инструменты и конструкторы для создания — OKOCRM
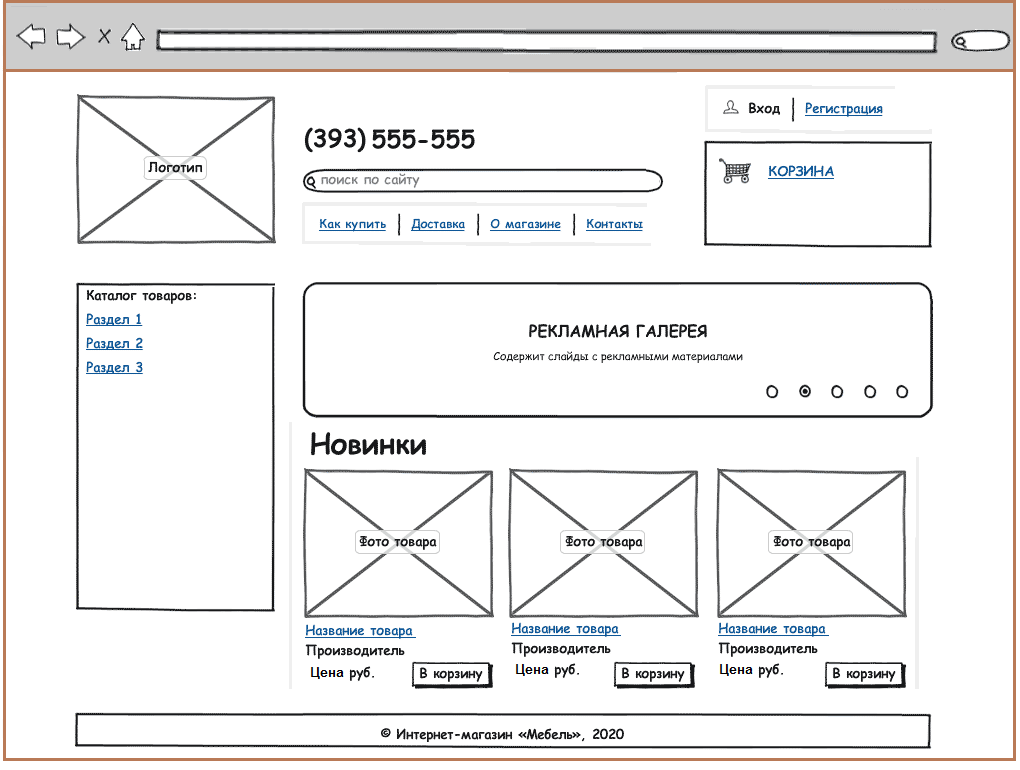
В ноябре мы уже разобрали, что такое прототип и зачем он нужен. А теперь рассказываем, где сделать прототип сайта.
Оказывается, можно не страдать и не рисовать макет на салфетке. Есть специальные программы, в которых можно собрать полноценный прототип как конструктор Лего. А еще расшарить его для командной работы и вносить правки онлайн, находясь на созвоне с другими членами команды. Подходящего софта — море: от обычного Фотошопа, до узкопрофильного Зеплин. Чтобы не раздувать материал, мы решили разобрать 5 лучших на наш взгляд инструментов.
Встречайте Oko-ТОП для прототипирования от нашего веб-дизайнера:
- Figma — для всех
- MockFlow — для команд
- Axure — для профессионалов
- Mockingbird — для новичков
- Mockup Builder — для новичков
Figma
Функционал: ✰✰✰✰✰
Сложность работы: ⚒ ⚒
Язык: английский, русского языка нет
Бесплатный тариф:
Самый дешевый тариф: от $12 в месяц
Приложение / веб-версия: есть десктопное приложение и браузерная версия
Для кого: для всех
Особенности: кросс-платформенный онлайн-сервис, который позволяет вести все этапы развития проекта: от сбора референсов, до разработки прототипа
Фигма — ТОП-сервис для создания прототипа сайта. В нем можно шустро строить мудборды, анализировать референсы, создавать информационную архитектуру, проектировать сценарии, упаковывать это все в прототипы и потом разрабатывать дизайн интерфейса. Под каждый этап работы над сайтом можно выделить отдельную страницу документа, и тогда весь проект будет в одном месте и всегда под рукой с доступом по ссылке.
В нем можно шустро строить мудборды, анализировать референсы, создавать информационную архитектуру, проектировать сценарии, упаковывать это все в прототипы и потом разрабатывать дизайн интерфейса. Под каждый этап работы над сайтом можно выделить отдельную страницу документа, и тогда весь проект будет в одном месте и всегда под рукой с доступом по ссылке.
Сервис работает в облаке, поэтому все вносимые изменения сохраняются автоматически и не потеряются даже при непредвиденном сбое. Огромный плюс — многопользовательский режим и возможность совместной работы. Вы можете разработать макет, отправить его руководителю или членам команды, и в режиме реального времени вносить необходимые изменения — будете сразу видеть результаты.
Программа отлично работает в браузере, качать и устанавливать десктопную версию необязательно. Тем более, что без интернета она все равно не работает. А кросс-платформенность делает Фигму универсальной для последователей разных операционных систем: Windows, Linux, ChromeOS и MacOS.
Что хорошего:
- отличный редактор для создания векторных иллюстраций и графического дизайна
- простота освоения
- чтение сложных форматов для разработчиков, включая проекты в .sketch
- огромная библиотека плагинов для работы над сайтом
- инструменты для просмотра дизайна в реальном размере
- интерактивные анимированные переходы между разными страницами проекта
- свободный экспорт элементов для верстальщиков с возможностью просмотра кода
- работа с компонентами сайта, создание дизайн-системы
Что плохого:
- нет русскоязычной версии;
- слабые возможности работы с текстом
- обязательное наличие интернета
- отсутствие расширяемости — дописать скрипты не получится
Итог: отличный инструмент прототипирования, в котором, правда, придется некоторое время разбираться.
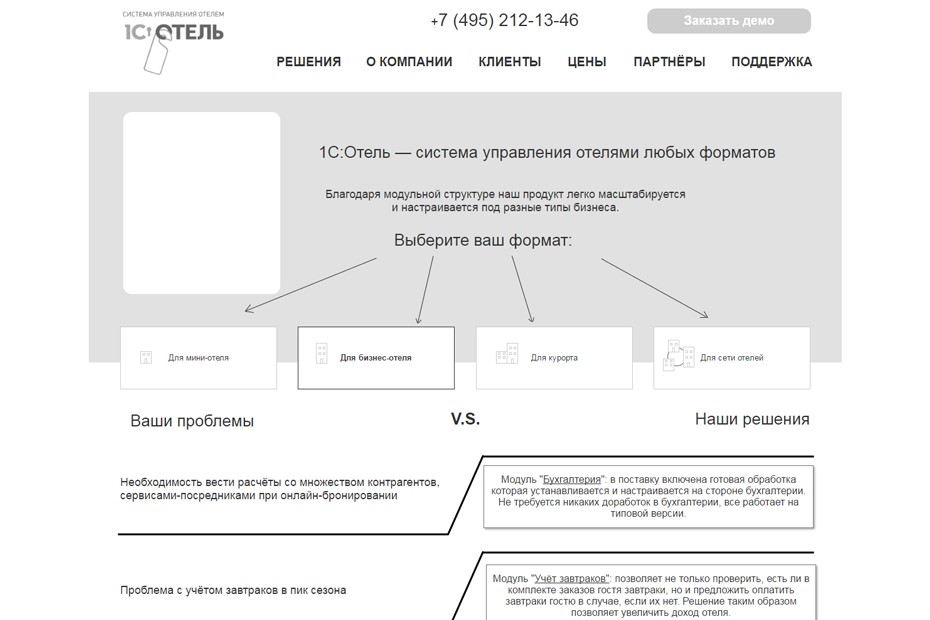
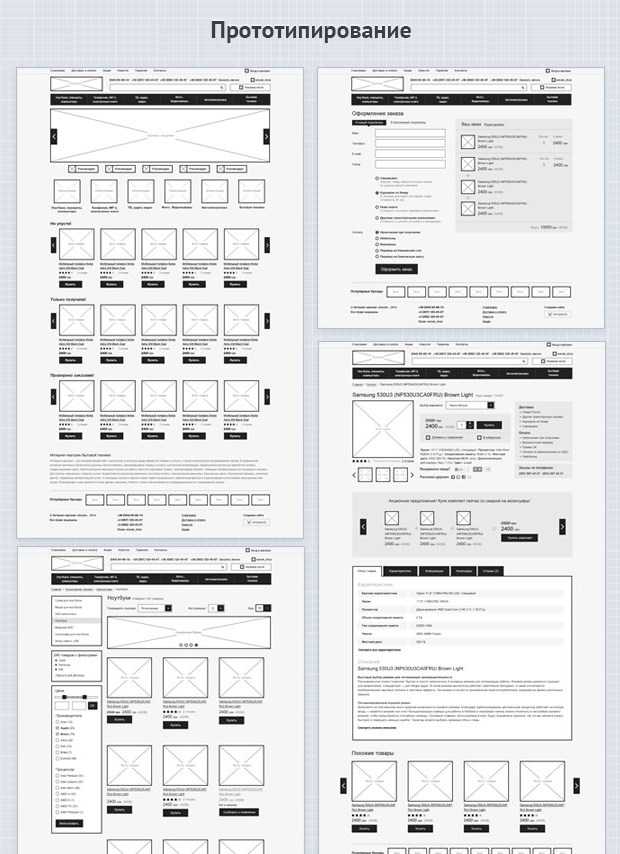
Вот так выглядит прототип сайта в Фигме. В интерфейсе программы можно разобраться самому, даже не зная английского.
MockFlow
Функционал: ✰✰✰✰
Сложность работы: ⚒ ⚒
Язык: английский, русского языка нет
Бесплатный тариф: есть, на 1 проект из 3 страниц с доступом до 5 пользователей
Самый дешевый тариф: от $14 в месяц
Приложение / веб-версия: только браузерная версия + автономная работа, есть мобильное приложение.
Для кого: для команд, проектов средней и высокой сложности
Особенности: в лицензию входит множество инструментов, в том числе для создания сайтов и баннеров, а также сервиса совместной работы над дизайн-проектами.
MockFlow — годный конструктор прототипа сайта, который отлично подходит для новичков и прост в освоении. Позволяет строить модели интерфейсов для веб-сайтов и приложений. Из крутого — в софт входит пакет отдельных приложений, включая WireframePro, AnnotatePro, BannerPro, DesignCollab, WebsitePro, которые помогут создавать прототипы.
На наш взгляд, ключевое преимущество продукта — возможность построения каркасных конструкций, которые идут в коробке вместе с шаблонами. Не то чтобы мы поддерживали использование шаблонов. Но бывают ситуации, когда сроки поджимают и творческий процесс нужно ускорять. Вот тогда MockFlow — то, что доктор прописал.
В программе есть интерфейс для командной работы — можно проектировать сайты совместно с другими сотрудниками или заказчиком. Но в бесплатной версии нормально работать не получится, она доступна только для одного пользователя и содержит ограниченный набор возможностей. Чтобы подключить больше рецензентов, и создавать больше одного прототипа, придется подключить платный тариф.
Что хорошего:
- есть внутренний командный чат, комментарии
- возможность автономной работы при отсутствии доступа к сети
- возможна визуализация Sitemap и преобразование файла в эксель-таблицу
- возможность захвата веб-страниц для работы с референсами
- обширная библиотека компонентов для макетов
- возможность экспортировать дизайн в png-файл
- есть инструменты для презентации макета
Что плохого:
- нет русскоязычной версии
- небольшое количество готовых интеграций
- сильно урезанные возможности бесплатной версии
Итог: отличный инструмент для прототипирования, подойдет для новичков. Правда, если вы готовы платить за тарифный план. Бесплатная версия лайк не заслужила.
Правда, если вы готовы платить за тарифный план. Бесплатная версия лайк не заслужила.
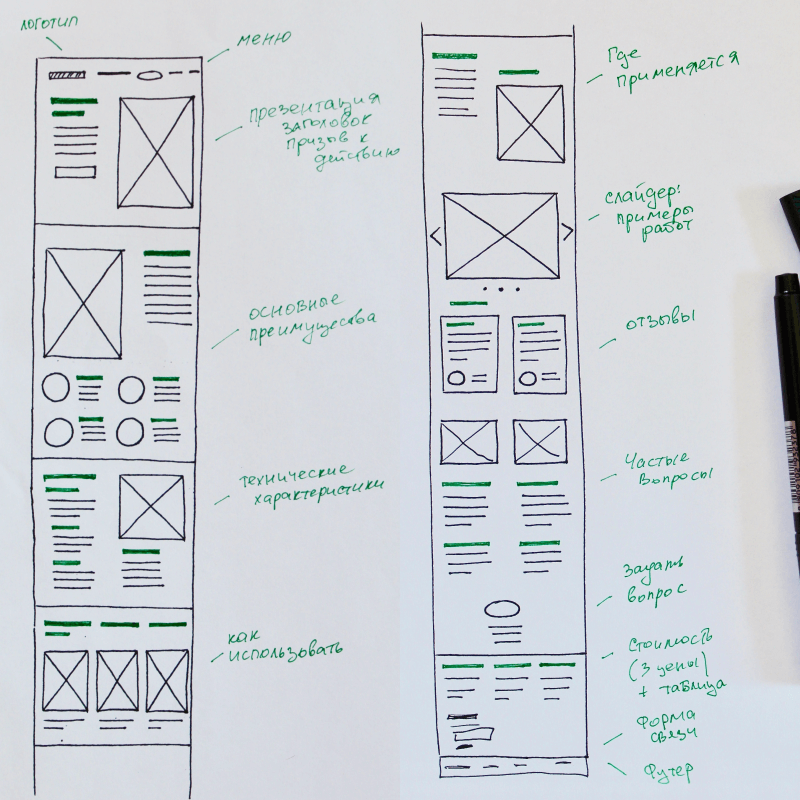
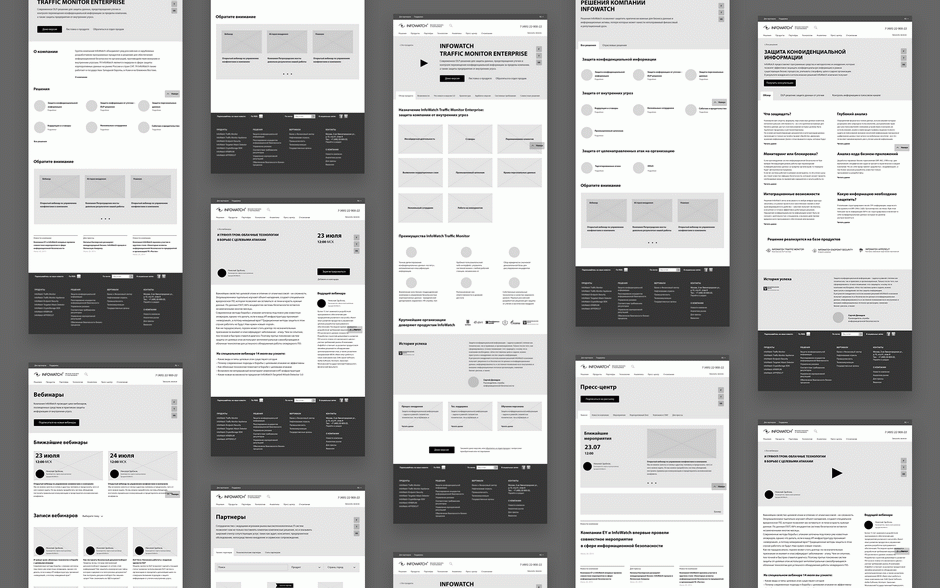
В MockFlow есть много шаблонов, которые сильно упрощают работу с прототипами и ускоряют творческий процесс.
Axure
Функционал: ✰✰✰✰✰
Сложность работы: ⚒ ⚒ ⚒ ⚒
Язык: английский, русского языка нет
Бесплатный тариф: пробный период, длительностью в 30 дней
Самый дешевый тариф: $29 в месяц для одного пользователя
Приложение / веб-версия: есть десктопное приложение, веб-версии нет
Для кого: для профессионалов
Особенности: одно из самых известных приложений для прототипирования. Помогает создавать блок-схемы, каркасы, макеты, сценарии использования сайта и многое другое.
Axure входит в тройку самых сильных программ для создания прототипов. Хотя по нашему мнению является лидером. Считается профессиональным инструментом для UX-дизайнеров, помогает создавать сложные интерактивные макеты, разрабатывать сайты и даже мобильные приложения.
В программе просто создавать и добавлять из библиотеки новые виджеты, менять их размер и место на странице, создавать новые страницы и фолдеры, легко тестировать готовый макет на отображение под различные устройства. Библиотеки виджетов доступны прямо в программе. Шаблонов нет, но программа ориентирована на профессионалов, а им шаблоны не нужны.
Работать в облаке не получится, веб-версии нет — нужно скачивать и устанавливать софт. Во время работы программа сохраняет результаты в виде файлов HTML, Javascript, CSS.
Что хорошего:
Что плохого:
- нет русскоязычной версии
- нет веб-версии для работы в браузере — только офлайн-софт
- нет полноценной бесплатной, только 30-дневный триал
Итог: топовый инструмент для профессионалов. Разобраться в интерфейсе — та еще задача. Вам сюда, если вы готовы оплачивать тарифный план, тратить время на изучение гайдов и планируете зарабатывать на разработке.
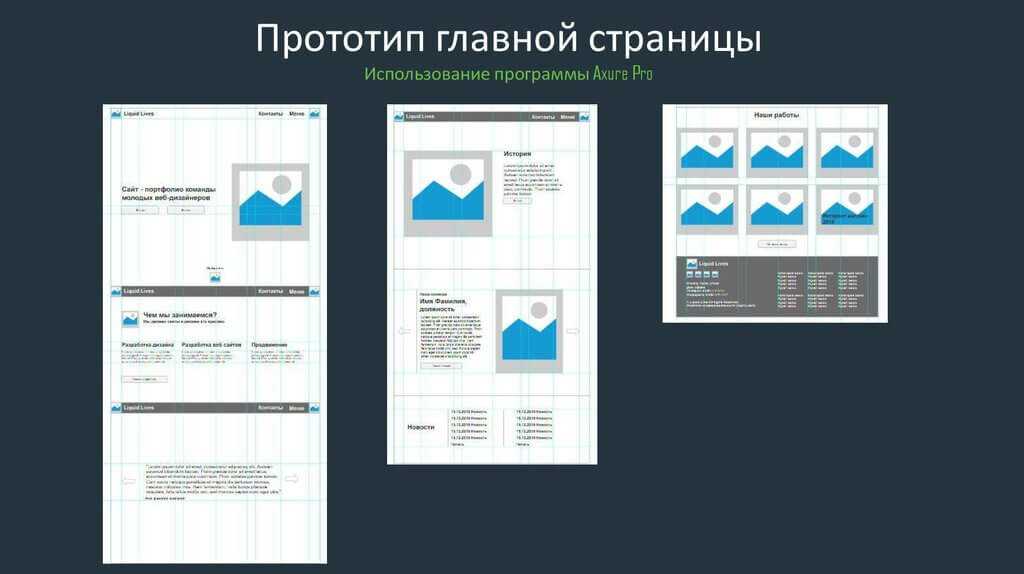
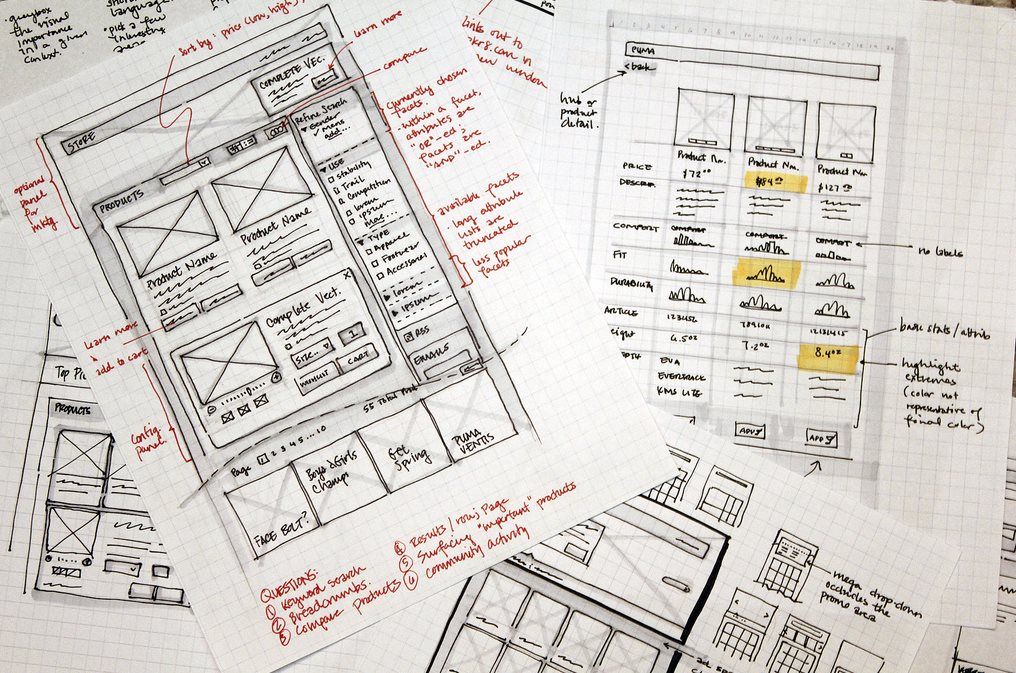
Интерфейс не считается сложным в профессиональной среде. Но для новичка — тот еще квест. Axure — крутой инструмент, в котором нужно разбираться.
Mockingbird
Функционал: ✰
Сложность работы: ⚒
Язык: английский, русского языка нет
Бесплатный тариф: пробный период, длительностью 6 дней
Самый дешевый тариф: от $11/месяц для 3 проектов без ограничений по пользователям
Приложение / веб-версия: только браузерная версия
Для кого: для новичков
Особенности: простой сервис для создания несложных прототипов
Mockingbird идеален для новичков. С его помощью можно создавать простенькие образцы прототипов сайтов, просто передвигая элементы будущего интерфейса по экрану. С помощью этого продукта не получится нарисовать красивый дизайн, разработать полноценный сайт или мобильное приложение. В нем нет готовых интеграций и вы не сможете открыть файлы в формате sketch.
Про Mockingbird особо ничего и не расскажешь. Простой и понятный редактор позволяет в одно нажатие открыть библиотеку элементов и перетянуть нужный прямо на страницу макета. Если устраивают шаблонные элементы, можно загрузить свои. При необходимости можно открыть доступ к проекту для коллег, но только на платном тарифе. Есть возможность связывать несколько страниц между собой. Когда макет собран, в одно нажатие ее можно экспортировать в формате PDF или PNG.
Собственно, это и все, что умеет Mockingbird. И мы уверены, что у этого продукта есть свой потребитель, которому ни к чему вагон функций в Axure или возможности и универсальность Фигмы. Ему нужен набросок сайта, и Mockingbird это умеет делать без особых заморочек. А за бесплатные 6 дней использования можно собрать целую библиотеку страниц. :)
Что хорошего:
- самый простой конструктор из представленных
- представлен интерфейс перетаскивания
- есть готовые шаблоны элементов или можно загрузить свои
- максимально прост в освоении — подойдет новичкам
Что плохого:
- нет русскоязычной версии
- не работает оффлайн
- минимальный функционал
- короткая триал-версия
Итог: простой инструмент для новичков. Подойдет тем, кому нужен простенький макет, который нужно передать исполнителю для дальнейшей работы над структурой сайта.
Подойдет тем, кому нужен простенький макет, который нужно передать исполнителю для дальнейшей работы над структурой сайта.
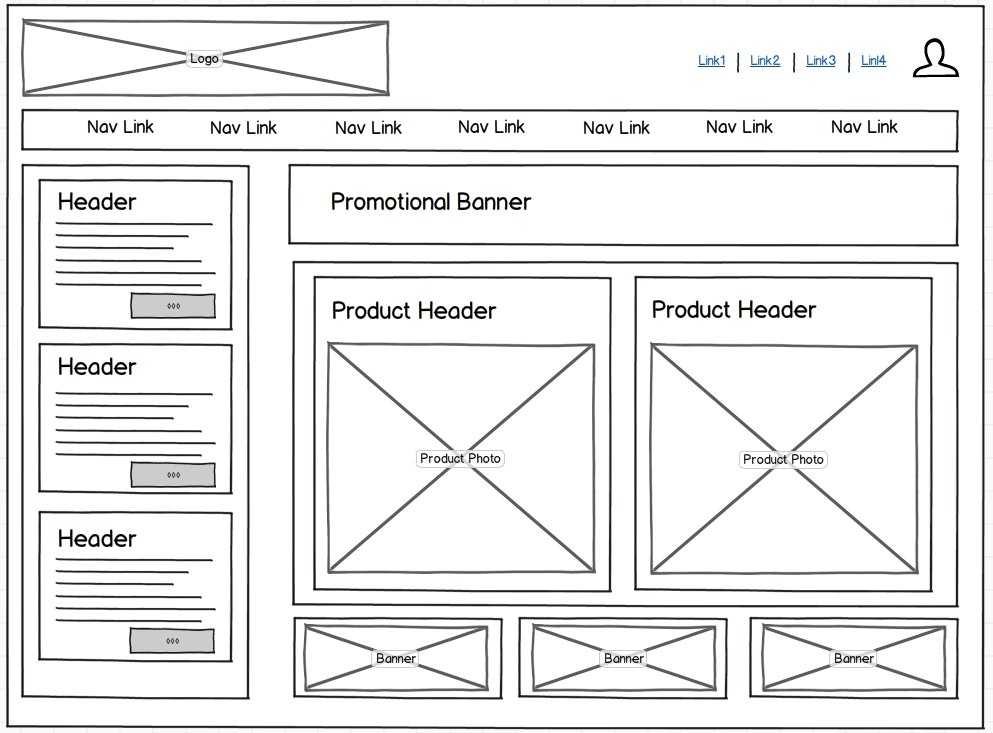
В редакторе Mockingbird минимум функций. Зато есть все самое важное для примитивного прототипирования.
Mockup Builder
Функционал: ✰
Сложность работы: ⚒
Язык: английский, русского языка нет
Бесплатный тариф: пробный период, длительностью 14 дней
Самый дешевый тариф: от $7/месяц для 1 проекта на 15 страниц, 1 пользователя и 3 рецензентов.
Приложение / веб-версия: только браузерная версия
Для кого: для новичков
Особенности: простой инструмент со стандартным набором функций. Ничего особого.
Mockup Builder — альтернатива Mockingbird с идентичным набором функций для создания прототипа сайта онлайн. Отлично подойдет для простых и даже сложных макетов веб-страниц с оригинальным дизайном. А чтобы упростить процесс прототипирования, разработчики постоянно расширяют галерею образцов и библиотеки возможных элементов. Кроме макетов страниц, в Mockup Builder можно проектировать мобильные и десктопные приложения, разрабатывать интерфейсы, работать с дизайном и визуалом.
Кроме макетов страниц, в Mockup Builder можно проектировать мобильные и десктопные приложения, разрабатывать интерфейсы, работать с дизайном и визуалом.
В платных версиях есть возможность совместной работы над проектами, рецензирования макетов и сервис комментариев для сайта. Работа на холсте осуществляется посредством перетаскивания элементов из библиотеки пользовательского интерфейса. Пользователи могут добавлять новые рабочие экраны к основному экрану, связывать их между собой, экспортировать свои продукты в форматы PNG или PDF. При необходимости возможен импорт собственных элементов, редактирование имеющихся, изменение размеров — все как у Mockingbird.
Бесплатная версия работает 2 недели. За это время можно наштамповать с десяток прототипов и отправить исполнителю на отрисовку. Однозначно лайк.
Что хорошего:
- простой и незамысловатый интерфейс
- холст работает по принципу перетаскивания
- обширная библиотека элементов
- подходит новичкам
Что плохого:
- нет русскоязычной версии
- не работает оффлайн
- только базовый функционал
Итог: рабочий инструмент для новичков, которые не готовы вникать в Фигму и разбираться с Axure.
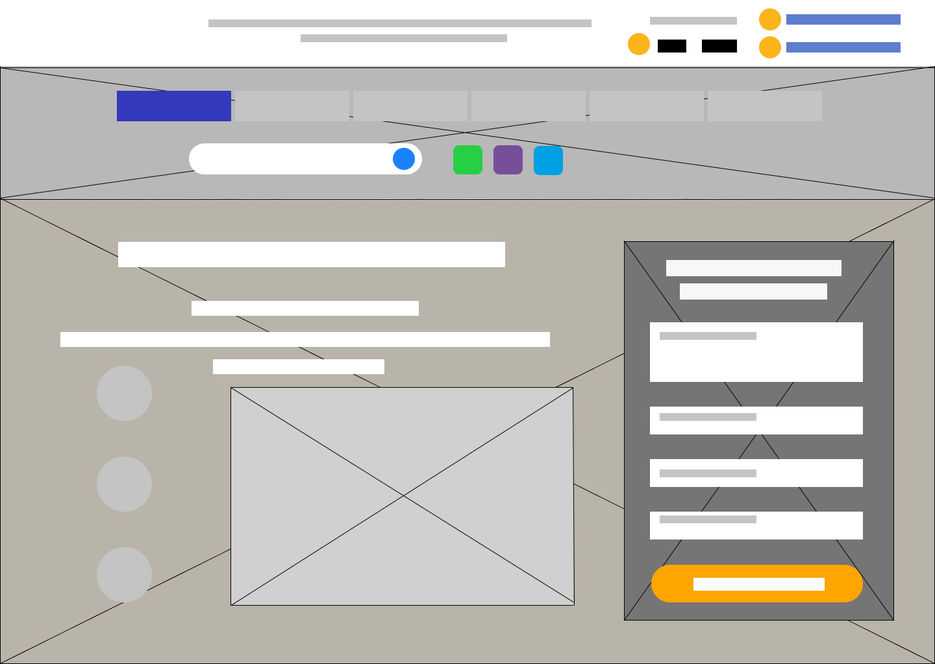
Интерфейс Mockup Builder похож на полноценный редактор для прототипирования, но его возможности не сильно отличаются от простейшего Mockingbird.
Сравнительная таблица
| Figma | MockFlow | Axure | Mockingbird | Mockup Builder | |
| Функционал | ✰ ✰ ✰✰✰ | ✰ ✰ ✰ ✰ | ✰ ✰ ✰ ✰ ✰ | ✰ | ✰ |
| Сложность | ⚒ ⚒ | ⚒ ⚒ | ⚒ ⚒⚒ ⚒ | ⚒ | ⚒ |
| Для кого | Для всех | Для команд | Для профи | Для новичков | Для новичков |
| Русский язык | Нет | Нет | Нет | Нет | Нет |
| Бесплатный тариф | Есть | Есть | Триал 30 дней | Триал 6 дней | Триал 14 дней |
| Минимальный прайс | $12 в месяц | $14 в месяц | $29 в месяц | $11 в месяц | $7 в месяц |
| Приложение | Есть | Нет | Есть | Нет | Нет |
| Веб-версия | Есть | Есть | Нет | Есть | Есть |
Что в итоге
Мы собрали вместе 5 лучших на наш взгляд инструментов прототипирования. У каждого — своя аудитория и задачи. Если вам нужен универсальный инструмент для командной работы над веб-порталами, в котором есть функционал для создания прототипов — присмотритесь к Figma. Нужен мощный инструмент для профессионалов? Это Axure. Ну а если вы новичок и ваша задача — сделать набросок своей идеи для дизайнера и разработчика, вам поможет Mockup Builder и Mockingbird.
У каждого — своя аудитория и задачи. Если вам нужен универсальный инструмент для командной работы над веб-порталами, в котором есть функционал для создания прототипов — присмотритесь к Figma. Нужен мощный инструмент для профессионалов? Это Axure. Ну а если вы новичок и ваша задача — сделать набросок своей идеи для дизайнера и разработчика, вам поможет Mockup Builder и Mockingbird.
Онлайн конструктор прототипов сайтов | LPBuilder.pro
Онлайн конструктор прототипов сайтов
LPBuilder.pro это прекрасный и простой конструктор посадочных страниц. Благодаря ему Вы подготовите результативную и профессионально выглядящую страницу.
Конструктор посадочных страниц создает целевые страницы (landing page), которые можно использовать например при:
- кампаниях по платным ссылкам (напр. AdWords),
- баннерных и рекламных кампаниях,
- коммерческих рассылках и бюллетенях.
Конструктор посадочных страниц LPBuilder.
 pro
proКонструктор страниц LPBuilder.pro предоставляет все, что нужно странице, чтобы приносить прибыль.
- Интернет-платежи,
- Подписка на рассылку,
- Бланки контактных данных (генерация лидов),
- Статистика,
- Тесты A/B.
Конструктор имеет ряд профессионально разработанных шаблонов. Все элементы шаблонов были спроектированы так, чтобы увеличить результативность интернет-страницы. Подбор цветов, размеры кнопок, расположение элементов страницы были подобраны специально – там нет ничего случайного. Все было оптимизировано так, чтобы склонить пользователя к покупке товара, нажатия на ссылку или оставления своих данных.
Интуитивный конструктор посадочных страниц
Страница правится в графическом режиме (drag and drop) – т.е. не нужно разбираться в сайтостроительстве или знать HTML. Содержание выводится на страницу так же как в Word, а элементы можно передвигать мышкой.
Можно также закачивать собственные картинки, размещать видео из YouTube. Есть кнопки „Like it” – возможна интеграция с Facebook, Twitter i Google+.
Возможности конструктора
Важно, что конструктор интернет-страниц поможет Вам приготовить страницы, которые работают не только на компьютере, то также на мобильных устройствах: сотовых телефонах (iPhone, smartfony), планшетах (iPad) или наладонниках.
К своей странице можно прикрутить собственный домен или воспользоваться одной из бесплатных доменов, предлагаемых Landingi.com.
Для кого этот конструктор?
Этот профессиональный конструктор создан:
- для фирм, желающих рекламироваться в интернете,
- для агентств, обслуживающих рекламные кампании своих клиентов,
- для частных лиц, желающих бесплатно Создать интернет-страницу.
Стоит воспользоваться конструктором LPBuilder.pro прежде всего как приносящий прибыль инструмент:
- Увеличение продаж,
- Поиск новых клиентов,
- Увеличение эффективности страницы (оптимизация конверсии),
- Снижение расходов на рекламу,
- Сокращение времени подготовки страницы и рекламных кампаний,
- Независимость от дизайнеров и программистов.

Бесплатный конструктор интернет-страниц
LPBuilder.pro предоставляет конструктор бесплатно. Можно успешно пользоваться полным функционалом, которые предоставлены в бесплатном пакете. Большие пакеты предоставляют дополнительные функции, большее количество страниц и доменов.
Подытоживая – LPBuilder.pro это эпохальный конструктор. Это первый инструмент позволяющий реализовать бизнес-цели с помощью интернет-страниц.
Proto.io — Прототипирование для всех
Воплотите свою идею в жизнь в кратчайшие сроки. Решение для прототипирования для всех ваших потребностей. Для UX-дизайнеров, предпринимателей, продакт-менеджеров, маркетологов и всех, у кого есть отличная идея.
Начать бесплатно
Смотреть видео
100% Интернет. Код не требуется.
Не начинайте с нуля.
Начните строить свой первый прототип в кратчайшие сроки. Интуитивно понятный интерфейс Proto.io с перетаскиванием предоставляет вам все строительные блоки, которые вам нужны для начала работы! Никаких навыков не требуется.
Начать бесплатно
Материал пользовательского интерфейса Комплект материалов пользовательского интерфейса — боковая навигация Аудио Веб-шаблон — Заголовок с устройствами Ознакомительный тур
250+ компонентов пользовательского интерфейса
Воспользуйтесь преимуществами различных библиотек пользовательского интерфейса, полных компонентов пользовательского интерфейса, которые не только выглядят, но и имитируют поведение своих оригинальных аналогов.
iOS Андроид Интернет
1000+Шаблоны
Огромное разнообразие готовых и полностью настраиваемых шаблонов для Интернета и мобильных устройств со всеми популярными блоками и элементами, которые вам обычно нужны.
Войти Онбординг Настройки Электронная коммерция и многое другое
6000+Цифровые активы
Нет необходимости искать активы, чтобы дополнить ваши прототипы. Proto.io поставляется с широким выбором статических и анимированных иконок, стоковых изображений и даже звуковых эффектов.
Proto.io поставляется с широким выбором статических и анимированных иконок, стоковых изображений и даже звуковых эффектов.
Добавить жизнь
Сообщите о функциональности ваших проектов и улучшите коммуникацию. Добавляйте различные уровни интерактивности в зависимости от потребностей вашего проекта и переходите от простого каркаса к прототипу, который кажется реальным.
Начать бесплатно
Более 80 событийВсе веб- и мобильные события.
Более 40 действийВзаимодействия без ограничений.
Вложенные и многонаправленныеПрокручиваемые
области.
Придайте движения своему дизайну
Сделайте свой прототип еще на один шаг вперед, добавив микроанимацию с мощными анимационными функциями Proto.io.
Сделано в Proto.io
Экранные переходы
Соедините свои экраны с помощью любого из 18 плавных готовых переходов, таких как скольжение, нажатие, всплывание и многие другие.
Переходы временной шкалы
Анимации состояния на основе временной шкалы, которые дают полный контроль над анимацией любого слоя любым удобным для вас способом. Отрегулируйте время, смягчение, продолжительность и точную настройку до совершенства.
Расширенные анимации
Изменение любого свойства на лету. Применяйте анимационные эффекты, фильтры и тени. Измените непрозрачность, цвета, шрифты, поверните, измените размер или масштабируйте. Анимация без ограничений.
Попробуйте Proto.io бесплатно в течение 15 дней.
Начать бесплатно
Предварительный просмотр
Исследуйте свой прототип в Интернете или в мобильном браузере. Используйте нативные приложения Proto.io для iOS или Android при создании прототипа, чтобы упростить предварительный просмотр или просмотр в автономном режиме.
Поделиться
Отправьте одну или несколько ссылок Share. Экспортируйте в PDF, PNG или HTML для просмотра в автономном режиме. Поделитесь снимком своего прототипа в определенный момент времени.
Получить отзыв
Отправляйте и получайте отзывы с комментариями. Пользовательский тест с популярными платформами пользовательского тестирования.
Раскройте всю мощь Proto.io
Импорт из инструментов дизайна
Поддержка любого устройства
Импорт контента из Интернета
Шрифты Google, шрифты Adobe или загрузка собственных
Переменные
Повторно используемые компоненты
Маскирование
Пользовательские Easings
Поддержка видео, аудио, Gif, Lottie
Посмотреть все функции
Примеры
См. все примеры
все примеры
Нам доверяют компании любого размера и увлеченные люди
Попробуйте Proto.io бесплатно в течение 15 дней.
Визуализируйте свою идею в мгновение ока.
Начните бесплатно
Демонстрации прототипов — Proto.io
Все демонстрации, которые вы видите на этой странице, были созданы с помощью Proto.io такими же людьми, как и вы.
Аудиоприложение
5 5
Панель управления дизайном материалов
5 5
Интернет-магазин цветочного магазина
5 5
ТВ-приложение с клавиатурой
5 5
Демонстрация Apple Watch
5 5
Подтверждение входа
5 5
Истории в Instagram
5 5
Карты Google — Нью-Йорк
5 5
Обзор диванов
5 5
Слайд в меню
5 5
Шоколадное или ванильное мороженое
5 5
Вводная карусель
5 5
Потяните, чтобы обновить
5 5
Библиотека пользовательского интерфейса Material Design
5 5
Меню кругового плавающего действия
5 5
Компоненты интерактивного пользовательского интерфейса
5 5
Интерфейс движения
5 5
Сбор данных
5 5
Веб-параллакс
5 5
Прожектор для iOS
5 5
Тиндер
5 5
Вак-монстр
5 5
Анимированное меню
5 5
Расширенные библиотеки пользовательского интерфейса Shapes
5 5
Найдите больше прототипов на
PROTO.