от изучения основ до сборки первой страницы
Что это такое? Верстка сайта – важный этап в разработке ресурса. Он заключается в переводе макета на «рельсы» браузера с помощью кода. Если верстка пройдет гладко, то сайт будет отображаться как надо в Google или Яндексе. Но если верстальщик ошибется, не ждите много посетителей.
Как сделать? Не будем юлить и сразу скажем, что сверстать с нуля даже страницу у вас вряд ли получится с первого раза. Даже опытные мастера нет-нет да допускают ошибки, что уж говорить про новичков. Верстке учатся месяцами, периодически обновляя и дополняя свои знания. Хорошая новость в том, что не бывает ничего невозможного.
В статье рассказывается:
- Что такое верстка сайта
- Важность верстки при разработке сайта
- Основные виды верстки сайта
- Суть валидной верстки
- Техники верстки
- Пошаговая верстка сайта для начинающих с нуля
- Как проверить верстку
- Критерии правильной верстки сайта
- Распространенные ошибки верстки сайта
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.
Бесплатно от Geekbrains
Что такое верстка сайта
Все современные веб-сайты разрабатываются специалистами двух направлений:
- Бэкенд — разработка внутренней (серверной) функциональной части сайта;
- Фронтенд — разработка пользовательского интерфейса (видимой части) сайта.
Фронтенд-специалисты — это верстальщики и разработчики. Первые в своей работе используют связку HTML и CSS, вторые непосредственно программируют сайт на языке JavaScript.
Основным форматом деятельности верстальщиков является верстка сайта по макету. Грубо говоря, дизайн-макеты переводятся на понятный браузеру язык с помощью кода HTML+CSS. Таким образом, верстальщик реализует задуманные дизайнером идеи путем превращения изображений в полноценный веб-сайт. Специалисты пользуются следующими средствами:
- HTML — язык разметки, определяющий структуру и содержимое сайта, задающий местоположение каждого элемента;
- CSS — язык описания внешнего представления элементов, задающий конкретные значения размера, цвета и формы;
- JavaScript — язык, определяющий поведение объектов при взаимодействии пользователя с ними.

Каждый верстальщик руководствуется собственными правилами в процессе верстки сайта. Основы, общие для всех, тем не менее, существуют. Некие общие принципы специалисты стремятся соблюдать для обеспечения надежной работы сверстанного сайта на любых устройствах, а также понятности кода для других верстальщиков и программистов.
Важность верстки при разработке сайта
Именно внешний вид сайта, реализуемый дизайнером и верстальщиком, производит первое впечатление на пользователя. Дизайн-макет при этом остается за кадром. И главная роль здесь отводится верстальщику, ведь от качества его работы зависит, понравится ресурс целевому посетителю или нет.
Важность верстки при разработке сайтаДело здесь не только в эстетической привлекательности, но также в удобстве, информативности и читаемости. Даже верстка простого сайта, не говоря уже о разработке крупного интернет-портала, должна обеспечивать все эти качества. Например, расположенные радом текстовые блоки могут наложиться друг на друга, или картинка «съехала» и закрыла собой часть важной информации. Подобные недочеты значительно снижают пользу ресурса.
Подобные недочеты значительно снижают пользу ресурса.
Помимо этого, качественная верстка обеспечивает успех поисковому продвижению, отражаясь как на технических, так и на поведенческих факторах ранжирования.
Грамотно сверстанный веб-сайт доступен для поисковых роботов. Будет ли проиндексирован весь контент, зависит от правильности верстки сайта. Что это дает в итоге? Роботу, например, становится известно, где расположен основной контент, а что является лишь вспомогательным элементом. Также создается четкая структура страниц.
Верстка напрямую влияет на посещаемость. Если элементы страницы находятся не на своих местах, перекрывают друг друга, пользователи на таком сайте не будут задерживаться. Поэтому верстка не столько создает эстетику, сколько определяет более перспективные возможности, включая продвижение.
Основные виды верстки сайта
В настоящий момент широко используются пять видов верстки.
Адаптивная
Основные параметры сайта подстраиваются под характеристики пользовательского устройства. Ресурс в результате должен удобно читаться практически с любого гаджета или компьютера.
Ресурс в результате должен удобно читаться практически с любого гаджета или компьютера.
В процессе адаптивной верстки сайта HTML код пишется под несколько вариантов разрешений экрана. Как минимум, страницы адаптируют под ПК, ноутбуки, планшеты и смартфоны. Используемые при этом брейк-поинты (точки слома) сообщают браузеру места кода, где сайт необходимо трансформировать для обеспечения максимальной читаемости.
Мобильная
Сайт создается на выделенном поддомене и адаптируется только под мобильные устройства. Соответственно, ресурс станет удобен для чтения лишь пользователям смартфонов и планшетов. Мобильная верстка сайта по сравнению с адаптивной менее затратна. Выбирать этот вариант целесообразно, когда использование ресурса с компьютера или ноутбука изначально не предусматривается.
Фиксированная
В данном случае макет разрабатывается с фиксированными параметрами (например, с точным указанием размеров в пикселях). Такой подход устарел и применяется редко.
Отзывчивая (Responsive)
Во многом напоминает адаптивную верстку, но в то же время принципиально отличается от нее. Отличие заключается в действиях на брейк-поинтах. Если в адаптивном варианте браузер резко меняет сверстанный макет, то в отзывчивом происходит плавное изменение верстки между точками слома с максимальным сохранением стабильного вида страницы. Фактически данный подход сочетает в себе признаки адаптивности и «резиновости».
Резиновая
Ширина блока задается в процентах от ширины экрана пользователя. Благодаря этому «резиновые» сайты одинаково хорошо читаются с любых устройств. Тем не менее, адаптивная верстка, равно как и отзывчивая, постепенно вытесняет резиновую.
Суть валидной верстки
Валидной называют верстку, которая выполняется в соответствии со стандартом W3C. В результате соблюдения этого стандарта сайт будет корректно отображаться на всех устройствах. При этом действуют строгие правила написания, оптимизации и минимизации исходного кода. Такой подход повысит рейтинг веб-ресурса в поисковой выдаче.
Такой подход повысит рейтинг веб-ресурса в поисковой выдаче.
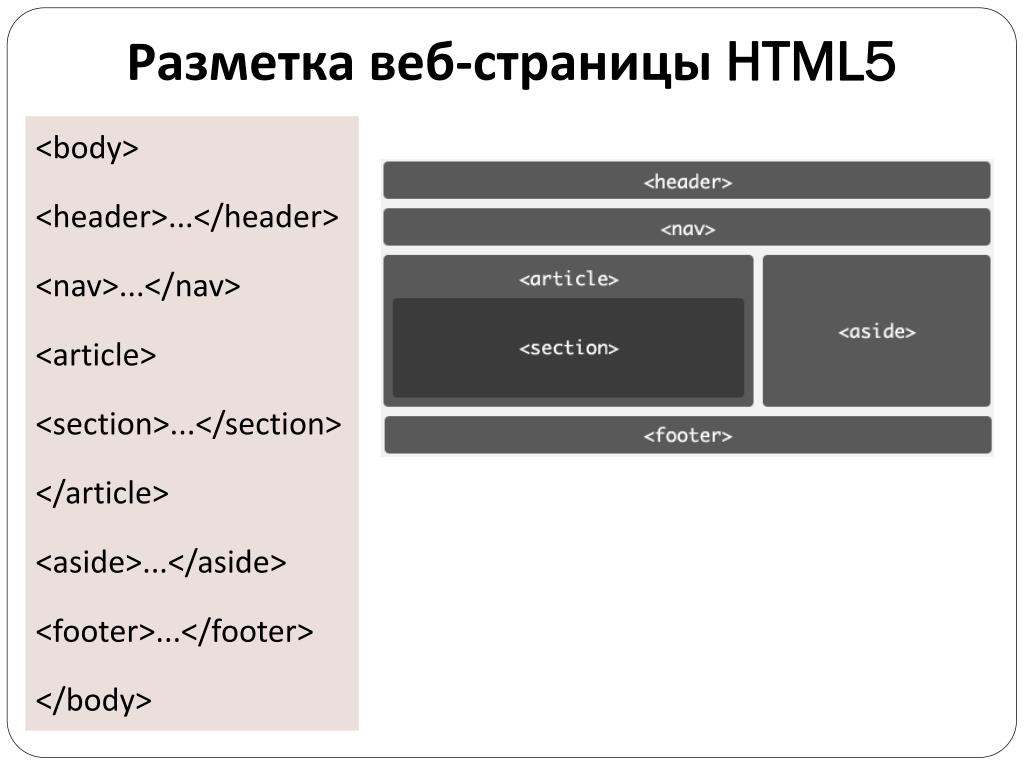
Как учебный проект верстки сайта, так и реальная разработка могут быть валидными. Стандарт W3C требует размещать элементы HTML строго в определенных местах. Начало кода предваряется тегом <!Doctype html>, также обязательно присутствуют блоки <html>, <head>, <body>.
Техники верстки
Существует несколько техник, каждая из которых обладает как плюсами, так и минусами. Верстальщик самостоятельно выбирает наиболее оптимальную из них в зависимости от ситуации.
Табличный метод
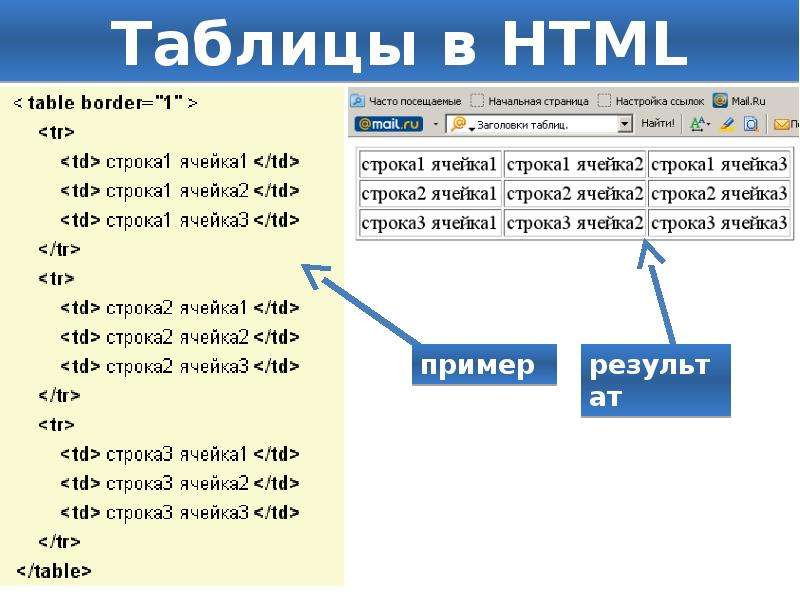
Страница условно разделяется на строки из отдельных ячеек подобно таблице Excel. В каждой такой ячейке можно разместить контент. Таблица задается тегом <table> и основными параметрами (ширина, длина). Внутри прописываются теги <tr> и <td>, определяющие соответственно строки и столбцы.
Такая схема используется уже на протяжении долгого времени. Она обеспечивает надежность и простоту верстки, а также гарантирует масштабирование столбцов таблицы под любую ширину пользовательского экрана. Созданные веб-сайты в итоге имеют более-менее одинаковый вид в разных браузерах.
Созданные веб-сайты в итоге имеют более-менее одинаковый вид в разных браузерах.
Однако табличная верстка сайта обладает многими недостатками, из-за чего ее применение в дальнейшем становится нецелесообразным.
- Проблемы с загрузкой сайта при плохом соединении
Для корректного отображения контента необходимо, чтобы страница загрузилась полностью. При использовании в верстке достаточно больших таблиц скорость загрузки заметно падает.
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
pdf 3,7mb
doc 1,7mb
Уже скачали 20827
- Тяжелый код
Размещение картинок посередине страницы при табличном методе требует предварительного создания таблицы из трех колонок. Далее в средний столбец загружается изображение, а крайние оставляются пустыми в качестве ограничителей (фиксаторов) положения картинки. Таким образом в процессе верстки возможно придется создавать десятки таких таблиц. Этот метод существенно утяжеляет код, да и сама верстка сайта для новичков усложняется.
Далее в средний столбец загружается изображение, а крайние оставляются пустыми в качестве ограничителей (фиксаторов) положения картинки. Таким образом в процессе верстки возможно придется создавать десятки таких таблиц. Этот метод существенно утяжеляет код, да и сама верстка сайта для новичков усложняется.
- Вероятные проблемы с индексацией
Поисковым роботам, как правило, сложно воспринимать структуру и иерархию страницы, сверстанной табличным методом. Целостность контента теряется, поскольку его части разделены громоздкими фрагментами кода.
- Превалирование HTML-кода над отображаемым контентом
С точки зрения грамотной поисковой оптимизации должно быть наоборот. Лучше всего индексироваться будет страница, на которой объем контента превышает объем кода.
Итак, табличный метод верстки уже можно считать устаревшим. Тем не менее, он до сих пор активно применяется при формировании электронных писем. В разработке сложных сайтов используются более современные техники.
Послойный метод
Реализуется использованием в коде тега <layer>. Верстка слоями обладает важными преимуществами перед табличным методом — возможностью накладывания элементов друг на друга и наличием функции подгрузки контента из файла.
Блочный метод
Будучи модификацией послойного метода, верстка блоками в настоящее время является единственно валидной. Аналогом слоев здесь служат блоки (контейнеры) прямоугольной формы. Прямоугольник как фигура привлекателен тем, что его можно делить на такие же фигуры меньших размеров бесконечное число раз. Это свойство позволило значительно повысить гибкость верстки.
Каждый такой контейнер задается парным тегом <div>, внутри которого помещается любой контент. Таким образом, например, выполняется верстка шапки сайта и других структурных единиц. Хотя ничто не ограничивает верстальщика использовать дивы как угодно:
- Размещение всего кода в одном блоке
- Использование отдельных пар тегов <div> для каждого смыслового блока (обложка, информация о компании, преимущества продукта и т.

- Разделение элементов дизайна одного смыслового блока по разным контейнерам
Итак, блочный метод предоставляет верстальщику чрезвычайно гибкие возможности. А внедрение стилей CSS превращает эти возможности в безграничные.
Перечислим основные достоинства блочной верстки сайта.
- Сравнительно легкий код
Малый объем кода обеспечивает быструю загрузку сайта на устройстве пользователя и сниженную нагрузку на сервер. По сравнению с табличной версткой здесь можно позиционировать блоки в любом месте экрана, задавая им координаты. При этом отпадает необходимость в создании пустых фиксаторов.
- Понятность и читаемость кода
- Возможность реализовывать дизайн любой сложности
- Превосходная считываемость кода поисковыми роботами
С точки зрения SEO это идеальный метод. Роботы сразу распознают семантическую структуру сайта и поэтому достаточно быстро его индексируют.
Положительное влияние верстки сайта блоками на поисковую оптимизацию, скорее всего, покажется неочевидным, если рассматривать этот метод лишь как последовательное расположение оформленных блоков. Однако с точки зрения самого принципа блочной компоновки данное утверждение не лишено смысла.
Но такая техника верстки требует дополнительных усилий, чтобы страница выглядела одинаково во всех браузерах. Иногда добиться этого бывает достаточно тяжело.
Фреймовый метод
Фреймом называют элемент, отображающий отдельную страницу HTML. Такие элементы рассматриваются независимо друг от друга. Верстка страницы сайта же ограничена одним единственным HTML-файлом, имеющим сравнительно небольшой размер. Это позволяет избегать повторяющихся фрагментов кода.
Однако верстка фреймами приводит в результате к наихудшей индексации поисковыми роботами. Страницы воспринимаются как частично не наполненные контентом с одной стороны и не содержащие ссылок с другой. Соответственно, роботы не могут получить и передать внутренний вес сайта.
К тому же верстка веб-сайта данным методом в дальнейшем доставляет неудобства пользователю. В частности, по причине отсутствия отдельных URL у внутренних страниц последние не получится добавить в закладки.
Инструменты для верстки сайта
Верстальщики применяют в своей работе несколько инструментов, отличающихся функционалом. Выбор того или иного средства определяется целями и задачами специалиста.
- Графические инструменты. Позволяют видеть промежуточный результат в процессе работы. В данной категории большой популярностью пользуются такие программы, как Adobe Photoshop, Gimp, Krita и т. п. Верстальщики здесь могут всесторонне изучать дизайн-макет для планирования своих дальнейших действий.
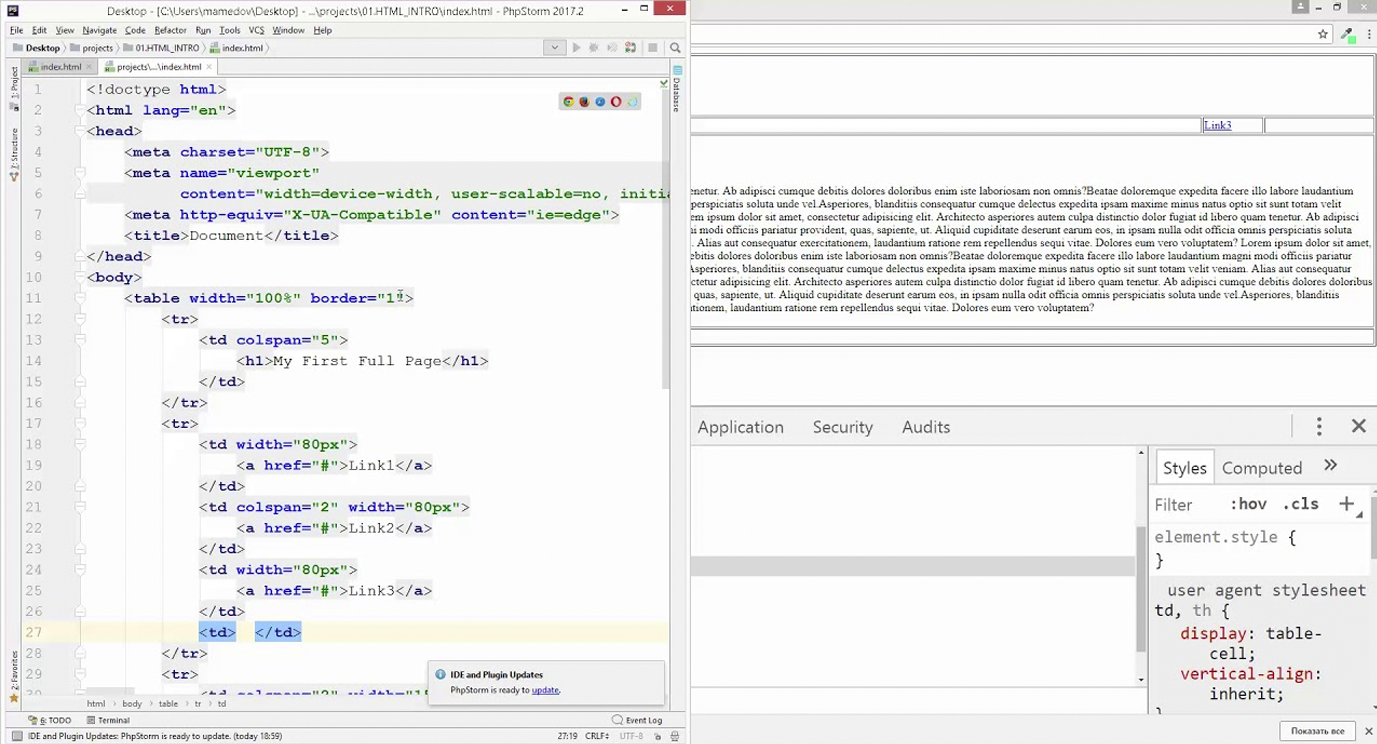
- Редакторы кода. Это основной инструментарий для верстки сайта. Работа верстальщика может осуществляться во множестве профессиональных редакторов, среди которых Notepad++, Adobe Dreamweaver, CSS3 Generator, SublimeText, Firebug, WinMerge, VSCode, JetBrains WebStorm.
 Отдельно стоит отметить VSCode. Этот бесплатно распространяемый редактор обладает наиболее широким функционалом из всех благодаря наличию всевозможных плагинов. В качестве платной альтернативы можно рассмотреть JetBrain WebStorm. Редактор предлагает глубокую интеграцию с другими инструментами разработки. Из дополнительных опций имеются автодополнение кода и автоформатирование.
Отдельно стоит отметить VSCode. Этот бесплатно распространяемый редактор обладает наиболее широким функционалом из всех благодаря наличию всевозможных плагинов. В качестве платной альтернативы можно рассмотреть JetBrain WebStorm. Редактор предлагает глубокую интеграцию с другими инструментами разработки. Из дополнительных опций имеются автодополнение кода и автоформатирование. - Гибридные инструменты. Представляют собой блочные конструкторы, предлагающие возможность ручной верстки сайта. Дизайн и код в таких мощных программах, как Adobe Dreamweaver, могут создаваться совместно либо по отдельности.
Пошаговая верстка сайта для начинающих с нуля
Ниже покажем пошагово, как сверстать простой сайт с самого начала.
Шаг 1. Выбор готового шаблона
Во-первых, следует отыскать перед версткой сайта шаблон в формате Adobe Photoshop. Саму программу, соответственно, нужно приобрести или скачать.
Только до 18.05
Скачай подборку тестов, чтобы определить свои самые конкурентные скиллы
Список документов:
Тест на определение компетенций
Чек-лист «Как избежать обмана при трудоустройстве»
Инструкция по выходу из выгорания
Чтобы получить файл, укажите e-mail:
Подтвердите, что вы не робот,
указав номер телефона:
Уже скачали 7503
Шаг 2. Создание файлов и папок страницы
Создание файлов и папок страницы
Этот этап также можно считать подготовительным. Прежде всего нужно выбрать подходящий хостинг для размещения файлов будущего сайта и распределения их по папкам. Хостинг-провайдеры обычно предоставляют свои услуги платно, но есть и бесплатная альтернатива — установка сервера WAMP. Правда, это потребует затрат времени на тонкую настройку.
Пошаговая верстка сайта для начинающих с нуляКорневая папка www должна содержать файл index.html с кодом основной страницы, а также папки css и images. При отсутствии этих элементов их нужно создать. Далее в css и images загружаются соответственно стили (как минимум, файл styles.css) и изображения.
Шаг 3. Создание структуры страницы
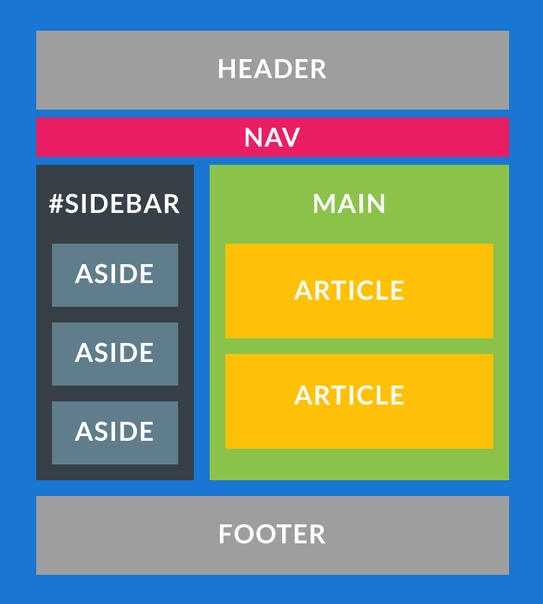
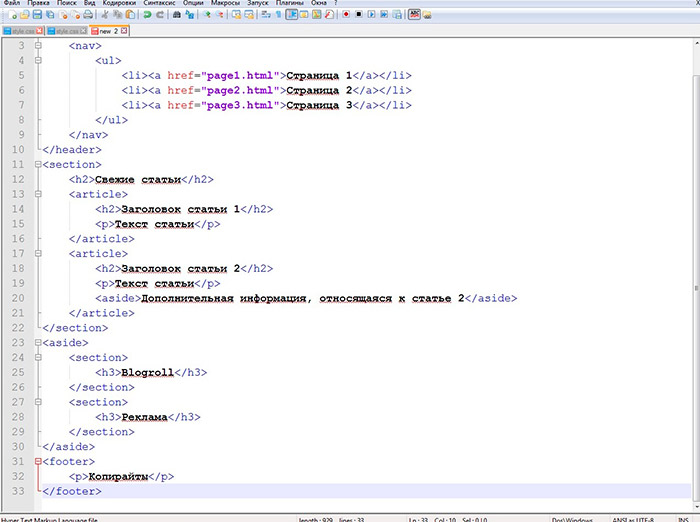
Примерная отрисовка основных блоков и определение их содержимого — первое, с чего начинается, собственно, верстка сайта с нуля. HTML и CSS затем используются для описания намеченной структуры.
<!DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»utf-8″ />
<title>Название сайта</title>
</head>
<body>
<div id=»wrapper»>
<div id=»header»></div>
<div id=»sidebar»></div>
<div id=»content»></div>
<div id=»footer»></div>
</div>
</body>
</html>
Итак, в формате блочной верстки сайта код содержит общий див, внутри которого создаются функциональные блоки с собственными id для более удобного обращения к ним средствами CSS.
Шаг 4. Нарезка отдельных изображений из макета
Работа выполняется в Adobe Photoshop. Сложные картинки, не являющиеся одноцветными прямоугольниками, вырезаются из макета и сохраняются в отдельных JPG-файлах. Их затем следует загрузить на хостинг в папку images.
Шаг 5. Компоновка всех элементов
Это, пожалуй, самый ответственный этап, когда необходимо собрать исходный макет на сформированном каркасе с использованием сохраненных изображений и стилей. Для воссоздания оригинального цвета полезно пользоваться пипеткой. Шрифт текстовых блоков определяется по их свойствам.
Шаг 6. Тестирование
В соответствии с регламентом W3C теги прописываются в строго определенных местах и при необходимости закрываются. Подключенные стили не должны противоречить друг другу. Хотя работа со стилями CSS может быть весьма трудоемкой, поэтому вполне вероятно появление ошибок. Важно своевременно отыскать их, проверив валидность кода с помощью специальных сервисов.
Как проверить верстку
По завершении создания сайта верстка нуждается в тестировании на различных устройствах.
- Общую проверку удобно проводить, используя сервисы Jigsaw.W3 и Validator.W3. Результат тестирования оформляется в виде подробного отчета.
- Чтобы узнать, соответствуют ли две картинки друг другу в точности до пикселя, хорошо подойдет программа WellDoneCode.
- С помощью сервиса Page Ruler можно легко измерять расстояния между различными объектами верстки в пикселях.
- Проверка адаптации сайта под разные устройства осуществляется, например, в расширении для Google Chrome под названием Window Resizer.
Критерии правильной верстки сайта
Хорошая верстка сайта должна следовать главному принципу — как можно более ранней реализации удобных решений. Следовательно, опытный верстальщик с самого начала взаимодействует с дизайнером, чтобы предусмотреть вероятные изменения в структуре. Возможно, потребуется добавить какие-то новые элементы на сайт, обеспечить поддержку новых устройств и программ.
Например, верстается интернет-магазин. Изначально запланировано отображение на главной странице пяти товарных карточек. А что случится с разметкой при попытке добавить шестую, если возникнет такая необходимость? Этот момент следует заранее обсудить с дизайнером. Одно из адекватных решений в данном случае будет заключаться в переносе новой карточки на другую строку.
В общем случае необходимо учитывать несколько важных критериев независимо от того, выполняется верстка сайта онлайн или в отдельной программе.
Доступность
Под доступностью подразумевается одинаково хорошая считываемость сайта пользователями с любыми особенностями здоровья с использованием любых устройств.
Критерии правильной верстки сайтаК примеру некоторые элементы верстки могут плохо читаться при воздействии яркого солнечного света. Решить эту проблему позволяют специальные плагины для Figma. В частности, дизайнеры выполняют проверку на контрастность, используя следующие дополнения:
- Contrast (для определения доступности цветового контраста каждого элемента в макете).

- Adee Comprehensive Accessibility Tool (для проверки цветового контраста и последующего моделирования предполагаемого отображения дизайна для людей с разными формами дальтонизма).
- HCL Easy (для быстрого подбора цветовой гаммы в соответствии с заданными требованиями контрастности и разными особенностями цветовосприятия людей).
- Low Vision (для тестирования пользовательского интерфейса на предмет восприятия людьми с различными типами нарушения зрения).
Зачастую на разрабатываемом сайте в полях ввода предполагается подкрашивание текста зеленым или красным в зависимости от правильности ввода данных. Однако, например, дальтоники воспринимают цвета по-другому. Поэтому с целью обеспечения доступности требуется дополнительно показывать правильность ввода значками (обычно галочкой и крестиком).
Отзывчивость
Отзывчивый веб-сайт быстро реагирует на изменение размера окна или экрана, а также на изменение настроек пользователем. Верстка готового сайта должна предусматривать вероятные изменения.
Интерактивность
Этот критерий определяет, насколько хорошо элементы сайта реагируют на действия пользователя (например, клик или наведение курсора мыши). Интерактивные элементы, равно как и их окружение, при этом не должны менять своего положения, если это изначально не требуется проектом.
Маленький размер кнопки и удаление ее от последнего клика мыши увеличивают время нажатия по ней. Следовательно, чтобы пользователь быстрее нажимал на кнопку, нужно сделать ее достаточно большой и располагать поближе к курсору.
Кроссбраузерность
Кроссбраузерная верстка фактически аналогична обычной верстке по макету. Проверяются правильность расположения шрифтов, совпадение расстояний между строками и текстовыми символами, идентичность размеров иконок и т. п. Такую проверку можно проводить, используя Pixel Perfect и WellDoneCode, которые реализованы в виде плагинов для браузеров:
- Pixel Perfect для Firefox;
- Pixel Perfect для Google Chrome;
- Кроссбраузерный WellDoneCode.

С помощью данных расширений можно накладывать дизайн-макет прямо поверх сверстанной страницы. Различия будут видны сразу.
Отсутствие переполнения
Переполнением называют выход контента за пределы содержащего его контейнера, например, при верстке сайта интернет-магазина. Избежать этого можно, используя блок плавающих размеров. Конкретные значения высоты и ширины желательно устанавливать в зависимости от габаритов содержимого.
Популярностью среди дизайнеров пользуется практика уменьшения размера шрифта в мобильной версии сайта. Но лучше эту задачу реализовать путем переноса текста и создания обтекаемых контейнеров, размер которых определяется объемом содержимого.
Распространенные ошибки верстки сайта
После выполнения всех основных шагов разработки сайта остается перенести макет в формат HTML. Этот процесс, тем не менее, сопряжен с трудностями. Поэтому расслабляться на завершающем этапе разработки было бы преждевременно.
Распространенные ошибки верстки сайтаНапример, часто готовый сайт в результате выглядит не так, как задумывалось дизайнером. Оттенки цветов получились другими, размеры изображений не совпадают с макетом и т. д.
Оттенки цветов получились другими, размеры изображений не совпадают с макетом и т. д.
Далее приведем некоторые советы, помогающие обеспечить максимальное соответствие сверстанной страницы дизайн-макету. Рекомендации будут полезны в случае любых задач верстки сайта — тренировки, обучения или реальной разработки.
- Не следует повсеместно использовать теги <div>. Для URL-ссылок, списков, картинок и параграфов в HTML предусмотрены отдельные теги. Строки же определяются в стилях как блочные элементы.
- Значения классов и ID должны быть корректными. Если в HTML-коде и в файле стилей они не совпадают, браузер не сможет правильно интерпретировать директивы HTML. Поэтому в процессе верстки важно проверять все уникальные ID, особенно у контейнеров с одними и теми же свойствами.
- Следует своевременно проверять код на наличие опечаток, лишних и недостающих символов. Такие ошибки вполне могут допускать даже опытные разработчики, поэтому проверка необходима во время любой верстки сайта.
 Программы, специально созданные для автоматизации этого процесса, подсвечивают найденные в коде опечатки, чем значительно облегчают работу верстальщика. В современных редакторах также присутствует подсветка синтаксиса, облегчающая восприятие текста.
Программы, специально созданные для автоматизации этого процесса, подсвечивают найденные в коде опечатки, чем значительно облегчают работу верстальщика. В современных редакторах также присутствует подсветка синтаксиса, облегчающая восприятие текста. - Единицы измерения размера для типографики и блоков должны быть идентичными. Чаще всего размер и расстояния измеряются в пикселях (px). Важно постоянно проверять, что в HTML и CSS используются одни и те же единицы. Особое внимание нужно уделять относительным единицам (em), характерным для адаптивной верстки.
- Файлы нужно именовать корректно, не допуская кириллических и специальных символов, а также пустых пробелов в названиях. Если, например, название файла изображения состоит из нескольких слов, их следует разделять дефисами, а не пробелами.
- Следует проявлять осторожность, меняя структуру контейнеров в процессе блочной верстки. И хотя данный метод основывается на простом принципе «меньшее внутри большего», иерархия блоков может получиться достаточно сложной.
 Во избежание ошибок рекомендуется пользоваться валидаторами. Они предостерегают верстальщика в случае размещения большого блока внутри малого, маркируя соответствующие строки кода. Увеличение сложности блочной структуры повышает вероятность допущения ошибок, поэтому валидаторами пренебрегать не нужно.
Во избежание ошибок рекомендуется пользоваться валидаторами. Они предостерегают верстальщика в случае размещения большого блока внутри малого, маркируя соответствующие строки кода. Увеличение сложности блочной структуры повышает вероятность допущения ошибок, поэтому валидаторами пренебрегать не нужно.
Новичкам стоит обратить внимание на специально разработанные для верстки сайтов курсы. Например, в некоторых онлайн-школах существуют полноценные программы «Верстальщик», а также бесплатные интенсивы «Основы разработки».
Пройти профессиональное обучение верстке сайтов очень важно, ведь специалист в итоге сможет быстро войти в достаточно востребованную и ответственную профессию. Даже несмотря на то, что многие современные сервисы значительно облегчают такую работу, навыки и уверенность точно не будут лишними для верстальщика.
Рейтинг: 5
( голосов 1 )
Поделиться статьей
40 Бесплатных Онлайн-Курсов HTML и CSS в 2023 году
Автор Евгений Волик На чтение 48 мин Просмотров 16. 5к.
Обновлено
5к.
Обновлено
Привет всем, друзья! ✌ Сегодня рассмотрим 40 Мощных онлайн-курсов для обучения вёрстки сайтов на гипертекстовом языке программирования HTML и стиля CSS, которые можно пройти абсолютно без нервов.
А вот таблица, где можно получить образование по HTML и CSS программированию платно с возможным трудоустройством + будет наставник в решении вопросов.
1. «Основы вёрстки сайта»
Изучить HTML и CSS
Срок обучения: 16 уроков с обучающим контентом.
Обучающая программа: знания основ HTML и CSS нужны не только разработчикам. Умение внести изменения в код страницы сайта пригодится дизайнерам, контент-менеджерам, интернет-маркетологам и руководителям проектов.
- Теги для разметки текста и атрибуты.

- Списки и таблицы.
- Селекторы и свойства.
- Оформление текстовых блоков с помощью CSS.
- Основы клиент-серверного взаимодействия.
2. «Уроки HTML5»
Изучить HTML и CSS
Срок обучения: 18 уроков с обучающим контентом.
Обучающая программа: веб программирование невозможно представить без языка разметки HTML. HTML указывает браузеру разметку всех объектов на странице.
Также на нашем сайте есть более углубленные курсы HTML, что будут пройдены в программе по изучению разработки веб сайтов. Ознакомится с программой обучения по Front-end можно по этой ссылке и с программой обучения Full Stack.
- Введение в HTML.
- Файл index.html. Отображение сайта в браузере.
- Как создаются сайты? Смотрим код чужого проекта.
- Комментарии в HTML. Метаданные meta.
- Теги для работы с текстом.
- Работа со списками.
- Что такое атрибуты в HTML?
- Создание ссылок.
 Разные типы ссылок в HTML.
Разные типы ссылок в HTML. - Работа с изображениями.
- Создание HTML-таблиц: ряды, столбцы, ячейки.
- Теги для подключения файлов.
- Теги Div и Span.
- Создание HTML-форм и полей для ввода.
- Поле для ввода текста. Тег для создания кнопки.
- Селекторы выбора информации.
- Специальные HTML5-теги.
- Оптимизация под браузеры.
- Заключительная часть.
Топовый курс «🔥Веб-разработчик с нуля🔥»
Лучший платный курс по веб разработке с нуля!
Пройти обучение
- Делайте сайты и приложения любой сложности
- Прокачайте навыки в веб-разработке
- Создавайте и развивайте собственные проекты
Вам сюда, если вы:
- У вас пока нет опыта в IT, но очень хочется. Вы научитесь создавать веб-проекты и сможете сделать это своей профессией.
- Вы хотите развиваться и прокачать навыки, чтобы получить более стабильную и высокооплачиваемую работу.
 На курсе по программированию на PHP и JavaScript вы расширите свои компетенции или сможете выйти на новый виток в карьере.
На курсе по программированию на PHP и JavaScript вы расширите свои компетенции или сможете выйти на новый виток в карьере. - Вы развиваете свой бизнес и понимаете, что навыки веб-разработки существенно упростят многие задачи. Вы разберетесь в создании веб-продуктов изнутри и сможете вывести бизнес на новый уровень
- Введение в веб-разработку
- Frontend-разработчик
- Backend-разработчик
Стать веб-разработчиком
3. «Основы HTML и CSS с нуля»
Изучить HTML и CSS
Срок обучения: 38 уроков с обучающим контентом.
- Кто такой Frontend-разработчик и чем он занимается
- Верстать небольшие страницы по макетам
Начинка курса
- Введение. Основы HTML.
- Основы CSS.
- Вёрстка страницы.
- Вёрстка проекта MailGenius.
- CSS Grid.
4. «Основы веб-разработки. HTML и CSS»
Изучить HTML и CSS
Срок обучения: 32 уроков с обучающим контентом.
- Введение.
- HTML.
- CSS.
- Что дальше?
5. «HTML5 для начинающих»
Изучить HTML и CSS
Itproger подготовила онлайн-курс в котором за 18 уроков рассказывает об основах HTML. В обучении поднимается тема тегов (ссылки, таблицы, контейнеры, параграф), работа со списками, использование изображений, кросс-браузерная адаптация, атрибуты и многое другое.
Для новичка этот курс станет хорошим стартом, за счёт и практики (правда стоит доплатить за подписку) и простоты обучения на платформе.
- Введение в HTML.
- Файл index.html. Отображение сайта в браузере.
- Как создаются сайты? Смотрим код чужого проекта.
- Комментарии в HTML.
 Метаданные meta.
Метаданные meta. - Теги для работы с текстом.
- Работа со списками.
- Что такое атрибуты в HTML?
- Создание ссылок. Разные типы ссылок в HTML.
- Работа с изображениями.
- Создание HTML-таблиц: ряды, столбцы, ячейки.
- Теги для подключения файлов.
- Теги Div и Span.
- Создание HTML-форм и полей для ввода.
- Поле для ввода текста. Тег для создания кнопки.
- Селекторы выбора информации.
- Специальные HTML5-теги.
- Оптимизация под браузеры
6. «Изучение CSS для новичков»
Изучить HTML и CSS
Очередной курс от платформы Айти прогер. 10 уроков расскажут об использовании CSS (язык стилей для отображения контента на странице). Тебе станет ясно: как добавлять стили для HTML-тегов, как изменять шрифт, менять размер объектов, использовать стили для текста и заголовков, позиционирование контейнеров и блоков на странице и многое полезное.
Тебе станет ясно: как добавлять стили для HTML-тегов, как изменять шрифт, менять размер объектов, использовать стили для текста и заголовков, позиционирование контейнеров и блоков на странице и многое полезное.
- Введение в CSS. Что это и как с ним работать?
- Форматы подключения стилей.
- Селекторы для выборки элементов.
- Псевдоклассы и псевдоэлементы.
- Работа с фоновыми картинками.
- Стили для текста.
- Стили для блоков.
- Позиционирование блоков.
- Работа со списками.
- Заключительная часть.
7. «Изучение CSS для новичков»
Изучить HTML и CSS
3-е обучение от Айти прогер для начинающих программистов. Что тут? Здесь рассказывается об использовании CSS в браузерной адаптации сайта к разным устройствам — будь это ноутбук, планшет или смартфон.
- Что такое адаптивность?
- Вёрстка веб-сайта.
- Написание всех необходимых стилей.
- Создание адаптивности.
8. «Знакомство с HTML и CSS»
Изучить HTML и CSS
HTML академия в своём отнюдь не бесплатном продукте за 3 часа теории и практики расскажет как сделать первичную разметку в документе и впервые поработать с тегами (<head>,<body> и другие).
- Структура HTML-документа.
- Как спроектировать сайт-портфолио.
- Разметка текста.
- Как оформить сайт-портфолио.
- Как опубликовать свой сайт на GitHub Pages.
- Ссылки и изображения.
- Как добавить на сайт-портфолио ссылки и изображения.
- Основы CSS.
- Как добавить на сайт блок с навыками.
- Оформление текста.
- Как подключить к сайту разные темы оформления.
9. «Знакомство с веб-разработкой»
Изучить HTML и CSS
Очередной курс от HTML академии, на этот раз курс представляет себя тренажёр для отработки навыков в веб-разработки сайта. Тут изучаются несколько технологии: базовый джаваскрипт для оживления элементов на сайте, PHP — для разработки ядра сайта и вёрстку HTML и CSS чтобы сайт выглядел красиво без ошибок.
Тут изучаются несколько технологии: базовый джаваскрипт для оживления элементов на сайте, PHP — для разработки ядра сайта и вёрстку HTML и CSS чтобы сайт выглядел красиво без ошибок.
- Основы HTML и CSS.
- Как работать с сайтом на своём компьютере.
- Как выбрать доменное имя.
- Основы JavaScript.
- Как работать с JavaScript на своём компьютере.
- Как опубликовать сайт в Интернете.
- Основы PHP.
- Как запустить сайт на PHP на своём компьютере.
- Как сделать собственный сайт-визитку.
10. «Вёрстка сайта»
Изучить HTML и CSS
Ты мечтал создать свой сайт с помощью HTML кода и магии CSS? Тогда велком в Айтипрогер. Тут сможешь с пошаговой инструкции создать веб-проект: преподаватель начнёт писать код и объяснять за что он отвечает и какие функции он выполняет (например, напишите шапку, футер и тело сайта).
- Приступаем к работе.
- Необходимые инструменты.
- Шапка и футер сайта. Часть 1.
- Шапка и футер сайта. Часть 2.
- Фиксированное меню при прокрутке.
- Основная часть сайта.
- Нижняя часть сайта (виджеты VK, Facebook, Twitter).
- Новая страница + важные моменты.
- Форма обратной связи (PHP, Ajax, jQuery).
- Страницы ошибок.
- Заключительная часть.
11. «Введение в CSS»
Изучить HTML и CSS
Формат уроков представлен в лекциях с самостоятельной отработкой навыков с HTML. Среди других курсов по HTML и CSS, это обучение поверхностное и подойдёт для новичков без опыта.
- Введение.

- CSS-сетка для сайта.
- Задание отступов и цвета фона с помощью CSS.
- Оформление навигации (списков) с помощью CSS.
- Оформление HTML-ссылок с помощью CSS.
- Оформление HTML-текста с помощью CSS.
- Оформление HTML-таблиц с помощью CSS.
- Оформление HTML-форм с помощью CSS.
- Оформление дополнительных страниц с помощью CSS.
- Заключительный урок по CSS.
12. «Основы CSS/CSS3»
Изучить HTML и CSS
В курсе изучаются применение CSS и препроцессора CSS3 (облегчённый CSS) в разработке проекта.
13. «Курс Веб-разработчик 10.0»
Изучить HTML и CSS
47 уроков от известного блогера в своей сфере ты наконец-то создашь первые веб-проекты. Обучение начинается с установкой необходимых программ для начала разработки и написания кода в редакторе, а заканчивается готовыми проектами (создашь вордпресс сайт).
Обучение начинается с установкой необходимых программ для начала разработки и написания кода в редакторе, а заканчивается готовыми проектами (создашь вордпресс сайт).
- Создавать сайты при помощи HTML + CSS + Bootstrap + WordPress
- Тестировать вёрстку
- Искать заказчиков
14. «HTML курс»
Изучить HTML и CSS
Евгений Попов — автор своего ютуб канала рассказывает в 33 уроках как использовать основы HTML разметки в разработке.
15. «CSS курс»
Изучить HTML и CSS
Очередной курс от Евгения Попова, в котором раскрывает фишки каскадных стилей CSS. Правда ииформация некоторая устарела, основная база и сейчас актуальна в веб-разработке.
Правда ииформация некоторая устарела, основная база и сейчас актуальна в веб-разработке.
16. «HTML/CSS для начинающих с нуля»
Изучить HTML и CSS
Фрукт коде начинает свое обучающую программу с установки программного окружения Sublime Text 3. Далее автор начинает работу с тегами HTML и стилями CSS в их связке и на практике показывает их применение.
- Установка и настройка редактора кода Sublime Text 3 в Windows | Package Control, Emmet.
- Базовые теги h2, p, strong и другие.
- Структура сайтов, теги div, span и другие.
- Этапы создания профессионального сайта.
- Выносим CSS-стили в отдельный файл style.
 css.
css. - Начнём создавать верхнюю часть сайта.
- Как подключить шрифты для сайта.
17. «Уроки HTML/CSS»
Изучить HTML и CSS
Блогер 21-го ролика рассказывает как применить знания тегов HTML и стилей CSS в связке с бутстрапом. Полезноео видео для разработчиков вордпресс тем.
18. «HTML & CSS — вёрстка сайтов для начинающих»
Изучить HTML и CSS
Инструкция от канала как создать простенький сайтик, используя технологии HTML и каскадных стилей. Ничего лишнего.
19. «Курс HTML и CSS – как создать ваш первый сайт»
Изучить HTML и CSS
Как использовать свои стили CSS в связке с HTML? Тогда заглядывай на этот курс и начини свой путь в мир вёрстки. Автор доступным языком рассказывает о применении тегов, списков и каскадных стилей.
Автор доступным языком рассказывает о применении тегов, списков и каскадных стилей.
20. «Курс CSS обучение. Создание сайтов для новичков»
Изучить HTML и CSS
Студентам предлагается изучить жаркий контент по применению CSS стилей в разработке сайтов ха 51 урок.
21. «HTML CSS уроки. Live coding»
Изучить HTML и CSS
Хочешь стать начинающим разработчиком? Без знаний разметки HTML и CSS нечего не получится, поэтому это пробел легко закрыть, изучив, простой курс от EDUCAT. Ты познакомишься с основами разметки как тегов, так гиперссылок. Ах, да забыл сказать про CSS — тут его ты используешь в связке с HTML.
Ты познакомишься с основами разметки как тегов, так гиперссылок. Ах, да забыл сказать про CSS — тут его ты используешь в связке с HTML.
22. «HTML5 уроки для начинающих»
Изучить HTML и CSS
12 уроков от Simple Code помогут разобраться в понимании тегов HTML.
23. «Курс HTML & CSS»
Изучить HTML и CSS
Андрей Андриевский — автор ютуб канала про программирование. Он в 23 урока рассказывает основные понятия из мира вёрстки сайтов (что такое теги, их виды, атрибуты и тд), также уделяет внимание и CSS стилям (например, использование flexbox).
Он в 23 урока рассказывает основные понятия из мира вёрстки сайтов (что такое теги, их виды, атрибуты и тд), также уделяет внимание и CSS стилям (например, использование flexbox).
- Программа курса HTML & CSS. О домашних заданиях и исходном коде.
- Знакомство с основным каркасом страницы.
- Ссылки и изображения.
- Верстаем таблицы.
- Создание web-формы.
- Знакомство с CSS.
- Псевдоклассы и псевдоэлементы, часть 1.
- Псевдоклассы и псевдоэлементы, часть 2.
- Практикуем селекторы в CSS3.
- Наследование в CSS3.
- Reset CSS или сброс стилей браузера.
- Стили текста, шрифты и font в CSS3.
- Работа с текстом часть II, практикуем CSS3.
- Поля, границы, отступы, практикуем CSS3.
- Высота, ширина элементов вёрстки, скругление углов.
- Обтекание элементов, float, практикуем CSS3.
- Добавление графики на веб-страницы.
- Линейный и радиальный градиент на чистом CSS3.

- Построение горизонтального и вертикального меню.
- Преобразования, переходы и анимация с помощью CSS.
- Работа с веб-формами и применение CSS3.
- Вёрстка блоков/элементов при помощи флоатов.
- Полное руководство по Flexbox.
24. «HTML для начинающих»
Изучить HTML и CSS
Срок обучения: 17 часов с обучающим контентом.
Обучающая программа: в ходе обучения вы создадите свой первый сайт с использованием HTML и CSS и опубликуете его в интернете.
- Создаём свою первую HTML-страницу.
- Теги как основа HTML-страницы.
- Теги для поисковиков.
- Время поделиться первым результатом.
- Основы оформления контента в HTML.
- Учимся делать ссылки в HTML.
- Основы CSS.
- Таблицы в HTML.
- Формы в HTML.
- Табличная вёрстка HTML-страничек. Прототип сайта.
- Как выложить сайт в Интернет: простая инструкция.
- Что делать после прохождения курса.

25. «Курс HTML и CSS — верстка сайтов для начинающих»
Изучить HTML и CSS
Срок обучения: 11 уроков с обучающим контентом.
Обучающая программа: начальный путь обучения будущих веб-мастеров должен начинаться с курса по изучению HTML и CSS, ведь это и есть ядро интернет сайта.
- Вступительный урок: веб-разработчик изнутри.
- Устанавливаем необходимые программы.
- Начинаем изучать HTML, теги, атрибуты тегов и их свойства.
- Структура HTML: Doctype, head, body.
- Навигация и ссылки.
- Графика в вебе, img, background-image, CSS-спрайты.
- Блочная вёрстка сайтов.
- Таблицы, слои и позиционирование.
- Типы вёрстки: табличная, блочная и адаптивная.
- Начинаем изучать Photoshop, нарезаем шаблон
- Продолжаем изучать Photoshop, работаем с подготовленными шаблонами.
26. «Уроки HTML»
Изучить HTML и CSS
Срок обучения: 55 уроков с обучающим контентом.
Обучающая программа: в видео курсе по языку гипертекстовой разметки HTML мы будем изучать структуру html документа, а так же теги html. Будем создавать сайт на основе полученных знаний используя язык гипертекстовой разметки html.
27. «Бесплатный курс по вёрстке сайтов. Уроки HTML/CSS/JS»
Изучить HTML и CSS
Срок обучения: 46 уроков с обучающим контентом.
БЕСПЛАТНЫЙ курс по верстке сайтов. Верстка сайтов с нуля. Выпуски будут выходить в виде уроков по HTML CSS JS.
28. «Уроки HTML/CSS для начинающих»
Изучить HTML и CSS
Срок обучения: 24 уроков с обучающим контентом.
Учим быстро и эффективно! Здесь собраны видео уроки по HTML5 с нуля для начинающих. Используя эти уроки по HTML5 вы сможете создавать сайты, и наполнять их контентом.
29. «Введение в HTM»
Изучить HTML и CSS
Срок обучения: 11 уроков с обучающим контентом.
Обучающая программа: простые 11 уроков, пройдя которые, вы получите общее представление о том, как верстать сайты. И даже сможете сверстать свою первую HTML страницу.
- Введение.
- Раскройка шаблона.
- Структура страницы.
- Первая web-страница.
- Создание HTML-списков.
- Создание HTML-ссылок.
- Добавление изображений на сайт.
- Создание HTML-таблицы.
- Форматирование текста с помощью HTML-тегов.
- HTML-формы.
- Валидация HTML-разметки.
- Заключительный урок по HTML-вёрстке.
30. «HTML + CSS»
Изучить HTML и CSS
Срок обучения: 11 уроков с обучающим контентом.
- Уроки по HTML и CSS
- урок 1 — как работает Интернет и что такое сайт
- урок 2 — инструментарий, структура документа, стандарты
- урок 3 — основные теги форматирования HTML
- урок 4 — ссылки, теги div и span урок 5 — таблицы и фреймы
- урок 6 — HTML формы, GET и POST запросы
- урок 7 — поля ввода, кнопки, списки урок 8 — каскадные таблицы стилей, начало
- урок 9 — CSS, теория
- урок 10 — пример создания макета HTML страницы
31.
 «HTML5 уроки для начинающих»
«HTML5 уроки для начинающих»Изучить HTML и CSS
Срок обучения: 49 уроков с обучающим контентом.
Курс по основам веб-разработки. Узнаем, как работает интернет, научимся создавать веб-страницы с помощью HTML и CSS и деплоить их в интернет. Содержит домашние задания: мини-проекты для самостоятельного выполнения и проверки.
32. «Основы HTML и CSS»
Изучить HTML и CSS
Срок обучения: 10 уроков с обучающим контентом.
Отличный старт для погружения в разработку сайтов. Знания основ HTML и CSS нужны всем, кто хочет научиться создавать сайты.
33. «ОСНОВЫ Html & CSS»
Изучить HTML и CSS
Срок обучения: 10 уроков с обучающим контентом.
Курс направлен на изучение ОСНОВ HTML, CSS для новичков, начинающих и людей не знакомых с этим, но взявших путь освоить. Материал составлен учителем информатики и успешно применяется на уроках в школе. Для людей знающих HTML — уроки не расскажут о новом и покажутся поверхностными.
34. «Web-технологии: начальный уровень»
Изучить HTML и CSS
Срок обучения: 16 уроков с обучающим контентом.
Обучающая программа: курс рассчитан на тех, кто не знаком с web-разработкой, но хочет получить начальные знания в данной области. Слушателями курса могут быть школьники, студенты, учителя информатики и просто любой желающий разобраться с HTML5 и CSS3.
- Описание курса
- Историческая справка
- HTML (HyperText Markup Language)
- CSS (Cascading Style Sheets)
- Проектные задания
35. «Разработка сайтов на HTML5/CSS3»
Изучить HTML и CSS
Срок обучения: 13 уроков с обучающим контентом.
Курс бессмысленно просто смотреть. Именно поэтому в нём предусмотрены домашние задания, практикумы и тесты.
36. «Веб-разработка. Frontend»
Изучить HTML и CSS
Срок обучения: 40 уроков с обучающим контентом.
Данный курс подходит и тем, кто никогда не занимался программированием, и школьникам, которые уже имеют небольшой опыт и хотят повысить свои навыки. Под руководством опытного педагога, ребята создадут сайт, будут отвечать за логику работы сайта и его визуальную часть, а также научатся систематизировать информацию.
Под руководством опытного педагога, ребята создадут сайт, будут отвечать за логику работы сайта и его визуальную часть, а также научатся систематизировать информацию.
37. «Web — программирование. Создаем собственный сайт.»
Изучить HTML и CSS
Срок обучения: 12 уроков с обучающим контентом.
Курс по Web — программированию представляет собой серию уроков, объединенных в несколько разделов подкрепленных теоретическими и практическими заданиями. В конце каждой темы предлагается выполнить домашнее задание, которое позволит закрепить пройденное.
38. «HTML для Начинающих — Практический Курс [2023]»
Изучить HTML и CSS
Срок обучения: урок с обучающим контентом.
Видео по основам первого строительного блока в Web-разработке — HTML. В рамках данного ролика вы напишите на чистом HTML сайт резюме, научитесь работать с VSCode и зальете сайт на GitHub Pages.
39. «CSS для Начинающих — Практический Курс [2023]»
Изучить HTML и CSS
Срок обучения: урок с обучающим контентом.
В рамках данного ролика вы создадите с нуля классную стилистику на CSS для сайта резюме и выложите его на GitHub Pages.
Ещё подборка
🔥 по HTML и CSS| Название обучения | Перейти |
|---|---|
| 1.[2021] Основы верстки сайта с нуля! HTML5 и CSS3 — верстка макета | Перейти |
2. Адаптивная верстка сайта с нуля для начинающих. Объяснение действий. HTML CSS Адаптивная верстка сайта с нуля для начинающих. Объяснение действий. HTML CSS | Перейти |
| 3.Learn HTML5 and CSS3 From Scratch — Full Course | Перейти |
| 4.Responsive Personal Portfolio Website Using HTML CSS And JavaScript | Dark/Light Mode | Перейти |
| 5.HTML & CSS Full Course | Перейти |
Создание веб-сайта с помощью HTML за 7 простых шагов
Развитие веб-сайта Производство
18 апреля 2023 г.
Арис Б.
8 минут Чтение
В настоящее время создать веб-сайт просто и не требует знаний программирования. Платформы, такие как WordPress или конструктор веб-сайтов, предлагают простой визуальный интерфейс и функции перетаскивания, чтобы упростить процесс разработки.
Однако вы можете создавать веб-сайты с нуля с помощью языка гипертекстовой разметки (HTML). Хотя это сложнее, веб-сайты HTML более гибкие и быстрые, поскольку для их запуска требуется меньше ресурсов.
Хотя это сложнее, веб-сайты HTML более гибкие и быстрые, поскольку для их запуска требуется меньше ресурсов.
Чтобы помочь вам начать работу, эта статья объяснит шаги по созданию веб-сайта с помощью HTML. Мы также предоставим вам методы после разработки, чтобы улучшить внешний вид и функциональность вашего HTML-сайта.
Загрузить контрольный список запуска веб-сайта
Как создать веб-сайт с помощью HTML
В этом разделе приведены пошаговые инструкции по кодированию сайта с помощью HTML. Прежде чем продолжить, обратитесь к нашей памятке по HTML, если вы не знакомы со стандартным языком разметки.
1. Выберите редактор HTML-кода
Редактор кода — это программа, используемая для написания вашего веб-сайта. Хотя вы можете создать HTML-страницу с помощью текстового редактора по умолчанию, такого как Блокнот, в нем отсутствуют функции, которые упрощают процесс разработки, такие как:
- Подсветка синтаксиса – помечает теги HTML разными цветами в зависимости от их категорий.
 Это упрощает чтение и понимание структуры кода.
Это упрощает чтение и понимание структуры кода. - Автодополнение — автоматически предлагает HTML-атрибуты, теги и элементы на основе предыдущего значения для ускорения процесса кодирования.
- Обнаружение ошибок — выделяет синтаксические ошибки, позволяя веб-разработчику быстро заметить и исправить их.
- Интеграция — некоторые редакторы кода интегрируются с плагинами, Git и FTP-клиентами, чтобы сделать процесс развертывания более эффективным.
- Предварительный просмотр в реальном времени — вместо того, чтобы вручную открывать HTML-файлы в браузерах, вы можете установить плагин для предварительного просмотра сайта в реальном времени.
Поскольку существует множество вариантов, мы перечислили некоторые из лучших редакторов HTML-кода, чтобы помочь вам найти тот, который соответствует вашим потребностям:
- Notepad++ — бесплатный легкий текстовый редактор с дополнительными функциями для написания кода и поддержкой плагинов.

- Atom — HTML-редактор с открытым исходным кодом, функцией предварительного просмотра веб-сайта в реальном времени и широкой совместимостью с языками разметки и сценариев.
- Visual Studio Code (VSCode) — популярный инструмент для веб-разработки с обширной библиотекой расширений для расширения его функциональных возможностей.
2. План расположения объекта
Создание плана макета позволяет лучше визуализировать внешний вид вашего веб-сайта. Вы также можете использовать его в качестве контрольного списка, чтобы отслеживать, какие элементы следует включить на ваш сайт.
Кроме того, план макета помогает вам определить удобство использования и навигации вашего сайта, которые влияют на взаимодействие с пользователем. Некоторые элементы, которые следует учитывать при планировании, включают верхний и нижний колонтитулы сайтов и навигацию.
Вы можете использовать ручку и бумагу или программное обеспечение для веб-дизайна, такое как Figma, для разработки макета веб-сайта.![]() Он не должен быть подробным, если он примерно представляет внешний вид вашего сайта.
Он не должен быть подробным, если он примерно представляет внешний вид вашего сайта.
3. Напишите HTML-код
Когда инструмент и план макета будут готовы, вы можете приступить к написанию кода своего сайта. Шаги могут различаться в зависимости от вашего редактора кода, но общая идея аналогична.
В этом уроке мы покажем вам, как это сделать, используя VSCode :
- Создайте новую папку на вашем компьютере. Это будет каталог для всех файлов вашего сайта.
- Открыть VSCode → Файл → Открыть папку .
- Найдите новую папку и нажмите Выберите папку .
- Выберите Новый файл . Назовите файл index.html и нажмите введите .
- Нажмите Создать файл для подтверждения.
- При появлении запроса на вкладку редактора index.html введите следующую базовую структуру HTML-документа:
<голова>
<название>
<тело>
Чтобы помочь вам понять код, вот объяснение каждого тега:
- — сообщает веб-браузерам, что веб-сайт является HTML-страницей.