Как создать логотип в Photoshop за 7 минут – пошаговая инструкция
В этом руководстве я покажу вам, как создать логотип в Photoshop, имитируя меловую надпись или рисунок. Этот способ универсален: его можно применить к абсолютно любому изображению — от обычной типографической иллюстрации до логотипа. Ну что ж, давайте начинать!
Нет времени на создание логотипа, попробуйте наш онлайн конструктор логотипов!
Что нам понадобится?
Чтобы создать меловой эффект, вам понадобится штриховой рисунок и эскиз логотипа (вы можете воспользоваться моими файлами ниже).
Меловую доску можно загрузить из Photodune или же использовать любую альтернативу.
Меловая доска
Штриховой рисунок
Эскиз
1. Подготовьте штриховой рисунок
Шаг 1.
Сначала нужно распечатать рисунок, с которым вам предстоит работать. Я, например, взял логотип, который создал специально для этого руководства.
Шаг 2.
Распечатав рисунок, поместите на него лист бумаги и обведите его контуры карандашом. Обводите как можно ровнее, но, если вы хотите сделать края немного расплывчатыми, это ваше право (см. ниже).
Обводите как можно ровнее, но, если вы хотите сделать края немного расплывчатыми, это ваше право (см. ниже).
Используйте обычный карандаш. При желании, можно поэкспериментировать с другими инструментами.
Шаг 3.
Теперь отсканируйте обведенный логотип и импортируйте его в Photoshop. Произведите коррекцию уровней, чтобы сделать белые области ярче и увеличить контрастность.
Более того, так вы подчистите нечаянно смазанные участки. Для своего эскиза Noodles я применял следующие настройки:
2. Добавьте эффекты в Photoshop
Шаг 1.
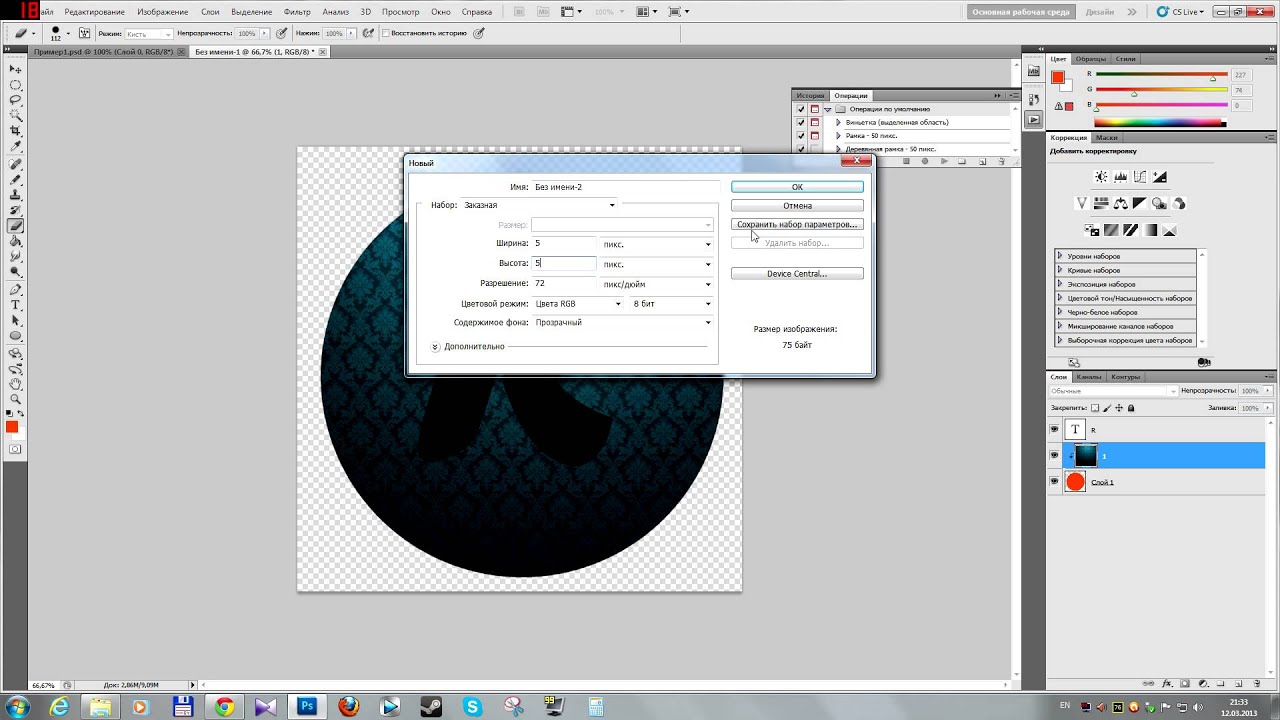
Теперь можно приступать непосредственно к обработке изображения в Photoshop. Создайте новый документ в Photoshop.
Мой документ имеет размеры 1200px на 1000px, разрешение 200 dpi и формат цвета RGB. Вы можете использовать любые настройки, которые подходят для вашего проекта. В качестве фона выберите меловую доску (Chalkboard).
Шаг 2.
Примените эффект виньетки, чтобы придать вашему изображению больше глубины. Для этого добавьте поверх меловой доски новый слой. При помощи мягкой кисти обработайте края темно-серым цветом (см. ниже).
Для этого добавьте поверх меловой доски новый слой. При помощи мягкой кисти обработайте края темно-серым цветом (см. ниже).
Для этого слоя измените настройки Режима наложения (Blending mode) на Умножение (Multiply), и отрегулируйте непрозрачность (Opacity) до нужного уровня.
Шаг 3.
Теперь наложите эскиз логотипа поверх других слоев.
Выделите слой эскиза и нажмите Command/Ctrl-I или выберите Изображения – Коррекция – Инвертировать (Images – Adjustments – Invert). Так вы инвертируете изображение, чтобы ваш логотип стал белым на черном фоне.
На этом этапе вы видите фон вашего логотипа. Выделите слой, и на панели Слои (Layers) измените режим наложения на Экран (Screen). Так вы будете видеть только белый логотип.
Шаг 4.
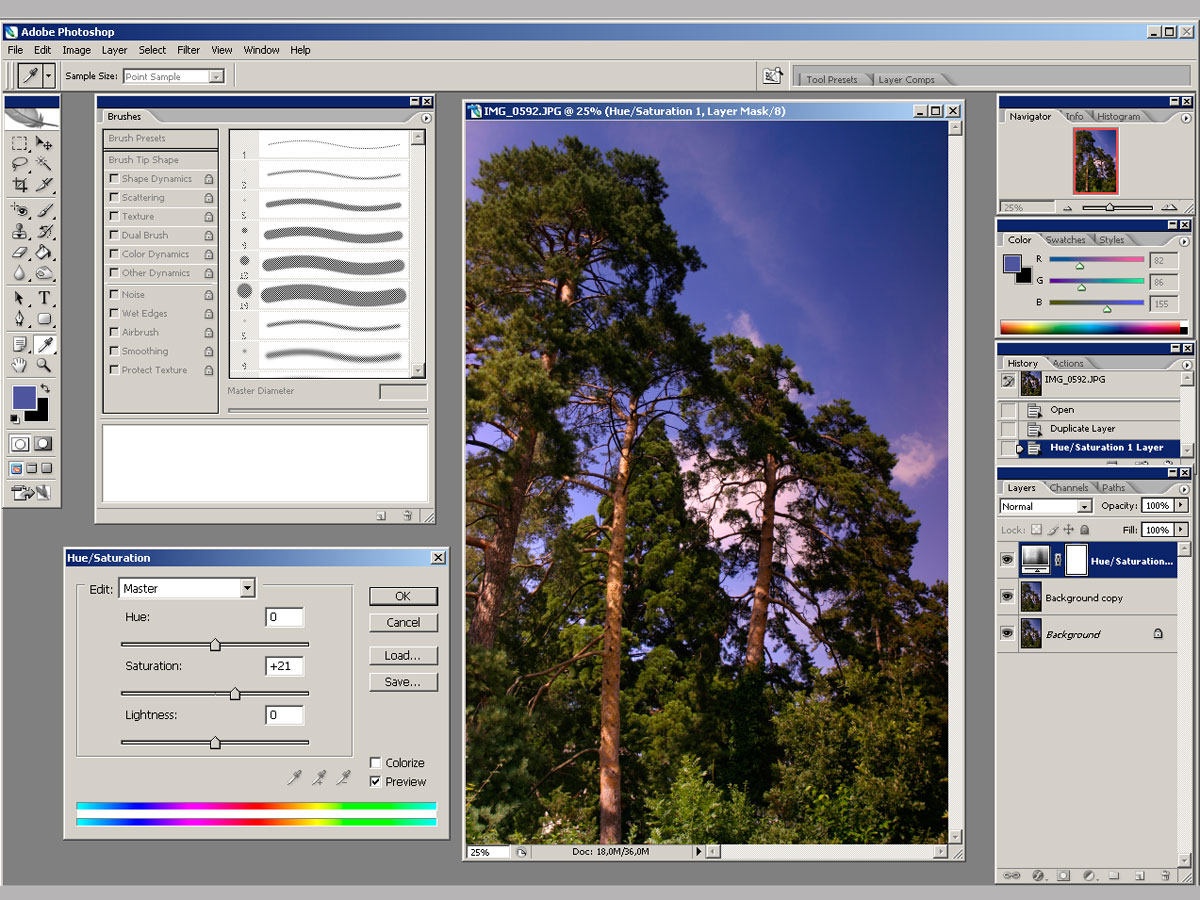
Чтобы придать мелу цвет, примените к слою логотипа слой Коррекция тона/насыщенности (Hue/Saturation Adjustment). Для этого нажмите на клавишу Корректирующий слой (Adjustment Layer) в нижней части вкладки Слои (Layers).
Откроется вкладка Свойства (Properties) с опцией Тон/Насыщенность (Hue/Saturation). Чтобы придать мелу синий цвет, я использовал следующие настройки:
Теперь необходимо применить Обтравочную маску (Clipping Mask), чтобы корректирующий слой повлиял только на цвет логотипа, но не на фон или виньетку. Добавить Обтравочную маску можно несколькими способами. Здесь я сначала выделяю слой, а затем выбираю соответствующую опцию в раскрывающемся меню на вкладке Слои.
Совет: Существует еще один способ создать Обтравочную маску. Нажмите Alt/Option и кликните между двумя слоями на вкладке Слои.
В этой статье я рассказал, как самостоятельно сделать меловой логотип в Фотошопе. В результате получается очень реалистичный эффект, который можно применить к абсолютно любому штриховому рисунку. Я надеюсь, что мои советы помогут вам создать потрясающие графические работы!
Также мы добавили небольшое видео как в программе Photoshop быстро и просто сделать фирменный логотип для сайта.
Читайте также
Как сделать логотип в Фотошопе
Каждая уважающая себя современная компания заботится о своём имидже, поэтому она создаёт и впоследствии поддерживает условия, направленные на постоянное улучшение имиджа, что способствует привлечению большого количества клиентов.
Важнейшей частью имиджа является логотип, просматривая который клиент формирует своё первоначальное представление о компании. Логотип представляет собой уникальное изображение, состоящее из рисунков, текстовой информации или одновременно этих двух составляющих.
В Фотошопе, помимо прочего, можно создать и логотип
Создать логотип и визитку компании можно, воспользовавшись возможностями графического редактора Adobe Photoshop. Создание простого варианта является совершенно несложным и увлекательным творческим процессом, но настоящие профессионалы знают секреты, как сделать логотип в Фотошопе, чтобы его можно было использовать даже при печати больших плакатов.
Создание простого варианта является совершенно несложным и увлекательным творческим процессом, но настоящие профессионалы знают секреты, как сделать логотип в Фотошопе, чтобы его можно было использовать даже при печати больших плакатов.
Основы создания логотипа
Создать простой логотип компании под силу всем, кто освоит основы работы с графическим редактором Adobe Photoshop и изучит рекомендации настоящих профи, как создать логотип в Фотошопе.
Разновидности логотипов
Прежде чем приступить к созданию логотипа, важно уточнить, каким он должен быть, к какой разновидности должен относиться. Графические дизайнеры выделяют три их разновидности.
Первая заключается в создании простого варианта, сопровождаемого только определённой текстовой информацией. Чаще всего за основу берут название компании и красиво прорисовывают буквы. Профессионалы рассматривают эту разновидность как самую простую для создания, но при этом достаточно строгую. Безусловно, надпись должна сопровождаться креативностью, иначе привлечь внимание потребителей вряд ли удастся.
Второй разновидностью являются графические изображения, рисунки, при создании которых могут использоваться конкретные предметы, а также абсолютная абстракция. Важно только, чтобы графический вариант позволял клиенту самостоятельно понять, какую деятельность осуществлять организация, представленная таким логотипом.
Самый известный пример графического логотипа
К третьей разновидности относятся смешанные логотипы, успешно сочетающие в себе текстовую информацию и графическое изображение. Такой вид является самым сложным, поскольку важно не просто соединить два графических элемента, а красиво их скомбинировать. Графические дизайнеры, имеющие достаточный практический опыт, предпочитают всё-таки смешанный тип, поскольку именно он позволяет максимально проявить творчество.
На иллюстрации показаны логотипы смешанного типа
Процесс создания простого варианта
Если начинающий графический дизайнер желает совершенствовать свои навыки работы с Adobe Photoshop, ему полезно изучить информацию, как сделать логотип в Фотошопе.
Первоначально следует запустить сам графический редактор Adobe Photoshop, после этого создать новый документ. Программа запросит указать требования к этому документу. Пользователь обязательно указывает ширину и высоту логотипа в пикселях, а также пиксельное разрешение графического объекта.
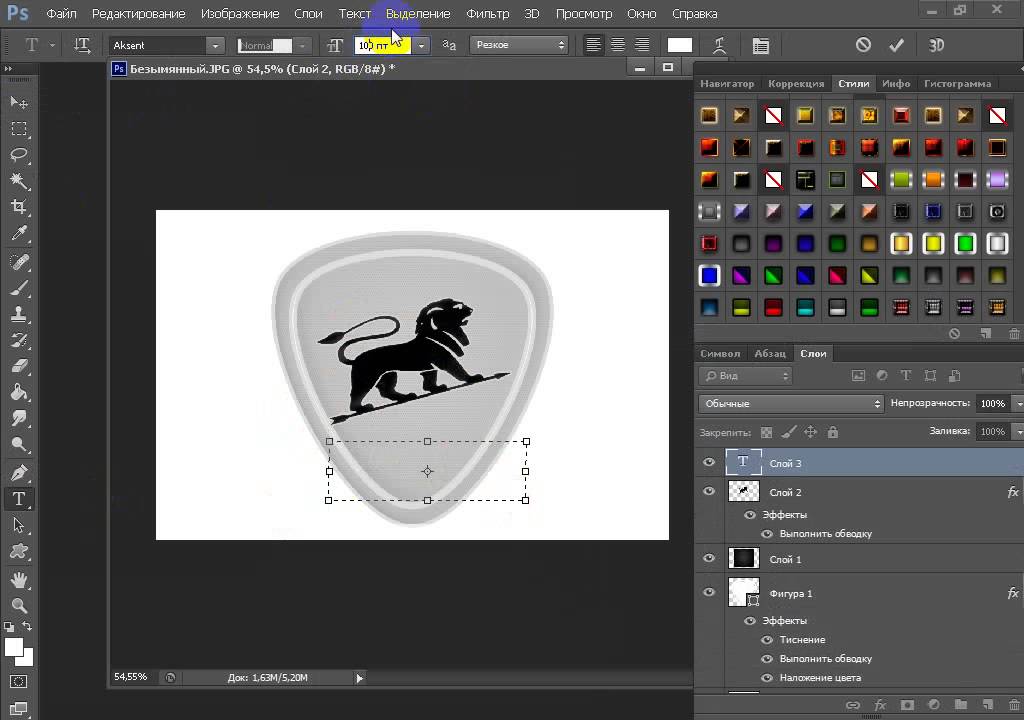
Теперь, когда документ создан, следует открыть инструмент «Текст» и с его помощью написать любые слова, используя разные варианты шрифта, подбирая оптимальный вариант.
Готовый текст нельзя просто так оставить в покое, лучше всего подвергнуть его креативному видоизменению. В частности, при помощи различных эффектов текст можно сопроводить тенью, дополнительным объёмом, подсветкой. Также можно видоизменять размер букв, их направление, угол наклона.
Создать графический элемент в Фотошопе тоже несложно. На панели меню можно найти инструменты, которые позволяют с большой лёгкостью нарисовать круг, прямоугольник, многоугольник.
Если очень хочется, чтобы фигура имела необычные формы, следует в меню «Редактирования» найти пункт «Трансформация», кликнув по которому появляются дополнительные инструменты, позволяющие изменять внешние очертания выбранной ранее фигуры.
После того как графический элемент принял желаемые очертания, можно направить действия на изменения стиля. Кликнув по меню «Стиль слоя», откроется диалоговое окно, в котором поочерёдно выбираются пункты «Тени» и «Тиснения», в которых устанавливаются по собственному усмотрению различные параметры. Хорошо то, что в диалоговом окне встроена опция предварительного просмотра, благодаря чему можно сразу же вносить корректировки.
Смешанный логотип получается путём наложения на графический рисунок текстовой информации. В завершение остаётся только сохранить полученный результат, выбрав правильное расширение. Специалисты рекомендуют использовать расширение PNG.
Осуществив хотя бы раз собственноручно создание логотипа, станет абсолютно понятно, как делать логотипы в Фотошопе, поэтому в дальнейшем такие навыки будут уже только оттачиваться, а уровень мастерства повышаться.
Основы создания сложного логотипа
Научившись создавать простые варианты, пользователь может продолжить совершенствование своих практических навыков, переходя к созданию сложных логотипов, к которым относятся анимированные и векторные разновидности.
Цели создания векторной разновидности
Применение простых фигур, шрифтов позволяет создать растровый логотип, который вполне успешно будет смотреться на мониторе. Его можно внедрять на сайт компании, распечатывать визитки.
Однако разочарование может возникнуть, как только компания пожелает использовать этот логотип для печати огромных плакатов, календарей, светящихся вывесок. В этом случае необходимо увеличить готовое изображение, но при первой попытке осуществления этого пользователь мгновенно заметит явную потерю качества.
Векторный логотип представляет собой комплексную математическую информацию об очертаниях изображения. Используя векторный логотип, изображение можно увеличивать до любых размеров.
В связи с этим, желая стать профессиональным графическим дизайнером, следует знать, как нарисовать логотип в Фотошопе, сопровождая его векторным изображением.
Создание анимированной разновидности
В зависимости от того, для каких целей создаётся логотип, графический дизайнер может определиться с тем, какой разновидности отдать предпочтение. В частности, если логотип планируется разместить в шапке сайта, лучше всего отдать предпочтение анимированной разновидности, которая способна максимально привлечь внимание посетителей.
Прежде чем запустить процесс анимирования, следует создать простой логотип, текст которого должен находиться на отдельном слое.
Нажав на такой слой, дизайнер должен перейти в раздел меню «Окно», после этого найти подменю «Рабочая среда», а затем кликнуть по пункту «3D». Проделав такие нехитрые действия правильно, слой с текстовой информацией мгновенно превратится в 3D-объект.
Теперь на появившейся 3D-панели следует найти слой с текстовой информацией, кликнуть по нему, чтобы внести изменения в его свойства. В частности, следует изменить параметры глубины экструзии и снять галочки, установленные на параметрах тени.
На панели временной шкалы следует найти и кликнуть пункт «Создать временную шкалу для видео». После этого все имеющиеся слои будут отображены в качестве отдельных видеослоёв.
Вызвав свойства первого слоя, следует выбрать параметр «Положение 3D Сцены», после этого запустить секундомер и определить при помощи синего указателя продолжительность анимации.
Далее на 3D-панели следует перейти в слой «Сцена», там внести изменения в координаты оси Y, установив параметр полного угла (360 градусов). После такой корректировки можно убедиться, что изображение начинает вращаться.
Остаётся только сохранить созданный логотип, выбрав параметр «Сохранить для web и устройств», а затем формат gif.
Итак, создание логотипа под силу всем, кто способен проявить терпение, усидчивость, настойчивость, а также ориентирован на постоянный творческий процесс. Стать востребованным веб-дизайнером можно, только если научиться создавать логотипы различных уровней сложности, удовлетворяя запросы потребителей.
Стать востребованным веб-дизайнером можно, только если научиться создавать логотипы различных уровней сложности, удовлетворяя запросы потребителей.
Как нарисовать свой логотип в фотошопе
Разработку логотипов принято считать сферой деятельности профессиональных художников-иллюстраторов и дизайн-студий. Однако бывают случаи, когда дешевле, быстрее и эффективнее оказывается создать логотип своими силами. В этой статье рассмотрим то, как это можно сделать с помощью многофункционального графического редактора Photoshop CS6
Создание логотипа в Фотошопе
Photoshop CS6 идеально подходит для создания логотипов благодаря функциям свободного рисования и редактирования фигур, а также возможности добавления готовых растровых изображений. Послойная организация элементов графики позволяет работать с большим количеством объектов на холсте и оперативно их редактировать.
Примечание: Если Photoshop отсутствует на вашем компьютере, установите его согласно инструкции, которая приведена в этой статье.
После установки программы можно приступать к рисованию логотипа.
Примечание: Процедура создания логотипа, показанная далее — это лишь один из множества возможных примеров. Мы просто показываем что и как можно сделать в Photoshop для решения имеющейся задачи, взяв, а точнее, создав в качестве основы максимально простой рисунок. И когда мы пишем — переместите фигуру так-то, увеличьте ее или уменьшите, задайте такой-то цвет — это не значит, что и вы должны действовать точно так же со своим рисунком. Все зависит от предпочтений и/или требований.
Этап 1: Настройка холста
Перед тем как сделать логотип, зададим параметры рабочего холста в Фотошопе CS6. Выбираем  Разрешение лучше выставить как можно выше — 300 точек/сантиметр будет оптимальным. В строке «Содержимое фона» выбираем «Белый». Нажимаем ОК.
Разрешение лучше выставить как можно выше — 300 точек/сантиметр будет оптимальным. В строке «Содержимое фона» выбираем «Белый». Нажимаем ОК.
Этап 2: Рисование свободной формы
- Вызываем панель слоев и создаем новый слой.
Панель слоев можно активировать и скрыть горячей клавишей F7.
Чертим свободную форму, после чего редактируем ее узловые точки с помощью инструментов «Угол» и «Стрелка».
Следует заметить, что рисование свободных форм — не самая простая задача для новичка, однако, овладев инструментом «Перо», вы научитесь красиво и быстро рисовать что угодно.
Щелкнув правой кнопкой мыши по образовавшемуся контуру, нужно выбрать в контекстном меню «Выполнить заливку контура».
Затем следует выбрать цвет для заливки.
Цвет заливки можно назначить произвольно.
Окончательные варианты цветов можно подобрать в панели параметров слоя.
Этап 3: Копирование формы
Чтобы быстро скопировать слой с залитым контуром формой, выделяем его, на панели инструментов нажимаем «Перемещение» и, с зажатой клавишей «Alt», двигаем фигуру в сторону. Повторяем этот шаг еще один раз. Теперь мы имеем три одинаковых фигуры на трех разных слоях, которые создались автоматически. Нарисованный контур можно удалить.
Этап 4: Масштабирование элементов на слоях
Выделив нужный слой, выбираем в меню «Редактирование»
Примечание: Трансформацию можно активировать сочетанием клавиш Ctrl+T
На глаз или более точно подобрав оптимальную форму фигур, выделяем слои с ними, щелкаем правой кнопкой мыши в панели слоев и объединяем все выделенные нами. После этого с помощью уже известного инструмента трансформации увеличиваем фигуры соразмерно холсту.
После этого с помощью уже известного инструмента трансформации увеличиваем фигуры соразмерно холсту.
Этап 5: Заливка фигуры
Теперь нужно задать слою индивидуальную заливку. Щелкаем правой кнопкой на слое и выбираем «Параметры наложения». Заходим в бокс «Наложение градиента» и выбираем тип градиента, которым заливается фигура. В поле «Стиль» ставим «Радиальный», задаем цвет крайних точек градиента, настраиваем масштаб. Изменения мгновенно отображаются на холсте. Экспериментируйте и остановитесь на приемлемом варианте.
Этап 6: Добавление текста
Самое время добавить свой текст в логотип. В панели инструментов выбираем инструмент «Текст». Вводим нужные слова, после чего выделяем их и экспериментируем со шрифтом, размером и положением на холсте. Чтобы перемещать текст, не забывайте активировать инструмент
В панели слоев автоматически создался текстовый слой.
Для него можно задавать такие же параметры наложения, как и для других слоев.
Итак, наш логотип готов! Осталось выполнить его экспорт в подходящем формате. Фотошоп позволяет сохранить изображение в большом количестве расширений, среди которых самые популярные PNG, JPEG, PDF, TIFF, TGA и прочие.
Заключение
Вот мы и рассмотрели один из способов самостоятельного создания логотипа. Нами было применено свободное рисование и послойная работа. Попрактиковавшись и ознакомившись с другими функциями Фотошопа, через некоторое время вы сможете рисовать логотипы красивее и быстрее. Как знать, может это станет вашим новым бизнесом!
Отблагодарите автора, поделитесь статьей в социальных сетях.
Декабрь 16, 2017 Октябрь 31, 2019
Логотип является одним из самых ценных активов вашего бренда, которым нельзя пренебрегать. Почему же так важно создать по-настоящему качественную эмблему, которая наиболее точно отразит суть вашего бизнеса? Ответ прост: она обеспечит узнаваемость компании, а хорошая репутация ускорит рост популярности бренда.
Зачастую, люди, которые только начинают свое дело или запускают бизнес-проекты, сталкиваются с одной и той же проблемой — необходимостью создания профессионального, качественного бренда в условиях ограниченного бюджета. В таком случае, у вас есть 2 варианта создания лого: использовать генератор логотипов онлайн, например Логастер, или попробовать создать дизайн в фотошопе.
Преимущества использования Photoshop
Adobe Photoshop уверенно лидирует среди программ для создания графических изображений. Он представляет собой многофункциональный графический редактор, в котором можно редактировать фотографии, добавлять различные визуальные эффекты и создавать графические изображения. Следует отметить, что Photoshop (cs 5, cs 6 и другие)считается довольно сложной программой, которая используется профессионалами в области кинематографии, анимации и фотографии, ведь она предлагает большое разнообразие инструментов для создания уникальных элементов дизайна, в т.
Что ж, если вы уверенный пользователь фотошопа, то преимуществ самостоятельного создания лого достаточно. Во-первых, вы можете поэкспериментировать и в результате получить уникальный логотип или иконку.
Во-вторых, рисуя логотипы в формате PSD самостоятельно, вы полностью контролируете весь процесс, редактируете и вносите правки самостоятельно, не тратите время. К тому же, создание лого в фотошопе — это абсолютно бесплатно.
Но здесь есть и свои минусы. Например, если вы совершенно не умеете рисовать или не знаете основных правил графического дизайна, сочетания цветов и шрифтов, и т.д., вам будет нелегко создать отличный логотип, который будет работать на вас и поможет вашему бизнесу стать запоминающимся и узнаваемым в позитивном смысле.
Еще одним недостатком использования фотошопа может быть длительность процесса разработки лого. Продолжительность создания логотипа в фотошопе зависит от ваших требований, навыков и результата, который вы хотите получить в итоге. Сначала продумайте ваш логотип, сделайте несколько набросков обычным карандашом в ежедневнике. А если затрудняетесь и не знаете, с чего начать, то вам следует почерпнуть вдохновения из кинематографа, комиксов, природы, фото, и т.д. Ведь все это вдохновляет настоящих профессионалов создавать новые направления в дизайне логотипов.
Сначала продумайте ваш логотип, сделайте несколько набросков обычным карандашом в ежедневнике. А если затрудняетесь и не знаете, с чего начать, то вам следует почерпнуть вдохновения из кинематографа, комиксов, природы, фото, и т.д. Ведь все это вдохновляет настоящих профессионалов создавать новые направления в дизайне логотипов.
Если же Фотошоп — это тот инструмент, с помощью которого вы хотите создать логотип, то данная статья будет как раз кстати. Мы собрали несколько полезных видео, просмотрев которые вы можете попробовать сделать красивый логотип самостоятельно даже не имея необходимых навыков. Вы можете ознакомиться с видеоуроками ниже.
Следуя всем инструкциям в видео, вы можете получить такую эмблему, которую не стыдно будет поместить на визитные карточки и рекламную продукцию, а также разместить в интернете (веб-сайт, социальные сети и т.д.).
Подборку красивых шрифтов для фотошопа вы можете найти здесь.
Подборка видео-уроков о том, как создать логотип в фотошопе
Давайте наконец-то посмотрим несколько видео руководств по дизайну логотипов, которые могут сделать вас дизайнером даже при наличии минимального опыта и практики работы в фотошопе. Посмотрите каждую ссылку, чтобы получить лучшие пошаговые руководства по разработке логотипов в Photoshop и найти вариант, который подходит вам больше всего.
Посмотрите каждую ссылку, чтобы получить лучшие пошаговые руководства по разработке логотипов в Photoshop и найти вариант, который подходит вам больше всего.
1. Как сделать логотип в Photoshop.
Это очень простой видеоурок о создании логотипа. Вы узнаете, как сделать логотип в фотошопе, используя простые инструменты программы, даже если вы не умеете рисовать или никогда не пользовались графическим редактором. Над результатом нужно будет еще немного поработать, чтобы придать ему завершенный вид. Но для новичка вполне подойдет!
2. Как сделать простой логотип в Photoshop.
Если вы совсем ничего не знаете о создании логотипов, это руководство станет вашим незаменимым помощником. Видеоурок, в котором показано, как быстро и просто сделать персональный или фирменный логотип для сайта, компании, социальный сетей в фотошопе.
3. Photoshop Tutorial: How to Create Your Own Fantasy-Action, Video Game Logo.
(Урок Photoshop: как создать свой собственный логотип видеоигры).
Молодое поколение любит все смелое и необычное. Ищите уникальную эмблему для своей новой видеоигры? Это руководство расскажет вам, как создать динамический логотип наподобие этого.
4. Photoshop | Logo Design Tutorial | Galaxy Logo.
Правда, красивый лого? Это видео подробно рассказывает о том, как создавался этот простой, но в то же время красивый и оригинальный логотип.
5. Как создать металлический логотип в фотошопе.
Из этих видео вы узнаете, как создавать металлический логотип. Достаточно интересная идея, однозначно стоит попробовать.
Достаточно интересная идея, однозначно стоит попробовать.
6. Как создать логотип для строительной фирмы фотошопе.
Мечтаете об оригинальном лого, которого не будет больше ни у кого? Тогда обратите внимание на эту инструкцию. Здесь найдете все, что вам нужно знать и сможете создать свой собственный шедевр всего за пару минут!
7. Как сделать векторный логотип-череп в Photoshop.
С Photoshop создать простой, но при этом стильный логотип в виде черепа намного проще, чем кажется. Узнайте, как при помощи Photoshop сделать эту и другие запоминающиеся эмблемы, и использовать ее, например, для создания пиратского логотипа:
8. Hipster Logo Design — Photoshop Tutorial.
(Хипстерский дизайн логотипа — Урок Photoshop).
В индустрии моды и стиля особой популярностью пользуются хипстерские логотипы PSD. Особенно актуальным он может быть для владельцев магазина одежды. Если вам нужен такой лого, то без этого руководства вам просто не обойтись:
9. Как сделать хипстерский логотип в Photoshop.
Еще одно пошаговое видео, которое научит вас делать хипстерские эмблемы в Photoshop. Скоро вы сможете делать такие логотипы с закрытыми глазами!
10. Как создать минималистичный и профессиональный логотип.
Это прекрасная инструкция для тех, кто мечтает о простой, лаконичной эмблеме без обилия текста и изображений. На это у вас уйдет меньше времени, чем вы думаете!
11. Как сделать логотип в фотошопе. Логотип из фото.
В этом видео показан полный цикл преображения фотографии в готовый логотип.
12. Видеоурок: Как сделать 3D текст, логотип.
Автор этого руководства наглядно показывает, как сделать качественный лого с 3D эффектом, используя фотошоп!
13. Leafy Text Effect Photoshop Tutorial.
(Как сделать логотип в эко тематике).
Из этого руководства для Adobe Photoshop вы узнаете, как посредством логотипа передать такие идеи, как экологичность и забота об окружающей среде. «Зеленая» тема будет уместна как на логотипах, так и на других графических изображениях.
14. Как создать логотип в Photoshop за 5 минут.
Универсальная инструкция, подробно описывающая, как в программе Photoshop быстро и просто сделать фирменный логотип для сайта, компании, или ваш персональный логотип.
15. Эти руководства научат вас применять красивые эффекты к тексту вашего логотипа. Не бойтесь экспериментировать со шрифтами и цветами!
16. Как создать ретро-логотип.
Логотип — это намного больше, чем просто корпоративное изображение. Он должен отражать не только то, чем занимается ваша компания, но и ее историю, ценности и миссию.
17. Секреты создания первоклассного логотипа. Руководство для начинающих.
(How to Make Logo in Photoshop PSD — Photoshop Tutorial for Beginners — Basic Idea).
Это руководство охватывает весь процесс создания логотипа PSD от первого до последнего шага. Мы советуем пользователям открыть Photoshop и повторять каждое действие, описанное в видео. Вот увидите, это намного эффективнее, чем просто читать текст.
Ну, а если с фотошопом все же не сложилось, попробуйте сделать свой логотип в онлайн генераторе логотипов, такой вариант будет самым удобным и выгодным. Вы также можете создать логотип онлайн, а затем скачать его и немного доработать в фотошопе, если результат не устраивает.
В чем же преимущества Логастера?
Во-первых, сайт очень прост в использовании. Все, что нужно сделать — это ввести название своего бизнеса, вид деятельности, а затем выбрать лучший вариант из десятков предложенных.
Во-вторых, такой конструктор логотипов экономит вам кучу времени, сил и нервов. Рассмотрим ситуацию, когда вы только начали свой бизнес и вам срочно необходим логотип. Вы можете обратиться к дизайнеру, он попросит дать ему несколько дней, чтобы сделать первые наброски. Вы также потратите время, чтобы объяснить, что именно вы хотите получить, на звонки, электронные письма и т.д. И не факт, что вы останетесь довольны. Так же и с фотошопом. Если вы не знакомы с ним, то лучше сэкономить время и создать логотип в онлайн генераторе всего за несколько минут!
Вы также потратите время, чтобы объяснить, что именно вы хотите получить, на звонки, электронные письма и т.д. И не факт, что вы останетесь довольны. Так же и с фотошопом. Если вы не знакомы с ним, то лучше сэкономить время и создать логотип в онлайн генераторе всего за несколько минут!
И в-третьих, не нужно иметь какие-то специальные навыки, чтобы создать лого онлайн. Это может быть одним из главных преимуществ конструктора, если вы не знаете, как работать в фотошопе или другом графическом редакторе. В Логастере, например, можно редактировать лого, как вам захочется: менять иконки, цвета, шрифт, расположение элементов. Маленькое лого можно скачать абсолютно бесплатно.
Сделай логотип онлайн лучше, чем в фотошопе!
Логастер поможет создать профессиональный лого без знания Photoshop или навыков дизайнера – просто, быстро, качественно!
Выводы
Надеемся, видео уроки о том, как создать логотип в Photoshop, которые мы подобрали, помогут вам получить логотип, о котором вы мечтали. Выбрать лучшие видео не всегда просто, ведь интернет — огромная платформа, бесконечный ресурс контента на любую тематику, в том числе о работе в разных графических редакторах. Просмотрев эти уроки, вы сможете не только воссоздать все действия и нарисовать похожий логотип, но и придумать что-то свое, объединить идеи из нескольких видео, поэкспериментировать и получить в итоге классный результат.
Выбрать лучшие видео не всегда просто, ведь интернет — огромная платформа, бесконечный ресурс контента на любую тематику, в том числе о работе в разных графических редакторах. Просмотрев эти уроки, вы сможете не только воссоздать все действия и нарисовать похожий логотип, но и придумать что-то свое, объединить идеи из нескольких видео, поэкспериментировать и получить в итоге классный результат.
А если результат работы в фотошопе вас не устраивает или ничего не получается, просто попробуйте сделать логотип в онлайн лого мейкере. Вы можете не только получить отличный логотип, прилагая минимальные усилия, но и получить порцию необходимого вдохновения.
Декабрь 16, 2017 Октябрь 31, 2019
Создавайте свой дизайн сейчас
Приступите к разработке своего фирменного стиля прямо сейчас. Введите название своей компании — и всего через минуту логотип будет у вас! Попробуйте сами! Нет ничего проще!
Logaster – онлайн-агентство по брендингу, которое помогает миллионам клиентов создавать собственный фирменный стиль!
Разработка логотипа – это не такой лёгкий процесс, как может показаться на первый взгляд. Над некоторыми работают целые студии и команды профессиональных дизайнеров и маркетологов. Правда, даже самые лучшие дизайн студии используют для создания логотипов специализированные программы, которые имеются в открытом доступе. Одна из таких программ – Adobe Photoshop. Она идеально вам подойдёт в том случае, если требуется сделать простой логотип собственными силами. Вы, конечно же, может в нём сделать и более сложное лого, но для этого потребуется очень хорошо знать и уметь работать с программой.
Над некоторыми работают целые студии и команды профессиональных дизайнеров и маркетологов. Правда, даже самые лучшие дизайн студии используют для создания логотипов специализированные программы, которые имеются в открытом доступе. Одна из таких программ – Adobe Photoshop. Она идеально вам подойдёт в том случае, если требуется сделать простой логотип собственными силами. Вы, конечно же, может в нём сделать и более сложное лого, но для этого потребуется очень хорошо знать и уметь работать с программой.
Также стоит оговориться, что Фотошоп изначально не разрабатывался для рисования иллюстраций, логотипов и прочих элементов брендинга. Однако в последних версиях для этого имеются все нужные инструменты – возможность свободного рисования, редактирование фигур, добавление готовых растровых элементов. Благодаря тому, что процесс работы сильно завязан на слоях, вы можете взаимодействовать одновременно с большим количеством графических элементов и оперативно вносить в них какие-либо корректировки, если это потребуется в ходе работы.
Как создать логотип в Adobe Photoshop
Для создания логотипа мы бы больше рекомендовали использовать программу Adobe Illustrator. Она во многом похожа на Фотошоп, а также поставляется от одного разработчика, однако весь её функционал заточен именно на работу с векторной графикой – иллюстрации, логотипы и т.д.
Однако и в Фотошопе можно сделать полноценный логотип. Для удобства восприятия материала поделим весь процесс на этапы, для каждого из которых дадим подробную инструкцию. Правда, для того, чтобы создать лого по этим инструкциям вам всё равно потребуются хотя бы самые базовые навыки работы в программе, а также представления об её интерфейсе и функциях.
Этап 1: Настройка документа
Перед тем, как приступать к работе, нужно создать сам документ. Здесь нет каких-либо чётких требований, которые были бы стандартны для всех случаев. Вам может потребоваться документ со совсем другими параметрами, нежили те, которые рассматриваются в статье. Мы же создадим документ по максимально стандартным параметрам, что используются при создании логотипов:
- Запустите программу Photoshop.
 В новых версия прямо на экране приветствия нажмите на кнопку «Создать». Если этой кнопки нет, то кликните на «Файл», что расположен в верхней панели программы. Из контекстного меню выберите вариант «Создать».
В новых версия прямо на экране приветствия нажмите на кнопку «Создать». Если этой кнопки нет, то кликните на «Файл», что расположен в верхней панели программы. Из контекстного меню выберите вариант «Создать». Ничего страшного, если вы изначально выбрали не ту палитру, однако вам нужно быть готовым к тому, что например, цвета на печати будут немного отличаться от тех, которые показаны в рабочей области.
Ничего страшного, если вы изначально выбрали не ту палитру, однако вам нужно быть готовым к тому, что например, цвета на печати будут немного отличаться от тех, которые показаны в рабочей области.Подготовительный этап завершён и документ был успешно создан для работы. Далее процесс будет сильно зависеть от того, какой именно логотип вам нужно изобразить. Возможно, вам некоторые инструкции из статьи не понадобятся, а возможно, что нужной для вашего случая информации не будет ни в одной из них. Несмотря на это, рекомендуется ознакомиться с ними.
Этап 2: Создание первичных форм
Для начала определитесь, как будет выглядеть ваш будущий логотип. Возможно, вам хватит только тех примитивных фигур, которые по умолчанию уже представлены в Фотошопе, а возможно, что вполне вероятно, эти фигуры придётся дополнительно редактировать. Итак, давайте рассмотрим весь процесс в деталях:
- В панели инструментов Фотошопа выберите нужную вам фигуру – круг, прямоугольник, многоугольник и т.
 д.
д. - Обратите внимание, что при выборе той или иной фигуры вы можете настраивать её определённые параметры. Настройка этих элементов расположена в верхней части рабочей области. Здесь, обычно, меняется цвет самой формы, настраивается обводка, устанавливаются какие-либо дополнительные значения, например, количество углов. В качестве примера мы выбрали прямоугольник.
Обратите внимание, что все созданные вами фигуры автоматически переносятся на новые слои, благодаря чему вы можете редактировать каждую из них в отдельности и в любой момент времени. Также с помощью слоёв можно перемещать её позицию относительно других объектов композиции. Однако, если вы используете старые версии Фотошопа, то рекомендуется для каждой отдельной фигуры создавать новый слой, чтобы вы могли быстро вернуться к её редактированию.
В качестве примера мы создали стандартный прямоугольник, но согласитесь, что это не логотип. Давайте попробуем «срезать» ему один из верхних углов. Чтобы это сделать выберите соответствующий инструмент в панели. Он называется «Выделение контура» и вызывается кнопкой A (английской) на клавиатуре.
Чтобы это сделать выберите соответствующий инструмент в панели. Он называется «Выделение контура» и вызывается кнопкой A (английской) на клавиатуре.
Таким образом вы можете изменить чуть ли не до неузнаваемости стандартные фигуры из набора Фотошопа. Однако довольно часто бывают ситуации, когда нужно создать что-то нестандартное. В этом случае лучше воспользоваться инструментом «Перо» и нарисовать фигуру для вашего логотипа с нуля. Инструкция для этого случая выглядит следующим образом:
В этом случае лучше воспользоваться инструментом «Перо» и нарисовать фигуру для вашего логотипа с нуля. Инструкция для этого случая выглядит следующим образом:
- Для новой произвольной фигуры рекомендуется создать отдельный слой. Чтобы это сделать, в панели слой нажмите на иконку добавления нового.
- Теперь в панели инструментов найдите «Перо» (расположение отмечено на скриншоте). Его можно также вызвать, воспользовавшись клавишей P на английской клавиатуре.
- На холсте задайте несколько точек, чтобы схематично получилась та фигура, которую вы планируете изобразить в итоге.
- Чтобы фигура была более плавная, расставляйте точки с зажатой левой кнопкой мыши. У вас напротив новой точки должны будут появиться кривые бизье (отмечены на скриншоте). Если нужно «вывернуть» контуры, сделать их более плавными, то попробуйте подвигать эти манипуляторы.
- Завершите формирование фигуры, замкнув последнюю точку с первой, то есть просто поставив последнюю точку на первую.

 По умолчанию стоит значение 100%, если вы установите значение на 0%, то объект станет невидимым, то есть абсолютно прозрачным;
По умолчанию стоит значение 100%, если вы установите значение на 0%, то объект станет невидимым, то есть абсолютно прозрачным;Обратите внимание, что вы можете задать абсолютно произвольный цвет заливки фигуры. Окончательный цвет будет подобран вами позже в зависимости от самой композиции.
Этап 3: Расстановка элементов
По сути самое сложное уже позади. Теперь вам осталось полученные формы размножить и разместить в нужном порядке, а также подкорректировать, если вам это будет необходимо. Изначально рассмотрим, как можно размножить получившиеся элементы:
- На панели слоёв выделите нужный вам элемент и нажмите сочетание клавиш Ctrl+J. Либо можно кликнуть по нужному слою правой кнопкой мыши и выбрать из контекстного меню вариант «Копировать слой».
- Теперь в слоях выберите скопированный слой.
- В панели инструментов выберите инструмент «Перемещение».
С помощью него передвиньте скопированную фигуру в нужное вам место на холсте.
- Если вам нужно изменить её размер, то воспользуйтесь комбинацией клавиш Ctrl+T. По бокам от фигуры появятся специальные манипуляторы. Тяните за них, чтобы изменить размеры фигуры. Если вам нужно, чтобы размер менялся пропорционально, то двигайте манипуляторы с зажатой клавишей Shift.
- В разделе трансформирования размера фигуры вы также можете изменять её перспективу, деформировать и т.д. Чтобы получить доступ к этим вариантам трансформирования, нажмите комбинацию клавиш Ctrl+T, а затем правой кнопкой мыши по трансформируемой фигуре.
Этап 4: Заливка фигур
Данный этап может быть необязательным в том случае, если вы уже залили её нужным цветом на предыдущих этапах. Однако, если требуется какая-то более сложная заливка, например, градиентная, то её придётся добавлять отдельно. В качестве примера добавим одной из фигур градиентной заливки.
- В панели со слоями выберите слой нужной фигуры. По нему нужно нажать два раза левой кнопкой мышки, чтобы открыть окно редактирования стиля слоя.
- В правой части открывшегося окошка установите галочку напротив пункта «Наложение градиента». Также нажмите на этот пункт, чтобы перейти к его более детальным настройкам.
- Здесь вы можете настраивать следующие параметры:
- «Режим наложения». По умолчанию стоит «Нормальный». В программу их встроено много, поэтому каждый из них рассматривать подробно не имеет смысла. Если считаете нужным, то можете «поиграться» с ними и выбрать оптимальный вариант;
- «Непрозрачность». Если её значение стоит на нуле, то градиент не будет виден, а вместо него вы увидите стандартную заливку. Если значение стоит на 100%, то градиент полностью закроет фигуру;
- «Градиент». Здесь выбирается сам шаблон наложения градиента и настраивается более подробно. Именно в этом пункте можно настроить цвета, плавность их перехода, добавить различные точки и т.
 д;
д; - «Стиль». Здесь задаётся стиль наложения градиента. Например, в случае с «Радиальным» градиент идёт из центра фигуры, если выбран «Линейный», то градиент накладывается с определённого края;
- «Угол». Применяется в основном при наложении в линейном стиле, отвечает за то, из какого угла будет «падать» градиент;
- «Масштаб». Отвечает за размытие градиентной заливки по фигуре.
Наложение градиента на фигуру может показаться сложной процедурой для неопытных пользователей Фотошопа, однако после нескольких попыток вам это не покажется таким сложным.
Этап 5: Добавление текста
В большинстве логотипов добавляется текст, где пишется наименование компании и, не всегда, слоган фирмы. Текст добавляется и редактируется следующим образом:
- В панели инструментов выберите инструмент «Текст». Чтобы начать писать, кликните в нужное место на холсте.
 Также вы можете выделить место для написания текста. Для этого просто зажмите левую кнопку мышки и укажите область.
Также вы можете выделить место для написания текста. Для этого просто зажмите левую кнопку мышки и укажите область. - Напишите текст. Если помимо названия фирмы вы планируете написать ещё слоган или какой-то дополнительный текст, то делайте всё это на отдельных слоях. В новых версиях под каждое нажатие на холст или выделение области с использованием инструмента «Текст» создаётся редактируемый текстовый слой.
 д.
д.Этап 6: Сохранение документа
Завершив работу над логотипом вам нужно его сохранить для дальнейшего использования. Это наиболее простой этап из всех рассмотренных в инструкции:
- Нажмите в верхней части интерфейса на кнопку «Файл». Из контекстного меню выберите вариант «Сохранить как».
 Редактировать её также, как два предыдущих расширения не получится, но вы сможете вставить её в какой-нибудь документ или другой файл при необходимости;
Редактировать её также, как два предыдущих расширения не получится, но вы сможете вставить её в какой-нибудь документ или другой файл при необходимости;Рекомендуется сохранять готовую работу во всех или как минимум в первых трёх из указанных форматов. Это необходимо в тех случаях, если вам, например, вдруг потребуется отредактировать логотип и/или вставить его в какой-либо документ. Также стоит упомянуть, что Фотошоп поддерживает сохранение и в других форматах, однако их использование целесообразно только в каких-то отдельных случаях.
Создать логотип в Adobe Photoshop можно без каких-либо серьёзных проблем. Попрактивовшись и получив более широкое представление о различных функциях Фотошопа, вы сможете сами без проблем делать и более сложные логотипы уже без инструкций.
Как сделать круглый логотип в фотошопе
Выделение
Имеющийся в распоряжении файл с нужным графическим элементом открываем в программе Adobe Photoshop. Это приложение по праву позиционируется в сегменте профессионального дизайна, что не означает невозможность использования его в простых целях и не очень подготовленными людьми. Итак…
Это приложение по праву позиционируется в сегменте профессионального дизайна, что не означает невозможность использования его в простых целях и не очень подготовленными людьми. Итак…
- Запускаем программу, открываем картинку.
- Активизируем инструмент «Овальная область». Он по умолчанию находится в одной вкладке с прямоугольником (клавиатурное сокращение М).
- Зажимаем клавишу shift и от угла до угла формируем круглое выделение. Если требуется овал, делаем его без дополнительной кнопки. При необходимости корректировки положения созданного выделения, действуем стрелками, либо нажатием правой кнопки мыши внутри круга вызываем контекстное меню и выбираем строку «Трансформирование выделенной области».
- В меню «Слой» находим позицию «Новый» и выбираем «Скопировать на новый слой». Или применяем клавиатурное сокращение ctrl+J.
- В результате в панели слоёв появляется новая позиция – вырезанный в круг логотип.

Теперь здесь же выделяем нижнюю строку с исходным изображением и удаляем её, перетаскивая в корзину.
Оставшийся слой сохраняем в формате png, поддерживающем прозрачность. Теперь его можно использовать для дальнейшей работы.
Обтравочная маска
Предлагаемый способ никак нельзя отнести к простым – применение масок, как правило, остаётся для дилетантов китайской грамотой, в которую они предпочитают не вникать. Но когда-нибудь нужно начинать изучать более продвинутые приёмы действий в фотошопе.
- Шаг первый – открываем исходный документ в AdobePhotoshop.
- Шаг второй – нажимаем клавиши ctrl и кликаем по иконке создания нового слоя. В панели он появится ниже уровня логотипа.
- Шаг третий – на чистом нижнем слое создаём выделение нужной формы и заливаем его белым цветом.
- Устанавливаем курсор мыши на границу между двумя слоями, нажимаем клавишу alt (при этом форма курсора превратится в повёрнутую вниз стрелку с небольшим квадратиком справа) и кликаем.
 В панели слоёв произойдёт изменение.
В панели слоёв произойдёт изменение.
- Теперь в поле видимости остаются лишь те фрагменты логотипа, которые попадают в размер белой заливки маски. Активизируем инструмент «Перемещение» (клавиатурное сокращение V) и ставим эмблему в нужное положение. При этом допускается изменять её размеры и производить вращение.
Обратите внимание, что к белому кругу можно применять растушёвку, стили слоя или другие визуальные эффекты. Завершив редактирование, объединяем слои (ctrl+E) и сохраняем проект в формате png. Круглый логотип на прозрачном фоне готов к дальнейшему использованию.
Как сделать длинную тень для объекта в Photoshop
Как и обещал, сегодня мы будем учиться рисовать длинную тень в веб-дизайне практически для любых объектов. И конечно же всё это делать мы будем в Photoshop. В данном случае мы будем рисовать тень для логотипа блога http://beloweb.ru.
Этот метод Вы можете использовать для своих иконок, логотипов в общем для чего только придумать сможете. Делается она очень просто как кажется на первый взгляд. В общем поехали.
Делается она очень просто как кажется на первый взгляд. В общем поехали.
Перед тем как начать вот как будет выглядеть конечный результат:
Для начала я создал документ размером 800 на 455 пикселей. Вы можете ставить свои размеры, всё зависит от того для чего вы будете рисовать тень. В данном случае данных размеров вполне хватит.
После того как я создал документ, я подготовил сам логотип. Как его делать я рассказывать не буду. Вот, что у меня получилось:
Белая буква тут идёт отдельным слоем так как к ней мы далее будем добавлять тень.
Фон
Теперь нужно сделать для логотипа фон. Заливать мы его будем с помощью градиента. Создайте слой и назовите его «фон». В палитре цветов (слева) выберите два цвета. Первый цвет #027bb9 и второй цвет #3f6790. Вот что должно получиться на панели:
Теперь щёлкаем по слою с фоном два раза. Выбираем «наложение градиента» и выставляем следующие значения:
Не обязательно ставить именно такие значения, можете поставить свои, как вам больше понравится.
После нажимаем на «Ок». Ищем наш слой с фоном и кликаем правой кнопкой мыши на нём выбираем «Растрировать слой». Затем заходим в «Фильтры» в верхней панели. Идём в меню «Шум» и «Добавить шум». И выставляем следующие параметры:
Всё, фон готов, логотип у нас есть. В итоге вот, что у нас получилось:
Ну а сейчас переходим к самому интересному к добавлению длинной тени.
Тень
Создаём группу и называем её «Тень» в этой же группе создаём новый слой. Теперь берём и вытягиваем полосы из линейки, делаем как на рисунке:
Слева ищем инструмент «Прямоугольная область» и делаем вот такое выделение:
Ну а сейчас нам нужно в палитре цветов выбрать чёрный цвет, после этого выбрать инструмент «Градиентная заливка».
Обязательно проверьте чтобы редактирование градиента стояло на прозрачность, вот как на рисунке ниже:
Возвращаемся к нашей выделенной области, нам нужно её залить. Зажимаем Shift и от левого края к правому протягиваем полосу градиента и отпускаем, вот что должно получиться:
Отменяем выделение, заходим во вкладку «Редактирование» — «Трансформирование» и «Поворот». Опять зажимаем Shift поворачиваем наш градиент на 45 градусов и так же подгоняем по краям, чтобы было ровно:
Опять зажимаем Shift поворачиваем наш градиент на 45 градусов и так же подгоняем по краям, чтобы было ровно:
Выбираем инструмент «Ластик» и стираем всё лишнее:
И вот, что получилось:
Тень получилась немного тёмная. Меняем наложение слоя на «Мягкий свет», и просто уменьшаем процент прозрачности и всё:
Ну а сейчас нужно сделать тень для буквы.
Создаём дубликат слоя нашей тени, и перетаскиваем слой таким образов, чтобы он оказался именно под буквой. Иначе слой просто не будет видно:
Заходим в «Редактирование» — «Трансформирование» и «Масштабирование». И масштабируем тень так, чтобы она была равна с краями буквы:
Берём в руки инструмент «Ластик» и удаляем всё лишнее:
Так как тень получилась почти не заметная для слоя можно не много уменьшить прозрачность:
Вот, почти всё готово, но мне кажется что (по вкусу) можно добавить немного тени для буквы. Для этого выбираем слой с буквой, кликаем по нему 2 раза, и выбираем «Тень», выставляем такие параметры:
Всё! Теперь можете посмотреть на конечный результат:
Друзья, чтобы вам было понятнее вы можете скачать PSD исходники:
Заключение
Друзья, Вы можете использовать не именно этот способ, существует множество способов, например сделать прямую тень, или же в другую сторону. Я просто показал, Вам, что это просто. и к тому же красиво получается. Надеюсь, что Вам пригодится мой урок. До скорых встреч.
Я просто показал, Вам, что это просто. и к тому же красиво получается. Надеюсь, что Вам пригодится мой урок. До скорых встреч.
Множество PSD логотипов разных стилей и тематик бесплатно
Друзья, предлагаю Вам сегодня взглянуть на эту удивительную подборку со множеством совершенно бесплатных логотипов в формате PSD. Конечно же Вы их сможете бесплатно и просто скачать и использовать на своих проектах. А разнообразие в тематиках и стилях во много раз облегчит выбор. Тут Вы найдёте несколько ретро логотипов, а также в винтажные в круглом и обычном виде.
И конечно же предлагаю взглянуть на прошлые подборки:
Белый ретро логотип в PSD
Скачать
Подборка бесплатных топографических логотипов для сайта
Скачать
Крутые PSD логотипы на сайт в ретро стиле
Скачать
Флоральные и бесплатные логотипы
Скачать
Бесплатные и голубые ретро бейджи и баннеры
Скачать
Цветной и абстрактный логотип в PSD формате
Скачать
Лёгкие, белые и летние логотипы в PSD
Скачать
Красивые и минималистические флоральные лого
Скачать
Флоральные бизнес логотипы
Скачать
Винтажные PSD логотипы для сайтов с тёмным дизайном
Скачать
Логотипы ко дню Святого Валентина
Скачать
Тёмные и красивые бизнес логотипы в PSD
Скачать
Золотой логотип — Royal
Скачать
Премиум логотипы бесплатно
Скачать
Несколько винтажных PSD логотипов совершенно бесплатно
Скачать
Круглые логотипы — Back to school
Скачать
Стильные ретро логотипы для сайта
Скачать
Крутые 3d логотипы в PSD
Скачать
Брендинговые логотипы в ретро стиле и PSD формате
Скачать
Несколько ретро логотипов на различную тематику
Скачать
Современный и абстрактный логотип в формате PSD
Скачать
Несколько ретро логотипов в круглом виде
Скачать
Логотипы на ресторанную тематику
Скачать
Цветные логотипы с цветами
Скачать
Красивые и стильные круглые лого для Вашего сайта
Скачать
Большой ресторанный логотип для сайта
Скачать
Логотипы на кофейную тематику
Скачать
Строгий логотип в PSD бесплатно
Скачать
Множество круглых логотипов на морскую тематику
Скачать
Несколько красивых 3d логотипов бесплатно
Скачать
Несколько женских логотипов
Скачать
Классические логотипы
Скачать
Несколько светлых ретро логотипов
Скачать
Подборка самых различных и простых логотипов в PSD
Скачать
Ретро логотипы в PSD формате
Скачать
Как в фотошопе сделать логотип
Логотип является одной из важных составляющих бренда компании, он должен быть запоминающимся и оригинальным, т. е. отличным от логотипов компаний конкурентов. Качественный логотип — это логотип, который выполняет ряд важных функций, в которые входит уникальность, индивидуальность, идентификация и коммуникация. Для того, чтобы сделать качественный логотип компании необходимо знать основные принципы разработки логотипа.
е. отличным от логотипов компаний конкурентов. Качественный логотип — это логотип, который выполняет ряд важных функций, в которые входит уникальность, индивидуальность, идентификация и коммуникация. Для того, чтобы сделать качественный логотип компании необходимо знать основные принципы разработки логотипа.
Поскольку в данном уроке я буду рассматривать сам процесс разработки логотипа в программе фотошоп, основы разработки затронуты не будут, так как тема достаточно большая и требует отдельного внимания. Если вы хотите в подробностях узнать основные принципы разработки логотипа, то можете ознакомиться со статьей «Основы создания логотипа».
Профессионально логотипы разрабатываются в векторном формате, соответственно не в программе фотошоп, которая является растровым редактором, а в векторных редакторах, таких как Adobe Illustrator, Corel Draw и т.п.. Векторный формат в отличии от растрового легко масштабируется, т.е. логотип в вкторном формате можно распечатать на поверхность любого размера, без потери качества.
Не смотря на все выше сказанное в фотошопе можно так же разработать логотип, после чего просто перевести его в векторный формат. Если же вам логотип нужен просто для печати на визитках, небольших брошюрах или для размещения в сети интернет (на сайте, в социальной сети), то в векторный формат его переводить не потребуется, размера будет вполне достаточно. О том, как перевести логотип в векторный формат вы можете узнать из этого урока «Как перевести логотип, картинку в вектор».
В данном уроке я покажу как сделать красивый логотип без умения рисовать от руки, на самом деле все достаточно просто. В качестве примера сделаем логотип туристической компании.
1. Создаем новый документ, я обычно устанавливаю размер холста 1024x1024px, данный размер подойдет для того, чтобы в дальнейшем можно было распечатывать логотип на визитки и небольшие брошюры, а так же в таком размере его будет не сложно перевести в векторный формат, если потребуется.
2. Я буду делать круглый логотип, поэто с помощью инструмента «Элипс» в левой панели программы нарисую по центру окружность. Чтобы получился круг, а не овал, необходимо при рисовании удерживать клавишу «Shift».
Круг я нарисовал желтого цвета, так как планирую изобразить на логотипе караван, идущий по барханам, пирамиды египетские и самолет. Сам логотип будет символизировать солнце.
3. Теперь находим в интернете какие-нибудь подходящие изображение с караваном и самолотетом в нужных ракурсах, после чего вырезаем караван и самолет с найденных изображений для дальнейшего размещения в композиции логотипа. Можно найти сразу изображения в формате png, которые уже вырезаны с фона, изображение самолета я нашел в нужном мне ракурсе и в формате png. Изображение каравана в png найти не удалось, поэтому буду его вырезать с найденной картинки.
Так как караван изображен на однотонном фоне, его можно легко вырезать с помощью инструмента «волшебный ластик», а не утруждаться вырезанием с помощью пера. В левой панели программы выбираем инструмент «волшебный ластик» и кликаем левой кнопкой мыши по участкам фона, которые необходимо удалить.
После удаления основного фона с помощью «волшебного ластика» я удалю фон грунта, по которому идет караван с помощью простого ластика, просто сотру не нужные части.
Как видите, я просто стер ластиком ненужный фон и примерно вырезал ноги верблюдов. Стараться особо не нужно, поскольку самих ступней на логотипе видно не будет. Так же лучше стереть мелкие детали, которые так же не нужны, к примеру волоски у верблюда или весящие веревки. Необходимо добиться фигуры простой, чем проще, тем лучше, главное чтобы при взгляде на нее было сразу понятно, что это верблюд, а не корова.
После этого выбираем в левой панели инструментов «Лассо» и обводим им вырезанный караван, затем берем в левой панели меню инструмент «Перемещение», расположенный в самом верху и с помощью него удерживая левую кнопку мыши перетаскиваем изображение каравана на холст с логотипом.
4. Теперь выделяем в панели слоев слой с караваном, кликнув по нему левой кнопкой мыши и в верхнем меню выбираем «Изображение» — «Коррекция» — «Уровни», либо нажимаем комбинацию клавишь Ctrl + L. Далее в появившемся окне настроек уровней перетаскиваем средний ползунок в крайнее правое значение.
Таким образом мы затемнили изображение каравана и сделали его абсолютно черным.
5. Далее в верхнем меню выбираем «Редактирование» — «Свободное трансформирование», либо комбинация клавишь Ctrl + T и удерживая клавишу Shift мышкой изменяем размер изображения до нужного и располагаем его в нужное место.
Тоже самое проделываем с другими объектами, в данном случае с самолетом, вырезаем его, если он не вырезан со слоя, затемняем с помощью уровней и размещаем в нужном месте на логотипе.
6. Теперь я обрежу немного основу логотипа — круг, символизирующий солнце, чтобы логотип был интереснее и имел не обычную форму. Для этого в левой панели меню я возьму инструмент «Перо» и с помощью него нарисую следующую фигуру, чтобы в дальнейшем ее вырезать.
Я изобразил волну, при этом снизу соединил точки линий. Далее нажимаем на выделенной части правой кнопкой мыши и выбираем «Выделить область».
В появившемся окне настроек выставляем «радиус растушевки» в значение «0» (ноль), если стоит другое значение и просто наживаем «Ок».
После этого область, обведенная кривой выделиться и ее можно будет удалить.
Для того чтобы удались выделенную область окружности необходимо сначала растрировать данную фигуру. Для этого выделяем в панели слоев слой с фигурой, кликаем по нему правой кнопкой мыши и в открывшемся меню вибираем «Растрировать слой».
После этого просто нажимаем клавишу «Delete» и выделенная часть окружности будет удалена. Далее не убирая выделения так же в панели слоев выделяем слой с караваном, кликнув по нему левой кнопкой мыши и жмем «Delete», чтобы удалить ненужные части ног по контуру вырезанной области окружности.
После этого нажимаем комбинацию клавишь Ctrl + D, чтобы отключить выделение выделение.
7. Теперь можно приукрасить логотип, наложив на солнце градиент, а так же цвета на самолет и караван. Устанавливаем в левой панели цвета для градиента, для этого кликаем по каждому из них левой клавишей мыши и выбираем нужный цвет в открывшейся палитре. Сделаем градиент переходом из светлооранжевого в темнооранжевый цвет.
Далее в панели слоев кликаем правой кнопкой мыши по слою с солнцем и в появившемся меню выбираем «Параметры наложения» и в открывшемся окне настроик включаем «наложение градиента», кликнув по нему левой кнопкой мыши. После чего в открывшейся вкладке настраиваем градиент.
Выставляем угол в 90 градусов, линейный стиль и выбираем заданные ранее нами цвета. Для выбора своих цветов необходимо кликнуть по градиенту левой кнопкой мыши и в открывшемся окне «Редактор градиентов» выбрать ваш градиент, который отобразиться в самом верхнем левом углу.
8. Далее красим фигуры самолета и каравана, для этого кликнув по слою с караваном правой кнопкой мыши выберем «Параметры наложения», как и в предыдущем шаге и токль теперь вместо «наложение гоадиента» мы выберем «Наложение цвета» и зададим нужный цвет, я выбрал белый. Точно так же задаем цвет самолету и в итоге получаем более симпатичный логотип.
9. Последним моментом дорисуем пирамиды на заднем фоне и напишем название компании под изображением логотипа. Пирамиды я нарисую с помощью инструмента «перо». Как и в случае с выделением области в шаге №6, я возьму инструмент «перо», создам новый слой в панели слоев и на нем нарисую пером пирамиду. Слой для пирамиды я создам над слоем с солнцем, но под слоями с самолетом и караваном, чтобы пирамида была на заднем плане.
И далее, все как и ранее — кликаю по пирамиде правой кнопкой мыши, выбираю «Выделить область..», в настройках радиус растушевки должен быть равен нулю и нажимаем «Ок». После этого с помощью инструмента «заливка» заливаем область нужным цветом. Таким образом дорисовываем пирамиды на заднем плане, можно нарисовать одну, потом просто ее скопировать и немного уменьшить.
Ну и пишем название компании под изображением логотипа, выбрав необходимый шрифт и его цвет, сочетающийся с самим изображением логотипа. В результате получился вот такой вот логотип туристической компании.
Если вы захотите перевести логотип в векторный формат, то на урок по данной теме имеется ссылка в начале данной статьи. Ну и как обычно, все изображения в к данному уроку и исходник вы можете скачать в правом столбце сверху.
Как создать логотип компании в Photoshop | Small Business
Автор: Jill Harness Обновлено 29 марта 2019 г.
Создание логотипа может показаться сложной задачей, но с помощью программного обеспечения для цифрового искусства, такого как Photoshop, вы можете легко создать привлекательный и профессионально выглядящий логотип, даже если у вас есть нет опыта работы с программным обеспечением для разработки логотипов . И после того, как вы создали свой логотип, вы можете продолжать использовать Photoshop для изменения логотипа для использования в Интернете или в печатных материалах, позволяя вам разместить логотип вашего бренда где угодно и практически на чем угодно!
Мозговой штурм своей идеи логотипа
Большинство художников и дизайнеров ( создателей логотипов) начинают каждый проект с чернового наброска , будь то рисунок или просто записанные заметки о том, что вы хотите включить.Проведите сеанс мозгового штурма с заметками или нарисованным наброском, чтобы получить представление о том, что вы будете делать в Photoshop и что вы ищете с точки зрения окончательного логотипа. Держите эти заметки под рукой, чтобы вы могли обращаться к ним при создании логотипа в Photoshop, чтобы ускорить процесс создания, давая вам ориентир и помогая сосредоточиться на конечном продукте.
Создать новый документ
Откройте Photoshop и выберите File -> New t o создайте новый документ, и откроется диалоговое окно с множеством различных настроек.Поскольку большинство логотипов имеют прямоугольную форму. вы, вероятно, захотите выбрать размеры документа с шириной, превышающей высоту, поэтому просто начните с _ 1000 пикселей в ширину на 600 пикселей в высоту _t. На этом этапе вам не нужно слишком беспокоиться о размере холста, потому что его всегда можно изменить по мере необходимости позже.
Установите прозрачный фон, разрешение 300 и цветовой режим RBG Color 8 Bit . Теперь нажмите «OK », и у вас будет пустое место для документа, готовое для заполнения.
Логотипу Photoshop нужны слои
С этого момента вы захотите поместить каждый новый элемент вашего логотипа на отдельный слой , что упростит исправление ошибок, если вы сделаете ошибки позже. Для этого выберите «Добавить новый слой» в нижней части панели слоев или просто нажмите Shift + Ctrl + N , чтобы создать новый слой.
Если вы собираетесь использовать текстуру или фон как часть своего логотипа, вы захотите добавить его сейчас, перетащив изображение из сохраненной папки на холст, что автоматически создаст новый слой, или открыв изображение на отдельной вкладке, затем выбрав все (Ctrl + A ), вырезав (Ctrl + C) , а затем вставив изображение на пустой слой в вашем проекте логотипа.Размещение фонового изображения на отдельном слое позволяет легко оставить позади все остальные элементы вашего логотипа, чтобы ничто другое не было закрыто.
Добавление иллюстраций к вашему логотипу
Большинству нехудожников будет очень трудно создать иллюстрацию, которая не выглядела бы ужасно или, по крайней мере, чрезмерно упрощенной. Вот почему вам обычно следует использовать только текстовый логотип, если вы сами не художник . Не расстраивайтесь, не оставляя это в своем логотипе, большинство крупных брендов не используют изображения в своих логотипах.
Если вы художник или наняли художника для создания дизайна для вас, тогда вам следует добавить иллюстрацию на отдельный слой к вашему логотипу, чтобы вы могли работать с текстом вокруг дизайна. Держите этот слой ниже текстовых слоев и выше любого созданного вами фона.
Возможно, вы захотите настроить изображение, внеся незначительные изменения, например, увеличив насыщенность или яркость, чтобы оно выглядело жирным и выделялось, но если вы хотите сделать с изображением больше, чем это, вам, вероятно, следует работать с профессиональный дизайнер .Это потому, что вы можете легко спутать изображение, пытаясь улучшить его, если у вас нет большого опыта в Photoshop.
Выберите текст для вашего логотипа
Затем вы захотите, чтобы решил, какой шрифт или шрифты вы будете использовать в качестве букв / текста в вашем логотипе. Если вы используете несколько шрифтов для создания гибридного шрифта в своем логотипе, вам нужно использовать отдельный слой для каждого шрифта, чтобы буквы (из каждого шрифта) можно было настраивать индивидуально.
Выберите «Инструмент текста» и щелкните в любом месте холста; должен появиться мигающий курсор, и когда он появится, начните вводить буквы вашего логотипа. Когда вы закончите вводить слова, выберите «Инструмент выделения » в верхней части панели инструментов или просто hi_ t Ctrl + V _, чтобы переключиться с Type Tool на Selection Tool. . The Selection Too l можно использовать для перемещения набранного текста по холсту, но если вы хотите отредактировать текст, вам придется снова выбрать инструмент Type Tool , затем выделить текст, перетащив выделение по нему, затем щелкните, чтобы отредактировать текст еще раз.
Редактировать цвет текста
Чтобы изменить цвет текста, выделите текст с помощью инструмента Type Tool , затем щелкните поле «Цвет шрифта» в области панели инструментов над холстом. Появится диалоговое окно, которое позволит вам изменить цвет с помощью образцов Pantone в области Библиотеки цветов или щелкнув поле цвета. Цветовое поле варьируется от чистого белого вверху слева до чистого черного внизу слева со светлыми и темными версиями выбранного цвета вверху или внизу соответственно.
Выберите цвет из полоски радуги посередине, и поле выбора изменится на этот цвет, что позволит вам найти именно тот цвет, который вы ищете. Если ваш логотип будет использоваться в Интернете, вы можете рассмотреть возможность установки «Только веб-цвета» в поле , чтобы все ваши цвета были безопасными для Интернета, поскольку некоторые цвета лучше всего использовать только для печати.
Попробуйте Drop Shadow
Чтобы добавить тень к тексту, щелкните правой кнопкой мыши на слое Type и затем выберите «Параметры наложения» в диалоговом окне.Щелкните «Drop Shadow», чтобы выбрать один из множества вариантов, которые повлияют на то, как тень будет отображаться по отношению к вашему шрифту. Убедитесь, что установлен флажок «Use Global Light». и выберите Multiply или Hard Ligh t в качестве Blend Mode для самого смелого вида.
Вы можете отрегулировать направление тени, щелкнув диск «Угол» или вручную введя числовой градус в поле рядом с диском, чтобы задать угол источника света.Убедитесь, что вы отметили поле «Предварительный просмотр» под кнопками « OK» и «Отмена» , чтобы увидеть, как каждое изменение выглядит в реальном времени.
Другие текстовые эффекты
Добавление Outer Glow также может добавить визуального интереса к вашему шрифту, хотя он не работает со всеми шрифтами и может выглядеть немного небрежно, если переусердствовать, поэтому лучше всего использовать умеренно . Если вы хотите добавить трехмерности к своему шрифту, выберите Bevel и Emboss, , которые добавят блики по краям шрифта, делая его похожим на 3D .Не забудьте добавить Contour , если хотите, чтобы этот трехмерный эффект действительно выделялся. Если вы хотите, чтобы ваш шрифт был обведен контуром, выберите Stroke из списка Blending Option s , и каждая буква в вашем тексте теперь будет обведена индивидуально, с возможностью изменения ширины и цвет обводки, доступный справа.
Есть много вариантов, доступных для fine настроить каждый из эффектов шрифта, доступных в меню Blend Options , поэтому убедитесь, что вы проверили предварительный просмотр, чтобы вы могли просматривать изменения по мере их внесения, а затем наслаждаться игрой с варианты, пока вы не найдете идеальный вид для вашего логотипа.
Руководство для начинающих по созданию простого текстового логотипа для веб-сайта
Каждому хорошему веб-сайту или бизнесу нужен логотип.
Логотип — это визуальная подсказка, которая помогает идентифицировать ваш бренд. Это также улучшает ваш имидж, заставляет вас выглядеть профессионально и помогает воспринимать вас серьезно.
Подумайте о том, как каждый раз проезжаете мимо «золотых арок» — вы узнаете, что там есть ресторан McDonalds, просто взглянув на их логотип!
Но у большинства людей, запускающих сайты или интернет-бренд, нет логотипа или больших денег, чтобы за него платить.Вы можете легко обратиться к дизайнеру и заплатить сотни или даже тысячи долларов, но если вы знаете, чего хотите, и это базовый вариант, , почему бы не создать очень простой текстовый логотип самостоятельно?
Ниже приведено простое руководство для начинающих по созданию супер-простого, но чистого и аккуратного логотипа, который можно загрузить на свой веб-сайт.
Это очень просто. Все, что вам нужно, это копия Adobe Photoshop или вы можете создать учетную запись Canva. Если у вас нет Photoshop, вы можете платить за него менее 15 долларов в месяц или даже просто загрузить 30-дневную пробную версию просто для создания этого логотипа — , в то время как Canva бесплатна, но имеет меньше возможностей.
Во-первых, вот видео
Я записал этот процесс и снял его на видео, объясняя его по ходу дела. Я рекомендую посмотреть видео, чтобы лучше понять, что происходит.
Есть два варианта: в этом посте для создания вашего логотипа:
Также вот список , где можно найти уникальные шрифты для вашего логотипа!
Обратите внимание: Воспроизводя любые видео на этой странице, вы тем самым даете согласие на использование файлов cookie YouTube.
Как создать текстовый логотип в Photoshop
Подпишитесь на мой канал на YouTube здесь
Итак, приступим.
Откройте Photoshop, перейдите в Файл -> Создать, чтобы создать изображение. Жесткого правила не существует, но если вы хотите создать что-то и для социальных сетей, и для веб-сайта, выберите разрешение 1080 x 1080 пикселей с опциями фона «прозрачный» (как показано ниже), затем нажмите «Создать».
При выборе параметра «Прозрачность» будет отображаться клетчатый фон вместо плоского фона.Но мы действительно хотим создать слой с цветом на нем, который представляет цвет, который логотип будет располагаться сверху на вашем веб-сайте. Он может быть зеленым, черным, белым или любого другого цвета — здесь мы можем убедиться, что логотип читается на фоне этого цвета.
Итак, откройте окно настройки «Слои» (если его там нет, перейдите в верхнее меню и выберите «Окна» -> «Слои». Выберите свой слой (или создайте новый, щелкнув простой квадрат с помощью ‘+ ‘войдите в него. Возьмите инструмент «Ведро с краской» и залейте его.
В этом уроке я выбрал белый цвет.
Выберите шрифт
Прежде чем принимать какое-либо решение, просто помните — это логотип, поэтому текст должен быть четким, разборчивым и соответствовать теме вашего бренда (ваша отрасль, цвета и т. Д.). Если вы управляете сайтом, посвященным антиквариату, не найдите футуристический шрифт, который выглядит так, будто он принадлежит к Star Trek или наоборот.
Прежде всего, вы можете найти шрифт в Photoshop, набрав название своей компании и прокручивая шрифты. для этого щелкните инструмент «Текст» на левой панели инструментов, щелкните свой документ и начните вводить текст, затем выберите текст, который муравей нужно изменить.Затем щелкните раскрывающееся меню шрифтов и прокрутите его, пока не найдете шрифт, который вам нравится (ниже).
Конечно, вы можете не найти шрифт, который вам нравится, поэтому вам придется немного поискать в Интернете.
Вот несколько бесплатных веб-сайтов, которыми вы можете пользоваться:
Конечно, если вам нужен больший выбор, вы можете купить шрифты на Fonts.com.
Просто убедитесь, что лицензии на найденные шрифты предназначены для коммерческого использования.
На многих из этих веб-сайтов вы действительно можете ввести собственный текст, и он покажет вам все шрифты, доступные с использованием этой строки текста.Таким образом, вы можете предварительно просмотреть шрифт перед его загрузкой:
После того, как вы нашли шрифт и загрузили его, вам необходимо установить шрифт (у Da Font есть некоторые инструкции здесь, но если вы используете ПК, просто разархивируйте шрифты, выделите их и нажмите «установить») и вернитесь в Photoshop. и выберите его в раскрывающемся списке шрифтов (как описано ранее).
Вы можете просто поэкспериментировать, выбрать шрифт и посмотреть, как он выглядит, а затем выбрать другой — это так просто.
Немного переставляй и стилизуй
Но логотип не ограничивается строкой текста, есть много разных способов расположить текст или слова в целом, чтобы добиться максимального эффекта.Например, я возьму слова из «Primal Food» и разделю их на два отдельных слоя. Вы можете сделать это, продублировав слой (перетащите слой на квадратный значок «+» в окне настройки слоев. Просто удалите часть «Food Co.» из одного из текстовых полей, затем выберите другое и удалите другой текст ( Primal) вы создадите 2 текстовых слоя.
У вас есть два отдельных текстовых слоя, которыми вы можете управлять. Может быть, вы хотите изменить цвет, отрегулировать расстояние между буквами или что-то еще, чтобы добиться желаемого эффекта — просто выделите (используя текстовый инструмент) текст, который вы хотите изменить, и включите поле стиля символов справа
Вы можете немного поиграть с настройками в поле персонажа, они довольно просты.Вверху вы можете выбрать название и стиль шрифта, ниже — параметры размера, интервала, цвета, высоты и т. Д. Поиграйте, экспериментируйте, и вы быстро узнаете, что каждая кнопка делает с выбранным вами текстом.
После того, как вы получили текст так, как хотите, вы можете просто перемещать объекты и размещать их там, где хотите.
Начните перемещать объекты, щелкнув текст, который вы хотите отредактировать, используя текстовый инструмент, упомянутый несколько раз выше. Затем просто перейдите в раскрывающееся меню «Редактировать» -> «Свободное преобразование».
Как показано ниже, вы увидите поле, которое позволяет вам изменять размер, захватывая любой из небольших прямоугольников, прикрепленных к границе, перемещать, просто щелкая и перетаскивая внутри поля, или вращать, щелкая и перетаскивая за пределы поля.
Просто переместите и расположите текстовые слои в нужном положении и размере. Вы можете изменить цвет текста и цвет фона (возьмите ведро с краской, упомянутое ранее, залейте нижний цветовой слой желаемым цветом).
Я изменил раскладку, поменял местами цвета и пошел дальше.Я также решил изменить шрифт слова «Primal»
Если вы хотите, вы можете добавить Drop Shadow (в окне слоев щелкните правой кнопкой мыши на текстовом слое и перейдите в «Параметры наложения» — внизу слева есть раздел Drop Shadow, который вы можете отметить и отрегулировать, щелкнув слово » Drop Shadow ». Попробуйте другие области, если хотите самостоятельно изучить эффекты.
Когда вы будете счастливы, у вас должно быть что-то похожее на это (но ваш собственный дизайн)
Когда вы будете довольны, мы сохраним этот логотип для двух целей: фото для идентификатора в социальной сети и навигации по сайту.
Перейдите в «Файл» -> «Сохранить для Интернета и устройств», в раскрывающемся списке выберите JPG и отрегулируйте слайд качества до тех пор, пока тонкий комплект не будет выглядеть четким, не являясь огромным файлом (более 120 КБ или около того для веб-сайта).
Это отсортированное изображение в социальных сетях. Давай взглянем на логотип для своего веб-сайта.
Вам нужно будет удалить фон, поэтому перейдите в окно настройки слоев, щелкните значок глаза слева от слоя с цветом фона. Затем выберите свой квадратный инструмент выделения на левой панели инструментов, выберите область, которую нужно обрезать.
В главном меню выберите «Изображение» -> «Обрезать.
Снова сохранение в сети! на этот раз выберите PNG 24 с включенной прозрачностью.
Логотип готов!
Теперь вы можете загрузить свой PNG в область логотипа или заголовка вашей темы и выбрать JPG для социальных сетей. Готово! Обязательно сохраните файл как PSD (Файл -> Сохранить как) для будущего редактирования и обновлений.
Это было несложно, правда? Довольно просто и отличное начало изучения Photoshop.
Создание логотипа в Canva
Недавно я создал тот же процесс для Canva, простой и бесплатной онлайн-программы. Вы можете проверить процесс в этом видео:
Подпишитесь на мой канал на YouTube здесь
Теперь у вас есть простой текстовый дизайн логотипа!
Он не выиграет никаких наград, но станет хорошей отправной точкой для вашего сайта. Я действительно рекомендую в конечном итоге получить профессионала, если вы хотите, чтобы этот веб-сайт стал приносящим доход бизнесом, но это работает как отличный дизайн, чтобы сдвинуть дело с мертвой точки и может помочь придать вашему сайту более профессиональный имидж.
Я надеюсь, что это будет вам полезно. Если у вас есть ответ или вы хотите узнать больше, оставьте комментарий ниже — и дайте мне знать, что вы хотите увидеть!
Спасибо за чтение!
Как сделать логотип в Photoshop
Как создать логотип в Photoshop
Один из самых важных аспектов вашего бизнеса — это ваш бренд и то, как вы представляете себя потенциальным клиентам.
Сплоченный брендинг — это то, что будет иметь большое значение для популяризации вашего имени, но сделать это самому может быть сложно для некоторых людей. Тем не менее, как фотограф вы уже обладаете творческими способностями, так почему бы не использовать свое творчество, чтобы настроить собственный брендинг, который идеально отражает вас?
В фото-бизнес входит множество различных элементов дизайна — веб-дизайн, макет блога, визитные карточки, цены и упаковка, водяные знаки — список можно продолжать и продолжать! Тем не менее, отличное место для начала — это ваш логотип, который, скорее всего, будет размещать все, что вы размещаете для рекламы, в той или иной форме или моде.
Ваш логотип — это ваша визитная карточка, и он чрезвычайно важен, поэтому он должен визуально представлять вас и ваш бизнес.
Например, я использую пленочные и винтажные фотоаппараты в своих фотографиях, и когда я редактирую свои цифровые файлы, мне нравится придавать им атмосферу ретро, поэтому мой брендинг включает в себя множество винтажных текстур с ретро-шрифтами и картинками.
Как только вы выясните, что отличает вас от других, подумайте, как вы можете включить эти элементы в визуальное представление.
Теперь существует бесконечное множество способов собрать все вместе и различные программы, которые могут вам помочь, но поскольку у многих из нас есть Adobe Photoshop, давайте посмотрим на создание и дизайн логотипа в Photoshop за 4 простых шага. Это также можно сделать в Photoshop Elements.
Шаг 1. Создайте новый документ Photoshop и добавьте фон
Создайте новый документ Photoshop, выбрав File, New. Убедитесь, что цвет фона установлен на прозрачный, а ширина и высота сделают документ похожим по форме на визитную карточку.
Затем я использую текстуру в качестве фона для своего изображения, поэтому перетащите текстуру на свой первый слой, документ Photoshop, который вы только что создали.
Шаг 2. Используйте инструмент «Кисть», чтобы добавить забавные элементы к вашему логотипу Photoshop
Мы собираемся использовать инструмент «Кисть Photoshop», чтобы добавить украшения в центр открытки. Кисти для Photoshop — это простой (и действительно увлекательный!) Способ настроить ваш брендинг и сделать его уникальным. Их можно бесплатно найти в Интернете, а ЗДЕСЬ — отличное место для просмотра кистей.Установить их тоже легко. Все, что вам нужно сделать, — это разархивировать загруженные кисти, дважды щелкнуть их, и они автоматически установятся в вашей библиотеке кистей.
Прежде чем мы выберем кисть, давайте изменим цвет переднего плана на оттенок, который будет соответствовать нашей текстуре. Когда вы щелкните значок цвета переднего плана / фона на левой панели инструментов, откроется это поле:
Если вы наведете курсор на текстуру, когда это окно открыто, вы увидите то, что похоже на инструмент-пипетку — используйте пипетку, чтобы щелкать по различным частям текстуры, поскольку это поможет вам выбрать цвет, который уже находится в цветовой палитре. вашего логотипа.Здесь я использовал пипетку, чтобы выбрать цвет, а затем сделал его немного темнее для дополнительного контраста.
Теперь мы готовы выбрать инструмент «Кисть», обведенный выше.
Щелкните правой кнопкой мыши по изображению, и откроется библиотека кистей. Затем создайте новый слой Photoshop, так что теперь у нас будет три отдельных слоя.
После того, как я разместил украшение, оно не совсем слилось с текстурой, поэтому я установил Режим наложения слоя 3 на Точечный свет.При работе над этим типом проекта с различными кистями, текстурами и шрифтами экспериментируйте с режимами наложения и непрозрачностью, пока не почувствуете, что все хорошо сочетается друг с другом.
Шаг 3. Добавьте текст в свой логотип Photoshop
Пришло время добавить текст, что можно сделать, нажав T на панели инструментов. Это автоматически создаст для вас новый слой. Вы можете изменить цвет текста так же, как мы изменили цвет кисти. Чтобы добавить контраста, я сделал цвет текста немного темнее, чем украшение.
Как и кисти Photoshop, существует бесконечное количество бесплатных загрузок для уникальных шрифтов, и они устанавливаются так же, как вы устанавливаете свои собственные кисти. Я скачиваю большинство своих шрифтов ЗДЕСЬ.
На этом этапе я обрезал изображение, чтобы текст не казался слишком маленьким по сравнению с остальной частью изображения.
Как и в случае со слоем 3, установите режим наложения на «Точечный свет».
Затем я выбрал другой шрифт, но все еще похожий по стилю, для слова «Фотография.«И я установил режим наложения на (как вы уже догадались!) Точечный свет.
Я хотел добавить еще один штрих, чтобы завершить дизайн, поэтому я использовал кисть для искусственной пленки (мне нравятся эти кисти для пленки, и их можно скачать ЗДЕСЬ).
Шаг 4. Сохраните логотип PS в многослойном файле
Наконец, я обрезал финальное изображение. Мне нравится сохранять дополнительную копию своих дизайнов в формате .PSD, таким образом, если я захочу вернуться и внести изменения позже, я могу настроить каждый слой, не начиная с нуля.
Как я уже сказал, это лишь один из многих способов создания логотипа. Так что веселитесь, экспериментируйте и всегда старайтесь помнить о своем бренде, объединяя все элементы дизайна!
У вас есть вопросы или комментарии о том, как создать логотип в Photoshop? Оставьте нам комментарий ниже — мы будем рады услышать от вас! И ПОЖАЛУЙСТА, ПОДЕЛИТЬСЯ нашим учебником с помощью кнопок социальных сетей (мы очень ценим это)!
28 Уроки Photoshop по созданию дизайна логотипа 2019
Логотип вашего бренда станет одним из самых важных активов вашего присутствия в Интернете.Логотип — это то, чем вас запомнили люди, и если вам удастся накопить достаточно репутации, люди начнут использовать и продвигать логотип вашего бренда в другом месте, создавая для вас еще больше доверия. Вот почему может быть так важно создать такой логотип, которым вы будете гордиться, логотип, который лучше всего будет соответствовать вашему бизнесу и его идеям. Хотя, конечно, логотип предназначен не только для веб-сайтов, но и для реальных продуктов, для особых случаев и других ситуаций, когда логотип может потребоваться.Все сводится к процессу создания красивого логотипа, который будет соответствовать вашим потребностям и лучше всего отражает ваши идеи.
Такие инструменты, как Adobe Photoshop, существуют уже много лет, и Photoshop, безусловно, стал обычным инструментом для графического дизайна в Интернете, как и Adobe Illustrator; в некоторых из упомянутых нами руководств в качестве базового программного обеспечения будет использоваться Adobe Illustrator. Создание логотипа может занять сколько угодно времени, это действительно сводится к видению, которое вы пытаетесь достичь.Фильмы, комиксы, декорации, творческий драйв — все эти мелочи вдохновили дизайнеров на изучение новых и неизведанных областей дизайна логотипов, поэтому вы увидите в этом посте такую универсальность, огромное количество творческих самовыражений. от одних из лучших дизайнеров мира.
Учебники Photoshop по созданию логотипов были опубликованы в Интернете еще в 2006 году, при этом средний популярный пост был опубликован в 2008 году, но само программное обеспечение Photoshop с тех пор сильно изменилось.Мы приложили все усилия, чтобы включить учебные материалы по логотипам, которые были опубликованы за последние 2-3 года, чтобы гарантировать, что все учебные материалы актуальны и используют новейшие стандарты программного обеспечения Adobe. Хотя, если какие-либо из руководств немного старше, мы решили включить их для вдохновения, которое они могут дать для ваших собственных проектов логотипов.
Создание безумно крутого логотипа
Abduzeedo — один из тех дизайнерских ресурсов, которым потребовалось много времени, чтобы развиться, повзрослеть и обрести собственный голос.Люди, стоящие за Abduzeedo, в душе дизайнеры, работают во многих различных областях графического дизайна и часто делятся своими открытиями в виде структурных и содержательных руководств. Создание безумно крутого логотипа — это краткое изложение бизнес-предложения, которое было представлено команде Abduzeedo: создать уникальный логотип для компании Zagora. Хотя процесс создания логотипа занял гораздо больше времени, чем показано в сообщении, он действительно показывает процесс использования простого подхода «круги» для создания уникального впечатления от логотипа.Всего за десять шагов создается уникальный логотип, и теперь вы можете воссоздать его.
PreviewКак сделать логотип Apple WWDC в Adobe Photoshop CS5
Всемирная конференция разработчиков Apple — одно из самых элитных мероприятий, на котором тысячи профессиональных и опытных инженеров собираются вместе, чтобы посмотреть, что Apple собирается выпустить вживую однажды опять таки. Как технологическая компания Apple сумела преуспеть во многих областях, особенно в мобильной. Некоторым дизайнерам настолько нравится конференция, что они решили, что было бы неплохо попытаться воссоздать потрясающий логотип Apple WWDC того времени.Честно говоря, конечный результат логотипа — красивая концепция логотипа Apple, которая все еще найдет применение в современной издательской деятельности. Это также хорошее время, чтобы сообщить вам, что уроки по логотипу Photoshop, которые мы собираемся отсчитывать, будут включать довольно много примеров воссоздания логотипа популярной технологической компании. Более чем очевидно, что технологические компании прилагают дополнительные усилия к разработке своих логотипов, особенно если вы понимаете, что эти логотипы будут видеть миллионы пользователей, многие из которых будут взаимодействовать с логотипом ежедневно и продолжают это делать.
PreviewДизайн логотипа Google Chrome
Логотип Google Chrome эволюционировал на протяжении многих лет, но даже эта старая версия логотипа все еще является прекрасным предварительным просмотром того, как простые действия Photoshop могут привести к созданию уникального логотипа. Глянец, настраиваемые градиенты и эллипсы — много работы было вложено в создание этого логотипа, и теперь вы можете узнать, как это сделать. Google придерживался своего олдскульного логотипа для поисковой системы до прошлого года, и этот старый логотип присутствовал с самого начала компании, но он также говорит о другом — Google любит придерживаться того, что они создают однажды, а Chrome логотип является одним из таких примеров.Страсть Google — создавать вещи однажды, совершенствовать их и придерживаться их. Для такой компании, как Google, изменение внешнего вида логотипа будет большим делом, потому что в конечном итоге об этом будут говорить все.
ПревьюЛоготип Casino Royale
Веб-сайты казино имеют разную репутацию в сети. С тех пор, как Интернет стал популярным, сайты казино стали появляться повсюду, и не все из них имеют хорошую репутацию. Веб-сайт казино в Интернете будет работать так же, как веб-сайт казино в автономном режиме, обычно большая часть прибыли будет возвращаться человеку, который построил казино, но достаточно ненависти к казино! Возможно, вы преданный игрок казино, который хочет запустить свой собственный веб-сайт / платформу казино, и вам нужно некоторое дизайнерское вдохновение, чтобы соответствовать вашему видению.Что ж, вот урок Photoshop о том, как создать свой собственный логотип Casino Royale. Готовый продукт представляет собой красивый логотип казино, к которому прикреплено число 777. Печально известная цифра 777 считается общим числом джекпотов во многих существующих мировых казино.
PreviewSkype Logo
Skype имеет более 70 миллионов пользователей, люди проводят в среднем 30 минут в разговоре по Skype, все большее число владельцев малого бизнеса переходят на Skype для всех вещей, связанных с бизнес-звонками и конференциями, знаменитым Приложение Skype для iOS скачивается от 10 до 15 миллионов в год, и сотни миллионов пользователей в целом слышали о Skype.Это очень активная компания, которой удалось пережить множество пузырей, множество трудностей и осуждений со стороны сообщества, но Skype во многом остался прежним, особенно если взглянуть на логотип. Это тот же логотип, который компания использовала 10 лет назад. Этот логотип покорил сердца сотен миллионов клиентов Skype. Почему бы нам не узнать, как создать такой логотип самостоятельно, хотя бы для того, чтобы понять более глубокие концепции того, как позиционирование работает в логотипе, и насколько велико влияние, которое оно окажет на то, как логотип воспринимается.
PreviewPhotoshop: Clean Professional Logo
Учебник, который вы собираетесь изучить, набрал более 1,5 миллионов просмотров на YouTube, и мы предполагаем, что общая экспозиция этого урока составила более 2 миллионов. Это руководство по Photoshop, созданное Кори Харрисом, о том, как создать чистый и лаконичный профессиональный логотип. Благодаря этому руководству десятки тысяч веб-сайтов теперь полностью функциональны со своим собственным логотипом. Если вы не хотите использовать все, что может предложить современный графический дизайнер, вы можете легко положиться на учебное пособие, показанное здесь, чтобы помочь себе создать чистый логотип, которого будет достаточно, чтобы заявить о том, что вы посвятили себя бизнесу, который вы бежим.
PreviewCreate a Sick Business Logo
Компаниям необходимо убедиться, что используемый логотип отражает истинные ценности компании. Результат, который легче выразить, чем добиться. Этот учебник по бизнес-логотипу поможет вам добиться довольно гладкого результата в виде логотипа. Хотя результат очень простой. Если талисман не для вас, и вы хотите придерживаться основ — таких как стандартные текстовые логотипы, — это наверняка ваше руководство.
PreviewСоздание ретро-логотипа
Aviva Directory продвигает учебные материалы по Photoshop в течение многих лет, фактически, это один из старейших, все еще работающих ресурсов Photoshop в Интернете, и их учебные пособия продолжают служить сообществу Photoshop каждый божий день . Анимации, основы, рисунки, эффекты, спецэффекты, текстовые эффекты, веб-графика и макеты — Aviva Directory превосходит многие категории Photoshop, включая логотипы. Этот урок предназначен для воссоздания эффекта ретро-логотипа.В отличие от предыдущего, в этот на самом деле добавлены дополнительные визуальные рисунки, которые создают более индивидуальный логотип для вашего сайта.
PreviewWeb 2.0 Отражение логотипа в векторном формате с помощью Illustrator
Отражения логотипа — это действительно классная функция Photoshop, которую нужно изучить, ну… вообще-то любые отражения, а не только текст. Возможно, вы уже знаете, как это сделать в Photoshop, количество руководств, связанных с этим вопросом, бесчисленное множество, но то, что Джей Хильгерт возвращает нам здесь, — это воссоздание логотипа Reflection с использованием Adobe Illustrator.Весьма вероятно, что те, кто использует Photoshop, также будут иметь доступ к Illustrator, поэтому мы считаем, что это конкретное руководство занимает хорошее место в этом обзоре руководств по логотипу Photoshop.
PreviewКак создать логотип в стиле ретро значка / эмблемы
Spoon Graphics принадлежит Крису Спунеру, опытному графическому дизайнеру из Соединенного Королевства. Работы по дизайну, опубликованные Крисом, достигли миллионов людей, и его руководства несут в себе наследие.Первый урок по логотипу от Криса будет посвящен ретро-дизайну. Если вы работаете в тренажерном зале и вам нужна идея логотипа для использования прямо сейчас, возможно, этот логотип Retro Gym вам подойдет. Это обведенный логотип с несколькими слоями, в центре которого есть значок веса, добавленный к нему, чтобы действительно связать концепцию. Дело в том, что многие начинающие Photoshop хотят поделиться своими концепциями и идеями, но обычно они начинают уставать в середине урока и начинают упускать важные детали, но когда дело доходит до Spoon Graphics учебники, они всегда подробны, от начала до конца.
PreviewКак создать логотип в стиле оригами в Illustrator
Оригами родом из Японии, шаблон дизайна из сложенной бумаги, который после преобразования в цифровой формат может действительно стать очень аутентичным опытом для пользователей, которые его увидят. В этом уроке вы будете работать с Adobe Illustrator. Крис выводит дизайнерскую идею на новый уровень, поискав в Google несколько фотографий птиц, которые, как правило, вдохновляют оригами. Как только вы найдете хороший рисунок птицы, который можно имитировать, вы можете приступить к созданию контура.Тысячи социальных репостов позже, это один из наиболее часто используемых руководств Photoshop / Illustrator о том, как воссоздать логотипы в стиле оригами.
PreviewКак создать логотип от концепции до завершения
Это руководство по созданию логотипов восходит к 2007 году. Это было первое руководство, опубликованное Spoon Graphics, уже тогда Крис демонстрировал глубокое понимание логотипов, и он решил поделится своим собственным рабочим процессом создания логотипа, в котором рассказывается о переходе от идеи к полному завершению логотипа.Его самые важные рекомендации касаются использования векторных программ при создании логотипа, например Illustrator. Он также рекомендует создавать логотипы, которые можно воспроизводить в одном цвете. А поскольку логотипы также часто используются в листовках и визитках, вам необходимо убедиться, что после уменьшения размера логотипа линии остаются нетронутыми. Вы узнаете и усвоите все эти концепции в этом единственном руководстве.
PreviewПроцесс разработки логотипа и пошаговое руководство для BioThemes
BioThemes — это ныне несуществующий веб-сайт, но когда-то ему требовалась помощь Spoon Graphics, чтобы они разработали свой потрясающий логотип.Покрытый листьями, богатый узор логотипа, который показывает, насколько персонализированными могут быть логотипы, и в этом руководстве вы узнаете, что нужно для создания логотипа, обозначающего бренд. Все начинается с использования одного листа дерева, а затем использования этого листа для усиления логотипа, чтобы он казался более богатым. Очень сложный и подробный логотип, который должен вдохновить вас на создание крутых творений самостоятельно.
PreviewLogo Design Project Пошаговое руководство
Дизайнеры логотипов, которые создают логотипы, чтобы заработать себе на жизнь, могут заработать немалые деньги, но объем работы, затрачиваемой на создание профессионального логотипа, определенно должен быть оправдан, чтобы понять его сложность. и трудности.Вот учебное пособие от Spoon Graphics, в котором демонстрируется зарождение проекта логотипа, с пошаговым руководством о том, как перейти от отсутствия логотипа к созданию логотипа, который можно использовать в дизайне.
PreviewПошаговое руководство по созданию бизнес-логотипа с помощью Photoshop
Udemy — одна из самых популярных в мире платформ для обмена, создания и участия в онлайн-курсах. Udemy так много отдает веб-сообществу, и они расширяют эту щедрость и в своем блоге, где часто можно увидеть публикацию интересных статей и руководств о том, как достичь определенных вещей, в этом примере — у них есть автор, публикующий Photoshop учебник о том, как создать бизнес-логотип для вашего бизнеса.Это скромный логотип компании, и вы сможете создавать собственные логотипы после того, как закончите обучение. Не стесняйтесь задавать вопросы автору публикации или оставлять отзывы.
PreviewСОЗДАТЬ 3D-ЛОГОТИП С ПОЛИГОНАЛЬНЫМ ЛАССО ИНСТРУМЕНТОМ
Инструменты «Многоугольник лассо» позволяют создавать потрясающие трехмерные концепции, но как насчет создания трехмерного логотипа с помощью того же инструмента «Многоугольник»? Вам повезло, потому что этому вас научит Daily Inspiration from Netherlands.Конечным результатом является футуристический логотип, который можно использовать во многих различных контекстах: логотип веб-сайта, логотип игры, логотип компании. Какой бы ни была ваша цель для логотипа, вы можете найти применение именно этому логотипу. Учебник разделен на 14 шагов, и каждый шаг описывает, что вам нужно делать.
PreviewСоздайте классический векторный логотип с гербом
Векторные логотипы с гербом — это логотипы, которые обычно создаются с учетом талисмана или, по крайней мере, значимого символизма. В то время как многие из наших руководств по логотипам Photoshop сосредоточены на создании отдельных изображений или отдельных текстовых логотипов, этот от Tutsplus гораздо более подробно описывает структуру логотипа, который включает название компании, а также сопутствующие изображения.В этом уроке Photoshop вы будете часто использовать Pathfinder, поэтому, если вы все равно планировали изучить Pathfinder, этот промежуточный урок станет отличным источником для начала.
PreviewСоздайте крутой музыкальный логотип на гранж-фоне
Музыкальные веб-сайты, музыкальные бренды и музыкальные компании также глубоко в сфере логотипов. Приятно видеть, как эволюционировала сцена с логотипами и как разные категории и типы веб-сайтов используют разные логотипы, чтобы привлечь внимание посетителей.Сайты, связанные с музыкой, часто используют смешанные и оптимизированные под гранж шаблоны логотипов, которые указывают на экзотическое творчество, что вы неизбежно увидите в демонстрации. Сложность выполнения этого урока средняя, но это будет цена, которую придется заплатить за приобретение бесценных навыков Photoshop. Созданный много лет назад, это все еще очень популярное руководство для тех, кто надеется воссоздать ориентированный на музыку логотип с прикрепленным фоном.
PreviewКак создать эффект логотипа мелом в Photoshop
Что такого крутого в логотипах, сделанных мелом? Лучшее в логотипе мелом — это то, что он выглядит нереально реально.Просто выйдите на прогулку и прогуляйтесь мимо известного бара или паба, и вы быстро заметите, что заведения такого типа любят расставлять свои меловые доски с милыми рисунками, и теперь вы можете воссоздать этот эффектный эффект для своего цифрового изображения. учреждение. Мы были очень взволнованы, узнав, что на самом деле это руководство по логотипу Photoshop, предназначенное для начинающих, даже если время его выполнения немного выше среднего. Вам нужно будет принять во внимание тот факт, что фактический рисунок в логотипе был создан вручную, то есть он был нарисован на листе бумаги, а затем отсканирован на компьютер.Некоторые говорят, что это не настоящее достижение Photoshop, в то время как некоторые говорят, что это прекрасный способ перенести творческий подход карандаша в цифровой формат. Вы отвечаете за решение, какие утверждения звучат для вас более правдиво.
PreviewКак создать логотип Batman Dark Knight в Adobe Illustrator
Сериал «Бэтмен» не может быть более популярным, чем они есть, и сериалы, и художественные фильмы получили огромное количество раз, а графические дизайнеры повсюду мир пытаются воссоздать логотип Бэтмена с помощью Photoshop.И теперь вы тоже можете это сделать, благодаря Андрею Мариусу из Tutsplus, который был достаточно любезен, чтобы создать учебник о том, как создать логотип Бэтмена, используя только немного Photoshop и Illustrator. К тому времени, когда вы закончите с ним, дизайн будет очень прочным, и новички могут сразу приступить к его созданию, множество интересных функций Illustrator, которые нужно изучить и понять. Как уже указали многие графические дизайнеры, Illustrator — это то, что вам нужно, когда дело касается дизайна цифровых логотипов.
PreviewКак создать эпический логотип с металлической полосой
Веб-дизайнеры и графические дизайнеры не просто создают контент по запросу, дизайнеры любят вносить свои собственные штрихи в дизайн, как в этом случае.Металлический дизайн логотипа, который будет дополнять музыкальные группы и музыкальные проекты. Это не похоже на то, что люди из музыкальных групп не разбираются в дизайне, как раз наоборот — они тоже хотят доставить своим поклонникам опыт, который будет напоминать их музыку и музыкальные ценности. И такой логотип можно легко трансформировать для использования во многих внешних торговых точках, а не только для использования в качестве логотипа.
PreviewFitness Logo Photoshop Tutorial
Фитнес-компании и бренды захотят создавать логотипы, которые напоминали бы что-то, связанное с фитнесом, например, растяжку спортсмена, или гантели, или скакалку.Каждая отрасль и категория обычно требуют индивидуального подхода, чтобы действительно связать воедино то, что представляет собой бренд, и если вы являетесь частью фитнес-стартапа или бизнеса, вы получите большую пользу от следующего руководства.
Предварительный просмотрСоздание логотипа BMW
BMW — это имя нарицательное, имя нарицательное, которое создало одни из самых популярных автомобилей в мире. Логотип BMW известен во всем мире, но нужно задаться вопросом — что входит в процесс создания логотипа, который привлекает весь мир.Есть так много ситуаций, когда мы должны задать себе этот вопрос, потому что есть вероятность — эти логотипы могли выглядеть совершенно иначе, чем мы знаем, чтобы они выглядели в наши дни. Какими бы сложными ни были первые впечатления, этот урок будет быстрым, эффективным и безболезненным. Пришло время создать собственную копию логотипа BMW с помощью вашего любимого инструмента графического дизайна Photoshop.
PreviewDache: процесс разработки логотипа
Рабочий процесс разработки логотипа, или иначе известный как процесс, будет очень важен для понимания для тех дизайнеров, которые работают с дизайном логотипов чаще, то есть в основном фрилансеров и подрядчиков.Вот гостевой пост на Web Designer Wall от Дэвида Паша, который рассказывает о своем собственном процессе разработки логотипа и дает вам несколько идей, которые вы можете адаптировать самостоятельно. Замечательно, что эти супер-опытные художники делятся своей мудростью со всеми.
PreviewЛучшие уроки по логотипу Photoshop
Найти лучшее из лучших не всегда так просто. Интернет — огромная платформа, это бесконечный ресурс контента, включая учебные пособия для такого программного обеспечения, как Photoshop. Мы знаем, что довольно много руководств в этой конкретной коллекции датируется несколькими годами, но мы приложили все усилия, чтобы гарантировать, что многие из руководств также обновлены и могут быть фактически применены в новейших версиях Photoshop сегодня.Мы призываем других членов сообщества, которые занимаются графическим дизайном с помощью Photoshop, также делиться своими собственными учебными пособиями и руководствами, чтобы каждый мог учиться в более стабильном темпе.
Как разработать / создать логотип для веб-сайта (6 шагов)
Разработка вашего логотипа — серьезное мероприятие, поскольку логотипы необходимы для бренда вашей компании и общего дизайна вашего веб-сайта.
Это может быть пугающий процесс, если вы никогда раньше не разрабатывали логотип.
Если вы хотите научиться создавать логотип, вы попали в нужное место.
Ниже приводится 6-этапное руководство по типичному процессу разработки логотипа.
На каждом этапе даются подробные советы о том, как мыслить творчески, чтобы создать свой логотип. Также есть краткое описание использования бесплатного онлайн-инструмента для дизайна и загрузки вашего логотипа на свой веб-сайт.
1. Используйте сайты дизайна для вдохновения
Создать логотип намного проще, если вы потратили время на поиски вдохновения в качестве первого шага. Таким образом, вы потратите время на то, чтобы собрать различные идеи, и более четко узнаете, какие идеи вам нравятся, а какие нет.Когда вы потратите время на поиски вдохновения, вы лучше поймете, в каком направлении двигаться с дизайном логотипа.
Хорошая новость в том, что существует множество дизайнов логотипов, которые подпитывают ваши потребности во вдохновении. Найти хорошие примеры дизайна логотипов легко, если вы знаете, где искать. Вам нужно собрать как минимум три примера дизайна, которые вам нравятся больше всего.
- Посетите такой веб-сайт, как Under Construction’s Brand New, на котором представлен большой выбор обновленных корпоративных брендов.В Brand New представлены многие известные бренды, такие как Staples и Pandora. И их коллекция насчитывает много-много лет.
- Существуют также такие веб-сайты, как Creative Market, где есть много недорогой графики и готовых образцов логотипов. Вам не обязательно покупать их, если вы этого не хотите. Цель здесь — просмотреть все различные активы, выставленные на продажу на Creative Market, чтобы получить представление о творческих возможностях в дизайне логотипов и получить вдохновение.
- Наконец, вы можете просматривать такие сайты, как Dribbble, на которых также есть большой выбор дизайнов и множество красивых примеров дизайна логотипов.
Эти два веб-сайта являются общедоступными портфолио, поэтому у вас будет доступ к бесчисленному количеству дизайнов логотипов во всех стилях.
Потратив время на ознакомление с различными концепциями дизайна и графики, вы сможете начать процесс разработки логотипа с правильной ноги и в правильном направлении. Вы сможете создать что-то похожее, не чувствуя разочарования, вдохновения или затруднений относительно того, с чего начать. Не забудьте собрать по крайней мере три замечательных примера, которые вам понравятся.
2. Определите три цвета, которые отражают ваш веб-сайт
Выбор цвета для вашего логотипа не должен быть сложным. Если у вас уже определены принципы вашего бренда, используйте эти цвета для своего логотипа. Возможно, вам придется немного изменить цвета при разработке дизайна логотипа, но именно с этих фирменных цветов вы собираетесь начать.
Однако, если у вас еще нет заранее определенных правил брендинга или цветов веб-сайта, с которыми можно работать, не волнуйтесь. Вместо этого вам нужно будет потратить некоторое время на поиск подходящих цветов для вашей ниши, отрасли и целевой аудитории.Итак, если ваш бизнес связан с автомобильной промышленностью и ориентирован в основном на мужчин старшего возраста, вам нужно выбрать цвета, которые могут быть темнее или богаче. Но если вы работаете в индустрии красоты и ориентируетесь на более молодую женскую аудиторию, то выбирайте более светлые цвета, возможно, даже металлик может быть лучшим выбором.
Серьезно рассмотрите свою целевую аудиторию в рамках своей ниши.
Например, если вы работаете в автомобильной промышленности, но ориентируетесь на молодежь, более темная, более мужская палитра может не работать так же хорошо, как более светлая и яркая цветовая гамма.
Дело не только в отрасли. Речь идет о целостной картине, которая также включает вашу нишу и целевую аудиторию.
Другой пример: вы работаете в индустрии красоты, но ориентируетесь на мужчин. В этом случае светло-розовый или желтый цвет могут не помочь. Проведите исследование и выберите цвета соответственно.
Вы можете использовать веб-сайты, упомянутые в первом шаге, для исследования цвета. Кроме того, Pinterest — отличный источник цветового вдохновения и нишевых исследований.
Кроме того, попробуйте подумать о своих цветах шире, имея в виду, как эти цвета можно использовать на вашем веб-сайте в целом, а не только в дизайне вашего логотипа. Это потому, что дизайн вашего логотипа станет частью вашего бренда в целом.
3. Выберите стиль дизайна логотипа
Как вы, наверное, заметили, ища вдохновения, логотипы бывают самых разных стилей. Есть много разных категорий или типов логотипов. Но двумя наиболее важными для вас будут текстовые логотипы, такие как Disney или Google, и логотипы на основе символов, такие как Instagram или Nike.
Есть также случаи, когда логотип объединяет эти два понятия, например Domino’s или Target. Выберите наиболее подходящий тип дизайна логотипа.
Кроме того, существуют различные стили визуального дизайна, например, ретро-логотипы. Также есть ультрасовременные, минималистичные, классические стили и множество различных форм.
Давайте сначала поговорим о формах логотипа. Круглые логотипы — это фантастика, особенно как отдельные символы. Они отлично подходят в качестве аватаров в социальных сетях и хорошо сочетаются с другими графическими элементами.Круги — это связные и инклюзивные формы. У них центральный фокус, и они не причиняют вреда глазам. Прямоугольные логотипы не менее эффективны. Прямоугольную форму часто считают твердой и прочной, что придает логотипу ощущение прочности или устойчивости.
Вам также следует знать о различных стилях дизайна логотипов, таких как минималистичный или классический. Чтобы выбрать правильный стиль, вы должны признать две вещи.
Во-первых, рассмотрите свою нишу, бизнес и целевую аудиторию.Как и в случае с исследованием цвета, вам может потребоваться некоторое время, чтобы выяснить, какой визуальный стиль лучше всего подходит для ниши вашего сайта. Если вы хотите продавать современную мебель для спальни, подумайте о современном дизайне логотипа, а не о ретро.
Во-вторых, учтите свои предпочтения. Конечно, вам тоже должен понравиться логотип. Вдохновляйтесь фрагментами, которые вы собрали на первом шаге, и следуйте в направлении дизайна логотипа, который вам понравился.
4. Найдите подходящий шрифт
Если вы разрабатываете логотип с текстовым элементом, вам нужно будет выбрать для него правильный шрифт.
Нет недостатка в местах, где можно найти идеальный шрифт. Если вы ищете бесплатный вариант, возможно, вы захотите начать с Google Fonts. Обратной стороной является то, что их коллекция шрифтов активно используется многими веб-сайтами, компаниями и дизайнерами.
Если вам нужен уникальный шрифт для вашего логотипа, подумайте о покупке недорогого шрифта в таком месте, как Creative Market. У них есть множество потрясающих нестандартных шрифтов, которые не нарушат ваш бюджет. Другой альтернативой является просмотр веб-сайта, такого как Behance, на котором есть много пользовательских шрифтов для загрузки.Некоторые из них будут платными, но многие из них бесплатны и созданы талантливыми дизайнерами.
Когда вы ищете шрифт для своего логотипа, обратите внимание на его стиль. Шрифт должен соответствовать общему внешнему виду вашего логотипа. Если вы выбираете ультрасовременный стиль дизайна логотипа, вам следует выбрать шрифт, который также является ультрасовременным по стилю. В противном случае ваш логотип будет выглядеть несоответствующим и выглядеть не лучшим образом. Если вы изо всех сил пытаетесь выбрать правильный шрифт, посмотрите на свой вдохновляющий дизайн логотипа и попробуйте подобрать его шрифт.
5. Создайте свой логотип на платформе бесплатного дизайна
Сегодня существует множество различных инструментов, которые можно использовать для создания логотипа. Конечно, некоторые из них платные, например Photoshop. Тем не менее, существует множество высококачественных бесплатных инструментов. Некоторые из них действительно хороши и не требуют сложного обучения.
Shopify’s Hatchful — отличный инструмент, если вы полностью застряли или не знаете, как действовать. Он задаст вам несколько вопросов о потребностях вашего логотипа и предоставит вам множество различных вариантов на выбор для основного дизайна вашего логотипа.Между тем, Logo Maker от Squarespace идеально подходит для создания минималистичного логотипа.
Тогда есть Canva. Это высоко оцененный бесплатный инструмент для онлайн-дизайна, который отлично подходит для создания логотипов. Давайте рассмотрим, как использовать Canva для создания вашего логотипа. После создания учетной записи или входа в систему вы увидите пустой холст и большой выбор шаблонов. Просмотрите их, если хотите.
В противном случае вы можете перейти на вкладку «Элементы», на которой имеется широкий выбор графики и значков.Найдите время, чтобы найти подходящие для вашего дизайна. При необходимости вы можете изменить цвета, положение и прозрачность выбранных графических элементов.
Если для вашего логотипа требуется текст, перейдите на вкладку «Текст». На этой вкладке вы найдете различные текстовые композиции. Это весело, потому что они позволяют вам предварительно просмотреть и поиграть с различными комбинациями шрифтов и иерархиями. Если у вас есть хорошее представление о композиции текста, просто добавьте заголовок на монтажную область и получите стиль.
Каждый элемент типографики в Canva имеет несколько различных функций настройки, таких как цвет и размер текста.Самое главное, что в Canva есть большой выбор шрифтов. Но приложение также позволяет загружать свои шрифты (с помощью текстовой ссылки внизу прокрутки списка шрифтов).
Когда вы будете готовы к экспорту, вы можете сделать это с помощью кнопки «Загрузить» в правом верхнем углу экрана. Выберите тип файла, и все готово.
6. Добавьте его на свой веб-сайт
Добавление логотипа на ваш сайт WordPress — не сложный процесс. Естественно, сначала вам нужно войти в учетную запись WordPress вашего сайта.В меню слева выберите «Внешний вид», а затем «Настроить». Вы попадете в область настройки вашей темы.
У каждой темы WordPress здесь может быть несколько разных настроек, и это нормально. Пока нас интересует только вкладка «Идентификация сайта». После того, как вы нажмете на него, вы увидите несколько различных настроек веб-сайта, включая логотип вашего веб-сайта и область для загрузки или повторной загрузки нового.
Загрузите свой новый логотип, нажмите синюю кнопку «Опубликовать» вверху, и ваш новый логотип появится на вашем сайте!
Это может потребовать нескольких попыток 🙂
К сожалению, для получения идеального логотипа может потребоваться несколько попыток.Особенно, если вы разрабатываете логотип впервые.
Как и в случае с большинством других навыков, чтобы овладеть им, нужно время и практика. Так что, если вы недовольны своей первой попыткой, ничего страшного. Вам просто нужно попробовать еще раз.
Большинство профессиональных дизайнеров также не получают правильный логотип с первой попытки, потому что дизайн — это полностью повторяющийся процесс. Так что не расстраивайтесь.
Если вас не устраивает дизайн логотипа, у вас есть два варианта:
- Первый — это итерация вашего дизайна.
- Второй — начать все сначала и попробовать снова с нуля.
При итерации дизайна вы должны стремиться вносить несколько небольших изменений за раз. Возможно, поменять цветовую палитру или шрифт. Поэкспериментируйте с разными формами или попробуйте другой инструмент дизайна. Говоря об этом, инструменты дизайна часто имеют разные готовые активы, и один из них может быть ключом к созданию правильного дизайна логотипа.
Или просто начать сначала. Выберите новый набор вдохновляющих дизайнов и повторите весь процесс, описанный в этой статье.Каждый раз, когда вы повторяете процесс создания логотипа, вы не только приближаетесь к своему идеальному логотипу, но и улучшаете его.
Не расстраивайтесь, продолжайте. У тебя есть это!
Как создать отличный логотип
Вам сложно сделать отличный логотип? Это может быть очень сложно, если вы новичок в дизайне логотипов или дизайне в целом. Ваш бизнес заслуживает отличного логотипа, и я хотел бы работать с вами, если у вас возникнут проблемы. Я работал с более чем 2 000 клиентов .Закажите свой логотип сегодня и приступим!
Получите свой логотип сейчас Мое портфолио логотиповНиже * довольно * устаревшее руководство. В наши дни (2016-2017) вы можете найти меня на моем новом сайте Курсетро, тренинг для разработчиков полного цикла. Мы записываем и пишем уроки по дизайну и разработке по широкому кругу тем. Так что ознакомьтесь с нашим последним бесплатным курсом, если вы хотите изучить angular 2 и многое другое!
Введение
Когда я начинал мои приключения на компьютерах в 98 на AOL, я был одним из многих загипнотизированных миром «проги» AOL.Я начал писать свой собственный код Мы с В.Б. помним, что одна из вещей, на которых я любил сосредоточиться лично, была весь вводный арт. Я видел несколько, сейчас не могу вспомнить имена, но их удивительные огненные эффекты с их молниями поразили меня. Так началось мое путешествие по дизайну.
Я разработал для примерно 9 лет, и я многому научился. Это также помогло мне зарабатывать деньги в Интернете. Из основных корпоративных профессиональный дизайн, забавный игровой дизайн, дизайн для взрослых.Накопительный опыт всех этих направлений действительно помог мне развить мои способности когда я противостою каждому новому проекту.
В этом руководстве Я начну и закрою логотип, документируя весь процесс. я посоветуйте вам открыть фотошоп и следить за каждым шагом, это поможет вы узнаете гораздо больше, чем просто читаете.
Я использовал технику Я буду учить разрабатывать много логотипов. Вот лишь несколько:
Adobe Photoshop
Я буду использовать Adobe Photoshop CS2 для разработки этого логотипа.Многие клянутся иллюстратором, но я верю для создания учебника лучше всего использовать Photoshop как он будет обслуживать более широкую аудиторию. Фотошопом использовали больше людей, чем Иллюстратор. Кроме того, 95% всех своих логотипов я создал в Photoshop, поэтому бери что хочешь.
Начнем : Проект
Мой приятель бежит игровой веб-сайт bluelaguna.net, и он хотел новый логотип для некоторых время, поэтому я согласился сделать это для этого урока.Итак, давайте посмотрим на текущий логотип:
( Примечание: Изображение выше не является логотипом, это целый заголовок. Фактическое название bluelaguna.net вместе со слоганом является самим логотипом. я думал, что это было бы неплохо показать весь заголовок, чтобы увидеть, как он реагирует с общим дизайном. )
Один из самых важных Этому логотипу не хватает удобочитаемости. Когда пользователь посещает веб-сайт, или посещает любой носитель, на котором отображается логотип, первое, что На них должен быть логотип.И по тем или иным причинам первая Место, где мы, люди, смотрим, — это верхний левый угол сайта. Электрический ток логотип размещается посередине заголовка, мелким шрифтом и темно-синий в «СИНИЙ» плохо читается.
Там тоже ничего нет захватывающий с этим логотипом. Чтобы логотип был эффективным, он должен «брендировать» образ, он должен застрять у вас в голове. Весь этот логотип — новый раз Роман на замке заглавных букв.
Теперь, когда мы ушли почему их нынешний логотип не подходит, давайте начнем с фактических руководство.
Сбор информации
Важно всегда знайте специфику того, что ищете вы или клиент Вы начинаете. Обычно для большинства проектов мне нужно только спросить клиента 5 вопросов:
| 1. Название услуги / товара: | BlueLaguna.Net | |
| 2.Любой лозунги использовать ?: | «Ваш №1 Источник для RPG Media « | »|
| 3. Любые Имеются в виду конкретные цветовые схемы ?: | Соответствует текущему дизайн | |
| 4. Что вы пытаетесь передать через логотип ?: | Серьезные, связанные с игрой сайт. | |
| 5. Любые другая информация: | У вас нет чтобы использовать текущий дизайн заголовка. Получить взлом |
Довольно прямолинейно, теперь мы знаем, с чем нам нужно работать.
1. Настройка документа в Photoshop
- Если у вас есть фотошоп откройте, перейдите в Файл -> Новый .Затем укажите название логотипа и ширину 600 и высоту 500 .
- Затем нажмите « OK » (см. Снимок экрана ниже).
После тебя нажмите «ОК». Ваша установка должна выглядеть так: |
2. Экспериментируйте с выделением шрифта
В качестве отправной точки, Я всегда экспериментирую со шрифтом, который, как мне кажется, хорошо сочетается с логотипом. Вы должны понимать, какой шрифт будет или не будет работать, с специфика проекта в уме. Поскольку для bluelaguna мы пытаемся сосредоточиться на серьезном, но геймерском ощущении, серьезный выбор шрифта может будь лучшим выбором.Очень важно иметь собственный арсенал шрифтов. У меня самого есть несколько тысяч.
|
3. Хороший и плохой выбор шрифтов
Так как наша цель с этот конкретный логотип должен быть серьезным, нам нужны серьезные шрифты.Просто нужно время, чтобы научиться понимать, что серьезно, а что нет.
Здесь несколько примеров неправильного выбора шрифта для этого проекта: Первый логотип (верх), имеет очень непринужденный, веселый / непрофессиональный тон. Второй логотип выглядит просто глупо, и это всегда плохо чтобы выбрать логотип, имеющий внутреннюю тень. Третий логотип слишком «оборванный» со своими оборками повсюду, определенно нет. Каллиграфия логотипы обычно устарели, особенно со странными «каплями» исходящий от них. Последний логотип вы даже не умеете читать. Помните, что логотип должен быть легко читаемым. |
Здесь несколько примеров хороших выбор шрифтов для этого проекта: Все эти логотипы, за исключением 4 и 6, очень похожи. № 1, 2, 3 и 5 выглядят очень упрощенно и серьезно. Logo 4 еще выглядит «серьезным», хотя существенно отличается от остальных. Я выбрал это на всякий случай, если захочу поэкспериментировать с собираем вместе шрифты для слова «Синий» и «Лагуна». Logo 6 — это очень жирный / курсивный логотип, который ничего не говорит, кроме серьезного. |
4. Завершение выбора шрифта
Как только у вас будет немного возможные варианты шрифтов, каждый на своем слое, вы дополнительно анализируете их и посмотрите, что работает. С логотипами, состоящими из более чем одного слова, большинство времени хорошо отделить внешний вид слов от каждого Другой. Поскольку в этом конкретном проекте есть два слова: «Синий» и «Лагуна», мы захотим разделить их, возможно, выбрав два разных шрифта.Вы также можете отделить слова друг от друга, сохраняя тот же шрифт, но меняющий цвет. Итак, я собираюсь поэкспериментировать с 6 хороших вариантов шрифта выше.
Это вот что я придумал: Хотя я не используйте один из 6 шрифтов, которые я изначально выбрал для слова «синий», Я просто использовал не выделенную жирным шрифтом версию «LAGUNA», которая сохраняет постоянство ощущения, но также позволяет разделить два слова. |
5. Добавление символа
Иногда работают логотипы хорошо с использованием только шрифтов, но в большинстве случаев добавляя соответствующий символ действительно выделит логотип. Когда я говорю «символ», Я имею в виду любую часть логотипа, которая не является фактическим текстом. Итак, начнем с первый выбор шрифта сверху:
Теперь вот где взгляд на дизайн и опыт — действительно большая помощь.Нам нужно чтобы начать обдумывать идеи того, что именно мы можем добавить к этому логотипу сделать это круто. Итак, первое, что я делаю, это просто сижу и смотрю при выборе шрифта подумайте, что именно товар / услуга / сайт это все о. Что ж, BlueLaguna.Net посвящен играм, а точнее говоря, это сайт, который предлагает средства массовой информации RPG (ролевые игры). Следовательно, нам нужно работать с двумя вещами: RPG и Media. Что именно мы можем ассоциироваться и с РПГ, и с СМИ? Что ж, у нас не обязательно есть передать через логотип и RPG, и Media (если вы попытаетесь усложнить, логотип станет загроможденным).Мы можем выбрать то или другое, если мы хотеть. Я думаю, что было бы логичнее сосредоточиться на всем аспекте RPG, так как вы можете найти средства массовой информации повсюду, и это не совсем уникальный концепция.
Итак, давайте проведем небольшое исследование о ролевых играх. Нам нужно найти символ, который действительно может представляют РПГ. В текущем BlueLaguna.Net есть 3d женщина, возможно это как-то связано с РПГ? Что ж, позвольте мне поискать по изображениям.google.com для «РПГ». Результаты вернули несколько разных женских персонажей, Хм! Первые несколько результатов, учитывая трехмерный женский персонаж на текущий заголовок bluelaguna.net, похоже, предполагает, что изображение женщина в логотипе может быть лучшим выбором. Также кажется, что вооружение / мистические среды также связаны с RPG.
Теперь, когда я знаю, что Я могу ассоциироваться с РПГ, могу придумать несколько возможных идей для символ.Я думаю, может быть, с изображением лица одной из этих ролевых женщин может быть, с намеком на мистицизм.
Pen Tool — ваш друг
Самое главное Когда дело доходит до дизайна логотипа, инструмент перо. Если есть один инструмент чтобы полностью понять, это должен быть инструмент «Перо». Инструмент «Перо» позволяет вы можете создавать любые формы, которые хотите, и поддерживать векторный формат (который очень важно, если вы когда-нибудь захотите увеличить или уменьшить размер своего логотипа (для профессиональных печать или что-то еще.)
Всегда хорошо нарисовать свой логотип от руки, не копируя картинку (векторная трассировка), но если вы не очень талантливы и не имеете большого опыта, это может быть вашим единственным вариантом. Итак, чтобы оказать наибольшее влияние на это урока, я научу вас всех отличной технике создания отличных ищу символы для ваших логотипов.
Находка подходящая картинка
Если вы собираетесь trace, я всегда рекомендую использовать такой сайт, как istockphoto.com, чтобы найти имидж и заплатить за это. Таким образом, вы не будете использовать изображения, защищенные авторским правом, для проследить. Или сделайте свой собственный снимок, чтобы обвести его. К сожалению, istockphoto не имеет ничего общего с RPG или «аниме». Так что я просто пошел на images.google.com и нашел картинку, которая мне кажется подходящей, вот это:
Когда Я наткнулся на эту картинку, мне пришло в голову, что я умею векторную трассировку по ее лицу и волосам, чтобы создать то, что я хочу, а затем интегрировать это вместе с выбором шрифта каким-то уникальным способом. Итак, как только вы нашел картинку, которую вы хотите отследить (если она не та), сохраните его на жесткий диск, откройте его в фотошопе, нажмите CTRL-A, CTRL-C, чтобы выберите его и скопируйте, вернитесь к основному документу с логотипом и CTRL-V. Теперь вы импортировали это изображение в документ с логотипом. После того, как вы его импортировали, с Ее слой выбран, вы можете отрезать нижнюю половину ее тела.(Выберите первый инструмент в верхнем левом углу меню инструментов, Rectangular Marquee Tool), выберите нижнюю половину ее тела и нажмите клавишу удаления. Ваш экран должен выглядеть примерно так к настоящему времени (вы можете скрыть текстовые слои за ним). |
Вектор Розыск
Теперь выберите увеличительное стекло в меню инструментов и выделите вокруг девушки, это будет выглядеть так это увеличено примерно до 400%:
Сейчас выберите инструмент «Перо» в меню инструментов: |
Убедитесь, что цвет переднего плана (черный квадрат внизу картинки наверху right — ^) — это тот же темно-синий цвет текста, который мы указали.
В окне слоев справа выберите маленький круглый круглый значок> в верхнем в правом углу окна и нажмите «Создать новый слой». в появившемся окне. Нажмите «ОК», а затем в слоях В окне с новым выбранным слоем измените непрозрачность на 0%. Мы делаем это потому что как только мы начнем обводить изображение, мы не хотим, чтобы темно-синий цвет, скрывающий изображение девушки внизу.
И с помощью пера выделенный, щелкните точку где-нибудь на контуре волос (вверху), а затем щелкните, чтобы обозначить еще одну точку где-нибудь на линии роста волос, где линия начнет формироваться.Вы можете удерживать и «направлять» угол линии для создания кривой определенного типа. Требуется время, чтобы научитесь, но это очень легко, как только вы освоитесь. После нанесение точек на всю прядь волос, ваши волосы должны выглядеть одинаково на это: (Примечание: я осветил непрозрачность девушки, чтобы проиллюстрировать, что ваши линии должны выглядеть так)
| (непрозрачность 100%) |
Это не идеально, но пока это хорошее начало.
Теперь я просто пойду чтобы продолжить создавать больше форм, например черты лица. Через 15-20 минут или около того, чтобы создать различные черты лица и само лицо, вот что я придумал:
Как как видите, я указал другой цвет для лица (голубой). К настоящему времени у меня есть около 15 различных слоев. Есть отдельный слой для верхней части каждого глаза, нижняя часть каждого глаз, середина и маленький блеск.Также есть слой для фон лица и ухо. Итак, продолжим и добавим тени … | |
Есть всего 3 разных слоя для волос. Это несколько утомительно процесс затенения волос просто потому, что прядей много волос! Но вы должны просто их сжать и получить общий идея затенения, и это хорошо сработает. Затем я сделал несколько легкие растушевки на лице и шее. Теперь я рассматриваю фактический набросок символа завершен. Давайте начнем текстовый слой видим и посмотрим, что мы можем сделать, чтобы интегрировать символ с текстом. |
Сначала вам захочется для выбора от самого последнего до самого первого созданного вами векторного слоя (у вас будет пара десятков или больше), удерживайте Shift, чтобы вы могли выбрать торговый центр.Затем в окне слоев нажмите маленькую круглую круглую кнопку и выберите «Новая группа из слоев». Это поставит все слои девушки в одну легко управляемую группу слоев. Сюда, вы можете перемещаться по одной группе, и она сохранит все свои позиции вместе, чтобы не разбить ее лицо.
Теперь это на самом деле не выглядит так уж плохо, само по себе. Но доля голова аниме слишком велика по сравнению с BLUELAGUNA.Итак, мы захотим уменьшить голову. Попробуем переместить его влево и добавить слоган + текст «.net». Вот как это выглядит:
Теперь это чертовски хорошо выглядит, да? Единственное, что я сделал, было ручкой инструмент, я добавил белую фигуру поверх буквы «B» в «СИНИЙ» чтобы лицо не сталкивалось с B.
К сожалению Я напортачил и не создавал это на темно-синем фоне, который блюлагуна.чистая имеет. Итак, я собираюсь изменить цвета логотипа чтобы соответствовать фону соответствующего заголовка для сайта.
Как ты видеть, простое изменение цвета действительно может изменить внешний вид и ощущение логотипа. Я считаю этот логотип победителем.
6. Вывод
Я могу в значительной степени гарантируют вам, что если вы впервые пользуетесь ручкой инструмент или фотошоп в этом отношении, он не будет таким красивым, как мой сделал.Чтобы по-настоящему научиться, нужно время и терпение. Это все о том, чтобы проявить немного творчества и поработать над этим некоторое время.
———————————————— ————————————————— ————
Нужен логотип?
Посмотрите мое портфолио
У меня более 10 лет опыта в разработке логотипов. Получите свой логотип в течение 24 часов!
————————————————- ————————————————— ———-
ПРОВЕРИТЬ МОЙ ДИЗАЙН-КУРС!
Узнайте, как создавать полноценные веб-сайты и логотипы с помощью моего недавно запущенного курса дизайна.ком!
Нравится этот учебник ?:
Как сделать логотип (включая бесплатные конструкторы логотипов)
Ваш логотип — это визуальное представление вашего бренда и всего, что он олицетворяет. На первый взгляд, он должен отражать индивидуальность и обещание вашего бренда. В идеале он будет запоминающимся и выделяться из общей массы. Обратите внимание на такие культовые логотипы, как галочка Nike, простое яблоко Apple Computer или красное яблочко Target. Что приходит в голову, когда вы думаете о каждом из них?
Если вы в процессе создания блога или малого бизнеса, у вас может не быть ресурсов, чтобы нанять дизайнера для разработки вашего логотипа.Это руководство было разработано, чтобы помочь владельцам малого бизнеса, не имеющим опыта в дизайне, понять, как создать логотип. Вы узнаете о процессах, необходимых для переноса ваших идей на бумагу, узнаете, как выявить недостатки в своей концепции и реализовать свою основную идею до тех пор, пока она не достигнет удовлетворительного уровня качества.
Хотя это может быть новое направление, вы, вероятно, многому научитесь и получите удовольствие от этого опыта. Итак, начнем с самого начала.
Что такое логотип?
Логотип похож на ваше имя.Когда вы родились, родители дали вам имя, которое со временем наполнило вас индивидуальностью. Теперь, когда люди слышат ваше имя, они сразу думают о вас. И когда о вас говорят, ваше имя вызывает определенные эмоции и характеристики.
Всякий раз, когда всплывает имя, люди сразу же думают «об этом веселом тусовщике с глубоким голосом» или «о той блондинке, которая странно смеется и всегда хорошо одевается».
Точно так же логотип — это символическое представление идентичности вашего бренда.Он несет жизненно важную информацию о том, кто вы и чем занимаетесь, и заставляет людей испытывать определенные эмоции. Например, BMW ассоциируется с точностью, качественными автомобилями и престижем, поскольку многие руководители компаний водят свои седаны. Nike ассоциируется с высокими спортивными характеристиками и прочной обувью.
Почему логотипы важны?
Логотипы придают веб-сайтам индивидуальность, но вы должны понимать, почему это так важно. Процесс брендинга состоит из множества этапов и элементов.Дизайн и правильное использование вашего логотипа — большая часть этого.
Ваша задача — убедиться, что люди соединяют точки, узнают ваш веб-сайт и создают бренд, как только они видят логотип. Если это сработает, ваши маркетинговые усилия будут намного эффективнее. Дело в том, что большинство людей строят эмоциональную связь с брендами, с которыми у них был положительный опыт, на основе их истории и личности.
Когда целевые потребители видят ваш логотип, они должны мгновенно его узнать и связать с ценностями вашего бренда.Почему это важно? Потому что примерно 65 процентов потребителей заявили, что общие ценности привлекают их к бренду и к конкретным продуктам или услугам, которые вы предлагаете. Они также показали, что общие ценности помогают сделать ваш бренд более запоминающимся. В следующий раз, когда они подумают о чем-то, связанном с вашей нишей, ваше доменное имя и логотип должны стать первыми образами, которые приходят им в голову.
Ваша аудитория должна уметь отличать ваш логотип от ряда различных логотипов брендов на полке и выбирать ваш продукт на основании того факта, что он ассоциируется с качеством, рентабельностью или любыми другими характеристиками, которыми вы хотите быть известны.
Принципы эффективного логотипа
Чтобы успешно создать логотип, необходимо знать несколько принципов. Как новичку в мире дизайна логотипов, вам необходимо тренировать свой ум, чтобы он мог принять творческий процесс мышления, который позволит вам создавать уникальные дизайны. Вы сможете это сделать, если понимаете следующие принципы:
Главное в простоте
Дизайнеры постоянно перебарщивают с логотипами.Но самые популярные логотипы поражают своей простотой. Nike и Apple — прекрасные примеры: все на планете узнают эти логотипы и их девизы. Очевидно, что между переусложнением и недооценкой есть тонкая грань, и это может стать самой большой проблемой при разработке логотипа.
Он должен быть уникальным
В море компаний последнее, что вам нужно, — это общий дизайн логотипа, который будет похож на любой другой. Конечно, для любой ниши есть несколько популярных дизайнерских особенностей, но вам нужно что-то с уникальным стилем — особенности, которые люди непосредственно относятся к вашему бренду.
Он должен быть узнаваемым
Вам необходимо проникнуть в сознание вашей целевой аудитории, узнать, что им нравится и чего они желают, и соответствующим образом разработать свой дизайн. Логотип должен выделяться и быть легко узнаваемым даже на расстоянии. Очевидно, что здесь необходимо провести много исследований, но оно того стоит. Развитие логотипа Apple хорошо подтверждает принцип, изложенный в этой части.
Гибкость очень важна
Логотип должен быть узнаваемым независимо от размера или носителя, на котором он представлен.Он должен работать как в цветном, так и в черно-белом цвете, на рекламных щитах и визитных карточках, в углу веб-страницы, просматриваемой со смартфона, а также на брелках и кружках. Слишком сложные логотипы плохо переводятся в более мелкие форматы.
Это должно отражать индивидуальность бизнеса
Можно придумать отличный логотип, которому просто не хватает правильного духа. Отличным примером может служить использование игривых цветов и мультяшного шрифта при создании логотипа для серьезной юридической фирмы — это большой запрет.Однако в этом процессе вы можете совершить много разных ошибок, которые не так очевидны, поэтому для вас очень важно четко определить свой бизнес.
Различные виды логотипов
Теперь, когда вы знакомы с основными принципами, пришло время узнать, какие типы логотипов бывают, чтобы вы могли ознакомиться со своими вариантами. Различные типы логотипов помогут вам добиться максимальной персонализации и подобрать нужный тон.
Текст
Обычная ошибка непрофессионала — думать, что логотип должен состоять только из элементов дизайна, а не из простого текста.Это далеко от правды. Можно создать неподвластный времени дизайн, используя слово, одну букву или сокращение. Прелесть этого подхода заключается в различных шрифтах и практически безграничных возможностях.
символическое
Символы веселые и запоминающиеся. Символом может быть что угодно: от небольшого зеленого листочка, обозначающего экологическое сознание, до определенного животного, геометрических фигур или даже чего-то совершенно абстрактного. Многие символы узнаваемы во всем мире, и хотя некоторые из них включают в себя другие хорошо известные символы из прошлого или были вдохновлены ими, многие из лучших были созданы с нуля.
Очевидная проблема здесь в том, что вы не будете первым, кто запомнит определенную коннотацию между символом и конкретной бизнес-нишей, и очень вероятно, что вы получите уже существующую концепцию, если вы этого не сделаете. Делай свою домашнюю работу.
Комбинированный
Если вы решите комбинировать символы с текстом, у вас будет еще больше возможностей для дизайна. Есть много интересных примеров того, насколько сильным может быть сочетание символов и слов в мире логотипов.Но есть проблема, которую нужно избегать. С этим типом логотипа легко перестараться — при таком большом количестве вариантов может быть сложно не пересечь ту тонкую грань, о которой мы упоминали ранее. Осознание нашего первого принципа — простоты — будет держать вас на правильном пути.
Процесс разработки логотипа
Все, что мы упомянули до сих пор, является немного теоретическим, но теперь пора увидеть точные шаги, которые вам нужно пройти, прежде чем вы сможете придумать окончательную версию своего логотипа. Лампочка, возникающая у вас над головой вместе с блестящей идеей, в тот момент, когда вы начинаете над ней работать, — возможность, но также крайне маловероятная.Любой творческий процесс нужно разделить на четкие этапы, чтобы вы могли быть максимально эффективными.
Составьте краткое или творческое руководство, чтобы охватить конечные цели и проблемы, которые необходимо решить
Прежде чем вы начнете работать над логотипом, вам необходимо определить, что вы пытаетесь передать, кто ваша целевая аудитория, какую общую проблему вы будете решать и чем ваш бренд отличается от конкурентов. По сути, вы хотите четко определить свое ценностное предложение и кристаллизовать философию вашего бренда.
Вот эффективный список вопросов, которые вам следует задать во время этого процесса:
- Каковы мои цели?
- Кого я пытаюсь представить с помощью логотипа?
- Кто моя целевая аудитория?
- Что делает меня лучше моих конкурентов?
- Что означает мой бренд?
Поговорите со своими деловыми партнерами и сотрудниками или членами семьи, если вы начинаете семейный бизнес, и убедитесь, что вы знаете, как вы хотите, чтобы другие смотрели на вашу компанию.
Углубленное исследование
Следующим шагом будет изучение рынка, других компаний в вашей нише и даже того, что потребители говорят на форумах и в социальных сетях. Ваш логотип должен соответствовать требованиям рынка, соответствовать предпочтениям вашей целевой аудитории и вызывать эмоциональный отклик. Одновременно он должен соответствовать ценностям вашего собственного бренда и типу изображения, которое вы хотите изобразить. На этом этапе очень помогает создание идеального аватара клиента.
Вооружившись идеями из своего исследования, вы можете начать сужать свои идеи до определенного типа логотипа, который, по вашему мнению, будет работать лучше всего, например, одного из трех, упомянутых в предыдущем разделе. Вы также можете начать думать о цветах, шрифтах и символах, которые вы можете использовать, и об эмоциях, которые хотите передать. Лучше всего сосредоточиться на одной или двух характеристиках, которые вы хотели бы продемонстрировать в своем логотипе, например «элегантный и современный» или «молодой и предприимчивый». Используемые цвета логотипов и цветовые эмоции по брендам Fortune 500
Поиск вдохновения и изучение различных идей
Это момент, когда вы садитесь со своими деловыми партнерами, друзьями или членами семьи, делаете много кофе и начинаете мозговой штурм.Пока вы делаете домашнее задание, убедитесь, что вы открываете свой разум различным источникам вдохновения — проведение конкурса взглядов с пустой страницей перед вами вряд ли принесет пользу. Вы можете взглянуть на поп-культуру, искусство, историю, мифологию, что-то из вашего прошлого, имеющее большую эмоциональную ценность, вдохновляющие цитаты из книги или фильма или создать игру слов на основе названия вашей компании. Если вы сделаете несколько коротких перерывов, это сохранит вашу мотивацию и сосредоточенность на протяжении всего процесса.
Создание нескольких согласованных цифровых черновиков
Когда у вас появится хорошее представление о том, чего вы хотите достичь, и вы найдете несколько элементов, которые хотите включить, вы можете начать набрасывать различные идеи на бумаге. Для этого вам не понадобятся большие навыки рисования, просто создайте грубые изображения. Здесь есть три основных варианта: вы можете создавать грубые рисунки от руки, чтобы дать профессиональному дизайнеру представление о том, что вы хотите, использовать компьютерное программное обеспечение и онлайн-инструменты, чтобы собрать несколько черновиков, или просто полностью передать проект на аутсорсинг, но об этом позже.
Оценка и настройка дизайна
Основная идея, которую вы придумали, следует рассматривать как только что посаженное дерево — вам нужно дать ему пространство для дыхания и роста. Когда вы разрабатываете свой собственный логотип, лучше всего поделиться своими идеями и набросками с друзьями и семьей или даже с потенциальными клиентами в социальных сетях и получить отзывы.
Изготовление образцов и выбор конструкции
Когда вы создали несколько вариантов дизайна, которые работают лучше всего, пора их сформулировать.На этом этапе вы можете выбрать один или два дизайна, которые нравятся всем, и создать один или два варианта, изменив такие мелочи, как шрифт, цвет, пропорции или расположение некоторых элементов. Вы также должны проверить свои концепции в черно-белом и цветном вариантах и посмотреть, работают ли они в различных размерах. Когда это будет сделано, пришло время получить больше отзывов. Когда вы определили, какой из этих вариантов дает лучший отклик, пора переходить к заключительному этапу.
Инструменты и методы создания логотипа
Существует множество отличных удобных инструментов и экономичных услуг, которые вы можете использовать для создания логотипа, в зависимости от ваших потребностей, бюджета и уровня квалификации.Даже если у вас нет предыдущего опыта в разработке логотипов, вы можете создать несколько черновиков, которые станут хорошей отправной точкой для профессионального дизайнера. Вот три самых популярных маршрута, по которым вы можете пойти.
Будьте осторожны с собой, если вы новичок. Существует множество различных веб-сайтов, которые помогут вам быстро разработать достойный дизайн. Бесплатные инструменты могут предложить приличное разнообразие и помочь вам создать удобный дизайн или просто дать вам несколько хороших идей, которые вы можете развить.Некоторые сайты предлагают готовые дизайны, которые вы можете комбинировать, настраивая такие элементы, как размер, шрифт и цвет. Некоторые дизайны предлагают еще больше свободы для настройки. Это не требует особых навыков и, как правило, лучше всего подходит для небольших компаний с очень ограниченным бюджетом.
Бесплатные инструменты
Если у вас есть время и вы хотите создать логотип самостоятельно, следующие три инструмента будут очень полезны. Каждый из них — отличный инструмент, очень эффективный и, что самое главное, бесплатный.
Устройство для создания логотипов Tailor Brands
Tailor Brands — один из ведущих производителей логотипов, доступных сегодня в Интернете. Они используют технологии машинного обучения и искусственного интеллекта для создания уникального и красивого логотипа, адаптированного к вашему бизнесу. Tailor Brands выводит ваш логотип на новый уровень, автоматически добавляя его в сообщения в социальных сетях, визитные карточки, шаблоны и многое другое.
Логастер
Logaster позволит вам просмотреть несколько сотен логотипов, пока вы не найдете тот, который идеально вам подходит.После того, как вы введете название своей компании и выберете тип своей коммерческой деятельности, вы сможете начать поиски — как только вы выберете логотип, Logoaster предоставит вам множество вариантов, таких как добавление текста или изменение цвета, чтобы настроить и персонализировать его. Осталось только загрузить его, и вы можете сделать это в растровом и векторном форматах, но сначала вам нужно знать разницу между двумя форматами.
Создание онлайн-логотипов
Имея более одного миллиона пользователей, это программное обеспечение способно предоставить вам непосредственный опыт работы в мире логотипов.Огромная коллекция изображений из множества разных категорий упрощает использование, и вы можете создать свой собственный логотип за считанные минуты. Вы должны знать, что интерфейс этого инструмента не так хорош, что является единственным серьезным недостатком Online Logo Maker. Тем не менее, с помощью этого программного обеспечения вы сможете создавать хорошие символические логотипы.
Платные услуги
Для тех, кто хочет создать индивидуальный дизайн, основанный на их собственных идеях и исследованиях, которые они собрали, и готов заплатить за это разумную цену, существует ряд отличных веб-сайтов для фрилансеров, на которых вы найдете графических дизайнеров разного уровня подготовки.Процесс довольно прост: вы находите дизайнера, работа которого вам нравится, вносите свой вклад и платите им за его услуги, как только работа будет завершена.
Следующие три платформы связывают фрилансеров с работодателями, поэтому вы можете рассчитывать на работу с дизайнерами из разных уголков мира. Их работа потребует соответствующей денежной компенсации, но есть возможность для переговоров.
Фрилансер
Хотя многим не нравится пользовательский интерфейс Freelancer, вы не можете спорить с тем фактом, что это платформа, которая может многое предложить.Вы можете довольно точно указать, какой логотип вам нужен, точно описать его, выбрать ценовой диапазон, в котором вы хотите работать, и просто дождаться лучшего предложения. Однако не стоит ожидать многого от службы поддержки Freelancer, если возникнет какая-либо проблема.
UpWork
Подобно Freelancer, UpWork — это платформа, которая связывает работодателей с фрилансерами и позволяет им устанавливать профессиональные отношения. Он родился в результате слияния двух крупнейших платформ для фрилансеров — oDesk и Elance.Сегодня на их платформе зарегистрировано более 30 миллионов фрилансеров. После создания профиля вы можете создавать сообщения о вакансиях, подробно описывая то, что вы ищете. Затем вы ждете, пока несколько дизайнеров подадут заявку. Затем вы можете проверить их профили и выбрать тот, который считаете лучшим. Здесь достаточно места для четкого взаимодействия, поэтому вы сможете оставлять отзывы о первых черновиках и более поздних версиях логотипа, пока не будет кристаллизована окончательная идея.
человек в час
На этой платформе как работодатели, так и фрилансеры сосредотачиваются на менее обширных вакансиях, в первую очередь заключают сделки, которые обычно включают в себя оценку стоимости предлагаемой работы на основе оценки количества времени, необходимого для выполнения работы.Однако, поскольку вам нужен только логотип, вы сможете найти хорошего дизайнера, который будет работать за разумную цену и выполнит свою задачу в короткие сроки.
Бюджетные подходы
Если ваш бюджет не позволяет вам платить за опытного дизайнера, ищите более дешевые альтернативы. Три платформы, перечисленные ниже, предложат вам другой рынок — именно здесь перспективные талантливые дизайнеры ищут работодателей с ограниченным бюджетом.
Fiverr
Немного более простой, чем предыдущие платформы, и с предложениями работы, начинающимися всего с 5 долларов, это может быть быстрым и легким решением для тех, кто ищет достойный и доступный логотип.Вы просто используете их встроенную поисковую систему, чтобы найти дизайнеров логотипов и нанять того, который вам нравится. Навыки и цены варьируются от быстрых и простых логотипов от 5 до 30 долларов или более профессиональных логотипов с изменениями и несколькими концепциями за несколько сотен долларов. Есть много положительных оценок, которые исходят от обеих сторон, работодателей и фрилансеров, поэтому, если у вас небольшой бюджет и реалистичные ожидания, это может быть идеальным для вас.
Placeit
Всего от 39,95 долларов США (или полцены, если у вас есть ежемесячная подписка) вы можете получить высококачественный логотип с помощью простого в использовании конструктора логотипов Placeit.С более чем 4500 профессионально разработанными шаблонами логотипов у вас будет множество вариантов на выбор, независимо от вашей отрасли. Так что, если вы ищете доступный, уникальный и качественный логотип, Placeit, и это простой инструмент для создания логотипа, может стать для вас отличным вариантом.
Zeerk
Поиск подходящего дизайнера на этой платформе может занять некоторое время — цены на услуги устанавливаются фрилансерами и варьируются от 5 до 1000 долларов. Однако, если вы приложите некоторые усилия, вы сможете найти фрилансера, который соответствует вашему бюджету и потребностям, просмотрев большое количество портфелей.
Краудсорсинговые сайты
Если говорить о платформах, основанных на краудсорсинге, то следующие три являются лучшими. Все они способствуют интересным отношениям между работодателем и дизайнером и позволяют вам выбрать лучший вариант из ряда уникальных дизайнов, представленных множеством талантливых дизайнеров.
99 Дизайн
Самое замечательное в 99Designs заключается в том, что он может быть очень доступным. Если у вас мало бюджета, вы можете просто указать цену, которую готовы заплатить за дизайн логотипа, и получить идеи от дизайнеров, готовых работать за эту цену.Несколько дизайнеров пришлют свои логотипы, и вы сможете выбрать тот, который лучше всего отражает ваш бренд. Вы получаете логотип; человеку платят; это довольно просто. Однако вы должны знать, что построение долгосрочных профессиональных отношений — это не то, чем люди здесь занимаются — вы получите логотип в формате .jpeg или .eps, и все. Кроме того, вам следует изучить эти типы файлов, чтобы знать, какой вариант вам лучше всего подходит.
Designhill
Для тех, кто хочет создать логотип самостоятельно, но не обладает необходимыми навыками, создатель логотипов Designhill на основе искусственного интеллекта, вероятно, является одним из лучших вариантов.Все, что нужно сделать, это ввести некоторую информацию об их компании, выбрать их предпочтения в дизайне, а затем на основе этих предпочтений вы получите различные логотипы на выбор.
Конкурс дизайна
В отличие от предыдущей платформы, Design Contest позволяет создавать долгосрочные профессиональные отношения, что может быть их лучшей особенностью. Это новая платформа с логотипами и самая крупная, поэтому есть из чего выбирать. Если вам нужна помощь, знайте, что служба поддержки Design Contest работает круглосуточно с понедельника по пятницу и готова помочь вам.
DesignCrowd
DesignCrowd дает вам доступ к более чем 500 000 дизайнеров со всего мира с проектами логотипов по цене всего от 99 долларов. Помимо великолепной галереи со значительным количеством выдающихся логотипов, у них также есть отличная команда, которая может отполировать ваш дизайн и подготовить его для использования в продуктах. DesignCrowd — это качество (а не только количество), поэтому вы должны учитывать их в своем будущем проекте.
Инструменты Pro
Если вы, один из ваших сотрудников или член семьи обладаете художественным талантом, вы можете подумать о создании всего логотипа с нуля с помощью профессионального программного обеспечения.Такие инструменты, как Illustrator и Photoshop, поначалу могут быть трудными для понимания, но они позволят вам воплотить вашу идею в жизнь лучше, чем что-либо еще. Они требуют небольших первоначальных вложений и большого количества работы, но позволяют создавать абсолютно все, что вы можете себе представить. Вам не придется беспокоиться о том, чтобы поделиться своими идеями с кем-нибудь по Skype или электронной почте или потратить кучу денег на то, чтобы получить правильный дизайн. Но вам потребуются некоторые навыки. Это лучший вариант для творческих художников и предпринимателей, обладающих дизайнерским талантом.
Adobe Illustrator
Самое замечательное в этом инструменте то, что с его помощью можно создавать оба типа графики — растровую и векторную. Однако для того, чтобы использовать его правильно и изучить все возможности, вам определенно потребуется время — это единственный существенный недостаток Adobe Illustrator. Он доступен для Windows и Mac и включает в себя множество совершенно новых функций, таких как интеллектуальные инструменты для рисования, новые эффекты искажения и т. Д. Поэтому, если у вас есть достаточно времени, мы рекомендуем вам использовать Adobe.
Corel Draw
Отличное программное обеспечение для векторного рисования, Corel Draw существует уже много лет и до сих пор остается одним из самых популярных инструментов для дизайна логотипов. Он отличается очень интуитивно понятным интерфейсом, к которому легко привыкнуть, полностью настраиваемым и предоставляет пользователю множество возможностей для работы. Программное обеспечение немного дороговато, но вы можете получить бесплатную пробную версию и сразу же приступить к созданию отличного логотипа.
Смеющаяся птица
Интересным фактом об этом программном обеспечении является то, что оно предоставляет полезные советы и рекомендации во время вашего творческого процесса.Кроме того, навигационное меню и темы Laughingbird просты в использовании и применении. Однако, если у вас минимальные знания о дизайне логотипов, вы можете быть поражены огромным количеством вариантов. Помимо этого, Laughingbird позволит вам создать профессиональный логотип благодаря множеству умных функций.
Зарегистрируйте и защитите свой логотип
Хотя это может показаться большим объемом работы, на самом деле это не так — это просто юридический вопрос, о котором вы должны позаботиться, чтобы защитить свой логотип и бренд.Прежде всего, вам необходимо изучить товарные знаки и посмотреть, есть ли кто-то еще, кто уже заявил права и зарегистрировал этот логотип или очень похожий на него. Вероятно, лучший способ сделать это — пройти через Управление по патентам и товарным знакам США и посмотреть, что показывают их записи.
Если нет проблем с конкретным логотипом, который вы решили использовать, вам следует заполнить необходимые формы и подать заявку в бюро по товарным знакам, что можно сделать онлайн. Вы также можете найти много полезной информации о товарных знаках на их веб-сайте.
Если ваша заявка будет одобрена, у вас будут все законные права на ваш логотип в каждом штате США. Есть еще одна вещь, которую вы должны рассмотреть. Это может быть очень полезно, так называемое наблюдение за товарными знаками, потому что оно будет уведомлять о появлении вашего логотипа. используется незаконно третьей стороной.
Заключение
Это руководство охватывает все основные моменты, которые должен знать каждый, кто хочет создать хороший логотип с небольшим бюджетом. Эта информация будет весьма полезна всем, кто плохо знаком с дизайном логотипов, особенно амбициозным предпринимателям, открывающим свой первый интернет-магазин или запускающим свой первый стартап, а также блогерам и художникам, стремящимся создать уважаемый бренд.
Если вы будете следовать этому руководству, вы сможете развить здоровый творческий процесс мышления, придумывать четкие идеи и разработать запоминающийся, привлекательный логотип, обращающийся к вашей целевой аудитории.