Как создать всплывающее меню с помощью Elementor
Если вы используете конструктор страниц Elementor , вам может быть интересно, как сделать всплывающее меню. Система меню веб-сайта имеет решающее значение для просмотра многих разделов сайта. Использование всплывающего меню также может помочь вашему сайту выделиться из толпы. Создать всплывающее меню на вашем веб-сайте WordPress очень просто с помощью конструктора страниц Elementor.
Используя конструктор страниц Elementor , вы можете создать всплывающее меню за считанные минуты.
Создайте всплывающее меню с помощью Elementor
Чтобы начать, вы должны сначала создать меню в панели администратора WordPress, используя параметр меню по умолчанию. Всплывающие окна > Шаблоны > Страница «Добавить новую» после создания меню.
Выберите опцию «Создать шаблон», а затем дайте всплывающему окну имя.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасЧтобы создать новое всплывающее окно, просто нажмите кнопку «Вставить» на шаблоне, который вы хотите использовать.
Закройте библиотеки и разработайте страницу так, как если бы она была вашей собственной, если вы хотите начать с нуля. Когда вы закончите, используйте кнопку публикации, чтобы завершить процесс.
Критерии всплывающего окна, триггеры и расширенные правила должны быть установлены сейчас, чтобы оно появилось.
Условия
Чтобы использовать шаблон всплывающего окна на всем веб-сайте, вам нужно указать, где он появляется. Параметр «Весь сайт» необходим, если вы хотите отображать всплывающий баннер на всем веб-сайте. Кроме того, вы можете показать или скрыть всплывающее окно в разных разделах вашего сайта.
Триггеры
Чтобы активировать всплывающее окно, вы должны определить, что должен делать пользователь. Когда страница загружается, вы можете установить таймер для активации триггера. Триггер также можно настроить на прокрутку или щелчок. Существует большое разнообразие триггерных возможностей. Его нужно активировать и настроить его параметры.
Расширенные правила
Чтобы открыть всплывающее окно, вы должны выполнить условия, перечисленные выше. Условия следующие:
Условия следующие:
- Показывать после X просмотров страниц
- Показать после сеанса X
- Показать до X раз
- При переходе с определенного URL
- Скрыть для вошедшего пользователя
- Показать на устройствах
- Показать в браузерах
Когда вы закончите, нажмите Сохранить & Закрыть, чтобы сохранить вашу работу. Нажмите «Шаблон» в верхнем левом углу экрана, затем «Создание тем». После этого добавьте виджет кнопки на страницу, удалите текст и добавьте значок всплывающего меню.
Выберите параметр «Динамический тег» в поле ссылки, а затем выберите «Всплывающее окно».
Выберите всплывающее окно, которое вы создали ранее, снова щелкнув параметр всплывающего окна.
Это сделано! Добавьте всплывающее меню на свою веб-страницу, выполнив следующие действия.
Заключительное слово
Если вы будете следовать инструкциям, вы сможете использовать конструктор страниц Elementor для создания всплывающего меню. Добавление этих вещей на ваш сайт делает его более реальным и заслуживающим доверия. Надеюсь, эта статья поможет вам добавить всплывающее меню на ваш сайт. Кроме того, если вы хотите узнать советы и рекомендации по Elementor, вы можете посмотреть наши учебные пособия по Elementor .
Надеюсь, эта статья поможет вам добавить всплывающее меню на ваш сайт. Кроме того, если вы хотите узнать советы и рекомендации по Elementor, вы можете посмотреть наши учебные пособия по Elementor .
Выпадающее меню на Drupal | Web On Life
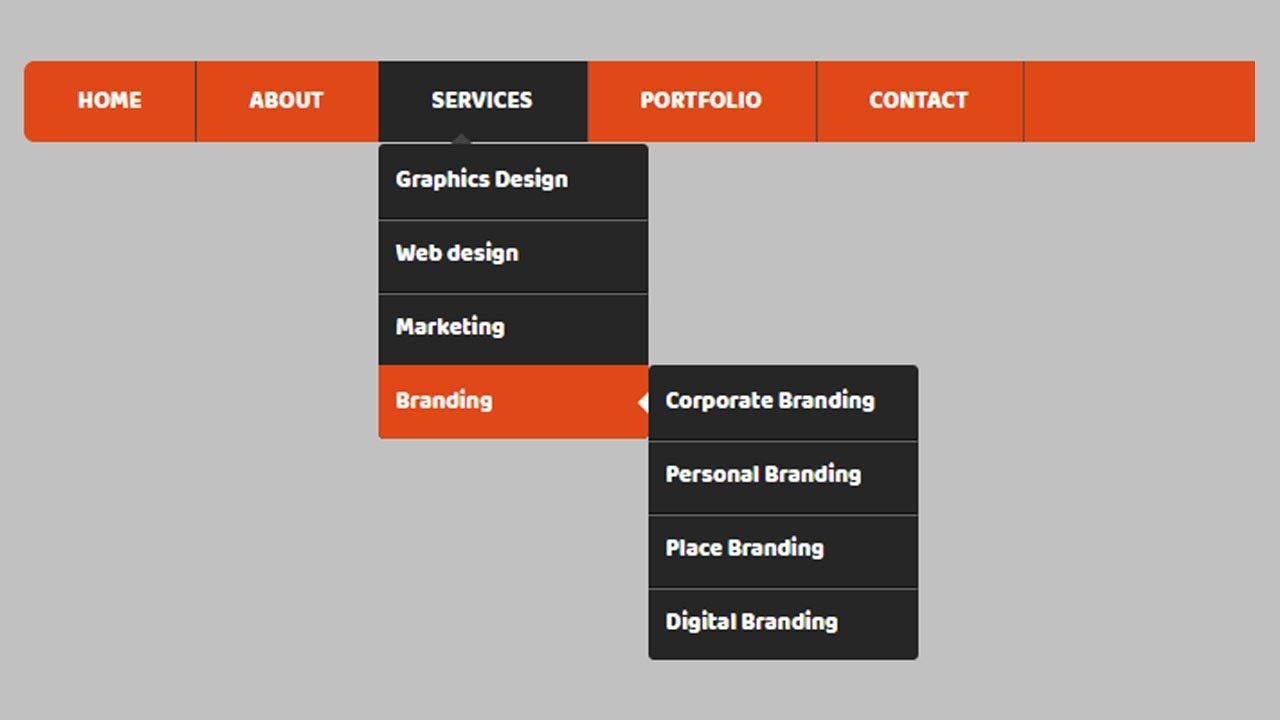
Самое простое выпадающее меню делается при помощи CSS. Ничего сложного нет если вы знаете что такое каскадные таблицы стилей. Ещё можем сделать меню на Javascript. Тут посложнее но и возможностей больше. Что посоветовать тем кто не знаете ни CSS ни Javascript. Не мы первые кто хочет иметь на своём сайте выпадающее меню. Есть готовые решения нужно только подключить их к сайту. В этом нам помогут модули.
Nice Menu
Когда слышишь выпадающее меню в Drupal первое что приходит в голову Nice Menu. Этот модуль подключает к сайту jQuery плагин Superfish. С установкой проблем возникнуть не должно переходим к настройке. Настройка проходит в два этапа. Сначала определим общие настройки. Для этого перейдём Конфигурация → Интерфейс пользователя → Nice menus.
В поле общее количество независимых блоков указываем количество меню которые мы хотим сделать выпадающими. Теперь переходим Структура → Блоки. В списке отключённых находим блок Nice Menu и начинаем его настраивать. К обычным для блоков настройкам(название, выбор региона, настройка видимости) модуль добавил несколько своих.
Улыбнуло название «Передок меню» — здесь нам предлагаю выбрать меню к которому будут применены superfish эффекты.
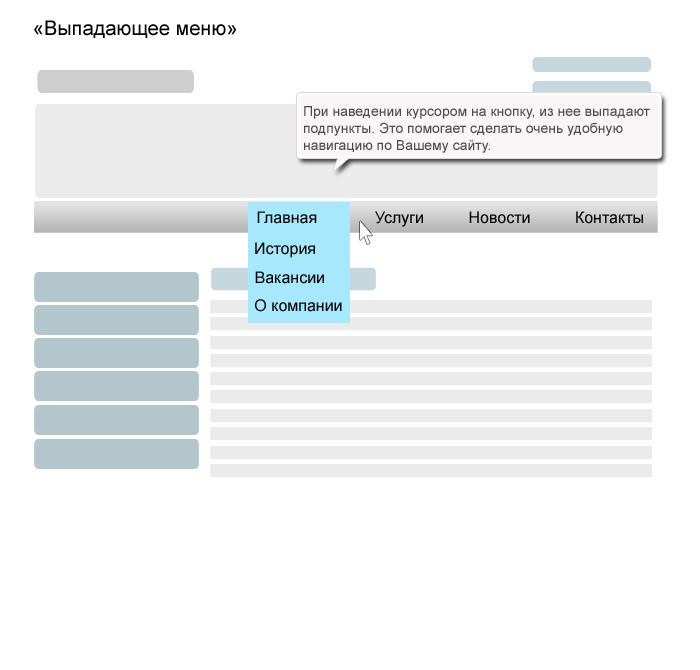
Следующий пункт, который может вызвать затруднения, это «Respect «Show as expanded» option. Если ваша цель выпадающее меню без ограничений по вложенности то оставьте значение «Нет» и переходите к пункту финальная настройка. Для тех кому интересно узнать подробности сначала разберёмся что это за опция такая «Show as expanded». Забудем пока о Superfish и рассмотрим обычное меню. У каждого пункта меню может быть подпункт или можно назвать его дочерний элемент. Так на картинке ниже у пункта «про интернет» есть подпункт «справочники».
Опция «Show as expanded», или для тех у кого русский интерфейс «показывать раскрытым», определяет в каких случаях показывать вложенные пункты. Давайте посмотрим на структуру меню.
Как видите у пункта справочники также есть подпункт но он не виден в меню. Происходит это потому что опция «показывать раскрытым» для «справочники» выключена.
Если бы мы писали скрипт для меню самостоятельно, то алгоритм выглядел бы так:
- Найти пункты меню у которых есть дочерние элементы.
- Скрыть дочерние элементы.
- При наведении на пункт открывать дочерние элементы.
Значит в нашем случае при наведении на «проинтернет» появился бы подпункт «справочник». При наведении на подпункт «справочники» его подпункт «про нас» не появиться, потому что он не выводится в меню. Таким образом мы можем ограничивать уровень вложенности для конкретного пункта выпадающего меню. Чтобы такая схема сработала с модулем Nice Menu нужно в Respect «Show as expanded» поставить да.
Финальная настройка
Как было бы здорово если бы мы имели уже работающее как надо меню. Но нет. Впереди нас ждёт правка CSS файлов. Для superfish меню по умолчанию прописаны стили, которые скорее всего вам не подойдут. Финальную настройку начнём с того что перейдем в папку с модулем /sites/all/modules/nice_menu/css. Находим файл nice_menu_default.css и копируем его в папку с темой. Этот файл можно переместить в любое место но лучше если он будет в папке с темой под которую мы его подгоняем.
Переходим в админке Друпала Оформление → Настройки и указываем новое место расположения файла nice_menu_default.css
Открываем для редактирования скопированный файл. Он условно разделён на несколько разделов. Очень удобно, не нужно искать по всему файлу откуда что берётся. Первыми идут глобальные настройки.
Строка 28 background-color определяет фон нашего меню. Цвет фона указывается словами, RGB или hex. На рисунке представлен вариант hex. Чтобы не ошибиться с цветом фона я использую плагин rainbow для Firefox. Кликаем по значку плагина после кликаем на том участке страницы цвет которой мы хотим узнать и автоматически копируется код цвета. Теперь нужно вставить этот код в файл(Ctrl+V). Обратите внимание что перед кодом должен стоять значок «#».
Кликаем по значку плагина после кликаем на том участке страницы цвет которой мы хотим узнать и автоматически копируется код цвета. Теперь нужно вставить этот код в файл(Ctrl+V). Обратите внимание что перед кодом должен стоять значок «#».
Теперь удалим рамки вокруг пунктов меню. Для этого удалим строку 25 border: 1px solid #ccc; и следующую строку тоже. Чтобы окончательно разделаться с рамками удаляем строки 21 и 39 border-top: 1px solid #ccc;
Дальше идут стили для разных видов меню. Рассмотрим только для вертикального раскрывающегося в право.
Здесь нам нужно подправить только стили для фона. На 74 строке определяется цвет фона для пункта меню который имеет вложенные пункты, а на 79 для того же пункта но при наведении на него мышки. Также как и в глобальных настройках заменяем значение цвета.
Заканчиваю пост с чувством что у некоторых из вас остались вопросы, особенно по последнему пункту. В рамках статьи сделать с этим ничего не смогу. Просто физически невозможно перебрать все варианты. С другой стороны не правильно сначала пообещать выпадающее меню а потом кинуть читателей на последнем пункте. Поэтому все у кого возникли сложности с адаптацией выпадающего меню пишите в личку. Постараюсь помоч. Ну и конечно не забываем про коменты.
С другой стороны не правильно сначала пообещать выпадающее меню а потом кинуть читателей на последнем пункте. Поэтому все у кого возникли сложности с адаптацией выпадающего меню пишите в личку. Постараюсь помоч. Ну и конечно не забываем про коменты.
Как создать раскрывающееся меню в Конструкторе веб-сайтов — Хостинг
Как создать раскрывающееся меню в Конструкторе веб-сайтов
Параметр Меню позволяет создать интерактивную строку меню, содержащую несколько элементов для облегчения навигации Ваш сайт. Однако этим дело не ограничивается. Вы также можете добавить текстовые элементы в меню или даже ссылки на другие веб-сайты и ресурсы.Ниже вы можете найти инструкции по созданию пункта меню и выпадающего списка:
- Обзор элементов меню
- Как создать новый элемент
- Как создать раскрывающееся меню
Обзор элементов меню
В Конструкторе веб-сайтов есть два типа меню:
.
1. Главное меню — содержит все страницы, созданные на вашем сайте, и создается с самого начала в большинстве шаблонов. Это поможет вам перемещаться по страницам вашего сайта.
Это поможет вам перемещаться по страницам вашего сайта.
2. Дополнительное меню — можно создать вручную и отредактировать в соответствии с вашими предпочтениями:
Чтобы настроить меню, щелкните вкладку Редактировать на предпочтительной странице. В нашем случае это Home Страница:
или вы можете щелкнуть значок карандаш в верхнем правом углу элемента меню и выбрать Редактирование или Свойства Опция:
The . Меню редактирования Окно позволяет редактировать, добавлять и переименовывать пункты меню, а также группировать их в раскрывающееся меню:
Окно Свойства позволяет управлять ориентацией меню, изменять цвет фона, добавлять изображение, изменять шрифт и/или размер элемента и т. д.:
Как создать новый элемент
1. Чтобы создать элемент меню, щелкните значокИли выберите Редактировать меню >> + Новый элемент в качестве опции:
2. В в Добавить меню Окно элемента, вы увидите две доступные опции: Страница и Ссылка .
В в Добавить меню Окно элемента, вы увидите две доступные опции: Страница и Ссылка .
Параметр Страница позволяет создать новую страницу, скопировав стиль и содержание любой существующей страницы на вашем веб-сайте:
ОБРАТИТЕ ВНИМАНИЕ : Этот параметр не следует использовать для создания ссылок на существующие страницы.
3. Опция Ссылка позволяет создавать ссылки на другие страницы вашего сайта:- Внутренняя ссылка — Ссылки на уже существующую страницу вашего сайта.
- Внешняя ссылка — Ссылки на другие сайты.
- Привязка к — Ссылки на определенное место на вашем сайте.
Пусто указывает на простую текстовую запись или не ссылается ни на что конкретное. Например, это полезно, когда вы хотите создать заголовки выпадающих меню:
4. Чтобы сохранить изменения, нажмите кнопку Применить . После этого будет создан новый пункт меню:
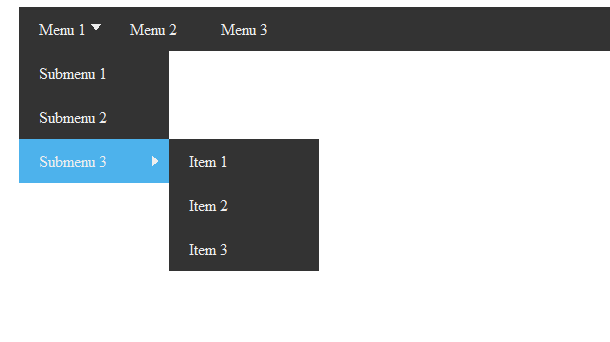
Как создать выпадающее меню
Чтобы создать раскрывающееся меню, выполните следующие действия: 1. Вам потребуется создать родительский элемент (заголовок раскрывающегося меню) с типом ссылки Пусто . В качестве примера мы создали элемент Test (родительский элемент):
Вам потребуется создать родительский элемент (заголовок раскрывающегося меню) с типом ссылки Пусто . В качестве примера мы создали элемент Test (родительский элемент):
2. Теперь создайте его содержимое (дочерние элементы) с типом ссылки Empty (тот, который показан в раскрывающемся списке):
3. Теперь вам нужно будет нажать и удерживать первый (дочерний) элемент Item 1 и перетащите его поверх (родительского) элемента Test :
4. Когда вы увидите значок с двумя стрелками слева от элемента
5. Теперь нужно повторить то же действие для всего содержимого выпадающего меню:
6. Когда вы закончите, нажмите Применить и опубликуйте изменения на своем сайте. Теперь вы можете проверить только что созданное выпадающее меню:
Поздравляю! Теперь вы создали раскрывающееся меню в Конструкторе веб-сайтов.
Нужна помощь? Обратитесь в нашу службу поддержки
Статьи по теме
Импорт веб-сайтов с помощью Конструктора веб-сайтов
Что такое Конструктор веб-сайтов и как его использовать
Диспетчер содержимого: Добавление и настройка раскрывающегося списка для отправки формы | Справочный центр
Используйте элемент раскрывающегося списка, чтобы предложить список вариантов в настраиваемой форме с пользовательским вводом, который подключается к Content Manager.
Подключите элемент раскрывающегося списка к Диспетчеру содержимого, чтобы зафиксировать отправки в коллекцию.
Шаг 1 | Добавить элемент раскрывающегося списка
Начните с добавления элемента раскрывающегося списка на свою страницу.
Чтобы добавить раскрывающийся список:
- Откройте панель Добавить в редакторе:
- Редактор Wix: Нажмите Добавить в левой части редактора.

- Редактор X: Щелкните Добавить вверху редактора X.
- Редактор Wix: Нажмите Добавить в левой части редактора.
- Щелкните Введите .
- Нажмите Раскрывающийся список .
- Нажмите и перетащите нужный раскрывающийся список на страницу.
- Нажмите Управление вариантами и выберите, что вы хотите сделать:
Изменить варианты по умолчанию в раскрывающемся списке
- Изменить метку по умолчанию:
- Наведите указатель мыши на соответствующий вариант и щелкните значок Дополнительные действия .
- Нажмите Изменить метку и введите текст, который должен отображаться в раскрывающемся списке.
- Нажмите Готово .
- (только Velo) Измените значение по умолчанию:
- Наведите указатель мыши на соответствующий вариант и щелкните значок Дополнительные действия .
- Нажмите Изменить значение и введите имя значения.

- Нажмите Готово
- Повторите эти шаги для каждого варианта.
Добавить новый вариант
- Нажмите Добавить вариант внизу.
- Изменить метку по умолчанию:
- Наведите указатель мыши на соответствующий вариант и щелкните значок Дополнительные действия .
- Нажмите Редактировать метку и введите имя метки.
- Нажмите Готово .
- (только Velo) Измените значение по умолчанию:
- Наведите указатель мыши на соответствующий вариант и щелкните значок «Дополнительные действия» .
- Нажмите Изменить значение и введите имя значения.
- Нажмите Готово .
- Повторите эти шаги, чтобы добавить больше вариантов.
Измените порядок ваших вариантов
Нажмите и перетащите вариант вверх или вниз, чтобы изменить порядок в списке.
Удалить вариант
- Наведите указатель мыши на соответствующий вариант и щелкните значок Дополнительные действия .
- Нажмите Удалить .
Шаг 2 | Настройте элемент раскрывающегося списка
Установите заголовок поля элемента раскрывающегося списка, исходный текст, тип списка и выберите, является ли поле обязательным или нет.
Чтобы настроить элемент раскрывающегося списка:
- Щелкните элемент раскрывающегося списка в редакторе.
- Нажмите Настройки и отредактируйте следующее:
- Заголовок поля: Введите заголовок, который появится в верхней части раскрывающегося списка.
- Показать начальный текст: Выберите начальный текст, который посетители увидят перед тем, как щелкнуть элемент раскрывающегося списка:
- Нет: Посетители видят пустое поле перед тем, как щелкнуть элемент раскрывающегося списка.

- Текст-заполнитель: Используйте собственный текст в раскрывающемся списке (например, «Выберите свой цвет»). Введите текст в поле Placeholder text .
- Элемент из раскрывающегося списка: Щелкните раскрывающийся список и выберите элемент, который вы хотите отобразить.
- Автозаполнение: Включите переключатель, чтобы посетители сайта могли фильтровать список параметров, вводя текст в раскрывающийся список.
- Нет: Посетители видят пустое поле перед тем, как щелкнуть элемент раскрывающегося списка.
- Тип раскрывающегося списка: Выберите вариант:
- Пользовательский: Выберите этот вариант, чтобы настроить раскрывающийся список на панели «Дизайн». На мобильных устройствах для типа списка всегда установлено значение «Браузер».
- Браузер: Выберите этот параметр, чтобы использовать тему браузера по умолчанию для элемента раскрывающегося списка.
- Это поле: Установите флажок Required , чтобы сделать это раскрывающееся поле обязательным.

Шаг 3 | Подключите элемент раскрывающегося списка
Подключите элемент раскрывающегося списка к коллекции с помощью набора данных. Затем вы можете зафиксировать выбор вашего посетителя и сохранить его в коллекции. Вы также можете использовать раскрывающийся список для отображения контента из коллекции.
Чтобы подключить раскрывающийся список:
- Нажмите значок «Подключиться к данным» (или в редакторе X).
- Щелкните Соберите содержимое .
- Щелкните раскрывающееся меню Подключить набор данных , чтобы выбрать набор данных.
Примечание: Нажмите Создать набор данных , если вы еще не создали набор данных для раскрывающегося списка, и создайте его. - Щелкните раскрывающееся меню Значение подключается к и выберите один из вариантов:
- Выберите существующее текстовое, числовое или ссылочное поле в вашей коллекции.

- Создайте новое поле в своей коллекции:
- Нажмите Добавить новое поле коллекции .
- Введите имя поля.
- Щелкните раскрывающийся список Тип поля и выберите тип поля.
- Нажмите Добавить .
- Выберите существующее текстовое, числовое или ссылочное поле в вашей коллекции.
(дополнительно) Шаг 4 | Соедините элементы списка раскрывающегося списка
Заполните параметры раскрывающегося элемента списком элементов из другой коллекции. Для этого используйте другой набор данных.
С этой опцией метка — это текст, который посетитель сайта видит в элементе раскрывающегося списка. Значение — это данные, хранящиеся в вашей коллекции.
Чтобы соединить элементы раскрывающегося списка:
- Нажмите значок «Подключиться к данным» (или в Редакторе X).
- Щелкните Соберите содержимое .
- Включите переключатель Подключить элементы списка.

- Щелкните Подключить набор данных и выберите набор данных.
- Щелкните раскрывающееся меню Labels and values connect to и выберите поле коллекции, которое вы хотите использовать для значений и меток.
Часто задаваемые вопросы
Нажмите на вопрос ниже, чтобы узнать больше о добавлении и настройке выбора элемента раскрывающегося списка для отправки формы:
Почему я не вижу вариантов на панели «Управление вариантами»?
При подключении элементов раскрывающегося списка к полю в вашей коллекции или к полю-ссылке переопределяются настройки элементов в вашем списке.
Откуда берется список элементов, если я подключаю раскрывающийся список к полю ссылки?
Если вы соедините элементы списка элементов раскрывающегося списка со ссылочным полем, список элементов будет получен из основного поля коллекции, на которую ссылаются.
Как сделать одинаковыми метки и значения элементов раскрывающегося списка?
Если вы соедините метки и значения списка с полем в коллекции, метки и значения каждого элемента будут одинаковыми.
