Как сделать тест на сайте: пошаговая инструкция
Как сделать тест на сайте: пошаговая инструкцияНадеюсь, вам понравится читать этот пост!
Если вы хотите, чтобы моя команда просто занималась вашим маркетингом, нажмите здесь.
Инструкция от GUSAROV по созданию интерактивных тестов на playbuzz.com
Если ты зовешь пользователей на свой сайт, то должен ему предложить что-то крутое. Текст может быть 1000 раз качественным, но какая разница, если ЦА ушла в пятничный рейв. Спасти ситуацию может геймификация. Наш первый тест Подходите ли вы на должность интернет-маркетолога в GUSAROV? был пробным и создавался на очень простом конструкторе, однако его сразу же прошло более 600 человек.
Для создания второго теста Что вы знаете о новинках SEO и интернет-маркетинга был выбран Playbuzz. Это платформа для создания опросов, викторин, тестов и иного вирусного контента. Сайт на английском языке, но пользоваться им достаточно легко.
Внимание! Самый подробный и понятный туториал, как сделать тест на Playbuzz за несколько шагов.
Шаг 1 – написать текст на тест, вопросы и ответы
В интернете большое количество тестов, но не советуем идти по пути наименьшего сопротивления и копировать чужие вопросы-ответы. Скучные академические тесты – совершенно не то, что может привлечь пользователя. Тема текста должна быть актуальна, подача – оригинальна, а вопросы и варианты ответов – продуманны.
Определитесь с темой теста, напишите вопросы и ответы. Обратите внимание:
- Оптимальный вариант: сочетание развлекательного и образовательного контента
- Самая популярная тема для тестов – «ты». Используйте персонификацию
Главная цель использования такой геймификации – побудить пользователя пройти тест и поделиться результатом – распространить информацию о себе. Каждый так или иначе становится АВТОРОМ.
Шаг 2 – создать тест на playbuzz.com
Сначала необходимо пройти процедуру регистрации или выполнить вход через личный аккаунт или соц. сеть.
сеть.
В правом верхнем углу выбираем CREATE. Вы увидите большой список видов контента, который можно создать: тесты, голосования, опросы, слайдшоу и т.д. Для разных задач выбираются разные форматы. Для создания тестов мы выбираем из списка Trivia.
В переводе с английского это значит «Пустяки». Это классическая викторина с правильными/неправильными вариантами ответов и персональным результатом.
Бесплатное обучение маркетингу от Edugusarov.by на 7 дней
У нас вы сможете учиться в удобном темпе, понять, как работает маркетинг, и оценить необходимость его изучения.
Попробовать бесплатно
Итак, как сделать тест на сайт на примере Что вы знаете о новинках SEO и интернет-маркетинга в 2017?
Заполняем формы!
Добавляем название теста и описание. Используйте простые и понятные предложения – обращения к пользователям в интернете в развлекательном контенте не должны напоминать школьный экзамен. Загрузите главную фотографию теста.
Добавьте фото, которое будет отображаться в социальной сети.
Установите теги. Их можно выбрать из списка или вписать самостоятельно.
Учитывайте рекомендации по размеру и качеству фотографий.
Посмотрите дополнительные настройки для теста.
Permissions – укажите, кто будет видеть ваш тест. Можно выбрать варианты «Только я», «Доступ по ссылке» и «Публичный» (рекомендуется).
Язык – язык, на котором был написан тест. В нашем случае – русский.
Далее указывается алгоритм, по которому в тесте отображаются вопросы и варианты ответов. Мы поставили везде рандом – случайный порядок.
Создаем первый вопрос. Для всех последующих алгоритм сохраняется.
- Впишите в поле вопрос
- Добавьте необходимое количество вариантов ответа
- Отметьте галочкой правильный ответ
- Выберите фотографию
Внимание! Следите за тем, чтобы качество фото было достаточно хорошим. А содержание – так или иначе поддерживало идею теста и вписывалось в общий стиль. GUSAROV – еноты. Классика. Работаем дальше.
GUSAROV – еноты. Классика. Работаем дальше.
По этому принципу добавляем остальные вопросы — Add question.
Пропишите результаты. Для этого нужно снова добавить фото и текст. На прощание можете оставить какой-нибудь комментарий – ожидания пользователя должны быть оправданы!
Получившийся тест можно:
- Посмотреть – Preview
- Сохранить изменения (черновик) – Save draft
- Опубликовать – Publish
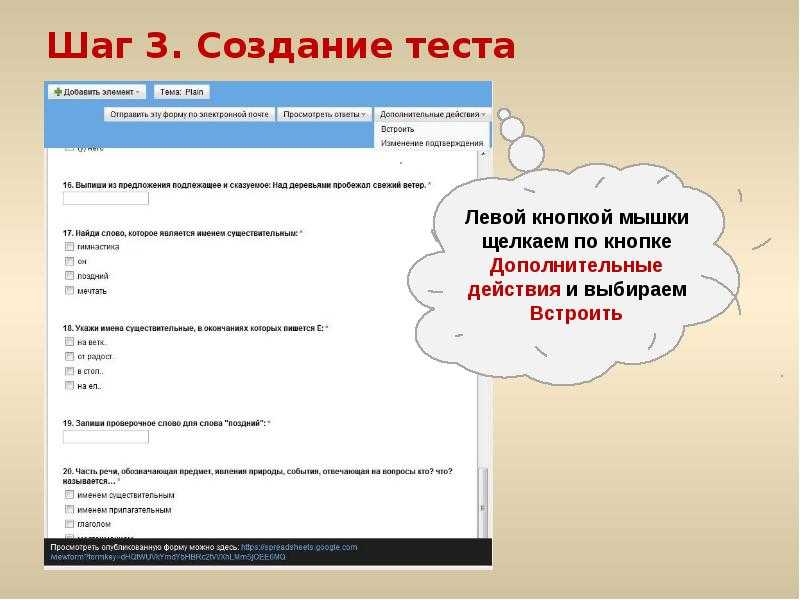
Шаг 3 – добавить код теста на сайт
После сохранения теста, можно добавить его код на сайт.
Готово. Вы – великолепны!
Проходите наши тесты, делитесь результатами, бросайтесь тапками и замечаниями – мы всегда ЗА обратную связь и тесты, которые делают сайт круче. Если хотите круче разбираться в маркетинге, обратите внимание на курсы SMM от EDUGUSAROV.
11.05.2022
Об авторах:
Похожие записи:
СПАСИБО, ЧТО ДОВЕРИЛИСЬ НАМ!
Мы вас не подведём! Наш менеджер перезвонит в течение часа, чтобы обсудить всё, что вам интересно. Не бойтесь
спрашивать, мы не кусаемся!
Не бойтесь
спрашивать, мы не кусаемся!
СПАСИБО, ЧТО ДОВЕРИЛИСЬ НАМ!
Мы вас не подведём! Наш менеджер перезвонит в течение часа, чтобы обсудить всё, что вам интересно. Не бойтесь спрашивать, мы не кусаемся!
СПАСИБО, ЧТО ДОВЕРИЛИСЬ НАМ!
Мы вас не подведём! Наш менеджер перезвонит в течение часа, чтобы обсудить всё, что вам интересно. Не бойтесь спрашивать, мы не кусаемся!
Беларусь
Россия
Другие
СПАСИБО, ЧТО ДОВЕРИЛИСЬ НАМ!
Мы вас не подведём! Наш менеджер перезвонит в течение часа, чтобы обсудить всё, что вам интересно. Не бойтесь спрашивать, мы не кусаемся!
Беларусь
Россия
Другие
При нахождении на сайте Вы соглашаетесь с политикой обработки персональных данных.
Всё понятно!
?Как сделать онлайн-тест: пошаговая инструкция
← Предыдущий урок
Это шестой урок из цикла «Марафон: как создать онлайн-курс». Для полного погружения в тему, лучше начните с первого.
В этой статье вы узнаете как быстро создать свой первый электронный тест. Для это вам понадобится бесплатная пробная версия программы iSpring Suite. Вы сможете создать неограниченное количество тестов. Скачать iSpring Suite→
Онлайн-тест — главный инструмент для проверки знаний в дистанционном обучении. Однако при разработке теста часто возникает вопросы:
- сколько заданий нужно придумать;
- какие типы вопросов выбрать;
- какой выставить проходной балл;
- нужно ли ветвление;
- сколько времени отвести на тестирование и еще вагон «как», «зачем», «почему».
В этой статье основатель студии по разработке электронных курсов New York Александр Виноградов подробно разберет как сделать качественный онлайн-тест в конструкторе iSpring Suite, чтобы провести тщательную «диагностику» знаний сотрудников.
Редактор iSpring Suite позволяет создавать 14 типов тестов, разрабатывать уникальный дизайн для заданий, добавлять озвучку к текстам:
Шаг 1. Определите тип теста
Александр Виноградов,
основатель студии по разработке электронных курсов New York
Работа над тестом очень похожа на разработку электронного курса. Стартовая точка та же — поставить цель.
Чего вы хотите добиться, создав тест? Ответив на вопрос, легче определиться с типом практического задания.
По целям тесты в электронном курсе делятся на два типа:
- Обучающие — помогают закрепить изученный материал. Обычно такой тест ставят после каждой главы в курсе в качестве небольшой практики. Условия тепличные: нет ограничения по времени, штрафов за неправильный ответ. На решение задачи дается несколько попыток, после каждой ошибки пояснения — почему ответ не верный.
- Аттестационные — помогают «просканировать» знания сотрудника. Обязательные условия: ограничения по времени, одна попытка на ответ, нет пояснений к каждой ошибке.
 Тест показывает, удалось ли курсу попасть «точно в цель» – чему по факту вы обучили сотрудников.
Тест показывает, удалось ли курсу попасть «точно в цель» – чему по факту вы обучили сотрудников.
Шаг 2. Выберите типы вопросов
Обычно при составлении тестов в iSpring Suite используют арсенал из 11 оценочных вопросов:
Верно/Неверно — пользователь должен определить, верно или ложно утверждение в вопросе. Это самый простой вариант задания.
Выбор одного ответа — пользователю нужно выбрать один правильный ответ из предложенных вариантов.
Выбор нескольких ответов — нужно выбрать верные варианты из списка. Задания такого типа сложнее, чем «Одиночный выбор», т.к. количество правильных ответов заранее неизвестно. Ответить методом «тыка» не получится.
Краткий ответ — здесь нет никакого выбора, пользователю нужно ввести правильный ответ в текстовое поле. Чтобы не ошибиться, важно хорошо разбираться в теме.
Последовательность — пользователя просят расположить элементы в верной последовательности. Такой тип вопроса подойдет, если нужно восстановить хронологию событий, расставить числа по возрастанию/убыванию.
Такой тип вопроса подойдет, если нужно восстановить хронологию событий, расставить числа по возрастанию/убыванию.
Числовой ответ — нужно ввести число в поле для ответа. Здесь нет никаких подсказок, как и в типе вопроса «Ввод строки». Угадать правильный ответ невозможно.
Выбор из списков — тестируемого просят выбрать правильный вариант из выпадающего списка.
Перетаскивание слов — нужно вставить слова из банка слов на место пропусков в тексте. Это тип вопроса, аналогичный «Вложенным ответам».
Заполнить пропуски — нужно заполнить пропуски, встречающиеся в тексте. Это усложненная версия «Вложенных ответов» и «Банка слов». Такой тип вопроса подойдет, если нужно проверить, к примеру, насколько хорошо сотрудник заучил определенное правило.
Соответствие — нужно соединить пары слов, фраз или изображений. Добавьте несколько лишних вариантов соответствия, чтобы усложнить вопрос.
Оптимальное задание содержит от 4 до 10 условий. Соответствия можно провести между: понятиями и определениями, текстом и изображением, списком авторов и цитатами, датами и событиями.
Соответствия можно провести между: понятиями и определениями, текстом и изображением, списком авторов и цитатами, датами и событиями.
Выбор области — сотрудник должен отметить области на изображении с помощью маркеров. Если отнестись к работе творчески, можно придумать интересное практическое задание. Например, такое:
Чтобы тест был максимально точным и правдивым, он должен соответствовать правилу 30/40/30.
При таком раскладе на интуицию и везение рассчитывать сотрудникам не придется.
Шаг 3. Продумайте текст вопросов
КПД теста во многом зависит от того, насколько грамотно сформулированы задания. Не забывайте, что сотрудник, который держит экзамен — один на один с проверочным материалом. Если он не поймет вопрос, посоветоваться не с кем — придется отвечать наугад. А это уже минус к объективности конечного результата. Потому важно тщательно проработать каждое задание. Вот несколько рекомендаций:
- Не усложняйте. Вопрос должен быть простым и четким.
 Постарайтесь не писать длинных сложноподчиненных предложений с деепричастными оборотами. Максимальное количество слов: 20.
Постарайтесь не писать длинных сложноподчиненных предложений с деепричастными оборотами. Максимальное количество слов: 20.
- Избегайте повторов и двойного отрицания по типу «не/не». Пример: «Программа Paint не является программой для работы с электронными таблицами. Варианты ответов: Да-Нет». Сложно понять, что от тебя хотят: и в задании, и в ответе есть отрицание.
- Выжигайте кислотой неточные факты, цифры и слова по типу «примерно», «сколько-нибудь», «хотя бы». «Чему примерно равно значение постоянной Пи?». Ну, примерно, трём. Глупый вопрос порождает глупые ответы.
- Начинайте открытые вопросы со слов: «что», «сколько», «когда», «для чего», «как», «почему».
- Избегайте невольных подсказок, когда текст вопроса наводит на правильный ответ.
Шаг 4. Проработайте варианты ответа для каждого задания
На этом этапе к каждому сформулировану вопросу нужно подобрать правдоподобные дистракторы — варианты ответа, призванные сбить с толку и отвлечь внимание. На что обратить внимание:
На что обратить внимание:
- Используйте простые формулировки без сложных оборотов.
- Правильные ответы и дистракторы должны совпадать по содержанию, структуре и общему количеству слов.
- Не используйте варианты ответов из рода «ни один из перечисленных» и «все перечисленные», особенно для типа вопросов «Одиночный выбор».
- Для вопросов типа «Пропуски» избегайте вариантов, в которых можно допустить ошибку: «Москва» и «москва», «Кэрролл» и «Кэррол». Ведь если сотрудник напишет нужное слово, но не стой буквой, тест это не засчитает. Итоговая оценка окажется необъективной.
Шаг 5. Продумайте параметры тестирования
Настройки тестирования зависят от цели: обучить или устроить жесткий экзамен.
Настройка баллов
При создании теста часто возникает вопрос — какой проходной балл выставить. Универсального рецепта нет. Отталкивайтесь от цели.
К примеру, вы собираете для продавцов обучающий тест по основам тайм-менеджмента. Цель — сотрудники должны закрепить изученный материал, вспомнить, что уже забыли. Проходной балл здесь можно поставить на отметке 70-80.
Цель — сотрудники должны закрепить изученный материал, вспомнить, что уже забыли. Проходной балл здесь можно поставить на отметке 70-80.
Если же вы проверяете аттестуете врачей по теме «Анатомия нервной системы», то здесь можно поставить и все 100 баллов для прохождения. Ведь в реальности каждая ошибка медика может стоить человеку жизни.
Подробнее о том, как установить баллы за правильные и штрафы за неправильные ответы, можно прочитать здесь.
В каком типе теста использовать: обучающий и аттестационный.
Случайная выборка вопросов
Оптимальная длина теста — 25-30 вопросов. Но лучше сделать, что называется, «с запасом» — общий банк заданий должен быть в 3-4 раза больше. К примеру, в тест включаем пул из 75 вопросов, а сотрудники в случайном порядке получают лишь 25-30. В итоге у каждого пользователя тест отличается по содержанию — сложно будет списать у товарища.
Как сделать тесте iSpring Suite случайную выборку вопросов из общего банка, смотрите в коротком видеоуроке.
Ограничение по времени
Чтобы сотрудники не списывали, выставите также время на прохождение теста. Я обычно выделяю на задания от 10 минут до получаса — все зависит от сложности теста.
Если сотрудник полный ноль в теме, то ему никакие шпаргалки не помогут правильно ответить на все вопросы и уложиться в срок.
В iSpring Suite вы можете ограничить время на выполнение всего теста или отдельных вопросов:
Количество попыток
Если вы хотите провести максимально точную «диагностику» знаний сотрудников, введите одну попытку на ответ — тогда будет сложно решить задание методом «тыка». Сделать это можно в несколько кликов:
Сделать это можно в несколько кликов:
Ветвление
Если вы создаете обучающий тест, важно настроить ветвление. Это поможет сотрудникам восполнить пробелы в знаниях и лучше усвоить изученный материал.
Суть: когда пользователь ошибается, то попадает на слайд с дополнительной информацией по теме вопроса. Если отвечает правильно — переходит к следующему заданию. Как настроить ветвление, смотрите здесь:
Обратная связь
Вспомните тесты в школе или институте. После проверки преподаватель раздавал тетради, где красной пастой были зачеркнуты неверные ответы. Часто хотелось спросить: «А почему здесь неправильно?».
В дистанционном обучении происходит то же самое, однако учителя нет рядом. И все же электронный тест может автоматически дать обратную связь по каждому неверному вопросу, как в этом примере:
За счет такого подхода тестируемому проще понять, что неверно в его ответе и какой вариант правильный. Чтобы настроить обратную связь в iSpring Suite, потребуется пара минут:
Шаг 6. Озвучьте и оформите вопросы
Далеко не всегда сотрудники охотно проходят тест. Как правило, это одна из самых неприятных частей электронного курса. Чтобы подсластить «горькую пилюлю», поработайте над оформлением теста или придумайте интересные интерактивные задания.
Дизайн вопросов
Каждый вопрос теста можно выполнить в уникальном дизайне: настроить шрифт, макет или выбрать цветовую тему для вопроса.
Озвучка вопросов
К каждому вопросу в тесте можно добавить аудиофайл или записать звук прямо в iSpring Suite, а после отредактировать с помощью встроенного редактора:
При должном подходе можно придумать интересные интерактивные задания, которые сильнее разожгут любопытство сотрудников.
Подробное руководство о работе с тестами в iSpring Suite вы можете прочитать здесь.
Когда запускать тесты
После каждого модуля в курсе. Я рекомендую делать так в объемных курсах с большим количеством информации.
Вот курс компании «Ёрд» — «Тактическое управление». Он учит руководителей правильно выстраивать работу с подчиненными.
Он учит руководителей правильно выстраивать работу с подчиненными.
Курс в 120 файлов поделен на четыре больших урока. В каждом: кейсы, инструкции, советы по работе. После каждого раздела — небольшой тест в 7-10 вопросов. Это помогает сотруднику крепче запомнить важное.
А теперь представьте, что промежуточных тестов нет. Вы листаете слайды один за другим, информационный шум в голове нарастает и, когда он достиг предела, — бац — тест в 100 вопросов по всем темам. Нерадостный сюрприз.
По итогам курса. Итоговый тест должен быть в каждом курсе. Иначе как вы измерите пользу от электронного тренинга.
По итогам программы обучения, то есть комплекса курсов по глобальной теме. Это своеобразный аналог посттренинга. Результаты покажут насколько хорошо сотрудник применяет полученные знания на практике.
В рамках общей аттестации. Тест показывает остаточные знания сотрудников. Для этих целей можно использовать итоговый тест курса или создать новый.
Как и по каким метрика оценивать результаты тестирования, подробнее читайте в статье «12 отчетов в СДО, которые помогут повысить эффективность обучения».
Тесты в цифрах
Более 80% зарубежных компаний при помощи тестов оценивают соискателей и сотрудников.
69% компаний России тесты помогают при найме персонала. Остальные используют их для оценки квалификации действующих сотрудников.
$500 миллионов — объем рынка тестирования в российских и зарубежных компаниях. Рынок складывается в основном из услуг внешних рекуртеров, подбирающих заказчикам сотрудников при помощи тестов, и компаний, эти тесты создающие. Среди них Multi-Health Systems, Captevrix, Hogan Development Survey.
Источники: Harvard Business Review, The Wall Street Journal, SHL Russia & CIS, РБК.
Дополнительные статьи по теме
- Создаем drag-n-drop вопрос с изображением в iSpring Suite
- Запрещаем пользователям пропускать вопросы теста
- Сохраняем результаты тестирования на локальном компьютере
- Отправляем результаты тестирования на сервер
Если вам понравилась статья, дайте нам знать — нажмите кнопку Поделиться.
А если у вас есть идеи как можно улучшить текст — расскажите нам. Мы будем рады доработать материал!
← Предыдущий урок Следующий урок →
Как провести тестирование вашего веб-сайта: контрольный список и методы тестирования
Хотите узнать, как протестировать свой веб-сайт? Здесь вы можете найти информацию об основных методах тестирования веб-сайтов. Мы рассмотрим пункты контрольного списка тестирования веб-сайта, которые необходимо выполнить, чтобы обеспечить готовность вашего сайта к запуску.
Тестирование, как завершающий этап разработки сайта, играет важнейшую роль в процессе создания качественного программного обеспечения.
После тестирования сайта заказчику предоставляется готовый проект без ошибок, с хорошей читабельностью, воспринимаемой простотой, удобством и надежностью.
Основные правила тестирования сайта – это шаги, которые показывают пользователю, насколько прост и логичен проект, насколько легко и возможно найти нужную информацию.
Чем сложнее сайт, тем больше времени уходит на его тестирование и отладку. В зависимости от специфики проекта на тестирование сайта может быть выделено до 50% от общего бюджета и временных ресурсов.
Для организации тестирования сайта предоставляется специально разработанная методика. Верификация вашего сайта осуществляется по этой методике.
Тестирование может происходить по-разному, но не стоит забывать о самом процессе и стратегии тестирования. От этого зависит последовательность ваших действий.
Итак, давайте рассмотрим основные этапы, которые необходимо пройти для тестирования вашего сайта. Посмотрите на картинку ниже. Здесь вы можете увидеть их.
Это может быть что-то вроде руководства по тестированию вашего сайта.
Тестирование документации
Начать следует с подготовительного этапа, тестирование документации . Тестировщик изучает полученную документацию (анализирует заданный функционал сайта, изучает окончательные макеты сайта и составляет план тестирования сайта для дальнейшего тестирования).
На данном этапе анализируются основные артефакты, связанные с тестированием сайта:
- Требования
- План испытаний
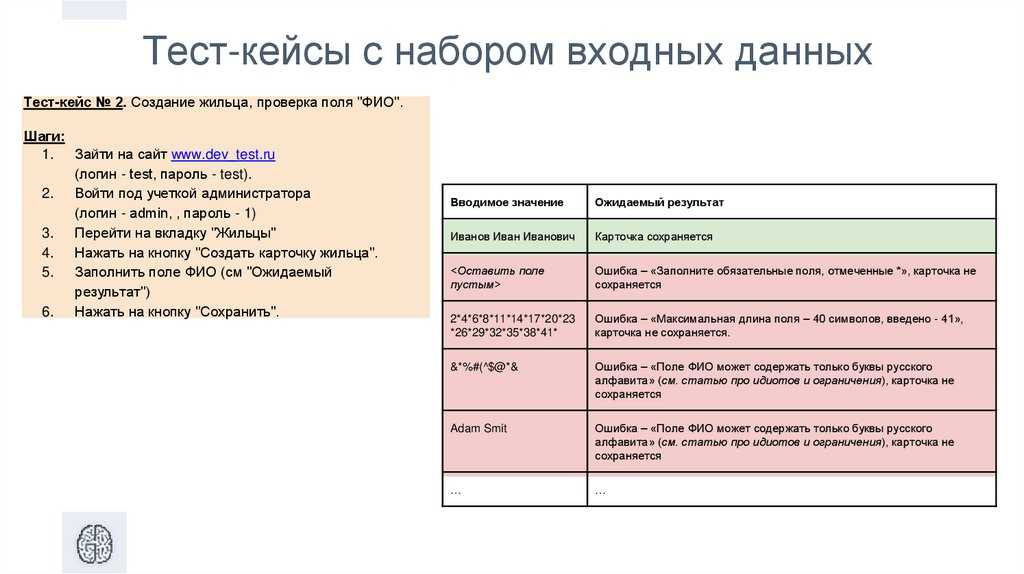
- Тестовые случаи
- Матрица прослеживаемости.
Функциональное тестирование веб-сайта
Функциональное тестирование направлено на то, чтобы каждая функция веб-сайта работала в соответствии с техническим заданием. Проверка работоспособности сайта показывает «Что делает система».
Давайте попробуем составить чек-лист для проверки работоспособности вашего сайта.
Проверка ссылок
Вы должны проверить:
- Исходящие ссылки
- Корректность внутренних ссылок
- Нет ссылок, ведущих на ту же страницу
- Ссылки, которые используются для отправки электронных писем администраторам сайта
- Если есть страницы, на которые нет ссылок
- Нет битых ссылок
Тестирование форм для всех страниц
Вы используете формы для интерактивного общения с вашими клиентами. Итак, необходимо проверить следующие пункты:
Итак, необходимо проверить следующие пункты:
- Достоверность вводимых данных
- Допустимые значения для поля данных
- Недопустимые входные значения для поля данных
- Варианты форм, в которых возможно удаление или любая другая модификация данных.
Тестирование файлов cookie
Файлы cookie — это небольшие файлы, которые сохраняются на компьютере пользователя после посещения вашей веб-страницы.
- Проверить сайт с отключенными файлами cookie
- Протестируйте сайт с включенными файлами cookie
- Перед записью на компьютер пользователя убедитесь, что файл cookie зашифрован.
- Проверьте аспекты безопасности при удалении файлов cookie
- Если файлы cookie имеют продолжительность действия, то проверяется, активны ли они в указанный период времени.
Проверка HTML/CSS
- Синтаксические ошибки HTML
- Проверка доступности сайта для поисковых машин
- Убедитесь, что ваша веб-страница имеет точную карту сайта в формате XML и HTML
Полезные инструменты для функционального тестирования сайта: Selenium , Linux Test Project , JUnit, Sprinter by Hewlett Packard Entreprise (ручное тестирование), 08 Browserstack вручную Usersnap

Перейдите по этой ссылке, если хотите узнать больше о функциональном тестировании — https://geteasyqa.com/qa/software-testing-types/
Юзабилити-тестирование
Юзабилити-тестирование предназначено для оценки вашей веб-страницы путем ее тестирования на репрезентативных пользователях. Это помогает определить способность пользователя учиться работать, подготавливать входные данные и интерпретировать выходные данные вашего сайта.
Тестирование навигации содержит следующие проверки:
- Все страницы вашего сайта понятны и просты в использовании
- Кнопки, фигуры и поля удобны в использовании
- Есть доступ в Главное меню со всех страниц
Тестирование контента Контрольный список:
- Нет грамматических и орфографических ошибок
- Изображения размещены правильно с правильными размерами
- Проверить оптимизацию цветовой палитры сайта и размеров шрифта
- Контент должен быть информативным, понятным, структурированным и логически связанным
- Инструкции ясны и содержат правильную информацию
Наконец, для оценки удобства использования вашего веб-портала , просто ответьте на вопросы:
- Ваш сайт понятен и удобен?
- Какое впечатление производит на пользователя?
- Есть лишние или ненужные вещи?
Некоторые инструменты для тестирования удобства использования: User Zoom , Reflector, Loop 11 .
Здесь вы также можете прочитать о юзабилити-тестировании — https://geteasyqa.com/qa/software-testing-types/
Тестирование пользовательского интерфейса (UI)
Тестирование пользовательского интерфейса (UI) предназначено для проверки соответствия графического пользовательского интерфейса вашего веб-сайта спецификациям.
Вот некоторые проверки для тестирования пользовательского интерфейса веб-сайта:
- Соответствие стандартам графических интерфейсов
- Оценка элементов дизайна: макет, цвета, шрифты, размеры шрифтов, метки, текстовые поля, форматирование текста, подписи, кнопки, списки, значки, ссылки
- Тестирование с разными разрешениями экрана
- Тестирование локализованных версий: точность перевода (мультиязычность, мультивалютность), проверка длины названий элементов интерфейса и др.
- Тестирование графического интерфейса пользователя на целевых устройствах: смартфонах и планшетах.

Полезные инструменты для тестирования пользовательского интерфейса: FitNesse , iMacros, Coded UI, Jubula, LoadUI .
Более подробную информацию о тестировании пользовательского интерфейса можно найти здесь — https://geteasyqa.com/qa/software-testing-types/
Тестирование совместимости (конфигурации)
Тестирование совместимости (конфигурации) выполняется для проверки вашего веб-сайта с каждой из поддерживаемых конфигураций программного и аппаратного обеспечения:
- Конфигурация ОС
- Конфигурация браузера
- Конфигурация базы данных
Кросс-платформенное тестирование позволяет оценить работу вашего сайта в разных ОС (как настольных, так и мобильных): Windows, iOS/Mac OS, Linux, Android, BlackBerry и т. д.
Методы кроссбраузерного тестирования сайта помогают проверить корректную работу сайта в различных конфигурациях браузеров: Mozilla Firefox, Google Chrome, Internet Explorer, Opera и т. д. вашего сайта в различных конфигурациях баз данных: Oracle, DB2, MySql, MSSQL Server, Sybase.
д. вашего сайта в различных конфигурациях баз данных: Oracle, DB2, MySql, MSSQL Server, Sybase.
Совместимость с печатью также должна быть указана в плане тестирования вашего сайта:
- Убедитесь, что шрифты, графика страницы, выравнивание страницы печатаются правильно
- Убедитесь, что все страницы вашего сайта соответствуют размеру бумаги и размеру, указанному в параметрах печати.
Вы можете использовать инструменты, такие как Browesstack, CrowsbrowSertesting By Smart Bear , Litmus , Browsera , Rational Clearcere.
Дополнительную информацию о тестировании конфигурации можно найти здесь – https://geteasyqa.com/qa/software-testing-types/
Тестирование производительности
Тестирование производительности предназначено для определения того, как система работает с точки зрения скорости отклика. и устойчивость при определенной нагрузке. Сайты должны выдерживать высокие нагрузки. Методы тестирования производительности веб-сайта включают:
и устойчивость при определенной нагрузке. Сайты должны выдерживать высокие нагрузки. Методы тестирования производительности веб-сайта включают:
- Тестирование поведения сайта в пределах или за пределами ожидаемой рабочей нагрузки ( Стресс-тестирование )
- Тестирование поведения сайта при увеличении рабочей нагрузки ( Нагрузочное тестирование )
- Проверка способности работать в течение или чуть дольше допустимого периода (тестирование стабильности)
- Тестирование производительности сайта путем увеличения объема данных в базе данных (Тестирование объема)
- Тестирование производительности веб-сайта при входе в него нескольких пользователей (параллельное тестирование)
- Тестирование поведения вашего сайта при непрерывной дополнительной нагрузке (Испытания на выносливость)
- Проверка скорости загрузки страницы
Полезные инструменты для различных видов тестирования на производительность: Apache Jmeter , HP Loadrunner , Silk Armister от Micro Focus , Weblaud , , , Weblaud , , , .
Хотите узнать больше о лучших инструментах веб-тестирования для оценки производительности вашего сайта? Перейдите по этой ссылке
Проверка безопасности
Тестирование безопасности выполняется для проверки того, что информационная система защищает данные и поддерживает функции, как предполагалось.
Вы можете имитировать атаку вредоносного источника, чтобы оценить уровень безопасности вашего сайта ( Тестирование на проникновение ).
Другой вид тестирования безопасности, Тестирование уязвимостей , позволяет оценить общий объем связанных рисков.
Некоторые проверки безопасности:
- Убедитесь, что несанкционированный доступ к защищенным страницам невозможен
- Сеансы проверки автоматически закрываются после длительного бездействия пользователя
- Проверка функций безопасности SSL
- Все попытки взлома, сообщения об ошибках и т. д. должны регистрироваться и храниться в отдельном файле для дальнейшего анализа.

- Проверить работу капчи с помощью автоматических скриптов
- Убедитесь, что файлы с ограниченным доступом нельзя загрузить без соответствующего доступа
- Убедитесь, что невозможно войти в систему при вводе неправильного пароля или имени пользователя
Вы можете использовать такие инструменты, как Retina CS Community , OWASP Zed Attack Proxy , Veracode, Google Nogotofail, и SQL Карта для тестирования безопасности вашего сайта .
Перейдите по этой ссылке, чтобы узнать больше о тестировании безопасности – https://geteasyqa.com/qa/software-testing-types/
Тестирование, связанное с изменениями
Тестирование, связанное с изменениями , имеет две основные цели:
- Проверка того, что все обнаруженные ошибки действительно успешно исправлены ( Повторное или подтверждающее тестирование ).
 В двух словах, вы должны снова запустить тестовые случаи, которые первоначально обнаружили ошибки, и на этот раз они проходят без проблем.
В двух словах, вы должны снова запустить тестовые случаи, которые первоначально обнаружили ошибки, и на этот раз они проходят без проблем. - Проверка отсутствия новых дефектов после внесения изменений (регрессионное тестирование). Помимо тестовых случаев с обнаруженными ошибками, он также содержит тестовые примеры, проверяющие все функции вашего сайта.
Селен 9часто используются для тестирования.
Здесь вы можете получить дополнительную информацию о тестировании, связанном с изменениями – https://geteasyqa.com/qa/software-testing-types/
Тестирование для мобильных устройств
мобильная версия вашего сайта. В настоящее время количество людей, использующих только мобильные устройства для доступа в Интернет, имеет тенденцию к стабильному увеличению. Вот почему очень важно убедиться, что веб-сайт оптимизирован для мобильных устройств.
Вот несколько советов, как проверить свой веб-сайт на мобильных устройствах:
- Проверить совместимость со смартфонами и планшетами
- Убедитесь, что навигация по сайту максимально проста
- Оптимизируйте время загрузки вашего сайта
- Убедитесь, что кнопки достаточно велики для людей с большими пальцами
- Оптимизировать размер всех изображений
- Не использовать Flash и всплывающие окна
- Используйте маркеры и короткие предложения
- Убедитесь, что ваш телефонный номер находится в одном клике от набора
- Убедитесь, что веб-сайт может получить доступ к вашему местоположению через GPS
Полезные инструменты для мобильного тестирования: BrowserStack, Perfecto Mobile Continuous Quality Lab, Эмулятор Windows Phone, эмулятор Android Studio, Google Page Speed Online и т. д.
д.
Здесь вы можете прочитать, как протестировать свой сайт на mobile — https://geteasyqa.com/qa/test-website-mobile/
Бета-тестирование
Бета-тестирование — финальный предрелизный этап тестирования. Как правило, это делается конечными пользователями и сторонними людьми.
Бета-тестирование передает ваш сайт в руки реальных пользователей, не входящих в вашу команду, для выявления любых слабых мест с точки зрения пользователя, которые вы не хотели бы иметь в окончательной выпущенной версии приложения.
Такие инструменты, как HockeyApp, Ubertesters, и TestFlight , используются во всем мире для бета-тестирования.
Теперь, когда мы рассмотрели основные этапы процесса тестирования веб-сайта, давайте попробуем найти ошибку и сообщить о ней с помощью одного из реальных инструментов веб-тестирования, EasyQA Chrome Extension.
Как протестировать свой веб-сайт с помощью расширения EasyQA для Chrome
Расширение EasyQA для Chrome позволяет вам создать отчет об ошибке с вашего веб-сайта или веб-приложения, не тратя время на отправку информации, может помочь вам начать обработку и исправление ошибки в ближайшее время.
Использовать расширение EasyQA Chrome для работы с ошибками очень просто.
Единственное, что вам нужно сделать, это:
- Сгенерировать токен для вас Проект
- Установите расширение EasyQA Chrome в свой браузер
- Войти (только если хотите).
Основные функции расширения EasyQA Chrome:
- Возможность сообщить об ошибке непосредственно с вашего веб-сайта или веб-приложения
- Отчеты об ошибках как для зарегистрированных пользователей, так и для пользователей без входа в систему
- Создание скриншотов
- Видеозапись обнаруженных багов
- Подготовка и отправка баг-репортов в форме описания
Перейдя по этой ссылке https://geteasyqa.com/sdk/chrome-extension/, вы найдете полное руководство о том, как протестировать свой сайт с помощью расширения EasyQA Chrome.
Надеюсь, прочитав эту статью, вы найдете ответы на вопрос «как протестировать сайт». Вы можете прочитать больше о темах, касающихся обеспечения качества, здесь https://geteasyqa.com/blog/. Может быть, у вас все еще есть какие-то вопросы. Пожалуйста, оставьте их в комментариях ниже. Наша команда будет признательна за ответы на них. Также здесь вы можете поделиться своим мнением со своими коллегами и всеми, кто интересуется QA.
Вы можете прочитать больше о темах, касающихся обеспечения качества, здесь https://geteasyqa.com/blog/. Может быть, у вас все еще есть какие-то вопросы. Пожалуйста, оставьте их в комментариях ниже. Наша команда будет признательна за ответы на них. Также здесь вы можете поделиться своим мнением со своими коллегами и всеми, кто интересуется QA.
7-шаговый контрольный список контроля качества для тестирования веб-сайта
Автор: Джаш Унадкат, участник сообщества, 12 января 2023 г.
Содержание
Веб-сайт находится на переднем крае Интернета для любого онлайн-бизнеса. Ежедневно почти пять миллиардов человек выходят в интернет. Гигантский объем активных веб-пользователей делает Интернет лучшим местом для онлайн-бизнеса и услуг, ориентированных на более широкую аудиторию.
Однако важно помнить, что успех любого веб-сайта в значительной степени зависит от его пользовательского опыта и производительности, независимо от его цели или предложений.
Почему тестирование веб-сайта для обеспечения качества важно?
У людей более короткий период внимания, аномалия одного сайта на пути пользователя может привести к отскоку пользователя или потере возможного дохода. Следовательно, тщательное тестирование обеспечения качества веб-сайта должно быть обязательным для каждого онлайн-бизнеса.
Чтобы подтвердить это, давайте посмотрим на некоторые статистические данные, которые показывают, почему проверка качества веб-сайта имеет решающее значение:
- Каждый третий клиент перестанет взаимодействовать с определенным веб-сайтом, если столкнется с плохим пользовательским интерфейсом.
- 57% пользователей не рекомендуют бизнес без хорошего дизайна мобильного сайта.
- 88% онлайн-клиентов заявили, что они с меньшей вероятностью вернутся на веб-сайт, если у них изначально был негативный опыт.
Вот где QA-тестирование веб-сайта играет жизненно важную роль в обеспечении надежного, безошибочного и интуитивно понятного взаимодействия с пользователем.
Контрольный список проверки качества веб-сайта
Чтобы помочь компаниям обеспечить наилучшее взаимодействие с пользователем веб-сайта, в этом руководстве описан исчерпывающий контрольный список проверки качества веб-сайта.
Этот контрольный список контроля качества поможет командам решить ключевые области с точки зрения тестирования.
1. Обеспечьте кросс-браузерную совместимостьКаждый браузер имеет свой механизм рендеринга. Кроме того, механизмы рендеринга также могут отличаться для разных версий браузера. Существует высокая вероятность того, что веб-сайт будет отображаться уникальным образом в разных браузерах. Проще говоря, внешний вид веб-сайта может отличаться в разных браузерах или версиях браузеров.
- Чтобы избежать этих несоответствий при просмотре, QA должны тщательно выполнять кросс-браузерное тестирование своих веб-сайтов.
- Это поможет командам оптимизировать просмотр веб-сайта для всех ведущих браузеров и устранить проблемы с отображением, возникающие в определенных браузерах.

- Такой инструмент, как BrowserStack, может быть удобен в таком случае, поскольку он мгновенно позволяет тестировщикам запускать кросс-браузерные тесты в более чем 3000 реальных комбинациях браузеров устройств.
Нужно бесплатно зарегистрироваться -> выбрать нужную комбинацию браузер-ОС и начать тестирование.
Попробуйте кросс-браузерное тестирование для групп
2. Тест на отзывчивостьАдаптивный макет позволяет веб-сайтам динамически изменять свой размер в соответствии с размерами экрана, на котором он просматривается. Почти 60% входящего трафика на сайт поступает с мобильных устройств.
- Мобильные пользователи не могут быть проигнорированы.
- Разработчики должны обеспечить, чтобы их веб-сайты адаптировались к мобильным устройствам, чтобы конечные пользователи имели оптимальные возможности просмотра при различных разрешениях экрана.
- Кроме того, дизайн, адаптированный для мобильных устройств, имеет важное значение, поскольку Google перешел на алгоритм индексации, ориентированный на мобильные устройства.

- Это означает, что выбор адаптивного дизайна повысит ваши усилия по SEO.
- Однако важно помнить, что адаптивный дизайн также может создавать проблемы, такие как смещенные кнопки или ссылки, которые трудно нажимать.
Чтобы устранить эти проблемы заранее, идеально использовать онлайн-инструмент проверки адаптивного дизайна, который помогает просматривать веб-сайты на разных типах устройств (мобильных, планшетных, настольных).
3. Тестирование функциональностиЭто самый фундаментальный, но важный этап тестирования QA веб-сайта, на котором QA должен тщательно протестировать все элементы пользовательского интерфейса с учетом максимальных сценариев использования.
Проверка элементов пользовательского интерфейса включает тестирование:
- Формы проверки правильности ввода данных и процедуры входа в систему
- Текстовые поля
- CTA
- Выпадающие списки 3
- Окно навигации и поиска 00033 Критический поток пользователей
- Форматирование и интервалы
Тестирование всех вышеперечисленных элементов вручную может быть удобно для небольшого веб-сайта. Однако всестороннее тестирование пользовательского интерфейса для крупных веб-сайтов является сложной задачей. Команды должны отдавать предпочтение инструментам автоматизации тестирования, таким как Selenium, для запуска автоматических параллельных тестов. Это помогает быстрее проверять функциональность пользовательского интерфейса.
Однако всестороннее тестирование пользовательского интерфейса для крупных веб-сайтов является сложной задачей. Команды должны отдавать предпочтение инструментам автоматизации тестирования, таким как Selenium, для запуска автоматических параллельных тестов. Это помогает быстрее проверять функциональность пользовательского интерфейса.
BrowserStack позволяет тестировщикам запускать ручные и автоматические тесты пользовательского интерфейса с использованием таких инструментов, как Selenium, в облаке реальных устройств для масштабного тестирования в реальных пользовательских условиях. Использование такой платформы может помочь командам быстрее достичь целей тестирования и быстрее выпустить полноценный веб-сайт.
4. Проверка на наличие неработающих ссылок Неработающие ссылки крайне утомительны для посетителей веб-сайта, особенно при поиске важной информации. Более того, неработающие ссылки также негативно влияют на SEO сайта. Естественно, QA должны уделять пристальное внимание тому, чтобы все ссылки были направлены на предполагаемые целевые страницы или документы.
- Команды могут использовать плагины для оптимизации скорости в Интернете для выявления и исправления неработающих ссылок.
- После обнаружения неработающей ссылки необходимо добавить соответствующую ссылку или перенаправление, чтобы направить посетителей на нужную страницу.
- Помимо этого, QA должны убедиться, что ключевые ссылки ведут на нужную страницу (даже если они не повреждены). Например, тестирование всех навигационных ссылок в заголовке, чтобы убедиться, что они ведут на нужные целевые страницы.
В онлайн-бизнесе веб-сайты могут запрашивать личную информацию, особенно в случае разработки веб-сайтов электронной коммерции. Как часть вашего контрольного списка QA, тестирование безопасности имеет первостепенное значение.
- Убедитесь, что SSL-сертификат вашего веб-сайта установлен для защиты конфиденциальной информации пользователя.
- Это помогает устанавливать безопасные соединения, поскольку данные шифруются для предотвращения хакерских атак.

- Ведущие компании-эмитенты кредитных карт и интеграции платежных шлюзов потребуют этого в качестве мандата для страниц оформления заказа.
- Также необходимо убедиться, что весь HTTP-трафик перенаправляется на HTTPS-версию вашего сайта.
Знаете ли вы?
- Безопасность BrowserStack соответствует стандарту SOC2 Type 2, а наша политика конфиденциальности соответствует GDPR.
- HTTPS является реализацией по умолчанию в BrowserStack.
- Каждый раз, когда вы общаетесь с нами, вы перенаправляетесь через безопасный TLS (Transport Layer Security)
Цифровые достижения в мире обмена платежами сделали прием платежей удобным для веб-сайтов В сети. Для быстрых транзакций команды должны тщательно протестировать интеграцию со своим поставщиком платежных решений, чтобы клиенты не сталкивались с проблемами при совершении платежей в Интернете.
Идеальным способом проверки этого было бы выполнение фиктивных платежей в среде песочницы, чтобы протестировать все способы оплаты и заранее создать все необходимые тестовые примеры.
Файлы cookie — это текстовые файлы в браузере пользователя. Эти текстовые файлы содержат определенную информацию о конечном пользователе, такую как данные для входа в систему, сведения о корзине, посещенные страницы, IP-адрес и т. д. Например, если вы входите на сайт, этот сайт добавит файл cookie для вашего сеанса входа. Этот файл cookie позже используется для различных целей, таких как персонализация контента для возвращающегося веб-пользователя, отправка персонализированной рекламы и т. д.
- Необходимо протестировать свой веб-сайт в нескольких пользовательских сценариях, чтобы оценить поведение своего веб-сайта с включенными или отключенными файлами cookie.
- Тестирование веб-сайта в ведущих браузерах в реальных пользовательских условиях с использованием реального облака устройств — лучший способ, которым QA может убедиться, что все работает так, как задумано.
Ключевые выводы для Проверка качества веб-сайта
Компании должны помнить, что наличия веб-сайта недостаточно для успеха в Интернете.