Правила создания красивого сайта – подробное описание на S1
Когда каркас будущего сайта уже сделан, самое время определиться с цветовым решением сайта.
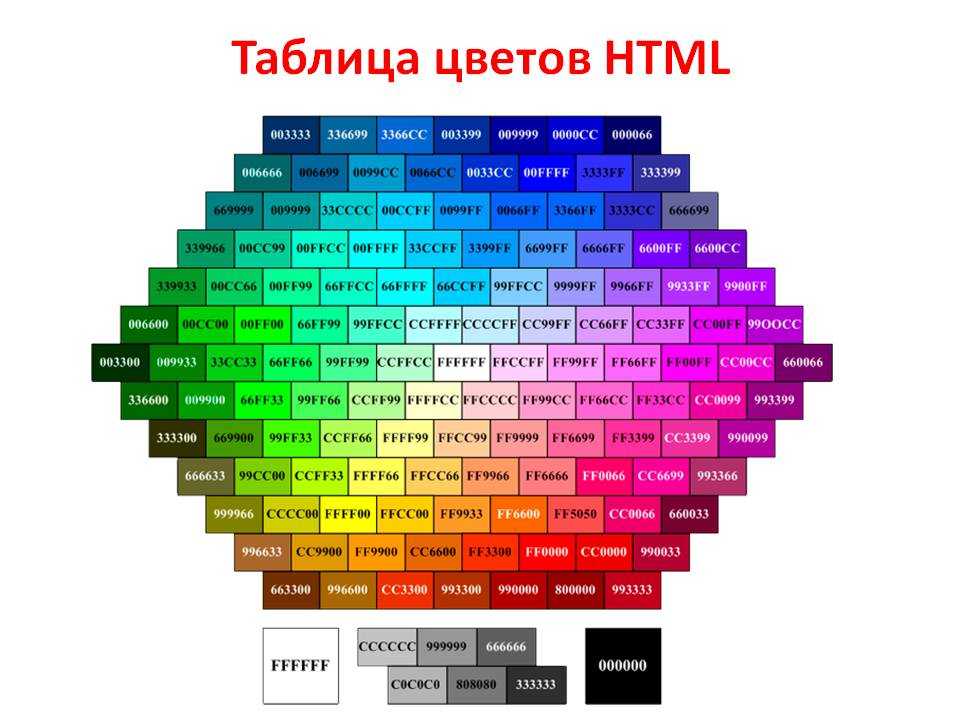
По поводу цветового решения. Если строго следовать рекомендациям для веб-дизайнеров, то для цветового решения нужно использовать так называемую таблицу безопасных цветов (всего 216 цветов), или безопасную палитру. Почему она безопасная? Потому, что такая палитра обеспечивает точное соответствие отображения цветов на различных мониторах. Правило простое. Как известно, цвет задается шестнадцатеричным значением от 000000 (черный цвет) до FFFFFF(белый цвет). Так вот, безопасный цвет может содержать только следующие значения: 00, 33, 66, 99, CC, FF. Например: 003300, 6699СС, FF0099.
Размер, стиль, цвет шрифта и цвет фона надо выбирать с таким расчетом, чтобы шрифт легко читался и не вызывал усталости глаз. Гораздо лучше смотрится темный шрифт на светлом фоне, чем наоборот. Причем размер шрифта должен быть таким, чтобы текст легко читался при различных разрешениях мониторов.
На этот счет люди могут спорить бесконечно долго. Понятие красоты и стиля у всех свое собственное. И складывается на основе личного опыта и переживаний в течение всей жизни. Многие делают флеш сайты и они действительно очень красивые.
Мало того для каждого человека, определение красивый или не красивый — меняется, в зависимости от настроения и возраста. Восприятие красивости в момент просмотра сайта зависит от того, как у человека сейчас идут дела на личном фронте и в профессиональной деятельности.
1. Рассматривайте каждую страницу сайта как цветовые пятна (текст тоже считается цветным объектом)
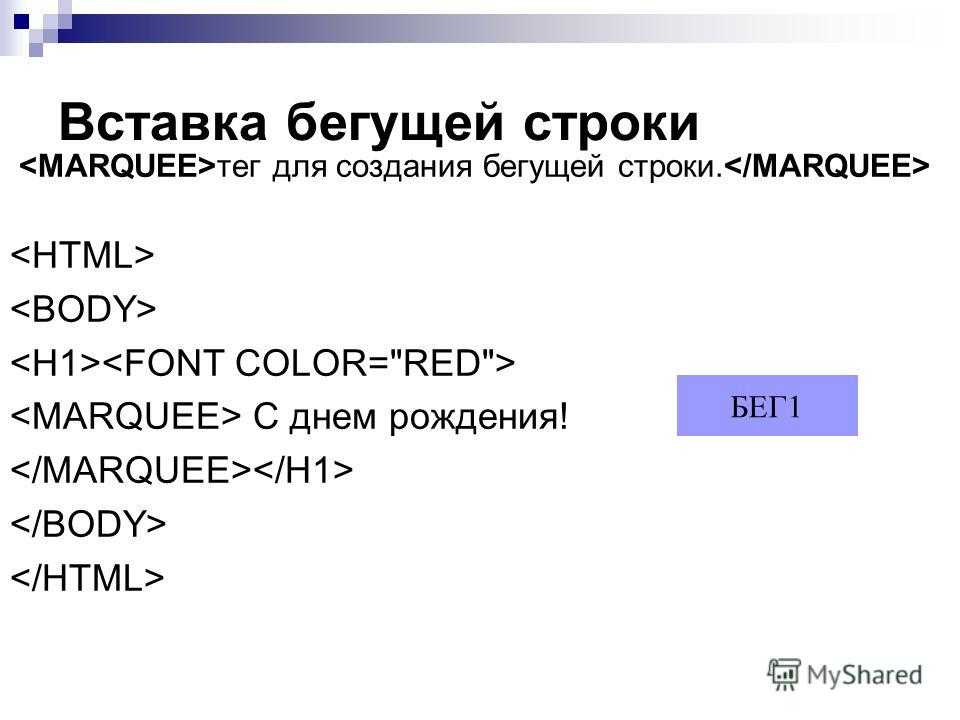
2. избегайте часто мигающих объектов, которые превращают Вашу страницу в новогоднюю елку.
3. Цветовых пятен не должно быть много, чтоб глаза знали, где остановится, и за что зацепится.
4. Комбинируйте цветовые объекты в группы, которые концентрируют внимание в определенных местах
5. Расставляйте акценты на каждой странице сайта в зависимости от приоритетных целей страницы. По принципу, то, что важнее – привлекает больше внимание цветом, размером, формой.
Расставляйте акценты на каждой странице сайта в зависимости от приоритетных целей страницы. По принципу, то, что важнее – привлекает больше внимание цветом, размером, формой.
6. Дайте возможность сканировать Вашу страницу по цветовым пятнам, и при этом получать всю необходимую информацию о назначении и возможностях сайта.
7. И самое главное, не пытайтесь угадать, понравится конечному пользователю сайт или нет, проведите небольшое тестирование.
• на своих знакомых и родственниках (попросите их посмотреть на страницу в течение 5 секунд, потом расспросите о впечатлениях, задавайте вопросы)
• попросите дать первое впечатление о сайте на каком-нибудь форуме, где общается ваша целевая аудитория.
• напишите блоггерам, люди в основной своей массе отзывчивые, посмотрят на Вашу страницу в течение 5-10 секунд.
Красивый сайт сравним с красивой женщиной. И у каждого мужчины, как, впрочем, и у каждой женщины, свое личное восприятие женской красоты. Кому-то нравятся женские глаза, кому-то ноги или грудь.
Практически каждый человек, однажды решив сделать свой сайт, поступает следующим образом: ищет простеший учебник по html, находит какой-нибудь редактор для html (хотя многие не паряться и юзают блокнот и начинает там писать. Пишет первые тэги, вставляет таблицы, картинки. Смотрит на всё это дело через браузер, поправляет очевидные ляпы и всё. Сайт готов.
Затем человек долго долго смотрит на своё творение. Оно ему нравится, он считает его совершенным и самым красивым сайтом. Оно и понятно, ведь это он сделал! Потом на этот сайт смотрят его друзья. И, конечно, говорят, что он им очень нравится! А иначе они и не скажут (ведь это друзья).
Спустя немного времени автор этого сайта случайно или специально натыкается в безграничных просторах Интернета на форум. Форум, на котором общаются люди, создающие сайты. И тогда человек, уверенный в том, что его творение идеально, решается показать свойт сайт на этом форуме. Он регистрируется, открывает новый топик и ждёт ответов. Он ждёт и грезит, что про его чудо будут говорить «Да, как оринально!», «Да, здорово!», что будут восхищаться.
Он регистрируется, открывает новый топик и ждёт ответов. Он ждёт и грезит, что про его чудо будут говорить «Да, как оринально!», «Да, здорово!», что будут восхищаться.
Через несколько часов (ведь так нетерпится узнать, что они говорят) человек снова заходит на форум. И каково же становится его разачарование, когда во всём топике ни оказывается ни одного ответа, похожего на то, чего он ожидал.
Далее возможны варианты. Человек может спросить, что же не так на его сайте, в чём он ошибся и что надо исправить. А может начать обижаться на всех, обзывать их безвкусными и непонимающими тонкости его мыслей горе критиками и т.д. На что, совершенно очевидно, получит соответствующий ответ а то и вовсе с форума уйдет.
Так вот у всех понимание красивого сайта свое, пусть даже некоторые скажут что Ваш сайт уродлив, все равно я уверен что многим покажется что сайт просто супер и это самое красивое что они видели. Сколько людей столько и мнений. Творите свои сайты и они у вас будут самые красивые!!!
Остались вопросы?
наш телефон:
+7 (499) 340 64 04
Получить предложение
Ваше имя
Телефон*
Адрес сайта
Согласен с обработкой моих персональных данных в соответствии с политикой конфиденциальности
Направить письмо
Как создать сайт на WordPress с нуля
WordPress — это бесплатная платформа, которая позволяет создавать сайты без знания HTML-кода. Она подойдет новичкам и профессионалам. Особенно выручит, когда нужно собрать сайт, портфолио или блог, а вы этого раньше не делали. Как создать и настроить сайт на WordPress, используя CMS-хостинг RU-CENTER, расскажем в этой статье.
Она подойдет новичкам и профессионалам. Особенно выручит, когда нужно собрать сайт, портфолио или блог, а вы этого раньше не делали. Как создать и настроить сайт на WordPress, используя CMS-хостинг RU-CENTER, расскажем в этой статье.
Кому подойдет WordPress
WordPress изначально создавался для самостоятельного ведения блогов. Основной набор функций движка нацелен на удобную работу с контентом: настроена возможность создавать рубрики, подрубрики, дайджесты, а к статьям прикручиваются комментарии. Рекомендуем использовать WordPress для небольших сайтов, где не требуется работа с тяжеловесными данными или множеством функций.
Что удобно создавать на WordPress:
- блоги;
- одностраничные лендинги;
- сайты-визитки организаций
- портфолио;
- небольшие интернет-магазины без сложных модулей: фильтрации, сортировки и т. д.
Преимущества WordPress
- Бесплатная лицензия.
- Быстрая и простая сборка сайта на хостинге со стандартными настройками: привлекать программистов точно не придется.

- Удобная панель управления для работы с контентом.
- Бесплатные или недорогие темы, которые можно изменять и адаптировать под фирменный стиль сайта.
- Много бесплатных плагинов. Они позволят расширить функциональность сайта и сделать сайт более безопасным.
- Открытый код позволяет разработать свои плагины и темы.
Недостатки WordPress
- Для многих функций нужно вручную устанавливать расширения и дополнения.
- Возможна перегрузка сервера: чтобы ее избежать, нужно оставить только необходимый набор плагинов и убирать лишние расширения. В RU-CENTER панель управления хостингом остается доступной независимо от состояния CMS и сайта. Это позволяет вручную отключить плагины и провести другие необходимые процедуры по восстановлению.
- Сайты на WordPress — популярная мишень для атак: их часто взламывают, поэтому важно внимательно следить за обновлениями платформы. RU-CENTER автоматически установит последнюю версию CMS.
Как создать сайт на WordPress: пошаговое руководство
Мы покажем, как создать сайт на WordPress, используя CMS-хостинг RU-CENTER. Для этого нужно выполнить пять шагов:
Для этого нужно выполнить пять шагов:
- Зарегистрировать доменное имя и приобрести CMS-хостинг.
- Установить WordPress.
- Настроить темы и шаблоны.
- Добавить контент на готовый сайт.
- Установить необходимые плагины.
Шаг 1. Регистрируем доменное имя и приобретаем веб-хостинг
Приобретите хостинг для сайта — домен .ru или .рф уже включен в стоимость. Для блога или сайта компании рекомендуем тариф «CMS-хостинг WordPress 1», для сайтов с высокой посещаемостью — «CMS-хостинг WordPress 2», а для интернет-магазинов и больших проектов — «CMS-хостинг WordPress 3».
Тарифы RU-CENTER на CMS-хостинг сайтов на WordPress
Шаг 2. Устанавливаем WordPress
Войдите в панель управления хостингом, введите номер договора и пароль. Перейдите в раздел «Сайты». Нажмите кнопку «Создать сайт» в правом верхнем углу.
Нажмите «Создать сайт» в панели управления хостингом RU-CENTER
Выберите домен из списка зарегистрированных по договору или введите название сайта вручную. Нажмите кнопку «Продолжить».
Нажмите кнопку «Продолжить».
Выберите домен из списка или введите название сайта вручную. Нажмите кнопку «Продолжить»
Выберите CMS WordPress, затем укажите имя сайта, логин, email и пароль, нажмите кнопку «Продолжить».
Выберите CMS WordPress, укажите имя сайта, логин, email и пароль, нажмите кнопку «Продолжить»
На финальной странице вы увидите основные реквизиты для работы с сайтом — логин и пароль от панели администрирования.
Обратитесь к своему сайту по адресу http://ваш_домен/. Продолжить работу с сайтом вы сможете в административной панели WordPress. Чтобы попасть в нее, нажмите на кнопку «Перейти в панель управления».
Чтобы начать работать с сайтом, нажмите на кнопку «Перейти в панель управления»
На странице авторизации введите логин и пароль, затем нажмите на кнопку «Войти».
Введите логин и пароль на странице авторизации
Теперь вы находитесь в панели управления вашим сайтом. Осталось только оформить его и добавить контент.
Шаг 3.
 Настраиваем темы
Настраиваем темыТемы в WordPress — это шаблоны для внешнего вида сайта. У каждого веб-сайта WordPress есть базовая тема, установленная по умолчанию.
Меняя базовую тему на другую, вы кастомизируете сайт. Если вы только начинаете работать с WordPress, выберите бесплатный шаблон из официального каталога. Если хотите купить тему, выбирайте те, которые одобрены разработчиками WordPress.
Чтобы выбрать тему, в панели управления перейдите в раздел «Внешний вид» → «Темы». Нажмите кнопку «Добавить новую».
В разделе «Внешний вид» → «Темы» вы можете подобрать тему для вашего сайта
Подберите тему WordPress из каталога, найдите нужную вам по названию или с помощью фильтра характеристик.
Найти нужную тему можно по названию или с помощью фильтра характеристик
Наведите курсор на выбранную тему и нажмите кнопку «Просмотреть». WordPress включит режим предпросмотра. Если внешний вид сайта вам нравится, установите тему.
Кнопка «Посмотреть» включит предпросмотр сайта, если она вам понравится — нажмите кнопку «Установить»
Более подробную инструкцию инструкцию и FAQ по настройке темы вы найдете в полном гиде от WordPress.
Шаг 4. Добавляем контент
У WordPress есть две разновидности контента: страницы и записи.
Записи — часть блога, они показаны в обратном порядке: новые записи отражаются в начале.
Так выглядят «Записи» в WordPress
Страницы — это статический контент: например, страница контактов, страница с информацией о компании и т. д.
Так выглядят «Страницы» в WordPress
Чтобы добавить контент на сайт, перейдите в раздел «Страницы» или «Записи» на панели управления, нажмите «Добавить новую». В редакторе страниц вы можете добавить текст, вставить видео, ссылку, картинку, аудио и т. п. Чтобы разместить готовый контент на сайт, нажмите кнопку «Опубликовать».
Редактор страниц в WordPress
Шаг 5. Устанавливаем дополнительные плагины

В интернете много ресурсов, с помощью которых можно скачать плагины. Но велик риск, что они окажутся заражены вирусами.
Существует два наиболее безопасных источника, где можно найти плагины:
- На официальном сайте WordPress.org.
- В консоли WordPress.
Вот четыре типа плагинов, которые точно пригодятся даже новичкам:
- Бэкап — он предотвратит потерю всей информации сайта, создаст резервные копии.
- Безопасность — такие плагины защищают данные сайта и пользователей. Например, если ваши пользователи создают личный кабинет, то пригодится плагин двухфакторной аутентификации, генерации надежных паролей и reCAPTCHA.
- Дизайн и настройка — эти плагины помогут вам определиться с дизайном главной страницы и придумать свою пользовательскую тему.
- Плагины для повышения производительности и настройки кеширования контента — такие плагины помогут ускорить работу сайта. Самые популярные из них — W3 Total Cache, WP Super Cache, WP Fastest Cache.

Ваш сайт на WordPress готов. Удачной работы!
Перейти ко всем материалам блога
13 советов по улучшению внешнего вида вашего веб-сайта — Advantage Services
19 июля 2019 г.
MobileWeb HostingWebsite
Выберите правильные шрифты прочитай текст. Ваш текст должен быть легко читаем для всех, даже если он использует мобильное устройство. Выбор правильного шрифта — одна из самых важных частей разработки веб-сайта. Скорее всего, не все будут сидеть и читать весь написанный вами текст, но если его трудно читать, то шансы, что они задержатся, чтобы попытаться его прочитать, невелики. Ваш текст должен направлять ваших посетителей, привлекая внимание к важным вещам и информируя их.
Используйте тонкие узоры или текстуры
Фон на веб-сайте часто упускается из виду. Но правильный фон может действительно связать веб-сайт воедино и добавить ему глубину, которая заставит зрителя обратить на это внимание. Хотя плоский фон является наиболее распространенной формой, добавление тонкой или жирной текстуры может действительно сделать ваш сайт популярным. Но найти нужное количество — это тонкий баланс, вы все равно хотите убедиться, что ваши зрители смогут прочитать текст на переднем плане.
Хотя плоский фон является наиболее распространенной формой, добавление тонкой или жирной текстуры может действительно сделать ваш сайт популярным. Но найти нужное количество — это тонкий баланс, вы все равно хотите убедиться, что ваши зрители смогут прочитать текст на переднем плане.
Используйте пробелы
Пробелы – еще один элемент веб-дизайна, которому часто не уделяют должного внимания, но он действительно имеет большое значение. Знание того, когда добавлять пробелы, может действительно сделать элементы вашего веб-сайта яркими и выделяющимися. Это отличный способ привлечь внимание, сфокусировать внимание и добавить столь необходимые перерывы между контентом. Это также делает контент более читаемым и менее загроможденным.
Используйте БОЛЬШИЕ фотографии
Фотографии являются одним из наиболее важных аспектов веб-сайта. Они привлекают людей и рассказывают историю вашей компании. Убедившись, что вы используете большие высококачественные фотографии, вы можете сделать свой веб-сайт более профессиональным, это также производит лучшее впечатление, чем маленькие размытые фотографии. Также полезно использовать свои собственные фотографии вместо стоковых изображений, поскольку они могут создавать искусственное впечатление и не совсем вписываться в ваш бренд.
Также полезно использовать свои собственные фотографии вместо стоковых изображений, поскольку они могут создавать искусственное впечатление и не совсем вписываться в ваш бренд.
Социальные сети
Представление социальных сетей на вашем веб-сайте так же важно, как и их наличие. Это позволяет людям найти ваш бизнес, чтобы они могли быть в курсе того, что происходит с вашим брендом. Убедитесь, что у вас есть ссылки на ваши социальные сети, чтобы новые посетители знали, что вы следите за технологиями и предлагаете им ценный контент.
Цвет и контраст
Выбор правильных цветов и дополнительных цветов является важной частью представления вашего бренда. Это влияет на первое впечатление, которое люди получают от вашего веб-сайта, если ваши цвета не сочетаются друг с другом, люди также не реагируют. Важно, чтобы цвета не только хорошо сочетались друг с другом, но и дополняли остальную часть вашего сайта.
Сетки и симметрия
Сетки — отличный способ добавить на страницы дополнительные элементы дизайна вместо стандартного макета. Сайты с уникальными или необычными макетами запоминаются, выделяются из толпы. Вот почему включение элемента дизайна, который не является таким традиционным, как его асимметричность, может произвести неизгладимое впечатление на ваших посетителей. Сетки — отличный способ использовать пустое пространство и отсутствие симметрии для создания
Сайты с уникальными или необычными макетами запоминаются, выделяются из толпы. Вот почему включение элемента дизайна, который не является таким традиционным, как его асимметричность, может произвести неизгладимое впечатление на ваших посетителей. Сетки — отличный способ использовать пустое пространство и отсутствие симметрии для создания
Графика
Графика — отличный способ добавить характер и забавные элементы на ваш сайт. Они привлекают внимание, и вы можете использовать их, чтобы привлечь внимание зрителей к функциям, которые вы хотите выделить. Добавление анимированной графики может даже улучшить дизайн вашего веб-сайта и сделать его еще более интересным.
Мобильная оптимизация
Мобильная оптимизация — один из самых простых способов сделать ваш веб-сайт более профессиональным. Нет ничего хуже, чем пытаться просмотреть веб-сайт на своем телефоне, когда он предназначен только для работы в браузере. Это превращает попытки навигации по веб-сайту в кошмар, и часто вы сдаетесь, потому что это просто не стоит усилий. Мобильный просмотр — это то, как люди чаще всего ищут веб-сайты, поэтому очень важно убедиться, что это один из ваших главных приоритетов.
Мобильный просмотр — это то, как люди чаще всего ищут веб-сайты, поэтому очень важно убедиться, что это один из ваших главных приоритетов.
Параллаксная прокрутка
Это когда передний план веб-сайта кажется движущимся быстрее, чем более медленный фон, когда вы прокручиваете веб-сайт. Он создает забавный почти трехмерный эффект, который может дополнить хороший веб-дизайн, чтобы страница выглядела еще более приятной для глаз. Это популярный дизайн, который привлекает пользователя и дает ему уникальный опыт по сравнению со стандартной прокруткой.
Призыв к действию
Призывы к действию — важный инструмент, позволяющий посетителям перейти туда, куда им нужно. Часто посетители имеют в виду цель, когда они находятся на вашем веб-сайте, но не всегда уверены в том, куда им следует идти. Наличие кнопок в цветах, которые привлекают их внимание, — отличный способ привести их к месту назначения и улучшить их восприятие вашего веб-сайта.
Видео
Картинки великолепны, они являются неотъемлемой частью интересного веб-сайта. Но наличие заголовка видео вместо изображения может действительно выделить вас среди других брендов. Видео привлекает людей гораздо лучше, чем изображения и текст. Большинство людей не хотят читать, но они наверняка посмотрели бы видео, если бы оно было прямо перед ними. Короткое видео о ключевых элементах вашего бренда может стать отличным способом произвести впечатление на ваших зрителей, как только они перейдут на ваш сайт и зацепят их.
Баланс
Главное в хорошем веб-дизайне – это баланс, вам нужно знать, сколько всего вам нужно, чтобы все работало вместе. Часто это сложно сделать, если у вас нет опыта. Наем команды веб-дизайнеров и разработчиков может облегчить путаницу, потому что у них есть опыт работы со всеми типами веб-сайтов и они всегда следят за последними тенденциями.
Чтобы создать и поддерживать хороший веб-сайт, требуется много планирования, но с помощью хорошей команды это можно сделать намного проще.
Достаточно ли HTML и CSS для создания веб-сайта? • thecodebytes
Итак, достаточно ли HTML и CSS для создания веб-сайта? Короткий ответ: да, вы можете создать простой веб-сайт, используя только HTML и CSS. Однако, если вы хотите начать создавать действительно классные веб-сайты и иметь больше гибкости в том, что вы можете делать, вам нужно использовать JavaScript, внутренний язык, веб-хостинг и базы данных. С этими доменами вы можете создавать в Интернете все, что захотите!
Существует несколько провайдеров веб-хостинга. Например, AccuWeb Hosting предоставляет все услуги хостинга, такие как виртуальный хостинг, хостинг VPS, выделенный хостинг и т. д.
Даже такой визуализатор алгоритмов в вашем веб-браузере, как этот, который я построил!
Почему HTML и CSS достаточно для создания сайта?
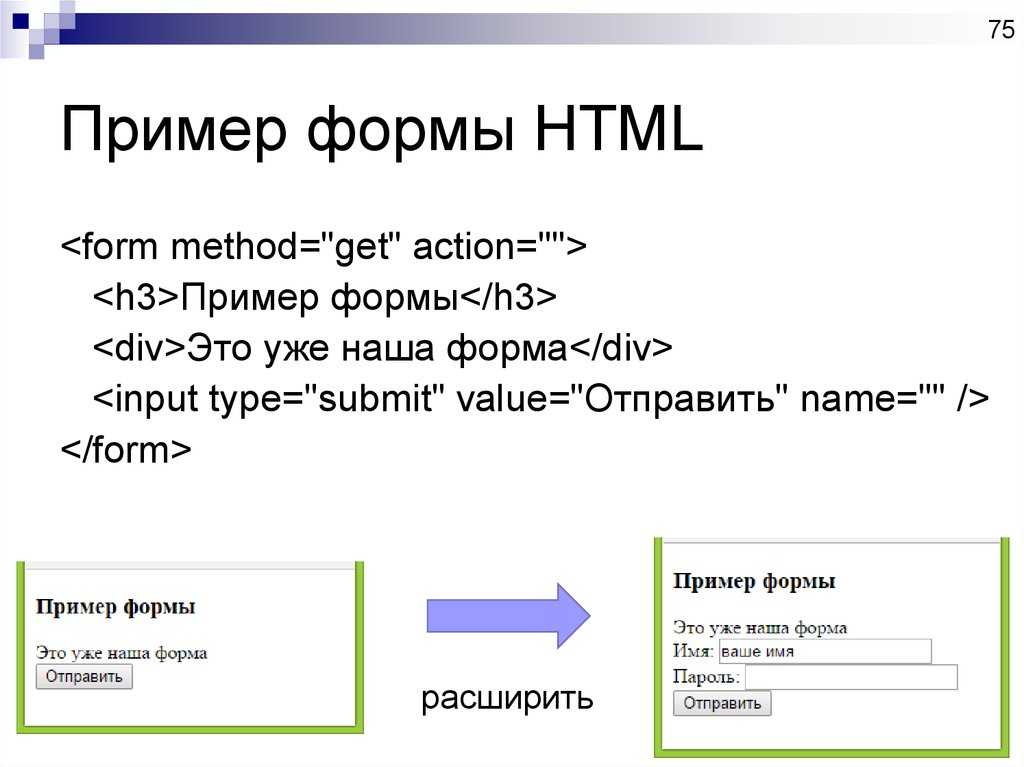
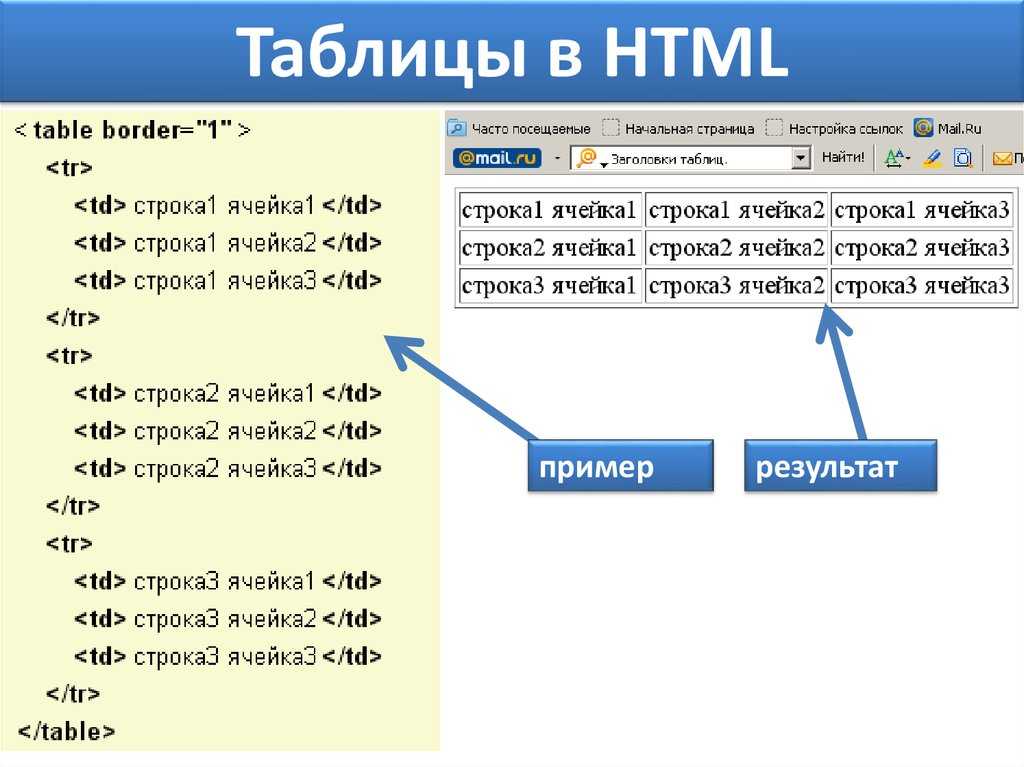
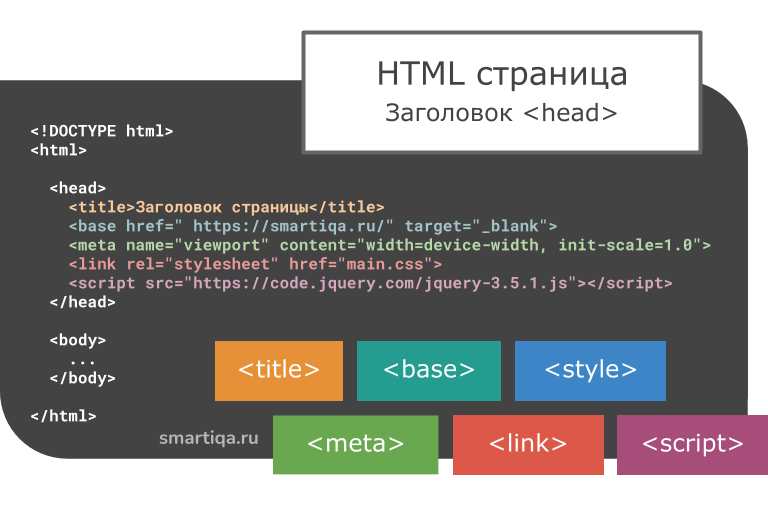
HTML – это код, который используется для структурирования веб-страницы и ее содержимого. Это означает, что любой текст, изображения, формы, ссылки и кнопки, которые вы видите на веб-сайте, создаются с помощью HTML.
CSS — это язык, который вы используете для оформления веб-страницы. Это то, как вы изменяете такие аспекты, как размер, цвет и расположение элементов, перечисленных выше.
Объединив эти два языка, вы получите более чем достаточно инструментов для создания простой одностраничной целевой страницы или бизнес-сайта. Если у вас есть информация, которую вы хотите донести до потенциального посетителя, и этот контент никогда не меняется, и нет никаких дополнительных действий, которые должен предпринять ваш пользователь, вам больше ничего не нужно для создания базового веб-сайта.
Однако веб-разработка — это гораздо больше, чем просто HTML и CSS. Ниже мы собираемся разобрать другие языки и технологии, которые используются, и почему они пригодятся.
Другие компоненты, используемые для создания веб-сайта
JavaScript
HTML и CSS сами по себе могут быть очень ограниченными. Что делать, если вы хотите добавить функциональность на свой сайт? Если вы посмотрите на приведенный выше пример, нажатие кнопки действительно что-то здесь делает. Он запускает визуализатор, сортируя столбцы от меньшего к большему. Ничего подобного нельзя добиться с помощью HTML и CSS. Нам нужно ввести новый язык, JavaScript!
Он запускает визуализатор, сортируя столбцы от меньшего к большему. Ничего подобного нельзя добиться с помощью HTML и CSS. Нам нужно ввести новый язык, JavaScript!
Используя JavaScript, вы можете существенно изменить поведение чего-либо во внешнем интерфейсе. Здесь вы можете быть настолько креативны, насколько хотите.
Вы хотите, чтобы фон веб-страницы менялся каждый раз, когда вы нажимаете кнопку? Как насчет того, чтобы прокручивать страницу вечно? С помощью JavaScript вы можете манипулировать любым визуальным элементом веб-страницы. В результате получаются гораздо более интересные и продуманные веб-сайты.
Если вы хотите увидеть несколько примеров действительно крутых веб-сайтов, которые используют много JavaScript, чтобы сделать свои веб-страницы интерактивными, просмотрите Dribbble, дизайн там действительно вдохновляет!
Базовые языки и базы данных
Итак, мы выяснили, что HTML, CSS и JavaScript составляют весь интерфейс веб-сайта. Что, если вы хотите подключить базу данных к своему веб-сайту, к которой могут получить доступ ваши посетители?
Что ж, тогда вам понадобится внутренний язык. Существует множество серверных языков, о некоторых вы, возможно, слышали. Например, Java, PHP, C#, JavaScript и Ruby.
Существует множество серверных языков, о некоторых вы, возможно, слышали. Например, Java, PHP, C#, JavaScript и Ruby.
Существует множество веб-сайтов, использующих внутренний язык и базу данных.
В качестве примера подумайте о Facebook. Каждый раз, когда вы входите в систему, Facebook должен запоминать ваше имя пользователя и пароль и обрабатывать ваш запрос на вход. После того, как вы вошли в Facebook, Facebook также запоминает список ваших друзей, ваши публикации и сообщения.
Все эти данные хранятся в базе данных и доступны с помощью внутреннего языка. Если вы хотите иметь такие данные на своем сайте, вам придется реализовать внутренний язык и базу данных.
Веб-хостинг и домен
Наконец, если вы хотите подключить свой веб-сайт к доступному для всех домену, такому как www.grantdarling.com, вам необходимо купить веб-хостинг и зарегистрировать доменное имя. Я лично рекомендую SiteGround в качестве веб-хостинга и NameCheap в качестве доменного имени для новичка с ограниченным бюджетом.