html — Как верстать шапку сайта/навбар?
Как создается в самом деле шапка сайта, ну или Навбар? В каждом сайте прописано «navbar», это скорее всего используется функции Бутстрапа. Но когда я попытался сделать с бутстрапом — у меня получилось совсем иначе.
Не подскажете как делаете вы? Для примера можно написать в шапке: Главная, Работа, Разместить резюме, Войти или Регистрация.
Буду благодарен, если поможете понять. Как создается шапка) А то так много вопросов и противоположно — так мало ответов
- html
- css
- bootstrap
1
Сам начинающий в этом деле. Делал шапку так.Создавал контейнер для шапки,и в нем уже классы для навбара,затем стилизовал в css. Как это выглядит:
.container{
width: 100%;
max-width: 1200px;
margin: 0 auto;
}
.header{
padding-top: 30px;
width: 100%;
position: absolute;
top: 0;
left: 0;
right: 0;
z-index: 1000;
}
.
header__inner{
display: flex;
justify-content: space-between;
align-items: center;
}
.nav{
font-size: 14px;
text-transform: uppercase;
}
.nav__link{
display: inline-block;
vertical-align: top;
margin: 0 10px;
color: black;
text-decoration: none;
transition: color .1s linear;
position: relative;
}<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="C:\Users\User\Desktop\обучение\stack\style.css">
</head>
<body>
<header>
<div>
<div>
<nav>
<a href="#"> Главная </a>
<a href="#"> Работа </a>
<a href="#"> Резюме </a>
<a href="#"> Войти/Регистрация </a>
</nav>
</div>
</div>
</header>
</body>
</html>3
Зарегистрируйтесь или войдите
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
javascript — Не получается сделать шапку сайта(html css).
 Не могу расставить элементы в шапке
Не могу расставить элементы в шапкеНе вижу смысла использовать тут position: relative
Объясню как сделал я.
Сразу скажу что я использовал обнуляющие стили
Коротко об этом Cовременный сброс
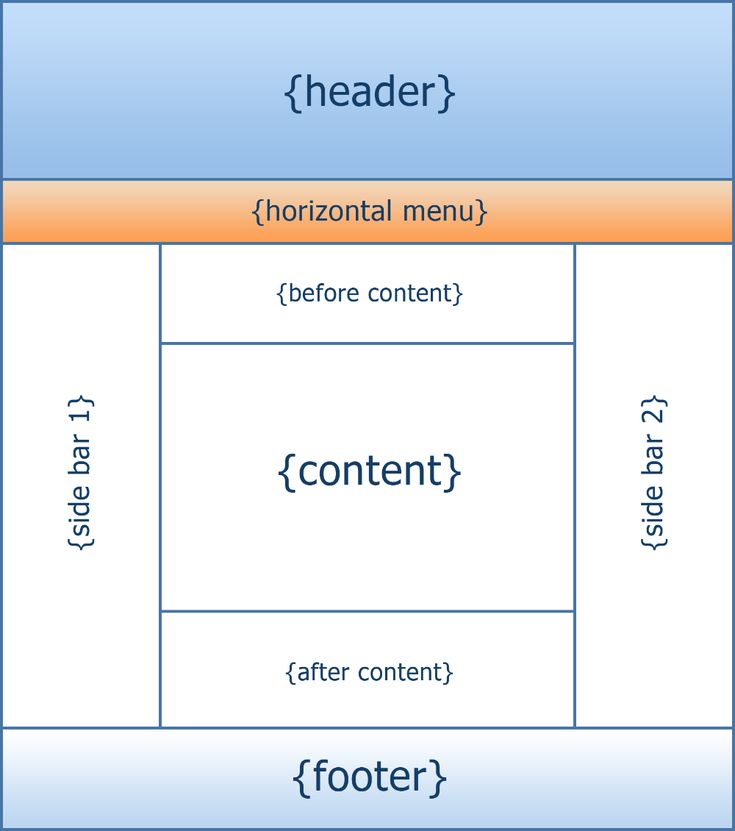
На макете мы видим, что в шапке элементы выстроены в таком типо контейнере, но в то же время заливка в шапке должна быть до краёв экрана (каким бы экран не был), значит внутри header и контейнер с блоками
<body>
<header>
<div>
<!-- тут будет разметка шапки -->
</div>
</header>
Далее для удобства будет использовать список ul
То что справа элементы это я предполагаю будут ссылки, поэтому вставляем его в li
*Также добавим первому элементу шапки(наше лого) класс .logo, опять же для удобства
<ul>
<li>
<img src="logo.png" alt="logo">
</li>
<li>
<a href="#">the problem</a>
</li>
<li>
<a href="#">PiedPiperCoin</a>
</li>
<li>
<a href="#">the team</a>
</li>
</ul>Когда разметка завершена приступаем к стилям.
Из figma можно высчитать ширину всего контейнера, она 1110 пикселей, сделаем контейнер с такой шириной
Укажем контейнеру что все блоки будут по центру (свойство margin)
.container
{
width: 1110px;
margin: 0 auto;
}Высота всей шапки 84px, устанавливаем фон
.header
{
background-color: #007765;
height: 84px;
}Т.к. все элементы находятся ровно по центру шапки(вертикаль), то чтобы не морочиться с margin’ами используем свойство display: flex и align-items: center (второе без первого работать не будет)
Также указываем родителю списка (ul.menu) что его высота будет такая же как высота header (84px), это нужно для того чтобы выравнивание по вертикали было ровным.
ul.menu
{
display: flex;
align-items: center;
height: 84px;
}Скажем нашему лого чтобы все элементы отступили от него на 502 пикселя (согласно отступу из figma)
.menu_item.logo
{
margin-right: 502px;
}Теперь, когда все элементы выстроены, займёмся стилизацией правой части
.menu_item a { font-size: 24px; /*Согласно figma размер шрифта 24px*/ color: #fff; text-decoration: none; /*Отменяем стандартную стилизацию ссылок, их подчёркивание*/ padding-right: 10px; /*Справа и слева делаем отступ по 10px*/ padding-left: 10px; border-right: 2px solid #fff; /*Справа делаем что-то типо разделителя*/ } ul.menu .menu_item:last-child a { border: none; /*У последнего элемента отменяем разделитель (его нет в макете)*/ }
Добавляем анимацию при наводке
.menu_item:hover
{
text-decoration: underline;
}Как выровнять иконки в шапке сайта? (CSS + HTML)
Задавать вопрос
спросил
Изменено 1 год, 2 месяца назад
Просмотрено 276 раз
Итак, недавно я изучал программирование для своего курса.
Я поэкспериментировал с несколькими идеями, и в настоящее время я делаю этот верхний заголовок («верхнюю панель»), который действует как мини-заголовок прямо над фактическим заголовком, который отображает некоторую дополнительную информацию.
К сожалению, я немного новичок в программировании и не могу понять, что не так в этом коде. Если вы запустите его, вы увидите, что значки социальных сетей справа (я использую Font Awesome) не находятся в заголовке, и их сложно найти. Они должны быть на одной линии с элементами слева (середина верхней панели по высоте и 30 пикселей внутрь справа).
Я играл с padding , margin , align и кучей других вещей, но никак не могу понять. Любая помощь?
КОД HTML:
<голова>
<мета-кодировка="UTF-8">
googleapis.com/css2?family=Architects+Daughter&family=Noto+Sans+JP&family=Salsa&display=swap" rel="stylesheet">
ТестВеб
<тело>
<раздел>
<дел>
<дел>
[email protected]
1 Avenue, London, AB12 0AB
123 456 78900
<дел>


 menu_item a
{
font-size: 24px; /*Согласно figma размер шрифта 24px*/
color: #fff;
text-decoration: none; /*Отменяем стандартную стилизацию ссылок, их подчёркивание*/
padding-right: 10px; /*Справа и слева делаем отступ по 10px*/
padding-left: 10px;
border-right: 2px solid #fff; /*Справа делаем что-то типо разделителя*/
}
ul.menu .menu_item:last-child a
{
border: none; /*У последнего элемента отменяем разделитель (его нет в макете)*/
}
menu_item a
{
font-size: 24px; /*Согласно figma размер шрифта 24px*/
color: #fff;
text-decoration: none; /*Отменяем стандартную стилизацию ссылок, их подчёркивание*/
padding-right: 10px; /*Справа и слева делаем отступ по 10px*/
padding-left: 10px;
border-right: 2px solid #fff; /*Справа делаем что-то типо разделителя*/
}
ul.menu .menu_item:last-child a
{
border: none; /*У последнего элемента отменяем разделитель (его нет в макете)*/
}

 io/jacobcambell/pen/zYzzrjW
io/jacobcambell/pen/zYzzrjW