- Статья
- Чтение занимает 4 мин
Создавая шаблоны сайтов, вы можете предоставить пользователям пригодные для повторного использования списки, темы, макеты или дополнительные действия для быстрого создания сайтов SharePoint с нужными им функциями.
В этой статье описывается создание примера шаблона сайта, добавляющего список SharePoint для отслеживания заказов от клиентов. С помощью этого шаблона мы создадим сайт SharePoint с настраиваемым списком. Вы узнаете, как создавать скрипты и шаблоны сайтов с помощью командлетов SharePoint PowerShell. Эти действия также можно выполнять с помощью REST API. На каждом этапе для справки представлены соответствующие вызовы REST.
Эти действия также можно выполнять с помощью REST API. На каждом этапе для справки представлены соответствующие вызовы REST.
Создание скрипта сайта в JSON
Сценарий сайта — это набор действий, которые SharePoint выполняет при создании сайта. В этих действиях описаны изменения, которые необходимо применить к новому сайту, например создать список или применить тему. Действия указываются в скрипте JSON, который представляет собой список всех действий, которые необходимо выполнить. При запуске скрипта SharePoint выполняет все действия в указанном порядке.
Каждое действие обозначено значением verb в скрипте JSON. Кроме того, в действия могут быть вложены другие действия, также обозначенные значениями verb. В приведенном ниже коде JSON скрипт создает список
Скачайте и установите командную консоль SharePoint Online.
 Если у вас уже установлена консоль предыдущей версии, сначала удалите ее, а затем установите последнюю версию.
Если у вас уже установлена консоль предыдущей версии, сначала удалите ее, а затем установите последнюю версию.Подключитесь к клиенту SharePoint, следуя инструкциям в статье Подключение к PowerShell в SharePoint Online.
Создайте код JSON с описанием нового скрипта и назначьте его переменной, как показано в приведенном ниже фрагменте кода PowerShell. Вы можете просматривать и сверяться с последней версией файла схемы JSON здесь: https://developer.microsoft.com/json-schemas/sp/site-design-script-actions.schema.json
$site_script = ' { "$schema": "https://developer.microsoft.com/json-schemas/sp/site-design-script-actions.schema.json", "actions": [ { "verb": "createSPList", "listName": "Customer Tracking", "templateType": 100, "subactions": [ { "verb": "setDescription", "description": "List of Customers and Orders" }, { "verb": "addSPField", "fieldType": "Text", "displayName": "Customer Name", "isRequired": false, "addToDefaultView": true }, { "verb": "addSPField", "fieldType": "Number", "displayName": "Requisition Total", "addToDefaultView": true, "isRequired": true }, { "verb": "addSPField", "fieldType": "User", "displayName": "Contact", "addToDefaultView": true, "isRequired": true }, { "verb": "addSPField", "fieldType": "Note", "displayName": "Meeting Notes", "isRequired": false } ] } ] } '
Приведенный выше скрипт создает список SharePoint Customer Tracking (Отслеживание клиента). Он задает описание и добавляет четыре поля в список. Обратите внимание, что все это считается одним действием. Сценарии сайта ограничены 30 кумулятивными действиями (для одного или нескольких сценариев, которые могут быть вызваны в шаблоне сайта), если они применяются программным способом с помощью команды
Он задает описание и добавляет четыре поля в список. Обратите внимание, что все это считается одним действием. Сценарии сайта ограничены 30 кумулятивными действиями (для одного или нескольких сценариев, которые могут быть вызваны в шаблоне сайта), если они применяются программным способом с помощью команды Add-SPOSiteDesignTask, ограничение составляет 300 кумулятивных действий (или 100 тыс. символов).
Добавление скрипта сайта
Чтобы использовать скрипт сайта, его необходимо зарегистрировать в SharePoint. Добавьте новый скрипт сайта с помощью командлета Add-SPOSiteScript. Ниже показано, как добавить описанный выше скрипт JSON.
C:\> Add-SPOSiteScript -Title "Create customer tracking list" -Content $site_script -Description "Creates list for tracking customer contact information"
Результат выполнения командлета будет включать свойство ID добавленного скрипта. Запишите этот идентификатор, так как он потребуется позже при создании шаблона сайта.
Запишите этот идентификатор, так как он потребуется позже при создании шаблона сайта.
Для добавления скрипта сайта используется REST API CreateSiteScript.
Создание шаблона сайта
Теперь необходимо создать шаблон сайта. Шаблон сайта отображается в раскрывающемся списке, когда кто-то создает сайт на основе одного из шаблонов. Он может запускать один или несколько уже добавленных скриптов.
- Чтобы добавить шаблон сайта, выполните командлет ниже. Замените
<ID>на идентификатор добавленного вами скрипта сайта.
C:\> Add-SPOSiteDesign -Title "Contoso customer tracking" -WebTemplate "64" -SiteScripts "<ID>" -Description "Tracks key customer data in a list"
Указанный выше командлет создает шаблон сайта Contoso customer tracking (Отслеживание клиентов компании Contoso).
| Параметр | Значение | Тип шаблона сайта |
|---|---|---|
| Веб-шаблон | 64 | Шаблон сайта группы |
| Веб-шаблон | 1 | Сайт группы (создание группы отключено) |
| Веб-шаблон | 68 | Шаблон информационного сайта |
| Веб-шаблон | 69 | Шаблон сайта канала |
Ответ JSON содержит свойство ID нового шаблона сайта. Вы можете использовать его в последующих командлетах для обновления или изменения шаблона сайта.
Вы можете использовать его в последующих командлетах для обновления или изменения шаблона сайта.
Для добавления шаблона сайта используется REST API CreateSiteDesign.
Использование нового шаблона сайта
После добавления скрипта и шаблона сайта можно использовать их для создания новых сайтов посредством интерфейса самостоятельного создания сайтов или применения шаблона к существующему сайту с помощью команды Invoke SPOSiteDesign в PowerShell. При использовании центральных сайтов можно даже связать шаблон сайта с центральным сайтом, чтобы применить его ко всем соединенным сайтам.
Создание нового сайта
- Перейдите на домашнюю страницу сайта SharePoint, который вы используете для разработки.
- Выберите Создать сайт.
- Выберите тип сайта, который необходимо использовать. SharePoint создаст сайт группы с помощью шаблона для совместной работы группы или информационный сайт с помощью шаблона Майкрософт Тема, если другой настраиваемый шаблон сайта не задан по умолчанию.

- Нажмите кнопку Далее.
- В поле Имя сайта введите имя нового сайта Отслеживание заказов клиентов.
- Нажмите кнопку Готово.
- Затем перейдите в Параметры и выберите Применить шаблон сайта.
- Выберите только что созданный шаблон сайта.
- После применения он будет отображаться на вкладке в средстве просмотра шаблонов От организации.
- После применения нового шаблона на странице отобразится настраиваемый список.
Применение к существующему сайту
Вы также можете применить опубликованный шаблон сайта к существующим сайтам. На домашней странице сайта владельцы могут перейти в Параметры, а затем Применить шаблон сайта для просмотра и применения шаблонов, предоставленных вашей организацией и Корпорацией Майкрософт.
Шаблоны можно применять к существующим коллекциям веб-сайтов массово с помощью командлета Invoke-SPOSiteDesign.
Опубликованные шаблоны сайтов можно применить к:
- Сайтам групп, подключенным к группам
- Сайтам групп, не подключенным к группе Microsoft 365
- Информационным сайтам
- Сайтам каналов
- Классическим сайтам группы
- Классическим сайтам публикации
REST API для применения шаблона сайта к существующему семейству веб-сайтов — ApplySiteDesign.
Связь с центральным сайтом
Примените опубликованный шаблон сайта к новому или существующему центральному сайту. Затем все связанные сайты унаследуют шаблон и тему центрального сайта. Перейдите к домашней странице центрального сайта и нажмите Параметры,, а затем Применить шаблон сайта. Узнайте больше о том, как включить ассоциации сайтов для центрального сайта.
Можно также использовать командлет Set-SPOHubSite. Просмотрите статью о Командлетах PowerShell для центрального сайта SharePoint.
Примечание.
Сайтам каналов автоматически запрещается присоединяться к центральному сайту.
Дополнительные материалы
- Общие сведения о шаблонах и скриптах сайтов SharePoint
- Как применять и настраивать шаблоны сайтов SharePoint.
Как создать сайт на шаблоне конструктора сайтов.
Mottor X: Юбилейное обновление конструктора сайтов lpmotor. Подробнее
Первое, что тебе нужно понять — ты сможешь создать сайт в конструкторе сайтов буквально за пару вечеров. Знания программирования и дизайна не пригодятся, за тебя уже всё продумали в специальном сервисе — конструкторе сайтов mottor.
Самый быстрый и простой способ сделать сайт в конструкторе — собрать из готового шаблона. Давайте посмотрим как это сделать:
→ Регистрируемся
→ Выбираем шаблон
→ Редактируем шаблон
→ Что еще нужно знать?
→ Мобильная версия сайта
→ Дополнительные материалы
Шаг 1 — Регистрируемся в конструкторе сайтов
Переходим вот по этой ссылке и в открывшемся сайте жмём большую жёлтую кнопку «Попробовать бесплатно».
Видишь большую жёлтую кнопку? Жми!
Далее откроется окно, в котором нужно будет ввести email и пароль — запомни и сохрани это сочетание, теперь это логин и пароль от твоего аккаунта в mottor. На аккаунте будут храниться все запущенные сайты, заявки, черновики сайтов.
После ввода email и пароля система попросит ввести номер телефона — это нужно для того, чтобы защитить твой будущий сайт от мошенников.
Если ты привяжешь к аккаунту номер телефона, твой аккаунт попросту невозможно будет взломать. Это банковский уровень защиты, он называется «Двухфакторная аутентификация» — при входе в аккаунт на твой номер будет отправлен код подтверждения. Даже если кто-то узнает твой email или пароль — мошенники не смогут войти в аккаунт и навредить твоим сайтам.
После ввода номера телефона ты увидишь окно выбора шаблона сайтов.
Шаг 2 — Выбираем шаблон сайта
После ввода номера телефона вы увидите вот такое окно:
Здесь можно найти шаблон практически под любую задачу и тематику
Шаблон сайта это говый дизайн страницы, который создавали профессиональные веб-дизайнеры. По сути вы получаете студийный уровень дизайна — в готовом шаблоне вам остаётся лишь заменить текст и некоторые картинки.
По сути вы получаете студийный уровень дизайна — в готовом шаблоне вам остаётся лишь заменить текст и некоторые картинки.
В конструкторе сайтов есть mottor более 150 готовых дизайнов сайта. Как правильно выбрать шаблон сайта, который будет подходить по тематике и решать задачу бизнеса?
Самый простой способ найти нужный шаблон —
воспользоваться строкой поиска.
Если у тебя доставка еды — напиши в строке поиска «Еда»
Если ты торгуешь товарами — напиши «Магазин»
Если твоя компания занимается ремонтом — напиши «Ремонт»
Если хочешь идти — иди,
Если хочешь забыть — забудь
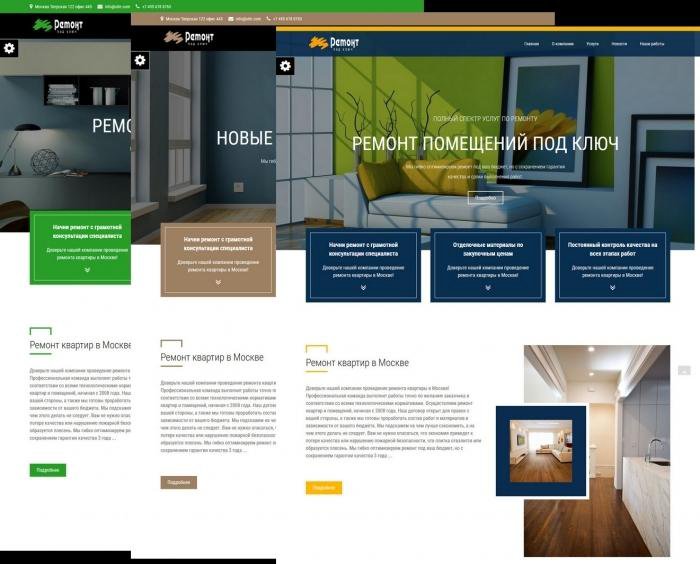
Результаты поиска по слову «Ремонт» — нашлось 20 готовых сайтов по этой тематике
Также под строкой поиска на экране выбора шаблонов есть рубрикатор. С его помощью удобно сортировать шаблоны. Выберем вкладку «Интернет-магазин» — система покажет только шаблоны интернет-магазинов. Теперь из них можно выбирать тот, что больше подходит по твоей тематике.
Предпросмотр шаблона сайта
Если шаблон понравился, тогда жми «Создать сайт из этого шаблона». Если хочешь посмотреть другие варианты, жми крестик в правом верхнем углу экрана.
Чтобы посмотреть шаблон целиком, а не выбирать подходящий по миниатюре, нажмите на кнопку «Посмотреть» — она есть в карточке каждого шаблона. Далее откроется окно предпросмотра шаблона:
Что если я не нашел шаблон по своей тематике?Мы понимаем, что сколько шаблонов ни сделай — всё равно остаётся куча нестандартных ниш, которыми занимаются сотни и тысячи предпринимателей. Например, доставка готовых подарочных наборов носок к 23 февраля или экипировка для подводной охоты.
Если под твою тематику нет шаблона — это не проблема. Выбери готовый дизайн сайта, который тебе нравится или подходит по структуре. Далее ты сможешь легко отредактировать шаблон и переделать его под свою тематику. Как редактировать шаблон рассказываем ниже.
Шаг 3 — Редактируем шаблон сайта
После того, как ты выберешь шаблон, страница обновится и ты попадёшь в редактор сайта.
Вот так выглядит редактор сайта, в котором ты отредактируешь выбранный шаблон
Сначала может показаться, что редактор сложный и в нём придётся долго разбираться. Но всё станет понятно, если посмотреть несколько коротких обучающих видео.
Как работать с редактором сайтов
Как отредактировать текст
Как заменить картинку на свою
Как отредактировать форму заявки
Когда ты поймёшь как устроен редактор, рекомендуем сразу же попрактиковаться. Напиши свой текст на первом экране, попробуй скопировать секцию и в ней замени картинку.
Дальше дело за тобой: ты знаешь как изменить контент в шаблоне, теперь нужно просто сесть и забить свои тексты, контакты, где необходимо — добавить свои картинки. Начни это делать прямо сейчас, не откладывай. А дальше мы расскажем о некоторых тонкостях, которые тебе точно пригодятся.
Шаг 4 — Что ещё нужно знать
Далее расскажем о чём ещё нужно знать, чтобы тебе было проще закончить сборку сайта из готового шаблона.
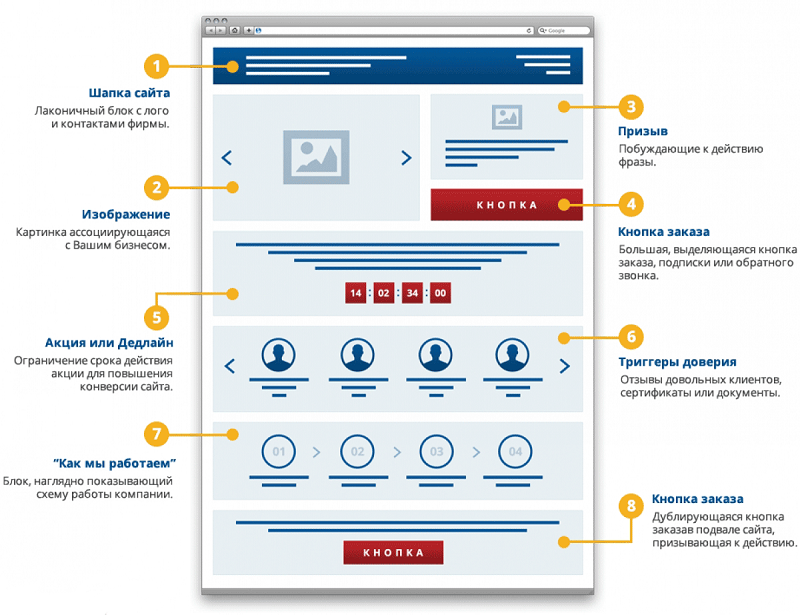
Не забывай про призывы к действию
Неопытные пользователи часто концентрируются на дизайне и совершенно забывают про то, что сайт в первую очередь должен подталкивать посетителя к целевому действию — оставить заявку, позвонить, скачать каталог, оформить заказ.
Призыв к действию обычно располагается на кнопке, при нажатии на которую открывается форма заявки. Помни, что таких кнопок на сайте должно быть несколько — так ты поднимешь вероятность того, что посетитель оставит заявку.
В другой крутой статье мы рассказываем как создать цепляющий первый экран сайта. Там много и с примерами про то, как правильно оформить ваш оффер и призыв
к действию. Статья бесценная, читай обязательно.
В другой крутой статье мы рассказываем как создать цепляющий первый экран сайта. Там много и с примерами про то, как правильно оформить ваш оффер и призыв к действию. Статья бесценная, читай обязательно.
Там много и с примерами про то, как правильно оформить ваш оффер и призыв к действию. Статья бесценная, читай обязательно.
Свободная и блочная секции — в чём разница и как использовать?
В конструкторе сайтов mottor есть два вида секций — блочная и свободная. Давай разберёмся в чём разница между ними.
В блочной секции весь контент (текст, картинки, кнопки, формы итд) жёстко привязаны к сетке сайта. Это вносит некоторые ограничения, если хочется сделать более сложный дизайн. С другой стороны, блочная структура помогает новичкам быстро собрать простой дизайн, не заморачиваясь с выравниванием контента и отступами. Блочная секция используется по умолчанию практически во всех шаблонах.
В свободной секции контент можно располагать на экране где угодно. Но с бОльшей свободой приходит и бОльшая ответственность — в свободной секции ты уже сам должен будешь аккуратно расставить элементы относительно друг друга.
Если ты уверен в своих силах, а блочная структура мешает воплотить твою задумку на сайте — просто сконвертируй выбранную секцию в свободную. Чтобы сделать это, в нужной секции наведи мышь на иконку с тремя точками и в выпавшем меню выбери «Сделать свободной секцией».
Чтобы сделать это, в нужной секции наведи мышь на иконку с тремя точками и в выпавшем меню выбери «Сделать свободной секцией».
При конвертации редактор сайта предложит сделать копию оригинальной блочной секции, чтобы в случае чего ты мог откатиться к старой блочной структуре.
Здесь ты можешь узнать больше про свободную секцию:
— обзор возможностей: https://lpmotor.ru/updates/free-section
— видеоинструкция: https://www.youtube.com/watch?v=Gu7rU1bhssE&feature=emb_logo
Новичкам мы всё же рекомендуем создать сайт на блочной секции — это проще и ты не совершишь ненужных ошибок по неопытности.
Мобильная версия сайта
Не забудь настроить мобильную версию вашего сайта. Это сделать просто необходимо — ведь 60% всего интернет-трафика приходится на мобильные телефоны. Если твой сайт не будет оптимизирован под смартфоны, ты попросту потеряешь заявки и потенциальных клиентов.
Чтобы в редакторе сайтов переключиться на мобильный редактор, нажми на значок компьютера в верхней части экрана и в появившемся меню нажми на иконку смартфона. Загрузится мобильный редактор, который выглядит вот так:
Загрузится мобильный редактор, который выглядит вот так:
Вот так выглядит редактор мобильной версии сайта
В мобильной версии редактора работает та же логика — контент можно перетаскивать, а при нажатии на текст или картинку появляется меню редактирования.
В редакторе мобильной версии нельзя добавлять новый контент — здесь работа ведётся только с теми компонентами, которые ты разместил в основной версии сайта. Суть мобильного редактора — то, что ты сделал для основной версии, приспособить к отображению на мобильных.
Кстати, помнишь мы говорили про то, что сайт проще собирать из блочных секций? Это касается и мобильного редактора. Если ты собрал сайт из шаблона на блочных секциях, то мобильная версия страницы будет уже почти готова. В ней останется лишь расставить элементы, которые ты добавлял в шаблон.
Рекомендуем посмотреть вебинар, посвященный мобильной версии сайта.
Покажем как собирать мобильную версию страницы и на какие моменты стоит обратить внимание
Смотреть
Шаг 5 — Дополнительные материалы
Рекомендуем посмотреть и почитать:
Вебинар
«Сайт на прокачку»
Вебинар «Сайт на прокачку»
разбираем ошибки на пользовательских сайтах
Статья «Конкурентный анализ»
рассказываем как отстроиться он конкурентов и сформировать ценностное предложение
Статья «Как сделать первый экран сайта»
вы узнаете как сделать первый экран, который зацепит посетителей и повысит конверсию
Смотреть
В следующей статье мы разберём какие настройки нужно задать сайту до запуска.
 А пока…
А пока…У вас ещё нет сайта
или интернет-магазина?
Сделайте сайт за один вечер в конструкторе сайтов mottor. Для этого не нужны знания программирования и дизайна.
Есть вопрос по созданию сайта или нужно
найти исполнителя?
Есть вопрос по созданию сайта или нужно найти исполнителя?
Вступайте в наш телеграм-чат. В одном чате собрались владельцы бизнесов и фрилансеры, которые помогут вам создать сайт и настроить его.
Подписаться на рассылку
Документы:
Документы:
Полезные ссылки:
Полезные ссылки:
Функциональность:
Функциональность:
О компании:
О компании:
при поддержке Фонда Развития Интернет Инициатив
бесплатный конструктор сайтов, лендингов и квизов
Бесплатный звонок по России
8 800 200 51 47
Видеоинструкции
Как создавать шаблоны веб-сайтов за считанные минуты с помощью искусственного интеллекта
В настоящее время люди имеют устоявшуюся привычку искать все в Интернете. Они ищут товары, услуги или других людей. Каждый бизнес, который хочет быть заметным в Интернете, должен обеспечить прочное присутствие в Интернете. Крупные предприятия, малые предприятия, некоммерческие организации, художники или влиятельные лица должны предоставить людям возможность найти их в Интернете.
Они ищут товары, услуги или других людей. Каждый бизнес, который хочет быть заметным в Интернете, должен обеспечить прочное присутствие в Интернете. Крупные предприятия, малые предприятия, некоммерческие организации, художники или влиятельные лица должны предоставить людям возможность найти их в Интернете.
Как дизайнер или разработчик, вы, вероятно, знакомы с проблемами тех, кому нужен веб-сайт. Целевая аудитория, требования и бюджеты могут быть самыми разными. Кроме того, большинство предприятий являются небольшими местными компаниями. У них нет огромных бюджетов, и им нужны быстрые и простые в использовании решения. Здесь на помощь приходят шаблоны веб-сайтов.
Необходим конструктор веб-сайтов с обширной библиотекой шаблонов. Если вы хотите создавать красивые проекты и реализовывать их, TeleportHQ — правильный инструмент для ваших целей. В TeleportHQ мы предоставляем платформу с низким кодом и искусственным интеллектом для удобного проектирования и редактирования веб-сайтов. Вы можете зарегистрировать бесплатную учетную запись сегодня, начать программировать визуально, а также создавать и развертывать свои веб-сайты.
Вы можете зарегистрировать бесплатную учетную запись сегодня, начать программировать визуально, а также создавать и развертывать свои веб-сайты.
В этой статье мы обсудим шаблоны веб-сайтов и почему они являются мощным инструментом для создания веб-присутствия. Мы также рассмотрим искусственный интеллект (ИИ) и его вклад в автоматизацию проектирования и кодирования.
Во-первых, давайте посмотрим, что такое шаблоны веб-сайтов и что делает их такими ценными.
Шаблон, готовый к использованию на low-code платформе TeleportHQ. Шаблоны веб-сайтов — это полностью разработанные веб-страницы, которые вы можете заполнить содержимым или настроить в соответствии с вашими потребностями. Они имеют предопределенный макет и содержат повторно используемые элементы, которые вы можете настраивать, удалять или заменять. Шаблоны — отличная отправная точка для пользователей с небольшими навыками программирования или без них. Это высококачественные продукты, которые вы можете использовать в любое время.
Те, кто обладает более продвинутыми навыками проектирования или программирования, могут использовать шаблоны для создания пользовательских дизайнов. Например, вы можете выбрать шаблон с подходящим макетом, а затем настроить отдельные элементы или настроить цветовую схему, шрифты, изображения и т. д.
Онлайн-приложения для создания веб-сайтов, такие как TeleportHQ, включают шаблоны в свои ценовые пакеты. С TeleportHQ вы также можете создавать свои шаблоны с помощью искусственного интеллекта.
Почему люди используют шаблоны сайтов?
Настройка стилей текста и компонентов в TeleportHQ.Шаблоны веб-сайтов могут помочь в трех случаях использования:
- Люди, у которых нет навыков проектирования или программирования, могут использовать шаблон веб-сайта в его исходной форме и просто добавлять свой контент.
- Дизайнеры и разработчики могут использовать готовый шаблон в качестве отправной точки для индивидуального дизайна .
 Это экономит время, необходимое для проектирования или создания с нуля.
Это экономит время, необходимое для проектирования или создания с нуля. - Масштабирование до за счет повторного использования одного и того же шаблона с минимальными усилиями по настройке. Когда вы создаете свой шаблон, имеет смысл повторно использовать его для максимально возможного количества страниц.
Как видите, шаблоны веб-сайтов полезны независимо от уровня знаний пользователя. Это делает их ценным ресурсом, который либо готов к использованию, либо легко настраивается в зависимости от предпочтений.
Что отличает хороший шаблон веб-сайта?
Редактирование адаптивного шаблона на TeleportHQ.Веб-шаблоны повсюду. Все современные сервисы по созданию веб-сайтов предлагают обширные библиотеки профессионально созданных шаблонов для самых разных целей. Ниже приведен список факторов, которые делают шаблон веб-сайта функциональным.
Адаптивный дизайн
В настоящее время мобильные устройства являются основным выбором пользователей для выхода в Интернет. Настольные компьютеры и планшеты также имеют свою долю пользователей. Многие люди используют более одного устройства. Это делает адаптивный веб-дизайн обязательным.
Настольные компьютеры и планшеты также имеют свою долю пользователей. Многие люди используют более одного устройства. Это делает адаптивный веб-дизайн обязательным.
Полностью адаптивный шаблон веб-сайта легко подходит для всех размеров экрана. Имейте в виду, что в зависимости от вашего контента могут потребоваться некоторые корректировки.
Настраиваемый стиль и макет
Шаблоны веб-сайтов просты в использовании в исходном виде. Однако, чтобы выделиться, всегда полезно настроить. В противном случае ваши страницы будут иметь тот же стиль и макет, что и остальные, использующие тот же шаблон.
Тем не менее, шаблоны веб-сайтов, которые позволяют добавлять элементы и корректировать стиль, лучше, чем шаблоны с ограниченными возможностями настройки. Технически каждый шаблон можно настроить, если у вас есть необходимые навыки. Однако хорошие шаблоны позволяют легко вносить изменения даже тем, кто не является дизайнером.
Масштабируемость
Готовые макеты веб-страниц помогают веб-дизайнерам и разработчикам быстро масштабироваться. Повторение и ритм играют важную роль в дизайне. Владельцы веб-сайтов хотят, чтобы их контент был представлен последовательно. Имеет смысл повторно использовать один и тот же шаблон для страниц с одинаковым типом контента.
Повторение и ритм играют важную роль в дизайне. Владельцы веб-сайтов хотят, чтобы их контент был представлен последовательно. Имеет смысл повторно использовать один и тот же шаблон для страниц с одинаковым типом контента.
Шаблоны веб-сайтов позволяют масштабировать производство после завершения этапа проектирования. Незначительные корректировки все еще могут быть необходимы, но наличие предустановленного шаблона позволяет быстро и легко добавлять новые страницы.
Готов к развертыванию
Шаблоны веб-сайтов не только разработаны. Их также кодируют профессиональные веб-разработчики. Как только вы заполните текст и изображения, страница будет готова к развертыванию. Это еще один фактор, ускоряющий производство.
Эстетические стили и макеты
Профессиональные дизайнеры рисуют все шаблоны. Люди делают даже бесплатные, хорошо разбираясь в макете и стиле. Хорошие шаблоны веб-сайтов созданы с использованием лучших практик для наилучшего представления контента. Они просты в навигации и радуют глаз.
Они просты в навигации и радуют глаз.
Теперь, когда мы знаем, что такое шаблоны, как люди их используют и почему, пришло время обсудить расширенные способы их создания.
Компьютерное восприятие — одна из областей ИИ. Например, благодаря ИИ, который слышит и понимает человеческую речь, ваш телефон может активироваться и реагировать на голосовые команды. Кроме того, беспилотные автомобили полагаются на искусственный интеллект, обученный визуально распознавать объекты так же, как это делают люди.
В TeleportHQ мы использовали эту технологию для создания API компьютерного зрения, обученного распознавать и интерпретировать определенные объекты. Наш ИИ обнаруживает элементы в нарисованных от руки каркасах, что позволяет создавать веб-сайты с использованием ИИ.
Основная цель — сделать переход от эскиза с низкой точностью к шаблону с высокой точностью быстрым и легким. С TeleportHQ оцифровка ваших грубых набросков и превращение их в редактируемые каркасы — это проще простого. Затем вы можете использовать наш визуальный редактор кода, чтобы настроить новый шаблон и подготовить его к развертыванию.
Затем вы можете использовать наш визуальный редактор кода, чтобы настроить новый шаблон и подготовить его к развертыванию.
Кто может использовать ИИ для создания шаблонов веб-сайтов?
Теоретически каждый может использовать ИИ в процессе разработки своего шаблона. ИИ помогает людям, автоматизируя определенные задачи. ИИ — это не какая-то секретная функция, доступная только избранным. В настоящее время технологические компании интегрируют искусственный интеллект и машинное обучение для создания всевозможных продуктов с высокой добавленной стоимостью.
Одним из таких инструментов является TeleportHQ — бесплатная браузерная платформа с низким кодом, где вы можете создавать дизайны и прототипы веб-сайтов с минимальными усилиями или специальными навыками. Мы фокусируемся на визуальном кодировании, подкрепленном возможностями искусственного интеллекта, чтобы сэкономить время и автоматизировать утомительную работу.
Вы можете генерировать код в режиме реального времени, приглашать товарищей по команде для совместной работы и экспортировать код для различных сред и фреймворков. Кроме того, с TeleportHQ вы можете опубликовать свой сайт всего одним щелчком мыши.
Кроме того, с TeleportHQ вы можете опубликовать свой сайт всего одним щелчком мыши.
Профессиональные дизайнеры и веб-разработчики могут извлечь выгоду из использования платформы на основе ИИ. Тем не менее, небольшие издатели и создатели контента также могут попробовать его.
Требования к навыкам довольно низкие, и люди без опыта программирования не испугаются. Кроме того, если вы застряли и вам нужна помощь, наше сообщество Discord всегда готово помочь. Другими словами, каждый может попробовать teleportHQ.
Зачем использовать ИИ для создания шаблонов веб-сайтов?
Технологии делают нашу жизнь проще. Это позволяет повысить производительность за счет автоматизации. Люди приветствуют все, что снижает входные барьеры и позволяет им достигать большего с меньшими усилиями и меньшими затратами.
С помощью ИИ человек, у которых меньше ресурсов, могут создавать качественные адаптивные шаблоны . Если вам нужна домашняя страница, целевая страница, онлайн-портфолио или шаблон статьи для вашего блога, теперь вы можете использовать бесплатный конструктор сайтов, чтобы это произошло.
Профессионалы могут сэкономить время и усилия, автоматизировав утомительные задачи, необходимые для их рабочего процесса. Это позволяет им тратить больше времени на обдумывание дизайнерских идей. Если вы сможете ускорить рисование цифрового каркаса, это освободит время для размышлений о новых возможностях вашей страницы.
Преимущества использования ИИ для создания шаблонов веб-сайтов
Как мы упоминали ранее, автоматизация — это всегда хорошо. Никто не будет жаловаться на более высокую производительность. Приветствуется любая технология, позволяющая получать результат с меньшими усилиями. Вот преимущества использования ИИ для создания шаблона вашего сайта:
- Ускоряет процесс проектирования и разработки вашего шаблона
- Позволяет выполнять трудоемкие задачи вместо вас
- Позволяет непрофессионалам проявлять творческий подход и работать над своими идеями
- Помогает предприятиям с меньшими ресурсами получить результаты, близкие к профессиональным
При использовании по назначению ИИ является большим преимуществом, но у него есть некоторые недостатки. Проверьте следующий абзац, чтобы узнать о недостатках, о которых вам следует знать.
Проверьте следующий абзац, чтобы узнать о недостатках, о которых вам следует знать.
Недостатки создания шаблона веб-сайта с помощью ИИ
Примеры правильного и неправильного отображения элементов в эскизе бумажного каркаса.Как бы мы ни хвалили ИИ, он все равно не идеален, и чудес ждать не стоит. Вот основные недостатки использования ИИ для создания шаблона вашего веб-сайта:
- ИИ может работать с ограниченным числом задач
- Он помогает только для статических шаблонов веб-сайтов
- Конкретный ИИ может быть трудно понять непрофессионалам
API визуализации TeleportHQ обучен распознавать нарисованные от руки объекты на основе соглашения. Если вы отклонитесь от стандартных форм, которые распознает API, он не сможет правильно прочитать ваши эскизы. Это затормозит процесс оцифровки низкоточных каркасов.
Пользователи должны быть знакомы с рекомендациями редактора каркасов и последовательно использовать их в своих бумажных эскизах.
Также не стоит использовать TeleportHQ тем, кому нужен сайт на WordPress. Темы WordPress являются динамическими, и наша платформа создает статические шаблоны веб-сайтов.
Как создать шаблон веб-страницы с помощью TeleportHQ?
Существует шесть основных шагов для создания шаблонов с помощью TeleportHQ:
- Нарисуйте низкоточный каркас на бумаге
- Сфотографируйте бумажный набросок с помощью телефона один щелчок
- Редактирование шаблона
- Размещение контента
- Экспорт кода готового шаблона страницы
Мы перечислили некоторые важные действия на любом из этих этапов в таблице ниже.
Шаги для создания шаблонов веб-сайтов | Ключевые действия и рекомендации |
1. Нарисуйте свои элементы в соответствии с рекомендациями редактора каркасов. | |
2. Сфотографируйте свой эскиз. | |
3. Перетащите изображение в свой проект TeleportHQ | Ваш цифровой каркас автоматически появится поверх изображения. Если все выглядит хорошо, нажмите «Импорт». |
4. Отредактируйте свой шаблон | Настройте стили элементов (цвета, формы и т. д.). Настройка макета. Проверьте скорость отклика и настройте версии для всех размеров экрана. |
5. Разместите свой контент | Загрузите и разместите файлы изображений. Замените фиктивный текст фактической информацией. Добавьте ссылки на другие страницы, где это необходимо. |
6. | Немедленно бесплатно опубликуйте в домене TeleportHQ или экспортируйте для развертывания в другом месте. |
Будущее за ИИ для создания шаблонов веб-сайтов?
Хотя ИИ можно научить визуально распознавать объекты, он все еще недостаточно хорош для принятия решений или создания высококачественных продуктов. Таким образом, он играет вспомогательную роль и добавляет большую ценность. Однако пока сложные задачи по-прежнему доступны только людям.
Шаблоны веб-сайтов — отличный ресурс для ваших веб-проектов. Их легко масштабировать и настраивать. Создаете ли вы целый веб-сайт или хотите добавить страницы к существующему, вы всегда можете положиться на качественные шаблоны.
Как дизайнер вы также можете создавать шаблоны с нуля, а затем импортировать их для тонкой настройки в бесплатный конструктор сайтов. Именно здесь TeleportHQ приходит на помощь со своим API-интерфейсом — искусственным интеллектом, обученным читать ваши бумажные наброски и превращать их в цифровые каркасы.
С помощью TeleportHQ вы можете использовать возможности искусственного интеллекта для ускорения процесса проектирования и создания качественных шаблонов веб-сайтов. Начните с создания бесплатной учетной записи сегодня.
Часто задаваемые вопросы о шаблонах веб-сайтов
Здесь мы перечислили некоторые распространенные вопросы о создании шаблона веб-сайта. Проверьте ответы ниже для простых советов и подсказок.
Как сделать шаблон сайта бесплатно?
Вы можете создать шаблон веб-сайта, даже если у вас нет опыта программирования. Бесплатные приложения для создания веб-сайтов, такие как TeleportHQ, позволяют создавать шаблоны веб-сайтов с помощью искусственного интеллекта. Вы можете кодировать визуально для получения более быстрых результатов и подготовить готовые к использованию развертываемые веб-страницы. Все, что вам нужно сделать, это создать бесплатную учетную запись, чтобы начать.
Как мне создать шаблон контента для моего веб-сайта?
Это можно сделать несколькими способами. Вы можете использовать конструктор веб-сайтов, такой как TeleportHQ, для визуального редактирования HTML и CSS. Кроме того, вы можете использовать Figma для разработки шаблона, а затем импортировать свой дизайн в TeleportHQ с помощью плагина Figma. Наконец, вы можете нарисовать каркас вручную, а затем использовать наш API видения, чтобы импортировать фотографию вашего бумажного эскиза в TeleportHQ для дальнейшего редактирования.
Вы можете использовать конструктор веб-сайтов, такой как TeleportHQ, для визуального редактирования HTML и CSS. Кроме того, вы можете использовать Figma для разработки шаблона, а затем импортировать свой дизайн в TeleportHQ с помощью плагина Figma. Наконец, вы можете нарисовать каркас вручную, а затем использовать наш API видения, чтобы импортировать фотографию вашего бумажного эскиза в TeleportHQ для дальнейшего редактирования.
Выгодна ли продажа шаблонов дизайна для веб-сайтов?
Продажа шаблонов сайтов может быть как источником пассивного дохода, так и основным занятием. Чтобы сделать его основным источником дохода, вы должны иметь возможность быстро создавать качественные шаблоны. Дизайнерским командам это намного проще, чем отдельным дизайнерам. Кроме того, существует множество бесплатных шаблонов, а это означает, что платные должны иметь существенную ценность.
Могу ли я продавать шаблоны сайтов?
Да, вы можете создавать шаблоны для продажи в Интернете. Многие приложения для создания веб-сайтов позволяют визуально кодировать без какого-либо опыта программирования. Тем не менее, многие пользователи по-прежнему предпочитают выбирать готовый шаблон, а не создавать его с нуля. Если вы дизайнер, продажа шаблонов может стать источником пассивного дохода.
Многие приложения для создания веб-сайтов позволяют визуально кодировать без какого-либо опыта программирования. Тем не менее, многие пользователи по-прежнему предпочитают выбирать готовый шаблон, а не создавать его с нуля. Если вы дизайнер, продажа шаблонов может стать источником пассивного дохода.
Что такое шаблон веб-сайта? – Squarespace
Независимо от того, создаете ли вы виртуальное портфолио, ведете блог или запускаете интернет-магазин, использование шаблона веб-сайта поможет вам превратить сайт вашей мечты в реальность.
Шаблоны веб-сайтов — это предварительно разработанные макеты, которые позволяют размещать содержимое на веб-странице для создания простого, но хорошо продуманного веб-сайта. Вы можете перетаскивать элементы, такие как блоки изображений, фотогалереи, логотипы и многое другое, в шаблон, чтобы сделать его своим. Лучшая часть об этом? С шаблоном веб-сайта не требуется абсолютно никакого опыта программирования, чтобы создать потрясающий веб-сайт, адаптированный к потребностям вашего бренда.
Читайте дальше, чтобы узнать больше о том, как работают шаблоны веб-сайтов, и о преимуществах их использования, независимо от того, являетесь ли вы опытным разработчиком или создаете веб-сайт впервые.
Как работают шаблоны веб-сайтов?
Хотя создание веб-сайта с нуля может показаться довольно сложной задачей, использование шаблона может послужить полезной основой для начала.
При выборе шаблона веб-сайта учитывайте характер и цель вашего веб-сайта в целом. Вы можете выбрать шаблон, специально разработанный для онлайн-продаж, демонстрации произведений искусства или публикаций в блогах. После того, как вы выбрали шаблон веб-сайта, адаптированный к вашим потребностям, вы можете решить, как и в какой степени вы хотите настроить свой веб-сайт.
Вы можете максимально приблизиться к оригинальному дизайну шаблона, просто заменив демонстрационный контент, уже присутствующий в шаблоне, собственными изображениями и текстом. Вы также можете выйти за рамки исходного дизайна шаблона, добавив собственное содержимое страницы, цветовые палитры и шрифты.
Каковы преимущества использования шаблона?
Шаблоны как система дизайна
Владельцу бизнеса важно настроить шаблон веб-сайта таким образом, чтобы ваше присутствие в Интернете соответствовало общему брендингу вашего бизнеса. Даже если вы создаете личный веб-сайт или онлайн-портфолио, выбранный вами шаблон может выступать в качестве системы дизайна, чтобы выделить ваш контент.
Вы можете создать собственный шаблон, используя свои собственные цветовые палитры и шрифты на своих веб-страницах. Включение фирменных цветов и шрифтов в шаблон вашего веб-сайта придаст вашему веб-сайту изысканный вид, соответствующий вашему бренду.
Варианты настройки
Поскольку большинство шаблонов веб-сайтов разработаны с учетом простоты и удобства использования, для создания веб-сайта, который выглядит профессионально и визуально потрясающе, не требуется абсолютно никакого опыта программирования.
Тем не менее, для тех, у кого есть опыт кодирования, шаблоны веб-сайтов все еще могут быть приемлемым вариантом для работы.