Как создать шапку сайта на wordpress
Как только мы задумываемся о создании сайта, первая мысль — это какой должна быть шапка сайта и как создать шапку сайта. И это естественно. Ведь шапка это первое, что бросается в глаза посетителям. Не зря говорят — встречают по одежке…
Лучше всего конечно, заказать шапку дизайнеру если вы сами не умеете рисовать или у вас отсутствует художественное воображение. Но не у всех и не всегда есть такая возможность. И в этой статье давайте разберем, как мы может сделать шапку для своего сайта самостоятельно и что для этого надо знать.
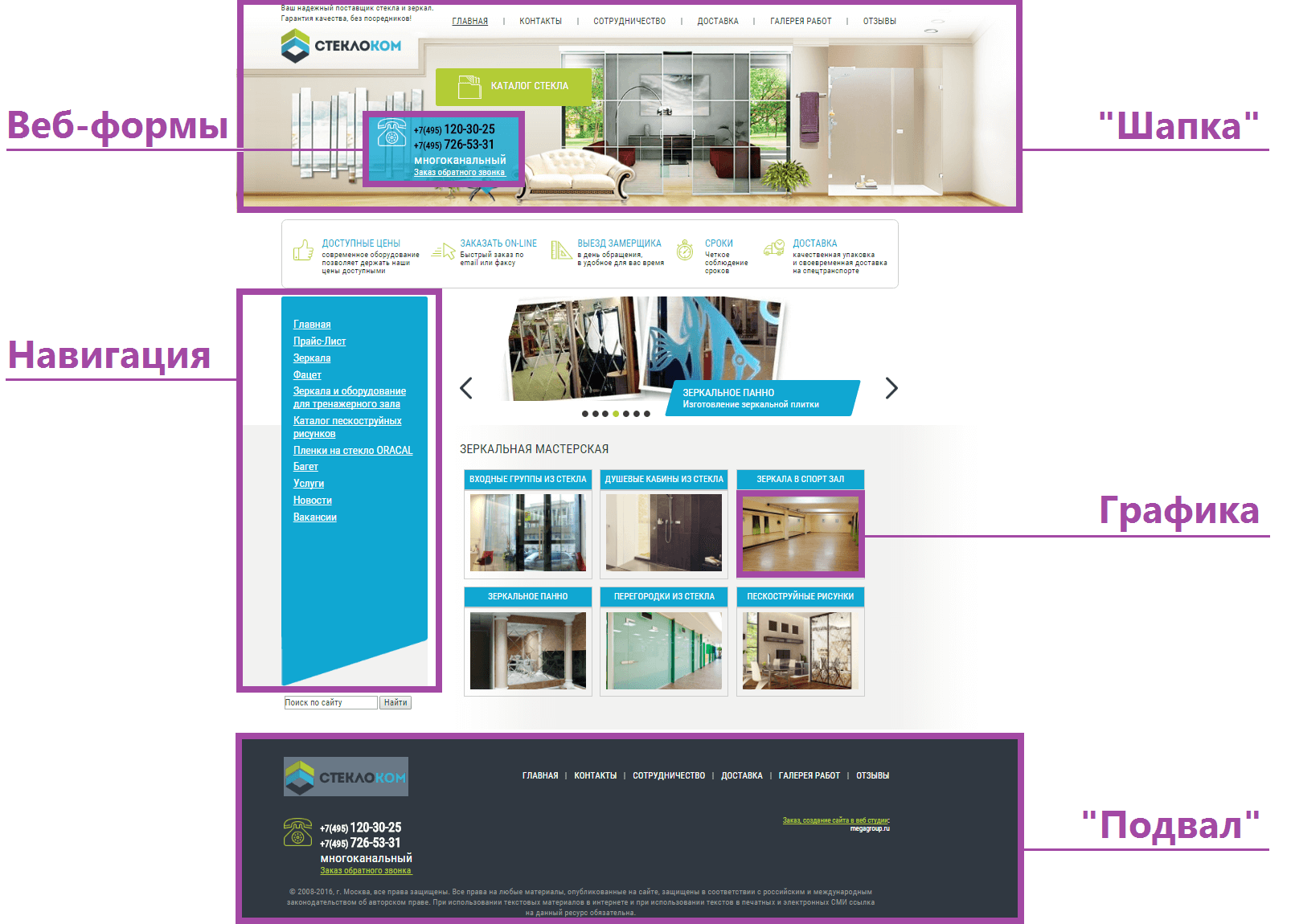
Шапка сайта (Header) — это верхняя часть ресурса, которая повторяется на всех страницах. Она не только служит украшением, оформлением, но и несет также информационную-маркетинговую составляющую. Что более важно.
Какой должен быть размер шапки сайта?
Сказать, что хедер должен быть каких то четких размеров, нельзя. Все зависит от вашего желания, дизайна и цели. Сейчас все больше и больше появляется ресурсов, где header несет чисто информативный характер. И такую шапку создать, относительно дизайна, гораздо легче.
И такую шапку создать, относительно дизайна, гораздо легче.
Какие элементы должны быть на шапке?
- Логотип — это графический знак который будет ваш ресурс отличать от других. Логотип должен быть уникальным, качественным и привлекать внимание. Маркетинговые исследования показали, что стоять он должен в левом верхнем углу. Так как мы сканируем информацию с лева на право и сверху вниз. Такой латинской буквой F.
- Контакт для связи — это может быть телефон, email адрес, физический адрес. И располагаться должен в правом верхнем углу. Хотя и может быть верху посередине строчки. Главное, чтобы его было хорошо и четко видно и не надо было искать.
- Меню — это обязательная составляющая. Без него посетитель не сможет ориентироваться на вашем ресурсе. Так называемая юзабилити сайта.
- Заголовок — должен иметь крупный шрифт. Написан кратко и понятно о чем сайт. Что получит, о чем узнает посетитель на вашем ресурсе.

Это четыре элемента которые считаются обязательными. Также можно добавить фото автора, картинку которая подходит по смыслу или фон.
Если ваш header на весь экран, то можно написать, для кого этот ресурс, чем он уникален и поставить небольшую форму для связи или заказа.
Только не делайте такие формы с большим количеством полей. Максимально 3-4 поля имя, город, телефон и email
Адаптивность — очень важно и это влияет на продвижение в поисковиках, чтобы сайты были адаптивными. Это значит, что одинаково красиво, четко и понятно отображались не только на компьютерах, но и планшетах и мобильных телефонах.
Это значит, что желательно делать картинки для своего ресурса самостоятельно и главное уменьшать вес картинки. От этого зависит, как долго будет загружаться ваша шапка в браузере. И поверьте очень плохо реагируют на долгую загрузку и посетители и поисковики.
Инструменты для создания шапки самостоятельно?
Для того чтобы создать хедер для сайта, на движке wordpress. Нам нужны несколько плагинов.
Плагин — Elementor, как его скачать и установить смотрите здесь и
Плагин — Header, Footer for Elementor
Для создания логотипа можно воспользоваться сервисом Logaster или LogoFactory Web
А сейчас пришло время практики. Открывайте видео урок м смотрите как создать шапку сайта, так как там показать как работать с этими инструментами удобнее и удачи!
Часто задаваемые вопросы по SimDif
Задайте ваш вопрос :
Сколько сайтов я могу иметь в одной учетной записи SimDif?
Как добавить чат на моем сайте SimDif?
Как мне использовать собственное доменное имя с сайтом SimDif?
Создайте сайт и управляйте им на телефоне, планшете и компьютере
Как добавить Ecwid на ваш сайт?
Как мне изменить адрес страницы на моем сайте?
Могу ли я создать приложение на SimDif?
Как я могу заплатить за сайт Smart или Pro в Apple App Store?
Как исправить проблему с «Применить» при копировании и вставке в SimDif
Как добавить музыку на мой сайт SimDif?
Как мне изменить фоновое изображение моего сайта SimDif?
Как сделать резервную копию моего сайта SimDif?
Как сделать так, чтобы мой сайт находили в Google и Яндекс?
Как добавить на страницы больше блоков?
Почему существует ограничение на количество блоков на странице?
Что такое блоки в SimDif?
Как вести блог на SimDif
Что я сделать, если я достиг максимальных 99 сообщений на странице блога?
Поделиться страницей блога SimDif в Facebook или Twitter
Как добавить кнопки призыва к действию на мой сайт SimDif?
Как добавить нужные кнопки на мой сайт SimDif?
Как добавить кнопки социальных сетей на мой сайт SimDif?
Как продавать товары в интернете с помощью кнопок в SimDif?
Как отменить подписку в Apple App Store?
Как мне изменить название моего сайта SimDif?
Могу ли я удалить контактную страницу моего сайта SimDif?
Как использовать Google Analytics на моем сайте SimDif?
Могу ли я сделать изображение ссылкой?
Как изменить цвета моего сайта SimDif?
Как модерировать комментарии в блоге в SimDif?
Как мне добавить ссылки на мессенджер на моем сайте SimDif?
Как мне изменить контактную форму на моем сайте?
Нужен ли моему сайту баннер с файлами cookie?
Как мне создавать сайты для моих клиентов с помощью SimDif?
Как создавать ссылки в тексте на моем сайте SimDif?
Может ли мой сайт SimDif иметь базу данных или систему управления пользователями?
Как продавать цифровые загрузки с помощью SimDif?
Что такое SimDif SEO Directory?
Сколько времени нужно, чтобы новое доменное имя заработало с моим сайтом SimDif?
Как мне подключить домен от YorName к моему сайту SimDif?
Как добавить кнопку «Пожертвовать» на свой сайт?
Почему мои изменения не отображаются на сайте?
Могу ли я понизить версию своего сайта SimDif Smart или Pro?
Почему моя страница не отображается на моем опубликованном сайте SimDif?
Как сделать так, чтобы дизайн моего магазина в Ecwid соответствовал моему сайту SimDif?
Как создать интернет-магазин?
Как получить адрес электронной почты для моего собственного доменного имени?
Как добавить Sellfy на ваш сайт?
Как удалить мою учетную запись SimDif?
Как мне удалить свой сайт SimDif?
Как удалить страницу или блок в моем сайте SimDif?
Как научиться использовать SimDif?
Могу ли я добавить Facebook Pixel на мой сайт на SimDif?
Как добавить блок Часто задаваемых вопросов на обычную страницу?
Как создать страницу часто задаваемых вопросов (FAQ)?
Как изменить Фавикон моего сайта?
Как разрешить посетителям скачивать файлы с моего сайта?
Как изменить шрифты на моем сайте SimDif?
Как долго SimDif будет хранить мой бесплатный сайт?
SimDif использует шрифты Google. Соответствует ли мой сайт требованиям GDPR?
Соответствует ли мой сайт требованиям GDPR?
SEO # 3 Как написать хороший заголовок для моего сайта?
Как мне оплатить сайт Smart или Pro в Google Play?
Как мне подтвердить права на мой сайт SimDif для Google и Яндекса?
Как продавать товары Gumroad на вашем сайте?
SEO #9 Как мне добавить свой сайт в SEO Директорию SimDif?
Как продублировать блоки и страницы моего сайта?
Как опубликовать мой сайт SimDif?
Как мне подтвердить свой адрес электронной почты в SimDif?
Как установить «альтернативный тег» изображения?
Как изменить изображение в шапке моего сайта SimDif?
Как мне удалить изображение с моего сайта?
Почему пропал мой сайт?
Как мне узнать, есть ли мой сайт в Google?
Могу ли я добавить подстраницы на моем сайте SimDif?
Что такое мегакнопки и как их использовать?
SEO #4 Как добавить ключевые слова на сайт?
Как изменить язык в SimDif?
Как сделать мой сайт SimDif многоязычным?
Я поменял свои A-записи.
Почему SimDif медленно работает на моем телефоне?
Почему я не могу войти в SimDif?
Как я могу сделать логотип для своего бизнеса?
Как сделать логотип бесплатно?
Как мне выйти из SimDif?
Как отформатировать скопированный текст в SimDif?
SEO #6 Как добавить метатеги для SEO в SimDif?
Как мне добавить карту на сайт?
Как отредактировать кнопку меню?
Как мне изменить тег «заголовок» моего сайта?
Как я могу зарабатывать деньги на своем сайте SimDif?
Почему я не могу удалить страницу контактов моего сайта SimDif?
Как переместить вкладку страницы или блок вверх или вниз в SimDif?
Как перемещать и изменять порядок вкладок в меню сайта?
SEO #5 Как выбрать хорошее название для сайта?
Как назвать или переименовать вкладку в меню?
Какой адрес у моего сайта в интернете?
Могу ли я добавить HTML или скрипты на свой сайт SimDif?
В чем разница между сайтом SimDif и социальными сетями?
Почему я не получаю электронные письма?
Зачем нужно заполнять метатеги для Facebook и Twitter?
SEO #7 Как мне добавить теги Open Graph на мой сайт SimDif?
Сколько страниц может быть у сайта на SimDif?
Как защитить паролем страницу на сайте SimDif?
Как мне изменить или сбросить свой пароль?
Альтернативные способы оплаты SimDif
Как оплатить сайт SimDif Smart или Pro без кредитной карты?
Могу ли я оплатить SimDif кредитной картой или банковским переводом?
Доступные платежные шлюзы в Эквиде и других решениях для электронной коммерции
Как создать кнопку PayPal на моем сайте SimDif?
Сколько продуктов я могу продавать на своем сайте SimDif с помощью Кнопок?
Могу ли я добавить умные кнопки PayPal на мой сайт в SimDif?
Как добавить фотогалерею на мой сайт SimDif?
Как посмотреть, как мой сайт SimDif будет выглядеть на компьютере?
Сколько стоит SimDif в моей стране?
Доменное имя входит в цену Pro сайта SimDif?
Как выгоднее всего приобрести пакеты Smart и Pro SimDif ?
SEO #8 Чем занимается помощник по оптимизации SimDif?
Почему мне нужно регулярно обновлять свой сайт?
Как купить доменное имя?
Могу ли я получить возврат денег?
Как мне продлить доменное имя?
Какого размера должно быть изображение в шапке сайта?
Как включить комментарии в блоге?
Ваше мнение очень важно для нас
Могу ли я добавить поиск на свой сайт SimDif?
Почему на моем веб-сайте отображается предупреждение «Небезопасно» в браузерах?
Руководство по продаже товаров в Интернете с помощью SimDif
Как добавить кнопки Sellfy на мой сайт SimDIf?
SEO #10 Как мне сообщить Google и Яндексу о моем новом сайте?
Как работает хостинг SimDif?
Как включить Google AdSense на моем сайте SimDif?
Как мне изменить изображение, которое появляется в Facebook или Twitter, когда я делюсь ссылкой на мой сайт SimDif?
Могу ли я создать логины для пользователей моего сайта SimDif?
В чем особенности Smart и Pro сайтов SimDif?
Как мне создать новый сайт в моей аккаунте SimDif?
Как поделиться своим сайтом в социальных сетях, например в Facebook?
Как мне добавить код Schema. org на мой сайт?
org на мой сайт?
Как мне отменить подписку?
Как сменить учетную запись в SimDif?
Как переключаться между сайтами в моей учетной записи SimDif?
Как поделиться нужной страницей моего сайта SimDif в социальных сетях?
Как мне настроить дизайн моего сайта SimDif?
SEO # 1 Как написать хорошие заголовки для блоков?
SEO #2 Как написать хороший заголовок страницы?
Как перенести мое доменное имя на SimDif и получить бесплатный https?
Как передать доменное имя от YorName другому регистратору?
Как я могу оплатить Smart или Pro вне приложения SimDif?
Как мне удалить «.simdif.com» из адреса моего сайта?
Как убрать «Сделано с SimDif»?
Как мне обновить сайт SimDif со Smart до Pro?
Зачем мне нужно подтверждать свой адрес электронной почты?
3 способа связать ваш сайт с социальными сетями
Как добавить видео на мой сайт SimDif?
Как создать кнопку «Просмотр корзины» в PayPal?
SEO #11 Как узнать, сколько посетителей посещает мой сайт SimDif?
Могу ли я установить счетчик посетителей на моем сайте SimDif?
Как я могу получить бесплатный SSL-сертификат для своего сайта?
Почему мой сайт не находится в Google?
Почему мой сайт с доменом от YorName перестал работать через 2 недели?
Как я могу заплатить за несколько сайтов SimDif Smart или Pro?
Посмотреть все часто задаваемые вопросы
Как мне оптимизировать сайт для поисковых систем?
Как быть найденным в Google
Вы хотите, чтобы ваш сайт появлялся в результатах поиска, когда кто-то вводит его имя, а также когда кто-то ищет информацию о вашей деятельности в вашем городе или регионе. Поисковая оптимизация — это большая тема, но есть несколько простых вещей, которые вы можете сделать, чтобы ваш сайт был найден поисковыми системами. Как правильно начать?
Поисковая оптимизация — это большая тема, но есть несколько простых вещей, которые вы можете сделать, чтобы ваш сайт был найден поисковыми системами. Как правильно начать?
Помощник по оптимизации, руководства и ответы на часто задаваемые вопросы SimDif могут помочь вам создать сайт, который будет виден поисковыми системами
Красная кнопка в нижнем левом углу открывает полезное меню справки с мини-руководствами, видео и часто задаваемыми вопросами.
Когда вы почувствуете, что готовы к публикации сайта, помощник по оптимизации поможет вам завершить проверку наличия на сайте вещей, которые будут искать ваши посетители и Google.
Для получения дополнительных рекомендаций по поисковой оптимизации посетите наши ресурсы:
Пошаговая инструкция, которая поможет вам создать профессиональный сайт
Как добавить ключевые слова на свой сайт?
Что делает помощник по оптимизации?
Как выбрать правильное доменное имя для моего сайта?
Как правильно выбрать название для вашего сайта
Название веб-сайта может быть основано либо на вашем бренде, либо на ключевых словах, описывающих вашу деятельность, либо на том и другом.
В обоих случаях постарайтесь, чтобы ваше доменное имя было кратким, легким для запоминания и написания.
Если вы решили использовать ваш бренд в качестве доменного имени, обязательно используйте ключевые слова, которые четко описывают ваш бизнес или деятельность в заголовке вашей домашней страницы.
Если вы используете ключевые слова в доменном имени, сделайте его коротким и понятным. Например, simple-website-builder.com или vegan-pizza-moscow.com.
Подумайте о словах и фразах, которые люди будут использовать при поиске вашего сайта в Google.
Как мне добавить кнопки социальных сетей на сайт?
Направляйте посетителей в ваши профили в социальных сетях и на бизнес-страницы
Кнопки социальных сетей могут использоваться для связи ваших посетителей с вашими социальными сетями, такими как Facebook, Twitter, ВКонтакте, LinkedIn, Instagram и Youtube.
Эти кнопки доступны только на сайтах Smart и Pro.
Чтобы добавить эти кнопки на ваш сайт, выберите «Добавить новый блок» и «Специальный». Прокрутите вниз, и вы увидите «Кнопку социальных сетей».
Прокрутите вниз, и вы увидите «Кнопку социальных сетей».
5 заголовков безопасности HTTP, которые нужно знать для SEO
Заголовки безопасности легко упустить из виду при аудите веб-сайтов.
Хотя некоторые могут сказать, что безопасность веб-сайта не связана с SEO, она становится связанной с SEO, когда сайт подвергается взлому и поисковый трафик сокращается до нуля.
Заголовки безопасности должны быть главной заботой всех, кто публикует что-либо в Интернете.
Хорошей новостью является то, что их относительно просто настроить, и они помогут обеспечить безопасность вашего веб-сайта и его посетителей.
в этой колонке вы узнаете, что такое заголовки безопасности и как они работают, а также 5 основных заголовков безопасности, как их реализовать, какие плагины WordPress вы можете использовать для настройки заголовков безопасности и многое другое.
Начнем!
Что такое заголовки безопасности?
Заголовки безопасности — это директивы, которым должны следовать браузеры и которые передаются через ответ HTTP-заголовка.
Заголовок HTTP — это ответ веб-сервера браузеру, пытающемуся получить доступ к веб-странице.
Ответ заголовка сообщает о таких вещах, как отсутствие веб-страницы (заголовок ответа 400).
Или что можно загрузить шрифт из Google, но не доверять никаким другим данным за пределами домена веб-сайта.
В этом примере часть, которая сообщает браузеру, что можно загружать шрифты Google, но не доверять никаким файлам, происходящим из других источников, кроме самого веб-сайта, — это директива безопасности .
Подобная директива безопасности заблокирует загрузку браузером вредоносных файлов с другого веб-сайта.
Заголовки безопасности вводят ограничения и инструкции, предотвращающие непреднамеренные события безопасности.
Зачем использовать заголовки безопасности?
Программное обеспечение для автоматизированных ботов постоянно исследует и тестирует веб-сайты на наличие уязвимостей в системе безопасности.
Эти уязвимости могут быть вызваны системой управления контентом, библиотекой JavaScript, используемой для добавления функциональности, а также уязвимостями безопасности, вызванными подключаемым модулем или темой.
Считается, что веб-сайты, использующие заголовки безопасности, защищены от угроз безопасности.
Хотя веб-сайт может обойтись без использования заголовков безопасности, поддерживая свои компоненты в актуальном состоянии и используя подключаемые модули безопасности, это без необходимости подвергает веб-сайт и его посетителей риску безопасности.
Например, подключаемые модули безопасности не могут остановить внедрение рекламы, которая лишает владельца сайта доходов от рекламы.
Возможно, лучшая причина для использования заголовков безопасности заключается в том, что их относительно легко внедрить, и они обеспечивают нормальную работу веб-сайта.
Топ 5 заголовков безопасности
1. Content-Security-Policy (CSP)
Политика безопасности содержимого (CSP) помогает защитить веб-сайт и посетителей сайта от атак с использованием межсайтовых сценариев (XSS) и атак путем внедрения данных.
Межсайтовый скриптинг (XSS)
Межсайтовый скриптинг (XSS) используется, когда хакеры используют брешь в системе безопасности для загрузки вредоносных скриптов на веб-сайт, которые затем загружаются в браузер жертвы.
XSS-атаки используют недостатки в системе управления контентом, которые позволяют вводить неожиданные входные данные из-за недостаточной очистки файла пользовательского ввода.
Например, обычно форма электронной почты должна быть закодирована таким образом, чтобы ввод был ограничен.
Плохо закодированная форма может допускать некоторые другие входные данные, которые затем могут привести к внедрению вредоносных файлов.
Атака XSS может использоваться для кражи паролей или как часть многоэтапного взлома.
Атаки путем внедрения
Открытый проект безопасности веб-приложений (OWASP) описывает атаки путем внедрения как серьезную угрозу безопасности:
команды передаются интерпретатору.
Например, наиболее распространенным примером является SQL-инъекция, когда злоумышленник отправляет «101 OR 1=1» вместо просто «101». При включении в SQL-запрос эти данные меняют свое значение и возвращают ВСЕ записи, а не только одну.

…Часто эти интерпретаторы работают с большим количеством прав доступа, поэтому успешная атака может легко привести к серьезной утечке данных или даже к потере контроля над браузером, приложением или сервером. Взятые вместе, атаки путем внедрения составляют огромный процент серьезного риска для безопасности приложений».
Политика безопасности контента сама по себе не защищает сайт от атак на 100%, но помогает снизить вероятность атаки с использованием межсайтовых сценариев.
Заголовок CSP указывает браузеру загружать ресурсы только из заданной группы доменов и только из этих доменов.
Любой злоумышленник, загружающий вредоносные сценарии с другого сервера, не входящего в эту доверенную группу, будет заблокирован.
Политика безопасности контента может быть строгой или мягкой в зависимости от требований издателя.
Предупреждение . Однако настроить его может быть немного сложно, потому что вам нужно перечислить все сценарии и ресурсы, которые загружаются из-за пределов вашего домена, чтобы внести их в белый список.
2. Заголовок Strict-Transport-Security (HSTS)
Заголовок Strict-Transport-Security также называется заголовком HTTP Strict Transport Security (HSTS).
Многие веб-сайты имеют только переадресацию 301 с HTTP на HTTPS.
Но этого недостаточно для обеспечения безопасности веб-сайта, поскольку веб-сайт по-прежнему уязвим для атаки «человек посередине».
HSTS не позволяет злоумышленнику понизить версию HTTPS-соединения до HTTP-соединения, что затем позволяет злоумышленнику воспользоваться преимуществами небезопасных перенаправлений.
Например, если человек вводит example.com для доступа к сайту, фактически не вводя часть https (или он просто вводит http по привычке), то существует возможность для атаки «человек посередине». .
Такого рода атаки могут поставить под угрозу соединение посетителей сайта с веб-сайтом, и любая конфиденциальная информация, которой обмениваются посетитель и веб-сайт, становится видимой для злоумышленника.
Например, злоумышленник может перехватить файлы cookie, содержащие конфиденциальную информацию, такую как учетные данные для входа.
Правительство США перечисляет три сценария, в которых HTTPS может быть понижен до HTTP, что впоследствии позволит злоумышленнику поставить под угрозу безопасность.
Вот три способа понижения версии HTTPS:
- Когда пользователь вводит «gsa.gov» в адресную строку , браузеры по умолчанию используют http://.
- Пользователь может перейти по старой ссылке , в котором по ошибке используется URL-адрес http://.
- Сеть пользователя может быть враждебной и активно переписывать ссылки https:// на http://.
Заголовок HSTS предотвращает это, заставляя браузер абсолютно не принимать HTTP-соединение.
Заголовок HTTP Strict Transport Security (HSTS) сообщает браузеру, что доступ ко всему веб-сайту должен осуществляться только по защищенному протоколу HTTPS.
Боковое примечание: как предварительно загрузить HSTS в Chrome
Кстати, у Google Chrome есть программа предварительной загрузки HSTS, где издатели могут отправлять свои сайты в список Chrome как доступные только по протоколу HTTPS.
Многие веб-браузеры на основе Chrome будут впоследствии предварительно загружать эти веб-сайты с помощью HTTPS и только через HTTPS, жестко кодируя этот стандарт прямо в браузере.
Соответствующие сайты уже должны обслуживать заголовок безопасности HSTS.
Вот четыре требования, необходимые для предварительной загрузки Chrome HSTS:
- «Подать действующий сертификат.
- Перенаправление с HTTP на HTTPS на том же хосте, если вы прослушиваете порт 80.
- Обслуживать все поддомены через HTTPS. В частности, вы должны поддерживать HTTPS для субдомена www, если существует запись DNS для этого субдомена.
- Подавать заголовок HSTS в базовом домене для HTTPS-запросов: — Максимальный возраст должен быть не менее 31536000 секунд (1 год). — Должна быть указана директива includeSubDomains. — Должна быть указана директива предварительной загрузки. — Если вы обслуживаете дополнительное перенаправление с вашего HTTPS-сайта, это перенаправление должно по-прежнему иметь заголовок HSTS (а не страницу, на которую оно перенаправляется).

Дополнительную информацию можно найти на сайте hstspreload.org.
3. X-Content-Type-Options
Этот заголовок безопасности блокирует определенные виды эксплойтов, которые могут произойти, например, через вредоносный пользовательский контент.
Браузеры могут «вынюхивать», является ли содержимое изображением (.jpg), фильмом (.mp4) или текстом, HTML, JavaScript и другими видами содержимого, которое можно загрузить с веб-сайта.
«Сниффинг» позволяет браузеру загружать элементы веб-страницы и правильно отображать их, в частности, в ситуациях, когда метаданные, необходимые браузеру для отображения элемента, отсутствуют.
Сниффинг позволяет браузеру выяснить, что представляет собой элемент (изображение, текст и т. д.), а затем отобразить этот элемент.
Хакеры, тем не менее, попытаются обмануть браузеры, заставив их думать, что вредоносный файл JavaScript на самом деле является изображением, позволяя браузеру загрузить файл, а затем выполнить этот файл, что приведет к любому количеству негативных результатов для этого посетителя сайта, особенно с тем, что известно как атака Drive-by Download.
Заголовок X-Content-Type-Options может остановить эту и другие связанные атаки, отключив возможность браузеров «обнюхивать» тип контента.
4. X-Frame-Options
Заголовок безопасности X-Frame-Options помогает предотвратить атаки с использованием кликджекинга.
Mozilla описывает Clickjacking следующим образом:
«…практика обманом заставить пользователя щелкнуть ссылку, кнопку и т. д., которые отличаются от того, что думает пользователь.
Это может быть использовано, например, для кражи учетных данных для входа или получения невольного разрешения пользователя на установку вредоносного ПО».
Заголовок X-Frame-Options предотвращает отображение веб-страницы, например, в iframe.
Тем не менее, он предотвращает не только атаки на основе iframe.
Microsoft определяет перехват кадров следующим образом:
«Перехват кадров — это метод атаки, использующий возможности браузера для кражи данных с веб-сайта.

Веб-приложения, которые позволяют размещать свое содержимое в междоменном IFRAME, могут быть уязвимы для этой атаки.
Заголовок X-Frame-Options может использоваться для управления тем, может ли страница быть помещена в IFRAME.
Поскольку метод сниффинга фреймов основан на возможности поместить сайт-жертву в IFRAME, веб-приложение может защитить себя, отправив соответствующий заголовок X-Frame-Options».
Проект Open Web Application Security Project (OWASP) дает полезное объяснение атак с использованием кликджекинга:
«…представьте себе злоумышленника, который создает веб-сайт, на котором есть кнопка с надписью «Нажмите здесь, чтобы получить бесплатный iPod». ».
Однако поверх этой веб-страницы злоумышленник загрузил iframe с вашей учетной записью электронной почты и выровнял кнопку «удалить все сообщения» прямо над кнопкой «освободить iPod».
Жертва пытается нажать кнопку «освободить iPod», но вместо этого фактически нажимает невидимую кнопку «удалить все сообщения».

По сути, злоумышленник «перехватил» клик пользователя, отсюда и название «Кликджекинг».
Заголовок X-Frame-Options важен для защиты посетителей вашего сайта, а также для репутации вашего сайта.
На веб-странице OWASP, посвященной кликджекингу, далее описывается, как Adobe Flash стал жертвой кликджекинга, позволившего хакерам получить контроль над микрофонами и камерами, тем самым укрепив негативную репутацию Flash как кошмара с точки зрения безопасности.
Становление известным в социальных сетях и Интернете как угроза безопасности вредно для бизнеса.
Заголовок X-Frame-Options — полезная мера безопасности, которую необходимо реализовать.
5. Referrer-Policy
Цель заголовка Referrer-Policy — позволить издателю веб-сайта контролировать, какая информация отправляется, когда посетитель сайта щелкает ссылку для посещения другого веб-сайта.
Когда посетитель сайта щелкает ссылку и попадает на другой сайт, браузер посетителя предоставляет информацию о том, с какой веб-страницы было отправлено это посещение.
Когда вы просматриваете журналы вашего сервера, отправляется информация о реферере, которая сообщает, какие сайты отправляли посетителей.
Однако бывают ситуации, когда URL-адрес сайта, отсылающий посетителя к другому посетителю, может содержать конфиденциальную информацию, которая может быть передана третьей стороне.
Принцип работы Referrer-Policy заключается в ограничении количества информации, отправляемой после того, как посетитель сайта щелкнет ссылку.
Издатель веб-сайта может не отправлять информацию о реферере, он может отправлять только доменное имя или всю строку URL.
Существует восемь директив, которые можно отправить с помощью заголовка Referrer-Policy:
- Referrer-Policy: no-referrer.
- Referrer-Policy: нет-реферера-при-понижении.
- Referrer-Policy: источник.
- Referrer-Policy: происхождение-при-перекрестном происхождении.
- Referrer-Policy: тот же источник.
- Referrer-Policy: strict-origin.

- Referrer-Policy: strict-origin-when-cross-origin.
- Referrer-Policy: небезопасный URL-адрес.
Общим параметром политики реферера является заголовок «no-referrer-when-downgrade», что означает, что информация о реферере будет отправляться на надежные URL-адреса, которые находятся на HTTPS, но никакая информация о реферере не будет отправляться на ненадежные веб-сайты HTTP.
Важно отметить, что настройка политики реферера не влияет на партнерские ссылки.
Информация о реферере закодирована в URL-адресе целевой страницы, поэтому информация о реферере и доходы регистрируются продавцом, получившим реферала партнера.
Как реализовать заголовки безопасности
Существует несколько способов установки заголовков безопасности, и один из популярных способов — с помощью файла .htaccess.
Преимущество использования файла .htaccess заключается в том, что он избавляет издателя от загрузки другого подключаемого модуля.
Плагины с плохим кодом могут стать угрозой безопасности, поэтому может быть полезно свести к минимуму количество установленных плагинов.
Важно : Каждая реализация заголовка безопасности будет отличаться в зависимости от специфики каждого веб-сайта, особенно Content-Security-Policy (CSP).
Плагины WordPress для настройки заголовков безопасности
Есть несколько популярных плагинов, которые уже установлены на миллионах веб-сайтов и имеют возможность устанавливать заголовки безопасности.
Если у вас уже установлены эти плагины, то для тех, кто предпочитает удобство, есть возможность использовать плагин, а не возиться с файлом .htaccess.
Really Simple SSL Pro
Более пяти миллионов веб-сайтов уже установили Really Simple SSL.
Обновление до профессиональной версии по разумной цене позволяет легко настроить до восьми заголовков безопасности.
Redirection
100% бесплатный плагин WordPress Redirection существует уже более десяти лет и установлен на более чем 2 миллионах веб-сайтов.
Этот плагин позволяет вам выбирать из множества различных предустановленных заголовков безопасности в дополнение к пяти лучшим, перечисленным в этой статье.
Предустановка означает, что вы можете выбирать из стандартных директив.
В соответствии со страницей загрузки WordPress для перенаправления:
«ДОБАВИТЬ HTTP-ЗАГОЛОВКИ
HTTP-заголовки могут быть добавлены к перенаправлениям или всему вашему сайту, что помогает уменьшить влияние перенаправлений или повысить безопасность. Вы также можете добавить свои собственные заголовки».
Кроме того, плагин перенаправления позволяет вам создавать собственные заголовки безопасности, если вы что-то там не нашли.
- Скриншот пользовательского интерфейса заголовков безопасности, февраль 2022 г.
Плагин Redirection упрощает успешную установку пяти основных заголовков безопасности:
- X-Frame-Options.
- X-Content-Type-Options.
- Политика реферера.
- Строгая транспортная безопасность.
- Content-Security-Policy.
Установка заголовков безопасности с помощью Cloudflare
У Cloudflare есть способ установить заголовки безопасности с помощью своих воркеров Cloudflare.
Cloudflare также имеет другую страницу поддержки с указаниями:
«Прикрепление заголовков
Чтобы прикрепить заголовки к ответам Cloudflare Pages, создайте простой текстовый файл _headers в выходной папке вашего проекта.Обычно это папка, содержащая готовые к развертыванию HTML-файлы и ресурсы, созданные сборкой, например значки избранного.
Файл _headers не всегда должен находиться в корневом каталоге репозитория. Изменения в заголовках будут обновлены на вашем веб-сайте во время сборки, поэтому убедитесь, что вы фиксируете и отправляете файл, чтобы запускать новую сборку каждый раз, когда вы обновляете заголовки.
Правила заголовков определены в многострочных блоках.
Первая строка блока — это URL-адрес или шаблон URL-адреса, к которому должны применяться заголовки правила. На следующей строке должен быть написан список имен и значений заголовков с отступом…»
Как проверить заголовки безопасности
Заголовки безопасности легко проверить.
SecurityHeaders.com предлагает бесплатную услугу проверки заголовков безопасности.
Программное обеспечение для веб-аудита Screaming Frog также имеет функцию проверки заголовков, доступную на вкладке «Безопасность».
Сделайте заголовки безопасности частью вашего SEO-аудита
Заголовки безопасности — это то, что многие издатели или эксперты по SEO могут не учитывать.
Но заголовки безопасности важны и должны быть в центре внимания при каждом аудите сайта, независимо от того, проводится ли этот аудит собственными силами или сторонним аудитом сайта SEO.
Безопасность веб-сайта — это проблема, связанная с поисковой оптимизацией, поскольку неспособность смягчить негативные проблемы безопасности может свести на нет любой успех, связанный с ранжированием.
Отрицательная репутация может повредить рейтингу и продажам.
Потеря видимости при поиске приводит к разрушительным потерям.
Реализовать заголовки безопасности относительно просто, они должны быть в числе основных пунктов, которые следует проверять при публикации любого веб-сайта.
Дополнительные ресурсы:
- Безопасность WordPress: 16 шагов для обеспечения безопасности и защиты вашего сайта
- HTTPS как фактор ранжирования в Google: что нужно знать
- SEO-руководство по WordPress: все, что вам нужно знать
Рекомендуемое изображение: Monkey Business Images/Shutterstock
Категория SEO Безопасность Web Dev SEO
Заголовки безопасности HTTP: простой способ повысить безопасность веб-приложений
Что такое заголовки безопасности HTTP?
Заголовки безопасности HTTP — это подмножество заголовков HTTP, связанное конкретно с безопасностью. Ими обмениваются клиент (обычно веб-браузер) и сервер, чтобы указать детали безопасности HTTP-связи. Существуют и другие заголовки HTTP, которые, хотя и не связаны напрямую с конфиденциальностью и безопасностью, также могут считаться заголовками безопасности HTTP.
Установка подходящих заголовков в веб-приложениях и настройках веб-сервера — это простой способ значительно повысить устойчивость вашего веб-приложения против многих распространенных атак, включая межсайтовый скриптинг (XSS) и атаки с использованием кликджекинга. В этом посте перечислены только самые важные заголовки — более подробное обсуждение доступных заголовков безопасности см. в нашем техническом описании заголовков безопасности HTTP.
Как заголовки безопасности HTTP могут повысить безопасность веб-приложений
Когда мы говорим о безопасности веб-приложений в этом блоге, мы часто имеем в виду поиск уязвимых мест и их исправление в коде приложения. Заголовки безопасности HTTP работают на другом уровне, обеспечивая дополнительный уровень безопасности, ограничивая поведение, разрешенное браузером и сервером после запуска веб-приложения. Правильная реализация правильных заголовков является ключевым аспектом настройки любого передового приложения, но как выбрать те, которые имеют наибольшее значение?
Как и в случае с другими веб-технологиями, заголовки протокола HTTP появляются и исчезают в зависимости от текущих спецификаций протокола и поддержки со стороны поставщиков браузеров. Особенно в области безопасности, где стандарты де-факто могут возникать и терять популярность совершенно независимо от официальных спецификаций, нередко можно найти заголовки, которые широко поддерживались несколько лет назад, но сегодня устарели. В то же время совершенно новые предложения могут за считанные месяцы получить всеобщую поддержку. Быть в курсе последних событий непросто, но ведущие решения по безопасности приложений, такие как Invicti, могут помочь, автоматически проверяя наличие и правильность заголовков безопасности HTTP и предоставляя четкие рекомендации.
Особенно в области безопасности, где стандарты де-факто могут возникать и терять популярность совершенно независимо от официальных спецификаций, нередко можно найти заголовки, которые широко поддерживались несколько лет назад, но сегодня устарели. В то же время совершенно новые предложения могут за считанные месяцы получить всеобщую поддержку. Быть в курсе последних событий непросто, но ведущие решения по безопасности приложений, такие как Invicti, могут помочь, автоматически проверяя наличие и правильность заголовков безопасности HTTP и предоставляя четкие рекомендации.
Наиболее важные заголовки безопасности HTTP
Прежде всего, это три самых известных и, возможно, наиболее важных заголовка HTTP-ответа, которые должны быть установлены в любом современном веб-приложении, чтобы немедленно исключить целые классы веб-атак.
Strict-Transport-Security
При включении на сервере заголовка HTTP Strict Transport Security (HSTS) принудительно используется зашифрованное соединение HTTPS вместо обычного текстового соединения HTTP. Типичный заголовок HSTS может выглядеть так:
Типичный заголовок HSTS может выглядеть так:
Строгая транспортная безопасность: max-age=63072000; включать поддомены; preload
Это информирует любой посещающий веб-браузер, что сайт и все его поддомены используют только связь SSL/TLS, и что браузер должен по умолчанию получать доступ к нему через HTTPS в течение следующих двух лет (значение max-age в секундах). . Директива preload указывает, что сайт присутствует в глобальном списке сайтов, поддерживающих только HTTPS. Цель предварительной загрузки — ускорить загрузку страниц и устранить риск атак посредника (MITM) при первом посещении сайта.
Invicti проверяет, включен ли и правильно ли настроен HSTS.
Content-Security-Policy
Заголовок Content Security Policy (CSP) является чем-то вроде швейцарского армейского ножа среди заголовков безопасности HTTP. Он позволяет вам точно контролировать разрешенные источники контента и многие другие параметры контента и является рекомендуемым способом защиты ваших веб-сайтов и приложений от XSS-атак. Базовый заголовок CSP, разрешающий только ресурсы из локального источника:
Базовый заголовок CSP, разрешающий только ресурсы из локального источника:
Content-Security-Policy: default-src 'self'
Другие директивы включают script-src , style-src и img-src для указания разрешенных источников для сценариев, таблиц стилей CSS и изображений. Например, если вы укажете script-src 'self' , вы ограничиваете сценарии (но не другое содержимое) локальным источником. Помимо прочего, вы также можете ограничить источники плагинов браузера, используя типов плагинов (не поддерживается в Firefox) или object-src .
Invicti проверяет наличие заголовка CSP.
X-Frame-Options
Этот заголовок был введен еще в 2008 году в Microsoft Internet Explorer для обеспечения защиты от атак межсайтового скриптинга с использованием фреймов HTML. Чтобы полностью предотвратить загрузку текущей страницы в iframes, вы можете указать:
X-Frame-Options: deny
Другие поддерживаемые значения: sameorigin , чтобы разрешить загрузку только в iframes с тем же источником и allow-from для указания конкретных разрешенных URL-адресов. Обратите внимание, что в настоящее время этот заголовок обычно можно заменить подходящими директивами CSP.
Обратите внимание, что в настоящее время этот заголовок обычно можно заменить подходящими директивами CSP.
Invicti проверяет наличие заголовка X-Frame-Options.
Примеры устаревших заголовков безопасности HTTP
Как уже упоминалось, некоторые заголовки вводятся в качестве временных исправлений для определенных проблем безопасности. По мере того, как веб-технологии развиваются или стандарты наверстывают упущенное, они устаревают, часто всего через несколько лет. Вот два примера устаревших заголовков, предназначенных для устранения определенных уязвимостей.
Защита X-XSS
Как следует из названия, Заголовок X-XSS-Protection был введен для защиты от атак с внедрением JavaScript в виде межсайтового скриптинга. Обычный синтаксис:
X-XSS-Protection: 1; mode=block
Созданный для браузеров, оснащенных XSS-фильтрами, этот нестандартный заголовок предназначался для управления функциями фильтрации. На практике это было относительно легко обойти или злоупотребить. Поскольку современные браузеры больше не используют фильтрацию XSS, этот заголовок устарел.
Поскольку современные браузеры больше не используют фильтрацию XSS, этот заголовок устарел.
Invicti проверяет, установлена ли у вас X-XSS-защита для ваших веб-сайтов.
Public-Key-Pins
Закрепление открытого ключа HTTP (HPKP) было введено в Google Chrome и Firefox для решения проблемы подделки сертификата. HPKP был сложным механизмом, в котором сервер предоставлял клиентам криптографические хэши действительных открытых ключей сертификатов для будущего взаимодействия. Типичный заголовок будет примерно таким:
Public-Key-Pins:
pin-sha256="cUPcTAZWKaASuYWhhneDttWpY3oBAkE3h3+soZS7sWs=";
max-age=5184000 На практике привязка открытого ключа оказалась слишком сложной для использования. При неправильной настройке шапка могла полностью отключить доступ к сайту на время, указанное в параметр max‑age (в приведенном выше примере это будет два месяца). Заголовок устарел в пользу журналов прозрачности сертификатов – см. заголовок Expect-CT ниже.
Другие полезные заголовки безопасности HTTP
Хотя эти дополнительные заголовки не так важны для реализации, как CSP и HSTS, они также могут помочь вам повысить безопасность веб-приложений с относительно небольшими усилиями.
Expect-CT
Рекомендуемый способ предотвратить подделку сертификата веб-сайта — использовать Заголовок Expect-CT для указания того, что следует принимать только новые сертификаты, добавленные в журналы прозрачности сертификатов. Типичный заголовок:
Expect-CT: max-age=86400, принудительно,
report-uri="https://example.com/report" Директива Enforce предписывает клиентам отклонять соединения, которые нарушают политику прозрачности сертификатов. Необязательная директива report-uri указывает место для сообщения об ошибках соединения.
Invicti сообщает об отсутствии заголовков Expect-CT с уровнем серьезности Best Practice.
X-Content-Type-Options
При включении в ответы сервера этот заголовок заставляет веб-браузеры строго следовать типам MIME, указанным в заголовках Content-Type . Это специально предназначено для защиты веб-сайтов от атак с использованием межсайтовых сценариев, которые злоупотребляют прослушиванием MIME для предоставления вредоносного кода, маскирующегося под неисполняемый тип MIME. Заголовок имеет только одну директиву:
Это специально предназначено для защиты веб-сайтов от атак с использованием межсайтовых сценариев, которые злоупотребляют прослушиванием MIME для предоставления вредоносного кода, маскирующегося под неисполняемый тип MIME. Заголовок имеет только одну директиву:
X-Content-Type-Options: nosniff
Invicti проверяет, установлены ли заголовки Content-Type и присутствуют ли X-Content-Type-Options: nosniff.
Получение заголовков метаданных
Этот относительно новый набор заголовков на стороне клиента позволяет браузеру информировать сервер об атрибутах HTTP-запроса, специфичных для приложения. В настоящее время существует четыре заголовка:
-
Sec-Fetch-Site: указывает предполагаемую связь между инициатором и целевым источником . -
Sec-Fetch-Mode: Указывает предполагаемый режим запроса -
Sec-Fetch-User: указывает, был ли запрос инициирован пользователем -
Sec-Fetch-Dest: указывает предполагаемый пункт назначения запроса .

Если эти заголовки поддерживаются как сервером, так и браузером, они предоставляют серверу дополнительную информацию о предполагаемом поведении приложения, помогающую выявлять и блокировать подозрительные запросы.
Связанные заголовки HTTP для повышения конфиденциальности и безопасности
Эти последние элементы не являются строго заголовками безопасности HTTP, но могут служить для повышения как безопасности, так и конфиденциальности.
Реферальная политика
Определяет, сколько (если есть) информации о реферере браузер должен показывать веб-серверу. Типичное использование:
Referrer-Policy: origin-when-cross-origin
С этим значением заголовка браузер будет раскрывать полную информацию о реферере (включая URL-адрес) только для запросов с одним и тем же источником. Для всех остальных запросов отправляется только информация о происхождении.
Invicti сообщает об отсутствии заголовков Referrer-Policy с уровнем серьезности Best Practice.
Cache-Control
Этот заголовок позволяет управлять кэшированием определенных веб-страниц. Доступно несколько директив, но обычное использование простое:
Cache-Control: no-store
Это предотвращает любое кэширование ответа сервера, что может быть полезно для обеспечения того, чтобы конфиденциальные данные не сохранялись ни в каких кэшах. Вы можете использовать другие доступные директивы, чтобы получить более точный контроль над поведением кэширования.
Clear-Site-Data
Если вы хотите, чтобы конфиденциальная информация из вашего приложения не сохранялась в браузере после выхода пользователя из системы, вы можете установить Clear-Site-Data header:
Clear-Site-Data: "*"
Эта директива очистит все данные просмотра, связанные с сайтом. Директивы cache , cookie и storage также доступны, чтобы дать вам более детальный контроль над тем, что очищается.
Feature-Policy
Это экспериментальный заголовок, который позволяет запретить доступ к определенным функциям браузера и API на текущей странице. Его можно использовать для управления функциональностью приложения, а также для повышения конфиденциальности и безопасности. Например, если вы хотите запретить приложению доступ к API микрофона и камеры, вы можете отправить следующий заголовок:
Его можно использовать для управления функциональностью приложения, а также для повышения конфиденциальности и безопасности. Например, если вы хотите запретить приложению доступ к API микрофона и камеры, вы можете отправить следующий заголовок:
Feature-Policy: микрофон «нет»; camera 'none'
Доступно множество других директив — полный список см. в документации Feature-Policy на MDN.
Заголовки безопасности в действии со Свеном Моргенротом
Исследователь безопасности Invicti Свен Моргенрот присоединился к Полу Асадориану в Еженедельнике безопасности Пола № 652, чтобы описать и продемонстрировать различные заголовки HTTP, связанные с безопасностью. Посмотрите полное видео-интервью и демонстрацию:
Отслеживайте заголовки безопасности HTTP с помощью Invicti
Заголовки безопасности HTTP могут быть простым способом улучшить веб-безопасность и часто не требуют изменений в самом приложении, поэтому всегда полезно использовать самые последние заголовки.
