Как сделать окно браузера Google Chrome во весь экран?
порталу COMPLITRA.RU требуется в команду автор статей (возможно постоянное сотрудничество!) — подробнее
– 2022-10-22обновлено: 2022-10-22
в колонке: Сергей Кролл ATs в теме: браузер Google Chrome
читали: 26826 чел.
Большинство положительных сторон браузера Google Chrome, иногда стушевываются некоторыми его недостатками: подобные «фишки» разработчиков встречаются везде и будут всегда! Нам остаётся как-то лавировать и умудряться создавать для себя благоприятную рабочую среду.
Сегодня рассмотрим решение задачи, при которой затрудняется использование браузера во весь экран монитора: самое печальное то, что — теряется оперативный (быстрый) доступ к открытым вкладкам обозревателя.
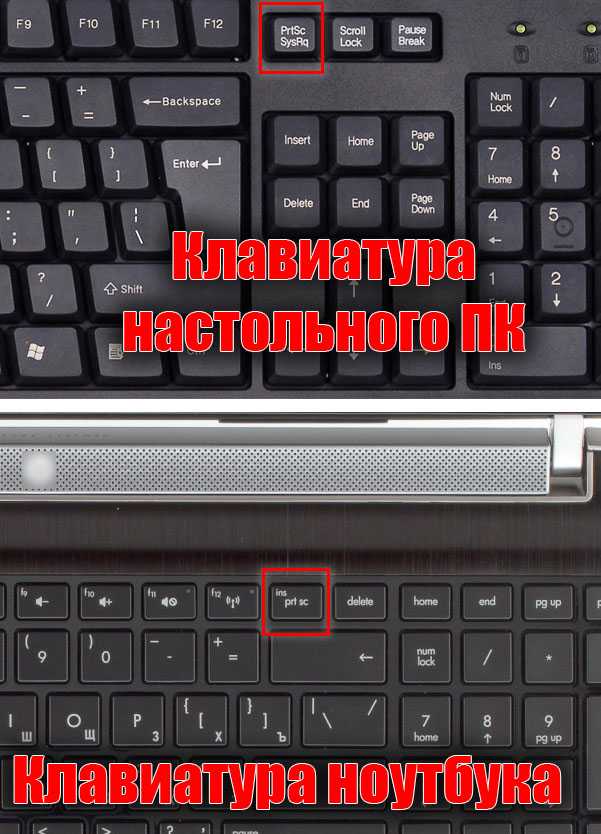
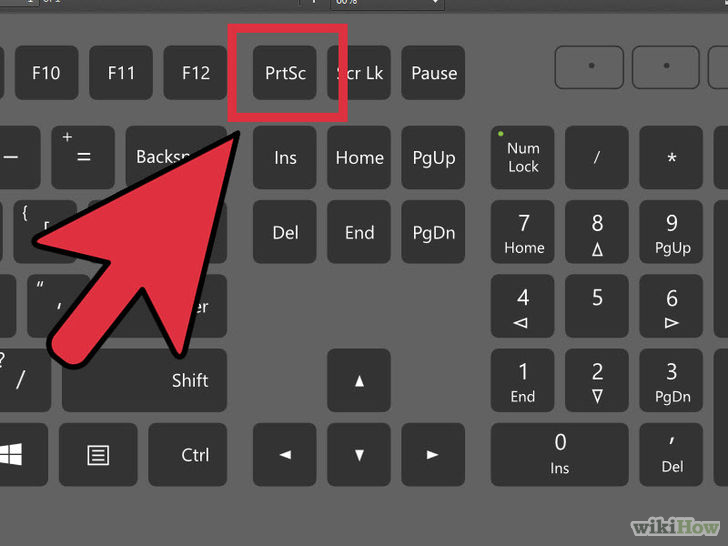
Переход/выход из полноэкранного режима на компьютере, это — клавиша F11, а на ноутбуках частенько сочетания клавиш Fn+F11.
Решение показанной проблемы утилита Tab Revolution: что жжж — познакомимся подробнее, ибо есть кое-какие нюансы:
разделы поста:
- как включить полноэкранный режим в браузере Google Chrome посредством Tab Revolution
- как управлять расширением Tab Revolution
как включить полноэкранный режим в браузере Google Chrome посредством Tab Revolution
Насколько я помню, эта проблемка браузера преследует пытливого пользователя достаточно давно… вероятно, у создателей имеются какие-то цели в отношении сей работы полноэкранного режима, а посему как-то пластично для пользователя и не спешат её решать.
Фик с ними: сами решим!
Перво-наперво скачаем саму утилиту… Tab Revolution — переходите на страничку посредством обозревателя Chrome — на страничке же также есть кое-какие подробности…
Кликаете кнопочку «Установить» и — секунды интернетколлапса — готово! Утилита установлена. Теперь необходимо перезапустить браузер…
Внимательно посмотрим на приборную панель (тулЪ-бар) — появится такая вот горячая иконка приложения Tab Revolution:
вернуться к оглавлению ↑
как управлять расширением Tab Revolution
Всё как и прежде (когда это расширение не было установлено): чтобы войти в полноэкранный режим только и нужно притопить клавишу F11 (или на клаве ноутбука Fn+F11)
Однако здесь и скрывается чудодейственная сила самой утилиты…
Работая в полноэкранном режиме Хром браузера, теперь не приходится мучить клавиатуру:
Стоит только подвести курсор к верхнему левому краю окна браузера… все наши вкладки открытых страниц появятся великолепным всплывающим эффектом)) — только выбирай!
P|s
! «Настройки в самой иконке» приложения изучите самостоятельно: очень интересно и познавательно в плане движения к уверенной работе браузером Хром.
МИГ подписки — ЭРА полезных знаний!!
видео: Браузер Google Chrome настройки для более удобной работы с расширениями
Если что-то не ясно и остались вопросы, делитесь ими в комментариях…
все статьи: Сергей Кролл ATs владелец, автор cайта COMPLITRA.RU
…веб разработчик студии ATs media — запросто с WordPress
занимаюсь с 2007-года веб разработкой — преимущественно работаю с WordPress в студии ATs media
Самое время рассказать о статье в соцсетях, буду признателен… complitra.ru !
рекомендовано лично для вас:
как выйти или включить полноэкранный режим – WindowsTips.Ru. Новости и советы
Одна из наиболее полезных опций браузера Хром — полноэкранный режим. С его помощью у пользователей появляется больше пространства для просмотра видео, текстовой и другой информации в веб-проводнике. Ниже рассмотрим, как включить и выключить эту опцию, для чего она нужна, и какие проблемы могут возникнуть в пользования веб-проводником и его функцией.
С его помощью у пользователей появляется больше пространства для просмотра видео, текстовой и другой информации в веб-проводнике. Ниже рассмотрим, как включить и выключить эту опцию, для чего она нужна, и какие проблемы могут возникнуть в пользования веб-проводником и его функцией.
Что такое полноэкранный режим в Хроме
Полноэкранный режим — специальная возможность в Хроме, позволяющая открыть страницу без панели инструментов. При ее активации остается только рабочее окно, а другие лишние части убираются. Такой вариант просмотра пригодится для онлайн-игр, более удобного серфинга по сайтам, просмотра видео на весь экран и т. д. Пользователю не мешает дополнительная панель, и он видит только рабочую область. Хотя вряд ли эта опция пригодится Вам при работе с экспресс-панелью Хрома.
Как включить полноэкранный режим в Google Chrome
Существует три метода как включить полноэкранный режим в Хроме. Все они одинаково эффективны и дают идентичный результат. Отличаются только подходы в решении задачи.
С помощью горячих клавиш
При ответе на вопрос, как включить полноэкранный режим в браузере Google Chrome, многие эксперты рекомендуют горячие клавиши. Для этого жмите кнопку F11 на клавиатуре. Иногда к этой кнопке нужно нажать и Fn (функциональную клавишу). Уже после первого нажатия веб-проводник должен открыться на весь экран.
Через графу Масштаб
Еще один способ включить полноэкранный режим Google Chrome — использовать опцию масштабирования в настройках. Для этого сделайте такие шаги:
- Войдите в веб-проводник Гугл Хром, если вы не успели его запустить.
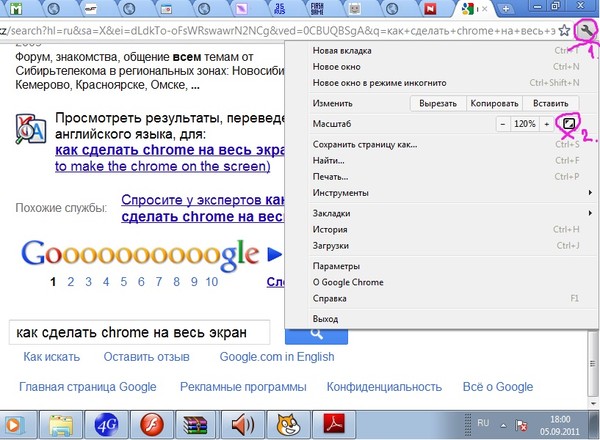
- Мышкой наведите на символ меню и жмите по нему. Он расположен справа вверху веб-проводника. В зависимости от версии Google Chrome изображение может отличаться.
- В выпадающем перечне жмите на кнопку Масштаб. Справа необходимо нажать на кнопку с двумя дужками.
В дальнейшем можно в любой момент выйти из полноэкранного режима в Хроме, и вернуться к нормальной работе.
Точная настройка
Существует еще один метод, как в Google Chrome активировать полезную опцию. Для этого сделайте те же шаги, что рассмотрены выше. В разделе Масштаб будет стоять цифра с процентами. Их изменение позволяет увеличить или уменьшить размер изображения. Можно сделать еще быстрее. Зажмите кнопку Ctrl на клавиатуре, а после этого вращайте колесо мышки вверх или вниз для уменьшения или увеличения масштаба соответственно. Отметим, что такой метод позволяет менять масштаб, но перехода в Full Screen не происходит.
Как выйти из полноэкранного режима
Чаще всего в Сети попадаются вопросы, как выйти из полноэкранного режима в Хроме. Самый простой путь вернуть обычное изображение — нажать на F11 на клавиатуре. Иногда необходимо присоединить к ней дополнительную клавишу Fn. Второй вариант — войти в меню и нажать на символ с двумя скобками в разделе Масштаб (об этом упоминалось выше). Чтобы отключить полноэкранный режим Google Chrome, можно использовать любой из предложенных методов.
Возможные проблемы и пути их решения
Как правило, сбоев в работе функции не возникает. Но есть ряд моментов, на которые жалуются пользователи. Некоторые утверждают, что не удается выключить полноэкранный режим в Хроме. В ситуации с Виндовс необходимо убедиться в подключении клавиатуры и выключить опцию через нажатие кнопки F11 (иногда вместе с Fn). Похожая ситуация может возникнуть и в Убунту. Пользователь нажимает на горячие клавиши, но ничего не происходит. Для этого требуется открыть новое окно с помощью Ctrl+N, а после этого выключить ненужную функцию через меню.
Бывают ситуации, когда Хром постоянно запрашивает отображение в полноэкранном режиме для любого сайта. Такой запрос поступает при входе в любой ресурс, что сильно раздражает пользователей. Чтобы отключить появление запроса по поводу Full Screen, сделайте следующие шаги:
- Перейдите по ссылке chrome://settings/contentExceptions#fullscreen.
- Войдите в Настройки, а там Личные данные.
- Перейдите в Настройки контента, а после этого Во весь экран.

- Жмите на Управление исключениями.
В окне Исключения для полноэкранного режима Гугл Хром имеется список сайтов, которым уже разрешено отображаться в полный экран. Чтобы внести в перечень все ресурсы, необходимо отредактировать любую строку из перечня путем нажатия левой кнопки на адрес. К примеру, вместо [*.]www.youtube.com можно установить *://*/*. После внесения таких правок веб-проводник больше не будет запрашивать процесс перехода в Full Screen. Если ничего не помогает, можно обновить или полностью переустановить браузер.
Итоги
Зная особенности включения и как в Хроме выключить полноэкранный режим, можно оперировать полезной опцией по мере необходимости. При возникновении трудностей нужно всегда помнить о горячей комбинации кнопок (чаще всего Fn+F11) или F11. Используя такую комбинацию, можно быстро вернуться к прежнему варианту отображения (способ включения функции не имеет значения).
Как сделать полноэкранный сайт с помощью WordPress
- Фейсбук
- Твиттер
Если ваш веб-сайт специализируется на фотографиях или других изображениях, вам может быть интересно убедиться, что ваш веб-сайт использует полноэкранный режим для их отображения.
Однако по умолчанию WordPress не работает в полноэкранном режиме. Вместо этого он оставляет много дополнительного места для другого контента, например, для боковой панели. Хорошая новость заключается в том, что есть множество способов изменить это и действительно произвести впечатление на свою аудиторию.
Сегодня я покажу, как создать полноэкранный веб-сайт в WordPress.
Так что же такое полноэкранный веб-сайт?
Как следует из названия, полноэкранный веб-сайт — это веб-сайт, содержимое которого отображается во всем окне браузера независимо от разрешения экрана. Его также часто называют «полноразмерным» дизайном веб-сайта.
Этот тип дизайна часто зарезервирован для веб-сайтов, которые сосредоточены на демонстрации изображений или минималистском дизайне. Идея состоит в том, что, занимая весь экран, контент на веб-сайте будет привлекать внимание посетителя.
Конечно, стоит упомянуть, что есть причина, по которой большинство современных веб-сайтов не используют этот подход к дизайну.
Начнем с того, что важная информация может оказаться на краях или углах экрана, что затрудняет доступ или поиск. В конце концов, большинство людей приучены искать контент в середине страницы.
Другая проблема заключается в том, что изображения и видеоматериалы могут выглядеть неправильно. Хотя мы живем в адаптивном мире веб-дизайна, основное внимание уделяется мобильным устройствам. Когда вы идете другим путем, ну, все выглядит не совсем правильно.
По сути, вам нужно убедиться, что этот стиль подходит для вашего типа веб-сайта, поэтому обязательно взвесьте все за и против, прежде чем использовать его.
Как сделать веб-страницу полноэкранной
Способ 1. Включение полноэкранного шаблона
Хорошей новостью является то, что почти любой веб-сайт можно сделать полноэкранным менее чем за минуту. Это встроенная функция WordPress, но она не используется в контенте шаблона по умолчанию.
Просто имейте в виду, что вам придется делать это для каждого фрагмента контента, который вы хотите использовать в полноэкранном режиме.
Примечание: Не все темы поддерживают это. Хорошей новостью является то, что вы можете использовать плагин для принудительного изменения. См. способ 2.
Перейдите к любому существующему сообщению или странице на вашем веб-сайте. Разверните раздел Шаблон.
Используйте раскрывающийся список, чтобы выбрать Макет полной ширины.
Просто сохраните изменения, и эта запись или страница теперь будут использовать полноэкранный режим.
Способ 2. Плагин полноразмерных шаблонов
Если у вас более старая тема, есть вероятность, что у вас не будет возможности использовать полноразмерный шаблон. Хорошей новостью является то, что это можно добавить с помощью плагина. Хотя стоит отметить, что, возможно, пришло время для новой темы, если это так.
Этот метод также отлично подходит для веб-сайтов, которые могут использовать конструктор страниц, такой как Elementor. Этот плагин был создан для работы в сочетании со всеми популярными.
Шаг 1: Установите полноразмерные шаблоны
Нажмите «Плагины» и выберите «Добавить новый» на левой панели администратора.
Найдите полноэкранные шаблоны в доступном окне поиска. Это подтянет дополнительные плагины, которые могут оказаться полезными.
Прокрутите вниз, пока не найдете плагин Fullwidth Templates, нажмите кнопку «Установить сейчас» и активируйте плагин для использования.
Шаг 2: Выберите шаблон
Этот плагин не требует настройки, он готов к работе после активации.
Перейдите к любому сообщению или странице на своем веб-сайте и разверните раздел шаблона. Раскрывающийся список теперь будет содержать три новых параметра: FW No Sidebar, FW Fullwidth и FW Fullwidth No Header Footer.
Выберите тот, который вы хотите использовать, и сохраните изменения.
Вы можете повторить этот шаг для всех сообщений и страниц, для которых вы хотите переключить шаблон. Теперь, если вам нужен плагин для добавления полноэкранного просмотра на ваш сайт, я настоятельно рекомендую изменить вашу тему.
Пять лучших полноэкранных тем для WordPress
Хотя вы, безусловно, можете использовать тему, которая не была создана для полноэкранного режима, чтобы получить тот же эффект, вы можете получить гораздо лучший результат, переключая темы. Большинство этих тем были созданы с учетом фотографии, но темы достаточно настраиваемые, чтобы удовлетворить большинство потребностей.
1. PhotoMe
PhotoMe — тема премиум-класса, специализирующаяся на фотографии. Он поставляется с более чем пятьюдесятью уникальными шаблонами галерей и портфолио на выбор, а также с несколькими макетами на выбор.
Благодаря этой невероятной настройке он может делать гораздо больше, чем просто отображать изображения.
Тема премиум-класса имеет собственные уникальные функции. Один из них — защищенный паролем доступ к галерее. Это позволяет клиентам видеть вашу работу на этапах разработки, что делает ее идеальной для профессионалов, которым требуется участие.
2. Bridge
Bridge — это многоцелевая тема, использующая полноэкранный дизайн. Он может делать что угодно, от портфолио до электронной коммерции, и в то же время выглядеть стильно. Он полностью совместим с компоновщиком страниц Elementor и содержит около 600 демонстраций для использования в качестве шаблона.
Он может делать что угодно, от портфолио до электронной коммерции, и в то же время выглядеть стильно. Он полностью совместим с компоновщиком страниц Elementor и содержит около 600 демонстраций для использования в качестве шаблона.
Одной из самых уникальных функций является ползунок Qode. Это полноэкранный слайдер для изображений и видео. Он поддерживает множество анимаций, переходов и вариантов цвета.
Почти все в нем настраивается.
3. Wizard
Wizard — это легкая тема, которая идеально подходит для большинства веб-сайтов и была создана с учетом полноэкранного режима. Он полностью оснащен компоновщиком страниц Visual Composer, который дает вам полный контроль над внешним видом вашего сайта.
Одной из наиболее креативных особенностей является использование светлых и темных панелей. С их помощью вы можете создать потрясающие страницы для малого бизнеса. Конечно, вы можете изменить цветовую схему в любое время, поэтому вы также не ограничены этим типом дизайна.
4. Moose
Moose — еще одна превосходная многоцелевая тема, которая фантастически выглядит в полноэкранном режиме. Его можно использовать для создания веб-сайтов любого типа, и он полностью поддерживает WooCommerce и конструктор страниц WP Bakery, что позволяет добавлять невероятное количество настроек.
Одной из особенностей этой темы является количество комбинаций меню, которые вы можете создать. Он дает вам множество типов на выбор, и каждый из них настраивается с помощью уникальной раскрывающейся анимации.
Здесь каждый найдет что-то для себя.
5. Astro
Astro — великолепная тема, поддерживающая полноэкранный режим. Одна из вещей, которую большинство людей сразу заметят, — это вертикальная домашняя страница. Каждую колонку можно развернуть в фотогалерею, которая идеально подходит для портфолио фотографий.
Тема также имеет другие макеты домашней страницы, что открывает двери возможностей. Он также создан с учетом электронной коммерции с полной совместимостью с WooCommerce.
На самом деле тема была создана специально для того, чтобы продукты WooCommerce выделялись.
Сделайте любую веб-страницу полноэкранной в WordPress
WordPress доминирует в индустрии CMS благодаря превосходным настройкам, оставаясь при этом одной из самых простых платформ в использовании. В результате на платформе практически нет ничего, что вы не могли бы сделать, включая создание любой страницы или публикации в полноэкранном режиме в WordPress.
Просто убедитесь, что все, что вы делаете, отлично выглядит как на настольных, так и на мобильных устройствах.
Поддерживает ли ваша тема шаблон полной ширины? Для какого типа контента вы используете шаблон полной ширины?
- Фейсбук
- Твиттер
Как создать веб-сайт с полноэкранными разделами с помощью CSS и HTML
Большие полноэкранные разделы — довольно распространенный элемент на современных веб-сайтах, особенно на целевых страницах, выступающих в роли главного слайдера. Они занимают всю высоту и ширину области просмотра, чтобы сосредоточить внимание на одной части страницы. Здесь мы объясним, как этого добиться.
Они занимают всю высоту и ширину области просмотра, чтобы сосредоточить внимание на одной части страницы. Здесь мы объясним, как этого добиться.
Определение наших разделов в HTML
Давайте начнем с добавления нескольких элементов section внутрь оболочки
Hello!
Toodles~
Создание разделов на весь экран
Создание разделов на полную высоту и на всю ширину может быть выполнено в два этапа. пути:
- Использование единиц измерения окна просмотра (
vhиvw) — может показаться наиболее интуитивным из двух. На самом деле единицы области просмотра были введены именно для таких вещей. - Использование неявных единиц измерения, таких как проценты. (
%). Они использовались чаще в прошлом, когда единицы области просмотра не существовали или не имели широкой поддержки.
Использование единиц измерения области просмотра
Во-первых, мы стилизуем наши разделы так, чтобы они масштабировались по высоте видимой области. Мы будем использовать vh , что означает «высота окна просмотра». Единица min-height на 100vh , что означает, что секция займет минимальную высоту 100% высоты области просмотра.
Мы устанавливаем min-height вместо height , потому что таким образом каждая секция может, при необходимости, иметь большую высоту, в то время как если бы вы использовали только height любой контент, который масштабируется за пределы высоты области просмотра, будет переполнять контейнер.
тело {
поля: 0;
} раздел {
семейство шрифтов: без засечек;
мин-высота: 100вх;
} Важно отметить, что если вы намерены поддерживать устаревшие браузеры, вы можете вместо этого использовать процентные единицы. Взгляните на следующую таблицу, чтобы убедиться, что браузеры, которые вы собираетесь поддерживать, перечислены зеленым цветом:
Взгляните на следующую таблицу, чтобы убедиться, что браузеры, которые вы собираетесь поддерживать, перечислены зеленым цветом:
.
Использование единиц измерения в процентах
Основное различие между единицами измерения в процентах и единицами области просмотра заключается в том, что единицы измерения в процентах основаны на значениях высоты и ширины родителя. Это означает, что все родительские элементы также должны масштабироваться до полной высоты и ширины, если этого хотят дочерние элементы под ними. Вот почему теги body и main имеют высоту и ширину , установленную на 100% . Это заставит каждого родителя в иерархии занимать всю доступную высоту и ширину окна просмотра.
html,
body {
margin: 0;
высота: 100%;
ширина: 100%;
}основной {
высота: 100%;
ширина: 100%;
}раздел {
семейство шрифтов: без засечек;
высота: 100%;
ширина: 100%;
}
Центрирование контента по вертикали и горизонтали
Скорее всего, вы захотите, чтобы контент был центрирован в вашем разделе. Если не текст или изображения, возможно, элемент-контейнер.
Если не текст или изображения, возможно, элемент-контейнер.
Мы будем использовать align-items для вертикального центрирования любого контента, который у нас есть. Затем, чтобы центрировать их по горизонтали, мы будем использовать justify-content: center .
И чтобы эти два свойства работали, мы будем отображать : flex , чтобы превратить каждую секцию во гибкий контейнер.
раздел {
размер шрифта: 120 пикселей;
дисплей: гибкий;
выравнивание содержимого: по центру;
элементов выравнивания: по центру;
} Отделка секций по отдельности
Чтобы каждый раздел можно было отличить от другого, мы будем использовать селектор nth-child для установки фона и цвета. Вы можете добиться того же, используя класс для каждого раздела, если хотите.
section:nth-child(1) {
фон: оранжевый;
цвет: белый;
} section:nth-child(2) {
фон: голубой;
цвет: белый;
}
Теперь вы сможете уверенно создавать полноэкранные разделы с помощью HTML и CSS.
См. перо на КодПене.
А здесь то же самое, но в процентах вместо vh единиц.
См. перо на КодПене.
Заключение
Если вы заинтересованы в создании полноэкранных веб-сайтов, вы можете взглянуть на fullPage.js. Как следует из названия, fullPage.js вращается вокруг идеи использования полноэкранных разделов, но, кроме того, он позволяет вам добавлять некоторые изящные эффекты, такие как мгновенная прокрутка или горизонтальная прокрутка, практически без усилий с вашей стороны. Простота настройки и множество опций, которые сделают вашу страницу совершенно уникальной.