Как поменять фон сайта на WordPress
Сегодняшняя статья будет наиболее интересна новичкам, которые хотят изменить или установить фон для своего сайта на WordPress, ведь в ней я расскажу об одном быстром и простом способе сделать фон для своего интернет-ресурса.
Совсем недавно я сам менял фон для своего сайта, поэтому мне пришлось поискать соответствующую информацию в интернете, касающуюся в первую очередь знаний языков html и CSS.
Теперь я знаю, как реализовать поставленную задачу быстро и просто, и поэтому расскажу об этом на страницах своего сайта, чем (как мне хотелось бы верить) избавлю вас от аналогичных поисков и соответствующих временных затрат!
Но для начала давайте выясним, что из себя может представлять фон для сайта?
А представлять он может следующее:
- однотонный цветной фон;
- изображение, используемое целиком в качестве фона;
- фон, полученный в результате многократного повторения какого-либо изображения;
- комбинированный фон, а точнее изображение, используемое в качестве фона, переходящее в однотонный цветной фон.

Это основные способы получения фона для сайта, теперь настало время разобраться со способом реализации каждого из них.
Все манипуляции по изменению фона для сайта, которые я буду рассматривать в данной статье, будут касаться файла style.css шаблона WordPress, а если быть еще точнее, то фрагмента данного файла, в котором прописываются свойства для класса body.
Обычно данный фрагмент располагается в самом начале файла style.css и в моем случае выглядит следующим образом (некоторые характеристики темы скрыты):
Скажу сразу, что в моем случае фон для сайта уже реализован с применением многократно повторяющейся (как по горизонтали, так и по вертикали) картинки, за что отвечает свойство:
1 | background: url(images/background.jpg) repeat; |
В случае с вашим шаблоном данный код скорее всего будет отсутствовать, поэтому, если вы хотите сделать для своего ресурса на WordPress фон путем повторения изображения, то следует данное свойство прописать для класса body, учитывая при этом необходимость наличия по указанному пути выбранного изображения (если изображения нет, то его следует добавить в папку по указанному пути).
В представленном фрагменте кода прописан путь (относительно директории с шаблоном) до изображения, которое используется в качестве фона. В свою очередь значение repeat отвечает за повторение изображения по горизонтали и по вертикали таким образом, чтобы данным изображением заполнялся полностью весь фон (аналогично свойству «замостить» в настройках рабочего стола Windows).
Справедливости ради стоит добавить, что существует возможность задать повторение изображения только по горизонтали (repeat-x вместо repeat) или только по вертикали (repeat-y вместо repeat).
Таким образом, мы сразу разобрали как реализуется фон, полученный в результате многократного повторения какого-либо изображения. Для наглядности привожу скриншот своего сайта:
Стоит добавить, что при реализации данного способа логично подобрать изображение таким образом, чтобы при его многократном повторении не было видно границ в местах перехода. В моем случае я использовал полностью симметричное изображение:
Теперь рассмотрим как сделать однотонный цветной фон.
Делается в данном случае все крайне просто, нужно лишь прописать для класса
1 | background: #шестизначный_номер_цвета; |
Для примера я взял цвет #123456, результат следующий:
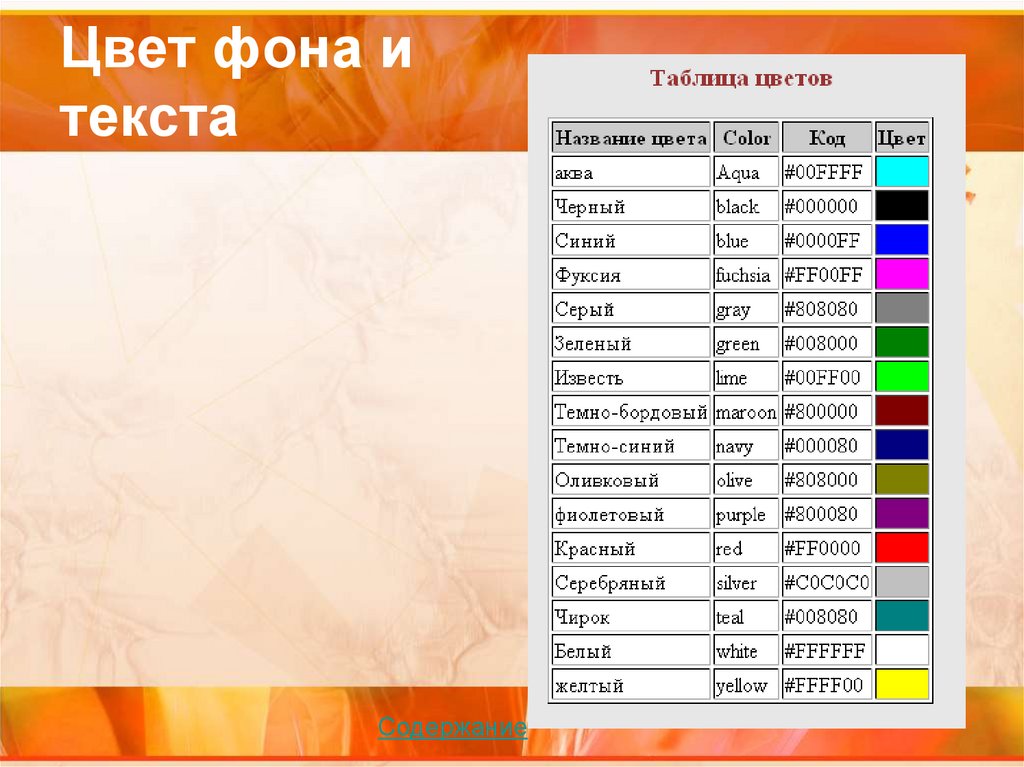
Номер цвета можно подобрать с помощью палитры цветов Photoshop, а также с помощью онлайн-сервисов, которые не составит труда найти в интернете по поисковому запросу «палитра цветов html».
Не забудьте поставить перед номером цвета символ «#».
Далее на очереди способ, подразумевающий использование в качестве фона одного изображения целиком.
Тут все также довольно просто: закидываем на хостинг выбранное в качестве фона изображение, и для body в style.css прописываем свойство:
1 | background: url(путь к файлу изображения) no-repeat top fixed; |
На примере своего сайта я реализовал и данный способ, вот скриншот:
Ну и последний на сегодня способ, который сочетает в себе два предыдущих, то есть в качестве фона используется изображение, а остальная область заливается цветом.
Прописываем для body в style.css свойство:
1 | background: #123456 url(путь к файлу изображения) no-repeat top fixed; |
Результат на скриншоте:
Цвет #123456 я взял для примера, причем специально подобрал такой, чтобы было видно границу между картинкой и заливкой цветом. По идее, как не сложно догадаться, в жизни чаще всего подобирается цвет таким образом, чтобы данный переход наоборот был незаметен.
Таким образом, в данной статье мы рассмотрели способ, с помощью которого можно легко и просто сделать фон для своего сайта на WordPress.
Фон в конструкторе Tilda: как изменить?: convertmonster — LiveJournal
Фон или бэкграунд (background – англ. задний план) – это элемент оформления, который дополняет и оттеняет основные элементы, делая целостной концепцию дизайна. Кроме того, бэкграунд добавляет индивидуальность и подчеркивает тематику проекта. К примеру, в магазине кожаных изделий в виде фона можно использовать текстуру кожи, которая вызывает прямые ассоциации с товаром.
Посетители сайта, как правило, не заостряют внимание на этом элементе дизайна и не замечают его. Но, тем не менее, фоновое изображение нужно для формирования впечатления при посещении ресурса. Удачно подобранный фон для сайта вызывает положительные впечатления у посетителя, а неудачный вариант, наоборот, будет смотреться неуместно и визуально мешать, не вписываясь в дизайн посадочной страницы.
ResearchGate провели исследование на тему того, насколько сильно доверяют посетители демонстрируемому сайту. Выяснилось, что 94% элементов сайта, которые вызывают недоверие, связаны именно с дизайном. Первое впечатление о странице будет зависеть от ряда нюансов, таких как выбор цвета, объем текста, подбор шрифтов и расположения объектов на странице. А фон – это всегда первое, что видит посетитель, попадая на страницу.
Подобрать фон для сайта можно, воспользовавшись услугами дизайнера, либо можно использовать сайты с бесплатными текстурами.
В конструкторе Тильда при добавлении новых блоков вы увидите, что большинство из них идут с готовым цветным фоном или фоновым изображением, но с функцией редактирования.
Если вместо заливки цветом фона, вы хотите разместить изображение, то перейдите в категорию «Другое» и добавьте блок ⟶ T674. Либо найдите его с помощью поисковика, безошибочно определяемого характерной иконкой в виде увеличительного стекла. Этот модификатор добавляет выбранный фон для всей страницы.
Для добавления собственного изображения перейдите во вкладку «Контент» и нажмите кнопку «Загрузить файл». Затем выберите нужное изображение с жесткого диска компьютера. После добавления нужного файла не забудьте сохранить результат. В итоге добавленное в блок изображение будет размещено на фоне страницы. Встроенный в Тильде редактор изменяет размер, обрезает изображение или добавляет фильтры.
Обратите внимание: если у блока задан цвет фона, тогда он накладывается на добавленное фоновое изображение. Исправить это можно таким способом: перейдите в меню «Настройки», после этого удалите значения из поля «Цвет фона для всего блока». После этого цвет фона станет прозрачным. Потом нажмите кнопку «Сохранить» и изменения вступят в силу.
После этого цвет фона станет прозрачным. Потом нажмите кнопку «Сохранить» и изменения вступят в силу.
Если нужно, чтобы при скролле фон оставался на месте, а не двигался вместе с текстом, то для этого заходим в меню «Настройки» и переходим в раздел «Эффект при скролле» и выбираем пункт «С фиксацией». Так мы сможем использовать знаменитый параллакс-эффект на странице.
В конструкторе Тильда для создания или изменения фона специальных навыков не требуется. Но пренебрегать возможностями изменять стандартные фоны под свой проект не стоит, ведь фон – это важный элемент дизайна страницы, правильно выбранный бэкграунд влияет на общее позитивное или негативное мнение посетителей о сайте.
Помимо стандартных блоков, в конструкторе Tilda также имеются пустые, так называемые Zero Block, инструменты. Zero Block, или нулевой блок, позволяет не пользоваться шаблонными решениями, а создавать индивидуальный дизайн страницы сайта. Разберем, как изменить или добавить фон, работая с нулевым блоком конструктора Тильда.
Первое, что нужно сделать, – добавить сам блок на рабочую страницу. Сделать это можно двумя способами:
1. На рабочей области нажимаем на кнопку «Добавить блок», листаем в самый низ и выбираем Zero Block.
2. Кликая по кнопке «Все блоки», вызываем меню-бар слева. Также пролистываем до самого конца и выбираем Zero Block.
После появления Нулевого Блока нажимаем на «Редактировать блок» в левом верхнем углу, попадаем в редактор, выделяем и удаляем все элементы, содержащиеся в блоке. Готово, у нас получился пустой блок, с которым можно делать все, что мы хотим.
К добавлению фона в Нулевой Блок мы вернемся ниже, сначала поможем разобраться с базовым принципом работы в нем. В Zero block есть две рабочие области или два «контейнера». Область сетки, Grid Container и Window Container, используется для условного обозначения границ экрана.
Фоновые и выносные элементы мы прикрепляем к разным рабочим областям и выставляем разные варианты масштабирования: для фона в процентах (%), для выносных элементов в пикселях (px).
Все выносные элементы (кнопки, формы, логотипы и картинки) нужно размещать в зеро-блок таким образом, чтобы они не выходили за границы Grid Container. О полноценной работе с Zero Block мы расскажем позднее, т.к. это тема отдельной статьи, сейчас сосредоточимся на добавлении фона.
Чтобы разместить фоновый элемент, который будет зафиксирован в границах экрана устройства и сможет подстраиваться под разные разрешения, нужно:
1. Выбрать в панели элементов элемент «Shape»:
- Нажимаем на «Плюсик» в верхнем левом углу экрана;
- Выбираем «Add Shape». Здесь также можно выбрать «Add Image», чтобы сразу загрузить готовую фотографию, но тогда есть шанс, что при адаптивной верстке фотография будет отображаться некорректно;
- На нашей рабочей поверхности появится желтый квадрат, как в примере ниже:
Этим желтым квадратом нам и предстоит дальше работать.
2. Настраиваем расположение шейпа в Window Container:
- Кликаем левой кнопкой мыши по элементу, после чего переходим в настройки элемента в нижнем правом углу;
- Переходим в настройки и открываем раздел Container;
Привязываем нашу фигуру к Window Container:
Выставляем расположения по осям – фигура должна переместиться в центр экрана:
Далее меняем значения масштабирования элемента на процентное значение, после этого shape должен растянуться по всей рабочей области:
Финальным штрихом будет загрузка подготовленного изображения. Для этого прокручиваем меню настроек ниже, где находим кнопку «Upload File». Кликаем по этой кнопке, выбираем изображение с компьютера и загружаем.
Для этого прокручиваем меню настроек ниже, где находим кнопку «Upload File». Кликаем по этой кнопке, выбираем изображение с компьютера и загружаем.
После всех действий сохраняем результат и выходим из редактора блока или продолжаем работу дальше.
Готово. Проведя все эти манипуляции, мы получаем фон для блока, который будет растягиваться и сжиматься в зависимости от размера и типа устройства, с которого пользователь просматривает страницу.
Вариантов работы с фоновыми изображениями в Zero Block множество. Нулевой Блок позволяет максимально индивидуализировать вашу страницу и отстроиться от конкурентов. При работе зиро-блок у вас нет почти никаких творческих ограничений. О том, что еще можно делать с помощью этого инструмента, мы расскажем в следующих статьях о работе в конструкторе сайтов Tilda.
Мой сайт не меняет цвет фона, и мой код соответствует инструкциям видео. Что пошло не так? (Пример)
Ну, я уверен, что ваш код не соответствует видео. ха-ха, многие люди делают простые ошибки, и это очень распространено, даже я иногда их совершаю.
Я не уверен, насколько вы знакомы с CSS, но даже если вы мало что знаете, я бы порекомендовал вам посмотреть это видео:
https://teamtreehouse.com/library/css-basics/fundamental-concepts/the-cascade-specificity-and-source-order
ха-ха, многие люди делают простые ошибки, и это очень распространено, даже я иногда их совершаю.
Я не уверен, насколько вы знакомы с CSS, но даже если вы мало что знаете, я бы порекомендовал вам посмотреть это видео:
https://teamtreehouse.com/library/css-basics/fundamental-concepts/the-cascade-specificity-and-source-order
является частью курса, но поможет вам.
В основном видео объясняет специфику и исходный порядок css.
Допустим, у вас есть такой HTML-код:
<голова>
<мета-кодировка="utf-8">
Ник Петтит
<тело>
<заголовок>
Ник Петтит
Дизайнер
и такой CSS:
#heading {
цвет фона: синий;
цвет фона: красный;
}
.заголовок {
цвет фона: зеленый;
}
Вопрос в том, какой цвет будет нанесен на заголовок 1 — h2 синий, красный, зеленый или томатный?
Таким образом, в основном стиль внутри тега элемента body в html имеет более высокую специфичность, чем селекторы класса, идентификатора и элемента, поэтому, если у вас есть что-то внутри тега body, стилизующее цвет, который будет применен к вашей странице, не имеет значения, если у вас есть внешний файл css или внутреннее высказывание для изменения цвета. Лучший способ — удалить стиль из тега body и добавить к нему класс или идентификатор.
Лучший способ — удалить стиль из тега body и добавить к нему класс или идентификатор.
А теперь самое главное, в чем специфика класса или идентификатора? Хорошо, я скажу вам, что идентификатор более важен после тега стиля. Поэтому, если у вас нет стиля в теге body и вы применяете только идентификатор, он примет цвет идентификатора, даже если у вас есть класс, говорящий о применении к нему другого цвета.
Таким образом, классы — это то, что вам следует использовать, если нет изменения цвета фона с помощью тега стиля или идентификатора.
Теперь вторая часть.
Исходный порядок:
<голова>
<мета-кодировка="utf-8">
Ник Петтит
<тело>
<заголовок>
Ник Петтит
Дизайнер
Теперь вы должны увидеть тот же HTML-код, но без тега стиля. Теперь у нас есть такой h2:
Теперь у нас есть такой h2:
Ник Петтит
теперь css:
#заголовок {
цвет фона: синий;
цвет фона: красный;
}
.заголовок {
цвет фона: зеленый;
}
Теперь исходный заказ будет последним. если у вас есть в id #heading два свойства цвета фона первый будет проигнорирован, а последний будет применен, поэтому он будет красным, а не синим, в том же порядке, что и для класса. Если бы у нас был новый цвет фона в классе заголовка и не было бы цвета фона идентификатора, он взял бы последний цвет и применил бы его к тегу вашего элемента.
#заголовок {
отступ: 40px 30px;
размер шрифта: 140 пикселей;
}
.заголовок {
цвет фона: зеленый;
цвет фона: оранжевый;
цвет фона: красный;
цвет фона: фиолетовый;
фон: синий;
}
Таким образом, в конце концов, вся эта линия не будет применена, только последняя с синим цветом.
Что ж, надеюсь, я дал вам представление о том, как это работает, но я действительно рекомендую посмотреть ссылку на видео, которую я отправил, всего 2:32 минуты. Стоит смотреть. Если у вас есть какие-либо вопросы, дайте мне знать.
Стоит смотреть. Если у вас есть какие-либо вопросы, дайте мне знать.
Итак, теперь идентификатор будет более важным, чем класс, поэтому для применения будет использоваться цвет, указанный в заголовке идентификатора.
html — изменение фона только на одной веб-странице
Итак, у меня есть следующий код CSS, который устанавливает фоновое изображение для всех моих веб-страниц
html {
фон: url(../index/images/white.jpg) фиксированный центр без повторов;
-webkit-background-size: обложка;
-moz-background-size: обложка;
-o-background-size: обложка;
размер фона: обложка;
}
Мой вопрос: могу ли я иметь фоновое изображение на одной странице, скажем, index.html и другое фоновое изображение для остальных моих страниц?
- html
- css
Вы можете сделать это разными способами, самый простой из них — присвоить класс корневому элементу и соответствующим образом оформить его. К вашему сведению, я бы использовал body вместо html для фона.
CSS
корпус {
-webkit-background-size: обложка;
-moz-background-size: обложка;
-o-background-size: обложка;
размер фона: обложка;
}
тело.дом {
фон: url(../index/images/white.jpg) фиксированный центр без повторов;
}
body.product-список {
фон: url(../index/images/another-image.jpg) исправлен центр без повторов;
}
index.htm
<тело>
...
productList.htm
<тело>
...
1
Вы можете использовать класс вместо прямого перехода к селектору html:
.blue
{
фон: синий;
}
, тогда назовите его так:
Добавить внутренний стиль на индексную страницу, как показано ниже
<стиль>
тело {
фон: url(../index/images/white.jpg) фиксированный центр без повторов;
-webkit-background-size: обложка;
-moz-background-size: обложка;
-o-background-size: обложка;
размер фона: обложка;
}
И тело файла CSS будет применяться ко всем остальным страницам.

