Как научиться создавать сайты?
Если вы всерьез решили заняться созданием сайтов, но не знаете, с чего начать, то вы зашли по адресу. Сегодня разберем, какие есть способы создания сайтов, какой из них самый простой и где вообще можно почерпнуть полезные и действительно нужные знания по теме. Итак, ближе к делу.
Основные методы создания сайтов
Существует большое количество способов создания онлайн-ресурсов, но мы собрали четыре наиболее простых и популярных:
- при помощи программирования;
- с применением визуального редактора;
- при помощи сервисов и конструкторов;
- на CMS движке.
Теперь детальнее о каждом методе.
1. Создание сайта на языке программирования
Этот способ подразумевает наличие знаний в сфере HTML (гипертекстовая разметка «скелета» сайта) и CSS (язык разметки, задающий внешний вид проекта). Для создания анимированного сайта пригодятся еще навыки в языке PHP. А знание javascript поможет разнообразить ресурс и сделать его более привлекательным.
Для создания анимированного сайта пригодятся еще навыки в языке PHP. А знание javascript поможет разнообразить ресурс и сделать его более привлекательным.
Можно включить в сайт и flash-элементы, которые выглядят, как анимации. Но рекомендуем не прописывать весь ресурс на flash, поскольку так могут возникнуть трудности с индексацией от поисковых ботов. Применять этот метод стоит очень осторожно. А если в ней нет особой необходимости, то лучше вообще ее не использовать.
2. Конструирование сайта при помощи визуального редактора
При использовании этого метода вам не нужно иметь особые навыки. Чтобы создать сайт, достаточно скачать какой-то визуальный редактор. Как вариант, это может быть Dreamweaver. В нем можно легко и просто выбрать внешний вид будущего сайта. Работать с исходным кодом практически не придется.
Но такой метод будет полезен только новичков, которые лишь начинают знакомиться с процессом создания сайтов, их наполнением и оформлением. Но не стоит забывать, что исходный код сайта очень неточен и некорректен, поскольку в нем присутствуют ненужные теги. Этот метод позволяет сделать статичный ресурс с минимумом страниц.
Но не стоит забывать, что исходный код сайта очень неточен и некорректен, поскольку в нем присутствуют ненужные теги. Этот метод позволяет сделать статичный ресурс с минимумом страниц.
3. Создание сайта с помощью специального сервиса или конструктора
Отличный вариант для начинающих. Например, у нас на Ucraft есть несколько десятков готовых шаблонов, которые помогут развить вкус и сделать свое первое портфолио. Чтобы создать сайт, достаточно просто зарегистрироваться и выбрать готовый шаблон из ассортимента. Далее можно работать с каждым элементом, видоизменяя внешний вид сайта. Все предельно просто, сайту будет дано доменное имя и вам не нужно будет искать хостинг.
4. Конструирование сайта на CMS движке
CMS – это система по управлению контентом. Они бывают как платные, так и бесплатные. Самой популярной и используемой системой является WordPress. Сервис бесплатный и очень простой в использовании.
Если будете выбирать этот метод, имейте в виду, что развиваться и двигаться дальше без навыков в программировании практически невозможно.
Какой метод выбрать для создания сайта?
Если вы уже интересовались темой самостоятельного создания сайтов, то наверняка встречались с такими названиями, как Html, Joomla, Adobe Muse и т.д. Так вот мы вам рекомендуем о них забыть. По крайней мере, на первое время.
Вы сейчас только начинаете разбираться и совсем нет необходимости учиться сразу всем премудростям: структурированию сайта, написанию текстовых материалов, визуальному оформлению, дизайну, верстке, аналитике и многому другому. Предлагаем вам выбрать более простой способ – создание сайта при помощи конструктора.
Почему именно этот вариант?
- Разобраться с конструктором проще, чем с фотошопом. Там предельно понятный и простой инструментарий.
- Вам не придется заниматься технической стороной вопроса.
 Можно приступить к самому интересному: дизайну.
Можно приступить к самому интересному: дизайну. - Создание сайта в конструкторе занимает минимум времени. А поскольку многим заказчикам нужно «прямо сейчас», то вы однозначно останетесь в выигрыше.
- Давайте признаем, что ни один новичок не создаст шедевр с первого раза. Тогда зачем тратить огромное количество нервов, сил и времени, делая все с нуля самостоятельно, если можно освоить азы в конструкторе? Поиск своего стиля, освоение базовых принципов дизайна – все это можно получить и здесь.
- Конструкторы позволяют сделать очень многое. В готовом шаблоне можно менять все элементы, создавая действительно уникальный и занимательный ресурс. Большой функционал позволит создать даже точную копию дорогостоящего сайта-миллионера.
В общем, мы рекомендуем начинать с конструкторов, поскольку здесь вас ждет большое количество преимуществ. К тому же как такового обучения вам не потребуется. Всему можно научиться прямо на ходу, на практике. А затем, когда основательно погрузитесь в тему, сможете перейти к другому методу.
Где получить знания по созданию сайтов?
Итак, вы хотите приступить к созданию сайтов. Что делать? Где найти максимально понятную и простую, доступную и полную информацию? Делимся с вами несколькими проверенными источниками.
1. Самообразование по видео на YouTube, статьям в интернете и книгам
Этот способ используют очень многие, когда только знакомятся с каким-то видом деятельности. Но это, пожалуй, один из самых трудных, длительных и не всегда результативных методов. Дело в том, что в поисковой выдаче часто попадаются материалы, которые уже изрядно устарели и получить там актуальную и полезную информацию бывает сложно. Так что будьте избирательны, смотрите на дату публикации, ищите самые свежие статьи по теме.
2. Обучение на курсах
На наш взгляд, наиболее эффективный, простой и относительно недорогой способ. Информация уже четко структурирована, отобрана наиболее полезная и актуальная информация, часто бывает много практических советов и рекомендаций, проверенных автором на практике. Кроме того, в видеоуроках практически всегда разбираются конкретные примеры, так что разобраться не составит труда.
Информация уже четко структурирована, отобрана наиболее полезная и актуальная информация, часто бывает много практических советов и рекомендаций, проверенных автором на практике. Кроме того, в видеоуроках практически всегда разбираются конкретные примеры, так что разобраться не составит труда.
Но прежде чем выбрать курс, обязательно обратите внимание на автора, его портфолио, опыт. Если он претендует на звание главного специалиста по ведению блога, но сам такового не имеет или его ресурс не блещет красотой, информативностью и занимательностью, есть ли смысл тратить свое время и средства на такое обучение?
3. Онлайн-школа, личный куратор, коуч
Если вам хочется досконально изучить все нюансы и все время быть под контролем специалиста, то советуем остановиться на этом методе обучения. Здесь вам будут предоставляться какие-то образовательные видео, консультации в режиме онлайн, помощь практически 24/7. Вам будут даваться задания, которые пройдут проверку вашего наставника, вы получите рекомендации и советы. Способ максимально результативный, хоть и довольно затратный по цене и времени.
Способ максимально результативный, хоть и довольно затратный по цене и времени.
Как начать зарабатывать на конструировании сайтов?
Поскольку вы только начинаете, вы наверняка не знаете, где найти первых заказчиков. Но у нас есть небольшая подсказка. Просто следуйте этим рекомендациям:
1. Создайте личный сайт
Во-первых, это +1 работа в ваше портфолио, а во-вторых, вы же не хотите быть сапожником без сапог? У вас должен быть свой онлайн-ресурс с указанием возможных услуг, демонстрацией услуг и т.д.
2. Предложите свои услуги друзьям
Первое время можно работать бесплатно ради опыта и портфолио. Наверняка среди ваших знакомых есть кто-то, кому необходим сайт: музыкальная группа, бизнесмен, член общественной организации или кто-либо еще. Помогите им с представительством в интернете, укажите свое авторство на этом сайте, добавьте эту работу в свое портфолио.
3. Приступайте к поиску клиентов
Здесь есть несколько вариантов:
- Если в работе вы используете конструкторы, зарегистрируйтесь на биржах фрилансеров и следите за появляющимися заказами. Там часто можно найти мини-проекты с небольшим количеством страниц и требований к результату. Плата скорей всего будет небольшая, но в качестве первых заказов – то, что нужно.
- Если вы занимаетесь созданием сайтов на CMS, но пока не имеете знаний по программированию, то воспользуйтесь сервисом Kwork.ru и другими подобными сайтами для поиска удаленной работы. Здесь регулярно появляется много заказов, где требуются простые сайты с элементарным дизайном, но на конструкторных шаблонах.
4. Постоянно развивайтесь
Не останавливайтесь на достигнутом. Как только сможете ориентироваться в конструкторах как рыба в воде, переходите на следующий этап. Погрузитесь в тему верстки, чтобы самостоятельно изменять шаблоны и создавать уникальный дизайн сайта. Далее приступайте к изучению языка программирования, в частности, PHP и JavaScript. После этого вы постепенно сможете приступить к сотрудничеству с более крупными и серьезными заказчиками.
Далее приступайте к изучению языка программирования, в частности, PHP и JavaScript. После этого вы постепенно сможете приступить к сотрудничеству с более крупными и серьезными заказчиками.
По мере роста своих профессиональных качеств, знаний и опыта, с увеличением сложности работ – повышайте цену.
Как привлечь клиентов?
Вот несколько действительно работающих рекомендаций:
- Большинство заказчиков смотрят прежде всего на внешнюю составляющую. Они плохо разбираются в технических нюансах, так что делайте ставку на визуальную часть. Но не в ущерб юзабилити, конечно! Красивые сайты быстрее продаются.
- Если в заказе требуется сайт с примитивным (шаблонным) дизайном, в отклике сразу продемонстрируйте возможные варианты. Так больше шансов, что вами заинтересуются. Если это реально, предложите сразу несколько вариантов, чтобы у заказчика была возможность выбора.
- В нижней части созданных вами сайтов указывайте свое имя и ссылку на личный сайт/социальные сети.
 Главное – согласуйте этот момент с заказчиком, чтобы не было недоразумений. Чаще всего, клиент бывает не против, это обычная практика.
Главное – согласуйте этот момент с заказчиком, чтобы не было недоразумений. Чаще всего, клиент бывает не против, это обычная практика. - Обязательно просите отзывы у своих клиентов и размещайте на личном сайте. Главное – не публиковать подставные комментарии. Честные рекомендации привлекают внимание новых заказчиков.
Если вы решили заниматься созданием сайтов, хотим дать вам главную рекомендацию: больше практикуйтесь. Не бойтесь сделать что-то не так – бойтесь сделать недостаточно. Только регулярная работа над собой, над ошибками развивает вкус, быстроту и важные навыки. Удачи!
как научиться создавать сайты / Песочница / Хабр
Что такое HTML, CSS, JS, и как эти аббревиатуры помогут ребенку создать свой сайт.
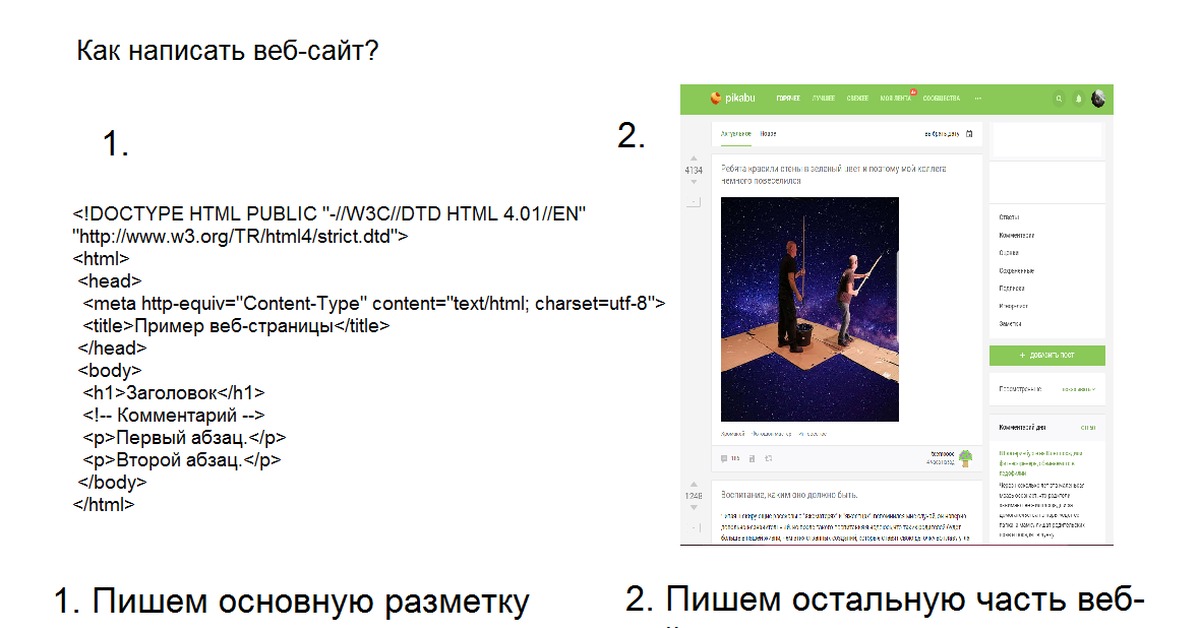
Создание веб-страниц доступно не только программистам со стажем. Написать сайт способен и школьник 10-12 лет. Возможно, ему даже не покажется это сложным. Рассказываем, что представляет из себя создание сайта детьми и с чего стоит начать.
HTML, CSS и JavaScript: что это такое и для чего используется
90% веб-сайтов начинаются с HTML, а продолжаются CSS и JavaScript.
HTML — основа и структура сайта, его «изнанка». Важно понимать: это еще не язык программирования, а язык разметки гипертекста. Код HTML используется для отображения веб-страницы — браузер выводит ее на экран в понятном для человека виде. HTML прост в изучении, а полученные знания помогут в освоении основных языков программирования — например, Python или C#.
Познакомились с HTML — переходим к CSS и JavaScript.
Стилизовать HTML-верстку и поработать над внешним видом страницы можно с таблицами стилей CSS (Cascading Style Sheets). Хватит одного файла CSS, чтобы применить изменения к нескольким веб-страницам сайта одновременно. Изучая CSS, ребенок научится регулировать и менять шрифты, заголовки, цвета и абзацы на веб-ресурсе.
Сделать платформу интерактивной поможет язык программирования JavaScript. Он также относительно несложен и подходит в качестве первого языка программирования. Добавить на сайт всплывающие окна, калькулятор, анимацию, игру, форму для заполнения — на все это способен JavaScript.
Добавить на сайт всплывающие окна, калькулятор, анимацию, игру, форму для заполнения — на все это способен JavaScript.
Углубить и расширить знания в области создания веб-страниц можно при помощи библиотек — уже написанных для конкретных задач кодов. Использование библиотек сокращает время, потраченное на код.
Освоить азы разработки и создать первый многостраничный сайт получится уже в 12 лет. В этом возрасте можно:
Создать веб-страницу на HTML, наполненную контентом: таблицами, картинками, видео, ссылками.
Менять стиль сайта, играть с фонами, шрифтами и анимацией, используя CSS.
Написать первые скрипты на JavaScript, чтобы оживить проект — например, переходами и окошками с сообщениями.
Адаптировать сайт под различные устройства.
Разместить страницу в сети интернет.
Создание сайтов — захватывающее времяпровождение, которое рискует стать новым хобби, а после и профессией.
Веб-программирование для детей: кому подходит HTML
Изучение HTML подойдет разным школьникам — не одним лишь заядлым компьютерщикам. Кому понравится такое направление:
Любителям проводить много времени за компьютером. Интересное занятие сделает этот процесс осмысленным и полезным.
Будущим программистам. Ребенок увлекается высокими технологиями и уже видит себя разработчиком — создание веб-сайтов будет ему по плечу. Освоение HTML, CSS и JavaScript позволит рано влиться в мир IT и перейти к покорению более сложных языков программирования.
Геймерам. Знакомство со средой разработки вдохновит на то, чтобы позже уйти в геймдев и создать собственную игру.
Визуалам. Работа над интерфейсом личной страницы понравится тем детям, кто видит красоту в повседневном и уже проявляет интерес к вопросам стиля. Будущему UX/UI-дизайнеру будет полезно соприкоснуться с основами верстки сайта.

Обладателям аналитического склада ума. Даже если школьник пока не интересовался программированием, есть шанс, что занятие как раз придется по душе. В этом плане кодинг сродни шахматам или задачкам на логику.
Программирование HTML для детей — это весело и интересно, и к тому же развивает навыки:
Умение искать и применять информацию. Для написания кода важно вычленять и сопоставлять данные.
Способность находить и исправлять ошибки. Если сайт вдруг не работает — нужно обнаружить неисправность в коде и устранить.
Логическое мышление. Программирование развивает аналитические навыки и умение находить причинно-следственные связи.
Внимательность и скрупулезность. Ошибка в написании кода — к примеру, если забыть поставить закрывающий тег — чревата нерабочим состоянием веб-страницы.

Усидчивость и умение идти до конца. Чтобы увидеть готовый сайт, его сначала необходимо создать — часто неочевидная связь между двумя пунктами тут, напротив, легко прослеживается.
В будущем ребенок, изучив HTML, CSS и JavaScript, сможет делать сайты или интерфейсы страниц на заказ, или же развивать личный блог. Умение создавать веб-сайты будет преимуществом в любой сфере. А еще проще изучать другие языки и направления программирования, уже имея крепкую базу.
Как изучить HTML для детей: уроки на YouTube, книги, игры, курсы
Способ изучения создания веб-страниц стоит выбрать, опираясь на склонности и характер ребенка:
Если подросток любит читать, для старта подойдет книга «Как создать сайт. Комикс-путеводитель по HTML, CSS и WordPress». Обучение происходит при помощи героини Ким, попавшей в волшебную страну — скучно читать такую книгу не будет.
Существуют и сайты для изучения программирования для детей: с материалами на тему или курсами — как платными, так и бесплатными.
 Информация на таких ресурсах хорошо структурирована, а наличие куратора, если он есть, помогает получить ответы на вопросы и не свернуть с выбранного пути, если вдруг что-то идет не так.
Информация на таких ресурсах хорошо структурирована, а наличие куратора, если он есть, помогает получить ответы на вопросы и не свернуть с выбранного пути, если вдруг что-то идет не так.
Создание сайта школьниками — увлекательное и несложное занятие, которое подарит много приятных минут, полных открытий. Изучение HTML, CSS для детей открывает возможности для самореализации.
Как писать контент на веб-сайт как профессионал: руководство для начинающих
У вас есть совершенно новый веб-сайт. Поздравляем!
Вам может быть интересно ровно как писать контент для веб-сайта.
Это большая работа. С чего начать?
Если вам нужны инструменты и советы о том, как сделать письмо быстрее и проще, прокрутите этот пост до конца, чтобы посмотреть полезное видео.
Если вы готовы написать контент для своего веб-сайта, давайте начнем!
Во-первых, важно понимать разницу между статическими и неизменными страницами веб-сайта, такими как:
- Домашняя страница
- О странице
- Контактная страница
- Коммерческие страницы, такие как Магазин, Товары, Услуги или Работа со мной
И страницы веб-сайтов, которые часто обновляются, например:
- Блог или содержание подкаста
Поскольку мы занимаемся этой темой написания контента для вашего веб-сайта, мы собираемся сосредоточиться на создании ваших статических страниц в первую очередь. Мы сделаем их, опубликуем и поработаем для вас, а затем поработаем над тем, как написать сообщение в блоге и другой часто публикуемый контент.
Мы сделаем их, опубликуем и поработаем для вас, а затем поработаем над тем, как написать сообщение в блоге и другой часто публикуемый контент.
Во-первых, проверка на реальность, друг мой. Если вы чувствуете легкий ужас при мысли о написании всего этого контента для веб-сайта, я понимаю.
Нет ничего более пугающего, чем смотреть на большой пустой веб-сайт, заполненный контентом.
Никогда не бойтесь: в этом посте рассказывается, как писать контент для вашего веб-сайта, даже если он совершенно новый.
Как писать контент для веб-сайта, если он новый (и пустой!)
Чтобы справиться с этой задачей, нужно расставить приоритеты, на чем вы сосредоточитесь.
Вот как написать контент для веб-сайта в порядке приоритета:
- Создайте Домашнюю страницу, на которую могут попасть люди.
- Создайте страницу About , чтобы посетители знали, кто стоит за сайтом.
- Создайте страницу контактов , чтобы люди могли связаться с вами.

Заполнив эти три страницы, вы ознакомились с основами.
Теперь вы можете сосредоточиться на добавлении страниц, создание которых занимает больше времени.
Содержание следующего веб-сайта, на котором вы сосредоточитесь, зависит от того, на каком этапе развития вашего бизнеса вы находитесь.
Если у вас уже есть товары или услуги для продажи, вы можете создать то, что я называю страницей Commerce . Это страница, которая предлагает ссылки на ваши продукты или услуги. Он может принимать различные формы. Это может быть:
- Страница Store , на которой отображаются все имеющиеся у вас продукты со ссылками для их приобретения
- Страница , на которой подробно описано, каким клиентам вы помогаете, как вы работаете, и рассказывается, как сделать первый шаг к сотрудничеству с вами
Если у вас нет ничего готового предложить, не беспокойтесь! Вы можете сразу перейти к следующей области внимания, вашему разделу Content .
По определению, это та часть вашего веб-сайта, которая будет часто обновляться.
Самый распространенный тип контента (и самый простой для начала) — это блог.
Если вам интересно, как написать сообщение в блоге, вы пришли в нужное место! Я собираюсь подробно рассказать об этом в следующем разделе.
Что должно быть включено в сообщение в блоге?
Если вы никогда раньше не писали сообщения в блоге, этот процесс может показаться большой загадкой.
Вы можете знать хороший пост в блоге, когда читаете его, но вы можете не знать, как воссоздать его самостоятельно.
Я постоянно пишу сообщения для блога с 2010 года. Мои работы появлялись на некоторых сайтах с самым высоким трафиком в Интернете, таких как Copyblogger, Duct Tape Marketing, Smart Blogger и Problogger.
И я написал две очень любимые книги по контент-маркетингу, Master Content Marketing и Master Content Strategy.
Открою вам маленький секрет, который может вас удивить…
Десятилетиями я не думал, что смогу писать.
По профессии я графический дизайнер.
Естественно, меня привлекала визуальная сторона маркетинга, и я очень хорошо научился создавать логотипы, публикации, брошюры, годовые отчеты и информационные бюллетени.
Но я был полон решимости создать свое присутствие в Интернете. Я знал, что для этого мне нужно разобраться с этим «контент-маркетингом».
Это означало научиться писать, хотя я и не думал, что когда-нибудь у меня это получится.
Чтобы учиться у мастеров, я начал обращать внимание на лучший контент блогов в Интернете. Со временем я начал замечать закономерность.
Я обнаружил, что отличные посты в блогах — и эффективный контент-маркетинг — снова и снова содержат одни и те же семь элементов.
Вы можете освоить эти семь основных элементов контент-маркетинга и использовать их во всем контенте, который вы создаете для своего веб-сайта.
В качестве примера я буду использовать запись в блоге, но те же семь элементов можно использовать для структурирования эпизода подкаста, фрагмента видео (влога) и другого часто обновляемого контента.
Освойте эти семь элементов, и вы научитесь писать контент для веб-сайтов, который будет работать эффективно и поможет развитию вашего онлайн-бизнеса.
Как написать сообщение в блоге: 7 основных элементов эффективного контент-маркетинга
Лучший контент для блога содержит все семь перечисленных ниже элементов.
Каждый раздел должен быть прочным, чтобы он выдерживал собственный вес и выполнял свою работу в вашем контенте.
1. Напишите привлекательный заголовок
Хотите, чтобы на ваш блог кликали и его читали?
Потратьте много и много времени (гораздо больше, чем вы думаете), работая над привлекательным заголовком.
Мои любимые инструменты, которые я использую при работе над заголовками:
- Простой текстовый документ, где я могу провести мозговой штурм 10-25 идей для заголовков
- Сайт, который позволяет мне «оценивать» и сравнивать мои лучшие идеи для заголовков. Мне нравится анализатор заголовков Sharethrough.

- Кофе! (или чай). Серьезно, писать заголовки — тяжелая работа. Кофеин по мере необходимости.
Ресурсы для заголовков:
- В моей книге Master Content Marketing есть целая глава о написании заголовков и 50 формул для заполнения пустых полей, которые помогут вам создать выигрышные заголовки. Получите Master Content Marketing .
- Прочитайте, как писать магнитные заголовки на Copyblogger.
- Зарегистрируйтесь и загрузите Headline Hacks со Smartblogger.
2. Создайте привлекательное первое предложение
Самое первое предложение вашего сообщения в блоге — решающий момент.
Будьте кратки, быстры и непринужденны. Пишите так, как будто вы пишете своему лучшему другу.
Он должен быть привлекательным. Это должно быть интригующе.
Если это не так, читатели уйдут и будут искать информацию в другом месте.
Ресурсы первого предложения:
- 10 способов зацепить читателей блога своей вступительной строкой от моей подруги Эми Харрисон.

- В моей книге Master Content Marketing есть целая глава о написании первого предложения. Действительно! Получите Master Content Marketing .
3. Добавьте вводный раздел
Возможно, вы не заметили, что большинство постов в блогах имеют вступительный раздел.
Вступительный раздел служит переходом между первым предложением и основным содержанием.
Это первое место на странице, где вы просите читателя успокоиться и взять на себя обязательство прочитать то, что вы написали.
Используйте его, чтобы обобщить то, что они собираются узнать. Предварительно объясните им, почему вы сделаете так, чтобы они стоили того, чтобы потреблять ваш контент.
Ресурсы раздела «Введение»:
- Полное руководство по написанию сообщений в блогах Введение Нила Пателя
- Маркетинг основного содержания содержит главу о создании введения для сообщений в блоге. Получите Master Content Marketing .

- 7 способов написать лучшие вступительные абзацы для сообщений в блоге Барри Фельдмана на Orbit Media.
4. Напишите привлекающие внимание подзаголовки
Подзаголовки — это один из самых важных способов сделать онлайн-контент более удобным для восприятия.
Они служат «указками», которые перемещают читателя по содержанию вашего блога.
(Подкаст или видео, эквивалентные подзаголовкам, представляют собой краткое введение в новый раздел представляемой информации.)
В письменном контенте подзаголовки дают людям, просматривающим ваш письменный контент, общее представление о том, что он содержит.
Ресурсы подзаголовков:
- Как писать подзаголовки, которые зацепят (и перецепят) ваших читателей на Copyblogger
- Практическое руководство по написанию заголовков и подзаголовков в Интернете с помощью Enchanting Marketing
- Моя книга Мастер контент-маркетинга также включает главу о написании подзаголовков.
 В нем содержится информация о том, как форматировать подзаголовки, и приводится веская причина написать заголовок и подзаголовки до того, как вы напишете остальную часть своего контента. Получить Основной контент-маркетинг .
В нем содержится информация о том, как форматировать подзаголовки, и приводится веская причина написать заголовок и подзаголовки до того, как вы напишете остальную часть своего контента. Получить Основной контент-маркетинг .
5. Заполните основную копию
Что я имею в виду под «основной копией»? Это все остальное.
Это все, что написано за пределами разделов выше и ниже.
Это сердце вашего контента, где вы обеспечиваете обещанную ценность.
Ресурсы основных копий:
- Лучший совет для написания вашей основной копии из моей книги Master Content Marketing ? Напишите это быстро. Когда вы работаете над первым черновиком своего контента, излагайте свои идеи как можно быстрее. Не перечитывайте, не редактируйте и не полируйте. Получить Основной контент-маркетинг .
- День второй: как заполнить сведения о выигравшей части контента на Problogger
6. Подведите итоги
Вот еще один раздел контента, который вы, возможно, не замечали раньше, но он присутствует в лучшем контенте.
Ближе к концу вашего контента разумно подытожить тему, которую вы затронули, и подвести читателей к последнему элементу контента — призыву к действию.
Резюме содержания — это способ оглянуться назад и сказать: «Вот что мы рассмотрели».
Это последняя возможность подкрепить информацию, которой вы поделились, чтобы ваш читатель запомнил ее.
Сводные ресурсы:
- Как составить резюме статьи на WikiHow
- Вот что я рассказываю о написании резюме в Master Content Marketing . Во-первых, вернитесь к чему-то упомянутому в начале. Напомните своим читателям о том, что они узнают. Подчеркните, какую пользу они получат от потребления контента. Получите Master Content Marketing .
7. Добавьте призыв к действию
Контент-маркетинг и ведение блогов служат бизнес-целям.
Создание контента помогает найти ваш сайт в поисковых системах. Это привлекает потенциальных клиентов в ваш бизнес и дает вам возможность развивать с ними доверительные отношения.
Но если вы не просите своих читателей действовать, вы можете пропустить все упражнение!
Ваш призыв к действию, размещенный в самом конце вашего контента, сделает это за вас.
Ресурсы с призывом к действию:
- Мощные призывы к действию: как побудить читателя сделать следующий шаг на Copyblogger
- В Master Content Marketing Я говорю: «Ваш призыв к действию — там, где происходит бизнес». Ваш «СТА» не должен просить о продаже — вы можете попросить людей оставить комментарий или поделиться вашим контентом в социальных сетях. В любом случае убедитесь, что ваш призыв к действию убедителен и прямолинеен, например: Получите Master Content Marketing 9.0006 .
- Призыв к действию: пять ресурсов, которые помогут улучшить CTA на MainWP
Как писать контент для веб-сайта как профессионал
Я надеюсь, что эта простая разбивка была полезной. Вы не станете контент-профессионалом за одну ночь.
Делайте это изо дня в день и создавайте содержимое своего веб-сайта в следующем порядке:
Сначала создайте базовые страницы, которые не будут часто меняться
- Создайте Домашнюю страницу , на которой объясняется, кому вы помогаете и как вы помогаете их
- Создайте страницу About , чтобы посетители могли узнать больше о человеке или людях, стоящих за веб-сайтом
- Создайте страницу Contact , чтобы люди могли связаться с
У вас есть что-то готовое для продажи?
Есть что предложить? Затем создайте страницу коммерции.
Используйте эту страницу, чтобы предложить свои товары или услуги. Вы можете дополнить его со временем. И если вы еще не разработали никаких предложений, пропустите этот шаг и приступайте к следующему.
Наконец, начните публиковать регулярный контент
После того, как вы разберетесь с основами, сосредоточьтесь на регулярном создании и публикации контента. Семь основных элементов, которые необходимо включить в каждую часть контента:
Семь основных элементов, которые необходимо включить в каждую часть контента:
- Привлекательный слоган
- Привлекательное первое предложение
- Вступительный раздел
- Не менее трех подзаголовков
- Ваша основная копия
- A резюме
- Призыв к действию
Теперь, когда вы знаете, как писать контент для веб-сайта, сделайте мне одолжение? (И да, это призыв к действию!)
Нажмите здесь одну из красочных кнопок социальных сетей и поделитесь этим контентом на своей любимой социальной платформе.
Когда я начал свой онлайн-бизнес в 2010 году, я не считал себя писателем.
Я научился писать для онлайн-аудитории, учась и практикуясь — пишу веб-тексты и посты в блогах. Много постов в блоге!
С тех пор я написал три книги и много тысяч слов на своем собственном сайте и таких сайтах, как Copyblogger. Если я смог это сделать, то сможешь и ты, мой друг.
Подпишитесь на мой канал YouTube, чтобы получать все мои последние видео, только что появившиеся в цифровой прессе!
Вот список инструментов, упомянутых в видео выше:
- 750Words.com
- Hemingway Editor
- SendCheckIt Subject Line Tester
- Sharethrough Headline Grader
- Writesonic (партнерская ссылка)
Помните, что это всего лишь пиксели
Возможно, вы всегда задавались вопросом, как писать контент для совершенно нового веб-сайта.
Глядя на эти пустые веб-страницы, вы можете чувствовать себя невероятно устрашающе. Но подумайте об этом так: пустая страница — это возможность выкроить свой собственный маленький уголок в Интернете.
Помните, пиксели легко и быстро обновить. Не бойтесь создавать контент и нажмите «Опубликовать», воспользовавшись советами по созданию контента для веб-сайта.
ПРИМЕЧАНИЕ. Иллюстрации в этом посте взяты непосредственно из Master Content Marketing и были созданы блестящим D.J. Биллингс .
Написание для Интернета | Usability.gov
При написании для Интернета использование простого языка позволяет пользователям находить то, что им нужно, понимать то, что они нашли, а затем использовать это для удовлетворения своих потребностей. Он также должен быть действенным, доступным для поиска и доступным для совместного использования.
Важно понимать, как то, что вы пишете, вписывается в общую контент-стратегию, что влечет за собой жизненный цикл контента и кто участвует в этом процессе.
Почему это важно
Люди читают в Интернете иначе, чем когда они читают печатные материалы — веб-пользователи обычно ищут информацию.
Определите главные задачи ваших пользователей
Люди приходят на ваш сайт с определенной задачей. При разработке контента вашего сайта помните о задачах ваших пользователей и пишите, чтобы убедиться, что вы помогаете им выполнять эти задачи. Если ваш сайт не поможет им выполнить эту задачу, они уйдут. Проведите исследование рынка, проведите анализ задач и другие типы исследований пользователей, а также проанализируйте показатели, чтобы лучше понять, чего пользователи хотят достичь.
Знание основных задач ваших пользователей может помочь вам определить:
- Контент для размещения на главной или целевых страницах
- Заголовки и подзаголовки страниц
- Логическая структура содержимого каждой страницы
Как писать удобный для пользователя контент
При написании для Интернета важно ориентироваться на свою аудиторию . Зная, для кого вы пишете, вы можете писать на понятном для них уровне. Используйте образы, созданные вами при разработке сайта, чтобы визуализировать, для кого вы пишете.
Зная, для кого вы пишете, вы можете писать на понятном для них уровне. Используйте образы, созданные вами при разработке сайта, чтобы визуализировать, для кого вы пишете.
- Используйте слова, которые используют ваши пользователи. Используя ключевые слова, которые используют ваши пользователи, вы поможете им понять текст и поможете оптимизировать его для поисковых систем.
- Разделите содержимое на части. Фрагментирование делает ваш контент более удобным для сканирования, разбивая его на управляемые разделы.
- Предварительно загрузите важную информацию . Используйте журналистскую модель «перевернутой пирамиды». Начните с контента, наиболее важного для вашей аудитории, а затем предоставьте дополнительные сведения.
- Используйте местоимения . Пользователь — «вы». Организация или государственное учреждение — это «мы». Это создает более четкую структуру предложений и более доступный контент.

- Использовать активный голос . «Совет предложил закон», а не «Регламент был предложен советом».
- Используйте короткие предложения и абзацы . Идеальный стандарт — не более 20 слов в предложении, пять предложений в абзаце. Используйте тире вместо точки с запятой или, еще лучше, разбейте предложение на два. Можно начинать предложение с «и», «но» или «или», если это делает вещи ясными и краткими.
- Использовать маркированные и нумерованные списки . Не ограничивайте себя использованием этого для длинных списков — одно предложение и два маркера легче читать, чем три предложения.
- Используйте четкие заголовки и подзаголовки . Вопросы, особенно с местоимениями, особенно эффективны.
- Используйте изображения, диаграммы или мультимедиа для визуального представления идей в контенте. Видео и изображения должны подкреплять текст на вашей странице.
- Использовать пробел.
 Использование пустого пространства позволяет уменьшить шум за счет визуального разделения информации.
Использование пустого пространства позволяет уменьшить шум за счет визуального разделения информации.
Также важно создать редакционный календарь. Вы можете поощрять посетителей возвращаться на ваш сайт, поддерживая свежесть и актуальность контента, особенно при работе с блогами, социальными сетями или веб-сайтами с динамическим контентом.
Помните, что разработка веб-копии на простом языке в федеральном правительстве является законом. Узнайте больше о государственном стандарте простого языка и найдите контрольный список , который поможет вам в ваших проектах.
Проверка удобочитаемости вашего документа
Используйте функцию статистики удобочитаемости Microsoft Word — часть проверки орфографии и грамматики — для измерения вашего прогресса при написании и редактировании копии. Постарайтесь, чтобы ваш показатель легкости чтения повышался, а ваш уровень успеваемости снижался. Вы можете улучшить читаемость, используя активный залог и короткие слова, предложения и абзацы.