абсолютные или относительные? / Хабр
Имеется в виду: какие адреса использовать для переходов внутри сайта? Допустим, мы хотим создать на домене site.ru с уже работающим сайтом другой подсайт, файлы которого будут находиться в папке shop. URL этого подсайта будет такой:
http://site.ru/shop
Почему мы усложнили задачу, будет ясно в конце данной статьи.
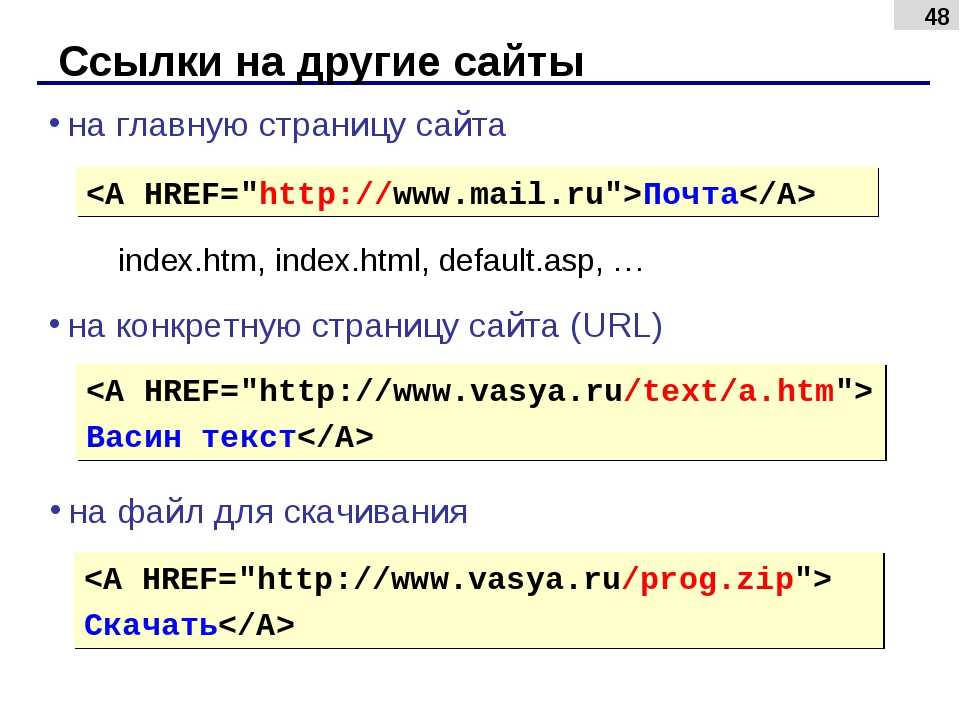
1. Абсолютные ссылки (absolute)
href="http://sites.ru/shop/" — ссылка на главную страницу магазина href="http://sites.ru/shop/t-shirts/t-shirt-life-is-good/" — cсылка на страницу товара
2. Относительные ссылки (relative)
При использовании относительных ссылок за точку отсчета каждый раз берется отправная страница.
href="t-shirts/t-shirt-life-is-good/" — ссылка с главной страницы на страницу товара href="../../" — ссылка со страницы товара на главную страницу
Здесь можно сделать первый вывод.
Промежуточные варианты
Выше мы рассмотрели два крайних случая: чисто абсолютные и чисто относительные ссылки. Однако имеются и другие варианты ссылок. Прежде нужно сказать, что в этом мире всё относительно. Это касается и ссылок. Говоря о том, что ссылка абсолютная, нужно всегда указывать: относительно чего. Для краткости договоримся все промежуточные варианты ссылок, которые мы рассмотрим ниже, называть с помощью следующей конструкции «адрес относительно …», хотя по сути все они будут абсолютными. Первые два варианта ссылок (1 и 2) будем по-прежнему называть просто «абсолютными» и «относительными».
3. Адрес относительно протокола (protocol-relative)
href="//sites.ru/shop/" — главная страница магазина href="//sites.ru/shop/t-shirts/t-shirt-life-is-good/" — страница товара
Google рекомендует переходить именно на адреса без указания протокола. Однако, неизвестно, как долго будет длиться переходный период, так как сейчас считается, что http:// и https:// — это разные сайты
4. Адрес относительно корневой папки домена (root-relative)
href="/shop/" — главная страница магазина href="/shop/t-shirts/t-shirt-life-is-good/" — страница товара
Это хороший выбор, если все страницы сайта находятся в пределах одного домена. При переносе сайта на другой домен, вам не придется делать массовую замену домена в ссылках.
5. Адрес относительно главной страницы сайта (base-relative)
В HTML есть тег <base>. Он задает базовый адрес, который будет автоматически добавляться ко всем относительным ссылкам и якорям. Ставить этот тег нужно в разделе <head>. В качестве базового адреса мы укажем URL главной страницы:
<base href="http://sites.ru/shop/"> href="" — главная страница магазина href="t-shirts/t-shirt-life-is-good/" — страница товара
Ко всем преимуществам предыдущего варианта адресов, здесь добавляется еще одно — теперь сайты можно безболезненно переносить не только на любой домен, но и в любую подпапку, так как название подпапки исчезло из href. Это удобно для разработки — вы собираете сайт в любой подпапке веб-сервера своего рабочего компьютера, и, когда, сайт готов, просто переносите файлы сайта на хостинг.
Остается только привыкнуть к тому что, хотя адреса и записаны, как относительные, ведут они себя как абсолютные. Особенно нужно помнить о якорях, так как привычная конструкция href=»#comments» теперь производит переход не в пределах текущей страницы, а переводит на главную страницу, так как впереди будет автоматически приписан URL главной страницы. Теперь впереди хеша нужно явно прописывать адрес текущей страницы: href=«t-shirts/t-shirt-life-is-good/#comments».
Что касается «настоящих» абсолютных ссылок (1, 3, 4), то они работают как обычно — тег base не оказывает на них никакого действия. Действие элемента base распространяется только на html-документ, но не касается относительных URL внутри css, js, svg и др. файлов.
Заключение
Ссылка на главную — неотъемлемый элемент навигации по сайту
Ссылки, ведущие на главную страницу сайта, являются столь же неотъемлемым элементом навигации веб-ресурса, как строка поиска или меню. Люди привыкли полагаться на них, и тому есть несколько причин:
-
возврат на главную страницу является довольно распространенным действием, совершаемым пользователями на веб-ресурсах.
 Люди возвращаются на главную страницу, когда чувствуют, что заблудились или хотят приступить к выполнению новой задачи;
Люди возвращаются на главную страницу, когда чувствуют, что заблудились или хотят приступить к выполнению новой задачи; - довольно часто люди попадают на сайт, минуя ее главную страницу (как правило, это происходит, когда человек переходит на сайт из поисковой системы). Легкий доступ к главной странице оказывается весьма кстати и для тех, кто не нашел на посадочной странице искомую информацию или просто хочет ознакомиться и с тем, что вы еще предлагаете.
Существует два способа, как можно представить такого рода ссылки, чтобы посетителям с одного взгляда было понятно их предназначение — неявный, посредством логотипа, и явный, через текстовую ссылку «На главную страницу», «Домой» или чем-то подобным.
Вы должны использовать оба типа таких ссылок. Ниже приведены рекомендации по их размещению.
Читайте также: Школа юзабилити: как улучшить навигацию сайта?
Неявные ссылки на главную страницу
1. Логотип должен вести на главную
Эта рекомендация является давно действующей веб-конвенцией. С течением времени, путем проб и ошибок, многие люди приняли к сведению тот факт, что клик по логотипу неизменно приводит их на главную страницу ресурса. Если вы последуете этому стандарту на своем сайте, то добьетесь того, что ваш пользовательский интерфейс будет соответствовать ожиданиям посетителей, и снизите риск того, что люди не поймут вашу систему навигации и не смогут попасть туда, куда им нужно.
С течением времени, путем проб и ошибок, многие люди приняли к сведению тот факт, что клик по логотипу неизменно приводит их на главную страницу ресурса. Если вы последуете этому стандарту на своем сайте, то добьетесь того, что ваш пользовательский интерфейс будет соответствовать ожиданиям посетителей, и снизите риск того, что люди не поймут вашу систему навигации и не смогут попасть туда, куда им нужно.
Однако использовать только логотип в качестве ссылки на главную страницу не слишком надежно. Хотя такая практика и считается вполне устоявшейся, ее смогут распознать далеко не все пользователи, особенно менее искушенные в технологиях. В исследованиях юзабилити по-прежнему находятся люди, испытывающие проблемы с возвратом на главную страницу, особенно когда логотип размещен не в стандартном месте, левом верхнем углу, или он выглядит как обычный печатный текст.
2. Размещение логотипа в стандартном месте: в верхнем левом углу
Размещение логотипа в верхнем левом углу сайта привычно как для веб-дизайнеров, так и для пользователей. Это ожидание настолько сильное, что отказ от этого шаблона может нанести серьезный вред.
Это ожидание настолько сильное, что отказ от этого шаблона может нанести серьезный вред.
Результаты исследований указывают на то, что размещение логотипа в непривычном месте вредит юзабилити. Пользователи в 6 раз более успешны при переходе на главную страницу в один клик при размещении логотипа слева, чем если бы он располагался в центре. Простое перемещение логотипа вправо тут же приводит к тому, что люди совершают ошибки при поиске логотипа или не могут найти его вовсе (размещенные справа логотипы ухудшают запоминаемость бренда).
3. Логотип должен визуально отличаться от остального текста на странице
Если лого выглядит как вариант навигации или заголовок на странице, его будет труднее распознать. Вы сильно упростите жизнь своим посетителям, если ваш логотип будет выделяться визуально.
Amgen.com: размещение логотипа среди навигационных ссылок снижает вероятность того, что люди найдут его, особенно когда визуальный дизайн логотипа гармонирует с внешним видом текстовых ссылок
GM.
Но даже размещение логотипа в правильном месте не застрахует вас от ошибок пользователей. Вам нужно сделать чуть больше, чтобы возврат на главную страницу ресурса перестал быть проблемой для кого бы то ни было.
Явные ссылки на главную страницу
4. Добавьте ссылки «Домой», «На главную» и т.д.
Чтобы свести к минимуму путаницу в вопросе возврата на главную страницу, разместите на странице и кликабельный логотип, и текстовую ссылку «Домой».
Эти ссылки «Домой» или « На главную» могут быть представлены в глобальном меню или в навигационных цепочках (breadcrumbs).
Расположив их в левом верхнем углу страницы, вы сделаете их более видимыми. Чем дальше от этой области будут находится эти ссылки, тем выше шансы, что люди просто не найдут их, особенно если ваш сайт визуально перегружен.
Chemence.com: На этом сайте люди легко могут вернуться на главную страницу, если такое желание у них возникнет. Логотип находится в верхнем левом углу, имеется также текстовая ссылка «Домой» (Home). И хотя эта ссылка находится ближе к центру, это вполне допустимо, поскольку на странице есть всего несколько отвлекающих внимание элементов
NewBalance.com: ссылка «Домой», указанная в навигационной цепочке, — эффективный способ предоставить посетителям прямой доступ к главной странице сайта. Но лишь при условии, что эта цепочка появляется на всех страницах сайта
5. Навигационная цепочка должна начинаться со ссылки «Домой»
Эти цепочки указывают пользователям их текущее положение на сайте, при этом предоставляя возможность в один клик вернуться в верхние уровни веб-ресурса. Как правило, рекомендуется начинать со ссылки «Домой», которая будет представлять собой самый верхний уровень сайта.
6. Если на странице отображается навигационная цепочка, в главном меню указывать ссылку «Домой» не нужно
Нет необходимости размещать ссылку «Домой» в навигационной цепочке и главном меню одновременно. Две одинаковые ссылки на одной странице — плохая идея, поскольку это понапрасну увеличивает сложность интерфейса. Дублирование ссылок является одним из четырех опасных методов навигации, которые вызывают когнитивную перегрузку.
7. Не размещайте активную ссылку «Домой» на главной странице
Ссылка, которая ведет на ту же страницу, на которой находится, — не самое удачное дизайнерское решение. В этом отношении ссылка «Домой» не является исключением. Она должна располагаться на внутренних страницах сайта. Вы можете разместить эту ссылку и на главной странице, но она не должна быть активной.
8. Установите различие между ссылкой «Домой», ведущей на главную страницу подсайта, и ссылкой «Домой», ведущей на главную страницу основного сайта
В целом названия «Домой» или «На главную» являются неплохими вариантами для ссылок. Но в крупных организациях, чьи сайты имеют множество разных подсайтов, может быть сразу несколько главных страниц. Крайне важно, чтобы люди могли легко отличить ссылку, ведущую на главную страницу основного сайта. В этом вопросе поможет использование разных меток. Как и в случае со всеми остальными ссылками, обеспечьте ссылку достаточным информационным запахом, который поможет людям понять смысл ссылки. В некоторых ситуациях сокращенного URL-адреса (например, site.com) может быть достаточно, в других — придется задействовать явные и неявные ссылки.
Но в крупных организациях, чьи сайты имеют множество разных подсайтов, может быть сразу несколько главных страниц. Крайне важно, чтобы люди могли легко отличить ссылку, ведущую на главную страницу основного сайта. В этом вопросе поможет использование разных меток. Как и в случае со всеми остальными ссылками, обеспечьте ссылку достаточным информационным запахом, который поможет людям понять смысл ссылки. В некоторых ситуациях сокращенного URL-адреса (например, site.com) может быть достаточно, в других — придется задействовать явные и неявные ссылки.
Biology.Standford.edu: подсайт факультета биологии предельно ясно обозначает ссылку на свою главную страницу, представляя при этом и ссылку на главную страницу университета
NBA.com/Lakers: сайт баскетбольной команды Lakers располагает явной ссылкой на официальный сайт Национальной баскетбольной Ассоциации (NBA.com)
Читайте также: Навигация сайтов eCommerce — фишки, улучшающие пользовательский опыт
Заключение
Хорошо, если логотип вашего сайта дает посетителям возможность в один клик перейти на главную страницу ресурса. Но не стоит останавливаться на достигнутом. Хотя большинство людей уже привыкли к такому положению вещей, другие все еще могут не знать этого: для них текстовая ссылка будет более понятной.
Но не стоит останавливаться на достигнутом. Хотя большинство людей уже привыкли к такому положению вещей, другие все еще могут не знать этого: для них текстовая ссылка будет более понятной.
Высоких вам конверсий!
По материалам: nngroup.com
03-08-2017
Я не могу заставить свою гиперссылку работать | Small Business
Автор Adrian Grahams
Щелчок по гиперссылке в документе, сообщении электронной почты или веб-странице должен автоматически запускать веб-браузер компьютера по умолчанию и открывать связанную страницу или онлайн-ресурс. Если гиперссылка работает неправильно, устраните проблему, проверив адрес ссылки, формат ссылки и настройки программы.
Проверить исходный веб-сайт
С помощью веб-браузера найдите исходную страницу с адресом унифицированного указателя ресурсов, который вы использовали для ссылки. Веб-сайты иногда удаляют страницы или перемещают их в другое место. Некоторые блоги и веб-сайты также генерируют динамические URL-адреса, которые не предназначены для постоянных ссылок, поэтому связанный контент может исчезнуть.
 В этом случае сайт может отображать в браузере сообщение об ошибке «404 — Not Found». Если вы не можете найти нужную веб-страницу, попробуйте найти ее новое местоположение, используя функцию поиска на сайте или онлайн-карту сайта.
В этом случае сайт может отображать в браузере сообщение об ошибке «404 — Not Found». Если вы не можете найти нужную веб-страницу, попробуйте найти ее новое местоположение, используя функцию поиска на сайте или онлайн-карту сайта.
Проверьте URL-адрес
Если вы ввели URL-адрес вручную, а не копировали и вставляли адрес, вы могли пропустить символы. Даже копирование и вставка URL-адреса может вызвать проблемы, если вы не выделили полный адрес перед использованием команды копирования. Сравните исходный URL-адрес с адресом, который вы добавили для гиперссылки. Чтобы убедиться, что вы записали правильный адрес, выделите и скопируйте полный URL-адрес из адресной строки веб-браузера, а затем замените ошибочную гиперссылку новой ссылкой.
Структура домена
Некоторые веб-сайты используют «http://www» для начала URL-адреса, тогда как другие не используют часть «www» адреса. Если сайт настроен правильно, это не должно иметь никакого значения.
 Однако сбои конфигурации веб-сайта иногда могут препятствовать запуску связанной страницы, если в адресе ссылки используется неправильный префикс. При этом проверьте правильность домена верхнего уровня; страница на сайте «.org» не откроется, если вы неправильно указали адрес «.com». Опять же, эту проблему можно решить, скопировав правильный адрес из адресной строки браузера, а не вводя URL-адрес гиперссылки вручную.
Однако сбои конфигурации веб-сайта иногда могут препятствовать запуску связанной страницы, если в адресе ссылки используется неправильный префикс. При этом проверьте правильность домена верхнего уровня; страница на сайте «.org» не откроется, если вы неправильно указали адрес «.com». Опять же, эту проблему можно решить, скопировав правильный адрес из адресной строки браузера, а не вводя URL-адрес гиперссылки вручную.
Настройки программы
Большинство программ для повышения производительности и управления информацией обнаруживают и автоматически форматируют гиперссылки. В других случаях вам может потребоваться выделить текст ссылки и выбрать параметр гиперссылки в контекстном меню. Программы электронной почты не будут автоматически анализировать гиперссылки, если программа настроена на обработку сообщений электронной почты только в текстовом формате. Чтобы сделать гиперссылку доступной в большинстве почтовых программ или служб, таких как Microsoft Outlook, Windows Live Mail или веб-почта Yahoo Mail, вам необходимо установить формат электронной почты по умолчанию как «HTML» или «Rich Text».
 Измените формат почты по умолчанию в меню «Параметры» или «Инструменты» приложения. В веб-браузерах, если вы добавили новую ссылку на веб-страницу, иногда при обновлении браузера с помощью клавиши «F5» ссылка будет отображаться. Еще одно соображение заключается в том, что некоторые программы используют префикс «http://» для обнаружения и форматирования гиперссылки. Если вы опустите этот префикс, ссылка может не работать.
Измените формат почты по умолчанию в меню «Параметры» или «Инструменты» приложения. В веб-браузерах, если вы добавили новую ссылку на веб-страницу, иногда при обновлении браузера с помощью клавиши «F5» ссылка будет отображаться. Еще одно соображение заключается в том, что некоторые программы используют префикс «http://» для обнаружения и форматирования гиперссылки. Если вы опустите этот префикс, ссылка может не работать.
References
- W3Schools: HTML Links
- Microsoft Office: Change the Message Format to HTML, Rich Text or Plain Text
Resources
- Microsoft Help and Support: Frequently Asked Questions About Hyperlinks in Word
Писатель Биография
Адриан Грэмс начал профессионально писать в 1989 году после обучения на газетного репортера. Его работы публиковались в Интернете и в различных газетах, в том числе в «The Cornish Times» и «The Sunday Independent». Грэмс специализируется на технологиях и коммуникациях. Он имеет степень бакалавра наук, дипломы аспирантов в области журналистики и веб-дизайна, а также учится на степень MBA.
Он имеет степень бакалавра наук, дипломы аспирантов в области журналистики и веб-дизайна, а также учится на степень MBA.
Как исправить неработающие ссылки в Chrome
Если ссылки не работают в Chrome, это может быть что угодно: от мошеннического расширения до повреждения файлов кэша. Попробуйте эти исправления, чтобы решить проблему на вашем ПК или Mac.
Интернет построен на ссылках. Ссылки на веб-страницах (таких как эта) ведут на разные веб-страницы. Без них вы потеряли бы самые основы работы интернета.
К сожалению, время от времени могут возникать проблемы со ссылками в вашем браузере — даже в таком браузере, как Google Chrome. Хорошая новость заключается в том, что вы сможете решить проблему в Chrome.
Если у вас возникли проблемы с неработающими ссылками в Chrome, выполните следующие действия.
Открытие ссылок в режиме инкогнито
Первое, что нужно попробовать, если ссылки не открываются в Chrome, — открыть новое окно в режиме инкогнито. Если те же ссылки открываются в режиме инкогнито, проблема, скорее всего, связана с другой областью Chrome (например, с мошенническим расширением Chrome).
Если те же ссылки открываются в режиме инкогнито, проблема, скорее всего, связана с другой областью Chrome (например, с мошенническим расширением Chrome).
Чтобы проверить ссылки в режиме инкогнито в Chrome:
- Откройте Google Chrome.
- Чтобы открыть новое окно в режиме инкогнито, p
- Нажмите значок меню из трех точек и нажмите Новое окно в режиме инкогнито .
- В качестве альтернативы используйте сочетание клавиш Ctrl+Shift+N .
- Откройте веб-страницу, содержащую ссылки, которые вам не удалось открыть.
Если это не сработает, попробуйте выполнить следующие действия.
Отключить расширения Chrome
Вероятной причиной того, что ссылки не работают в Google Chrome, является мошенническое расширение Chrome, которое их блокирует.
Чтобы отключить расширения Chrome:
- Откройте Google Chrome.

- Нажмите значок меню из трех точек .
- Выберите Дополнительные инструменты > Расширения .
- Отключите одно из расширений и попробуйте снова открыть ссылки.
- Повторяйте это для всех своих расширений, пока не найдете виновника или пока не отключите все расширения.
- Если расширение вызывает вашу проблему, оставьте его выключенным или нажмите Удалите , чтобы полностью удалить его из Chrome.
Обновите Google Chrome
Если расширение не является причиной ваших проблем, возможно, в используемой вами версии Chrome есть ошибка. Обновление Chrome может решить проблему.
Чтобы обновить Chrome:
- Щелкните значок меню из трех точек .
- Выберите Настройки .
- В нижней части меню нажмите О Chrome .
- Chrome автоматически найдет и установит все доступные обновления.

- Если обновление установлено, нажмите Перезапустить , чтобы перезапустить Chrome.
- После перезапуска Chrome попробуйте снова открыть ссылки, чтобы узнать, устранило ли обновление вашу проблему.
Очистить кэш и файлы cookie
Также стоит попробовать очистить кэш Chrome. Проблема с кешем может быть причиной того, что ваши ссылки не работают в Chrome.
Чтобы очистить кеш и файлы cookie в Chrome:
- Щелкните значок меню с тремя точками в правом верхнем углу.
- Выберите Настройки .
- В меню выберите Конфиденциальность и безопасность.
- Щелкните Очистить данные просмотра .
- Щелкните раскрывающийся список Диапазон времени и выберите Все время .
- Убедитесь, что Файлы cookie и другие данные сайта и Кэшированные изображения и файлы отмечены флажками и нажмите Очистить данные .

- Попробуйте снова открыть ссылки.
Сброс настроек браузера
Если вы по-прежнему не можете открыть ссылки в Chrome, попробуйте восстановить исходные настройки браузера по умолчанию. Это приведет к сбросу всех настроек, которые вы установили в Chrome с момента установки браузера.
Чтобы сбросить настройки Chrome:
- Щелкните значок меню с тремя точками .
- Выберите Настройки .
- В меню слева выберите Сброс и очистка .
- Нажмите Восстановить исходные настройки по умолчанию .
- Щелкните Сброс настроек , чтобы подтвердить свое решение.
- Попробуйте снова открыть ссылки, чтобы проверить, сработал ли сброс настроек браузера.
Переустановите Chrome
Если ни одно из приведенных выше исправлений не сработало, попробуйте удалить и переустановить приложение Chrome в крайнем случае. Способы сделать это различаются в зависимости от того, используете ли вы ПК с Windows или Mac.
Способы сделать это различаются в зависимости от того, используете ли вы ПК с Windows или Mac.
Как переустановить Chrome в Windows
Чтобы переустановить Chrome в Windows:
- Щелкните меню Пуск .
- Выберите приложение Настройки .
- В боковом меню нажмите Приложения .
- Выберите Приложения и функции .
- Прокрутите список приложений , пока не найдете Google Chrome .
- Нажмите на три точки и выберите Удалить .
- Нажмите Удалить , чтобы подтвердить свое решение.
- Выберите Да , чтобы позволить программе установки Chrome удалить приложение.
- Нажмите Удалить еще раз, чтобы запустить программу удаления. Не устанавливайте флажок, если хотите сохранить историю посещенных страниц без изменений.

- Теперь Chrome исчезнет из списка приложений. Посетите веб-сайт Google Chrome, загрузите и переустановите приложение.
- После переустановки приложения попробуйте снова открыть ссылки.
Как переустановить Chrome на Mac
Чтобы переустановить Chrome на Mac:
- Запустить Finder .
- Откройте папку Приложения .
- Щелкните правой кнопкой мыши Google Chrome и выберите Переместить в корзину (или Переместить в корзину в Великобритании).
- Чтобы удалить информацию из профиля, нажмите Перейти в Finder меню.
- Выберите Перейти к папке .
- Введите ~/Library/Application Support/Google/Chrome и нажмите Перейти .
- Нажмите Cmd+A , чтобы выбрать все, щелкните правой кнопкой мыши и выберите Переместить в корзину/Переместить в корзину .

