Добавление текста, таблиц и изображений на страницу с помощью веб-части «Текст»
SharePoint
Страницы
Приложения и веб-части
Приложения и веб-части
Добавление текста, таблиц и изображений на страницу с помощью веб-части «Текст»
SharePoint Server по подписке SharePoint Server 2019 SharePoint в Microsoft 365 Office для бизнеса Центр администрирования SharePoint SharePoint, предоставляемый 21Vianet Еще…Меньше
При добавлении современной страницы на сайтможно добавлять и настраивать веб-части, которые являются стандартными блоками страницы.
Примечание: Некоторые функциональные возможности постепенно появляются в организациях, которые согласились на программу целевого выпуска. Это означает, что вы можете еще не увидеть эту функцию или она может работать иначе, чем описано в статьях справки.
Чтобы использовать веб-часть «Текст», выполните следующие действия:
-
Если навести указатель мыши на область над или под существующей веб-частью, вы увидите строку с значком + в кружке:
Нажмите кнопку + и выберите Текст в списке веб-частей.
- org/ListItem»>
Щелкните внутри поля, и отобразится панель инструментов форматирования.
-
Введите текст и отформатируйте его с помощью панели инструментов форматирования. Для просмотра дополнительных параметров форматирования выберите многоточие (
-
Чтобы добавить таблицу, нажмите кнопку Вставить таблицу под дополнительными стилями. Щелкнув таблицу, вы получите доступ к инструменту стили таблиц.
Вы также можете открыть это меню, щелкнув правой кнопкой мыши саму таблицу.
В области Форматирование текста и таблицы можно сделать все, что можно сделать на панели инструментов, а также:
Очистка форматирования из выделенного текста
-
Выберите один из 10 доступных размеров шрифта
-
Изменение цвета шрифта с помощью стандартных цветов или цветов темы (цвета темы изменяются в соответствии с темой сайта)
Добавление цвета выделения
-
Использование зачеркивного руководства
- org/ListItem»>
Использование подстрочных и надстрочных индексов
Текст отступа
-
Вставка таблицы и выбор стилей и выравнивания таблиц
Примечание: Высота строки фиксирована и предназначена для удобочитаемости и простоты чтения. Размер шрифта составляет 140 %. После окончания строки можно нажать клавишу ВВОД, чтобы создать новый абзац, а интервал между абзацами равен высоте одной строки. Исключением является интервал между заголовками, который составляет 12 пикселей.
Добавление изображения
Вы можете добавить изображение, встроенное в текст, скопировав изображение и вставив его в веб-часть Текст в расположении курсора. Затем выберите изображение в веб-части и используйте панель инструментов в левом верхнем углу изображения, чтобы изменить изображение, переместить его или выровнять его влево, вправо или по центру. Вы можете изменить размер изображения, выбрав маркеры в каждом углу изображения.
Затем выберите изображение в веб-части и используйте панель инструментов в левом верхнем углу изображения, чтобы изменить изображение, переместить его или выровнять его влево, вправо или по центру. Вы можете изменить размер изображения, выбрав маркеры в каждом углу изображения.
Примечание: При оправдании изображения влево или вправо убедитесь, что ширина изображения превышает 50 % от ширины столбца, чтобы получить наилучшие результаты. Если его ширина меньше 50 %, вы увидите пробелы по обе стороны изображения, и оно может не выглядеть так, как слева или справа.
Вставка гиперссылки
Добавить гиперссылку можно двумя способами. Одним из способов является использование команды Гиперссылка на панели инструментов, а другой — ввод непосредственно в веб-части.
Использование команды Гиперссылка
-
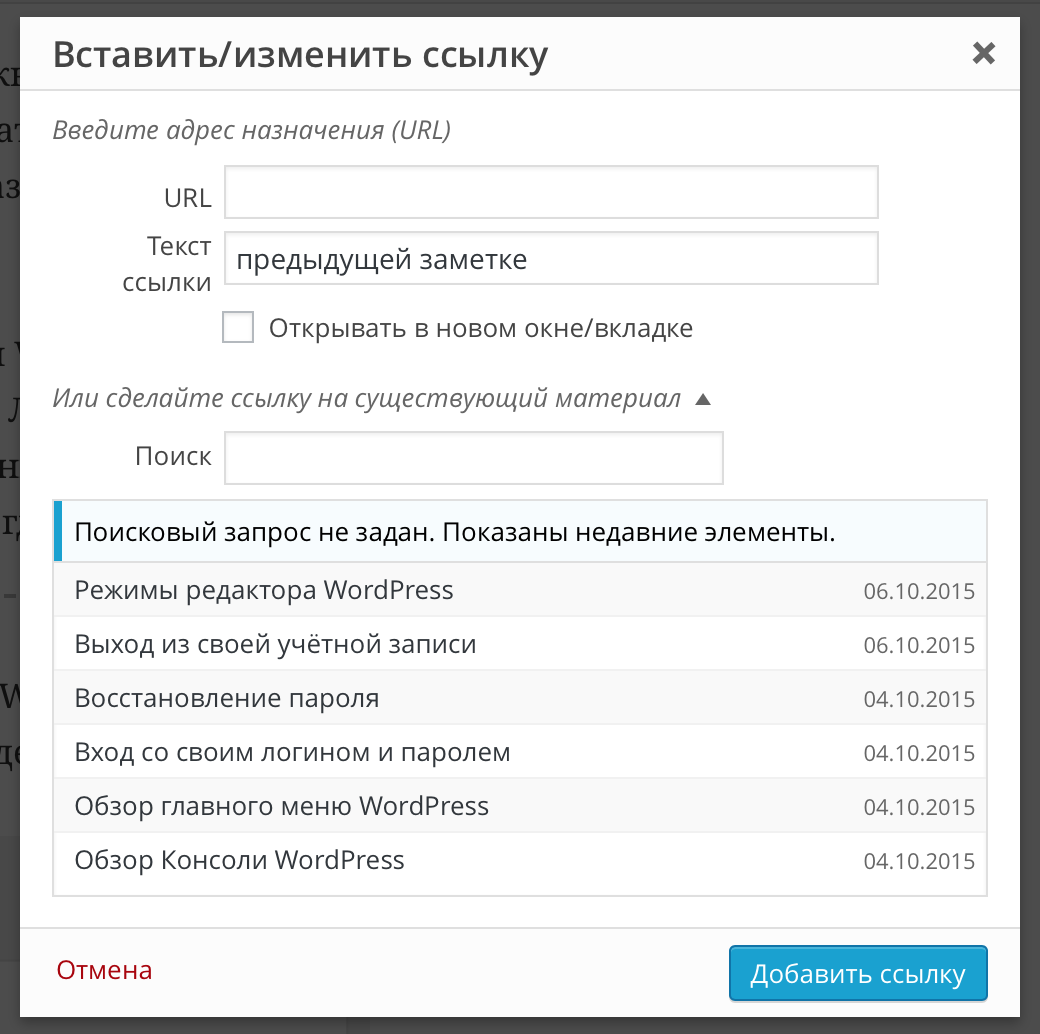
Щелкните Гиперссылка на панели инструментов или в области Форматирование текста и таблицы или нажмите клавиши CTRL+K. Если выбрать слово перед щелчком, оно будет использоваться в качестве ключевое слово для поиска страниц.
В диалоговом окне Вставка ссылки введите адрес ссылки в поле Адрес, а текст, который нужно связать, в поле Текст.
При необходимости, если вы хотите создать ссылку на страницу на сайте, можно выполнить поиск в поле Поиск , а затем выбрать страницу в списке результатов.

-
По завершении нажмите кнопку Сохранить.
-
-
Введите непосредственно в веб-части
Введите [[ в веб-части «Текст», где должна отображаться ссылка, и вы сможете выбрать страницы из списка на сайте. Или можно ввести ссылку, не используя раскрывающийся список, введя [[имя вашей ссылки | URL-адрес]].
Привязки страниц
Привязки страниц (также известные как закладки) автоматически добавляются в стили Заголовки 1, Заголовок 2 и Заголовок 3 в текстовых веб-частях на странице. При публикации страницы и наведении указателя мыши на вкладку или заголовок в веб-части «Текст» вы увидите символ

Щелкните правой кнопкой мыши привязку страницы и выберите «Копировать ссылку» в контекстном меню веб-браузера, чтобы скопировать расположение привязки страницы для использования за пределами SharePoint страниц. После того как привязка страницы находится в буфере обмена, ее можно вставить в сообщения электронной почты, мгновенные сообщения или другие подобные элементы.
При добавлении гиперссылки на страницу можно перейти к заголовку 1 в любой текстовой веб-части, добавив символ фунта (#) и текст заголовка 1, к которому нужно перейти в конце ссылки, как показано в следующем примере:
Вставка таблицы
-
Нажмите кнопку Вставить таблицу на панели Текст и форматирование таблицы.
 Вставляется простая таблица из трех столбцов и 3 строк.
Вставляется простая таблица из трех столбцов и 3 строк.Текст в таблице можно отформатировать с помощью инструментов форматирования текста, доступных на панели инструментов или в области Форматирование текста и таблицы.
Выбор стиля таблицы
В SharePoint (но не SharePoint Server 2019 ) можно выбрать простой стиль таблицы или тематический стиль таблицы. Стили тематических таблиц (показанные во второй строке) отражают цвет темы, используемый на сайте. Стили таблиц слева направо:
-
Обычный
-
Тонкий заголовок (заголовок имеет нижнюю границу)
- org/ListItem»>
Заголовок (строка заголовка имеет сплошной цвет и обратный шрифт)
-
Чередование строк (строка заголовка имеет сплошной цвет и обратный шрифт, а чередующиеся строки затеняются)
-
Заголовок столбца (строка заголовка имеет сплошной цвет и обратный шрифт, первый столбец и чередующиеся строки затеняются)
Вставка и удаление строк и столбцов
Добавьте или удалите строки или столбцы или удалите всю таблицу, нажав соответствующие кнопки на панели Форматирование текста и таблицы. Вы также можете использовать клавишу TAB для навигации по таблице и добавления строк.
 Слева направо доступны следующие параметры:
Слева направо доступны следующие параметры:-
Вставка строки выше
-
Вставка новой строки под текущей
-
Вставка столбца слева
-
Вставка столбца справа
-
Удаление выбранной строки
- org/ListItem»>
Удаление выбранного столбца
-
Удаление всей таблицы
Настройка выравнивания таблицы
В SharePoint (но не SharePoint Server 2019 ) можно использовать кнопки выравнивания таблицы, чтобы разместить всю таблицу в пространстве веб-части. Таблицу можно выровнять по левому, центру или по правому краю.
-
Использование редактора для проверка орфографии и грамматики
Чтобы проверка правописание и грамматику с помощью редактора в текстовых веб-частях на странице,
- org/ListItem»>
Выберите Изменить в правом верхнем углу страницы.
-
Выберите Сведения о странице в верхней части уже опубликованной страницы.
-
В области Сведения о странице установите переключатель в разделе Использовать редактор, чтобы проверка орфография, грамматика и многое другое на Вкл. или Выкл.
Дополнительные сведения об управлении сведениями о странице.
Как добавить текстовый блок на свой сайт и управлять им?
Содержание:
Вы можете добавить текстовые поля для создания заголовков или более подробных описаний в любом разделе вашей страницы.
Как добавить текстовый блок?
- В редакторе конструктора сайтов нажмите кнопку Элементы.
- Переместите элемент Текст в содержимое страницы. Обратите внимание, что редактор выделит места, где вы можете поместить элемент.
- Выберите дизайн текстового блока из библиотеки. Нажмите на тот, который хотите добавить на свою страницу.
Примечание: в категории Как в теме вы найдете блоки, соответствующие глобальному дизайну вашего сайта.
Как я могу редактировать текстовый блок?
Вы можете настроить любой текстовый блок на своем сайте. Для этого кликните по текстовому блоку, который хотите отредактировать, чтобы открыть панель инструментов.
Настройки текста
- Тип
Выберите заголовок, абзац или дисклеймер. - Шрифт
Выберите шрифт из предустановленных или добавьте свой собственный.
Примечание: мы поддерживаем только шрифты Google.
- Размер шрифта и стиль
Выберите размер и стиль вашего текстового блока. - Цвет шрифта и цвет фона
Выберите цвет шрифта и фона текстового блока. - Выравнивание
Выберите положение надписи внутри текстового блока. - Высота строки
Установите высоту текстовой строки. - Стиль списка
Создайте маркированный или нумерованный список (доступно только для абзацев). - Значок гиперссылки
Выделите текст, к которому вы хотите добавить гиперссылку, и кликните на значок назначения гиперссылки.
Выберите тип ссылки, добавьте URL-адрес и выберите способ открытия ссылки.
Вы можете использовать несколько типов ссылок. Убедитесь, что вы выбрали правильный тип.
Внешняя страница или сайт – используйте ее, чтобы связать другой сайт с URL-адресом.
Лендинг – выберите лендинг GetResponse, который хотите открыть.
Электронная почта – добавьте адрес электронной почты, с которым свяжутся после нажатия гиперссылки.
Номер телефона – добавьте номер телефона, по которому будут звонить после нажатия гиперссылки.
Пользовательский протокол – используйте встроенные протоколы.
Документ – добавьте файл, который хотите открыть, с помощью гиперссылки.
Сайт – выберите другой сайт, созданный с помощью Конструктора сайтов GetResponse.
Текущий сайт – сделайте гиперссылку на текущий сайт. Выберите страницу, которую вы хотите открыть.
- Удалить значок гиперссылки
Кликните по тексту с гиперссылкой, а затем на значок удаления гиперссылки, чтобы удалить гиперссылку без удаления текста.
- Значок Emoji
Кликните по значку смайлика, чтобы добавить смайлик к тексту. Вы можете использовать панель поиска, чтобы легко найти нужный смайлик.
Настройки блока
Текстовый блок – это рабочая область в рамке вокруг текстового поля с меткой Текст слева. Вы можете увидеть рамку только после нажатия на объект. Его не будет видно на вашем сайте.
Вы можете увидеть рамку только после нажатия на объект. Его не будет видно на вашем сайте.
Вы можете настроить его цвет, отступ, границу, радиус и тень.
Абсолютное позиционирование
Включите эту опцию, чтобы переместить текстовый блок в любое место на вашем сайте.
Примечание. Мы рекомендуем использовать этот вариант только в том случае, если у вас необычный дизайн, который невозможно создать другим способом. Использование объектов с абсолютным позиционированием может сделать вашу страницу менее отзывчивой на мобильных устройствах.
Скрывать на мобильных
Включите этот параметр, чтобы скрыть текстовый блок при открытии страницы на мобильном устройстве, чтобы сделать ее проще и быстрее.
Популярные ресурсы
- Как Продавать Онлайн-Курс: Пошаговое Руководство
Как добавить текст в речь на Wix · Блог WebsiteVoice
уроки преобразования текста в речь 7 апреля 20192 мин. чтения следующие простые шаги, чтобы добавить код javascript WebsiteVoice в Wix.
чтения следующие простые шаги, чтобы добавить код javascript WebsiteVoice в Wix.
Первым шагом является создание совершенно бесплатной учетной записи для WebsiteVoice здесь, просто убедитесь, что вы правильно указали свой веб-сайт Wix и свой адрес электронной почты.
Тогда продолжим.
- Войдите в свою учетную запись Wix.
- Теперь нажмите «Управление и редактирование сайта».
- Прокрутите вниз до левой панели и нажмите «Настройки».
- Нажмите «Пользовательский код» в разделе «Дополнительные настройки».
- Теперь пришло время вставить ваш javascript, который вы найдете на панели управления WebsiteVoice, в поле под названием «Вставьте сюда фрагмент кода».
- Затем дайте пользовательскому коду имя, например WebsiteVoice.
- В разделе «Добавить код на страницы» выберите «Загружать код на каждой новой странице» в раскрывающемся списке в разделе «Все страницы».
- Выберите размещение сценария в конце тела.
- Затем нажмите «Применить».

Теперь ваш виджет должен появиться на вашем сайте. Если по какой-либо причине это не так, вы можете связаться с нами здесь.
Обратите внимание, что виджет автоматически определяет, где он должен появиться, а где нет, на основе текста, который нужно прочитать. Так что может случиться так, что на одних страницах он появится, а на других нет.
Если вы хотите, чтобы он отображался в определенном месте, где он не появляется после установки виджета, вы можете добавить настраиваемый текстовый селектор на панель управления WebsiteVoice. Но учтите, что это требует более глубоких знаний и выходит за рамки данного руководства.
Мы предлагаем вам обратиться к разработчику веб-сайта, если вам нужна помощь с этой расширенной настройкой.
Улучшите доступность и вовлеките пользователей с помощью инструмента преобразования текста в речь WebsiteVoice
Добавить бесплатно
ПредыдущийСледующий
Подробнее о том, как добавить текст в речь в Wix
Подробнее
учебники по преобразованию текста в речьКак добавить текст в речь в Shopify
9 апреля 20192 минут чтения
Если у вас есть веб-сайт Shopify, на котором вы хотите добавить текст WebsiteVoice в речь, вы можете сделать это [.
Подробнее ..]
..]Подробнее
учебные пособия по преобразованию текста в речьКак добавить преобразование текста в речь в Blogger
25 января 20192 мин. чтения
Давайте посмотрим, как добавить преобразование текста в речь на веб-сайт Blogger, это очень просто и может быть сделано […]
ПодробнееПодробнее
учебники по преобразованию текста в речьКак добавить текст в речь в WordPress
24 января 20191 мин. чтения
Если вы хотите научиться добавлять преобразовывать текст в речь на вашем WordPress, это очень просто и может быть сделано […]
ПодробнееПодробнее
учебники по преобразованию текста в речьКак добавить преобразование текста в речь на веб-сайт Joomla
27 января 20191 мин. чтения
Добавить преобразование текста в речь на сайт Joomla очень просто. Просто следуйте […]
ПодробнееПодробнее
учебники по преобразованию текста в речьКак преобразовать текст в речь
1 марта 20218 мин.
 чтения
чтенияДобавление приложений преобразования текста в речь в ваши статьи, блоги или веб-сайты, несомненно, могут повысить вашу […]
Подробнее
Самые читаемые учебники по преобразованию текста в речь
Подробнее
руководства по преобразованию текста в речьУлучшение игрового опыта с помощью технологии искусственного интеллекта и преобразования текста в речь
24 февраля 202111 мин. чтения 9 0003
Неуклонно развивающийся Индустрия речевых технологий, безусловно, нашла подходящий дом, […]
ПодробнееПодробнее
учебники по преобразованию текста в речь5 лучших приложений, чтобы не отвлекаться в 2023 году
14 апреля 2023 г. 14 минут чтения
Отвлекающие факторы — враг продуктивности, и в современном мире мы окружены ими. F […]
ПодробнееПодробнее
учебники по преобразованию текста в речьПреимущества использования инструмента преобразования текста в речь на вашем веб-сайте
12 марта 20219 минут чтения
Результатом является разработка чего угодно необходимость, которую люди стремятся облегчить жизнь.
Подробнее Fo […]
Fo […]
Как добавить текстовые поля на страницы GoDaddy Website Builder
Одна из замечательных особенностей использования GoDaddy Website Builder заключается в том, что очень легко добавить текстовых полей на ваши страницы. Это может быть отличным способом добавить дополнительный контент или информацию на ваши страницы и сделать ваш сайт более привлекательным для посетителей. В этой статье мы покажем вам, как добавлять текстовые поля на страницы конструктора веб-сайтов GoDaddy.
Если вы используете инструмент GoDaddy Website Builder для создания веб-сайта, можно добавить текстовое поле. Когда вы нажимаете «Добавить содержимое», отображается параметр «Текстовое поле»; вы должны сначала выбрать его. В конструкторе сайтов при редактировании можно изменить внешний вид сайта. Когда вы нажимаете кнопку «Добавить», вы можете добавлять элементы на панель инструментов. Использование GoDaddy для оправдания отправки текстовых сообщений — непростая задача. Помимо использования встроенного текстового редактора, вы можете управлять выравниванием текста с помощью кода CSS. Простые тексты могут быть трудны для чтения людям с дислексией или другими проблемами чтения и понимания.
Помимо использования встроенного текстового редактора, вы можете управлять выравниванием текста с помощью кода CSS. Простые тексты могут быть трудны для чтения людям с дислексией или другими проблемами чтения и понимания.
На этот вопрос нет единственно правильного или неправильного ответа. Вам может потребоваться выполнить различные шаги, чтобы добавить шрифты в конструктор веб-сайтов GoDaddy, в зависимости от того, какой конструктор вы используете. Вы можете изменить сайт, выбрав «Редактировать веб-сайт» или «Редактировать сайт». Чтобы добавить ссылку на свой конструктор сайтов GoDaddy, выполните следующие действия: Платформа GoDaddy является одной из лучших в дополнение к Wix и Squarespace. Помимо использования пакета Lite, вы можете публиковать до 250 раз в месяц. С помощью конструктора веб-сайтов вы можете легко обновлять и изменять свой веб-сайт с помощью редактора перетаскивания. Если вы ищете простой в использовании конструктор веб-сайтов, GoDaddy — то, что вам нужно.
Веб-страницы создаются с помощью программного обеспечения для настольных ПК, что может быть выполнено в режиме онлайн или в автономном режиме. GoDaddy упрощает встраивание фреймов на ваш сайт, что делает его одним из самых полезных инструментов. GoDaddy Website Builder — это онлайн-инструмент для редактирования и публикации, который упрощает создание адаптивного веб-сайта. Инструменты SEO, которые могут помочь вашему сайту занять более высокое место в поисковых системах, таких как Google, включены в планы конструктора веб-сайтов. Веб-сайт также может быть использован для продажи ваших товаров и услуг. Конструктор веб-сайтов GoDaddy предлагает множество функций в дополнение к интуитивно понятным инструментам и широкому спектру опций. Вам не нужна кредитная карта для участия в бесплатной пробной версии. Если вы используете godaddy в качестве платформы для онлайн-маркетинга, вы можете легко продвигать свой бизнес в Интернете. Используя эту стратегию, вы можете увеличить свое присутствие в Интернете и охватить более широкую аудиторию.
GoDaddy упрощает встраивание фреймов на ваш сайт, что делает его одним из самых полезных инструментов. GoDaddy Website Builder — это онлайн-инструмент для редактирования и публикации, который упрощает создание адаптивного веб-сайта. Инструменты SEO, которые могут помочь вашему сайту занять более высокое место в поисковых системах, таких как Google, включены в планы конструктора веб-сайтов. Веб-сайт также может быть использован для продажи ваших товаров и услуг. Конструктор веб-сайтов GoDaddy предлагает множество функций в дополнение к интуитивно понятным инструментам и широкому спектру опций. Вам не нужна кредитная карта для участия в бесплатной пробной версии. Если вы используете godaddy в качестве платформы для онлайн-маркетинга, вы можете легко продвигать свой бизнес в Интернете. Используя эту стратегию, вы можете увеличить свое присутствие в Интернете и охватить более широкую аудиторию.
Можете ли вы добавить шрифт в конструктор сайтов Godaddy?
Авторы и права: PC Magazine На этот вопрос нет однозначного ответа, поскольку он зависит от того, какой конструктор веб-сайтов вы используете. Однако, как правило, большинство разработчиков веб-сайтов позволяют добавлять собственные шрифты на ваш веб-сайт. Это можно сделать, либо загрузив файлы шрифтов на свой веб-сервер, либо воспользовавшись сторонней службой, предоставляющей шрифты. После добавления шрифтов вам нужно будет использовать CSS, чтобы применить их к тексту вашего веб-сайта.
Однако, как правило, большинство разработчиков веб-сайтов позволяют добавлять собственные шрифты на ваш веб-сайт. Это можно сделать, либо загрузив файлы шрифтов на свой веб-сервер, либо воспользовавшись сторонней службой, предоставляющей шрифты. После добавления шрифтов вам нужно будет использовать CSS, чтобы применить их к тексту вашего веб-сайта.
Выбрав «Управление», вы можете изменить свой веб-сайт, нажав «Управление» рядом с тем, который вы хотите изменить. Чтобы изменить шрифты, просто коснитесь вкладки «Тема» и выберите параметр «Шрифты». Обычно рекомендуется использовать основной шрифт для заголовков на вашем сайте. Вы можете начать редактирование своего веб-сайта, выбрав «Редактировать веб-сайт» или «Редактировать сайт». Пользователи GoDaddy Studio PRO могут создавать собственные шрифты и использовать их в своих проектах через мобильное приложение. Если у вас есть устройство iOS, вы должны сохранить свой шрифт на Google Диске, iCloud Drive или Dropbox. На вкладке «Настройки» вы можете изменить выбранные вами шрифты, перейдя на вкладку «Тема» и выбрав параметр «Шрифты».
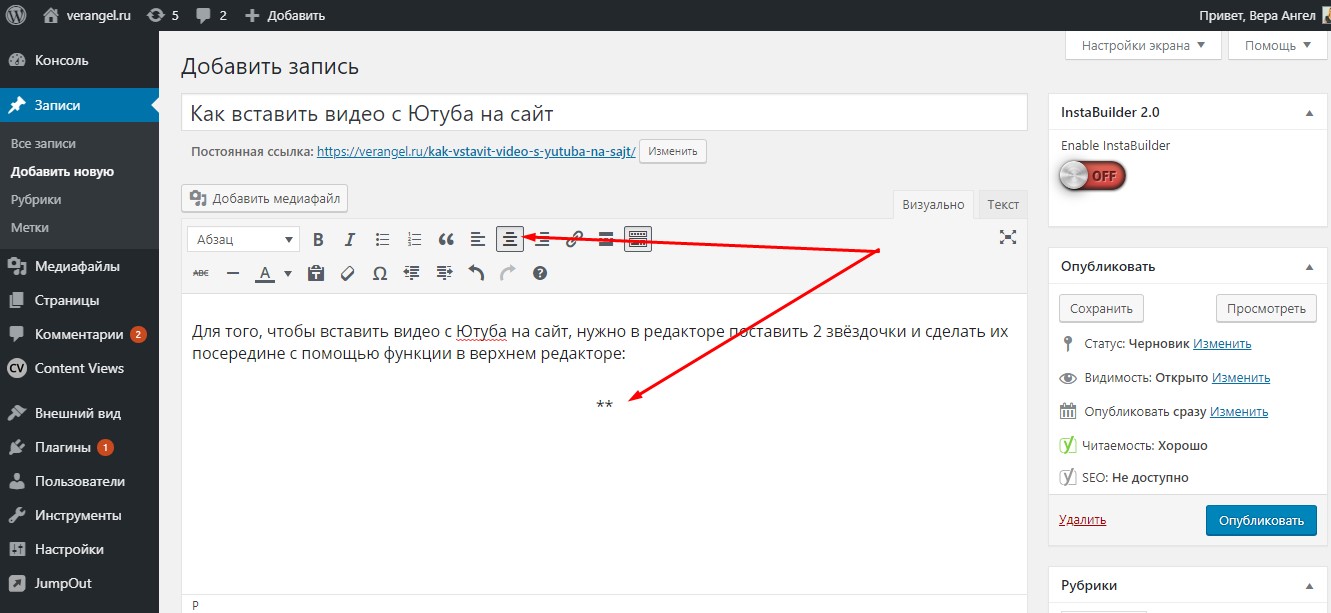
Пожалуйста, введите ваш персональный код ниже. HTML-код можно найти по адресу http://www. HTML lang=»ru» Эта статья для вас. Meta charset=”utf-8″> — это символ, который можно отобразить в текстовом редакторе. Имя должно быть в формате *meta name=viewport, а содержимое должно быть в формате *meta name=devicewidth. Вы также можете использовать шрифт Google. Вы можете сослаться на него, щелкнув ссылку rel=stylesheet в https://www.google.com/apis/cache/family/Boing%27One 400,700. Чтобы добраться до главы, перейдите на эту страницу. **body ** #!– Этот файл не будет отображаться на странице. Например, можно ли использовать эту стратегию? *, для кузова
Как изменить шрифт в конструкторе сайтов?
При нажатии на кнопку Редактировать текст в правом верхнем или нижнем углу компонента вы попадете на страницу, где сможете редактировать текст. В подвижном меню вы можете выбрать «Дополнительное форматирование». Вы можете выбрать тип шрифта, щелкнув значок рядом с ним. Вы можете выбрать шрифт из раскрывающегося меню или нажимать стрелки для перемещения по списку.
Вы можете выбрать шрифт из раскрывающегося меню или нажимать стрелки для перемещения по списку.
Создание шаблона пользовательского дизайна
Для использования пользовательского дизайна необходимо создать новый шаблон. Нажмите на вкладку «Дизайн/Стиль», а затем выберите «Новый шаблон», чтобы создать новый дизайн. Введите имя шаблона, прежде чем выбрать «Тип адаптивный». Выбрав Предварительный просмотр, вы можете предварительно просмотреть содержимое. Измените шаблон оформления, выбрав «Применить».
Можно ли настроить Godaddy?
На этой платформе можно создать визуальный сайт любого типа. Вы выбираете свой шаблон, настраиваете его с помощью редактора перетаскивания, добавляете свой контент и публикуете его в любое время.
Почему Godaddy — хороший выбор для хостинга веб-сайтов
Хотя GoDaddy не предлагает наиболее полные варианты дизайна веб-сайтов, они предлагают разумный диапазон ценовых вариантов, которые большинство клиентов сочтут разумными. Базовый план стоит всего 11,9 долларов.9 в месяц, но план Premium включает в себя больше функций и параметров настройки за 21,99 доллара США. Если вы ищете веб-сайт, который можно запустить сразу же, маркетинговый план веб-сайтов GoDaddy — отличный выбор; он включает в себя все, от доменных имен до хостинга веб-сайтов и пересылки электронной почты за 24,99 доллара в месяц. Однако, если вам нужен больший контроль над дизайном вашего веб-сайта или если вы хотите внести изменения после его запуска, план GoDaddy «Управление веб-сайтом» или «Управление сайтом» — это то, что вам нужно.
Базовый план стоит всего 11,9 долларов.9 в месяц, но план Premium включает в себя больше функций и параметров настройки за 21,99 доллара США. Если вы ищете веб-сайт, который можно запустить сразу же, маркетинговый план веб-сайтов GoDaddy — отличный выбор; он включает в себя все, от доменных имен до хостинга веб-сайтов и пересылки электронной почты за 24,99 доллара в месяц. Однако, если вам нужен больший контроль над дизайном вашего веб-сайта или если вы хотите внести изменения после его запуска, план GoDaddy «Управление веб-сайтом» или «Управление сайтом» — это то, что вам нужно.
Как добавить шрифты в конструктор сайтов Godaddy
Кредит: www.sitebuilderreview.com На этот вопрос нет универсального ответа, как и на процесс добавления шрифтов в конструктор сайтов Godaddy. будет варьироваться в зависимости от конкретного используемого вами конструктора. Однако, как правило, вы сможете найти раздел в настройках конструктора, который позволяет добавлять или загружать новые шрифты. Найдя этот раздел, просто следуйте инструкциям, чтобы добавить нужные шрифты на свой веб-сайт.
Найдя этот раздел, просто следуйте инструкциям, чтобы добавить нужные шрифты на свой веб-сайт.
Учебное пособие по конструктору веб-сайтов Godaddy
Авторы и права: YouTubeКонструктор веб-сайтов GoDaddy — это простой в использовании конструктор веб-сайтов с функцией перетаскивания, который позволяет создать веб-сайт за считанные минуты. С Конструктором веб-сайтов GoDaddy вам не потребуется никакого предыдущего опыта или навыков проектирования, чтобы создать профессиональный веб-сайт. Просто выберите шаблон, добавьте свой контент, и ваш сайт заработает в кратчайшие сроки!
Этот конструктор сайтов включает в себя веб-хостинг, а также редактор дизайна веб-сайта , что делает его универсальным решением. У GoDaddy есть интуитивно понятные инструменты, которые делают его одним из самых простых и удобных конструкторов сайтов на современном рынке. В бесплатном плане GoDaddy есть несколько ограниченных функций, в том числе домен под торговой маркой GoDaddy. Поскольку GoDaddy не предоставляет магазин приложений, вы не сможете перенести свой веб-сайт к другому хостинг-провайдеру. Некоторым может показаться, что их сайты оптимизированы в результате использования мастера SEO. Базовый план GoDaddy составляет всего 6,99 долларов в месяц, что значительно меньше, чем базовые планы Squarespace и Wix. Конструктор веб-сайтов GoDaddy — это простой в использовании инструмент, который позволяет быстро создать веб-сайт.
Поскольку GoDaddy не предоставляет магазин приложений, вы не сможете перенести свой веб-сайт к другому хостинг-провайдеру. Некоторым может показаться, что их сайты оптимизированы в результате использования мастера SEO. Базовый план GoDaddy составляет всего 6,99 долларов в месяц, что значительно меньше, чем базовые планы Squarespace и Wix. Конструктор веб-сайтов GoDaddy — это простой в использовании инструмент, который позволяет быстро создать веб-сайт.
С помощью этой платформы вы можете использовать самые востребованные функции вашего веб-сайта, такие как захват электронной почты и общение. GoDaddy предлагает несколько общих и выделенных планов хостинга, которые можно использовать с двумя популярными конструкторами веб-сайтов WordPress и Joomla. Платные планы конструктора веб-сайтов GoDaddy включают бесплатную регистрацию доменов для пользовательских доменов. GoDaddy.com или другой регистратор доменов, например Domain.com или Namecheap, являются приемлемыми сайтами для покупки вашего домена. GoDaddy предлагает различные планы электронной коммерции, которые позволяют вам создавать, развертывать и управлять собственным интернет-магазином. По сравнению с предыдущей производительностью результаты не указывают на будущую производительность.
GoDaddy предлагает различные планы электронной коммерции, которые позволяют вам создавать, развертывать и управлять собственным интернет-магазином. По сравнению с предыдущей производительностью результаты не указывают на будущую производительность.
HTML-редактор Godaddy
Авторы и права: The Motley FoolHTML-редактор GoDaddy — это полнофункциональный HTML-редактор, который позволяет создавать и редактировать веб-страницы в среде WYSIWYG. Редактор включает в себя все стандартные функции, которые вы ожидаете, такие как возможность добавления изображений, ссылок и таблиц. Кроме того, редактор предоставляет ряд дополнительных функций, таких как возможность добавления CSS и JavaScript, а также предварительный просмотр страниц в нескольких браузерах.
Некоторые пользователи могут не знать, как изменить HTML-код в конструкторе веб-сайтов GoDaddy. Этот тип кода может повлиять на работу всего вашего веб-сайта, поэтому используйте его только в том случае, если вам удобно программировать. Теперь он был переименован и добавлен в функцию редактирования HTML в Chrome, которая была доступна в течение некоторого времени. В Chrome появилась новая функция редактирования HTML под названием «Редактирование HTML». Если вы хотите сослаться на документ с помощью ссылочного URL-адреса, поместите тег кода в текст. Например, при ссылке на элемент title в документе используйте *code=tag, за которым следует его URL. Согласно данным GoDaddy Website Builder, большинство малых и средних предприятий используют этот инструмент, имея менее десяти сотрудников.
Теперь он был переименован и добавлен в функцию редактирования HTML в Chrome, которая была доступна в течение некоторого времени. В Chrome появилась новая функция редактирования HTML под названием «Редактирование HTML». Если вы хотите сослаться на документ с помощью ссылочного URL-адреса, поместите тег кода в текст. Например, при ссылке на элемент title в документе используйте *code=tag, за которым следует его URL. Согласно данным GoDaddy Website Builder, большинство малых и средних предприятий используют этот инструмент, имея менее десяти сотрудников.
С помощью веб-сайтов Marketing вы можете создать свой собственный веб-сайт, загрузив собственный код (html, css и javascript). Когда вы размещаете свой веб-сайт с помощью GoDaddy, вам следует обратить внимание на несколько вещей. Если вам нужен простой способ создания веб-сайта, GoDaddy Website Builder — отличный выбор. Вы можете создать свой собственный веб-сайт за считанные минуты, используя простой интерфейс перетаскивания. В разделе ВСТАВЬТЕ СВОЙ URL-адрес ЗДЕСЬ вы должны указать URL-адрес для встраивания, который вы хотите использовать для своего кода. Вы можете легко создать веб-сайт с GoDaddy благодаря готовым темам, обновлениям программного обеспечения, ежедневному резервному копированию и круглосуточной поддержке. Конструктор веб-сайтов GoDaddy — это фантастический инструмент для всех, кто хочет создать совершенно уникальный веб-сайт.
Вы можете легко создать веб-сайт с GoDaddy благодаря готовым темам, обновлениям программного обеспечения, ежедневному резервному копированию и круглосуточной поддержке. Конструктор веб-сайтов GoDaddy — это фантастический инструмент для всех, кто хочет создать совершенно уникальный веб-сайт.
GoDaddy также предлагает различные планы хостинга в дополнение к планам хостинга. Конструктор веб-сайтов GoDaddy позволяет создавать адаптивные веб-сайты. Вы можете легко добавить содержимое сайта в любой раздел вашего сайта. Приобретя план конструктора веб-сайтов, вы получите доступ к инструментам SEO. Если вы хотите в полной мере воспользоваться конструктором сайтов, вам необходимо открыть платный аккаунт.
Godaddy: хорошие шаблоны, но без редактирования кода
Несмотря на то, что GoDaddy не разрешает своим клиентам редактировать код своих тем, компания предлагает на выбор большое количество шаблонов, многие из которых снабжены инструкциями. Если вы хотите получить больше контроля над дизайном своего веб-сайта, вы можете поискать в другом месте.
Iframe Конструктор веб-сайтов Godaddy
Конструктор веб-сайтов GoDaddy — это простая и интуитивно понятная платформа, позволяющая быстро создать профессиональный веб-сайт. Вы можете выбрать из множества шаблонов и дизайнов или начать с нуля, если чувствуете себя творчески. Всего несколькими щелчками мыши вы можете добавлять изображения, видео, карты и многое другое. Вы также можете использовать SEO-инструменты GoDaddy, чтобы повысить рейтинг вашего сайта в поисковых системах.
Как редактировать сайт Godaddy без конструктора сайтов
На этот вопрос нет универсального ответа, так как лучший способ редактирования веб-сайта GoDaddy зависит от конкретного веб-сайта и его потребностей. Тем не менее, некоторые советы о том, как редактировать веб-сайт GoDaddy без использования конструктора веб-сайтов, включают:
-Использование редактора кода: это наиболее технический вариант, но и наиболее гибкий. Если вы умеете программировать, вы можете напрямую редактировать файлы HTML, CSS и JavaScript, из которых состоит ваш веб-сайт.
– Использование онлайн-редактора GoDaddy: это более удобный вариант, не требующий знаний в области программирования. Вы можете получить к нему доступ, войдя в свою учетную запись GoDaddy и перейдя на вкладку «Веб-сайт».
– Обращение к GoDaddy за помощью. Если вы не знаете, как редактировать свой веб-сайт, вы всегда можете обратиться за помощью в службу поддержки клиентов GoDaddy.
GoDaddy, поставщик инструментов для создания веб-сайтов, позволяет пользователям использовать инструменты для создания веб-сайтов с помощью перетаскивания. Для многих пользователей ограничения использования такого инструмента, как конструктор сайтов Godaddy, быстро становятся очевидными. WordPress — это платформа, позволяющая создавать одновременно гибкие и мощные веб-сайты. Это первый шаг в переносе сайта GoDaddy Website Builder на WordPress. Разработчики веб-сайтов GoDaddy и их шаблоны используют различные серверы CDN для хранения своих файлов. Загружать файлы изображений с нескольких сайтов одновременно сложнее. В WordPress вам нужно будет перенаправить тех, кто посещает ваши старые URL-адреса, на новые.
В WordPress вам нужно будет перенаправить тех, кто посещает ваши старые URL-адреса, на новые.
Для этого у вас должен быть полный список всех URL на вашем сайте. Вам нужно будет ввести свое имя пользователя на панели инструментов, чтобы получить доступ к своей учетной записи GoDaddy. Когда вы запустите Manage Website Builder, появится всплывающее меню, к которому вы можете перейти. Время, необходимое для деактивации вашего Конструктор сайтов с номером будет почти час. Нажмите ссылку «Управление учетной записью» рядом с вашей учетной записью в разделе «Управление учетной записью». Пришло время установить WordPress на ваш домен, который должен указывать на ваш хостинг. Записи и страницы встроены в WordPress как стандартные типы контента.
Чтобы создать новые страницы или публикации на своем веб-сайте, скопируйте и вставьте содержимое конструктора веб-сайтов GoDaddy . Сайед Балхи, ведущий разработчик WordPress в WPBeginner, стоит у руля этой команды. С 2009 года, мы создали учебные пособия по WordPress, и теперь WPBeginner является крупнейшим в мире сайтом с бесплатными ресурсами для WordPress. Мы составили список всех плагинов, которые мы используем на этом сайте, а также рекомендации наших экспертов по наиболее важным плагинам WordPress для бизнес-сайтов. С любыми вопросами или проблемами обращайтесь к Godaddy. 3297) или [электронная почта защищена].
С 2009 года, мы создали учебные пособия по WordPress, и теперь WPBeginner является крупнейшим в мире сайтом с бесплатными ресурсами для WordPress. Мы составили список всех плагинов, которые мы используем на этом сайте, а также рекомендации наших экспертов по наиболее важным плагинам WordPress для бизнес-сайтов. С любыми вопросами или проблемами обращайтесь к Godaddy. 3297) или [электронная почта защищена].
Как добавить панель поиска в Godaddy Website Builder
Чтобы добавить панель поиска в GoDaddy Website Builder, вам необходимо:
1. Перейдите в меню «Добавить» и выберите «Панель поиска»
2. Введите URL-адрес страницы, которую вы хотите найти
3. Нажмите кнопку «Поиск»
4. Введите текст, который вы хотите найти
5. Нажмите кнопку «Поиск»
6. Результаты поиска будут отображаться на page
Больше нет различия между результатами поисковой системы и поиском по сайту. Чтобы добиться успеха в качестве владельца веб-сайта, вы должны принять участие и предоставить пользователям самый быстрый способ доступа к информации. Добавление поиска по сайту не должно быть сложной задачей, и его можно уменьшить или настроить в соответствии с вашими конкретными потребностями. Прежде чем начать новый поиск, обязательно тщательно проанализируйте данные, которые он предоставляет. Это хорошая идея, чтобы посмотреть на свои цели и посмотреть, можно ли достичь какой-либо из них с помощью вашего текущего инструмента. Если вы опасаетесь, что во время этого процесса вы останетесь одни, не бойтесь просить о помощи. Вам нужно будет создать каркасы, если вы хотите, чтобы ваш идеальный поиск по сайту был максимально удобным для пользователя на первом этапе.
Добавление поиска по сайту не должно быть сложной задачей, и его можно уменьшить или настроить в соответствии с вашими конкретными потребностями. Прежде чем начать новый поиск, обязательно тщательно проанализируйте данные, которые он предоставляет. Это хорошая идея, чтобы посмотреть на свои цели и посмотреть, можно ли достичь какой-либо из них с помощью вашего текущего инструмента. Если вы опасаетесь, что во время этого процесса вы останетесь одни, не бойтесь просить о помощи. Вам нужно будет создать каркасы, если вы хотите, чтобы ваш идеальный поиск по сайту был максимально удобным для пользователя на первом этапе.
Эти макеты помогут вам и вашей команде понять, как работает поиск по сайту и как лучше представить его функции. Эта страница проведет вас через процесс добавления панели поиска на ваш сайт. В большинстве случаев мы рекомендуем не разрабатывать собственную поисковую систему. Уже существуют надежные решения для различных приложений. Начните изменять решение для поиска по сайту, если вы можете настраивать результаты поиска. У вас есть несколько вариантов создания интерфейса поиска. Интерфейс поиска по сайту всегда должен быть адаптирован к конкретным потребностям пользователя.
У вас есть несколько вариантов создания интерфейса поиска. Интерфейс поиска по сайту всегда должен быть адаптирован к конкретным потребностям пользователя.
В нашей библиотеке пользовательского интерфейса поиска вы можете легко создать пользовательский поиск. Ваши возможности могут быть ограничены, если вы выберете готовый пользовательский интерфейс. Тем не менее, вы должны принять необходимые меры предосторожности, чтобы ваш веб-сайт был максимально эффективным. Ваши пользователи и ваша компания получат выгоду от различных решений в зависимости от множества факторов. Некоторые предприятия обнаруживают, что, применяя универсальный подход, они могут добиться значительного успеха. Большинство результатов достигается за счет создания поиска по сайту, адаптированного к их потребностям. Без каких-либо спецификаций или требований вы можете легко добавить панель поиска на свой веб-сайт.
AddSearch упрощает добавление поиска на ваш веб-сайт. Чтобы использовать AddSearch, вы должны сначала создать учетную запись AddSearch, которая включает общедоступный ключ сайта. Если на вашем сайте уже есть форма поиска, перейдите в редактирование шаблона сайта и найдите ее. Когда вы нажимаете на этот элемент, он отображает HTML-тег, такой как поиск.
Если на вашем сайте уже есть форма поиска, перейдите в редактирование шаблона сайта и найдите ее. Когда вы нажимаете на этот элемент, он отображает HTML-тег, такой как поиск.
Могу ли я добавить плагины в конструктор сайтов Godaddy?
Как я могу войти в свою учетную запись? На левой боковой панели введите Сайты. Веб-сайты можно выбрать в раскрывающемся меню, а в верхнем меню — «Плагины». Нажав Добавить плагин, вы можете указать плагин, который хотите использовать.
Почему Godaddy — лучший выбор с возможностями QR-кода
Другими словами, если вы ищете платежный шлюз с расширенными возможностями QR-кода, GoDaddy — это то, что вам нужно. Кроме того, поскольку наш процесс оформления заказа прост, а время обработки быстрое, вам не придется долго ждать, чтобы начать использовать эту фантастическую функцию.
Как изменить цвет шрифта в конструкторе веб-сайтов Godaddy
Чтобы изменить цвет шрифта в конструкторе веб-сайтов GoDaddy, сначала выберите текст, который вы хотите изменить. Затем нажмите кнопку «Текст» на панели инструментов и выберите раскрывающееся меню «Цвет текста». Наконец, выберите цвет, который вы хотите использовать, из палитры.
Затем нажмите кнопку «Текст» на панели инструментов и выберите раскрывающееся меню «Цвет текста». Наконец, выберите цвет, который вы хотите использовать, из палитры.
Интуитивно понятные инструменты GoDaddy для создания сайтов делают его одним из самых удобных веб-конструкторов, доступных на сегодняшний день. Сервис GoDaddy At a Glance — отличный вариант для тех, кто хочет начать работу на платформе, отличной от Squarespace или Wix. Чтобы получить доступ к параметрам обозревателя в браузере, щелкните маленькую шестеренку в правом верхнем углу экрана после нажатия кнопки «Свойства обозревателя». Измените цвета вашего сайта Godaddy. Цвет GoDaddy.com можно изменить, если вы воспользуетесь этой ссылкой. Большинство сборщиков позволят вам изменить шрифт или стиль ваших обоев, выбрав параметр шрифтов или обоев. Вы можете изменить шрифт WordPress по умолчанию, используя атрибут стиля в теге *p>.
Если вы используете Конструктор веб-сайтов GoDaddy, вам может потребоваться добавить текстовое поле.