Примеры сайтов: 16 лучших примеров дизайна сайтов
Красивый дизайн сайта — это залог вашего успеха в Интернете. Ведь его влияние на первое впечатление от сайта оценивается в 94%. Именно поэтому в этой статье мы с вами поделимся основными секретами крутых дизайнов сайта, а также покажем лучшие примеры дизайна сайтов в 2021 году.
Красивый дизайн сайта: что такое веб-дизайн?
Веб-дизайн — это то, с чего начинается процесс создания сайта. Цель веб-дизайна спроектировать максимально красивый и удобный для пользования сайт. Хороший веб-дизайн повышает уровень доверия к вашему бизнесу в Сети!
Что важно учитывать, если хотите получить красивый сайт:
- Простота: «чистый» и свежий дизайн привлекает внимание и облегчает взаимодействие пользователя с сайтом.
- Типографика и читабельность. Сделайте текстовый контент визуально привлекательным, а также понятным и читабельным для посетителей.
- Согласованность элементов. Шрифты, заголовки, подзаголовки и стили кнопок должны быть одинаковыми на всем сайте.
 Все элементы сайта должны быть в одном стиле и передавать концепцию вашего сайта.
Все элементы сайта должны быть в одном стиле и передавать концепцию вашего сайта. - Адаптивность для мобильных устройств. Если ваш дизайн веб-сайта не поддерживает все размеры экрана, есть вероятность, что вы проиграете битву своим конкурентам.
- Цветовая палитра и изображения. Идеальная цветовая комбинация привлекает пользователей. По статистике, одного-двух тонов достаточно, чтобы придать привлекательность дизайну сайта. И не увлекайтесь слишком яркими изображениями!
- Скорость загрузки. Позаботьтесь об оптимизации изображений, сжатии HTML, JavaScript и CSS и других моментах для повышения скорости загрузки страницы.
- Простая и понятная навигация. Создавайте логическую иерархию страниц, используйте хлебные крошки, позаботьтесь о внешнем виде кликабельных элементов, чтобы максимально соответствовать правилу «3 кликов».
- Коммуникация. Организуйте подачу информации правильно — используйте привлекательные и понятные заголовки и подзаголовки, маркированные списки и другие способы привлечения внимания и облегчения восприятия посетителя.

Для начала советуем вам посмотреть, как должен выглядеть красивый сайт. У нас есть более 250 бесплатных шаблонов (прототипы будущих сайтов) для разных ниш. Все они сделаны с учетом элементов веб-дизайна, которые и будут делать ваш сайт красивым.
Войдите в систему, выберите вашу нишу, и делайте выводы про сайты сами 🙂
Примеры сайтов
Предлагаем вашему вниманию образцы сайтов с красивым дизайном. Ведь лучше один раз увидеть, чем один раз услышать, верно? Смотрите крутые дизайны сайтов, черпайте вдохновение и создавайте свой шедевр!
Пример красивого сайта, сделанного на конструкторе Weblium
Посмотреть сайт: https://gribochek.weblium.site/
Цель такого лендинга — максимально просто и быстро собирать заказы, чтоб увеличивать количество продаж. На сайте есть удобные функции: сделать заказ, посмотреть контакты, посмотреть цены.
Такой сайт вы можете создать самостоятельно, используя уже готовые красивые шаблоны. Это не занимает много времени — в среднем, при наличии готового контента достаточно одного часа.
Создать сайт бесплатно
Пример красивого и яркого сайта
Посмотреть сайт: https://2hucv.weblium.site/
Этот сайт тоже был создан на бесплатном конструкторе Weblium.
The Disruption Company (пример корпоративного сайта рекламного агентства TBWA)
пример сайтовTBWA — рекламное агенство, США.
Главная фишка: вращающаяся анимация. Зайдите на tbwa.com и зацените сами!
Это лучший пример дизайна веб сайтов с использованием вращающейся анимации. Здесь присутствует интрига – ведь при каждом обновлении главной страницы, вы видите совершенно разные анимации.
Такие приятные сюрпризы создают уникальный опыт взаимодействия с сайтом при каждом его посещении.
Guillaume Tomasi: пример сайта-портфолио фотографа
Главная фишка: минималистичный дизайн сайта, фокус на работах.
Минималистичный дизайн портфолио Томази идеально подходит для презентации его уникальных и местами сюрреалистических фотографий. Таким образом, внимание посетителя фокусируется на самих работах, что очень важно при создании сайта портфолио.
Таким образом, внимание посетителя фокусируется на самих работах, что очень важно при создании сайта портфолио.
На Weblium есть множество готовых шаблонов для качественного сайта-портфолио 🙂
Pixelheads: пример корпоративного сайта
Главная фишка: интересная анимация и продуманная навигация.
Нам очень понравилось, как анимированные падающие кубы на белом фоне главной страницы заставляют белые буквы проявляться, меняя фон на темный! Кроме того, у сайта очень продуманная навигация – после первой же прокрутки не остается никаких вопросов. Это очень важно для действительно хорошего сайта.
Camberwell College of Arts BA Graphic Design Degree Show: пример лендинга
Главная фишка: интерактивные анимированные элементы дизайна.
Лендинг шоу, посвященного графическому дизайну Лондонского Университета Искусств доказывает, насколько интересной могут сделать страницу интерактивные анимированные элементы. Используйте побольше анимаций на своем сайте, чтобы зацепить своих посетителей!
The Urban Village project: пример корпоративного сайта
Главная фишка: качественные изображения, интересная идея для скроллинга.
При прокрутке полноразмерное изображение на первом экране меняет перспективу, что сразу же привлекает внимание и интригует посетителей сайта.
Навигация выполнена более чем удачно: прокручивая страницу ниже, вы просматриваете пронумерованные карточки – каждая со своим содержанием. И это очень помогает легче воспринимать информацию о проекте!
Rainforest Guardians: пример сайта благотворительного проекта
Главная фишка: трехмерная анимация.
Есть красивые сайты, а есть – очень красивые. И очень убедительные!
Стремясь повысить осведомленность людей о вырубке лесов, сайт позволяет своим пользователям «посещать» различные локации (деревни, участки, водоемы), из которых состоит тропический лес Амазонки.
Сайт ставит интерактивность в центр пользовательского опыта – это всегда мудрый выбор. Особенно, если ваша цель – мотивировать людей к участию в вашем проекте.
Denim report: пример промо-страницы продукта, Int.
Denim Report от Lyst — прекрасный пример того, как нужно взаимодействовать с пользователем. Нужно использовать изобретательные способы нетрадиционных эффектов прокрутки!
Нужно использовать изобретательные способы нетрадиционных эффектов прокрутки!
Этот сайт не только демонстрирует талант визуального дизайна, но также удерживает посетителей на сайте и повышает узнаваемость бренда. Хотите таких же результатов? Скорее создавайте свой сайт!
Создать сайт бесплатно
Приятный бонус внимательному читателю
Скидка 15% на PRO тариф на конструкторе сайтов Weblium.
Подписывайтесь и получайте промокод на скидку.
P.S. Никакого спама и назойливой рекламы.
Feed: пример сайта платформы управления личными данными
Этот итальянский пример сайта был признан сайтом дня по версии Awwwards. Справедливо, правда же?
Главная фишка: интересные анимация и видео, удобная навигация.
Feed – это не только интересная концепция, но и потрясающее исполнение, которое бросает вызов нашему пониманию того, что возможно в Интернете!
Благодаря творческому сочетанию анимации и видео, сайт погружает пользователя в переживание очень увлекательного опыта. Как и любой нетипичный сайт, он содержит несколько уникальных элементов юзабилити, в частности навигацию, функцию которой выполняет полоса прокрутки.
Как и любой нетипичный сайт, он содержит несколько уникальных элементов юзабилити, в частности навигацию, функцию которой выполняет полоса прокрутки.
Laura Worthington: пример сайта-портфолио
Главная фишка: ретростиль, цветовая палитра и типографика.
Laura создала дизайн главной страницы, полностью отражающий ее подход к разработке шрифтов. Выглядит женственно и красочно, но не перегружает ваши чувства!
Невзирая на обилие элементов и ретростиль, элементы не разбросаны по странице беспорядочно.
Weblium: пример сайта конструктора
Главная фишка: четкость и простота.
Дизайн сайта Weblium, известного онлайн-конструктора 5 поколения («Лучший продукт недели» по версии ProductHunt) очень четко выражает уникальное преимущество самого продукта – а именно, чрезвычайную простоту его использования.
Одна полная прокрутка страницы отвечает на большинство вопросов потенциального клиента и даже визуализирует эти ответы.
Weblium Studio: пример сайта веб-студии
Главная фишка: динамичные геометрические формы и красочный дизайн.
Динамичный дизайн, яркие цвета, уникальные иллюстрации, лаконичные и четкие текстовые описания – здесь есть все, что должно быть на сайте веб-студии!
Разноцветные геометрические сегменты, разделяющие блоки, яркие элементы дизайна сайта облегчают восприятие информации – причем все используемые цвета идеально сочетаются друг с другом!
Digital Women 2020: пример сайта глобальной инициативы
Главная фишка: интуитивная навигация, информативность и минималистичный дизайн.
Модный розовый фон сразу дает понять, что сайт ориентирован на инициативных представительниц прекрасной половины человечества.
Обилие форм сбора лидов с призывами, аккуратные блоки с лаконичной информацией и четкие, не отвлекающие от сути изображения, а также правильно подобранные цвета.
Susan Allen: пример сайта-портфолио, бесплатный шаблон
Главная фишка: черно-белый дизайн и цепляющее фото.
Такой стильный сайт-портфолио (или сайт-визитка) — наилучший способ рассказать о себе, а также показать свои наилучшие работы. Так можно привлечь новых клиентов, что поможет существенно увеличить свой доход.
Так можно привлечь новых клиентов, что поможет существенно увеличить свой доход.
На Weblium есть множество бесплатных шаблонов для самых разных сфер деятельности, включая IT, недвижимость и интерьер, видео и фото индустрия, модельный бизнес, маркетинг и копирайтинг, кулинария, блогинг и т.д.
Создать свой сайт портфолио
Pleasure SPA: пример шаблона сайта для SPA салона
Главная фишка: обилие белого пространства, красочные фото, информативность.
Посмотреть шаблон можно по ссылке — https://spasalon.weblium.site
Иллюстрации большого размера всегда были изюминкой и украшением подобных сайтов – и сайт Pleasure SPA не исключение. От дизайна прямо-таки веет свежестью и отдыхом. Отчасти – благодаря обилию белого пространства, отчасти – благодаря использованию светло-зеленого тона отдельных блоков и кнопок.
А наличие кнопок с призывами к действию и контактных форм говорит о том, что этот сайт успешно выполняет свою функцию по привлечению клиентов.
Нужен свой красивый сайт?
Итак, вы посмотрели на наши примеры сайтов – и поняли, что вам просто необходим сайт такого же уровня!
«Но какой же нужен бюджет на разработку подобного сайта?», — спросите вы. Здесь все зависит от того, по какому пути вы пойдете!
Вы не являетесь профессиональным дизайнером и не умеете программировать? При этом готовый сайт вам нужен «на вчера»?
Тогда хороший конструктор сайтов действительно спасет ваше положение: с ним вы создадите и запустите сайт в минимальные сроки и по минимальной стоимости.
Ведь часть этих сайтов (как вы уже, наверное, поняли!) создана именно с помощью конструктора! Главное – чтобы он оказался действительно хорошим. Например, важны такие вещи, как:
- Шаблоны, созданные профессиональными разработчиками – современные, красивые и соответствующие актуальным тенденциям.
- Высокая скорость загрузки сайтов.
- Дизайн, адаптированный под мобильные (больше не нужно разрабатывать дизайн мобильной версии сайта отдельно!)
- Простота использования.

- Широкие возможности редактирования шаблонов и настроек SEO.
- Наличие SSL-сертификата.
Все это (и многое другое!) предлагает сегодня конструктор сайтов 5 поколения Weblium.
К тому же, здесь есть пробный период, который позволяет испытать доступный функционал совершенно бесплатно. Ну что, готовы попробовать?
Создать сайт
Ну а если у вас уж совсем нет времени и желания разбираться в простом редакторе конструктора, но вам хочется получить профессиональное персонализированное решение — веб-студия Weblium всегда к вашим услугам!
5 1 голос
Рейтинг статьи
20 лучших примеров дизайна главной страницы сайта
Успешные компании вкладываются в правильные слова на главной странице своего сайта, грамотное оформление и современный дизайн. Все потому, что в последующем влияние homepage на прибыль перекрывает все затраты на разработку. Стало уж привычной практикой – посетить сайт компании (домашнюю страницу) перед началом любых деловых отношений. Сегодня в веб-дизайне популярен плоский стиль, легкие эффекты и другие интересные тренды.
Сегодня в веб-дизайне популярен плоский стиль, легкие эффекты и другие интересные тренды.
Но, очень многие дизайны урезаются до базового уровня, а их разработчики сфокусированы лишь на функциональных задачах. Конечно, это избавляет от лишних забот… вроде совмещения иконок с типографикой и цветом.
Эта подборка удивительных примеров homepage-дизайна, возможно послужит источником оформительских идей главной страницы вашего сайта.
BigdropincКонтраст задается сочными цветами и 3-мя отличными шрифтами. Очень практичное использование типографики просто, но мощно.
Сайт американского бренда косметики – пример превосходного eCommerce дизайна в чёрно-белом утонченном стиле. Главная страница со структурой Landing Page и эффектным видео в первом экране, нацелена на VIP клиента. Следом, по наведению курсора, привлекают внимание анимация стрелки на фоне и фото с эффектом приближения (товара / модели). До карточки товара всего два клика.
Дизайн главной страницы плоского сайта со стильными эффектами и крупной типографикой.
Залипательный веб-ресурс. Выполняется правило: когда текста на странице совсем мало – увеличивай междустрочные и межсимвольные интервалы.
FinnloughОригинальное оформление сайта-презентации от Finn Lough привлекает потенциальных клиентов, погружая их в мир приключений своего курорта. Углубившись в этот сайт вы поймете в чем его уникальность. Обратите внимание на детали.
OursrouxИнтересный сайт-портфолио французского дизайнера с минималистичным дизайном.
GelateriadelbiondoШикарный итальянский сайт, пример великолепного применения трендов веб-дизайна.
KretКРЭТ – Концерн РадиоЭлектронных Tехнологий. Выразительный сайт с геометричным дизайном.
Один из ярких гугл-проектов на базе домена withgoogle. Сайт интересен деталями оформления с hover-эффектами.
Marie SixtineСовременный дизайн сайта интернет-магазина в стиле минимализма.
CodetastyСовременный сайт применивший свежие тренды: полноэкранное меню, эффектная заливка призрачных кнопок, крупные утонченные иконки, фоны с линейным градиентом. Отличный UX-дизайн с понятной навигацией и возможностью листать контент курсором.
QuiverКолоритный flat сайт с компактной начальной страницей, скролл/ховер эффектами и анимацией персонажа.
Главая страница свежего e-Commerce сайта с дизайном в стиле минимал.
BBFПример, как с HTML5 на Вордпрессе, можно получить компактный и выразительный сайт с чистым дизайном.
Snap SurveysУ сайта софт компании обычная главная страница на самом распространенном движке wordpress. Чтобы выделиться применяются легкие анимационные эффекты: при загрузке; при прокрутке страницы; по наведению курсора.
Чтобы выделиться применяются легкие анимационные эффекты: при загрузке; при прокрутке страницы; по наведению курсора.
Эффектный, но очень спокойный дизайн сайта мобильного приложения, которое уменьшая стресс, улучшает эмоциональное состояние человека.
Всеми элементами главной страницы выражена эко-миссия сайта и продукта (мягкие эффекты анимации, гармония цвета и визуального стиля).
RepslyГлавная страница сайта с экспрессивным дизайном Flat, цветоконтрастами и выразительными фотографиями. Начиная с шапки сайта и логотипа, иерархию информации обеспечивает типографический контраст шрифтов без засечек. С разными размерами и насыщенностью (толщиной символов), в верхнем регистре, наклоном и CSS-интервалами. Изумрудный с оранжевым – это привлекает, как и белый текст призывов к действию на ярком фоне кнопок.
В завершениеКреативная идея по оформлению, качественные элементы, привлекательная тематичная картинка – это основные моменты, из которых складывается общее впечатление о сайте.
Примеры реализации на практике будут подспорьем заказчику дизайна главной страницы или ознакомят с интересными решениями, пригодными для собственной разработки. Свежие современные homepage-интерфейсы помогают определиться со своим стилевым направлением, структурой дизайна, перенять приглянувшийся элемент… да просто посмотреть на популярные тенденции в деле.
Примеры хороших сайтов — Удачные и Красивые Веб Сайты
ТОП 10 – лучшие интернет проекты последних лет
Ниже будут представленными сайты созданные на нашей платформе. Из множества успешных веб-проектов достаточно сложно выбрать лучшую десятку, тем не менее попытаемся это сделать. Нам очень приятно, что Вы реализуете свои идеи вместе с нами. Итак, начинаем знакомиться с самыми успешными веб проектами!
ponch.me
Студия дизайна двух сестер Алины и Ани была создана с целью разработки веб ресурсов с авторским дизайном, которые помогают предпринимателям реализовать самые разные цели и доставляют удовольствие пользователям от просмотра и пользования сайтами.
budtevmeste.ru
Вместе – цветная мастерская – это сайт команды талантливых людей, которые получают вдохновение от природы и своих клиентов. Работа с различными композициями из красивых растений является их основной задачей. Преимущество отдается растениям, которые на пике своего созревания обладают необыкновенной свежестью, красотой. Проект упомянутой компании очень душевный и внешне привлекательный.
weirdbirdbrand. com
Weird Bird является популярным брендом белья для современных женщин с чувством стиля, пониманием смысла истинной красоты, которые хорошо разбираются в модных тенденциях, хотят быть в тренде.
arahisproject .com
Arahis Project – проект является успешным семейным стартапом в сфере изготовления продуктов питания. Компания занимается изготовлением арахисовой пасты из натуральных ингредиентов без добавления консервантов и сахарозы. Веб сайт также получился достаточно аппетитным в плане дизайнерского оформления.
Веб сайт также получился достаточно аппетитным в плане дизайнерского оформления.
viomio-floral .com
Основная идея проекта была рождена в дождливом Санкт-Петербурге. Оригинальные рамочки с таким превосходным цветком, как гербарий выглядят очень стильно и способны приукрасить практически любой интерьер. Сайт компании также выглядит не менее оригинально.
i-polina.ru
Полина – это интернет проект талантливой женщины художника иллюстратора и превосходного преподавателя своего мастерства. Как утверждает Полина, уроки рисования – это уникальная возможность расслабиться, погрузиться в свой мир и попытаться передать его прекрасные картины в нашу реальность с помощью кисти, листа бумаги или полотна.
radish.pro
Редиски – это отличная команда талантливых, харизматичных и веселых людей. Эти люди бесконечно влюблены в свое общее дело суть которого состоит в сьемке видео роликов на самые различные темы, что касаются любви, семьи, культурных традиций, путешествий и многого другого.
cleverwedding.ru
Свадебное агенство CleverWedding вкладывает не только много усилий в свою сферу деятельности, но и частичку души каждого из сотрудников. Это видно также и по эксклюзивному стилю дизайна их веб сайта. Это является достаточно важным условием для создания неповторимой атмосферы самого важного праздника в жизни каждого человека.
missponch .com
Ниже представленный авторский интернет проект талантливого дизайнера Алины, которая специализируется на создании эксклюзивных логотипов и красочных иллюстраций для различных интернет проектов.
loft32.ru
Стильные и уютные предметы декора и мебели представленные на сайте 32 LOFT. Корпоративный стиль проекта дополнен яркими, интерактивными элементами и художественной графикой.
В завершение данного краткого обзора хотелось бы отметить, что в талантливых людей всегда есть возможность создавать уникальные интернет ресурсы, которые будут приносить стабильный доход их владельцам.
Лучшие коллекции личных сайтов (2021)
Говорят, что душа незнакомца непостижима, но мы не можем полностью согласиться с утверждением.
Чаще всего мы просто не хотим замечать очевидное, делая вид, что это слишком личное дело или что-то в этом роде.
На самом деле человеческая душа не такая темная, как кажется. Он всегда готов и даже готов раскрыть свои секреты доверенному. Как правило, члены веб-сообщества, имеющие свои собственные сайты, открыты для общения, социализации и других подобных вещей. Кроме того, личные веб-сайты служат своего рода виртуальными резюме для своих владельцев. Чаще всего, если вы настолько остры, как иголка, увидев сайт человека, вы легко узнаете больше о владельце сайта, чем он хотел сказать.
Примечание — также проверить учебник внизу чтобы узнать, как вы можете создать такой замечательный личный сайт.
Замечательные личные примеры веб-сайтов, которые мне нравятся
Вот список моих любимых личных сайтов. Я записал основные элементы дизайна сайта в формате . GIF, чтобы вы могли получить более подробную информацию. Веб-сайты отсортированы по времени, когда я их открываю — это ни в коем случае не рейтинговый список.
GIF, чтобы вы могли получить более подробную информацию. Веб-сайты отсортированы по времени, когда я их открываю — это ни в коем случае не рейтинговый список.
1. Ник Джонс
Веб-сайт: narrowdesign.com
2. Джим Рамсден
Веб-сайт: jimramsden.com
3. Владимир Страйник
Веб-сайт: strajnic.net
4. Гэри Ле Массон
Веб-сайт: garylemasson.com
5. Юлиана Ротич
Веб-сайт: Юлиана
6. Паскаль ван Гемерт
Веб-сайт: pascalvangemert.nl
7. Дэрил Торнхилл
Веб-сайт: madebydaryl.co.uk
8. Энтони Виктор
Веб-сайт: anthonydesigner.com
9. Адам Хартвиг
Веб-сайт: adamhartwig.co.uk
10. Зверь вернулся
Веб-сайт: thebeastisback.com
11. Тони д’Орио
Веб-сайт: tonydorio.com
12. Шон Хэлпин
Веб-сайт: seanhalpin.io
13. Тодд Генри
Веб-сайт: toddhenry.com
14. Гэри Шэн
Веб-сайт: garysheng. com
com
15. Энтони Мичал
Веб-сайт: anthonymychal.com
16. Джошуа Маккартни
Веб-сайт: joshuamccartney.com
17. Льюис Хоус
Веб-сайт: lewishowes.com
18. Фаррелл Уильямс
Веб-сайт: pharrellwilliams.com
19. Али Вонг
Веб-сайт: aliwong.com
20. Альбино Тоннина
Веб-сайт: albinotonnina.com
21. Эллен С Райли
Веб-сайт: ellensriley.com
22. Саймон Синек
Веб-сайт: simonsinek.com
Как создать потрясающий личный сайт самостоятельно
Итак, вы вдохновились и захотели сами создать личный сайт? Круто! Давайте разберемся, что вам нужно сделать. В принципе, есть всего 3 шага для запуска любого типа веб-сайтов —
- Получите доменное имя и веб-хост.
- Сборка с нуля или использование Конструктор сайтов.
- Добавить в содержание.
1. Получите доменное имя и веб-хостинг
В Интернете ваш домен — это ваша личность. Это то, как люди находят вас и имя, которое передают другие. Для вашего личного сайта вам понадобится хорошее доменное имя. Большинство людей используют свои собственные имена в качестве домена для своего личного веб-сайта; другие могут пойти с чем-то броским или значимым. Здесь некоторые предложения и бесплатные генераторы доменных имен в случае, если вам нужна помощь.
Для вашего личного сайта вам понадобится хорошее доменное имя. Большинство людей используют свои собственные имена в качестве домена для своего личного веб-сайта; другие могут пойти с чем-то броским или значимым. Здесь некоторые предложения и бесплатные генераторы доменных имен в случае, если вам нужна помощь.
Далее вам нужен хорошая хостинговая компания разместить свой личный сайт.
Когда мы говорим о веб-хостинге, мы в основном относим его к компании, которая сдает в аренду компьютерные серверы и сети для размещения вашего веб-сайта. Существует четыре типа услуг веб-хостинга: общий, VPS, выделенный и облачный. В то время как весь этот хостинг будет служить центром хранения вашего веб-сайта; они различаются объемом памяти, управляемостью, скоростью, надежностью, функциями и характеристиками, а также требованиями к техническим знаниям.
Если вы новичок — просто начните с малого и выберите доступного поставщика виртуального хостинга.
Рекомендация
В эти дни я использую Название Дешевые зарегистрировать и управлять всеми моими доменными именами. Для личного хостинга веб-сайтов, я рекомендую использовать Hostinger Единый — в основном потому, что у них самый дешевый хостинг для единственного веб-сайта (от 0.80 долл. США в месяц) и простой в использовании конструктор веб-сайтов.
Для личного хостинга веб-сайтов, я рекомендую использовать Hostinger Единый — в основном потому, что у них самый дешевый хостинг для единственного веб-сайта (от 0.80 долл. США в месяц) и простой в использовании конструктор веб-сайтов.
2. Создавайте с нуля или используя сайт-строитель
Когда у вас будет домен и хостинг домена, следующий шаг — сделать сам сайт.
В веб-дизайнах есть много соображений, но, как новичок, мой совет — принять детский шаг.
WYSIWYG редактор
Попробуйте вывести что-нибудь и получите его в Интернете. Тонкая настройка и модификация могут появиться позже после того, как вы научились навыкам. Один простой способ разработки веб-сайта — использовать веб-редактор WYSIWYG, например Adobe Dreamweaver CC, Такие редакторы работают так же, как обычный текстовый процессор, и позволяют визуально проектировать ваш сайт, не обрабатывая слишком много технических деталей.
Создание сайтов
If HTML и CSS это не ваша вещь, или вы просто хотите создать простой персональный сайт для своего собеседования, тогда, возможно, лучший веб-сайт для перетаскивания веб-сайтов.
Большинство веб-хостинг-провайдеров предоставляют бесплатный инструмент для перетаскивания сайтов. Если вас не очень интересует внешний вид или UX сайта, вы можете за полчаса создать работающий персональный сайт, используя эти бесплатные инструменты. Кроме того, вы можете пропустить процесс веб-дизайна, используя платный универсальный конструктор сайтов, такой как Wix и Weebly, Лучшая вещь об этих платных инструментах сделана для нетехников. Они, как правило, просты в использовании и поставляются с сотнями предварительно разработанных шаблонов. Вы можете просто выбрать тему предварительного дизайна и применить к своему сайту всего за несколько кликов.
Вот несколько примеров сайтов, созданных с помощью Wix. Вы также можете проверить Встроенные шаблоны Wix здесь.
Для тех, кто не знаком с создателем веб-сайтов, я рекомендую прочитать эти учебники на наших родственных сайтах:
3. Добавить в личный контент
Я не могу научить вас, какой контент следует добавить на ваш личный веб-сайт, но чтобы помочь вам в мозговом штурме — задайте себе эти вопросы —
- Какова цель вашего личного сайта? Определите и создайте свой личный бренд.
- Кто ваша целевая аудитория? Студенты, потенциальные клиенты, покупатели и т. Д. Познакомиться с ними.
- Какая информация должна быть на сайте? Рабочие образцы, контактные данные, спецификации продукта и т. Д.
- Как вы представляете эту информацию? Стили галереи, точечные формы, анимации и т. Д. Или даже лучше, Расскажи историю.
Всегда помните, что для личных веб-сайтов вы являетесь брендом. Удостоверьтесь, что вы относитесь к этому серьезно и посылаете последовательное сообщение в своем брендинге. Это может принимать форму логотипа вашего сайта, визитных карточек или чего-то такого же простого, как ваша подпись электронной почты.
Это может принимать форму логотипа вашего сайта, визитных карточек или чего-то такого же простого, как ваша подпись электронной почты.
Не беспокойтесь, потому что это вещи, которые можно легко (и быстро) обработать, используя любой из хороших инструментов для построения бренда на рынке.
Часто задаваемые вопросы
Как мне создать свой сайт бесплатно?Существует множество вариантов бесплатного создания персонального веб-сайта. Wix имеет бесплатный аккаунт, который позволяет вам использовать их конструктор сайтов, в то время как 000Webhost имеет бесплатный веб-хостинг в наличии.
Вам нужен личный сайт?Персональные веб-сайты на самом деле не являются необходимостью, но, поскольку они являются отличным местом для того, чтобы больше рассказывать о своих увлечениях и симпатиях, они могут стать коммерческими заработать тебе немного денег.
Что я должен разместить на своем личном сайте?Лучше всего о создание сайта для личного использования это то, что они ваши, как вам угодно. Некоторые идеи о том, чем поделиться, — это личный блог, некоторые примеры вашей работы, информация о том, чем вы увлечены, или даже ваш личный брендинг.
Некоторые идеи о том, чем поделиться, — это личный блог, некоторые примеры вашей работы, информация о том, чем вы увлечены, или даже ваш личный брендинг.
Хорошо сделанный профессиональный профиль поможет вам выделиться среди конкурентов на форумах по подбору персонала. Помимо свободы полностью настроить его, вы также проявляете инициативу и базовые навыки HTML в создании сайта.
Вы должны разместить свое резюме на своем сайте?Это зависит от того, для чего вы хотите использовать свой веб-сайт. В качестве помощи при найме, резюме не исключено, но детали, которые являются слишком личными, такие как адреса и контактные телефоны, должны быть отредактированы.
Подведение итогов: Какой твой любимый?
Итак, тебе нравится моя коллекция? Какой из них показался вам наиболее креативным? Как вы думаете, что является самым важным на личных сайтах?
Пожалуйста, поделитесь этим сообщением и своим мнением о Twitter (пометьте меня @WebHostingJerry). Надеюсь, эта подборка поможет вам создать свой персональный сайт, отвечающий всем современным тенденциям.
Надеюсь, эта подборка поможет вам создать свой персональный сайт, отвечающий всем современным тенденциям.
Примеры хорошего веб-дизайна
Советы по дизайну для успешного сайта
1. Наличие стратегии. Каким бы красивым не был сайт, если пользователю непонятно его предназначение, он полюбуется и уйдет, так ничего и не купив. Поэтому дизайн должен четко говорить посетителю о том, куда он попал, что здесь можно сделать и почему стоит задержаться.
Например, вот сайт магазина Tessemae’s, который продает приправы:
На нем представлены фото продукции, варианты сервировки и использованы яркие цвета, которые ассоциируются с чем-то острым. Посетителю стразу становится понятно, что за продукт ему предлагают приобрести.
Посетителю стразу становится понятно, что за продукт ему предлагают приобрести.
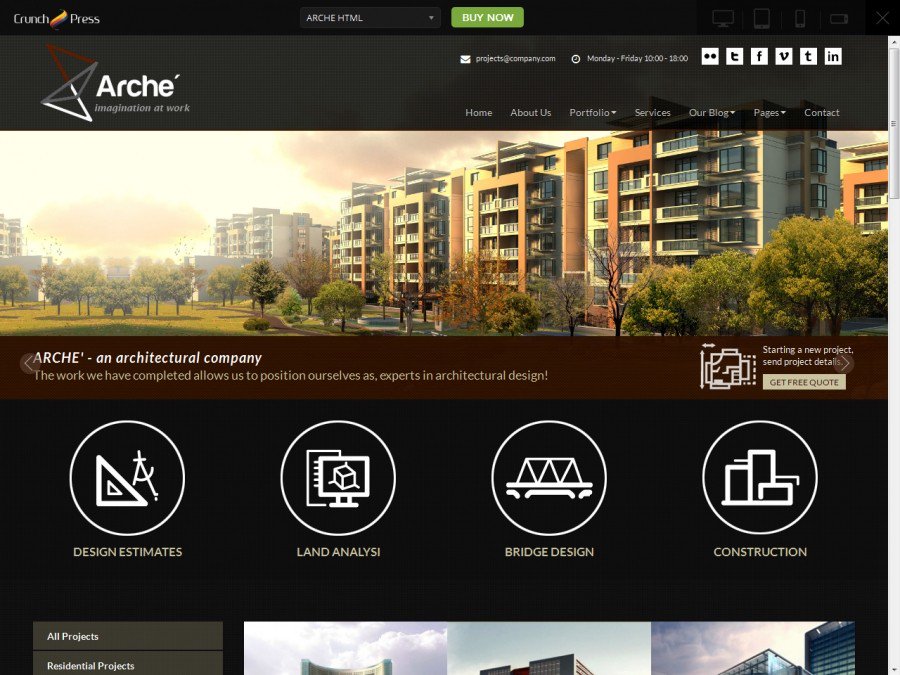
А вот пример из сферы услуг — современный сайт архитектурно-строительной компании Kephart:
В дизайне выше используются качественные фотографии строений и людей, сочетание которых создает ощущение жилых помещений, а не просто холодной архитектуры.
2. Удобство использования.
- Знайте уровень своего пользователя (сайт, с помощью которого можно строить математические модели будет сильно отличаться по интерфейсу от онлайн-магазина с одеждой).
- Используйте уже известные модели (если пользователь не поймет, как пользоваться меню сайта, то он вряд ли уделит время его содержимому).
- Создавайте визуальную иерархию (покажите пользователю, что самое важное и четко разделяйте блоки текста, чтобы упростить просмотр).

- Не усложняйте (если что-то можно сделать еще проще — делайте).
Например, Wunderlist использует значки и принципы, которые знакомы пользователям по почтовым (перетаскивание дел в списке, inbox, чат) и офисным приложениям и календарям (оповещения, сортировка), а также стандартное для бумажных списков вычеркивание выполненных дел:
3. Наличие стиля. Хороший сайт соответствует уже существующим маркетинговым материалам компании, корпоративным цветам и ценностям. При этом на нем соблюдаются законы композиции и разумно использоваться пустое пространство. Он пробуждает у пользователя необходимые чувства: надежности, радости, уверенности, сострадания — в зависимости от целей компании.
Например, на сайте Starbucks использован фирменный оттенок зеленого и черный — цвет основного напитка, который компания продает в 67 странах мира:
4. Качество контента. Оно состоит из двух показателей: читабельности полезности. Если полезный контент будет нечитабельным, то пользователь никогда не узнает, насколько он был ценным. В то же время неинтересное наполнение, которое не несет пользы, не спасет даже самый лучший дизайн.
Если полезный контент будет нечитабельным, то пользователь никогда не узнает, насколько он был ценным. В то же время неинтересное наполнение, которое не несет пользы, не спасет даже самый лучший дизайн.
5. Можно ли доверять этому сайту?
- Понятно ли, кому принадлежит сайт?
- Заметен ли логотип компании?
- Предоставляются ли подробные контактные данные: почтовый адрес, карта проезда, время работы, номера телефонов, адрес электронной почты.
- Есть ли на сайте раздел, посвященный сотрудникам компании? Наличие такого раздела создает ощущение уже состоявшегося знакомства.
- Имеются ли на сайте отзывы клиентов и портфолио?
- Что известно об истории компании? Как давно она существует? Кто основатель? Кто инвесторы? Какие у компании цели?
- Есть ли сведения о гарантийном возврате и обслуживании? Условиях использования и политике конфиденциальности?
На сайтах всех известных компаний имеются элементы, которые свидетельствуют об их надежности. Например, вот фрагмент сайта официального магазина Hewlett-Packard, в футере которого присутствуют все нужные ссылки, касающиеся условий использования, конфиденциальности пользователей, гарантийного обслуживания и повторной переработки продукции:
Например, вот фрагмент сайта официального магазина Hewlett-Packard, в футере которого присутствуют все нужные ссылки, касающиеся условий использования, конфиденциальности пользователей, гарантийного обслуживания и повторной переработки продукции:
Также пользователю сразу показывают стоимость техники — это вызывает доверие.
Последние тенденции в дизайне сайтов
Кроме соблюдения перечисленных выше требований стоит учитывать актуальные тенденции веб-дизайна и использовать те из них, которые применимы в конкретном случае. Что же популярно сейчас?
Адаптивность
Если раньше для выхода в Интернет использовались только ПК и ноутбуки, то сейчас устройств с экранами разных размеров гораздо больше: смартфоны, планшеты и носимые девайсы. Чтобы пользователям этих устройств было комфортно просматривать сайт, стоит подумать о применении адаптивной верстки:
Плоский дизайн
Плоский дизайн сохранит позиции, поскольку ориентируется на конечного пользователя. Для него характерны простота, отсутствие лишних эффектов и несложная типографика:
Для него характерны простота, отсутствие лишних эффектов и несложная типографика:
Использование анимации и видео
Фоновые видео и анимация используются с целью сделать сайт более живым и интерактивным. Вот пример на странице нашего IT-ивента:
Распространение UI-паттернов
С появлением одностраничных веб-приложений, сайты становятся более унифицированными. Многочисленные примеры веб-дизайна свидетельствуют о широком распространении меню-гамбургера, короткой формы регистрации, входа с помощью аккаунтов в социальных сетях, длинной прокрутки и других. Например, вот окно регистрации, ставшее уже стандартным:
Чтобы понять, можно ли следовать той или иной тенденции, спросите себя:
- Повлияет ли она понимание цели сайта?
- Усложнит ли новый дизайн навигацию?
- Помешает ли она пользователям выполнять действия с сайтом? (Например, регистрироваться или оставлять отзывы.)
- Способна ли она исказить имидж бренда?
Мы надеемся, что приведенные в этой статье идеи для дизайна сайта электронной коммерции помогут вам определиться, что бы вы хотели видеть на сайте своей компании.
Заказывая мобильное приложение или сайт у студии stfalcon.com, вы получаете дизайн, который будет радовать клиентов и работать на ваш бренд.
60+ самых красивых сайтов в мире: запредельный креатив и дизайн
Для творческих людей креативность и дизайн – образ жизни и мысли. Они завладеют умами, делают из скучных предметов эффектные, из хаоса порядок. Представляем подборку из самых завораживающих веб-сайтов по мнению агентства WIONT. Престижными наградами они заслужили, чтобы о них писали и ими наслаждались. Просмотр большого количества номинантов помогло включить в список только самые яркие и красивые примеры.
Создание таких сайтов — очень кропотливый процесс. Кроме эстетических элементов за «занавесом» скрывается код сайта, который нужно сверстать и запрограммировать, и продающий контент. Мириады времени уходит, чтобы запустить один, не побоюсь этого слова, шедевр.
В нашей выборке есть три российских агентства. Вы узнаете их названия, когда будете просматривать сайты. Из остальных стоит отметить Америку и Австралию с самым большим количеством красивых сайтов.
Из остальных стоит отметить Америку и Австралию с самым большим количеством красивых сайтов.
У вас могут возникнуть трудности с просмотром веб-ресурсов по следующим причинам: слабый компьютер, плохой браузер (оптимальный вариант — Google Chrome), низкая скорость интернета.
Самые лучшие сайты в интернете
2018 год
Мы рады сообщить, что пришло время подводить итоги 2018 года в номинации «Самые красивые сайты» от WIONT. Мы подготовили только самые крутые проекты по нашему мнению. Смотрите!
От многим известного digital-агентства Red collar
- Страна: Россия
ru.oollee.com
creddy.ru
От разработчиков интернет-магазинов и сервисов Brand Agency
- Страна: Россия
servermall.ru
Проект компании About Agency
- Страна: Украина
have-a-rest.net/ru/
От брендингово агентства Bürocratik
- Страна: Португалия
affinity. pt/en/
pt/en/
От агентства Blue Cheese
- Страна: Нидерланды
koox.co.uk
От дизайнера Alex Romaniukha
easterneuropeanmovies.com
От стратегического, брендингово и цифрового агентства OUL WIL
brontidebg.com
От компании Point Blank, специализирующейся на создании и дизайне сайтов на движке Drupal
- Страна: Греция
konstolymp.gr
Игровой проект-сайт для бренда одежды Puma от агентства DPDK
- Страна: Нидерланды
rs0playthegame.com
Всем известная игра от дома цифровых продуктов Merci Michel,ориентированной на интерактивные проекты
- Страна: Франция
letsplay.ouigo.com
2013-2017 года
Сайты от цифрового агентства Dog studio.
- Страна: Бельгия.
https://www. kikk.be/2017/en (Год: 2017)
kikk.be/2017/en (Год: 2017)
http://www.kikk.be/2016/en/home (Год: 2016)
От арт-директора Люка Финча.
- Страна: Великобритания.
http://www.welovenoise.com (Год: 2013)
От Spring/Summer, агентства по созданию сильных брендов посредством реализации креативных сайтов и их продвижению.
- Страна: Дания.
http://curvy.dk/beagle/site/ (Год: 2015)
Читайте также: 5 лучших продающих Landing Page с невероятными триггерами
От дизайнера и веб-девелопера Bryan James.
- Страна: Нидерланды
http://species-in-pieces.com/# (Год: 2015)
От digital-агентства Red collar.
- Страна: Россия.
http://en.euro.vet (Год: 2017)
https://gus-trans.com/ (Год: 2017)
http://timeismoneypro.com/ (Год: 2017)
Самый красивый сайт от студии по созданию веб-анимации и интерактивного взаимодействия Legwork Studio.
http://www.legworkstudio.com/ (Год: 2015)
От студии Hello Monday, создающей завораживающее цифровое взаимодействие бренда и посетителя сайта.
http://residente.com/en/ (Год: 2016)
От студии креативного дизайна Boy-Coy.
- Страна: Польша.
http://boy-coy.com/#home (Год: 2013)
От брендингового агентства по цифровому взаимодействию и дизайну Basic.
https://basicagency.com/ (Год: 2017)
От независимой творческой студии из Сан-Франциско UpperQuad.
https://upperquad.com/ (Год: 2017)
От агентства цифровой трансформации брендов с мощными инструментами маркетинга Isadora Digital Agency.
http://wakeup.isadoradigitalagency.com/ (Год: 2017)
Самый красивый сайт от студии креативного дизайна 970 Design.
http://raisetheriver.org/ (Год: 2017)
От digital-агентства Welikesmall.
http://www.welikesmall.com/ (Год: 2016)
От небольшой, но энергичной компании по разработке продуктов, Pixudio, которая специализируется на веб- и мобильных приложениях, корпоративном программном обеспечении, геймификации и продвинутом UX.
- Страна: Армения.
http://pixudio.com/ (Год: 2017)
От агентства по цифровой трансформации бренда и интернет-маркетинга WIONT.
- Страна: Россия.
http://lookbook.wedze.com/winter-2016-2017/en (Год: 2017)
От агентства интерактивного дизайна, разрабатывающего стратегию бренда и цифровые инновации для прогрессивных брендов, OUI WILL
as.ouiwill.com (Год: 2017)
От front-end разработчика Roden Migen.
- Страна: Албания.
https://www.reputationsquad.com/ (Год: 2016)
http://resn.co.nz/ (Год: N/A)
http://2016.makemepulse. com/ (Год: 2016)
com/ (Год: 2016)
http://www.kabu-kitamura.com/colon/en/ (Год: 2016)
Самый красивый сайт от крафтового design-агентства Kraftwerk.
- Страна: Нидерланды.
https://studiokraftwerk.com/ (Год: 2016)
Читайте также: 14 популярных видов сайтов: цели и практические примеры
От прогрессивного медиа агентства Watson/DG.
https://district13.co.in/ (Год: 2014)
http://swissarmyman.com (Год: 2016)
От креативной студии ED., базирующейся в Сиднее и Канберре и работающей в цифровом, дизайнерском и брендинговом пространстве.
- Страна: Австралия.
http://newacton.com.au/ (Год: 2016)
От дизайнера Lorenzo Bocchi, известного, как лучший дизайнер пользовательского интерфейса года и судья на конкурсе CSS Design Awards.
- Страна: Австралия.
http://da-ink.com/ (Год: 2017)
От медийного агентства SBS с аудиторией более 13 миллионов на телевидении и 7 миллионов уникальных посетителей в интернет-пространстве. Цель компании — вдохновить всех австралийцев исследовать и ценить наш разнообразный мир и тем самым способствовать созданию сплоченного общества.
Цель компании — вдохновить всех австралийцев исследовать и ценить наш разнообразный мир и тем самым способствовать созданию сплоченного общества.
- Страна: Австралия.
http://www.sbs.com.au/theboat/ (Год: 2015)
http://www.sbs.com.au/kgari/ (Год: 2017)
http://www.sbs.com.au/aviolentact/ (Год: 2017)
http://after64.sbs.com.au/ (Год: 2014)
От агентства KOJO с комплексными коммуникационными решениями в области digital, ивентов и производства медиа контента.
- Страна: Австралия.
http://www.proudandpunch.com.au/ (Год: 2016)
http://www.creaturetechnology.com/ (Год: 2014)
Самые красивые сайты от агентства Leo Burnett Melbourne с интегрированным комплексом услуг, включая цифровые, социальные, дизайн, контент и стратегию.
- Страна: Австралия.
http://reword.it/#!/ (Год: 2016)
https://www. finforafin.com/ (Год: 2017)
finforafin.com/ (Год: 2017)
От digital art-директора Pascal van der Haar.
- Страна: Нидерланды.
http://pablotheflamingo.com/ (Год: 2014)
От студии Wild, фокусируемой на дизайне, разработке инновационных рекламных кампаний, веб-сайтов и приложений.
- Страна: Австрия.
http://bundy.madebywild.com/ (Год: 2016)
http://www.johos.at/#/en/0/0 (Год: 2015)
https://www.volcan.com/en (Год: 2017)
От фрилансера-дизайнера Daniel Spatzek, создающего уникальную эстетику.
- Страна: Австрия.
http://www.danielspatzek.com/Home (Год: 2015)
http://www.renaterechner.at/en/ (Год: 2016)
Подробная информация: Разрабатываем крутые сайты.
От компании по производству креативных веб-сайтов ReedBe.
- Страна: Бельгия.
http://www.ginventory.co/ (Год: 2015)
От агентства цифрового маркетинга и необычного дизайна Deen.
- Страна: Бразилия.
http://solo.vc/ (Год: 2017)
От творческой студии Akufen, специализирующейся на веб-разработке, брендинге и адаптации цифрового опыта под посетителя.
- Страна: Канада.
http://2017.grosselanterne.com/ (Год: 2017)
От агентства по производству медиа контента и разработке сайтов Jam3.
- Страна: Канада
http://www.jam3.com/ (Год: 2014)
От цифровой студии Immersive Garden, специализирующейся на дизайне, анимации и разработке.
- Страна: Франция.
https://www.rainforestfoods.com/experience/#!/slide-rain (Год: 2017)
http://veille.reputationsquad.com/#equipes (Год: 2016)
Самый красивый сайт от творческой студии Rezo Zero со специализацией на идентификацию и оцифрование брендов. Команда ориентирована на создание уникальных решений.
- Страна: Франция.
https://fauteuils.operadeparis.fr/ (Год: 2017)
От Raffael Stüken, фрилансера и партнера агентства Humans & Machines, помогающего создавать яркие впечатления от взаимодействия с веб-сайтом.
- Страна: Германия.
http://www.manuel-rueda.com/ (Год: 2014)
От агентства креативных, стратегических и инновационных решений, помогающим брендам в решении новых задач, 84.Paris.
- Страна: Франция.
http://www.because-recollection.com/laurent-garnier (Год: 2015)
От цифрового агентства EPIC Agency.
- Страна: Бельгия.
http://www.fermedesohan.be/fr/la-ferme/ (Год: 2017)
От креативного агентства Huncwot, ориентированного на интерактивном дизайне и умных технологиях.
- Страна: Польша.
http://huncwot.com/ (Год: 2015)
От неизвестного агентства
http://www.sound-of-change.com/#/buskers/ (Год: N/A)
https://granola.com.ua (Год: N/A)
От digital-агентства Werkstatt.
- Страна: Франция.
http://70ans.inra.fr/ (Год: 2016)
http://i-remember.fr/en (Год: 2014)
https://creationolivierlapidus.paris/en/ (Год: 2017)
Заключение
Вот и всё! Как видно, большинство сайтов были запущены в 2017 году, поэтому с точки зрения креатива и дизайна его можно и даже нужно называть удачным. Вместе с ними «прокачиваются» фронт-энд разработка и другие аспекты создания сайтов, но статья не об этом.
Список будет постепенной пополнять, следите за обновлениями!
Если вам понравилась статья, расшаривайте и оставляйте комментарии. Также скидывайте достойных претендентов попасть в этот «красивый» список или пишите что вам не понравилось в нашей подборке. Будьте в тренде создания сайтов и интернет-маркетинга. Спасибо!
10 хороших примеров сайтов бизнес-услуг: удобство и конвертация
На 100% идеальных сайтов не бывает, потому как то, что работает в одной нише хорошо, может не сработать в другой. Недавно мы писали, каким должен быть хороший интернет-магазин. В этой статье отобрали 10 хороших сайтов услуг, описали, что же в них хорошего и что можно перенять.
Вдохновляйтесь!
Заказ пластиковых окон
Сайт: http://oknadiev.ru
Начнем с одной из самых высококонкурентных тем. Казалось бы, в ней трудно выделиться и чем-то удивить потребителя. Но нет, этому сайту удивить удалось — своей простотой и продуманностью.
Даже если вы впервые читаете про пластиковые окна, вы легко сориентируетесь в их ассортименте и выберите то, что нужно. Продукция разделена на группы по назначению (кухня, спальня, зал и т.д.) — такая классификация более понятна и полезна для конечного потребителя, который не разбирается в материалах и технологиях.
На главной есть удобный калькулятор с дополнительной мотивацией им воспользоваться — предложением скидки 10%.
Текст внизу страницы без воды и для людей. Его задача — помочь покупателю разобраться в огромном ассортименте и множестве нюансов, рассказать про сложную техническую тему простым языком.
Онлайн-покупка туристических страховок
Сайт: https://cherehapa.ru
Лаконичный дизайн, хорошо смотрится на мобильных устройствах, ведь целевая аудитория проекта — туристы, которые более чем в 50% случаев ищут страховку с мобильного.
Простая продуманная форма поиска и запоминающийся человечек с картой.
Вот так выглядят результаты поиска:
Удобно, что есть функция отправки результатов на почту — чтобы ознакомиться с ними позже. Также радуют ненавязчивые рекомендации и ссылки на дополнительную информацию.
Сайт хостела
Сайт: http://klinika911.com
“Вкусный” дизайн с фотографиями интерьеров, где хочется пожить. Оформление в теплых тонах неслучайно — желтый и оранжевый у многих людей ассоциируются с уютом и домашним теплом.
На сайте можно забронировать места в двух хостелах. Удобно, что на первом экране пользователь может выбрать, какой хостел его интересует.
На главной есть карта и ссылка на 3D-тур по хостелу — он работает не хуже отзывов и сотен фотографий.
Кстати, отели и хостелы нечасто делают сайты настолько качественными. Возможно, потому что основной поток клиентов у них идет из других каналов — агрегаторов, тур.агентств, сарафанного радио. Этому хостелу при помощи сайта удастся выделиться среди конкурентов.
Установка автомобильного звука и охранных систем
Сайт: http://audio-port.ru
Здесь обратим внимание, как оформлена страница услуги.
Хороший текст, просто и коротко описывающий, что это за услуга и как она проводится. В качестве элемента допродажи — блок “С этой услугой также заказывают”.
Также вызывает доверие страница “О нас” — там размещены настоящие фото сервиса.
Ниже есть фото сотрудников и краткое описание, кто чем занимается.
Производитель эфирных масел
Сайт: http://ars-aroma.ru
Цель сайта — познакомить оптового покупателя с товаром, поработать на имидж бренда и вызвать желание купить — не здесь и сейчас, а в перспективе.
Что понравилось на главной странице:
— Красивый дизайн.
— блок “Ищете что-то конкретное?” — это похоже на заботливого продавца в оффлайн-магазине и уж точно лучше банальной формы поиска в правом верхнем углу.
— Блок Где купить с разделением по городам.
А еще порадовали приемы, которые используются для удержания посетителей на сайте: с каждой страницы товаров можно перейти к рецептам по применению конкретного эфирного масла.
Строительство домов по канадской технологии
Сайт: http://ssz.ru
Главная страница сделала по принципу лендинга — она вмещает много информации, ведь тема — объемная. Однако разработчики поместили все самое важное на первом экране — чтобы сообщить о главном сначала и простимулировать просмотреть всю страницу.
Блок с конкретикой и цифрами, онлайн-калькулятор, контакты — то, что необходимо на первом экране.
Интересный маркетинговый ход — рассказывать на сайте не только о достоинствах, но и о недостатках домов из СИП-панелей.
Но страница с недостатками вряд ли снижает процент продаж, а, скорее, наоборот. Пользователи проникаются доверием за счет честности производителя, плюс, на этой странице описано, как бороться с недостатками. Кто лучше официального производителя это может описать?
Клининговая компания
Сайт: https://www.domovenok.su/
На главной странице клининговой компании хорошо все — от названия до теплой цветовой гаммы, которая опять-таки ассоциируется с домашним уютом.
На первом экране — калькулятор для рассчета стоимости и призыв заказать повторную уборку в несколько кликов для тех, кто уже заказывал — приятно, когда компания ценит твое время.
Ниже — убедительный блок-сравнению клининговой компании “Домовенок” с более известными конкурентами и частными уборщицами.
Еще ниже — социальные доказательства, чтобы подкрепить доверие и решиться впустить в свой дом постороннего человека для уборки:
Интересно, что на сайте в разделе “Галерея” есть реальные фото и видео выполненных работ. При подготовке этой статьи мы изучили не менее десяти клининговых компаний и увидели подобное только здесь.
Стоматологическая клиника
Сайт: https://vse-svoi.ru
Удачный слоган, который “цепляет” основную боль потребителя — высокие цены на стоматологическую помощь. В подтверждение обещания в слогане — акции на главной странице. Правее — схема метро, показывающая, как проехать, и калькулятор стоимости. Эти элементы выражают заботу о клиенте. Создается ощущение, что такую же заботу клиент получит и в стоматологическом кресле.
Приятно, что команда врачей не прячется за размытой фразой “квалифицированные специалисты”. Для каждого специалиста есть фото или даже видео с интервью. О том, какие в клинике используются технологии, тоже написано на сайте — те, кому это интересно и важно, могут почитать.
Еще понравился интерактивный раздел “Анатомия” — там наглядно и в картинках показано строение зубов и челюстей — та информация, понимание которой дарит спокойствие в кресле стоматолога.
Агрегатор туров
Сайт: http://mnogo.travel/
Конкуренция в нише туризма очень высока, но эти ребята выработали четкое УТП. Его пользователь и видит сразу, как только попадает на сайт. Это интригует.
Туры со скидкой 10% и кнопка “Сомневаетесь” ниже — хороший способ доказать реальность скидки и повысить продолжительность пребывания на сайте.
Также радует простая форма поиска туров. Как известно, чем проще форма, тем больше желающих ее заполнять. Заполнить эту форму хочется хотя бы потому, чтобы посмотреть цены, которые, по заявлению компании, на 10% ниже, чем у конкурентов.
Страница “Как купить тур” тоже радует: все просто на раз-два-три, и это привлекает клиентов, которые уже в предвкушении моря и пальм.
Клиника тибетской медицины
Сайт: https://doctortibet.com/
На первом экране — простая форма для заполнения и кнопка “Записаться”. Обратите внимание на чек-бокс ниже и на ссылку на страницу с условиями обработки персональных данных. С недавнего времени почти все сайты рунета обязаны выполнять подобную формальсть, иначе можно схлопотать штрафы от Роскомнадзора.
После 20-30 секунд пребывания на сайте включается онлайн-консультант. Если закрыть окошко, он превратится в маленькую иконку в правом нижнем углу, с готовностью ожидающую, когда на нее кликнут и зададут вопрос.
Ниже идут отзывы о клинике с реальными фотографиями, а еще ниже — такой блок:
Это — не все услуги клиники. Ограниченное место на главной странице выделено только под самые популярные, все остальное доступно из меню. Это хорошее решение, потому что выводить на главную все элементы — значит усложнять интерфейс и замедлять загрузку страницы.
В заключение
Мы подобрали 10 примеров сайтов услуг из разных отраслей, чтобы показать — единого рецепта удобства и высокой конверсии не существует. Однако общие черты у всех проанализированных сайтов все-таки прослеживаются:
— онлайн-запись или заказ обратного звонка на главной странице;
— калькулятор расчета стоимости на видном месте;
— реальные фотографии сотрудников и офиса;
— короткие и понятные формы для заполнения;
— поменьше текста и побольше конкретики в нем.
Помните про эти 5 простых правил при разработке концепции вашего сайта услуг и при составлении ТЗ разработчикам. И тогда ваш сайт, возможно, тоже будут приводить в пример.
Вконтакте
31 Эффективный пример дизайна домашней страницы и идеи для вашего веб-сайта
Что происходит, когда вы пытаетесь продать дом с заросшим садом, трещинами на подъездной дорожке и сломанной входной дверью? Никаких предложений, правда? Именно поэтому вам нужен лучший дизайн домашней страницы для вашего сайта.
Считайте свою домашнюю страницу аналогом домашнего очага. Это первое, что видят многие люди при посещении вашего веб-сайта, поэтому вы хотите удивить их, как только загрузится страница.
Но дело не только в эстетике. Вы также хотите, чтобы ваша домашняя страница конвертировалась. Как я уже сказал выше, сломанная входная дверь и недоступная подъездная дорога не позволяют будущим покупателям даже задуматься о продаже. То же самое и с вашим сайтом.
Люди не могут или не захотят конвертировать, если вы не дадите им стимул для этого и если вы не сделаете конвертацию настолько простой и интуитивно понятной, насколько это возможно.
Первый шаг к привлечению большего числа клиентов — это понять основные элементы, которые должны присутствовать на каждой домашней странице.
Освоив основы, черпайте вдохновение в 31 популярном дизайне домашней страницы, чтобы вы могли определить, что лучше всего подойдет для вашего бизнеса и вашей аудитории.
Преимущества хорошо продуманной домашней страницы
Простой дизайн домашней страницы приветствует вашу аудиторию на вашем сайте, сообщает им, что вы хотите, чтобы они сделали дальше, и позволяет им изучить ваш сайт более глубоко.
Вы можете усложнить простой дизайн домашней страницы, но не хотите начинать с беспорядка и выборочно подрезать его.Всегда начинайте с основ.
Что вам нужно на вашей домашней странице? Чего будет ожидать ваша аудитория? И какие элементы имеют приоритет?
Когда вы ответите на эти вопросы, у вас будет информация, необходимая для улучшения дизайна домашней страницы. В веб-дизайне элементы домашней страницы имеют очень конкретное назначение.
Помогаем целевой аудитории узнать ваш бизнес
Многие посетители вашего сайта сначала найдут вашу домашнюю страницу. Помня об этом, вам нужно произвести твердое первое впечатление.
Ваша домашняя страница должна отражать ценности вашей компании, уникальное торговое предложение (USP) и цель. У вас больше шансов привлечь потенциальных клиентов, если вы сможете эффективно передать эту информацию.
Улучшение взаимодействия с пользователем на вашем веб-сайте
Потребители посещают ваш сайт с определенной целью. Это может быть проверка вашей линейки продуктов, чтение сообщений в блогах или определение того, продаете ли вы определенный тип услуг.
Тем не менее, вы хотите направить этого потребителя на соответствующую страницу.Дизайн вашей домашней страницы должен облегчить этот переход, обеспечивая интуитивно понятную навигацию и понимание того, как работает ваш сайт.
Увеличение количества конверсий
Вы хотите, чтобы посетители веб-сайта совершали конверсию, но они этого не сделают, если вы не дадите им необходимый стимул и возможности. Возможно, вы хотите создать список адресов электронной почты, но если посетители не могут найти форму регистрации, ваша база данных останется пустой.
Сделав эту информацию легко доступной на вашей домашней странице, вы увидите рост конверсий.
Еще один способ повысить конверсию — произвести сильное первое впечатление на своей домашней странице. Если посетителям понравится ваш сайт, они, скорее всего, запомнят его в будущем. Возможно, вы не совершите продажу сегодня, но этот покупатель вернется через несколько дней или недель и купит у вас.
Повышение узнаваемости бренда
Сделайте вашу компанию запоминающейся, позволив изображению вашего бренда и сообщениям присутствовать на каждой странице. Это особенно верно, когда речь идет о дизайне вашей домашней страницы, потому что домашняя страница служит шлюзом для остальной части вашего сайта.
Ваш логотип, слоган и цель должны быть в центре внимания. На самом деле, вы можете даже добавить форму или заявление в самый верх главной страницы — желательно крупным шрифтом, — чтобы посетители могли понять, что вы делаете:
Какие проблемы вы решаете для своих клиентов? Как вы улучшаете жизнь своих клиентов — будь то личная или профессиональная?
Не заставляйте аудиторию вашего веб-сайта выяснять и угадывать, что вы делаете. Дайте понять с самого начала.
Как создать домашнюю страницу веб-сайта
Теперь, когда вы знаете четыре цели, которые мотивируют ваши принципы дизайна, задайте себе три наводящих вопроса: Что вам абсолютно необходимо на вашей домашней странице? Кто ваша целевая аудитория и чего они ожидают? Какие элементы имеют приоритет?
Когда у вас есть ответы на эти три вопроса, вы можете приступить к планированию того, как лучше всего улучшить свою домашнюю страницу. Не забудьте связать каждый из элементов вашего дизайна с одной из четырех целей, перечисленных выше.Самое главное, не беспокойтесь о том, чтобы все получилось идеально. Оптимизация сайта — это непрерывный процесс!
Лучшие примеры дизайна домашней страницы (и почему они работают)
Нет лучшего учителя, чем пример. Я собираюсь показать вам некоторые из лучших примеров дизайна домашней страницы, которые я нашел, и расскажу, почему они работают, чтобы вы могли применить ту же тактику на своем собственном сайте.
1. Dropbox
Я и раньше называл Dropbox отличным примером хорошего маркетинга.Домашняя страница компании ничем не отличается. У вас есть слегка искривленное изображение главного героя, привлекающее внимание, и два призыва к действию, в одном из которых используется темный фон, чтобы привлечь больше внимания, поскольку это платная версия инструмента.
Маркетинговая копия здесь очень проста. Dropbox знает свою целевую аудиторию и выявляет болевые точки, которые их затрагивают, включая эффективность и безопасность. Кроме того, навигация урезана, есть возможность «Сравнить планы».
2. Slack
Мне нравится дизайн домашней страницы Slack за его уникальные иллюстрации.Вы не ошибетесь с пользовательской графикой. Мне также нравится слоган «Где работа», потому что он творческий, но он также включает в себя цель инструмента.
Slack дает понять, что посетители должны делать. Они могут войти в систему или создать учетную запись. Здесь у нас больше вариантов навигации, чем предоставляет Dropbox, но каждый из них помогает посетителям найти то, что им нужно.
3. Green Mountain Energy
Я собираюсь предложить еще один пример нестандартной графики. Green Mountain Energy не оставляет сомнений в целях компании.Он хочет обеспечивать чистую энергию по доступной цене. Есть два равных призыва к действию — один для частных клиентов и один для владельцев бизнеса, в которых используются контрастные цвета, чтобы привлечь внимание.
4. CarMax
CarMax столкнулась с уникальной проблемой при разработке своей домашней страницы. Компания покупает и продает автомобили, поэтому ей нужно было удовлетворить обе аудитории. Как видите, CarMax удается.
Множественные CTA направляют посетителей либо к поиску автомобиля для покупки, либо к продаже своего подержанного автомобиля.Чисто и просто. Изображение главного героя явно индивидуализировано, потому что вы можете увидеть логотип CarMax на номерном знаке автомобиля.
5. thredUP
Дизайн домашней страницы электронной коммерции может оказаться непростым. Вы представляете бизнес, демонстрируете свой флагманский продукт или ошеломляете аудиторию множеством продуктов или категорий?
Надеюсь, вы этого не сделаете.
В случае thredUP домашняя страница используется сезонно. Судя по всему, стиль бохо актуален (по крайней мере, для женщин), поэтому мы видим нестандартную графику, которая рекламирует множество доступных модных моделей бохо.Навигация объемная, но аккуратная, поэтому посетители могут легко найти интересующие их категории.
6. StudioPress
Минимальные элементы, плоский дизайн иллюстраций и приглушенные цвета делают дизайн домашней страницы StudioPress сияющим. Благодаря копии вы точно знаете, что StudioPress делает для своих клиентов: «Создавайте потрясающие сайты WordPress». Затем у вас есть три CTA на выбор в зависимости от того, как вы хотите действовать.
7. Линия здоровья
Иногда ваш подход к дизайну домашней страницы должен отражать тип веб-сайта, который вы создаете.В случае с Healthline, это в первую очередь образовательное издание, в котором содержатся советы и полезные сведения о здоровье, питании, фитнесе и многом другом.
Это пример дизайна «показывать, а не рассказывать». Вместо большого заголовка, который гласит: «Мы публикуем статьи о здоровье», Healthline демонстрирует этот факт множеством заголовков статей и выдержек в верхней части страницы. У вас также есть доступ к гамбургер-меню в заголовке, которое может помочь вам перейти к тому, что вы хотите, и простой ссылке на информационный бюллетень сайта.
8. Сумасшедшее яйцо
Вы не думали, что я напишу эту статью без Crazy Egg, не так ли? Главная страница этого веб-сайта ориентирована исключительно на то, чтобы побудить посетителя ввести свой URL-адрес для просмотра тепловой карты. Также есть ссылка, по которой можно начать 30-дневную бесплатную пробную версию, с надписью «Отменить в любое время» рядом с ней.
В подзаголовке есть социальное доказательство, которое сообщает посетителям, сколько людей доверяют инструментам Crazy Egg. Если вы прокрутите вниз, вы обнаружите расширяемый контент чуть ниже еще одного социального доказательства.
Когда вы нажимаете ссылку «Узнать больше», домашняя страница расширяется и включает еще больше информации о том, как Crazy Egg помогает владельцам веб-сайтов повысить конверсию.
9. Абакус Сантехника
Это сильно отличается от других примеров на этой странице, но мне очень нравится, как Abacus Plumbing структурировала свою домашнюю страницу.
Может показаться немного загроможденным, но эта домашняя страница содержит массу социальных доказательств. Логотип, аккредитованный BBB, количество отзывов и слова «Вы можете рассчитывать на нас» — все это стратегически важно.
На главной странице подчеркивается еще один элемент построения доверия, заключающийся в том, что клиенты будут получать личную информацию о технических специалистах до их прибытия. Клиенты могут чувствовать себя в большей безопасности, зная, что на самом деле они открывают свои двери для технического специалиста Abacus.
10. trivago
Вы, наверное, слышали, как я пару раз говорил, что люблю минималистичный дизайн. Невозможно получить больше минимализма, чем дизайн домашней страницы trivago. Он сосредоточен на одном: побудить посетителей искать место назначения.Вот и все.
11. Сенчури21
Слово «безжалостный» привлекло мое внимание, когда я впервые увидел этот дизайн домашней страницы. Если бы вы нанимали риэлтора, разве вы не хотели бы, чтобы он или она были беспощадны? Я бы.
Дизайн домашней страницы привлекателен и идеально подходит для аудитории Century21. Мы сосредоточены на поиске свойств непосредственно на главной странице, но у вас также есть доступ к удобной навигации.
12. Марк Джейкобс
Никто никогда не назовет меня экспертом в области моды, но мне нравится общий дизайн домашней страницы на сайте Марка Джейкобса.Он минималистичный и изысканный, подходит для целевой аудитории, а креативный копирайтинг привлекает внимание посетителей.
Кроме того, покупатели сразу заметят заказ на бесплатную доставку на верхней панели и хорошо разнесенные навигационные ссылки.
13. Лаура Уортингтон Шрифты
Лаура Уортингтон создала дизайн домашней страницы, отражающий ее подход к разработке шрифтов. Он женственный и красочный, не подавляя чувства.
В то же время элементы не кажутся загроможденными, и вы сразу понимаете, что продает Лаура Уортингтон.
14. Skype
Я много пользуюсь Skype, поэтому хорошо знаю, как он работает. Skype разработал дизайн домашней страницы, который идеально подходит для целевой аудитории. Графика тонко передает, что технология работает на всех типах устройств, а слово «миллионы» показывает, насколько популярна эта услуга.
Затем у вас есть три вещи, для которых люди используют Skype: общение, чат и совместная работа. Кнопка CTA с синим фоном и белым текстом красиво привлекает к себе внимание.
15. Фитнес-блендер
Fitnessblender создал отличную домашнюю страницу — от логотипа до рекламной копии. Несмотря на все деньги, которые люди тратят на фитнес-индустрию, приятно — и увлекательно — видеть сообщение, которое обещает бесплатные видео с тренировками. Запишите меня!
У вас также есть модели мужского и женского пола, которые выглядят готовыми к фитнесу, чтобы привлечь внимание и заинтересовать аудиторию.
16. Гнездо
Копия и изображения занимают центральное место в дизайне домашней страницы Nest.В этом примере я вижу некоторые элементы дизайна Apple. У вас есть продукт, выстроенный во всех его цветах, и слоган «Экономия энергии никогда не выходит из моды». CTA «Купить сейчас» точно сообщает посетителям, что им делать дальше.
17. Международный аэропорт Тостмастерс
Хотя дизайн домашней страницы Toastmasters International сначала может показаться немного устаревшим, вы должны помнить о его целевой аудитории. Организация хочет привлечь людей — обычно лидеров бизнеса — и у нее это хорошо получается.Мне нравятся фоновые изображения и текст заголовка. Кроме того, цвета соответствуют тону и голосу, который организация хочет выразить.
Если это не работает для вашего бизнеса, не нужно использовать бледную цветовую схему или минималистичный дизайн. Не стесняйтесь экспериментировать и выяснять, как лучше всего представить свой бизнес.
18. Bookouture
Вот еще один пример довольно минималистичного дизайна. Bookouture — это цифровое издательство, в основном романов и детективов, и его домашняя страница предназначена для авторов, которые могут захотеть опубликовать здесь свои книги.Использование компьютерного изображения для показа обложки — разумный вариант. В заголовке у вас есть ссылка для отправки, а под копией домашней страницы есть еще один призыв к действию, чтобы узнать больше о том, что предлагает компания.
19. Ensurem
Ensurem — это образец минималистского дизайна, который по-прежнему кажется культурным и конкретным. Помогает огромное изображение героя и темная цветовая палитра. Вы получаете ощущение изысканности от дизайна.
Особенно примечательным является CTA.Он большой, фон высококонтрастный, а цвет фона напоминает цвета логотипа Ensurem. Все идеально сочетаются друг с другом.
20. Горячая линия по предотвращению самоубийств
У некоммерческих организаций есть свои препятствия, когда дело доходит до дизайна домашней страницы. Они хотят помочь как можно большему количеству людей, но они также хотят собирать пожертвования, волонтеров и другую помощь от общественности. Горячая линия по предотвращению самоубийств хорошо справляется с каждой из этих целей.
Это интересно, потому что основной призыв к действию — это номер телефона.Это может показаться противоположным, учитывая то, что мы обычно видим, но оно предназначено для своей аудитории. А если вы просматриваете страницы на своем смартфоне, вы можете нажать на этот номер, чтобы набрать его, что делает его особенно полезным.
21. L’Oursin
L’Oursin, фантастический ресторан в Сиэтле, полностью соответствует дизайну домашней страницы. Фотографии еды сразу же пощекотали вкусовые рецепторы посетителей, и вы почувствовали настроение заведения благодаря фотографиям и выбору шрифта.
22.Пестрый дурак
Многие люди используют The Motley Fool исключительно для статей о финансах, но компания предлагает гораздо больше. Вы заметите, что на странице выступает один элемент — желтая кнопка с призывом к действию с надписью «Последние цены на акции». Если вы нажмете на нее, вы попадете к платным сервисам компании, которые включают в себя подборку акций от аналитиков и экспертов.
23. FindLaw
FindLaw преследует две цели: ознакомить людей с законом и связать клиентов с юристами.Он обслуживает обе цели благодаря дизайну домашней страницы. Вы можете использовать верхнюю навигацию для поиска образовательной информации, но основной призыв к действию, сосредоточенный на главном изображении, побуждает вас найти юриста рядом с вами.
24. UnitedHealthcare
Если вы хоть немного знакомы с психологией цвета в маркетинге, то знаете, что синий часто используется как символ здоровья и эмоционального исцеления.
Вот почему дизайн домашней страницы UnitedHealthcare так эффективен.Кроме того, он использует соответствующие изображения, чтобы посетители чувствовали себя как дома, а несколько призывов к действию предлагают четкие инструкции о том, как действовать.
25. Зрителей
Если вы посмотрите мои видео на YouTube, то знаете, что мы с Адамом регулярно проводим серию по четвергам, где мы отвечаем на вопросы людей, оставивших комментарии к предыдущим видео. Компания Адама Viewership.com направлена на то, чтобы помочь людям воспользоваться преимуществами видеомаркетинга.
Дизайн домашней страницы идеален. Мы видим розовый / красный цвет всего в двух местах, а зеленый — только в двух местах.Таким образом Viewership привлекает внимание посетителей к релевантным частям страницы.
26. Lyft
В моей предыдущей статье о лучших примерах домашней страницы я выбрал Uber в качестве одного из лучших. Тогда будет справедливо, что я представлю здесь Lyft. Это фантастическая домашняя страница, на которой для привлечения зрителей используется продуманная персонализированная иллюстрация и имеется высококонтрастная кнопка CTA. Он также успешно обслуживает как гонщиков, так и водителей.
27. ступица
Мне нравится дизайн домашней страницы hubEngage, потому что он самый удобный и привлекательный.«Раскройте потенциал вовлеченных сотрудников». Это единственная цель бизнеса. Затем у вас есть окно чата в правом нижнем углу, что является отличным UX-решением, и актуальное изображение героя.
28. Старбакс
Почему бы нам не закрыться на ура? Starbucks не новичок в маркетинге. Компания установила высокую планку для всех остальных кофеен, и дизайн ее домашней страницы регулярно меняется в зависимости от продуктов, которые Starbucks хочет продвигать.
Вот вам два протеиновых коктейля, которые выглядят восхитительно, а также простая, но эффективная копия.Интересны и значки «Новые» рядом с названиями продуктов.
29. Копиблоггер
Веб-сайт Copyblogger использует подход к дизайну домашней страницы, основанный на изображении героя, и это прекрасно работает. Сайт чистый и минималистичный, с использованием светлых тонов и одновременно привлекательного и ненавязчивого изображения.
Вы получаете все, что ожидаете от домашней страницы, от логотипа и слогана до панели навигации вверху. Кроме изображения героя, есть ценностное предложение, которое помогает укрепить ценность компании.
Почему это работает. Домашние страницы с изображениями-героями хорошо работают, когда вы продаете одно ценностное предложение. Он не идеален для домашних страниц электронной коммерции (если вы не продаете только один продукт), но он идеально подходит для предприятий сферы услуг, у которых есть основная или флагманская услуга, которую они предоставляют.
Люди хорошо реагируют на визуальные образы. Фактически, почти 60 процентов клиентов, опрошенных в ходе одного исследования, сказали, что они предпочли бы взаимодействовать с красиво оформленной веб-страницей, а не с простой. Потребители оценивают ваш бизнес по эстетике домашней страницы.
30. Убер
Любой, кто меня знает, скажет вам, что я ненавижу водить машину. Я всегда звоню Уберсу, чтобы меня забрали.
Я также большой поклонник веб-сайта Uber. Он предлагает один из лучших дизайнов домашней страницы, который я когда-либо видел.
Это отличный пример безупречного сочетания двух ценностных предложений: получить безопасную и недорогую поездку или стать водителем и зарабатывать деньги.
Это нелегкий подвиг, особенно если на странице так мало слов.
Почему это работает. Если вы посмотрите на каждый отдельный элемент на главной странице Uber, вы заметите, что все это предназначено для того, чтобы направлять посетителей веб-сайта к тому или иному действию.Они хотят, чтобы вы зарегистрировали учетную запись, чтобы вы могли заказывать поездки Uber или зарегистрироваться в качестве водителя и зарабатывать деньги.
Это два совершенно разных сегмента рынка. Но как-то работает.
Обратите внимание на выбор изображения. Парень за рулем явно водитель Uber, но он смотрит прямо в камеру — на и . Если бы вы хотели заказать Uber, с ним было бы удобно садиться в машину. Или, если вы хотели работать неполный рабочий день, это тот, чей успех вы хотели бы повторить.
Остальная часть домашней страницы содержит массу дополнительной информации: от карты и формы для цитирования, позволяющих добраться из одного места в другое, до записок о ценностном предложении компании.
31. Розеттский камень
Если вы не знакомы с Rosetta Stone, это набор инструментов, предназначенных для помощи в изучении иностранного языка. Он находится в верхнем ценовом диапазоне, но по-прежнему пользуется огромной популярностью.
Кроме того, это один из лучших примеров домашней страницы для сайта электронной коммерции.
Мы снова имеем дело с изображением героя, на этот раз мирского путешественника, который использует свой телефон — якобы для доступа к приложению Rosetta Stone.
Почему это работает: Rosetta Stone лидирует со своим основным USP: технологией TruAccent. Дополнительные преимущества технологии выгодно отличают ее от конкурентов и делают ее более эффективной в помощи людям в овладении языковыми навыками.
Тогда у вас есть еще одно ценностное предложение: компания работает уже 25 лет.Есть и социальное доказательство: «Самое надежное языковое решение…»
Rosetta Stone может выиграть от некоторых точных цифр. Сколько клиентов обслуживает? Это могло бы быть более впечатляющим. Но это единственная ошибка, которую я обнаружил на этой домашней странице.
Существует серьезный призыв к запуску интерактивной демонстрации, но пользователи также могут узнать о конкретных решениях для различных сегментов клиентов: частных лиц, преподавателей и предприятий.
Эта домашняя страница отлично справляется с задачей привлечения внимания посетителей и предоставляет множество мест для изучения, не отвлекая посетителя от основного CTA.
Контрольный список по оптимизации домашней страницы
Вы видели три реальных примера некоторых из лучших дизайнов домашних страниц в Интернете, но что вы можете из них позаимствовать? А как создать лучшую домашнюю страницу для своего бизнеса?
Вы не поверите, но дизайн домашней страницы состоит из пяти простых элементов. У вас есть много возможностей для творчества, но убедитесь, что вы излагаете свое предложение четко и не отвлекаясь.
Вот удобный список того, что можно добавить на свою главную страницу, чтобы улучшить ее и повысить конверсию.
1. Напишите четкий и четкий заголовок.
Каждый из трех примеров, которые я упомянул выше, имеет четкий конкретный заголовок для привязки страницы. Давайте посмотрим на каждый заголовок здесь:
- Создайте свой авторитет в Интернете с помощью высокоэффективного контент-маркетинга
- Доберитесь — ваш день принадлежит вам
- Единственное языковое программное обеспечение с TruAccent ™ — лучшей в мире технологией распознавания речи.
Они явно очень разные, но у них есть несколько общих черт.
Во-первых, они используют слова силы. Это слова, которые сразу вызывают эмоции или связывают с читателем.
Copyblogger фокусируется на таких словах, как «авторитет» и «очень эффективный». Сами по себе они не впечатляют, но, если их объединить в краткий заголовок, они помогут передать более убедительное сообщение.
Uber использует более эмоциональный подход. Вместо того, чтобы прямо заявить о своем ценностном предложении, Uber обращается к тому, чего хотят их целевые клиенты: свободы, эффективности и места назначения.
Затем у вас есть Розеттский камень, в котором слова «только» и «лучший в мире» используются для выражения авторитета и авторитета. Эти слова подразумевают, что Розеттский камень — это все, что вам нужно для достижения ваших целей.
Пишите сильные заголовки, ставя себя на место клиента. Что бы впечатлило его или ее? Что могло бы заинтересовать этого человека настолько, чтобы убедить его или ее изучить остальную часть вашего сайта? Или заполнить форму?
2. Не путайте пользователей
Одна из наиболее распространенных проблем, которые я замечаю на домашних страницах, — это конфликтующие CTA.
По возможности избегайте конфликтующих CTA. У вас может быть несколько вариантов, но ясно, что есть один призыв к действию, по которому ваши посетители должны следовать конкретно. Вы можете увидеть, как Uber и Rosetta Stone сделали это в приведенных выше примерах, сделав альтернативные призывы к действию меньше и менее очевидными.
Что еще более важно, вы хотите избежать визуального беспорядка. Подобно тому, как вы собираете дома игрушки, одежду, разбросанные журналы и другой мусор, вам нужно удалить со своей домашней страницы все непонятные визуальные элементы.
Другими словами, будьте проще.
Вы хотите, чтобы на странице было достаточно информации, чтобы привлечь внимание, но не настолько, чтобы читатели не знали, где искать.
3. Добавьте прямую и большую кнопку CTA для предложения
Ваш CTA — это то место, где вы хотите, чтобы посетители сосредоточили свое внимание. Это приглашение: что делать дальше!
Кнопка CTA не должна занимать весь экран, но должна привлекать внимание посетителей. Подумайте об использовании уникального шрифта, если вы не думаете, что он достаточно увлекательный.
Кроме того, убедитесь, что вы используете фразу призыва к действию, которая имеет смысл и передает ценность. Такой призыв к действию, как «подписаться сейчас», меня не волнует. Измените его на: «Подпишитесь сейчас, чтобы получить бесплатное исследование». Теперь мне интересно.
4. Используйте контрастные цвета
Я большой поклонник контрастов, когда дело касается моих сайтов. Вы увидите мой фирменный оранжевый цвет на NeilPatel.com и Neil Patel Digital.
Контрастность не означает громкий или неприятный цвет. Вы можете создать контраст разными способами.
Например, полужирный цвет фона и нейтральный цвет текста в CTA подойдут. Вы не хотите, чтобы салатовый цвет был на синем электрик — это плохо для глаз.
В CTA вы также можете использовать цвет, которого нет на странице. Только убедитесь, что это не вызывает слишком большого визуального разногласия. Изучая цветовое колесо и то, как цвета дополняют друг друга, вы станете лучшим дизайнером.
5. Держите предложение в верхней части страницы
Посетители вашего веб-сайта могут никогда не прокрутить дальше страницы.Это просто факт. Если вы закроете свое предложение под сгибом, многие из ваших посетителей никогда его не увидят.
Как вы можете видеть из лучших примеров домашней страницы, которые я упомянул выше, каждая из них включает предложение или USP (уникальное торговое предложение) в верхней части страницы. Это очевидно с момента прихода посетителя.
Как узнать, что работает, а что нет на вашей домашней странице
Веб-дизайн чрезвычайно субъективен. Мне может понравиться дизайн сайта, а вам может он не понравится.Невозможно угодить всем.
Однако вы можете угодить большинству людей, посещающих ваш сайт. Как? Вы определяете, что работает, а что нет, основываясь на том, на что большинство посетителей вашего сайта положительно реагируют.
Crazy Egg позволяет создавать отчеты о поведении пользователей на вашем сайте. Вы увидите, где люди нажимают, прокручивают или иным образом реагируют на элементы дизайна.
Тепловая карта, например, позволяет увидеть, что волнует людей на веб-странице, а что они даже не замечают (даже когда должны).С другой стороны, отчет о конфетти показывает подробную информацию о реферальных сайтах и о том, как люди, пришедшие из разных мест, взаимодействуют с вашим сайтом.
Люди склонны пропускать ваш призыв к действию, когда приходят с Facebook? Возможно, ваши сообщения в Facebook не соответствуют дизайну вашего сайта.
Другие отчеты о поведении пользователей позволяют по-разному просматривать шаблоны посетителей. Например, стандартная тепловая карта показывает области «горячей» активности и «холодного» бездействия.Расположение элементов домашней страницы в соответствии с отслеживанием взгляда может сделать ее более эффективной.
После сбора этой информации создайте две версии своего веб-сайта. Покажите одну версию половине посетителей, а другую — остальным. Этот процесс A / B-тестирования отдельных элементов поможет вам улучшить свой сайт и сделать его идеальным для вашей целевой аудитории.
Заключение
Хороший дизайн домашней страницы не требует от вас соблюдения определенной формулы. Как видно из начальных страниц, которые я выделил выше, некоторые домашние страницы веб-сайтов имеют общие элементы, но все они отличаются друг от друга.
На самом деле, расширение границ современных дизайнерских соглашений может пойти вам на пользу, но только в том случае, если вы не будете препятствовать взаимодействию посетителей с сайтом. Смелые дизайнерские решения — это нормально, но не делайте этого в ущерб полезности.
Вы не хотите копировать кого-то еще. Создайте лучший дизайн домашней страницы для вашей конкретной аудитории и убедитесь, что вы хорошо представляете свои продукты и услуги, подчеркивая их уникальные качества.
Как только вы это сделаете, вы создадите машину для конвертации веб-сайтов.
Последние сообщения Нила Пателя (посмотреть все)23 лучших примеров дизайна домашней страницы
У вас никогда не будет второго шанса произвести первое впечатление — вот почему ваша домашняя страница, несомненно, является одной из самых важных веб-страниц на вашем сайте.
Для любой компании домашняя страница — это ее виртуальный вход. Если новому посетителю не нравится то, что он видит, его коленный рефлекс — нажатие кнопки «назад».
Верно — к сожалению, многие до сих пор судят о книге по обложке.
Что делает дизайн домашней страницы веб-сайта блестящим, а не мягким? Это требует большего, чем просто внешний вид — он также должен работать хорошо. Вот почему самые блестящие домашние страницы в этом списке получают высокие оценки не только по красоте, но также по уму и творчеству.
Но прежде чем мы погрузимся в примеры, давайте проанализируем некоторые из лучших практик дизайна домашней страницы.
Что делает хороший веб-сайт?
Хороший веб-сайт четко отвечает «Кто я?», «Чем я занимаюсь» и / или «Что вы (посетитель) можете здесь делать.«Он также находит отклик у вашей аудитории, имеет ценное предложение, призывает посетителей к действию, оптимизирован для нескольких устройств и постоянно меняется, чтобы адаптироваться к новым тенденциям дизайна.
Все представленные здесь дизайны домашних страниц используют комбинацию следующих элементов.
Не каждая страница идеальна, но в лучшем дизайне домашней страницы многие из них правильные.
1. Дизайн четко отвечает «Кто я?», «Что я делаю» и / или «Что вы (посетитель) можете здесь делать».
Если вы известный бренд или компания (т.д., Coca-Cola), возможно, вам удастся избежать неприятностей, если вам не придется описывать, кто вы и что делаете; но на самом деле большинству компаний все еще нужно отвечать на эти вопросы, чтобы каждый посетитель знал, что он находится «в нужном месте».
Стивен Кругг лучше всего резюмирует это в своей книге-бестселлере Не заставляйте меня думать: Если посетители не могут определить, что вы делаете в течение нескольких секунд, они не задержатся надолго.
2. Дизайн находит отклик у целевой аудитории.
Домашняя страница должна быть узконаправленной — разговаривать с нужными людьми на их языке.Лучшие домашние страницы избегают «корпоративной чепухи» и избавляются от лишних слов.
3. Дизайн передает убедительное ценностное предложение.
Когда посетитель заходит на вашу домашнюю страницу, он должен заставить его остаться. Домашняя страница — лучшее место, чтобы закрепить ваше ценностное предложение, чтобы потенциальные клиенты предпочли остаться на вашем сайте, а не переходить к вашим конкурентам.
4. Дизайн оптимизирован для работы с несколькими устройствами.
Все перечисленные здесь домашние страницы очень удобны в использовании, то есть по ним легко перемещаться, и нет «ярких» объектов, которые мешают просмотру, таких как флэш-баннеры, анимация, всплывающие окна или слишком сложные и ненужные элементы.Многие из них также оптимизированы для мобильных устройств, что невероятно важно в современном мобильном мире.
5. Дизайн включает призывы к действию (CTA).
Каждая домашняя страница, указанная здесь, эффективно использует первичный и вторичный призыв к действию, чтобы направлять посетителей к следующему логическому шагу. Примеры включают «Бесплатная пробная версия», «Запланировать демонстрацию», «Купить сейчас» или «Узнать больше».
Помните, цель домашней страницы — побудить посетителей углубиться в ваш сайт и продвинуть их дальше по воронке.CTA говорят им, что делать дальше, чтобы они не растерялись и не потеряли себя. Что еще более важно, призывы к действию превращают вашу домашнюю страницу в двигатель продаж или привлечения потенциальных клиентов, а не просто в носитель брошюр.
6. Дизайн постоянно меняется.
Лучшие домашние страницы не всегда статичны. Некоторые из них постоянно меняются, чтобы отражать потребности, проблемы и вопросы посетителей. Некоторые домашние страницы также меняются из-за A / B-тестирования или динамического контента.
7. Дизайн эффектный.
Хорошо спроектированная страница важна для построения доверия, передачи ценности и перехода посетителей к следующему шагу.Таким образом, эти домашние страницы эффективно используют макет, размещение призывов к действию, пробелы, цвета, шрифты и другие вспомогательные элементы.
А теперь приготовьтесь узнать о превосходном дизайне домашней страницы на следующих 23 реальных примерах.
Примеры домашней страницы
- FreshBooks
- Airbnb
- Pixelgrade
- Монетный двор
- Dropbox (Business)
- Коптильня, 4 реки
- Услуги педиатрической терапии Cobb
- Мелисса Гриффин
- Джилл Конрат
- Evernote
- Telerik by Progress
- eWedding
- Basecamp
- благотворительность: вода
- TechValidate
- Чипотле
- Средний
- Digiday
- Снеки KIND
- Ahrefs
- A24 Фильмы
- Ellevest
- HubSpot
1.FreshBooks
ПОСМОТРЕТЬ ВСЮ СТРАНИЦУ
Почему это великолепно- Легко потреблять. Существует много споров о том, какие домашние страницы лучше работают: короткие или длинные. Если вы выберете последнее, вам нужно упростить прокрутку и чтение — и это именно то, что делает этот сайт. Это почти похоже на рассказ.
- Контраст и позиционирование отлично используются вместе с основными призывами к действию — ясно, на что компания хочет, чтобы вы конвертировали, когда вы приедете.
- Текст призыва к действию «Начни бесплатно» очень убедителен.
- FreshBooks использует отзывы клиентов на домашней странице, чтобы рассказывать реальные истории о том, зачем использовать продукт.
- Подзаголовок тоже хорош: «Присоединяйтесь к более чем 10 миллионам владельцев малого бизнеса, использующим FreshBooks». FreshBooks умело использует социальное доказательство (10 миллионов — это большое число), чтобы заставить свою целевую аудиторию присоединиться к своим коллегам и попробовать инструмент.
2. Airbnb
Посмотреть всю домашнюю страницу
Почему это великолепно
- Он включает в себя форму поиска пункта назначения и даты, которую большинство посетителей сразу ищут, направляя посетителей к следующему логическому шагу.
- Форма поиска «умная», то есть она автоматически заполняет последний поисковый запрос пользователя, если он вошел в систему.
- Основной призыв к действию («Поиск») контрастирует с фоном и выделяется; но вторичный призыв к действию для хозяев также виден в верхней части страницы.
- Он предлагает предложения по экскурсиям и поездкам, которые пользователи Airbnb могут забронировать на том же сайте, что и их жилье, чтобы посетители были более взволнованы при бронировании поездки на сайте. Он также показывает, какие из этих предложений наиболее популярны среди других пользователей.
3. Pixelgrade
Почему это великолепно
- — Вы сразу знаете, о чем они все: темы WordPress. Большой заголовок, за которым следует описательный подзаголовок, дает посетителям понять, чего ожидать.
- Дизайн простой, а сочетание цветов отлично выделяет призыв к действию.
- Правая сторона помогает получить представление о том, как выглядят их темы WordPress, без необходимости прокручивать или копать глубже.
4. Монетный двор
Посмотреть всю домашнюю страницу
Почему это великолепно
- Это очень простой дизайн с сильным заголовком и подзаголовком без жаргона.
- Домашняя страница создает безопасную, но непринужденную атмосферу, что важно для продукта, обрабатывающего финансовую информацию.
- Он также содержит простой, прямой и убедительный призыв к действию: «Зарегистрируйтесь бесплатно». Дизайн CTA также великолепен — значок защищенного замка снова попадает в сообщение о безопасности.
5. Dropbox (Business)
Посмотреть всю домашнюю страницу
Почему это великолепно
- Dropbox сохраняет простой дизайн и фирменный стиль. Он включает только то, что важно: большое релевантное изображение с подтверждающей копией и кнопку с призывом к действию «Попробуйте 30 дней бесплатно»
- Домашняя страница и веб-сайт Dropbox — лучший пример простоты. Он ограничивает использование текста и визуальных элементов и включает пробелы.
- Его подзаголовок простой, но мощный: «Решение для безопасного обмена и хранения файлов, которому доверяют сотрудники и ИТ-администраторы.»Не нужно расшифровывать жаргон, чтобы понять, что на самом деле делает Dropbox.
6. Коптильня «4 реки»
Почему это великолепно
- Слюни. Вот что я думаю, когда захожу на сайт 4 Rivers Smokehouse. В сочетании с великолепной фотографией заголовок «Brisket. 18 лет, чтобы стать мастером. Вашему вниманию». звучит как опыт, который стоит попробовать.
- Прокрутка с параллаксом направляет вас в путешествие по услугам, меню и людям, отлично проводящим время — прекрасное использование этой популярной тенденции дизайна.
- Единственный минус? Я живу недостаточно близко от этого места. Бу.
7. Услуги педиатрической терапии Cobb
Посмотреть всю домашнюю страницу
Почему это великолепно
- Заголовок и подзаголовок обращаются к эмоциональной стороне посетителей: «Работайте с компанией, которая добивается успеха»; «Поверьте нам. Мы тоже были там! Мы найдем работу, на которой вы сможете развиваться». Это ценностное предложение уникально и убедительно.
- Из скриншота выше сложно сказать, но заголовок находится на вращающейся карусели, которая обслуживает конкретных людей, от кандидатов на работу до людей, ищущих терапевта для своей школы.
- Есть несколько путей, по которым посетители могут попасть на страницу, но призывы к действию хорошо позиционированы, сформулированы просто и контрастируют с остальной частью страницы.
8. Мелисса Гриффин
Посмотреть всю домашнюю страницу
Почему это великолепно
- Melyssa немедленно демонстрирует социальное доказательство «Присоединяйтесь к более чем 200 000 других …»
- Она определяет причину посетителя для посещения ее веб-сайта с помощью быстрого опроса, и каждый вариант ссылается на другое предложение контента.
- Она добавляет лицо своему бренду. Она не просто случайный сайт; она дает понять, что она человек, с которым люди могут общаться.
- На странице используются яркие цвета, но при этом они не перегружены, и позволяет легко понять, какие основные бизнес-предложения Melyssa представляют собой.
9. Джилл Конрат
Посмотреть всю домашнюю страницу
Почему это великолепно
- Это просто и сразу переходит к делу. Из заголовка и подзаголовка ясно, чем именно занимается Джилл Конрат (и как она может помочь вашему бизнесу).
- Это также обеспечивает легкий доступ к руководящим материалам Джилл, что важно для установления ее авторитета как основного докладчика.
- Легко подписаться на информационный бюллетень и войти в контакт — два из ее основных призывов к действию.
- CTA всплывающей подписки использует социальное доказательство, чтобы вы присоединились к тысячам других ее поклонников.
- Включает логотипы новостных агентств и отзывы в качестве социального доказательства.
10. Evernote
Почему это великолепно
- За прошедшие годы Evernote превратился из простого приложения для сохранения заметок в набор бизнес-продуктов.Это не всегда легко передать на домашней странице, но Evernote отлично справляется, объединяя многие потенциальные сообщения в несколько ключевых преимуществ.
- На этой домашней странице используется комбинация насыщенных приглушенных цветов в видео и характерных ярко-зеленых и белых бликов, чтобы выделить пути конверсии.
- После простого заголовка («Запомни все») путь глаза приведет вас к призыву к действию «Зарегистрируйтесь бесплатно».
- Evernote также предлагает процесс регистрации в один клик через Google, чтобы помочь посетителям сэкономить еще больше времени.
11. Telerik by Progress
Почему это великолепно
- «Спокойное предприятие» — это не то чувство, которое вы испытываете, когда заходите на сайт Telerik. Для компании, которая предлагает множество технологических продуктов, ее яркие цвета, забавный дизайн и видеосъемка создают атмосферу, похожую на Google. Это всего лишь один важный аспект, позволяющий посетителям почувствовать себя желанными гостями и дать им понять, что они имеют дело с реальными людьми.
- Мне нравится простой подробный обзор шести продуктовых предложений.Это очень четкий способ сообщить, чем компания занимается и как люди могут узнать больше.
- Копия легкая и удобочитаемая. Он говорит на языке своих клиентов.
12. eWedding
Почему это великолепно
- Для влюбленных, планирующих свой большой день, eWedding — отличное место для создания индивидуального свадебного веб-сайта. Домашняя страница не загромождена и включает только необходимые элементы, чтобы люди начали создавать свои веб-сайты.
- Подзаголовок «Создано более 800 000 свадебных сайтов!» отличное социальное доказательство.
- Он включает в себя отличные визуальные эффекты продукта, отличный заголовок и призыв к действию, уменьшающий трение с текстом «Начать веб-сайт».
13. Базовый лагерь
Почему это великолепно
- В течение долгого времени у Basecamp были отличные домашние страницы, и здесь вы можете понять, почему. В нем часто встречаются классные заголовки и умные мультфильмы.
- Призыв к действию выделен жирным шрифтом в верхней части страницы.
- В этом примере компания выбрала более похожую на блог домашнюю страницу (или подход с одностраничным сайтом), который предоставляет гораздо больше информации о продукте.
- Цитата клиента — это смелый и решительный отзыв о преимуществах и результатах использования продукта.
14. благотворительность: вода
Почему это великолепно
- Это не типичный некоммерческий веб-сайт. Многочисленные визуальные эффекты, креативные копии и использование интерактивного веб-дизайна выделяют его.
- Анимированное изображение заголовка — отличный способ привлечь внимание.
- В нем широко используются видео и фотография, особенно для захвата эмоций, вызывающих действие.
15. TechValidate
Почему это великолепно
- Эта домашняя страница красиво оформлена. Мне особенно нравится использование пробелов, контрастных цветов и ориентированный на клиента дизайн.
- Заголовок четкий и убедительный, как и призывы к действию.
- Также имеется отличная иерархия информации, позволяющая легко сканировать и быстро понимать страницу.
16. Chipotle
Посмотреть всю домашнюю страницу
Почему это великолепно
- Домашняя страница — отличный пример гибкости и постоянных изменений. Текущая домашняя страница Chipotle посвящена приближающемуся празднику, и она используется как уникальное ценностное предложение, чтобы вы начали переходить по вашему сайту. Когда я думаю о Chipotle, я не всегда думаю о кейтеринге, но этот сайт — отличное напоминание о том, что нужно подумать о различных вариантах использования буррито, которые вы уже знаете и любите.
- Фотография еды детализирована и красива, и от нее даже хочется проголодаться. Вот это эффективное использование визуальных эффектов.
17. Средний
Посмотреть всю домашнюю страницу
Почему это великолепно
- Это, пожалуй, одно из лучших применений пробелов, которые я когда-либо видел. Это позволяет подзаголовку и фотографии приложения Medium занимать центральное место, при этом обращая внимание на более темные заголовки разделов на сайте.
- Medium позволяет легко зарегистрироваться — на сайте или с помощью простого текстового сообщения на мобильный телефон.Я гораздо лучше реагирую на текст, чем на электронное письмо, поэтому это отличная стратегия, позволяющая удерживать людей в процессе регистрации.
- Домашняя страница использует социальное доказательство, чтобы посетители начали кликать по ней: в разделах «Популярное на среднем» и «Выбор персонала» я узнаю, где найти высококачественный контент.
18. Digiday
Посмотреть всю домашнюю страницу
Почему это великолепно
- В отличие от других новостных онлайн-изданий, которые наводняют домашние страницы как можно большим количеством заголовков и изображений, первый раздел Digiday демонстрирует только одну статью.Его изображение (в данном случае пугающее) привлекает внимание, а заголовок просто просит щелкнуть по нему, когда посетитель имеет представление о том, что он собирается читать.
- В верхней части домашней страницы, где веб-сайты обычно демонстрируют множество различных разделов и параметров, по которым можно щелкнуть, есть только один значок, который нужно щелкнуть, что приведет вас на страницу подписки.
19. KIND Snacks
Посмотреть всю домашнюю страницу
Почему это великолепно
- Яркие цвета создают контраст, выделяя слова и изображения на странице.
- CTA — «Магазин ВИД» — умный. Он побуждает посетителя щелкнуть, чтобы узнать больше, одновременно играя со словом «добрый», подразумевая, что это хороший выбор для покупок там. Слоган
- KIND Snacks просто великолепен — когда я его прочитал, сообщение сразу вызвало отклик и заставило меня прочитать этикетку закусочной.
20. Ahrefs
Посмотреть всю домашнюю страницу
Почему это великолепно
- Цветовой контраст между синим, белым и оранжевым цветами привлекает внимание и делает заголовок и призыв к действию привлекательными.
- Подзаголовок и призыв к действию — замечательная пара: возможность начать отслеживать и опережать конкурентов бесплатно — отличное предложение.
- Домашняя страница предлагает посетителю множество вариантов, но она не загромождена благодаря прочному фону и простой типографике.
21. A24 Фильмы
Посмотреть всю домашнюю страницу
Почему это великолепно
- Домашняя страница кинокомпании состоит только из трейлеров ее новых фильмов.Мы знаем, что видеоконтент — это формат, который аудитория хочет видеть больше, и это отличная стратегия, чтобы продемонстрировать работу A24 в очень увлекательной форме.
- В верхней части главной страницы A24 сразу же предлагает множество способов связаться с нами через социальные сети и электронную почту — это я ценю как посетитель, когда многие другие сайты скрывают контактную информацию внизу страницы.
22. Ellevest
Посмотреть всю домашнюю страницу
Почему это великолепно
- «Инвестируйте как женщина: потому что деньги — это сила.«Эти заголовки сильны и вызывают у меня желание узнать больше о продукте — как как женщина, так и как человек, заинтересованный в разумном финансовом выборе.
- Изображения не говорят, а показывают одно из ценностных предложений компании: настольный сайт и мобильное приложение, которые движутся вместе с вами.
- «Начать работу» — отличный призыв к действию — фактически, мы сами используем его здесь, в HubSpot. При нажатии посетители проходят несколько простых шагов, чтобы создать профиль и начать инвестировать.
23.HubSpot
Посмотреть всю домашнюю страницу
Почему это великолепно (если мы сами так говорим)
- Персонажи LEGO привлекают ваше внимание (потому что они милые), а затем они умело иллюстрируют и усиливают сообщения в заголовке и подзаголовке.
- На нем изображен еще один привлекательный призыв к действию «Начать работу» — с бонусной микрокопией с подробным описанием наших бесплатных версий, которые пользователи могут обновить в будущем.
- На главной странице постоянно появляются наши ярко-синие и оранжевые цветовые темы, чтобы привлечь внимание к ссылкам и призывам к действию.
Ищете больше вдохновения? Загляните на эти невероятные страницы «О нас».
17 лучших примеров красивого дизайна блогов
Согласно недавнему опросу, блоги заняли третье место среди наиболее надежных источников информации после друзей и семьи. Правильно — блогерам доверяют больше, чем знаменитостям, журналистам, брендам и политикам.
Но как заставить людей полюбить ваш блог в первую очередь? (Помимо замечательного контента, конечно.)
Что ж, так же, как домашняя страница вашего веб-сайта похожа на входную дверь вашего бизнеса, дизайн вашего блога — во многом как приветственный коврик — это входная дверь в ваш бизнес-блог.
Если вы не привлекаете людей визуально, как вы заставите их предпринять следующие шаги, чтобы на самом деле прочитать (и, надеюсь, подписаться) на ваш контент? После того, как вы закончите создание качественного контента, вам все равно придется представить его таким образом, чтобы четко определить, о чем ваш блог. Изображения, текст и ссылки должны отображаться правильно — в противном случае читатели могут отказаться от вашего контента, если он не представлен привлекательным, простым для отслеживания и вызывает больший интерес.
Вот почему мы собрали несколько примеров домашних страниц блогов, чтобы вы встали на верный путь к созданию идеального блога для ваших читателей. Посмотрите их ниже.
Красивые примеры блогов, которые вдохновят вас
- Help Scout
- Истории Microsoft
- Пандо
- Дизайнерское молоко
- Fubiz
- Депо веб-дизайнеров
- Mashable
- Brit + Co
- Tesco Living
- Экипаж
- Невинные напитки
- 500 пикселей
- Pixelgrade
- BarkPost
- Goodwill Industries International
- благотворительность: вода
- Кексы Джонни
17 вдохновляющих примеров красивого дизайна домашней страницы блога
1.Помощь разведчику
Иногда лучший дизайн блога бывает и самым простым. Help Scout, производитель программного обеспечения для обслуживания клиентов, использует уникальный, но минималистичный дизайн в своем блоге, который нам нравится — он ограничивает использование текста и визуальных эффектов и использует негативное пространство.
Что нам особенно нравится в этом блоге, так это то, что он использует избранные изображения для всех сообщений, включая баннер вверху, который выделяет недавнюю или особенно популярную запись. Эти значки расположены напротив ярких блоков цветов, которые привлекают внимание читателей и сигнализируют о том, о чем идет речь.И это работает — все в дизайне этого блога написано «чисто» и «читабельно».
2. Microsoft Stories
Полное раскрытие информации: раньше мы полностью изучали микросайт «Истории» Microsoft. Мы ничего не можем поделать — что может быть лучше для оживления старого бренда, чем блог, который может похвастаться красивым, интерактивным и вдохновляющим брендированным контентом? К тому же квадратная структура этих историй напоминает логотип Microsoft, что обеспечивает ценный постоянный характер бренда.
Microsoft Stories также является ярким примером того, как бизнес-блог может стать важным активом для общего ребрендинга. В последние годы Microsoft работает над очеловечиванием своего бренда, в основном в ответ на соперничество с Apple. Микросайт «Истории» имеет простой слоган — «Взгляните изнутри на людей, места и идеи, которые нас волнуют». Так сказать, это более мягкая сторона Microsoft.
Когда вы пытаетесь передать сообщение определенного бренда, ваш блог может быть использован для его передачи — как эстетически, так и содержательно.
3. Pando
Важным аспектом хорошо спроектированного блога является согласованная цветовая схема и стиль — в конце концов, 80% потребителей говорят, что цвет повышает их узнаваемость бренда.
Интересно посмотреть, как согласованность цветов может объединить самые разнообразные элементы дизайна. Pando, блог, посвященный циклу запуска, включает голубые тона в несколько разделов своего сайта — фон, полосы выделения и определенные области текста. Но он также использует несколько разных шрифтов, и все они выглядят безупречно вместе, когда связаны вместе единой цветовой схемой.
4. Дизайн молока
Design Milk, интернет-магазин современного дизайна, использует очень простой макет для выделения своих постов. Боковая панель справа, которая остается видимой, когда сообщение в блоге открывается для чтения, идеально подходит для демонстрации миниатюр для новых статей. Это стратегия внутренних ссылок, которая побуждает читателей оставаться на сайте дольше.
Иконки социальных сетей вверху являются приятным дополнением к общему виду и ощущениям от сайта — их легко заметить, и они позволяют легко делиться контентом Design Milk.(А чтобы узнать больше о добавлении социальных кнопок в свой блог, посмотрите этот пост.)
5. Fubiz
Fubiz, блог об искусстве и дизайне, является примером действительно элегантного дизайна, который также включает в себя некоторую классную персонализацию.
В верхней части главной страницы блога читатели могут пролистывать «выделенные» сообщения. Ниже находится поисковик творчества, где посетители могут выбрать выбранные ими персонажи — от «Любителя искусства» до «Фриланс» — местоположение и тип контента, который они ищут.Оттуда читатели могут просматривать контент, специально предназначенный для них.
Нам тоже нравится изображение заголовка. Он использует так называемую психологию «синего разума», которая обнаружила, что вид открытой воды может естественным образом привлечь нас. Используя это в схеме дизайна, Fubiz может визуально привлекать посетителей к своему контенту.
6. Депо веб-дизайнеров
Неудивительно, что с таким названием, как «Webdesigner Depot», этот новостной сайт по дизайну выглядит привлекательно.
Одна вещь, которая нам особенно нравится, — это то, как Webdesigner Depot встраивает значки социальных сетей в каждый отдельный пост. Хотя мы, конечно же, предлагаем прочитать каждую статью, но наличие этих ссылок помогает посетителям сразу же поделиться заголовком, который им интересен. И обратите внимание на эти стрелки навигации справа — никогда раньше не было так просто прокручивать страницу вверх или вниз.
Более того, цветовая схема, фон и шрифты согласованы, что делает этот блог профессиональным, но при этом отличается от основных шаблонов блогов, которые мы, возможно, привыкли видеть.
7. Mashable
Я имею в виду, просто посмотрите на изображение заголовка. Яркие цвета, наложение проводки, захватывающий зрачок и контрастный текст. Это абсолютно бросается в глаза читателю — это не каламбур.
Mashable разбивает свое содержимое на три заметных раздела на главной странице: новые сообщения перечислены слева на миниатюрах наименьшего размера. Сообщения «Что растет» отображаются в центральном столбце в виде больших эскизов, а сообщения «Что нового» отображаются справа, также в виде больших миниатюр.Этот трехсторонний подход к отображению контента может помочь читателям решить, какие новости имеют для них наибольшее значение — привлекающие внимание главные статьи или другие сообщения, которые в настоящее время находятся в тренде.
Плюс, нам нравится, что количество репостов отображается в каждом предварительном просмотре поста — это отличное социальное доказательство.
8. Brit + Co
На домашней странице Brit + Co все сказано «чисто», «тепло» и «уютно». В нем нет беспорядка, что делает контент более удобоваримым, а макет чрезвычайно организован.
Мы тоже копаем сезонность сайта. Я имею в виду, фонарики из авокадо на заре октября? Очаровательны и изобилуют красочными забавными фотографиями, иллюстрирующими содержание рассказа.
Тонкий «трендовый» заголовок также служит отличным способом продвижения популярного контента, но при этом не слишком назойливо. Кроме того, с такими великолепными визуальными эффектами мы обратили внимание на поклон в Pinterest — этот значок важно включать, когда ваш блог содержит привлекательные изображения.
9.Tesco Living
Нам нравится красочный, последовательный дизайн Tesco Living, блога британской сети продуктовых магазинов Tesco.
Помните, как мы постоянно упрекаем в единообразии бренда? Обратите внимание на ромбовидный дизайн на верхнем баннере — он отражает те же рисунки, что и на логотипе Tesco.
Tesco Living достигла отличного баланса простоты и смелости. Компоновка крайне минималистична, но не скучна. Теплые и приветливые оттенки подчеркивают каждую категорию контента, а фотографии добавляют ярких штрихов по всему сайту.Это отличный пример того, как правильные изображения могут добиться привлекательного внешнего вида «меньше значит больше», особенно если это соответствует общей концепции вашего бренда.
10. Экипаж
Crew Backstage, блог платформы Crew для дизайнеров и разработчиков, имеет сказочно минималистичный дизайн, но при этом уникальный.
Обратите внимание, что в верхней части страницы размещено одно сообщение в блоге с большим заголовком, подзаголовком и призывом к действию, чтобы прочитать больше.
Слева находится столь же минималистичный призыв к действию, который позволяет читателям легко связаться с Crew или узнать больше.Кроме того, снова есть эта последовательность — все, что находится выше сгиба, имеет тот же оттенок синего, что, как было показано, вызывает доверие к бренду.
11. Innocent Drinks
Не только сотрудники Innocent Drinks — отличные копирайтеры, но и дизайн их блога также является отличным напоминанием о том, что дизайн блога не обязательно должен быть супер-модным.
Обратите внимание, что логотип, отображаемый в левом верхнем углу, простой, мультяшный и почти восхитительно похож на ребенка. Это работает для Innocent Drinks (подсказка: детская невинность), и присутствие бренда поддерживается во всем блоге компании.
Например, красочные шрифты соответствуют логотипу и соответствуют непринужденному игривому голосу бренда. Нам также нравятся удобные для навигации ссылки на архивы слева, которые дополняются геометрическими кнопками социальных сетей справа.
12. 500px
Как и Crew, блог о фотографии, 500px, ведет с одной избранной статьей и большой, жирной фотографией с высоким разрешением, чтобы привлечь внимание читателя. Это довольно ясно дает понять, о чем блог — он может похвастаться ценным контентом по фотографии с захватывающая фотография.
Плюс, как здорово, что ссылки на соцсети прямо здесь, явно отображаются в верхней части страницы? Они удерживают читателей в контакте с контентом и упрощают обмен фотографиями, а вероятность публикации контента с изображениями в социальных сетях в три раза выше.
13. Pixelgrade Pixelgrade — студия дизайна, которая создает потрясающие темы WordPress для самых разных творческих людей и малого бизнеса. На их странице блога отлично выделяется одна из самых последних или популярных публикаций в блоге, а также содержится четкий призыв к действию и небольшой отрывок.Что мне больше всего нравится, так это то, что дизайн страницы на 100% соответствует их бренду, а также тому, как они общаются на других каналах, таких как Instagram, Facebook или Twitter. У вас не будет проблем с идентификацией их сообщений в блогах, среди прочего контента, с которым вы можете столкнуться при прокрутке в социальных сетях.
14. BarkPost
Ни для кого не секрет, что нам в HubSpot нравятся собаки. Итак, когда наш радар наткнулся на блог, посвященный жизни владельца собаки, он привлек наше внимание.
BarkPost, блог компании, занимающейся подпиской на собак, BarkBox, является отличным примером дизайна по ряду причин. Во-первых, посмотрите, насколько легко подписаться — призыв к действию прямо там, над рекомендуемым контентом. Иконки социальных сетей также легко заметны — и, конечно же, все они соответствуют бренду и имеют надежный синий цвет.
Нам также нравится, что BarkPost привлекает внимание к своим дочерним компаниям, все из которых принадлежат портфелю брендов Bark & Co. Но в то же время блог не ограничивается собственными продуктами — он скорее служит информационным ресурсом как для родителей собак, так и для любителей.
15. Goodwill Industries International
Кто сказал, что некоммерческие организации не могут вести блог? Нет, они должны — и чистая, красочная навигация Goodwill (опять же, заслуживающая доверия синяя) привлечь читателя к важным элементам этого блога.
Посты также аккуратно расположены и легко доступны для читателей. Кроме того, посетители могут выбрать наиболее важную для них информацию, выбрав тему в раскрывающемся меню в правом верхнем углу.
Наконец, нам нравится, что во вступительном тексте содержится призыв к совместным действиям, который предлагает читателям добавлять контент в блог Goodwill. В конце концов, услугами организации воспользовались 37 миллионов человек — вот способ поделиться своими историями или пригласить жертвователей написать о том, почему они решили поддержать добрую волю.
16. благотворительность: вода
Поддержание поезда некоммерческих блоггеров — это благотворительность: вода, которая отлично использует высококачественные фотографии.
Недавно организация изменила дизайн своего блога, разместив объемный пост, посвященный ее 10-летнему юбилею. Используя эту возможность, чтобы поделиться своим влиянием за последнее десятилетие, компания charity: water сохранила упрощенный дизайн с лаконичным текстом и яркими изображениями с юбилейного мероприятия.
Кроме того, в верхней части страницы есть четкий призыв к действию. Поместите это выше рассказа о благотворительности: воздействие воды — палка о двух концах, поскольку оба вдохновляют людей вносить свой вклад в дело, облегчая это делать.
17. Johnny Cupcakes
Чтобы прояснить путаницу, Johnny Cupcakes на самом деле не делает кексы. Делает одежду. Но компания проделала большую работу, разыгрывая ассоциацию своего бренда с хлебобулочными изделиями — в ее блоге используется поддомен «кухня».
Кроме того, сотрудники Johnny Cupcakes кое-что знают о согласованности брендов на всех каналах. Простая цветовая схема его блога и соответствующие шрифты помогают создать унифицированный пользовательский интерфейс от магазина до общего контента, при этом добавляя жирные, красочные изображения, чтобы привлечь внимание читателей.
Кроме того, посетите веб-сайт и прокрутите страницу — мы думаем, что это довольно круто, как меняются фоновые изображения, но оставайтесь позиционно-статическими для каждой записи.
Ищете более красивый дизайн блога? Вот еще 15 примеров дизайна веб-сайтов, отмеченных наградами.
Примечание редактора: этот пост был первоначально опубликован в 2013 году и был обновлен для полноты.
21 отмеченный наградами дизайн веб-сайтов и их правильность
Интернет полон удивительных и вдохновляющих веб-сайтов.
Эти особые снежинки — это те, кто находит инновационные способы использовать все возможные дизайнерские и технологические границы в своих интересах для создания впечатлений, которые многие организации хотели бы иметь.
Найти эти алмазы в необработанном виде может быть невероятной проблемой, особенно если вы планируете редизайн веб-сайта и не знаете, с чего начать.
К счастью, такие сайты, как CSS Awards, Awwwards, Webby Awards и т. Д., Существуют, чтобы помочь выделить те сайты, которые мы должны отразить на своих собственных.
Чтобы продемонстрировать некоторые из этих отмеченных наградами сайтов, я погрузился в каждый из этих отмеченных наградами сайтов и выбрал те, которые являются не только красивыми примерами современного дизайна, но также используют UX, UI, информационную архитектуру, оптимизацию коэффициента конверсии, видеомаркетинг. , тактика в полной мере.
При просмотре каждого сайта важно понимать, что их не следует рассматривать как шаблоны, которые следует пытаться скопировать. Вместо этого проанализируйте их и найдите те их части, которые используют стратегии дизайна / маркетинга / контента, которые можно было бы перепрофилировать и переработать во что-то, что подходит вашей аудитории.
С учетом сказанного, наслаждайтесь этими 17 потрясающими примерами отмеченного наградами дизайна веб-сайтов, сделанных правильно.
Скорее посмотреть? Вот 5 моих любимых!
Представлено на сайте Awwwards
ESPN выводит свой спортивный контент и программирование на новый уровень с помощью этого динамичного и привлекательного сайта, наполненного большими изображениями и видео с высоким разрешением. Сайт использует фоновое видео, чтобы не отставать от спортивной сети, и разделы с тонкими эффектами наведения и перехода, а также для обеспечения плавного взаимодействия с пользователем.Ползунок «Избранные виды спорта» очень интересен и отлично демонстрирует каждый из видов спорта наряду с интересной статистикой и информативными подробностями о доступных программах.
Показано на сайте Awwwards
Montage выводит демонстрацию своего продукта на новый уровень с помощью этой простой в использовании домашней страницы, которая четко описывает, что это за продукт, как он выглядит, качество продукта и отзывы. Сайт — отличный пример одного подхода, который вы можете использовать, чтобы выделить свой продукт и наиболее важные моменты, на которые ваши пользователи будут интересоваться при поиске ответов.Липкая суб-навигация позволяет пользователям легко перемещаться по странице, чтобы найти именно то, что они ищут.
Представлено на The Webby Awards
Поиск идеального дома — это возможность с удобством найти именно то, что вы ищете, сохранить и хранить то, что вам нравится, и упростить поиск всего этого позже. Zillow попадает в самую точку по всем трем пунктам благодаря своему интуитивно понятному сайту недвижимости. Область поиска в области героя позволяет новым пользователям быстро выбирать и искать списки без необходимости искать какую-либо скрытую страницу поиска.
Участвует в конкурсе CSS Design Awards
Revols применяет на своем веб-сайте смелый подход, увеличивая свои маленькие и сложные наушники с помощью макросъемки и видео. Фотографии и видео делают сайт невероятно ориентированным на продукт, поэтому его пользователи постепенно все больше и больше погружаются в опыт, который могут дать вам эти наушники. Обработка крупным шрифтом на этом сайте также является приятным дополнением к фотографии наушников большего размера.
Представлено на SiteInspire
Fiftythree охватывает все функции и преимущества своего Pencil Stylus на этой отдельной странице продукта.Эти функции и преимущества сопровождаются изображениями, иллюстрирующими продукт в действии, чтобы пользователю было легче визуализировать их и то, как они могут применять продукт. Компоновка и визуальное оформление раздела анатомии продукта также очень уникальны и действуют как динамический способ побудить пользователей узнать больше о продукте, в отличие от статических разделов один за другим.
Представлено на The Webby Awards
В отличие от традиционных сайтов, ориентированных на продукты, Morgan Stanley помещает на своей домашней странице статью, на которую они надеются привлечь значительный объем трафика (особенно потому, что она связана с праздничными семейными собраниями, которые мы должны посетить).Остальная часть макета за пределами главной страницы играет с макетом, ориентированным на сетку, чтобы организовать ассортимент недавно опубликованных статей.
Представлено на сайте Awwwards
Boosted поднял то, что можно было бы назвать обычным скейтбордом, на новый уровень, представив на своем сайте удивительно подробные фотографии своего продукта, сопровождаемые подробными описаниями. Серые тона и белый фон сайта помогают сосредоточить внимание на оранжевых кнопках с призывом к действию и ярком скейтборде, который они используют в качестве примера продукта.Мне также нравится тот факт, что у них есть блог, в котором, кажется, освещаются проблемы, которые они / решают с помощью продукта, добавляя компании прекрасный уровень прозрачности.
Представлено на SiteInspire
Wozber проделал потрясающую работу, разбив пошаговый процесс, необходимый, чтобы убедиться, что ваше резюме идеально подходит для работы вашей мечты, которую вы ищете. На его домашней странице четко обозначены шаги, которые будут описаны ниже в отдельных разделах.
На сайте даже есть примеры некоторых составленных ими резюме, чтобы вы могли легко увидеть, как именно может выглядеть готовый продукт, прежде чем вы решите зарегистрироваться.
Показано на CSS Winner
Opus демонстрирует органические, естественные и полезные для здоровья свойства своей почвы, добавляя большое количество зелени по всему участку. При таком большом количестве различных вариантов почв для горшечных культур бывает трудно решить, какая из них наиболее полезна для ваших растений или сада.Opus доказывает, что его продукт является лучшим, обращаясь к ингредиентам и физическим свойствам, которые предлагает его почва, которые отделяют его от вашего традиционного бренда. Мне также было очень приятно видеть, что они вели блог и иногда добавляли более восхитительные сообщения, чтобы помочь охватить более широкую аудиторию, такую как этот.
Представлено на сайте Awwwards
Слишком часто компании-разработчики программного обеспечения имеют очень красивые веб-сайты, на которых полностью отсутствуют изображения их продуктов. Если вы в настоящее время находитесь на этой должности и ищете вдохновения, Zero — фантастический сайт для вдохновения.Использование изображений, сопровождаемых описательным текстом, объясняющим каждое из них, делает продукт более реальным и понятным для заинтересованных людей.
Представлено на сайте Awwwards
Cap HPI помогает предоставлять широкий спектр автомобильных данных самым разным людям. Помня об этом, Cap HPI создала свой веб-сайт, чтобы эти люди могли легко найти тип решения, который они ищут. Чтобы облегчить это, они оптимизировали навигацию, чтобы вы могли быстро понять, может ли CAP HPI вам помочь.
Вдобавок ко всему, дизайн сайта, тонкая анимация и уникальная цветовая палитра создают восхитительный и освежающий визуальный опыт на рынке, который в противном случае мог бы иметь очень мягкий корпоративный макет.
Представлено на сайте Awwwards
Хотя сайт меньше других, Quiver все же выделяется среди остальных.
Мне нравится тот факт, что они сразу используют эмоции, когда вы попадаете на главную страницу с фоном и копией.Им даже удалось разместить там форму регистрации, а не просто включить кнопку, которая отправляет посетителей на отдельную страницу регистрации.
Страницы продукта и функций Quiver прекрасно справляются с задачей отображения внешнего вида программного обеспечения, сопровождаемого небольшими интерактивными элементами, которые помогают показать, как работает продукт.
Показано на CSS Winner
Wordstack отлично справился с тем, чтобы сохранить свой веб-сайт небольшим, сжатым и организованным, но при этом сохранив всю ценность, которую предлагает продукт.Большие изображения во всю ширину и согласованное использование цветовой палитры и стиля на всех страницах создают невероятно единообразный дизайн, который очень хорошо сочетается с цветовым палитрой программного обеспечения.
Участвует в конкурсе CSS Design Awards
Некоторые клиенты любят заниматься продуктами, которые, как они знают, созданы и созданы компаниями, которые хотят предоставлять своим клиентам качественные продукты. И такие компании, как Campos Coffee, точно знают, как удовлетворить этих покупателей.
Campos использует свой веб-сайт, чтобы показать, сколько времени и усилий их команда вкладывает в приготовление кофе, какую пользу он приносит обществу и почему вы будете чувствовать себя хорошо, покупая его. Все эти моменты объединены в замечательную историю, которую они отображают на главной странице и на любой другой странице сайта.
Представлено на SiteInspire
Вместо того, чтобы просто выделять функции, Kin переходит к следующему шагу и использует свою домашнюю страницу для демонстрации преимуществ своих продуктов, чтобы люди точно знали, для чего можно использовать продукт, прежде чем переходить к другим разделам сайта.
Что касается дизайна, то использование Kin более крупного шрифта с засечками на всем сайте в сопровождении реальных офисных фотографий помогает повысить доверие к своему бренду. Это также позволяет покупателю узнать, что за удивительным продуктом стоят настоящие, представительные люди, вместо того, чтобы оставлять его наугад.
Представлено на Webby Awards
Хотите путешествовать на пароме, но не знаете, куда ехать? SeaStreak попал в хорошие руки.Пользовательский интерфейс сайта организован таким образом, что вы можете быстро составить расписание переправы, которое вам подходит. Мне также очень интересна навигация. Меню маршрутов и расписаний раскрывается, чтобы показать вам все доступные варианты, а меню однодневных поездок и отдыха уже сегментировано для пользователей, которые на сайте ищут именно это. Эти элементы помогают создать удобство для пользователя и скорость, поэтому они не остаются в темной дыре сайта, пытаясь выяснить, как искать то, что они хотят.
Показано на CSS Winner
Гладкий продуктS Bottle подвергся особой обработке в дизайне веб-сайта, чтобы подчеркнуть его инновационную красоту и преимущества. Использование бутылки в различных анимациях сделало сайт более интересным и повысило интерес к более подробному изучению продукта.
Представлено на W3 Awards
Ocean Health Index помогает перенести красоту океана в Интернет благодаря потрясающему расположению, визуальным изображениям и классной цветовой палитре.Широкое использование шрифтов на веб-сайте также помогает сделать его удобным для чтения и профессиональным.
Представлено на сайте Awwwards
Использование места на Wealthsimple позволяет невероятно легко сегментировать каждый раздел его страниц. Красивые GIF-изображения по всей странице также создают захватывающий опыт, тем более что они не имеют прямого отношения к инвестированию.
Сайт делает инвестирование намного более увлекательным. Вместо того, чтобы демонстрировать электронные таблицы, пачки денег и липкую лексику, они стараются выделить бренд WealthSimple, чтобы он не походил на любое другое инвестиционное программное обеспечение или услугу
Показано на CSSDesignAwards
Причудливая анимация на домашней странице Toggl привлекает внимание пользователя сразу по прибытии.Этот стиль изображений переносится во все остальные разделы с простыми группами блоков содержимого непосредственно рядом с каждым.
Toggl также уделяет пристальное внимание тому, как все происходит при загрузке страницы. Например, на странице цен Toggl появляется герой, а затем слева направо все области цен. Внимание к этим деталям делает сайт еще более изысканным.
Показано на CSSDesignAwards
Просмотр кровли может показаться неприятным для среднего домовладельца, но Shademaster делает все возможное.
Они стратегически разделили тип работы, которую они выполняли, на проекты крыш в навигационной системе, которые отправляют пользователя на отдельные страницы, где он может спланировать и спроектировать свою идеальную крышу и получить ценовое предложение. Такой подход делает процесс покупки крыши намного более автономным для пользователей; нет необходимости, чтобы кто-то приходил к вам домой, чтобы что-то начать.
Ищете редизайн собственного сайта?
Ваш веб-сайт должен быть лицом вашего присутствия в Интернете и способом виртуального представления вашего бренда.Если ваш веб-сайт не поддерживает дизайн, который соответствует вашему желанию, чтобы его воспринимали, он в конечном итоге не сможет работать оптимально. IMPACT любит сотрудничать с другими компаниями в совместных усилиях, чтобы понять, как вы хотите, чтобы ваш веб-сайт действительно выглядел, поэтому мы можем помочь вам разработать стратегию, чтобы воплотить его в жизнь.
Считаете, что настало время для вашего веб-сайта обновить лицо, которого он заслуживает, чтобы лучше представить ваш бренд и, в конечном итоге, повысить его производительность? Поговорите с нами и расскажите о целях и стремлениях вашего сайта.
21 вдохновляющий пример веб-сайтов для малого бизнеса
Обычные магазины, стартапы и магазины электронной коммерции, малые предприятия должны продавать себя в Интернете. Вот несколько примеров правильного использования веб-сайтов.
Мы собрали 21 веб-сайт для малого бизнеса — все они встроены в Webflow, чтобы показать вам, что независимо от продуктов, которые вы предлагаете, Webflow является правильной платформой для веб-сайта вашей компании.
21 пример бизнес-сайтов
Вот несколько вдохновляющих бизнес-сайтов, созданных в Webflow, в произвольном порядке:
1.Traackr
Легко подшутить над влиятельным маркетингом — мы все уже видели документы Fyre Festival, верно? Но поверхностные аспекты социальных сетей не должны уменьшать влияние, которое может оказать маркетинг влияния. Есть много авторитетных влиятельных лиц, которые продвигают бренды и их продукты. Traackr проверяет влиятельных лиц и помогает брендам правильно использовать свои маркетинговые возможности.
Приятные для глаз цвета, блоки смещенных изображений и анимация, запускаемая при прокрутке, делают дизайн этого веб-сайта для малого бизнеса привлекательным.Но это больше, чем просто красивый веб-сайт — тематические исследования, отзывы и другие данные показывают, насколько их услуги приносят реальные результаты.
2. MOAT
При запуске стартапа или малого бизнеса необходимо выполнить много работы. Вот где приходит на помощь MOAT. Они помогают предприятиям и предпринимателям преобразовывать свои идеи в цифровые продукты, помогая им в брендинге и дизайне веб-сайтов.
Как малый бизнес, веб-сайт MOAT является отличным примером использования минимальной цветовой схемы для создания чистого дизайна, приятного для глаз посетителей сайта.Он имеет чистый профессиональный вид, что дает потенциальным клиентам хорошее первое впечатление, когда они попадают на свою домашнюю страницу.
Они также отлично справляются с задачей иметь четкий CTA (призыв к действию) в нижнем колонтитуле, где потенциальные клиенты могут связаться и узнать больше.
3. Soundstripe
Поиск подходящей музыки для лицензии на видеопроект может быть трудным. Есть много безжизненных повторяющихся ну-музаков. Soundstripe предлагает хорошо подготовленные качественные песни и звуковые эффекты по разумной цене.В верхней части их домашней страницы они побуждают нас проверить их звуковые предложения с 3 бесплатными авторскими треками.
В дизайне Soundstripe замечательно то, насколько хорошо все организовано. В тщательно подобранных плейлистах есть все, от современной оркестровой музыки до чилл-хопа. Какие бы джемы или звуки вы ни искали, их можно найти с помощью короткой прокрутки и нескольких щелчков мышью.
4. Смелость
Смелость описывает философию, определяющую их выбор продуктов, следующим образом: «Те, которые заставляют вас чувствовать себя смелым, дерзким, сильным и умным.«Их дизайн для электронной коммерции представляет собой великолепную палитру красных и розовых оттенков, а фотографии женщин, моделирующих их продукты, — веселая атмосфера, подчеркнутая крутой женской властью. Интернет-магазин Guting является доказательством того, что сильный брендинг является центром любого успешного веб-дизайна.
5. Strala
Рентабельность инвестиций может быть нечеткой, особенно с каналами цифрового маркетинга. Программное обеспечение Strala собирает и компилирует аналитические данные, чтобы их было легко интерпретировать.
Звучит скучно? С того момента, как мы зашли на их домашнюю страницу, Strala демонстрирует, что аналитика может быть больше, чем просто цифры на экране.Их веб-дизайн вдохновляет всплесками цвета, как фейерверк четвертого июля.
Дизайн веб-сайта и скриншоты из их программного обеспечения демонстрируют внимание к форме и цвету. Вы не найдете уголка Strala, который не выделялся бы креативными цветовыми сочетаниями. Яркие розовые, пурпурные и апельсиновые тона на совершенно черном фоне ярко сияют.
6. Alley
Коворкинг появляется повсюду как вариант для тех, кому не нужен традиционный офис.Многие компании стремятся выйти на этот новый рынок. Но многие из этих компаний не осознают, что пространство для коворкинга должно быть чем-то большим, чем комната со столами, столами и стульями. Alley, кажется, понимает это — они проводят мероприятия и предлагают возможности для сотрудничества, которые объединяют людей.
Дизайн их сайта основан на сетках и блоках с большим количеством фотографий сообщества. Их дизайн отражает пространство для коворкинга, наполненное энергией людей, которые им пользуются.
7.Poetic
Poetic помогает бизнесу расти с помощью специального программного обеспечения и других технологий. Подобно дизайну сайта Strala в примере № 5, этот дизайн делает акцент на демонстрации их продуктов и услуг с помощью снимков экрана и других визуальных элементов, а также с четкой и прямой копией. Каждая часть работает вместе, от одной концепции к другой.
8. Мировая финансовая группа
Мировая финансовая группа ставит перед собой миссию по расширению финансовой свободы предпринимателей через малый бизнес.Есть много организаций и компаний, которые дают одно и то же обещание с разным успехом.
Там, где у многих есть скучные шаблоны, полные расплывчатых обещаний, World Financial Group наполняет их макеты потрясающими дизайнерскими работами и качественным контентом, который использует честный голос, чтобы сообщить, что они делают.
9. Mighty
Сузить нишу в перенаселенном мире программных решений для бизнеса может быть сложно. Mighty предлагает программную платформу, которая отслеживает залоговые права на получение травм — ценные данные для биллеров, юристов и других лиц, работающих в медицинской отрасли.
Свободный от лишней терминологии и вежливого дизайна, Mighty поддерживает эстетику своего веб-сайта для малого бизнеса, которая привлекает внимание к действию. Смелые заголовки, анимированные значки и другие микровзаимодействия используются в этом живом макете. Они также включают блог со статьями, которые носят технический характер, но в то же время общедоступны и доступны для неспециалистов.
10. Квалифицированный
Квалифицированный дает продавцам инструмент для привлечения потенциальных клиентов и более эффективного общения с ними.
В этом дизайне веб-сайта для малого бизнеса замечательно то, что он избегает торговых клише и маркетинговых разговоров. Вместо этого они представляют свое программное обеспечение с сбалансированным дизайном, в котором легко ориентироваться.
11. Confluera
Confluera подает командный тон, чтобы сообщить, как работает их антихакерское программное обеспечение. Нарушения данных представляют собой серьезную угрозу, и их серьезный голос показывает нам, что они не бездельничают.
От завихрения окулярной графики на целевой странице до грубых сообщений огромных заголовков, сайт напоминает страницу с инструкциями в видеоигре, цель которой — нейтрализовать злоумышленников.Такой подход мог бы перейти в область пародирования самого себя, но тупой, резкий тон хорошо сочетается с их программным обеспечением для борьбы с киберпреступностью.
12. Королева воздушных шаров
Королева воздушных шаров наполнена гелием и забавна. Этот дизайн, полный микровзаимодействий и эффектов наведения, полон движения. Он передает радость от воздушных шаров, но при этом не выглядит слишком глупо. Благодаря правильному балансу профессионализма и прихоти этот дизайн демонстрирует все, что делает Королеву воздушных шаров достойной своей короны.Узнайте, как это получилось, на выставке Webflow Showcase.
13. Kraftful
Kraftful создает приложения для компаний, которые разрабатывают интеллектуальные устройства, такие как термостаты, лампы и другие приборы. Они сосредоточены на функциональности создания программного обеспечения, поэтому их клиенты могут сосредоточиться на оборудовании.
Этот дизайн демонстрирует расчетливую сдержанность и дает нам достаточно информации на целевой странице, чтобы продемонстрировать преимущества их услуг. Основные призывы к действию, которые отображаются на видном месте вверху и внизу их целевой страницы, — это отправить им электронное письмо или запланировать звонок, чтобы узнать больше.Визуальные элементы и вспомогательный текст предлагают базовый уровень информации и вдохновляют нас связаться для получения более подробной информации.
14. Moniker
Moniker предлагает индивидуальные отступления для компаний. Этот дизайн имеет фирменный знак роскошного гостиничного бизнеса — идеально сочетается с тем, что они предлагают.
Это дизайн, основанный на фотографиях, с большими яркими изображениями красивых мест. Наряду с этими огромными изображениями есть много анимации с запуском прокрутки, чтобы мы могли перемещаться по сайту.
15. Доход
Отслеживание своих финансов — это рутинная работа, но часть ответственности взрослого человека означает осторожность с деньгами. Incomee помогает вам повзрослеть и контролировать свои расходы.
Привлекающие внимание заголовки и скриншоты, которые дают нам представление о том, как работает Incomee. Дизайн чистый и простой — именно то, что мы хотели бы чувствовать при управлении деньгами.
16. Fortnight Studio
Fortnight Studio выделяется среди других агентств тем, что фокусируется на стартапах.Это «специально небольшая студия дизайна и разработки». В агентской среде, где все пытаются делать все, хорошо выделяться специализацией.
Не заходите на сайт этого агентства, ожидая обширного портфолио. Когда они говорят «намеренно маленький дизайн», они имеют в виду именно это. Они дают нам небольшой обзор своей работы с горизонтальной прокручивающейся галереей проектов и логотипов основных игроков, с которыми они работали.
Контент предлагает достаточно информации о маркетинговой смекалке Fortnight Studio, чтобы вдохновить на нажатие кнопки «ДАВАЙТЕ В ЧАТ».
17. The People Vs Coffee
The People Vs Coffee, всплывающая австралийская кофейня, придает много визуального чутья в их одностраничный дизайн (за исключением страницы бронирования). Изображение главного героя, показывающее интерьер их мобильного кофейного сервиза, передает аккуратную, упорядоченную атмосферу. Хотя это может быть скромный кофейный трейлер, мы видим, что они серьезно относятся к искусству приготовления кофе.
Повсюду разбросаны штрихи движения. Хотя эффект наведения вверху не совсем необходим, он привлекает наше внимание и фокусирует внимание на сцене.Есть и другие приятные штрихи, которые оживляют страницу, такие как плавные переходы при прокрутке и причудливая анимация автомобиля, буксирующего кофейный прицеп.
Еще одна приятная деталь — это липкий блок слева со ссылками на социальные сети и другими способами связи. Эти элементы дизайна часто теряются в дизайне или в нижнем колонтитуле сайта. The People Vs Coffee, очевидно, хочет установить больше личных контактов, и это дает клиентам немедленную возможность.
18. Нален Аюрведа
Нален Аюрведа продает специализированные продукты по уходу за кожей.Благодаря цветовой палитре светло-голубых и земляных тонов этот дизайн создает ощущение спокойствия в соответствии с их продуктами. Дизайн имеет дзен-подобную простоту, что делает его легким и легким для пользователя.
19. Patty and Bun
Веб-сайт Patty and Bun начинается с быстрых видеороликов с грубым фильтром, похожим на пленку. Это немного головокружительно, но нервный поток изображений определенно привлекает внимание. Но это не единственный штрих неортодоксального дизайна. При нажатии красной круглой кнопки меню в правом верхнем углу открывается список параметров навигации, которые переходят в раздел героя.
Они по-прежнему привержены причудам на всем сайте с множеством неожиданных визуальных эффектов, таких как пушка кетчупа. Эти необычные творческие порывы вдохновляют нас на тщательное изучение сайта, чтобы не упустить ничего необычного.
Их необычная чувствительность никогда не мешает их разговорам о приготовлении вкусной еды на гриле. Скорее, эти штрихи похожи на кустарный кетчуп или горчицу, добавляя нужное количество аромата, не нарушая дизайн.
20.IPA Group
Агентство цифрового маркетинга IPA Group использует размерность и геометрию, чтобы придать дизайну своего сайта некоторую визуальную привлекательность. Изображение части пазла вверху — явный намек на их миссию по оказанию помощи. Использование пустого пространства, настраиваемой графики и анимации привносит энергию в их сайт и хорошо сочетается с сетками, выравнивающими большую часть контента. В этом дизайне много линейного, но он разбит на приятное разнообразие динамических визуальных эффектов.
21. СДЕЛАЙТЕ ЭТО
Если вы ищете творческое рабочее место в Лондоне, СДЕЛАЙТЕ ЕГО, ну… это упрощает.
Крупный жирный шрифт придает этому дизайну визуальную выразительность. Благодаря эффектам срабатывания прокрутки, вариациям размера, веса и цвета это пространство трансформируется с помощью типографского волшебства дизайнера.
Наряду с фантастическим использованием шрифтов, изображения и эффекты наведения помогают продемонстрировать важную информацию о своих рабочих областях.
У малого бизнеса большие мечты
В Webflow мы болеем за неудачников. Вот почему мы создали платформу, которая дает вам возможность приступить к веб-дизайну, не зная, как кодировать.Независимо от того, занимаетесь ли вы творческой властью и создаете адаптивный веб-сайт для своего малого бизнеса или веб-сайта электронной коммерции, или нанимаете кого-то, кто сделает это за вас, мы можем помочь.
16 лучших примеров дизайна домашней страницы
У вас никогда не будет второго шанса произвести первое впечатление — вот почему ваша домашняя страница, несомненно, является одной из самых важных веб-страниц на вашем сайте.
Для любой компании домашняя страница — это ее виртуальный вход. Если новому посетителю не нравится то, что он видит, его коленный рефлекс — нажатие кнопки «назад».
Верно — к сожалению, многие до сих пор судят о книге по обложке.
Что делает дизайн главной страницы веб-сайта блестящим, а не пустым? Что ж, это требует большего, чем просто внешний вид — он также должен хорошо работать . Вот почему самые блестящие домашние страницы в этом списке имеют высокие оценки не только по красоте, но и по интеллекту.
Но прежде чем мы углубимся в 16 примеров, давайте проанализируем некоторые из лучших практик дизайна домашней страницы.
Что делает хороший дизайн домашней страницы веб-сайта
Все представленные здесь дизайны домашних страниц используют комбинацию следующих элементов.Не каждая страница идеальна, но в лучших дизайнах домашней страницы многие из них верны:
1)
Это четко отвечает «Кто я?», «Что я делаю» и / или «Что вы (посетитель) можете здесь делать».Если вы известный бренд или компания (например, Coca Cola), вам может сойти с рук отсутствие необходимости описывать, кто вы и чем занимаетесь; но на самом деле большинству компаний все еще нужно отвечать на эти вопросы, чтобы каждый посетитель знал, что он находится «в нужном месте».
Стивен Кругг лучше всего резюмирует это в своей книге-бестселлере Не заставляйте меня думать: Если посетители не могут определить, чем вы занимаетесь в течение нескольких секунд, они не задержатся надолго.
2) Это находит отклик у целевой аудитории.
Домашняя страница должна быть узконаправленной — разговаривать с нужными людьми на их языке. Лучшие домашние страницы избегают «корпоративной ерунды» и избавляются от лишних слов.
3) Он передает убедительное ценностное предложение.
Когда посетитель заходит на вашу домашнюю страницу, он должен заставить его остаться. Домашняя страница — лучшее место, чтобы закрепить ваше ценностное предложение, чтобы потенциальные клиенты предпочли остаться на вашем сайте, а не переходить к вашим конкурентам.
4) Оптимизирован для нескольких устройств.
Все перечисленные здесь домашние страницы очень удобны в использовании, что означает, что по ним легко перемещаться, и нет «ярких» объектов, которые мешают просмотру, таких как флэш-баннеры, анимация, всплывающие окна или чрезмерно сложные и ненужные элементы. Многие из них также оптимизированы для мобильных устройств, что невероятно важно в современном мобильном мире.
5) Он включает призывы к действию (CTA).
Каждая домашняя страница, указанная здесь, эффективно использует первичный и вторичный призыв к действию, чтобы направлять посетителей к следующему логическому шагу.Примеры включают «Бесплатная пробная версия», «Запланировать демонстрацию», «Купить сейчас» или «Узнать больше». (Вот 30 примеров отличных CTA для большего вдохновения.)
Помните, цель домашней страницы — побудить посетителей углубиться в ваш сайт и продвинуть их дальше по воронке. CTA говорят им, что делать дальше, чтобы они не растерялись и не потерялись. Что еще более важно, призывы к действию превращают вашу домашнюю страницу в двигатель продаж или привлечения потенциальных клиентов, а не просто в носитель брошюр.
6) Это всегда меняется.
Лучшие домашние страницы не всегда статичны.Некоторые из них, например Whitehouse.gov, постоянно меняются, чтобы отражать потребности, проблемы и вопросы своих посетителей. Некоторые домашние страницы также меняются из-за A / B-тестирования или динамического контента.
7) Отличный дизайн.
Хорошо спроектированная страница важна для построения доверия, передачи ценности и перехода посетителей к следующему шагу. Таким образом, эти домашние страницы эффективно используют макет, размещение призывов к действию, пробелы, цвета, шрифты и другие вспомогательные элементы.
А теперь приготовьтесь узнать о превосходном дизайне домашней страницы на следующих 16 реальных примерах.
Вдохновение для дизайна веб-сайтов: 16 лучших дизайнов домашних страниц
1) FreshBooks
ПОСМОТРЕТЬ ВСЮ СТРАНИЦУ
Почему это великолепно- Легко потреблять. Существует много споров о том, какие домашние страницы лучше работают: короткие или длинные. Если вы выберете последнее, вам нужно упростить прокрутку и чтение — именно этим и занимается этот сайт. Это почти похоже на рассказ.
- Контрастность и позиционирование отлично сочетаются с основными призывами к действию — ясно, на что компания хочет, чтобы вы совершили конверсию, когда вы приедете.
- Текст призыва к действию «Попробуй 30 дней бесплатно» очень убедителен.
- Подзаголовок тоже хорош: «Присоединяйтесь к 5 миллионам человек, использующих FreshBooks, чтобы безболезненно отправлять счета, отслеживать время и фиксировать расходы». Он сводится к общей болевой точке для фрилансеров и малого бизнеса (целевая аудитория FreshBooks) — бухгалтерское программное обеспечение обычно бывает «до боли сложным».
2) Airbnb
ПОСМОТРЕТЬ ВСЮ СТРАНИЦУ
Почему это круто
- Домашняя страница великолепна сама по себе: она приветствует вас полноэкранным видео с красивыми кадрами высокой четкости, на которых путешественники делают что-то, как будто они местные, от приготовления еды на кухне до покупки местных сыров и вождения мопеда по улицам.Это очень человечно и аутентично.
- Он включает в себя форму поиска пункта назначения и даты, которую большинство посетителей сразу ищут, направляя посетителей к следующему логическому шагу.
- Форма поиска «умная», то есть она автоматически заполняет последний поисковый запрос пользователя, если он вошел в систему.
- Основной призыв к действию («Поиск») контрастирует с фоном и выделяется; но вторичный призыв к действию для хозяев также виден в верхней части страницы.
3) Монетный двор
ПОСМОТРЕТЬ ВСЮ СТРАНИЦУ
Почему это круто
- Это очень простой дизайн с четким заголовком и подзаголовком без жаргона.
- Домашняя страница создает безопасную, но непринужденную атмосферу, что важно для продукта, обрабатывающего финансовую информацию.
- Он также содержит простой, прямой и убедительный призыв к действию: «Зарегистрируйтесь бесплатно». Дизайн CTA также великолепен — значок защищенного замка снова попадает в сообщение о безопасности.
4) Dropbox (Потребитель)
Почему это великолепно- Домашняя страница и веб-сайт Dropbox — лучший пример простоты.Он ограничивает использование текста и визуальных элементов и включает пробелы.
- Сложно сказать по статическому снимку экрана выше, но этот сайт привлекает ваше внимание тонким использованием причудливой анимации в этом изображении.
- Их подзаголовок простой, но мощный: «Получите доступ ко всем своим файлам откуда угодно и с любого устройства и поделитесь ими с кем угодно». Не нужно расшифровывать жаргон, чтобы понять, что на самом деле делает Dropbox.
- В нем основное внимание уделяется одному главному призыву к действию: «Зарегистрируйтесь бесплатно.«Но функция регистрации с помощью Google снижает трение для посетителей, которые ненавидят заполнять длинные регистрационные формы.
5) Dropbox (Бизнес)
ПОСМОТРЕТЬ ВСЮ СТРАНИЦУ
Почему это великолепно
- Это отличный пример того, как разная аудитория может работать с другим сайтом. В отличие от их главной домашней страницы, которая изначально была создана для потребительской стороны (см. Выше), их бизнес-пользователям требуется дополнительная информация и дополнительные доказательства того, что Dropbox для бизнеса является безопасным и масштабируемым решением для компаний (проблема восприятия, которую Dropbox решает непосредственно на их домашней странице) .
- Dropbox по-прежнему сохраняет простой дизайн и фирменный стиль. Он включает только то, что важно: большое релевантное изображение с подтверждающей копией и кнопку с призывом к действию «Попробовать 30 дней бесплатно»
6) Whitehouse.gov
Почему это великолепно- Создание веб-сайта, поддерживающего всю страну, — непростая задача. Сайт Whitehouse.gov постоянно меняется, чтобы отражать главные проблемы и приоритеты — одна только домашняя страница претерпела сотни изменений.Тестирование и оптимизация — ключевые компоненты отличного дизайна домашней страницы.
- Что особенно хорошо в Whitehouse.gov, так это то, что он совершенно не похож на большинство правительственных веб-сайтов. Он имеет чистый дизайн и способствует развитию сообщества.
- Когда вы приземляетесь здесь, довольно легко найти то, что вы ищете. А если сразу не найти, есть даже удобное окно поиска.
7) Коптильня 4 Риверс
Почему это круто
- Слюни.Вот что я думаю, когда захожу на сайт 4 Rivers Smokehouse. В сочетании с отличной фотографией заголовок «Brisket. 18 лет на освоение. Вашим смаковать. » звучит как опыт, который стоит попробовать.
- Прокрутка с параллаксом проведет вас через их услуги, меню и людей, отлично проводящих время — прекрасное использование этой популярной тенденции дизайна.
- Единственный минус? Я живу недостаточно близко от этого места. Бу.
8) Кобб Услуги детской терапии
ПОСМОТРЕТЬ ВСЮ СТРАНИЦУ
Почему это круто
- Заголовок и подзаголовок обращаются к эмоциональной стороне посетителей: «Работайте с компанией, которая добивается успеха»; «Верь нам.Мы тоже там были! Мы найдем работу, на которой вы сможете развиваться ». Это ценностное предложение уникально и убедительно.
- Из скриншота выше сложно сказать, но заголовок находится на вращающейся карусели, которая обслуживает конкретных людей, от кандидатов на работу до людей, которые ищут терапевта для своей школы.
- Есть несколько путей, по которым посетители могут попасть на страницу, но призывы к действию хорошо позиционированы, сформулированы просто и контрастируют с остальной частью страницы.
9) Джилл Конрат
ПОСМОТРЕТЬ ВСЮ СТРАНИЦУ
Почему это круто
- Это просто, и сразу перейдем к делу. Из заголовка и подзаголовка ясно, чем именно занимается Джилл Конрат (и как она может помочь вашему бизнесу).
- Это также обеспечивает легкий доступ к материалам для лидерства Джилл, что важно для укрепления ее авторитета как основного докладчика.
- Легко подписаться на рассылку новостей и связаться с ней — два ее основных призыва к действию.
- Включает логотипы новостных агентств и отзывы в качестве социального доказательства.
10) Evernote
Почему это круто
- За прошедшие годы Evernote превратился из простого приложения для сохранения заметок в набор бизнес-продуктов. Это не всегда легко передать на домашней странице, но Evernote отлично справляется с задачей, объединяя многие потенциальные сообщения в несколько ключевых преимуществ.
- На этой домашней странице используется сочетание насыщенных приглушенных цветов в видео и их характерных ярко-зеленых и белых бликов, чтобы выделить пути конверсии.
- После простого заголовка («Помни все») путь глаза приведет вас к их призыву к действию «Зарегистрируйтесь бесплатно».
11) Телерик Прогресс
Почему это круто
- «Спокойное предприятие» — это не то чувство, которое возникает, когда вы заходите на сайт Telerik. Для компании, которая предлагает множество технологических продуктов, их смелые цвета, забавный дизайн и видеосъемка создают атмосферу, похожую на Google. Это всего лишь один важный аспект, позволяющий посетителям почувствовать себя желанными гостями и дать им понять, что они имеют дело с реальными людьми.
- Мне нравится простой подробный обзор их шести продуктовых предложений. Это очень четкий способ сообщить, чем компания занимается и как люди могут узнать больше.
- Копия легкая и удобочитаемая. Они говорят на языке своих клиентов.
12) Боксби
ПОСМОТРЕТЬ ВСЮ СТРАНИЦУ
Почему это круто
- Заголовок является призывом к действию, направленным непосредственно на их целевую аудиторию: предпринимателей в сфере хранения данных.
- У него очень чистый и простой дизайн. В дизайне выделяется заголовок, а затем сразу же отображается основной призыв к действию — не более того.
- Этот основной призыв к действию имеет очень контрастный цвет, что выделяет его.
13) eWedding
Почему это круто
- Для влюбленных, планирующих свой большой день, eWedding — отличное место для создания индивидуального свадебного веб-сайта. Домашняя страница не загромождена и включает только необходимые элементы, чтобы люди начали создавать свои веб-сайты.
- Подзаголовок «Создано более 750 000 свадебных сайтов!» отличное социальное доказательство.
- Они включают в себя отличные визуальные эффекты продукта, отличный заголовок и призыв к действию, уменьшающий трение с текстом «Запустите веб-сайт».
14) Базовый лагерь
Почему это круто
- В течение долгого времени у Basecamp были отличные домашние страницы, и здесь вы можете понять, почему. На них часто появляются классные заголовки и умные мультфильмы.
- Призыв к действию выделен жирным шрифтом в верхней части страницы.
- В этом примере компания выбрала более похожую на блог домашнюю страницу (или подход с одностраничным сайтом), который предоставляет гораздо больше информации о продукте.
15) благотворительность: вода
Почему это круто
- Это не обычный некоммерческий веб-сайт. Многочисленные визуальные эффекты, креативные копии и использование интерактивного веб-дизайна выделяют его.
- Анимированный заголовок — отличный способ записать несколько сообщений в одной строке.
- Отличное использование видео и фотографии, особенно для захвата эмоций, вызывающих действие.
16) TechValidate
Почему это круто
- Эта домашняя страница красиво оформлена. Мне особенно нравится использование белого пространства, контрастных цветов и ориентированного на клиента дизайна.
- Заголовок четкий и убедительный, как и призывы к действию.
- Существует также отличная иерархия информации, позволяющая легко сканировать и быстро понимать страницу.
Что вы думаете об этих домашних страницах? Какие твои любимые? Поделитесь с нами своими мыслями в комментариях.
Примечание редактора. Этот пост был первоначально опубликован в январе 2013 года и был обновлен для обеспечения точности и полноты.
25 лучших примеров веб-сайтов для малого бизнеса, которые вас вдохновят
Вы думаете о создании или улучшении веб-сайта для малого бизнеса? Отличная идея!
В 2021 году веб-сайты станут важным аспектом бизнеса, независимо от того, в какой отрасли вы работаете. И если вы хотите произвести неизгладимое впечатление, вам необходимо создать уникальный веб-сайт.
Как?
В этой статье мы отобрали 25 лучших примеров веб-сайтов для малого бизнеса, которые помогут направить и вдохновить ваши усилия. Затем мы закончим, ответив на несколько распространенных вопросов о веб-сайтах малого бизнеса.
А теперь перейдем к делу.
Не ждите, пока это сделает кто-то другой. Возьмите на работу себя и начните командовать.
Начни бесплатно25 лучших примеров веб-сайтов для малого бизнеса
Вот 25 лучших примеров веб-сайтов для малого бизнеса, которые помогут вдохновить ваши усилия — все они созданы с помощью Shopify.
- Мужская мода: Velasca
- Детские товары: Milk
- Солнцезащитные очки: Shwood Eyewear
- Женская мода: Newton Supply Co.
- Спортивная одежда: Rhone
- Обувь: Allbirds
- Уличная экипировка: Madsen
- Ювелирные изделия: Bluboho
- Аксессуары: Super Team Deluxe
- Косметика: MFMG Cosmetics
- Стиль жизни: LEIF
- Бутик: La La Land
- Дизайнерские товары: Studio Neat
- Товары для путешествий: Minaal
- Цифровые товары: Modern Market
- Мебель: Wrightwood Furniture
- Мебель: Brosa
- Домашний декор: Ivory & Deene
- Технология: Ratio Coffee
- Пищевые продукты: I Love Mole
- Питание: Press London
- Art: Tattly
- Уникальные продукты: Pop Chart
- Зоотовары: Зи.Собака
- Свадьбы: шелк и ива
Давайте подробнее рассмотрим каждый из этих примеров дизайна веб-сайтов для малого бизнеса.
1. Мужская мода: Velasca
Velasca продает итальянскую кожаную обувь и аксессуары ручной работы. Его веб-сайт чистый и простой, и он демонстрирует характерную итальянскую атмосферу бренда. Обратите внимание на тщательно подобранные шрифты и качественные изображения. Также в меню есть нарисованные вручную иллюстрации для каждой ссылки. Эти изображения помогают понять, к какой обуви или аксессуарам ведет ссылка.
2. Детские товары: Millk
Millk — австралийский бренд одежды для младенцев и детей. Как и одежда бренда, на сайте представлены мягкие приглушенные цвета. Также есть множество изображений, подчеркивающих материалы и дизайн продукта. Меню простое и доступное из любого места на сайте. Кроме того, в этом примере веб-сайта для малого бизнеса используется адаптивный дизайн для мобильных устройств.
3. Солнцезащитные очки: Shwood Eyewear
Shwood Eyewear разрабатывает и продает деревянные солнцезащитные очки.Этот макет веб-сайта для малого бизнеса предназначен для демонстрации активного образа жизни бренда. Сайт простой, но на нем много качественных видеороликов и изображений их продукции.
4. Женская мода: Newton Supply Co.
Newton Supply Co. разрабатывает и изготавливает красивые вощеные сумки и сумки в США. Этот макет веб-сайта для малого бизнеса чистый и простой. В нем также очень хорошо используется история компании. Глаза посетителей привлекают фотографии уникальных продуктов, подписанные простым шрифтом с засечками.
5. Спортивная одежда: Rhone
Rhone производит инновационную высокотехнологичную спортивную одежду и одежду для мужчин, ведущих активный образ жизни. На веб-сайте используются жирные шрифты и однотонные цвета, чтобы акцентировать внимание на товарах. Он содержит множество высококачественных изображений и призывов к действию, таких как «Купите сейчас» и «Выберите размер».
6. Обувь: Allbirds
Allbirds — это обувная компания, которая ставит на первое место экологичность и натуральные материалы.Этот пример веб-сайта для малого бизнеса является минималистичным и элегантным, и он переполнен потрясающими изображениями продуктов. Обширное раскрывающееся меню упрощает навигацию. Кроме того, страницы продуктов демонстрируют особенности и преимущества каждого продукта.
7. Наружное оборудование: Madsen
Madsen производит и продает уникальные ковшовые велосипеды для всей семьи. Бренд — это комфорт и веселье, и веб-сайт отражает эти ценности. В нем используются яркие смелые цвета, чтобы создать ощущение игривости.На сайте также есть множество обучающих видеороликов, которые помогут покупателям максимально эффективно использовать свои покупки.
8. Ювелирные изделия: Bluboho
Bluboho — это ювелирный интернет-магазин. Этот пример веб-сайта для малого бизнеса сочетает сильный брендинг с практической функциональностью. Фотографии потрясающие и прекрасно демонстрируют красивый дизайн. Когда посетители прокручивают главную страницу вниз, им предлагается подписаться на список рассылки Bluboho. Страницы продуктов содержат множество изображений и деталей.Плюс сайт оптимизирован для мобильных устройств.
9. Аксессуары: Super Team Deluxe
Super Team Deluxe продает наклейки, значки, шляпы и аксессуары, вдохновленные поп-культурой Интернета. В этом примере веб-сайта для малого бизнеса используются смелые цвета и причудливые шрифты, чтобы проиллюстрировать характер бренда. Кроме того, при каждом перемещении мыши появляются красочные анимации. Не забудьте заглянуть в раздел «Стена смирения» внизу главной страницы, чтобы увидеть, как этот бренд выставляет свои напоказ.
10. Косметика: MFMG Cosmetics
MFMG Cosmetics — это макияж для девочек-меланинов. Эта компания пытается сделать мир косметики более инклюзивным, создавая линейку косметических продуктов для более темных тонов кожи. Сайт прост и оптимизирован для мобильных устройств. Он использует цвета своей продукции в сочетании с минималистичными шрифтами. Обратите внимание на баннер с призывом к действию, предлагающий код скидки 10% для посетителей, подписавшихся на список рассылки.
11.Образ жизни: LEIF
LEIF — это бренд стиля жизни, продающий «красивые вещи для повседневной жизни». Бренд продает товары через свой веб-сайт и физический магазин в Бруклине, Нью-Йорк. На веб-сайте представлены приглушенные цветовые схемы с яркими изображениями товаров. В магазине продается ряд продуктов в разных категориях, и для упрощения навигации создано простое раскрывающееся меню.
12. Магазин: La La Land
La La Land — это интернет-магазин, в котором представлены товары, созданные командой художников.Сайт демонстрирует индивидуальность бренда с розовыми и зелеными акцентами. Однако у него также есть белый фон, который подчеркивает смелые, красочные дизайны продуктов. Раскрывающееся меню четкое, слова написаны заглавными буквами и шрифтом без засечек.
13. Дизайнерские продукты: Studio Neat
Studio Neat создает простые минималистичные продукты для решения типичных проблем. Этот пример веб-сайта для малого бизнеса аккуратный и удобный. Он размещает продукты на переднем плане.Кроме того, веб-сайт отлично выделяет основателей и их истории внизу главной страницы.
14. Товары для путешествий: Minaal
Minaal создает инновационный багаж для путешественников. Веб-сайт изящный и точный, как и продукция бренда. Minaal эффективно использует социальное доказательство, выделяя известные веб-сайты, на которых представлены ее продукты. Кроме того, клиенты могут приобретать товары на сайте в нескольких валютах. Здесь также есть сообщество и блог участника.
15. Цифровые продукты: современный рынок
Modern Market продает ряд цифровых продуктов и онлайн-курсы. К ним относятся юридические формы, шаблоны Lightroom и онлайн-классы фотографии. Дизайн веб-сайта излучает стиль и позитив, качественные фотографии и мягкую бежевую цветовую гамму.
16. Мебель: Wrightwood Furniture
Wrightwood Furniture — это магазин в Чикаго, который в настоящее время получает более 12% доходов от своего веб-сайта Shopify.На главной странице сайта потрясающее изображение мебельного магазина. Меню простое и включает изображения, помогающие пользователям ориентироваться. На сайте также есть удобный поисковый фильтр.
17. Мебель: Brosa
Brosa продает мебель и товары для дома. Цвета на сайте светлые и приглушенные, и на сайте хорошо используются высококачественные фотографии. Меню обширное, а на верхней панели есть важные ссылки, такие как «Контакты и часто задаваемые вопросы», «Позвоните нам» и «Covid-19.”
18. Домашний декор: Ivory & Deene
Ivory & Deene — магазин домашнего декора из Австралии. Этот пример веб-сайта для малого бизнеса продвигает люксовый бренд с элегантной цветовой палитрой и тонкими анимированными элементами. Кроме того, меню и фильтры поиска упрощают навигацию.
19. Технология: Ratio Coffee
Ratio Coffee продает высокотехнологичные кофемашины в своем магазине Shopify. Бренд четко осознает психологию цвета — черная, белая и серая цветовая палитра часто используется технологическими компаниями, чтобы подчеркнуть баланс и точность.На сайте также есть видео высокой четкости о продукции компании.
20. Продовольственные товары: I Love Mole
В магазине I Love Mole продаются вкусные продукты, которые часто используются в мексиканской кухне. На веб-сайте используется белый фон, чтобы привлечь внимание посетителей к красочным товарам. Он также представляет яркость своей продукции с яркими оранжевыми и желтыми акцентами.
21. Питание: Press London
Press London продает соки холодного отжима, бакалею и пакеты для детоксикации.Верхняя панель включает три категории верхнего уровня с подробными раскрывающимися меню, которые помогают пользователям перемещаться по сайту. Чтобы сохранить свой минималистичный стиль, на сайте используются значки для основных ссылок, таких как значки корзины покупок и поиска.
22. Art: Tattly
Tattly продает временные татуировки, созданные командой художников. На сайте представлены фантастические изображения продуктов. В нем также используются смелые цвета, чтобы привлечь внимание посетителей к продвижению товаров и призывам к действию.
23. Уникальные продукты: Pop Chart
Pop Chart продает уникальные и креативные плакаты. Меню навигации сильно отличается от большинства веб-сайтов и демонстрирует их модный бренд. В этом примере веб-сайта для малого бизнеса отлично используются жирные шрифты и цвета.
24. Товары для домашних животных: Zee.Dog
Zee.Dog производит и продает инновационные и стильные товары для кошек и собак. Этот пример дизайна веб-сайта для малого бизнеса имеет элегантный футуристический дизайн в сочетании с яркими красочными изображениями продуктов.Он также отличается блестящим копирайтингом, который источает голос бренда.
25. Свадьбы: шелк и ива
Silk and Willow — это бутик свадебного декора, который создает экологически чистые продукты. Весь веб-сайт выполнен в серо-белом цвете, что подчеркивает цвета и разнообразие продукции бренда. Кроме того, сайт создает ощущение деревенского стиля за счет использования шрифтов с засечками и пишущей машинки.
Зачем малому бизнесу нужен веб-сайт?
Тридцать лет назад многие люди использовали физические каталоги, такие как «Желтые страницы», для поиска предприятий.Однако в наши дни люди пользуются поисковыми системами.
И, учитывая 4,5 миллиарда активных пользователей Интернета во всем мире, весьма вероятно, что ваш целевой рынок находится в сети.
Теперь вы можете подумать, что можно обойтись бизнес-страницей Facebook и номером телефона. Но на самом деле это быстрый способ отстать от конкурентов.
Вот некоторые из преимуществ наличия веб-сайта для вашего малого бизнеса:
- Веб-сайт позволяет потенциальным клиентам найти вашу компанию и узнать о ваших продуктах или услугах.
- Ваш веб-сайт помогает завоевать доверие потенциальных клиентов.
- Вы можете использовать свой веб-сайт в качестве центра для проведения маркетинговых кампаний в социальных сетях или поисковых системах.
- Веб-сайты также помогают уравнять правила игры, позволяя малым предприятиям конкурировать в той же области, что и более крупные предприятия.
Короче говоря, важность веб-сайта для малого бизнеса невозможно переоценить.
Средняя стоимость дизайна веб-сайтов для малого бизнеса
Хотя установленной ставки нет, индивидуальный дизайн веб-сайта для малого бизнеса обычно стоит от 500 до 10 000 долларов.Однако вы можете создать профессиональный веб-сайт всего за 29 долларов в месяц с помощью Shopify.
Стоимость настраиваемого веб-сайта во многом зависит от функций, необходимых вашему бизнесу. Например, большинство веб-дизайнеров берут больше за добавление функций для продажи в Интернете.
Лучший способ создать веб-сайт для малого бизнеса: Shopify
Shopify предоставляет все, что нужно бизнесу для продажи онлайн и лично.
Сюда входят основные элементы веб-сайта для малого бизнеса, такие как настройка сайта, оптимизация для поисковых систем и обработка платежей.
Хотите узнать самое лучшее? Это невероятно просто в использовании.
Shopify предоставляет множество шаблонов веб-сайтов для малого бизнеса, которые может настроить каждый — не требуется навыков программирования.
Plus, вы можете добавить на свой веб-сайт всевозможные функции и возможности всего несколькими щелчками мыши, используя магазин приложений Shopify. Хотите собрать адреса электронной почты для создания списка рассылки? Без проблем. Хотите добавить допродажи в процесс оформления заказа? Легко.
Короче говоря, вы можете использовать Shopify для создания веб-сайта, который отлично выглядит и помогает вам развивать свой бизнес.
Чтобы начать работу, ознакомьтесь с этим руководством о том, как запустить интернет-магазин с Shopify менее чем за 30 минут.
Резюме: Примеры дизайна веб-сайтов для малого бизнеса
Вот некоторые из основных выводов из примеров веб-сайтов для малого бизнеса, представленных в этой статье:
- Подумайте о личности и голосе вашего бренда. Затем выберите цвета, шрифты и элементы дизайна, чтобы представить свой бренд.
- Выберите простой фон, чтобы привлечь внимание посетителей к продуктам, услугам или призывам к действию.
- Убедитесь, что ваш веб-сайт удобен для пользователей, создав простое меню и разместив важные ссылки по центру.
- Используйте убедительные призывы к действию, чтобы вашим клиентам было проще оформить заказ.
У вас есть вопросы о передовых методах работы с сайтами для малого бизнеса? Дайте нам знать в комментариях ниже!
