Структура страницы сайта на WordPress
Чтобы сделать сайт самостоятельно, не обязательно уметь создавать структуру веб-страницы HTML-кодом. На WordPress можно сделать сайт любой сложности.
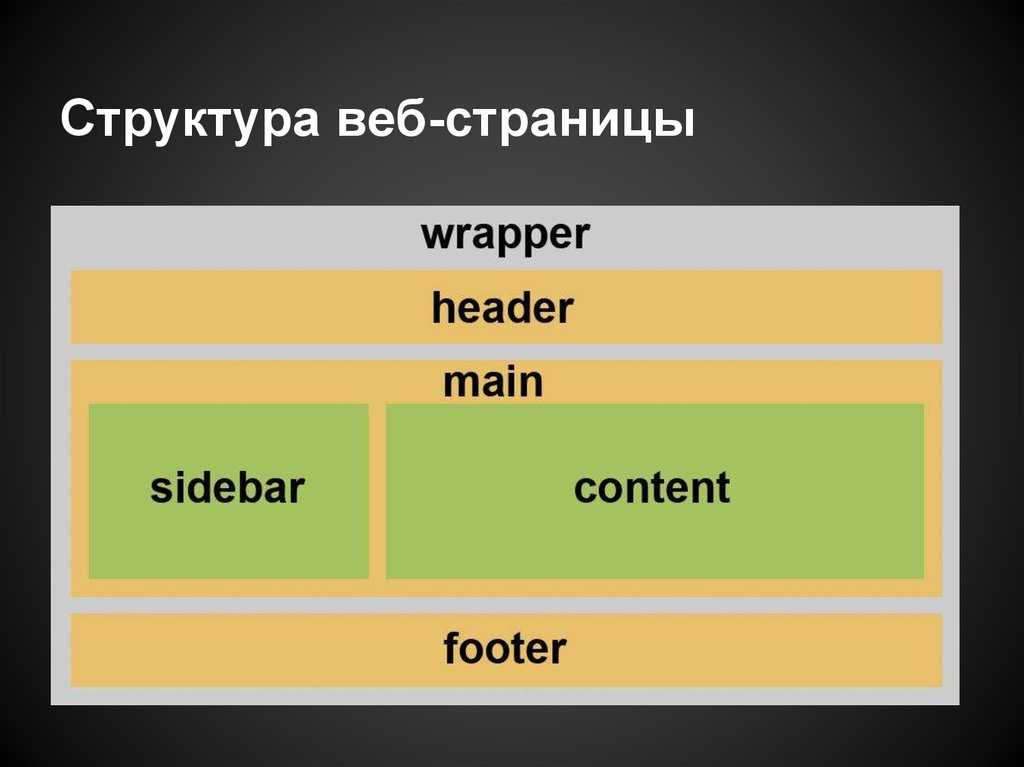
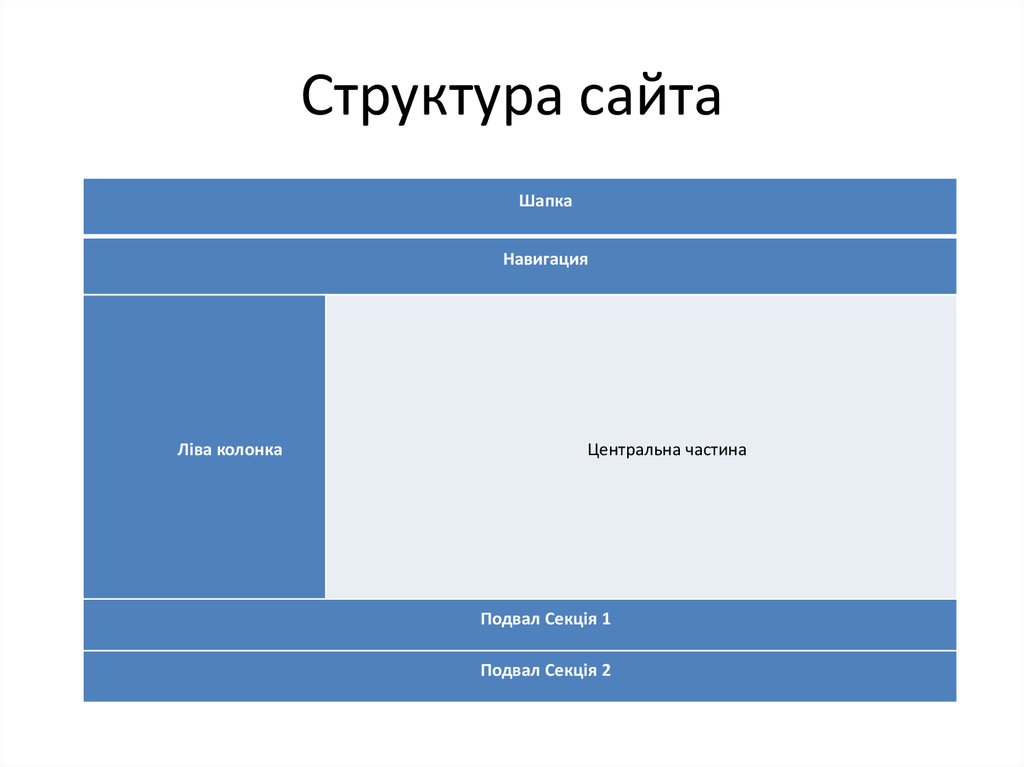
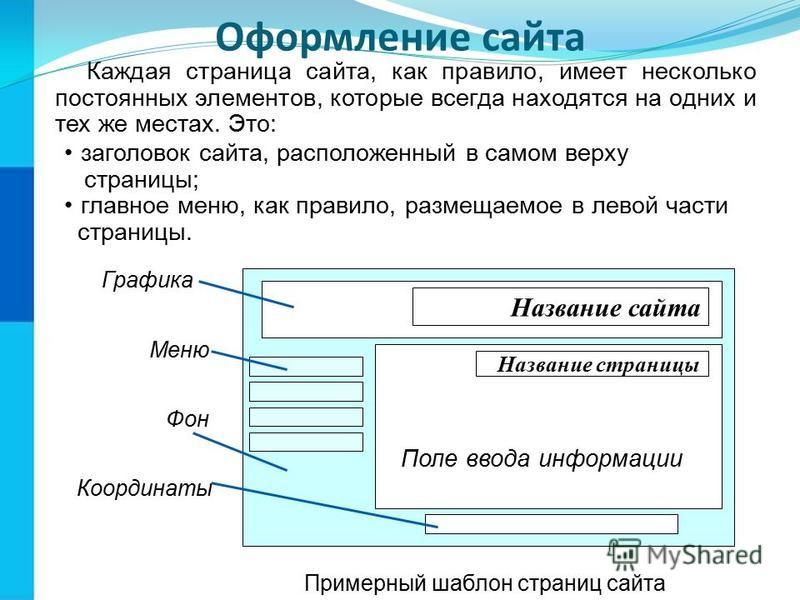
Основные элементы веб-страницы
Чёткая структура страницы сайта ― важный аспект успешности сайта в целом. Если пользователь в первый раз попал на сайт, важно, чтобы он сумел быстро найти нужную информацию, купить товар или связаться с компанией.
Если вы создаете сайт в WordPress, уделите особое внимание созданию хорошей структуры страниц. Чтобы вам было проще ориентироваться, мы расскажем по порядку про основные элементы страницы сайта на WordPress.
Header (шапка)
Header (хедер) ― это элемент в верхней части страницы:
В этом блоке могут располагаться:
― Отличительные знаки компании. Логотип, название, слоган, бренд-персонаж;
― Главное меню сайта. Только важные рубрики сайта. Чтобы упростить навигацию по сайту, в главном меню часто используют выпадающие списки;
― Контакты. Телефон, адрес, время работы;
Телефон, адрес, время работы;
― Поле для поиска. Это ещё одна возможность улучшить навигацию по сайту. Часто строка поиска по сайту находится в правой части шапки;
― Дополнительные кнопки. Кнопка переключения языков, входа в личный кабинет, выбора города, версия для слабовидящих;
― Корзина покупок. Обычно изображается в виде иконки.
В хедере не обязательны все перечисленные элементы. Дизайн шапки зависит от деятельности компании и выбора дизайнера. Однако такие элементы, как отличительные знаки компании и главное меню, традиционно помещают именно в хедер, так как это первое, что видит клиент при переходе на сайт.
Настроить хедер и другие элементы сайта в WordPress можно с помощью плагина Elementor.
Footer (футер) находится в конце страницы сайта, но это отнюдь не значит, что там располагается ненужная информация. Футер, как и шапка сайта, помогает пользователю ориентироваться на сайте и содержит важные элементы:
Чаще всего в футере находится:
― Карта сайта. Это полный список всех разделов и страниц сайта. Если страниц много, то в подвале располагаются основные разделы или самые популярные статьи;
Это полный список всех разделов и страниц сайта. Если страниц много, то в подвале располагаются основные разделы или самые популярные статьи;
― Контактная информация. В футере может быть более подробная контактная информация и карты с местонахождением компании;
― Ссылки на социальные сети;
― Символ копирайта.
Body (тело)
Body (тело сайта) ― это основная часть страницы, где размещают контент: тексты, картинки, видео. Статья, которую вы сейчас читаете, находится в теле сайта:
Тело сайта ― это изменяемая часть страницы. Остальные элементы (шапка и подвал) остаются на всех страницах одинаковыми.
Sidebar (сайдбар)
Sidebar (cайдбар) ― это боковая панель сайта. Он может быть справа, слева или по обеим сторонам страницы:
В сайдбаре может размещаться:
― Меню навигации. Это может быть как дополнительное меню, так и основное, которое убрали из шапки сайта. У интернет-магазинов в сайдбаре могут быть фильтры;
― Списки популярных или новых статей.
― Рекламные объявления. В сайдбарах можно расположить рекламу продуктов сайта или сторонних компаний. При этом желательно использовать сдержанные рекламные макеты, чтобы не отвлекать внимание посетителя от основной информации;
― Функциональные элементы: корзина, форма подписки;
― Ссылки на социальные сети.
Если дизайн сайта не адаптивен, то в мобильной версии sidebar может переместиться в конец страницы. Этот момент стоит учитывать при размещении информации на боковой панели.
Если header и footer ― это необходимые элементы сайта, то sidebar — нет. Этот элемент более актуален для крупных сайтов. На сайтах-одностраничниках этот элемент часто отсутствует.
Хлебные крошки
Хлебные крошки ― это навигационная цепочка, которая чаще всего находится вверху страницы. Эта цепочка обычно показывает путь от главной страницы сайта до конкретного раздела. Обратите внимание, в Базе знаний REG.RU также используются хлебные крошки. Они отображаются над названием каждой статьи:
Обратите внимание, в Базе знаний REG.RU также используются хлебные крошки. Они отображаются над названием каждой статьи:
Хлебные крошки помогают пользователю ориентироваться на сайте. С помощью них можно вернуться на один или два раздела выше. Кроме того, использование этого элемента улучшает SEO-показатели сайта.
Виды хлебных крошек:
Простая цепочка основана на структуре сайта, которую создал разработчик. Например такой вид хлебных крошек используется на сайте REG.RU.
Динамическая цепочка основана на перемещении пользователя по сайту.
С выпадающим списком. У каждого раздела есть выпадающий список со смежными разделами. Встречаются редко, например, на сайтах крупных интернет-магазинов.
Хлебные крошки могут понадобиться сайтам, в которых много разделов и подразделов. Добавить хлебные крошки на сайт в WordPress можно при помощи плагинов Breadcrumb NavXT и Yoast SEO.
Внутренняя перелинковка сайта
Все страницы сайта должны быть связаны друг с другом при помощи гиперссылок.
Внутренняя перелинковка:
улучшает навигацию по сайту для посетителей,
улучшает индексацию сайта,
придает ссылочный вес нужным страницам;
Навигационное меню в шапке, карта сайта в футере, хлебные крошки, ссылки внутри сайдбара являются элементами внутренней перелинковки.
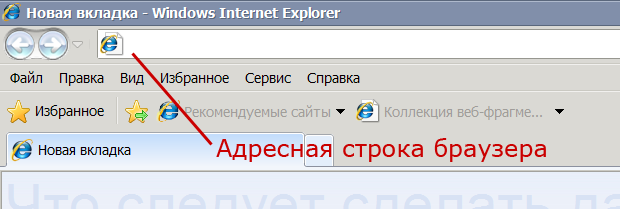
Favicon (фавикон)
Favicon (фавикон) ― это маленькая иконка сайта, которую видно в поисковой выдаче, вкладках и рядом с URL-адресом:
Фавикон должен ассоциироваться с сайтом и выделяться среди других. Поэтому обычно в качестве фавикона используют логотип организации. Выгоднее всего выглядит значок квадратной формы.
Почему лучше использовать favicon?
Сайты с фавиконами вызывают больше доверия у посетителей,
фавикон ускоряет поиск нужного сайта среди вкладок,
фавикон повышает узнаваемость бренда.
Стандартные размеры фавикона: 16×16, 32×32 пикселей. Другие размеры зависят от типа устройства и операционной системы. Распространенный формат фавикона ― ICO, также доступны PNG, GIF, JPEG и SVG. Сейчас всё чаще используют формат PNG и SVG, так как многие программы не работают с ICO.
Создать favicon можно в любом графическом редакторе или в онлайн-генераторе.
Другие размеры зависят от типа устройства и операционной системы. Распространенный формат фавикона ― ICO, также доступны PNG, GIF, JPEG и SVG. Сейчас всё чаще используют формат PNG и SVG, так как многие программы не работают с ICO.
Создать favicon можно в любом графическом редакторе или в онлайн-генераторе.
Чтобы установить фавикон на сайт WordPress, используйте инструкцию ниже.
Как установить фавикон сайта в Wordpress:
- 1.
Войдите в админку WordPress.
- 2.
Перейдите в раздел Внешний вид ― Настроить:
- 3.
Перейдите в Свойства сайта
в меню справа: - 4.
Нажмите Выберите иконку сайта:
- org/HowToStep»>
5.
Загрузите картинку. После загрузки она появится в «Библиотеке файлов». Выберите картинку, которую загрузили:
Готово, теперь фавикон будет отображаться в поисковой выдаче и рядом с URL-адресом сайта.
Помогла ли вам статья?
Да
раз уже помогла
Визуальная иерархия сайта: оформление и организация контента
Как выделить главное и организовать контент, используя инструменты дизайна: цвет, контраст, типографику, расстояния.
Tilda Education
В этой статье сформулированы основные принципы построения иерархии сайта. Используя эти принципы, вы сможете создать легкий для восприятия, логичный и грамотный сайт, в котором важные элементы преобладают над второстепенными.
Иерархия — один из главных ключей к гармоничному изображению. Создание плаката, наряда, сайта или журнального разворота основывается на грамотном использовании законов иерархии. Любая композиция состоит из элементов, и эти элементы должны быть правильно сбалансированы в пространстве — и неважно, плоское оно или трехмерное.
Содержание
Что такое визуальная иерархия сайта?
Создание иерархии через работу с контентом
Прием «перевернутой пирамиды»
Приемы создания визуальной иерархии
Как проверить визуальную иерархию
Резюме: как применять принципы визуальной иерархии при создании сайта
Что такое визуальная иерархия сайта?
Когда попадаешь на сайт с недостаточно продуманной иерархией, хочется немедленно его покинуть: разброс элементов путает и сбивает с толку. В других же сайтах — наоборот, ориентируешься сразу, не задумываясь.
Визуальная иерархия на сайте — это организация и оформление информации таким образом, чтобы посетитель мог быстро разобраться с интерфейсом и отличить главное от второстепенного.
Люк Вроблевски, директор по продукту в Google, в статье «Коммуникация через визуальную иерархию» говорит, что в итоге визуальная подача любой веб-страницы должна помогать посетителю быстро найти ответы на три вопроса:
За интуитивной конструкцией стоит не хитрое оформление, а прежде всего тщательный анализ и структурирование контента.
Для этого контент необходимо структурировать, предварительно очень четко выстроив все элементы по своей важности для пользователя.
Создание иерархии через работу с контентом
Контент — ту информацию, которая будет наполнять сайт — можно «подать» по-разному. Чтобы приступить к моделированию сайта, нужно сначала упорядочить контент. Для этого можно использовать простой и очень наглядный прием.
Написать на листе основные разделы сайта. Пишите все, что придет в голову; не усложняйте себе задачу — просто фиксируйте ключевые слова, пока не подыскивая им место.
Вырезать написанное: каждый заголовок в своем прямоугольнике.
Сгруппировать вырезанные листочки по темам.
Выстроить смысловую логику в каждой теме.
В процессе написания этих слов и фраз формируются ключевые элементы будущего сайта. В результате перед вами — пока несистематизированная информация, нечто вроде набора разных хештегов: одни надписи будут служить названиями разделов, другие — подразделов. Объединение листочков по группам помогает упорядочить общую структуру и не поддаться желанию сделать главным все (а соблазн большой, ведь когда в теме ориентируешься — все составляющие кажутся одинаково важными).
Объединение листочков по группам помогает упорядочить общую структуру и не поддаться желанию сделать главным все (а соблазн большой, ведь когда в теме ориентируешься — все составляющие кажутся одинаково важными).
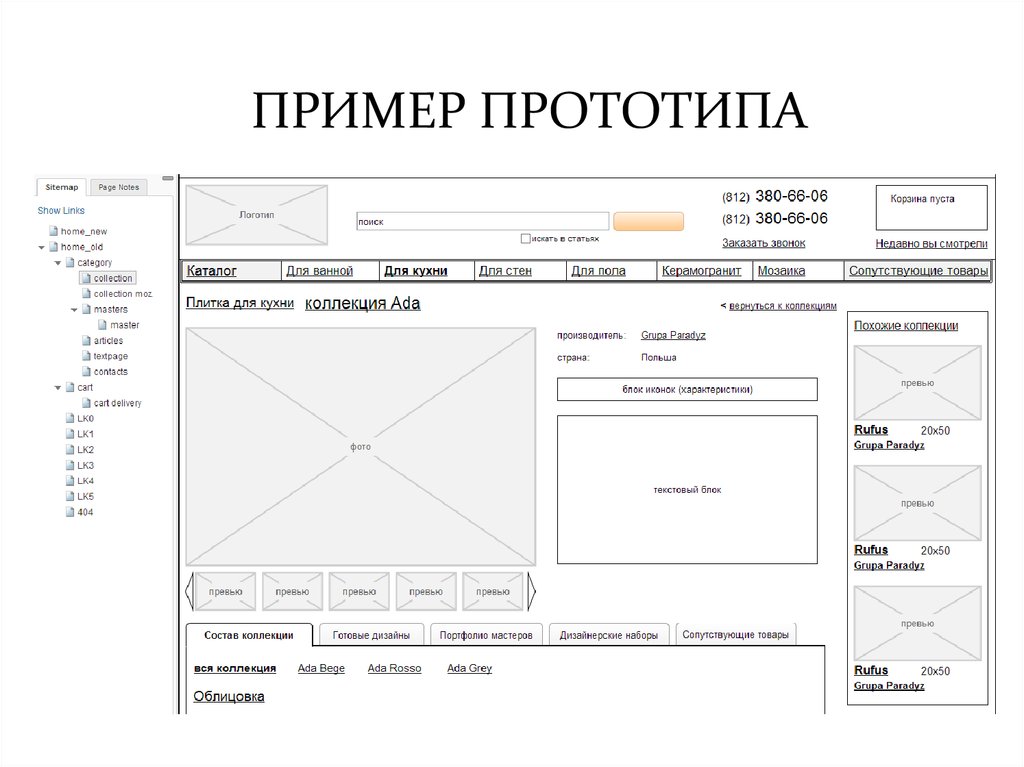
Пример
Вы создаете сайт о велосипедах. Вы уже выписали на лист бумаги разделы будущего сайта.
На столе перед вами лежат листочки с надписями самого разного смыслового калибра — от «велосипедные аксессуары» до «расписание велосипедных прогулок по городу».
Если начать компоновать даже самые разные названия по группам, то очень скоро выяснится, что контент можно поделить на несколько основных категорий. Так из вороха бумажек начинают образовываться темы: «магазин», «события», «о нас» и так далее.
Следующий шаг — навести порядок внутри каждой тематической группы. Например, в одной из групп оказались такие ключевые слова-заголовки:
- велосипедная музыка
- велосипедисты в городе
- старинные фотографии велосипедов
До того, как эти три заголовка были сформированы в группу, они находились в общем хаотическом ворохе. Как только они стали частными случаями одной группы — сразу стало проще нащупать название, которое их объединяет. Например, вы решаете дать этой группе имя «велосипедное вдохновение». Название сразу помогает понять, не попали ли в группу лишние элементы или чего-то не хватает.
Как только они стали частными случаями одной группы — сразу стало проще нащупать название, которое их объединяет. Например, вы решаете дать этой группе имя «велосипедное вдохновение». Название сразу помогает понять, не попали ли в группу лишние элементы или чего-то не хватает.
Работать с этими листочками на настоящем, а не виртуальном рабочем столе — отличный способ физически ощутить конструкцию будущего сайта. Сортируйте, перемещайте, выстраивайте логику в частностях и делайте перерыв, чтобы проверить — не нарушили ли маленькие изменения общую систему. Именно так создается смысловая иерархия сайта.
Каждый из заголовков должен найти свое место в общей композиции. После того, как группы сформированы, в каждой надо установить собственную иерархию, то есть расположить названия внутри группы по степени важности. Так организация контента станет схемой.
С получившейся схемой стоит сверяться в процессе моделирования сайта, чтобы не потерять выстроенный смысл, увлекшись творчеством.
Прием «перевернутой пирамиды»
Чтобы проверить, логично ли работает получившаяся схема, можно воспользоваться приемом «перевернутая пирамида», который применяют журналисты при написании статей.
Главная тема должна быть раскрыта в первых двух абзацах. Ключевые слова этой части статьи — кто, что, когда, где, почему, как. Ответы на эти условные вопросы — самая важная часть текста.
Дальше идет раскрытие темы: детали и подробности. В последней, нижней и самой узкой части перевернутой пирамиды — дополнительная информация.
Этот принцип работает и при создании сайта, хоть речь и не идет о его буквальном воспроизведении. Самые важные элементы — те, которые отвечают на вопросы: что вы предлагаете, как это пригодится посетителю и что ему нужно сделать должны визуально отделяться от деталей и дополнительной информации.
Рассмотрим приемы, которые помогут это сделать.
Приемы создания визуальной иерархии
Когда схема готова, и ясно, какой из элементов важнее другого — можно приступать к оформлению контента. Для того, чтобы придать каждому объекту нужный визуальный «вес» в соответствии с получившейся схемой, есть несколько приемов. Рассмотрим оформление контента в каждом из них.
Для того, чтобы придать каждому объекту нужный визуальный «вес» в соответствии с получившейся схемой, есть несколько приемов. Рассмотрим оформление контента в каждом из них.
1. Размер элемента
Очевидный, но от того не менее действенный способ сделать один элемент (надпись, картинку, символ) более весомым, чем другой — сделать его больше.
Лендинг редактора для веб-дизайна http://zero.tilda.cc
2. Структура в типографике
На Тильде большинство заголовков имеют три уровня восприятия. Такое разделение нужно для того, чтобы структурировать контент на странице. Уровни могут отличаться размером, типом и цветом шрифта: от первого, самого броского и крупного, до третьего — спокойного и «приглушенного».
- Первый уровень: здесь располагается самый приоритетный контент; заголовки на этом уровне бросаются в глаза и считываются прежде остальных.

- Второй уровень: на этом уровне находятся подзаголовки, названия вкладок — все то, что обозначает главные «темы». Именно на этом уровне располагаются элементы, по которым пользователь попадает в разделы сайта.
- Третий уровень: к этому уровню можно отнести текстовые блоки, описания изображений, коротие заметки — все то, что раскрывает тему, но не служит ее названием. Именно здесь вы можете подробно рассказать о всех деталях вашего проекта.
Лендинг образовательного курса http://archskills.ru
3. Композиция на страницеКогда человек впервые видит изображение — будь то картина, веб-страница или разворот журнала, — он неосознанно следует одной из схем анализа увиденного: схема F или схема Z. То есть прежде чем приступить к внимательному изучению любого изображения, зритель как бы «сканирует» его, перемещая взгляд по одной из этих воображаемых букв. Это стоит держать в голове, выстраивая элементы на странице. Мы в первую очередь считываем элементы, расположенные на пути взгляда, который неосознанно следует рисунку буквы.
Это стоит держать в голове, выстраивая элементы на странице. Мы в первую очередь считываем элементы, расположенные на пути взгляда, который неосознанно следует рисунку буквы.
Схема F
Схема F, как правило, работает на страницах с большим количеством текста, где основной текстовой блок может быть расположен в широкой вертикальной колонне слева, в то время как справа находятся заголовки других статей, которые глаз выхватывает точечно.
www.nngroup.com/articles/f-shaped-pattern-reading-web-content
Якоб Нильсен, специалист по юзабилити, провел исследование удобочитаемости, основанное на наблюдении за 232 пользователями, сканировавших тысячи веб-сайтов, и рассказал о практических последствиях паттерна F:
- Пользователи редко будут читать каждое слово вашего текста.
- Первые два абзаца являются самыми важными и должны содержать что-то, что зацепит посетителя.
- Начинайте абзацы, подзаголовки и списки с ключевых слов, которые привлекают внимание.

Акценты расставлены по пути движения глаз по траектории F: логотип, кнопка, заголовок, подзаголовок, выделенные слова в начале абзаца. Контент структуирован и воспринимается легко. Скриншот статьи: http://tilda.education/how-to-build-website
Схема Z
Схема Z работает для лендингов и промостраниц, то есть сайтов с небольшим количеством текста: по верхней горизонтали расположены названия разделов сайта, дальше взгляд скользит по диагонали вниз, (пересекая центральное поле с изображением) и переходит к блоку информации в нижней части.
Композицию таких страниц можно условно разделить на три блока: верхний с названием и заголовками, центральный с изображением и нижний с дополнительной информацией и призывом к действию.
Визуальное «путешествие» по букве Z обеспечивает ясное считывание всей информации: левый верхний угол — место для логотипа; расположенные по горизонтали заголовки — следом, справа вверху можно добавить призыв к действию.
Далее взгляд скользит по диагонали вниз, пересекая центральное поле с изображением. Это пауза между верхней и нижней группой. Точка, которой заканчивается буква Z (правый нижний угол) — идеальное место для размещения блока с предложением о подписке или покупке: эта кнопка называется «call to action», дословно — призыв к действию.
Z-образную структуру можно расширить на всю страницу, повторяя пункты 1−4, если вы чувствуете, что перед призывом к действию нужны дополнительная информация о вашем торговом предложении.
Движение глаз по странице: услуги → призыв к действию → фоновое изображение и название → адрес → телефон. Эту страницу можно использовать как шаблон: https://tilda.cc/tpls/page/?q=samandjuo
4. Повторение и группировка
Придать значимость определенному объекту можно не только сделав его больше, но и используя прием повторения. Много небольших элементов, расположенных рядом, могут иметь не меньший вес, чем один крупный элемент. Лучше располагать такую группу на линии схемы F или Z. Выделить смысловую группу помогут расстояния между объектами. Отступы внутри группы, должны быть меньше отступов снаружи.
Лучше располагать такую группу на линии схемы F или Z. Выделить смысловую группу помогут расстояния между объектами. Отступы внутри группы, должны быть меньше отступов снаружи.
Частая ошибка в оформлении контента на сайте — непродуманные расстояния между разными смысловыми блоками. Человек не может быстро, интуитивно понять что к чему относится и из-за этого плохо воспринимает информацию.
Например, на странице расположена секция «О продукте» и следом «Преимущества». Из-за того, что заголовок второй секции находится слишком близко к первой, возникает путаница. Это не критично, но раздражает человека, так как заставляет напрягаться. Исправить это просто — сделать расстояния вокруг секции больше, чем между элементами внутри нее.
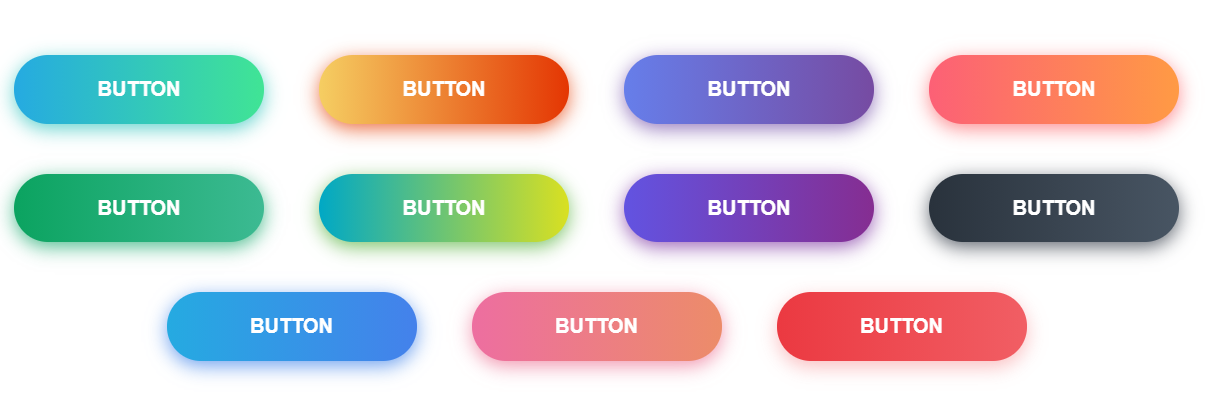
5. Цвет
Выделенные цветом элементы бросаются в глаза сразу; используя цвет, можно сбалансировать расположение элементов на странице, выделив те, которые должны притягивать к себе внимание.
Поэтому при создании сайта с цветом нужно обращаться очень аккуратно. В большинстве случаев два цвета на сайте вполне достаточно — один основной, второй дополнительный, для акцентов. В этом случае вам будет проще организовать визуальную иерархию.
Цель лендинга — мотивировать посетителя на действие: подписаться, зарегистрироваться или купить. Чтобы призыв к действию не затерялся, делаем кнопку (важное) яркой, все остальное приглушенным.
6. Белое (пустое) пространство
В процессе дизайна важно не переусердствовать. Главная задача — достигать эффекта минимальными средствами. Простой белый фон является таким же участником общей композиции, как и находящиеся на нем элементы. Не старайтесь избавиться от воздуха — визуальное пространство должно «дышать»: это и есть залог того, что объекты будут свободно заявлять о себе, а не теряться в близком соседстве друг с другом.
Например, вы разместили в середине страницы призыв к действию (мотивирующая фраза и кнопка «купить»). Это важный элемент и он не должен затеряться среди других. Чтобы его выделить, не обязательно делать гигантский шрифт и красить кнопку в ядерный цвет. Сделайте побольше отступы до него и после — призыв к действию легко прочтется.
Лендинг видео студии http://norwed.tilda.ws. Впрочем, «белое пространство» не всегда именно белое.
Как проверить визуальную иерархию
Очень важно все время проверять сайт на предмет гармоничной визуальной иерархии и в процессе работы, и когда она закончена. Надо обязательно сверяться с изначальной схемой (сфотографируйте лист, на котором разложили листочки с заголовками в соответствии со структурой сайта и держите фотографию под рукой).
Хороший прием — присвоить каждому элементу (текстовому блоку, заголовку, фотографии) номер — от одного до десяти по важности; причем сделать это как на изначальной схеме, так и анализируя готовый сайт. Соответствует ли получившийся порядок задуманному? Если нет — баланс надо подкорректировать. Не идите на поводу у дизайна; следуйте смыслу.
Соответствует ли получившийся порядок задуманному? Если нет — баланс надо подкорректировать. Не идите на поводу у дизайна; следуйте смыслу.
Даже если в процессе моделирования придумался особенный способ подать определенный заголовок, который в первоначальной схеме был просто одним из ряда других — это не повод нарушать смысловую конструкцию, менять «весовую категорию» элемента. Придуманный прием не пропадет: попробуйте применить его к объекту, для которого это будет уместно в контексте общей структуры. А если не выходит — не настаивайте: при выстраивании иерархии смысловые причины всегда важнее декоративных.
Резюме: как применять принципы визуальной иерархии при создании сайта
Ключевая формула иерархии — гармоничное сочетание главных и второстепенных компонентов.
Подготовьте контент заранее, до того, как приступили к дизайну сайта
Структурируйте контент, выделив уровни иерархии — главное, важные детали и дополнительная информация. Hикакие декоративные приемы не спасут «разваливающийся» по логике и сумбурный по структуре сайт.
Hикакие декоративные приемы не спасут «разваливающийся» по логике и сумбурный по структуре сайт.
Выберите прием визуальной иерархии — с помощью чего вы сделаете акценты на главном.
Создайте сайт. Минимальная декоративность, работа с размерами, цветом и грамотным расположением элементов на визуальном поле согласно изначальной, тщательно выстроенной схеме — залог сайта, который работает.
Текст: Инна Бурштейн
Иллюстрации, дизайн и верстка: Юлия Засс
Если материал вам понравился, расскажите о нем друзьям. Спасибо!
Читайте также:
Как стать дизайнером — 3 составляющие профессии дизайнера
Флэт (flat) дизайн: лучшие практики плоского дизайна
Навигация по сайту — примеры как сделать навигацию удобной
Обучение веб дизайну: 70+ лучших ресурсов о веб-дизайне
Как правильно писать тексты для сайта
Картинки для сайта — как подбирать фото и изображения на фотостоках
Как создать презентацию: правила создания эффективных презентаций
Анализ и подготовка контента при создании сайта
Как создать сайт. Пошаговое руководство
Пошаговое руководство
37 лонгридов с отличным дизайном
27 документальных фильмов для дизайнеров
Необходимый минимум книг для дизайнеров
| Показать больше |
частей веб-сайта: объяснение терминов веб-дизайна
Заголовки, боковые панели, сообщения в блогах, нижние колонтитулы…? Хотя они очень стараются говорить на простом английском языке, мы знаем, что веб-дизайнеры могут использовать много жаргона.
Не волнуйтесь, объяснить или запомнить части веб-сайта несложно, если вы понимаете его базовую структуру.
В этом посте я уделю несколько минут тому, чтобы ознакомить вас с терминами веб-дизайна, которые может использовать ваш веб-дизайнер. Затем вы можете сразу же приступить к работе и выглядеть как профессионал во время своего проекта веб-дизайна.
В этом посте
Домашняя страница Домашняя страница веб-сайта — это начальная страница, обычно расположенная по адресу вашего основного веб-сайта. Его цели обычно следующие:
Его цели обычно следующие:
- Приветствовать посетителей
- Помогите им понять, что они в нужном месте
- Немедленно объясните, что вы делаете
- Направлять посетителей дальше на веб-сайт
Домашние страницы могут быть длинными или короткими, содержать много информации или совсем немного, в зависимости от ваших целей.
Имейте в виду, что домашняя страница не всегда является первой страницей, на которую попадают посетители, когда они заходят на ваш сайт (особенно если у вас есть грамотная маркетинговая и SEO-стратегия, основанная на обучении). Таким образом, каждая страница вашего веб-сайта должна побуждать посетителей узнавать о вас больше и предпринимать действия, а не только главная страница.
СлайдерМногие клиенты ссылаются на «слайд-шоу», «ротатор изображений» или «пролистывание» на главной странице. Я скорее назову это «ползунком».
Слайдер на веб-сайте — это изменяющаяся область содержимого с различными «слайдами» с изображениями или информацией. Слайды могут включать большое изображение, а также текст и кнопки, наложенные сверху.
Слайды могут включать большое изображение, а также текст и кнопки, наложенные сверху.
Хотя несколько лет назад слайдеры были очень популярны, я не рекомендую часто использовать слайдеры для современного дизайна веб-сайтов. Прочтите эту статью, чтобы узнать о многих причинах, по которым слайдеры не очень хорошо справляются с работой, побуждающей посетителей к действию.
ЗаголовокЗаголовок веб-сайта — это постоянная область в верхней части сайта, которая включает логотип и меню навигации.
Пример заголовка веб-сайта Naylor Landscape, выделенного красным
Заголовок может включать:
- Логотип
- Меню навигации
- Слоган
- Номер телефона
- Адрес
- Окно поиска
- Кнопки
- Иконки социальных сетей
- Ссылка для входа или входа в учетную запись
- Блок подписки
Хорошей практикой является создание очень простого заголовка, который ведет пользователя к меню навигации.
Обратите внимание, что заголовок называется «прикрепленным» или «фиксированным», если он остается на месте в верхней части окна, когда пользователь прокручивает его вниз.
Меню навигацииНавигация является частью шапки и включает ссылки, которые ведут посетителей на другие части вашего веб-сайта.
Мы часто слышим, как клиенты называют эти «вкладки» в верхней части сайта, но меню, которые выглядят как вкладки, на современных веб-сайтах практически отсутствуют. Вместо того, чтобы называть эти «вкладки», вы услышите, как мы называем элементы меню «ссылками» или «страницами» в меню.
Первичная/вторичная навигацияОбратите внимание, что навигация может включать как первичные, так и вторичные меню навигации. Два отдельных навигационных меню используются, когда может потребоваться много навигации, и вы хотите четко указать, какие ссылки являются наиболее важными.
Этот веб-сайт включает в себя основное меню (более крупное) и вторичное меню (меньшее, в черной полосе)
Основное меню содержит основные, наиболее заметные ссылки. Как правило, это ссылки на важные страницы веб-сайта, такие как страницы «Услуги» и «Контакты».
Как правило, это ссылки на важные страницы веб-сайта, такие как страницы «Услуги» и «Контакты».
Второстепенное меню включает другие ссылки, которые могут быть не такими транзакционными или важными. Это могут быть ссылки на «Войти», «Моя учетная запись» или «Работа».
Боковая панельБоковая панель — это область веб-сайта, используемая для отображения информации, которая не является частью основного содержимого страницы.
Боковая панель может включать подписку, призыв к действию, ссылки на другие части веб-сайта, ссылки на популярные или недавние сообщения в блогах, рекламные объявления, ссылки на социальные сети или краткий абзац «О программе» для контекста.
Боковые панели были очень модными местами, где можно было размещать все, что вы не хотели, чтобы посетитель сайта пропустил. Однако сегодня гораздо больше говорят о том, что боковые панели просто добавляют отвлекающий беспорядок на веб-сайт. См. эту замечательную статью: Должны ли ваш сайт иметь боковые панели? Что говорят исследования.
Нам нравится, когда боковые панели на сайтах просты и актуальны, когда они используются. Цель состоит в том, чтобы просто направить пользователя к действию, которое мы от него хотим, а не отвлекать от основного содержания страницы.
Призыв к действиюПризыв к действию («СТА») — это часть веб-сайта, побуждающая посетителей к действию. Обычно это привлекающий внимание заголовок, предложение или абзац о преимуществах действия, а также кнопка или поле для подписки.
Это одна из самых важных частей веб-сайта, поскольку именно она побуждает посетителя делать то, что вы в конечном итоге от него хотите.
Нижний колонтитулНижний колонтитул веб-сайта – это унифицированная область содержимого в нижней части каждой страницы вашего веб-сайта. Считайте, что это нижняя булочка на сайте чизбургера (если заголовок — верхняя булочка).
Нижний колонтитул может быть чем угодно: от одной строки информации об авторских правах до многосекционной области с контактной информацией, картой, ссылками, подписками, значками социальных сетей, окном поиска и многим другим.
Нижний колонтитул — отличное место, чтобы привлечь внимание посетителя и направить его глубже на ваш сайт, когда он достигает нижней части страницы. Для некоторых отличных идей ознакомьтесь с публикацией Orbit Media «Лучшие практики дизайна нижнего колонтитула веб-сайта».
В нижнем колонтитуле пользователи также ожидают найти контактную информацию, ссылку «Моя учетная запись» (если применимо) и юридические страницы, такие как ваша Политика конфиденциальности.
Вооружившись этой информацией, вы должны быть готовы «говорить о веб-дизайне!»
терминология — Как называется верхняя навигация, если она является общей для сети или набора веб-сайтов?
спросил
Изменено 4 года, 11 месяцев назад
Просмотрено 26 тысяч раз
Как называется верхняя панель навигации, если она является общей для набора или сети сайтов с общим логином, как в StackExchange, 37 Signals (Basecamp, Backpack и т. д.) или Google Apps для вашего домена?
д.) или Google Apps для вашего домена?
Я говорю о навигации, которая на этом сайте включает раскрывающийся список StackExchange, логин, имя пользователя и инструмент поиска. Как это называет StackExchange? 37 сигналов? Google? Что такое общепринятая фраза для общего элемента?
Я вижу в одном треде, что Microsoft называет это «навигацией по бровям», но это вряд ли распространенный термин, и он имеет неоднозначное значение, поскольку он также является заменой хлебных крошек.
Примечание. Я не говорю о полосах уведомлений, масляных полосах или «мгновенных» уведомлениях, которые временно появляются в самом верху, чтобы предупредить пользователей о результатах действий или новостях компании.
- навигация
- терминология
1
Общим термином для этой части веб-страницы будет «служебная навигация».
«…Покупатель может захотеть посмотреть дату доставки заказа, посмотреть список желаний или оплатить свои покупки. Этот небольшой ряд полезных ссылок часто называется утилита навигации . Он обеспечивает доступ к вспомогательным инструментам, помогающим пользователю, но не является основной целью веб-сайта». по связанному вопросу «Навигация по бровям»)
Этот небольшой ряд полезных ссылок часто называется утилита навигации . Он обеспечивает доступ к вспомогательным инструментам, помогающим пользователю, но не является основной целью веб-сайта». по связанному вопросу «Навигация по бровям»)
0
Глобальная навигация. Хотя это скорее контекстуальный термин, «глобальная навигация» довольно часто считается высшим уровнем навигации.
1
Первое, что приходит на ум, это «заголовок синдиката». Хотя выдумал.
1
Это напоминает мне прежние «паутинки» (помните такие? Если нет, то вы, вероятно, так называемый цифровой родной ).
Для них нет официальных названий. Вы вольны называть их как хотите.
Я бы выбрал » многосайтовая навигационная система «как:
- меню навигации является атомарным система
- каждая ссылка указывает на веб-сайты, сгруппированные в соответствии с некоторой бизнес-логикой или семейством взаимодополняющих интересов.

