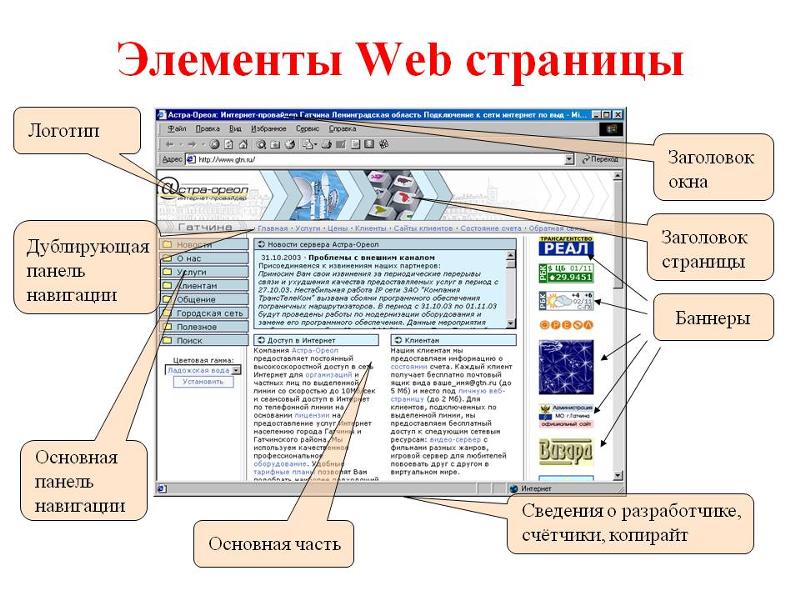
названия, виды и описание ui-компонентов пользовательского интерфейса веб-сайтов
Если страницы не конвертируют, поведенческие показатели эффективности низкие, а потенциальные покупатели быстро закрывают сайт, нужно найти недостатки и исправить их. Интерфейс, как конструктор, состоит из деталей — каждая часть влияет на результаты. Поэтапно прорабатывая их, вы сможете улучшить коммерческие результаты. В этой статье мы разберем, из каких элементов состоит UI. Вы можете использовать ее как чек-лист для организации работы.
Элементы сайта
У каждого компонента интерфейса — своя задача. При проектировании страниц нужно учитывать пользовательские привычки. Новаторство в этих вопросах может привести к сложностям с навигацией и пониманием функций некоторых элементов.
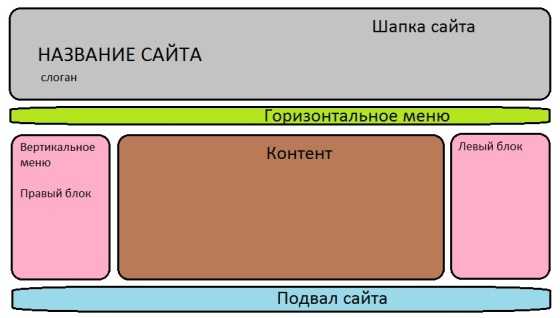
Шапка сайта
Это верхняя часть страницы, иногда ее называют хедер. Главная задача — навигационная: здесь располагается логотип компании, меню, контакты, важные с точки зрения конверсии кнопки.
Футер (подвал)
Нижняя часть сайта также выполняет навигационные и информационные функции. Часто здесь размещают юридическую информацию, адрес, контакты, ссылки на социальные сети и главные разделы — выглядит это как развернутая карта или многоуровневое меню. Это позволяет перейти на нужные страницы без прокрутки наверх.
Футер Альфа Банка
Блоки с контентом
Содержательные элементы на сайте могут быть в виде:
- Текстов.
- Изображений.
- Схем с короткими описаниями.
- Видео.
- Анимации.
Контентный блок на странице издательства МИФ
Медиаплеер
Видео может быть частью оформления и воспроизводиться самостоятельно. Но если это информативный контент, используется плеер.
Медиаплеер Кинопоиска
Слайдер
Если нужно разместить несколько сменяющих друг друга изображений или баннеров, создается слайдер. Он может быть в виде галереи с автоматической прокруткой, со стрелочками или другими кнопками управления.
Слайдер с офферами на главной странице интернет-магазина Золотое Яблоко
Кнопки
Нажимая на кнопки, пользователь взаимодействует с интерфейсом. Их главная функция — управление. Клик на регистрацию открывает окно с формой, плюс в карточке товара — отправляет его в корзину и т.д.
Кнопки в карточке товара на Ozon
Другие кликабельные блоки
Помимо кнопок на сайте могут быть другие зоны, на которые можно нажимать. Примеры:
- по клику на вопрос в разделе FAQ разворачивается окно с ответом;
- нажатие на блок с названием услуги переводит на ее страницу с детальным описанием;
- баннер стимулирует переходы на раздел с рекламным предложением.

FAQ на Reg.ru
Поля форм
Поля позволяют посетителям отправить информацию в базу данных. Они используются в разных видах форм:
-
Регистрации/авторизации — создать логин и пароль.
-
Заявки — добавить имя, адрес, контакты.
-
Обратной связи — отправить отзыв или вопрос и т.д.
Пароль обычно скрывается точками или звёздочками. Поля могут быть с функцией автозаполнения.
Вход в личный кабинет Альфа Банка
Чек-боксы
UI-элементы для возможности выбора, которые применяются для фильтров в каталогах или нескольких опций в форме. При нажатии, напротив выбранных вариантов появляются галочки. Если выбрать можно только один компонент, в дизайне используют радиокнопки.
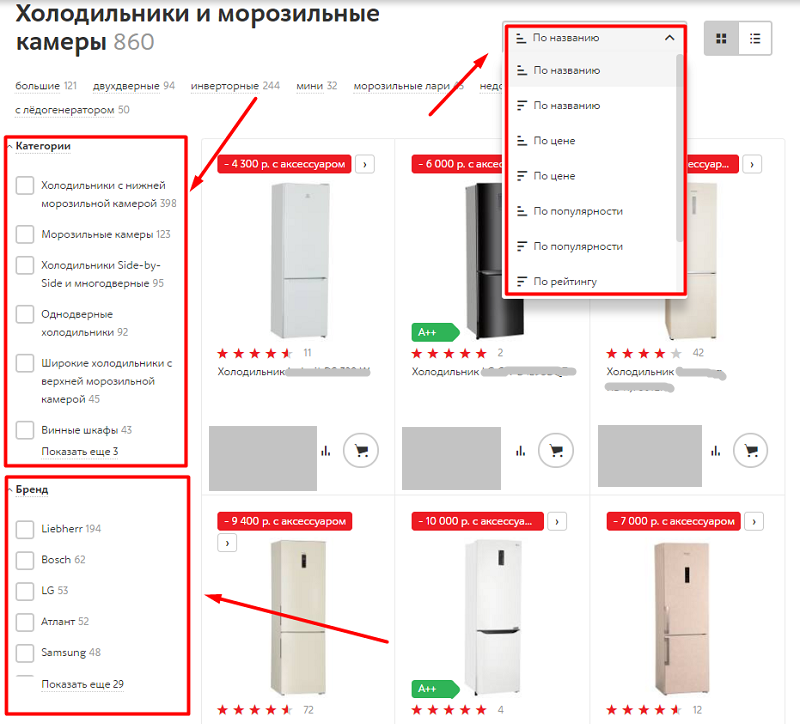
Чек-боксы в фильтрах на Ozon
Радиокнопки в фильтрах на Ozon
Выпадающие списки
Динамический компонент интерфейса, который разворачивается при нажатии или наведении мышью. Это позволяет организовать многоуровневое меню с подразделами или настроить фильтры с сортировкой.
Меню в виде выпадающего списка на Кинопоиске
Аккордеон
Ещё один способ оформления многоуровневых списков. По клику на заголовок открываются скрытые подзаголовки.
Меню в формате аккордеона в интернет-магазине Золотое Яблоко
Всплывающие окна
Обычно на сайте используют три типа всплывающих окон:
- небольшой блок с целевым действием — например, подпиской на рассылку или регистрацией;
- модальное: закрывает большую часть экрана, мешая взаимодействие с основным контентом;
- подсказка, появляющаяся при нажатии или наведении на элемент.

Подсказка и всплывающее окно на Ozon
Поиск
Поисковая строка помогает найти нужный контент — либо с помощью внутренних инструментов сайта, либо благодаря готовым решениям от Яндекса или Google.
Поисковая строка Ozon
Навигационные компоненты
Правильная организация этих элементов влияет на пользовательский опыт. Чтобы аудитории было легко ориентироваться, используют:
-
Хлебные крошки, которые позволяют проследить путь от главной страницы до внутреннего подраздела.
-
Стрелка для быстрой прокрутки страницы наверх.
-
Пагинация — разделение контента, чтобы избежать бесконечной загрузки.
-
Кнопки «вперёд» и «назад».

-
Сайдбары, где добавляются подсказки или содержание страницы для быстрого перехода к нужному блоку.
Пагинация Coursera
Теги
Нужны для управления рубриками. Например, если на сайте есть блог, для удобства пользователей вы можете разделить статьи по темам и вынести их в теги.
Теги в карточках курсов Нетологии
Элементы состояний
Одна из функций интерфейса — информационная. Он должен показывать, что происходит. Один из примеров — визуализация загрузки, которая подсказывает, что нужно подождать. К индикаторам состояний относятся и эффекты для обозначения кликабельных блоков при наведении, размытие или тусклые неконтрастные цвета — когда нужно показать, что эта часть недоступна.
Кликабельные и некликабельные кнопки в каталоге Кинопоиска
Чек-лист экспресс-проверки интерфейса
Изучив все детали, из которых строится интерфейс, вы можете точнее проверить его эффективность и найти направления для улучшения пользовательского опыта. Экспресс-аудит включает в себя 5 пунктов:
Экспресс-аудит включает в себя 5 пунктов:
-
Визуальная оценка: контрастность, цвета, видимость каждого компонента.
-
Расположение: все элементы можно быстро найти.
-
Простота восприятия: посетитель с первых секунд понимает, как он может выполнить нужные ему действия.
-
Кнопки и формы: корректность работы функций.
-
Адаптивность: сайт одинаково хорошо должен работать в разных веб-браузерах — на десктопе и на смартфонах.
Если нет времени на полноценное юзабилити тестирование, покажите user interface знакомым и попросите их выполнить какие-то задачи. Это поможет определить, как быстро человек, который впервые сталкивается с вашим UI, может разобраться в его функциях.
Узнайте, как увеличить конверсию на 41%!
Всего 3 шага и 5 минут вашего времени на пути к росту.
Выберите
ваш сайт
Укажите сайт и получите 7 точек роста.
Рассчитайте
стоимость
Контролируйте стоимость и состав услуги. Авторизуйтесь и выбирайте только то, что нужно вам.
Получите результат
и сопровождение
После оплаты и выполнения задания продолжайте получать регулярные советы и рост конверсий.
Понравилась статья? Жмите лайк или подписывайтесь на рассылку.
А также, поделитесь статьей с друзьями в соцсети.
Подписаться 2
Команда AskUsers
Правильная базовая структура веб-страницы & новости по созданию сайтов от ABCname
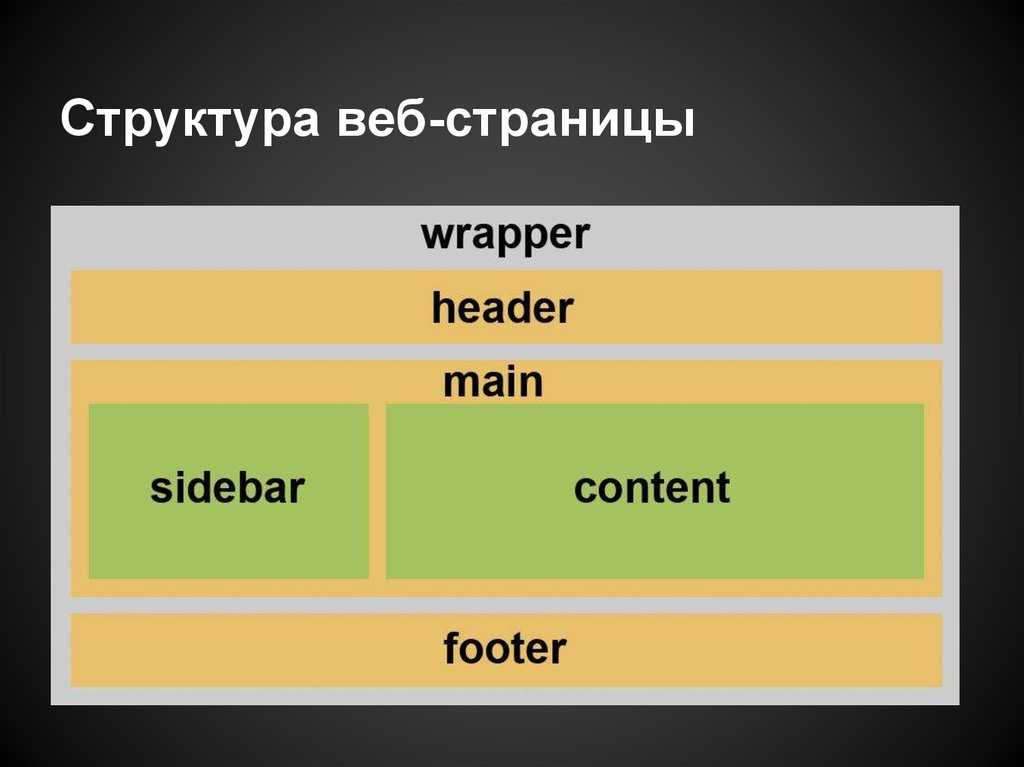
Базовая структура веб-страницы
Содержание:
- Базовые элементы страницы веб-сайта
- Составные части HTML-макета веб-страницы более подробно
Веб-страницы могут сильно отличаться друг от друга, но все они имеют тенденцию использовать одни и те же стандартные компоненты, если только страница не отображает полноэкранное видео или игру, не является частью какого-либо художественного проекта или просто плохо структурирована.
Базовые элементы страницы веб-сайта
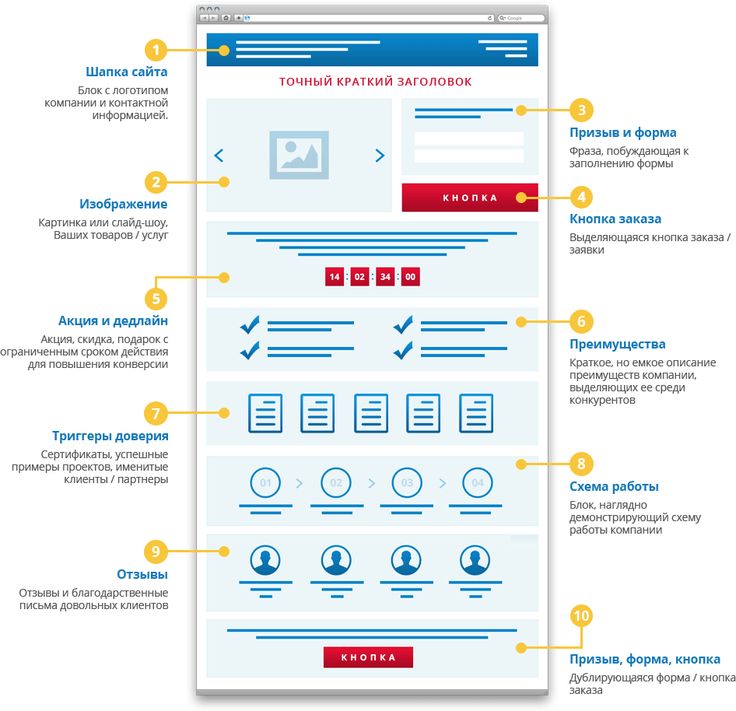
Заголовок веб-страницы
Как правило большая полоса сверху с большим заголовком и / или логотипом. Именно здесь обычно размещаетсябазовая информация о веб-сайте.
Панель навигации сайта
Ссылки на разделы сайта: обычно представлены кнопками меню, ссылками или вкладками. Как и заголовок, этот контент обычно остается неизменнымпри переходе с одной веб-страницы на другую — несогласованная навигация на вашем веб-сайте просто приведет к растерянности и разочарованию пользователей. Многие веб-дизайнеры считают панель навигации частью заголовка, а не отдельным компонентом, но это не является обязательным требованием; на самом деле некоторые также утверждают, что реализация этих двух составляющих по отдельности лучше для доступности, так как программы чтения с экрана лучше читают две функции, если они разделены.
Основное содержание веб-страницы
Большая область в центре, которая содержит большую часть уникального контента данной веб-страницы, например, видео, которое вы хотите посмотреть, или рассказ, который вы читаете, или карту, которую вы хотите просмотреть, заголовки новостей и т. д. Это та часть сайта, которая определенно будет меняться от страницы к странице!
д. Это та часть сайта, которая определенно будет меняться от страницы к странице!
Боковая панель страницы
Тут размещается периферийная информация, ссылки, цитаты, реклама и т. д. Обычно это контекстно к тому, что содержится в основном контенте (например, на странице новостной статьи, боковая панель может содержать биографию автора или ссылки на связанные статьи), но есть также случаи, когда можно найти повторяющиеся элементы, такие как вторичная навигационная система.
Нижний колонтитул
Полоса в нижней части страницы, которая зачастую содержит мелкий шрифт, уведомления об авторских правах или контактную информацию. Это место для размещения общей информации, но как правило эта информация не является критичной по отношению к самому сайту. Нижний колонтитул также иногда используется в целях SEO, предоставляя ссылки для быстрого доступа к популярному контенту.
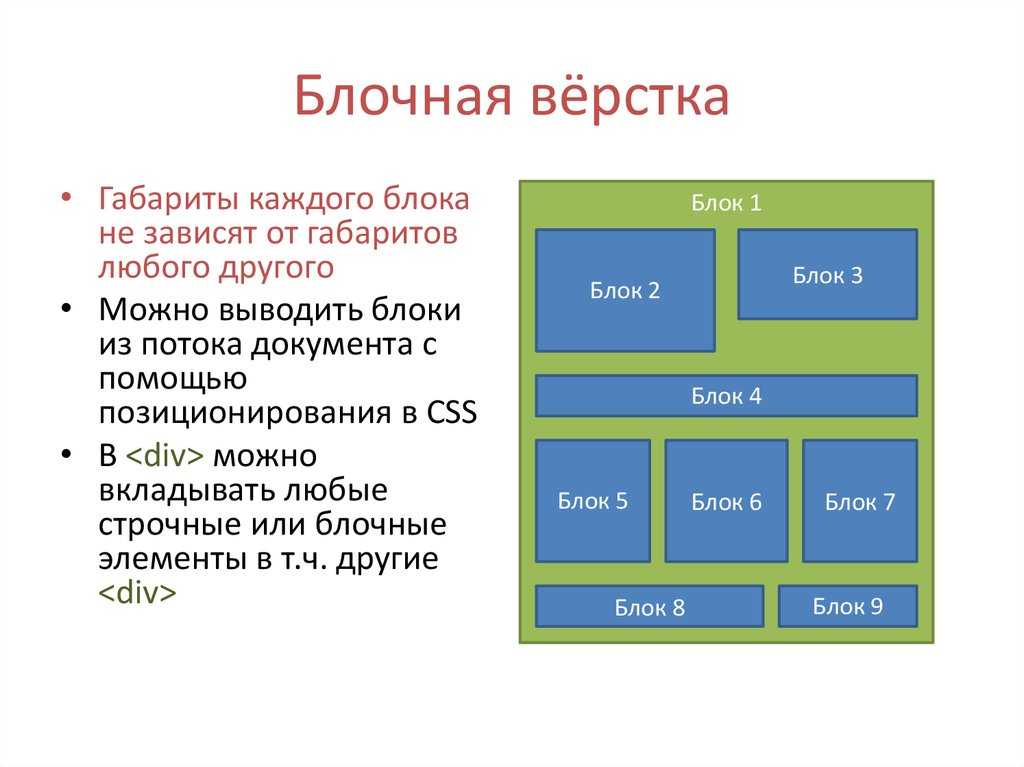
Составные части HTML-макета веб-страницы более подробно
Простое описание, показанное выше, вполне подходит для иллюстрации типичного примера макета сайта. При правильном CSS вы можете использовать практически любые элементы для обтекания различных разделов, чтобы они выглядели так, как вы хотите, но вам нужно соблюдать семантику и использовать правильный элемент для работы.
При правильном CSS вы можете использовать практически любые элементы для обтекания различных разделов, чтобы они выглядели так, как вы хотите, но вам нужно соблюдать семантику и использовать правильный элемент для работы.
В HTML-кодетребуется разметить разделы контента на основе их функциональности — необходимо использовать элементы, которые однозначно представляют описанные выше разделы контента, а вспомогательные технологии, такие как программы чтения с экрана, могут распознавать эти разделы и помогать с такими задачами, как «найти навигацию» или «найти контент».
Для реализации такой семантической разметки HTML предоставляет специальные теги, которые используют для представления разделов, например:
Заголовок: < header >.
Панель навигации: < nav >.
Основное содержимое: < main >, с различными подразделами содержимого, представленными элементами < article >, < section > и < div >.
Боковая панель: < aside >; часто помещается внутри < main >.
Нижний колонтитул: < footer >.
Итог
В этом посте мы узнали, что такое HTML, что такое HTML-элемент, что такое HTML-тег и как устроена базовая HTML-страница. Надеемся, что теперь у вас есть понимание основной структуры веб-сайта, что делают его основные элементы и как они могут вам помочь.
Помогла ли вам статья?
360 раз уже помогла
Комментарии: (0)Памятка для неспециалистов
Запутались в терминологии веб-сайта?
Если да, вот удобный глоссарий (все на простом английском языке), который поможет вам быстро освоиться и демистифицирует язык веб-технологий.
Как только вы поймете базовый жаргон веб-сайтов, вы никогда не будете запуганы или сбиты с толку в следующий раз, когда веб-дизайнер или разработчик извергнет техническую болтовню.
Базовая структура веб-сайта
Начнем с определения различных частей веб-сайта:
Заголовок
Это верхняя часть веб-сайта, содержащая логотип и обычно (но не всегда) меню навигации сайта. Заголовок — это область в верхней части страницы, которая остается постоянной и видимой, когда посетители нажимают на ваш сайт.
Заголовок — это область в верхней части страницы, которая остается постоянной и видимой, когда посетители нажимают на ваш сайт.
Когда-то заголовок был местом для показа баннера или графического изображения, рекламирующего ваш бренд, вроде фотографии на обложке страницы Facebook. Но сегодняшние веб-сайты более оптимизированы, и тенденция состоит в том, чтобы просто включать ваш логотип и навигацию в заголовок.
Навигация (она же Панель навигации или главное меню)
Это ссылки в верхней части страницы, которые помогут вам найти то, что вы ищете. Навигационные ссылки обычно находятся в шапке или сразу под ней.
Когда сайт просматривается на мобильном устройстве, навигация обычно превращается в значок с 3 сложенными линиями (также известный как «гамбургер», потому что он выглядит как гамбургер сбоку), поскольку пространство на мобильном устройстве ограничено. . Нажатие на значок мобильной навигации обычно вызывает вертикальное или горизонтальное меню переключения.
На сложных сайтах с большим количеством страниц иногда можно увидеть «мегаменю», представляющее собой выпадающее меню, вызываемое наведением курсора на ссылку в основной навигации. Затем выпадающее мегаменю показывает вам множество ссылок, организованных по категориям и подкатегориям, вроде карты сайта.
Feature Image (он же главный образ, он же заголовок)
Это большое изображение, которое вы видите в верхней части веб-страницы, которое привлекает ваше внимание и задает тон остальной части страницы. Изображения функций обычно занимают всю ширину страницы и часто содержат заголовки или призывы к действию.
Я точно не знаю, откуда взялся термин «образ героя», но он часто используется. Может быть, потому что они хотят, чтобы вы чувствовали, что их веб-сайт решит все ваши проблемы и спасет положение. 🙂
Слайдер
Слайдер используется для отображения изображений … как слайд-шоу … где изображения скользят справа налево или наоборот. Слайдеры могут появляться где угодно на веб-сайте, но обычно они используются на домашних страницах вместо (или в дополнение) к основному изображению.
Слайдеры могут появляться где угодно на веб-сайте, но обычно они используются на домашних страницах вместо (или в дополнение) к основному изображению.
По мере того, как веб-сайты развиваются и все больше внимания уделяется скорости загрузки страниц, а также оптимизации взаимодействия с пользователем на мобильных устройствах, использование ползунков уменьшается, потому что они потребляют ресурсы и часто не более чем красивы.
Контент веб-сайта
Контент веб-сайта — это информация, которую потребляют ваши посетители. Веб-копия или основная копия относится к письменному тексту. Контент веб-сайта относится ко всем элементам, используемым для передачи вашего сообщения — тексту, изображениям, видео, аудио, ко всему прочему.
Боковая панель
Боковая панель — это узкая вертикальная колонка рядом с содержимым вашего веб-сайта. Боковая панель часто содержит рекламу, ссылки на другой контент, призывы к действию или окно поиска. Думайте о боковой панели как о вторичной по отношению к основному контенту сайта.
Думайте о боковой панели как о вторичной по отношению к основному контенту сайта.
В последние несколько лет в дизайне веб-сайтов появилась тенденция полностью исключать боковую панель и использовать только один столбец во всю ширину для отображения вашего контента. Для некоторых сайтов удаление боковой панели имеет смысл, для других нет. Это действительно сводится к личным предпочтениям и / или тому, какой макет (боковая панель или отсутствие боковой панели) обеспечивает лучший пользовательский интерфейс или более высокий коэффициент конверсии.
Нижний колонтитул
Нижний колонтитул выполняет ту же функцию, что и верхний колонтитул — это область на веб-сайте, которая не меняется от страницы к странице, за исключением того, что нижний колонтитул находится внизу страницы, а не вверху.
В нижний колонтитул можно поместить все, что угодно. Но часто в нижнем колонтитуле находится контактная информация, политика конфиденциальности, условия использования, карта сайта, значки социальных сетей и ссылки на другие важные страницы вашего сайта.
Целевая страница
Когда вы размещаете рекламу в Google или Facebook (или где-либо еще), вы должны предоставить человеку целевую страницу приземляются на , когда они нажимают на рекламу — отсюда и название целевой страницы.
Целевые страницы немного отличаются от других страниц веб-сайта тем, что любые отвлекающие факторы, такие как верхний или нижний колонтитул или боковая панель, удалены или сведены к минимуму.
Основная цель целевой страницы — заставить посетителя совершить действие (например, загрузить отчет, подписаться на рассылку, совершить покупку и т. д.) и максимизировать количество конверсий. Вы хотите, чтобы контент на целевой странице был максимально сфокусирован на лазере.
Домашняя страница (или домашняя страница)
Также известна как первая страница или главная страница. Это отправная точка на большинстве веб-сайтов. Лучшей практикой дизайна веб-сайта является привязка вашего логотипа к вашей домашней странице , что дает вашим посетителям «побег» или «сброс», если они когда-либо потеряются на вашем сайте.
Блог
Блог — это тип веб-сайта.
Так в чем же разница между блогом и веб-сайтом? Немного. В основном это сводится к тому, как контент структурирован и представлен.
- Когда вы публикуете что-то в блоге, это называется сообщением , и сообщения в блоге публикуются в хронологическом порядке, как записи в дневнике. Происхождение слова «блог» является сокращением веб-журнала .
- Когда вы публикуете что-то на веб-сайте, это называется страницей , и веб-страницы не представлены последовательно. Это просто страницы коллекции (например, домашняя страница, страница о нас, страница контактов и т. д.), которые связаны друг с другом.
- Сообщения в блоге позволяют взаимодействовать с читателями через комментарии. Стандартные веб-страницы не имеют раздела комментариев.
- Веб-страницы обычно носят информационный характер о продуктах или услугах компании. Они склонны использовать немного более формальный и официально звучащий язык.
 Сообщения в блогах имеют более непринужденный и разговорный тон.
Сообщения в блогах имеют более непринужденный и разговорный тон.
Блог может быть отдельным веб-сайтом или разделом более крупного веб-сайта.
Сейчас вы читаете сообщение в блоге, который является частью более крупного веб-сайта.
Призыв к действию (также известный как CTA)
Кнопки, всплывающие окна, ленты, слайды, окна подписки по электронной почте… даже простая текстовая ссылка… все это примеры призывов к действию. Призыв к действию — это конкретная и прямая просьба к посетителю сделай что-нибудь .
Призыв к действию не обязательно должен быть агрессивным или неприятным. Простое «нажмите здесь» часто работает просто отлично.
Если вы хотите, чтобы читатели действовали, вам нужно мягко подтолкнуть их к действию.
Дизайн карточек (также известный как плиточный дизайн или дизайн на основе сетки)
Вдохновленный такими сайтами, как Pinterest, дизайн карточек помогает визуально упорядочивать (и сортировать) контент, объединяя данные в сетку. Дизайн карты визуально привлекателен, легко читается и удобен для мобильных устройств.
Дизайн карты визуально привлекателен, легко читается и удобен для мобильных устройств.
Вы можете использовать дизайн карточек для многих вещей, таких как галереи изображений, страницы блога или демонстрация функций/преимуществ на странице продаж. Небо это предел. Все, что вам нужно, это немного творчества.
Дополнительная терминология современных веб-сайтов
WordPress
WordPress поддерживает миллионы веб-сайтов по всему миру.
Думайте о WordPress как об операционной системе вашего веб-сайта… вроде как операционная система ноутбука — Windows, для MacBook Pro — macOS, а для iPhone — iOS.
WordPress — это система управления контентом (CMS), которая позволяет добавлять, удалять или обновлять контент на вашем веб-сайте без технической подготовки высокого уровня.
Тема WordPress делает WordPress похожим на веб-сайт. Доступны тысячи тем — некоторые бесплатные, некоторые платные. Большинство тем WordPress требуют некоторой настройки, чтобы они соответствовали бренду вашей компании. Но использование темы НАМНОГО лучше, чем начинать с нуля, как нам приходилось делать в старые времена (с начала до середины 2000-х). Темы WordPress — одна из основных причин, по которой вы можете создать собственный высококачественный веб-сайт за небольшую часть того, что раньше стоило веб-сайт.
Но использование темы НАМНОГО лучше, чем начинать с нуля, как нам приходилось делать в старые времена (с начала до середины 2000-х). Темы WordPress — одна из основных причин, по которой вы можете создать собственный высококачественный веб-сайт за небольшую часть того, что раньше стоило веб-сайт.
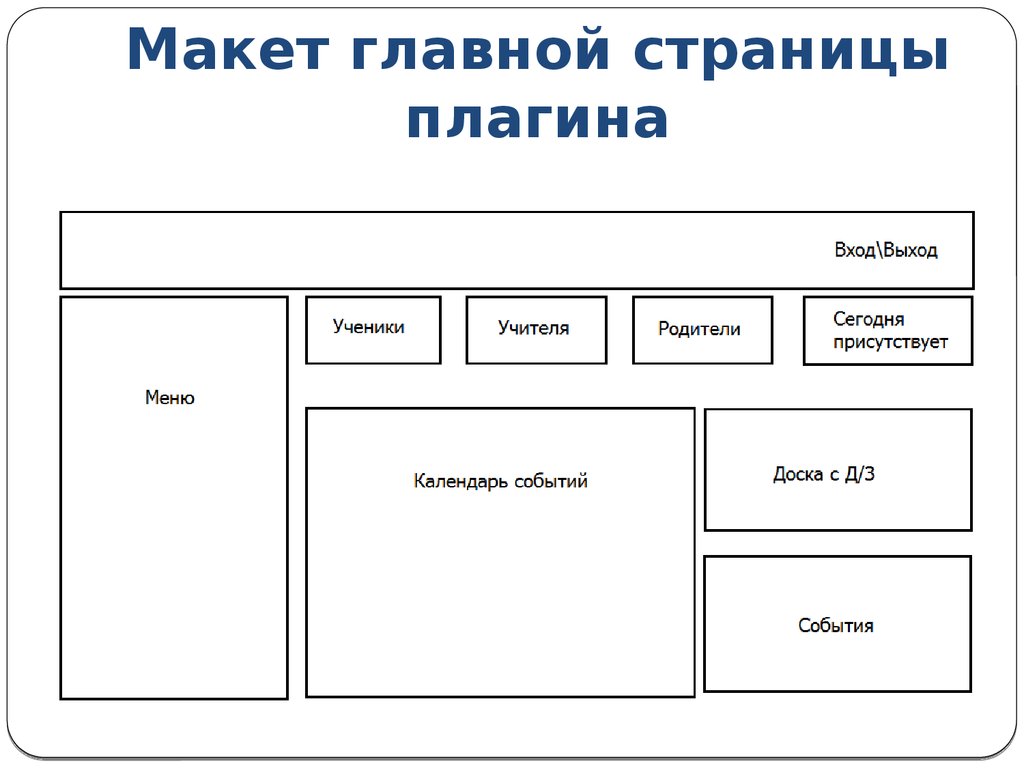
Плагин WordPress обеспечивает функциональность вашего сайта. Плагины похожи на приложения на вашем телефоне, и есть десятки тысяч плагинов WordPress на выбор. Есть плагины для контактных форм, галерей изображений, безопасности сайта, онлайн-корзин — почти все, что вы можете придумать.
Страница WordPress и запись WordPress
Это требует некоторого объяснения, поэтому я написал целую статью на эту тему, которую вы можете найти здесь.
Хостинг
Чтобы иметь веб-сайт в Интернете, он должен быть размещен на веб-сервере. Например, если вы хотите построить дом, вам нужен участок земли, на котором он будет строиться. Примерами поставщиков хостинга веб-сайтов являются HostGator и WP Engine.
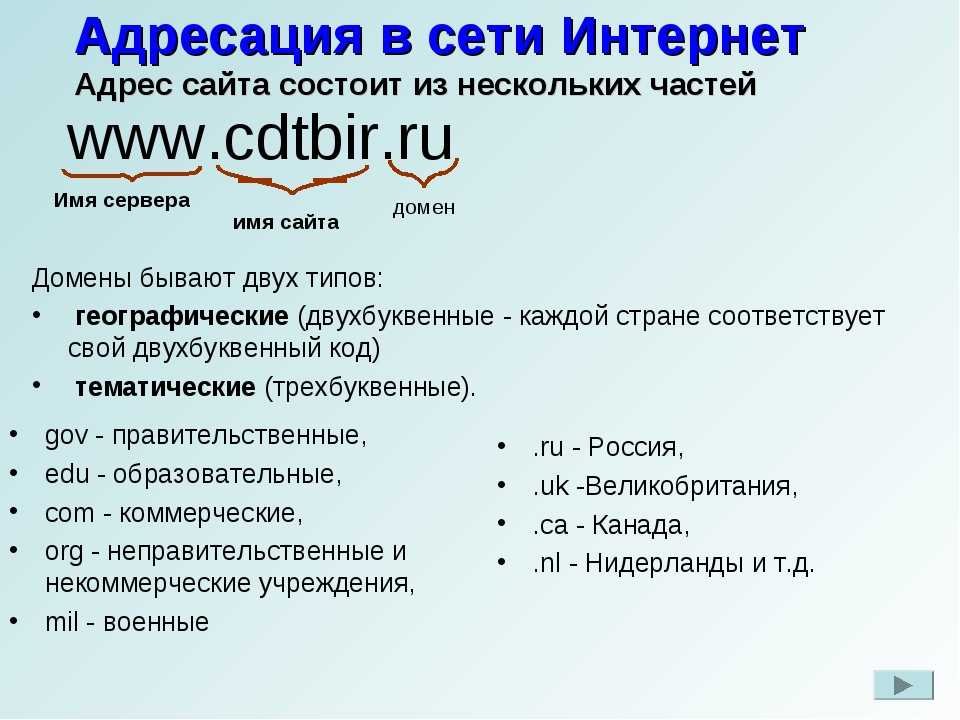
Доменное имя (он же URL)
Amazon.com, CNN.com и markbrinker.com — все это примеры доменных имен. За кулисами каждый веб-сайт идентифицируется по IP-адресу, который представляет собой длинную строку чисел, например 143.398.884.342. Но кто может запомнить все эти цифры? Таким образом, доменное имя связано с каждым IP-адресом, поскольку для идентификации веб-сайта проще использовать слова, а не числа.
Забавный факт: URL — это аббревиатура от Uniform Resource Locator.
Регистратор доменов
Точно так же, как вы получаете номерной знак своего автомобиля в Департаменте транспортных средств, вы получаете свое доменное имя у регистратора доменных имен. В сети есть множество регистраторов доменов. Мы используем NameCheap.com.
DNS
DNS — это аббревиатура от сервера доменных имен. Это телефонная книга Интернета.
Как упоминалось выше, люди используют доменные имена для описания веб-сайтов, а не используют IP-адреса. Когда вы вводите доменное имя в веб-браузере, ваш интернет-провайдер получает доступ к одному из множества серверов доменных имен, расположенных по всему миру, для быстрого поиска соответствующего IP-адреса, связанного с доменным именем, а затем направляет вас на запрошенный вами веб-сайт.
HTML
HTML — это аббревиатура от языка гипертекстовой разметки, который является стандартным языком для создания веб-сайтов и веб-страниц. Он был изобретен Тимом Бернерсом-Ли (известным как изобретатель всемирной паутины) в 1991 году.
CSS
CSS — это аббревиатура от каскадных таблиц стилей. HTML используется для создания веб-страниц, CSS делает их красивыми. CSS также определяет, как веб-сайт выглядит на компьютере, планшете и телефоне.
Конструктор веб-сайтов (он же Конструктор страниц веб-сайтов)
Еще несколько лет назад вам нужно было знать HTML и CSS, чтобы создать красивый веб-сайт. Но теперь с помощью конструктора веб-сайтов с помощью перетаскивания вы можете создать веб-сайт с минимальными техническими знаниями.
Конструкторы веб-сайтов позволяют создавать веб-страницы намного быстрее, чем с помощью ручного кодирования, а готовый продукт обычно выглядит лучше. Наш любимый конструктор сайтов — Thrive Architect.
ПРИМЕЧАНИЕ. Хотя хороший конструктор веб-сайтов — отличный инструмент, он не является панацеей. Вам *потребуются* базовые знания HTML и CSS для тонкой настройки вашего сайта. Извините за дождь на параде. 😮
Хотя хороший конструктор веб-сайтов — отличный инструмент, он не является панацеей. Вам *потребуются* базовые знания HTML и CSS для тонкой настройки вашего сайта. Извините за дождь на параде. 😮
Mobile Responsive
Если веб-сайт адаптирован для мобильных устройств, он использует CSS, чтобы реагировать на размер экрана просмотра, чтобы читатели имели приятный пользовательский опыт на своих мобильных устройствах. Это означает, что размер шрифта больше, а макет страницы и навигация изменены, чтобы их можно было использовать на мобильном устройстве.
Если вам нужно сжимать и масштабировать, чтобы сделать что-либо читаемым, это по определению не подходит для мобильных устройств .
Гугл со мной согласен.
SSL
SSL означает безопасный уровень сокетов. SSL-сертификат шифрует данные, отправляемые с веб-сервера в ваш браузер, поэтому хакеры не могут их прочитать.
Если вы видите маленький замок в адресной строке веб-браузера, это означает, что вы посещаете безопасный веб-сайт.
URL-адрес незащищенного веб-сайта начинается с «http» в адресной строке, тогда как безопасный веб-сайт начинается с «http s », где «s» означает «безопасный».
http => протокол передачи гипертекста
http s => протокол передачи гипертекста безопасный
SEO
SEO означает поисковую оптимизацию. SEO — это большая и сложная тема, но вкратце речь идет о настройке вашего веб-сайта для получения бесплатного трафика со страниц результатов поисковых систем (SERP).
Судя по моим беседам с клиентами и потенциальными клиентами, существует огромная путаница в отношении того, что такое SEO и как оно работает, не говоря уже о крайне нереалистичных ожиданиях.
Для того, чтобы занять место в списках обычных поисковых систем, вам необходимо создавать контент, который:
- Очень высокого качества.
- Люди на самом деле хотят.
- Люди делятся или ссылаются на.
- Правильно отформатирован на вашем веб-сайте (он же SEO на странице).

Для получения дополнительной информации о SEO и о том, что нужно для получения бесплатного трафика из поисковых систем, я настоятельно рекомендую вам ознакомиться с работой Брайана Дина.
Google Analytics
Google Analytics — это бесплатная служба Google, которая предоставляет вам статистику о вашем веб-сайте — сколько посетителей посещает ваш сайт, какие страницы они просматривают, сколько времени они проводят на каждой странице и т. д.
Чтобы использовать Google Analytics, все, что вам нужно сделать, это установить небольшой скрипт отслеживания на своем веб-сайте, и все готово.
Google Analytics устраняет догадки, предоставляя вам данные о том, что работает на вашем сайте, а что нет.
Поставщик услуг электронной почты (ESP)
Поставщик услуг электронной почты (также известный как EMS: служба управления электронной почтой) помогает вам создавать, управлять и общаться со своим списком подписчиков электронной почты.
Несколько примеров популярных поставщиков услуг электронной почты включают MailChimp, Aweber (мы используем Aweber), Constant Contact, ConvertKit, GetResponse и ActiveCampaign.
Существует несколько причин использования поставщика услуг электронной почты:
- Автоматизация . Пользователи могут автоматически добавлять или удалять себя из вашего списка. Вы также можете автоматически отправлять электронные письма на основе действий пользователя.
- Масштабируемость . Вы можете отправить широковещательное сообщение сотням или тысячам ваших подписчиков одним щелчком мыши. Вручную это сделать практически невозможно.
- Доставляемость . Большинство поставщиков услуг электронной почты занесены в белый список, поэтому ваши электронные письма не помечаются как спам. Если вы попытаетесь отправить более нескольких десятков электронных писем в быстрой последовательности с помощью Outlook или Gmail, это, скорее всего, вызовет спам-фильтр вашего интернет-провайдера, и ваши электронные письма не будут отправлены.
- Соответствие . Соблюдайте Закон о CAN-SPAM и избегайте штрафов.

- Отчетность и отслеживание . Узнайте, какой процент людей открыл вашу электронную почту, сколько людей щелкнули ссылку в вашей электронной почте, какая строка темы электронной почты показала наилучшие результаты и т. д.
Заключение
Надеюсь, этот небольшой ускоренный курс по терминологии веб-сайтов был вам полезен.
Вам не нужно разбираться в базовой технологии, чтобы грамотно разговаривать с веб-дизайнером или разработчиком. Вам просто нужно иметь базовое представление о язык веб-технологий и все будет хорошо.
Со временем я буду пополнять этот удобный глоссарий модных веб-сайтов. Если я пропустил какой-то термин, который нужно добавить, сообщите мне об этом в комментариях ниже. Спасибо. 😉
частей веб-страницы
Цифровая грамотность
/
Компьютерная грамотность
/
Навигация
Веб-страница содержит информацию, представленную в различных формах, таких как:
текст
изображения
аудио
видео
Доступ к веб-странице можно получить с помощью веб-сайта и веб-страницы.
Узнайте, как работают веб-страницы, посмотрев видео ниже.
Основные части веб-страницы
Заголовок или баннер: Расположен в верхней части веб-страницы. Он может включать логотип компании, заголовок и иногда окно поиска по сайту. Заголовок обычно остается одинаковым для всех веб-страниц на веб-сайте.
Панель навигации: Обычно они располагаются под панелью заголовка/баннера. Панель навигации позволяет быстро и легко переходить на другие страницы веб-сайта, поскольку она доступна независимо от того, к какой странице вы обращаетесь.
Боковая панель: Предоставляет дополнительный контент, навигацию или медийную рекламу. Не все веб-страницы имеют боковые панели.
Контент: Основная часть сайта будет посвящена контенту, так как это главная ценность сайта. Контент веб-сайта может содержать текст, видео, изображения или любую их комбинацию!
Нижний колонтитул: Расположен внизу страницы и обычно содержит ссылки на контактную информацию, адрес компании, информацию о компании, условия обслуживания и ссылки на социальные сети.
Где вы обычно найдете контактную информацию на веб-сайте?
Дополнительные элементы веб-страницы
Меню: Позволяет легко перемещаться по веб-сайту. Он расположен в легкодоступном месте. Меню часто содержится в заголовке или на сворачиваемой панели (особенно в мобильных представлениях веб-сайтов) и позволяет перемещаться по страницам веб-сайта.
Формы: Простой способ сбора информации от посетителей сайта. Контактные формы и формы регистрации очень распространены.
Поля ввода: Захватывает определенные фрагменты информации, такие как имя пользователя, адрес электронной почты, дата бронирования поездки и т. д., и часто встречаются в формах.
д., и часто встречаются в формах.
Кнопки: Используются для подтверждения действий пользователя, таких как переход на другую веб-страницу или отправка информации в форму.
Ссылки: Используется для перехода к разделу веб-страницы или к другим веб-страницам. Ссылки могут быть включены в любую часть или веб-страницу, особенно в панели навигации и меню. Часто вы можете идентифицировать ссылку как часть текста, которая подчеркнута или выделена другим цветом.
Советы по чтению веб-страницы
Действуйте
Посетите веб-страницу по интересующей вас теме!
В браузере введите: www.google.com
В поле поиска введите интересующий вас термин (например, собаки, компьютеры и т.

