Как подобрать цвета сайта — 1C-UMI
Цветовая гамма веб-ресурса очень важна, так как цвет влияет на решение о покупке или заказе у 85% клиентов. От того, насколько удачно будет подобрана палитра, зависит уровень продаж и конверсии на сайте. В этой статье мы узнаем, что означают основные цвета, а также научимся их правильно подбирать.
Значения цветов
Желтый
Ассоциируется с энергией, радостью, развлечением, любопытством и дарит ощущение счастья. Этот цвет обычно используют для привлечения внимания.Красный
Символизирует смелость, азарт, любовь, лидерство и энергию. Применяется для создания сильных эмоций, которые вызывают желание что-либо купить. В то же время, этот цвет может вызвать чувство страха, так как он ассоциируется еще и с опасностью. Вкупе с оранжевым красный привлекает импульсивных покупателей. Такие сочетания чаще всего встречаются в заведениях общепита, на распродажах и в бутиках, где продается одежда.
Фиолетовый
Означает богатство, власть, роскошь, благородство, мудрость и даже магию. Этот цвет нередко можно увидеть на сайтах с косметикой или в салонах красоты.
Голубой
Любимый цвет мужского пола. Связан с миром, стабильностью, надежностью, спокойствием и профессионализмом.
Черный
Цвет символизирует изысканность, опытность, роскошь, элегантность и власть. Подходит для реализации люксовых товаров. Но помните, что большое количество черного цвета может вызвать у посетителей чувство тяжести, поэтому не перебарщивайте с ним.
Зеленый
Один из самых любимых цветов обоих полов. Олицетворяет здоровье, богатство, исцеление, правильное питание и природу. Способен расслабить любого человека.
Оранжевый
Ассоциируется с творческим началом, игривостью, восторгом и дружелюбностью. Цвет способен побудить человека к действию ― например, отправить заявку или совершить покупку.
Серый
Данный цвет олицетворяет спокойствие, нейтральность, логичность и простоту. Ассоциируется с производством, контролем, аккуратностью и т. д.
Белый
Символизирует чистоту, невинность, свежесть и доброту. Неплохой выбор для свадебных агентств или религиозных организаций.
Очень женственный и романтичный цвет, который преобладает на женских ресурсах, наподобие товаров для женщин или услуг для прекрасных дам.
Коричневый
Ассоциируется с уверенностью, комфортом, приземленностью, долговечностью и надежностью.
Синий
Схож по ассоциациям с голубым цветом. Также символизирует стабильность, спокойствие, безопасность и умиротворенность. Часто используется банковскими учреждениями и крупными компаниями для демонстрации серьезности и солидности.
Как выбрать цвета ― подборка инструментов
Выберите один из тех цветов, который лучше всего привлекает внимание вашей целевой аудитории и побуждает ее к совершению нужного вам действия (покупка, заявка и т.
- На вкладках меню.
- В шапке и подвале сайта.
- В боковых панелях страниц.
- В логотипе.
- На кнопках.
- В названиях и заголовках.
Теперь необходимо подобрать цвета, которые будут служить акцентом на вашем сайте.
Сделать это можно при помощи следующих онлайн-инструментов:
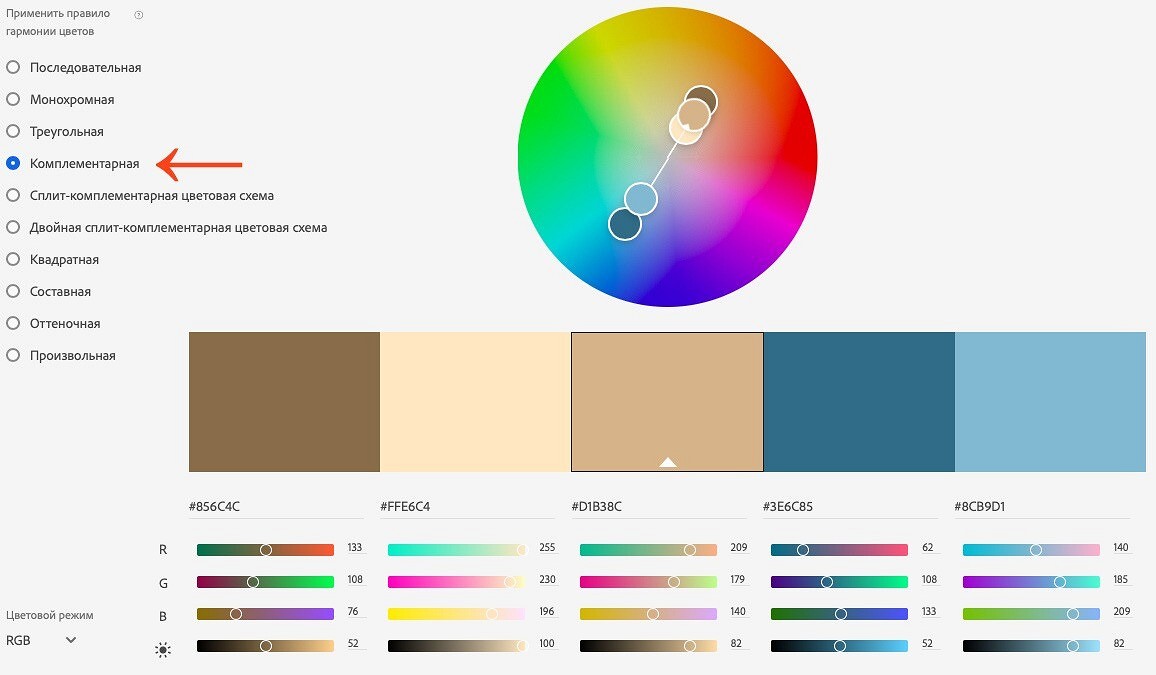
Рассмотрим процесс подбора цветов на примере сервиса ColorScheme. Он русскоязычный и обладает удобным интерфейсом. Это не единственный подобный инструмент, и если вам больше нравятся другие, пользуйтесь ими без угрызений совести.
Скопированный код вставляем в значение RGB на сайте ColorScheme.
Цвет поменяется, а рядом с ним будут показаны комплементарные цвета. При нажатии на любой из них или на вкладку «Список цветов» отобразятся соответствующие им коды.
Цветовые схемы
В самом верху можно выбирать цветовые схемы. Давайте вкратце поясним, какая из них что обозначает.Один цвет и не более двух его оттенков, которые располагаются на цветовом круге рядом.
Цвета, находящиеся на противоположных сторонах цветового круга.
Данные цвета соединяются вершинами равностороннего треугольника.
Цвета, которые соединены вершинами прямоугольника на цветовом круге.
Цвета, располагающиеся рядом в цветовом круге.
- Акцент аналогия.
Состоит из 4 цветов, три из которых находятся рядом друг с другом, а четвертый располагается напротив центрального.
Схему можете использовать любую, какая больше понравится. Главное, чтобы цвета сочетались и гармонировали друг с другом.
Чтобы посмотреть, как данные цвета будут выглядеть на веб-сайте, воспользуйтесь вкладками «Пример светлой страницы» и «Пример темной страницы».

В первом случае будет показана версия со светлым оттенком.
Во втором — с темным оттенком цвета.
Посмотрите, какой из вариантов вам больше нравится и реализуйте его на своем ресурсе.
Таким же образом, при помощи цветового круга и схем можно подобрать вспомогательные цвета. Ими выделяются подзаголовки, диалоговые окна, вторые по важности кнопки или заливается фоновое пространство.
Несколько важных советов
- Используйте контрастные цвета, чтобы тексты на сайте легко читались.
- Не нужно задействовать слишком много цветов. Достаточно будет 2 или 3.
- Для привлечения покупателей применяйте интенсивные цвета (красный).
- Используйте цвета своего фирменного стиля, если он у вас уже есть.
- Если вы не разбираетесь в веб-дизайне, доверьте выбор цветовой гаммы профессиональному дизайнеру.
Как выбрать цвет для бренда/сайта — Дизайн на vc.ru
Всем известно, что цвет вызывает определенные эмоции и ассоциации у каждого человека. Именно поэтому, выбор идеальной цветовой схемы для бренда и веб-сайта является главной задачей для его создателей.

Всем известно, что первое впечатление играет немаловажную роль. Выбор идеальной цветовой схемы для бренда и веб-сайта является главной задачей для создателей. Очень важно произвести впечатление, заслуживающее доверия и поспособствовать привлекательности бренда.
В выборе цветовой схемы следует помнить о следующих фактах:
— Согласно исследованию, люди принимают решение за 90 секунд своего первоначального взаимодействия с людьми или продуктами. Около 60–90 процентов оценки проводится только по цветам;
— Цветное изображение является более запоминающимся, чем черно-белое;
— Мужчины и женщины видят вещи по-разному: в большинстве видимых спектров мужчинам требуется чуть более продолговатая длина волны, чем женщинам, чтобы получить одинаковый оттенок;

Основной цвет
Основной цвет — это доминирующий цвет в вашем дизайне. Это означает, что логотип и товар будет использовать цвет, связанный с вашим брендом.
Чтобы решить, каким будет ваш основной цвет, вы можете пройти тест на сайте Grasshopper. Проводите исследования конкурентного рынка, используйте такие сайты, как Behance или Dribbble для вдохновения. Во время исследования вы можете найти оттенок, который вам нравится, взять этот цвет с помощью любого инструмента выбора цвета, например Eye Dropper, и создать список избранных.
Просмотрите список цветовых палитр всемирно известных брендов и изучите их.
Количество цветов на схеме: рекомендуется три
Вы выбрали основной цвет и теперь пришло время определится со следующим. Перед этим вам нужно решить, сколько цветов вам необходимо для завершения цветовой схемы.
На основе триад в теории цвета, палитре рекомендуется иметь три оттенка, которые равномерно распределены вокруг цветового круга.
Правило 60–30–10 — это правило для дизайнера о том, как использовать цвета. Оно гласит, что вы должны использовать основной цвет на 60%, использование вторичного цвета — 30%, который может включать два вторичных цвета по 15% каждый, и 10% для акцентного цвета.
Вторичный и акцентный цвета
Вторичные и акцентный цвета можно выбрать, испробовав различные цветовые теории с помощью инструментов, которые позволяют создавать цветовую палитру с использованием цветовых теорий, таких как Color wheel, Color Space или Culrs.
Вы можете просмотреть список цветовой палитры, который использует выбранный вами основной цвет. Вы можете найти цветовые палитры от Colorsinspo, Culrs и других.
Нейтральные цвета: белый, черный, серый
Нейтральный означает без цвета, включает в себя бежевый, цвет слоновой кости, темно-серый, черный, серый и оттенки белого. Будьте осторожны, используя эти цвета. Белый, черный и серый, следует использовать для текста, создавая контраст элементов или в качестве фона.
Будьте осторожны, используя эти цвета. Белый, черный и серый, следует использовать для текста, создавая контраст элементов или в качестве фона.
Большинство популярных сайтов и приложений теперь поддерживают темный режим. Если вы думаете об использовании темного и светлого режима, вам следует выбрать нейтральный светлый и темный цвета для использования в различных случаях. Опять же, идеи о том, как вы можете использовать цвета ищите на Dribbble.
Места, где вы используете определенный цвет
Как применять выбранную цветовую палитру на своем сайте, какой цвет использовать, где и почему?
— Основной используется в «горячей точке / важном пространстве» на веб-сайте, для кнопок CTA, заголовков, значков преимуществ, форм загрузки и для выделения другой соответствующей информации с использованием основных цветов;
— Вторичный используется для выделения менее важной информации, такой как подзаголовки, вспомогательное содержимое, отзывы, дополнительные кнопки и часто задаваемые вопросы;
— Нейтральный, скорее всего, будет использоваться для текста и фона, особенно в красочных разделах сайта, чтобы помочь смягчить его и сфокусировать взгляд.
Упомянутые инструменты цвета
Какую цветовую гамму выбрать для своего сайта
|
Сомневаетесь, какой цвет выбрать для своего сайта основным? Какую выбрать дополнительную палитру цветов для оформления элементов сайта? Какой выбрать цвет для текста при оформлении статей на сайте? Ответы на такого рода вопросы, Вы сможете найти здесь! |
Несомненно, что цвет имеет большое значение в дизайне в целом, и в частности в дизайне вебсайтов.
Современный сайт предприятия – это, прежде всего, эффективный инструмент продаж. Торговые и производственные компании используют вебсайты для продвижения и продажи своих товаров.
Необходимо иметь в виду тот факт, что правильный выбор цветов может повысить продажи сайта и, как следствие, увеличить прибыль компании. В свою очередь неправильный подбор цветовой гаммы может отпугнуть клиентов.
Уже доказано, что разные цвета способны оказывать различное влияние на человека, они могут влиять по-разному на чувства и эмоции. Отсюда становится ясно, что неправильный выбор цвета может оттолкнуть потенциального покупателя.
Главная формула для выбора цветовой гаммы сайта: ЦВЕТ = ЦЕЛЕВАЯ АУДИТОРИЯ
Чтобы создать нужный образ в воображении клиента о товарах и услугах — НЕОБХОДИМО грамотно использовать цветовую палитру на страницах сайта можно.
Роль цветов заключается не только в том, чтобы сделать сайт красивым и привлекательным, цвета также могут быть использованы для вызова определенных чувств и эмоций. Неправильно подобранные цвета могут негативно сказаться на процветании сайта, в то время как правильно подобранные цвета будут способствовать его процветанию.
Неправильно подобранные цвета могут негативно сказаться на процветании сайта, в то время как правильно подобранные цвета будут способствовать его процветанию.
СОЧЕТАНИЯ ЦВЕТОВ
| Ахроматические – цвета, не входящие в треугольник цвета – от белого, затеняемого черным, серый и т.д. – до черного. | |
| Монохром — сочетание различных оттенков одного цвета. Такие цветовые решения в дизайне создают спокойный внешний вид сайта. Чтобы сайт не стал скучным и монотонным, обязательно присутствие ярких акцентов: заголовки, маркеры в списках, отдельные элементы, обрамляющие углы странички и пр. Применяя такое сочетание цветов в дизайне, нужно помнить, что основной фон быть темнее, чем странички с контентом. | |
| Контраст — палитра цветов в дизайне в этом случае состоит из двух контрастных цветов. |
|
| Аналог — это сочетание цветов, близких друг другу по спектру. Один цвет в дизайне сайта доминирует, другой – выступает в качестве акцента. Не забывайте о том, как правильно выдерживать цветовые сочетания в дизайне. | |
Нейтральность — если взять два рядом расположенных цвета в пределах двух полос цветов на цветовом круге, сгладить один из них добавлением родственных оттенков или «разбавить» ахроматическим (белым или черным), то в итоге мы получим нейтральные цвета, которые обычно используют для фона на сайтах производителей товаров. |
ВЛИЯНИЕ ЦВЕТА НА ЧЕЛОВЕКА
Преобладание того или иного цвета в веб-дизайне может оказывать воздействие на состояние и настроение человека. Например:
- монохромная среда — ведет к цветовому утомлению,
- а полихромная – благоприятно влияет на жизнедеятельность.
Цветовые решения в дизайне могут быть разными, важно знать, что у каждого цвета – своя магия. К примеру,
- бирюзовый — дает ощущение свежести (подходит для сайтов о путешествиях или торговых представительствах, реализуемых средства гигиены),
- светло-голубой – успокаивает и вызывает сонливость (идеален новостных сайтов),
- желтый и оранжевый – стимулируют и тонизируют (для сайтов, содержащих каталоги товаров – в самый раз).
ИНТУИТИВНЫЕ ЦВЕТОВЫЕ СОЧЕТАНИЯ
При поиске цветового решения важно помнить о следующих моментах:
- яркость, тон и насыщенность цвета должны соответствовать фирменному стилю сайта;
- подбор цвета делается с учетом ориентировки на аудиторию этого ресурса;
- количество используемых цветов по возможности не должно превышать 3-х;
- цвета, используемые на сайте должны взаимодействовать и гармонировать между собой;
- применение цвета должно отвечать элементарным правилам логики;
- текст обязательно должен быть читабельным, но необязательно черным.
Просто достаточно, чтобы он был в контексте с другими цветами и не затмевался ими.
И напоследок – не бойтесь ставить эксперименты с цветами, но в разумных пределах. Большинство цветовых гамм и сочетаний, и их влияние на человеческое подсознание уже изучены и активно применяются специалистами для достижения нужного эффекта. Если Вам нужен эффективный, продающий Ваши товары и услуги, сайт, то желательно очень тщательно продумать его цветовую гамму.
Грамотный подбор цвета для Веб-проекта
Подбор цвета для веб-проекта сделать не всегда просто. Особенно если заказчик уже имеет какие-то готовые элементы. Например приходит со своим логотипом или хочет “видеть” какой то определённый цвет на своём будущем сайте.
Есть много способов выбора цвета, кто-то общается с гениальными художниками, которые “чувствуют” цветовые комбинации, кто-то просто смотрит на чужие страницы и повторяет стиль.
Подбор цвета приходит со временем, поэтому для тех кто не “чувствует” с первого взгляда “теплоту” цвета и не гениальный художник, предлагается вариант подборки цветов, который используют многие дизайнеры, вебмастера и те же “гениальные”. Давайте посмотрим как это делает вебмастер.
Подбор цвета и математика
Вариант выбора цветовой схемы, основан на теории цвета. За основу берётся круг цветов, состоящих из 4 основных цветов (Красный, Зелёный, Синий и Жёлтый) и их оттенков. Можно конечно подбирать цвета по различным готовым палитрам. Это очень долго и сложно. Я очень люблю математику, поэтому доверюсь ей.
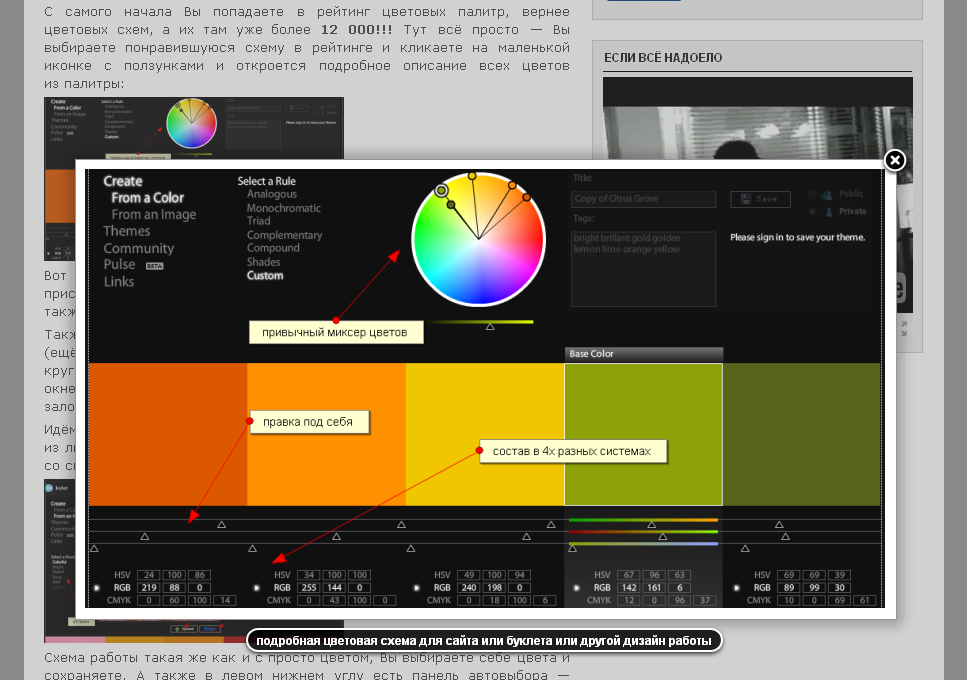
Математическое решение подбора цвета можно осуществить с помощью бесплатной программы Paletton Live Colorizer. Этой программой пользуюсь очень давно. Преимущество вышеуказанной программы простота в управлении, достаточно выбрать основной цвет (также можно ввести RGB цвет в ручную) и схему, программа сама автоматически пересчитает Ваши цвета и выдаст на экран, как будет выглядеть ваша будущая страница.
Преимущества программы
- пересчитывает цвета в различные вариации: пастель, тёмная пастель, светлая пастель (в настройках заложены 21 варианта)
- позволяет включать / выключать просмотр комплементарного контраста, что особо важно при подборе текстовых линков
- есть симуляция зрения
- конечно самое важное, можно сразу посмотреть как будет выглядет цветовая гамма сайта
Поэтому когда к вам придёт заказчик с лого или готовым баннером и скажет: “Я хочу что-то подобное”, смело беритесь за работу, вводите “цвет” в поле “Base RGB” и выбирайте цветовую схему.
Сгенерированные готовые цвета можно также “экспортировать” в HTML, CSS, LESS, SASS, XML или текст. Я например после подборки цвета генерирую в этой программе PNG файл и отправляю заказчику. Часто использую в домашних условиях, когда например хочу подобрать “гармоническую композицию цвета” при выборе мебели.
Как выбрать фирменные цвета и использовать их на своем сайте
Автор: Елизавета Гуменюк Рейтинг топика: +1 Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!
И пусть я не всегда идеальна — есть к чему стремиться!!!Легко выбрать цвет для вашего сайта, когда у вас уже есть бренд. Просто возьмите свои фирменные цвета и сделайте это! Но если вы запускаете новый бизнес, создавая цвета вашего бренда с нуля, есть несколько вещей, которые вы должны сделать, чтобы обеспечить успех.
Вы будете решать эту проблему в два этапа:
- Выясните, какие цвета вам нужны для вашего бренда.
- Примените свои цвета к вашему сайту.
Сколько цветов бренда вам нужно?
Общее правило — пять фирменных цветов, но можно увидеть много сайтов, которые имеют только один основной цвет. Это цвет, который они используют в своем логотипе, кнопках и, возможно, в качестве акцента на фотографиях или на оверлеях.
Тогда фон сайта белый, а текст — черный. Многие дизайнеры используют эту технику на своем сайте. Она проста в разработке и создании, но может казаться слегка ограниченной.
Если у вас есть время, разумно выбрать пять цветов, потому что это дает вам больше гибкости во всех будущих дизайнерских работах.
Типичная разбивка цветов бренда
Рекомендации Colormind по цветам бренда — отличное начало. И если рассматривать их в случае работы с крупными корпорациями разбивка больше похожа на приведенную ниже.
Основной цвет бренда
Он, как правило, выделяется в вашем логотипе. На самом деле, весь ваш логотип может быть такого цвета.
Вторичный цвет бренда (темный акцент и/или светлый акцент)
Этот цвет может присутствовать в меньшем количестве на вашем логотипе. Он также может использоваться как цвет акцента на вашем сайте — в границах, тексте, ссылках и т. д.
Третичные фирменные цвета
Необязательные. Иногда бренды хотят иметь много веселых цветов на выбор, поэтому они выбирают дополнительные оттенки. Они добавляются экономно, чтобы добавить дополнительный интерес страницам.
Темный цвет (текст)
Ваш основной цвет текста. Обычно черный или темно-серый, но также он может быть синим, коричневым и т. д.
Обычно черный или темно-серый, но также он может быть синим, коричневым и т. д.
Светлый цвет (фон)
Это часто цвет самого веб-сайта или слегка затененные разделы при прокрутке вниз длинной страницы. Обычно белый или нейтральный оттенок серого/коричневого.
Как выбрать цвета бренда
Есть два возможных подхода, чтобы выбрать цвета бренда, проделывая несложные упражнения.
Подход 1: Используйте свою интуицию, чтобы выбрать цвета для вашего бренда
Если вы свободолюбивый, инстинктивный человек, вы можете использовать свою интуицию, чтобы выбрать цвета своего бренда. Посмотрите вокруг для вдохновения. У вас есть любимый цвет, который вы используете снова и снова в своем декоре? Какого цвета ваши ковры, подушки и шторы? Как выглядит ваша постель? Ваша мебель из темного красного дерева или она сделана в светлых тонах?
Загляните в свой шкаф — вы видите какие-либо цвета, появляющиеся снова и снова в вашем гардеробе? Ваши любимые рубашки красного цвета? Каждый второй шарф фиолетовый?
Какая мода вдохновляет вас? Вероятно, вы сможете сузить список подходящих цветов бренда, выполнив это простое упражнение.
Подход 2: Исследуйте тенденции
Вы также можете посмотреть на текущую моду в разных направлениях и тенденции для вдохновения. Просмотрите последний каталог с одеждой и отметьте для себя, какие цвета появляются чаще других. Может быть, вам понравился дизайн пляжного домика, наполненного оттенками кораллов, воды и песка.
Вы также можете отправиться в книжный магазин, чтобы узнать, что нового в книгах и журналах о домашнем декоре. Или посетите торговый центр, чтобы узнать, какие цвета используют магазины. Вы даже можете пойти в местный магазин товаров для дома и изучить образцы краски.
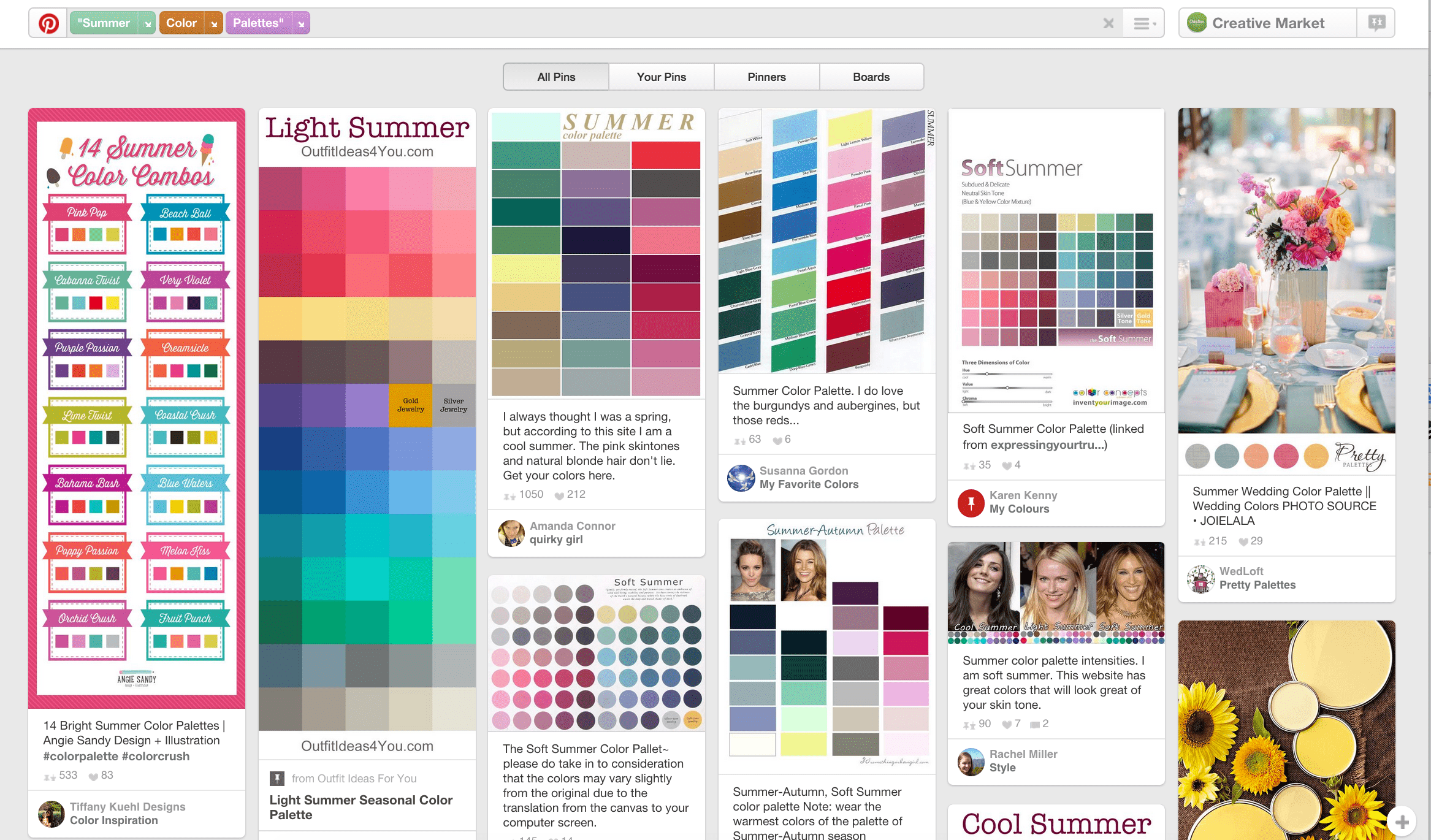
Вам больше по душе проводить исследования, сидя дома? Вам повезло! Просто поищите “модные цвета”, “цветовой схемы” или “цветовые палитры” в Pinterest или Google. И не забудьте посмотреть, какие цвета используют ваши конкуренты. Может быть, вы хотите что-то подобное… или абсолютно противоположное!
Вы можете объединить эти подходы, если хотите
Начните с инстинктивного выбора цвета в сочетании с просмотром Pinterest. Затем усовершенствуйте свой выбор на макетах Photoshop вашего веб-сайта и, наконец, проверьте его допустимость.
Затем усовершенствуйте свой выбор на макетах Photoshop вашего веб-сайта и, наконец, проверьте его допустимость.
Иногда в процессе может оказаться, что вам нужно настроить цвета на крошечный оттенок больше, чтобы они выглядели правильно. Делайте то, что лучше для вас!
Инструменты для выбора цветов бренда
Есть некоторые замечательные бесплатные инструменты и приложения онлайн, которые могут помочь вам в вашем путешествии при выборе цвета.
Определитель цвета
Помните, мы говорили выше о поиске цветов на сайтах конкурентов? Если вы нашли сайт с цветом, который вам понравился, и не знаете, как его определить и сохранить для дальнейшего использования, то на самом деле это очень просто. Просто используйте специальный инструмент, как ColorPick Eyedropper. Это расширение для Chrome, которое позволяет вам выбирать значения цвета с веб-страниц, кликая на них маленьким инструментом пипетки. Легче не бывает!
Генераторы цветовой палитры
Другим замечательным инструментом, который поможет вам выбрать цвета для бренда, являются генераторы цветовой палитры. Эти приложения помогут вам выбирать цвета из существующих дизайнов, просматривать идеи и находить идеальные цвета.
Эти приложения помогут вам выбирать цвета из существующих дизайнов, просматривать идеи и находить идеальные цвета.
Вот 3 популярных онлайн-инструмента цветовой палитры, которые могут помочь вам начать работу:
Coolors.co — это онлайн-приложение, которое позволяет нажимать клавишу пробела на клавиатуре, чтобы перемещаться по случайным палитрам. Вы также можете выбрать фирменные цвета на фотографии, сохранить один цвет, который вы видите, и сгенерировать больше цветов для него, а также сохранить / экспортировать окончательные варианты, когда вы закончите.
Canva color-palette — это простое веб-приложение, в которое вы можете загрузить фотографию, и оно автоматически сгенерирует пять подходящих цветов. Затем вы можете просто записать шестнадцатеричные коды цветов, которые вам нравятся. Это быстро и просто. Вы даже можете перейти прямо в приложение Canva и начать создавать графику и документы с помощью новой палитры.
Colormind.io описывает себя как «генератор цветовой схемы, который использует глубокое изучение. Он может изучать цветовые стили с фотографий, фильмов и популярного искусства».
Инструмент немного более полнофункциональный, с ежедневной цветовой палитрой для вдохновения и образовательным контентом о цвете и о том, как применить его к страницам и дизайну в целом.
Как и два других варианта, Colormind также может выбирать цвета из фотографии. Поэтому обязательно сохраняйте фотографии, которые вас вдохновляют, поскольку они дадут вам отличную отправную точку при использовании подобных генераторов цветовой палитры.
Тест на дальтонизм
Когда вы сузили свой выбор цвета до некоторых финальных оттенков и готовы использовать их в Интернете, проверьте свою страницу на проблемы дальтонизма перед запуском.
Вы будете удивлены тем, какие цвета будут нечитаемыми для некоторых пользователей.
Не у всех есть идеальное зрение 20/20. Удобство использования является ключом к возможности обслуживать больше людей, лучше!
Удобство использования является ключом к возможности обслуживать больше людей, лучше!
Документируйте цвета своего бренда
После того, как вы решите, какие цвета подходят вашему бренду, важно не потерять эту информацию. Потратьте некоторое время на создание руководства по бренду, чтобы разместить эти и другие важные детали бренда, такие как шрифты, логотипы и голос вашего текстового контента.
Как применять фирменные цвета для вашего веб-сайта
Вы выбрали идеальный набор цветов, и теперь вам нужно решить, как они будут использоваться на вашем сайте. Вот некоторые общепринятые зоны, в которых будут применяться ваши новые цвета, а также рекомендации, какие цвета наиболее подходят для каждой из них.
Кнопка покупки
Что это такое: кнопка покупки ведет к месту, где ваш посетитель может совершить покупку, например, к странице корзины или к форме оплаты. Формулировка, как правило, «Купить сейчас».
Цвет: используйте свой основной фирменный цвет или вторичный цвет, который хорошо виден и хорошо выделяется на странице. Так на светлой странице может быть темная кнопка или очень яркого цвета.
Так на светлой странице может быть темная кнопка или очень яркого цвета.
Вы не хотите, чтобы такого рода кнопки игнорировались, поэтому будьте смелее в выборе цвета.
Оранжевый, пурпурный или ярко-синий — хорошие варианты.
Информационная кнопка
Что это такое: информационная кнопка — это кнопка, которая переносит вас на страницу с дополнительной информацией по теме. Таким образом, вместо того, чтобы вести непосредственно к корзине, где клиент может купить ваш продукт, она может привести к целевой странице, где он сможет узнать больше о нем. Формулировка кнопки — «Узнать больше».
Цвет: здесь вы также можете использовать свой основной цвет или дополнительный цвет — может быть, зеленый или ярко-синий. Многие сайты используют сплошной цвет для своих основных кнопок покупки, а для дополнительной «информационной» кнопки, они выбирают белую кнопку с черным контуром. Она все еще выглядит видимой, но не так заметна, как сплошная кнопка. Кроме того, вы можете просто использовать текстовую ссылку для всех ваших призывов «Узнать больше» и оставить форму кнопки только для самых важных приносящих доход действий.
Кроме того, вы можете просто использовать текстовую ссылку для всех ваших призывов «Узнать больше» и оставить форму кнопки только для самых важных приносящих доход действий.
Ссылки
Что это такое: ссылки внутри абзацев или блоков текста называются «встроенными ссылками». Вы также можете иметь ссылки в заголовке.
Цвет: большинство веб-страниц по умолчанию имеют ярко-синий цвет для всех этих видов ссылок, и вы должны сделать сознательное усилие, чтобы изменить его на другой цвет. Ваши второстепенные или третичные цвета будут хорошо работать в качестве ссылочных цветов и будут иметь большое значение для укрепления идентичности вашего бренда на вашем веб-сайте.
Текст заголовка
Что это такое: это говорит само за себя. Это заголовки текста, теги <h2>, <h3> или <h4> на вашем сайте.
Цвет: темные оттенки серого и черного отлично работают, но иногда это будет также выглядеть хорошо, если вы измените заголовки на другой цвет. Просто убедитесь, что НЕ используете цвет ссылки в заголовках, иначе ваши посетители не будут знать, на что можно нажимать, а на что нет.
Просто убедитесь, что НЕ используете цвет ссылки в заголовках, иначе ваши посетители не будут знать, на что можно нажимать, а на что нет.
Графика и картинки
Что это такое: иконки, графика и фотографии.
Цвет: вы можете раскрасить свои иконки любым из ваших фирменных цветов. Вы также можете добавить цвет к полям с наложением текста или к фотографиям.
Подсказка: ищите фотографии людей, одетых в одежду, которая соответствует цветам вашего бренда, или нанесите цветное наложение поверх ваших изображений для чистого и фирменного образа.
Теперь ваша очередь
Итак, что вы решили? Будете ли вы использовать пять фирменных цветов или будете проще? Вы интуитивный или более научный, основанный на исследованиях человек? Это нормально, смешать оба типа.
Просто возьмите блокнот и запишите свои мысли, пока вы копаетесь в этом процессе. Затем, после того, как вы задокументировали все свои новые избранные цвета, вы можете начать применять их на своем веб-сайте.
Обязательно следуйте вашему новому плану для всех страниц вашего сайта. Если вы будете последовательны, у вас будет прекрасный, профессионально выглядящий веб-сайт в кратчайшие сроки!
Всем успешной работы и творчества!
Источник
Как правильно использовать цвета в UI-дизайне
Первый сайт был примитивным: черный текст на белом фоне, синие ссылки. Теперь бешеными контрастами, градиентом и неоном никого не удивишь. Если кажется, что на сайте компании или товара цвета подобраны хаотично, это не так — даже в бунтарских с виду дизайнах все по правилам.
Джесс Томс, бренд-стратег и соосновательница дизайн-студии Xandra, Inc., рассказала про теорию цвета, цветовой круг, психологию цвета и цветовую сочетаемость в дизайне. Мы дополнили.
Базово о цветах
Сначала разберемся с терминами, которые относятся к теории цвета.
Вот основные:
Тон (hue): какого цвета объект (например, красный или синий).
Хроматичность (chroma): есть ли примеси белого или черного.
Насыщенность (saturation): как сильно цвет выражен.
Яркость (value): насколько цвет темный или светлый.
Тональность (tone): сколько серого добавили к чистому цвету.
Тень (shade): сколько черного добавили к чистому цвету.
Оттенок (tint): сколько белого добавили к чистому цвету.
Теперь к истории.
Все началось с физика Исаака Ньютона и его экспериментов с призмой. В 1676 году ученый определил, что белый солнечный свет содержит в себе все цвета, кроме пурпурного, и расположил цвета по кругу. Ньютон выделил семь неравных секторов — красный, оранжевый, желтый, зеленый, голубой, синий и фиолетовый. Размер сектора зависел от интенсивности цвета.
Размер сектора зависел от интенсивности цвета.
Цветовой круг Ньютона из книги «Оптика» 1704 года. Источник: wikipedia.org
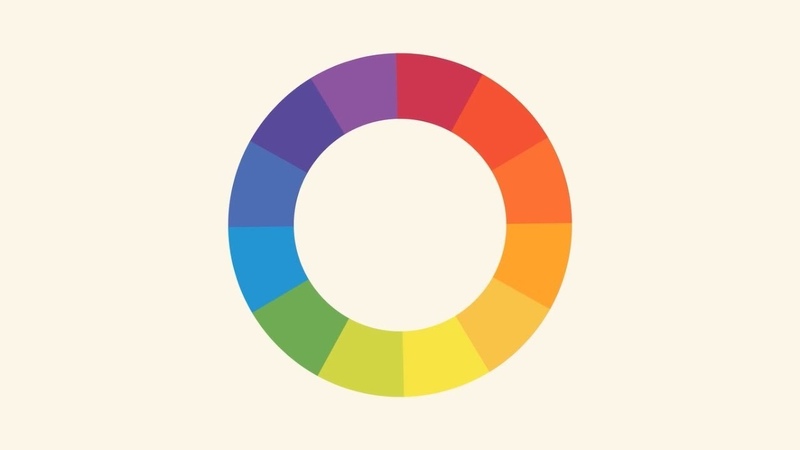
В XX веке швейцарский художник и теоретик искусства Иоханнес Иттен увеличил количество цветов в базовом круге и показал, что получится, если смешать некоторые цвета. Сейчас цветовой круг Иттена считается одним из самых удобных инструментов для подбора цветовых гармоний.
Цветовой круг Иттена. Источник: doodleandsketch.com
Как работает цветовой круг
В базовый цветовой круг входит 12 цветов:
основные (первичные) — красный, желтый и синий
дополнительные (вторичные) — фиолетовый, оранжевый и зеленый
комбинированные (третичные) — смешение соседних цветов (например, оранжевый из красного и желтого)
Цветовая гармония — теория эстетичной сочетаемости цветов. Если хочется, чтобы дизайн-элементы в проекте смотрелись стройно, игнорировать ее нельзя.
Если хочется, чтобы дизайн-элементы в проекте смотрелись стройно, игнорировать ее нельзя.
Есть несколько подходов к тому, как правильно сочетать цвета. Но веб-дизайнеры чаще всего используют комплементарный, аналоговый и триадный.
Комплементарные цвета
В цветовом круге комплементарные цвета лежат друг напротив друга: синий–оранжевый, красный–зеленый, фиолетовый–желтый.
Дизайнеры сайта WeWork пошли по этому пути. Там важную роль играют два комплементарных цвета — оранжевый и ярко-синий. Первый использовали в изображениях, а второй — как акцент на кнопках и ссылках.
В дизайне сайта WeWork использованы комплементарные синий и оранжевый.
Источник: wework.com
Аналоговые цвета
Аналоговые цвета лежат на цветовом круге рядом. Эта схема может показаться скучной, но на самом деле глаз воспринимает ее как что-то естественное и симпатичное: она часто встречается в природе (взять тот же закат с оранжевыми, сиреневыми и розовыми оттенками).
В недавнем редизайне Dropbox показал, как сочетать близкие оттенки — на новом сайте вместе стоят фиолетовый, синий и розовый.
На сайте Dropbox использовали цвета, которые сочетают не часто, и это сработало.
Источник: dropbox.com
Триадные цвета
На цветовом круге триадные цвета лежат на равном расстоянии друг от друга — на вершинах равнобедренного треугольника. Такая цветовая схема выглядит сбалансировано и гармонично.
Для своего сайта-портфолио дизайнер Петер Оравец использовал классическую триадную цветовую схему — красный, синий и зеленый. Правда, схема не строгая: при таком мягком красном (почти персиковом) зеленый и синий тоже были чуть другими.
Триадная желто-красно-голубая цветовая схема сайта Петера Оравица — зеленый тут тоже подключился.
Источник: peteroravec.com
Психология цвета
Кто-то любит красный, а кто-то обожает черный — выбор любимого цвета всегда субъективный. Но сложно поспорить, что в целом каждый цвет влияет на нас определенным образом. И уже здесь все более-менее объективно.
Но сложно поспорить, что в целом каждый цвет влияет на нас определенным образом. И уже здесь все более-менее объективно.
Руководствуясь законами психологии цвета, дизайнеры могут подобрать такие цвета, которые точнее передадут основной месседж сайта или продукта. Вот универсальные ассоциации, связанные с базовыми цветами:
КРАСНЫЙ
Красный привлекает внимание и ассоциируется с любовью, энергией, войной, силой и страстью. Использовать этот цвет в дизайне сайта — смелое решение, но если продукт и правда мощный и яркий, то красный оправдан.
Лендинг iPhone X (RED) — красный на красном. Источник: apple.com
ЖЕЛТЫЙ
Желтый — самый яркий цвет на цветовом круге. Его часто связывают со счастьем и радостью, а еще с надежностью и уверенностью в себе. Дизайны, в которых желтый цвет основной, транслируют энергию и оптимизм.
Онлайн-магазин продуктов Headery на основе конопляного масла — все в желтых тонах.
Источник: headery.com
ОРАНЖЕВЫЙ
Оранжевый — цвет приключений и общения. Тут агрессивный красный уравновешивается жизнерадостным желтым — и сочетание получается сильным и драйвовым, но при этом дружелюбным. Оранжевый цвет связывают с экстравертностью и открытостью миру.
Оранжевый онлайн-магазин бренда Aloha — продуктов на основе растительного белка.
Источник: aloha.com
СИНИЙ
Синий = спокойствие, умиротворение и надежность. Страховые службы, банки и IT-компании часто выбирают этот цвет для своих логотипов и сайтов, потому что он транслирует безопасность и честность.
Например, визуальный стиль Facebook как раз основан на оттенках синего. Но этот выбор объясняется не только «надежным» характером синего, но и тем, что Марк Цукерберг — дальтоник. Он не различает красный и зеленый, а вот синий видит.
Сине-белый сайт книги When the World Went Digital о главных событиях в веб-дизайне.
Источник: thehistoryofweb.design
ЗЕЛЕНЫЙ
Зеленый — это символ жизни, обновления и роста. Главная среда обитания всех оттенков зеленого — природа, это ее главный цвет. Чтобы показать гармонию и внутреннее спокойствие, используй зеленый.
Сайт американской студии дизайна Unboundary — в оттенках зеленого.
Источник: unboundary.com
РОЗОВЫЙ
Розовый — непростой цвет. В разных культурах и контекстах его воспринимают по-разному. В западном мире розовый еще недавно считали исключительно «девочковым» цветом, и только сейчас гендерные стереотипы в его отношении стираются. Розовый теперь связывают не столько с женщинами, сколько с невинностью, жизнерадостностью и умиротворенностью, а еще заботой, чувственностью и любовью.
Онлайн-магазин женской одежды Femme and Fierce в основных оттенках розового.
Источник: femmeandfierce.nl
ФИОЛЕТОВЫЙ
У фиолетового много оттенков — например, лиловый, сиреневый, цвет парнасской розы и лавандовый. Классический фиолетовый — сочетание красного (страсти, энергии) и синего (спокойствия и умиротворения). Его часто используют, чтобы транслировать креативность. Если хочется рассказать о творческих победах — вперед, за фиолетовый.
Классический фиолетовый — сочетание красного (страсти, энергии) и синего (спокойствия и умиротворения). Его часто используют, чтобы транслировать креативность. Если хочется рассказать о творческих победах — вперед, за фиолетовый.
Лавандово-фиолетовый сайт креативного агентства Omelet. Источник: omelet.com
Как составить цветовую палитру
Выбор цветовой палитры — фундамент, который влияет на внешний вид страниц сайта или приложения. Но перед тем как браться за разработку отдельных элементов сайта, определись с границами цветового диапазона.
Цветовую палитру составляют из первичных, вторичных и акцентных цветов.
Вот как это происходит:
Источник: gfycat.com
ДОМИНИРУЮЩИЕ ЦВЕТА
Доминирующий цвет — это тот самый главный оттенок, с которым сайт будет ассоциироваться. Обычно это основной цвет компании, для которой создается сайт или лендинг. Есть несколько вариантов: монохром, когда весь проект выдержан в оттенках одного цвета, или сочетание главного и дополнительных оттенков.
Есть несколько вариантов: монохром, когда весь проект выдержан в оттенках одного цвета, или сочетание главного и дополнительных оттенков.
ВТОРИЧНЫЕ ЦВЕТА
Вторичные оттенки — как актеры второго плана. От их выбора зависит, насколько гармоничной будет цветовая схема (и здесь часто вспоминают про теорию цвета). Тут ты решаешь, по какому методу выберешь оттенки — например, по комплементарному, аналоговому или триадному.
Чтобы создать яркий дизайн, выбирай цвета, которые лежат друг напротив друга в цветовом круге. Для более спокойных решений нужны оттенки-«соседи».
АКЦЕНТНЫЕ ЦВЕТА
Акцентные цвета подходят для фонов, ссылок, кнопок и иконок. Если основная палитра сайта — монохромная, яркие акценты будут выглядеть отлично. Часто на сайтах ключевой брендовый цвет используют только для акцентов, а фон оставляют нейтральным.
Чтобы подбирать цвета было проще, вот бесплатные инструменты:
Colors Muzli — чтобы проверить цвета на сочетаемость, создать и отредактировать цветовую палитру.
 Загружай UI-наборы с кастомными цветовыми мэтчами, чтобы посмотреть, как они будут выглядеть в интерфейсе.
Загружай UI-наборы с кастомными цветовыми мэтчами, чтобы посмотреть, как они будут выглядеть в интерфейсе.Coolors.co — чтобы создавать цветовые схемы по клику и смотреть тысячи палитр, созданных другими пользователями.
Canva — чтобы подбирать цветовую палитру на основе фотографий. Пригодится, если уже есть изображение, от которого нужно отталкиваться.
Colormind.io — чтобы подобрать цветовую схему и в режиме реального времени наложить ее на мокап лендинга.
Основные цветовые сочетания в веб-дизайне
Теперь о том, как эти правила используют для создания сайтов. Вот самые популярные схемы сочетания цветов:
АНАЛОГОВАЯ
Как и в случае с Dropbox, в дизайне сайта эко-инициативы Useless London используются аналоговые цвета — синий и зеленый, оба довольно насыщенные. Эта цветовая палитра хорошо воспринимается глазом и отлично передает главный посыл про борьбу за экологию.
Эта цветовая палитра хорошо воспринимается глазом и отлично передает главный посыл про борьбу за экологию.
Сайт Useless London, посвященный теме борьбы с отходами. Источник: useless.london
КОМПЛЕМЕНТАРНАЯ
На сайте Kin Europhorics сочетаются оранжевый и фиолетовый цвета. Они ассоциируются с общительностью и спокойствием. Похожий эффект вызывает и продукт, который предлагают купить — это антистрессовый напиток, поднимающий настроение. Дизайн дружелюбный, но выглядит вполне сдержанно.
Онлайн-магазин Kin Europhorics — бренда антистрессовых напитков.
Источник: kineuphorics.com
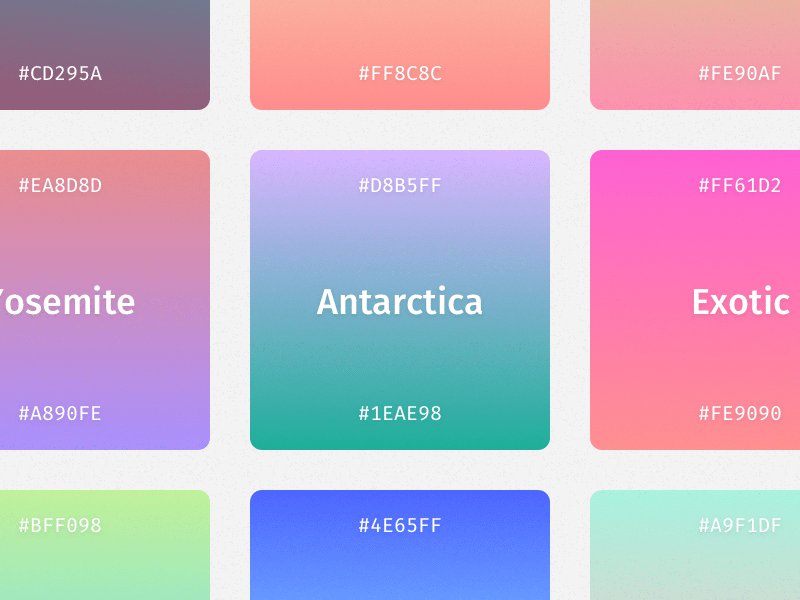
ГРАДИЕНТ
Градиент — плавный переход одного цвета в другой. С помощью градиента объединяют аналоговые цвета, например, синий и зеленый. Еще его используют, когда хотят остаться в рамках одного базового цвета — и «раскатывают» оттенки от более интенсивного к менее насыщенному. Сайт музыкального стриминга Spotify — идеальный пример того, как использовать градиент.
Сайт музыкального стриминга Spotify — идеальный пример того, как использовать градиент.
На сайте стриминга Spotify показали, как «перевести» желтый в персиковый.
Источник: spotify.com
АКЦЕНТ НА ФИРМЕННОМ ЦВЕТЕ
Магазины часто делают надписи и основные блоки на сайте в своем фирменном цвете — усиливают все фотографиями продуктов и негативным пространством. Например, дизайн сайта Casper, магазина постельного белья, выполнен в фирменных глубоких и синих оттенках.
Онлайн-магазин постельного белья Casper с акцентом на синий. Источник: casper.com
МОНОХРОМНАЯ
В монохромную цветовую гамму входят все варианты одного цвета — его оттенки, тона и нюансы. К примеру, на сайте косметики для губ Axiology Beauty главный цвет — глубокий красный, а все остальные — чуть темнее или светлее.
Онлайн-магазин косметики для губ Axiology Beauty. Источник: axiologybeauty.com
Источник: axiologybeauty.com
ПАЛИТРА ПРИГЛУШЕННЫХ ЦВЕТОВ
Приглушенный цвет — это цвет с добавлением черного, который помогает снизить яркость. Чтоб понять, что это за цвета, вспомните, как выглядит осенний парк или сентябрьские поля в пасмурную погоду.
На сайте кофейного ритейлера StumpTown Coffee использованы приглушенные коричневый, красный и синий — и все это отражает спокойную и вдумчивую философию бренда.
Кофейные оттенки на сайте магазина кофе StumpTown Coffee. Источник: stumtowncoffee.com
СХЕМА ИЗ ОСНОВНЫХ ЦВЕТОВ
Основные цвета круга — красный, синий и желтый. Если построить свою палитру только на них, получится энергично и смело. В дизайне сайта и приложения для поиска друзей Bumble используют все три главных цвета в равных пропорциях.
Красный, синий и желтый в дизайне сервиса знакомств Bumble. Источник: bumble. com
com
ВИНТАЖНАЯ ЦВЕТОВАЯ СХЕМА
Взять винтажные сочетания оттенков — хорошее решение, если хочется ретро-эстетики. Например, в схеме сайта для креативного агентства Five/Four дизайнеры использовали «старые» красный и желтовато-коричневый цвета, плюс усилили эффект зернистыми фото с сепией.
Винтажные акценты на сайте Five/Four — в фильтрах и основных цветах.
Источник: five-four.co
Чтобы создавать правильные винтажные сочетания, используй документальные референсы. Сервис Colorleap подбирает цветовые схемы по эпохам — от 2000 года до н. э. до 1960-х, беря за основу цвета исторических артефактов, картин, плакатов и афиш разных периодов.
Новички против теории цвета: как легко подобрать цветовую палитру для сайта или иллюстрации
Всем дратути)Я — веб-дизайнер с опытом пусть небольшим, но вполне уверенным и достаточным для того, чтобы уметь наглядно объяснить заказчику, почему он не прав.
Так вот, все мы начинали. А кто-то до сих пор не может признаться себе, что уже вышел из статуса «новичок». И когда я начинала свой путь в создании сайтов, самую большую боль мне приносили две вещи: подбор шрифтов и подбор цвета. И там, и там проблема одна — слишком широкий, можно сказать безграничный выбор. О шрифтах я до сих пор говорю с опаской(только не говорите никому), а вот цвет получилось обуздать. И дело даже не в том, что я наконец собралась духом и ознакомилась с теорией цвета на курсах, а в некоторых хитростях, к которым можно прибегнуть, если совсем не хочется ее (теорию цвета) учить.
Итак, перестану лить воду и перейду к сути.
Хочу поделиться лайфхаком с теми, кто начинает путь в дизайне или иллюстрации и ответить на этот ужасный вопрос — как подобрать цвет для вашей крутой работы.
Лирическое отступление: очень люблю писать, но эксперимента ради на эту тему сделала видос. Если лень читать, можете послушать:
А для остальных — продолжим.
В туториолах и уроках все выглядит просто — соседние цвета, противоположные цвета (делов-то), но на деле использовать цветовые схемы, эти триады, квадраты и круги, особенно для новичка, крайне сложно. Я себе забила голову кучей информации, хотя особо не знала, что с ней делать. Метод тыка пользы не приносил, но в какой-то момент кто-то подарил мне счастье и рассказал то, что я собираюсь рассказать вам. И чтобы избежать проблем с выедающими глаз или наоборот тусклыми неинтересными цветами, можно использовать пару простых приемов.
Суть каждого из тех, о которых я расскажу сегодня- это использование уже созданных цветовых решений. Поверьте, это очень облегчит вам жизнь и научит в принципе видеть и использовать цвета, и постепенно вы научитесь генерить палитры самостоятельно.
Сайты с палитрами
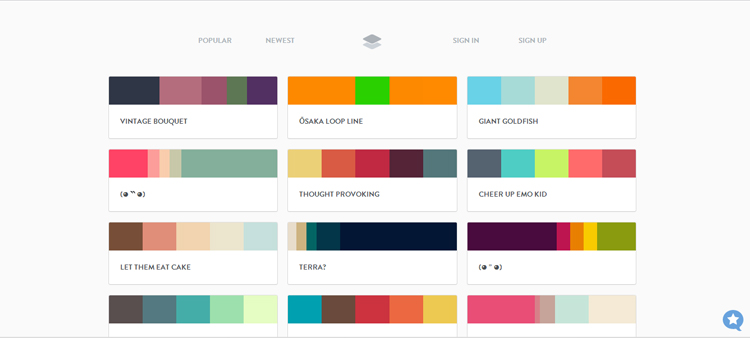
Мой любимый — In color balance
Это просто гениальный ресурс. Тут собраны потрясающие цветовые сочетания. Кроме красоты, он еще и очень удобный — можно отфильтровать по нужному оттенку, а найдя понравившееся сочетание мы просто кликаем на цвет, и в буфер обмена моментально копируется его код, который мы просто вставляем себе в инструмент.
Мне нравится переносить палитру полностью себе в макет. Для веб дизайна я использую Скетч, но тоже самое можно сделать в фотошопе. Вы создаете несколько квадратов и задаете им заливку соответсвующими цветами из палитры. Они остаются всегда под рукой, а любой элемент можно перекрасить в правильный цвет с помощью пипетки.
Из понравившейся палитры с ICB я брала два-три понравившихся оттенка и использовала их на сайте. Можно взять две палитры, похожие по настроению, и комбинировать оттенки из них (вы видете это на скриншоте выше). Можно отталкиваясь от одного из цветов, использовать такой же на тон темнее или светлее. А однажды отрисовав сайт — мы можем быстро создать другое цветовое решение, залив основные элементы цветами из другой палитры. Вуа-ля: 5 минут и заказчик уже имеет возможность выбрать. А он очень любит выбирать.
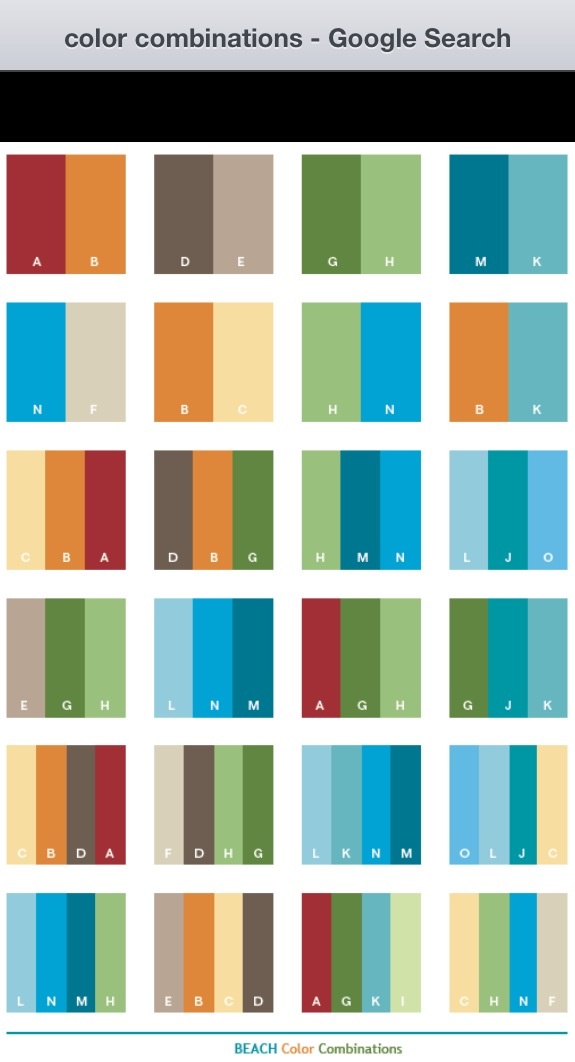
In color balance проделал огромную работу, и вы можете с чистой совестью вдохновляться их палитрами. Кроме того, в гугл можно вбить “цветовые палитры” и поискать другие похожие ресурсы, к примеру, для художников. Очень много палитр в пинтересте (сомневаюсь, что вы все еще не знаете о нем, но вдруг) если вы все еще не сидите на этом сайте, то самое время зарегистрироваться, потому что тут можно найти абсолютно любое вдохновение. В том числе палитры — вбиваем “синяя палитра” и вуа-ля. Но придется копировать изображение в фотошоп, а код с цветом извлекать самостоятельно с помощью пипетки.
Очень много палитр в пинтересте (сомневаюсь, что вы все еще не знаете о нем, но вдруг) если вы все еще не сидите на этом сайте, то самое время зарегистрироваться, потому что тут можно найти абсолютно любое вдохновение. В том числе палитры — вбиваем “синяя палитра” и вуа-ля. Но придется копировать изображение в фотошоп, а код с цветом извлекать самостоятельно с помощью пипетки.
Но, на мой взгляд, этот способ больше подходит для UI дизайна. Для иллюстрации я использую другие приемы.
Цвета природы
У природы нет не только плохой погоды, но и плохого вкуса: все цветовые сочетания, которыми она богата, идеальны для нашего человеческого восприятия. Птички, цветочки, пейзажи — все это может оказаться нам очень полезным.
Гуглим красивую природу и выбираем любое понравившееся фото. Копируем его себе в инструмент и пипеткой собираем самые яркие или подходящие нам оттенки, создавая палитру. Тут же ищем самый темный и самый светлый — для текста или фона. Вуа-ля — ваша палитра готова! (по сути, именно такую работу проделывает ICB, но тут вы сами выбираете необходимый оттенок из тысяч на фотографии)
Точно так же вы можете использовать любые красивые фото, будь то городской пейзаж или какая-то композиция. Например, если рисуете город — можно найти фото города и пикнуть пипеткой цвета кирпича, стен, асфальта и т.д. Особенно если вы хотите добиться фотореалистичного эффекта, этот способ подойдет отлично.
Например, если рисуете город — можно найти фото города и пикнуть пипеткой цвета кирпича, стен, асфальта и т.д. Особенно если вы хотите добиться фотореалистичного эффекта, этот способ подойдет отлично.
Понравившиеся арты
Суть та же, вы поняли. Нравится стиль и цветовое решение — копируйте. Да, я представляю, что сейчас на меня посыпятся обвинения вперемешку с помидорами, потому поспешу объясниться. Плохо — это делать под копирку, рисовать контур поверх картинки в новом слое, а потом выдавать за свое. А использовать те же оттенки кожи, волос, горящей лавы и т.д. — это не воровство, это выработка вкуса. По крайней мере, это намного лучше, чем годами рисовать ядовитыми оттенками, ожидая, что это сделает работу ярче. Чтобы уметь импровизировать — нужно сначала сотни раз повторить чье-то хорошее. Никто не сможет слабать крутую мелодию на гитаре, если раньше не брал ее в руки — он сначала выучит аккорды и сыграет чужие песни. Это же не плагиат?
Я буду рада, если кому-то из новичков помогу. Для меня в свое время эти методы стали волшебной палочкой, с помощью дело пошло вверх и я перестала чувствовать ущербно.
Для меня в свое время эти методы стали волшебной палочкой, с помощью дело пошло вверх и я перестала чувствовать ущербно.
Интересно, с какими трудностями вы сталкивались в начале? С какими сталкиваетесь сейчас?
Как выбрать лучшую цветовую палитру для вашего веб-сайта
Важные соображения при выборе цветов для веб-сайтаТребуется ли синхронизация вашего веб-сайта с существующей цветовой схемой?
Если вам посчастливилось нанять профессионального дизайнера для разработки логотипа вашей компании или канцелярских принадлежностей, таких как визитки и т. Д., У вас, вероятно, уже есть карточка стиля, содержащая цветные ссылки. Эти конкретные ссылки должны быть переданы вашим веб-дизайнерам, чтобы исключить догадки при создании цветовой палитры вашего веб-сайта и сопоставить их с цветами вашего существующего бренда.
Это также имеет дополнительное преимущество, заключающееся в создании большого потока между вашими офлайн- и онлайн-маркетинговыми материалами. В то же время это улучшает согласованность ваших коммуникаций с новыми потенциальными клиентами, существующими клиентами и деловыми партнерами.
В то же время это улучшает согласованность ваших коммуникаций с новыми потенциальными клиентами, существующими клиентами и деловыми партнерами.
Какова цель веб-сайта?
Если вы пытаетесь изобразить определенное изображение или создать определенную эмоциональную связь с посетителями вашего веб-сайта, стоит потратить некоторое время на планирование этих целей, освежив психологию цвета, прежде чем приступить к дизайну.
В целом каждый цвет вызывает определенное настроение. Более яркий, теплый цвет, такой как красный, оранжевый или желтый, имеет тенденцию возбуждать пользователя и делать его более внимательным. В то время как более темные, более холодные оттенки, такие как зеленый, синий и фиолетовый, имеют тенденцию оказывать более расслабляющее и успокаивающее воздействие на пользователя.
Итак, как это применимо к дизайну вашего веб-сайта? Если у вас модный, смелый и активный бренд, например www.glowvibegolf.com, используйте более яркие и живые цвета для создания энергичного настроения. Но если вы спа-центр или оздоровительная клиника, например www.officialmedispa.com, лучше использовать более приглушенную цветовую палитру, состоящую из более холодных и успокаивающих цветов.
Какие виды фотографий и графики вы будете размещать на своем сайте?
Если вы планируете создать свой веб-сайт на основе определенного набора изображений, то, вероятно, лучше всего создать цветовую палитру на основе содержания ваших изображений. Или, если ваши изображения представляют собой обычные фотографии и не совсем соответствуют вашей существующей палитре, подумайте об использовании цветного фотофильтра, чтобы настроить ваши изображения для большей согласованности и интеграции с вашим выбором цвета.Этот метод фотофильтра изображений — это то, о чем часто забывают, и именно тот вид внимания, который может превратить ваш веб-дизайн из хорошего в отличный.
Тип графики, фотографий и изображений, которые вы используете на своем веб-сайте, имеет большое значение, поэтому убедитесь, что они передают правильное сообщение и создают правильное настроение для вашей аудитории. Задайте правильный тон, создайте правильное настроение и дайте правильное сообщение, и вы добьетесь успеха на пути к отличному дизайну веб-сайта, который оставит благоприятное неизгладимое впечатление на ваших пользователей.
Пришло время обновить цвета, чтобы использовать тенденции современного дизайна?
Иногда необходимо переосмыслить цветовую палитру. Тенденции дизайна приходят и уходят, и если ваш бизнес создал идентичность, которая соответствовала одному из них, то, возможно, пришло время подумать об обновлении.
То, что раньше работало для вашей компании, может больше не применяться. Стили дизайна, предпочтения пользователей и мнения потребителей меняются, и если вы потеряли связь, цвет — отличный способ вдохнуть новую жизнь и восстановить связь с вашим рынком.
Не допускайте чрезмерной привязки к устаревшему логотипу или словесному знаку, повторение этого через ваш новый дизайн веб-сайта — это рецепт плохого обмена сообщениями, который имеет очень мало эмоционального воздействия и, следовательно, плохого взаимодействия и конверсии. Если пришло время обновить цвета вашего логотипа, прежде чем это сделать, просмотрите инфографику «Психология цвета в дизайне логотипов», это бесценное руководство.
Как выбрать цветовую схему веб-сайта [2021]
Для справки: Для нас очень важно, чтобы этот сайт был на 100% бесплатным для вас и со 100% высоким качеством.Чтобы помочь нам в этом, мы сотрудничаем с некоторыми из рекомендуемых нами продуктов и получаем комиссию, если вы покупаете их по нашим ссылкам. Ознакомьтесь с полным раскрытием информации и списком партнеров здесь.
Существует множество способов выделить свой профессиональный сайт в Интернете, но цветовая схема вашего сайта — одна из самых важных.
Это одна из первых вещей, на которую люди обращают внимание — и когда у ваших посетителей средняя продолжительность концентрации внимания (максимум) 8,25 секунды, цветовая палитра, которую вы используете для затенения всех кнопок, текста и фона вашего сайта, очень важна для получения люди, чтобы остаться.
Итак, создаете ли вы свой сайт с помощью конструктора, такого как Wix, или создаете его с помощью WordPress и такой темы, как Divi, цветовая гамма «v yeet» (как сказали бы дети) очень важно (как сказали бы взрослые) .
Какого черта вы подходите к выбору цветовой схемы своего сайта?
Ну все начинается с вот этого поста…
Что такое цветовая схема?
Сначала краткое определение от наших друзей из Википедии (ну, они нам нравятся; они, вероятно, не знают, что мы существуем, tbh):
«В теории цвета цветовая схема — это выбор цветов, используемых в дизайне для различных материалов.”
Менее формально, в стиле вики: цветовая схема (или цветовая палитра) — это набор цветов, которые вы используете на своем сайте, чтобы создать свой собственный уникальный стиль и привлечь внимание посетителей.
Типы цветовых решений
Технически, цветовая схема может состоять из любого количества цветов в любой комбинации — всего два оттенка синего на каждый цвет радуги (смайлики в виде сердца и глаза).
Но поскольку некоторые цвета смотрятся вместе потрясающе, а другие — очень плохо, вы обычно обнаружите, что цветовая схема веб-сайта соответствует одному из нескольких правил «цветовой гармонии».
Аналог
В аналогичных цветовых схемах используются цвета, расположенные рядом друг с другом на цветовом круге (об этом мы все узнали в 1-м классе рисования — спасибо, мисс Зельвигер, надеюсь, вы наконец нашли мужа!).
Поскольку все цвета довольно близки друг к другу, веб-сайты с аналогичными цветовыми схемами универсальны и удобны, но вы должны убедиться, что у вас достаточно контраста между различными элементами веб-сайта, чтобы все не превратилось в беспорядок.
Как ты это делаешь?
Используйте один цвет в качестве основного, доминирующего цвета, используемого для более важных частей вашего сайта, другой цвет в качестве основной поддержки, а третий, четвертый, пятый цвета как акцент на более мелких элементах.
Монохромный
Если вы достаточно активны в Insta или действительно увлекаетесь грамматикой / латынью, вы, вероятно, знаете, что «монохромный» означает «один цвет» — обычно черный и белый.
НО монохромные цветовые схемы технически могут быть основаны на любом одном оттенке (красный / синий / желтый и т. Д.) В сочетании с 2 или более оттенками, тонами и оттенками.
С другой стороны, веб-сайты, использующие монохромную цветовую палитру, выглядят просто, и их трудно испортить, используя несовместимые цветовые комбинации.
Но использование одного цвета для всего сайта может затруднить вызов у посетителей эмоциональный отклик, который заинтересует их.
И у вас могут возникнуть проблемы с наложением элементов, таких как текст, кнопки и т. Д., Вместе.
Таким образом, вы должны быть осторожны с использованием других элементов дизайна веб-сайта, таких как макет и типографика, чтобы все было интересно и понятно.
Триадический
В цветовых схемах веб-сайтовTriadic используются 3 цвета (которые вы знаете, знатоки грамматики, потому что латинский префикс «три-» означает «три»), которые равномерно распределены по цветовому кругу.
Это означает, что ваши цвета будут иметь хороший контраст друг с другом, но не так сильно, как дополнительная цветовая палитра, поэтому вы можете использовать их, чтобы сделать веб-сайт привлекательным, но не слишком сильно.
Дополнительный
Это тот, который мы все помним из начальной школы — дополнительные цветовые схемы используют цвета, противоположные друг другу на цветовом круге.
Использование дополнительной цветовой палитры на вашем сайте может сделать сайт действительно выделяющимся из-за цветового контраста, но вы должны быть осторожны с тем, как вы используете свои цвета.
Если вы сойдете с ума от них, просмотр вашего сайта может быстро стать чрезмерно напряженным (например, не используйте зеленый текст на красном фоне; никто не любит Рождество так сильно).
Соединение
Составные или «раздельно-дополнительные» цветовые схемы, как их называют некоторые специалисты по дизайну, используют два цвета, смежные с дополнительным цветом вашего основного цвета.
Это хороший выбор для начинающих веб-дизайнеров, потому что вы можете получить такой же визуальный контраст и интерес, но между цветами меньше напряженности, поэтому сложнее создать сайт, который отвлекает посетителей.
Почему важны цветовые схемы веб-сайта?
Заметили ли вы это, когда просматриваете Insta, выполняете поиск на Amazon или бесконечно нажимаете на следующее видео в Youtube рекомендует, цвета имеют большое влияние на то, как мы себя чувствуем — в Интернете и в реальном мире.
Пример: наука показала, что красный и желтый увеличивают частоту сердечных сокращений.
Итак, выбор идеальной цветовой палитры для цветовой схемы вашего веб-сайта — это больше, чем просто «мне нравится синий» или «выглядит достаточно хорошо для меня».
Но прежде чем мы углубимся в то, как выбрать лучшую цветовую комбинацию для вашего сайта, давайте рассмотрим несколько причин, по которым вся эта работа важна в первую очередь.
# 1: Цвет помогает повысить узнаваемость бренда (и это важно)
Если бы вы представили себе Starbucks, что бы вы увидели?
Те Trenta Triple Caramel Macchiato, которые вы «изредка» пьете слишком поздно вечером, возможно, дело в этом.
Но более вероятно, что вы видели культовый зеленый круг с причудливой рыбой внутри.
Источник: PixabayТрудно представить Starbucks без «Starbucks Green», и в этом суть!
Этот цвет служит двум целям кофейного гиганта:
- Это простой характерный цвет, который помогает им выделиться из толпы и помогает запомнить их
- Сам по себе цвет успокаивает и ассоциирует их со здоровьем и благополучием (хотя мы все знаем, что пить кофе, как и мы, — это не доктор рекомендуемые).
Выбор цветовой палитры для веб-сайта — это больше, чем просто крутой внешний вид — это ключевая часть создания вашего бренда и продажи любых продуктов или услуг, которые вы предлагаете через свой сайт.
Согласно исследованию мастера интернет-маркетинга Нила Пателя:
- 85% покупателей считают, что цвет является основной причиной их покупки.
- Цвет увеличивает узнаваемость бренда на 80% (и люди с большей вероятностью будут доверять и посещать сайты брендов, которым они доверяют).
И согласно исследованию университетов Нортумбрии и Шеффилда (они находятся в старой Великобритании, поэтому они должны быть солидными … всегда доверяйте британскому акценту / исследованиям, как мы всегда говорим!), Первое впечатление от веб-сайта 94% связаны с дизайном.
И, очевидно, цвет — огромная часть веб-дизайна (вот почему мы об этом говорим!).
На 100% важно, чтобы ваш сайт произвел на людей сильное первое впечатление, достаточно запоминающееся, чтобы они вернулись на ваш сайт, независимо от того, хотите ли вы продать им что-то полезное или просто поделиться более интересными и ценными идеями (вроде как мы здесь! ).
Это ключевая причина, по которой numero uno так важно иметь потрясающую цветовую схему веб-сайта.
# 2: Цвет влияет на то, как люди думают о вашем сайте
Исследование Университета Виннипега (который находится в Канаде для тех, кто следит за нашим кругосветным путешествием) выявило две важные вещи, связанные с цветовыми схемами веб-сайтов:
- Люди делают свои первоначальные суждения о веб-сайте / компании / продукте в течение первых 90 секунд после первого взаимодействия.
- 62-90% первоначального суждения основано на цвете.
Что имеет смысл: цвет — одна из самых простых для понимания частей информации.”
Ваш мозг может ощущать и оценивать вещи на основе цвета почти мгновенно, в то время как такие вещи, как изображения, слова и простота взаимодействия, требуют больше времени, а также щелчки / прокрутки для обработки.
Итак, как использовать цвет в своих интересах, чтобы люди с большей вероятностью возвращались на ваш сайт снова и снова?
Используя силу (эхо голоса) «Психологии цвета».
Что означают цвета?
Правильно, дети, существует целая область науки, посвященная изучению того, как цвета влияют на наше поведение.
Благодаря множеству не столь уж секретных экспериментов и исследований было доказано, что цвета действительно заставляют нас чувствовать вещи.
А когда дело доходит до создания профессиональных веб-сайтов, это означает, что вам лучше всего выбрать цветовую палитру веб-сайта, которая заставит их почувствовать те чувства, которые вы хотите, чтобы они испытывали, исходя из цели вашего сайта.
Но как, черт возьми, вы это делаете?
Что ж, это начинается с знания, какие чувства вызывает каждый цвет у щупалец (на этом мы остановимся, обещаем).
Вот краткое описание:
Черный
Источник: BornfightЧтобы не мешать тем из вас, кто помнит первый класс рисования: да, черный — это цвет; нет, черный — это не цвет.
Однако для наших целей он сосредоточен в разделе «цвет» инструментов дизайна веб-сайтов, и для нас этого достаточно.
Черный — самый сильный нейтральный цвет (который также включает серый, белый и коричневый), олицетворяющий силу, изысканность, роскошь и формальность.
Поскольку он одновременно нейтральный и мощный, впечатление, которое может произвести черный цвет, сильно зависит от того, как вы используете его на своем сайте.
Когда он используется не только в качестве цвета акцента или текста, он может придать дизайну вашего веб-сайта ощущение элегантности или остроты.
В зависимости от других цветов, с которыми вы его комбинируете, он также может придать вашему сайту консервативный / традиционный или нетрадиционный / современный вид, а также ощущение изысканности и загадочности.
Серый
Источник: FramesСерый — еще один нейтральный цвет, который придает сайтам, использующим серый цвет, ощущение серьезности, точности, контроля и отсутствия эмоций…
Что может быть полезно на сайтах, предназначенных для технологических, банковских, юридических услуг и т. Д.
Gray также может придать вашему сайту ощущение изысканности, если вы замените темно-серые места, которые вы в противном случае использовали бы черным, или светло-серые цвета в тех местах, где вы бы использовали белый цвет.
Белый
Источник: Мириам Петерс.Белый — это цвет чистоты, чистоты, новизны и простоты, что делает его отличным для сайтов здравоохранения, благотворительности и технологий, в частности.
Хотя очевидно, что это своего рода цвет фона по умолчанию для множества других типов сайтов в Интернете, потому что он хорошо работает практически с любыми другими цветами.
Коричневый
Источник: Хранители рекиКоричневый, очевидно, естественного цвета (грязь, деревья, камни и тому подобное).
Из-за этого он обычно ассоциируется с надежностью, приземленностью и надежностью.
При использовании вместо черного, белого или серого в фонах он привносит ощущение тепла и целостности в ваш веб-дизайн.
Синий
Источник: PlinkBlue — это очень гибкий цвет — то, насколько светлый или темный синий вы используете, может сильно изменить его значение.
Темно-синий считается сильным и надежным, светлый — успокаивающим и дружелюбным, а действительно яркий синий — бодрящим и бодрящим.
Какие бы оттенки синего вы ни использовали, этот цвет отлично подходит для фона и акцентов, хотя его не следует использовать для текста, так как его трудно читать.
Зеленый
Источник: Эслам сказал, чтоGreen может олицетворять множество вещей: новые начинания, рост, богатство, стабильность и природу.
В целом, зеленый успокаивает, как синий, но в нем есть немного энергии желтого, и он может помочь сбалансировать дизайн вашего веб-сайта.
Оттенок здесь тоже имеет значение: оливково-зеленый олицетворяет природу, темно-зеленый — богатство, а яркий зеленый — бодрит.
Желтый
Источник: Spread Systems Inc.Желтый — это цвет солнечного света и счастья, и надеемся, что будущее будет светлым!
Ярко-желтый цвет особенно радует и подходит для сайтов, предназначенных для детей (или родителей).
Светло-желтые оттенки немного спокойнее самых ярких желтых, а темные / золотисто-желтые оттенки создают античный, «старинный» вид.
Но будьте осторожны с этим: ярко-желтые, в частности, могут вызывать беспокойство и утомлять глаза, поэтому в целом их следует использовать только как акцентный цвет.
Оранжевый
Источник: Emotive FeelsАпельсины обычно ассоциируются с энергией и творчеством, а также с падением / сменой времен года / движением в целом.
Они также связаны со здоровьем, потому что апельсин — это фрукт, и докторам он нравится, когда вы едите фрукты.
Оранжевый яркий, но приятный для глаз и более приглушенный, чем красный, что делает его довольно гибким в веб-дизайне.
Вы можете использовать его как основной цвет для фона или как акцент, привлекающий внимание, не чувствуя себя подавляющим.
Красный
Источник: MOHABКрасный — один из самых ярких цветов, отчасти потому, что он ассоциируется с войной и насилием, а также с любовью и страстью.
Эти противоположные ассоциации создают сильное эмоциональное напряжение (см. «Красный цвет может повысить частоту сердечных сокращений» выше).
Более яркие красные цвета придают цветовой гамме веб-сайта ощущение энергии, а более темные — более мощные и элегантные.
#PowerfulColorRed может показаться подавляющим, если вы используете его слишком часто, поэтому в целом мы рекомендуем вам использовать его только в качестве акцентного цвета, когда вы только начинаете.
фиолетовый
Источник: Purple BunnyФиолетовый ассоциируется с богатством и королевской властью, потому что, забавный факт / краткий урок истории, в прошлом пурпурные красители для одежды было трудно найти.
Таким образом, только богатые, королевские люди могли позволить себе вещи фиолетового цвета (а теперь это цвет группы покемонов и телепузиков, лол).
В наше время пурпурного изобилия фиолетовый также ассоциируется с творчеством и воображением, при этом более темный пурпур приобретает старое значение богатства / роскоши, а более светлый — придает мягкий, иногда романтический оттенок.
Как люди реагируют на цвет в зависимости от пола и возраста?
Помимо эмоциональной реакции, которую вызывает каждый цвет, цвет также может влиять на то, кто считает ваш сайт привлекательным, а кто — не по полу и возрасту.
Нил Патель также собрал кучу данных о цветовых предпочтениях по полу и создал супер удобные цветовые предпочтения с помощью гендерной инфографики.
Давайте посмотрим на основные моменты:
Любимые и наименее любимые цвета по полу
Источник: Нил ПательНесколько ключевых выводов из этого:
- Все любят синий, поэтому, если этот цвет передает информацию / чувства, к которым стремится ваш сайт, не бойтесь. Зеленый, красный и черный.
- Все ненавидят оранжевый и коричневый, которые также ассоциируются с дешевизной, поэтому используйте их более экономно (в целом; если вы действительно любите оранжевый, сделайте это; если вы действительно любите коричневый, мы предлагаем вам переосмыслить свою жизнь).
- Женщины любят фиолетовый, а мужчины не очень (это 23% любимого цвета женщин, хотя ни один мужчина не сказал, что это их цвет).
И мы можем добавить несколько слоев к этому с другой частью той же инфографики:
Источник: Neil PatelЧто показывает нам:
- Мужчины намного круче с нейтральными цветами.
- Мужчины предпочитают более темные оттенки, а женщины — более светлые.
- Мужчины предпочитают более яркие цвета, а женщины — более мягкие.
А как насчет возраста?
Что ж, нам пришлось копнуть немного дальше в этом вопросе, в конечном итоге обнаружив исследование, проведенное Джо Хэллоком еще в 2003 году (также известное как «старые добрые времена» или «причина, по которой графика выглядит такой старой»).
Любимые и наименее любимые цвета по возрасту
Источник: Джо Хэллок Источник: Джо ХэллокВыводы:
- Все еще любят синий.
- Все по-прежнему ненавидят оранжевый и коричневый.
- Фиолетовый становится все более популярным с возрастом, а зеленый становится все меньше.
# 3: Хорошая цветовая палитра делает ваш сайт организованным
Выбор правильных цветов для вашего веб-сайта и их использование в нужных местах также может помочь вашему веб-сайту чувствовать себя более организованным (он же «эти ребята знают, что делают», или «этот сайт действительно прост в использовании / понимании»).
Это происходит двумя способами:
Создание визуальной иерархии
Визуальная иерархия помогает людям понять, что в первую очередь важно, на что им следует обратить внимание на вашем сайте.
Это можно сделать несколькими способами (у 99Designs есть отличный пост, посвященный этим), и, как мы знаем, как вы уже догадались, интеллектуальные куки-файлы, цвет — один из них.
Как это работает?
Ну, все возвращается к эмоциям и нашим старым добрым глазам.
Смелые, яркие цвета, такие как красный, оранжевый и желтый, хорошо видны нашим глазам, что делает их отличными для таких вещей, как кнопки или разделы, содержащие особенно важную информацию.
В то же время серый, черный и цвета, такие как синий и фиолетовый, менее эмоционально заряжены и отнимают у наших глаз / мозга больше времени на обработку, поэтому эти цвета лучше подходят для таких элементов, как фон, которые предназначены для большего слияния или создания другие элементы поп.
Контраст между элементами также важен благодаря эффекту изоляции, который является принципом психологии дизайна, согласно которому чем больше выделяется элемент, тем больше вероятность, что его заметят и запомнят.
Использование эффекта изоляции также было показано в нескольких цветовых исследованиях (это из Университета Беркли и это из журнала Consumer Psychology), что на самом деле является тем, что люди предпочитают в цветовых схемах.
Вывод: использование цветовых схем веб-сайта, включающих высококонтрастный, привлекающий внимание цвет, отлично подходит как для привлечения внимания к определенным элементам, так и для создания дизайна веб-сайта, который нравится людям.
Создание чувства согласованности
Хорошая цветовая схема веб-сайта также создает порядок за счет согласованности.
Например, если вы используете красный цвет пожарной машины для кнопки «свяжитесь с нами» на одной странице, вы должны использовать этот же цвет для всех кнопок «свяжитесь с нами» на вашем сайте.
Или, если вы используете синий фон сетки за всеми вашими заголовками h3 (как этот пост здесь!), Вы должны использовать тот же цвет фона для всех заголовков h3 на вашем сайте.
Чувство порядка / согласованности также является фактором цветовых гармоний / типов цветовых схем, о которых мы говорили выше.
В этом случае использование любого из них для выбора набора цветов, которые вы используете в своей палитре (аналогичные, монохромные, дополнительные и т. Д.), Вместо случайного беспорядка цветов, которые вам нравятся, поможет вашему сайту подсознательно сообщать, «все организовано и кончик вокруг этих частей.”
# 4: Выбор цветовой схемы веб-сайта упрощает проектирование
Последний в этом списке, но первый в наших сердцах, это он!
Независимо от того, создаете ли вы один веб-сайт и развиваете его с течением времени, или хотите создать несколько сайтов для себя или других людей (которые платят вам деньги!), Чем меньше времени вы тратите на основные задачи, тем лучше.
Что касается цвета, вы можете сэкономить много времени на то, «какой цвет мне здесь использовать», установив цветовую схему своего веб-сайта заранее, а затем применив ее везде и везде, где вам нужно.
Особенно, если вы превратите его в причудливый документ, как это сделал Mailchimp:
Источник: MailchimpТеперь у них есть масса цветов в палитре, потому что у них очень сложный веб-сайт / приложение.
Однако для большинства сайтов, которые вы создадите, мы рекомендуем придерживаться всего 3-5:
- 1 основной цвет, используемый для наиболее важных элементов вашего сайта.
- 1-2 второстепенных / акцентных цвета, которые занимают немного меньше места на вашем сайте и / или используются только для нескольких элементов.
- 1-2 цвета фона, которые делают ваши основные и второстепенные цвета действительно яркими.
Таким образом, у вас всегда будет несколько вариантов, когда вам нужно добавить страницу или элемент на свой сайт.
А как выбрать эти 3-5?
Рад, что вы спросили!
Как выбрать цветовую схему вашего сайта
Хорошая цветовая схема веб-сайта — это та, которая идеально сочетает в себе два аспекта:
- Ценности и цель бренда / бизнеса.
- Что хотят и хотят ваши посетители.
Достаточно легко сказать, как, черт возьми, это сделано?
Используете ли вы Wix или тему WordPress, такую как Divi, ответ один: 4. Легко. Шаги.
1. Знайте цель и аудиторию своего веб-сайта
Знание, какую цветовую палитру вы должны использовать для цветовой схемы своего веб-сайта, частично зависит от ваших инстинктов и предпочтений.
Но цветовая схема «профессионального» веб-сайта начинается с того, что он представляет собой и для кого он предназначен.
Потому что именно так вы берете информацию о психологии цвета, которую мы рассказали вам выше, и используете ее, чтобы принимать наилучшие решения для дизайна вашего веб-сайта!
Как определить назначение своего сайта?
У нас есть много информации об этом в нашем руководстве «Как создать веб-сайт».
Ваши цели здесь:
- Определите, к какой отрасли относится ваш сайт.
- Определите ценности или «индивидуальность», которые вы хотите передать на своем сайте.
Эта первая часть должна быть относительно простой, если немного подумать:
- Хотите продавать фитнес-курсы? Вы работаете в сфере здравоохранения.
- Хотите предложить клиентам, которые будут платить, навыки дизайна веб-сайтов, которые вы здесь изучаете? Вы работаете в маркетинговой индустрии.
- Хотите поделиться историями из личных путешествий? Вы работаете в индустрии туризма.
и т. Д.
Что касается второй части, давайте проведем небольшое исследование, чтобы помочь вам выбрать 1-2 «личности», о которых вы хотите общаться через свой сайт.
Стэнфордский профессор психологии Дженнифер Аакер в этом нам поможет.
Она обнаружила, что индивидуальность бренда попадает в одно из пяти основных измерений:
Источник: PinterestВозможно, вы можете смешать 2-3 типа личности, но для начала лучше выбрать только одного.
Хотите продавать часы на сайте электронной коммерции? Выбирайте «изысканность».
Хотите поделиться советами по походам, походам, охоте и т. Д.? «Прочность» это есть!
Может быть, вы делитесь своим хобби, например, игрой на гитаре.«Искренность» может быть вам подходящей (также может быть «ВООБРАЖЕНИЕ»).
Индивидуальность бренда, которой вы придерживаетесь, затем связана с психологией цвета, о которой мы говорили выше: красный может быть хорошим основным цветом для возбуждения, черный для изысканности или
Как определить целевую аудиторию?
Что ж, если вы действительно прилежны, вам нужно провести небольшое исследование рынка!
Несколько хороших ресурсов по этому поводу:
Чтобы не тратить кучу времени на изучение того, как проводить маркетинговые исследования (и фактически делать это), вы также можете просто задать себе несколько вопросов, чтобы начать работу:
- Вы пытаетесь привлечь посетителей младшего или старшего возраста?
- Ваш сайт в основном предназначен для мужчин или женщин?
- Какие продукты и услуги вы продаете? Привлекают ли они людей, которым нравятся определенные цвета или которые имеют определенные ценности, такие как изысканность или дружелюбие?
Какие цвета обычно лучше всего подходят для вашей отрасли?
Хороший ярлык / отправная точка для выбора цветов в палитре вашего веб-сайта — это посмотреть, что обычно используют другие веб-сайты с аналогичными целями (также известные как «в вашей отрасли»).
Поскольку компании, предлагающие похожие вещи для создаваемого вами веб-сайта, пытаются вызвать те же эмоции и ассоциации, что и вы, плыть по их потоку — хорошее место для начала.
Множество визуальных эффектов из замечательных исследований, проведенных здесь другими людьми!
Во-первых, инфографика из исследования, проведенного Towergate Insurance по самым популярным цветам бренда в каждой отрасли:
Источник: Towergate InsuranceВ своем исследовании компания Towergate проанализировала 520 логотипов в различных отраслях, чтобы выяснить, какие цвета отдает предпочтение каждой отрасли.
Здесь мы видим, что синий, красный и зеленый сплошные цвета практически для любого типа веб-сайта бренда / компании.
Теперь, когда в этом списке есть такие отрасли, как «Курьерская» и «Специализированная химия», вы можете не найти точную отрасль, в которой будет находиться ваш веб-сайт.
НО если вы подумаете о том, что эти отрасли пытаются предложить и с кем они пытаются общаться, вы, вероятно, сможете выяснить, где есть совпадения с вашими и их целями.
Однако, чтобы помочь вам, у нас есть еще одна аналогичная инфографика от компании по маркетингу программного обеспечения Marketo:
Источник: MarketoТам много полезной информации, так что найдите время, чтобы ее переварить!
Наконец, вот еще один полезный отрывок из инфографики Нила Пателя о том, как цвета влияют на определенных типов покупателей:
Источник: Neil PatelНа этой диаграмме не так много цветов, и мы не говорим, что вам следует использовать именно их.
Вместо этого вот что он нам сообщает:
- Если вы планируете продавать относительно дешево, легко сказать «да» товарам на вашем сайте, более темные цвета, красные, оранжевые, синие и черные цвета — хороший выбор.
- Если вы хотите привлечь внимание покупателей с ограниченным бюджетом, подойдут синие и зеленые цвета.
- Если вы хотите получить продажи от «традиционных» (так называемых «пожилых») людей, вам подойдут более светлые оттенки, такие как розовый и небесно-голубой.
Теперь вы, вероятно, задаетесь вопросом: «Если я использую те же цвета, что и другие компании / веб-сайты, такие как мой, не будет ли невозможно выделиться?»
Ну, вот тут-то и нужно выбрать определенные цвета (например, зеленый морской пены в семействе «зеленых») и составить уникальную цветовую палитру.
Что приводит нас к…
2. Выберите основной / доминирующий цвет
Основной или доминирующий цвет в цветовой палитре вашего веб-сайта является якорем вашего бренда, вызывая основные эмоции и идеи, которые вы хотите передать на своем веб-сайте.
Думайте о «красном» и Coca-Cola, «зеленом» и «Starbucks», «желтом» и «McDonald’s».
Если вы уже создали логотип, наиболее выделяющийся цвет, вероятно, является основным цветом вашего веб-сайта — так что эта часть готова!
Если у вас еще нет логотипа или вы не имеете в виду доминирующий цвет, неплохо начать с этой удобной викторины от Grasshopper, которая поможет вам узнать, лучший ли синий, красный, оранжевый и т. Д. цветового спектра, из которого вы можете выбрать свой основной цвет.
Если цвет, который этот плохой мальчик выплевывает, перекликается с вашими предпочтениями и всей психологией цвета, о которой мы рассказали выше, отлично.
Ищите этот цвет, используя два варианта, которые мы предлагаем вам ниже.
Если вы не согласны с результатами викторины, извините, мы потратили ваши 2 минуты lol.
Вариант 1. Вдохновение
Первый способ найти основной цвет в цветовой палитре вашего веб-сайта — это потратить некоторое время на изучение примеров сайтов и цветовых схем, которые вам нравятся.
Просто посетите указанные ниже сайты, чтобы найти понравившиеся вам примеры цветовых схем:
Когда вы найдете цвет, который вам действительно нравится, вам просто нужно будет захватить и сохранить его шестнадцатеричный код, что вы можете сделать с помощью расширения ColorZilla Chrome / надстройки Firefox, чтобы поймать его.
Вам понадобится этот шестнадцатеричный код для использования в конструкторах веб-сайтов или WordPress для раскрашивания различных элементов.
Вариант 2. Используйте фотографию
Вы также можете использовать Adobe Color для извлечения цветов из изображения (которое может быть фотографией чего-то в реальном мире, графикой, которую вы нашли в Интернете, или снимком экрана с понравившегося вам веб-сайта).
Просто загрузите фотографию в их инструмент на вкладке «Извлечь из изображения», затем вы можете выбрать разные цветовые палитры в зависимости от настроения, используя левую боковую панель.
Когда вы найдете набор, который вам больше всего нравится, вернитесь на вкладку «Цветовое колесо», чтобы скопировать один из цветовых кодов для использования в качестве основного цвета.
Или вы можете просто использовать полный набор в качестве всей цветовой схемы вашего сайта!
Как использовать основной цвет на вашем сайте
После того, как вы выбрали свой основной цвет, куда, черт возьми, вы его поместите?
Определенно не по всему вашему сайту; это сделает ваш дизайн ошеломляющим.
Как правило, вы хотите использовать свой доминирующий цвет в ключевых местах, на которые вы хотите привлечь внимание (например, кнопки «Связаться с нами», основная информация и ваш логотип):
Источник: наш демо-сайт Wix3. Выберите второстепенные / акцентные цвета
После того, как вы выбрали основной цвет, определение цветовой схемы вашего веб-сайта станет трудной задачей.
Следующий шаг — выбрать второстепенные и / или акцентные цвета, которые мы будем использовать в качестве основы для первого.
Как мы упоминали выше, некоторые сайты, такие как MailChimp, имеют множество цветов в палитре своих веб-сайтов, потому что они создают очень сложное веб-приложение.
Для остальных из нас достаточно одного основного цвета плюс 1-2 второстепенных.
Как, черт возьми, вы их вычислили?
Используя упомянутые выше правила гармонии теории цвета!
Нет необходимости вытаскивать собственное цветовое колесо и транспортир (чтобы вычислить правильные углы), Adobe Color снова за нами.
Как выбрать второстепенные цвета с помощью Adobe Color
Сначала зайдите на их сайт по этой ссылке, затем вставьте шестнадцатеричный код своего основного цвета в первое поле.
По умолчанию Adobe покажет вам другие цвета, используя метод «аналогичной» гармонии.
Тем не менее, для целей дизайна нашего веб-сайта мы рекомендуем вам выбрать на боковой панели триаду, Дополнительную или Составную, так как это даст вам набор цветов, которые легче всего использовать на веб-сайте (также известный как «это труднее * поработайте над своим веб-дизайном, когда вы еще новичок »).
Примечание. Когда вы выбираете новое правило гармонии цветов, вам придется повторно ввести шестнадцатеричный код основного цвета.
Когда вы просматриваете различные варианты, вы также можете поиграть с маленькими кружочками на колесе, перетаскивая любой из ваших цветов внутрь и наружу, из стороны в сторону, чтобы изменить оттенок и яркость / темноту.
То же самое можно сделать с ползунками под каждым цветом.
И вы можете щелкнуть по цветным полям, чтобы изменить ваш «базовый» или «основной» цвет.
Не беспокойтесь о том, чтобы что-то испортило: Adobe позаботится о том, чтобы по-прежнему применять цветовую гармонию к любым изменениям, которые вы вносите, хотя он изменит основной цвет / шестнадцатеричный код для основного цвета.
Если вам нравится новый цвет, выберите его вместо оригинального!
По мере того, как вы играете, вам будут предоставлены 4 возможных дополнительных цвета (в дополнение к вашему основному / основному).
Вы можете использовать их все, если хотите, но если вы собираетесь придерживаться нашего правила «будь простым с 1-2 акцентными цветами», вам нужно сделать следующее: убедитесь, что ваш основной цвет находится в крайнее левое поле (вы можете перетащить его туда, если это не так), затем используйте его, средний / третий цвет и последний / пятый цвет.
2-й и 4-й цвета обычно используются для более сложных дизайнов.
Когда вторичные цвета найдены, обязательно скопируйте эти шестнадцатеричные коды в то же место, где у вас есть основной цвет, для использования на своем веб-сайте.
Кстати…
Как использовать второстепенные цвета на вашем сайте
Вы захотите использовать второстепенные / акцентные цвета, чтобы выделить менее важную информацию / элементы, такие как подзаголовки, активные элементы меню и контент, который полезен только некоторым из ваших пользователей.
Он же «вещи, которые нужно выделять, но не слишком сильно».
Вот как используются акцентные цвета в примере цветовой палитры нашего веб-сайта:
Источник: наш демо-сайт Wix4. Выберите цвет фона
Цвета фона заполнят те места, где вы не хотите использовать основные / второстепенные цвета, например текст, фон сообщений в блогах и т. Д.
Теперь, как правило, безопаснее всего использовать для них черный / белый / серый, так как они помогут людям сосредоточиться на тех местах, где вы использовали другие цвета, и не нарушат цветовую гармонию, над которой мы так много работали. поиграться с инструментом Adobe.
Если вы хотите использовать только нейтральные оттенки, вернитесь к инструменту «Цвет», выберите цветовую гармонию «оттенков», затем введите «FFFFFF» в первое поле (это шестнадцатеричный код для чистого белого).
Затем вы можете перетащить самый нижний ползунок под это поле, чтобы использовать слегка серую версию белого в качестве основы, или щелкните один из других цветов, чтобы использовать его в качестве основы, пока не получите «в основном белый» серый »и« в основном черный »набор цветов для использования в фонах.
Однако, в зависимости от цели вашего сайта, вы можете захотеть получить немного более интересный вариант…
Электронная торговля или сайт с большим количеством контента? Палка с нейтралами
сайтов, которые продают много продуктов (например, Amazon) или в основном посвящены обмену информацией и идеями (например, блоги, подобные this ‘un‘ ere), хотят как можно больше сосредоточить внимание на этих товарах / словах.
Поэтому лучше использовать фон нейтрального цвета, чтобы он выглядел как можно больше.
Источник: CarbonВеб-сайт, ориентированный на бизнес? Вы можете использовать оттенки вашего основного цвета
Поскольку цвет является важной частью брендинга (о чем мы говорили выше), если ваш веб-сайт в первую очередь предназначен для обмена справочной информацией о бизнесе или благотворительности (при этом, возможно, обмен информацией об услугах, за которые клиенты могут платить), вы можете основной цвет для фона.
Это действительно поможет привлечь внимание посетителей к цвету вашего бренда и сделать его более узнаваемым / запоминающимся.
Нейтральные цвета всегда самые безопасные, но если вы хотите иметь более красочный набор цветов фона, используйте гармонию «Оттенок» в инструменте Adobe Color, укажите свой основной цвет, и вы получите набор фоновых цветов, которые вы можно использовать, что должно хорошо смотреться вместе.
Обязательно используйте более приглушенные оттенки, ничего слишком яркого или жирного, так как вы все равно хотите, чтобы люди в основном сосредотачивались на вашем контенте / разделах, где вы используете свои основные и дополнительные цвета.
Источник: Critical SoftwareСобираетесь стать супер-стильным? Вы также можете использовать графику / изображения
Если вы создаете сайт, посвященный ресторану, моде, красоте или творчеству, использование большого количества изображений или графики на вашем фоне может создать супер-премиальный и очень стильный вид.
Только будьте уверены в двух вещах:
- Что ваш текст все еще читается.
- Чтобы в вашем дизайне не было слишком много интересного из-за всех деталей вашего фона.
Частично это будет происходить из-за выбора изображений / графики, в которых не слишком много элементов.
Но вы также можете использовать гармонию «Оттенки» в цвете Adobe, чтобы найти либо нейтральные цветовые оттенки, либо оттенки вашего основного цвета, чтобы наложить их на ваши изображения и сделать их более приглушенными (вы можете добавлять наложения к самим изображениям в Photoshop или в конструктор вашего сайта / WordPress).
Источник: Maman Corp.Примеры цветовой схемы веб-сайта
Когда вы только начинаете, может быть сложно придумывать дизайнерские идеи самостоятельно.
Вот где появляется немного вдохновения из великолепных дизайнов!
Итак, чтобы помочь вам начать работу с несколькими идеями для цветовой схемы вашего собственного веб-сайта, вот несколько отличных схем и дизайнов со всего Интернета.
Многие из этих сайтов специально созданы командами профессиональных веб-дизайнеров, но если вы найдете то, что вам нравится в одном, и захотите воспроизвести их на своем собственном сайте, лучше всего будет использовать конструктор сайтов, такой как Wix или, если вы собираемся использовать WordPress, используя конструктор тем WP с перетаскиванием, например Divi.
Любой из них позволит вам чертовски близко подойти ко всему, что вы видите ниже — без необходимости изучать код!
1. Веселая и игривая
Источник: Flatiron Collective # b200f8 # ff4247 # ffdb6c # 00545a # 002835
Что-то среднее между более мягкой и яркой палитрой, Flatiron демонстрирует разнообразную цветовую комбинацию, которая создает веселую и игривую атмосферу. Цвета представлены в анимации и используются в качестве цветов шрифтов, в значках и графике, а также в других творческих целях.
2. Прочный и гладкий
Источник: Martell # 8a211b # b3925f # f0cd95 # 001446 # eaeae2
Обладая смелыми, более темными тонами на всем своем сайте, на темно-синем фоне, Martell отходит от традиционных форм для печенья, которые вы так часто видите на рынке. Оттенки золотого и темно-красные акцентные цвета создают потрясающий контраст с ярко выраженной темной цветовой палитрой.
3. Корпоративный и творческий
Источник: NetNation # e9467d # 113b77 # 2565c7 # 4bb3f0 # e9e9f3
NetNation представляет дизайн веб-сайта в корпоративном стиле с использованием нескольких оттенков синего — цвета, который вызывает доверие и профессионализм у зрителей.Пурпурный цвет, который вы видите в иконках, добавляет игривости самому корпоративному дизайну.
И другие графические элементы создают контраст, который разбивает в основном синюю палитру.
4. Естественный и очаровательный
Источник: New York Times # fdc3b7 # f3d982 # a7dac9 # 5178b1 # e7f4fd
Пастельные, землистые цвета создают игривый, естественный и несколько очаровательный вид, который напрямую соответствует основной миссии компании.Эта целевая страница на веб-сайте New York Times, эта компания довольно творчески использует цвета своего бренда на всей странице.
5. Яркий и энергичный
Источник: Open #eeeeee # cc5245 # 58a9a5 # f3d33b # 231f20
В этом коворкинге и инкубаторе для стартапов, расположенном в Канаде, используются яркие цвета, которые намеренно яркие и призваны пробуждать творческий потенциал и вдохновлять зрителя. В целом, они отлично справляются с использованием четырех или пяти разных цветов по-разному на своем сайте.
6. Мощный и сбалансированный
Источник: Slack # 4A174B # 5BB77E # 56C6F0 # E1405A # ECB230
Slack — ведущее приложение для корпоративного чата, которым пользуются миллионы людей. Они вложили миллионы долларов в совершенствование своего бренда, и это видно.
Их смелая и яркая цветовая палитра использует темный сливовый в качестве основного цвета, который привлекает пользователя и источает силу и независимость.
Благодаря ярким цветовым акцентам Slack отлично привлекает зрителя с помощью теории цвета.
7. Смелый и счастливый
Источник: Счастливый герой #FFFFFF # 000000 # E93F33 # FEE533 # 4F5CD6
Обладая сильным дизайном в стиле комиксов 1950-х годов, Happy Hero выбрала для своего веб-сайта смелые цвета, в том числе желтый подсолнух, красный пожарный и синий тихоокеанский. Их цель — распространять счастье, и их дизайн хорошо отражает эту миссию.
8. Успокаивающий и земной
Источник: Титя Рави #BEBDAA # F6EEE2 # D4D8CE # B29578 # 000000
Топы, коричневые и нежно-зеленые цвета представлены в дизайне сайта Тити Рави.Титя, мастер ювелирных украшений, выбрала очень нетрадиционную цветовую палитру для демонстрации своего бренда.
Натуральные тона, которые она использует, напоминают натуральные материалы, которые она использует в своих украшениях.
9. Чистота и пузырьки
Источник: UMAN # E94734 # 334F6E #FFFFFF # F8F8F8 # F9DFDB
Может показаться, что веб-сайт UMAN имеет менее сложную цветовую палитру по сравнению с другими примерами, которые мы видели до сих пор, но иногда простой вариант лучше.
Компания профессиональных услуг, предлагающая услуги по пенсионному обеспечению и планированию жизни. В чистом и простом дизайне Uman используется сочетание полутоновых оттенков синего, лососевого и красного, что подчеркивает профессионализм и актуальность.
10. Яркая и игривая
Источник: Whoa Mama # 7a00f8 # ff003e # f39190 # f3e513 # 00bfd2
Whoa, Mama — подходящее название для цветовой палитры, представленной на этом сайте. Яркий и игривый, наполненный тоннами цифрового искусства 90-х, Whoa Mama является ярким примером правильного брендинга.
Фиолетовый, красный, желтый и бирюзовый идеально сочетаются друг с другом и занимают видное место в этом эпическом дизайне.
11. Приглашение и доверие
Источник: NU # 56909a # b3d2d7 # aeaf71 # 717b44 # df8956
NU — уникальный проект с уникальной целью, на своем веб-сайте он использует не менее уникальную цветовую палитру. Многие целевые проекты используют более мягкую цветовую палитру, чтобы казаться привлекательными и ориентированными на миссию, и NU не исключение.
Эта составная цветовая палитра состоит из темно-синего, летнего небесно-голубого, оливково-зеленого, нежно-зеленого и загорелого оранжевого.
12. Творческий и профессиональный
Источник: #raiseyourwebsite # 455799 # 5f7add # af6ac6 # f09686 # f7be3e
Raise Your Website — это инструмент для онлайн-тестирования веб-сайтов, и на его веб-сайте представлена творческая цветовая палитра, в которой используется уникальная комбинация двух дополняющих друг друга синего, а также пурпурного, персиково-оранжевого и желтого заката.
Эта составная цветовая палитра демонстрирует творческий, но профессиональный эстетический вид, который можно легко воспроизвести на вашем веб-сайте.
13. Профессиональный и привлекательный
Источник: Access IS # 155799 # 1d76d1 # 0f7ce0 # 53c3f6 # e9f2fe
Сайт Access IS использует ряд голубых оттенков в цветовой палитре веб-дизайна, создавая намеренно корпоративную атмосферу на их сайте, которая является привлекательной и профессиональной.
С тоннами настраиваемых иллюстраций с четырехцветной цветовой палитрой Access IS показывает нам, что монохроматическая цветовая палитра не только выполнима, но и может хорошо работать в дизайне веб-сайтов.
14. Энергичный и игривый
Источник: Spotify # e85db6 # ea5467 # f2af37 # cdf564 # 6fd862
Являясь лидером в области потоковой передачи музыки, смелый бренд Spotify широко используется во всем дизайне веб-сайта. Spotify, как известно, раздвигает границы веб-дизайна.
Эта целевая страница использует неоновые розовые, оранжевые и зеленые тона 1990-х годов, разбросанные по всему сайту, чтобы создать энергичную, но игривую цветовую палитру, которая вдохновляет пользователей загружать свои приложения.
15. Мудрый и светлый
Источник: Общество Ронинов # ead6b7 # cba978 # 9ea3a9 # 14222d # e34234
Как финансовая консультационная служба, The Ronin Society выделяется среди других игроков отрасли уникальными концепциями веб-дизайна в стиле сепии, используемыми для создания доверительного и профессионального внешнего вида бренда.
Королевское золото, темно-синий и красный цвет пожарной машины используются на территории отеля Ronin в идеальной гармонии и вместе добавляют ощущение озарения и мудрости.
16. Привычный и футуристический
Источник: Psych X86 # 050c3f # 6474b9 # 4a2c96 # 9b75c5 # 70edf0
«Psych» — компания, специализирующаяся на цифровых решениях, поэтому их футуристическая цветовая палитра — хороший выбор, с глубокими синими и пурпурными оттенками, представленными по всему сайту. Яркий бирюзовый акцентный цвет разбивает в основном темные тона, создавая футуристическую атмосферу, которая отчасти знакома.
Purple был популярным цветом в веб-дизайне в конце 2010-х годов и, вероятно, будет и дальше использоваться во многих дизайнах сайтов.
17. Земляной и дополнительный
Источник: Care # 333333 # a5502f # e36f30 # f2bf20 # 4b7803
Care — бороться с изменением климата, а его бренд и цветовая палитра идеально отражают их социальное воздействие.
С намеренно землистой цветовой палитрой, наполненной оранжевым, желтым и дополнительными цветами, включая средне-зеленый и темно-коричневый, это прекрасный пример правильно подобранной дополнительной цветовой палитры.
18. Спокойствие и собранность
Источник: Сон # deba93 # 081521 # 001f33 # 23628b # 53b5c1
Этот сайт спокойный, крутой и собранный. Веб-сайт Slumber отличается темным оттенком с использованием нескольких темно-синих оттенков на фоне аква-цвета среднего тона. Он отходит от стандартного «минималистского» подхода к дизайну и использует теплые иллюстрации, чтобы поднять свой бренд и продемонстрировать вдохновляющую аналогичную цветовую палитру.
19. Острый и винтажный
Источник: Mountain Man # e3d279 # 9faf8b # efb48d # c96346 # 414042Инди-поп-группа Mountain Man не теряет времени даром, показывая миру, кто они такие.
На веб-сайте этой музыкальной группы с естественной резкой и винтажной атмосферой используются персиково-розовые буквы на фоне с фильтром желтого и других дополнительных цветов, таких как шалфейно-зеленый, для создания потрясающего пыльного землистого тона.
20. Тепло и утешительно
Источник: Cowboy #fffafd # fcf3f7 # f8dbe3 # e94363 # 131414
Cowboy — это бренд электронной коммерции, и в дизайне его веб-сайта используются четыре разных оттенка розового.Монохромная полностью розовая цветовая палитра — смелый выбор, но при этом продукция продается с уверенностью.
Pink — теплый и успокаивающий цвет, который передает чувство надежды и снимает чувство стресса или гнева, что делает его отличным вариантом для веб-дизайна.
21. Простой, напористый, исторический
Источник: 100 лет # b63232 # fbf3e4 # 397e77 # cf633d # f7c156
Веб-сайт «100 лет назад» использует убедительные, но простые цвета, чтобы вернуть зрителя к уникальному моменту в истории.На сайте есть горизонтальная прокрутка, которая помогает создать уникальную последовательность повествования. Сочетание насыщенного и напористого красного, успокаивающих оттенков изысканного изумрудно-зеленого и землистых акцентов приглушенного оранжевого и желтого поэтически сочетается с минимальной простотой цитрина и белого, создавая историческую карусель, которая приглашает вас открыть для себя множество чудеса этого сайта.
22. Богатый, изысканный, художественный
Источник: Abele Interiors # f9f5ef # c19a5b # 1f1f1f
Цветовая схема, используемая для веб-сайта о дизайне интерьеров Abele, очень элегантна.Они использовали простую цветовую схему, состоящую всего из трех цветов, чтобы привлечь внимание посетителей сайта. Любой с утонченным вкусом оценит богатое художественное творчество, которое было вложено в создание этого веб-сайта. С золотыми цветами, мягким загаром и глубоким углем любой клиент, ищущий роскошь, может быть уверен, что нашел ее с Abele Interiors.
23. Профессиональный, мощный, надежный
Источник: Awink # 48aee3 # 3181b2 # 212221 #ffffff
Awink — технологическая компания, стремящаяся создавать уникальные и невероятные веб-сайты.Как опытные веб-создатели, они знали, что не стоит тратить время, отвлекая пользователя изобилием цветов. Два глубоких оттенка синего, приглушенный черный и белый — все, что нужно этому сайту, чтобы ожить. Простота была ключом к созданию профессионального и сильного аскета, говорящего пользователю: «Вы можете доверить нам свой бизнес».
24. Острый, фанковый, живой
Источник: Beans Agency # fdeaa4 # f9ca46 # f8eff1 # f9dcd9 # d78576 # dee8fa # 1c2042 # badbe5
Брендовое агентство, известное как Beans, создает привлекательную и соблазнительную эстетику для всех, кто посещает их сайт.Смелый и богатый спектр цветов, таких как медово-желтый плащ, золото Курникова, рассвет и розовая азалия, розовое золото и три оттенка прибрежного синего, делают его зрелищем для больных глаз. В любом случае, эта цветовая схема была тщательно продумана и позаимствована у настоящего творческого гения, поэтому она была обязательной для нашего списка!
25. Веселье, кокетство и жизнь
Источник: Damn Good Beauty #cfdaeb # b9a3c8 # f9daf0 # f7e79c # c2c2c0
Damn Good Beauty использует цветовую схему, которая привлекает посетителей и демонстрирует свою продукцию с некоторой игривостью, смешанной с небольшой искрой.С цветовой схемой, состоящей в основном из пастельных тонов, вы можете сказать, что Damn Good Beauty работает несколько иначе, чем другие косметические компании и компании по уходу за кожей на рынке. Пастели светлые и воздушные, что означает, что их косметика такая же. Это отличный пример того, как цвета могут быть использованы для усиления бренда и точного объяснения покупателям, что это за продукт.
26. Богатый, современный, изысканный
Источник: Earls # 619481 # 85714d # 0f344a # 3f4751
Earls — это высококлассный ресторан с непринужденной атмосферой, который предлагает множество заманчивых и восхитительных блюд, которые соблазнят любой вкус.Но мы не фокусируемся на их кулинарном мастерстве. Нет, нас больше интересует шведский стол цветов, идеально сочетающихся с их веб-сайтом. Earls использует чистый белый цвет, мягкие оттенки синего и глубокий кипрский, чтобы создать чистое и современное восприятие, при этом без особых усилий сочетая глубокие, богатые оттенки драгоценных камней, таких как теневое золото и нефрит, возвращая вас в определенную эпоху изысканности.
27. Виртуозный, Креативный, Продвинутый
Источник: Etiya # 242441 # dd782f # f4f4f4 # 816359 # a25a2b
У Этии есть миссия, которую нужно выполнять каждый день.Он обещает быть лучшим по сравнению с другими софтверными компаниями. Подобно своим новаторским профессиональным способностям, они обладают необычной цветовой схемой, которая воплощает их идеи. Эта цветовая гамма, используемая для этого сайта, излучает мастерство, изобилует творчеством и передовым дизайном. С такой креативной и сложной цветовой схемой неудивительно, что они привлекли наше внимание.
28. Цифровой, необычный и инновационный
Источник: Fiddle # a872ee # f6b841 # 080b13 # ee9572 # d0d8e8 # eb6678
Fiddle Digital использует яркий и нетрадиционный фиолетовый цвет в качестве основного цвета для дизайна этого веб-сайта.Фиолетовый — смелый вариант, который выбирают немногие, но он отлично подходит для передачи воображения и может быть творчески использован при добавлении уникальной цветовой палитры. Сочетание ярких цветов, таких как аметист и шафран, в отличие от множества розовых и синих оттенков, создает причудливую, но новаторскую смесь, которая так хорошо работает. Вот почему он должен был быть в нашем списке лучших цветовых схем для веб-сайтов — сочетание цветов настолько безумно, что просто работает!
29. Монохроматический, Преднамеренный
Источник: Get Golden # fff7e2 # fedd87 # f9bf54
Бренд — это цветовая схема, а цветовая схема — это бренд.Это может звучать так, как если бы безвкусное маркетинговое агентство предложило бизнесу разработать свою цветовую схему, но в данном случае это правда (и это работает!). Эта компания использует три оттенка золотисто-оранжевого, чтобы создать монохромный фирменный стиль, который кричит: «ЭТО НАШ БРЕНД»!
30. Футуристический, мечтательный, изобретательный
Источник: Nesh # c9d0fd # 804ef6 # f3b3a0 # 140d41
Nesh — это AI-помощник для поиска и аналитики, разработанный, чтобы находить ответы на вопросы вашего бизнеса в 10 раз быстрее благодаря мощности обработки естественного языка.Инструмент Nesh, без сомнения, был необычной идеей, и цветовая схема, которую они создали, говорит об их впечатляющих творческих способностях. Глубокие и мечтательные пурпурные, такие как фиалка и синяя лента, идеально сочетаются с мягким барвинком и розовым оттенком манди, чтобы создать космический и революционный веб-сайт, который кричит: «Я — будущее»!
31. Смелый, яркий, первозданный
Источник: iSi Global # e54360 # f6b733 # 0d2e40 # 4da9af
Маловероятная комбинация, iSi Global, сочетает в себе все смелые и дикие цвета, такие как шафран и вишневый цвет, и при этом создает свежую и первозданную атмосферу.это впечатляющее дизайнерское агентство создает образ, который многим не сойдет с рук. Их способность реализовать яркую цветовую схему при сохранении чувства хладнокровия и профессионализма говорит об их возможностях как дизайнерского агентства.
32. Легкий, экологичный
Источник: Itemerie # fff196 # e7f9f0 #eaffad #ffcdff # 171447 # f4f5f8
Этот бренд использует светлые и воздушные цвета в качестве основной цветовой схемы в сочетании с темным, полуночно-синим контрастным цветом, который передает ощущение игривой устойчивости, но совпадает с его миссией по созданию продуктов для дома из этичных источников.
33. Необычный, Сплоченный
. Источник: Katch Me # 4bb2e9 # 052355 # e2d1cb # a793aa # 6adf91
Katch Me использует пять необычно спаренных цветов для создания цветовой схемы, которая в конечном итоге работает очень хорошо. Пятибалльная цветовая схема кажется контрастной, но при совместном использовании кажется связной, объединяя голос бренда и его руководство по стилю, создавая, казалось бы, четкий и хорошо продуманный бренд.
34. Расслабленный, гостеприимный, землистый
Источник: Lick # 354147 # a4493e # 444a57 # d6a76b # 606c62
Lick дарит нам всю теплую гостеприимную атмосферу, которую, как вы надеетесь, почувствуют ваши гости, когда они войдут в ваш дом.Lick, веб-сайт, который упрощает и упрощает оформление для покупателя, идеально отражает впечатления от уютного, красиво оформленного дома. Они используют расслабляющие земные тона, такие как известковая ель, красный цвет яблони, золото пшеничного поля и оливковое масло, чтобы создать атмосферу, которая приглашает вас испытать гостеприимство, которое они так красноречиво предлагают.
35. Большой, жирный, красивый
Источник: Markus # c8ff00 # e0e0e0 # 5301ff # 000000
Этот веб-сайт использует неоновые цвета в сочетании с темными акцентами, чтобы создать смелую и красивую цветовую схему, которая визуально демонстрирует контент и создает живой и восторженный бренд веб-сайта.Их девиз — «скучно — плохо для бизнеса», и я думаю, что они действительно подчеркивают это своей яркой и живой цветовой гаммой.
36. Жирный, Ретро, Острый
Источник: Mindkiss# 3060f6 #
a # e8622a # f7c444 # 131516 # 000000Агентство виртуальной реальности «Mindkiss» использует черный и темно-серый фоновые цвета вместе с неоновыми акцентными цветами, чтобы передать ощущение цифрового погружения. Цветовые схемы, выбранные Mindkiss для своего веб-сайта и бренда, возвращают ощущение ранних аркадных произведений искусства, но при этом работают для современного мира.Неоновый фиолетовый, желтый и синий хорошо контрастируют с черным фоном, используемым на всем сайте.
37. Мирный, Землистый, Органический
Источник: Музей мира и тишины # 1f2c16 # 757e6d # fDfBf4
Музей мира и тишины просто шепчет величие своей земной цветовой гаммой, вызывающей умиротворение благодаря мягкому льняному белому цвету, используемому на его веб-сайте. Камуфляжный зеленый цвет используется в качестве цвета фона на всем сайте, что хорошо сочетается с темным черно-оливковым цветом, используемым для шрифтов.Если и есть что-то, что Музей мира и тишины сделал прямо через цветовую схему своего веб-сайта, так это то, что он источает те самые чувства тишины и покоя, которые они демонстрируют в своем музее. Отличная работа!
38. Веселый, свежий
Источник: Mutek # 4d8b2c # c2d553 # 2d1051 # 282828
Фестиваль и форум из Канады, цветовая гамма Mutek совсем не традиционна. Использование двух разных оттенков зеленого — оливково-зеленого и зеленого яблока Гренни Смит — немного рискованно, но комбинация вызывает потрясающее изумление, когда рядом с темно-фиолетовым и темно-серым цветами, используемыми в их цветовой схеме.
39. Утонченный, упрощенный, обновляющий
Источник: Muteza # fdf5f0 # f2a271 # f6cace # 1b262c
Muteza — это новый взгляд на простоту. Их веб-сайт предлагает свежие органические сыворотки для вашей кожи, но сыворотка — не единственное, что они продают. Благодаря своей сложной однотонной оранжевой цветовой гамме они предлагают своим клиентам ощущение досуга, изысканности и свежести. Их выбор использовать мягкий древесный уголь для текста вместо обычного черного был блестящей альтернативой, которая подчеркивает органическую и естественную атмосферу этого веб-сайта.
40. Игривый, модный, органический
Источник: Nutritional Freedom # e9d4c5 # 336b59 # d69e92 # deb99c # fdfaf6
Nutritional Freedom — это компания, которая помогает женщинам отказаться от диет и навсегда стать здоровыми. Их привлекательная цветовая гамма, состоящая в основном из однотонных натуральных розовых и бежевых оттенков, с красиво контрастирующими акцентами зеленого цвета амазонки, привлекает внимание женщин (их целевой рынок) и связывает идеи экологически чистого образа жизни и питания.Земляные тона и игривый стиль этого веб-сайта создают модный внешний вид, который побуждает клиента доверять советам и намерениям компании.
41. Игривый, Преобладающий
Источник: Pets by Spotify # a0c3d2 # e94236 # 61c174 # 000000
Spotify поднял связь с клиентами на новый уровень, добавив функцию списка воспроизведения домашних животных. Теперь вы можете заполнить информацию о личности вашего питомца, и Spotify создаст специальный плейлист специально для вашего пушистого друга.Их уникальная и преобладающая цветовая схема безупречно сочетается с их потрясающей новой концепцией! Насыщенный, но приглушенный синий — идеальный выбор, чтобы нейтрализовать яркую и глубокую насыщенность красного и зеленого. Эта тщательно продуманная цветовая схема отражает игривые намерения этого умного творения Spotify, и мы не можем больше рассказать об этом!
42. Образное, Минималистичное
Источник: Programmai # 7e5dfc # 64d5d6 # 4f5cfc # 3faafb
Этот веб-сайт предлагает чистый и простой вид, избавляя от ненужных лишних хлопот.Он использует минималистичный стиль с очевидными акцентами фиолетового и синего цветов, демонстрируя их творческую сторону и привлекая пользователя к важным функциям своего веб-сайта. Эта простая, но тщательно продуманная цветовая схема помогает клиенту чувствовать себя уверенно, пользуясь маркетинговыми услугами компании.
43. Элегантное, Классическое, Современное
Источник: Shoma Bazaar # fad565 # ed7768 # 292b37 # ab7c68
«Классика» и «Модерн» обычно не сочетаются друг с другом, но Shoma Bazaar определенно знает, как создать элегантную цветовую схему, которая просто приятна.Темный цвет шарадного угля создает фон для цветов золотарника и жженой сиены, которые хорошо контрастируют и волнуют душу. На кулинарном рынке темные фоны представляют собой идеальный холст для демонстрации их фотографий на всем сайте, который объединяет элегантный, классический, но современный вид бренда.
44. Задумчивый, Причудливый
Источник: Studio Simpatica # 1b2337 # ee724b # f5da7d # 9Caaf2
Как мы теперь знаем, цвета передают эмоции.В этом случае мы можем сказать, что над разработкой этой цветовой схемы было вложено много усилий, поскольку все цвета так хорошо сочетаются друг с другом, но на самом деле демонстрируют индивидуальность бренда и очень хорошо сочетаются с профессиональными фотографиями, используемыми на сайте. Жженый оранжевый цвет на фоне синего миража причудлив, но очевиден.
45. Сильный, вдохновенный, радостный
Источник: Детское общество # 000000 # ffeb32 # f1be31 # ef8533 # e5e5e5
Яркие и смелые цвета, использованные на этом веб-сайте, несомненно, источают вдохновение, надежду и счастье, которых стремится достичь Детское общество.Они сочетают в себе яркие и смелые цвета, такие как золотой газированный, шафран и оранжевый яффо, с глубоким контрастом, таким как черный и ртутно-серый, чтобы смело донести свою миссию — что они делают без особых усилий.
46. Землистый, Органический, Надежный
Источник: The Living Lad of the National Cancer Institute # d9b395 # eee5df # f4b25c # 3a7e6c # 000000
The Living Lab Национального института рака использует органические цвета жемчуга и загара с естественными землистыми оттенками, такими как песочно-желтый и виридиановый зеленый, для создания экосистемы, излучающей здоровье, природу и все органическое.Это компания, которая объединяет ученых, пациентов и акционеров для большего блага — излечения рака. Цвета их сайтов помогают развить то чувство уверенности, доверия и благополучия, которое они надеются передать.
47. Шипучий, эффектный и элегантный
Источник: Чудесная миссис Мейзел # 132d3b # ec7e9a # e24897 # e56731 # eee8e4 # ebc22f
Если вы когда-нибудь видели шоу «Чудесная миссис Мейзел», то сразу знаете, что этот веб-сайт отражает личность звезды шоу, миссис Мейзел.Майзель — искрометный, яркий и элегантный в одном лице. Яркие розовые тона, такие как вишня и Каризма, наряду с ярким огненно-гороховым апельсином, безупречно сочетаются с богатыми тонами большого каменного бирюзового и яркого солнечно-желтого, чтобы действительно сделать этот веб-сайт прекрасным выбором для цветового вдохновения.
48. Комфортный, свежий, изысканный
Источник: Veneziano Coffee # 425664 # f6f4f2 # c7af92
Когда вы думаете о кофе, редко приходится думать о том, чтобы быстро выпить большую чашку горячего горячего джо с собой на бегу.Когда любители кофе представляют себе первую чашку кофе утром, идея состоит в том, чтобы сесть и выдохнуть все заботы, которые принесет этот день; быть в этот момент и свободно наслаждаться роскошью насыщенного горячего кофе, согревающего каждый сантиметр вашей души. Это именно та атмосфера, которую излучает веб-сайт Veneziano Coffee своей удобной, чистой и изысканной цветовой гаммой. Глубокий и успокаивающий синий, мягкий и тонкий серый, а также хиты насыщенного золотисто-серо-коричневого цвета напоминают любителям кофе во всем, что такое кофе на самом деле, и побуждают их расслабиться, отдохнуть и насладиться java.
49. Натуральный, Органический, Землистый
Источник: Wokas # 000000 # 3b3b3b # 6ad7a6 # 6ed563 # f6c187 # db512f
Wokas использует в своей цветовой гамме землистые тона и мягкие органические цвета. Эта растительная компания разработала веб-сайт с хорошим брендом, который демонстрирует смелость, но также создает ощущение единства с землей. серый и черный, вместе с двумя оттенками оранжевого и двумя оттенками зеленого, предлагают широкую цветовую схему, которая усиливает чувства и заставляет вас хотеть покупать товары, которые они предлагают.
50. Возвышенный, мечтательный
Источник: Страна чудес # ecd4c2 # ad35ee # 2d130c # ce8f31 # 151315
Wonderland — это агентство по пользовательскому опыту, которое использует на своем веб-сайте довольно необычную цветовую схему, хотя в итоге она работала очень хорошо. Как и следовало ожидать от агентства по дизайну пользовательского опыта, на веб-сайте Wonderland темно-коричневый и серый цвета сочетаются с контрастными цветами, такими как Electric Violet и Brandy Punch Orange, которые, возможно, звучат не так, как будто они хорошо сочетаются друг с другом, но это действительно так! Пять основных цветов, используемых на веб-сайте Wonderland, идеально сочетаются с профессиональной, но игривой атмосферой бренда агентства.
Дополнительные ресурсы для создания веб-сайтов
И это, ребята, у нас есть для вас сегодня.
Полный низ, полный монти, весь набор цветовых схем на веб-сайте.
Хотите узнать обо всем этом дизайне веб-сайтов?
У нас есть друзья!
Вот еще несколько супер-сладких постов, которые мы создали о веб-дизайне.
И у нас есть еще много чего на нашем канале Youtube, если вы все еще хотите получить после этого, но почти закончили с чтением в течение дня.
Увидимся там, ребята!
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку и получить доступ к первому дню электронного курса!
Привет, меня зовут Дейл! С помощью этого сайта и нашего канала YouTube я помог десяткам тысяч людей создавать красивые веб-сайты по всему миру!
Как выбрать правильные цвета для веб-дизайна
Одно из наиболее важных соображений при разработке веб-сайта — это то, какие цвета использовать.Если вы выберете цветовую схему своего веб-сайта наугад, скорее всего, результаты будут не такими хорошими, как если бы вы не торопились с этим дизайнерским решением. Неправильный выбор цвета может даже негативно повлиять на удобство использования вашего сайта в целом. Вот почему цветовой дизайн так важен!
Опора на свою интуицию и хороший вкус — не всегда лучший подход при выборе цветовой палитры вашего сайта. К счастью, есть несколько простых приемов, с помощью которых вы можете найти лучший вариант.Если вы воспользуетесь ими, ваша цветовая палитра всегда будет актуальной, а ваши веб-сайты будут выделяться среди множества однообразных дизайнов.
В этой статье мы поговорим о том, почему выбор цвета важен для веб-дизайна. Затем мы поможем вам выбрать идеальные цвета для вашего следующего веб-сайта в три простых шага. Давай приступим к работе!
Почему цвета имеют значение в веб-дизайне
Мы используем преимущественно зеленый и оранжевый цвета на всем нашем веб-сайте.Вы можете думать о цветах как о еще одном фоновом элементе на веб-сайтах, которые вы используете и создаете.В действительности, однако, многие думали о выборе цветов, на которые опираются ваши любимые веб-сайты.
Давайте поговорим о некоторых причинах, по которым ваш выбор цветов так важен:
- Правильная цветовая палитра может помочь улучшить читаемость. Выбранные вами цвета играют важную роль в удобочитаемости.
- Контрастные цвета могут выделить основные элементы. Использование хорошо продуманных цветовых контрастов может помочь выделить определенные элементы.Например, призывы к действию (CTA) обычно имеют жирный цвет, чтобы привлечь ваше внимание.
- Дополнительные цвета радуют глаз. Соответствующая цветовая палитра приятна на вид и не отвлекает от содержания вашего сайта.
- Цвета могут стать запоминающейся частью вашего бренда. Некоторые цвета даже стали знаковыми из-за их ассоциации с определенными брендами, например, красный оттенок Coca-Cola.
Первое, что вам нужно сделать, это сделать шаг назад и посмотреть на цвета, которые вы сейчас используете на своем сайте.Скорее всего, вы можете внести некоторые изменения, чтобы улучшить свой выбор, поэтому давайте поговорим о том, с чего начать.
Как выбрать правильные цвета для вашего следующего проекта веб-дизайна (за 3 шага)
Советы, которые мы собираемся обсудить ниже, применимы ко всем типам дизайна, а не только к веб-сайтам. Если вы хотите узнать больше, вам следует изучить концепции контраста, дополнения и яркости в дизайне. Мы собираемся расширить эти термины ниже, но тема гораздо шире, чем мы можем охватить в одном посте!
Шаг 1. Выберите доминирующий цвет для вашего дизайна
Почти на каждом веб-сайте используется доминирующий цвет, который часто встречается в его дизайне.Отличным примером этого является Facebook, который использует преимущественно синий цвет на всем сайте:
Это не вопрос лени — использование одного цвета для ключевых элементов вашего веб-сайта помогает создать единообразный опыт. В идеале посетители должны ассоциировать ваш основной цвет с вашим сайтом и брендом. Что еще более важно, как только вы выбрали основной цвет, создание цветовой палитры станет намного проще. В конце концов, вы не будете выбирать цвета случайным образом, а выбираете варианты, которые подходят вашему основному оттенку.
Выбор цвета в качестве доминирующего тона — это очень личное дело каждого. В основном это будет зависеть от личного вкуса и от уже существующего бренда. Однако следует иметь в виду, что люди ассоциируют разные цвета с определенными чувствами и действиями. Вот некоторые общие примеры:
- Синий: Синий чаще всего ассоциируется с мужчинами, стабильностью и производительностью.
- Красный: Бренды часто используют красный цвет для стимулирования покупок, поспешных решений и голода.
- Зеленый: Чаще всего зеленый используется для обозначения здоровья и природы.
Возможно, вы захотите больше узнать о теории цвета, прежде чем выбирать основной тон. Однако, если вы уже имеете в виду уникальный цвет для своего дизайна, не бойтесь протестировать его на следующих двух шагах.
Шаг 2. Найдите цвета, аналогичные вашему основному оттенку
После того, как вы выбрали основной цвет, пришло время выбрать несколько совпадающих дополнительных цветов. Один из способов сделать это — найти аналогичные цвета.Это цвета, похожие на основной оттенок, которые вы можете использовать для создания более яркого тона.
В большинстве случаев мы рекомендуем использовать хотя бы один аналогичный тон во всем вашем дизайне. Однако чем больше, тем лучше. Лучший способ найти эти тона — использовать инструмент цветового круга. Цветовые круги представляют собой визуальные представления взаимосвязи между основными цветами:
Использовать цветовое колесо, чтобы помочь вам найти аналогичные цвета, очень просто. Просто найдите свой основной тон на колесе и ищите цвета, которые находятся рядом.Это будут вариации вашего основного оттенка:
Любой онлайн-инструмент цветового круга предоставит вам определенные коды HEX и RGB, которые вы можете использовать для реализации выбранных вами цветов на своем веб-сайте. Что касается , когда использует аналогичные цвета, вам нужно использовать вторичный цвет, чтобы дополнить ваш основной оттенок, и один или несколько третичных цветов для акцентов.
Шаг 3. Ищите контрастные цвета для выделения важных элементов
В теории цвета высококонтрастные оттенки называются дополнительными цветами.Чтобы найти оттенок, который дополняет ваш основной цвет, просто взгляните на противоположную сторону цветового круга:
Дополнительные цвета обеспечивают высокий контраст, поэтому они производят сильное визуальное впечатление. Если вы хотите расширить свою палитру, вы также можете использовать два цвета, смежные с дополнением исходного тона.
Таким образом у вас будет три дополнительных цвета на выбор. Например, если вы выбрали темно-синий в качестве основного цвета, вашими дополнительными тонами будут оранжевый, желтый и более темный оттенок оранжевого:
В большинстве случаев вы захотите применять дополнительные цвета более экономно, чем аналогичные тона. .Один из способов их использования — выделить ключевые элементы веб-сайта, такие как призывы к действию и значки социальных сетей. В таких случаях использование дополнительных цветов — отличный способ сделать эти элементы хорошо заметными.
Цветной дизайн Заключение
Когда дело доходит до веб-дизайна, о цветах не следует думать второстепенно. Даже если ваши страницы великолепны, вам нужно будет использовать правильные цвета, чтобы каждый элемент привлекал внимание ваших посетителей. Опора только на инстинкт иногда может сбить вас с пути, поэтому мы рекомендуем использовать более аналитический подход.
Когда дело доходит до выбора правильных цветов для вашего следующего веб-проекта, вам нужно будет выполнить следующие шаги:
- Выберите доминирующий цвет для своего дизайна.
- Найдите цвета, которые дополняют ваш основной оттенок.
- Ищите цвета, которые контрастируют с вашим основным тоном, чтобы выделить важные элементы.
Изображение предоставлено Pixabay.
Как выбрать цветовую схему для вашего веб-сайта
Каждый предприниматель знает о важности создания безупречного веб-сайта, где каждая деталь — будь то макет, копия или навигация — создает первоклассный пользовательский интерфейс.Однако, в отличие от текста и общего дизайна, которые преследуют конкретную цель, выбор цветовой схемы веб-сайта часто становится действительно сложной задачей. Посмотрим правде в глаза, не все из нас умеют сочетать цвета. Кроме того, количество существующих цветовых палитр может ошеломить даже опытного дизайнера.
Распространенная ошибка большинства владельцев веб-сайтов, сделанных своими руками, заключается в том, что они вообще не заботятся о выборе цвета или просто выбирают свои любимые цвета. Профессиональный дизайнер знает важность выбора цветовой схемы с учетом бренда, психологии цвета, продукта и цели веб-сайта.В этом руководстве мы расскажем вам, как выбрать цветовую схему, как профессиональный дизайнер, даже если вы не можете позволить себе ее нанять.
Какая цветовая схема у сайта?
Когда мы говорим о цветовой схеме, мы имеем в виду нечто большее, чем просто цвет логотипа или фона. Цветовая схема пронизывает весь сайт, объединяя все его мельчайшие детали в одну идеальную цветовую палитру, которая формирует атмосферу и эстетику сайта. Выбор идеальной цветовой схемы включает в себя поиск доминирующего цвета вашей подписи, смешивание 1-2 дополнительных цветов и завершение всего этого идеальным цветом фона.
Почему цвет так важен для брендинга?
Люди — это визуалы. Это означает, что ими движет то, что они видят во всем, что они делают. Покупка не исключение. Согласно статистике, 85% покупателей принимают решение о покупке на основе цвета. Это потрясающе! Но еще более удивительно видеть, как крупные бренды используют это в своих интересах.
Большинство из нас не могут представить себе Coca-Cola в каком-либо другом цвете, кроме красного, или McDonald’s, отличном от красного и желтого. По нашему мнению, эти цветовые схемы глубоко связаны с идентичностью бренда.
То же с вечно синим Facebook…
… черно-оранжевая амазонка
… и зеленый и желтый iHerb.
Яркая цветовая гамма делает ваш бренд узнаваемым.Color помогает создать прочную идентичность бренда. Если вы используете его правильно, это повысит узнаваемость вашего бренда на 80%. Вот почему известные бренды никогда не меняют свою культовую цветовую палитру.
Цветовая схема формирует предвзятые суждения о вашем бренде.Людям требуется менее 90 секунд, чтобы оценить вашу страницу или продукт на подсознательном уровне.62-90% этого суждения основаны только на цвете. Именно психология цвета определяет, как потребители относятся к веб-сайту и вернутся ли они когда-нибудь. 52% — из-за плохой эстетики.
При этом не следует выбирать цвет сайта наугад. Если вы хотите сделать свой сайт популярным, цветовая схема требует глубокого исследования и тщательного планирования. Вот наше исчерпывающее руководство по цветовой магии.
Выбор доминирующего цвета
Доминирующий цвет — это то, что люди вспоминают, когда думают о вашем бренде.Этот цвет помогает формировать восприятие бренда на подсознательном уровне через эмоции. Например, синий Facebook ассоциируется с чем-то успокаивающим, знакомым и заслуживающим доверия, в то время как красная пожарная машина Coca-Cola вызывает чувство возбуждения, страсти и любви.
Доминирующий цвет также говорит вашим потребителям, кто они при использовании вашего бренда.
Ваш основной цвет должен быть на вашем логотипе и во всех маркетинговых материалах. Это также должен быть ваш основной цвет веб-сайта.Если вы еще не выбрали свой доминирующий цвет, это ваш шанс сделать это правильно.
Психология цвета: как цвета влияют на эмоции
Теперь сделайте паузу и подумайте о своей идеальной аудитории. С чем себя идентифицируют эти люди?
Например, используя зеленый в качестве доминирующего цвета, вы общаетесь с людьми, которые ценят природу и здоровье. Желтый хорошо подходит для молодых и оптимистичных людей (например, Макдональдс). Если ваша целевая аудитория ценит роскошь и власть, используйте черный цвет (например, Chanel).Если ваш бренд олицетворяет творчество и воображение, попробуйте фиолетовый.
Вы можете использовать цвета в своих интересах и привлечь того покупателя, которого вы хотите.
Источник: FastCompany
Согласно приведенной ниже инфографике, некоторые цвета могут привлекать определенные типы покупателей и даже влиять на их поведение на вашем веб-сайте.
Источник: Нил Патель
Демография: цветовые предпочтения по возрасту и полу
Подумайте о людях, которым вы пытаетесь продать. Это особенно важно, если ваш бренд ориентирован на определенный пол или возраст.И мужчины, и женщины имеют разные цветовые предпочтения, которые следует учитывать при выборе цветовой схемы веб-сайта. Цветовые предпочтения также меняются с возрастом.
Источник: Нил Патель
Как видите, и мужчинам, и женщинам нравится синий и зеленый, но не слишком любят коричневый и оранжевый. Итак, если вы нацелены на оба пола, сочетание синего и зеленого цветов будет правильным выстрелом.
Тогда есть цветовые предпочтения по возрасту:
Источник: Нил Патель
Изучая эти диаграммы, вы можете найти очень целевой и мощный цвет бренда, который, естественно, ориентирован на вашу идеальную аудиторию.Таким образом, цвета бренда нужно выбирать исходя из психологии цвета, а не индивидуальных предпочтений.
Где вы используете доминирующий цвет на своем веб-сайте?
Общее практическое правило состоит в том, что доминирующий цвет должен подчеркивать определенные области страницы, а не распространяться по всему сайту. Используйте его экономно там, где вам нужно привлечь внимание посетителей или побудить к действиям, например, в:
- Ваш логотип
- Вкладки меню
- Призыв к действию и другие кнопки
- Заголовок и заголовки
- Формы контактов / подписки
- Важная информация
Выбор акцентных цветов
Вы не можете создать весь веб-сайт, используя только доминирующий цвет.Было бы лучше, если бы вы смешали пару акцентных цветов в своей палитре, чтобы создать контраст и выделить важные элементы контента, такие как кнопки, цитаты или субтитры. (Даже если вы решите использовать монохромный веб-дизайн, вам все равно понадобится как минимум семь оттенков вашего доминирующего цвета для достижения приличного уровня контраста.)
Смешивание цветов в палитре требует хорошего чувства цветовой координации и некоторых знаний в области теории цвета. Все эти нюансы, оттенки, оттенки, перенасыщенные, ненасыщенные, холодные и теплые цвета — довольно интересные вещи для изучения, но у вас едва ли есть на это время, не так ли?
К счастью, вы можете получить те же преимущества, используя инструменты подбора цветов для смешивания цветов, как профессиональный художник.Например, Colorspire позволяет вам быстро тестировать различные цветовые комбинации на вашем веб-сайте.
Adobe Color CC Tool — это более продвинутый микшер цветов, который помогает легко создавать цветовую схему, используя предварительно выбранный доминирующий цвет или даже фотографию! Селектор среднего цвета со стрелкой означает ваш доминирующий цвет, в то время как другие селекторы указывают на акцентирующие цвета, которые будут хорошо сочетаться с доминирующим. После создания цветовой схемы вы можете скопировать шестнадцатеричные коды выбранных цветов (например, # 20FCFF или # 1689DB), чтобы использовать их на своем веб-сайте.
Если вам не хватает технических навыков и вы не хотите возиться со всеми этими инструментами сопоставления цветов или изучать основы теории цвета, есть решение. Вы можете создать свой веб-сайт с помощью Boxmode, бесплатного конструктора веб-сайтов, который предлагает красивые готовые шаблоны, разработанные профессиональными дизайнерами. Нужен ли вам блог, портфолио или корпоративный веб-сайт — выбранная вами тема уже будет иметь идеально сбалансированную и целевую цветовую схему, которую, кстати, можно изменить в любое время с помощью вышеупомянутых цветовых кодов HEX.
Где использовать акцентные цвета на вашем сайте?
Акцентные цвета используются для выделения менее важной информации на странице. Например, текущая вкладка меню, второстепенные кнопки и информационные поля не являются основным объектом внимания, но им все же нужен некоторый контраст, чтобы выделиться.
Соотношение цветов в цветовой схеме сайта
Теперь, когда вы выбрали доминирующие и акцентные цвета, очень важно сохранить их в идеальных пропорциях. Мы не рекомендуем использовать более двух акцентных цветов, потому что это может создать визуальный беспорядок.Достаточно одного доминирующего цвета и 1-2 акцентных цветов. Чтобы они оставались в идеальной гармонии, следуйте правилу 60-30-10:
- 60% доминирующего цвета
- 30% основного цвета акцента и
- 10% второстепенного цвета акцента.
Выбор идеального цвета фона
Главный трюк здесь — выбрать цвет, который сделает страницу приятной, но в то же время не скучной. Выбор цвета будет зависеть от цели страницы и эмоции, которую вы хотите вызвать.Вы можете попробовать смелые цвета для веб-сайта с богатой графикой или более успокаивающие и расслабляющие цвета для блога.
Информационные сайты / сайты электронной коммерции
Сайты с богатым содержанием, направленные на продвижение продуктов или идей, а не на сам дизайн, нуждаются в нейтральном фоне, чтобы контент был популярен.
Amazon
Amazon использует белый фон в сочетании с контрастными цветовыми акцентами — черным, темно-серым и оранжевым.
То же, что и BBC: фирменный черный логотип с красными акцентами на белом фоне.
Такие яркие акценты помогают создать индивидуальность сайта. В то же время спокойный белый фон позволяет посетителям сосредоточиться на продуктах или контенте.
BBC
Бизнес-сайты
1. Веб-сайты, ориентированные на бренд, могут использовать свой доминирующий цвет в качестве фона, чтобы помочь создать идентичность бренда и повысить узнаваемость бренда. Если ваш доминирующий цвет слишком яркий для фона, подумайте о выборе его менее интенсивного оттенка с помощью одного из предложенных нами инструментов подбора цветов.
Пепси
2. Сайты, ориентированные на услуги, должны быть более осторожны с цветом фона, поскольку он не должен отвлекать посетителей от ключевого сообщения страницы — ваших услуг или портфолио. Держите фоновый цвет нейтральным, и ваше сообщение будет сиять на нем.
MyClean
Креативные и дизайнерские сайты
Творческие отрасли, такие как ресторан, мода, красота или дизайн, которые сосредоточены на стиле и эмоциях, а не на содержании, могут использовать буквально любой цвет фона и даже использовать необычную анимацию или видео, если текстовое содержимое остается разборчивым.
Victoria’s Secret
Идоле
DDNA
Кружки
Конику
Подводя итог, идеальный цвет фона должен держать ваше основное сообщение в фокусе, сочетая в себе доминирующие и акцентирующие цвета и заставляя посетителей чувствовать себя комфортно.
Заключительные советы и выводы
Идеальная цветовая схема веб-сайта — это та, которая отражает ценности вашего бренда и привлекает вашу целевую аудиторию. Правильный способ выбрать цветовую схему веб-сайта — это учитывать демографические данные вашей аудитории и цветовую психологию, а не интуицию.
Будьте проще. Чем меньше цветов вы используете, тем более унифицированным выглядит ваш сайт и тем легче посетителям понять ваше сообщение.
Контрастность обеспечивает эффект. Подчеркните важные детали, сделав их выступающими на остальной части страницы.
Вам не нужно быть художником или дизайнером, чтобы создать мощную, привлекательную цветовую схему веб-сайта. С нашими советами и небольшими экспериментами вы сможете создать потрясающую цветовую палитру.
Выберите правильные цветовые схемы для сайта электронной торговли в 2021 году
Цвет — это эмоции! Сайт без крутой цветовой гаммы — это как человек без эмоций.Мы сомневаемся, что вам будет интересно общаться и иметь дело с таким человеком или с таким сайтом.
Поэтому, помимо предоставления качественных товаров и услуг, обратите внимание на эмоции вашего сайта, то есть на цветовую гамму вашего дизайна. Мы считаем, что цветовая схема сайта электронной коммерции должна быть хорошо продумана и соответствовать текущим тенденциям.
Вот почему сегодня мы в агентстве WishDesk предоставим вам самую необходимую информацию о выборе цветов для вашего сайта электронной коммерции.
Кстати, вы помните наши новые условия сотрудничества с вами? Обещаем выполнить все поставленные перед нами задачи на высокой скорости и с приятной скоростью. Если у вас есть вопросы, просто свяжитесь с агентством веб-разработки.
Согласно «Влияние цвета на маркетинг» Сатьендры Сингха
- 85% людей подтвердили, что цвет влияет на их выбор
- 66% людей будут покупать товары только в том случае, если в дизайне товара их любимый цвет
- 26% людей больше реагируют на цветную, чем на черно-белую рекламу
- 80% людей узнают свои любимые бренды по цвету
Имеют ли значение цветовые схемы?
Да, цветовые решения имеют большое значение! Помните, что цвет создает безусловный импульс к чему-либо.Вы можете получить максимальную выгоду для своего бизнеса, грамотно используя цвета.
Поэтому, прежде чем выбрать цветовую схему для своего интернет-магазина, вам следует исследовать скрытые значения всех цветов.
Красный
Красный цвет обладает наибольшей силой. Это лучший цвет для привлечения внимания.
Он ассоциируется с опасностью, крайностями, максимальной концентрацией эмоций, страстью и силой.
Красный цвет вызывает такие эмоции, как:
- беспокойство
- энергия
- пыл
- смелость
- внимание
- агрессия
фиолетовый
Этот цвет очень «величественный».«Не зря это цвет Королей. Как правило, у людей он ассоциируется с чем-то высоким, гордым и духовным.
Фиолетовый вызывает такие эмоции, как:
- духовность
- глобальность
- глубина
- тайна
- изобретательность
Синий
Синий — это цвет моря, неба и умиротворения.
Вот почему он используется, чтобы подчеркнуть, что вы можете быть спокойны и уверены в услугах и продуктах, которые вы получаете.
Синий используется для стимуляции таких чувств, как:
- уверенность
- ответственность
- баланс
- серьезность
Зеленый
Зеленый цвет успокаивает. Ты знаешь почему? Потому что это связано с природой и долларами, и такие вещи не могут не успокаивать. Зеленый используется, чтобы вызвать чувства:
- гармония
- восстановление
- надежность
- интермеццо
- устойчивость
- безопасность
Желтый
Желтый цвет сразу вызывает в памяти жар, всплеск эмоций и большой поток энергии.Часто символизирует свободу, избавление от различных ограничений и проблем.
В электронной коммерции он используется, чтобы вызывать такие чувства, как:
- счастье
- разработка
- энергия
- удовольствие
- свобода
Оранжевый
Оранжевый — цвет приятного азарта и жажды нового. Цвет ассоциируется с молодостью, энергией, радостью и дружбой.
Чаще всего передает такие эмоции, как:
- оптимизм
- изобретательность
- Изобретательность
- авантюризм
Розовый
«Взгляд на жизнь через розовые очки» — наверное, первое, что приходит на ум, когда речь идет о розовом.Розовый цвет символизирует женственность, легкомыслие и детскость.
Эмоции, вызывающие розовый цвет:
- легкость
- беспечность
- нежность
- мечтать
Черный
Черный — цвет тайны, вуали и классицизма. Этот цвет одновременно устрашающий и привлекательный. Черный цвет используется, чтобы показать серьезность и уверенность. Используя черные сайты электронной коммерции, хочу вызвать такие эмоции:
- авторитет
- тайна
- ограничение
- контроль
- ответственность
Белый
Белый универсален — и вызывает только положительные ассоциации.Он всегда вдохновляет, помогает и вселяет определенную веру. Этот цвет вызывает ощущение:
- обновление
- ограничение
- справка
- чистота
Серый
Gray обычно используют серьезные и консервативные бренды, потому что это нейтральный цвет. Редко встретишь человека, который любит или ненавидит этот цвет. Обычно те, кто предпочитает серый цвет, руководствуются разумом, а не эмоциями.
Gray стимулирует появление таких эмоций как:
- благоразумие
- равновесие
- серьезность
- консервативный
- меланхолия
Коричневый
Коричневый цвет олицетворяет стабильность, преданность и естественность.Обычно это связано с почвой / землей.
На веб-сайте электронной коммерции используется для отображения:
- стабильность
- натуральность
- серьезность
- тепло
Как сочетать цвета, чтобы ваш сайт оставался идеальным
Понятно, что нельзя оформить сайт одним цветом. Как минимум нужно использовать 2 цвета. Существует специальный цветовой круг, который помогает выбрать наиболее подходящие цветовые схемы. Ниже мы поговорим о классических цветовых решениях и о том, какие цвета лучше сочетаются.
Дополнительная цветовая схема
Здесь используются те цвета, которые расположены друг напротив друга, например синий и желтый. Один из них будет основным, а другой сосредоточится на некоторых деталях.
Это схема, в которой используются соседние цвета. Например, фиолетовый и красный.
Такая схема означает выбор из трех цветов, стоящих на равном расстоянии по кругу. Например красный, желтый и синий.
В такой схеме используются два цвета, стоящие рядом, а третий — напротив этих двух. Например, фиолетовый, оранжевый и зеленый.
Эта схема объединяет две пары цветов, находящихся друг напротив друга. Например, красный и оранжевый с синим и зеленым.
Эта модель состоит из цветов в кресте. Например, красный и зеленый, оранжевый и фиолетовый.
Цветовые схемы для сайтов электронной коммерции. Как выбрать подходящий?
Теперь, когда вы знаете, насколько важен каждый цвет, вам следует сконцентрироваться на выборе собственной цветовой схемы.
Как правильно выбрать цветовую схему для электронной коммерции?
Прежде чем выбрать цветовую схему своего сайта электронной коммерции, рассмотрите 3 основных момента:
- Объем вашего бизнеса. Например, если вы ориентированы на продажу косметики, то вам стоит выбирать более девичьи цвета, например розовый и фиолетовый.
- Эффект, который вы хотите произвести. Если вы заинтересованы в стимулировании людей к импульсивным покупкам, то лучше использовать яркие цвета, например красный.
- Ваша потенциальная аудитория. Кто ваши клиенты? При разработке сайта вы должны подумать о поле вашего покупателя.
Получите лучшие цветовые схемы для веб-сайта электронной коммерции
Чтобы создать гармоничную и эффективную цветовую схему для веб-сайта электронной коммерции, нужно потрудиться, но оно того стоит. Цвет — это подсознательный способ передачи информации. Обязательно воспользуйтесь им!
Если вы чувствуете, что вам нужна помощь в выборе цветовой схемы для вашего сайта, просто свяжитесь с нашим агентством веб-дизайна.Мы выполним вашу задачу вдвое быстрее по доступной цене.
Как выбрать и использовать цветовую схему вашего веб-сайта
Маркетинговые исследования показывают, что 93 процента покупателей принимают решение о покупке, основываясь на внешнем виде, а 85 процентов покупателей считают цвет основной причиной покупки определенного продукта. Это говорит маркетологам, что мы должны внимательно относиться к выбору цвета, особенно в наших усилиях по брендингу и веб-сайту. В сегодняшнем посте мы представим несколько советов по созданию цветовой схемы для вашего веб-сайта и методы ее внедрения в дизайн вашего веб-сайта.
Часть первая: выбор цветовой схемы
Выбор динамичной и продуманной цветовой схемы жизненно важен для повышения узнаваемости бренда и создания неизгладимого впечатления у потребителей. Выбирая цветовую схему для своего веб-сайта, убедитесь, что она соответствует следующим элементам:
Фирменный стиль
Каждый бизнес должен начать выбирать цветовую палитру, которая либо помогает укрепить идентичность бренда, либо укрепляет ее. Эта схема должна отражать дух компании и учитывать эмоции, которые вы хотите вызвать у потребителей.Как только это будет установлено, все ваши маркетинговые материалы (включая ваш веб-сайт) могут следовать последовательному и последовательному подходу, который помогает повысить узнаваемость бренда.
Целевая аудитория
Знание своей целевой аудитории может помочь значительно сузить варианты цветовой схемы. Подумайте о том, чтобы провести исследование теории цвета и узнать, какие эмоциональные реакции ваш выбор цвета может вызвать у потребителей. Эти результаты также могут различаться в зависимости от географического региона, возрастной группы и пола.
Бизнес-цели
Ваш веб-сайт и элементы дизайна, которые вы выбираете для использования, должны соответствовать целям вашей организации. Цвет может быть полезным инструментом для подчеркивания важности определенной услуги или продукта и привлечения внимания к кнопкам или областям, требующим действий от пользователя. Построение цветовой схемы с учетом ваших бизнес-целей может помочь вам более целенаправленно использовать эти цвета и размещать их в тех областях, в которых вы хотите усилить важный обмен сообщениями.
Часть вторая: Использование цвета в дизайне вашего веб-сайта
Как только ваша цветовая схема будет завершена, самое время включить ее в дизайн вашего веб-сайта. Цвет — мощный инструмент, и его следует продумать, чтобы дополнить макет страницы, а также значки, изображения, шрифты и другие элементы дизайна. При добавлении цвета в свой дизайн примите во внимание следующие советы.
Установите доминирующие и акцентные цвета
Попытка использовать каждый цвет в вашей схеме равномерно может ограничить ваши варианты дизайна и привести к тому, что элементы дизайна будут конкурировать друг с другом.Чтобы помочь создать иерархию, решите, какой цвет (или два) будет вашими основными цветами, а какой — акцентным. Ваши основные цвета можно использовать, чтобы выделить наиболее важные элементы, в том числе
- Кнопки призыва к действию
- Фоны или разделители
- Наложение изображений
- Анимации или значки
Если вам нужна помощь в начале работы, вернитесь к своему логотипу и руководству по стилю бренда, чтобы определить, какие цвета в нем будут в центре внимания.Прочтите эту статью, чтобы узнать больше о создании руководства по стилю вашего бренда.
Используйте пробелы в своих интересах
Хотя наличие яркой цветовой схемы имеет решающее значение, она не всегда должна быть в центре внимания. Позвольте вашему дизайну дышать, давая возможность глазам пользователя передохнуть и создавая возможность сосредоточить внимание на цветных областях дизайна. Дополнительные сведения о важности пробелов см. В этой статье.
Проявите творческий подход с помощью глубины и слоев
Использование цвета в вашем дизайне — это возможность проявить творческий подход и повеселиться.Это делает вашу работу более динамичной и позволяет смело заявить о своем бренде. Помните, что цвета не обязательно должны быть плоскими блоками, которые мешают вашему дизайну. Подумайте о наслоении цветов тонким рисунком или тенями или используйте их в градиенте, чтобы придать элементам дизайна глубину. Для вдохновения посмотрите эти примеры дизайнов веб-сайтов, в которых подчеркивается использование цвета.
Пусть изображения будут вашим проводником
Независимо от того, решите ли вы сначала выбрать изображения и основать на них цветовую схему или наоборот, важно, чтобы эти два элемента хорошо работали вместе.Изображения могут стать отличным источником вдохновения при включении цвета в ваш дизайн, а также позволяют создать более унифицированный и сбалансированный макет. Чтобы начать экспериментировать с изображениями и цветовыми схемами, воспользуйтесь этим инструментом идентификации цвета от Canva.
Вам нужна помощь с дизайном вашего сайта? Blue Frog может помочь! Мы работаем с клиентами по всей стране, чтобы разрабатывать и создавать функциональные, красивые веб-сайты. Свяжитесь с нами сегодня, чтобы узнать больше!
Лучшие бесплатные инструменты, которые помогут выбрать цвета для вашего сайта | by PageCloud
«Цвет — это моя дневная одержимость, радость и мучения.”
— Клод Моне
Если вы когда-либо испытывали подобное, пытаясь выбрать правильный оттенок для своей новой панели инструментов или кнопки с призывом к действию, вы не одиноки. Цвет — это наука.
Но давайте углубимся. Такие элементы, как контраст и градиенты, часто используются при поиске правильной палитры.
К счастью, мы нашли лучшие инструменты, которые помогут вам создать идеальную коллекцию цветов для вашего веб-сайта, не открывая кошелек.
Итак, у вас есть цвет, который вы действительно хотите использовать.
Следующий шаг — найти другие цвета, которые будут работать, чтобы дополнить его, задав правильный тон для вашего веб-сайта. Вот 4 генератора цветовых схем, которые помогут вам найти идеальное сочетание!
Colordot
В Colordot есть забавный и простой конструктор цветовых схем, который позволяет настраивать образцы и видеть, как они выглядят вместе. Как только вы найдете цвет, который вам нравится, он предоставляет значение RGB, и вы можете его изменить.
Colorcode
ColorCode немного более интерактивен и позволяет создавать больше схем, применяя цветовые правила к выбранному оттенку.Вы также можете легко загрузить свои схемы на панель инструментов в виде файлов SCSS или PNG с параметрами постоянной ссылки.
Coolors
Coolors позволяет извлекать цвета из изображений быстрым перетаскиванием. Если вы выбрали рисунок или фотографию, приложение быстро покажет, какие цвета можно использовать в вашем дизайне. Довольно круто;)
Canva
Цветовой инструмент Canva делает все возможное, начиная с вики-коллекции всех доступных цветов, которые вы можете использовать в своих проектах.У вас есть доступ к подробной истории цвета, его значению, эквивалентным шестнадцатеричным кодам и вы можете изучить тысячи цветовых комбинаций.
По всему визуальному спектру есть цвета, которые хорошо сочетаются друг с другом, и другие, мягко говоря, менее совместимые.
Цветовой круг — прекрасный инструмент для понимания цветовых отношений. Независимо от того, хотите ли вы создать аналогичную группу или собственную коллекцию оттенков, эти инструменты цветового круга позволят вам составить идеальную палитру.
Adobe Color CC
Adobe имеет инструмент качественного цветового круга, который работает с различными цветовыми правилами, а также настраиваемый параметр. Он сохраняет различные шестнадцатеричные коды и коды RGB, а также может создавать колесо на основе ранее выбранного изображения.
Paletton
Paletton позволяет настраивать полную цветовую палитру на основе колеса, с различными вариантами цветовых правил и стилей. У него также есть уникальная опция рандомизации, если вы немного любите приключения.
Трудно найти идеи или просто интересно, как другие обращаются с цветами? Взгляните на эти ресурсы, чтобы вызвать искру творчества.
Dribbble
Скорее всего, вы уже слышали о следующем инструменте в нашем списке… Dribbble обладает уникальным источником интересных изображений и произведений искусства. Зрители могут просматривать по цветовому коду, используя специальную функцию поиска. Этот инструмент широко любят как профессиональные дизайнеры, так и любители!
Khroma
Khroma создает индивидуальный алгоритм цвета, с которым вы можете работать. Сайт просит вас выбрать 50 цветов из тысяч оттенков, чтобы сгенерированные комбинации работали идеально.
Цветовое пространство
ColorSpace имеет функцию градиента, которая показывает постепенное изменение между двумя выбранными вами тонами. Сайт также предлагает полные и случайные палитры, основанные на выборе одного цвета.
Идеальные цвета для вашего сайта не будут иметь большого значения, если никто не сможет прочитать ваш текст. Эти ресурсы гарантируют, что ваш контент будет виден читателям и что ваши сообщения будут читаемыми в пределах выбранной вами палитры.
Material Design
Material Design имеет инструмент цвета, который позволяет вам измерять доступность и удобочитаемость выбранной вами цветовой комбинации.Он предлагает рекомендуемую прозрачность и предупреждает вас, когда текст будет невозможно прочитать.
Colorsafe
Colorsafe позволяет использовать доступные цветовые палитры на основе рекомендаций веб-доступности и коэффициентов контрастности. Он прост в использовании и генерирует рекомендованную серию цветовых палитр для шрифтов на основе выбранного оттенка фона.
