Тренды цвета для сайта 2021-2022
Кратко о том, какие цветовые схемы в тренде в 2021-2022 г.
При создании сайта очень важно понимать, что цветовая гамма может сказать о вашем бренде намного больше, чем вы думаете. По данным исследования Kissmetrics 92,6% людей считают, что визуальное оформление сайта является фактором № 1, влияющим на решение о покупке. Также цвет — это важнейший элемент, повышающий доверие к вашему сайту. Обычно пользователю хватит пары секунд, чтобы сформировать мнение о сайте. И, поскольку цвет — это первое, на что падает его глаз, важность цветовой схемы вашего веб-сайта резко возрастает.
Правильные цветовые решения помогают плавно связать все элементы дизайна вместе, улучшая не только эстетику сайта, но и его юзабилити. Цвет — один из самых мощных инструментов восприятия, хотя сложность заключается в том, что он может как придать дизайну великолепный вид, так и разрушить его. Поэтому выбор правильного цвета должен быть приоритетом для любого дизайнера.
Какие цветовые палитры в тренде и как найти свою, которая будет соответствовать вашим ожиданиям и вкусам потенциальных клиентов. Мы рассмотрим примеры реальных сайтов, разработанные нашей командой, и перечислим некоторые из точных цветовых кодов.
Цвет года по версии PANTONE
®Каждый год Pantone выбирает цвет года в зависимости от трендов, обстановки и человеческого поведения. Поскольку в 2021 году люди ищут способы укрепить себя положительной энергетикой и надеждой на лучшее, Panton выбрал два цвета Illuminating yellow (Освещающий желтый) и Ultimate Gray (Безупречный серый). Желтый — это цвет радости, оптимизма, солнечного света, а серый — цвет спокойствия и стабильности.
Желтый лучше использовать в качестве акцентного цвета на фундаменте из серого цвета.
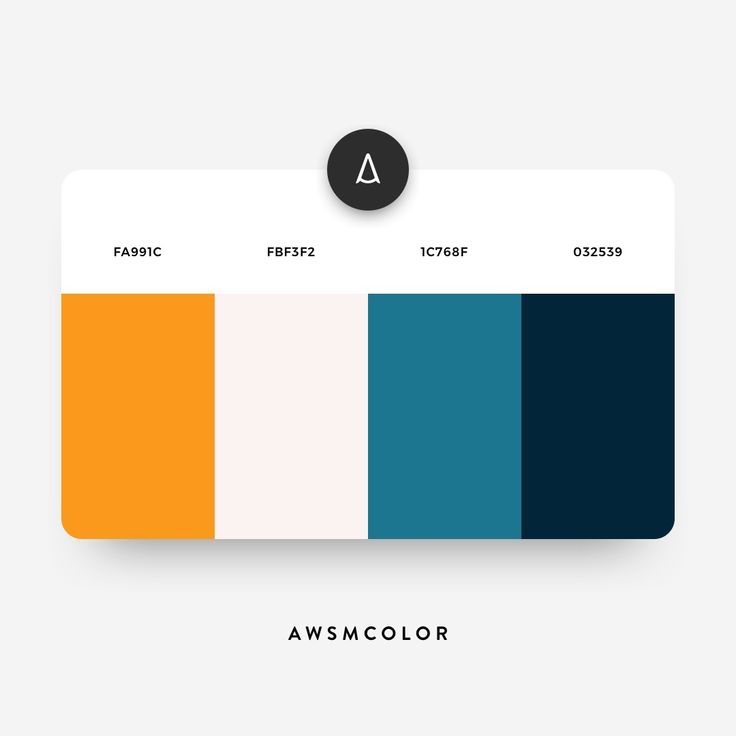
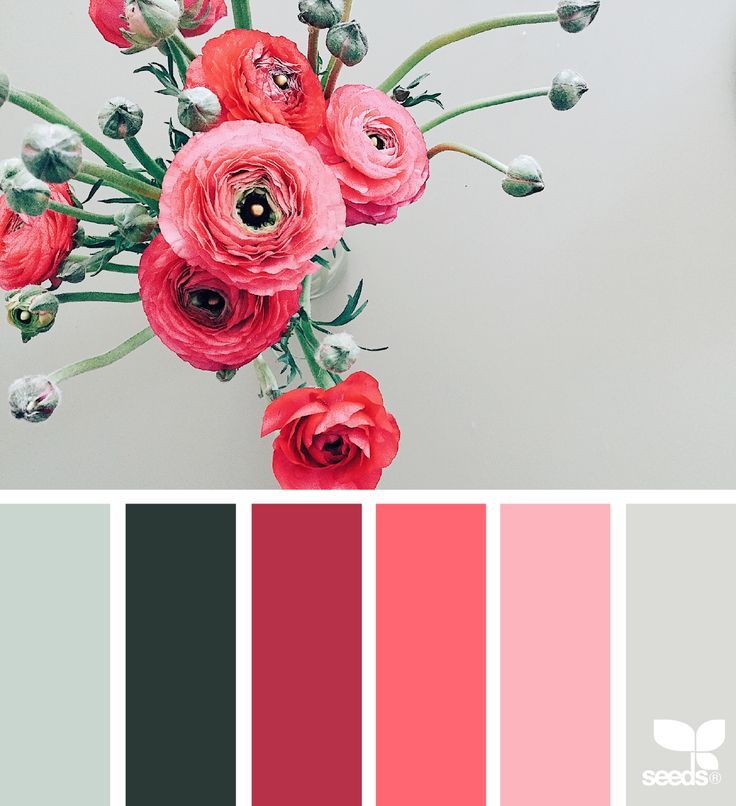
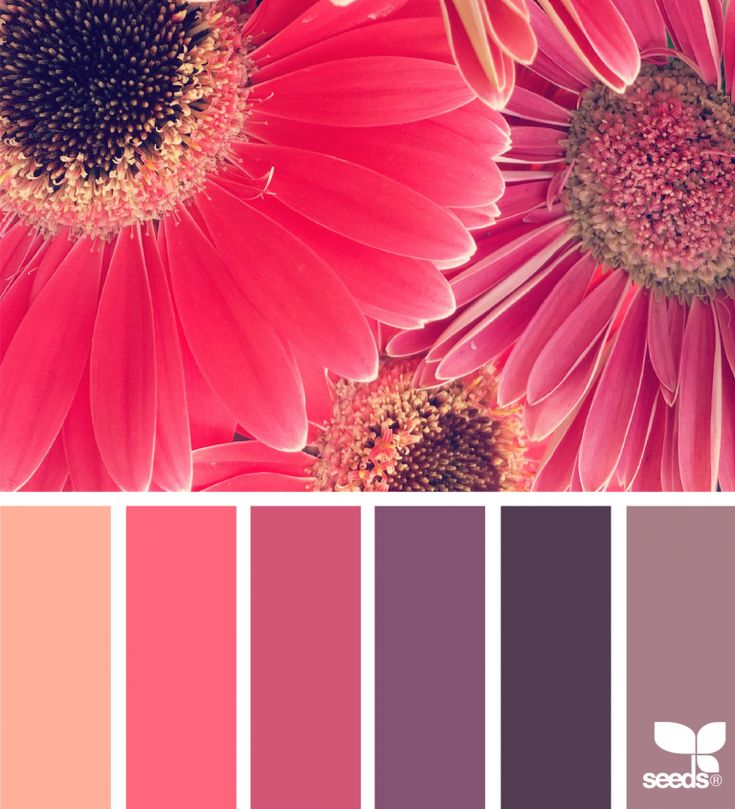
Розовый, оранжевый и красный
Розовый цвет уже давно перестал быть исключительно «женским». Сейчас этот цвет используется компаниями из совершенного разных сфер: от сайтов дизайнерских интерьеров и бьюти-услуг до сайтов продажи строительных материалов.
Розовый — смелый и яркий цвет, способный вызвать доверие. Часто розовый сочетают с такими же яркими и выразительными цветами: желтым, голубым, салатовым.
Красный и оранжевый часто используют в веб-дизайне как акцентные цвета. Эти цвета усиливают концентрацию внимания на деталях, что нельзя не использовать в коммерческих целях. Например, если использовать палитру «серый, белый и красный/оранжевый» — это отличный вариант, если вы ищете профессиональную простую цветовую палитру, которая хорошо работает со страницами, на которых важно акцентировать внимание на товарах.
Синий
Синий цвет уже много лет пользуется популярностью у брендов. Синий — один из самых безопасных вариантов для сайта, потому что синий — любимый цвет у многих людей. Синий ассоциируется с надежностью и вызывает доверие у людей, он успокаивает и помогает пользователю сайта почувствовать себя в безопасности. Синий широко используется для коммерческих, деловых, финансовых сайтов и социальных сетей.
Синий хорош тем, что его можно сочетать как с теплыми, так и с холодными тонами.
Синий имеет множество оттенков и из года в год называется номером один в выборке «цвет года» для интерьера, в одежде и графическом дизайне.
Угольно-черный
Угольный черный в 2021 году стал новым акцентом.
Он здорово сочетается практически со всеми цветами палитры. Особенно популярным стало сочетание его в связке с мягким и ярким цветом.
Это современное и стильное решение. Они вызывают чувство удовольствия, модности и социальной активности при использовании с черным.
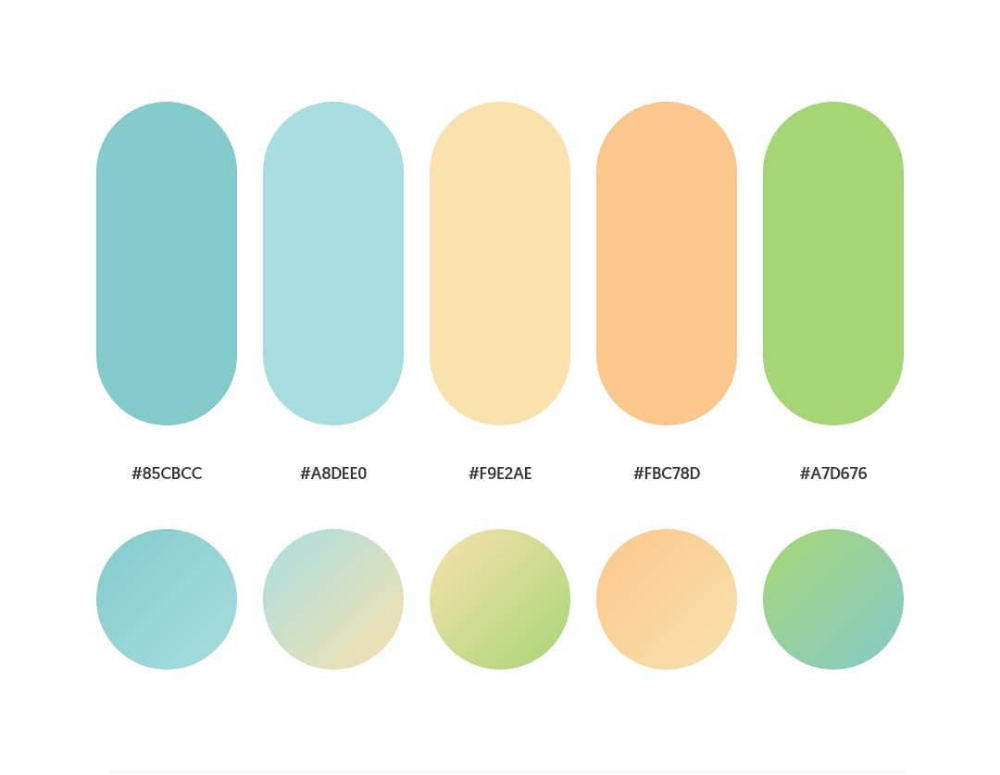
Зеленые и земляные тона
Зеленый, оттенки зеленого, оливковый и все земляные тона прочно закрепились в 2021, как модное решение в любой сфере использования. Они ассоциируются с экологичностью, чистотой и спокойствием.
Сейчас в тренде его минимальное использование, больше как акцентное, на широком нейтральном цвете. Это свежий взгляд на классическую, но эффективную цветовую схему. Вместо того, чтобы переборщить с насыщенностью от стены до стены темно-зелеными, мягкий нейтральный тон помогает изображениям, тексту и цветам выделяться.
Вместо того, чтобы переборщить с насыщенностью от стены до стены темно-зелеными, мягкий нейтральный тон помогает изображениям, тексту и цветам выделяться.
Если вы хотите обновить цветовое решение на сайте или вы новичок, который хочет эффектно заявить о себе в Интернет-комьюнити, используйте цвет и цветовые решения с умом, потому что цвет — это то, что так или иначе играет большую роль в успехе вашего сайта.
Яркие цвета для сайтов и приложений | by l4bor
Цвет является одним из самых мощных инструментов в наборе инструментов дизайнера. Цвет может привлечь внимание, установить настроение, влиять на эмоции пользователя, восприятие и действия. Когда дело доходит до веб-дизайна и мобильных приложений, это, безусловно, время ярких цветов. Дизайнеры используют яркие цвета, чтобы заставить людей сосредоточить свое внимание на важных элементов и сделать их дизайн запоминающимся.
Ниже приведены некоторые практические методы по использованию ярких цветов в дизайне:
Одним из наиболее популярных способов использовать яркие цвета монотонна цветовая палитра. Монотонная палитра включает в себя один цвет со смесью оттенков и тонов. Такие цветовые палитры визуально стимулирующий — в паре с привлекающих внимание типографике, монотонные цветовые схемы способны создать действительно незабываемый опыт.
Монотонная палитра включает в себя один цвет со смесью оттенков и тонов. Такие цветовые палитры визуально стимулирующий — в паре с привлекающих внимание типографике, монотонные цветовые схемы способны создать действительно незабываемый опыт.
Совет: Использование одного цвета с черными и белыми акцентами это отличный способ, чтобы создать визуальный интерес на маленьком экране.
Цвет, иконография и простой стиль в приложении Streaks, создает поразительное сочетание, которое легко читать и взаимодействовать с ним.Дуплекс — это изображения в полутонах, которые выделяются своими тенями и светлыми участками. Метод нашел новую жизнь в Интернете. Дуплекс визуально интересный и его довольно легко создать. Вы можете создать эффект, используя Adobe Photoshop и двухцветный градиент.
Мягкий эффект двухцветной создает деловую атмосферу. Credits: Holm Marcher & CoВ то время как двухцветные эффекты большее создаются для декстопных изображений, они могут работать на небольших экранах мобильных устройств ни чуть не хуже.
Советы:
Используйте дуплекс для создания доминирующего образа. Выберите простые фотографии высокого качества в единой, четкой теме.
Одно из весьма интенсивных изображений, которое стоит тысячи слов. Credits: SpotifyВыбирайте цвета, которые отражают настроение фотографии. Помните, что различные цвета вызывают разные эмоции.
Вы разрабатываете сайт и хотите создать Duotone эффект для вашего изображения, вы можете сделать это без каких-либо модификаций существующего образа. Просто используйте Colofilter.css, чтобы применить эффект в коде CSS.
Один из способов использовать цвет, чтобы сделать заявление является дизайном, который включает в себя наложение цвета (Overlay). Вы просто можете перекрыть изображение или видео цветным полупрозрачным слоем. При использовании одного из ярких, насыщенных цветов, связанных с Material Design, вы можете вызвать чувства модернизма.
Рассмотрите возможность использования накладываемого изображения для элементов стиля карты, для видео-контента или подчеркнуть призывы к действию.
Совет: При использовании одного цвета в качестве наложения, подумайте о степени насыщенности и прозрачности цвета:
Тяжелее цветовые комбинации (меньше прозрачности и больше насыщенность) уделять больше внимания на сам цвет, чем на изображение, позади него.
Более легкие цветовые комбинации уделяют больше внимания самому изображению.
Трудно найти технику дизайна, который более интересно играть, чем цвет. Цветовые эффекты могут быть драматичными, внушительными и даже безмятежными. Являетесь ли вы поклонником ярких, смелых оттенков или предпочитают более минималистский черный и белый, одна вещь, вы должны помнить:
Нет неправильных цветов. Самое главное то, как их использовать.
Спасибо!
Автор: Nick Babich
Перевел: l4bor
цветовых схем веб-сайтов, которые выглядят потрясающе: 30 цветовых палитр
Почему цветовые схемы веб-сайтов так важны?
Все, каждая маленькая деталь, которая является частью дизайна вашего веб-сайта, важна и так или иначе влияет на взаимодействие с пользователем. Одна из вещей, которую легко упустить из виду, — это цветовая схема, потому что люди часто ее недооценивают.
Одна из вещей, которую легко упустить из виду, — это цветовая схема, потому что люди часто ее недооценивают.
Выбор правильных цветовых схем веб-сайта может показаться не таким уж сложным делом, но он может принести вам много пользы. Прохладные цветовые схемы заставят пользователя чувствовать себя более желанным и комфортным на вашем веб-сайте, улучшая при этом общий пользовательский опыт.
Для Amelia , нашего плагина бронирования WordPress, мы выбрали спокойную и нейтральную синюю цветовую гамму с яркими акцентами. Позже вы узнаете, почему.
Важность использования правильной цветовой схемы веб-сайтаЛучшая цветовая палитра для сайта — это та, которая вам поможет:
- Привлечь внимание пользователя;
- Привлекайте свою целевую аудиторию;
- Превратите посетителей в клиентов;
- Распространение из уст в уста;
- Заинтересуйте посетителей вашим брендом
На сегодняшнем конкурентном рынке существует множество предприятий, и ключ в том, чтобы каким-то образом выделиться из общей массы, если вы хотите превратить посетителей в клиентов.
Имея это в виду, вы должны знать, что все элементы на веб-сайте влияют на окончательное решение посетителя. Если вы хотите помочь им преодолеть грань между посетителями и покупателями, вы должны подумать обо всем, особенно о цветовой гамме сайта.
Все зависит от продукта или услуги, которую вы продаете, и вы должны выбрать красивые цвета, которые хорошо сочетаются с продуктом.
Например, если вы продаете экологически чистые товары, логично будет выбрать зеленую цветовую схему, а не, например, красную цветовую палитру. Цветовая схема сайта должна быть вдохновлена продуктом или услугой.
Знай свою целевую аудиторию Хорошая цветовая схема веб-сайта — это та, которую хочет видеть ваша целевая аудитория. Современная цветовая палитра отлично подойдет для более молодой аудитории, в то время как более нейтральная цветовая палитра может быть лучше для пожилых людей.
Следует также помнить, что яркая цветовая схема веб-сайта, насыщенная яркими цветами, может вызвать утомление глаз и отпугнуть посетителей.
Выбор цвета фонаПри выборе цветовой схемы веб-сайта имейте в виду, что цель цвета фона — выделить основную часть страницы вперед и удерживать внимание на содержимом.
Сделайте текст чернымЧтение черного текста приятно для глаз, и люди привыкли его видеть. Вы можете проявить немного творчества и поиграть с этим, но нет необходимости слишком сильно отклоняться от того, что, как мы все знаем, работает.
Что говорит нам каждый цвет?Разные цвета имеют разное значение, потому что мы привыкли видеть их в определенном контексте. Вот некоторые из самых популярных цветов и истории, стоящие за ними:
- Красный — цвет, вызывающий сильные эмоции. Это мощный цвет, который часто используется с элементами призыва к действию, такими как «Купить сейчас», «Забронировать сейчас» и подобными.
 Его легко заметить, но его следует использовать с осторожностью, потому что он может быть немного подавляющим, если у вас полностью красные веб-сайты.
Его легко заметить, но его следует использовать с осторожностью, потому что он может быть немного подавляющим, если у вас полностью красные веб-сайты. - Оранжевый часто используется на веб-сайтах, рекламирующих или продающих продукты питания. Это теплая цветовая палитра, связанная с ростом творчества и позитивного мышления, и она особенно популярна среди молодого поколения.
- Желтый часто используется в современных цветовых схемах, и хотя его можно использовать практически на любом веб-сайте, он особенно нравится детям. Однако имейте в виду, что он не должен быть доминирующим цветом, так как он может утомлять глаза. Вместо этого его следует использовать в качестве акцентного цвета, чтобы выделить определенные элементы и добавить индивидуальности дизайну веб-сайта.
- Зеленый часто ассоциируется с природой, туризмом, экологическими «зелеными» продуктами и т. д. Но история зеленого цвета выходит за рамки этого.

- Синий – консервативный цвет, который, как известно, расслабляет нервную систему и в то же время вызывает доверие. Его можно легко включить практически на любой веб-сайт. Однако следует иметь в виду, что его не следует использовать для текста, поскольку это не стандартный цвет для чтения человеческим глазом.
- Черный — один из самых полезных цветов в дизайне веб-сайтов, особенно когда речь идет о тексте. Он также связан с искусством и фотографией. Он отлично работает, особенно когда у вас есть яркий акцентный цвет.
- Фиолетовый используется в местах проведения религиозных обрядов и отдыха.
Вызов эмоционального отклика у аудитории может привести ко многим вещам, одним из которых является завершение покупки. Лучшим примером того, как это работает, является то, как детские бренды используют выбор цвета, чтобы заинтересовать свою целевую аудиторию. Короче говоря, если вы сможете заинтересовать потенциального клиента своим продуктом или услугой, у вас будет гораздо больше шансов продать его.
Лучшим примером того, как это работает, является то, как детские бренды используют выбор цвета, чтобы заинтересовать свою целевую аудиторию. Короче говоря, если вы сможете заинтересовать потенциального клиента своим продуктом или услугой, у вас будет гораздо больше шансов продать его.
Для создания волнения в веб-дизайне часто используются современные цвета и яркие оттенки. Например, красные цветовые схемы с большей вероятностью вызовут эмоциональный отклик, чем простая серая цветовая палитра или черно-белый веб-сайт. Имейте это в виду при выборе цветов для вашего проекта веб-дизайна.
Цветовая схема веб-сайта, повышающая отношение к брендуРанее мы говорили о необходимости учитывать целевую аудиторию при выборе лучших цветов для веб-сайта. Тем не менее, есть некоторые цвета, которые можно легко включить в любую цветовую схему веб-сайта, поскольку они нравятся всем.
Зеленая цветовая схема, бирюзовая цветовая гамма, светло-голубая цветовая палитра и темно-синяя цветовая палитра — вот некоторые из примеров цветов, привлекательных для всех поколений и зрителей.
Если ваша цель — создать более профессиональный бизнес-сайт, вам следует избегать слишком ярких и ярких цветов. Использование цветовой схемы веб-сайта, которая повышает доверие, является лучшим вариантом в таких случаях.
Подумайте об использовании винтажных цветов как части цветовой палитры в стиле ретро, мягкой цветовой палитры с нежными тонами или цветовой палитры землистых тонов как части теплой цветовой схемы.
Если вы собираетесь использовать темную цветовую палитру в веб-дизайне, не забудьте добавить мягкий штрих с более светлым цветом, чтобы сделать веб-сайт менее холодным и добавить немного индивидуальности.
Цветовые схемы веб-сайтов, повышающие доверие Несмотря на то, что существует множество отличных цветовых комбинаций, подходящих для использования, если ваша первая цель — заслужить репутацию надежного и стабильного бренда, используйте синий цвет.
как часть цветовой схемы веб-сайта повышает чувство доверия. Не случайно около
Вы можете использовать множество вариантов цветовой схемы веб-сайта, но всегда помните о своей отрасли и связанных с ней цветах.
Зеленый для экологически чистых брендовЭто может показаться очевидным, но мы все равно должны упомянуть об этом. Если вы разрабатываете экологически чистый бренд, для вас нет лучшей цветовой схемы веб-сайта, чем зеленая цветовая схема.
Синий для воды Несмотря на то, что технически вода не голубая, первое, что у всех ассоциируется с океаном, — это голубой цвет. Если ваш бренд имеет какое-либо отношение к воде, используйте разные тона синего в своей цветовой гамме, чтобы создать тот эффект волны, который все ожидают увидеть.
Когда дело доходит до финансов, вы хотите, чтобы ваш бренд считался стабильным и заслуживающим доверия, поэтому вам следует использовать синий цвет в цветовой гамме вашего сайта.
Красный для розничной продажиИспользование красного цвета в цветовой гамме бренда и веб-сайта очень популярно среди ритейлеров; 59% розничных продавцов используют красный цвет в своем логотипе . Причина этого в том, что этот цвет легко вызывает волнение и заставляет клиентов хотеть совершить покупку.
Цветовые схемы веб-сайта Awesome БОНФАЙР BAUNFIRE — ведущее агентство цифрового веб-дизайна в Сан-Хосе, Калифорния. Их творческая команда веб-дизайнеров, интерактивных разработчиков и маркетологов предоставляет услуги по брендингу, графическому дизайну и корпоративным веб-сайтам для ведущих технологических компаний, брендов и стартапов. У них довольно цветовая схема веб-сайта, которую можно легко воспроизвести.
У них довольно цветовая схема веб-сайта, которую можно легко воспроизвести.
Matter — это платформа обратной связи для профессионалов, которые хотят реализовать свои карьерные устремления.
КайтенKaiten помогает людям визуализировать свой процесс с помощью нескольких досок, отслеживать эффективность и принимать обоснованные решения.
ЗендескПредставляем Zendesk Sunshine, открытую и гибкую платформу CRM. Sunshine построен на базе AWS и позволяет легко подключать и анализировать все данные о клиентах, где бы они ни находились.
СумасшедшийCrazybaby Air 1S — это настоящие беспроводные наушники, предназначенные для занятий спортом. Они предлагают бескомпромиссное качество звука Hi-Fi, которое позволит вам оставаться в тонусе, пока вы потеете.
TakeShape Беззаботная система управления контентом, GraphQL API и генератор статических сайтов с отличной цветовой схемой веб-сайта, которая поможет вам реализовать свои проекты.
Представляем коллекцию сделанных на заказ колец, актуальных на сегодняшний день. Но это не имеет большого значения для вас. Цветовая схема его веб-сайта, мягко говоря, прекрасна.
Школа моушн-дизайнаКурс без бреда по анимации и моушн-дизайну в After Effects. Цветовая схема сайта насыщена яркими цветами.
ковчегИх дебютный проект ARK в декабре этого года должен поделиться счастьем с как можно большим количеством людей. Они верят, что счастье реально только тогда, когда им делятся.
ЛустонеБлагодаря любви к минималистичным формам и острым деталям, бренд lūstone родился с миссией создавать стильные кожаные сумки и аксессуары для австралийского рынка.
Сеттер Setter управляет всем вашим домашним хозяйством и проектами, чтобы вы могли вернуться к жизни.
45 дизайнеров, разработчиков и креативщиков. Они превращают идеи в продукты и опыт, которые нравятся людям.
пять/четыреПредприниматели, владельцы бизнеса, лидеры некоммерческих организаций. Все они любят вводить новшества и бросать вызов статусу-кво.
МистреттаИдентификация той уникальной и индивидуальной искры, которая освещает красоту каждой женщины. Это ключ к нашему творчеству в Mistretta Coiffure, изысканной и эксклюзивной «лаборатории трендов», где формы и цвета смешиваются, чтобы создать уникальный и индивидуальный эстетический опыт.
Получить через WeTransferCollect by WeTransfer — лучший способ систематизировать ваши идеи. Сохраняйте контент из своих приложений и собирайте его вместе с друзьями, командой или просто для себя.
Синдикат ICO Попасть в хорошие ICO с каждым разом становится все труднее. Не больше, войдите в Синдикат ICO.
Не больше, войдите в Синдикат ICO.
TONIK+ наполняет мощными декларациями *Я ЕСМЬ* (мантрами) успокаивающую атмосферу. Каждая мантра доставляется в виде небольшой повторяющейся дозы (микродозирование).
ИпификацияBenefit Vantage Limited — ваш надежный партнер в области мобильных технологий. Поскольку технологии постоянно нарушают нормы, особенно в мобильном мире, мы здесь, чтобы помочь вам в успешной цифровой трансформации и успехе мобильного бизнеса.
фиксацияЭто многопрофильная команда с проверенной репутацией. Им нравится объединять усилия с коллегами-стратегами, дизайнерами и новаторами, чтобы создавать приложения, которые радуют пользователей и превосходят ожидания.
Фишфингер Это команда креативщиков, которые больше всего на свете любят создавать невероятные истории. Они специализируются на брендинге, анимации и Интернете; уникальное сочетание наших навыков для создания волшебных цифровых впечатлений.
Они специализируются на брендинге, анимации и Интернете; уникальное сочетание наших навыков для создания волшебных цифровых впечатлений.
BarkBox — отличный пример сайта, использующего симпатичную цветовую палитру, которая заставляет посетителей чувствовать себя желанными и удобными. Успокаивающие оттенки розового повторяются по всей странице, поскольку они прекрасно контрастируют с оттенками синего, используемыми как в дизайне веб-сайта, так и в логотипе бренда.
Красный — лучший выбор, когда дело доходит до выбора цвета элементов призыва к действию. Это естественным образом вызывает волнение и побуждает посетителей совершить покупку. Вы часто найдете его как часть розничных веб-сайтов, особенно когда речь идет об элементах, которые должны немедленно привлечь внимание посетителя.
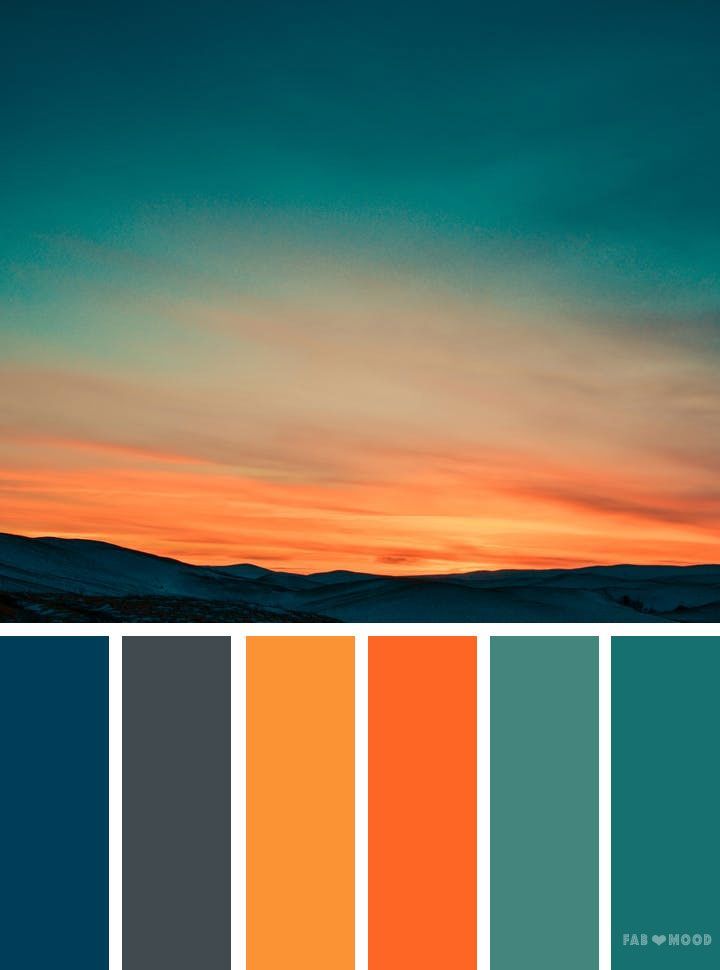
Северный рубин Nordic Ruby, конференция в Стокгольме, использует красивую сине-оранжевую цветовую схему веб-сайта, которая придает определенную элегантность и изысканность общему дизайну.
Если и существует веб-сайт, который может выиграть от использования сине-желтой цветовой схемы веб-сайта, то это веб-сайт под названием LemonStand. Тем не менее, им удалось красиво включить этот яркий цвет в палитру, не сделав его слишком подавляющим и разрушительным.
К сожалению, LemonStand закрыт с 5 июня 2019 года. Перейдя по этой ссылке, вы можете узнать больше об альтернативах LemonStand, которые могут вам подойти.
НовыйПоскольку Mint — это веб-сайт, посвященный финансам, неудивительно, что мы можем увидеть здесь много синего и зеленого. Однако, добавив в смесь мягкие оттенки коричневого, они создали прекрасную цветовую палитру землистого цвета, которая одновременно успокаивает и вызывает доверие.
Одопод Компания Odopod решила использовать простые цветные шаблоны, но добавила индивидуальности, включив градиент на главную страницу, а также крупную типографику.
Одна из хороших практик в дизайне веб-сайтов — зарезервировать определенный цвет для CTA и не использовать их где-либо еще на веб-сайте. Fiverr тоже сделал это, и в их случае зеленый цвет появляется только на элементах призыва к действию.
АрефсAhrefs создал то, что можно назвать либеральной цветовой палитрой, креативной и интересной, но при этом легкой для восприятия.
Millo.coMillo.co использует цветовую палитру своего веб-сайта, чтобы вы выглядели именно там, где должны. Это простая цветовая палитра, а дизайн очень интуитивно понятен.
Ткацкий станок Лучшие цветовые палитры — это те палитры, которые успокаивают посетителя. Loom прекрасно справился с этим, используя нежно-голубой цвет в сочетании с оттенком лосося. Он также использует различные синие цвета для CTA, что делает дизайн еще более интересным и интуитивно понятным.
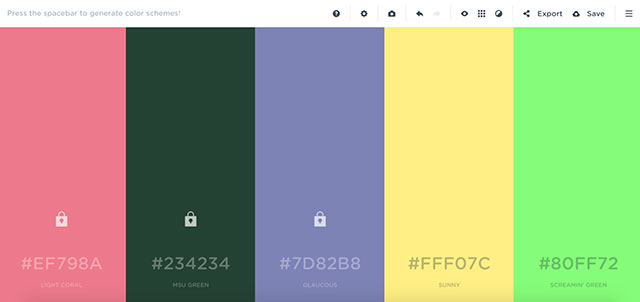
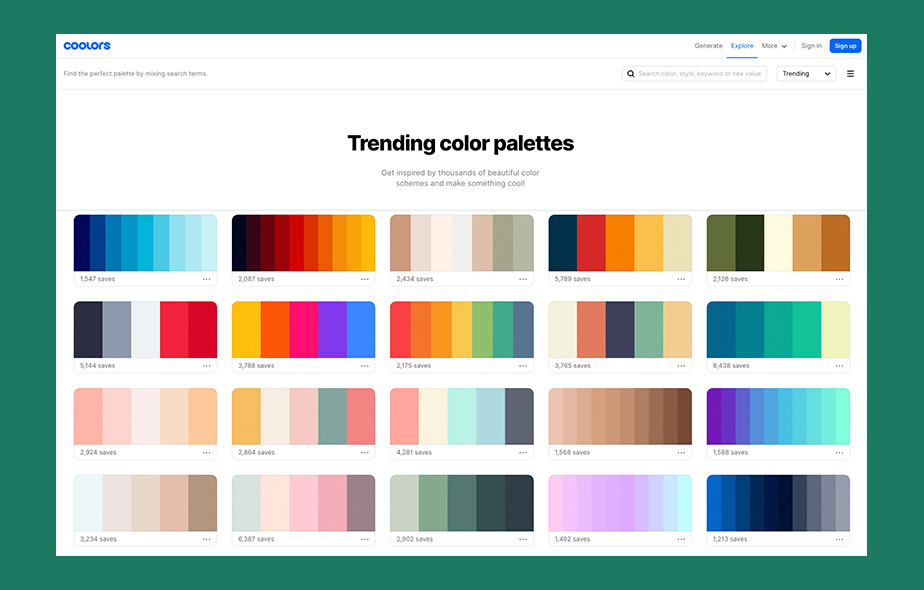
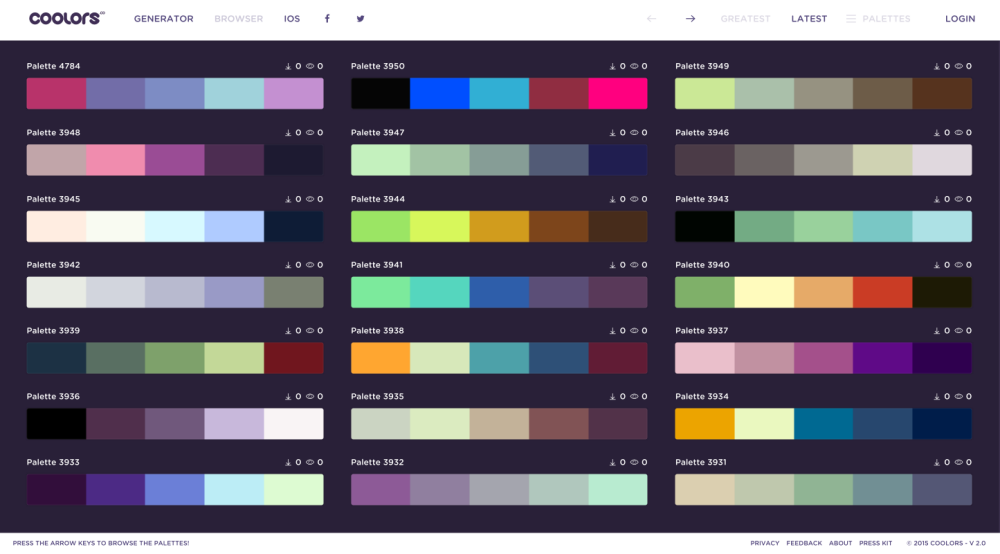
Coolors — это сверхбыстрый бесплатный генератор цветов, который обязательно поможет вам подобрать правильную цветовую схему. Ключевые особенности включают в себя:
- Быстро и просто — достаточно нажать клавишу пробела, чтобы создать красивые цветовые схемы, идеально сочетающиеся друг с другом
- Экспортируйте и делитесь — экспортируйте свои схемы в несколько удобных форматов, таких как PNG, PDF, SCSS, SVG, или скопируйте постоянные URL-адреса
- От изображения к цветам — выберите начальные цвета из ваших изображений и автоматически получите идеальное сочетание Коллекция
- палитр — создайте свой профиль и сохраните все свои цветовые схемы в удобном порядке с помощью имени и тегов
- Настройка и уточнение — точно настраивайте цвета, регулируя температуру, оттенок, насыщенность, яркость и т. д.
- Цвета в облаке — войдите в свою учетную запись и получите доступ к своим творениям где угодно
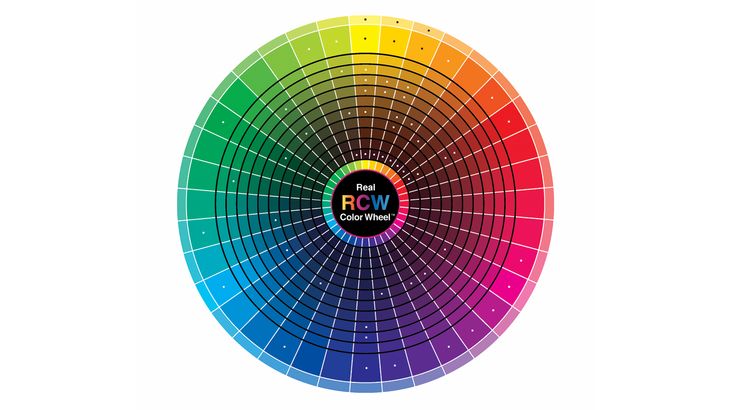
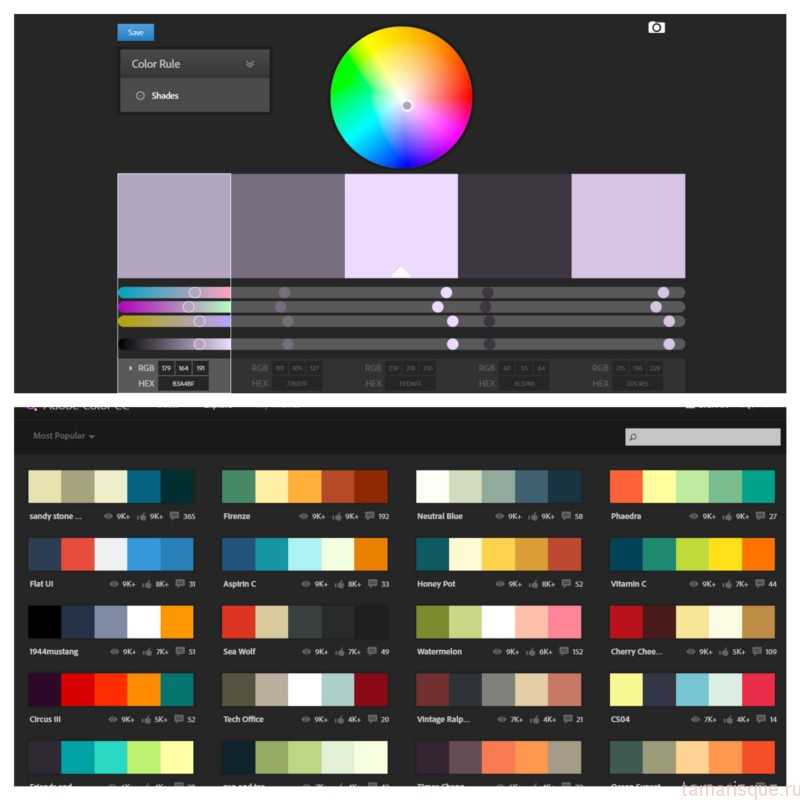
Mudcube — это генератор палитры, который переносит цветовой круг в 3D, где вы можете вращать сферу, чтобы получить идеальные цвета. Он поставляется с 10 предустановками гармонии, 9 предустановками зрения и 3 предустановками квантования. В нем также есть выбор тем из раскрывающегося меню, если вы не хотите создавать их с нуля. Вы можете скачать свои палитры в файлах .AI или .ACO
Он поставляется с 10 предустановками гармонии, 9 предустановками зрения и 3 предустановками квантования. В нем также есть выбор тем из раскрывающегося меню, если вы не хотите создавать их с нуля. Вы можете скачать свои палитры в файлах .AI или .ACO
Этот инструмент выбора цветовой схемы предназначен для тех, кто не хочет тратить слишком много времени на игру с цветовым кругом и ручную настройку цветов до совершенства. Этот инструмент позволяет вам выбрать цвет по вашему выбору из селектора, в то время как приложение сделает все остальное за вас.
Вы можете экспериментировать с различными гармониями, такими как полная информация HEX, HSL и RGB. Эти значения CMYK, RGB и т. д. помогут вам найти определенный цвет из образца и при нажатии на образец. он будет добавлен в вашу палитру.
SpyColor.com SpyColor.com – очень полезный инструмент для получения информации о цвете и преобразования цветов. Все, что вам нужно сделать, это ввести все, что приходит на ум, и результаты поиска предложат вам наилучшие результаты.
Все, что вам нужно сделать, это ввести все, что приходит на ум, и результаты поиска предложат вам наилучшие результаты.
Вы можете ввести название цвета, например, Amaranth Purple, и вы получите прекрасный выбор фиолетовых цветовых схем на выбор.
ColorZillaColorZilla — замечательный продвинутый инструмент для создания потрясающей цветовой палитры CSS. Расширенные функции включают в себя:
- Пипетка — получить цвет любого пикселя на странице
- Advanced Color Picker (аналог Photoshop)
- Ultimate CSS Gradient Generator
- Анализатор цвета веб-страницы – получите цветовую палитру для любого сайта
- Средство просмотра палитр с 7 предустановленными палитрами
- История недавно выбранных цветов
Colormind – это уникальный инструмент, который использует цветовые стили из фильмов, рисунков и фотографий для создания цветовой палитры. Если ни один цвет не заблокирован, он создает случайные цветовые схемы веб-сайта. Если, с другой стороны, вы имеете в виду определенный начальный цвет, все, что вам нужно сделать, это заблокировать этот цвет и позволить генератору сделать остальную работу.
Если ни один цвет не заблокирован, он создает случайные цветовые схемы веб-сайта. Если, с другой стороны, вы имеете в виду определенный начальный цвет, все, что вам нужно сделать, это заблокировать этот цвет и позволить генератору сделать остальную работу.
ColorHexa — отличный инструмент для дизайнеров, который позволяет ввести значение цвета в строку поиска, а затем отобразить информацию, связанную с цветовыми схемами, альтернативами, оттенками, тонами и т. д.
ПоддонPalettable — это удивительный генератор цветовых комбинаций, который создает палитру, используя знания тысяч дизайнеров. Он имеет полноэкранный дисплей, который помогает вам лучше видеть, как выбранные вами цвета дополняют друг друга. В дополнение к этому, он предлагает вам различные цвета, которые можно настроить по своему вкусу.
Краски для холста цвета холста – это удивительный инструмент получения информации о цветах, который позволит вам узнать все, от значения выбранных вами цветов до лучших цветовых комбинаций. Он поставляется с сотнями готовых цветовых комбинаций, которые включают описания каждого цвета и цвета, с которыми он хорошо сочетается.
Он поставляется с сотнями готовых цветовых комбинаций, которые включают описания каждого цвета и цвета, с которыми он хорошо сочетается.
Когда вы открываете Colordot, весь ваш экран будет окрашен в цвет по вашему выбору, который вы можете легко настроить или изменить, просто перемещая курсор. Как только вы найдете цвет, который вам больше всего нравится, вы можете сохранить его, просто щелкнув по нему. Этот инструмент также поставляется в виде приложения для iPhone.
Палитра материаловВ палитре материалов вам нужно выбрать любые два цвета из заданных плиток, после чего приложение создаст для вас цветовую палитру. Эти цветовые схемы веб-сайта можно легко загрузить или опубликовать в Твиттере.
COLOURlovers COLOURlovers – это творческое сообщество, в котором люди со всего мира создают и делятся цветами, палитрами, узорами, а также обсуждают последние тенденции в мире цветов. Вы можете легко присоединиться к сообществу и поделиться своими собственными проектами, а также наслаждаться другим контентом, созданным пользователями. Членство бесплатное, и все здесь сделано в духе любви.
Вы можете легко присоединиться к сообществу и поделиться своими собственными проектами, а также наслаждаться другим контентом, созданным пользователями. Членство бесплатное, и все здесь сделано в духе любви.
Pictaculous — это генератор цветовой палитры, любезно предоставленный MailChimp, который позволяет создавать цветовую палитру из изображения или фотографии в формате PNG, JPG или GIF. По сути, все, что нужно, это загрузить изображение по вашему выбору и позволить приложению сделать все остальное. Затем приложение создает для вас файл образца Adobe, который поможет вам быстро и легко загрузить цветовую палитру.
ColorExplorerColorexplorer был создан Ким Дженсен как небольшой забавный побочный проект, и он оказался весьма полезным и популярным. Все дело в изучении цветов и различных комбинаций для создания самых уникальных и красивых цветовых схем веб-сайтов.
Он поставляется с различными полезными инструментами, такими как инструменты для загрузки файлов CSS и HTML, оценка и работа с цветами с существующего веб-сайта, инструменты сопоставления с большим количеством алгоритмов сопоставления, расширенный инструмент выбора, инструменты преобразования цвета и многое другое. .
.
Colors on the Web — The Color Wizard — это приложение для подбора цветов для всех, кто хочет создавать новые дизайны с красивыми цветовыми схемами веб-сайтов. Все, что вам нужно сделать, это ввести шестнадцатеричное значение вашего цвета или выбрать цвет из раскрывающегося списка, и приложение затем обработает его и вернет диапазон совпадающих цветов.
Этот инструмент также поставляется с уникальным инструментом под названием «Анализатор контраста», который позволяет узнать, соответствуют ли два цвета рекомендациям по доступности, определенным консорциумом W3.
Комбинации цветов Color Combos — это создание идеальных цветовых комбинаций для новых цветовых схем вашего веб-сайта. Он был разработан специально для веб-разработчиков, чтобы помочь им быстро выбирать и тестировать различные цветовые комбинации и палитры. Этот инструмент включает в себя комбинированную библиотеку, комбинированный тестер, комбинированный инструмент и тестер цвета шрифта.
COPASO от COLOURlovers — это продвинутый инструмент, который поможет вам быстро и легко создать нужные цветовые схемы веб-сайта. Однако имейте в виду, что вы должны войти в систему, чтобы сохранить выбранную вами палитру. Этот инструмент поставляется с множеством опций для создания цветовых палитр в виде предустановленных триадных, тетрадных, дополнительных и раздельно-дополняющих цветов.
Смеситель цветовРабота с Color Blender включает несколько простых шагов:
- Выберите формат значения цвета, введите два допустимых значения цвета CSS в выбранном вами формате и выберите количество средних точек, которое вы хотите видеть. Палитра покажет введенные вами цвета, а также запрошенное количество средних цветов и значения этих цветов.
- Щелчок по квадрату на дисплее «водопад» заполнит соответствующее значение для любого выделенного входа.
- При переключении между форматами значений будут преобразованы все имеющиеся значения.

- «Очистить» удаляет все значения и цвета, но не изменяет формат текущего значения.
- URL-адрес страницы обновляется при каждом изменении, поэтому вы можете поделиться или добавить в закладки отображаемые в данный момент цвета, шаги смешивания и формат значений.
- Если вы хотите использовать Color Blender в автономном режиме, просто просмотрите исходный код и сохраните его на жестком диске.
Collor — полезный генератор для создания красивых цветовых схем веб-сайтов и красивых цветовых палитр всего за несколько простых кликов. Отличительной особенностью является инструмент, который помогает вам найти точное значение более темных оттенков любого цвета, что очень полезно для создания профессиональной цветовой палитры для веб-сайта.
Проверьте мои цвета Giovanni Scala создал Check my Colors с одной простой идеей — увидеть смешение цветов переднего плана и фона всех элементов DOM и решить, обеспечивают ли они достаточный контраст при просмотре человеком, страдающим от цветовой недостаточности.
Colr.org — отличный инструмент для творческих профессионалов, которым нравится экспериментировать со своими цветами и тестировать все возможные комбинации. Одной из замечательных особенностей этого инструмента является то, что он позволяет вам увидеть диапазон цветов, доступных на изображении по вашему выбору.
ХОЛОДCOLRD — отличный инструмент, который не только позволяет создавать крутые цветные фоны, цветовые схемы приложений и красивые цветовые палитры, но и позволяет делиться своим вдохновением со всем миром. Этот инструмент содержит множество красивых узоров, градиентов и изображений, которые помогут вам создать самые уникальные дизайны.
Генератор палитры ДеГрейва Еще один отличный инструмент для создания цветовых схем веб-сайтов — DeGraeve Palette Generator. Это веб-инструмент, который не только очень полезен, но и абсолютно бесплатен. Все, что вам нужно сделать, это вставить URL-адрес онлайн-изображения по вашему выбору, и генератор затем создаст цветовую комбинацию, связанную с рассматриваемым изображением.
Все, что вам нужно сделать, это вставить URL-адрес онлайн-изображения по вашему выбору, и генератор затем создаст цветовую комбинацию, связанную с рассматриваемым изображением.
PHOTOCOPA – еще один отличный инструмент от COLOURlovers, который поможет вам создавать прекрасные цветовые палитры для веб-сайтов, вдохновленных изображениями. Чтобы создать лучшие цветовые схемы веб-сайта с помощью этого инструмента, вам нужно будет загрузить фотографию из Интернета, а затем сохранить ее в галерее в качестве вдохновения для других пользователей.
КолорионColorion – это инструмент с тремя основными параметрами: базовые цвета, кнопки градиента и изображение в палитре материалов. Он поможет вам создать замечательные цветовые палитры для профессиональных веб-сайтов всего за несколько простых шагов.
Завершение мыслей о цветовых схемах веб-сайта Цвета и их различные оттенки играют очень важную роль в веб-дизайне. Правильные цветовые схемы веб-сайта не только помогут вам дольше удерживать посетителей, но также могут повлиять на их действия и превратить посетителей в клиентов.
Правильные цветовые схемы веб-сайта не только помогут вам дольше удерживать посетителей, но также могут повлиять на их действия и превратить посетителей в клиентов.
Выбирайте цветовые палитры с умом, учитывая отрасль, в которой вы работаете, а также целевую аудиторию. Поэкспериментируйте с цветовыми инструментами и посмотрите, какая из цветовых схем веб-сайта лучше всего подходит для вашего дизайна.
Если вам понравилось читать эту статью о цветовых схемах веб-сайтов, вы должны прочитать эту статью о пастельной цветовой палитре.
Мы также писали о нескольких связанных темах, таких как синие веб-сайты и примеры желтой цветовой палитры. Но также интересная штука с плагинами для таблиц WordPress.
Лучшие цвета кнопок для веб-сайтов
При выборе лучших цветов кнопок для вашего веб-сайта есть несколько аспектов принятия правильного решения. Цвета имеют значение, потому что они влияют на нас по-разному.
Узнайте, как цвета могут иметь значение. Кроме того, есть список цветов на выбор, если вы чувствуете себя перегруженным выбором цвета.
Кроме того, есть список цветов на выбор, если вы чувствуете себя перегруженным выбором цвета.
Какое значение имеют цвета
Цвет может существенно повлиять на коэффициент конверсии. Данные показывают, что 85% покупателей используют цвет в качестве одной из основных причин покупки товара. Однако, выбирая лучшие цвета кнопок для своего веб-сайта, вы должны постоянно искать новые способы привлечь внимание.
Один из лучших способов привлечь внимание пользователей — протестировать цветовую схему. Не упустите возможность подключиться и конвертировать. Ваш бизнес должен относиться к цветным кнопкам как к части стратегии повышения конверсии.
Почему цвета имеют такое значение?
Цвета могут вызывать самые разные эмоции и реакции. Они также могут иметь разное значение для других культур. Так что в этом случае всегда полезно выяснить, что лучше всего подходит для вашего бизнеса и его бренда.
Хотя, если вам трудно найти правильные цвета, вот несколько советов, которые помогут вам начать работу.
10 лучших цветов кнопок для веб-сайтов
Синие оттенки
Hex #4681f4
Hex #5783db
Hex #55c2da
Эти оттенки яркие, но также дополняют многие другие цвета. Синий — один из лучших цветов кнопок для веб-сайтов, потому что его легко найти.
Эти цвета также предполагают чувство доверия, лояльности и спокойствия. Он также считается цветом стабильности и обычно ассоциируется с безопасностью, надежностью и логикой.
Зеленые оттенки
Шестнадцатеричный #5dbea3
Шестнадцатеричный #33b249
Шестнадцатеричный #5adbb5
Эти оттенки зеленого могут быть идеальным выбором цветов для вашего веб-сайта. Цвета привносят ощущение умиротворения и спокойствия. Это часто связано с мотивацией, деньгами, восстановлением и окружающей средой.
Зеленый цвет облегчает вашим клиентам клики. Если вы хотите, чтобы ваш продукт или услуга вызывали чувство расслабления, эти цвета — лучший выбор.
Пурпурные оттенки
Шестнадцатеричный #a881af
Шестнадцатеричный #80669d
Фиолетовый вызывает чувство силы, качества и правды. Это также успокаивающий цвет, и люди редко используют его для своих веб-сайтов. Так что, если вы решите использовать эти оттенки, вы наверняка будете выделяться.
Еще одна причина использовать эти тона — они побуждают людей замедлиться и подумать. Если вы стремитесь вызвать эти чувства, фиолетовые оттенки выше — лучшие цвета кнопок для вашего веб-сайта.
Розовый
Hex #dd7973
Розовый — отличный цвет для пуговиц, и люди обычно считают его романтичным и женственным. Если ваша аудитория нацелена на молодых женщин, этот оттенок идеально подходит для бренда, ориентированного на женщин.
Розовый вызывает чувство тепла, заботы, любви и спокойствия. Этот оттенок также может усилить ваше послание любви и тепла, если вы используете его для своего брендинга.
Этот оттенок также может усилить ваше послание любви и тепла, если вы используете его для своего брендинга.
Желтый
Шестнадцатеричный #ffbd03
Желтый — молодой и волнующий. Он часто ассоциируется с солнечным теплом и наверняка привлечет внимание вашей аудитории.
Этот цвет также вызывает чувство творчества и дружелюбия. Если вы выберете желтый цвет, ваши клиенты с большей вероятностью купят, особенно если они довольны.
3 совета по выбору лучших цветов кнопок для веб-сайтов
1. Убедитесь, что цвет выделяется
Кнопки на вашем веб-сайте должны быть настолько заметными, чтобы их было трудно не заметить. Цвета могут быть яркими, но убедитесь, что они контрастируют и выделяются на фоне страницы. Вы хотите избежать использования цвета, который гармонирует с остальной частью вашего веб-сайта.
Например, если на вашем сайте много синего, используйте желтые кнопки. Если у вас есть черный или белый, красный цвет будет выделяться. Всегда лучше убедиться, что вы выбрали яркий цвет, чтобы привлечь внимание ваших посетителей.
Всегда лучше убедиться, что вы выбрали яркий цвет, чтобы привлечь внимание ваших посетителей.
2. Используйте согласованность
Кнопка должна иметь одинаковую цветовую согласованность на всем веб-сайте. Если у вас есть зеленая кнопка призыва к действию, убедитесь, что ваши гиперссылки и все остальное, на что можно нажать, имеют тот же цвет. Конечно, согласованность позволяет пользователю видеть цвет более четко.
Сила внушения существует, чтобы показать пользователю, что он может нажать на кнопку. Вам следует избегать использования разных цветов по нескольким причинам. Во-первых, это не будет бросаться в глаза. Кроме того, это может запутать ваших посетителей в том, куда идти дальше.
3. Продолжайте тестирование
У вас может возникнуть соблазн выбрать цвет и оставить его таким. Вместо того, чтобы выбирать цвет и надеяться на лучшее, протестируйте его. Компании часто используют A/B-тестирование, чтобы увидеть, какие цвета конвертируются с наибольшей скоростью.

 Его легко заметить, но его следует использовать с осторожностью, потому что он может быть немного подавляющим, если у вас полностью красные веб-сайты.
Его легко заметить, но его следует использовать с осторожностью, потому что он может быть немного подавляющим, если у вас полностью красные веб-сайты.