Как посмотреть мобильную версию сайта через компьютер
Admin 10.03.2018 — 18:48 2 42343+
размер текста
Благодаря адаптивному дизайну, сайт можно просматривать на различных устройствах с любым разрешением экрана. И хотя такой шаблон является универсальным решением для представления контента конечному пользователю, в сети по прежнему можно встретить отдельную версию сайта для мобильных устройств.
Мобильная версия сайта позволяет владельцу реализовывать более широкий спектр элементов веб-дизайна. В тоже время, её разработка практически целиком проходит из интерфейса компьютера, что затрудняет предварительный просмотр внесённых ранее изменений. Можно держать под рукой смартфон или всё-таки попытаться открыть мобильную версию сайта с настольного ПК.
Содержание статьи:
Как посмотреть мобильную версию сайта через компьютер?
Сразу возникает вопрос, а в чём же сложность? В отличие от адаптивного дизайна, мобильный шаблон — это отдельный набор файлов и стилей, который доступен только пользователям мобильных устройств. Такая избирательность реализуется путём определения соответствия параметра «user-agent».
Такая избирательность реализуется путём определения соответствия параметра «user-agent».
То есть, прежде чем загрузить какую-либо веб-страницу, сайт сверяется с параметрами пользовательского браузера, уже исходя из этого выдаёт один или другой вариант. Например, сайт получает user-agent — “firefox”, значит отрабатывается загрузка десктопной (полной)версии сайта. Если же user-agent — “Android”, то сайт понимает, что требуется открыть мобильную версию сайта.
Через браузер Firefox
Чтобы посмотреть сайт как мобильный пользователь из браузера Mozilla Firefox, следует обратиться к встроенным инструментам веб-разработки. Для этого открываем сайт и в панели меню (сверху / можно вызвать клавишей «Alt») переходим по пути:
Инструменты ? Веб-разработка ? Адаптивный дизайн
Видим, что сайт изменился вместе с разрешением активной области экрана. Выбираем из списка интересующее устройство на базе мобильной операционной системы и проверяем работоспособность сайта.
Через браузер Chrome
Если вы активный пользователь браузера Google Chrome, то предварительно устанавливаем расширение с говорящим названием «User-Agent Switcher for Chrome». А далее обращаемся к новому элементу в панели сверху (слева от «меню параметров») — смайлик в очках.
А далее обращаемся к новому элементу в панели сверху (слева от «меню параметров») — смайлик в очках.
Щелчком мыши разворачиваем список доступных агентов. Выбираем одну из популярных мобильных ОС Android или iOS, и сайт преобразовывается на глазах. По окончании работы с мобильной версией сайта не забудьте перейти обратно на агент «Chrome / default».
Вместо послесловия
Таким образом, можно открыть любой мобильный сайт. Благодаря описанным возможностям, в прошлой статье нам удалось посетить мобильную версию Instagram и добавить новые фото в свой профиль. А как вам удалось разрешить проблему полной и мобильной версии сайта?
поделитесь с друзьями:
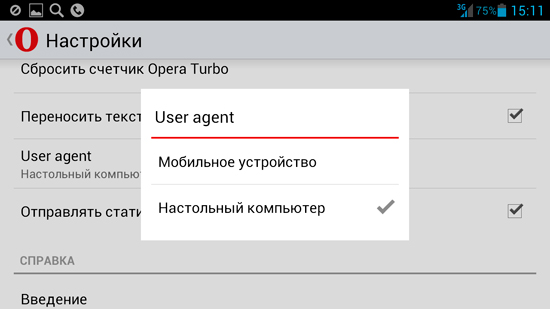
Как в Опере включить мобильную версию сайта
Начать сначала
2.5
| Веб ресурсы |
| Игры |
| Популярные программы |
| Браузеры |
| Windows 10 |
| Браузер Opera |
| Microsoft Edge |
| Браузер Atom |
| Mozilla Firefox |
| Google Chrome |
Яндекс. Браузер Браузер |
| Другие браузеры |
| Microsoft Word |
| Microsoft Excel |
| Adobe Photoshop |
| 3ds max |
| Прочие программы |



 Как сделать Яндекс браузером по умолчаниюКак скачать видео с YouTube | SaveFrom.netКак скачать и установить ТоррентКак скачать и установить Яндекс БраузерКак скачать много ссылок из списка с помощью команды WgetКак скачать плейлист на YoutubeКак скачать сегментированное видео формата TSКак скачать фильм через торрентКак скачать фрагмент видео не скачивая при этом видео целикомКак слушать радио в VLC media playerКак смотреть Youtube Shorts в полноэкранном режимеКак создать загрузочную флешку с помощью RufusКак создать счетчик количества символов в редакторе ДзенКак создать тему оформления на странице ЯндексаКак сохранить закладки opera на компьютереКак сохранить трансляцию радио в VLC media playerКак убрать адресную строку из панели задач WindowsКак убрать рекомендации в плеере на Youtube в конце видеоКак удалить историю Яндекс БраузераКак удалить пустые строки в Notepad ++Как удалить свой комментарий на YoutubeКак удалить сохраненный пароль в Google ChromeКак узнать какой версии Microsoft Word у вас на компьютере?Как узнать модель материнской платы в Windows 10Как улучшить просмотр комментариев на YoutubeКак уменьшить размер фильма без потери качества высокого разрешенияКак установить V-ray на 3dMax 2014Как установить Windows без флешки и без дискаКак установить курсор в Windows 10Как установить мод на Spintires MudRunnerКак установить пароль на файл ExcelКак установить плагин Emmet | Sublime TextКак установить плагин Emmet в новую версию Notepad++Как установить Сorona render на 3ds max 2014Как в расширении New Tab for Edge изменить поиск или создать свойМой компьютер на рабочий стол в Windows 10Отключаем рекламу в программе qTorrentРасширение «Infinity Новая вкладка» для Google ChromeСвои плитки меню пуск в Windows 10Свой список папок в панели быстрого доступа в Windows 11Создаем загрузочную флешку с windows 10Установка единиц измерения в 3ds MaxУстраняем долгую загрузку содержимого папкиЧто делать если нет даты публикации видео на Youtube Запустить урок
Как сделать Яндекс браузером по умолчаниюКак скачать видео с YouTube | SaveFrom.netКак скачать и установить ТоррентКак скачать и установить Яндекс БраузерКак скачать много ссылок из списка с помощью команды WgetКак скачать плейлист на YoutubeКак скачать сегментированное видео формата TSКак скачать фильм через торрентКак скачать фрагмент видео не скачивая при этом видео целикомКак слушать радио в VLC media playerКак смотреть Youtube Shorts в полноэкранном режимеКак создать загрузочную флешку с помощью RufusКак создать счетчик количества символов в редакторе ДзенКак создать тему оформления на странице ЯндексаКак сохранить закладки opera на компьютереКак сохранить трансляцию радио в VLC media playerКак убрать адресную строку из панели задач WindowsКак убрать рекомендации в плеере на Youtube в конце видеоКак удалить историю Яндекс БраузераКак удалить пустые строки в Notepad ++Как удалить свой комментарий на YoutubeКак удалить сохраненный пароль в Google ChromeКак узнать какой версии Microsoft Word у вас на компьютере?Как узнать модель материнской платы в Windows 10Как улучшить просмотр комментариев на YoutubeКак уменьшить размер фильма без потери качества высокого разрешенияКак установить V-ray на 3dMax 2014Как установить Windows без флешки и без дискаКак установить курсор в Windows 10Как установить мод на Spintires MudRunnerКак установить пароль на файл ExcelКак установить плагин Emmet | Sublime TextКак установить плагин Emmet в новую версию Notepad++Как установить Сorona render на 3ds max 2014Как в расширении New Tab for Edge изменить поиск или создать свойМой компьютер на рабочий стол в Windows 10Отключаем рекламу в программе qTorrentРасширение «Infinity Новая вкладка» для Google ChromeСвои плитки меню пуск в Windows 10Свой список папок в панели быстрого доступа в Windows 11Создаем загрузочную флешку с windows 10Установка единиц измерения в 3ds MaxУстраняем долгую загрузку содержимого папкиЧто делать если нет даты публикации видео на Youtube Запустить урок Opera 82. 0.4227.58
0.4227.58
7323 просмотра
2019 Июль 04
Я покажу в картинках способ как с помощью простого браузера посмотреть мобильную версию любого сайта через компьютер.
Посмотреть можно через редактор исходного кода, этого поможет тем кто создает сайт под мобильную платформу так и обычным пользователям так как некоторые сайты работают только под мобильную платформу или работает лучше на телефоне чем на компьютере.
Включаем мобильную версию сайта в браузере Опера
- Откроем браузер Опера, и откроем сайт который будем просматривать в мобильной версией
- На сайте нажимаем правой кнопкой мыши по пустому месту
- В контекстном меню выбираем Просмотр исходного кода
- Откроется редактор кода, где сверху справа нажимаем кнопку с тремя точками.

- В строке Dock side (Положения окна) выбираем первый значок который выведет редактор в отдельное окно
- Далее в редакторе сверху слева нажимаем кнопку которое изображает мобильное устройство
- Включить Toggle device toolbar можно сочетанием клавиш Ctrl+Shift+M.
- Сворачиваем редактор
- Обновляем страницу
- Все, теперь можно пользоватся данным сайтом в мобильной версии
Сообщество Вконтакте! Вступайте в нашу группу VK, комментируйте, задавайте вопросы и делитесь с друзьями новыми уроками . Вступить.
Оставляйте ваш комментарий! Нам важно ваше мнение о нашем проекте, напишите любой комментарий по поводу данного урока или о уроках в целом, без регистрации!.
| Всего комментариев: 2 | |||
Порядок вывода комментариев: По умолчаниюСначала новыеСначала старые
| |||
Как просмотреть мобильную версию веб-сайта: всего за 3 клика
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Узнать больше
Не знаете, как просмотреть мобильную версию веб-сайта?
Что ж, одно из очевидных решений — просто достать телефон и открыть там веб-сайт. Но если вы читаете этот пост, то, вероятно, по какой-то причине это не вариант для вас.
К счастью, существует множество других способов просмотра мобильной версии веб-сайта прямо из веб-браузера на настольном компьютере. Таким образом, даже если у вас нет доступа к телефону, вы сможете легко увидеть мобильную версию веб-сайта, несмотря ни на что.
В этом посте мы поделимся четырьмя простыми способами предварительного просмотра мобильной версии веб-сайта:
- Первые два метода будут работать с любым типом веб-сайта, будь то ваш веб-сайт или чужой сайт, и независимо от того, создан ли он с помощью WordPress, Shopify, Wix, Squarespace или чего-либо еще.
- Последние два метода относятся к WordPress и показывают, как просматривать мобильную версию вашего сайта WordPress. Они будут работать только в том случае, если вы являетесь владельцем сайта.

Как просмотреть мобильную версию веб-сайта из браузера
Независимо от того, являетесь ли вы владельцем веб-сайта, есть два простых способа просмотреть мобильную версию любого веб-сайта в Интернете:
- Используйте инструменты разработчика вашего веб-браузера. Chrome отлично подходит для этого, но большинство других веб-браузеров предлагают аналогичные инструменты.
- Используйте специальный инструмент мобильного эмулятора. Все, что вам нужно сделать, это ввести URL-адрес, который вы хотите увидеть, и вы сможете просматривать его, как мобильный пользователь.
Давайте рассмотрим оба метода. Затем, позже, мы также покажем вам, как просмотреть мобильную версию веб-сайта, который вы создаете самостоятельно (на WordPress).
Используйте инструменты разработчика вашего веб-браузера
Большинство браузеров, таких как Google Chrome, Safari, Firefox, Microsoft и Brave, предлагают инструменты для разработчиков, которые позволяют изучить веб-сайт, в том числе посмотреть, как он выглядит на разных устройствах.
С помощью инструментов разработчика вы можете быстро увидеть, как веб-сайт выглядит на разных смартфонах, планшетах и т. д.
В этих примерах мы предполагаем, что вы используете Chrome (или любой браузер на основе Chromium, например Brave). Однако большинство других веб-браузеров предлагают аналогичные функции, хотя интерфейс будет другим.
Чтобы начать, щелкните правой кнопкой мыши интерфейс вашего веб-сайта и выберите Проверить из меню:
Это запускает инструменты разработчика и показывает модуль справа с элементами кодирования с этой страницы.
Вам не нужно беспокоиться о кодировании, так как основная цель — перейти на просмотр мобильной версии сайта. Найдите маленькую Переключить панель инструментов устройства (она выглядит как значок телефона и планшета) и нажмите ее, чтобы активировать мобильное представление.
Это автоматически отображает отзывчивое мобильное представление, где вы можете изменить размеры устройства в зависимости от того, какое устройство вы хотите эмулировать:
Чтобы сделать этот метод еще более привлекательным, это один из немногих вариантов со встроенными настройками устройства по умолчанию, обеспечивающий более точное представление о том, как ваш веб-сайт отображается на реальных устройствах.
Например, вы можете выбрать iPad Pro, и он мгновенно изменит размеры дисплея в соответствии с размерами iPad Pro.
Или вы можете выбрать Pixel 2 XL меньшего размера.
Или еще меньше Galaxy Fold. Протестируйте каждое из устройств в списке и убедитесь, что ваш сайт выглядит приемлемо на каждом из них.
Используйте онлайн-тестер или эмулятор
Эмуляторыобычно используются для тестирования приложений в их родной среде, но многие из них доступны для проверки скорости отклика веб-сайта. Вы также можете найти в Интернете базовые тестеры, чтобы вставить свой URL-адрес и посмотреть, как он выглядит на небольших устройствах.
ResponsivePX.com — хороший вариант, но вы можете найти множество других с помощью быстрого онлайн-поиска.
Причина, по которой мы предлагаем людям попробовать эмуляторы и симуляторы, заключается в том, что они дают вам гораздо больший контроль над размерами сайта. И они часто проще, чем использование инструментов разработчика вашего браузера.
Возьмем, к примеру, ResponsivePX.com: вы заходите на сайт, вставляете URL-адрес и сразу же видите мобильную версию.
Позволяет настроить ширину, высоту и видимость полосы прокрутки. Вы даже можете поделиться результатами с людьми в вашей организации.
Как просмотреть мобильную версию вашего сайта WordPress
Если вы работаете над собственным сайтом WordPress, WordPress также предоставляет некоторые встроенные параметры, которые помогут вам увидеть, как ваш сайт будет выглядеть на мобильных устройствах.
Когда вы работаете в редакторе WordPress, вы можете быстро увидеть, как ваш контент будет выглядеть на разных устройствах. Вы также можете сделать то же самое во время настройки темы в настройщике WordPress.
Давайте пройдемся по этим методам…
Просмотр мобильной версии через предварительный просмотр страницы или редактора сообщений
Вы можете просматривать мобильную версию веб-сайта постранично. Например, вы можете захотеть посмотреть, выглядит ли ваша текущая запись в блоге презентабельно в мобильной версии. Также имеет смысл проверить домашнюю страницу на адаптивность к мобильным устройствам, особенно после изменения дизайна.
Также имеет смысл проверить домашнюю страницу на адаптивность к мобильным устройствам, особенно после изменения дизайна.
Начнем с домашней страницы. Вот как следующий веб-сайт выглядит с рабочего стола:
Вы можете просматривать отдельные страницы и публиковать сообщения с мобильных устройств, перейдя на страницу 9.0039 Сообщений или Страниц вкладок в панели управления WordPress.
Для ранее созданных сообщений и страниц перейдите на Все сообщения или Все страницы .
Начнем со страницы; точнее, Домашняя страница. Выберите нужную страницу.
Каждая страница и запись в бэкенде WordPress предлагает ссылку для предварительного просмотра в правом верхнем углу. Нажмите эту кнопку «Предварительный просмотр», чтобы открыть раскрывающееся меню со следующими параметрами:
.- Рабочий стол
- Планшет
- Мобильный телефон
По умолчанию WordPress показывает версию для ПК.
Выберите представление для планшета или мобильного устройства, чтобы увидеть, как элементы вашего веб-сайта, такие как изображения, видео, меню и текстовые поля, преобразуются в меньший, более читабельный и кликабельный формат.
При тестировании вашего сайта в других представлениях убедитесь, что ссылки активны (не слишком малы), активы по-прежнему видны, и все выглядит четко, не заставляя пользователя увеличивать масштаб.
Найдите время, чтобы прокрутить страницу вниз, чтобы проверить все содержимое. Этот сайт, например, перечисляет несколько продуктов электронной коммерции на главной странице с изображениями, названиями продуктов и кнопками «Добавить в корзину».
Они выглядят прилично, но, возможно, мы хотели бы переключиться на две или три колонки продуктов, чтобы детали продукта были крупнее.
Сообщения ничем не отличаются при использовании этого метода. Они просто расположены в отдельном разделе WordPress (Сообщения → Все сообщения).
Учитывая, что они содержат сообщения вашего блога, а не статические веб-страницы, еще важнее проверить удобство для мобильных устройств. Почему? Потому что многие компании ежемесячно публикуют десятки сообщений в блогах с незначительными обновлениями страниц. Если блог является вашим основным источником контента, перед публикацией необходимо убедиться, что каждый из них готов для мобильных устройств.
Как обычно, перейдите в «Предварительный просмотр», затем нажмите «Планшет» или «Мобильный».
Вид рабочего стола иногда очень похож на вид планшета, поэтому убедитесь, что вы не увеличили масштаб в браузере.
Представление «Планшет» выглядит несколько меньше, чем представление «Рабочий стол», но с черным пространством вокруг содержимого сайта, что имитирует более реалистичный размер планшета.
Просмотр мобильной версии веб-сайта в настройщике WordPress
Настройщик WordPress не только предоставляет отличные способы редактирования вашей темы WordPress, но и имеет визуальный предварительный просмотр вашего сайта по мере внесения изменений.
К счастью, настройщик WordPress не ограничивает вас только предварительным просмотром на рабочем столе. Фактически, все ваши правки можно выполнить, глядя на экран мобильного телефона или планшета.
Чтобы это произошло, перейдите в Внешний вид → Настроить , чтобы запустить Настройщик.
По умолчанию Настройщик выглядит так. Он находится в стандартном представлении «Рабочий стол» с настройками для настройки слева и предварительным просмотром сайта справа.
Посмотрите в самый низ списка настроек, чтобы найти три значка кнопок: один для просмотра на рабочем столе, другой для просмотра на планшете и третий для просмотра на мобильном устройстве.
Нажмите кнопку «Просмотр планшета», чтобы увидеть, как ваши текущие изменения отображаются на интерфейсе размером с обычный планшет.
Кнопка Mobile View уменьшает этот интерфейс, приближая вас к стандартному размеру окна мобильного смартфона.
Примечание. Имейте в виду, что предварительные версии серверных мобильных устройств являются приблизительными. С таким количеством типов устройств в мире никто не увидит одно и то же.
С таким количеством типов устройств в мире никто не увидит одно и то же.
Не забывайте о меню. Общеизвестно, что меню вызывают проблемы на мобильных устройствах. Проверьте, провел ли разработчик темы значительное количество тестов. Вы заметите, что мобильное меню обычно помещается в скрытое меню-гамбургер (три горизонтальные линии) и что у вас может получиться два меню (например, как эта тема предоставляет кнопки электронной коммерции внизу экрана).
Как всегда, воздержитесь от беглого взгляда на первую страницу и предположения, что весь ваш сайт готов. Это рецепт того, как упустить мелкие недостатки, которые навредят вашему общему пользовательскому опыту.
Просмотрите весь веб-сайт в режиме просмотра планшета, включая все, от страниц продуктов до сообщений в блогах, от корзины покупок до страниц «О нас».
И выполните тот же процесс в мобильном представлении. Мы особенно рекомендуем протестировать функциональность электронной коммерции, поскольку последнее, что вам нужно, — это небольшой модуль оформления заказа или кнопка «Добавить в корзину».
Наверх
Легко просматривать мобильную версию сайта
В этой статье мы рассмотрели четыре метода просмотра мобильной версии веб-сайта, независимо от того, кому принадлежит веб-сайт или на какой технологии он создан.
Самый гибкий вариант — использовать инструменты разработчика вашего браузера. Это сработает несмотря ни на что. Пока вы можете открыть настольную версию веб-сайта, вы можете просмотреть мобильную версию с помощью инструментов разработчика.
Подход с эмулятором также работает с большинством веб-сайтов, хотя веб-сайт должен иметь общедоступный URL-адрес, чтобы эмулятор мог получить доступ к веб-сайту.
С другой стороны, если вы являетесь пользователем WordPress, вы можете положиться на встроенные инструменты адаптивного предварительного просмотра WordPress, чтобы выполнять работу, пока вы работаете над своим сайтом. Или другие методы также отлично работают для сайтов WordPress.
Если вам нужно мобильное представление для работы над собственным сайтом, вы также можете ознакомиться с нашим руководством по созданию веб-сайта, удобного для мобильных устройств, и получить несколько советов о том, на что следует обратить внимание при предварительном просмотре мобильной версии вашего сайта. .
.
Остались вопросы, как посмотреть мобильную версию сайта? Дайте нам знать об этом в комментариях!
Бесплатная направляющая
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
просто следуя простым советам.
Как просмотреть мобильную версию веб-сайта на ПК
Если вы веб-разработчик или владелец онлайн-бизнеса, вам может быть интересно узнать, как мобильный сайт выглядит на компьютере. Внешний вид и функциональность вашего мобильного сайта могут иметь решающее значение, поскольку более половины интернет-трафика поступает с телефонов. Клиенты с большей вероятностью останутся на сайте дольше или купят что-то, если это визуально привлекательно. Вид рабочего стола также может помочь вам быстрее вносить изменения и устранять возможные проблемы.
К счастью, это относительно простой процесс. В этой статье мы покажем вам, как просматривать мобильную версию веб-сайта на разных устройствах и в разных браузерах.
Как просмотреть мобильную версию веб-сайта в Chrome на Mac
В Chrome вы можете протестировать внешний интерфейс и проверить, правильно ли работают все компоненты веб-сайта, используя встроенный инструмент разработчика под названием DevTools. Поскольку DevTools предоставляет предопределенные варианты выбора устройств, это лучший способ для разработчика быстро переключить представление с настольного компьютера на мобильный и наоборот без каких-либо расширений разработчика.
Вы также можете изменить размер экрана в соответствии с вашими потребностями и отрегулировать ширину и высоту экрана, чтобы увидеть, как ваш веб-сайт будет выглядеть на экранах разных размеров. Чтобы сделать это на Mac, выполните следующие действия:
- Запустите браузер Google Chrome и перейдите на сайт, который хотите просмотреть.
- Нажмите F12 на клавиатуре, чтобы получить доступ к DevTools.
- Когда режим включен, щелкните значок «Переключить эмуляцию устройства».

- Вы можете выбрать из списка устройств iOS и Android для их эмуляции.
- Веб-сайт будет отображаться в выбранной вами мобильной форме.
Когда вы закончите, просто закройте окно инструментов разработчика, чтобы закрыть мобильную версию веб-сайта.
Как просмотреть мобильную версию веб-сайта в Chrome на ПК с Windows
Если вы хотите просмотреть мобильную версию веб-сайта на ПК с Windows в Chrome, это довольно похожий процесс:
- Откройте браузер Chrome.
- В Chrome перейдите на веб-сайт, который вы хотите видеть в мобильной версии.
- Щелкните правой кнопкой мыши веб-страницу и выберите «Проверить» в меню.
- Чтобы перейти к инструментам разработчика, щелкните вкладку «Дополнительные инструменты» и выберите «Инструменты разработчика» или нажмите F12, чтобы открыть DevTools.
- Откроется окно инструментов разработчика.
- Щелкните значок переключения устройств, чтобы переключиться в режим просмотра мобильного сайта.

- Выберите мобильное устройство, которое вы хотите эмулировать (необязательно).
- Теперь вы можете изменить размеры экрана в соответствии с вашими потребностями.
Как просмотреть мобильную версию веб-сайта в Chrome на Chromebook
Доступ к мобильной версии веб-сайта в Chrome с помощью Chromebook очень похож на первые два метода.
- Откройте веб-браузер Google Chrome.
- Откройте веб-страницу, к которой вы хотите получить доступ, на своем мобильном устройстве.
- Чтобы получить доступ к меню, щелкните вертикальный значок с тремя точками.
- Перетащите указатель мыши на пункт Дополнительные инструменты в списке.
- Выберите «Инструменты разработчика».
- Откроется окно инструментов разработчика в браузере.
- Переключите режим просмотра мобильного сайта, щелкнув значок переключения устройства.
Откроется пользовательский интерфейс мобильного сайта. Вы также можете выбрать предпочитаемое устройство, выбрав марку и модель в раскрывающемся списке. Веб-страница будет обновляться как настольный сайт всякий раз, когда вы закрываете консоль инструментов разработчика.
Вы также можете выбрать предпочитаемое устройство, выбрав марку и модель в раскрывающемся списке. Веб-страница будет обновляться как настольный сайт всякий раз, когда вы закрываете консоль инструментов разработчика.
Как просмотреть мобильную версию веб-сайта в Firefox на Mac
Вы можете использовать другие веб-браузеры, такие как Firefox, для просмотра мобильного сайта на рабочем столе Mac. Изменение размера окна браузера — один из методов, которые большинство веб-разработчиков используют для оценки веб-сайта с адаптивным дизайном. Однако в большинстве случаев этот вариант будет неприемлемым.
Вот где возможности веб-разработки браузера Firefox пригодятся. Вы можете просматривать свои веб-страницы в разных разрешениях, если знаете, как получить доступ к мобильным версиям веб-сайтов в Firefox. Выполните следующие шаги:
- Откройте мобильную версию веб-сайта, который вы хотите просмотреть.
- Щелкните правой кнопкой мыши веб-страницу и выберите в меню пункт «Проверить».

- Выберите «Режим адаптивного дизайна».
- Выберите размер экрана веб-сайта.
Как просматривать мобильную версию веб-сайта в Firefox на ПК с Windows
ПК с Windows также имеют возможность просматривать мобильные версии веб-сайтов с помощью Firefox. Вот как это сделать:
- Запустите Firefox на вашем ПК.
- Перейдите на веб-сайт, который вы хотите видеть в мобильной версии.
- Перейдите в «Настройки», щелкнув горизонтальный значок с тремя полосами.
- Вы увидите раскрывающееся меню, в котором вам нужно будет выбрать опцию «Веб-разработчик».
- Выберите «Режим адаптивного дизайна».
- Наконец, вы можете выбрать модель смартфона, чтобы увидеть, как ваш сайт будет выглядеть на этом устройстве.
Как просмотреть мобильную версию веб-сайта в Safari на Mac
Мы рассмотрели, как просматривать мобильный веб-сайт на настольном компьютере с помощью Chrome и Firefox. Но как насчет браузера по умолчанию, который поставляется с устройствами Mac, Safari? К счастью, в Safari можно просматривать и мобильную версию веб-сайта.
Но как насчет браузера по умолчанию, который поставляется с устройствами Mac, Safari? К счастью, в Safari можно просматривать и мобильную версию веб-сайта.
- Запустите браузер Safari.
- Перейдите на веб-сайт, который вы хотите просмотреть в мобильной версии.
- Нажмите «Параметры», а затем в меню «Разработка».
- В раскрывающемся меню выберите «Войти в режим адаптивного дизайна».
- Теперь вы можете просматривать мобильную версию сайта.
Дополнительные вопросы и ответы
Могу ли я просматривать настольную версию веб-сайта на своем телефоне?
Да! Вы можете переключиться с мобильной версии на настольную, чтобы проверить ее без использования компьютера. Чтобы сменить мобильную версию на настольную в Chrome, выполните следующие действия:
1. Перейдите на веб-сайт, который вы хотите отобразить в режиме рабочего стола.
2. Нажмите на трехточечный значок, чтобы открыть меню.
