45+ примеров сайтов с адаптивным дизайном и версткой
Использование адаптивного веб-дизайна при создании сайта больше не является чем-то необязательным. На современном этапе любой сайт, будь это даже онлайн-портфолио или страница университета, должен быстро и эффективно реагировать на изменения, связанные с размером экрана.Адаптивный веб-дизайн предполагает не только мобильную адаптивность, но и качественное отображение страниц на огромных экранах компьютеров и ноутбуков.
Мы предлагаем вашему вниманию подборку обычных сайтов, при создании которых успешно применялся адаптивный веб-дизайн.
Хотя сегодня этот сероватый статичный сеточный шаблон выглядит немного скучным, сайт когда-то произвёл фурор благодаря своему высококлассному адаптивному макету.
Главной причиной для этого стало то, что при создании сайта дизайнер уделил большое внимание адаптивному поведению страницы, которое в то время только начинало набирать популярность. Сайт стал хорошим примером для обычных разработчиков, прекрасно демонстрирующим то, как обычный сеточный макет должен плавно трансформироваться из одного формата в другой.
Сайт стал хорошим примером для обычных разработчиков, прекрасно демонстрирующим то, как обычный сеточный макет должен плавно трансформироваться из одного формата в другой.
Сайт посвящён архитектурной и дизайнерской студии, поэтому неудивительно, что основной акцент сделан на фотографиях, которые демонстрируют навыки, опыт и мастерство компании.
На целевой странице расположены три главных раздела на фоне картинок. Гибкость разрешения позволяет эффективно формировать структуру сайта для каждого стандартного размера экрана, создавая приятную «текучесть» контента.
У Stephen Caver первоклассный сайт в том, что касается адаптивности. Что в нём особенного? Чтобы ответить на этот вопрос, нужно просто взглянуть на главную страницу сайта. Она состоит из:
— огромного заголовка, выделенного с помощью грубого жирного шрифта;
— набора больших блоков, который дублирует главное меню сверху;
— стандартный макет для блога;
То есть, три раздела, без которых не может обойтись ни один сайт. Дизайнер даёт хорошую подсказку, как оформление, сеточная разметка и блог должны меняться в соответствии с размером экрана.
Дизайнер даёт хорошую подсказку, как оформление, сеточная разметка и блог должны меняться в соответствии с размером экрана.
Sparkbox демонстрирует базовую структуру корпоративного веб-сайта. Макет сайта достаточно прост, он основан на часто используемом горизонтальном расположении секций, в которых содержится информация. Эту структуру легко адаптировать под любой размер экрана. Последовательное расположение блоков, лишённое каких-либо украшательств, позволяет сделать переход из одного формата в другой очень плавным, предлагая пользователям приятно выглядящий и хорошо организованный макет сайта.
5. Food Sense
Сайт демонстрирует трансформацию из стандартной левосторонней организации журнала в стиле блога с бесчисленными аппетитными картинками в простую последовательную ленту.
Это типичное решение для большого количества проектов, которые нацелены на привлечение читателей, пользующихся мобильным интернетом, поиск новой аудитории, но при этом хотят сохранить эстетику веб-сайта, визуально не перегружая его.
The Boston Globe является прекрасным примером хорошо продуманного новостного веб-сайта, работающего по адаптивному принципу. Такой подход хорош для часто обновляемых онлайн-журналов.
Хотя на первый взгляд сайт имеет сложную, немного беспорядочную организацию, он очень прост в использовании. Дизайнер разделил всю информацию на три колонки, количество которых уменьшается в соответствии с размером экрана. В этом случае у создателей сайта остаётся возможность располагать новостные блоки в нужном вам порядке.
Think Vitamin было особенно нечем похвастаться касательно дизайна блога. У него такая же разметка, как и у остальных блогов. На сайте была одна колонка, в правом боковом поле были расположены виджеты, сверху логотип, заголовок и навигация, в нижнем колонтитуле информация располагалась блоками.
Однако команда не просто бездумно взяла за основу адаптивную структуру, они также прекрасно использовали некоторые стильные акценты: контрастная цветовая палитра помогала разграничить блоки контента и некоторые функциональные элементы, такие как социальные медиа и реклама, облегчая визуальное восприятие и повышая удобочитаемость сайта.
На данный момент сайт выглядит по-другому, так как произошёл ребрендинг и редизайн сайта.
Этому вебсайту приходится иметь дело с большим объёмом мультимедийного контента, в том числе видео и динамическими эффектами, которые, к тому же, сопровождаются художественным шрифтом и фантастической графикой. Правильное отображение всех элементов на экране смартфона или планшета – это далеко не простое задание для команды проекта.
Несмотря на это, адаптивный дизайн этого сайта разработан мастерски. Разработчики позаботились о каждой детали, создавая визуально привлекательный вид сайта, который не теряет своей оригинальности даже на маленьком экране.
9. Internet Images
Это ещё один пример хорошо организованного вебсайта, макет которого основан на горизонтальных секциях. Адаптация здесь эффективно поддерживается с помощью разных цветов, которые визуально отделяют один смысловой блок от другого.
Это простая, но мощная комбинация помогает повысить удобочитаемость сайта на небольших девайсах, на которых, как правило, весь материал представлен в виде одного информационного потока, монотонность которого понижает интерес читателей.
К сожалению, с апреля 2015 года сайт не работает.
В этом случае способность сайта адаптироваться как к маленьким, так и к большим экранам, даёт несколько преимуществ:
— прекрасная удобочитаемость, независимо от размера девайса;
— структурированность информационных блоков;
— донесение информации до пользователей с помощью смартфонов и планшетов;
Хотя дизайн блога ничем не отличается от себе подобных, он всё же отвечает современным требованиям к веб-дизайну, что выводит сайт на абсолютно новый уровень.
Как и подразумевается в названии, сайт служит идеальным примером адаптивного дизайна. Сайт использует гибкую сетку, которая уже упоминалась ранее. В этом случае команда уделяет больше внимания аккуратной и чёткой презентации данных, эстетический аспект уходит на второстепенный план.
Демо-страница включает в себя навигацию, информационный блок текста, сеточную зону и иллюстрированный логотип, то есть необходимый минимум элементов.
Команда демонстрирует, как должны меняться размеры и положение всех разделов, чтобы представить пользователю хороший результат на портативном девайсе.
Naomi Atkinson использует мозаичный стиль для главной страницы. Это решение подходит для тех, кто хочет создать яркое онлайн-портфолио.
Этот сайт стоит упомянуть не из-за его дизайна, который ещё можно доработать, а из-за его функциональной составляющей, которая проработана очень умно. Дизайнер использует гибкую сетку, которая меняет размер, когда вы уменьшаете или увеличиваете окно браузера. Но это ещё не всё: метаморфозы сопровождаются приятными эффектами, которые добавляют проекту динамичности и привлекательности.
Что можно сказать об этом сайте? Он, без сомненья, производит сильное впечатление своим бесподобным дизайном. Команда не ограничивала себя в творчестве, которое проявляется во многих элементах.
Вебсайт очаровывает своим невероятным оформлением в ретро-стиле, нарисованными вручную иллюстрациями, текстурированным фоном и удивительной графикой. Всё это взаимодействует с текстом, который занимает особое место в дизайне.
Всё это взаимодействует с текстом, который занимает особое место в дизайне.
Как вы видите, команде пришлось принять во внимание множество деталей, чтобы превратить свой сайт в комфортный ресурс, который удовлетворит нужды всех онлайн-читателей, независимо от их девайса.
Здесь адаптивное поведение сайта проявляется не только в стандартном сетчатом макете и построчном расположении информации на сайте, но и в интро-видео, динамичной графике и меню.
Команда выбрала элегантный дизайн, сопровождаемый несколькими изящными элементами, и светлый фон на котором хорошо виден текст, независимо от размеров экрана.
Макет сайта основан на гибкой сетке, которая позволяет привлечь максимальное количество пользователей. В данном случает такое решение не только работает на внешний вид сайта, но и ненавязчиво выделяет публикуемую информацию.
Так как сайт посвящён конференции по веб-дизайну, его создателям важно показать пользователям, что они в курсе всех современных тенденций в веб-дизайне.
Адаптивность является важным качеством любого высококачественного рекламного сайта, создателям которого известны механизмы привлечения потребителей. Illy Issimo использует гибкую сетку, чтобы:
— сделать сайт удобным для пользователей;
— расширить целевую аудиторию;
— привлечь потенциальных пользователей, использующих мобильные девайсы;
В результате эта рекламная компания является очень успешной.
Этот веб-сайт больше фокусируется на тексте, чем на мультимедийном контенте. Итак, большую часть сайта занимает белый фон, который выигрышно оттеняет текст и модные сейчас «призрачные» кнопки.
Главная страница меняется соответственно изменениям размера окна браузера, сайт поддерживает все разрешения от 1920px до 240px, что очень удобно, так как его читатели явно знают, как пользоваться различными девайсами для поиска конференции в интернете.
Отдавая предпочтение равным объёмам текстового и мультимедийного контентов, которые занимают весь экран, и отметая все украшательства и стильные штучки, команда пытается сделать из обычной страницы прекрасный пример для новичков, который хотят понять базовые принципы трансформации страницы, когда она адаптируется под разные параметры экранов.
Earth Hour является действительно продвинутым и комплексным веб-сайтом, который наполнен различным мультимедийным контентом. Кроме того, это ещё и прекрасная инфографика, которая использует красивые изображения и плавные переходы, чтобы привлечь внимание к проблеме, которой посвящен вебсайт.
К сожалению, адаптация сайта не настолько хорошо проработана, небольшие недостатки видны уже на планшете, не говоря уже о девайсах меньшего размера.
Креативная команда обратилась к оригинальному подходу использования текстур, фантастических рисунков и иллюстраций, чтобы упрочить место компании в интернете, придать сайту уникальный и броский вид.
Художественная сторона совершенно великолепна. Как насчёт способности адаптироваться к разным девайсам? Здесь всё тоже здорово. Хотя вебсайт достаточно статичен, нет никаких впечатляющих эффектов или каких-либо динамических особенностей, адаптивное поведение обеспечивает максимально удобное пользование сайтом.
Ribot – это пример высококлассного цифрового дизайна, который специализируется на планшетах и мобильных устройствах.
Команда сконцентрировала своё внимание на создании дизайна, который подходит для портативных девайсов, поэтому неудивительно, что дизайн сайта удобен для экранов этих гаджетов, прекрасно отображая информацию и позволяя онлайн-пользователям оценить сервис и возможности компании.
Deren Keskin компактно организовал онлайн-портфолио сайта, следуя правилу, что любой сайт, в том числе и блог, должен умещаться в окно браузера.
То же самое применимо и для мобильной версии сайта. Дизайнеру удалось при этом сохранить все пропорции и соотношение компонентов и выделить приоритетные элементы.
Так же, как и в предыдущем примере, контент компактно располагается на странице. Макет в стиле газеты используется с той целью, чтобы сделать акцент на фотографиях, так как вебсайт представляет собой онлайн-клуб для любителей шляп.
Текстовая составляющая здесь необязательна, поэтому адаптивная сетка должна в первую очередь правильно менять размеры изображений для разных форматов. Примечательно, что даже в мобильной версии на сайте сохраняется две колонки.
Примечательно, что даже в мобильной версии на сайте сохраняется две колонки.
24. Glitch
В настоящее время этот сайт уже не работает. Главная страница содержит информацию о предыдущих проектах, полезные ссылки и иллюстрации. Это всего лишь одна страница, напоминающая о прошлой активности сайта.
Однако нерабочее состояние сайта никак не влияет на его адаптивное поведение. Даже сейчас сайт модифицируется, в зависимости от того, с какого устройства пользователи заходят на него.
dConstruct – это сайт, посвященный конференции и воркшопам, которые затрагивают вопросы восприятия технологий и культуры. И хотя дизайн сайта достаточно примитивен, информативный аспект хорошо проработан. Итак, главная страница привлекает ваше внимание к 3 моментам:
— спикерам и преподавателям воркшопов;
— описанию событий;
— спонсорам;
Это три составляющие, которые важны пользователям, и которые должны выделяться.
Как подразумевает название сайта, он специализируется на вопросах, связанных с адаптивным дизайном. Точнее, это рекламный сайт, посвящённый книге, которая ответит на все ваши вопросы.
Точнее, это рекламный сайт, посвящённый книге, которая ответит на все ваши вопросы.
Неудивительно, что разработчики используют этот ресурс, чтобы продемонстрировать пользователям, как должен вести себя сайт, если посетители заходят на него с разных девайсов.
Authentic Jobs – это онлайн-справочник, нацеленный на создание контакта между работодателями и людьми, ищущими работу. Информация представлена в виде списка, что очень удобно для обеспечения подвижности сайта в рамках адаптивного дизайна.
Трансформация не вызывает никаких проблем, так как структура сайта не меняется. Изменению подвергается только боковое поле, которое смещается в нижнюю часть страницы, чтобы наверху оставалась наиболее важная и актуальная информация.
У сайта Five Simple Steps очень простая главная страница, где вы найдёте несколько прощальных постов и ссылки на полезный контент от тех, кто ранее занимался сайтом.
Однако адаптивное поведение сайта даже после прекращения его активности – это правило хорошего тона, о чём прекрасно известно дизайнерам. Несмотря на то, что веб-сайт закрыт, он соответствует требованиям к современному веб-дизайну, и его удобно читать с любых девайсов.
Несмотря на то, что веб-сайт закрыт, он соответствует требованиям к современному веб-дизайну, и его удобно читать с любых девайсов.
29. Splendid
Splendid – это онлайн-портфолио, задачей которого являлась концентрация внимания пользователей на творчестве. Дизайнер придерживался минималистического подхода, что выгодно отличает его работу от других веб-сайтов с изощрённым дизайном.
Однако в этом случае минималистический дизайн совершенно не предполагает минимальной функциональности. Создатель сайта прекрасно понимал, что такое адаптивный дизайн и заботился о том, чтобы сайт был удобочитаем как на маленьких, так и на больших экранах.
К сожалению, сейчас веб-сайт не работает.
Взглянув на онлайн-портфолио Ryan O’Rourke, сразу понимаешь, что дизайнер руководствуется фразой «краткость сестра таланта». Минимализм, минимализм и снова минимализм… Сайт представляет собой всего одну страницу, на которой содержится одно предложение, email и небольшая гифка, демонстрирующая то, чем его создатель занимается.
Несмотря на это, данный вебсайт так же, как и предыдущий, готов к использованию на любых устройствах.
FlexSlider – это лёгкий jQuery слайдер от WooThemes с простой семантической разметкой и огромных количеством функций, который был создан для того, чтобы демонстрировать изображения на любом удобном вам девайсе.
Несмотря на это, веб-страница, рекламирующая продукт, не настолько адаптивна, как сам слайдер. К сожалению, команда разработчиков упустила этот момент.
Веб-сайт El Sendero del Cacao обладает визуально привлекательной графикой и тёплой спокойной атмосферой, которая создаётся с помощью мягких цветов и эффектных картинок.
Благодаря адаптивному макету, совместимости со всеми браузерами, простой навигации и мультиязыковой поддержке, сайт располагает пользователей к приятному времяпрепровождению.
Do Lectures представляет собой стандартный блог, состоящий из трёх колонок, в которых публикуются посты с картинками. Веб-сайт производит немного старомодное впечатление из-за консервативного макета и отсутствия динамических эффектов.
Веб-сайт производит немного старомодное впечатление из-за консервативного макета и отсутствия динамических эффектов.
В сочетании с сеточной раскладкой блог здорово выглядит на экране компьютера или ноутбука, но, к сожалению, не так хорош на экранах планшетов и смартфонов. Адаптация сайта не совсем продумана, пользователям, посещающим сайт с мобильных устройств, приходится довольствоваться полосой горизонтальной прокрутки.
Сейчас многие учебные заведения заводят свои веб-сайты. St Paul’s School не является исключением. Сайт обладает следующими характеристиками:
— неброское оформление;
— информативная главная страница;
— удобная навигация;
— и, конечно, адаптация для планшетов и смартфонов;
Это прекрасный сайт для школы, отличающийся приятным оформлением и качественным адаптивным дизайном.
Naomi Atkinson Design – это небольшая британская дизайн-студия. Сайт, состоящий из блоков, оформлен в минималистическом стиле, чтобы:
— коротко, но полно представить информацию;
— привлечь внимание пользователей к элементам портфолио;
— предоставить пользователям удобное пользование службой поддержки;
Кроме того, такое расположение легко адаптируется к любому формату, так что это достаточно эффективное решение.
При первом же взгляде на веб-сайт становится понятно, что его создатель очень увлечён фотографией. На странице нет текста, кроме навигации и небольшой секции в нижнем колонтитуле. В основе дизайна сайта лежит адаптивная сетка, которая эффективно упорядочивает сайт при переходе из одного формата в другой, и даёт пользователям возможность наслаждаться прекрасными фотографиями с любых девайсов.
Как можно понять из названия, это сайт посвящён адаптивным решениям media queries, которые очень популярны сегодня среди разработчиков.
Конечно, дизайн, стиль и семантика сайта достаточно примитивны, но это не так важно. Настоящим достоинством этого сайта является адаптивная сетка, которая служит прекрасным примером того, как должен трансформироваться сайт, состоящий из четырёх колонок, при использовании его на различных девайсах.
Вебсайт Nordic Ruby Conference оставляет у читателей ощущение, что должно произойти что-то очень интересное. Такие характеристики, как простой дизайн, текстурный фон, чёткий формат сайта, информативная домашняя страница создают приятную профессиональную атмосферу.
Адаптивная сетка, взятая за основу веб-сайта, позволяет сделать презентацию события доступной для широкой аудитории интернет-пользователей.
Вебсайт Halifax Game Jam производит сильное впечатление своей своеобразной, напоминающей флаер страницей с психоделическими иллюстрациями и оригинальным фоном.
Естественно, креативный дизайн поможет сайту выделиться, но отвечает ли он современным стандартам? Несмотря на то, что у сайта всего одна страница, чёткая структура, адаптивная сетка и оптимизация для разных браузеров позволяют ему соответствовать требованиям современного веб-дизайна.
Команда разработчиков определённо принимала во внимание современные тренды, создавая этот сайт. Здесь вы найдёте:
— главную зону, которая приветствует новых посетителей;
— плавные эффекты;
— удобную навигацию;
— качественную адаптацию для разных девайсов.
ASU Online – этот веб-сайт небольшого университета. Его разработчики используют скромный дизайн, который соответствует целям сайта. На главной странице расположена вся необходимая информация об университете.
На главной странице расположена вся необходимая информация об университете.
Что касается функциональности, веб-сайт отличают следующие характеристики:
— адаптивность;
— seo оптимизация;
— кроссбраузерность.
Если вашей задачей является привлечение как можно больше внимания к какой-либо актуальной проблеме, вам просто необходимо создать качественный онлайн-ресурс. Всемирному фонду дикой природы это хорошо известно, поэтому их детский проект 3200 Tigres характеризуют:
— современный «плоский» дизайн;
— оптимальная организация информации;
— адаптивный макет.
Kings Hill Cars – официальный сайт компании такси. Домашняя страница содержит всю информацию, которая может понадобиться потенциальному клиенту.
Несмотря на то, что оформление сайта немного устарело и ничем особенным не выделяется, его адаптивность полностью продумана, что особенно важно для компании, чья целевая аудитория преимущественно пользуется мобильными устройствами.
8 Faces – это печатный журнал, посвящённый типографии, который задаёт своим читателям всего один вопрос: «Если бы вы могли использовать всего 8 разных шрифтов, какие бы вы выбрали?»
Официальный веб-сайт журнала нацелен на популяризацию издания и использует для этого:
— простой элегантный дизайн;
— широкий слайдер изображения;
— способность сайта адаптироваться к экранам любых девайсов.
Asbury Agile – это конференция для веб-профессионалов. Как правило, если событие касается веб-технологий для высококлассных профессионалов, сайт должен соответствовать современным требованиям и быть хорошо оптимизированным, адаптивным и кроссбраузерным.
Alsacréations – это французское веб-агентство со стандартным онлайн портфолио.
И хотя оформление сайта выглядит старомодным, его создатели выбрали адаптивный макет, что даёт потенциальным клиентам компании надежду на то, что они являются профессиональной командой.
Sleepstreet – это сайт, отличающийся хорошо продуманной адаптацией, оформление которого прекрасно выглядит даже на экране мобильного телефона. Кроме того, веб-сайт обладает некоторыми другими достоинствами:
Кроме того, веб-сайт обладает некоторыми другими достоинствами:
— адаптивным макетом для демонстрации различных вариантов;
— ретро-стилем, который создаёт уютную домашнюю атмосферу;
— мультиязыковой поддержкой для максимального охвата аудитории.
Источник: designmodo.com
11 мощных примеров адаптивного веб-дизайна
Команда InVision подобрала 11 вариантов, когда дизайн не просто удобен на всех устройствах, но и чётко соответствует идее сайта:
Обратите внимание, что в десктопной версии есть стрелка “Листайте вниз”, но отсутствует в устройствах с сенсорными экранами. Кнопка регистрации в мобильных версиях скрыта, чтобы не занимать много места на экране.
Гибкая сетка – один из отличительных признаков хорошего адаптивного дизайна. Пять столбцов в десктопном варианте превращаются в два на устройствах меньше.
И снова в мобильной версии убрано всё лишнее: комментарии, подписи, а меню скрыто.
Веб-сайт GitHub предлагает последовательный опыт работы на всех устройствах. Однако есть несколько заметных различий:
- в мобильной версии осталась только кнопка, призывающая зарегистрироваться – вместо полноценного меню;
- меню в мобильных версиях скрыто под кнопкой
- в десктопной версии текст находится рядом с меню регистрации
Ещё один пример отличного адаптивного веб-дизайна. На 3G-соединении сайт полностью грузится менее чем за 4 секунды. Что еще более важно, внешний вид веб-сайта Klientboost остается неизменным на всех устройствах, но им удалось адаптировать свой пользовательский интерфейс к каждому устройству.
Кнопка Get my free proposal остаётся во всех версиях, а вот We’re hiring и даже лого меняются.
Magic Leap разработал простой сайт с ориентацией на мобайл прежде всего. Даже с 3G-соединением их веб-сайт загружается за семь секунд.
Пользовательский интерфейс Shopify на всех устройствах почти один в один.
Smashing Magazine выходит за рамки, предлагая индивидуальный подход к каждому устройству. В настольной версии и вовсе возле каждого раздела иконки.
Их веб-сайт также загружается всего за 2 секунды на устройствах с 3G-сетью.
Бренд Slack известен своей простотой и человечностью. Неудивительно, что их веб-сайт следует тем же правилам. Их гибкая сетка легко адаптируется к видовым экранам всех размеров и форм: три колонки у десктопной версии превращаются в одну колонку у меньших устройств.
Обратите внимание на то, как меняется количество элементов от версии к версии: от 4 на десктопе, 2 в “таблеточной” версии и 1 на мобайле.
Как и другие компании, WillowTree включает в себя полное меню на настольных устройствах и сжатое меню на карманных устройствах. Но в отличие от других, они ввели старую навигационную панель в верхней части страницы.
Веб-сайт WIRED имеет динамический макет с несколькими столбцами и боковой панелью на настольных устройствах, которые преобразуются в один столбец на карманных устройствах.
А какой веб-дизайн вам понравился больше?
Читайте также:
Каким будет веб-дизайн в 2018 году
Главные тренды веб-дизайна в 2018 году
Почему ваше приложение смотрится лучше в Sketch, чем на iOS
7 примеров лучших адаптивных веб-сайтов
Более 60% посещений веб-сайтов в настоящее время происходят с мобильных устройств (по сравнению с 37% на настольных компьютерах), и этот процент по-прежнему имеет тенденцию к росту. Теперь, когда пользователи могут получать доступ к информации практически из любого места, ваш веб-сайт должен обеспечивать бесперебойную работу на всех устройствах.
Решение? Адаптивный дизайн сайта.
Адаптивный веб-дизайн выходит за рамки устаревшего подхода, ориентированного на мобильные устройства, и обеспечивает макет веб-сайта, который динамически изменяется и настраивается в зависимости от конкретных параметров устройства пользователя. Опыт работы с адаптивным сайтом не вызывает затруднений, независимо от того, просматривается ли он на iPhone 4 или последней версии Microsoft Surface.
В этой статье мы рассмотрим семь примеров мощных адаптивных веб-сайтов, чтобы вы могли увидеть, как этот подход к веб-дизайну выглядит на практике, и черпать вдохновение для своего сайта.
1. Dribbble
Платформа дизайна Dribbble — один из лучших примеров адаптивного веб-сайта, демонстрирующий принцип гибкой сетки и то, как он улучшает работу в Интернете.
Гибкая компоновка сетки означает, что веб-дизайнеры могут размещать контент в столбцах, которые смещаются в зависимости от устройства просмотра.
На 13-дюймовом экране ноутбука изображения плиток портфолио предлагаются в формате 4×3. Это идеальный баланс между видимостью (возможностью увидеть, что предлагает каждое портфолио) и представлением достаточного количества элементов портфолио, чтобы привлечь внимание нескольких аудиторий:
Сетка Dribbble настраивается на небольших устройствах, а не пытается уместить все четыре столбца в загромождение дисплея:
Сравните это с дисплеем на iPhone XS Max с 6,5-дюймовым экраном, сетка уменьшается до одного столбца:
У мобильного макета есть два преимущества:
Одноколоночный дисплей обеспечивает наглядность и минимизирует беспорядок.
 мобильные пользователи
мобильные пользователи
Используйте адаптивный веб-дизайн для адаптации к различным типам устройств. Не забывайте о специальных возможностях, упрощая нажатие ключевых элементов, навигацию и взаимодействие с ними.
Рекомендуемое чтение
Адаптивный дизайн электронной почты: предполагаемый формат для всех устройств
2. SWISS Air
Международная авиакомпания SWISS Air использует адаптивную веб-разработку, чтобы обеспечить удобство работы с мобильными телефонами, отсутствие помех и удовлетворение основных потребностей пользователей: поиск и бронирование рейсы.
Здесь мы видим разницу в использовании домашней страницы SWISS Air между настольной и мобильной версиями:
На настольной версии внимание пользователя направляется на панель поиска рейсов, а дополнительные функции, такие как бронирование отелей и автомобилей, находятся в пределах досягаемости. Отображаются фирменные изображения и типографика, которые отсутствуют в мобильной версии.
Мобильный веб-сайт SWISS Air сразу переходит к делу, избавляя от беспорядка и отвлекающих факторов от основного действия, которое они хотят от пользователей: забронировать рейс.
3. Dropbox
Веб-страница Dropbox — прекрасный пример того, как адаптивный UX-дизайн может кардинально изменить поведение пользователя при использовании на экранах разного размера. Он выводит адаптивный дизайн на новый уровень, отображая совершенно разные веб-страницы в зависимости от вашего устройства.
Здесь мы видим три версии одной целевой страницы для смартфонов, планшетов и десктопных экранов:
Рабочий стол
Планшет
Мобильный
Мы можем видеть плавную сетку в действии, поскольку версии для планшетов и настольных компьютеров расширяются и включают в себя полную панель навигации. Мобильная версия использует меню-гамбургер для отображения вертикальной навигации при касании.
Заголовок во всех трех макетах совершенно разный. Каждая версия фокусируется на одном основном CTA, но CTA для ПК отличается от CTA для мобильных устройств и планшетов: «Зарегистрируйтесь бесплатно» и «Найдите свой план». Это свидетельствует о том, что исследование Dropbox выявило разные намерения пользователей для разных устройств.
Поскольку многие веб-сайты отказываются от изображений в заголовке на мобильных сайтах, Dropbox предпочитает включать галерею небольших изображений с высоким разрешением.
Пример Dropbox показывает, что вы можете настроить дисплей каждого устройства с точностью до минуты. Лучший способ решить, что отображать в каждой версии, — опросить пользователей по устройствам, чтобы определить их намерения. Вы можете адаптировать свой дизайн и копировать, чтобы упростить взаимодействие с пользователем.
Рекомендуем прочитать
11 наиболее важных элементов успешного копирайтинга по электронной почте
4.
 Forefathers Group
Forefathers GroupКак веб-агентство, Forefathers Group понимает важность адаптивного дизайна веб-сайта, демонстрируя, как плавные сетки и гибкие изображения адаптируются к устройству пользователя.
На изображении ниже показаны две версии сайта Forefathers Group:
Рабочий стол и планшет
Мобильный
Версии для планшетов и настольных компьютеров отображаются в полную ширину, используя все преимущества экранного пространства при использовании пробелов для улучшить видимость.
На экранах телефонов верхняя панель навигации меняется с горизонтальной на вертикальную, чтобы адаптироваться к тому, как пользователи обычно используют эти устройства.
Элементы типографики исчезли, а CTA сократился до «Наймите нас», уменьшив беспорядок в пользовательском интерфейсе и оставив место только для самых важных функций. Рекомендуемое главное изображение также уменьшает размер своего контейнера, чтобы лучше соответствовать экрану смартфона.
Рассмотрите возможность устранения беспорядка при разработке веб-сайта для мобильных устройств. Подчеркните функции, которые имеют решающее значение для пользователей, делающих следующий шаг на пути к покупке.
5. Magic Leap
Платформа дополненной реальности Magic Leap использует гибкие изображения, чтобы найти баланс между впечатляющим дизайном и интуитивно понятным пользовательским интерфейсом.
Вот настольная и мобильная версии Magic Leap:
Рабочий стол
Мобильный
В настольной версии пользователь видит автоматически воспроизводимое видео устройства VR. Фон и граница видео сливаются с фоном веб-сайта, поэтому создается впечатление, что видео воспроизводится прямо на странице.
Однако в мобильной версии видео не воспроизводится автоматически. Это говорит о том, что мобильные пользователи предпочтут воспроизвести видео (особенно если в видео используется звук, как в видео Magic Leap).
Пример адаптивного веб-сайта Magic Leap демонстрирует продуманность желаний и потребностей пользователей на разных устройствах. Узнайте, как вашим пользователям нравится работать с вашим сайтом в зависимости от того, что они используют для его просмотра.
Еще один способ выяснить, что лучше всего работает для каждой версии вашего веб-сайта, — это выдвинуть гипотезу, протестировать и отследить, какие версии получают наилучшее взаимодействие на каждом устройстве.
6. Etsy
Веб-сайт Etsy — еще один пример того, как можно применить подход с гибкой сеткой, чтобы ваш сайт отображался по-разному в зависимости от устройства.
Вот веб-сайт Etsy на трех разных устройствах:
Рабочий стол
Планшет
Мобильный телефон
Планшет и настольные версии устроены примерно так же. Параметры заголовка и небольшие изменения в дизайне — единственные отличия, указывающие на другое изменение намерений пользователя в зависимости от устройства.
Сравните эти две версии с последним изображением, так сайт Etsy отображается на мобильном устройстве. Панель навигации полностью исчезает, чтобы уменьшить беспорядок, а сетки уменьшаются до размеров 3×2 и 2×2.
На мобильных устройствах очевидно, что Etsy отдает приоритет персонализации, а также помогает клиентам быстро получить то, что они хотят: продукты.
Панель поиска видна во всех версиях, вероятно, потому, что Etsy знает, что ее пользователи обычно просматривают свой сайт с определенной целью (например, «подарки подружкам невесты»).
Чтобы пойти по стопам Etsy с адаптивным веб-сайтом, выделите свои лучшие преимущества, а затем быстро предоставьте им то, что они хотят, на небольших экранах. Если навигация — это не то, как пользователи просматривают ваш сайт, рассмотрите возможность замены гамбургер-меню на заметную панель поиска.
7. Wired
Интернет-журнал о технологиях Веб-сайт Wired — блестящий пример того, как гибкие сетки могут автоматически настраивать расположение столбцов в зависимости от параметров устройства, таких как ширина экрана. Это также поднимает еще одно ключевое соображение.
Это также поднимает еще одно ключевое соображение.
На изображениях ниже мы видим две версии их сайта:
Рабочий стол
Мобильный
Версии для настольных компьютеров и планшетов одинаковы. Сайт Wired включает несколько результатов на каждой странице в трехколоночном отображении больших изображений, за которыми следуют несколько четырехколоночных отображений дальше по странице.
В мобильной версии для удобства чтения отображается только один столбец.
Эта редакционная статья в Интернете приносит доход так же, как и многие редакционные статьи: за счет рекламы. Обратите внимание на рекламу в верхней части настольной версии по сравнению с мобильной версией. Wired отображает рекламу по-разному в зависимости от устройства, а мобильная версия показывает только копию заголовка и заманчиво нажимает.
Если на вашем веб-сайте отображаются рекламные объявления, подумайте, как они будут выглядеть на различных устройствах. Если бы Wired сохранил настольную версию своей рекламы на мобильных устройствах, то мог бы выявиться ряд проблем (например, проблемы с читабельностью и раздражение читателя, поскольку это первое, что он видит).
Если бы Wired сохранил настольную версию своей рекламы на мобильных устройствах, то мог бы выявиться ряд проблем (например, проблемы с читабельностью и раздражение читателя, поскольку это первое, что он видит).
Что отличает адаптивный дизайн веб-сайта от других методов?
Адаптивный дизайн веб-сайта — это термин, который часто используется неправильно, иногда как синоним дизайна, оптимизированного для мобильных устройств или мобильного устройства.
Мы рассмотрим различия между этими моделями дизайна, но сначала давайте посмотрим, что значит быть адаптивным веб-сайтом.
Адаптивный дизайн веб-сайта является динамичным и адаптируемым, что означает, что вы видите различные макеты, оптимизированные для разных экранов.
Если быть точным, веб-дизайнер и автор Итан Маркотт определяет адаптивный дизайн веб-сайта как включающий три фактора:
Запросы CSS Media
Гибкие сетки
Гибкие визуальные эффекты
Маркотт описывает цель адаптивного веб-дизайна следующим образом:
 . Мы можем [сделать] наши проекты […] более адаптивными к медиа, которые их отображают.
. Мы можем [сделать] наши проекты […] более адаптивными к медиа, которые их отображают.Давайте подробнее рассмотрим каждый элемент адаптивного веб-дизайна.
Медиа-запросы
Медиа-запросы — это инструмент CSS, который позволяет вашему веб-сайту понять, на каком устройстве он отображается.
Когда ваш сайт открывается на устройстве пользователя, он сканирует определенные характеристики (такие как ширина области просмотра и разрешение экрана). Используя эти данные, он может автоматически изменять размер мультимедийных элементов, таких как текст и изображения, в соответствии с устройством вашего клиента.
Рекомендуем к прочтению
8 советов по оптимизации электронной почты для мобильных устройств
Гибкие сетки
Гибкие сетки (также известные как гибкие сетки) делят ваш сайт на столбцы, которые автоматически масштабируются и выравниваются в зависимости от размера экрана.
Это означает, что ваш сайт отображается корректно независимо от того, открыт ли он на 27-дюймовом компьютере, девятидюймовом планшете или пятидюймовом смартфоне.
Гибкие сетки также масштабируют отображение вашего веб-сайта, когда пользователи изменяют размер окна браузера.
Например, если посетитель уменьшит масштаб своего браузера до половины размера (для просмотра двух окон рядом), ваш веб-сайт будет динамически корректироваться в зависимости от установленных вами параметров сетки.
Вот как выглядит домашняя страница Pipedrive на ноутбуке в полноэкранном режиме и при изменении размера примерно на треть экрана.
Масштабирование ноутбука на весь экран Размер
Изменение размера ноутбука
Гибкие визуальные эффекты веб-дизайн.
Идея заключается в том, что размер контейнера изображения изменяется в зависимости от параметров отображения (например, размера экрана, на котором просматривается ваш веб-сайт). Это означает, что мультимедийные файлы не могут превышать размеры своих контейнеров, что не позволяет большим файлам занимать больше места, чем вы рассчитывали.
Это означает, что мультимедийные файлы не могут превышать размеры своих контейнеров, что не позволяет большим файлам занимать больше места, чем вы рассчитывали.
Более того, гибкие визуальные эффекты помогают решить проблему хранения изображений разных размеров, например, для каждого разрешения экрана, в вашей системе управления контентом (CMS) и снижения скорости вашего сайта.
Рекомендуем к прочтению
Адаптивные редакторы электронной почты: как правильно выбрать и эффективно использовать
Веб-сайты, оптимизированные для мобильных устройств, и веб-сайты, реагирующие на мобильные устройства
Как упоминалось выше, эти термины звучат одинаково, но они существенно различаются.
Мобильный дизайн относится к веб-сайтам, которые можно использовать на мобильных устройствах, но, по сути, вы видите ту же версию, что и версия для ПК (только меньшего размера). Например, если вы разработали свой сайт так, чтобы он идеально выглядел на 11-дюймовом устройстве, на 5,5-дюймовом устройстве он просто будет отображаться вдвое меньше.
Это вызывает проблемы с удобством использования в следующих случаях:
Изображения слишком малы, чтобы их можно было увидеть
Пользователи не могут легко нажимать кнопки
Копия слишком плотно упакована, чтобы ее можно было прочитать
Мобильный адаптивный дизайн веб-сайта, с другой стороны, динамически и автоматически изменяет внешний вид вашего веб-сайта в зависимости от устройства пользователя.
Например, сайт электронной коммерции может отображать пять столбцов продуктов на 13-дюймовом экране ноутбука, но уменьшать масштаб до двух столбцов на экранах меньшего размера, например, на смартфоне.
Адаптивный дизайн и гибкий дизайн
Адаптивный дизайн и гибкий дизайн немного ближе, но все же не совсем одно и то же. Разница заключается в том, как два стиля веб-сайта масштабируются вверх и вниз в зависимости от параметров устройства.
Гибкие веб-сайты используют проценты для масштабирования; отзывчивые веб-сайты используют единицы пикселей для определения контрольных точек размера экрана для масштабирования.
Проблема с изменчивыми веб-сайтами заключается в том, что при отображении на больших экранах сайты могут казаться растянутыми, а при отображении на маленьких экранах они выглядят загроможденными.
Благодаря адаптивному дизайну веб-сайта изменяется сам дизайн, а не просто масштабируется вверх и вниз, поэтому взаимодействие с пользователем становится более плавным на устройствах любого размера.
Лучшие практики адаптивного дизайна веб-сайтов
Если вы готовитесь к редизайну веб-сайта или просто хотите сделать существующий сайт более удобным для мобильных устройств, следуйте этим трем рекомендациям, чтобы максимально повысить удобство использования на всех типах устройств.
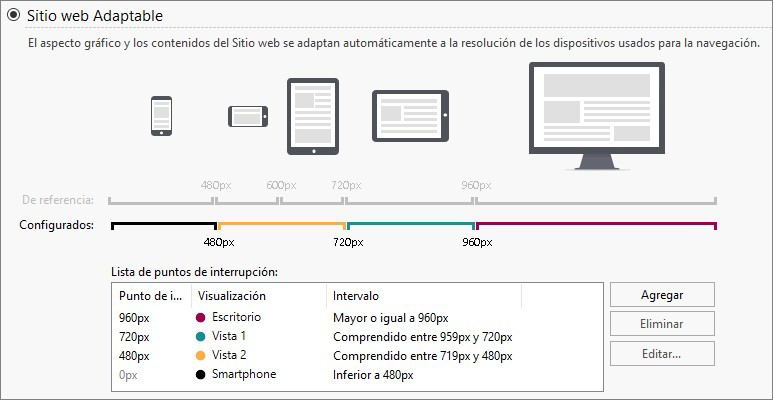
Воспользуйтесь преимуществами точек останова
В адаптивном дизайне веб-сайта точки останова — это индикаторы размера экрана, при которых ваш сайт переключается из одного состояния или размера в другое.
Например, у вас может быть точка останова при ширине 1024 пикселя (для размещения типичного ноутбука), другая при 768 пикселях для планшетов и так далее.
Вы можете увидеть, как точки останова работают в действии, просто изменив размер окна браузера на веб-сайте, адаптированном для мобильных устройств.
Обратите внимание, например, на то, как меняется страница с ценами Pipedrive по мере увеличения размера окна.
По мере уменьшения размера окна страница перемещается за точку останова, в которой:
Отображается только один вариант цены, поощряющий прокрутку0003
Текстовый логотип заменяется значком, чтобы свести к минимуму беспорядок.
Общее правило состоит в том, чтобы использовать как минимум три точки останова в коде вашего веб-сайта: одну для настольных компьютеров, одну для планшетов и одну для смартфонов. Однако вы можете включить больше контрольных точек, например, чтобы различать размеры экрана планшета или между экранами ноутбуков и полноразмерных настольных компьютеров.
Однако вы можете включить больше контрольных точек, например, чтобы различать размеры экрана планшета или между экранами ноутбуков и полноразмерных настольных компьютеров.
Когда дело доходит до кодирования этих точек останова, вы можете использовать CSS-функции min-width или max-width. Они определяют, в какой момент отображение веб-сайта изменяется.
При использовании max-width вы сначала разрабатываете версию для настольного компьютера, а уже оттуда уменьшаете масштаб. Противоположное верно для дизайнов с минимальной шириной, что делает это лучшей практикой сегодня, когда большинство пользователей веб-сайтов просматривают на мобильных устройствах.
Отдайте предпочтение контенту для мобильных устройств
Чтобы сделать ваш сайт по-настоящему адаптивным, вам следует отдать приоритет контенту для отображения на экране мобильного устройства.
Это не должно быть сложным; вам не нужны обширные знания HTML, Javascript, CSS3 или платить за адаптивные учебные пособия и примеры веб-сайтов. вам просто нужно убедиться, что наиболее важные элементы, которые вы хотите отобразить, видны на мобильных устройствах.
вам просто нужно убедиться, что наиболее важные элементы, которые вы хотите отобразить, видны на мобильных устройствах.
Оттуда вы добавляете элементы и пробелы для больших устройств. Это отличается от подхода, ориентированного на настольные компьютеры, когда вы сначала разрабатываете сайт для больших экранов, а затем вырезаете и уменьшаете его для меньших экранов.
Вот несколько других рекомендаций по дизайну, ориентированному на мобильные устройства:
Сделайте кнопки большими (чтобы их было легко нажимать большим пальцем)
Не располагайте ссылки слишком близко друг к другу (это может привести к тому, что пользователи нажмут не на ту ссылку)
Поскольку экраны телефонов становятся больше, убедитесь, что интерактивные элементы находятся в пределах досягаемости большого пальца.
Большинство ваших посетителей, скорее всего, будут с мобильных устройств. Они перейдут на ваш сайт из поисковых систем или кликнут по объявлениям, которые вы размещаете в социальных сетях (которые они просматривают на своем устройстве Apple или Android).
Они перейдут на ваш сайт из поисковых систем или кликнут по объявлениям, которые вы размещаете в социальных сетях (которые они просматривают на своем устройстве Apple или Android).
Отдавая приоритет контенту для мобильных устройств, вы в первую очередь обслуживаете самую большую аудиторию и сохраняете наиболее важную информацию видимой.
Откажитесь от традиционного F-шаблона
Традиционные руководства по веб-дизайну посвящены одному из самых распространенных фреймворков: макету F-шаблона.
F-шаблон отслеживает движения глаз пользователей при первом просмотре веб-сайта на компьютере. Сначала они сканируют верхнюю часть сайта слева направо, затем аналогичным образом середину и вниз влево вниз, например:
Хотя это работает для широкоэкранных настольных устройств, это неприменимо для мобильных устройств.
Мобильные экраны имеют вертикальную ориентацию (как правило) и из-за их размера все находится в поле зрения, поэтому нет необходимости сканировать.
При разработке мобильной версии вашего сайта откажитесь от идеи F-шаблона и подумайте о том, как вы можете поощрять прокрутку.
Заключительные мысли
Поскольку большинство посещений веб-сайтов происходит с мобильных устройств, адаптивный дизайн веб-сайтов стал основным фактором.
Воспользуйтесь этими примерами адаптивного веб-дизайна в качестве вдохновения и примените уроки, которые мы здесь обсудили, к своему собственному сайту, чтобы улучшить взаимодействие с пользователем на всех устройствах.
Не забывайте, что ваш веб-сайт — это только первая точка контакта с вашим бизнесом. Оттуда вам нужно будет развивать потенциальных клиентов через воронку продаж, пока они не станут платными клиентами.
Ознакомьтесь с CRM-системой Pipedrive и программным обеспечением для управления потенциальными клиентами и узнайте, как предоставлять персонализированные коммуникации, которые стимулируют взаимодействие и конверсию.
20 отличных веб-сайтов с адаптивным веб-дизайном 2023
В этой статье будут рассмотрены примеры адаптивного дизайна веб-сайтов и их преимущества.
Будьте готовы максимизировать рост вашего бизнеса, используя цифровой маркетинг как часть ваших эффективных маркетинговых стратегий. Кроме того, ваше присутствие в Интернете должно гарантировать адаптивный веб-дизайн, чтобы максимально использовать эту стратегию. Так что вдохновляйтесь этими веб-сайтами, которые наверняка дадут вам потрясающие идеи веб-дизайна.
Ваше присутствие в Интернете может сделать так много, чтобы привлечь больше потенциальных клиентов для вашего бизнеса в этом современном мире. Это также может открыть больше возможностей для новых игроков в отрасли или известных брендов. Следовательно, веб-дизайн должен выглядеть привлекательно и удобно на различных устройствах. Вот насколько важен адаптивный веб-дизайн для положительного влияния на SEO, коэффициенты конверсии и пользовательский опыт. Он должен хорошо отображать контент на разных порталах, чтобы обеспечить оптимальную работу независимо от того, как клиент получает доступ к веб-сайту. К счастью, почти все темы и шаблоны созданы с большим упором на адаптивный веб-дизайн. Таким образом, вы можете легко выбрать лучшие премиальные. Между тем, многие веб-сайты могут мотивировать и помочь вам решить, какие функции интегрировать в ваш проект.
Он должен хорошо отображать контент на разных порталах, чтобы обеспечить оптимальную работу независимо от того, как клиент получает доступ к веб-сайту. К счастью, почти все темы и шаблоны созданы с большим упором на адаптивный веб-дизайн. Таким образом, вы можете легко выбрать лучшие премиальные. Между тем, многие веб-сайты могут мотивировать и помочь вам решить, какие функции интегрировать в ваш проект.
Хотите создать адаптивный веб-сайт?
Вот лучшие и самые популярные адаптивные конструкторы веб-сайтов с тысячами шаблонов и конструкторы страниц с функцией перетаскивания, которые просты в использовании, даже если это ваш первый веб-сайт.
В этой коллекции вы найдете множество идей веб-дизайна, которые помогут вам хорошо отполировать ваши проекты. Хотя они предлагают разные продукты и услуги, эти веб-сайты ценят отзывчивый веб-дизайн. Итак, просмотрите этот список и узнайте, как вы можете сделать свой дизайн блестящим и вывести свой бизнес на новый уровень.
1.
 Koox
KooxНет сомнений в том, что цифровой маркетинг улучшил многие предприятия по всему миру. Кроме того, адаптивный веб-дизайн во многом способствует его успеху. Следовательно, каждый бренд должен рассмотреть полностью адаптивный веб-сайт для своего присутствия в Интернете. Koox — это первый ресторан Take Away, созданный в партнерстве с лучшими шеф-поварами в центре Лондона. Презентация контента впечатляет, с плавной анимацией при прокрутке. Липкое меню вне холста и логотип в центре экрана остаются на месте, поэтому они всегда видны пользователю. Хотя он никогда не перестает красиво отображать различные меню, он позволяет клиентам заказывать еду через веб-сайт. Он также интегрирует значки социальных сетей для повышения узнаваемости бренда и узнаваемости бренда.
Предварительный просмотр2. MA True Cannabis
Сделайте так, чтобы ваш бренд засиял в Интернете с помощью удобного, профессионального и отзывчивого дизайна. Откройте для себя потрясающие веб-сайты, на которые стоит обратить внимание с этим вдохновением. MA True Cannabis предлагает настоящие редкие и натуральные продукты каннабиса для улучшения врожденных способностей. Этот веб-сайт электронной коммерции полностью адаптивен и имеет интуитивно понятный дизайн. Хотя этот сайт выглядел привлекательно на компьютере, он также выглядит привлекательно на смартфонах и планшетах. Он приветствует аудиторию выдающимися веб-элементами, интегрированными с плавной анимацией. Контент также чистый и читаемый, поэтому они выделяются даже на мобильных устройствах. Этот веб-сайт также использует липкий заголовок, чтобы держать под рукой внешнее меню, название бренда и корзину покупок.
MA True Cannabis предлагает настоящие редкие и натуральные продукты каннабиса для улучшения врожденных способностей. Этот веб-сайт электронной коммерции полностью адаптивен и имеет интуитивно понятный дизайн. Хотя этот сайт выглядел привлекательно на компьютере, он также выглядит привлекательно на смартфонах и планшетах. Он приветствует аудиторию выдающимися веб-элементами, интегрированными с плавной анимацией. Контент также чистый и читаемый, поэтому они выделяются даже на мобильных устройствах. Этот веб-сайт также использует липкий заголовок, чтобы держать под рукой внешнее меню, название бренда и корзину покупок.
3. Nixon
Создан с помощью Shopify
Обеспечьте своим посетителям оптимальное взаимодействие независимо от устройств, которые они используют для доступа к вашему веб-сайту. Благодаря адаптивному веб-дизайну вы всегда сможете охватить более широкую аудиторию и открыть прекрасные возможности для своего бизнеса. Nixon — бренд, предлагающий часы и аксессуары премиум-класса для молодежного образа жизни. Его веб-сайт предназначен для максимизации прибыли бизнеса, поскольку он позволяет клиентам легко приобретать товары. С качественными изображениями, хорошей типографикой и большим акцентом на визуальную иерархию веб-сайт выглядит визуально привлекательным. В частности, главный заголовок демонстрирует веб-элементы, которые действительно практичны. От логотипа, меню вне холста, корзины покупок до функции поиска, они потрясающие.
Nixon — бренд, предлагающий часы и аксессуары премиум-класса для молодежного образа жизни. Его веб-сайт предназначен для максимизации прибыли бизнеса, поскольку он позволяет клиентам легко приобретать товары. С качественными изображениями, хорошей типографикой и большим акцентом на визуальную иерархию веб-сайт выглядит визуально привлекательным. В частности, главный заголовок демонстрирует веб-элементы, которые действительно практичны. От логотипа, меню вне холста, корзины покупок до функции поиска, они потрясающие.
4. Red Edition
Создано с Shopify
Улучшите взаимодействие с пользователем, внедрив адаптивный веб-дизайн в свой проект. С помощью такой схемы вы можете оптимизировать работу пользователей в Интернете, предоставляя гибкие и отзывчивые веб-страницы. Red Edition — это парижский мебельный бренд, который стремится создавать современные, восхитительные и шикарные жилые помещения. Его веб-сайт готов поразить аудиторию бесшовным веб-дизайном и элементами. Качественные изображения и хорошая типографика делают контент интересным и читабельным. Заголовок героя представляет собой супергладкий и гладкий слайдер для отображения потрясающего контента, в то время как рекомендуемые продукты выглядят аккуратно и чисто с большим количеством пустого пространства.
Качественные изображения и хорошая типографика делают контент интересным и читабельным. Заголовок героя представляет собой супергладкий и гладкий слайдер для отображения потрясающего контента, в то время как рекомендуемые продукты выглядят аккуратно и чисто с большим количеством пустого пространства.
Этот веб-сайт создан с использованием WordPress. Вот лучшие темы WordPress для достижения аналогичных результатов.
Preview5. Cuberto
Обеспечьте максимальное удобство работы пользователей на всех устройствах с помощью веб-сайта с адаптивным веб-дизайном. Cuberto — цифровое агентство, занимающееся дизайном UI/UX, мобильными приложениями и разработкой веб-сайтов. У него красивый, чистый, современный дизайн, на который стоит обратить внимание в поисках вдохновения. Благодаря интеграции анимации GSAP веб-сайт выглядит превосходно и великолепно. Помимо крутого переходного эффекта, который реализует этот сайт, визуальная иерархия также улучшает дизайн, подразумевая важность веб-контента. В заголовке героя отображаются избранные проекты. Будь то веб-сайт, приложение или брендинг, пользователь может легко подключиться к этим страницам. В меню вне холста также видны ссылки на социальные сети.
В заголовке героя отображаются избранные проекты. Будь то веб-сайт, приложение или брендинг, пользователь может легко подключиться к этим страницам. В меню вне холста также видны ссылки на социальные сети.
6. The Scott Resort
Создание полностью адаптивного веб-сайта может вывести ваш бизнес на новый уровень. Итак, если вам нужно больше вдохновения, вы не должны пропустить этот список веб-сайтов с адаптивным веб-дизайном. Scott Resort — это роскошный 4,5-звездочный курорт в Скоттсдейле. Заголовок героя использует интеграцию видео, чтобы произвести сильное впечатление на аудиторию при первом посещении. Благодаря интеграции с GSAP анимация выглядит гладкой и плавной. Презентация комнаты довольно проста, но впечатляет. Изображение на другой стороне меняется, когда посетитель нажимает на тип комнаты. Это не все. Этот веб-сайт также выделяет качественные изображения с помощью плавного слайдера. Благодаря липкому заголовку доступ к меню, названию бренда, контактному номеру и кнопке бронирования стал проще.
7. Ceremony Coffee
Согласованность дизайна имеет решающее значение для брендинга. Поэтому убедитесь, что дизайн бесшовный независимо от того, как осуществляется доступ. Попробуйте Ceremony Coffee с приятным адаптивным веб-дизайном, идеально подходящим для вдохновения. Это кофейный бренд, который стремится обеспечить кафе и партнерские отношения потрясающим кофе. Этот веб-сайт электронной коммерции помогает клиентам без проблем приобретать продукт. В заголовке героя добавлен ползунок для отображения превосходного контента.
Кроме того, презентация новинок также выглядит свежо и новаторски. Анимация, безусловно, добавляет элегантности дизайну, поскольку он интегрирует GSAP. Он также поставляется с потрясающей лентой Instagram.
Preview8. Seven Hills Wholefoods
Благодаря гибкому веб-дизайну бренд может привлечь больше клиентов 24/7. Таким образом, рассмотрение этого для вашего проекта не должно быть упущено. Seven Hills Wholefoods предлагает суперпродукты, которые богаты питательными веществами и имеют различные преимущества для здоровья. Дизайн главной страницы потрясающий с горизонтальной прокруткой при отображении контента. Сайт красиво знакомит с продукцией бренда, подчеркивая визуальную иерархию. Таким образом, контент выглядит чистым и читаемым, благодаря потрясающим изображениям, классной интеграции видео и прекрасной анимации веб-элементы хорошо организованы и выглядят привлекательно. Вы также можете легко приобрести товары на их веб-сайте. Конечно, контент по-прежнему выглядит привлекательным в мобильных версиях, поскольку он полностью адаптивен.
Seven Hills Wholefoods предлагает суперпродукты, которые богаты питательными веществами и имеют различные преимущества для здоровья. Дизайн главной страницы потрясающий с горизонтальной прокруткой при отображении контента. Сайт красиво знакомит с продукцией бренда, подчеркивая визуальную иерархию. Таким образом, контент выглядит чистым и читаемым, благодаря потрясающим изображениям, классной интеграции видео и прекрасной анимации веб-элементы хорошо организованы и выглядят привлекательно. Вы также можете легко приобрести товары на их веб-сайте. Конечно, контент по-прежнему выглядит привлекательным в мобильных версиях, поскольку он полностью адаптивен.
9. 66nord
Создайте полностью адаптивный веб-сайт, который эффективно развивает ваш бизнес. Итак, если вам нужно вдохновение для идей адаптивного веб-дизайна, вы можете проверить 66 ° северной широты. Он специализируется на полярных путешествиях уже 20 лет и организует экспедиции, приключенческие путешествия в небольших группах или индивидуальные и полярные круизы. Дизайн домашней страницы выглядит аккуратно и современно, с потрясающим макетом для демонстрации изображений и хорошей типографикой. Дизайн стал еще более привлекательным, так как на веб-сайт интегрирована анимация GSAP. Стремление охватить больше людей обеспечивает единообразие контента на всех устройствах. В частности, вы можете найти гладкие ползунки, которые выделяют текст и изображения, а также классные эффекты наведения и многое другое.
Дизайн домашней страницы выглядит аккуратно и современно, с потрясающим макетом для демонстрации изображений и хорошей типографикой. Дизайн стал еще более привлекательным, так как на веб-сайт интегрирована анимация GSAP. Стремление охватить больше людей обеспечивает единообразие контента на всех устройствах. В частности, вы можете найти гладкие ползунки, которые выделяют текст и изображения, а также классные эффекты наведения и многое другое.
10. Kvell Home
Kvell Home — одна из самых быстрорастущих компаний Канады, предлагающая современный и функциональный дизайн, чтобы сделать дом красивым и элегантным. В частности, этот веб-сайт гарантирует, что согласованность важна для каждого веб-сайта. Таким образом, дизайн в десктопной версии похож на мобильную версию, которая понятна и бесшовна. Он имеет полноэкранный макет главного заголовка с увлекательным заголовком, названием бренда, заманчивым призывом к действию и классным цветом фона. Кроме того, продукты впечатляют, с высококачественными изображениями, демонстрируемыми с помощью гладкого слайдера. Он также использует внешнее меню со ссылками на социальные сети для повышения узнаваемости бренда.
Он также использует внешнее меню со ссылками на социальные сети для повышения узнаваемости бренда.
11. Керн
Посетите эти замечательные веб-сайты, которые поднимут ваш дизайн на новый уровень. Они могут различаться по своим продуктам и услугам, но демонстрировать одно и то же качество — отзывчивый веб-дизайн. Керн тесно сотрудничает с ядром компаний и брендов, создавая новые «формы», которые соединяют прошлое и будущее. В частности, он предлагает красивое искусство и дизайн, а также дизайн фирменного стиля для корпораций и брендов. Он имеет исключительный дизайн для мобильных устройств. Его работы готовы заставить его бренд сиять с помощью супергладкого ползунка. В частности, каждая работа отображается, когда пользователь скользит по изображению в мобильной версии. Каждая работа имеет приятные детали страницы для демонстрации изображений и текста.
Предварительный просмотр12. Maradji
Адаптивный веб-дизайн обеспечивает гибкость контента на всех устройствах. Поэтому каждый предприниматель должен учитывать это, чтобы обеспечить успех в этой схеме. Maradji — богемный и модный французский бренд с роскошным и гламурным дизайном сайта. Как и на большинстве веб-сайтов, анимация интенсивно полирует дизайн с помощью анимации GSAP. Этот веб-сайт приветствует аудиторию красивым слайдером, который отображает различные продукты и модели, чтобы они выглядели привлекательно. Точно так же некоторые продукты также выглядят превосходно с другим уникальным и заманчивым слайдером. Меню вне холста демонстрирует важные страницы сайта для мобильной версии. Кроме того, он использует липкий заголовок, поэтому название бренда всегда остается видимым.
Поэтому каждый предприниматель должен учитывать это, чтобы обеспечить успех в этой схеме. Maradji — богемный и модный французский бренд с роскошным и гламурным дизайном сайта. Как и на большинстве веб-сайтов, анимация интенсивно полирует дизайн с помощью анимации GSAP. Этот веб-сайт приветствует аудиторию красивым слайдером, который отображает различные продукты и модели, чтобы они выглядели привлекательно. Точно так же некоторые продукты также выглядят превосходно с другим уникальным и заманчивым слайдером. Меню вне холста демонстрирует важные страницы сайта для мобильной версии. Кроме того, он использует липкий заголовок, поэтому название бренда всегда остается видимым.
13. Dgrees
Гибкие веб-сайты обеспечивают лучшее взаимодействие с пользователем. Поэтому веб-сайты должны быть достаточно отзывчивыми, чтобы отображать контент без проблем. Dgrees — это студия веб-дизайна и творчества, базирующаяся в Мадриде и специализирующаяся на новых способах создания и разработки инновационных проектов. Веб-сайт выглядит элегантно с черным фоном, белой типографикой и оранжевой цветовой гаммой. Кроме того, анимация GSAP делает дизайн еще более живым и увлекательным. Мобильная версия имеет полноэкранный макет с меню в нижней части экрана. Между тем, рабочая страница выглядит превосходно, так как меню размещено на прямоугольных блоках.
Веб-сайт выглядит элегантно с черным фоном, белой типографикой и оранжевой цветовой гаммой. Кроме того, анимация GSAP делает дизайн еще более живым и увлекательным. Мобильная версия имеет полноэкранный макет с меню в нижней части экрана. Между тем, рабочая страница выглядит превосходно, так как меню размещено на прямоугольных блоках.
14. G-ULD
Адаптивный веб-дизайн — это тенденция, которую дизайнеры должны практиковать. Нельзя упускать из виду огромную пользу, которую он предлагает брендам. G-ULD производит и продает ручную и окрашенную пряжу. Кроме того, он также предлагает курсы и мастер-классы «Сделай сам», которые продаются на веб-сайте. Заголовок героя отличается исключительным и креативным дизайном — подборка видео с описательными призывами к действию. В частности, дизайн кажется еще более привлекательным, поскольку веб-сайт включает анимацию GSAP. Аналогичным образом сообщение также понятно на мобильных устройствах, поэтому оно сильно повлияет на узнаваемость бренда. Помимо этого меню вне холста, логотип бренда выделяется в центре экрана.
Помимо этого меню вне холста, логотип бренда выделяется в центре экрана.
15. Pantheone Audio
Поскольку адаптивный веб-дизайн необходим для каждого веб-сайта, мы вручную отобрали эту коллекцию веб-сайтов с такими атрибутами. Продукты Pantheone разрабатываются командой с бескомпромиссной приверженностью качеству ручной работы, дизайну и инженерным решениям, которые вдыхают музыку в любое жилое пространство. Поскольку он реализует анимацию GSAP, он демонстрирует прекрасные и плавные движения веб-компонентов. В частности, он также использует аккордеон для спецификаций продукта. Кроме того, значки социальных сетей также добавляются во внешнее меню для распространения информации о бренде.
Preview16. Винодельня Menada
Посетите одну из старейших виноделен Болгарии, которая стремится производить высококачественные вина, сочетая 100-летние традиции с инновационным подходом. Чтобы охватить больше аудитории и расширить возможности, компания применила адаптивный веб-дизайн. В качестве фона используется черный цвет, а веб-элементы перекрываются. Благодаря интеграции GSAP анимация улучшает внешний вид сайта. Домашняя страница имеет полезные и интуитивно понятные функции, готовые повысить доверие к бренду во всем мире. Кроме того, дизайн веб-сайта на мобильных устройствах также выглядит свежим и инновационным, поскольку он объединяет видеофон, классный эффект наведения и анимацию при прокрутке.
В качестве фона используется черный цвет, а веб-элементы перекрываются. Благодаря интеграции GSAP анимация улучшает внешний вид сайта. Домашняя страница имеет полезные и интуитивно понятные функции, готовые повысить доверие к бренду во всем мире. Кроме того, дизайн веб-сайта на мобильных устройствах также выглядит свежим и инновационным, поскольку он объединяет видеофон, классный эффект наведения и анимацию при прокрутке.
17. Libratone
Откройте для себя лучшие функции, которые вы найдете на этих веб-сайтах с адаптивным веб-дизайном. Libratone предлагает мощные динамики и наушники с передовыми технологиями, уникальным скандинавским дизайном и исключительным пользовательским интерфейсом. Чтобы распространять удивительные продукты, этот веб-сайт гарантирует, что контент будет отлично смотреться на всех устройствах. Содержимое хорошо организовано и бесшовно, поскольку в нем применяется визуальная иерархия. В частности, в заголовке героя представлены различные роскошные продукты с помощью красивого слайдера. Четкие CTA, качественные изображения, захватывающие заголовки и ползунки хорошо сочетаются друг с другом, чтобы повысить креативность на главной странице.
Четкие CTA, качественные изображения, захватывающие заголовки и ползунки хорошо сочетаются друг с другом, чтобы повысить креативность на главной странице.
18. Rich Brown
Rich Brown — это бренд, который предлагает консультации по UX, IA и UI, разрабатывая концепции для создания осмысленных визуальных эффектов и захватывающих интерактивных впечатлений, позволяющих вести целенаправленные деловые беседы. Домашняя страница приглашает аудиторию продемонстрировать свои работы с помощью слайдера. Он имеет полноэкранный макет, чтобы легко выделить работы. Будь то качественное изображение или видео, все содержимое выглядит превосходно. Он также использует классный эффект перехода и классную анимацию при прокрутке. Кроме того, сочетание черного и белого цветов также делает дизайн элегантным и очаровательным. Если пользователи решат просмотреть все проекты, это также возможно на этом веб-сайте.
Предварительный просмотр19. Discovery Land Co
Discovery Land Company — девелопер и оператор частных жилых комплексов и клубов в Северной Америке, расположенная в Скоттсдейле, штат Аризона. Он имеет исключительный дизайн даже в смартфонах и планшетах. Таким образом, вы можете изучить его, если вам нужно вдохновение. Заголовок героя имеет красивый слайдер для демонстрации различных изображений, связанных с природой. Помимо читаемого контента, представление изображений также улучшает внешний вид сайта с помощью слайдеров. Он использует липкий заголовок, чтобы сделать логотип и меню вне холста видимыми.
Он имеет исключительный дизайн даже в смартфонах и планшетах. Таким образом, вы можете изучить его, если вам нужно вдохновение. Заголовок героя имеет красивый слайдер для демонстрации различных изображений, связанных с природой. Помимо читаемого контента, представление изображений также улучшает внешний вид сайта с помощью слайдеров. Он использует липкий заголовок, чтобы сделать логотип и меню вне холста видимыми.
20. Suso Digital
Suso Digital использует возможности технического SEO, чтобы помочь своим клиентам увеличить свой доход в Интернете. Он реализует ориентированные на результат технические стратегии SEO, основанные на основных принципах. Контент имеет чистый дизайн с визуальной иерархией, анимацией при прокрутке и выдающимся эффектом наведения. В частности, тонкая анимация заголовка героя и жирный шрифт делают его более привлекательным. Чтобы повысить доверие к бренду, логотип их клиентов выглядит аккуратно и исключительно в красивом слайдере. Поскольку CTA играют важную роль в успехе каждого сайта, они видны и понятны на главной странице.