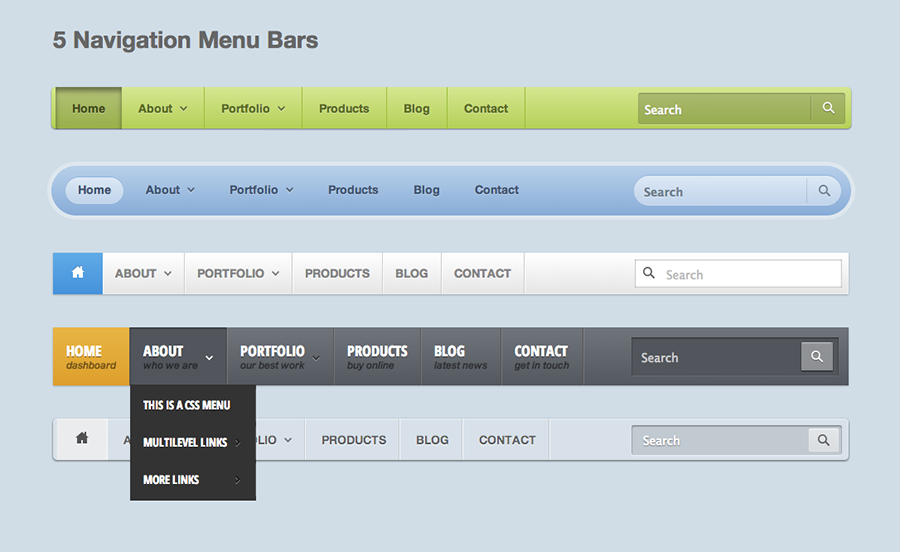
Панель навигации
Наличие простой и понятной навигации жизненно важно для любого веб-сайта.
При помощи CSS вы можете преобразовать скучные HTML меню в красивые и удобные для использования навигационные панели.
Вертикальная
- Главная
- Новости
- Контакты
- О нас
Горизонтальная
- Главная
- Новости
- Контакты
- О нас
- Главная
- Новости
- Контакты
- О нас
Панель навигации = Список ссылок
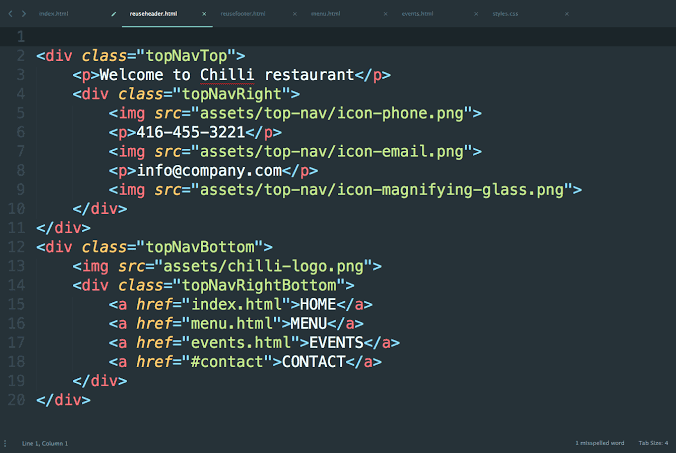
Для создания панели навигации в качестве базы нужен стандартный код HTML.
В наших примерах мы будем делать панели навигации из стандартных списков HTML.
Так как в основе панели навигации должен лежать список ссылок, то элементы <ul> и <li> идеально подходят для этих целей:
Пример
<ul> <li><a href="default.asp">Главная</a></li> <li><a href="news.asp">Новости</a></li> <li><a href="contact.Попробовать самому »asp">Контакты</a></li> <li><a href="about.asp">О нас</a></li> </ul>
Теперь удалим у списка маркеры, отступы и поля:
Объяснение примера:
- Удаляем маркеры:
list-style-type: none;. В панели навигации маркеры списка не нужны. - Зададим
margin: 0;иpadding: 0;, чтобы сбросить установки браузера по умолчанию.
Вертикальная панель навигации
- Главная
- Новости
- Контакты
- О нас
Чтобы создать вертикальную панель навигации, дополнительно к ранее рассмотренному коду добавляем стили для элементов <a>, расположенных внутри списка:
Объяснение примера:
display: block;— Отображение ссылок как блоковых элементов делает всю область ссылки (а не только текст ссылки) кликабельной, а также позволяет определять ширину ссылки (при желании также можно задавать высоту, отступы, поля и т. д.)
д.)width: 60px;— По умолчанию блоковый элемент занимает всю ширину. Мы задаем ширину в 60 пикселей
Также, можно задать ширину для элемента <ul>, а у элемента <a> определение ширины убрать, так как блоковый элемент по умолчанию занимает всю ширину своего родителя. Следующий код даст тот же результат, что и предыдущий пример:
Пример
ul {
list-style-type: none;
margin: 0;
padding: 0;
width: 60px;
}
li a {
display: block;
}
Попробовать самому »Примеры вертикальных панелей навигации
Создадим базовую вертикальную панель навигации с серым фоном, ссылки которой меняют фоновый цвет при наведении курсора мыши:
- Главная
- Новости
- Контакты
- О нас
Пример
ul {
list-style-type: none;
margin: 0;
padding: 0;
width: 200px;
background-color: #f1f1f1;
}
li a {
display: block;
color: #000;
padding: 8px 16px;
text-decoration: none;
}
/* Изменяем цвет ссылки при наведении курсора */
li a:hover {
background-color: #555;
color: white;
}
Попробовать самому »Активная/текущая ссылка навигации
Добавим класс «active» для текущей ссылки, чтобы пользователь знал на какой странице он находится:
- Главная
- Новости
- Контакты
- О нас
Центрирование ссылок и добавление рамок
Добавьте text-align:center для элемента <li> или <a>, чтобы ссылки отображались по центру.
Чтобы добавить рамку вокруг панели навигации, добавьте свойство border-bottom для всех элементов <li>, кроме последнего:
- Главная
- Новости
- Контакты
- О нас
Пример
ul {
border: 1px solid #555;
}
li {
text-align: center;
border-bottom: 1px solid #555;
}
li:last-child {
border-bottom: none;
}
Попробовать самому »Вертикальная панель навигации, зафиксированная на всю высоту
Создаем «прилипающую» во всю высоту боковую панель навигации:
Пример
ul {
list-style-type: none;
margin: 0;
padding: 0;
width: 25%;
background-color: #f1f1f1;
height: 100%; /* Вся высота */
position: fixed; /* Фиксируем панель, даже при прокрутке */
overflow: auto; /* Разрешаем вывод полосы прокрутки, если в панели будет много контента */
}
Предупреждение: Данный пример может работать некорректно на мобильных устройствах.
Горизонтальная панель навигации
- Главная
- Новости
- Контакты
- О нас
Существует два способа создать горизонтальную панель навигации. Это сделать элементы списка строчными или применить обтекание.
Строчные элементы списка
Один из способов создать горизонтальную панель навигации состоит в том, чтобы определить элемента <li> списка в качестве строчного. Для этого дополнительно к общему коду следует добавить следующий код:
Объяснение примера:
display: inline;— По умолчанию элемент <li> является блочным элементом. Здесь же мы убираем перенос строки перед и после элементов и устанавливаем отображение их в одну строку
Обтекание элементов списка
Другой способ создать горизонтальную панель навигации состоит в том, чтобы задать обтекание элементов <li> друг друга и определить раскладку для ссылок навигации:
Пример
li {
float: left;
}
a {
display: block;
padding: 8px;
background-color: #dddddd;
}
Объяснение примера:
float: left;— Используем, чтобы заставить блочные элементы обтекать друг другаdisplay: block;— Позволяет нам определить для ссылок поля (а также высоту, ширину, отступы и т. д.)
д.)padding: 8px;— Определяем поля между элементами <a>, чтобы они выглядели красивоbackground-color: #dddddd;— Добавляем серый фон для элементов <a>
background-color для элемента <ul> вместо <a>:Примеры горизонтальной панели навигации
Создаем базовую горизонтальную панель навигации темного цвета с изменяемым фоном ссылок при наведении на них курсора мыши:
- Главная
- Новости
- Контакты
- О нас
Пример
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;
}
li {
float: left;
}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
/* При наведении мыши меняем фон ссылки на #111 (черный) */
li a:hover {
background-color: #111;
}
Попробовать самому »Активная/текущая ссылка навигации
Добавим класс «active» для текущей ссылки, чтобы пользователь знал на какой странице он находится:
- Главная
- Новости
- Контакты
- О нас
Выроненные справа ссылки
Можно выровнять ссылки по правому краю.
float: right;):- Главная
- Новости
- Контакты
- О нас
Пример
<ul> <li><a href="#home">Главная</a></li> <li><a href="#news">Новости</a></li> <li><a href="#contact">Контакты</a></li> <li><a href="#about">О нас</a></li> </ul>Попробовать самому »
Вертикальный разделитель ссылок
Чтобы сделать разделитель ссылок, добавьте свойство
- Главная
- Новости
- Контакты
- О нас
Пример
/* Добавляем серую рамку справа от всех элементов списка */
li {
border-right: 1px solid #bbb;
}
/* за исключением последнего (last-child) */
li:last-child {
border-right: none;
}
Попробовать самому »Зафиксированная панель навигации
Можно сделать так, чтобы, даже при прокрутке страницы панель навигации оставалась вверху:
или внизу страницы:
Предупреждение: Данные примеры могут работать некорректно на мобильных устройствах.
Прилипающая панель навигации
Чтобы сделать прилипающую панель навигации, добавьте свойство position: sticky; для элемента <ul>.
Прилипающий элемент переключается между значениями position: relative и position: fixed, в зависимости от его положения при прокрутке страницы. Пока элемент находится в видимой области просмотра, он ведет себя как со значением position: fixed).
Пример
ul {
position: -webkit-sticky; /* Safari */
position: sticky;
top: 0;
}
Попробовать самому »Примечание: Internet Explorer не поддерживает прилипающие элементы. В Safari нужно добавлять префикс -webkit- (см. пример выше). Также, чтобы прилипающий элемент заработал, нужно обязательно определить по меньшей мере одно из свойств top, right, bottom или left.
Верстка сайта с нуля
Полупрозрачный текст на фоне изображения
Статья, в которой рассматривается HTML-элемент nav из категории sectioning.
Элемент nav предназначен для создания секции в документе, содержимое которой представляет собой навигацию.
Навигация — это фрагмент кода, содержащий ссылки на другие страницы сайта или на разделы этой же страницы. Навигацию обычно оформляют в виде маркарированного списка (ul), элементы li которого содержат элементы a (ссылки). Такой образ представления навигации является самым простым и понятным для поисковых роботов.
<!-- Секция на странице, содержащая навигацию -->
<nav>
<ul>
<li><a href="/">Главная</a>
<li><a href="news.html">Новости</a>
<li><a href="blog.html">Блог</a>
<li><a href="about. html">О блоге</a>
</ul>
</nav>
html">О блоге</a>
</ul>
</nav>Не все группы ссылок на странице должны находиться в элементе nav. Элемент nav в первую очередь предназначен для группирования основных блоков навигации.
Например, авторы большинства сайтов в футере размещают ссылки на различные страницы сайта (Условия использования, Правила сайта, Главная страница, О сайте). В этом случае использовать элемент
Пользовательские агенты, такие как программы чтения с экрана, могут извлечь выгоду из навигационной информации. Например, при чтении HTML-страницы они будут знать, что это за фрагмент кода и могут в зависимости от желания пользователя пропустить или предоставить его.
Внимание: Элемент nav не может содержать в качестве своего потомка элемент main.
В качестве примера рассмотрим страницу, содержащую 2 элемента nav. Первый из этих элементов будет представлять навигации по сайту, а второй — навигацию по странице.
Первый из этих элементов будет представлять навигации по сайту, а второй — навигацию по странице.
<body>
<h2>Мой сайт</h2>
<!--Навигация по сайту-->
<nav>
<h3>Навигация по сайту</h3>
<ul>
<li><a href="/">Главная</a></li>
<li><a href="html.html">Статьи по HTML</a></li>
<li><a href="html.html">Статьи по CSS</a></li>
<li><a href="html.html">Статьи по JavaScript</a></li>
</ul>
</nav>
<!-- Основное содержимое страницы (статья) -->
<article>
<!-- Заголовок статьи -->
<header>
<h3>Название статьи</h3>
<p>Дополнительная информация...</p>
</header>
<!-- Навигация по этой странице (статье) -->
<nav>
<h4>Содержание статьи:</h4>
<ul>
<li><a href="#section1">Раздел 1</a></li>
<li><a href="#section2">Раздел 2</a></li>
<li><a href="#section3">Раздел 3</a></li>
</ul>
</nav>
<div>
<!-- 1 раздел статьи -->
<section>
<!-- Заголовок раздела -->
<h4>Раздел 1</h4>
<!-- Содержимое 1 раздела -->
<div>. ..</div>
</section>
<!-- 2 раздел статьи -->
<section>
<!-- Заголовок раздела -->
<h4>Раздел 2</h4>
<!-- Содержимое 2 раздела -->
<div>...</div>
</section>
<!-- 3 раздел статьи -->
<section>
<!-- Заголовок раздела -->
<h4>Раздел 3</h4>
<!-- Содержимое 3 раздела -->
<div>...</div>
</section>
</div>
<!-- Футер статьи -->
<footer>
...
</footer>
</article>
<!-- Футер страницы -->
<footer>
<p>Мой сайт, 2015.</p>
</footer>
</body>
..</div>
</section>
<!-- 2 раздел статьи -->
<section>
<!-- Заголовок раздела -->
<h4>Раздел 2</h4>
<!-- Содержимое 2 раздела -->
<div>...</div>
</section>
<!-- 3 раздел статьи -->
<section>
<!-- Заголовок раздела -->
<h4>Раздел 3</h4>
<!-- Содержимое 3 раздела -->
<div>...</div>
</section>
</div>
<!-- Футер статьи -->
<footer>
...
</footer>
</article>
<!-- Футер страницы -->
<footer>
<p>Мой сайт, 2015.</p>
</footer>
</body>Элемент nav не обязательно должен содержать навигацию в виде списка. Навигация также может быть представлена другим контентом.
Например, рассмотрим следующий вариант навигации сайта:
<nav> <h2>Навигация</h2> <p>Вы находитесь на моей главной странице. Это отправная точка, с которой Вы можете путешествовать по моему ресурсу. Если Вы хотите познакомиться с моими записями, то переходите в <a href="blog">"Мой блог"</a>. Если Вам интересны проекты, над которыми я сейчас работаю, то переходите в <a href="laboratory">"Мою лабораторию</a>. А если Вы хотите увидеть мои разработки или приобрести их, то переходите в раздел <a href="ready">"Готовые решения"</a>.</p> <p>У Вас есть вопросы ко мне или Вы хотите узнать больше информации об проектах, то посетите страницу <a href="about">"О блоге"</a>.</p> </nav> </p>
Планирование и реализация — Smashing Magazine
- Чтение за 16 минут
- Витрины, Дизайн, Веб-дизайн, Навигация
- Поделиться в Twitter, LinkedIn
Об авторе
Виталий Фридман любит красивый контент и не любит легко сдаваться. Когда он не пишет, он, скорее всего, занимается интерфейсом и UX…
Больше о
Виталий ↬
Когда он не пишет, он, скорее всего, занимается интерфейсом и UX…
Больше о
Виталий ↬
Что затрудняет работу с навигацией в веб-дизайне, так это ее универсальность. Навигация может быть простой или сложной: несколько основных страниц или многоуровневая архитектура; один набор контента для вошедших в систему пользователей и другой для вышедших из системы; и так далее. Поскольку навигация может сильно различаться между веб-сайтами, не существует установленных правил или инструкций по организации навигации.
Проектирование навигации само по себе является искусством, и дизайнеры становятся лучше в этом с опытом. Все дело в использовании хорошей информационной архитектуры: «искусство выражения модели или концепции информации, используемой в действиях, требующих явных деталей сложных систем».
Организация структуры навигации
Возможно, самая сложная часть навигации в Интернете — это ее организация и проектирование. В конце концов, кодирование может быть относительно простым. В этом первом разделе мы рассмотрим некоторые методы и рекомендации по организации навигации, которые могут обеспечить более интуитивно понятный пользовательский интерфейс и более высокие коэффициенты конверсии.
Первичный и вторичный
Большинство веб-сайтов, особенно с большим количеством контента или функций, нуждаются в навигационных меню. Но по мере того, как веб-сайт становится все более сложным, направлять пользователей к этому контенту и функциям не должно быть задачей какого-то одного меню. Весь этот контент не всегда помещается в одно большое меню, как бы оно ни было организовано. Хотя многим веб-сайтам требуется более двух, на всех веб-сайтах есть как минимум два основных меню: основное и дополнительное.
Вы можете предположить, что первичная и вторичная навигация отмечены на изображении выше неправильно, но я считаю, что это не так.
Основная навигация обозначает контент, который интересует большинство пользователей. Но важность относительна; тип контента, на который ссылается основная навигация на одном веб-сайте, может быть таким же, на который ссылается вторичная навигация на другом (например, общая информация о компании или человеке).
Вторичная навигация предназначена для содержимого, представляющего второстепенный интерес для пользователя. Любой контент, который не служит основной цели веб-сайта, но который может быть интересен пользователям, будет размещен здесь. Для многих блогов это будут ссылки «О нас», «Внести вклад», «Реклама» и так далее. Для других веб-сайтов ссылки могут быть для клиентской области, часто задаваемых вопросов или страницы справки.
Если вы хотите узнать больше о первичной и вторичной навигации, «Понимание навигации по сайту: ключевые термины» — отличная статья с подробными объяснениями различных терминов навигации, в том числе для основного и вторичного меню.
Первая задача в организации навигации — организовать контент. Только после того, как содержимое будет организовано, вы сможете определить, что является основным, а что второстепенным, а затем определить местоположение и структуру навигации любого остального содержимого. Контент, который не подходит ни для основной, ни для дополнительной навигации, может находиться в других меню, будь то подменю, меню нижнего колонтитула, виджет боковой панели или что-то еще. Не предполагать, что основная навигация не может проходить в этих областях страницы; во многих случаях основная навигация лучше всего подходит для боковой панели или раскрывающихся списков.
Также спросите, нужна ли вообще навигация за пределами основного меню? Если нужно вторичное меню, то зачем и как лучше его реализовать? Независимо от того, насколько организован контент, если его много и, следовательно, требуется более сложная навигационная структура, то различить первичный и вторичный контент может быть сложно. К счастью, есть отличный метод, который могут попробовать дизайнеры: карточная сортировка.
К счастью, есть отличный метод, который могут попробовать дизайнеры: карточная сортировка.
Информационная архитектура: сортировка карточек
Как лучше организовать контент? Как навигация должна быть помечена, сгруппирована и расположена? Как люди будут использовать навигацию?
Сортировка карточек обычно используется в информационной архитектуре и может помочь веб-дизайнерам ответить на все эти вопросы еще до начала этапа проектирования. Сортировка карточек в основном помогает дизайнерам организовывать навигацию, особенно сложную навигацию, наиболее эффективным способом.
«Одна из жалоб, которые я регулярно слышу о веб-сайтах… заключается в том, что они разработаны в соответствии со структурой организации. Учитывая, что информационная архитектура обычно создается внутренними командами, это имеет смысл. Один из способов получить информацию о структуре сайта, отражающей образ мышления посетителя, — это собрать информацию из карточек.Сортировка карточек позволяет посетителям веб-сайта упорядочивать и маркировать контент. Полезно, чтобы посетитель показал вам, как он подойдет к вашему веб-сайту, а группировка и маркировка являются ключевыми элементами для определения наилучшей навигации по веб-сайту. Конечно, вы, вероятно, получите множество различных группировок от пользователей, поэтому вы будете искать совпадения и общие черты, а также думать, как помочь тем, кто использовал разные группы и ярлыки». – Эми Хиссрич
Сортировка карточек может использоваться для определения меню и подменю, их формулировки и даже их дизайна и структуры. Здесь мы рассмотрим основы, но обязательно ознакомьтесь с приведенными ниже ресурсами для получения дополнительной информации, руководств и примеров.
Изображение: Dunk the FunkСуществует два типа:
- Открытая сортировка карточек — это когда участникам выдаются карточки с темами содержания и их просят организовать их в группы. Им заранее не дают никакой информации или контекста.
 Затем они называют группы. В зависимости от проекта участникам может быть предложено создать две группы, неограниченные группы, подгруппы и так далее. Их также можно попросить организовать группы и контент в соответствии с иерархией, которую они считают лучшей.
Затем они называют группы. В зависимости от проекта участникам может быть предложено создать две группы, неограниченные группы, подгруппы и так далее. Их также можно попросить организовать группы и контент в соответствии с иерархией, которую они считают лучшей. - Закрытая сортировка карточек — это когда участникам выдаются карточки с темами контента, а также категориями, в которые их можно поместить (а иногда даже в подкатегории). Участники не несут ответственности за название карт. Этот вариант отлично подходит для выхода с веб-сайтов с установленными категориями, меню и т. д.
Ниже приведены некоторые ресурсы и дополнительная информация о сортировке карточек:
- Сортировка карточек: введение
- Сортировка карточек: допущенные ошибки и извлеченные уроки
- Сортировка карт: складывание колоды для лучшей навигации
Существует также множество приложений для сортировки карт, некоторые из них настольные, а другие онлайн. Онлайн-сортировка карт может быть проще в использовании, но это не всегда правильный выбор. Отличная статья о UX для масс, в которой рассматриваются плюсы и минусы каждого подхода: «Онлайн-сортировка карт: даже лучше, чем реальная вещь?» Для простых инструментов сортировки карточек воспользуйтесь OptimalSort, WebSort и UserZoom.
Онлайн-сортировка карт может быть проще в использовании, но это не всегда правильный выбор. Отличная статья о UX для масс, в которой рассматриваются плюсы и минусы каждого подхода: «Онлайн-сортировка карт: даже лучше, чем реальная вещь?» Для простых инструментов сортировки карточек воспользуйтесь OptimalSort, WebSort и UserZoom.
Сгруппированное содержимое: схемы классификации
Когда много контента сгруппировано в одну категорию, возникает другая проблема: в каком порядке все это размещать? Сортировка карточек и подобные методы могут помочь в создании групп и иерархии, а также в различии между верхним и подуровнем навигации, но как следует упорядочивать содержимое в этих группах? По алфавиту? По наиболее используемым или наиболее популярным? От самого последнего к самому старому?
Ниже приведен список наиболее распространенных методов классификации контента, а также рекомендации о том, для чего каждый из них лучше всего подходит:
- От самого последнего к самому старому Подходит для срочного контента.

- Алфавитный Отлично подходит, когда пользователю нужно найти что-то быстро. Сюда входят определения, указатели и другой контент, о котором пользователи узнают до того, как найдут его.
- Самые популярные или наиболее используемые Отлично подходит для просмотра на основе интересов, а не контента, который нужен пользователям.
- Географический Определенный контент не имеет отношения к определенным регионам или субрегионам?
- В порядке выполнения Если контент каким-то образом представляет собой процесс (например, «Как подать налоговую декларацию»), то он может быть организован в соответствии с порядком действий, которые должен предпринять пользователь. У FeverBee есть отличный пример этого: «Как создать онлайн-сообщество: полный список ресурсов». Хотя веб-сайт представляет собой блог, содержание не обязательно зависит от времени, поэтому автор создал прекрасную навигационную структуру, в которой большая часть контента представлена в виде пошагового процесса.

Чтобы узнать больше о схемах классификации, ознакомьтесь с разделом UX Booth «Схемы классификации (и когда их использовать)».
Навигация и уровни пользователей
Для веб-сайтов, где навигация меняется в зависимости от того, вошел ли пользователь в систему или вышел из нее, возникают другие организационные проблемы. На некоторых веб-сайтах может быть простая клиентская область, а на других — полноценные сообщества. При таком взаимодействии роли пользователей и доступный контент могут различаться, и владельцы могут захотеть выделить какой-то контент или оформить его по-другому.
Ниже приведены несколько советов по организации навигации по уровням членства:
- Какие существуют уровни пользователей? Многие владельцы веб-сайтов планируют это заранее, и это во многом зависит от их бизнес-модели. Как дизайнер или разработчик, убедитесь, что вы знаете, какие уровни навигации необходимы, и следите за их содержанием.
- Дизайн и план для каждого уровня отдельно.
 Не ждите, пока будет настроена область членства, прежде чем рассматривать структуру навигации по уровням. Как должен быть организован контент для вышедших из системы пользователей? Как он должен быть структурирован для зарегистрированных пользователей? Администраторы или обычные участники? Бесплатные аккаунты против платных аккаунтов?
Не ждите, пока будет настроена область членства, прежде чем рассматривать структуру навигации по уровням. Как должен быть организован контент для вышедших из системы пользователей? Как он должен быть структурирован для зарегистрированных пользователей? Администраторы или обычные участники? Бесплатные аккаунты против платных аккаунтов? - К какому содержимому должен иметь доступ каждый тип пользователей? Вышедший из системы посетитель захочет узнать больше о сообществе или услуге. Вошедший в систему участник уже будет убежден, поэтому основная навигация для него должна отражать то, что доступно с его членством. Есть ли специальный контент для платных участников, и нужно ли его выделять, чтобы он был более заметен? Должны ли администраторы, вышедшие из системы, показывать специальные ссылки или контент, или обо всем этом позаботятся, как только они войдут в систему?
Планирование для разных уровней пользователей может выполняться теми же методами, что и для первичной и вторичной навигации. Сортировка карт может быть полезна для каждого уровня. Подумайте, какой должна быть основная навигация, какой должна быть вторичная навигация, куда все должно идти (то есть иерархия) и как должны быть помечены пункты меню.
Сортировка карт может быть полезна для каждого уровня. Подумайте, какой должна быть основная навигация, какой должна быть вторичная навигация, куда все должно идти (то есть иерархия) и как должны быть помечены пункты меню.
Что нужно делать участникам? Чего они хотят добиться? Это отличные вопросы, которые можно задать при организации за пределами уровней членства или за пределами состояний входа и выхода.
Возьмите Facebook. Контент есть везде, и он создается пользователями. Как организовать навигацию вокруг этого? Facebook структурирован по контексту; это определяется и организовано тем, как пользователь действует на веб-сайте. Каналы, сообщения, события и друзья являются частью основной навигации, в то время как другая навигация основана на определенных приложениях, запросах, друзьях друзей и т. д. Остальная часть навигации основана на том, как пользователь использовал Facebook в прошлом. .
Ниже приведена подборка веб-сайтов, на которых есть членство, клиентские зоны и тому подобное. Он показывает, насколько разными могут быть веб-сайты в том, как они управляют навигацией и структурой в зависимости от уровня пользователей и состояний входа и выхода.
Он показывает, насколько разными могут быть веб-сайты в том, как они управляют навигацией и структурой в зависимости от уровня пользователей и состояний входа и выхода.
MailChimp
В MailChimp расположение основной навигации для вошедших и вышедших пользователей одинаково, но содержание меню отличается. Пользователям, выполнившим вход в систему (и новым посетителям), навигация MailChimp поможет им войти в систему и заинтересует их в регистрации с помощью таких элементов, как функции и цены. Для зарегистрированных пользователей навигация становится панелью управления службой.
Должна ли навигация всегда так сильно меняться? Вовсе нет, хотя в данном случае это было самое удобное решение. Существует множество других сценариев, в которых основная навигация должна остаться прежней, но дополнена дополнительной навигацией для зарегистрированных пользователей.
Mailchimp вышел из системы. Mailchimp вошел в систему.Freelance Mingle
Во Freelance Mingle вторичное меню навигации — это единственное главное меню, которое меняется для вошедших и вышедших из системы пользователей. Мини-меню наверху отвечает основным потребностям участников, а основное меню внизу и навигация в нижнем колонтитуле остаются прежними. Многие области веб-сайта доступны как зарегистрированным, так и не вошедшим участникам, что делает навигацию довольно простой; но только участники могут публиковать контент.
Мини-меню наверху отвечает основным потребностям участников, а основное меню внизу и навигация в нижнем колонтитуле остаются прежними. Многие области веб-сайта доступны как зарегистрированным, так и не вошедшим участникам, что делает навигацию довольно простой; но только участники могут публиковать контент.
Кроме того, делая разделы видимыми для новых посетителей, ограничивая при этом их функциональность, они служат в качестве интерактивного тура по веб-сайту. Если вы зарегистрируетесь, это то, что вы получите!
Freelance Mingle Вышел из системы. Freelance Mingle вошел в систему.FreshBooks
Некоторые веб-сайты идут в совершенно другом направлении. В то время как два приведенных выше примера имеют стиль и схему навигации, одинаковые для вошедших и вышедших из системы пользователей, FreshBooks и многие другие веб-сайты имеют совершенно разные макет и структуру для участников.
FreshBooks продает свои услуги и продвигает регистрацию не вошедшим в систему пользователям. При нажатии на ссылку «Войти» в правом верхнем углу пользователь перенаправляется на страницу входа. После входа в систему они перенаправляются в клиентскую область, содержимое которой адаптировано к их предпочтениям и не содержит содержимого, предлагаемого пользователям, не выполнившим вход.
При нажатии на ссылку «Войти» в правом верхнем углу пользователь перенаправляется на страницу входа. После входа в систему они перенаправляются в клиентскую область, содержимое которой адаптировано к их предпочтениям и не содержит содержимого, предлагаемого пользователям, не выполнившим вход.
Business Catalyst
Business Catalyst делает что-то похожее, но сохраняет больше собственного бренда, что позволяет немного настраивать клиентскую область. Домашняя страница для вышедших из системы пользователей во многом такая же, как и на других веб-сайтах; содержание и навигация направлены на то, чтобы привлечь новых пользователей к регистрации. После входа в систему пользователь перенаправляется в клиентскую область, а не на версию домашней страницы для входа в систему. Макет, структура навигации и меню полностью меняются для зарегистрированных пользователей, очень ощутимо разделяя две области веб-сайта.
В клиентской области особенно хорошо организована сложная навигация. Первая вкладка предназначена для основной информации об учетной записи, а остальные вкладки предназначены для других страниц или разделов. Основные функции для участников четко разделены на этих вкладках и в мини-меню вверху. Отдельное раскрывающееся меню «Недавние элементы» справа также отлично подходит, позволяя пользователям легко переходить к своим последним и наиболее часто используемым документам. Подобные инструменты упрощают использование большого веб-сайта со сложной навигацией.
Первая вкладка предназначена для основной информации об учетной записи, а остальные вкладки предназначены для других страниц или разделов. Основные функции для участников четко разделены на этих вкладках и в мини-меню вверху. Отдельное раскрывающееся меню «Недавние элементы» справа также отлично подходит, позволяя пользователям легко переходить к своим последним и наиболее часто используемым документам. Подобные инструменты упрощают использование большого веб-сайта со сложной навигацией.
Общие соображения
В основе дизайна навигации лежит легкость поиска и удобство использования. Независимо от того, насколько она проста или сложна, навигация должна хорошо работать для пользователей. Теперь мы рассмотрим некоторые тенденции в навигации и то, как этот дизайн может принести пользу или помешать веб-сайтам.
Горизонтальная или вертикальная
Решение о том, делать ли навигацию горизонтальной или вертикальной, как правило, определяется характером и направленностью веб-сайта. Часто это сочетание того и другого, но с первичной навигацией мы видим определенные тенденции. Небольшие веб-сайты часто склоняются к горизонтальной навигации в верхней части сайта, в то время как крупные корпоративные веб-сайты часто используют как горизонтальную, так и вертикальную навигацию (обычно с выпадающими меню). Блоги сильно различаются; основная навигация (например, для категорий или страниц) иногда бывает горизонтальной, тогда как большинство других меню вертикальны. На новостном сайте навигация смешанная, без четкой тенденции в любом направлении.
Часто это сочетание того и другого, но с первичной навигацией мы видим определенные тенденции. Небольшие веб-сайты часто склоняются к горизонтальной навигации в верхней части сайта, в то время как крупные корпоративные веб-сайты часто используют как горизонтальную, так и вертикальную навигацию (обычно с выпадающими меню). Блоги сильно различаются; основная навигация (например, для категорий или страниц) иногда бывает горизонтальной, тогда как большинство других меню вертикальны. На новостном сайте навигация смешанная, без четкой тенденции в любом направлении.
Ряд факторов будет влиять на решение о горизонтальной или вертикальной навигации, включая дизайн, удобство использования и плотность контента. Иногда дизайнеры добавляют значки в навигацию или добавляют вокруг нее визуальные элементы, чтобы сделать ее более заметной. Еще одним распространенным соображением является богатая типографика: поскольку навигация является наиболее популярной областью веб-сайта, ей можно было бы придать особую типографическую обработку, чтобы сделать пользовательский опыт немного более отличительным и уникальным.
Список отделов Amazon слишком длинный, чтобы идти в горизонтальном меню, не выглядя переполненным. Вместо этого вверху мы находим панель поиска, которая сама по себе является своего рода навигацией. Многие клиенты Amazon точно знают, что ищут, и поэтому сначала заходят в панель поиска; возможно, гораздо чаще, чем на других сайтах. Amazon размещает свое меню отделов слева. Поскольку список очень длинный и разнообразный, он предназначен главным образом для просмотра; и вертикальные меню хороши для просмотра. Подменю, также вертикальные, помогают пользователю более точно просматривать отделы и продукты.
Еще одна вещь, которую следует учитывать, — это основной язык веб-сайта и необходимость перевода контента на несколько языков . Английские слова относительно короткие по сравнению с немецкими и французскими словами, поэтому горизонтальная недвижимость является соображением с горизонтальными меню. Будут ли переведенные элементы требовать двух строк вместо одной или переполнения в горизонтальном меню? Требуется ли больше места, и если да, то жизнеспособно ли вертикальное меню? Всегда нужно думать о том, как веб-сайт будет читаться и использоваться, а также о практических вопросах, таких как язык.
Хотя в целом рекомендуется делать простые основные меню горизонтальными, это не обязательно. Ниже приведены несколько дизайнов, в которых для основной навигации используются вертикальные меню. Однако все эти веб-сайты имеют простые меню и довольно минималистичный дизайн и содержание; веб-сайты с большим количеством контента могут легко перекрыть вертикальные меню. Good/Corps (первый сайт ниже) — хороший пример того, как довольно большой объем информации представлен в очень компактной, даже минималистичной форме. Подразделы имеют отступ, что дает пользователям четкое представление об иерархии на сайте.
Good/Corps
Stura TU-Chemnitz
Baltic International Bank
Analogue Digital
Cambrian House
Divensis
Mellasat
90 012 Дебби Милман Конечно, горизонтальные меню тоже могут работать очень хорошо, и меню которые следуют лучшим практикам, не должны быть скучными. На самом деле, сочетание горизонтального и вертикального меню даже возможно.
Ниже представлена небольшая демонстрация горизонтальных меню в действии на начальном или вторичном уровне.
Moody International
The Big Feastival
Шерпа по веб-стандартам
Tijuana Flats
Unlocking.com
Cultural Solutions
Tinkering Monkey
Раскрывающиеся и мегараскрывающиеся списки
В то время как горизонтальные меню лучше всего подходят для верхнего -уровневая навигация, более крупные веб-сайты часто нуждаются в более глубокой навигации. Выпадающие меню могут вмещать множество элементов в одном месте, тем самым экономя ценное пространство и сохраняя навигацию организованной. Иерархию можно уточнить с помощью подуровней и даже подуровней подуровней, помогая пользователям фильтровать информацию, чтобы попасть на нужную страницу или раздел.
Еще более полезными являются мегараскрывающиеся списки, которые могут вместить еще более широкий спектр контента и макетов, но, что более важно, предоставляют пользователям более широкие области кликов. Их можно использовать для лучшей организации навигации, а также для размещения большего количества контента при экономии места. Они также являются отличным местом для дополнительных функций и другого второстепенного контента. В обоих случаях важно четко указать, что выпадающее меню доступно, с помощью стрелок, значков или чего-то еще.
Их можно использовать для лучшей организации навигации, а также для размещения большего количества контента при экономии места. Они также являются отличным местом для дополнительных функций и другого второстепенного контента. В обоих случаях важно четко указать, что выпадающее меню доступно, с помощью стрелок, значков или чего-то еще.
Ниже небольшая витрина:
Bonlook
Heppo
Aviary
Estee Lauder
Portero Luxury
Sunglass Hut
900 12 Посмотрите, насколько креативны некоторые из этих меню в организации контента и навигации. Ниже приведены несколько замечаний:- Большая часть навигации в небольшой витрине выше организована в категории и подкатегории, которые можно определить с помощью описанного выше метода сортировки карточек.
- Многие веб-сайты имеют различный макет и стиль для каждого раскрывающегося меню под каждой ссылкой верхнего уровня. Это создает больше разнообразия и создает видимость подстраниц под главной страницей дизайна.

- Некоторые веб-сайты имеют значков, изображений и обычного текста для ссылок ; эти элементы можно использовать для продвижения, удобства навигации или просто организации.
Это лишь некоторые из особенностей представленных выше выпадающих дизайнов, но, конечно же, можно найти и много других интересных решений. Дело в том, что навигация иногда настолько обширна, что необходимы подменю (будь то раскрывающиеся списки или мегараскрывающиеся списки).
С умным CSS и семантической разметкой реализация мега-раскрывающихся меню не должна быть намного сложнее, чем создание традиционных раскрывающихся меню. Однако можно столкнуться с проблемами. Например, в Safari, мегараскрывающиеся списки, как правило, не отображаются поверх содержимого Flash . Для этого есть несколько обходных путей, но наиболее популярным, по-видимому, является размещение Flash в div или другом слое, а затем его скрытие при раскрытии раскрывающегося списка.
Ниже приведены несколько руководств по выпадающим и мегавыпадающим меню:
- «Как создать эффектное раскрывающееся мегаменю на CSS3»
- «Мегаменю: новая тенденция веб-дизайна»
- «Мегавыпадающие меню навигации работают хорошо»
- «Мегаменю пошли не так»
Заключение
Сложная навигация из-за объема контента, членства или чего-то еще может добавить много работы в процесс проектирования и разработки. Но при тщательном предварительном планировании и хорошей организации работа может быть довольно легкой. Организация, проектирование и кодирование навигации могут принимать разные формы, но есть определенные тенденции, которым нужно следовать, и ресурсы, к которым можно обращаться за помощью на каждом этапе.
Не стесняйтесь делиться другими советами, примерами и рекомендациями, связанными со сложной навигацией. Вероятно, существует множество подходов к каждому этапу разработки навигации, и было бы здорово узнать о практике и опыте других дизайнеров и разработчиков.
Дополнительная литература
- Хлебные крошки в веб-дизайне: примеры и рекомендации
- Адаптивные меню: улучшение навигации на мобильных веб-сайтах
- Элементы навигации
- Креативный и инновационный дизайн навигации
Хорошее, плохое и лучшее в навигации по веб-сайту
РазметкаВеб-разработкаОдним из ключевых элементов каждого веб-сайта является его навигация. При плохом дизайне это может стать причиной губительного для бизнеса показателя отказов. В этом посте мы обсудим основные правила дизайна навигации.
Навигация по веб-сайту является центральным элементом каждого веб-сайта, отвечающим за удобство работы пользователей. Вот почему его дизайн не следует воспринимать легкомысленно. Плохая навигация по сайту может сделать весь контент вашего сайта бесполезным для посетителя. Это может привести к разрушительным показателям отказов, которые напрямую повлияют на посещаемость вашего сайта и его ранжирование поисковыми системами.
Поскольку тема навигации по веб-сайту всегда актуальна, в связи с развитием дизайна веб-сайтов и важностью адаптивного дизайна, мы решили предоставить вам примеры хороших, плохих и лучших способов навигации по веб-сайту.
Плохая навигация по веб-сайту
Плохая навигация по веб-сайту является одним из основных факторов, вызывающих разочарование посетителей. Вот некоторые ошибки дизайна, которых вам точно следует избегать.
Навигация со слишком большим количеством опций. Когда посетитель веб-сайта сталкивается с навигационной панелью с множеством опций, вы, по сути, вынуждаете его или ее читать их все в поисках интересующего их содержания. Этот процесс принятия решений разочаровывает, так как отнимает драгоценное время и оказывает давление на посетителя.
Вдобавок ко всему, большие навигационные меню могут загромождать основной интерфейс веб-сайта, что приводит к ухудшению пользовательского опыта (UX).
Неважные ссылки в основном меню навигации. Еще одна распространенная ошибка в дизайне навигации по сайту — оставлять нерелевантные ссылки в подразделах без учета того, что нужно вашей целевой аудитории.
Еще одна распространенная ошибка в дизайне навигации по сайту — оставлять нерелевантные ссылки в подразделах без учета того, что нужно вашей целевой аудитории.
Навигация по веб-сайту предназначена только для больших экранов. При таком дизайне панель навигации становится бесполезной при доступе к сайту с любого мобильного устройства – планшета или смартфона. При использовании всего одной схемы навигации функциональность веб-сайта становится очень ограниченной.
Слишком много всплывающих подменю. На маленьком экране становится непригодным слишком много всплывающих подменю с несколькими параметрами. Это означает, что некоторые страницы вашего сайта будут недоступны для посетителей с мобильных устройств.
Ссылки не отличаются от остального текста. Ссылки, размещенные на сайте, не подчеркнуты, не выделены жирным шрифтом и не выделены другим цветом — в основном они совпадают с текстом, который их окружает.
Различные основные панели навигации для каждой веб-страницы. Это несоответствие может запутать посетителей веб-сайта и заставить их чувствовать себя некомфортно при просмотре вашего веб-сайта.
Слишком длинные текстовые метки. Помещая длинные тексты в метки панели навигации, вы увеличиваете время, необходимое для обработки информации, что приводит к длительному принятию решений.
Пользователи хотят тратить больше времени на интересующий их контент, а не на переход к нему. Тон этого текста также должен отражать тон вашего сайта и бизнеса.
Преимущества навигации по веб-сайту
Чтобы быть хорошей, навигация по веб-сайту должна удовлетворять потребности современного онлайн-пользователя:
1. Она должна быть легкодоступной
легкодоступный, он должен быть липким . Липкая навигация — это такая навигация, которая остается на одном и том же месте на каждой странице веб-сайта.
Даже если страницу можно прокручивать, она остается на месте. Это обеспечивает отличный UX, потому что людям не нужно прокручивать назад, чтобы снова использовать панель.
2. Максимально информативно
Каждый гипертекст на сайте должен быть хорошо виден посетителю. Со старыми добрыми подчеркиваниями и изменением цвета экспериментировать не стоит. Они были с нами с момента появления Интернета.
Четко видимые элементы в тексте помогают пользователям легко находить ценные источники информации. При нажатии гипертекст должен изменить цвет, чтобы пользователь знал, что он или она уже посещали ссылку.
3. Простота использования
На веб-сайте, загруженном содержимым, которому не доверяют в десятках категорий, Мегаменю является жизнеспособным вариантом. Мегаменю — это выпадающие панели, которые вы, вероятно, видели на некоторых веб-сайтах. Они хороши тем, что устраняют необходимость прокрутки и могут содержать всплывающие подсказки для получения дополнительной информации.
4. Быстрое время загрузки
Время загрузки веб-сайта является очень важным показателем поисковой оптимизации (SEO). И дизайн панели навигации играет важную роль, когда вы хотите ускорить свой сайт.
Лучшая навигация по веб-сайту
Не существует волшебного решения, которое сделает любую навигацию по веб-сайту лучшей из существующих. Наилучшая возможная навигация для веб-сайта определяется картой сайта (созданной с учетом важности контента и иерархии), исследованием пользовательского опыта, личностью посетителя и целями веб-сайта.
Кроме того, важно поддерживать хорошую связь с командой разработчиков и дизайнеров, ответственных за ваш сайт.
Прочитав бесчисленное количество материалов от экспертов в области разработки веб-сайтов, я пришел к выводу, что для создания хорошей навигации по веб-сайту следует следовать следующим рекомендациям:
- Описательные метки в навигации помогают Google определить, соответствует ли ваш веб-сайт выбранные темы.

- Использование навигационных меток на основе формата нецелесообразно. Ярлыки должны предоставлять полезную информацию посетителям веб-сайта, а общие названия категорий никоим образом не помогают.
- Заменить выпадающие меню мегавыпадающими меню.
- Количество элементов, найденных в панели навигации, не должно превышать семи.
- Навигация должна быть оптимизирована для мобильных устройств — знаменитое «гамбургер-меню».
Дополнительные советы
Хлебные крошки
Хлебные крошки — отличный способ сообщить посетителям, на какой странице они находятся в данный момент. Эти веб-элементы представляют собой строки слов с разделителями, каждый из которых обозначает определенную страницу. Например, Главная > Товары для ванной > Шампуни . Посетители могут щелкнуть каждое слово или фразу, чтобы перейти на соответствующую страницу.
Грамотный футер
Не только шапка должна содержать ссылки на страницы вашего сайта.

 asp">Контакты</a></li>
<li><a href="about.asp">О нас</a></li>
</ul>
asp">Контакты</a></li>
<li><a href="about.asp">О нас</a></li>
</ul>

 д.)
д.)
 ..</div>
</section>
<!-- 2 раздел статьи -->
<section>
<!-- Заголовок раздела -->
<h4>Раздел 2</h4>
<!-- Содержимое 2 раздела -->
<div>...</div>
</section>
<!-- 3 раздел статьи -->
<section>
<!-- Заголовок раздела -->
<h4>Раздел 3</h4>
<!-- Содержимое 3 раздела -->
<div>...</div>
</section>
</div>
<!-- Футер статьи -->
<footer>
...
</footer>
</article>
<!-- Футер страницы -->
<footer>
<p>Мой сайт, 2015.</p>
</footer>
</body>
..</div>
</section>
<!-- 2 раздел статьи -->
<section>
<!-- Заголовок раздела -->
<h4>Раздел 2</h4>
<!-- Содержимое 2 раздела -->
<div>...</div>
</section>
<!-- 3 раздел статьи -->
<section>
<!-- Заголовок раздела -->
<h4>Раздел 3</h4>
<!-- Содержимое 3 раздела -->
<div>...</div>
</section>
</div>
<!-- Футер статьи -->
<footer>
...
</footer>
</article>
<!-- Футер страницы -->
<footer>
<p>Мой сайт, 2015.</p>
</footer>
</body> Сортировка карточек позволяет посетителям веб-сайта упорядочивать и маркировать контент. Полезно, чтобы посетитель показал вам, как он подойдет к вашему веб-сайту, а группировка и маркировка являются ключевыми элементами для определения наилучшей навигации по веб-сайту. Конечно, вы, вероятно, получите множество различных группировок от пользователей, поэтому вы будете искать совпадения и общие черты, а также думать, как помочь тем, кто использовал разные группы и ярлыки».
– Эми Хиссрич
Сортировка карточек позволяет посетителям веб-сайта упорядочивать и маркировать контент. Полезно, чтобы посетитель показал вам, как он подойдет к вашему веб-сайту, а группировка и маркировка являются ключевыми элементами для определения наилучшей навигации по веб-сайту. Конечно, вы, вероятно, получите множество различных группировок от пользователей, поэтому вы будете искать совпадения и общие черты, а также думать, как помочь тем, кто использовал разные группы и ярлыки».
– Эми Хиссрич Затем они называют группы. В зависимости от проекта участникам может быть предложено создать две группы, неограниченные группы, подгруппы и так далее. Их также можно попросить организовать группы и контент в соответствии с иерархией, которую они считают лучшей.
Затем они называют группы. В зависимости от проекта участникам может быть предложено создать две группы, неограниченные группы, подгруппы и так далее. Их также можно попросить организовать группы и контент в соответствии с иерархией, которую они считают лучшей.

 Не ждите, пока будет настроена область членства, прежде чем рассматривать структуру навигации по уровням. Как должен быть организован контент для вышедших из системы пользователей? Как он должен быть структурирован для зарегистрированных пользователей? Администраторы или обычные участники? Бесплатные аккаунты против платных аккаунтов?
Не ждите, пока будет настроена область членства, прежде чем рассматривать структуру навигации по уровням. Как должен быть организован контент для вышедших из системы пользователей? Как он должен быть структурирован для зарегистрированных пользователей? Администраторы или обычные участники? Бесплатные аккаунты против платных аккаунтов?
