Натянуть верстку на wordpress • фриланс-работа для специалиста • категория Веб-программирование ≡ Заказчик Kostya Sahno
6 из 6
проект завершен
публикация
прием ставок
утверждение условий
резервирование
выполнение проекта
проект завершен
Добрый день! Прошу откликаться только людей с опытом wordpress. Нужно толково «натянуть» готовую верстку сайта, на вордпресс с мультиязычностью. По итогу работы должны получить полностью функционирующий сайт. В ставке или в личные сообщения прошу показать примеры работ. Как реализованы похожие функции вами в прошлом, особенно интересна мультиязычность. Верстку дам заинтересовавшим исполнителям
ТЗ — https://drive.google.com/file/d/1u-uzLtnUe_NCXIzJdEyriskL5Vog2dG_/view?usp=sharing
Указывайте сроки в которых вы уверены
Отзыв заказчика о сотрудничестве с Дмитрием Ерохиным
Натянуть верстку на wordpressКачество
Профессионализм
Стоимость
Контактность
Сроки
Спасибо за отлично выполненный проект! Все было сделано согласно ТЗ, раньше сроков и без каких либо доработок по вине исполнителя.
10/10!
Отзыв фрилансера о сотрудничестве с Kostya Sahno
Натянуть верстку на wordpressОплата
Постановка задачи
Четкость требований
Контактность
Понравилось работать с Костей. Все было оперативно и четко. Рекомендую к сотрудничеству!
Дмитрий Ерохин | Сейф
- Ставки 11
- Отклоненные 2
дата онлайн рейтинг стоимость время выполнения
- 5 дней5000 UAH 5 дней5000 UAH
Добрый день,
Готов выполнить Ваш проект.
Опыт работы с WordPress более 10 лет.
Весь день на связи.
Все последние сайты, сделанные мною, мультиязычные.
Мой сайт-портфолио — https://websalon.com.ua/?port=1 - 3 дня4000 UAH 3 дня4000 UAH
Добрый день Константин!
С удовольствием выполню натяжку верстки на ВП!
Имею большой опыт реализации подобных проектов
Опыт работы с WP более 5 лет.
Готовы обсудить все детали? Я могу приступить к выполнению прямо сейчас!
Качество и пунктуальность в работе гарантирую! На связи 24/7Обращайтесь в личные сообщения
… Буду рад долгосрочному сотрудничеству!
Спасибо:) - 11 дней5000 UAH 11 дней5000 UAH
Добрый день Константин
Более точную стоимость и сроки предлагаю обсудить в лС
Вот примеры работ:Пример Лендингов: https://docs.google.com/document/d/1N1FMN9EmBD7TcUh3E78G72LMoyh6BV6C-GYFmhN-b-0/edit
Пример Интернет магазина: https://docs.google.com/document/d/1UMMQD1vVWvD0Sy5XIBR-hFdPkDUlf_j8ZUXYDa3Gxb0/edit
Примеры Битрикс: https://docs.google.com/document/d/1jODwASlvMoEI9HBXy7VVKjq5qZmcho04tP6qvSQdkH0/edit ставка скрыта фрилансером
ставка скрыта фрилансером
- 7 дней5000 UAH 7 дней5000 UAH
День добрый!
Выполню посадку .
Все нюансы мультиязычности, верстки и используемых плагинов можно уточнить в ЛС. - фрилансер больше не работает на сервисе
4235
41 0
3 дня4444 UAHVitaliy S. 3 дня4444 UAHЗдравствуйте, Костя.Покажите в лс верстку как сделана.
Готов реализовать натяжку на WP, качественно.Примеры работ с мультиязыком у меня в портфолио — можете посмотреть.Если нужна качественная работа, жду в лс — договоримся.
- ставка скрыта фрилансером
30133
629 2
7 дней6000 UAHАндрей К. 7 дней6000 UAH
7 дней6000 UAHЗдравствуйте.Готов качественно сделать интеграцию с Вордпрессом.Обращайтесь)
ставка скрыта фрилансером
- 10 дней10 000 UAH 10 дней10 000 UAH
Здравствуйте, Костя! С ТЗ и заданием ознакомился, готов выполнить посадку на wordpress вашего сайта. Имею очень большой опыт работы с данной CMS.
Хочу уточнить некоторые моменты: Могу ли увидеть верстку? Какой дедлайн по вашему проекту?
Мои последние работы на Word Press:
grillnapoleon.store
https://imperiazolota.ua/
https://adam-and-eva.
… https://zefir.co.ua/
http://profmontazh.ks.ua/
http://aspectplus.pro
https://palikha-clinic.ru/
https://msk.glazko.ru/
https://ambassadorapparel.com.au/
https://barzota.agencyБуду рада вам помочь! Жду вашего ответа
Стоимость пока предварительная, нужно уточнить детали
ставка скрыта фрилансером
2 года назад
155 просмотров
Зачем натягивать лендинг на WordPress?
Можно на поставленный в названии статьи вопрос, ответить одним словом – из-за админки. Вам конечно, скажет любой программист, не делайте этого! Это неправильно, на какой-то там одностраничник вешать такую тяжелую
Но мы не будем обращать внимание на умных программистов, ведь на кону стоят деньги заказчика, которые вы можете не получить, отказавшись от заказа, по причине незнания, как делаются админки.
Зачем заказчику админка для лендинга?
Вероятнее всего, что под модным словом лендинг скрывается одностраничник с услугами, а не просто одноразовая страница с продажей зеленого кофе для похудения, срок жизни которой, ограниченный по времени рекламной компании.
Заказчик хотел бы иметь возможность, сам редактировать информацию на сайте, в случае необходимости. А как он будет это делать? Далеко не все заказчики разбираются в HTML и что, там на хостинге. Скорее всего он будет к вам обращаться, что-то там изменить и не факт, что вы получите за это деньги.
Да, что там менять, на лендинге?
Современный лендинг, имеет набор стандартных секций: блоки с ценами, отзывы счастливых клиентов, портфолио, команда сотрудников, слайдер с фотографиями, контакты. И все это, время от времени надо дополнять или менять.
Все лендинги в обязательном порядке имеют форму заказа, которая вероятнее всего будет работать на плагине, например Contact Form 7. Заказчик с легкостью сможет сам управлять этой формой: сменить контакты, добавить или убрать поля.
На фриланс биржах, я постоянно вижу заказы на интеграцию лендинга с WordPress.
Почему заказчики так любят WordPress?
На то, есть как минимум две причины. CMS WordPress бесплатная, а это значит, что конечный продукт обойдется ему дешевле, чем сайт с индивидуальной, собственной разработки или купленной админкой, исполнителем заказа. Веб-разработчик возьмет деньги только за верстку и за натяжку её на WordPress, а это бюджетно.
Вторая причина кроется в популярности WordPress, как сам заказчик, так и будущий администратор, хорошо знают, как устроена админка. А если не знают, то легко смогут в ней разобраться.
Чего хочет заказчик?
Заказчики не любят, когда много исполнителей. Это отнимает время заказчика на поиск нужных специалистов, создает лишние риски (вдруг кто-нибудь кинет), увеличивает время исполнения заказа (кто-то нарушает сроки под разными предлогами или морозиться ). Совсем другое дело, написал одно техническое задание и сиди, жди конечный продукт.
Совсем другое дело, написал одно техническое задание и сиди, жди конечный продукт.
Верстка или сайт под ключ?
И ежу понятно, что сайт под ключ делать выгоднее, чем просто верстку. Это на фрилансе заказчики более продвинутые. А если заказчик по поиску, напрямую вышел на ваш сайт с услугой по верстке макета.
Обычно заказчику нужен сайт, а не верстка, да он понятия не имеет, что такое макет или верстка, которую ещё надо куда-то там натягивать.
Что делать, если вы верстальщик?
Не бояться брать заказы под ключ, если они не сложные, например лендинги.
Научиться натягивать лендинги на WordPress, чтобы у заказчика была панель управления сайтом.
А как быть с дизайн макетом? Глупо давать советы типа, вы откройте Photoshot, посмотрите пару видео на Youtube от веб-мастеров и вперед с песней, ну что там сложного? Дизайнер и верстальщик это разные профессии, недостаточно просто изучить программу Photoshop, надо что-то ещё.
Если у человека нет художественного вкуса, своего чувства стиля, а главное желания этим заниматься, то ничего хорошего не получиться. Выход только один, найти на фрилансе напарника-дизайнера и доверить ему эту часть работы. О том, как искать, на что обращать внимание, вам расскажет мой видео-курс.
В любом случае верстальщику необходимо развитие, если не в сторону дизайна, то в направлении front-end разработки. А натягивать лендинг на WordPress нужно все равно уметь, несмотря на то, что это уже back-end.
Базовый принцип натяжки лендинга
Тема лендинга разрабатывается с нуля, без дефолтных WP шаблонов, используя готовый HTML шаблон. Для одностраничного лендинга нужны, как минимум три файла style.css index.php и functions.php. На главной и единственной странице сайта должна выводиться статическая страница, которая создана через админку. В настройках WP ставим галочку напротив вывода статической страницы, а не последнего поста.
Для каждого блока лендинга, где есть текст и картинка, создается произвольный тип записи и дополнительные поля. В индескном файле останется заменить контент на PHP код вывода этих доп.полей. Заказчик получает динамическую верстку с возможностью редактировать весь контент через админку.
- Создано 21.09.2018 10:00:13
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
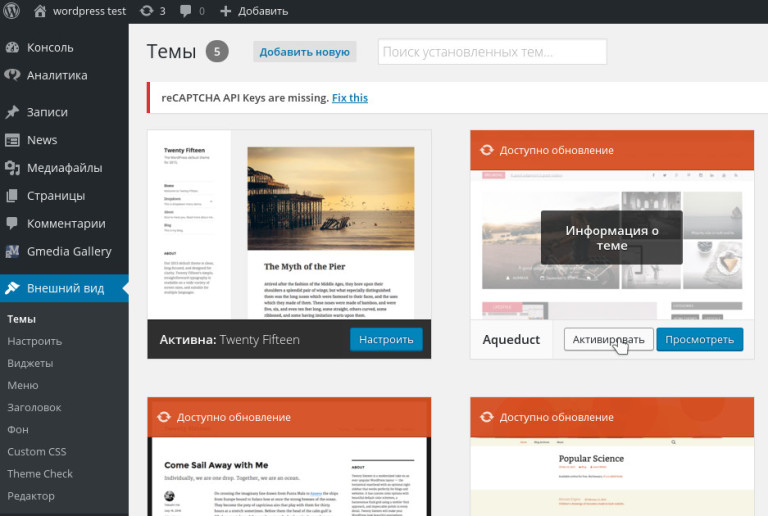
страниц WordPress | Поддержка WordPress.com
Страница — это область на вашем сайте, где вы можете отображать контент. Страница может быть о чем угодно. Некоторые из наиболее распространенных страниц на веб-сайте включают страницы «Главная», «О нас» и «Контакты».
Вы можете добавить столько страниц на свой сайт, сколько пожелаете, и вы можете обновлять свои страницы столько раз, сколько захотите. После создания страницы вы можете добавить ее в меню навигации вашего сайта, чтобы ваши посетители могли ее найти.
В этом руководстве объясняется все, что вам нужно знать о страницах.
В этом руководстве
Видеоруководство
Просмотр ваших страниц
Когда вы впервые начнете работать на WordPress.com, мы создадим для вас несколько страниц, таких как домашняя страница, страница «О нас» и страница контактов. Чтобы просмотреть страницы вашего сайта, нажмите Pages на панели инструментов. На этом экране вы увидите четыре вкладки:
- Опубликованные : страницы, которые видны на вашем сайте.

- Черновики : еще не опубликованные страницы, над которыми вы все еще работаете.
- Запланировано : страницы, которые вы установили для публикации в будущем. Вот как.
- Корзина : страницы, которые вы удалили. Их можно восстановить из хлама в течение 30 дней. После этого они удаляются безвозвратно.
Если на вашем веб-сайте несколько пользователей, вы также увидите вкладки для созданных вами страниц (вкладка Я ) и страниц, созданных всеми пользователями вашего сайта (вкладка Все ).
Вы можете искать все ваши страницы, нажав на значок увеличительного стекла в правом верхнем углу.
Экран страницСоздавайте и редактируйте свои страницы
Чтобы добавить новую страницу на свой сайт, нажмите Страницы на панели инструментов, а затем нажмите Добавить новую страницу .
Если вы хотите отредактировать существующую страницу, щелкните заголовок страницы, которую вы хотите отредактировать. Вы попадете в Редактор , где вы можете добавить текст, изображения, контактные формы, кнопки и другой контент для своей страницы. Пожалуйста, ознакомьтесь с этим руководством, чтобы узнать, как редактировать с помощью WordPress.
Вы попадете в Редактор , где вы можете добавить текст, изображения, контактные формы, кнопки и другой контент для своей страницы. Пожалуйста, ознакомьтесь с этим руководством, чтобы узнать, как редактировать с помощью WordPress.
Кроме того, выбор меню с многоточием (три вертикальные точки) открывает дополнительные параметры меню для каждой страницы.
Опции страницы- Редактировать : Открывает Редактор WordPress, чтобы вы могли внести изменения на страницу.
- View : Позволяет увидеть, как страница выглядит на живом сайте.
- Статистика: Вы попадете на страницу статистики для отдельной страницы.
- Копировать страницу: Создает дубликат страницы
- Скопировать ссылку: Позволяет получить URL-адрес вашей страницы
- Сделать домашней страницей: Позволяет определить страницу как домашнюю страницу вашего сайта (см.
 ниже)
ниже) - Установить как страницу сообщений: Позволяет определить эту конкретную страницу как страницу, на которой будут автоматически отображаться все ваши сообщения. (см. ниже)
- Экспорт страницы: позволяет экспортировать страницу в файл .json
- Корзина: Удаляет сообщение и помещает его в Корзину таб. (см. ниже)
Параметры страницы
При работе со страницей в правой части экрана отображаются параметры страницы.
Если вы не видите боковую панель справа, вам может потребоваться щелкнуть значок «Настройки» в правом верхнем углу, чтобы открыть настройки. Этот значок выглядит как квадрат с двумя неровными столбцами.
Значок настроек в правом верхнем углуЗдесь вы найдете следующие параметры:
- Сводка : Сообщает вам основную информацию о странице, включая автора, статус видимости, URL/постоянную ссылку и дату публикации.
 Подробнее об этих настройках.
Подробнее об этих настройках. - Шаблон: Установите шаблон, который будет использоваться для вашей страницы. Доступно только с определенными темами.
- Редакции: Позволяет просмотреть до 20 последних сохраненных изменений на странице.
- Featured Image : позволяет отобразить уникальное пользовательское изображение заголовка для страницы или установить миниатюру для особых функций вашей темы.
- Выдержка : Напишите краткий отрывок для страницы, который может отображаться на различных миниатюрах по всему сайту или в качестве предварительного просмотра результатов поиска.
- Обсуждение: Позволяет включить комментарии.
- Атрибуты страницы: Позволяет назначать родительские страницы.
В правом верхнем углу над настройками страницы вы увидите панель инструментов, которая выглядит следующим образом:
Слева направо эти параметры:
- Переключиться на черновик: Позволяет перевернуть опубликованную страницу назад.
 в черновик. (Если вы работаете над неопубликованным черновиком, здесь будет написано Сохранить как черновик .)
в черновик. (Если вы работаете над неопубликованным черновиком, здесь будет написано Сохранить как черновик .) - Предварительный просмотр : Посмотрите, как ваша страница будет выглядеть на живом сайте.
- Обновление: Выберите, чтобы сохранить изменения, внесенные на опубликованной странице. (Если вы работаете над неопубликованным черновиком, здесь будет написано Опубликовать .)
- Значок настроек : Используйте, чтобы показать или скрыть настройки страницы и блока.
- Значок Jetpack: Используйте, чтобы увидеть специальные параметры Jetpack, такие как совместное использование и короткие ссылки.
- Значок справки : Откройте справочный центр для поиска документации или доступа к поддержке.
- Меню с многоточием: (три вертикальные точки) Открытие дополнительных настроек редактора страниц, включая способы редактирования всей страницы с помощью HTML, управление повторно используемыми блоками, копирование всего содержимого страницы, фокусировка на одном блоке за раз и многое другое.
 !
!
Установить домашнюю страницу
Домашняя страница — это главная страница вашего сайта и первая страница, которую видят посетители. Существует несколько способов выбрать домашнюю страницу, как описано в руководстве по поддержке «Установка домашней страницы (главной страницы)».
Настройка страницы сообщений
Страница сообщений (также известная как страница блога) отображает все сообщения вашего блога и обновляется автоматически каждый раз, когда вы публикуете новое сообщение. Вы можете установить страницу сообщений по умолчанию или создать пользовательскую страницу сообщений.
Как найти общедоступную ссылку на страницу
Чтобы получить URL-адрес страницы, которую вы можете сделать общедоступной, перейдите на страницу Мои сайты → Страницы для просмотра списка страниц.
Нажмите на три точки рядом со страницей. Там нажмите Копировать ссылку , и ссылка будет скопирована в буфер обмена вашего устройства, чтобы вы могли поделиться ею по своему усмотрению.
Удаление и восстановление страниц
- Функция Корзина позволяет удалять страницы, не удаляя их безвозвратно сразу.
- Элементы в папке «Корзина» могут быть восстановлены или безвозвратно удалены в течение 30 дней после их удаления.
- Через 30 дней удаляются навсегда.
Чтобы удалить страницу, нажмите на меню с многоточием справа, затем выберите Мусор.
Чтобы восстановить страницу, которую вы удалили, просмотрите корзину, выбрав вкладку Корзина в верхней части страницы. Нажмите на три точки справа от страницы, которую хотите восстановить, и нажмите Восстановить . Это вернет страницу в ваш список Published .
Чтобы навсегда удалить страницу, откройте вкладку Корзина . Нажмите на три точки справа от страницы, которую хотите удалить навсегда, и нажмите 9.0022 Удалить .
Как найти идентификатор страницы
Идентификатор страницы можно найти в URL-адресе страницы редактирования. Например, идентификатор страницы для следующего примера — «58167694».
Например, идентификатор страницы для следующего примера — «58167694».
Часто задаваемые вопросы
Как избавиться от ссылки «Изменить», отображаемой на моей странице?Невозможно избавиться от этой кнопки «Редактировать», но не беспокойтесь! Он отображается только вам как владельцу сайта. Другие люди, посещающие ваш сайт, не видят эту кнопку и не имеют права редактировать ваш сайт.
Как добавить страницы в меню моего сайта?Сначала создайте и опубликуйте свои страницы, используя шаги, описанные в этом руководстве. Добавляйте страницы в свое меню только после того, как вы их опубликовали. Пожалуйста, ознакомьтесь с нашим руководством по настройке меню вашего сайта
Создайте блог или веб-сайт — Поддержка WordPress.com
Независимо от того, создаете ли вы свой первый блог, профессиональный сайт или хотите добавить новый сайт в существующую учетную запись, зарегистрироваться очень просто!
В этом руководстве
Посмотрите это видео, чтобы узнать об опциях, доступных на WordPress. com
com
Регистрация на вашем первом сайте WordPress.com
Заполните эту регистрационную форму, чтобы создать свой первый сайт WordPress.com.
Ваше имя пользователя может содержать строчные буквы (a-z) и цифры.
Обязательно создайте безопасный, запоминающийся пароль, в котором используются прописные и строчные буквы, цифры и символы, например ! или @.
Добавление нового сайта или блога в существующую учетную запись
Вы можете добавить более одного сайта или блога в свою учетную запись WordPress.com. Это позволит вам использовать один логин (ваш аккаунт) для управления несколькими сайтами и блогами. Выполните следующие шаги:
- Войдите в свою учетную запись (если вы еще не вошли в нее)
- Посетите https://wordpress.
 com/start, чтобы создать новый сайт.
com/start, чтобы создать новый сайт.
Или…
- Войдите в свою учетную запись (если вы еще не вошли в нее)
- Нажмите My Site в верхней части панели инструментов.
- Выберите пункт Добавить новый сайт в нижней части меню.
💡
Если у вас уже есть более одного сайта, перейдите к Мои сайты → Переключить сайт и кнопка Добавить новый сайт будет внизу списка ваших сайтов.
Видеоруководство
Посмотрите приведенное ниже видео о добавлении нового сайта в существующую учетную запись WordPress.com ниже.
После того, как вы создали более одного сайта в своей учетной записи, вы увидите опцию Переключить сайт в разделе Мои сайты .
Перемещение пользовательского домена на новый сайт
Если вы зарегистрировали новое доменное имя на существующем сайте, но намеревались создать новый сайт для этого доменного имени, вам необходимо выполнить шаги, чтобы зарегистрироваться на новом сайте. под вашей существующей учетной записью. После того, как вы создали новый сайт, домен можно переместить, выполнив следующие действия.
⚠️
Когда вы дойдете до шага в процессе регистрации до Дайте вашему сайту адрес , сделайте вместо выберите опцию Уже владеете доменом . Поскольку доменное имя уже привязано к учетной записи WordPress.com, вам нужно будет выбрать бесплатный адрес WordPress.com.
Часто задаваемые вопросы
Могу ли я повторно использовать адрес удаленного сайта?
Владелец сайта WordPress.com может в любое время окончательно удалить свой сайт. Люди могут хотеть сделать это по многим причинам, и мы уважаем их желания и решения.
Сайты, которые были удалены владельцем, останутся удаленными. Мы не можем ни при каких обстоятельствах позволить кому-либо завладеть именем сайта, которое ранее принадлежало и было удалено его первоначальным/предыдущим владельцем. Пожалуйста, не отправляйте запросы в службу поддержки с просьбой сделать это.
Я купил новое доменное имя и хочу, чтобы оно показывало другой сайт.
У вашего сайта может быть столько пользовательских доменных имен, сколько вы хотите. Все они будут отображать один и тот же контент, если они настроены на одном сайте.
Если вы хотите создать новый сайт с другим содержимым под новым доменным именем, выполните шаги по созданию нового сайта.
Как изменить адрес моего сайта/блога?
Вы можете выбрать адрес своего сайта при регистрации учетной записи. Вы можете выбрать бесплатный адрес WordPress.com по умолчанию (иногда отображается как yourgroovysite.home.blog или yourgroovysite.food.blog) и изменить часть адреса «yourgroovysite» через Upgrades → Domains → Change Site Address .