Размер логотипа для сайта, инстаграм, youtube | Дизайн, лого и бизнес
Логотип является уникальным символом бренда, транслирующим направленность и стратегию его развития. Нередко логотипы знакомят аудиторию с историей основания компании.
Создайте свой логотип онлайн. Более 50 тысяч брендов по всему миру уже используют логотипы от Турболого.
Создать логотип онлайнЭмблемы позволяют фирмам выделяться и запоминаться, становятся показателями качества реализуемой продукции и предлагаемых услуг.
Для успешного использования лого следует обратить внимание не только на разработку дизайна, но и на выбор правильного размера эмблемы.
Для чего нужен логотип
Основное назначение логотипа – привлечь внимание клиента и вызвать позитивные ассоциации. Стильная эмблема способствует стремительному продвижению, формированию положительного имиджа. Считается, что логотип выполняет контактоустанавливающую функцию. То есть, гладя на символ, человек неосознанно его оценивает, и если складывается положительное впечатление, появляются доверие и уверенность в добросовестности организации.
Кроме того, логотип отражает направление работы компании и делает бренд запоминающимся. Качественно разработанный фирменный знак позволит организации выделиться среди конкурентов рынка. Логотип должен быть не только продуманным, но и выглядеть качественно при его размещении на различные Интернет-площадки.
Размеры логотипа для сайтов
Какого размера должен быть логотип? – этим вопросом задаётся каждый, кто планирует повысить узнаваемость компании, придать её облику основательность и серьёзность. Важно понимать, что параметры могут разниться: независимо от высоты и ширины, эмблема должна смотреться стильно и аккуратно, не деформироваться и не распадаться на пиксели. Некачественное изображение выглядит не эстетично и неряшливо, минимизирует желание клиента продолжать сотрудничество.
Пренебрегать корректными размерами ни в коем случае нельзя: рисунок отобразится частично. Другими словами, сайт попросту «обрежет» его в самом значимом месте. В итоге композиция эмблемы будет нарушена. Такой логотип вызовет у потенциальных клиентов только негативные впечатления.
Такой логотип вызовет у потенциальных клиентов только негативные впечатления.
Далее представлены основные размерные требования к фирменным знакам разных сайтов.
Для сайта
Размер логотипа для сайта чаще всего равен 250 пикселям в длину и 100 в высоту. Если оформление площадки нестандартное, скорее всего, придётся подгонять величины эмблем вручную.
Другими распространёнными вариантами форматами логотипов можно назвать 250 x 150 px.
Также при выборе размера лого следует учитывать вид ориентации изображения. Выделяют горизонтальную и вертикальную ориентацию. В первом случае оптимально выбирать размеры картинки:
- 400 x 100 px
- 250 x 150 px
- 350 x 75 px
А при горизонтальной (квадратной) ориентации лучше использовать логотипы размера 160 px x 160 px.
Можно несколько корректировать размеры фирменного знака, чтобы сохранить читаемость надписи и отдельных элементов. Также предполагаемые пропорции картинки следует учитывать при разработке дизайна логотипа. Например, если вы знаете, что сайт позволяет загружать лого небольшого размера, нежелательно использовать на эмблеме мелкие детали. В противном случае они просто будут не видны в уменьшенном виде.
Например, если вы знаете, что сайт позволяет загружать лого небольшого размера, нежелательно использовать на эмблеме мелкие детали. В противном случае они просто будут не видны в уменьшенном виде.
Для инстаграм
Размер логотипа для инстаграмм (фото профиля) равен 110 x 110 px. Но параметры изображения для поста значительно больше: 1080 x 1080 px.
Для Youtube
Размер логотипа канала Youtube (обложка канала) – 2560 x 1440px. А габариты фотографии профиля принято выбирать 800 x 800 px. Параметры картинки, накладываемой на ярлык видео равны 1280 x 720 px.
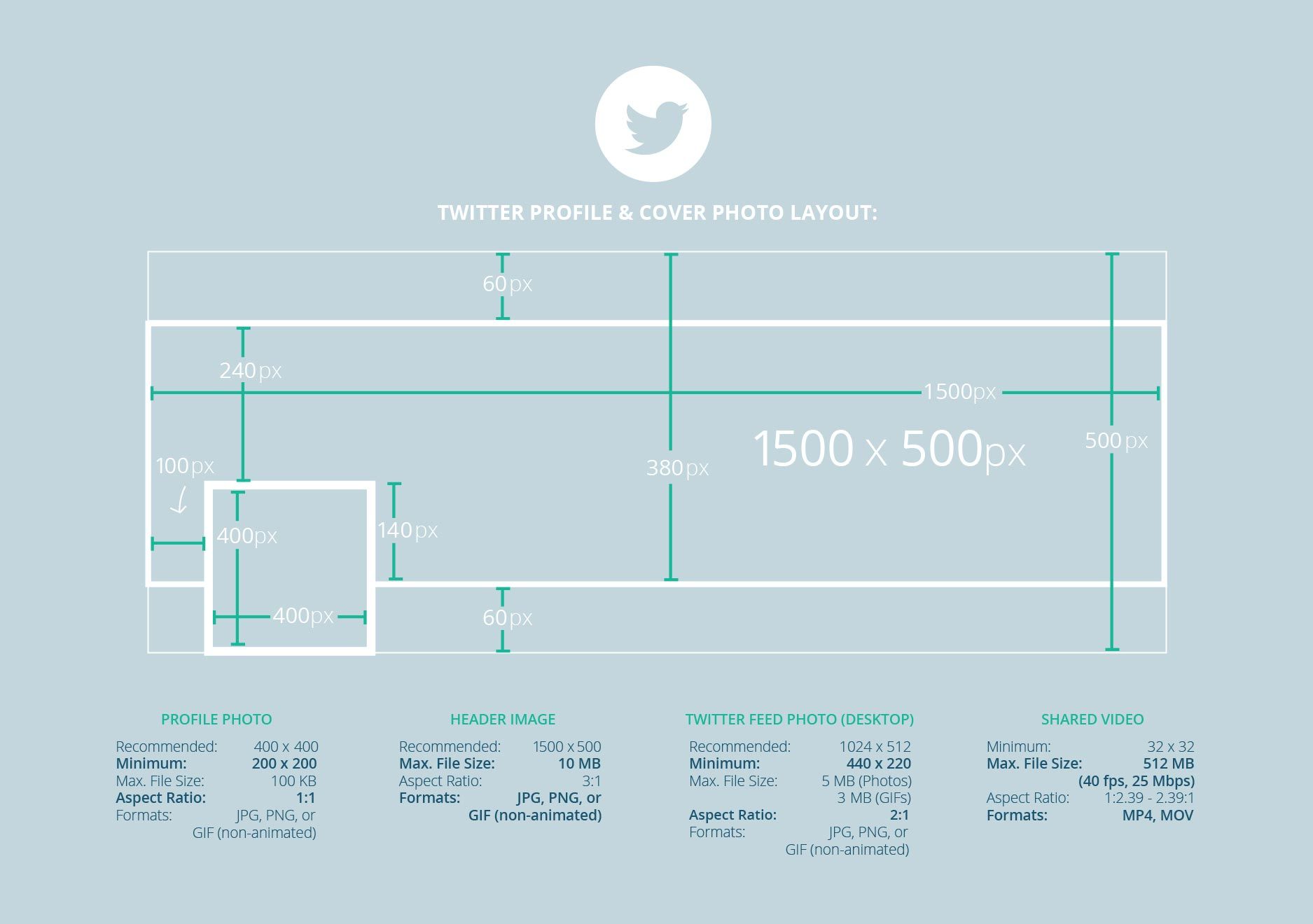
Для Twitter
Фотография профиля должна быть размера 400 x 400px. Данное изображение имеет круговую форму. Также на Twitter можно добавлять фотографию миниатюры. Ее габариты — 1280 x 720px. А картинка обложки профиля должна иметь параметры 2560 x 1440px.
Для
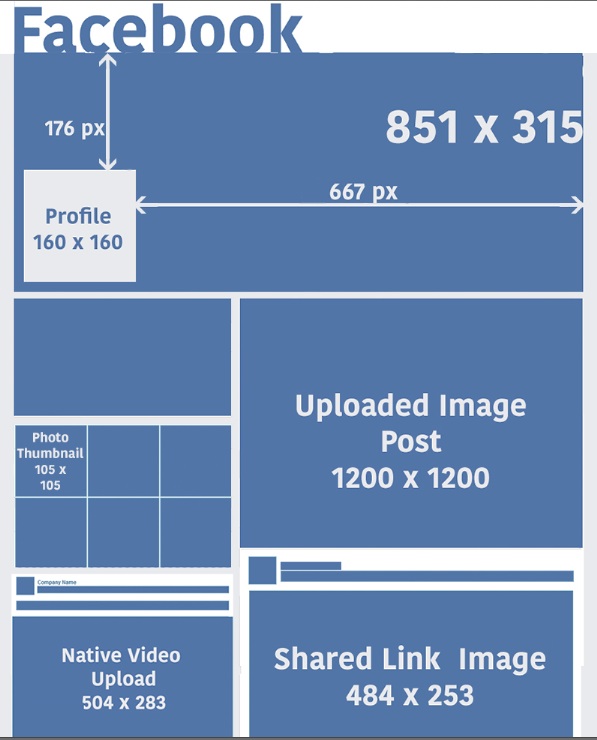
FacebookКвадратная фотография профиля в данной социальной сети имеет размер 160 х 160px. А фото на обложке — 1640 x 624px.
Для Вконтакте
Изображение для добавления в качестве фото профиля должно иметь параметры 200 х 500 px. Картинка в посте несколько больше — 700 x 500 px. Также возможно прикреплять изображение к внешним ссылкам. Его габариты будут ровняться 537 x 240 px.
Заключение
Знать размер логотипа для сайта, Instagram или Youtube просто необходимо, если вы хотите, чтобы изображение привлекало пользователей, внушало доверие и стало своеобразной визитной карточкой бренда. Измерить и усовершенствовать параметры лого можно в любом графическом редакторе (в том числе в бесплатных онлайн-версиях).
Другие статьи
Продуктовый и графический дизайнер с опытом работы более 10 лет. Пишу о брендинге, дизайне логотипов и бизнесе.
Размеры изображений и логотипов для соцсетей: требования на 2019 год | Дизайн, лого и бизнес
Успешная компания обязательно должна иметь собственный логотип. Данный знак представляет бренд на рынке, помогает ему выделиться и стать узнаваемым. С помощью логотипа можно сообщать целевой аудитории о направлении работы компании. Помимо этого, он помогает клиентам узнать об основной реализуемой продукции и других особенностях фирмы.
С помощью логотипа можно сообщать целевой аудитории о направлении работы компании. Помимо этого, он помогает клиентам узнать об основной реализуемой продукции и других особенностях фирмы.
Создайте свой логотип онлайн. Более 50 тысяч брендов по всему миру уже используют логотипы от Турболого.
Создать логотип онлайнРаньше созданием логотипов для организаций занимались исключительно дизайн-мастера или специальные организации. Но в мир современных технологий это стало гораздо проще. Теперь брендовый знак может разработать каждый, у кого есть достаточно знаний в области дизайна. Вы можете выбрать любой способ получения индивидуального логотипа. Главное, чтобы он получился качественный, продуманный и привлекательный.
После разработки и получения фирменного знака его можно разместить на сайте или в социальной сети. А также есть возможность подготовить его к печати. Но при этом важно соблюдать требованиям к размеру изображения логотипа и фавикона. Подробности о данных нюансах Вы узнаете из этой статьи.
Пропорции лого для соцсети
Определять размерные значения используемого фирменного знака нужно заранее. Это объясняется тем, что нередки случаи искажения изображения при его загрузке на определенную платформу. Слишком маленькие изображения могут стать нечеткими при увеличении до требуемых пропорций. Такой же негативный результат можно получить и в случае превышения рекомендуемых размеров логотипа.
Существует стандартный размер изображения фирменного знака: 1024 x 512 px. Он чаще всего подходит для всех вариантов использования. Однако следует дополнительно изучать требования каждой социальной сети к загружаемым лого.
Рекомендуемые размеры эмблемы для каждой соцсети
YouTube
Картинка поверх видео: 1280 x 720 px
Обложка канала: 2560 x 1440 px
Фото профиля: 800 x 800 px
Картинка к внешним ссылкам: 1200 x 630 px
Картинка для поста: 1200 x 630 px
Обложка: 820 х 312 px
Фото профиля: 170х170 px
VKontakte
Картинка к внешним ссылкам: 537 x 240 px
Картинка для поста: 700 x 500 px
Фото профиля: 200 х 500 px
Картинка для пина: 735 x 1102 px
Фото профиля: 165 x 165 px
Картинка к внешним ссылкам: 180 х 110 px
Картинка для поста: 350 x 230 px
Обложка: 646 x 220 px
Фото профиля: 400 х 400 px
Картинка для твита: 1024 x 512 px
Обложка: 1500 х 500 px
Фото профиля: 400 x 400 px
Картинка для поста: 1080 x 1080 px
Фото профиля: 110 x 110 px
Обложка: 2120 x 1192 px
Фото профиля: 250 х 250 px
OK.
 ru
ruКартинка для поста: 1680 х 1680 px
Обложка: 1340 x 320 px
Фото профиля: 190 х 190 px
Какие размеры лого желательно использовать для сайта
После получения итогового варианта брендового знака его желательно сразу же начать активно применять для продвижения своей компании. Хорошо, если изображение изначально представлено в PNG формате. Это нужно для удобства его размещения на сайте организации.
Наиболее распространённый вариант размерных значений лого: 250 x 100 px. Изображение с данными размерами можно успешно загрузить на большинство площадок. Но при желании можно использовать другие варианты пропорции картинки. Главное, загруженная эмблема должна смотреться качественно. Если на нем присутствует надпись, то она тоже должна хорошо читаться.
При горизонтальной ориентации изображения желательно использовать размеры:
- 400 px x 100 px
- 250 px x 150 px
- 350 px x 75 px
В случае квадратной или вертикальной ориентации логотипа рекомендуются пропорции картинки:
Требования к размеру фавикона сайта
Фавикон, также как и логотип, требуется загружать на сайт в нужном размере. Это нужно, чтобы получить в итоге четкое изображение. К сведению, фавиконом называют небольшую иконку, которая отражает направление работы бизнеса и тему сайта. В нем может содержаться сам логотип, первая буква названия компании или абстрактное изображение. Главное, выбранные элементы фавикона должны отражать основную суть бренда.
Это нужно, чтобы получить в итоге четкое изображение. К сведению, фавиконом называют небольшую иконку, которая отражает направление работы бизнеса и тему сайта. В нем может содержаться сам логотип, первая буква названия компании или абстрактное изображение. Главное, выбранные элементы фавикона должны отражать основную суть бренда.
Рекомендуемые размеры фавикона:
- 16 px x 16 px
- 32 px x 32 px
- 48 px x 48 px
Размеры логотипа для печати
При планировании использования логотипа для печати необходимо продумать не только пропорции изображения. Помимо этого, его нужно представлять в векторном формате. Рекомендуемые форматы — PDF, SVG, EPS. Это нужно для того, чтобы брендовый знак можно было легко редактировать, при необходимости. В данном формате логотип даже в случае многократного увеличения будет сохранять свои показатели качества. А в случае использования растровой картинки желательно применять изображение максимального размера.
Таким образом, идеальным вариантом пропорций логотипа для печати является размер более 1024 рх.
Процесс изменения размера логотипа
В случае возникновения необходимости изменить пропорции изображения можно выбрать один из нескольких доступных способов.
- Скорректировать размеры брендового знака самому с помощью применения специальных графических программ.
- Обратиться за услугами к специалистам.
Кроме того, Вы можете использовать специальные онлайн-сервисы для изменения размера логотипа:
- Picresize.com
- Resizeimage.net
- Sproutsocial.com/landscape
Если вы решили выбрать второй вариант, то потребуется только найти ответственного и квалифицированного работника. Он выполнит данную работу быстро и недорого.
В случае самостоятельного изменения размера логотипа путем использования графической программы Вы сэкономите бюджет и сможете получить результат не хуже, чем, если бы обратились к фрилансеру./background(fff)/1920x1080.jpeg) Однако перед этим следует изучить нюансы данного процесса. В противном случае можно получить искаженное изображение.
Однако перед этим следует изучить нюансы данного процесса. В противном случае можно получить искаженное изображение.
Заключение
Придерживайтесь всех представленных в статье советов по выбору оптимальных пропорций лого для размещения на различных площадках. В результате, сохранится привлекательность логотипа даже после его размещения на сайте, в социальной сети или при печати.
В случае отсутствия индивидуального логотипа бренда, его можно разработать с помощью онлайн-сервиса Turbologo. Данный конструктор позволит Вам создать привлекательный и продуманный брендовый знак. Кроме того, он будет выгодно представлять Вашу компанию на рынке. Детально продуманный функционал сервиса сделает процесс разработки быстрым и интересным. Кроме этого, процесс создания логотипа осуществляется абсолютно бесплатно. С Turbologo Ваш бренд станет успешным и узнаваемым.
Другие статьи
Продуктовый и графический дизайнер с опытом работы более 10 лет. Пишу о брендинге, дизайне логотипов и бизнесе.
Пишу о брендинге, дизайне логотипов и бизнесе.
Размеры логотипов для соцсетей: инстаграм, youtube и другие | Турболого: Дизайн и Бизнес
Логотип является уникальным символом бренда, транслирующим направленность и стратегию его развития. Нередко логотипы знакомят аудиторию с историей основания компании.
Эмблемы позволяют фирмам выделяться и запоминаться, становятся показателями качества реализуемой продукции и предлагаемых услуг.
Для успешного использования лого следует обратить внимание не только на разработку дизайна, но и на выбор правильного размера эмблемы.
Для чего нужен логотипОсновное назначение логотипа – привлечь внимание клиента и вызвать позитивные ассоциации. Стильная эмблема способствует стремительному продвижению, формированию положительного имиджа. То есть, гладя на символ, человек неосознанно его оценивает, и если складывается положительное впечатление, появляются доверие и уверенность в добросовестности организации.
Кроме того, логотип отражает направление работы компании и делает бренд запоминающимся. Качественно разработанный фирменный знак позволит организации выделиться среди конкурентов рынка. Логотип должен быть не только продуманным, но и выглядеть качественно при его размещении на различные Интернет-площадки.
Размеры логотипа для сайтовКакого размера должен быть логотип? – этим вопросом задаётся каждый, кто планирует повысить узнаваемость компании, придать её облику основательность и серьёзность. Важно понимать, что параметры могут разниться: независимо от высоты и ширины, эмблема должна смотреться стильно и аккуратно, не деформироваться и не распадаться на пиксели. Некачественное изображение выглядит не эстетично и неряшливо, минимизирует желание клиента продолжать сотрудничество.
Пренебрегать корректными размерами ни в коем случае нельзя: рисунок отобразится частично. Другими словами, сайт попросту «обрежет» его в самом значимом месте. В итоге композиция эмблемы будет нарушена. Такой логотип вызовет у потенциальных клиентов только негативные впечатления.
Такой логотип вызовет у потенциальных клиентов только негативные впечатления.
Далее представлены основные размерные требования к фирменным знакам разных сайтов.
Для сайтаРазмер логотипа для сайта чаще всего равен 250 пикселям в длину и 100 в высоту. Если оформление площадки нестандартное, скорее всего, придётся подгонять величины эмблем вручную.
Другими распространёнными вариантами форматами логотипов можно назвать 250 x 150 px.
Также при выборе размера лого следует учитывать вид ориентации изображения. Выделяют горизонтальную и вертикальную ориентацию. В первом случае оптимально выбирать размеры картинки:
- 400 x 100 px
- 250 x 150 px
- 350 x 75 px
А при горизонтальной (квадратной) ориентации лучше использовать логотипы размера 160 px x 160 px.
Можно несколько корректировать размеры фирменного знака, чтобы сохранить читаемость надписи и отдельных элементов. Также предполагаемые пропорции картинки следует учитывать при разработке дизайна логотипа. Например, если вы знаете, что сайт позволяет загружать лого небольшого размера, нежелательно использовать на эмблеме мелкие детали. В противном случае они просто будут не видны в уменьшенном виде.
Например, если вы знаете, что сайт позволяет загружать лого небольшого размера, нежелательно использовать на эмблеме мелкие детали. В противном случае они просто будут не видны в уменьшенном виде.
Размер логотипа для инстаграм (фото профиля) равен 110 x 110 px. Но параметры изображения для поста значительно больше: 1080 x 1080 px.
Для YoutubeРазмер логотипа канала Youtube (обложка канала) – 2560 x 1440px. А габариты фотографии профиля принято выбирать 800 x 800 px. Параметры картинки, накладываемой на ярлык видео равны 1280 x 720 px.
Для TwitterФотография профиля должна быть размера 400 x 400px. Данное изображение имеет круговую форму. Также на Twitter можно добавлять фотографию миниатюры. Ее габариты — 1280 x 720px. А картинка обложки профиля должна иметь параметры 2560 x 1440px.
Для FacebookКвадратная фотография профиля в данной социальной сети имеет размер 160 х 160px. А фото на обложке — 1640 x 624px.
Изображение для добавления в качестве фото профиля должно иметь параметры 200 х 500 px. Картинка в посте несколько больше — 700 x 500 px. Также возможно прикреплять изображение к внешним ссылкам. Его габариты будут ровняться 537 x 240 px.
ЗаключениеЗнать размер логотипа для сайта, Instagram или Youtube просто необходимо, если вы хотите, чтобы изображение привлекало пользователей, внушало доверие и стало своеобразной визитной карточкой бренда. Измерить и усовершенствовать параметры лого можно в любом графическом редакторе (в том числе в бесплатных онлайн-версиях).
Оригинал статьи здесь.
Как изменить размер логотипа.
Сложно представить себе современную компанию без логотипа. Этот символ является важнейшим методом идентификации любого бизнеса. В прошлом их создавали только профессиональные дизайнеры или художники, однако в наши дни разработать качественный лого может любой человек, не владеющий специальными навыками.
Тем не менее, не важно, заказывали вы логотип у дизайнера или создавали самостоятельно: часто возникает потребность загрузить правильный размер логотипа (и фавикон) на сайт, в соцсети, использовать логотип для печати или просто изменить размер. Как это сделать — читайте в нашей статье.
Размер логотипа для соцсетей
Размер логотипа для социальных сетей важно учитывать, потому что логотипы меньше рекомендованного размера «растягиваются» и становятся нечеткими, а лого большего размера могут сжиматься программой и тоже выглядеть хуже, чем в оригинале. Если у логотипа будут отличные от рекомендованных пропорции, то он может обрезаться в неудачном месте.
Ниже представлена таблица с наиболее важными параметрами основных социальных сетей на 2018 год:
Картинка к внешним ссылкам: 1200 x 630 px
Картинка для поста: 1200 x 630 px
Обложка: 820 х 312 px
Фото профиля: 170х170 px
Вконтакте
Картинка к внешним ссылкам: 537 x 240 px
Картинка для поста: 700 x 500 px
Фото профиля: 200 х 500 px
Картинка для твита: 1024 x 512 px
Обложка: 1500 х 500 px
Фото профиля: 400 x 400 px
Картинка для поста: 1080 x 1080 px
Фото профиля: 110 x 110 px
YouTube
Картинка поверх видео: 1280 x 720 px
Обложка канала: 2560 x 1440 px
Фото профиля: 800 x 800 px
Картинка для пина: 735 x 1102 px
Фото профиля: 165 x 165 px
Картинка к внешним ссылкам: 180 х 110 px
Картинка для поста: 350 x 230 px
Обложка: 646 x 220 px
Фото профиля: 400 х 400 px
Google+
Обложка: 2120 x 1192 px
Фото профиля: 250 х 250 px
OK.

Картинка для поста: 1680 х 1680 px
Обложка: 1340 x 320 px
Фото профиля: 190 х 190 px
Как загрузить логотип для каждой соцсети и как оформлять соцсети, читайте в нашей статье.
Размер логотипа для сайта
После того, как вы получили готовый файл (желательно в формате PNG с прозрачным фоном), то наверняка захотите загрузить его на свой сайт.
Чаще всего размер логотипа не слишком большой — 250 пикселей в ширину и 100 в высоту, однако если вы желаете использовать другой размер — всё в ваших руках. Ниже мы расскажем вам, как изменить размер логотипа.
:
— 250 px x 150 px
— 350 px x 75 px
— 400 px x 100 px
Вертикальная или квадратная ориентация:
— 160 px x 160 px
Как создать логотип для сайта и загрузить его на сайт читайте в этой статье.
Размер фавикона для сайта:
Фавикон – это небольшая иконка, содержащая, как правило, логотип, первую букву бренда или характерное изображение, отражающее тип бизнеса или тематику сайта.
Размеры фавикона:
— 16 px x 16 px
— 32 px x 32 px
Что такое фавикон, как создать и загрузить его на сайт, читайте в этой статье.
Размер логотипа для печати:
При печати логотипа наиболее важное значение имеет не сам размер, а то, в каком формате логотип используют. Наилучший вариант — это векторные форматы для логотипа: PDF, SVG, EPS. Дело в том, что векторные логотипы и другая графика очень легко редактируется, как все изображение в целом, так и отдельные его части. Также лого в векторе прекрасно поддается масштабированию; даже при многократном увеличении графика практически не теряет качества, что наиболее важно при печати.
Поэтому, если у вас есть логотип в векторном формате, не стоит беспокоиться в каком размере отправить лого в типографию. Достаточно наличия самого векторного лого или картинки с ним для печати.

Поэтому мы рекомендуем использовать логотип с размером не менее 500рх для печати небольших размеров (сувениры, например). В идеале лучше иметь логотип от 1024рх и больших размеров.
Как изменить размер логотипа?
Если вам нужно изменить размер логотипа, то вы можете это сделать:
— самостоятельно с помощью Фотошопа или другой графической программы;
— на сайте Логастер, если вы создали логотип с помощью этого сервиса;
С последним пунктом, думаем, все понятно — ищем фрилансера и за небольшую плату он сможет изменить лого под нужный размер.
Если вы создали логотип на сайте Логастер, то с помощью бесплатного инструмента можно задать нужный размер и скачать уже созданный логотип. Удобно, не так ли?
Если вы решили изменить размер логотипа с помощью графической программы, тогда рекомендуем вам посмотреть следующее видео:
Также вы можете воспользоваться этими онлайн сервисами, которые гораздо проще и лучше подходят для этой цели:
Picresize.
 com
com Sproutsocial.com/landscape
Надеемся, что, приняв во внимание наши советы, вы сможете сохранить эстетичность вашего фирменного знака при загрузке в различные соцсети, на сайт, при печати и на любых других площадках. В этой статье мы собрали информацию о всех необходимых размерах для изображений на самых популярных страницах. Поменять сайз — совсем несложно, а используя онлайн-сервис Логастер — вовсе элементарно. Никаких нелепых обрезок — логотип останется понятным и привлекательным! Tagged
Если Вы хотите придать сайту больше оригинальности, сделать его узнаваемым и запоминающимся, Вам просто необходим хороший логотип. Разместите в шапке сайта эмблему и/или название компании, и пользователи будут восхищены не только уникальным контентом, но и изящным оформлением Вашего сайта.
Чтобы установить, изменить или удалить логотип сайта, войдите в админку, в меню слева выберите раздел «Оформление» , а в нем — пункт «Логотип» . Перед Вами откроется страница редактирования параметров логотипа.
Как установить или поменять логотип сайта
Шаг 1: Разработка логотипа
Для того, чтобы поставить свой логотип в шапку сайта, в первую очередь нужно иметь сам логотип. И даже в двух экземлярах: для полной и для мобильной версий сайта.
Требования к изображению
для полной версии сайта : формат — jpeg, jpg, gif, png, ico ; размер не более 10 Мб ; высота не более 400 пикселей .
Требования к изображению для мобильной версии сайта : формат — jpeg, jpg, gif, png, ico ; размер не более 10 Мб ; высота не более 180 пикселей (при этом система допускает загрузку изображений бОльшей высоты, но при отображении на сайте «обрежет» их до 180 px).
При создании логотипа следует не только хорошо продумать его дизайн, но и внимательно отнестись к его графическим свойствам, особенно фону . В идеале фон логотипа должен быть прозрачным, иначе при наложении на шапку получится резкий контур (см.
Удалить фон с изображения можно с помощью большинства графических редакторов или специальных сервисов в интернете. Если у Вас нет на это времени, можно просто выбрать шапку без фона : тогда логотип не будет конфликтовать с подложкой шапки.
Шаг 2: Загрузка логотипа на сайт
Теперь, когда у Вас готовы изображения для логотипов, можно добавить их на сайт. Для этого в полях «Изображение для полной версии сайта» и «Изображение для мобильной версии сайта» нажимаем кнопку «Загрузить» , выбираем нужные файлы на компьютере и нажимаем «Открыть» .
Если требования к изображениям (формат, размер, высота) не нарушены, изображения загрузятся на сайт.
Шаг 3: Настройка позиционирования
После загрузки изображений нужно указать, в какой области шапки сайта будет располагаться логотип. Это можно сделать двумя способами: с помощью абсолютных параметров (отступов в пикселях) или относительных (справа/слева/по центру).![]()
Какой бы способ позиционирования Вы ни выбрали, следите за тем, чтобы логотип не перекрывал текст в шапке и хорошо сочетался с фоновым изображением (особенно если оно неоднотонное).
Советы от бывалых: проверенные временем традиции веб-дизайна советуют располагать
логотип в левой верхней части страницы , а контактные данные — в правом верхнем углу.
Относительное позиционирование
Если Вы выбрали этот способ, просто укажите, в какой области шапки будет помещен логотип: слева, справа, сверху, снизу или в центре. Также можно установить для логотипа величину отступа (в пикселях), чтобы отодвинуть его от границ шапки или текста.
Абсолютное позиционирование
Этот способ дает возможность более точно указать место логотипа, установив на шапке его верхнюю левую точку. Задайте величины отступов в пикселях или процентах от размера шапки, сохраните изменения, и логотип займет указанную позицию.
Как убрать логотип сайта
Если Вы не хотите использовать логотип на своем сайте, его легко удалить. Можно убрать логотип только из мобильной версии сайта, только из полной или из обеих сразу. Для этого на странице редактирования логотипа («Оформление» -> «Логотип») нажмите кнопку «Удалить» рядом с изображением и сохраните изменения.
Для изменения логотипа необходимо перейти в панель администрирования, вкладка «Настройки» — «О Магазине»
Рисунок 1.
Для начала необходимо удалить старый логотип, нажав на кнопку «Удалить изображение». Затем выбираем новый файл кнопкой «Добавить изображение» и далее сохранить изменения.
Так же, если логотип уже размещён на каком-либо ресурсе и доступен по ссылке, можно указать ссылку на него нажав кнопку «Добавить изображение по ссылке».
Формат может быть только *.gif, *.png или *.jpg
Все готово.
Создать логотип также можно самостоятельно в панели администрирования сайта. Для этого необходимо перейти в раздел «Настройки»- «О магазине» кнопка «Создать логотип».
Рисунок 2.
В открывшейся форме указываем текст логотипа. Здесь выбираем шрифт, размер, цвет текста, а также положение логотипа (рис. 3).
Рисунок 3.
Если необходимо, добавляем слоган. Для этого переходим на вкладку «Слоган», активируем галочку в поле «Добавить слоган» и производим заполнение настроек (рис.4).
Рисунок 4.
Внимание!
Если текст логотипа или слоган вводится на кириллице, то необходимо выбирать шрифт для кириллицы, если на латинице, то для латиницы (рис. 5)
Рисунок 5.
После внесения настроек нажимаем кнопку «Сохранить». Логотип отобразится на главной странице сайта.
Рисунок 6.
Создание логотипа в графическом редакторе Paint
В статье рассмотрим, как создать простой логотип через стандартный графический редактор Paint.
На своем рабочем компьютере найдите и откройте графический редактор Paint (рис.7).
Рисунок 7.
Для того, чтобы выставить или изменить размер документа, перейдите в «Файл», далее «Свойство» (рис. 8), откроется окно, где измените ширину и высоту (рис. 9).
8), откроется окно, где измените ширину и высоту (рис. 9).
Рисунок 8.
Рисунок 9.
Рисунок 10.
После того, как поставите курсор на листе редактора, откроется возможность для текста выбрать цвет, шрифт, размер и другие настройки графического редактора для текста. Выбираете необходимые настройки, и в поле текста, введите название логотипа (рис. 11).
Рисунок 11.
Если название состоит из нескольких фраз разных стилей, то ниже введенного текста, проделайте все аналогично описанному выше (рис. 12).
Рисунок 12.
Готово. Простой текстовый логотип создан (рис. 13).
Рисунок 13.
Сохраните документ редактора в формате png.
Создание логотипа через сервис Logaster
В данном разделе мы рассмотрим, как в несколько шагов сформировать и приобрести логотип в сервисе logaster.ru.
2. Нажмите кнопку «Создать логотип» (рис. 14)
Рисунок 14.
3. Введите название вашего магазина, которое будет отображаться на логотипе, а также вид деятельности вашей организации (опционально) (рис. 15)
Рисунок 15.
4. Выберите шаблон вашего будущего логотипа из списка готовых (рис. 16)
Рисунок 16.
5. Отредактируйте логотип в соответствии с вашими предпочтениями (рис. 17)
Рисунок 17.
6. Введите ваш e-mail и пароль, чтобы зарегистрироваться в системе (рис. 18)
Рисунок 18.
7. Скачайте бесплатную версию логотипа (с водяным знаком) либо купите полную версию логотипа (рис. 19)
Рисунок 19.
На этом процесс создания логотипа в сервисе logaster.ru завершён.
Готово. Мы рассмотрели добавление и создание логотипа для интернет- магазина.
css — Как в WordPress уменьшить размер логотипа до 60 пикселей для планшета и 40 пикселей для мобильных устройств?
Я использую новейшие темы wordpress и builduppro.
В настоящее время я использую логотип размером 90 пикселей для настольных компьютеров, планшетов и мобильных устройств.
Мне нужен логотип размером 90 пикселей только для рабочего стола.
Как уменьшить размер логотипа до 60 пикселей (30%) для планшета и 40 пикселей (50%) для мобильных устройств?
Веб-сайт: http://logo.ayumall.com
Я не программист и не могу найти плагин WP для решения этой проблемы.
Будем признательны за любые отзывы.
Я только что редактировал style.css, но не повезло.
@media screen and (max-width:768px)
{
.logo
{padding-top: 10px !important; text-align: left !important;}
}
В настоящее время мой Responsive.css:
/* Mobile Portrait View */
@media screen and (max-width:767px) {
.logo{ width:auto; float:none; text-align:center; padding:0;}}
/* Tablet View */
@media screen and (min-width:768px) and (max-width: 980px){
.logo{ float:none; text-align:left; width:auto;}}
@media screen and (max-width:1169px) and (min-width:981px) {
.logo{ float:left; width:auto}}
@media screen and (max-width: 980px){
.logo img{ height:auto;}}
1
amero 14 Сен 2017 в 14:05
2 ответа
Лучший ответ
Открывающая скобка отсутствует в вашем коде после «.logo»
@media screen and (max-width:768px)
{
.logo {
padding-top: 10px !important; text-align: left !important;}
}
0
Deepu Reghunath 14 Сен 2017 в 11:07
Проверил ваш сайт. Вы можете добиться этого с помощью CSS. Поместите следующий код в свою таблицу стилей.
/* For Tablets */
@media screen and (max-width: 768px){
.logo img{height: 60px;}
}
/* For Mobile */
@media screen and (max-width: 480px){
.logo img{height: 40px;}
}
Не забудьте удалить кеш после внесения этих изменений в css. Надеюсь, поможет.
0
Awais Umar 14 Сен 2017 в 11:09
В каком формате сохранить логотип? Обзор графических форматов
Мы собрали наиболее популярны вопросы и ответы, касающиеся графических форматов. Надеемся, что они окончательно заполнят все пробелы в вопросе сохранения логотипа:— Какой формат подходит больше всего для логотипа: png, jpg, jpeg, или может что-то другое?
Рекомендуется делать логотип в .png. С этим форматом минимум проблем и максимум эффективности результата. Файл .png весит меньше, и легче осуществить разнообразные эффекты (прозрачность, полупрозрачность и т.п.)
— Какие форматы использовать для печати логотипа?
Форматы для цифровой печати:
— растровый с расширением PSD, TIFF, JPEG.
— векторный EPS,CDR, PDF.
Оптимальное качество изображения 300 dpi; изображения с меньшим разрешением увеличивать до 300 dpi не имеет смысла, так как качество от этого не улучшится.
Формат для шелкотрафаретной печати:
— векторный Ai (Adobe Illustrator), EPS и CDR (Corel Draw)
Примечания к векторным файлам:
— формат EPS содержит растровые и векторные изображения, а так же их комбинации. Важный момент: подготовка и сохранение файла в формате EPS, чтобы потом была возможность использовать файл в других программах!
— текст нужно перевести в кривые, или прислать файл шрифта, используемого в макете.
— В каком формате в Фотошопе надо сохранять логотип?
Специалисты не рекомендуют разрабатывать и сохранять логотип в Фотошопе, иначе придется делать векторизацию (перевод из растрового в векторный формат). Если вас интересует создание логотипа в Фотошопе, лучше сохранять в PSD, PNG и TIFF.
— Если в Кореле сделать, то в каком формате лучше сохранять?
Все зависит от конечной цели применения логотипа. Если вы планируете печатать логотип, подойдет и кореловский формат CDR. Если вам понадобится в будущем больший размер логотипа, лучше сохранить в EPS — потом его можно будет растрировать с помощью Фотошопа в нужном размере.
— Как векторизировать растровый логотип?
Вам может понадобится векторизировать не только логотип, но и другие рисунки, фотографии и прочие растровые изображения. Иногда нужно увеличить логотип или обрисовать векторными линиями в программе фотошоп, чтобы улучшить исходник (маленькое изображение). Если вам нужно векторизовать сфотографированное или отсканированное изображение, вам поможет онлайн векторайзер VectorMagic. Качество его работы превосходит такие популярные оффлайновые standalone приложения как Adobe Streamline или Corel.
Как создать логотип для сайта
При разработке нового сайта или блога перед веб-дизайнером встаёт задача создания логотипа. Оригинальный логотип сделает ваш сайт более узнаваемым, поможет в проведении рекламных компаний и позволит создать неповторимый стиль. Создавать логотип самому, или заказать его у профессионалов решать вам. Но если у вас хорошие художественные способности, то почему бы и не попробовать разработать логотип самому. Во-первых, это позволит сохранить деньги, во-вторых, только вы до конца знаете, какой должен быть логотип для вашего сайта, чтобы соответствовать первоначальной идее.
Необходимые инструменты для создания логотипа:
1. Понадобится графическая программа. Лучше всего использовать Photoshop, но подойдут и бесплатные аналоги, такие как Gimp.
2. Вам придётся выбрать необходимый шрифт из множества шрифтов, которые установлены в вашей системе. Если вам покажутся неподходящими шрифты, установленные в системе, всегда можно найти дополнительные шрифты в Интернете.
Алгоритм создания логотипа для вашего сайта:
1. Сначала надо сформировать концепцию логотипа. Наша задача — создать простой логотип, поэтому давайте ограничимся двумя элементами, которые будут на логотипе: картинка или символ, которые выражают идею сайта, название сайта и, может быть, короткий слоган.
Вот несколько вариантов того, как может выглядеть ваш логотип:
- фотография, на которую наложен текст;
- картинка в центре, а текст обтекает её;
- название сайта в виде картинки;
- логотип состоящий только из красивого, стилизованного текста.
Выберите размер вашего логотипа, это зависит от вашего первоначального замысла и от дизайна вашего сайта. Оптимальный размер логотипа 200 пикселей в ширину и 100 в высоту, но вы можете выбрать любой размер.
2. Создайте картинку для логотипа. Вы можете сделать это двумя способами: нарисовать картинку сами, или использовать готовую картинку/фотографию. Графику можно купить на биржах контента, найти на просторах Интернета, а можно сделать и самому.
Если вы решили сделать графику для логотипа сами, то вот несколько советов:
- Рисуйте картинку отдельно и сохраняйте в отдельный файл. Вы сможете интегрировать её в логотип потом.
- Если вы не очень хороши в рисовании, не пытайтесь добиться реалистичности в вашей графике. Символичная или абстрактная картинка может очень хорошо подойти для логотипа, если это соответствует стилю вашего сайта.
- Используйте инструмент для создания форм и линий в вашем графическом пакете, чтобы создать ровные линии в вашей графике.
- Если вы разрабатываете сложный логотип, используйте слои, чтобы работать с разными элементами отдельно.
- Воспользуйтесь опытом других сайтов. Посетите успешные сайты и посмотрите, какие логотипы используются на них. Конечно, не стоит их копировать, но позаимствовать хорошие идеи — это не преступление.
3. Создание финального продукта: добавление названия сайта и слогана к логотипу.
- Создайте новый графический файл с размером, который вы выбрали
- Добавьте изображение, которое вы создали ранее.
- Создайте новый слой для названия сайта и для слогана
- Позаботьтесь о правильной композиции логотипа: правильном размещении текста и иллюстрации
- Добавьте подходящий фон, для этого можно использовать градиент, текстуры или просто заливку
- Поэкспериментируйте с цветами и графическими фильтрами в вашем редакторе, чтобы добиться наилучшего внешнего вида логотипа.
- Сохраните получившийся логотип в одном из трёх форматов: GIF, PNG или JPG. Если в логотипе вы использовали фотографию, то лучше всего подойдут PNG или JPG. Эти форматы позволяют лучше сохранить цвета изображения. Если в логотипе использованы простые иллюстрации и несколько цветов, то используйте GIF, который обеспечивает меньший размер изображения.
- Не забудьте сохранить копию проекта логотипа в файле с форматом вашего редактора. Это облегчит вам работу, если вы захотите изменить логотип в будущем.
УРА! Логотип готов. Вы всегда сможете улучшить ваш логотип и внести в него необходимые изменения. Конечно, чем больше вы будете практиковаться, тем лучшие логотипы будут получаться.
Размеры и размеры логотипов для социальных сетей, веб-сайтов и печати
Сегодня логотипы должны существовать в большем количестве пространств, чем когда-либо прежде. Возможно, вам придется увеличить свой логотип до размеров рекламного щита или уменьшить его, чтобы он поместился в строке URL-адреса. И в каждом из этих сценариев ваш логотип должен оставаться последовательным и узнаваемым. Вот почему важно планировать заранее и учитывать каждый из различных размеров логотипа и размеров логотипа на ранней стадии процесса разработки.
Мы поможем вам убедиться в правильности размера вашего логотипа! Логотип Kool Kids Bedding от artwithashley.Иллюстрация Orange Crush.Когда мы говорим о размерах и размерах логотипа, мы имеем в виду не только физический размер, но и форму и ориентацию вашего логотипа. Они могут меняться вместе с содержанием вашего логотипа (значок, слоган и название компании) в зависимости от контекста. Чтобы помочь вам оптимизировать свой логотип для каждой настройки, мы составили следующее руководство по распространенным размерам и размерам логотипов для социальных сетей, печати и Интернета.
Общие размеры и размеры логотипа
—
- Размер логотипа и основные размеры
- Размеры логотипов для социальных сетей
- Размеры логотипа для Facebook
- Твиттер
- Youtube
- Размеры логотипов для веб-сайтов и приложений
- Стандартные размеры favicon
- Размеры заголовка веб-сайта
- Размеры логотипов для иконок мобильных приложений
- Размеры логотипа для печати и товаров
Размер логотипа и основные размеры
—
Логотипы часто приходится изменять размер и переориентировать при размещении на веб-сайтах, в социальных сетях, товарах, печатной рекламе и многом другом.В сегодняшнюю цифровую эпоху ваш логотип должен быть готов ко всему.
Логотип должен легко адаптироваться к любому контексту. Дизайн goopanicОтличные логотипы сохранят свою целостность на любом фоне и адаптируются к любому размеру без потери четкости. Чтобы понять, как этого добиться, начните с основ дизайна.
Универсальность, масштабируемость, сбалансированность и пропорции — вот некоторые из основных принципов дизайна логотипа, которые применяются непосредственно к размеру логотипа. При формировании и ориентации вашего собственного логотипа для различных контекстов размеров они будут вашими ориентирами.Как и любой аспект дизайна, определение размеров не является точной наукой и требует вашего суждения в зависимости от того, с каким логотипом вы работаете.
Тем не менее, вот некоторые передовые методы, о которых следует помнить:
- Ваш логотип должен быть разборчивым на всех размерах. : Целью должно быть сохранение пропорций независимо от места назначения.
- Размеры должны быть единообразными для разных носителей. : Ваш выбор размеров для разных носителей должен быть согласованным и отражать голос вашего бренда.
- Горизонтально, вертикально и квадратно : Ваш логотип должен быть эффективным независимо от того, как он ориентирован и отображается.
- Обновите типы файлов : векторные файлы, такие как PDF или EPS, разработаны для эффективной масштабируемости. Всегда полезно иметь свой логотип в векторном формате и использовать его в качестве отправной точки для изменения размера или форматирования.
В конце концов, размер вашего логотипа должен быть таким, чтобы он был удобочитаемым, правильные элементы были подчеркнуты, и он не выглядел неустойчивым.Узнайте больше об адаптивных логотипах и адаптируемых логотипах здесь.
Размеры логотипов для социальных сетей
—
Социальные сети позволяют вашему бизнесу представиться клиентам и взаимодействовать с ними. По этой причине особенно важно, чтобы ваш логотип выглядел профессионально и привлекательно в социальных сетях, а это означает, что его необходимо оптимизировать для любого пространства — обложек, баннеров, сообщений и изображений профиля.
Значок логотипа может стоять отдельно в пространстве аватара, в то время как изображение на обложке может выдерживать вес всего логотипа.Бонусные баллы, если ваше изображение на обложке каким-либо образом взаимодействует с вашим аватаром. Дизайн CREATIVE NINJA.Несколько общих советов по выбору размера логотипов для социальных сетей:
- Планируйте наперед. Аватар вашей компании в социальных сетях должен быть частью вашего фирменного набора
- Для небольших пространств аватара используйте только значок логотипа.
- Для логотипов со словесными знаками рассмотрите вариант монограммы (в случае двух слов) или первую букву логотипа (в случае одного слова).
- Несмотря на то, что платформы социальных сетей принимают файлы меньшего размера, убедитесь, что ваш файл достаточно большой для поддержки разрешения качества
Размеры логотипов различаются на разных платформах социальных сетей (а иногда даже в разных платформах), поэтому мы составили удобное руководство по рекомендуемым размерам логотипов в социальных сетях:
Мы только что отправили вам бесплатную электронную книгу с логотипом.
Размеры логотипа для Facebook
- Фотографии профиля (для личных и деловых страниц): 180 x 180 пикселей
- Фото на обложке: 820 x 312 пикселей
- Изображение общей ссылки: 1200 x 628 пикселей
Размеры логотипа для Instagram
- Изображение профиля: 110 x 110 пикселей
- Миниатюры: 161 x 161 пиксель
- Квадратный пост изображения: 1080 x 1080 пикселей
- Пейзажное изображение: 1080 x 566 пикселей
- Пост портретного изображения: 1080 x 1350 пикселей
- Истории: 1080 x 1920 пикселей
Размеры логотипа для Twitter
- Изображение профиля: 400 x 400 пикселей
- Обложка: 1500 x 500 пикселей
- Изображения в твиттере: минимум 440 x 220 пикселей, максимум 1024 x 512 пикселей
Размеры логотипа для Youtube
- Изображение профиля: 800 x 800 пикселей
- Миниатюра: 1280 x 720 пикселей
- Изображение обложки канала Youtube: 2560 x 1440 пикселей
Размеры логотипа для Linkedin
- Изображение профиля: 400 x 400 пикселей
- Фоновое изображение: 1584 x 396 пикселей
Размеры логотипов для сайтов и приложений
—
Вспомните случай, когда вы зашли на веб-сайт и обнаружили пиксельный логотип, который выглядел либо слишком большим, либо слишком маленьким.Как это повлияло на ваше мнение о компании?
Логотип должен быть разработан таким образом, чтобы его можно было разместить в браузере веб-сайта в меньшем масштабе. Дизайн matacurut прилагает все усилия, чтобы быть тонко интегрированным по всему веб-сайту.Веб-сайты должны не только хорошо выглядеть, но и предоставлять покупателям всю необходимую информацию о своем продукте. Это включает в себя формирование впечатления от бренда, и ваш логотип, расположенный вверху страницы, играет здесь большую роль.
Два наиболее распространенных места для размещения логотипа на вашем веб-сайте — это панель навигации (или заголовок) и значок (значок, который отображается на вкладке рядом с заголовком страницы, рядом с вашим URL-адресом в строке поиска, и в списке избранного / закладок пользователя). Точно так же ваш логотип, вероятно, нужно будет сжать, чтобы он соответствовал размерам значка приложения, обычно в виде минималистичного изображения, чтобы максимально использовать пространство.
Некоторые важные соображения при выборе размера вашего логотипа для Интернета:
- Хорошо вписывается в остальную часть страницы?
- Отличается ли он и узнаваем как в большом, так и в маленьком формате.
Это стандартные размеры, которые следует учитывать при разработке логотипа для веб-сайтов и приложений:
Фавикон должен быть простой, минимизированной плоской версией логотипа. Можете ли вы заметить различия между основным логотипом и дизайном значка в правом верхнем углу? Дизайн Neatlines.Стандартные размеры фавикона
- 16 x 16 пикселей
- 32 x 32 пикселя
- 48 x 48 пикселей
Размеры заголовка веб-сайта
Это будет зависеть от того, какой конструктор сайтов вы используете, если вы вообще его используете.Но вот несколько стандартных измерений для различных ситуаций.
- Полный баннер: 468 x 60 пикселей
- Горизонтальная компоновка
- 250 x 150 пикселей
- 350 x 75 пикселей
- 400 x 100 пикселей
Размер значков мобильного приложения
- iPhone 6S и новее: 180 x 180 пикселей
- 120 x 120 пикселей в поиске Spotlight
- 87 x 87 пикселей в настройках
- iPad: 152 x 152 пикселей
- Android: 192 x 192 пикселей
- Окна: 62 x 62 пикселя
Хорошим примером логотипа, который процветает как в Интернете, так и в печати, является логотип Amazon.
Полный логотип Amazon, значок Amazon.Этот словесный знак в нижнем регистре с галочкой, тонко соединяющей буквы «a» и «z», наносится на упаковочную ленту, коробки, мягкие конверты, цифровую рекламу, баннеры и многое другое. Кроме того, он достаточно прост, чтобы идеально трансформироваться в компактный значок, перемещая галочку так, чтобы она находилась прямо под a.
Это просто показывает, что простота очень важна в цифровом дизайне, чтобы логотип мог уменьшаться в размерах без потери его отличительных качеств.
Размеры логотипа для печати и товаров
—
В сфере печатных СМИ ваш логотип может быть на всем, начиная от вывесок, футболок (на нагрудном кармане или полноразмерных спереди или сзади), булавок, кружек, упаковки и многого другого. В то время как цифровые пространства обычно предпочитают меньшие размеры, вы можете видеть, что размеры сильно различаются в зависимости от печатных носителей. Вот почему важно собрать список того, что вам понадобится раньше, чем позже, и убедиться, что ваш логотип может адаптироваться к ситуациям по мере их возникновения.
Дизайн Artcher ™Ниже приведены некоторые распространенные стандартные размеры для печати и товаров (не забудьте заранее уточнить у предполагаемого принтера):
- Стандартный размер печати для кружки 8,5 х 3 дюйма
- Визитные карточки США обычно имеют размер 3,5 x 2 дюйма
- Максимальная область печати футболки 14 х 15 дюймов.
- Нагрудные карманы обычно имеют размер 4 3/8 ″ x 5 3/8 ″
- Размеры листов для рекламных щитов
- США: 27 x 40 дюймов
- UK: Самый популярный формат — «48 листов», то есть 6.096 x 3,048 м
- Франция: Большой размер — 12 x 8 квадратных метров
- Наиболее распространенные форматы конвертов:
- C4 в Европе, размер 22,9 x 32,4 см
- Конверт № 10 размером 4 1/8 x 9 ½ дюйма
- Бланки
- Формат A4 letter 210 × 297 мм
- Стандартный размер письма в США: 8,5 x 11 дюймов
- Стандартный размер подставки 4 x 4 дюйма
Мы только что отправили вам ваш первый урок.
Один размер логотипа не подходит для всех
—
Когда дело доходит до размера вашего логотипа, всегда помните, что адаптируемость — ваш главный актив. Даже если есть пять пространств, в которые ваш логотип должен вписаться сегодня, в будущем их могут быть сотни. Всегда оставляйте место, чтобы ваш логотип (буквально) развивался вместе с технологиями и демонстрировал миру свое лучшее, даже если его лучше всего отображать через увеличительное стекло!
Хотите больше советов по дизайну логотипа? Узнайте, как создать логотип здесь.
Хотите, чтобы логотип был готов к любому случаю?
Наши дизайнеры позаботятся о вас.
Размеры и размеры логотипов для социальных сетей, веб-сайтов и печати
Сегодня логотипы должны существовать в большем количестве пространств, чем когда-либо прежде. Возможно, вам придется увеличить свой логотип до размеров рекламного щита или уменьшить его, чтобы он поместился в строке URL-адреса. И в каждом из этих сценариев ваш логотип должен оставаться последовательным и узнаваемым.Вот почему важно планировать заранее и учитывать каждый из различных размеров логотипа и размеров логотипа на ранней стадии процесса разработки.
Мы поможем вам убедиться в правильности размера вашего логотипа! Логотип Kool Kids Bedding от artwithashley. Иллюстрация Orange Crush.Когда мы говорим о размерах и размерах логотипа, мы имеем в виду не только физический размер, но и форму и ориентацию вашего логотипа. Они могут меняться вместе с содержанием вашего логотипа (значок, слоган и название компании) в зависимости от контекста.Чтобы помочь вам оптимизировать свой логотип для каждой настройки, мы составили следующее руководство по распространенным размерам и размерам логотипов для социальных сетей, печати и Интернета.
Общие размеры и размеры логотипа
—
- Размер логотипа и основные размеры
- Размеры логотипов для социальных сетей
- Размеры логотипа для Facebook
- Твиттер
- Youtube
- Размеры логотипов для веб-сайтов и приложений
- Стандартные размеры favicon
- Размеры заголовка веб-сайта
- Размеры логотипов для иконок мобильных приложений
- Размеры логотипа для печати и товаров
Размер логотипа и основные размеры
—
Логотипы часто приходится изменять размер и переориентировать при размещении на веб-сайтах, в социальных сетях, товарах, печатной рекламе и многом другом.В сегодняшнюю цифровую эпоху ваш логотип должен быть готов ко всему.
Логотип должен легко адаптироваться к любому контексту. Дизайн goopanicОтличные логотипы сохранят свою целостность на любом фоне и адаптируются к любому размеру без потери четкости. Чтобы понять, как этого добиться, начните с основ дизайна.
Универсальность, масштабируемость, сбалансированность и пропорции — вот некоторые из основных принципов дизайна логотипа, которые применяются непосредственно к размеру логотипа. При формировании и ориентации вашего собственного логотипа для различных контекстов размеров они будут вашими ориентирами.Как и любой аспект дизайна, определение размеров не является точной наукой и требует вашего суждения в зависимости от того, с каким логотипом вы работаете.
Тем не менее, вот некоторые передовые методы, о которых следует помнить:
- Ваш логотип должен быть разборчивым на всех размерах. : Целью должно быть сохранение пропорций независимо от места назначения.
- Размеры должны быть единообразными для разных носителей. : Ваш выбор размеров для разных носителей должен быть согласованным и отражать голос вашего бренда.
- Горизонтально, вертикально и квадратно : Ваш логотип должен быть эффективным независимо от того, как он ориентирован и отображается.
- Обновите типы файлов : векторные файлы, такие как PDF или EPS, разработаны для эффективной масштабируемости. Всегда полезно иметь свой логотип в векторном формате и использовать его в качестве отправной точки для изменения размера или форматирования.
В конце концов, размер вашего логотипа должен быть таким, чтобы он был удобочитаемым, правильные элементы были подчеркнуты, и он не выглядел неустойчивым.Узнайте больше об адаптивных логотипах и адаптируемых логотипах здесь.
Размеры логотипов для социальных сетей
—
Социальные сети позволяют вашему бизнесу представиться клиентам и взаимодействовать с ними. По этой причине особенно важно, чтобы ваш логотип выглядел профессионально и привлекательно в социальных сетях, а это означает, что его необходимо оптимизировать для любого пространства — обложек, баннеров, сообщений и изображений профиля.
Значок логотипа может стоять отдельно в пространстве аватара, в то время как изображение на обложке может выдерживать вес всего логотипа.Бонусные баллы, если ваше изображение на обложке каким-либо образом взаимодействует с вашим аватаром. Дизайн CREATIVE NINJA.Несколько общих советов по выбору размера логотипов для социальных сетей:
- Планируйте наперед. Аватар вашей компании в социальных сетях должен быть частью вашего фирменного набора
- Для небольших пространств аватара используйте только значок логотипа.
- Для логотипов словесных знаков рассмотрите вариант монограммы (в случае двух слов) или первую букву логотипа (в случае одного слова).
- Несмотря на то, что платформы социальных сетей принимают файлы меньшего размера, убедитесь, что ваш файл достаточно большой для поддержки разрешения качества
Размеры логотипов различаются на разных платформах социальных сетей (а иногда даже в разных платформах), поэтому мы составили удобное руководство по рекомендуемым размерам логотипов в социальных сетях:
Мы только что отправили вам бесплатную электронную книгу с логотипом.
Размеры логотипа для Facebook
- Фотографии профиля (для личных и деловых страниц): 180 x 180 пикселей
- Фото на обложке: 820 x 312 пикселей
- Изображение общей ссылки: 1200 x 628 пикселей
Размеры логотипа для Instagram
- Изображение профиля: 110 x 110 пикселей
- Миниатюры: 161 x 161 пиксель
- Квадратный пост изображения: 1080 x 1080 пикселей
- Пейзажное изображение: 1080 x 566 пикселей
- Пост портретного изображения: 1080 x 1350 пикселей
- Истории: 1080 x 1920 пикселей
Размеры логотипа для Twitter
- Изображение профиля: 400 x 400 пикселей
- Обложка: 1500 x 500 пикселей
- Изображения в твиттере: минимум 440 x 220 пикселей, максимум 1024 x 512 пикселей
Размеры логотипа для Youtube
- Изображение профиля: 800 x 800 пикселей
- Миниатюра: 1280 x 720 пикселей
- Изображение обложки канала Youtube: 2560 x 1440 пикселей
Размеры логотипа для Linkedin
- Изображение профиля: 400 x 400 пикселей
- Фоновое изображение: 1584 x 396 пикселей
Размеры логотипов для сайтов и приложений
—
Вспомните случай, когда вы зашли на веб-сайт и обнаружили пиксельный логотип, который выглядел либо слишком большим, либо слишком маленьким.Как это повлияло на ваше мнение о компании?
Логотип должен быть разработан таким образом, чтобы его можно было разместить в браузере веб-сайта в меньшем масштабе. Дизайн matacurut прилагает все усилия, чтобы быть тонко интегрированным по всему веб-сайту.Веб-сайты должны не только хорошо выглядеть, но и предоставлять покупателям всю необходимую информацию о своем продукте. Это включает в себя формирование впечатления от бренда, и ваш логотип, расположенный вверху страницы, играет здесь большую роль.
Два наиболее распространенных места для размещения логотипа на вашем веб-сайте — это панель навигации (или заголовок) и значок (значок, который отображается на вкладке рядом с заголовком страницы, рядом с вашим URL-адресом в строке поиска, и в списке избранного / закладок пользователя). Точно так же ваш логотип, вероятно, нужно будет сжать, чтобы он соответствовал размерам значка приложения, обычно в виде минималистичного изображения, чтобы максимально использовать пространство.
Некоторые важные соображения при выборе размера вашего логотипа для Интернета:
- Хорошо вписывается в остальную часть страницы?
- Отличается ли он и узнаваем как в большом, так и в маленьком формате.
Это стандартные размеры, которые следует учитывать при разработке логотипа для веб-сайтов и приложений:
Фавикон должен быть простой, минимизированной плоской версией логотипа. Можете ли вы заметить различия между основным логотипом и дизайном значка в правом верхнем углу? Дизайн Neatlines.Стандартные размеры фавикона
- 16 x 16 пикселей
- 32 x 32 пикселя
- 48 x 48 пикселей
Размеры заголовка веб-сайта
Это будет зависеть от того, какой конструктор сайтов вы используете, если вы вообще его используете.Но вот несколько стандартных измерений для различных ситуаций.
- Полный баннер: 468 x 60 пикселей
- Горизонтальная компоновка
- 250 x 150 пикселей
- 350 x 75 пикселей
- 400 x 100 пикселей
Размер значков мобильного приложения
- iPhone 6S и новее: 180 x 180 пикселей
- 120 x 120 пикселей в поиске Spotlight
- 87 x 87 пикселей в настройках
- iPad: 152 x 152 пикселей
- Android: 192 x 192 пикселей
- Окна: 62 x 62 пикселя
Хорошим примером логотипа, который процветает как в Интернете, так и в печати, является логотип Amazon.
Полный логотип Amazon, значок Amazon.Этот словесный знак в нижнем регистре с галочкой, тонко соединяющей буквы «a» и «z», наносится на упаковочную ленту, коробки, мягкие конверты, цифровую рекламу, баннеры и многое другое. Кроме того, он достаточно прост, чтобы идеально трансформироваться в компактный значок, перемещая галочку так, чтобы она находилась прямо под a.
Это просто показывает, что простота очень важна в цифровом дизайне, чтобы логотип мог уменьшаться в размерах без потери его отличительных качеств.
Размеры логотипа для печати и товаров
—
В сфере печатных СМИ ваш логотип может быть на всем, начиная от вывесок, футболок (на нагрудном кармане или полноразмерных спереди или сзади), булавок, кружек, упаковки и многого другого. В то время как цифровые пространства обычно предпочитают меньшие размеры, вы можете видеть, что размеры сильно различаются в зависимости от печатных носителей. Вот почему важно собрать список того, что вам понадобится раньше, чем позже, и убедиться, что ваш логотип может адаптироваться к ситуациям по мере их возникновения.
Дизайн Artcher ™Ниже приведены некоторые распространенные стандартные размеры для печати и товаров (не забудьте заранее уточнить у предполагаемого принтера):
- Стандартный размер печати для кружки 8,5 х 3 дюйма
- Визитные карточки США обычно имеют размер 3,5 x 2 дюйма
- Максимальная область печати футболки 14 х 15 дюймов.
- Нагрудные карманы обычно имеют размер 4 3/8 ″ x 5 3/8 ″
- Размеры листов для рекламных щитов
- США: 27 x 40 дюймов
- UK: Самый популярный формат — «48 листов», то есть 6.096 x 3,048 м
- Франция: Большой размер — 12 x 8 квадратных метров
- Наиболее распространенные форматы конвертов:
- C4 в Европе, размер 22,9 x 32,4 см
- Конверт № 10 размером 4 1/8 x 9 ½ дюйма
- Бланки
- Формат A4 letter 210 × 297 мм
- Стандартный размер письма в США: 8,5 x 11 дюймов
- Стандартный размер подставки 4 x 4 дюйма
Мы только что отправили вам ваш первый урок.
Один размер логотипа не подходит для всех
—
Когда дело доходит до размера вашего логотипа, всегда помните, что адаптируемость — ваш главный актив. Даже если есть пять пространств, в которые ваш логотип должен вписаться сегодня, в будущем их могут быть сотни. Всегда оставляйте место, чтобы ваш логотип (буквально) развивался вместе с технологиями и демонстрировал миру свое лучшее, даже если его лучше всего отображать через увеличительное стекло!
Хотите больше советов по дизайну логотипа? Узнайте, как создать логотип здесь.
Хотите, чтобы логотип был готов к любому случаю?
Наши дизайнеры позаботятся о вас.
стандартных размеров логотипов: веб-сайты, социальные сети и др.
Логотип вашей компании оказывает огромное влияние на восприятие вашего бренда. Ваш логотип не только является основным идентификатором вашего бизнеса, но и может заставить вас казаться более или менее профессиональным и влиять на успех вашего бизнеса в течение многих лет … или, по крайней мере, до тех пор, пока вы не сделаете , наконец, обновленным.
Сегодня создание логотипа не обязательно требует формального образования в области графического дизайна. Благодаря множеству инструментов и ресурсов, доступных в Интернете, вы можете создать логотип своей компании самостоятельно. Но независимо от того, нанимаете ли вы графического дизайнера или решаете создать логотип своего бизнеса, важно убедиться, что ваш логотип имеет правильный размер.
Итак, какого размера должен быть логотип? Ответ не совсем черно-белый.
Логотипыиспользуются во многих приложениях, от веб-сайтов и фирменных бланков до социальных сетей и рассылок по электронной почте.И поскольку для каждого из них требуется немного разное представление и размеры, идея стандартного размера логотипа является неправильной.
Но не волнуйтесь. Существуют передовые практики и концепции, о которых следует помнить, когда речь идет о размерах и дизайне логотипов, и по большей части правильно разработанный логотип можно адаптировать практически для любого использования.
Прочтите, чтобы узнать об основах размеров логотипов и о том, как легко сделать так, чтобы ваш логотип подходил для любого приложения.
Руководство по логотипу: пиксели, точки и дюймы
Когда большинство людей смотрят на экран, в журнал или газету, они видят текст и изображения.Но дизайнеры понимают, что все, что вы видите, состоит из крошечных точек.
На компьютерах и в Интернете они называются пикселя , и миллионы из них — более двух миллионов для стандартной панели 1080p — составляют основу всего, что вы видите, от текста, который вы читаете, до изображений, которые вас вдохновляют.
Но проблема с пикселями в том, что они не масштабируются, и 100 пикселей на вашем сотовом телефоне будут сильно отличаться от 100 пикселей на вашем ноутбуке. Это потому, что размер любого изображения зависит от количества пикселей на дюйм (PPI) ваших устройств.
Точки — это способ сбалансировать различные плотности и пиксели, составляющие наши различные экраны, что дает более точное представление о физическом размере любого конкретного изображения.
В частности, точка составляет 1/72 от дюйма , что соответствует давнему веб-PPI, равному 72. Это намного меньше обычных точек печати на дюйм или 300 точек на дюйм. Все это связано с разрешением и является частью попытки стандартизировать калибровку в цифровой сфере.Но, используя пиксели, точки и дюймы, дизайнеры могут согласованно отправлять работу туда и обратно, если они правильно подготовили свои изображения.
Важность векторов
Когда дело доходит до дизайна логотипа и размеров логотипа, важно, чтобы вы создавали свой дизайн с использованием векторов, а не пикселей.
пикселей имеют определенный размер и не масштабируются, не вызывая пикселизации — вы знаете, эти раздражающие нечеткие края на том, что когда-то было четким, резким изображением.
Векторы состоят из фигур с соответствующей информацией о цвете.Это позволяет масштабировать логотип, сделанный из векторов, как вверх, так и вниз без потери резкости. Это означает, что логотип электронной почты, логотип веб-сайта и логотип фирменного бланка могут быть созданы из одного исходного логотипа с минимальными усилиями.
Растровый логотип или логотип, закодированный в пикселях или точках, можно уменьшить только в размере, что затрудняет (а иногда и делает невозможным) печать или иное использование логотипа с вашего веб-сайта.
Соотношение сторон: горизонтальное, вертикальное и квадратное
Если вам нужен стандартный размер логотипа, лучше думать о нем как о соотношении сторон или о горизонтальном, а не о вертикальном размере вашего логотипа.
Квадрат — это идеальное соотношение 1: 1, что означает, что количество пикселей по вертикали равно количеству пикселей по горизонтали. Логотипы такого размера часто встречаются в социальных сетях и в Интернете.
Прелесть соотношения сторон в том, что вы можете выбрать любое соотношение, которое захотите. Хотите, чтобы высокий логотип был вдвое выше, чем он был длиннее? Нет проблем, если это соответствует вашим конструктивным ограничениям и носителю, на котором будет размещен ваш логотип.
Для мобильных устройств, которые обычно используются в портретном режиме, отлично подходят вертикальный дизайн и логотипы.Это также относится к журналам и брошюрам, в которых вертикальная недвижимость больше, чем горизонтальная. Для ноутбуков и настольных компьютеров или если контент в основном используется в горизонтальном режиме, лучше использовать логотип, который шире, чем его высота.
По этим и другим причинам сегодня большинство логотипов имеют квадратную форму (или квадратную форму). Поскольку квадратные логотипы лучше смотрятся на большем количестве устройств и ориентаций, проще придерживаться одного универсального дизайна, чем поддерживать множество разных логотипов для каждой платформы.
Размеры логотипов для социальных сетей
Независимо от того, размещается ли ваш логотип на вашем веб-сайте или в профиле в социальной сети, вам, вероятно, придется изменить размер или настроить существующий логотип в соответствии с требованиями. Хотя у вас может возникнуть соблазн загрузить свой логотип как есть, каждая социальная платформа имеет свои собственные правила, когда дело доходит до размеров. Это может включать определенные типы файлов и ограничения на размер файлов, и вы, скорее всего, получите растянутый или искаженный логотип, если не примете необходимые меры предосторожности.
Прежде чем подготовить логотип для социальных сетей, вам необходимо определить размер и форматирование, приемлемые для платформы. Обычно они отображаются в пикселях, таких как 170 × 170, что означает, что изображение имеет размер 170 пикселей по горизонтали и 170 пикселей по вертикали, то есть идеальный квадрат.
Имейте в виду, что требования к размеру логотипа для социальных сетей часто меняются, поэтому вам нужно время от времени проверять наличие обновлений. Ниже приведены ссылки на многие общие требования к размеру логотипов в популярных социальных сетях.
Требования к размеру логотипа Facebook
Facebook имеет разные требования к размеру логотипа для личных страниц и бизнес-страниц. В зависимости от типа вашей учетной записи помните об этих требованиях к размеру логотипа и других передовых методах.
Для личных страниц фотографии профиля отображаются по адресу:
- Компьютеры — 170 x 170 пикселей
- Смартфоны — 128 x 128 пикселей
- Большинство функциональных телефонов — 36 x 36 пикселей
Для личных страниц фотографии обложки отображаются по адресу:
- Компьютеры — 820 x 312 пикселей
- Смартфоны — 640 x 360 пикселей
- Примечание : для получения наилучших результатов эти изображения должны иметь размер не менее 400 x 150 пикселей.
Для бизнес-страниц помните следующие размеры фотографий:
- Изображения профиля — 320 x 320 пикселей
- Обложка — 720 x 312 пикселей
- Изображения приложений — 111 x 74 пикселей
- Изображения для новостной ленты — 1200 x 628 пикселей
- Страница как реклама на компьютере — 1200 x 444 пикселей
- Страничная реклама на боковых панелях — 254 x 94 пикселей
- Страничная реклама на мобильных устройствах — 560 x 208
Требования к размеру логотипа Instagram
При публикации изображения в ленте Instagram приложение сохранит исходное разрешение изображения, если соотношение сторон изображения находится в пределах 1.91: 1 и 4: 5. Это соответствует высоте от 566 до 1350 пикселей и ширине 1080 пикселей.
Требования к размеру логотипа Twitter
Не можете сказать то, что вы хотите сказать, короче 280 символов? К счастью, Twitter немного более гибок, когда дело касается изображений — просто помните о требованиях к размеру логотипа и соотношению сторон.
- Изображения профиля — 400 × 400 пикселей
- Баннерные изображения — 1500 x 500 пикселей
- Соотношение сторон 91: 1 — 800 x 418 пикселей
- Соотношение сторон 1: 1 — 800 x 800 пикселей
Требования к размеру логотипа LinkedIn
- Изображения профиля — 300 x 300 пикселей
- Баннерные изображения — 1192 x 220 пикселей
- Основные изображения — 1128 x 376 пикселей
- Пользовательские модули — 502 x 282 пикселя
- Фотографии компании — 264 x 176 пикселей
Требования к размеру логотипа YouTube
- Обложка — 2560 x 1440
- Значок канала — 800 x 800 пикселей
Имейте в виду, что вам нужно точно подбирать размеры в пикселях для получения наилучшего разрешения изображения.Это означает создание уникального экспорта логотипа для каждой платформы и использования. Не уверен, где начать? Ознакомьтесь с нашими полезными советами о том, как создать логотип для социальных сетей.
Размер логотипа веб-сайта, адрес электронной почты и печать
В отличие от профилей социальных сетей, которые требуют точных соотношений сторон и пикселей, логотипы, используемые для вашего веб-сайта, рассылки по электронной почте или в печати, намного более гибкие, если вы следуете приведенным выше правилам вектора.
В этих случаях правильный визуальный эффект, размер и интервал более важны, чем точное количество пикселей, поэтому у вас есть большая гибкость, когда дело доходит до использования вашего логотипа.
Для Интернета, включая логотипы электронной почты и другое использование вне социальных сетей, мы рекомендуем использовать то, что выглядит подходящим для данного носителя.
Если это ваш мобильный сайт, выберите размер, соответствующий элементам на вашей странице, и откройте его на нескольких разных устройствах, чтобы увидеть, как он выглядит.
Для печати это зависит от конкретного задания. Для печати рекламного щита требуется логотип и изображения значительно большего размера, чем фирменный бланк, даже если они оба используют стандарт 300 DPI.По этой причине важно использовать векторное изображение, которое хорошо масштабируется в обоих направлениях. Лучшие логотипы отлично смотрятся, маленькие и большие, и по этой причине большинство логотипов ведущих брендов просты и понятны.
Лучшие логотипы соответствуют многим различным потребностям бизнеса и хорошо подходят для визитных карточек и на 40-футовом рекламном щите. Это признак хорошего дизайна!
Узнайте больше о размерах логотипов на FreeLogoServices
Если разговоры о стандартных размерах логотипов, которые на самом деле не стандартизированы, кажутся слишком частыми, FreeLogoServices может помочь.
На нашем удобном веб-сайте вы можете легко создать логотип бесплатно и добавить пакет социальных сетей к вашей покупке, чтобы избавиться от лишней работы по сложным деталям размера. Просто выберите свой дизайн, и мы предоставим вам правильные типы файлов и соотношение сторон. Вы даже можете перенести свое изображение в автономный режим в любой профессиональный редактор изображений для дальнейших настроек, таких как обрезка или изменение размера. Наш простой в использовании редактор логотипов означает, что вы можете создать профессиональный логотип за считанные минуты, вместо недель планирования и обсуждений с профессиональным дизайнером.Наш конструктор веб-сайтов также позволяет вам создать свой собственный веб-сайт всего за несколько быстрых щелчков мышью, или вы можете работать с дизайнером, чтобы ваш логотип действительно сиял.
Мы гарантируем, что вам понравится ваш логотип и у вас будет логотип подходящего размера для использования в любой ситуации.
Правила, которым необходимо следовать для веб-сайтов и товаров
Последнее обновление 15 апреля 2021 г.
Логотип может произвести желаемое впечатление о вашем бизнесе на вашу целевую аудиторию. Вы можете многое рассказать потенциальным клиентам, если ваш бизнес-логотип хорошо продуман и символизирует истинную версию вашего бизнеса.Но то, каким размерам логотипа вы должны следовать, чтобы создать логотип, также имеет большое значение для его успеха. Было бы лучше рассмотреть правильные размеры, особенно когда вы используете свой логотип на веб-сайте и в товарах. В этом посте мы поделились рекомендациями по размеру логотипа, которые следует учитывать при использовании логотипа на веб-сайтах и в товарах. Взглянуть.
Логотипы можно увидеть везде. Сегодня ни одно рекламное и маркетинговое пространство не лишено логотипов, поскольку это символы и идентичность, которые представляют наш бизнес.Если мы посмотрим на малый бизнес, корпоративный дом, спортивную команду, некоммерческую организацию или государственную организацию, все они имеют хорошо продуманные и продуманные логотипы.
Поскольку логотипы присутствуют на большинстве небольших и больших пространств, проблема определения размеров логотипов может возникать регулярно. Например, размеры логотипа, которые вы используете для своего веб-сайта, не будут такими же, как и для логотипа, созданного для ваших товаров для продажи. Поэтому размеры логотипов так важны, особенно для дизайнеров или создателей логотипов.
Сегодня логотипы бывают очень больших размеров, например, на рекламных щитах. Или они могут присутствовать в виде уменьшенных крошечных символов в строке URL-адреса или на небольшом продукте, таком как ручка. Но в обоих этих сценариях сохранение узнаваемости и единообразия логотипа и его текста является проблемой. Если вы не позаботились о проблемах с размерами ранее, это может создать множество препятствий.
Итак, вот несколько рекомендаций по обеспечению правильных размеров логотипа
Но что именно мы подразумеваем под размерами логотипа? Речь идет о размерах и размерах логотипа.Это также касается формы и ориентации логотипа. Таким образом, все остальные элементы, такие как значок, название компании и слоган, также являются частью измерения.
Основная проблема с логотипами заключается в том, что их нужно изменять размер и переориентировать при использовании в разных местах. Таким образом, при использовании ваших логотипов на веб-сайтах, сайтах социальных сетей, в рекламе и товарах вы должны изменить их размер. Он должен подходить для любого контекста.
Кроме того, существуют различные фоны, на которых логотип должен хорошо сливаться и адаптироваться к любому размеру.Тем не менее, он должен сохранять ясность.
Подумайте об основах дизайна
Во-первых, убедитесь, что у вас есть основы дизайна, если вы хотите создавать логотипы с правильными размерами для веб-сайтов и товаров. Дизайн логотипа должен соответствовать основным принципам. Это означает, что логотип должен быть универсальным произведением. Он должен масштабироваться до любого большого или маленького размера. Все элементы дизайна должны быть сбалансированы, и в нем также должно быть чувство баланса.
Если вы будете помнить об этих основах, вы создадите логотип для различных контекстов изменения размера.Когда дело доходит до размеров логотипов, нет точных формул, которым нужно следовать. Все, что вам нужно сделать, это применить свое чувство дизайна, чтобы логотип стал универсальным символом.
Вот несколько рекомендаций по логотипу:
- Убедитесь, что ваш логотип читаем, даже если он увеличен до большего или уменьшен до крошечного размера. Его элементы дизайна по-прежнему должны быть видимыми и читаемыми, если текст нанесен.
- Отличительной чертой такого масштабируемого логотипа является его согласованность на разных носителях.Это означает, что он будет эффективно отражать голос вашего бренда при использовании во всех средах, таких как веб-сайты, реклама и многое другое.
- Ваш логотип должен выглядеть великолепно во всех ориентациях. Он оставит такое же впечатление, если отображается в горизонтальном, вертикальном или квадратном положении.
- Кроме того, вы должны выбрать правильные типы файлов. PDF или EPS считаются лучшими вариантами эффективного масштабирования логотипов. Итак, сохраните дизайн логотипа в векторном формате для изменения размера или переформатирования.
Размеры логотипа для веб-сайтов
Когда ваша целевая аудитория переходит на ваш веб-сайт, каждый элемент должен выглядеть хорошо. Но логотипы для веб-сайтов — это символы бизнеса. Если бизнес-логотип выглядит искаженным и непропорциональным на вашем веб-сайте, это подорвет ваше доверие. Итак, убедитесь, что ваш логотип выглядит великолепно во всех измерениях.
При разработке логотипа рассмотрите браузер веб-сайта. Когда логотип уменьшен до крошечного размера, он должен масштабироваться в браузере.
Где на веб-сайте появляется логотип?
Логотип может быть размещен в двух местах на веб-сайтах. Первое место, где мы обычно видим логотип на веб-сайтах, — это панель навигации или заголовок. Второе место для логотипа на веб-сайте — это значок, который находится рядом с заголовком страницы. Вы можете увидеть его рядом с вашим URL-адресом.
Также обратите внимание, что логотип должен отображаться в соответствии с размерами значка приложения. На сайтах приложений логотипы отображаются в крошечных размерах в виде минималистичного изображения. Это связано с нехваткой места на экране мобильного телефона.
Основные советы по выбору размера логотипа для веб-сайта
При разработке логотипа, размера эскиза для Youtube и т. Д. Вы должны учитывать некоторые основные моменты, чтобы сделать символ совместимым с различными требованиями к размерам.
Во-первых, выясните, хорошо ли сочетается ваш логотип с дизайном веб-страницы . На фоне страницы оно не должно выглядеть странно.
Второе соображение — ваш логотип должен быть различимым и узнаваемым в больших и малых форматах.
Стандартные размеры Favicon
Favicon [Favorite Icon] — это простая плоская версия вашего логотипа. Он находится в крайнем верхнем левом углу нашего браузера. Эти значки также можно увидеть в истории вашего браузера, на панели закладок и в других местах. Если вы используете Google Chrome, значки могут также отображаться на главной странице вашего браузера и в строке поиска. Поскольку он очень маленький по размеру, вам следует проявить особую осторожность при разработке своего логотипа.
Итак, вкратце, фавикон — это знак идентичности вашего бренда, который люди могут мгновенно увидеть на вашем веб-сайте.Это важный символ вашего бренда.
Стандартные размеры значков:
- 16 x 16 пикселей.
- 32 x 32 пикселя.
- 48 x 48 пикселей.
Размеры заголовка веб-сайта
На веб-сайтах есть панели навигации с различными кнопками, с помощью которых посетители могут переходить на разные полезные страницы. Многие веб-сайты отображают логотип компании в левой части панели навигации. Поскольку панель навигации статична, логотип также присутствует на каждой веб-странице.Это обеспечивает присутствие бренда на всех страницах сайта.
Многие программы-конструкторы веб-сайтов позволяют добавлять логотип сбоку от панели vav. Однако размер логотипа для заголовка веб-сайта также будет зависеть от вашей темы и конструктора веб-сайтов .
Для логотипа веб-сайта средняя высота обычно составляет от 20 пикселей до 30 пикселей . Ширина логотипа будет зависеть от названия бренда. Тем не менее, есть несколько распространенных стандартных размеров логотипов для веб-сайтов, которые вам следует учитывать:
- Полный баннер: 468 x 60 пикселей.
- Горизонтальная компоновка:
i. 250 х 150 пикселей.
ii. 350 х 75 пикселей.
iii. 400 х 100 пикселей. - Вертикальная компоновка: 160 x 160 пикселей.
Размер значка мобильного приложения
- iPhone 6S и выше: 180 x 180 пикселей.
и. 120 x 120 пикселей в поиске Spotlight.
ii. 87 x 87 пикселей в настройках. - iPad: 152 x 152 пикселей.
- Android: 192 x 192 пикселей.
- Окна: 62 x 62 пикселя.
Итак, попробуйте создать логотип, который отлично смотрится как в Интернете, так и в печати. Вы можете взять в качестве примера логотип Amazon, словесный знак в нижнем регистре с желтой стрелкой, соединяющей буквы ‘’ a ’’ с ‘’ ’z’ ’. Этот логотип одинаково впечатляюще смотрится на цифровой рекламе, баннерах, веб-сайтах и дизайнах упаковки . Причина его универсальности в том, что это простой дизайн логотипа.
Размеры логотипа для социальных сетей
Ваш логотип также будет отображаться в качестве вашего фирменного стиля в социальных сетях.Если вашему бизнесу необходимо произвести глубокое впечатление через различные социальные каналы, ваш логотип должен выглядеть впечатляюще на этих платформах. Ваш логотип — это основная идентичность вашего бренда, поэтому он должен выглядеть профессионально и впечатляюще на всех социальных платформах.
Это означает, что логотип вашего бренда должен хорошо вписываться в различные места в социальных сетях. Платформа социальных сетей, такая как Facebook и Twitter, позволяет отображать ваш логотип в различных размерах. Таким образом, вы можете разместить логотип на обложке, изображениях профиля, баннерах и сообщениях.
Обратите внимание, что изображение логотипа может стоять само по себе, когда его помещают в пространство аватара. Но ваш логотип может появиться на обложке во всей красе. Однако изображение обложки вашего логотипа может взаимодействовать с вашим аватаром.
Помните об этих вещах при выборе размера логотипа вашего бренда для социальных сетей:
- Убедитесь, что вы планируете свой аватар в социальных сетях намного заранее, и он должен быть частью вашего общего имиджа бренда.
- Если пространство для аватара на социальной платформе меньше, используйте только значок логотипа.
- Создавая логотипы со словесными знаками, подумайте о создании первой буквы или двух слов логотипа.
- Размер вашего файла должен быть больше, чтобы поддерживать разрешение, но также принимаются файлы меньшего размера.
Вот размеры логотипов для платформ социальных сетей:
Размеры логотипов для Facebook
- Изображения профиля (для личных и деловых страниц): 180 x 180 пикселей.
- Фотография на обложке: 820 x 312 пикселей.
- Изображение общей ссылки: 1200 x 628 пикселей.
Размеры логотипа для Instagram
- Изображение профиля: 110 x 110 пикселей.
- Миниатюры: 161 x 161 пикселей.
- Square Image Post: 1080 x 1080 пикселей.
- Пейзажное изображение Post: 1080 x 566 пикселей.
- Пост портретного изображения: 1080 x 1350 пикселей.
- Истории: 1080 x 1920 пикселей.
Размеры логотипа для YouTube
- Изображение профиля: 800 x 800 пикселей.
- Миниатюра изображения: 1280 x 720 пикселей.
- Изображение обложки канала YouTube: 2560 x 1440 пикселей.
Размеры логотипа для Twitter
- Изображение профиля: 400 x 400 пикселей.
- Изображение на обложке: 1500 x 500 пикселей.
- Изображения в твиттере: минимум 440 x 220 пикселей, максимум 1024 x 512 пикселей.
Размеры логотипов для LinkedIn
- Изображение профиля: 400 x 400 пикселей.
- Фоновое изображение: 1584 x 396 пикселей.
Размеры логотипа для товаров
Если вы занимаетесь продажей товаров, то вы входите в сферу печатных СМИ. Это означает, что ваш товарный логотип будет напечатан на широком спектре товаров, таких как футболки на заказ, , толстовки, толстовки, детская и младенческая одежда, и даже на чехлах для телефонов, упаковке, кружках на заказ, и многих других. на других продуктах также напечатаны логотипы.
Размеры изображений сильно различаются на разных печатных носителях, хотя цифровые пространства в основном используют меньшие размеры.
Вот общие стандартные размеры логотипов для фирменных товаров и печати. Но вы можете рассмотреть свой принтер, учитывая эти размеры.
- Для кружки: 8,5 x 3 дюйма.
- Визитные карточки США: 3,5 x 2 дюйма.
- Для футболки: 14 x 15 дюймов.
- Нагрудные карманы: около 4 3/8 ″ x 5 3/8 ″.
- Размеры листов для рекламных щитов:
i. США: 27 x 40 дюймов.
ii. Великобритания: «48 листов», размер 6,096 x 3,048 метра.
iii. Франция: 12 х 8 квадратных метров. - Размеры конвертов:
i. C4 в Европе: 22,9 x 32,4 см.
ii. Конверт № 10: 4 1/8 x 9 ½ дюйма. - Бланки:
i. Размер письма А4: 210 × 297 мм.
ii. Стандартный размер письма в США: 8.5 х 11 дюймов. - Стандартный размер горки составляет 4 x 4 дюйма.
Размеры логотипа для PrintShop
Если вы продаете товары на сайте печати по запросу, вы должны следовать инструкциям по размеру изображения. PrintShop от Designhill — одна из ведущих платформ POD, которую используют тысячи дизайнеров и художников.
Они продают свои товары, такие как футболки, худи, толстовки, майки и прочую мужскую и женскую модную одежду.Они также продают настенное искусство и аксессуары.
При продаже в интернет-магазине PrintShop вы должны обращать внимание на размеры изображения. Возможно, вы захотите напечатать логотип вашего бренда и другие рисунки или художественные изображения на своих товарах для продажи.
Вы также будете заказывать платформу для печати вашего дизайна или иллюстраций на товарах для клиентов. Но вам нужно сохранить дизайн для печати, который касается пикселей и, следовательно, разрешения.
Требования к размерам продукта
Убедитесь, что качество печати ваших работ является наилучшим.В Designhill PrintShop каждый продукт, который вы хотите продать, имеет определенный размер. Но есть определенные пороги разрешения, о которых следует помнить.
Вот эти разрешения:
Если разрешение> = 120 точек на дюйм (хорошее качество печати)
Если разрешение> = 75 точек на дюйм (среднее качество печати)
Убедитесь, что ваш файл печати имеет разрешение не менее 150 DPI [точек на дюйм], , что обеспечивает наилучшее качество печати.
PrintShop позволяет увидеть эффекты дизайна или изображения при изменении их размера. Точно так же вы можете оценить качество печати дизайна, если сайт оценивает его как хорошее, среднее или плохое. Итак, в зависимости от логотипа или любого другого размера изображения вы имеете представление о том, как будет выглядеть качество печати.
Итак, это ключевые моменты, на которые следует обратить внимание при выборе размеров логотипа. Убедитесь, что вы строго следуете этим рекомендациям по размеру логотипа, чтобы изображение вашего логотипа соответствовало требованиям веб-сайта и товаров.
Заключение
Логотипы появляются на различных площадках цифровых платформ и веб-сайтов. Деловой символ должен выглядеть впечатляюще, даже если он увеличен до больших или уменьшен до крошечных размеров. Размеры логотипов для веб-сайтов, социальных сетей и товаров различны, и их следует строго соблюдать. Только тогда логотипы и другие изображения могут выглядеть впечатляюще.
Создайте свой логотип в Интернете
Рекомендуемый размер логотипа сайта в SharePoint (Office 365) — SharePoint Stack Exchange
Сеть обмена стеков
Сеть Stack Exchange состоит из 177 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Зарегистрироваться
SharePoint Stack Exchange — это сайт вопросов и ответов для энтузиастов SharePoint.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 4к раз
Закрыто .Этот вопрос основан на мнении. В настоящее время он не принимает ответы.Хотите улучшить этот вопрос? Обновите вопрос, чтобы на него можно было ответить с помощью фактов и цитат, отредактировав это сообщение.
Закрыт 1 год назад.
Что у меня есть :
Я использую SharePoint в Интернете, который является частью Office 365.
Вопрос :
Каков наилучший размер / соотношение логотипа в этом случае?
(Прямоугольная, в типе старой версии SharePoint плохо смотрится и слишком мала).
Является ли квадрат решением? или что-то вроде 168 х 80 пикселей?
Создан 09 июл.
АняАния13133 серебряных знака 99 бронзовых знаков
64×64.png рекомендуется. SharePoint уменьшится, но вы хотите избежать дополнительного масштабирования
Создан 09 июл.
Майкл Колбс, Майкл Колбс3,79011 золотой знак3535 серебряных знаков8181 бронзовый знак
1Я использовал квадрат, и если он слишком большой, SPO автоматически уменьшится, чтобы соответствовать.
Создан 09 июля ’19 в 20: 312019-07-09 20:31
Карл24822 серебряных знака1111 бронзовых знаков
по умолчанию
SharePoint Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Добавление логотипа и значка на ваш сайт — Pixieset
Ваш логотип и значок играют решающую роль в общем брендинге вашего веб-сайта.На веб-сайте Pixieset вы можете использовать изображение логотипа , альтернативный логотип и значок значка , чтобы выделить свой бренд. В этой статье вы можете узнать больше о каждом из этих элементов и о том, как применить их на своем веб-сайте.
Ваш логотип будет отображаться в области заголовка каждой страницы вашего веб-сайта, и посетители смогут щелкнуть его прямо, чтобы вернуться на главную страницу вашего веб-сайта.
По умолчанию ваш веб-сайт Pixieset будет использовать текст для вашего логотипа, но вместо этого вы можете загрузить собственное изображение логотипа для использования на всех страницах вашего веб-сайта.Вы также можете переопределить настройки своего логотипа для определенной страницы, чтобы на ней использовался текст логотипа или альтернативный логотип .
Вы можете просмотреть и отредактировать свой логотип в любое время на странице «Логотип и брендинг Конструктора веб-сайтов» («Настройки»> «Логотип и брендинг»).
Если вы хотите отредактировать текст логотипа для своего веб-сайта, вы можете перейти в раздел «Текст логотипа» и отредактировать его поле.
Подготовка изображения логотипа
Перед тем, как загрузить свой логотип в качестве изображения логотипа вашего веб-сайта, вы должны убедиться, что он подготовлен для оптимального отображения:
Убедитесь, что ваш логотип имеет размер 2 МБ или меньше.
Сохраните свой логотип как файл PNG-24 , чтобы он отображал прозрачный фон
Вырежьте все ненужные пустые места в вашем логотипе, так как весь файл изображения будет использоваться для вашего логотипа.
Загрузка изображения вашего логотипа
После того, как вы подготовили изображение своего логотипа, вы можете загрузить его на свой веб-сайт:
В конструкторе веб-сайтов выберите «Настройки »> «Логотип и брендинг» .
Загрузите файл с логотипом прямо в программу загрузки Logo Image и отрегулируйте размер вашего логотипа, используя опцию Logo Size выше.
Нажмите Опубликовать , чтобы изменения вступили в силу.
На некоторых конкретных страницах вашего веб-сайта вы можете использовать другой логотип вместо вашего основного изображения логотипа или текста логотипа. Например, ваш основной логотип может быть темным и нечетко отображаться на странице, где фоновое изображение также темное.
В этих случаях вы можете использовать альтернативный логотип на определенной странице:
На странице Logo & Branding вашего Конструктора веб-сайтов сначала загрузите альтернативный логотип, который вы хотите использовать, в программу загрузки Alternative Logo .
Затем перейдите на страницу, на которой вы хотите использовать альтернативный логотип, наведите указатель мыши на область ее заголовка и щелкните значок Настройки , который появляется в правом верхнем углу.
На странице «Параметры блока» заголовка, которая появляется на левой панели Builder Panel, выберите « Alternative » в раскрывающемся меню «Логотип страницы».
Выбор размера логотипа для вашего логотипа
Размер логотипа можно изменить на странице «Логотип и брендинг». В разделе Размер логотипа выберите «Маленький», «Обычный» или «Большой».
Обрезать белое пространство вокруг изображения логотипа
Чтобы изображение вашего логотипа выглядело больше, вы можете вырезать любое лишнее пустое пространство вокруг вашего логотипа перед загрузкой файла на свой веб-сайт.
Поскольку логотипу отводится фиксированное количество места в заголовке, любое лишнее белое пространство вокруг логотипа может сделать его меньше, чем ожидалось.
Значок — это маленький значок, отображаемый на вкладке браузера, когда вы или посетитель просматриваете любую страницу вашего веб-сайта Pixieset.
По умолчанию на вашем веб-сайте будет использоваться значок Pixieset (маленькая буква «P»), но вы можете загрузить свой собственный значок, чтобы заменить его.
Поддерживаемые форматы для значка: GIF, PNG, или ICO файлов размером до 300 x 300 пикселей.Чтобы загрузить свой значок:
В конструкторе веб-сайтов выберите «Настройки »> «Логотип и брендинг» .
Загрузите файл значка прямо в опцию Favicon .
Нажмите Опубликовать , чтобы изменения вступили в силу.
рекомендуемых размеров логотипов для каждой темы — Справка Placester
В этой статье вы узнаете рекомендуемые размеры логотипов для каждой темы.
Каков размер логотипов на сайтах Placester?
У каждой темы сайта Placester немного разный размер логотипа.Сайт изменит размер любого изображения, чтобы оно соответствовало рамке логотипа, поэтому, если вы загружаете изображение большего размера, вокруг него много белого (или цветного) пространства или оно не соответствует размерам (слишком квадратное, слишком высокое и т. Д.) , ваш логотип может искажаться на вашем сайте.
Рекомендуемые размеры логотипа
Следующие размеры являются максимально допустимыми для каждой темы.
Плимут: 315 пикселей в ширину на 80 пикселей в высоту
Fremont: 260 пикселей в ширину на 56 пикселей в высоту
Франклин: 317 пикселей на 80 пикселей в высоту
Phoenix: 310 пикселей в ширину на 80 пикселей в высоту
Торонто : 480 пикселей в ширину на 80 пикселей в высоту
Sedona: 315 пикселей в ширину на 80 пикселей в высоту
Чикаго: 305 пикселей в ширину на 90 пикселей в высоту
Советы по изменению размера вашего логотипа
Вы можете загрузить свой логотип с более высоким разрешением, чем указано выше, но его размер будет изменен, чтобы соответствовать пространству в заголовке.Как отмечалось выше, это может привести к искажению логотипов.
Сохранить соотношение
Если вы загружаете свой логотип в более высоких размерах, постарайтесь сохранить соотношение как можно ближе к максимуму, разрешенному вашей темой; Например, если вы загрузите изображение размером 610×180 пикселей в Чикаго, оно изменится идеально.
Обрезать белое пространство
Попробуйте обрезать логотип, чтобы удалить лишнее белое или цветное пространство.Если у вашего логотипа есть фон, постарайтесь обрезать его как можно ближе к изображению или тексту, чтобы ваш логотип казался больше.
Сохраните прямоугольную форму
Если на вашем логотипе есть изображение над текстом, чтобы сделать его более квадратным по размерам, попробуйте отредактировать изображение, чтобы разместить логотип и текст рядом, так как это лучше соответствует прямоугольным размерам пространства логотипа в наших темах.
