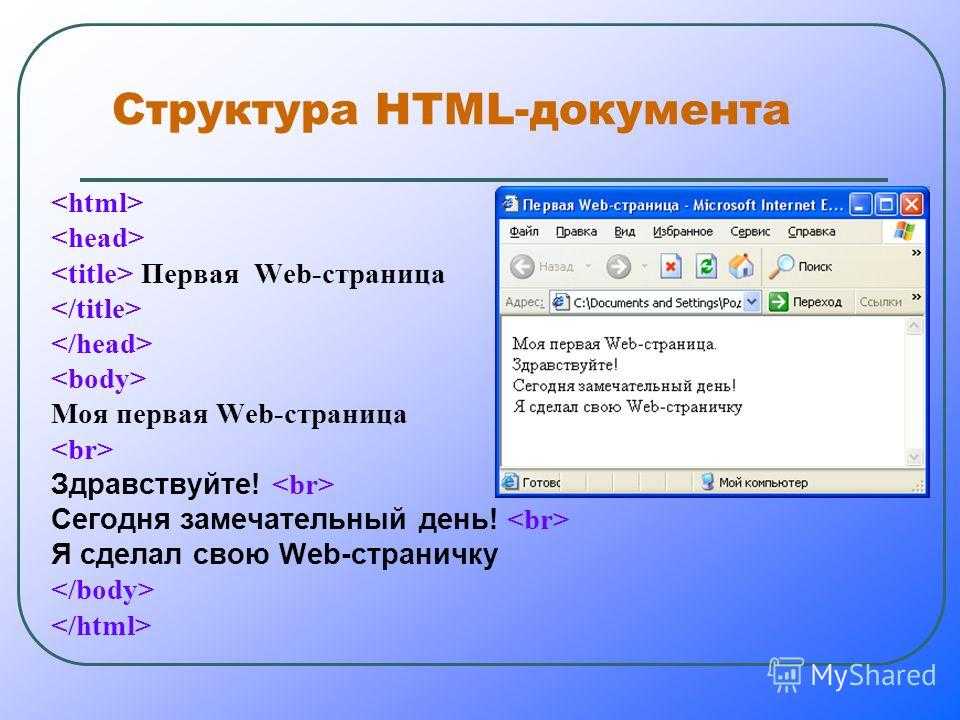
Как вставить изображение на сайт MODX
В это статье обсудим, как оживить информацию на сайте, используются изображения, фотографии и другая графическая информация. Попробуем вставить изображение в запись.
Для вставки картинки на сайт необходимо зайти на страницу редактирования материала, в который нужно вставить изображение. поставить курсор в то место текста, куда нужно вставить картинку. Затем кликнуть мышкой на иконку изображения в панели. Открывается окно:
В открывшемся окне, в поле «Адрес», нужно кликнуть на иконку загрузки файла. Откроется окно выбора файла.
Слева в окне бует панель со списком папок, которые образуют систему файлов сайта на MODX. Если папки не открылись, кликаем на треугольник слева от вкладки «Файлы», открывается древо файлов.
Попробуем загрузить файл нашего изображения в папку «z-info», расположенную в самом низу терева файлов.
Чтобы вставить картинку или другой документ в папку сайта, нажимаем на значок «Загрузить файлы» или правой клавишей мышки кликаем на нужную папку. Из появившегося контекстного меню выбираем пункт «Загрузить файлы».
Чтобы вставить картинку или другой документ в папку сайта, нажимаем на значок «Загрузить файлы» или правой клавишей мышки кликаем на нужную папку. Из появившегося контекстного меню выбираем пункт «Загрузить файлы».
Выбираем файл с компьютера и нажимаем на нужный:
Выбирать можно любой файл: картинку, текст, документ или другое. Можно загружать одновременно несколько файлов. По окончании загрузки кликаем «Закрыть» в форме загрузки файлов. Дальше выбираем нужную загруженную на сайте картинку или другой файл.

Cмотрите другие статьи:
Работа с ресурсами MODX
Рассылка сообщений в системе MODX
Была ли эта статья полезна? Есть вопрос?
Закажите недорогой хостинг Заказать
всего от 290 руб
Как вставить картинку в HTML
Изображения – неотъемлемая часть контента любого сайта. Трудно представить себе сайты, в которых просто наборы букв, да еще и без картинок.
Для добавления фото непосредственно в код страницы понадобится редактор.
Например, это может быть «Блокнот», а также более продвинутые средства редактирования.
Для максимального удобства лучше использовать специализированный бесплатный редактор «Notepad++».
Далее рассмотрим, как вставить картинку в html документ и настроить ее отображение. Для работы понадобится только вышеупомянутый редактор и браузер.
Содержание:
Если все же у вас нет Notepad++ или проблема с его скачиванием и вас мучает вопрос — как вставить картинку в html в блокноте?
Ответ прост, работа в обычном блокноте отличается лишь тем, что в нем отсутствует подсветка кода разными цветами, для удобочитаемости и разделения кода от самого текста.
Как вставить картинку в HTML страничку
После установки редактора, в контекстном меню, выпадающем по правому клику на любой файл, появится соответствующий пункт.
Теперь для редактирования такого файла достаточно вызвать контекстное меню правым кликом по нему, далее «Edit with Notepad++».
Для наблюдений результатов изменений в коде будет использована тестовая страница.
Чтобы вставить картинку в html код используется одиночный строчный тег img. Основной его атрибут – источник фото.
Это может быть любой файл, на жестком, так и ссылка на существующее в сети изображение. Обрамляется тегами <p>p>.
Для добавления фото, понадобится вписать такую строку:
<p><img src=»img1.png»></p>.
Вот так она будет выглядеть в редакторе:
А вот так ее наличие отобразится на странице:
Src указывает на источник картинки. Одного названия файла достаточно, если файл с изображением находится в одной с документом html директории.
Если фото находится в другой директории, то понадобится указывать путь к нему, начиная с папки, в которой располагается html-файл.
В качестве источника можно использовать иллюстрацию из сети. Для этого понадобиться только указать ссылку на него в атрибуте, вместо расположения на винчестере.
Для этого понадобиться только указать ссылку на него в атрибуте, вместо расположения на винчестере.
Таблица форматирования пути к файлу
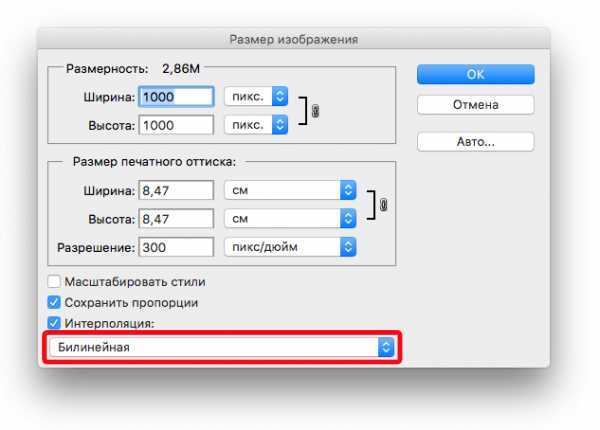
Чтобы изменить размер изображения понадобится добавить два атрибута: width и height. Значение оформляется так же, как и для любого атрибута.
После знака равенства необходимо указать размер в пикселях.
При наличии четко заданных размеров иллюстрации, отображаться на странице она будет следующим образом:
к содержанию ↑
Выравнивание и редактирование картинки
Как вставить фото в html по центру? Для назначения положения картинки на странице служит align, относящий к тегу p.
Для него допустимо несколько значений:
Вот выглядит изображение на странице с прилеганием к центру и правому краю.
Важно! Чтобы назначить расположение фото относительно текста, а не страницы, атрибут align нужно использовать в теге img. Значения такие же, как и у атрибута тега p.
Значения такие же, как и у атрибута тега p.
В зависимости от заданного значения, изображение будет менять свое положение относительно текста.
Чтобы разместить изображение в тексте, достаточно вписать тег img (со всем обрамлением) в текстовом блоке в редакторе.
Для добавления рамки используется атрибут border с числовым значением, которое означает толщину рамки в пикселях.
Чтобы задать вертикальный и горизонтальный отступы, используются vspace и hspace. Их числовое значение означает расстояние от текста до картинки, непосредственно в пикселях.
В примере атрибуту vspace задано значение в 50 пикселей.
Размер горизонтального отступа укажет расстояние, на котором будет находиться текст при обтекании изображения.
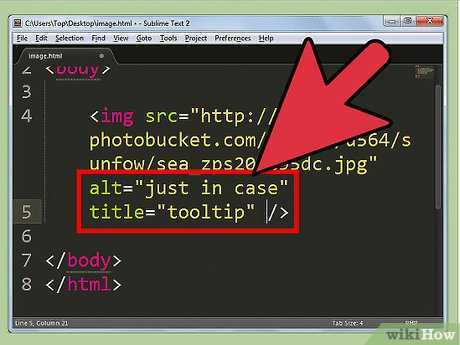
Еще два полезных атрибута – alt и title. Первый задает альтернативный текст изображению.
С ним, если изображение по каким-то причинам не подгрузится, то вместо него отобразится указанный в значении атрибута текст.
Для того, чтобы испробовать возможности атрибута, можно переместить файл из директории, указанной в коде.
Текст, указанный как значение атрибута title, будет выводить подсказку при непосредственном наведении мыши на картинку. В коде его оформление не отличается от прочих атрибутов.
Использование такой возможности рекомендуется если необходимо вставить картинку с ссылкой в html. Также таким образом можно добавлять краткие разъяснения к картинкам.
Далее рассмотрим, как вставить картинку в таблицу. Для этого понадобится просто скопировать тег img (с обрамлением и атрибутами) вставить его в код ячейки таблицы.
После обновления страницы результат будет таким:
Таблица атрибутов тега
imgАтрибут | Описание |
| src=”” | Указатель источника изображения. Может использоваться как сохраненное на жестком диске, так и размещенное в сети (указывается адрес вместо расположения на жестком диске). Может использоваться как сохраненное на жестком диске, так и размещенное в сети (указывается адрес вместо расположения на жестком диске). |
| width=””; height=”” | Указатели высоты и ширины изображения. Если задан только один, то второй автоматически масштабируется, в соответствии с первым. Числовое значение означает количество пикселей. |
| align=”” | Атрибут расположения изображения относительно текста. Допустимые значения: top, middle, bottom, left, right. |
| border=”” | Назначает рамку вокруг изображения. Числовое значение соответствует толщине рамки в пикселях. |
| vspace=””; hspace=”” | Указатели отступа от соседних элементов по вертикали и горизонтали. Значение указывает количество пикселей между элементами. При обтекании текстом, атрибут назначает расстояние до текста. При обтекании текстом, атрибут назначает расстояние до текста. |
| alt=”” | Назначает альтернативное описание на случай, если картинка почему-то не прогрузилась. Значение произвольное. |
| title=”” | Задает текст подсказки при наведении. Значение произвольное. |
После усвоения приведенных выше сведений работа с изображениями больше не доставит проблем.
Добавление, форматирование и размещение картинок на странице станет простым и приятным делом.
Основы HTML. Как вставить изображение на интернет-страницу
Как вставить картинку в HTML — редактирование, выравнивание, атрибуты
Как вставлять изображения с помощью HTML – Упрощенное руководство
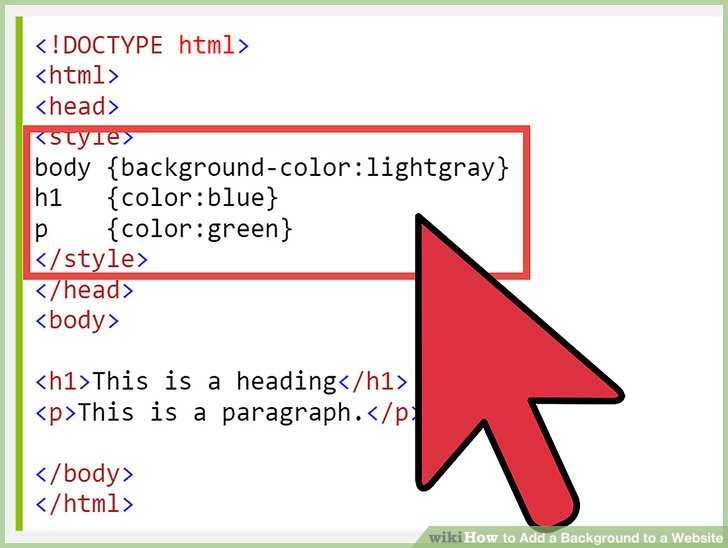
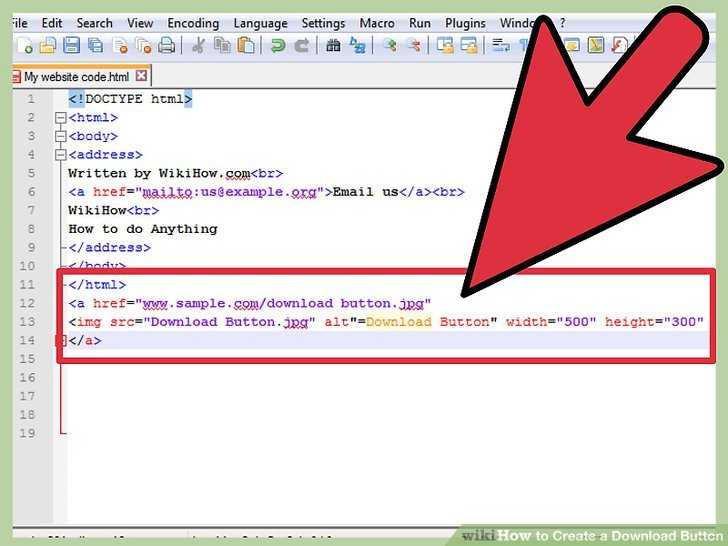
В какой-то момент каждый сталкивается с HTML. Если вы не знакомы с HTML, это не проблема. С его помощью вы по-прежнему можете легко вставлять изображения в запись блога или на веб-страницу. На самом деле, это не так уж и сложно, если вы понимаете несколько основных принципов. Вот руководство, которое поможет вам. Чтобы все упростить и избежать путаницы, я выделил HTML-теги цветом, чтобы вы могли их различать.
Если вы не знакомы с HTML, это не проблема. С его помощью вы по-прежнему можете легко вставлять изображения в запись блога или на веб-страницу. На самом деле, это не так уж и сложно, если вы понимаете несколько основных принципов. Вот руководство, которое поможет вам. Чтобы все упростить и избежать путаницы, я выделил HTML-теги цветом, чтобы вы могли их различать.
Как вставить изображение с помощью HTML
Каждый пользователь может пройти этот шаг разными путями, поэтому не удивляйтесь, если ваш маршрут будет отличаться от других.
1. Загрузите изображение
Это можно сделать с помощью службы хостинга изображений, службы FTP или службы хостинга блогов. Выберите то, что лучше всего подходит для вас.
Начните вставку, загрузив изображение.2. Откройте документ HTML
Это говорит само за себя, просто убедитесь, что это документ HTML для места, куда вы хотите вставить изображение.
3. Скопируйте и вставьте URL вашего изображения в тег IMG, добавьте к нему SRC
Сначала определите, где вы хотите поместить свое изображение в HTML, и вставьте тег изображения, < img > . Затем возьмите загруженное изображение, скопируйте URL-адрес и поместите его в параметры img с префиксом src .
Затем возьмите загруженное изображение, скопируйте URL-адрес и поместите его в параметры img с префиксом src .
Конечный результат этого шага должен выглядеть следующим образом:
< img src=»(URL вашего изображения здесь)» >
4. Добавьте атрибут alt и последние штрихи
Это поможет определить содержание изображения. Например, если это изображение зонтика на пляже, напишите тег alt, чтобы добавить что-то о пляжном зонтике. Будьте очень описательными, как будто вы описываете это кому-то, кто не может на это смотреть.
HTML-атрибут alt важен.Как поместить изображение в каталог в HTML
Если у вас есть веб-сайт и вы пытаетесь вставить изображение в каталог, этот процесс относительно прост. Вот как это делается в три простых шага:
- Скопируйте URL-адрес изображения, которое вы хотите вставить.
- Затем откройте файл index.html и вставьте его в код img.
 Пример: < img src=»(URL вашего изображения здесь)» >
Пример: < img src=»(URL вашего изображения здесь)» > - Сохраните файл HTML. В следующий раз, когда вы откроете его, вы увидите веб-страницу с только что добавленным изображением.
Как связать изображение в HTML
Для связывания изображения в HTML требуется еще несколько шагов, особенно если вы хотите изменить определенные атрибуты и детали. Вот полное пошаговое руководство, которое охватывает все, что вам нужно. Вы начнете с тега ссылки, который равен 9.0019 < и > . href — это место, где вы разместите URL-адрес. Далее вам понадобится тег изображения < img > . Как указано выше, src — это место, куда вы будете включать файл изображения.
Теперь, чтобы изменить атрибуты, вам нужно знать следующее. Во-первых, атрибут title имеет вид title = ”(your title)” . Затем установите атрибут alt , который подробно объясняет изображение. Наконец, установите высота и ширина вашего изображения. Используйте код < img src=»(ваш заголовок)» alt=»Изображение» height=»(ваше изображение высота)» width=»(ваше изображение ширина)» > .
Затем установите атрибут alt , который подробно объясняет изображение. Наконец, установите высота и ширина вашего изображения. Используйте код < img src=»(ваш заголовок)» alt=»Изображение» height=»(ваше изображение высота)» width=»(ваше изображение ширина)» > .
HTML — довольно простой язык, но ничего страшного, если вы не хотите углубляться в его изучение. Просто убедитесь, что у вас есть основы, чтобы вы могли выжить при создании цифровых работ.
Добавьте изображение на свой веб-сайт
Вы можете добавить изображения на свой веб-сайт, чтобы сделать его более индивидуальным. Эти шаги предназначены для добавления изображения в виджет пользовательского содержимого; если вы используете виджет изображения, нажмите здесь .
Чтобы добавить изображения в виджет пользовательского контента, вам необходимо разместить свое изображение в Интернете, затем вы можете либо скопировать и вставить изображение на свой веб-сайт, либо добавить изображение, используя его уникальный URL-адрес.
После размещения изображения на веб-сайте его можно добавить двумя способами:
- Скопировать и вставить изображение
- Добавить его, используя URL-адрес изображения
Как бы вы ни решили добавить изображения, убедитесь, что у вас есть соответствующие права на использование изображения на вашем веб-сайте, в противном случае вы можете быть оштрафованы за нарушение авторских прав.
Размещение изображения в Интернете
Чтобы добавить изображение, вы должны разместить изображение в Интернете (а не в папке на вашем компьютере). Обязательно используйте службу хостинга изображений, которая позволяет использовать размещенные изображения для бизнеса/коммерческого использования — мы рекомендуем использовать Facebook .
ВАЖНО: Google Фото больше не поддерживает размещение изображений для вашего веб-сайта, поэтому, если на вашем веб-сайте есть изображения, размещенные в Google Фото, вам потребуется повторно разместить их на Facebook и обновить изображение. URL в редакторе вашего сайта.
URL в редакторе вашего сайта.
Посмотрите это короткое видео, чтобы узнать, как разместить изображение на Facebook
Скопируйте и вставьте изображение
Следующим шагом после получения URL-адреса изображения является его добавление в систему, чтобы изображение появилось на вашем веб-сайте. Сначала нажмите Страницы в меню вашего веб-сайта, затем разверните меню страницы, на которую вы добавляете изображение. Затем нажмите Редактировать .
Затем перейдите к размещенному изображению, щелкните правой кнопкой мыши на изображении и выберите Копировать изображение .
Затем вернитесь на редактируемую страницу и вставьте изображение в нужное место. При необходимости вы можете изменить размер изображения, щелкнув и перетащив углы до нужного размера. Когда вы закончите, нажмите Сохранить .
Добавьте изображение с URL-адресом
Когда у вас есть URL-адрес изображения, следующим шагом будет его добавление в вашу систему, чтобы изображение появилось на вашем веб-сайте. Сначала нажмите на Страницы в меню веб-сайта, затем разверните меню страницы, на которую вы добавляете изображение. Затем нажмите Редактировать .
Сначала нажмите на Страницы в меню веб-сайта, затем разверните меню страницы, на которую вы добавляете изображение. Затем нажмите Редактировать .
Затем поместите курсор туда, куда вы хотите добавить изображение, затем нажмите кнопку Вставить/редактировать изображение .
Появится окно отображения Вставка/редактирование изображения . Вставьте скопированный URL-адрес изображения в поле Source .
При добавлении URL-адреса изображения размеры должны отображаться автоматически. Если они этого не сделают, это хороший показатель того, что URL-адрес вашего изображения неверен.
Затем введите описание изображения (это «текст при наведении», который появится, когда кто-то наведет указатель мыши на фотографию).
При необходимости отредактируйте Размеры изображения. Нажмите OK , и теперь вы должны увидеть новое изображение.
