Делаем баннер для сайта самостоятельно: без дизайнера, бесплатно
Баннерная реклама в контекстно-медийных сетях Яндекс и Google — эффективный способ продвижения в совершенно разных тематиках: развлечения, торговля, услуги, мероприятия и многие другие. «Продающий» баннер должен иметь привлекательный вид, заинтересовать пользователя и задержать его внимание. Создать такой баннер можно самостоятельно, не обращаясь за помощью к веб-дизайнерам. Основные правила — соблюдение размеров выбранного формата и оригинальность идеи.
Виды баннеров
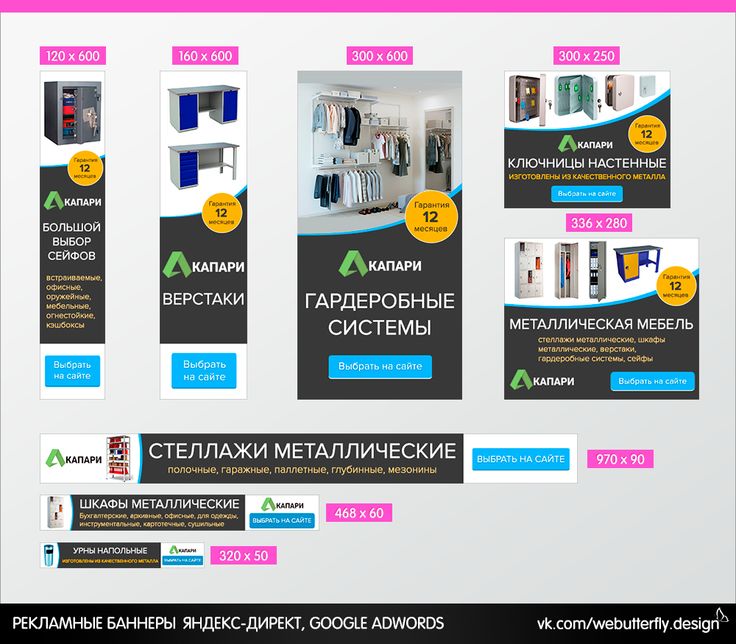
В каждой из тематик «ходовыми» оказываются те или иные форматы баннеров. Давайте выделим четырнадцать основных форматов рекламных баннеров:
- стандартный: 468×60 px;
- широкоформатный: 728×90 px;
- квадратный: 250×250 px;
- квадратный малый: 200×200 px;
- прямоугольный: 336×280 px;
- встраиваемый прямоугольный: 300×250 px;
- баннер-небоскреб: 120×600 px;
- широкий баннер-небоскреб: 160×600 px;
- блочный баннер на полстраницы: 300×600 px;
- вертикальный прямоугольный: 240×400 px;
- большой широкоформатный баннер: 970×90 px;
- баннер-биллборд: 970×250 px;
- баннер для смартфонов большой: 320×100 px;
- баннер для смартфонов широкоформатный: 320×50 px.

Как показывает статистика — для каждой тематики лучше использовать один или несколько из всех представленных форматов. Например, в тематике игр и развлечений больший отклик вызывают баннеры формата «встраиваемый прямоугольный», а в тематике красоты и здоровья — наиболее кликабельные форматы баннер-блока на полстраницы и большого баннера для смартфонов.
Креативность и контекстная реклама
Как известно, контекстная реклама способна значительно повысить продажи. Но можно столкнуться и с обратным эффектом, если реклама слишком назойливая, непродуманная или скучная. Креативный подход позволяет повысить внимание к баннеру, а смена креативных идей не только провоцирует рост обращений, но и вызывает интерес пользователей к следующим рекламным кампаниям.
Для поиска креативных идей и подходов удобно использовать spy-сервисы. Это источник вдохновения для рекламщиков, позволяющий подсмотреть, как решена проблема у аналогичных компаний из той же или другой ниши. Копировать идеи не стоит, но определить для себя процесс генерации креатива вполне возможно.
Рекламные агентства используют подход креативных митингов — команда работает по технологиям brainstorming, mind-map и другим, генерируя различные идеи, а затем анализируя и выбирая из них лучшие.
Дизайн баннера
Реализовать готовую креативную идею в баннере веб-дизайнеру проще, чем сгенерировать ее, остается учесть несколько принципов. Помнить про размер и формат, подобрать приятные для просмотра цвета, избегать острых углов и линий, выбрать читаемые шрифты.
Для создания баннера можно использовать профессиональные графические редакторы. Если опыта работы с ними нет, попробуйте свои силы в онлайн-редакторах, которые предоставляют массу инструментов и возможностей, являются интуитивно понятными для неопытных пользователей и созданы с целью облегчения работы. Одним из сервисов, который позволяет создать баннер для контекстной рекламы самостоятельно, является Canva.
Что умеет CANVA?
- создавать рекламные баннеры без опыта работы с графикой;
- использовать стоковые изображения для оформления и загружать свои;
- использовать готовые графические элементы: стикеры, иконки, значки;
- выбирать из большого количества шрифтов для кириллицы и латиницы, не загружая свои;
- сохранять баннеры в папках проектов, сортируя по заказам, рекламным кампаниям, продукции и любым другим удобным способом;
- возвращаться к работе над уже завершенными и загруженными баннерами.
Процесс создания баннера
Чтобы создать свой рекламный баннер в сервисе, авторизуйтесь и перейдите к выбору шаблона. На базе заготовки оформлять дизайн проще — логика элементов уже продумана, остается подобрать свои изображения, графику, добавить текст.
Для примера создадим баннер для компании, которая продает авиабилеты и туры за границу.
Изображения и графика
Для замены изображения переходим в раздел «Фото» или «Фон» на панели инструментов слева. Если у вас есть заготовленное фото, добавьте его через раздел «Загрузки».
После добавления редактируем инструментами над макетом. Используйте красочные цветовые схемы, но не слишком яркие, чтобы просмотр не доставлял дискомфорта.
В нашем случае изображение подготовлено таким образом, чтобы осталось место для текста. Если вы используете фото без отрицательного пространства, будущий текст баннера лучше поместить на фоне отдельного графического элемента.
Для этого переходим в раздел Элементы и выбираем прямоугольник или квадрат, либо другой объект, который сможет вместить ваш текст. Редактировать элемент можно мышкой или кнопками над рабочим полем.
Редактировать элемент можно мышкой или кнопками над рабочим полем.
Немного о тексте на графических баннерах
Текст должен быть коротким, подавать сжато основную информацию и привлекать внимание пользователя. Чтобы добавить поле для надписи, переходим в раздел «Текст».
Добавляем несколько блоков и редактируем надписи при помощи кнопок над макетом. Текст должен читаться без проблем и быстро, потому использовать каллиграфические шрифты не рекомендуется.
Сохраняем готовый баннер
Готовый баннер можно скачать кнопкой на верхней синей панели справа. Выберите подходящий формат и выберите пусть для сохранения баннера. Вернуться к работе над баннером можно с главной страницы сервиса. Вы можете редактировать баннер как через веб-версию сервиса, так и через мобильное приложение с вашего смартфона.
Используйте все возможности и настройки, чтобы создать свой идеальный баннер. Без переплат веб-дизайнерам и опыта в графическом дизайне, а главное — быстро.
ТОП 4 способа сделать крутой баннер
В этой статье я подробно расскажу о том, как сделать баннер на сайт. Баннерная реклама – один из наиболее распространенных методов продвижения товаров, услуг и даже самих сайтов. Баннеры привлекают внимание. Если они правильно сделаны, яркие, с интересным текстом – еще и мотивируют кликнуть по ним. В статье приведено несколько проверенных методов. Какой именно выбрать? Решать только вам – в зависимости от собственных умений и финансовых возможностей.
Содержание статьи:
- 1 Как сделать баннер на сайт: что это такое, и каким он бывает
- 2 Как сделать баннер на сайт: 4 проверенные способа
Как сделать баннер на сайт: что это такое, и каким он бывает
В переводе с английского баннер значит транспарант. Но в разрезе интернета – это отдельный рекламный блок. Он представляет собой изображение с текстом. Может быть даже анимированным.
Обратите внимание! В самом баннере присутствует ссылка.
Поэтому, когда пользователь кликает на картинку, он переходит на сайт рекламодателя.
Баннеры имеют различные классификации. В зависимости от размера, типа и положения на сайте.
Смотрите видео всего 16 минут и вы узнаете как правильно оптимизировать изображения
и еще интересная информация по поводу использования картинок из интернета
Смотрите видео всего 9 минут
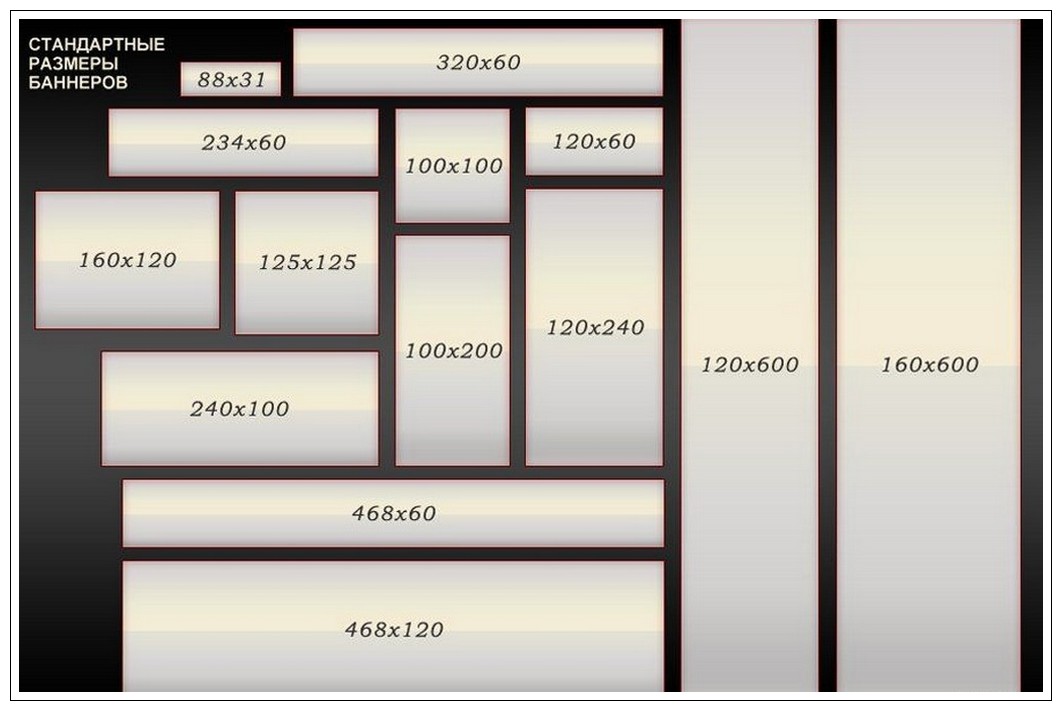
1. Форма и размер
1. Квадратный — 250 на 250 пикселей или 125 на 125 пикселей.
2. Прямоугольный – 728 на 90/300 на 600 пикселей;
3. Близкие к квадрату – 336 на 280/300 на 250 пикселей.
2. Тип
1. Анимированный – используется анимированный рисунок.
2. Статичный – обычная картинка.
3. Текстовый – помимо картинки присутствует текст.
3. Положение на сайте
1. Pop-up – открывается, как отдельное всплывающее окно, но перекрывает страницу сайта.
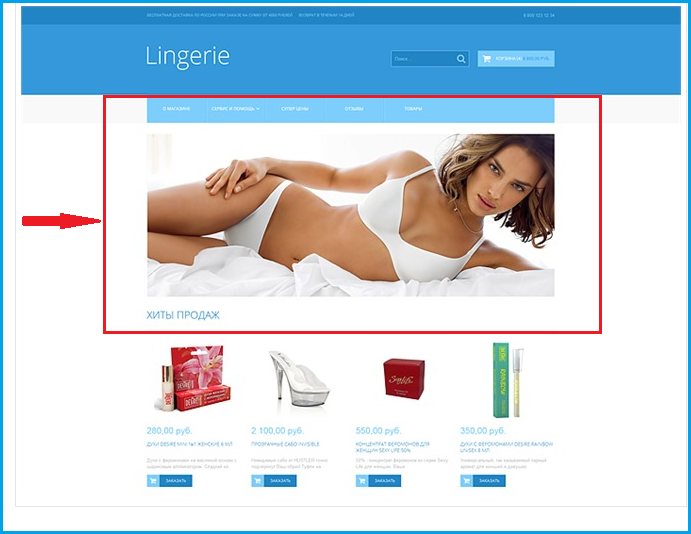
2. Top Line – демонстрируется в верхней части сайта.
3. Pop-under – открывается в новом окне.
Как сделать баннер на сайт: 4 проверенные способа
Теперь перехожу к рассказу, как сделать баннер на сайт. Я отобрал для вас четыре проверенных метода.
1. Заказать у профессионального дизайнера
Читайте также: Как создать логотип компании: 4 простых действия
Наиболее простой метод. Для его реализации необходимо:
- иметь свободные финансы;
- найти подрядчика;
- составить ТЗ;
- получить готовый баннер.
Обратите внимание! У этого способа есть один существенный недостаток — он наиболее затратный из всех представленных в этой статье.

Сложность метода – найти квалифицированного специалиста, способного сделать качественный продукт в оговоренные сроки. Например, можно обратиться за помощью к фрилансерами. Их искать нужно на профильных биржах. В таком случае вложения в баннер будут не слишком большие. Но есть риск, что исполнитель либо сорвет сроки, либо сделает продукт, который вас не устроит. А, получив предоплату, переделывать его не захочет.
Второй вариант – обратиться в студию веб-дизайна. Они сделают для вас продукт, который будет точно соответствовать пожеланиям и трендам. Однако его стоимость будет довольно высокой. Особенно, если нужно сделать несколько разных баннеров.
2. Сделать баннер онлайн в графическом редакторе
Теперь расскажу о том, как сделать баннер в Фотошопе. Пугаться не стоит. Если вы умеете работать на компьютере, то разобраться с этой задачей не будет для вас проблемой.
Лайфхак! На YouTube есть масса уроков.
Смотрите их и повторяйте, используя свои картинки.
Я же просто вкратце расскажу последовательность действий. Для того, чтобы сделать баннер на сайт, необходимо выполнить лишь несколько простых шагов.
1. Откройте программу Photoshop.
2. Кликните по кнопке «Файл» и выберите «Создать».
3. Откроется новое окно. В нем укажите размеры вашего баннера. Проследите, что были установлены пиксели, а не сантиметры или другая система измерений.
4. Выберите цвет заливки или перетащите подготовленную для баннера картинку.
5. Уменьшите картинку до нужных вам размеров. Для этого нажмите сочетание клавиш Ctrl + Т. Когда уменьшите картинку, нажмите Enter.
6. Напишите нужный вам текст.
7. Сохраните картинку.
Обратите внимание! Картинки ищите на бесплатных фотостоках. Или сделайте фотографию самостоятельно.
Теперь вы знаете, как сделать баннер в фотошопе. Как видите, ничего особо сложного нет. Нужно лишь немного потренироваться. Чтобы выработать вкус, посмотрите примеры баннеров в Pinterest.
Как видите, ничего особо сложного нет. Нужно лишь немного потренироваться. Чтобы выработать вкус, посмотрите примеры баннеров в Pinterest.
3. Как сделать баннер на сайт: специализированные программы
Читайте также: Как оптимизировать изображения для сайта и зачем это нужно
Следующий метод, как сделать баннер на сайт предполагает использование специализированного ПО. Такие программы даже превосходят графические редакторы, потому что они «заточены» непосредственно под разработку баннеров.
Среди основных преимуществ:
- простота – в программах легко разобраться и работать;
- русскоязычный интерфейс;
- широкие функциональные возможности.
Чтобы работать с подобными программами, не нужны какие-то особые глубокие знания, навыки, опыт. Расскажу о нескольких «инструментах» данного типа.
1. Sothink SWF Easy
Достоинство программы состоит в том, что в ней удастся создать не только статичный, но и анимированный красочный и привлекательный баннер. Разобраться с программой сможет каждый. В ней есть специальные подсказки. Интерфейс в целом простой и понятный. Предусмотрено несколько шаблонов.
Разобраться с программой сможет каждый. В ней есть специальные подсказки. Интерфейс в целом простой и понятный. Предусмотрено несколько шаблонов.
2. EasyBanner
Еще один классный инструмент. Хороший функционал. Можно сделать статический или анимированный баннер с текстом. Много шаблонов, что существенно упрощает процесс.
3. Как сделать баннер на сайт: Atani
Хорошая программа с широкими функциональными возможностями. Также дает возможность делать, как статичные, так и анимированные баннеры.
Принцип работы упомянутого программного обеспечения в целом схож. Интерфейс простой и понятный у всех инструментов.
Опишу особенности создания рекламного баннера на примере программы Sothink SWF Easy:
- выберите создаваемый объект – «Баннер»;
- покопайтесь в представленных шаблонах и выберите тот, что подходит лучше других;
- укажите размер и подберите фон;
- напишите текст;
- поставьте ссылку на страницу, на которую будет вести баннер.

На создание рекламного визуального объявления у вас уйдет немного времени. Даже с учетом скачивания и установки программы.
4. Онлайн-сервисы
И последний вариант – сделать баннер онлайн. Пожалуй, это наиболее простой, быстрый, эффективный метод.
Кстати! Если вам необходим качественный, запоминающийся и отображающий суть вашего сайта логотип, воспользуйтесь моим сервисом. На разработку логотипа уйдет всего несколько минут!
В отличие от специализированных программ, такие сервисы не нужно скачивать и устанавливать на свой компьютер. Функциональные возможности онлайн-инструментов не меньшие, чем у программного обеспечения или графических редакторов. Да и разобраться в них просто. Я отобрал и протестировал три ресурса, о которых расскажу подробнее.
1. Как сделать баннер на сайт: Canva
Популярный онлайн-инструмент. Пожалуй, один из моих любимейших. Он бесплатный. Хотя не полностью. Чтобы воспользоваться всеми возможностями, нужно вносить плату.
Чтобы воспользоваться всеми возможностями, нужно вносить плату.
Среди преимуществ сервиса:
- широкий функционал;
- множество макетов;
- выбор шаблонов;
- изменяемый фон;
- возможность написать текст;
- добавление разных дополнительных элементов.
Кстати! Своими готовыми работами можно делиться с друзьями в социальных сетях. Хотя вряд ли стоит считать эту функцию такой уж важной.
Для начала работы необходимо зарегистрироваться в сервисе. После этого будет доступен большой выбор инструментов.
2. Banner Fans
Еще один сервис, позволяющий сделать баннер онлайн. Он простой в понимании, поддерживает несколько языков.
Обратите внимание! По умолчанию на сайте выставлен английский язык. Сменить его можно в правом верхнем углу.
Сервис сразу же предлагает макет готового баннера. Но в него легко внести все требуемые изменения:
Но в него легко внести все требуемые изменения:
- отдельные элементы;
- фон;
- шаблон;
- и другое.
После окончания работы сразу же выдается код, который и нужно встраивать на страницы сайта для отображения рекламы.
Среди недостатков отмечу, что сервис не совсем корректно переводит текст на русский язык. Поэтому объявление может оказаться корявым.
Еще один недостаток – некоторые символы из русской раскладки клавиатуры вообще не воспринимает. Поэтому данный онлайн инструмент следует использоваться только для англоязычных баннеров.
3. Как сделать баннер на сайт: Bannerovich
И последний сервис, позволяющий сделать баннер онлайн. У него предусмотрено два инструмента.
Первый – если вам нужен простой рекламный блок, выберите раздел «Создать баннер», и сделайте его, применив фоны, изображения, анимационные вставки.
Второй – для создания профессионального, крутого рекламного блока перейдите в редактор сервиса. В нем много инструментов, позволяющих полноценно работать с изображениями, текстом.
Среди недостатков отмечу то, что сервис не имеет готовых шаблонов. Зато разработчики предоставляют широкий выбор фонов, картинок. Да и сам сайт русскоязычный. И платить за его использование не нужно.
7 шагов к созданию качественного дизайна баннера веб-сайта
Упомянутые продукты
GoDaddy Pro
Простой дизайнПоскольку многие люди по-прежнему не выходя из дома, онлайн-бизнес является идеальным решением для мира, в котором мы сейчас живем. бизнес необходимо продвигать, и баннерная реклама — очень эффективный способ сделать это в Интернете. Итак, в этом посте мы рассмотрим основы дизайна баннеров для веб-сайтов, чтобы вы могли создать свой собственный баннер.
Баннерная реклама — это реклама, которая представляет компанию людям, которые в противном случае не узнали бы о ней.
Нажав на ваш баннер, они перейдут на целевую страницу вашего веб-сайта, где вы представите им предложение.
Примечание редактора: У GoDaddy теперь есть хостинг-центр, расположенный в Индии, что обеспечивает более быструю загрузку и лучшую безопасность для веб-сайтов клиентов. Вы можете прочитать больше здесь.
Вы можете прочитать больше здесь.
Что такое баннерная реклама?
Как правило, баннер делает предложение, чтобы люди щелкнули для получения дополнительной информации. Подумайте о четких, больших и жирных сообщениях, напечатанных на них:
- «Фестивальная распродажа!»
- «Скорее!»
- «Подпишитесь сейчас!»
- «Ограниченное по времени предложение!»
На каждом баннере есть кнопка призыва к действию (CTA), такая как большая синяя кнопка «ПОЛУЧИТЬ КОДЫ» ниже.
Этот рекламный баннер представляет собой большую таблицу лидеров и появился в верхней части Times of India.Когда полезен рекламный баннер?
Возьмем, к примеру, череду индийских фестивалей. Традиция дарить подарки во время милых праздников 9 0015 Rakish Bandhan и Diwali можно выделить на баннере с теплыми изображениями связывания Rakhi или зажжения ламп с грудой красочно упакованных подарков. Обмен традиционными сладостями, сияющие улыбки — другие мощные образы для онлайн-галереи подарков, соблазняющие зрителя приобрести подарки для своих близких в магазине.
Обмен традиционными сладостями, сияющие улыбки — другие мощные образы для онлайн-галереи подарков, соблазняющие зрителя приобрести подарки для своих близких в магазине.
Нынешняя пандемия — еще один пример. Обратите внимание на баннеры « City Covid Number » с кнопкой действия, направленные на веб-сайт с соответствующей информацией, плавающие на различных веб-сайтах.
Рекламные ролики фильмов также размещены на баннерах, чтобы увеличить количество просмотров и заметность.
Стандартные размеры баннеров
- Таблица лидеров: Отображается вверху или внизу веб-страницы.
- Небоскреб: Высокие пространства, размещаемые с правой или левой стороны веб-страницы.
- Широкий небоскреб: Высокий и прямоугольный.
 И небоскреб, и широкие небоскребы очень сложно не заметить.
И небоскреб, и широкие небоскребы очень сложно не заметить. - Половина страницы: Большое пространство с достаточным пространством для размещения дополнительной графики и визуальных материалов, если это необходимо
- Прямоугольник среднего размера: Прямоугольник среднего размера.
- Большой прямоугольник: Больше, чем прямоугольник среднего размера.
- Мобильный рейтинг: Подходит для мобильных интерфейсов.
Ниже приведены стандартные размеры на 2020 год.
Источник: Marketing NerdПо данным Google Adsense, наиболее успешными типами баннерной рекламы являются:
- Таблица лидеров
- Половина страницы
- Средний прямоугольник
- Большой прямоугольник
Стандарты размеров баннеров обновляются каждый год, и лучше всего проектировать в соответствии со стандартами. Выбор другого размера из этих стандартов может означать напрасные усилия и увеличение затрат.
Готовы попробовать свои силы в дизайне веб-баннеров?
Хороший дизайн веб-баннера привлекает внимание в течение первых нескольких секунд. Вот семь шагов, которые необходимо выполнить при создании рекламного баннера:
1. Используйте визуально насыщенное изображение
Научные и калиброванные исследования доказали, что наша способность обрабатывать изображения примерно в 60 000 раз быстрее, чем текст. Однако обычное изображение вряд ли вызовет интерес. Создайте или выберите изображения, которые побудят потенциального клиента остановиться и прочитать текст.
Помните, что изображение на баннере — это первое впечатление, которое вы производите на зрителя. Чем она интереснее, креативнее и эмоционально насыщеннее, тем больше кликов получит ваша реклама.
2. Статичные или анимированные?
Статический (неподвижный) дизайн баннера веб-сайта содержит неподвижное изображение, а также текст в формате JPEG, PNG или GIF. Они не интерактивны и привлекают меньше внимания.
Поскольку анимированные баннеры интерактивны, они вызывают большее любопытство.
Обычно они имеют формат GIF, HTML5 или Flash. HTML5 наиболее удобен, поскольку не требует дополнительных программных плагинов для просмотра рекламы. HTML5 также поддерживается всеми браузерами. Однако анимированные GIF-файлы могут страдать от недостатка качества, а для файлов Flash требуются плагины, чтобы люди могли их видеть.
3. Тщательно выбирайте цвета
Цвет — один из самых мощных инструментов невербальной коммуникации. Это вызывает сильные эмоции и напрямую влияет на симпатию. По этой причине цвет является критическим выбором в дизайне баннера вашего веб-сайта.
Выберите цвета, которые соответствуют вашей деловой индивидуальности.Причина того, купили ваш продукт или нет, вполне может крыться в чем-то столь скромном, как цвет. Мощное подсознание влияет на конверсии!
Мужчины и женщины по-разному выбирают цветовые палитры, поэтому перед созданием баннера рекомендуется изучить последние сведения о цветовых предпочтениях, если ваш продукт ориентирован на пол.
Если ваш продукт унисекс, выберите цвета, которые лучше всего представляют ваш бизнес для дизайна баннера вашего веб-сайта, помня о том, что каждый цвет вызывает определенные эмоции. Например:
СинийЭтот цвет используется Facebook, LinkedIn, Dell, Ford, GE, Lufthansa и MakeMyTrip.com и призван подчеркнуть доверие, стабильность и комфорт.
ЧерныйЧерный цвет часто используется люксовыми магазинами, такими как Chanel и Gucci, для своих веб-сайтов. Он вызывает в памяти чувство элегантности, гламура и изысканности. ShoppersStop использует черный цвет в качестве акцента по этим причинам.
ЖелтыйЭто солнечный цвет, излучающий радость и дружелюбие. Книжный магазин Crossword использует этот цвет, от ярко-желтых интерьеров их физических магазинов до их интернет-магазина!
Фиолетовый Фиолетовый символизирует роскошь, царственность, экстравагантность, мудрость, женственность и креативность. Он может успокоить и расслабить чувства. PurpleDip.com – интернет-магазин с очаровательными экспонатами, которые перенесут вас в прошлое. Искусство, наследие и королевская власть источают каждый выставленный предмет декора.
Он может успокоить и расслабить чувства. PurpleDip.com – интернет-магазин с очаровательными экспонатами, которые перенесут вас в прошлое. Искусство, наследие и королевская власть источают каждый выставленный предмет декора.
Цветной совет Pro: Убедитесь, что ваш баннер имеет один доминирующий цвет с одним или двумя дополнительными цветами. Если вы используете больше цветов, чем это, вы можете просто оттолкнуть потенциального клиента. Хотя в некоторых случаях, если хорошо сбалансировать, это тоже может сработать! Внимательно рассмотрите варианты и согласуйте цвета баннера с цветами вашего веб-сайта и логотипа.
4. Сделайте призыв к действию коротким
Баннер, привлекший к себе внимание, должен направить пользователя на ваш сайт. Это достигается с помощью CTA на баннере.
Скажите им, что делать дальше — «Поиск других цветов», «Получите бесплатный образец» и т. д. Если вы хотите увеличить количество потенциальных клиентов, включите четко видимый CTA с простым текстом, ориентированным на действие, который предложит читателю щелкнуть и перейти на ваш сайт.
5. Сосредоточьте внимание
Баннер должен быть точным, кратким и сфокусированным. Избегайте беспорядка и создайте одно убедительное сообщение, которое должно побудить посетителя посетить ваш сайт.
Расплывчатые сообщения приведут только к бездействию, а цель баннера будет полностью потеряна.
Стандартный баннер имеет:
- Логотип
- Изображение
- Строка текста
- Кнопка призыва к действию
Чем проще вы говорите, тем меньше отвлекаетесь.
6. Текст
Убедитесь, что заголовок и другой текст различимы и набраны шрифтом разного размера. Текст должен быть коротким и не превышать трех-четырех строк. Не используйте более двух типов шрифтов. Избегайте шрифтов в рукописном письме.
7. Используйте срочность в своих интересах
Целью рекламного баннера является визуальное и текстовое выражение чувства срочности. Способ добиться этого визуально — применить контрастные и смелые цвета.
Укажите крайний срок для вашего предложения — это заставляет людей кликать, опасаясь проиграть.
Текст должен быть тщательно продуманным, метким и должным образом воздействовать на пользователей.
Приступим к разработке баннера сайта!
Баннерная реклама может помочь вашему бизнесу расти в геометрической прогрессии. Напомним, вот основы хорошего дизайна веб-баннера:
- Включите четкое, чистое и убедительное сообщение и мощные и вызывающие воспоминания изображения.
- Включить чувство волнения и безотлагательности.
- Станьте заметно иначе, чтобы вас заметили.
Хорошо продуманный дизайн баннера для сайта – путь к успеху в онлайн-мире!
________________________________Начните возвращать себе прожитый день
Мы создали Hub от GoDaddy Pro, чтобы сэкономить ваше время. Много времени. Наши участники сообщают, что экономят в среднем три часа каждый месяц на каждом клиентском веб-сайте, который они обслуживают. Готовы ли вы вернуть то время?
Готовы ли вы вернуть то время?
Зарегистрируйтесь бесплатно
Топ-5 бесплатных онлайн-инструментов для создания баннеров для веб-сайтов в 2022 году
Последнее обновление: 25 января 2023 г.
Веб-баннер, также называемый рекламным баннером, представляет собой форму онлайн-рекламы, которая подразумевает встраивание рекламы в веб-страницу. Он предназначен для привлечения трафика на сайт путем ссылки на сайт рекламодателя. Баннер, в большинстве случаев, доставляется центральным сервером.
Баннеры являются важными элементами веб-сайта, которые содержат логотип, слоган или другие ключевые сообщения, которые компания хочет донести до своей целевой аудитории. Поскольку они работают как важнейший маркетинговый инструмент, их следует создавать с особой тщательностью.
Создавая дизайн баннера для своего веб-сайта, убедитесь, что он достаточно привлекателен и может привлечь внимание аудитории с первого взгляда. В эпоху цифровых технологий веб-сайт является обязательным для любого бизнеса, независимо от того, насколько он велик или мал.
Современные покупатели предпочитают посещать веб-сайт компании; они подписываются или покупают услуги/продукты. Они хотят знать все больше и больше о компании и продуктах/услугах, которые они собираются купить.
Каждый владелец бизнеса должен создать привлекательный и удобный веб-сайт для достижения успеха в бизнесе и завоевания доверия аудитории. И как только вы успешно завоюете их доверие, они могут стать вашими постоянными клиентами.
Теперь перейдите к инструментам для создания веб-баннеров, с помощью которых вы можете попробовать создать баннер для своего веб-сайта. Что ж, есть много интеллектуальных инструментов, которые вы можете попробовать. Например, Designhill Studio позволяет создавать баннеры самостоятельно и не требует опыта графического дизайна.
Вот список из 5 лучших инструментов для создания баннеров, которые вы можете попробовать для всех видов дизайна баннеров. Это бесплатный инструмент, который позволяет создавать профессиональные и высококачественные баннеры для ваших веб-сайтов, сообщений в блогах, каналов социальных сетей и многого другого.

С помощью конструктора баннеров Designhill вы можете создать собственную обложку за три простых шага. Вам просто нужно установить пользовательскую ширину и высоту, чтобы сделать индивидуальный баннер. Вы также можете выбрать макет баннера, который соответствует вашим потребностям.
В библиотеке доступно множество элементов дизайна, таких как значки, рамки, изображения и т. д., чтобы сделать ваш баннер более привлекательным и подходящим для нужд бизнеса. Вы также можете добавлять изображения на свой баннер с рабочего стола. Вот и все! Ваш окончательный баннер готов к загрузке всего одним щелчком мыши.
02. Canva
Canva — еще одна отличная платформа для бесплатного создания баннеров для веб-сайтов. Он имеет тысячи редактируемых шаблонов баннеров веб-сайтов и дизайнов на выбор. Любой, даже не имеющий опыта графического дизайна, может использовать этот инструмент для создания потрясающих баннеров. Процесс плавный, а пользовательский интерфейс привлекательный.
Позволяет полностью настроить выбранные шаблоны баннеров, добавив новые детали, изменив цвета, шрифты, формы и изображения. Самое приятное в этом инструменте то, что вы можете быстро создавать уникальный дизайн или даже тему баннера.
Ищете дизайн баннера?
Мы помогли тысячам владельцев бизнеса со всего мира с их потребностями в графическом дизайне, такими как дизайн логотипа, дизайн веб-сайта, публикации в социальных сетях, дизайн баннера и многое другое.
Получите свой дизайн баннераСоздайте свой собственный баннер онлайн
03. Bannersnack
Этот инструмент очень прост в использовании. Вы можете создавать свои собственные баннеры с нуля. Кроме того, выберите шаблон из множества шаблонов баннеров и настройте его в соответствии с потребностями вашего бизнеса.
Если вы хотите, чтобы ваш баннер был уникальным, вы можете добавить анимацию, текст, изображения или даже некоторые фигуры. Вы также можете использовать этот сайт для создания баннеров для социальных сетей.
Существует множество форматов, таких как PNG, JPG, MP4, HTML5 или даже GIF для сохранения баннеров. Баннеры, созданные с использованием этой платформы, очень отзывчивы и отлично смотрятся на той платформе, на которой вы их используете. Вы можете ознакомиться с руководством по веб-баннеру размера здесь.
04. FotoJet
FotoJet — идеальная платформа для создания баннеров для Facebook, Twitter, YouTube, LinkedIn и многих других социальных сетей. Вы можете найти определенный баннер для каждой категории. Доступно множество простых в использовании функций редактирования, которые обеспечивают полную свободу при создании проектов.
Он имеет сотни настраиваемых шаблонов. Во-первых, вам нужно выбрать шаблон по своему выбору. Настройте шаблон, заменив или добавив детали. Теперь ваш дизайн готов к сохранению и публикации в Интернете.
05. My Banner Maker
My Banner Maker — это также известный инструмент для создания баннеров для социальных сетей, рекламных баннеров, баннеров для игр и многого другого.


