Бесконечная прокрутка или пагинация — блог компании «Веб-Эталон»
У каждого способа есть свои плюсы и минусы. В этой статье разберем их подробнее и узнаем, какой метод стоит использовать.
Бесконечная прокрутка.
Страница просто обновляется, когда вы прокручиваете ее вниз. Этот способ позволяет просматривать бесконечное количество контента без видимой финишной черты.
Автор: Claudio-Scotto
Плюсы бесконечной прокрутки:
1. Вовлечение пользователей.
При использовании бесконечной прокрутки пользователь может дольше оставаться на странице. В социальных сетях огромные объемы данных, которые эффективно просматривать с помощью бесконечной прокрутки.
В том случае, когда пользователь не ищет что-то конкретное, а просто выбирает из множества представленных вариантов, бесконечная прокрутка — отличный вариант.
Преимущества бесконечной прокрутки можно увидеть на примере Instagram. Пользователи сканируют информацию, не отвлекаясь на переход к следующей странице и полностью вовлечены в процесс.
Пользователи сканируют информацию, не отвлекаясь на переход к следующей странице и полностью вовлечены в процесс.
2. Прокрутка проще клика.
На десктопе и на мобильном устройстве прокрутка для пользователя проще, чем нажатие. Для длинного или непрерывного контента (книга, учебный материал или новостная лента) бесконечная прокрутка обеспечивает большее удобство для пользователя.
3. Прокрутка хороша для мобильных устройств.
Чем меньше экран, тем длиннее прокрутка. Просмотр с мобильных устройств набирает популярность, это один из важных факторов внедрения бесконечной прокрутки. Благодаря возможности управлять жестами на мобильном устройстве, пользователи получают удобный интерфейс.
Минусы:
1. Поиск товара и местоположения.
Когда пользователь находится в определенном месте потока информации без пагинации, он не может добавить в закладки свое местоположение и вернуться к нему позже. Если пользователь закроет сайт, то потом ему придется вновь прокручивать вниз, чтобы найти то место, на котором закончил.
2. Неактуальная полоса прокрутки.
При бесконечной прокрутке полоса прокрутки не отражает реальный объем данных.
3. Отсутствие футера.
В футере находится информация, которая иногда нужна пользователю. При бесконечной прокрутке футер недоступен. Одним из решений этой проблемы может быть кнопка «загрузить еще». Пока пользователь не нажмет эту кнопку, контент не будет загружаться и футер будет виден.
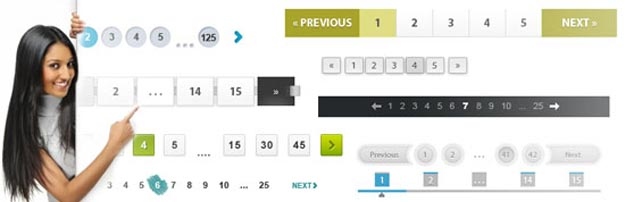
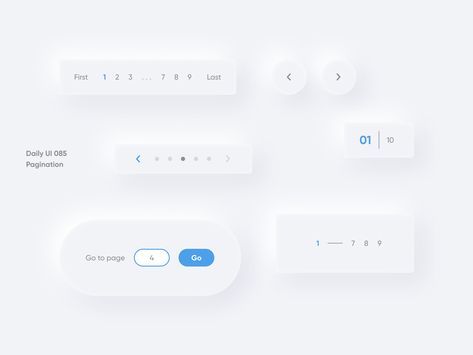
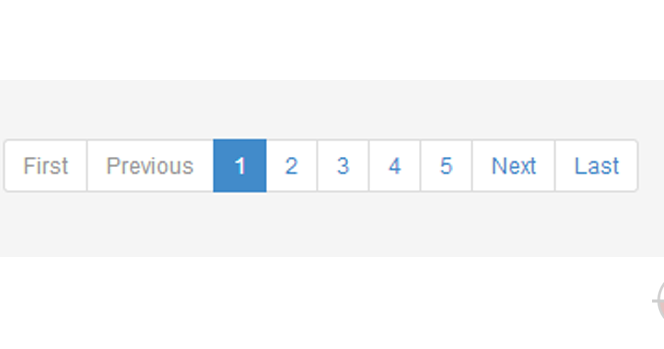
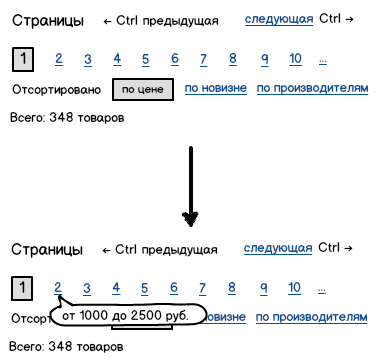
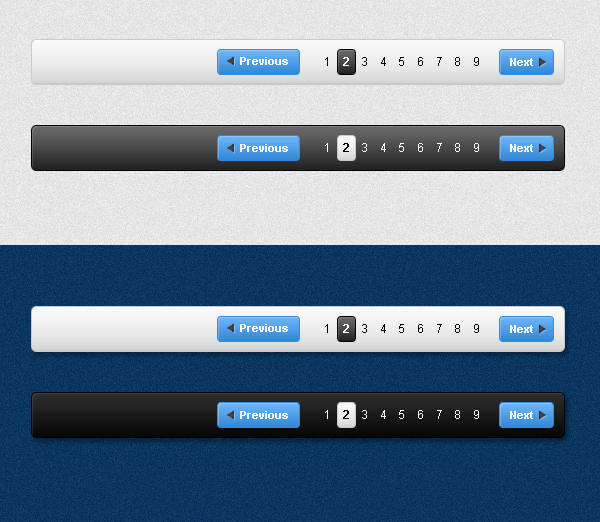
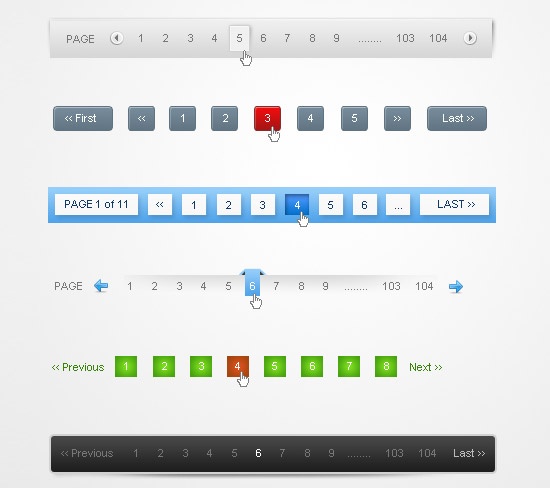
Пагинация
Делит контент на отдельные страницы. Чтобы посмотреть больше контента, в пагинации нужно перейти на следующую страницу.
Пагинация на google.com
Плюсы пагинации:
1. Хорошая конверсия.
Пагинация подходит при поиске чего-то конкретного. При анализе результатов пользователь знает точное количество результатов поиска, может принять решение о том, где остановиться, на какую именно страницу вернуться назад или сколько результатов посмотреть.
При анализе результатов пользователь знает точное количество результатов поиска, может принять решение о том, где остановиться, на какую именно страницу вернуться назад или сколько результатов посмотреть.
2. Чувство контроля.
При бесконечной прокрутке у пользователя есть чувство, что он не дойдет до конца. При пагинации, когда известно количество доступных страниц, пользователю проще принять более обоснованное решение. Согласно исследованию Дэвида Кираса «Психология взаимодействия человека с компьютером» , достижение конечной точки дает чувство контроля. Когда пользователь видит общее количество результатов, ему проще оценить, сколько времени потребуется на то, чтобы найти нужную информацию.
3. Местоположение предмета.
В контенте, разбитом на страницы, проще ориентироваться и пользователь помнит о местонахождении предмета хотя бы приблизительно.
Поэтому для коммерческих сайтов и приложений с большим количеством товаров лучше использовать пагинацию.
Минусы:
1. Дополнительные действия.
Для того, чтобы перейти на следующую страницу, нужно найти ссылку для перехода на новую страницу, навести курсор, щелкнуть и дождаться загрузки страницы. Это занимает время и может отвлечь внимание.
Кнопка «Ещё»
Компромиссный вариант между бесконечной прокруткой и пагинацией. Позволяет решить проблему с отсутствием футера при бесконечной прокрутке и уменьшает количество дополнительных действий, как при пагинации. Увеличьте количество контента на одной странице, чтобы пользователю не пришлось часто нажимать на кнопку, но в то же время у него будет возможность долистать до футера
На сайте blue-dream.ru используется кнопка «Ещё». Пользователь совершает минимум дополнительных действий и видит футер. При этом, если он заходит на страницу товара, а потом возвращается назад, он попадает в то же место, а не в начало страницы
С точки зрения SEO
Пагинация — это навигационный ссылочный блок, который разбивает данные на страницах сайта. Такое разбиение нужно и пользователям для удобной навигации по сайту, и поисковым системам для лучшей индексации конечных страниц.
При использовании постраничной навигации не используется лишнего JS кода, это значит, что скорость загрузки страниц будет выше.
Поисковой робот находится на сайте ограниченное время и редко углубляется дальше 4-5 уровня вложенности. Пагинация дает доступ ко всем страницам со страниц категорий.
Постраничная навигация может и навредить SEO, во избежание этого ее нужно правильно настроить:
Такое разбиение нужно и пользователям для удобной навигации по сайту, и поисковым системам для лучшей индексации конечных страниц.
При использовании постраничной навигации не используется лишнего JS кода, это значит, что скорость загрузки страниц будет выше.
Поисковой робот находится на сайте ограниченное время и редко углубляется дальше 4-5 уровня вложенности. Пагинация дает доступ ко всем страницам со страниц категорий.
Постраничная навигация может и навредить SEO, во избежание этого ее нужно правильно настроить:
- Используйте номера связанных страниц внизу страниц, и не отключайте этот блок на мобильной версии. Таким образом, количество кликов от первой до последней страницы ограничено, и поисковые системы могут легче понять, как организован ваш контент.
- Создайте на сайте файл со всеми ссылками. Как и в предыдущем совете, это гарантирует, что весь контент будет найден.
- Используйте правильный канонический тег на страницах.
 Это поможет поисковым роботам быстрее понять контент и признать его уникальную ценность.
Это поможет поисковым роботам быстрее понять контент и признать его уникальную ценность.
Бесконечный скроллинг – это возможность просматривать страницы сайта без ограничений, не переходя по ссылкам. При просмотре пользователем страницы, контент подгружается автоматически. Плюсы скроллинга:
- Бесконечный скроллинг повышает удобство использования сайта, пользователям легче и привычнее прокручивать, а не кликать.
- Это эффективный способ для просмотра большого потока информации, с ним не надо ждать загрузки отдельных страниц.
Минусы:
- Метод реализуется при помощи JavaScript. Это может замедлить время загрузки сайта.
- Часть контента скрыта до прокрутки. Хотя поисковые системы и улучшают свои алгоритмы для индексирования JS -кода, все равно это пока еще это намного сложнее, чем проиндексировать HTML страницу.

При использовании бесконечной прокрутки ее нужно реализовать идеально, с кодом для обработки номеров страниц, навигацией по истории и доступной навигацией за кулисами. Для пользователей, у которых отключен JavaScript, и для GoogleBot, должна быть доступна традиционная навигация, без нее будет доступна только первая страница результатов.
Выводы
Перед выбором стоит взвесить все достоинства и недостатки методов и учесть специфику вашего продукта. Бесконечная прокрутка эффективна лишь в некоторых случаях — для сайтов и приложений с потоком пользовательского контента, например, таких как instagram, pinterest и facebook. Пагинация хорошо подходит для коммерции и целевых сайтов и приложений. Способ с добавлением кнопки «Ещё» более гибкий и универсальный.
Сравнение достоинств и недостатков трех методов
Как сделать плавную прокрутку на сайте — как называется поэкранная полоса прокрутки, скролл (скроллинг)
Команда AskUsers
2016-08-11 • 6 мин. читать
читать
Читать позже
В середине 90-х не часто пользовались прокруткой мышью, хотя сейчас использование линейки прокрутки браузера считается абсолютно нормальным действием. Для больших объемов информации, таких как статья или урок, прокрутка даже повышает юзабилити в сравнении с делением на страницы.
Поможем вашему бизнесу оптимизировать расходы на маркетинг и увеличить прибыль!
Узнать больше о продуктах
Комментарий AskUsers: это еще один миф родом из седой старины, когда компьютеры выглядели так (Культовый Macintosh Classic):
А мобильные телефоны так (Не менее кульновый Siemens S10. Даже с цветным дисплеем!) :
С того времени паттерны поведения и модели потребления контента в интернете сильно поменялись. Сегодня плавный скролл — естественная часть веб-серфинга, и не воспринимается как фактор, усложняющий юзабилити сайтов.
Это не значит, что все надо запихивать в верхнюю часть сайта или до линии прокрутки мышью. Чтобы люди прокручивали страницу, надо следовать определенным принципам дизайна и представлять интересный для посетителей контент. В любом случае информация, находящаяся до линии прокрутки, всегда получает максимальное внимание и влияет на решение посетителя о дальнейшем изучении страницы.
Комментарий AskUsers: мы уже писали о важности правильного проектирования первого экрана сайта и принципах управления вниманием пользователя. Если вы заинтересовали пользователя и он продолжает чтение, скроллинг — куда более органичное и простое действие, чем переход на другую страницу. Но для страниц с простым целевым действием скролл может быть фактором снижения конверсии. Например, страницы захвата для сбора адресов электронной почты сделаны таким образом, чтобы вся информация была на одном экране.
Сайты, спроектированные в соответствии с мифом, выглядят устаревшими и неактуальными. (Сайт сети оптик Fielman на обычном 22-дюймовом мониторе.)
(Сайт сети оптик Fielman на обычном 22-дюймовом мониторе.)
Многие исследования подтверждают факт использования прокрутки:
-
Поставщики карт кликов из ClickTale проанализировали 100 000 показов страниц. Результат следующий: люди использовали полосу прокрутки в 76% просмотров, а в 22% из них — прокручивали до самого конца, вне зависимости от длины страницы. Это из Unfolding the Fold и ClickTale Scrolling Report и Part2.
-
Результаты исследований отслеживания движений глаз эксперта по юзабилити Якоба Нильсена показывают, что несмотря на повышенное внимание к верхней части страницы, люди делают прокрутку в случае, если страница спроектирована подходящим для прокрутки образом. Это из Scrolling and Attention.
Комментарий AskUsers: исследование хорошо дополняет другие тесты Нильсена и подтверждает, что первый экран имеет важное значение для захвата внимания пользователя, и скролл при этом — всего лишь органичное продолжение процесса потребления информации. -
Изучая статистику сайта TMZ.com, Мелисса Таркуини (Milissa Tarquini) выяснила, что самые популярные ссылки находятся внизу сайта. Она также обратила внимание на высокую популярность опросов и галерей, которые расположены в самом низу страницы «Деньги и финансы AOL». Это из Blasting the Myth of the Fold.
-
В поддержку плавной прокрутки выступают и результаты исследования отслеживания движений глаз, проведенное CX Parnters. Посетители пользуются прокруткой, если сайт спроектирован по определенным принципам. Это из The Myth of the page fold: evidence from user testing.
-
Комментарий AskUsers: исследование проводилось в 2009 — больше 7 лет назад. С того времени поменялось многое. И сегодня прокрутка страницы — часть естественного паттерна поведения пользователей.

-
Юзабилити-тесты, проведенные Software Usability Research Laboratory (SURL), подтверждают, что люди могут читать долго, если можно быстро прокручивать информацию, а не переходить на новые страницы. Это из The Impact of Paging vs Scrolling on Reading Online Text Passages.
-
Джаред Спул (Jared Spool) проводил тесты в 1998, которые показывали реальное желание людей пользоваться прокруткой вопреки тому, что сами они говорили о нелюбви к прокрутке. Это из As the Page Scrolls.
-
Комментарий AskUsers: лучшая иллюстрация — бесконечная прокрутка в Фейсбуке, Инстаграме, ВКонтакте.
-
SURL проводили другое юзабилити-исследование и подтвердили, что люди относятся одинаково как прокрутке, так и постраничному просмотру, если дело касается страницы результатов поиска. Это из Paging vs. Scrolling: Looking for the Best Way to Present Search Results.

-
Комментарий AskUsers: тот факт, что Гугл до сих пор использует постраничную разбивку результатов поиска, подтверждает актуальность исследования. Но стоит упомянуть, что на многих устройствах страницу поисковой выдачи все равно нужно скроллить, так как десятка результатов далеко не всегда помещается на одном экране.
Комментарий AskUsers: уже в 2007, когда проводилось это исследование, миф был не актуален. А ведь тогда еще фактически не существовало мобильного интернета.

Комментарий AskUsers: также по теме “Навигация как способ управления вниманием пользователя”.
Для дальнейшего чтения про прокрутку:
-
Правила проектирования страниц для удобной прокрутки от Джареда Спула (Jared Spool): Utilizing the Cut-off Look to Encourage Users To Scroll.
-
Крис Фэйхи (Chris Fahey) описывает, как усложнилось понятие сгиба (the fold) в статье The Scrolling Experience and “The Fold”.
-
Не пропустите остроумную статью Life below 600px о прокрутке.
Комментарий AskUsers: подводя итоги — скролл уже давно стал типовым действием. Пользователи даже не обращают внимания на необходимость прокрутки страницы. Более того, часто пользователи скроллят страницу до конца, просто чтобы определить при беглом просмотре, содержит ли она нужную информацию.
Пользователи даже не обращают внимания на необходимость прокрутки страницы. Более того, часто пользователи скроллят страницу до конца, просто чтобы определить при беглом просмотре, содержит ли она нужную информацию.
Постраничная навигация используется и актуальна только для некоторых специфических типов контента: поисковой выдачи, страниц каталога, архивов рубрик, записей. Хотя и здесь постраничная навигация постепенно заменяется динамической подгрузкой данных.
Закажи юзабилити-тестирование прямо сейчас
Заказать услугу
Понравилась статья? Жмите лайк или подписывайтесь на рассылку.
А также, поделитесь статьей с друзьями в соцсети.
Подписаться 3
Команда AskUsers
Вот почему все их любят — Usersnap
Веб-сайты с длинной прокруткой, то есть сайты, которые позволяют вам прокручивать вниз в течение длительного периода времени, существуют уже много лет.
Причина? Пользователи любят их!
Это не изменится, поэтому в этой статье мы хотели дать вам несколько советов и рекомендаций. Потому что длинная или бесконечная прокрутка сама по себе не означает, что пользователь проведет много времени на вашем сайте.
Получайте удовольствие от чтения и прокрутки 😉
Что изменилось благодаря веб-сайтам с длинной или бесконечной прокруткой? Для этого даже существовало выражение: выше сгиба.Это по-прежнему относится к рекламе в Facebook и тизерам сообщений в блогах. Тизер определяет, нажмет ли пользователь на запись в блоге или на рекламу в Facebook или нет.
Но именно в этом и заключается разница: щелкнув что-то, пользователь принимает осознанное решение. При прокрутке пользователь просто продолжает делать то, что он или она уже делает. Сознательным решением было бы прекратить прокрутку.
Таким образом, аргумент в пользу содержимого верхней части страницы применим к веб-сайтам лишь частично. Первая страница может содержать основную претензию и, возможно, тизер, но может не содержать всей соответствующей информации.
Первая страница может содержать основную претензию и, возможно, тизер, но может не содержать всей соответствующей информации.
Вы можете увидеть разницу с первого взгляда:
Веб-сайт Apple 1997 года.
Веб-сайт Apple 2016 года. Наоборот, это развлекает пользователя. По крайней мере, если это сделано правильно. Чем дольше пользователь остается на вашем сайте, тем больше вероятность того, что он отреагирует на ваш призыв к действию.
Когда пользователи будут продолжать прокручивать?Пользователи продолжают прокручивать страницу до тех пор, пока контент им интересен. Чем больше контент становится неактуальным для пользователя, тем выше вероятность того, что он прервет сеанс.
Еще одна причина популярности веб-сайтов с длинной прокруткой — растущее использование мобильных устройств. Прокрутка особенно удобна на маленьком экране по сравнению с использованием кнопок для навигации по веб-сайту.
Прокрутка особенно удобна на маленьком экране по сравнению с использованием кнопок для навигации по веб-сайту.
Перед дизайнерами и маркетологами стоит задача рассказать историю с помощью своего веб-сайта.
Для этого существует множество возможностей дизайна и эффектов. Примерами являются анимация или прокрутка параллакса (подробнее об этом чуть позже).
Чередование различных типов контента, текста, изображений, видео и гифок — еще одна вещь, которая делает длинную прокрутку более привлекательной.
Чувство контроляДлительная прокрутка дает пользователям ощущение контроля, что чрезвычайно важно для удовлетворения пользователей.
Пользователи могут перемещаться по сайтам с длинной прокруткой в своем собственном темпе: они могут оставаться на релевантном контенте или продолжать прокручивать, если контент им не интересен.
Параллаксная прокрутка и анимация могут частично контролироваться пользователем, что дает ему или ей чувство контроля.
Прокрутка также удерживает пользователя сосредоточенным и на теме, а не заставляет его постоянно щелкать мышью. Щелчок по ссылке всегда создает задержку. Если страница загружается слишком долго, опасность ухода пользователя относительно высока. Этого не может произойти с сайтами с длинной прокруткой.
Надлежащее структурирование контентаОдной из проблем, связанных с веб-сайтами с длинной прокруткой, является структурирование контента таким образом, чтобы он имел смысл. Это также важно с точки зрения SEO.
Теоретически вам нужна только одна страница, хотя в большинстве случаев это нецелесообразно. Гораздо разумнее иметь горизонтальную панель навигации с наиболее важными категориями на вашем сайте. На главной странице Usersnap это:
Тур / Наши клиенты / Цены / Интеграции / Блог
Каждая из этих страниц состоит из разных частей, но мы решили не использовать длинные выпадающие меню.
Наша панель навигации переносит посетителя в различные разделы, из которых он или она может перемещаться дальше по сайту.
Большой проблемой при работе с сайтами с длинной прокруткой является определение оптимальной длины для пользователя.
Слишком много контента перегрузит пользователя.
Слишком много контента может перегрузить пользователей и привести к ухудшению их работы. Трудно дать общие советы по этому вопросу, так как это во многом зависит от типа отрасли или ниши, в которой находится сайт. Сайты с длинной или бесконечной прокруткой более широко распространены на сайтах электронной коммерции.
Долгая прокрутка и взаимодействиеАнимация и зависание появились раньше, чем длинная прокрутка, но эффекты по-прежнему популярны. Причина проста: длинная прокрутка создает для пользователя развлечение и взаимодействие.
Интерактивные элементы занимают пользователей, а также создают небольшой умственный перерыв. Хорошим примером является сайт Пиратского кода: http://piratecode.ru/en/
Хорошим примером является сайт Пиратского кода: http://piratecode.ru/en/
http://piratecode.ru/en/
Этот сайт показывает анимированные волны и позволяет пользователю прокручивать страницу по горизонтали.
Параллакс и длинная прокруткаЭффект параллакса существует уже много лет. Вначале он был особенно популярен в ретро-видеоиграх, прежде чем был быстро адаптирован сообществом веб-дизайнеров.
Эффект параллакса включает различные фоны, которые движутся с разной скоростью. В результате получается псевдо 3D-эффект. Термин «параллаксис» происходит от греческого и означает «изменение».
Фантастический пример сочетания повествования, параллакса и длинной прокрутки — веб-сайт The Boat.
Графический роман Нам Ле о побеге из Вьетнама перенесен с использованием технологий современного веб-дизайна.
Вы можете посмотреть видео ниже, но я предлагаю вам посетить сайт, чтобы вы могли просмотреть его самостоятельно.
Эффект параллакса все еще немного ограничен на мобильных устройствах, но вскоре это должно измениться благодаря усовершенствованиям Ajax. Параллакс — это эффект, который развлекает пользователей и поэтому становится все более важным.
Параллакс — это эффект, который развлекает пользователей и поэтому становится все более важным.
Веб-сайты с длинной прокруткой зарекомендовали себя как неотъемлемая часть Интернета. Пользователям они нравятся, а компании имеют возможность предоставлять своим пользователям различный контент и предложения.
Тем не менее, они сопряжены с проблемами, так как только контент, который постоянно актуален и представлен с помощью звездного веб-дизайна, заставит пользователя прокручивать страницу вниз.
Вот обзор плюсов и минусов сайтов с длинной прокруткой:
PRO:
- Интерактивное повествование
- Низкий показатель отказов
- Более высокое погружение
ПРОТИВ:
- Сложности для SEO
- Трудно измерить
- Контент сложно настроить
- Сложное кроссбраузерное тестирование
Мы рады услышать о вашем любимом веб-сайте с длинной прокруткой!
Мы в Usersnap надеемся, что вам понравился этот пост, и вам будет приятно, если вы подпишитесь на нас в Твиттере. Мы публикуем и предлагаем решения по веб-разработке, веб-дизайну и UAT на регулярной основе.
Мы публикуем и предлагаем решения по веб-разработке, веб-дизайну и UAT на регулярной основе.
Usersnap — это решение для обратной связи с клиентами. Получите немедленную обратную связь от посетителей ваших веб-сайтов или веб-продуктов. Попробуйте сейчас бесплатно!
Легко фиксируйте обратную связь. Получите больше информации и уверенности.
Получить обратную связь еще никогда не было так просто, и мы надеемся, что вы поняли это после прочтения этой статьи. Дайте нам знать, что вы думаете, ваше мнение важно.
А если вы готовы попробовать программное обеспечение для обратной связи с клиентами, Usersnap предлагает бесплатную пробную версию. Зарегистрируйтесь сегодня или закажите демонстрацию у наших специалистов по обратной связи.
Доведите это до предела — обзор сайтов с длинной прокруткой
Веб-сайты с длинной прокруткой или бесконечной прокруткой именно таковы: страницы намного длиннее «средней» страницы веб-сайта и, следовательно, прокручиваются «бесконечно». Эти типы сайтов стали популярными среди сайтов социальных сетей и таких сайтов, как Pinterest, которые содержат много пользовательского контента, а также некоторых сайтов новостей и блогов — личные веб-сайты и портфолио также начинают использовать методы длинной прокрутки, чтобы увеличить вовлеченность пользователей и продолжительность времени, которое люди проводят на сайте.
Эти типы сайтов стали популярными среди сайтов социальных сетей и таких сайтов, как Pinterest, которые содержат много пользовательского контента, а также некоторых сайтов новостей и блогов — личные веб-сайты и портфолио также начинают использовать методы длинной прокрутки, чтобы увеличить вовлеченность пользователей и продолжительность времени, которое люди проводят на сайте.
Бесконечная прокрутка стала популярным и распространенным шаблоном проектирования, тем не менее, есть некоторые потенциальные ловушки, о которых дизайнеры пользовательского интерфейса должны помнить при разработке сайта, использующего длинную прокрутку. Существуют также некоторые типы сайтов, для которых нецелесообразно использовать шаблон дизайна с длинной прокруткой.
Одним из самых больших преимуществ веб-сайтов с длинной прокруткой является то, что они дольше удерживают посетителей на сайте. Когда людям не нужно принимать сознательное решение потреблять больше контента, они с меньшей вероятностью уйдут.
Думайте об этом как о том, как Facebook, YouTube, Netflix и подобные сайты автоматически воспроизводят видео, когда заканчивается просмотренное пользователем. Они знают, что если посетитель должен приложить усилия, чтобы перейти к новому видео, он с такой же вероятностью перейдет на другой сайт. Но если видео продолжают воспроизводиться, более вероятно, что они продолжат просмотр.
Когда сайты с длинной прокруткой правильно закодированы, они загружают новый URL-адрес с каждым новым фрагментом контента. Это соответствует большему количеству просмотров страниц сайта, что может увеличить доход от рекламы и общую ценность сайта.
Домашняя страница Mashable автоматически загружает больше контента по мере прокрутки страницы, удерживая их на странице дольше.
Как и в случае любого решения UX, важно взвесить преимущества и недостатки для людей, которые на самом деле будут использовать сайт, прежде чем принимать решение о формате. Длинная прокрутка может быть отличным вариантом для определенных типов сайтов, в то время как в других ситуациях все, что она делает, — это расстраивает пользователей. Важно понять разницу между ними.
Важно понять разницу между ними.
Ключевой момент, который следует помнить при рассмотрении длинной прокрутки, заключается в том, что контент должен определять формат независимо от того, какой сайт разрабатывается. Веб-сайты с длинной прокруткой отлично подходят для определенных типов контента, но могут привести к огромным ошибкам UX с другими типами.
В целом сайты, ориентированные на задачи и цели, не выигрывают от дизайна с бесконечной прокруткой (например, сайты электронной коммерции и учебники или другие образовательные сайты, где пользователи хотят видеть определенный прогресс). Эти типы сайтов должны давать пользователям ощущение завершенности и выполненного долга, чего труднее достичь на сайтах с длинной прокруткой.
Etsy, например, попробовал дизайн с бесконечной прокруткой в 2012 году и в итоге вернулся к нумерации страниц. Они обнаружили, что, хотя клиенты по-прежнему совершали покупки примерно с той же скоростью, вовлеченность пользователей значительно снизилась. Даже такие вещи, как количество выполненных поисков, снизились.
Даже такие вещи, как количество выполненных поисков, снизились.
В конце концов Etsy отказалась от длинной прокрутки в пользу возврата к результатам поиска с разбивкой на страницы после проведения тестов.
Одной из опций, которые некоторые сайты электронной коммерции предоставляют посетителям, является опция «Просмотреть все» при просмотре страниц продуктов. Это дает пользователю возможность просматривать сайт в формате бесконечной прокрутки, если он решит это сделать, сохраняя более короткие страницы результатов для пользователей, которые предпочитают этот формат.
Разбивка на страницы также полезна, когда людям важно просматривать информацию в хронологическом порядке. В то время как веб-сайт с прокруткой на одну страницу может побуждать людей пролистывать и пропускать вперед, нумерация страниц замедляет посетителя и увеличивает вероятность того, что он будет потреблять информацию в правильном порядке.
Одностраничный веб-сайт с прокруткой может действительно блестеть на сайтах, где чтение дополнительного контента или статей является естественным потоком. Это относится к таким вещам, как новостные сайты или тематические блоги. Пользователи на этих сайтах часто хотят одновременно получать большие объемы информации, а бесконечная прокрутка упрощает эту задачу.
Это относится к таким вещам, как новостные сайты или тематические блоги. Пользователи на этих сайтах часто хотят одновременно получать большие объемы информации, а бесконечная прокрутка упрощает эту задачу.
Еще одна очевидная область, где бесконечная прокрутка является популярным выбором UX, — это сайты социальных сетей или сайты с большим количеством пользовательского контента. Facebook, Pinterest и Twitter используют бесконечную прокрутку. Эти сайты хотят, чтобы пользователи оставались на сайте как можно дольше, и бесконечная прокрутка делает это хорошо.
Психологические издержки длинной прокрутки
Всегда следует тщательно учитывать психологические последствия любого дизайнерского решения. Когда дело доходит до веб-сайтов с прокруткой одной страницы, существуют психологические эффекты как за, так и против.
Первое, что нужно учитывать, это то, что пользователи не возражают против целенаправленного нажатия. Щелчок был частью вычислений, графических пользовательских интерфейсов и Интернета практически с момента его создания. Люди привыкли к этому конкретному типу взаимодействия и не будут отключены, если им нужно щелкнуть несколько ссылок, чтобы получить больше контента.
Люди привыкли к этому конкретному типу взаимодействия и не будут отключены, если им нужно щелкнуть несколько ссылок, чтобы получить больше контента.
Многим пользователям по умолчанию не нравится бесконечная прокрутка. Столкнувшись с чрезвычайно длинной страницей для прокрутки, вы можете почувствовать себя тонущим в бесконечном море информации. Когда пользователи ищут конкретную информацию, прокрутка редко оказывается наиболее эффективным способом ее поиска.
Поскольку длина страницы отображается неточно, бесконечная прокрутка ломает полосу прокрутки сбоку страницы. Хотя не каждый пользователь использует полосу прокрутки, в этом отношении тех, кто это делает, может разочаровать бесконечная прокрутка.
Бесконечная прокрутка также лишает пользователей ощущения завершения, которое они получают, выполняя задачу или достигая цели на одной странице, а затем переходя на следующую страницу. Потеря этого чувства завершенности может обескуражить пользователей и заставить их искать другие источники той же информации или задачи.
Еще одно негативное психологическое воздействие, которое могут иметь веб-сайты с длительной прокруткой, заключается в том, что пользователи склонны рассматривать контент, расположенный дальше по странице, как менее важный, чем контент вверху. В этом может помочь использование заголовков, поскольку они как бы «перезагружают» мозг посетителя относительно того, где находится «верхняя часть».
Если было определено, что проект веб-сайта подходит для дизайна с длинной прокруткой, необходимо помнить о некоторых рекомендациях, чтобы обеспечить оптимальное взаимодействие с пользователем.
Во-первых, выбросьте нижний колонтитул! Когда контент постоянно загружается, нижний колонтитул будет постоянно отодвигаться от нижней части страницы. Это означает, что любой контент или информация, содержащиеся в нижнем колонтитуле, останутся вне поля зрения. Еще хуже, когда пользователи мельком видят нижний колонтитул, но теряют его из виду, прежде чем у них появляется возможность щелкнуть что-либо. Использование липкого нижнего колонтитула — один из способов обойти эту проблему, хотя полное избавление от нижнего колонтитула часто является лучшим вариантом.
Использование липкого нижнего колонтитула — один из способов обойти эту проблему, хотя полное избавление от нижнего колонтитула часто является лучшим вариантом.
Barbican никогда не позволяет вам увидеть всю ценную информацию в нижнем колонтитуле, потому что, как только вы доберетесь до нее, загружается больше контента, выталкивая его за пределы экрана.
Важно использовать визуальные подсказки, особенно если при загрузке главного экрана сразу не видно, что на странице больше контента. Сайты с большим изображением заголовка или визуальным контентом, который заполняет экран при загрузке страницы, часто содержат стрелку (иногда анимированную) или аналогичные изображения, указывающие на то, что ниже есть еще контент.
Dynamit включает маленькую стрелку в нижней части главного экрана, указывающую посетителям, что им следует прокручивать страницу.
Навигация должна быть постоянно видна с помощью закрепленного заголовка или стационарной боковой панели с навигационными ссылками. Исключением являются мобильные устройства, где липкие заголовки могут занимать ценное место на экране. Facebook хорошо справляется с этим, когда заголовок исчезает, когда пользователи прокручивают страницу вниз, но снова появляется, когда они снова начинают прокручивать страницу вверх.
Исключением являются мобильные устройства, где липкие заголовки могут занимать ценное место на экране. Facebook хорошо справляется с этим, когда заголовок исчезает, когда пользователи прокручивают страницу вниз, но снова появляется, когда они снова начинают прокручивать страницу вверх.
Веб-браузер Chrome делает нечто подобное с элементами управления в нижней части экрана; они исчезают, когда пользователь прокручивает страницу вниз, и снова появляются, когда он снова начинает прокручивать страницу вверх. Это очень интуитивно понятный способ создания интерфейса, максимально использующего доступное пространство экрана.
Одна важная функция UX, которая, к счастью, стала более распространенной на веб-сайтах с бесконечной прокруткой, — это изменение URL-адреса при прокрутке каждого раздела. Некоторые делают это с помощью внутренних закладок внутри страницы. Другие сайты, особенно новостные сайты и блоги, обновляют URL-адрес целиком, когда пользователь прокручивает страницу. Это важно, так как позволяет пользователям ссылаться именно на тот контент, на который они хотят ссылаться, независимо от изменений на самой странице.
Некоторые веб-дизайнеры предпочитают создавать то, что можно было бы считать «гибридным» сайтом с длинной прокруткой, с кнопкой «загрузить еще», которая загружает содержимое прямо на ту же страницу. Некоторые дизайнеры пользовательского интерфейса используют это несколько раз на странице, в то время как другие предпочитают включать его только один раз, а после этого превращают сайт в более традиционный формат с длинной прокруткой.
Помимо этих особенностей дизайна веб-сайтов с длинной прокруткой, к сайтам, использующим бесконечную прокрутку, по-прежнему применимы и другие передовые методы пользовательского интерфейса и UX для создания хорошего дизайна.
Сайт Story of Zohra использует визуальные подсказки, когда вы начинаете прокручивать страницу.
Сайт Merbis Photography & Filmmaking — отличный пример сайта-портфолио, использующего бесконечную прокрутку.
Сайт Windows of New York загружает весь контент прямо на главную страницу.
Сайт Like There Is No Tomorrow сочетает в себе длинную прокрутку с методами прокрутки параллакса.
Веб-сайт The Faces of New York Fashion Week — длинная лента фотографий с мероприятия — идеально подходит для формата длинной прокрутки.
Веб-сайт Джона Болла использует несколько иной подход: фоновые изображения бесконечно прокручиваются, а текстовое содержимое остается неподвижным.
Цифровой веб-сайт Fake It использует длинную прокрутку для отображения своих юмористических альтернативных определений общих деловых, дизайнерских и маркетинговых терминов.
А вот и этот сайт от Эндрю Маккарти. Хотя дизайн уникален, он бесконечно прокручивает одну и ту же информацию снова и снова. Поскольку Маккарти — дизайнер, скорее всего, это был осознанный выбор, чтобы выделиться из толпы.
И еще один пример от Сэма Розена, который также продолжает повторять один и тот же контент снова и снова, хотя этот сайт возвращается к началу, а не перезагружает весь контент.
Заключение
Хотя веб-сайты с длинной прокруткой не являются чем-то новым, они достигают нового уровня зрелости.