Как поменять фон сайта? — Вопрос от Екатерина Петручёк
- Вопросы
- Дизайн сайта
- Как поменять фон сайта?
Добрый день!Скаите пожалуйста как поменять белый фон сайта на свою картинку?все уже перепробовала ничего не получается!
| Автор: Екатерина Петручёк | Категория: Дизайн сайтаголоса: 0
голоса: 0
Советую сначала задаться более конкретным вопросом - тебе нужно фон сайта поменять или только картинку?
Yuri_Geruk тебе скинул ссылку на картинку "подвала", но я подозреваю, что у тебя желание сменить шапку - http://formulakatie.ucoz.net/.s/t/1191/head.jpg.
Тебе нужен документ my.css, 27 строка - #header {background:url(/.s/t/1191/head.jpg) 50% 0 no-repeat;}
Размер этой картинки 1500*334, советую менять с таким же размером. Загружай на сервер, копируй ссылку и меняй на то, что я выделил красным.
Но сам фон сайта, белый, настоятельно не советую менять. Но если уж очень надо - тебе нужны дивы id="casing" (вся середина сайта от края до края) или (лучше добавить id к этому диву, это контент+правый блок) или (фон контента) в зависимости от участка, где ты хочешь поменять цвет фона, нужно указать цвет через background-color.
Здесь ты поменяешь цвет в среднем блоке - в шапке и подвале у тебя картинки. Чтобы поменять цвет на всей странице, тебе нужен body и присвоить цвет ему background-color. Но здесь я не вижу смысла это делать.
PS
Дизнай очень понравился. Шаблон хороший, да и занятие твое отличное.
Удачи.
 05.2017
05.2017Изменение цвета фона страницы в OneNote для Windows 10
OneNote
Форматирование заметок
Форматирование заметок
Изменение цвета фона страницы в OneNote для Windows 10
OneNote для Windows 10 Еще…Меньше
Страницы, создаваемые в OneNote для Windows 10, имеют белый фон. Вы можете легко выбрать для них другой цвет. Разноцветные страницы можно использовать для упорядочения содержимого блокнота. Например, можно использовать один цвет для заметок, связанных с определенным проектом, а другой — для заметок по планированию определенного события или презентации.
Изменение цвета фона для текущей страницы
Чтобы выбрать новый цвет фона для текущей страницы, сделайте следующее:
- org/ItemList»>
Откройте страницу, цвет фона которой вы хотите изменить.
-
На вкладке Вид нажмите Цвет страницы.
-
Выберите нужный цвет. Если вы используете мышь, наведите указатель на цвет, чтобы просмотреть его название.
Совет: Если вам не нравятся предложенные цвета, нажмите Другие цвета и выберите нужный цвет.
Примечание: Вы можете легко применить цвет фона к нескольким страницам в записной книжке, не отформатировать каждую из них отдельно. В вертикальном списке страниц выберите страницы, которые вы хотите изменить, и щелкните Вид > Цвет бумаги.
 Чтобы выделить диапазон смежных страниц, выберите начальную страницу, а затем, удерживая нажатой клавишу SHIFT, щелкните последнюю страницу. Чтобы включить несмежные страницы в выбранный фрагмент, удерживайте клавишу CTRL, щелкнув имена страниц в списке.
Чтобы выделить диапазон смежных страниц, выберите начальную страницу, а затем, удерживая нажатой клавишу SHIFT, щелкните последнюю страницу. Чтобы включить несмежные страницы в выбранный фрагмент, удерживайте клавишу CTRL, щелкнув имена страниц в списке.
Удаление цвета фона с текущей страницы
Чтобы восстановить белый фон на текущей странице записной книжки, сделайте следующее:
-
Откройте страницу, цвет фона которой вы хотите изменить.
-
На вкладке Вид нажмите Цвет страницы.
Нажмите Нет заливки.
Dreamweaver tutorial 30 — Как изменить цвет фона веб-сайта
Dreamweaver — HTML и CSS с использованием Dreamweaver
Дэниел Вальтер Скотт || ВИДЕО: 30 из 34
Скачать файлы упражнений
Введение
Я рекомендую разместить ваш новый веб-сайт на Bluehost, вы можете получить большую скидку, зарегистрировавшись по этой ссылке: https://www.bluehost.com/track/byol/byol_dwhacud_30
Добавление повторяющегося фонового изображения
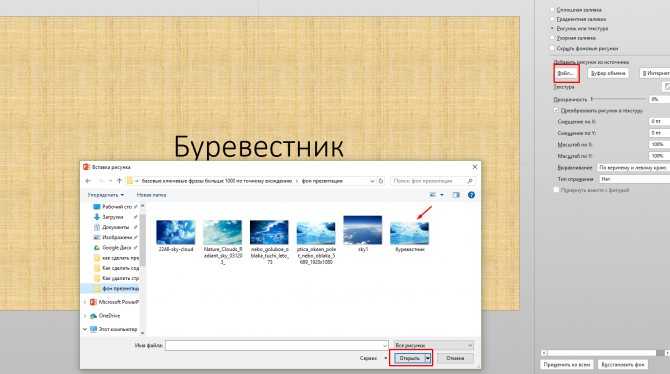
- Найдите или создайте подходящее повторяющееся фоновое изображение, полезный сайт
http://www.allfreebackgrounds.com - Откройте наш веб-сайт Bird Bath.
- Изменить > Свойства страницы.
- В разделе «Внешний вид CSS» выберите «Обзор» и найдите изображение, которое хотите использовать в качестве повторяющегося изображения.
 Например. Birdbath5-background-repeat.jpg
Например. Birdbath5-background-repeat.jpg - Выберите «Повторить» в меню «Повторить».
- Выберите «ОК»
Неподвижное фоновое изображение.
Этот трюк позволяет любому фоновому изображению оставаться неподвижным, пока вы прокручиваете веб-сайт.
Примечание. Высота вашего веб-сайта должна быть достаточной для прокрутки.
- Добавьте фоновое изображение, как показано в предыдущем упражнении.
- Выберите «body» на панели «Селекторы».
- Измените «background-attachment» на фиксированное.
- Изменить «фоновое положение» на 50%.
- Изменить «фоновый повтор» на «Нет».
- Предварительный просмотр документа
Примечание. При прокрутке вверх и вниз фон не должен двигаться.
Фон на 100%
Этот метод позволит вам добавить к вашей работе фоновое изображение, растянутое на весь браузер. Поддерживается всеми новыми браузерами. Некоторым старым браузерам (например, IE 8) для работы требуется немного дополнительного кода.
Поддерживается всеми новыми браузерами. Некоторым старым браузерам (например, IE 8) для работы требуется немного дополнительного кода.
Примечание. Это упражнение лучше всего добавлять в начале создания веб-сайта. Его можно добавить на существующий сайт, но может возникнуть несколько проблем с макетом, которые вам придется настроить, чтобы заставить его работать. По своему опыту я обнаружил, что добавление этого CSS на каждую страницу вызывает меньше проблем, чем добавление внешнего листа CSS.
Примечание. Вам понадобится большое изображение. Текущий стандарт размера полноэкранного изображения составляет 1600×1200. Вы можете использовать что-то вроде Photoshop, чтобы создать нужный размер.
- Откройте: Файлы упражнений Dreamweaver > Текст > Фон CSS Code.docx
- Выделите весь код и скопируйте его.
- В Dreamweaver выберите «Просмотр кода»
- Поместите пару возвратов чуть выше тега:
- Вставьте наш фоновый код.

- Измените имена файлов x3 на имя нашего фонового изображения.
напр. background-full.jpg
Примечание. В режиме конструктора фон не отображается. Вам нужно будет предварительно просмотреть документ, чтобы увидеть результаты. - Файл > Предварительный просмотр в браузере > Chrome
- Готово.
Фон внутри div
Тег div может иметь собственное фоновое изображение. Это позволит вам поместить изображение в поле и позволит вам поместить текст сверху.
- Выберите div на панели выбора. Мы будем использовать #text для этого упражнения.
Примечание. В этом уроке мы делаем div размером 549 x 350 пикселей, чтобы он соответствовал изображению. - Найдите фоновое изображение на панели свойств.
- Рядом с URL выберите обзор.
- Найдите изображение Файлы упражнений Dreamweaver > Примеры изображений > background-div.
 jpg
jpg
. Повторяющееся изображение хорошо, так как div может расширяться и сжиматься, и изображение будет заполнять пространство. Чтобы повторить фоновое изображение, вы используете функцию повтора фона.
Комментарии
Стенограмма видео
Скоро
Изменить стиль фона
параметр стиля JSN Sun Framework
Другой управляется параметром PageBuilder 3 для модуля и раздела, созданного с его помощью.
Поэтому в некоторых случаях, особенно когда вы начинаете с демонстрационных данных, вам нужно настроить оба, чтобы иметь желаемый фон.
Изменить фон — с настройкой «Стиль»
Преобразовать фон веб-сайта в фон модуля, почти элемент на вашем сайте будет управляться настройкой « Стиль », расположенной в JSN Sun Framework
На вкладке
- Общие стили : Создание основного стиля для всех элементов макета.
 Этот раздел можно понимать как родительский стиль для вашего сайта.
Этот раздел можно понимать как родительский стиль для вашего сайта. - Стили Offcanvas : Определение стилей для вашего offcanvas. Появляется только в том случае, если у вас есть хотя бы один элемент в макете вне холста.
- Стили разделов : Управление стилем раздела в макете. Раздел можно рассматривать как группу строк, которые являются частями блока контента, например: раздел «Заголовок», раздел «Нижний колонтитул» и т. д.
- Стили модулей : Управление стилями модулей на вашем сайте.
- Стили меню : Определение стилей для вашего меню.
Рассмотрим каждую настройку.
Общий стиль
Создание стиля по умолчанию для всех элементов макета. Этот раздел можно понимать как родительский стиль для вашего сайта.
В области «Общие» можно изменить 7 элементов, а именно:
- Стиль страницы
- Основной — Подцвет
- Товарная позиция
- Пункт
- Кнопка по умолчанию
- Основная кнопка
- Ссылка
Стиль страницы
В этой области можно редактировать общие стили как внешней, так и внутренней страницы.
- Если «Разметка в штучной упаковке» отключена, будут отображаться только настройки внешнего стиля страницы:
- Если «Разметка в штучной упаковке» включена , будут отображаться настройки стиля внешней и внутренней страницы:
Main — Sub Color Style
Цель состоит в том, чтобы помочь вам установить единообразный цветовой стиль для всего веб-сайта.
Этот параметр затрагивает множество областей в JSN Sun FW, в которых можно выбрать основной цвет, вспомогательный цвет или пользовательский цвет.
Советы для этого раздела:
- 60 — 30 -10 правил : Ваш основной цвет должен занимать 60% площади вашего сайта, в то время как дополнительный цвет занимает 30%, а оставшиеся 10% предназначены для других цветовых комбинаций.
- Вы можете посетить веб-сайт сочетания цветов, например: https://coolors.co, чтобы выбрать лучший цвет.
- Основной цвет должен применяться для раздела заголовка, кнопки, ссылки и других разделов, которые необходимо выделить.

Стиль заголовка
Используется для установки стиля заголовка по умолчанию для всех сайтов.
Подсказки для этого раздела:
- Тень текста : некоторые из предустановленных настроек для вашего сайта: (горизонтальный, вертикальный, размытие, цвет теней). Убедитесь, что текст, тень и фон должны контрастировать друг с другом для лучшего отображения.
- Обычная тень : 2px; 4 пикселя; 3 пикселя; #000000
- Жесткая тень : 6px; 6 пикселей; 0 пикселей; #000000
- Свечение : 0px; 0 пикселей; 6 пикселей; #ffffff
- Базовый размер : Значение базового размера будет равно h5
Стиль содержимого
Установить стиль абзаца по умолчанию на всех веб-сайтах.
Советы по этому разделу
- Хотя вы можете выбрать любой размер шрифта, который вы хотите, однако, лучше оставить соотношение между заголовком (h3) и текстом абзаца около 1,9 ~ 2 для лучшего отображения.

- Если вы решите загрузить собственный шрифт, загрузите файл шрифта, заканчивающийся на .otf или .tff
Тип кнопки
Чтобы настроить стиль для кнопок, включая кнопку по умолчанию и основную кнопку. Вы можете изменить стиль каждой кнопки, щелкнув каждую из них.
Советы для этого раздела:
В нашем шаблоне кнопка по умолчанию и основная кнопка назначаются с определенным классом CSS: btn-default и btn-primary соответственно.
Таким образом, если на сайте есть кнопки, которым вы хотите следовать в стиле этих двух кнопок, вы можете добавить к ним эти классы.
Стиль ссылок
Чтобы настроить стиль для ссылок, щелкните ссылку на панели предварительного просмотра слева и измените ее настройки на панели справа.
Offcanvas
Определение стилей для раздела offcanvas . Появляется только в том случае, если у вас есть хотя бы один элемент в макете вне холста.
По умолчанию стили вне холста принимают общий стиль в качестве стиля по умолчанию. Вы можете использовать свой собственный стиль для этого раздела, поставив галочку на «Использовать пользовательские настройки»
Раздел
Используется для управления стилем для каждого раздела отдельно. Вы можете настроить его так же, как и общую область.
Параметр стиля раздела имеет приоритет над параметром на вкладке «Общие».
Модуль
В состав Sun Framework входит от 4 до 6 очень гибких стилей модулей, и вы можете настроить каждый из них одинаковым образом с общей областью.
Меню
Управляйте стилем своего меню. Вы можете лучше понять, прочитав эту статью, где вы узнаете больше о настройке полного меню.
Изменить фон с помощью JSN PageBuilder 3
Для большинства наших шаблонов мы используем JSN PageBuilder 3 для создания многих разделов на главной странице. Поэтому, чтобы изменить их фон, вам нужно найти раздел, созданный JSN PageBuilder 3, и изменить настройку в расширении.
Шаг 1 : Найдите раздел, модуль, созданный с помощью JSN PageBuilder 3
JSN PowerAdmin 2 — отличный инструмент для поиска любого используемого модуля и раздела на вашем сайте. Учебник здесь.
Шаг 2 : Как только вы их найдете, вы можете изменить фон любого раздела, столбца, строки (контейнера), как показано ниже:
Изменить фон любой формы в шаблоне
Для любой формы, созданной в нашем шаблоне , мы используем расширение JSN UniForm. Следовательно, чтобы изменить цвет фона, нужно изменить расширение.
Шаг 1: Перейдите в Component/ JSN UniForm, выберите форму, фон которой вы хотите изменить
Шаг 2 : Нажмите «Дизайн формы» и измените фон.
Стиль прозрачного фона
Вы можете сделать прозрачный фон, выполнив следующие действия:
Шаг 1 : добавьте класс ‘ sunfw-overlap-bg ’ для раздела, содержащего меню.
Шаг 2 : Добавьте этот пользовательский код CSS в файл custom.
