Как сделать фон сайта цветом?
Статьи › Яндекс Браузер › Как поставить свой фон в Яндекс Браузере?
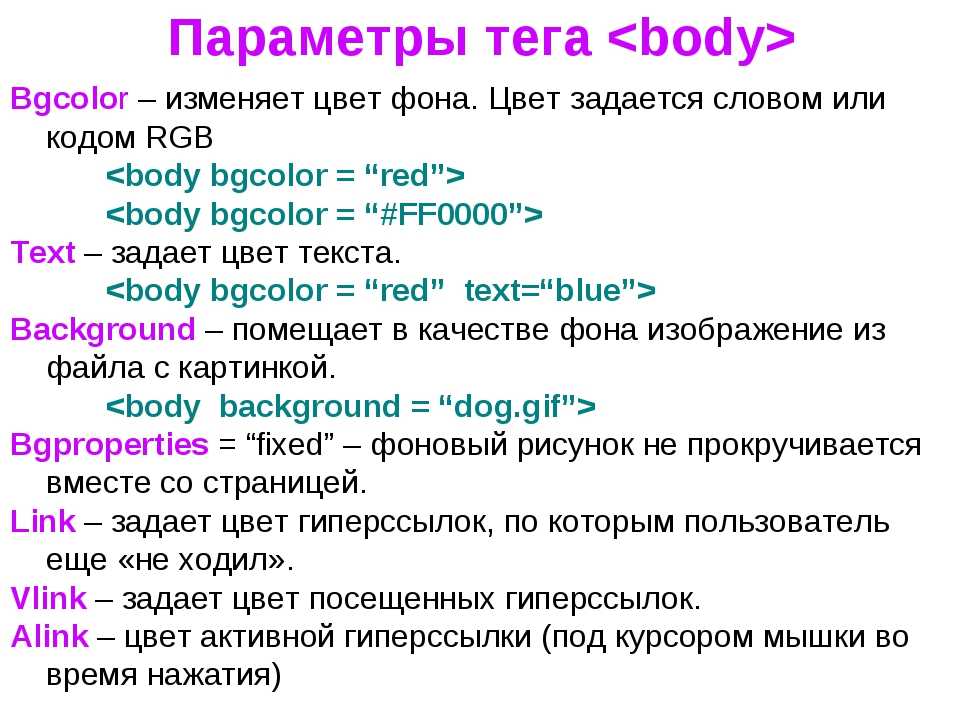
Цвет фона веб-страницы задается с использованием атрибута bgcolor тега <body>. Цвет можно указывать в шестнадцатеричном значении или по его имени. Несмотря на то, что для фона можно указывать любой цвет, на большинстве сайтов используются преимущественно белый фон и черные буквы, как наиболее устоявшийся вариант.
- Как сделать фон страницы цветным?
- Как сделать задний фон в HTML?
- Как изменить цвет заднего фона в CSS?
- Как изменить цвет фона и текста в HTML?
- Как сделать цвет в HTML?
- Как изменить фон на сайте?
- Как сделать цветной фон на сайте HTML?
- Как вставить задний фон?
- Как можно поменять задний фон?
- Как сделать фоновый цвет в CSS?
- Как сделать фон в HTML CSS?
- Как сделать желтый фон в HTML?
- Как задать фон и цвет всей страницы?
- Как изменить цвет страницы?
- Как вырезать фон по цвету?
- Как поставить картинку на фон сайта в HTML?
Как сделать фон страницы цветным?
Изменение цвета фона
Перейдите в конструктор > цвет страницы. Выберите нужный цвет.
Выберите нужный цвет.
Как сделать задний фон в HTML?
Чтобы добавить фоновую картинку на веб-страницу, задайте путь к изображению внутри значения url стилевого свойства background, которое в свою очередь добавляется к селектору body.
Как изменить цвет заднего фона в CSS?
Background-color — задает цвет фона. По умолчанию не наследуется, но его можно сделать наследуемым, если в качестве значения указать значение inherit. background-image — задает фоновое изображение. Значением свойства является URL графического файла.
Как изменить цвет фона и текста в HTML?
Для изменения цвета фона под текстом используется универсальное свойство background, которое следует добавить к селектору h2. Цвет заголовка меняется с помощью свойства color, которое также добавляется к этому селектору (пример 1).
Как сделать цвет в HTML?
Цвет шрифта на сайте можно задать при помощи HTML-кода. Для этого существует тег font.Тег font имеет всего три атрибута:
- color — задает цвет текста;
- size — устанавливает размер текста;
- face — задает семейство шрифтов.

Как изменить фон на сайте?
Как изменить фон
Откройте сайт в классической версии Google Сайтов на компьютере. Управление сайтом. В меню слева выберите Темы, цвета и шрифты. Измените фон и нажмите Сохранить в верхней части страницы.
Как сделать цветной фон на сайте HTML?
Цвет фона веб-страницы задается с использованием атрибута bgcolor тега <body>. Цвет можно указывать в шестнадцатеричном значении или по его имени. Несмотря на то, что для фона можно указывать любой цвет, на большинстве сайтов используются преимущественно белый фон и черные буквы, как наиболее устоявшийся вариант.
Как вставить задний фон?
Вставка изображения с компьютера:
- Щелкните правой кнопкой мыши нужный слайд и выберите команду Формат фона.
- В категории Заливка выберите пункт Рисунок или текстура и вставьте рисунок.
- В разделе Вставить из выберите место, откуда нужно получить изображение:
Как можно поменять задний фон?
Шаг 1. Отделите нужное от ненужного:
Отделите нужное от ненужного:
- Откройте фото и выберите функцию «Замена фона»
- Зеленой кистью отметьте объект, который надо оставить
- Красной кистью обозначьте фон
- Избавьтесь от оставшегося фона и верните случайно удаленные нужные фрагменты
- Выберите новый фон: цвет, картинку из каталога или с ПК
Как сделать фоновый цвет в CSS?
Что касается фона, то при помощи CSS его можно задавать не только странице, но любым другим элементам, например, заголовкам и абзацам. За фон отвечает свойство background: background-color ㅡ цвет фона. Свойство не наследуется по умолчанию, однако это можно исправить, указав в значение inherit.
Как сделать фон в HTML CSS?
Для задания фонового цвета (именно сплошного цвета, не градиента и не картинки) используется свойство background-color. После него нужно поставить двоеточие и написать сам цвет. Это можно сделать по-разному. Например, с помощью ключевых слов, hex-кода, форматов rgb, rgba, hsl.
Как сделать желтый фон в HTML?
Цвет фона HTML страницы и отдельных элементов
Строка style=«color:Yellow; background-color:#66cc66» в теге <body> делает цвет фона HTML страницы зеленым, текст — желтым.
Как задать фон и цвет всей страницы?
Для изменения цвета фона всей веб-страницы применяется свойство background-color (или универсальное background), которое добавляется к селектору body, а для цвета текста используется свойство color, как показано в примере 1.
Как изменить цвет страницы?
Чтобы изменить цвет фона страницы, откройте документ и перейдите на вкладку Конструктор, в группе «Фон страницы» нажмите кнопку Цвет страницы. Затем выберите необходимый цвет страницы из галереи (палитры) цветов, как показано на скриншоте ниже.
Как вырезать фон по цвету?
Открываем в верхней панели вкладку «Выделение/Select», затем — «Цветовой диапазон/Color Range». Теперь пипеткой выберите цветовой диапазон фона. С зажатой клавишей Shift можно выбрать несколько оттенков, ползунки цветового разброса помогут уточнить цвета. Вот и все — нажимаем Delete, чтобы удалить фон.
Вот и все — нажимаем Delete, чтобы удалить фон.
Как поставить картинку на фон сайта в HTML?
Фон на веб-странице:
- Установка фонового рисунка на веб-страницу традиционно происходит через атрибут background тега <body>.
- Добавление рисунка происходит путем установки адреса картинки через ключевое слово url.
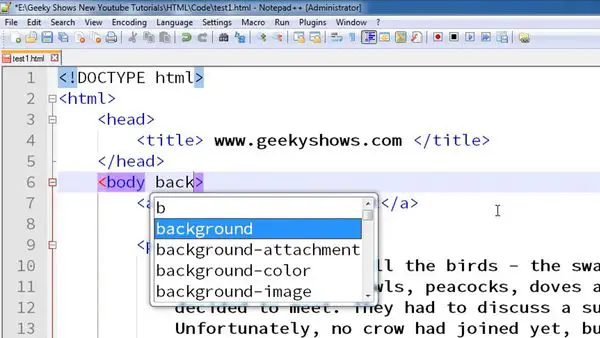
Как сделать фон веб-сайта с помощью Блокнота — что такое Mark Down
Предположим, вы хотите получить представление о том, как сделать фон веб-сайта с помощью Блокнота: Создание фона веб-сайта с помощью Блокнота — довольно простой процесс, который можно выполнить за несколько шаги. Первый шаг — открыть новый документ в Блокноте. После того, как вы откроете новый документ, вам нужно перейти в меню «Формат» и выбрать «Фон». Это откроет новое окно с вариантами фона . В новом окне вам нужно будет выбрать вкладку «Заполнить». Здесь вы можете выбрать цвет фона. После того, как вы выбрали цвет, просто нажмите «ОК», и ваш фон будет установлен. Если вы хотите добавить изображение на свой фон, вы можете выбрать вкладку «Изображение» вместо вкладки «Заливка». Здесь вы можете найти изображение на своем компьютере и вставить его в свой фон. Вот и все! Всего за несколько кликов вы можете легко изменить фон своего веб-сайта с помощью Блокнота.
Если вы хотите добавить изображение на свой фон, вы можете выбрать вкладку «Изображение» вместо вкладки «Заливка». Здесь вы можете найти изображение на своем компьютере и вставить его в свой фон. Вот и все! Всего за несколько кликов вы можете легко изменить фон своего веб-сайта с помощью Блокнота.
Это наиболее распространенный метод добавления фонового изображения. Браузер HTML5 не поддерживает атрибут фона , который мы указали в теге body>.
Использование свойства background-color CSS — самый простой способ добавить цвет в HTML. Когда вы устанавливаете цвет, вы должны включить атрибут стиля. Чтобы добавить атрибут стиля к элементу HTML, такому как таблица, заголовок, div или тег span, вы должны сначала вставить его.
Атрибут стиля можно использовать для установки цвета фона в HTML. Атрибут стиля указывает, как элемент стилизован внутри. Чтобы обеспечить правильный цвет фона, в атрибуте используется свойство CSS, называемое background-color. Поскольку HTML5 не поддерживает тег *body_color, мы используем стиль CSS для создания цвета фона.
Как добавить фон на мой сайт?
Предоставлено: YouTubeЕсть несколько способов добавить фон на свой веб-сайт. Один из способов — использовать изображение в качестве фона. Вы можете загрузить изображение со своего компьютера или использовать изображение, найденное в Интернете. Другой способ — использовать фоновый цвет. Вы можете выбрать любой цвет и использовать шестнадцатеричный код, чтобы добавить его на свой сайт.
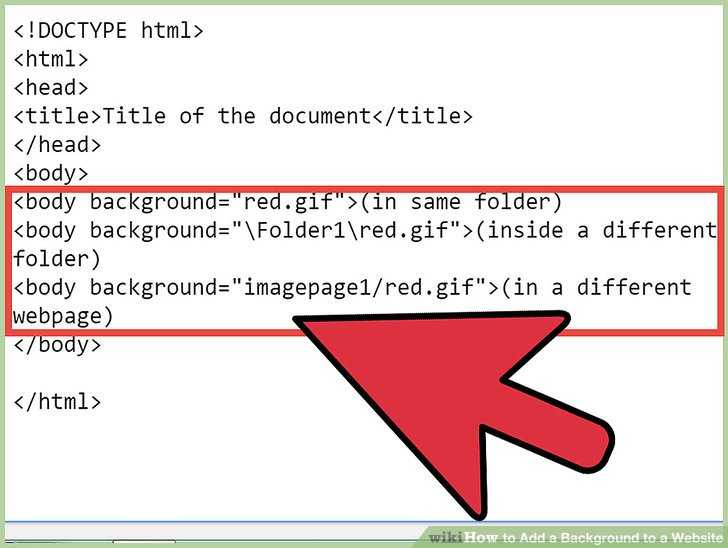
Вот как сделать фон для веб-страницы. Для начала сохраните изображение в виде zip-файла на своем компьютере. Загрузите фон на свой сайт или сервер. В любом случае вы можете использовать код HTML или CSS. Если вы храните изображения в подкаталоге на своем сервере, вы должны включить имя папки в HTML-код, как если бы вы делали это в каталоге. CSS — это аббревиатура для каскадной таблицы стилей. Код в приведенном выше примере, который отображает фон на веб-странице, аналогичен коду в предыдущем примере. Если вы загружаете изображения на свой сервер, используя папку (подкаталог), вам нужно будет включить ее имя в свой код CSS.
Как установить фоновое изображение в формате HTML
Используя стиль CSS, вы можете установить фоновое изображение веб-страницы. Заполните фоновое изображение свойства тегом CSS style*style*. Используя это свойство, вы можете создавать графические файлы, такие как jpg, png, svg, gif и так далее. Атрибут body> background не поддерживает HTML5, поэтому для изменения фонового изображения используется CSS. Основным элементом веб-сайта является фон, который может быть изображением, цветом или узором, используемым на нем; другие элементы веб-сайта также могут присутствовать на фоне. Фон веб-сайта — это больше, чем просто визуальный элемент, он может помочь вам подчеркнуть определенные аспекты вашего сайта, смягчить его и упростить навигацию для пользователей. Вставьте тег изображения в HTML, который включает атрибут alt и атрибут источника. Вы можете использовать изображения в своем HTML-файле в качестве HTML-элемента, как и любой другой элемент. «пустой элемент» или пустой элемент в случае HTML-изображения , не имеет закрывающего тега.
Как вставить фоновое изображение в HTML с помощью Блокнота без CSS
Кредит: blogspot.comЧтобы вставить фоновое изображение в HTML с помощью Блокнота, сначала убедитесь, что изображение сохранено в правильном формате. Затем откройте HTML-файл в Блокноте и вставьте следующий код в раздел
: . Обязательно замените «filepath/filename.jpg» на фактический путь и имя файла вашего изображения. Наконец, сохраните файл HTML и откройте его в веб-браузере, чтобы увидеть фоновое изображение.
Поскольку HTML 5 не поддерживает атрибут фона тега >body>, мы должны использовать внутреннюю опцию CSS, чтобы добавить фон на html-страницу . Если вы выполните следующие действия, вы сможете просматривать изображение на веб-странице. Если наше изображение хранится в той же директории, что и HTML-файл, оно будет отображаться в атрибуте Background, если задан путь к изображению. Следуя этим шагам, мы можем легко увидеть изображение на веб-странице. Вы должны сначала ввести HTML-код в любом текстовом редакторе или открыть существующий HTML-файл в текстовом редакторе, прежде чем сможете просмотреть HTML-код. Затем, используя опцию Internal CSS, мы можем использовать фоновое изображение. Наконец, мы должны сохранить документ и запустить код в текстовом редакторе.
Следуя этим шагам, мы можем легко увидеть изображение на веб-странице. Вы должны сначала ввести HTML-код в любом текстовом редакторе или открыть существующий HTML-файл в текстовом редакторе, прежде чем сможете просмотреть HTML-код. Затем, используя опцию Internal CSS, мы можем использовать фоновое изображение. Наконец, мы должны сохранить документ и запустить код в текстовом редакторе.
Как вставить фоновое изображение в HTML
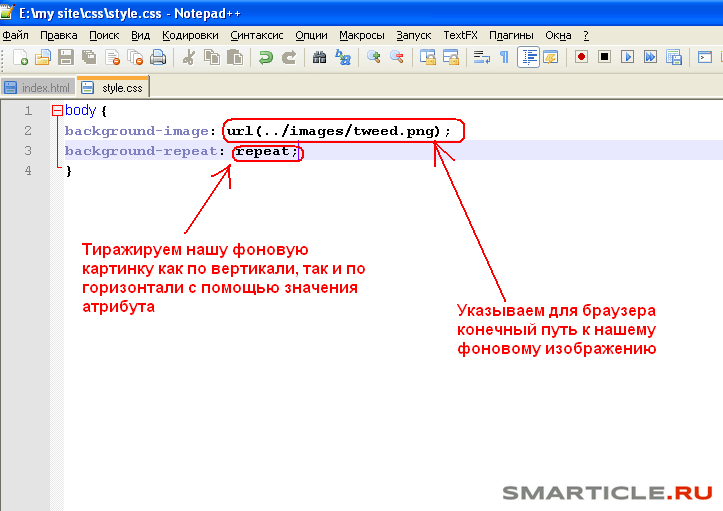
Чтобы вставить фоновое изображение в HTML, вам потребуется использовать свойство CSS background-image. Это свойство устанавливает фоновое изображение элемента. Изображение будет размещено на странице в соответствии со свойством background-position. Вы также можете установить свойство background-repeat, чтобы управлять повторением изображения.
HTML включает метод создания фонового изображения с использованием свойства CSS background -image. Фоновое изображение можно использовать в качестве фона для веб-сайта или слайдера. Фоновое изображение также можно добавить к абзацу с помощью CSS внутри страницы, встроенного или внешнего. Изображения играют важную роль в том, чтобы сделать веб-страницы более привлекательными и понятными для пользователей. Мы можем изменить фоновое изображение веб-страницы, используя свойство background-image, которое используется почти на всех веб-страницах. Чтобы уменьшить повторение изображения, мы используем background-repeat и устанавливаем для него значение no-repeat. Нет необходимости оставлять остальную часть страницы пустой, потому что можно увидеть исходный размер изображений.
Фоновое изображение также можно добавить к абзацу с помощью CSS внутри страницы, встроенного или внешнего. Изображения играют важную роль в том, чтобы сделать веб-страницы более привлекательными и понятными для пользователей. Мы можем изменить фоновое изображение веб-страницы, используя свойство background-image, которое используется почти на всех веб-страницах. Чтобы уменьшить повторение изображения, мы используем background-repeat и устанавливаем для него значение no-repeat. Нет необходимости оставлять остальную часть страницы пустой, потому что можно увидеть исходный размер изображений.
Это свойство используется HTML для добавления фонового изображения. На веб-странице вы можете выбрать, включать ли фоновое изображение в один элемент HTML или на весь сайт. Вы можете растянуть фоновое изображение, чтобы оно не повторялось. Используя свойства CSS, такие как background-size и background-attachments, вы можете добавлять и вычитать области фона .
Самый простой способ использовать изображение в качестве фона веб-страницы
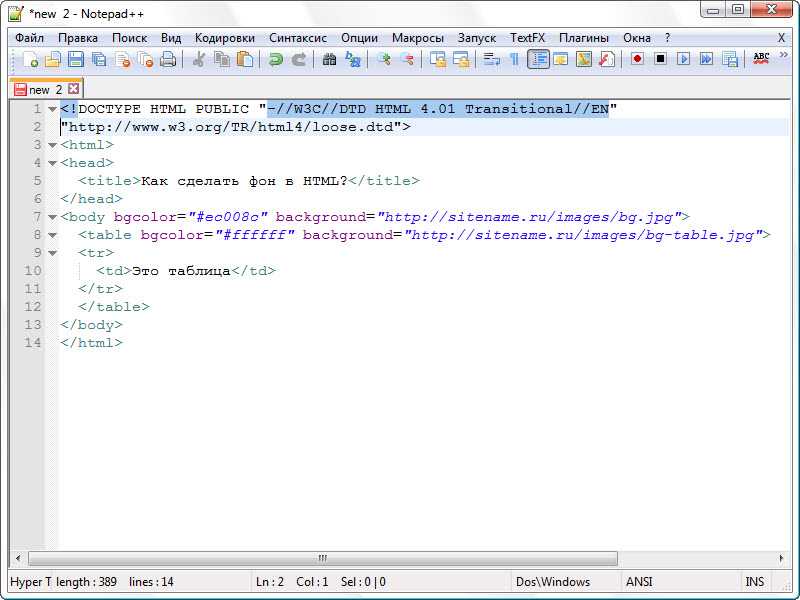
Если вы хотите использовать изображение в качестве фона веб-страницы, самый простой способ сделать это — использовать атрибут . Значением этого атрибута является значение URL-адреса изображения, указанного в теге *body. Это так просто: я хотел бы включить ссылку на фон тела (ширина: http://www.example.com/images/bg.JPG). Если вы хотите использовать изображение в качестве фона таблицы, используйте свойство background-image. Это свойство отображается в CSS-файл , который определяет стиль таблицы и принимает URL-адрес в качестве значения. Вот пример: Таблица 1. Фоновое изображение: URL-адрес ( http://www.example.com/images/bg.jpg; таблица 2. Если вы хотите использовать изображение в качестве фона веб-страницы, но не хотите включить тег *body», вы можете использовать тег *div». Он не применяется ко всему документу, если атрибут фона присутствует в теге div>; скорее, он применяется к тегу div> в контексте документа в целом. В этом примере показано, как использовать букву *br.div class=”>images/bg.JPG” height=”>div class=>images/bg.JPG” width=>div class=> images/bg.JPG” ширина=>класс div=>
Значением этого атрибута является значение URL-адреса изображения, указанного в теге *body. Это так просто: я хотел бы включить ссылку на фон тела (ширина: http://www.example.com/images/bg.JPG). Если вы хотите использовать изображение в качестве фона таблицы, используйте свойство background-image. Это свойство отображается в CSS-файл , который определяет стиль таблицы и принимает URL-адрес в качестве значения. Вот пример: Таблица 1. Фоновое изображение: URL-адрес ( http://www.example.com/images/bg.jpg; таблица 2. Если вы хотите использовать изображение в качестве фона веб-страницы, но не хотите включить тег *body», вы можете использовать тег *div». Он не применяется ко всему документу, если атрибут фона присутствует в теге div>; скорее, он применяется к тегу div> в контексте документа в целом. В этом примере показано, как использовать букву *br.div class=”>images/bg.JPG” height=”>div class=>images/bg.JPG” width=>div class=> images/bg.JPG” ширина=>класс div=>
Как добавить цвет фона в HTML
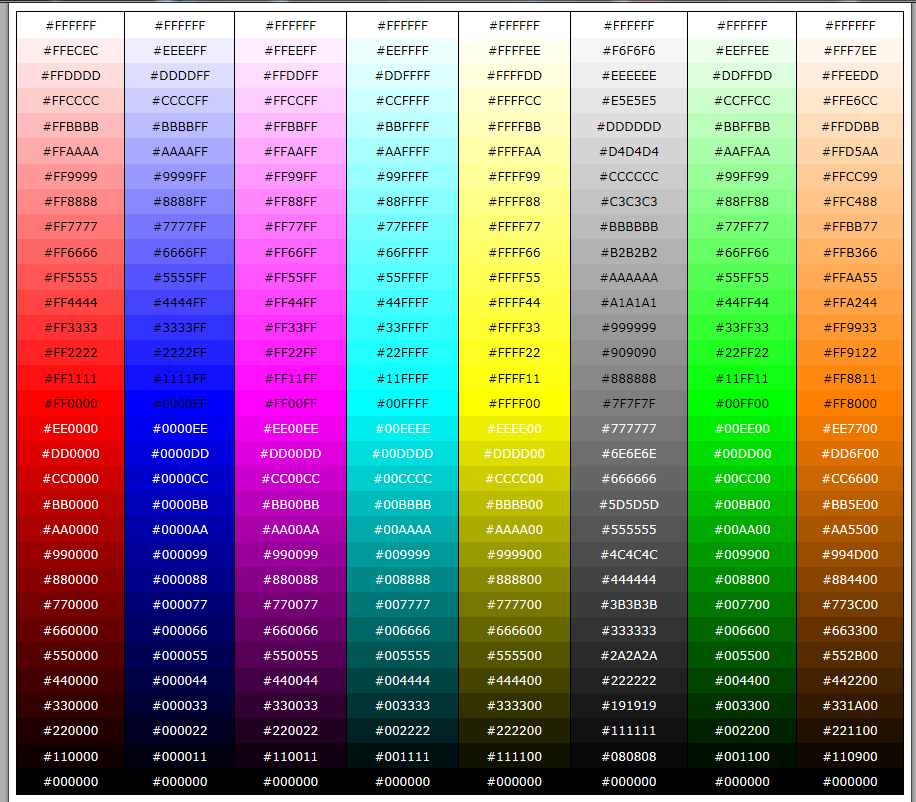
Чтобы добавить цвет фона в HTML, вам нужно будет использовать атрибут «стиль». В атрибуте «стиль» вам нужно будет использовать свойство «фоновый цвет». Для свойства background-color можно задать либо шестнадцатеричное значение, либо имя цвета. Например, следующий код добавит красный цвет фона к элементу html: Этот элемент имеет красный цвет фона. Когда вы выбираете цвет фона элемента или веб-страницы, вы можете создать единственный в своем роде макет. Чтобы выделить определенный элемент, можно использовать цвет фона, чтобы сделать его более заметным. Свойство CSS background-color можно использовать для добавления цвета фона в HTML. В этом уроке мы будем использовать таблицу в качестве примера. В этом уроке мы рассмотрим изменение цвета фона div. Div — это элемент-контейнер, который используется для указания различных частей веб-страницы. Изменение фона элемента почти идентично изменению добавления элемента. Это достигается за счет использования нескольких стилей CSS в приведенном ниже примере. Цвет добавляется на HTML-страницы с помощью шестнадцатеричных кодов, которые являются наиболее популярным форматом.
В атрибуте «стиль» вам нужно будет использовать свойство «фоновый цвет». Для свойства background-color можно задать либо шестнадцатеричное значение, либо имя цвета. Например, следующий код добавит красный цвет фона к элементу html: Этот элемент имеет красный цвет фона. Когда вы выбираете цвет фона элемента или веб-страницы, вы можете создать единственный в своем роде макет. Чтобы выделить определенный элемент, можно использовать цвет фона, чтобы сделать его более заметным. Свойство CSS background-color можно использовать для добавления цвета фона в HTML. В этом уроке мы будем использовать таблицу в качестве примера. В этом уроке мы рассмотрим изменение цвета фона div. Div — это элемент-контейнер, который используется для указания различных частей веб-страницы. Изменение фона элемента почти идентично изменению добавления элемента. Это достигается за счет использования нескольких стилей CSS в приведенном ниже примере. Цвет добавляется на HTML-страницы с помощью шестнадцатеричных кодов, которые являются наиболее популярным форматом.