Универсальное адаптивное меню для сайта
Здравствуйте, уважаемые друзья. Сегодня я расскажу вам, как создать адаптивное меню для сайта. Создавать будем горизонтальное меню, которое будет адаптироваться под экраны мобильных устройств. А его универсальность заключается в том, что независимо от технологии создания вашего сайта, это меню будет работать на любом сайте. То есть достаточно исправить ссылки, название пунктов меню и подправить стили по ваш дизайн.
Ранее, я уже публиковал статью, в которой поделился двумя способами создания адаптивного меню. А сегодня рассмотрим ещё один способ.
Обычный вид меню для мониторов компьютера и больших экранов будет выглядеть так:
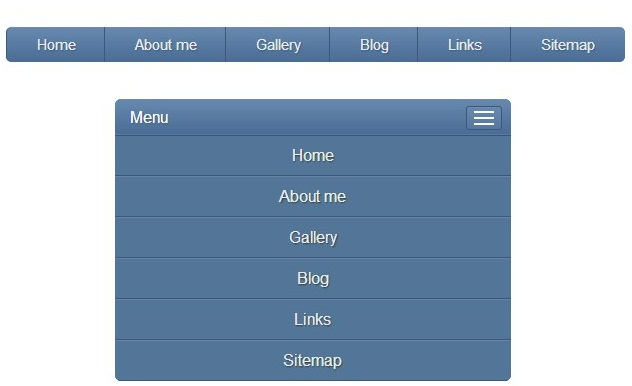
Вид меню на компьютереНа мобильных устройствах, меню в раскрытом виде будет отображаться так:
Вид меню на смартфонеСодержание
- Принцип построения универсального адаптивного меню.
- Процесс создания адаптивного меню.
- Шаг 1. Создание html структуры меню.
- Шаг 2. Подключение стилей css.

- Шаг 3. Подключение библиотеки jQuery и скрипта обработчика.
Принцип построения универсального адаптивного меню.
Итак, для того чтобы создать такое меню вам потребуется:
- Создать html каркас.
- Применить стили css.
- Подключить скрипт обработчик.
Разумеется, у вас на сайте есть меню, и вы его хотите сделать адаптивным. У вас есть два пути, первый – адаптировать существующее меню и второй – сделать новое адаптивное меню.
На большинстве сайтов, которые сделаны на CMS, проще создать новое меню, чем переделать старое. Так как само построение меню реализовано через php и запросы к базе данных, а стили css разбросаны среди многих других стилей. В общем, весь этот процесс переделки меню довольно трудоёмкое и кропотливое занятие.
На самописных сайтах работы с переделкой будет меньше, но все, же придётся повозиться.
В любом случае вы можете использовать стили и скрипт из этой статьи и адаптировать своё меню.
А для того чтобы создать новое адаптивное меню вам потребуется совсем немного времени.
ul и li, затем добавляются стили css и подключается скрипт. Такое меню загружается и отзывается быстрей, так как работает без запросов к базе данных.Стили css, для удобства, подключаются в отдельных файлах. Хотя их можно включить и в основные стили сайта. Я покажу пример подключения стилей через отдельные файлы.
Процесс создания адаптивного меню.
Шаг 1. Создание html структуры меню.
Первым делом нужно определиться с местом, где будет отображаться меню. Для этого нужно проанализировать файлы вашего шаблона. Как правило, меню выводится в шапке или сайтбаре. За эти основные блоки шаблона отвечают файлы header.php и sidebar.php. Именно в них и нужно искать место для вставки меню или замены старого. Для каждого шаблона – это индивидуальный процесс.
После того как вы определитесь с местом вставки нового меню, необходимо в это место поместить вот этот html каркас и изменить пункты меню и ссылки на свои.
<nav role="navigation"> <div> <div> <div> <button type="button" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> <span></span> <span></span> <span></span> </button> <a href="https://1zaicev.ru/">Бизнес в Сети</a> </div> <div> <ul> <li> <a href="#"> Главная </a> </li> <li> <a href="#" data-toggle="dropdown"> Рубрики <span></span> </a> <ul role="menu"> <li> <a href="#" target="_self"> Рубрика1 </a> </li> <li> <a href="#" target="_self"> Рубрика2 </a> </li> <li> <a href="#" target="_self"> Рубрика3 </a> </li> </ul> </li> <li> <a href="#"> Автор </a> </li> <li> <a href="#"> Блог </a> </li> <li> <a href="#"> Статьи </a> </li> <li> <a href="#"> Вход </a> </li> <li> <a href="#"> Регистрация </a> </li> </ul> </div> </div> </div> </nav>
Примечание: Оранжевым цветом я обозначил элементы, которые вы редактируете под ваш сайт.
Пункты меню можно добавлять и удалять. Как это делать я показываю в видеоуроке. За стрелку раскрывающегося меню отвечает вот этот код:<span></span>. Если раскрывающихся пунктов меню у вас несколько используйте этот код.
Шаг 2. Подключение стилей css.
Для того чтобы упростить процесс и не путаться с медиазапросами, подключать стили будем в виде отдельных файлов. Файлы стилей подключаются в файле header.php между тегами <head> … </head>. По крайней мере, это так в большинстве современных шаблонах.
Ваша задача найти, где подключается основной файл стилей style.css и ниже него подключить стили адаптивного меню.
Подключение стилей cssНо, для начала вы должны скачать файлы со стилями и скриптом здесь. После этого скопировать файлы bootstrap.css и menu.css в папку с вашей темой. А после в файле header.php, между тегами ХЕД добавить вот эти строки подключения:
<link rel="stylesheet" type="text/css" href="http://Ваш домен/wp-content/themes/Ваша тема/bootstrap.css" />
<link rel="stylesheet" type="text/css" href="http://Ваш домен/wp-content/themes/Ваша тема/menu.css" />
Шаг 3. Подключение библиотеки jQuery и скрипта обработчика.
И для завершения адаптации меню необходимо добавить подключение библиотеки jQuery и скрипта, который будет раскрывать меню при нажатии.
И хотя, библиотека jQuery у вас скорей всего уже подключена, вы это увидите между тегами ХЕД в файле header.php, я на всякий случай покажу, как её подключить. А заодно и скрипт обработчик подключим, который вы скачали в архиве.
В том же файле header.php, перед закрытием тега </head> вставляете вот эти строки кода:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script type="text/javascript" src="http://Ваш домен/wp-content/themes/Ваша тема/bootstrap.min.js"></script>
Примечание: файл bootstrap.
min.js, вместе со стилями тоже нужно скопировать в папку темы вашего сайта. Возможно, в вашей теме есть папка JS, тогда скопируйте этот файл туда и укажите это в пути к файлу.
Итак, всё готово, можно проверять результат. Медиазапросы построены на точке 768 px, как только экран браузера станет меньше этой величины, меню адаптируется. Точку медиазапроса вы можете поменять в файлах стилей.
А теперь в качестве наглядного примера, как работает адаптивное меню, и как его установить на сайт предлагаю посмотреть видеоурок.
На этом у меня сегодня всё, я желаю вам успехов и до встречи в новых статьях и видеоуроках!
С уважением, Максим Зайцев.
Меню ресторана для веб-сайтов HTML
Покажите широкий выбор блюд и напитков на своем сайте, чтобы привлечь больше гостей
Скриншоты
Описание
Меню ресторана — это самый быстрый способ рассказать потенциальным клиентам о своем ассортименте, представить выдающуюся концепцию и пригласить их посетить ваш ресторан. Виджет удобен в использовании. Вы можете легко представить любое количество страниц меню с большим количеством позиций или просто создать краткий список блюд, которые вы подаете. Установите светлую, темную схему или адаптируйте все, что пожелаете, перекрашивая все акцентные цвета. Кроме того, ваше меню всегда будет актуальным: вы можете изменить цены, список блюд, добавить новые и сезонные блюда или даже меню за считанные секунды! Больше никаких статичных меню, которые приходится формировать в самом начале. Просто начните создавать свое потрясающее меню прямо сейчас.
Виджет удобен в использовании. Вы можете легко представить любое количество страниц меню с большим количеством позиций или просто создать краткий список блюд, которые вы подаете. Установите светлую, темную схему или адаптируйте все, что пожелаете, перекрашивая все акцентные цвета. Кроме того, ваше меню всегда будет актуальным: вы можете изменить цены, список блюд, добавить новые и сезонные блюда или даже меню за считанные секунды! Больше никаких статичных меню, которые приходится формировать в самом начале. Просто начните создавать свое потрясающее меню прямо сейчас.
Воспользуйтесь лучшим меню ресторана, чтобы иметь больше гостей и стать самым популярным местом в вашем городе!
Виджет предлагает ценные и простые функции, посмотрите некоторые из них:
- Простой инструмент даже для нетехнических пользователей
- Бесконечное количество меню, разделов или пунктов, разделенных с помощью чудесных макетов
- Меню и все его настройки легко менять где угодно: добавлять скидки, сезонные блюда и напитки и т.

- Показать подробное описание предметов, включая значки, элементы питания и значки
- Добавьте потрясающие фотографии для предметов и даже представьте их во всплывающем окне.
- Изменять и перекрашивать любые элементы: текст, цветовую схему и значки
Протестируйте все функции персонализации в полнофункциональной демонстрации
Как добавить меню ресторана на мою веб-страницу HTML?
Просто выполните приведенные ниже рекомендации, чтобы начать работу с инструментом:
- Воспользуйтесь нашей бесплатной демо-версией и начните создавать собственный инструмент.
Найдите подходящую форму и функциональность виджета и сохраните изменения. - Получите уникальный код, который появится в специальной форме в приложениях Elfsight.
После завершения настройки вашего виджета скопируйте индивидуальный код в появившемся окне и сохраните его для дальнейшего использования.
- Начните использовать инструмент на своем HTML-сайте.
Вставьте недавно скопированный код на свой веб-сайт и примените исправления. - Готово! Встраивание полностью завершено.
Посетите свой веб-сайт, чтобы посмотреть, как работает виджет.
Если у вас возникнут вопросы или возникнут трудности, не бойтесь обращаться в нашу службу поддержки. Наши специалисты готовы решить все проблемы, которые могут возникнуть у вас с виджетом.
Есть ли возможность добавить меню ресторана на мою веб-страницу в формате HTML без знаний программирования?
Elfsight предлагает SaaS-решение, которое позволяет вам самостоятельно создать раздел «Меню ресторана». Откройте для себя несложное руководство: перейдите в онлайн-редактор, чтобы создать приложение «Меню ресторана», которое вы хотели бы разместить на своей веб-странице в формате HTML. Выберите один из множества предварительно разработанных шаблонов и измените настройки меню ресторана, добавьте свой контент, измените макет и цвета без какого-либо опыта программирования.
Цены
14-дневная гарантия возврата денег. Без риска, вы можете отменить в любое время.
Приложения Elfsight
Многоплатформенное программное обеспечение
от $0 / месяц
начать с бесплатного плана
Неограниченное количество сайтов
Выделенная поддержка
Бесплатная помощь в установке
Специальное предложение для нескольких приложений
Легко редактировать
Добавить на сайт
15 лучших шаблонов меню боковой панели в HTML CSS и JavaScript
Наиболее важным разделом как веб-сайта, так и приложения является боковое меню.
В этом блоге я придумал 13 лучших шаблонов меню боковой панели, созданных с помощью HTML, CSS и JavaScript. В каждое боковое меню я добавил различные функции и пользовательские интерфейсы. Но удивительно то, что абсолютные новички могут сделать эту боковую панель с помощью простых навыков HTML, CSS и JavaScript. Недавно я предоставил 10 навигационных панелей, этот блог также будет вам полезен.
По сути, меню боковой панели — это панель навигации, которая на устройствах с маленьким экраном трансформируется в боковую панель. Но в наши дни мы можем видеть боковую навигационную панель меню и на устройствах с большим экраном.
Хорошо, давайте перейдем к нашему списку бокового меню.
1. Простой шаблон боковой панели в HTML и CSS Это самое простое меню боковой панели в этом списке, созданное с помощью базового кода HTML и CSS. Тем не менее, я добавил все важные компоненты, которые должны быть в идеальном боковом меню.
Тем не менее, я добавил все важные компоненты, которые должны быть в идеальном боковом меню.
Эта боковая панель может быть вашим лучшим выбором, если вы новичок и хотите создать потрясающую боковую панель, используя только HTML и CSS. Для получения исходного кода и видеоинструкций для этого бокового меню нажмите на указанную ссылку.
2. Простая боковая панель в HTML CSS и JavaScriptЭто еще одно простое боковое меню, созданное с помощью HTML CSS и JavaScript. Чтобы открыть и закрыть этот Sibar, я использовал код JavaScript. В это боковое меню я попытался добавить различные типы навигационных ссылок и их значков. Вы также можете использовать флажок, чтобы открывать и закрывать его, как я сделал над боковой панелью.
Если вы новичок и хотите создать эту боковую панель, тогда эта боковая панель может быть вашим лучшим вариантом. Даже с вашими базовыми навыками HTML CSS и JavaScript вы можете создать эту боковую панель. Исходный код и видеоруководство по боковому меню можно найти по указанным ссылкам.
- Смотреть обучающее видео
- Скачать исходный код
Это лучшая боковая панель в этом списке, созданная в HTML CSS и JavaScript. Увлекательная часть этой боковой панели заключается в том, что когда вы закрываете боковое меню, становятся видны навигационные значки. Взгляните на изображение этого меню боковой панели: левая часть открыта, а правая — закрытая боковая панель.
Это может быть лучшим выбором для вас, если вы ищете боковое меню с современными функциями, такими как всплывающая подсказка и панель поиска. Кроме того, вы можете создать это боковое меню в простом коде HTML CSS и JavaScript. Исходный код и видеоруководство для этого бокового меню можно найти по указанным ссылкам.
- Смотреть обучающее видео
- Скачать исходный код
Это улучшенная версия вышеуказанного бокового меню. В этом боковом меню я добавил раскрывающийся список. Когда вы нажимаете на значок раскрывающейся стрелки, появляется его раскрывающийся раздел, и это боковое меню можно прокручивать.
В этом боковом меню я добавил раскрывающийся список. Когда вы нажимаете на значок раскрывающейся стрелки, появляется его раскрывающийся раздел, и это боковое меню можно прокручивать.
Вам определенно стоит попробовать сделать это боковое меню, потому что я включил все функции, которые должны быть в модной боковой панели. Чтобы просмотреть исходный код и видеоруководство по этому раскрывающемуся меню боковой панели, щелкните предоставленные ссылки.
- Смотреть обучающее видео
- Скачать исходный код
Это уникальное меню боковой панели в этом списке. Главной особенностью этого бокового меню является его темный и светлый режимы. Кроме того, я добавил окно поиска и кнопку переключения в это модное боковое меню. Внизу есть раздел переключения темного и светлого режимов, нажав на эту кнопку переключения, вы можете включить или выключить режим темного света.
Если вы ищете модное боковое меню с функцией темного и светлого режимов, то это боковое меню может удовлетворить ваши потребности. Кроме того, вы можете создать эту модную боковую панель с помощью базового кода HTML CSS и JavaScript. Исходный код и видеоруководство для этого бокового меню вы можете найти по указанным ссылкам.
- Смотреть обучающее видео
- Скачать исходный код
Эта боковая панель создана в пользовательском интерфейсе Glassmorphism с использованием HTML/CSS и имеет кнопку в верхнем левом углу. При нажатии он скользит по полосе слева, открывая навигационные ссылки со значками. Наведение курсора на ссылку вызывает привлекательный эффект тени, а значки социальных сетей внизу имеют эффект наведения.
Если вы ищете шаблон меню боковой панели со стеклянным морфизмом, созданный в HTML и CSS, это меню боковой панели может удовлетворить ваши требования. Нажав на данную кнопку, вы можете получить доступ к исходному коду и видеоуроку.
Нажав на данную кнопку, вы можете получить доступ к исходному коду и видеоуроку.
- Смотреть обучающее видео
- Скачать исходный код
Это меню боковой панели на основе пользовательского интерфейса Neumorphism, созданное с использованием HTML и CSS. Сначала в верхнем левом углу есть единственная кнопка. При нажатии этой кнопки боковая панель плавно перемещается с левой стороны на правую, анимированно раскрывая свое содержимое. Когда вы наводите курсор на гиперссылки на боковой панели, они выглядят так, как будто они были нажаты или активированы.
Если вы ищете панель меню боковой навигации неоморфизма, этот шаблон боковой панели может соответствовать вашему желанию. Нажав на предоставленную кнопку, вы получите доступ к исходному коду и видеоруководству по реализации.
9. Меню боковой панели с кнопками социальных сетей HTML CSS Меню боковой панели, созданное с использованием HTML и CSS, включает кнопки социальных сетей, таких как Facebook, Twitter, Github и YouTube. Изначально боковая панель скрыта в левой части экрана. Чтобы активировать или деактивировать боковую панель, просто нажмите кнопку гамбургера.
Изначально боковая панель скрыта в левой части экрана. Чтобы активировать или деактивировать боковую панель, просто нажмите кнопку гамбургера.
Если вы ищете шаблон меню боковой панели с кнопками социальных сетей, таких как Facebook, Twitter, GitHub и YouTube, то этот шаблон может стать решением, которое вы ищете. Ниже вы найдете кнопки для доступа к исходному коду и видеоруководству по реализации этого бокового меню.
- Смотреть обучающее видео
- Скачать исходный код
Боковое меню включает функцию активной ссылки, при нажатии на которую каждая ссылка выделяется тенями и окрашивается в другой цвет. Кроме того, это боковое меню является отзывчивым и адаптируется к устройствам с маленьким экраном. Меню было создано с использованием HTML и CSS.
Если вы ищете адаптивное и анимированное меню боковой панели с функцией активной ссылки, этот шаблон боковой панели разработан для удовлетворения ваших требований. Нажав на предоставленную ссылку, вы можете получить доступ к исходному коду и видеоуроку для реализации.
Нажав на предоставленную ссылку, вы можете получить доступ к исходному коду и видеоуроку для реализации.
- Смотреть обучающее видео
- Скачать исходный код
Этот визуально привлекательный веб-сайт создан с использованием HTML, CSS и Javascript и включает функцию подменю. Нажав на ссылку, вы можете получить доступ к подменю.
Если вы ищете меню боковой панели с функцией подменю, этот шаблон боковой панели является подходящим выбором, отвечающим вашим требованиям. Чтобы получить доступ к исходному коду и видеоруководству, вы можете перейти по предоставленным ссылкам.
- Смотреть обучающее видео
- Скачать исходный код
Этот шаблон предлагает целевую страницу веб-сайта с боковым меню, которое позволяет переходить к определенным разделам, щелкая каждую навигационную ссылку. Чтобы создать этот веб-сайт с боковым меню, HTML, CSS и jQuery.
Чтобы создать этот веб-сайт с боковым меню, HTML, CSS и jQuery.
Если вы ищете целевую страницу веб-сайта с боковой панелью, этот шаблон может удовлетворить ваши потребности. Вы можете проверить предоставленные ссылки для доступа к исходному коду и видеоруководству по реализации этого бокового меню.
- Смотреть обучающее видео
- Скачать исходный код
Это боковое меню включает функцию скользящего подменю, реализованную с использованием HTML, CSS и JavaScript. На боковой панели есть два типа параметров навигации: один перенаправляет на другую страницу, а другой открывает подменю. При срабатывании подменю оно плавно появляется со скользящей анимацией, а ссылка, по которой щелкнули, скользит влево и скрывается.
Если вы ищете боковое меню с современным дизайном, включающим функцию подменю и привлекательную анимацию, этот шаблон — отличный выбор. Щелкнув предоставленные ссылки, вы можете получить доступ к видеоурокам и файлам исходного кода для реализации.
Щелкнув предоставленные ссылки, вы можете получить доступ к видеоурокам и файлам исходного кода для реализации.
- Смотреть обучающее видео
- Скачать исходный код
В этом шаблоне меню боковой панели вы узнаете, как создать адаптивную боковую панель навигации с подменю с использованием HTML, CSS и JavaScript. Эта боковая панель включает в себя множество функций, таких как подменю, режим темной или светлой темы и другие вещи, которые обеспечивают визуально привлекательный и настраиваемый пользовательский интерфейс. Кроме того, вы можете активировать функцию наведения на этой боковой панели, в этом режиме вы можете открывать и закрывать боковую панель при наведении мыши.
Если вы ищете боковое меню с возможностью наведения, созданное с использованием HTML, CSS и JavaScript, тогда это боковое меню навигации может подойти вам. Ниже вы можете найти исходный код для реализации этого бокового меню.
- Демонстрация часов
- Скачать исходный код
Эта боковая панель с наведением разработана с использованием HTML, CSS и JavaScript. В закрытом состоянии меню занимают минимум места на веб-странице и отображаются в виде маленьких значков. Однако при наведении на них они расширяются, раскрывая свое полное содержание.
Если вы ищете боковую панель навигации, которая расширяется и сворачивается при наведении курсора с функцией отклика на небольших устройствах, тогда этот шаблон меню боковой панели может соответствовать вашим потребностям. Исходный код и видеоруководство по этому всплывающему боковому меню можно найти по указанным ссылкам.
- Смотреть обучающее видео
- Скачать исходный код
Надеюсь, вам понравился этот пост в блоге, демонстрирующий 13 шаблонов меню боковой панели.


