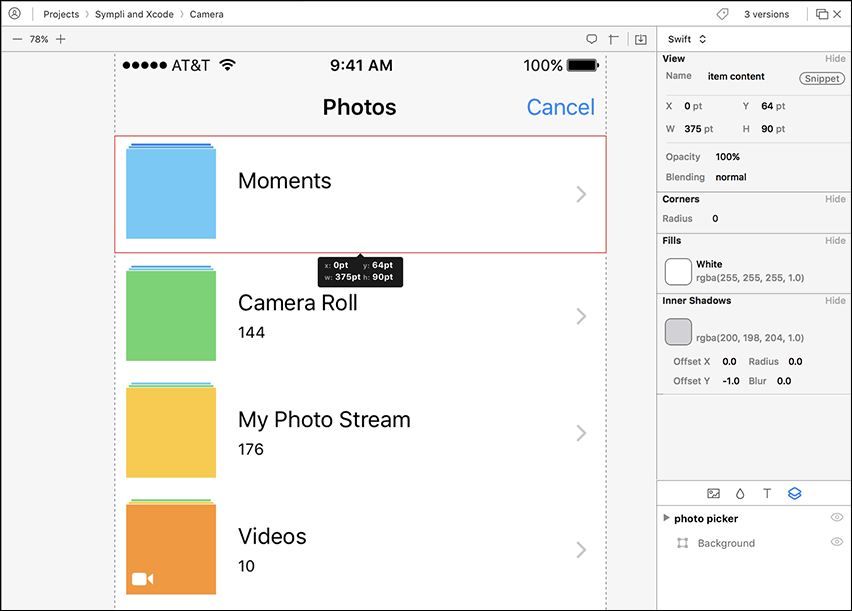
Шаг 4. Нарезаем макет на картинки
Откройте макет в Photoshop, найдите все сложные картинки (те, которые не являются одноцветными прямоугольниками) и сохраните их в формате .jpg, после чего – залейте на хостинг, в папку images.
Шаг 5. Собираем все воедино
Самый большой и сложный шаг – вам нужно воссоздать макет на каркасе с помощью сохраненных картинок и CSS-стилей. Помните, что цвет можно взять в Photoshop пипеткой, шрифт можно узнать в свойствах текста.
Шаг 6. Тестируем
Правила валидной верстки требуют, чтобы все теги были на месте и закрытыми при необходимости, а стили не конфликтовали друг с другом. Поскольку процесс создания кода на CSS – дело кропотливое, избежать ошибок практически невозможно. Чтобы найти и исправить их, можно проверить валидность кода через специальные сервисы, про которые мы расскажем ниже.
Советы для быстрой вёрстки
5 короткий советов, который упростят вам жизнь:
- Приучите себя закрывать тэги.
 Отыскать незакрытый div бывает очень непросто, а верстка едет сразу. Приучите себя перепроверять закрытость тэгов.
Отыскать незакрытый div бывает очень непросто, а верстка едет сразу. Приучите себя перепроверять закрытость тэгов. - Найдите DocType. В самом начале страницы нужно указывать тип документа – большая строка с множеством параметров. Doctype практически всегда одинаковый, поэтому сохраните его себе где-нибудь и копируйте-вставляйте при необходимости.
- Избегайте описания стилей в HTML. Возможно вы уже знаете, что стили можно описывать и внутри HTML. Ни в коем случае этого не делайте – такие стили имеют более высокий приоритет, чем CSS, и если вы забудете, что прописывали его, то будете очень долго отлавливать ошибку.
- Держите включения в одном месте. Все подключенные CSS-файлы держите строго в шапке, чтобы не искать их по всему документу.
- Пользуйтесь отладчиком. В любой современный браузер встроен отладчик, который позволяет получить информацию об элементе и предупреждает об ошибках. Обычно вызывается кнопкой F12.
 Пользуйтесь им регулярно.
Пользуйтесь им регулярно.
Признаки правильной и неправильной вёрстки
Правильная верстка | Неправильная верстка |
Грамотная структура – все стили лежат в .css-файлах, картинки лежат в папках | Картинки лежат где попало, часть css прописана в .html |
Инструменты отладки не видят багов и не выдают предупреждений | Есть баги и предупреждения |
Макет перенесен на страницу полностью или почти полностью | Есть очевидные расхождения между макетом и страницей |
Страница одинаково отображается во всех браузеров (кроме IE) | Страница по разному отображается на разных сайтах |
Правильно расставлены заголовки – один h2 на страницу, заголовки более низкого уровня вложены в заголовки более высокого уровня | Есть несколько h2 на странице, нарушена последовательность заголовков |
Изображения оптимизированы, страница грузится быстро | Изображения много весят, страница загружается медленно |
Инструменты верстальщика
Про основные инструменты мы уже рассказали. Здесь – вкратце о фреймворках и методологиях. Фреймворк – это одновременно и набор инструментов, и каркас, и философия. Фреймворк построен таким образом, чтобы вы взяли его, подключили, настроили под себя – и получили готовый результат. В случае с CSS это означает, что вы подключаете к странице готовый css-файл, переопределяете нужные вам классы – и все магическим образом начинает работать. На маленьких проектах вполне можно обойтись без фреймворка, на больших проектах без фреймворков никуда. Самый простой вариант – фреймворк Bootstrap. Взять его и посмотреть на примеры использования можно здесь: https://getbootstrap.com/.
Здесь – вкратце о фреймворках и методологиях. Фреймворк – это одновременно и набор инструментов, и каркас, и философия. Фреймворк построен таким образом, чтобы вы взяли его, подключили, настроили под себя – и получили готовый результат. В случае с CSS это означает, что вы подключаете к странице готовый css-файл, переопределяете нужные вам классы – и все магическим образом начинает работать. На маленьких проектах вполне можно обойтись без фреймворка, на больших проектах без фреймворков никуда. Самый простой вариант – фреймворк Bootstrap. Взять его и посмотреть на примеры использования можно здесь: https://getbootstrap.com/.
Методология – это оптимальный подход к решению задач.
Методология, в отличие от фреймворка, не дает вам готовых инструментов (и не ограничивает вас в этом), но дает вам методы построения архитектуры вашей верстки.
Ознакомьтесь с БЭМ, разработанном в Яндексе: https://ru.bem.info/.
Проверка вёрстки
Инструменты для проверки валидности кода, соответствия макету и так далее:
- Pixel Perfect.
 Позволяет получить попиксельную картину страницы, чтобы сравнивать ее с макетом.
Позволяет получить попиксельную картину страницы, чтобы сравнивать ее с макетом. - Валидатор. Проверяет ваш код на ошибки и соответствие стандартам.
- Проверка скорости загрузки. Смотрит, насколько быстро загружается ваша страница.
- Проверка по регионам. Еще одна проверка скорости, но вы можете указать регион, с которого будут заходить ваши потенциальные клиенты. Удобно тестировать геолокацию серверов.
Что почитать по теме
- Краткий курс по верстке.
- Расширенный курс по верстке, захватывает JavaScript.
Подведем итоги
Тезисно:
- Верстка – это перенос шаблона на страницу в первозданном виде.
- Основные инструменты верстальщика – HTML, CSS, JavaScript, Photoshop.
- На данный момент доминирует адаптивная верстка.
- Шаги верстки: поиск шаблона, создание файловой структуры, создание каркаса HTML, вырезание картинок из макета, непосредственно верстка (перенос дизайна), тестирование.

- В серьезных проектах используются дополнительные инструменты – фреймворки и методологии.
- Не забудьте прогнать свою страницу через валидатор и сервис тестирования скорости.
Пошаговое преобразование PSD в HTML: полное руководство (2023)
В современном технически подкованном мире все необходимо время от времени обновлять, чтобы не отставать от растущих тенденций и конкуренции. Все предприниматели должны использовать лучшие технологии и новейшие методики. Если у вас есть веб-сайт и вы хотите добавить интерактивные функции к файлам статических изображений, преобразование PSD в HTML — это быстрый способ сделать это.
Мы знаем, что информация о преобразовании PSD в HTML может показаться вам немного ошеломляющей, но мы намерены сделать именно это — помочь вам полностью понять весь процесс. Прежде чем познакомить вас с этапами преобразования PSD в HTML, давайте сначала разберемся с основами. Читайте дальше, пока мы продвигаемся вперед.
Что такое файл PSD?
Файлы PSD — это собственный формат файлов Adobe Photoshop. Вы, должно быть, видели файлы с расширением .PSD, если вы были пользователем Adobe Photoshop. Этот тип файла чаще всего используется дизайнерами и художниками.
Вы, должно быть, видели файлы с расширением .PSD, если вы были пользователем Adobe Photoshop. Этот тип файла чаще всего используется дизайнерами и художниками.
Зачем нужно преобразование PSD в HTML?
Создание или разработка веб-сайта — непростая работа. Есть множество вещей, о которых нужно позаботиться. При разработке веб-сайта преобразование PSD в HTML приведет к созданию привлекательного и надежного веб-сайта. Компании все чаще предпочитают конвертировать любой PSD в HTML, чтобы получить качественный веб-сайт для своего бизнеса и выделиться среди остальных. Если вы все еще немного сомневаетесь или сбиты с толку, ниже вы найдете еще несколько моментов или, скорее, преимуществ преобразования PSD в HTML. Читай дальше.
Каковы преимущества преобразования PSD в HTML для бизнеса?
Адаптивный веб-дизайн
Веб-сайт должен быть адаптивным в первую очередь. Наличие адаптивного дизайна означает, что веб-сайт без проблем работает на всех устройствах и экранах любого размера. С привлекательным веб-сайтом для вашего веб-сайта вы можете легко превратить своих посетителей в клиентов. Из-за адаптивного характера веб-сайта у пользователя будет гораздо лучший пользовательский опыт.
С привлекательным веб-сайтом для вашего веб-сайта вы можете легко превратить своих посетителей в клиентов. Из-за адаптивного характера веб-сайта у пользователя будет гораздо лучший пользовательский опыт.
Интеграция с CMS
Хорошая система управления контентом необходима для вашего бизнеса. CMS полезна для управления вашим сайтом, например добавления, редактирования, изменения или удаления контента. HTML-шаблон можно легко интегрировать в CMS, например WordPress. Многие успешные бренды и компании интегрировали этот метод преобразования для создания адаптивных веб-сайтов с помощью преобразованных файлов.
Кросс-браузерная совместимость
Веб-страницы, полученные в процессе преобразования, доступны через различные веб-браузеры, такие как Google Chrome, Mozilla Firefox, Safari и т. д. Таким образом, преобразование PSD в HTML может помочь вам создавать кросс-браузерные веб-страницы, которые хорошо работают и быстро загружаться в различных веб-браузерах.
Динамические функции
Идти в ногу с последними тенденциями и технологиями — отличный способ обеспечить бесперебойную работу вашего веб-сайта. С преобразованием PSD в HTML статичный макет веб-сайта превратится в адаптивный. Это также поможет веб-сайту идти в ногу с последними тенденциями и оставаться впереди конкурентов.
С преобразованием PSD в HTML статичный макет веб-сайта превратится в адаптивный. Это также поможет веб-сайту идти в ногу с последними тенденциями и оставаться впереди конкурентов.
Помимо этих преимуществ, вот еще несколько преимуществ, которые мы не хотели упустить.
- Pixel-perfect
- соответствие стандартам и код качества
- Уникальные и настраиваемые веб-сайты
- Адаптивные веб-сайты
- Оптимизированные для SEO веб-сайты
Двигаясь вперед, мы расскажем вам о вещах, которые необходимо учитывать перед преобразованием PSD в HTML.
Вещи, которые необходимо учитывать перед преобразованием дизайна PSD в HTML.
Перед преобразованием PSD в HTML необходимо выполнить несколько необходимых действий. Инструменты фронтенд-разработки — это ваше начальное требование. На самом деле задача, которую вы будете выполнять, требует разработки внешнего кода, для чего необходимо использовать несколько инструментов и фреймворков. Требуются такие инструменты:
Требуются такие инструменты:
- Notepad++
- Bootstrap
- Adobe Photoshop
- CSS3ps
- Sublime Text
- Visual Studio Code
Вы должны убедиться, что написанный вами код соответствует стандартам W3C. Чтобы обеспечить совместимость с различными устройствами и веб-браузерами, а также высокий рейтинг в поисковых системах, шаблон HTML также должен быть адаптивным и оптимизированным для SEO.
Почему вам следует использовать интерфейсную среду разработки?
Фреймворки для разработки переднего плана в наши дни пользуются большим спросом. Они упрощают разработку веб-сайтов без необходимости начинать с нуля. Наиболее распространенными фреймворками для внутреннего кодирования являются Laravel, react, angular и Ruby on Rails, а также другие интерфейсные фреймворки в индустрии пользовательских интерфейсов.
Обратите внимание на тот факт, что хотя использование среды разработки переднего плана — это хорошо, в этом нет необходимости. Вы не ограничены использованием определенного фреймворка для каждого проекта. Допустимо работать без какого-либо фреймворка, если вы не можете с ним справиться.
Вы не ограничены использованием определенного фреймворка для каждого проекта. Допустимо работать без какого-либо фреймворка, если вы не можете с ним справиться.
Какие типы макетов используются для преобразования PSD в HTML.
Прежде чем начать процесс преобразования, очень важно определить макет. Как правило, есть 4 основных макета, которые вы можете рассмотреть. Давайте поговорим о них.
Адаптивный
Этот макет делает веб-сайт адаптивным. Отзывчивый дизайн меняет макет веб-страницы, чтобы он соответствовал экрану любого устройства без каких-либо сбоев.
Только для мобильных устройств
Есть несколько приложений, которые плохо работают на настольных компьютерах. В таких случаях дизайн сайта должен подходить для планшета или смартфона.
Фиксированный
Эти макеты подходят только для настольных дизайнов со статической шириной и высотой. В этом макете элементы не смещаются в соответствии с размером экрана и остаются такими, какие они есть.
Fluid
Плавные конструкции предназначены для мобильных и настольных компьютеров. Когда пользователь сворачивает экран и использует меньший экран, элементы внутри контейнеров также смещаются соответствующим образом.
Компоненты дизайна веб-сайта
Перед преобразованием PSD в HTML важно проанализировать структуру веб-страниц. Вот различные компоненты дизайна веб-сайта — Вот различные компоненты дизайна веб-сайта
- Логотип
- Заголовок
- Основная часть
Если вы хотите преобразовать PSD в HTML CSS, вы должны убедиться, что все компоненты объединены для лучшего внешнего вида веб-сайта. После обсуждения того, что следует учитывать перед преобразованием PSD в HTML, мы начнем с процесса преобразования PSD в HTML. Итак, далее мы проведем вас по шагам один за другим. Оставайтесь с нами и читайте дальше.
Что такое процесс преобразования PSD в HTML?
Когда ваш PSD будет готов, вы можете перейти к следующему этапу преобразования PSD в HTML. Далее мы разберем процесс для вас, чтобы вы могли легко все понять. Выполните приведенные ниже шаги один за другим, чтобы преобразовать PSD в HTML/CSS.
Далее мы разберем процесс для вас, чтобы вы могли легко все понять. Выполните приведенные ниже шаги один за другим, чтобы преобразовать PSD в HTML/CSS.
Разбейте PSD на части
В качестве первого шага вам нужно разбить файлы PSD на небольшие части, чтобы преобразование небольших файлов в HTML стало относительно проще. Кроме того, с небольшими фрагментами файлов PSD скорость загрузки страницы будет выше.
В Photoshop есть несколько инструментов для нарезки, которые можно использовать для разбиения PSD-файла на более мелкие части. Эти параметры нарезки следующие:
- Обычный
- Фиксированный размер
- Фиксированное соотношение сторон
- Фрагменты из направляющих
После разделения файла PSD на несколько файлов меньшего размера необходимо сохранить эти файлы в меню «Сохранить для Интернета». Далее эти изображения можно перенести в каталог «images».
Создание каталогов
После того, как все нарезанные изображения будут готовы, следующим шагом преобразования PSD в HTML будет создание каталогов. Если вы хотите организовать управление данными, создание каталогов является важным шагом. Вы можете легко создать три основных каталога.
Если вы хотите организовать управление данными, создание каталогов является важным шагом. Вы можете легко создать три основных каталога.
Это основные каталоги
- Основная папка — это имя вашего веб-сайта
- Папка с именем «images» в основной папке для хранения всех изображений, которые вы, вероятно, добавите в будущем.
- Другая папка называется «styles» для файлов CSS или таблиц стилей в основной папке.
Запись HTML
Этот шаг посвящен созданию HTML-страницы. Вы можете использовать конструкторы HTML-страниц, такие как Adobe Dreamweaver, и другие варианты, такие как Komposer и Amaya. Рекомендуется создать новый файл в Dreamweaver, сохранить его как index.html, а затем открыть.
HTML5 упрощает структурирование кода сверху вниз.
- Заголовок
- Герой
- Слайд-шоу
- Контент
- Нижний колонтитул
Создание файлов стилей
CSS Предпочтительно использовать для некоторых стилей, если у вас есть оболочка HTML. Существует широкий спектр стилей с такими фреймворками, как BootStrap. Его можно дополнительно настроить так, как вам нравится.
Существует широкий спектр стилей с такими фреймворками, как BootStrap. Его можно дополнительно настроить так, как вам нравится.
Вы можете создавать файлы стилей с помощью редактора HTML и сохранять их в файле style.css в папке CSS. В таблице стилей может быть предоставлено несколько сведений о стилистических особенностях веб-страницы HTML, таких как размер шрифта, тип шрифта, положение изображения, цвет фона, поля и набор полей и т. д.
Создание набора веб-дизайна
Следующим шагом является создание набора веб-дизайна путем объединения всех элементов. Для этого вам потребуется редактор кода, например Dreamweaver. Вы можете положиться на быстрый макет HTML с помощью CSS, чтобы получить прочную основу. Теперь цвет фона и изображения установлены, а основные элементы находятся в правильном положении.
Взаимодействие с JavaScript
Когда вы закончите с оболочкой HTML и CSS, пришло время заняться JavaScript и его взаимодействием. Для этого вам придется сформировать jQuery и другие сопутствующие фреймворки. Вам понадобятся эти рамки для выполнения различных функций.
Вам понадобятся эти рамки для выполнения различных функций.
JQuery организует DOM и помогает создавать динамические макеты. Это также поможет закодировать внешний интерфейс. Кроме того, ReactJS и VueJS имеют решающее значение, поскольку они упрощают подключение компонентов HTML к функциям и данным JavaScript. Помимо этих двух, AngularJS является еще одним важным фреймворком, который позволяет вам использовать стили MVC, а также позволяет вам устанавливать данные без разметки HTML.
Сделайте его адаптивным
Всегда полезно использовать различные фреймворки, такие как Twitter Bootstrap, Less, Foundation и Fluid Baseline Grid, для эффективного преобразования PSD в адаптивный HTML. Медиа-запросы CSS эффективны для включения адаптивности в дизайн. Кроме того, каждый целевой экран можно настроить для персонализации вывода для каждого экрана с помощью различных тегов экрана CSS для адаптивного экрана CSS по умолчанию.
Сколько стоит преобразование PSD в HTML
Стоимость преобразования любого PSD в HTML зависит от множества факторов. Более того, разные профессиональные поставщики услуг преобразования PSD в HTML и компании, занимающиеся преобразованием PSD в HTML5, по-разному взимают плату за услуги преобразования PSD в HTML. Ключевые факторы, определяющие стоимость преобразования PSD в HTML5, перечислены ниже.
Более того, разные профессиональные поставщики услуг преобразования PSD в HTML и компании, занимающиеся преобразованием PSD в HTML5, по-разному взимают плату за услуги преобразования PSD в HTML. Ключевые факторы, определяющие стоимость преобразования PSD в HTML5, перечислены ниже.
- Количество веб-страниц, необходимых для создания веб-сайта
- Характер веб-сайта и рыночная ниша также важны для определения стоимости
- Сложность сайта. Это означает, что более сложный PSD приведет к сложному коду HTML, что в конечном итоге повлияет на общую стоимость.
- Крайний срок проекта и общее время, затрачиваемое на разработку, также влияют на стоимость преобразования PSD в HTML.
Заключение
Лучший способ узнать точную стоимость услуг по конвертации PSD в HTML — нанять компанию по конвертации PSD в HTML и обсудить с ними ваши требования. Найм поставщика услуг по конвертации PSD даст вам душевное спокойствие и уверенность в том, что ваш проект находится в надежных руках. Проанализировав ваши требования, они начнут процесс преобразования PSD в HTML и в конечном итоге сообщат вам приблизительную стоимость того же самого.
Проанализировав ваши требования, они начнут процесс преобразования PSD в HTML и в конечном итоге сообщат вам приблизительную стоимость того же самого.
Если вы ищете компанию, предоставляющую услуги преобразования PSD в HTML, Krishang Technolab может стать вашим надежным выбором. Мы не только предоставляем услуги преобразования PSD в адаптивный HTML, но и другие услуги преобразования, такие как преобразование PSD в HTML5, преобразование PSD в WordPress, Figma в HTML, XD в HTML, Zeplin в HTML, преобразование PSD в HubSpot и Sketch в HTML.
Если вы ищете лучшие в США услуги по преобразованию PSD в HTML, все, что вам нужно сделать, это обратиться к нашей команде. Мы стремимся полностью помочь вам в этом процессе. Ждем с нетерпением вестей от вас.
Как преобразовать PSD в HTML: краткое руководство
HTML 5 | 6 апреля 2022 г.
Веб-сайты когда-то создавались с использованием PSD, с которым было гораздо сложнее работать. Поэтому дизайнеры предвидят способы упростить вещи. После создания HTML возможность упрощения платформы для разработчиков сайтов на основе PSD улучшается после разработки HTML. Уже преобладающие старые веб-сайты должны часто конвертироваться из PSD в HTML5.
После создания HTML возможность упрощения платформы для разработчиков сайтов на основе PSD улучшается после разработки HTML. Уже преобладающие старые веб-сайты должны часто конвертироваться из PSD в HTML5.
Преобразование дизайна Photoshop (PSD) в веб-сайт с использованием кода языка гипертекстовой разметки (HTML) может быть сложной задачей, но это не обязательно. С помощью правильных инструментов и рекомендаций любой, кто разбирается в HTML, CSS и JavaScript, может научиться преобразовывать PSD-файлы в работающие веб-сайты.
Содержание«PSD в HTML» — что это значит?
- «PSD в HTML» — что это значит?
- Программное обеспечение для преобразования PSD в HTML
- Преобразование PSD в HTML: зачем это нужно?
- Преобразование PSD в HTML Средства разработки интерфейса пользователя
- Советы по преобразованию PSD в HTML
- Использование среды разработки интерфейса пользователя
- Самый простой способ преобразования PSD в HTML
- Зачем нужны видеоуроки из PSD в HTML?
- Сколько стоит преобразование PSD в HTML?
HTML — это язык гипертекстовой разметки, а PSD — это документы Photoshop. Однако страница изначально создается с помощью PSD и часто требует преобразования HTML. Процесс преобразования PSD в HTML требует лучшего понимания.
Однако страница изначально создается с помощью PSD и часто требует преобразования HTML. Процесс преобразования PSD в HTML требует лучшего понимания.
Скоро ты сможешь управлять им самостоятельно. Но если хотите, многие сервисы преобразования
Преобразование PSD в HTML целесообразно автоматизировать с помощью соответствующих инструментов. Как и у других программ, у него есть недостаток: программная автоматизация не позволяет создавать уникальные коды HTML/CSS.
Кроме того, PSD-файл не может обеспечить точное преобразование с точностью до пикселя, которое можно получить с помощью ручного кодирования. Это не означает, что автоматические преобразования не используются во фронтенд-разработке.
Это не означает, что автоматические преобразования не используются во фронтенд-разработке.
Их можно использовать в различных условиях, таких как простой магазин электронной коммерции на основе Shopify, Basekit или бизнес-сайт на основе Squarespace. Суть повествования в том, чтобы купить веб-сайт, размещенный на хостинге, и такое программное обеспечение хорошо подходит для этой цели.
Преобразование PSD в HTML: зачем это нужно?Чтобы создать веб-сайт, необходимо выполнить множество задач. И одним из элементов, с которыми вы работаете для создания сильного и привлекательного веб-сайта, является преобразование PSD в HTML. Это позволяет создавать веб-сайты непревзойденного качества для вашей компании. Из-за этого компании используют эту процедуру для разработки отличительных веб-сайтов, которые выделяются среди конкурентов.
Вот несколько преимуществ преобразования PSD в HTML, демонстрирующих его необходимость:
- Высококачественный, соответствующий стандартам и точный код.

- Веб-сайты с оптимизированным кодом оптимизированы для поисковых систем.
- Уникальные и персонализированные веб-страницы.
- Веб-сайты, которые быстро реагируют и загружаются.
Для начала нужны соответствующие инструменты, как и для любой другой работы. Нет ничего более разочаровывающего, чем создание веб-сайта с ужасными инструментами, которые на самом деле не справляются с поставленной задачей. Прежде чем приступить к преобразованию PSD в HTML, мы советуем вам загрузить и купить следующие инструменты:
AvocodeДаже если ваша команда состоит только из вас и разработчика, задачи фронтенд-разработки обычно требуют от вас совместной работы. Вы можете сотрудничать с другими дизайнерами и разработчиками с Avocode и экспортировать активы.
CSS Hat (надстройка Photoshop) Приобретите эту надстройку Photoshop, чтобы сэкономить время. С помощью этой утилиты слой Photoshop можно быстро преобразовать в CSS.
С помощью этой утилиты слой Photoshop можно быстро преобразовать в CSS.
Эта облачная программа превращает ваши слои Adobe Photoshop в CSS3, но работает аналогично CSS Hat.
Adobe PhotoshopФайлы PSD созданы программой Photoshop. Эта программа доступна за единовременную фиксированную плату или всего за 19 долларов в месяц. По сравнению с прошлыми годами это значительно дешевле для фронтенд-дизайнеров.
Tiny PNGЭтот веб-сайт экспортирует сжатые фотографии для более быстрой загрузки без ущерба для качества изображения.
Редактор Sublime Это приложение является усовершенствованием всеми любимого Notepad++ (еще один вариант, если вам не нравится Sublime). В отличие от других текстовых редакторов, этот кодирует ваш контент цветом в соответствии с вашим языком, и его легче переключать между Apple и Windows в Sublime text.
1.
Организованное хранение файлов PSDФайлы PSD следует поддерживать и хранить продуманным и безошибочным образом при преобразовании в HTML и CSS. Поиск определенного слоя шрифта, графического слоя или любого другого компонента, который вы хотите открыть или просмотреть для справки, был бы намного проще, если бы файлы PSD были организованы. Слои можно упорядочить, дав им определенные имена, сгруппировав их и т. д. Учитывая организацию документов Photoshop, также рекомендуется сохранять группы слоев. Группа заголовков должна быть помещена первой, за ней следуют все остальные файлы в соответствии с их порядком. Чтобы ускорить PSD в процесс преобразования HTML , вы также должны использовать сетки для размещения этих компонентов.
2.
Избегайте смешивания Не рекомендуется использовать режимы смешивания при преобразовании PSD в HTML, поскольку впоследствии вы не сможете воссоздать его с помощью CSS. Этот режим наложения может обеспечить впечатляющие эффекты на вашем веб-сайте, но он также может создать веб-сайт с совершенно другим HTML-кодом.
Этот режим наложения может обеспечить впечатляющие эффекты на вашем веб-сайте, но он также может создать веб-сайт с совершенно другим HTML-кодом.
3.
Создание эффектов прокрутки на CTAПризыв к действию на веб-сайте является одним из его наиболее важных компонентов. Таким образом, размещение CTA на соответствующих страницах и в нужных местах имеет решающее значение. CTA окажут дополнительное влияние и привлекут посетителей, если вы добавите эффект ролловера. Когда вы применяете эффект ролловера к CTA, который обычно представляет собой просто изображение со ссылкой, он будет показывать заметное изменение цветового освещения и насыщенности каждый раз, когда кто-то наводит на него курсор.
4. Соблюдайте расстояние между элементами. Важно оставить достаточно места между компонентами веб-сайта, поскольку вы продолжаете добавлять свежий текст, фотографии, инфографику и множество других элементов по мере необходимости. Это важно, потому что это позволит вам вносить изменения, которые вы хотите внести в контент вашего сайта.
Это важно, потому что это позволит вам вносить изменения, которые вы хотите внести в контент вашего сайта.
5.
Правильный выбор шрифтовВы должны знать, как разные шрифты отображаются в разных браузерах и операционных системах, чтобы без проблем Преобразование PSD в HTML . Поэтому перед тем, как выбрать его для своего дизайна, рекомендуется проверить, как шрифт будет выглядеть в разных операционных системах и веб-браузерах.
Использование среды разработки переднего планаВ наши дни востребованы интерфейсные среды разработки. Они облегчают развитие, не требуя нового старта, в чем причина. Три основных аспекта дизайна, на которых в первую очередь концентрируются интерфейсные фреймворки, — это фреймворки CSS, HTML и JavaScript.
Минусы- Выбор фреймворка — серьезная проблема.
 Вы должны научиться использовать код для реализации своего выбора, если он вам незнаком. В результате срок реализации проекта увеличивается.
Вы должны научиться использовать код для реализации своего выбора, если он вам незнаком. В результате срок реализации проекта увеличивается. - Самое известное использование фреймворков — минимизировать объем кода на странице. Но если вы все еще знакомитесь с грамматикой или с тем, как работает фреймворк в приложении, они могут усложнить ваш проект.
- На рынке существует множество фреймворков, позволяющих взглянуть на обратную сторону медали. Поэтому изучение каждого из них, а затем применение его в процессе проектирования является сложной задачей.
- Платформы минимизируют объем кода, необходимого для веб-сайта. Если вы используете их правильно, время кодирования также будет сокращено одновременно.
- Платформы обладают потенциалом для повышения производительности, что при эффективном использовании улучшит дизайн.
Перед началом процедуры преобразования необходимо выбрать макет. Обычно на выбор предлагается четыре основных типа макета:
Обычно на выбор предлагается четыре основных типа макета:
Немногие приложения плохо работают на ПК. Поэтому им требуется дизайн, который будет работать с планшетом или смартфоном.
ФиксированныйЭти конструкции подходят только для настольных приложений с фиксированной шириной и высотой. Когда пользователь сворачивает окно или меняет размер экрана, элементы макета остаются на месте.
АдаптивныйТермин «адаптивный» тесно связан с миром дизайна из-за художественного качества, которое он придает веб-сайтам при их загрузке на устройствах различного размера. Адаптивный дизайн изменяет макет веб-страницы в соответствии с экраном.
Fluid Как настольные, так и мобильные устройства могут использовать гибкие конструкции. Элементы внутри их фреймов часто меняются, когда пользователь сворачивает браузер или использует меньший экран.
Элементы внутри их фреймов часто меняются, когда пользователь сворачивает браузер или использует меньший экран.
Простое преобразование PSD в HTML
Преобразование PSD в HTML Made Easy — Пошаговый руководство
- Перерыв PSD в детали
- Создание каталогов
- Создание HTML
.
Преобразование PSD (документа Photoshop) в HTML (язык разметки гипертекста) — это процесс кодирования дизайна, созданного в Photoshop, для просмотра в Интернете. Для этого требуется нарезка и экспорт изображений из Photoshop, а также написание кода HTML, CSS и JavaScript. После завершения у вас будет чистая семантическая разметка вашего дизайна для использования на различных устройствах.
Вся процедура преобразования разбита на шесть простых частей. Вы сможете завершить процесс самостоятельно, внимательно пройдя их по порядку.
Преобразование сразу всего набора шаблонов веб-сайта в формате PSD требует времени и усилий. Кроме того, это приводит к увеличению времени загрузки страницы. Пожалуйста, разделите его на более мелкие части, чтобы вы могли легко конвертировать меньшие части файла. Страница будет загружаться быстрее, если у вас есть несколько фрагментов файла PSD.
Шаг 2 Создание каталоговВы должны создать каталоги после того, как у вас есть готовые нарезанные изображения. Если вы хотите управлять организованными данными, это крайне важно. Эти три важных каталога легко создать:
- Вы найдете свой сайт в главной папке.
- В основной папке, которую вы указали на своем веб-сайте, будет папка с именем «images». Он используется для хранения всех фотографий, которые вы в конечном итоге добавите.
- Наконец, в главной папке каталога есть отдельная папка с названием «styles» для таблиц стилей или файлов CSS.

На этом этапе создается HTML-страница. Используйте конструкторы HTML-страниц, такие как Komposer, Amaya или Adobe Dreamweaver. Вы должны создать новый файл в редакторе, сохранить файл, а затем поместить его в основную папку, созданную на шаге 1. Затем, используя HTML5, разделить коды на разделы, как показано ниже:
- Раздел заголовка всегда отображается в верхней части страницы.
- Самая важная часть страницы — следующая, Герой. Этот абзац будет обозначать конкретное изображение на вашем сайте.
- Третий раздел кода — это компонент слайд-шоу, который покажет список изображений, которые будут меняться сами по себе.
- И, наконец, нижний колонтитул. Это раздел внизу страницы, где расположены ссылки на социальные сети.
Прежде чем писать HTML-код, необходимо создать файлы стилей для веб-страницы. Затем вы должны преобразовать файлы в CSS; это требование. Однако для создания файлов стилей можно использовать фреймворк. Самым популярным предложением для его реализации является bootstrap. Даже после этого, если вы хотите, вы можете придать ей форму.
Затем вы должны преобразовать файлы в CSS; это требование. Однако для создания файлов стилей можно использовать фреймворк. Самым популярным предложением для его реализации является bootstrap. Даже после этого, если вы хотите, вы можете придать ей форму.
Вскоре вы дойдете до завершения процесса. На этот раз вам нужно создать набор веб-дизайна. Простое соединение всех компонентов позволит вам собрать набор. Опять же, вам потребуется редактор кода, и Adobe Dreamweaver, несомненно, является хорошим выбором. Этот редактор всегда будет рекомендовать лучший редактор кода, потому что вы можете использовать его для создания как HTML-кода, так и дизайна сайта.
Шаг 6 Взаимодействие с Java Script Пришло время управлять JavaScript и включить взаимодействие с ним. После завершения HTML и CSS вы должны принять во внимание JavaScript. Создание jQuery и других эквивалентных фреймворков будет полезным. Эти рамки необходимы для самых разных задач.
Создание jQuery и других эквивалентных фреймворков будет полезным. Эти рамки необходимы для самых разных задач.
Использование различных фреймворков, таких как Twitter Bootstrap, Less, Foundation и Fluid Baseline Grid, хорошо подходит для эффективного преобразования PSD в адаптивный HTML. Медиа-запросы CSS хорошо работают при добавлении адаптивной функции в дизайн.
Зачем нужны видеоуроки из PSD в HTML?Видеоролики, иллюстрирующие определенное явление, помогают взрослому учащемуся понять весь процесс, особенно если это сложная техника. Я считаю, что нет лучшего способа узнать, как это сделать, чем просмотр видео, потому что преобразование PSD в код HTML сложно. Вам могут быть полезны следующие вводные руководства:
1. Как преобразовать PSD в HTML: руководство для начинающихЭтот учебник по преобразованию PSD в HTML для начинающих содержит пошаговые инструкции.
2. Полное руководство по преобразованию дизайна в HTML Учебное пособие по CSSПомимо обучения правильному преобразованию PSD в HTML, это руководство также содержит информацию о веб-дизайне и процессе разработки.
3. Как написать код для веб-дизайна в стиле гранж с нуляАвтор показывает вам все основные шаги, необходимые для изменения дизайна PSD в стиле гранж, от верхнего колонтитула до нижнего колонтитула.
4. Разработайте и закодируйте свой первый веб-сайт с помощью простых шаговЭто еще одно отличное руководство по преобразованию PSD в HTML.
5. Учебное пособие по кодированию макета сайта из PSD в XHTML и CSSВы пройдете процесс преобразования PSD в XHTML и CSS.
Сколько стоит преобразование PSD в HTML?Стоимость преобразования PSD в HTML нельзя определить заранее. Это потому, что стоимость зависит от множества вещей. Кроме того, разные поставщики услуг взимают разную плату в разных местах. Основные элементы, которые могут влиять на стоимость и быть оценены, включают:
- Количество веб-страниц: Веб-сайт представляет собой набор взаимосвязанных веб-страниц. Количество веб-страниц может варьироваться в зависимости от ваших требований. Кроме того, продукты, которые вы продаете, или услуги, которые вы предлагаете, также влияют на количество веб-страниц.
 Стоимость преобразования PSD в HTML сильно зависит от количества веб-страниц, присутствующих на вашем сайте.
Стоимость преобразования PSD в HTML сильно зависит от количества веб-страниц, присутствующих на вашем сайте. - Ниша веб-сайта: Тип рынка, на который вы ориентируетесь, и цель вашего веб-сайта также влияют на стоимость конверсии. Например, стоимость создания веб-сайта электронной коммерции будет выше по сравнению с веб-сайтом для ведения блога.
- Уровень сложности: сложность PSD напрямую влияет на сложность HTML кода. Если ваш PSD сложный, то стоимость также увеличится из-за сложности HTML-кода.
- Крайний срок проекта: Крайний срок проекта также влияет на стоимость преобразования. Если срок реализации проекта приближается, стоимость конверсии будет выше.
ПОЛУЧИТЕ ЖИВЫЕ И ОТЗЫВЧИВЫЕ ВЕБ-СТРАНИЦЫ С НАШИМ ПРЕОБРАЗОВАНИЕМ PSD В HTML !Часто задаваемые вопросыСвяжитесь с нами, предоставьте подробную информацию о проекте и получите предложение СЕЙЧАС!!!!.
БЫСТРАЯ ЦЕНА
В: Могу ли я преобразовать Bootstrap PSD в HTML?
Ответ. Да, конвертировать Bootstrap в HTML просто. Вы должны сначала оценить файл PSD для этого, прежде чем создавать каталоги. Второй шаг — преобразовать PSD в HTML и CSS, чтобы можно было включить компоненты Bootstrap. С помощью этого метода легко преобразовать Bootstrap в HTML. Со временем станет необходимым сделать HTML адаптивным.
Да, конвертировать Bootstrap в HTML просто. Вы должны сначала оценить файл PSD для этого, прежде чем создавать каталоги. Второй шаг — преобразовать PSD в HTML и CSS, чтобы можно было включить компоненты Bootstrap. С помощью этого метода легко преобразовать Bootstrap в HTML. Со временем станет необходимым сделать HTML адаптивным.
В: Когда мне не следует преобразовывать PSD в HTML?
Ответ. Вы должны преобразовывать только время от времени. У него есть некоторые недостатки, и есть некоторые обстоятельства, в которых вы должны держаться подальше. Во-первых, вы не должны пытаться сделать это, используя плагин или сервис макетов. Это потому, что вам, возможно, придется писать грязный, неэффективный код.
При использовании конвертера PSD в HTML конечный продукт часто оказывается ужасным. Ваш веб-сайт также может быть закрыт по этой причине. Поэтому хорошенько подумайте, нужен ли вам диалог, и попробуйте привлечь специалиста для задачи генератора кода.
В: Почему преобразование PSD в HTML в последнее время стало сложнее?
Ответ . Преобразование PSD в HTML сейчас сложнее, чем несколько лет назад. Это потому, что все PSD-файлы теперь кросс-девайсные, кросс-браузерные и очень отзывчивые. И становится сложнее, чем несколько лет назад, нарезать их и решать другие задачи.
В: Сколько времени требуется для преобразования PSD в HTML
Ответ . Преобразование дизайна PSD в разметку HTML включает в себя несколько процессов и предварительных требований. Сложность проекта, количество страниц, функциональность, интерактивность JS и другие критерии могут повлиять на то, сколько времени потребуется на его выполнение.
В: Чем хорош аутсорсинг PSD для HTML?
Ответ. Доверив преобразование Photoshop в HTML профессионалу, вы освободите свое время и обеспечите качество работы. Кроме того, гораздо проще передать конверсию компании на аутсорсинг, чем поддерживать внутреннюю рабочую силу.


 По нажатию на кнопку данные из формы передаются на сервер
По нажатию на кнопку данные из формы передаются на сервер