Слайдер HTML шаблоны
Многостраничные и одностраничные шаблоны веб-сайтов Slider могут быть основаны на адаптивном шаблоне начальной загрузки HTML, снабжать веб-страницы и целевые страницы современной витриной изображений карусели. Импортируйте галерею стоковых изображений в шаблон слайдера 3D-изображений и настройте анимированный вид для создания впечатляющего HTML-дизайна веб-сайта. Бесплатная загрузка html5 имеет простые бесплатные слайдеры для видео или музыки премиум-класса, чтобы увидеть полный блок функций и продуктов. Bootstrap 4, шаблон страницы вместе со слайдером контента. Шаблоны слайдера для демонстрации форм WordPress, отлично подходящие для журнала с полной параллакс-фотографией или шаблона слайдера контента для агентства современного веб-дизайна HTML5. Адаптивные к слайдерам шаблоны веб-сайтов используются в темах WordPress для заполнения сетки шаблонов страниц и создания уникальной навигации по списку меню.
Не каждый веб-разработчик может объяснить, как шаблоны начальной загрузки с помощью слайдера веб-сайта могут улучшить взаимодействие с пользователем. Бесплатный шаблон слайдера создает слайдер веб-сайта с помощью бесплатного веб-приложения bootstrap 4, в котором есть все необходимое для создания личного веб-сайта. Шаблоны CSS создают веб-дизайн, подходящий для вашего бизнеса. Если ваша компания зависит от аффилированного jquery, темы WordPress или изображений бесплатных шаблонов Joomla, например, веб-сайт-портфолио ресторана, журнала, организаторов свадеб, фотостудии, строительной компании, агентства шаблонов недвижимости bootstrap, новостей спортивных команд, студия моды или образовательные и туристические мероприятия, вы должны использовать одностраничные шаблоны и шаблоны веб-сайтов-слайдеров. Бесплатный шаблон целевой страницы Bootstrap 4 — это инструмент электронной коммерции и Woocommerce для продвижения вашего продукта. Используйте адаптивный одностраничный шаблон начальной загрузки 4, чтобы пропустить слайдер визуального контента и скомпилировать все под одним заголовком слайдера. Корпоративные шаблоны начальной загрузки уже содержат слайдер-витрину и справочный центр бесплатных шаблонов начальной загрузки в их базовом коде.
Бесплатный шаблон слайдера создает слайдер веб-сайта с помощью бесплатного веб-приложения bootstrap 4, в котором есть все необходимое для создания личного веб-сайта. Шаблоны CSS создают веб-дизайн, подходящий для вашего бизнеса. Если ваша компания зависит от аффилированного jquery, темы WordPress или изображений бесплатных шаблонов Joomla, например, веб-сайт-портфолио ресторана, журнала, организаторов свадеб, фотостудии, строительной компании, агентства шаблонов недвижимости bootstrap, новостей спортивных команд, студия моды или образовательные и туристические мероприятия, вы должны использовать одностраничные шаблоны и шаблоны веб-сайтов-слайдеров. Бесплатный шаблон целевой страницы Bootstrap 4 — это инструмент электронной коммерции и Woocommerce для продвижения вашего продукта. Используйте адаптивный одностраничный шаблон начальной загрузки 4, чтобы пропустить слайдер визуального контента и скомпилировать все под одним заголовком слайдера. Корпоративные шаблоны начальной загрузки уже содержат слайдер-витрину и справочный центр бесплатных шаблонов начальной загрузки в их базовом коде.
Предоставьте свои личные данные и купите сейчас и загрузите наш справочный центр, который научит вас создавать бесплатный HTML5-слайдер для веб-сайтов, шаблоны слайдеров с креативной каруселью, уникальные слайдеры-витрины или веб-сайты с слайдерами контента с партнерской программой, которая улучшит взаимодействие с пользователем. Прозрачный текст категорий или креативное описание программного обеспечения в шаблоне веб-сайта WordPress сделают ваш фоновый дизайн более отличительным и улучшат ваш маркетинговый статус. Бесплатный конструктор страниц тем WordPress с переключаемой навигацией отражает ваши популярные элементы и использует веб-шаблоны популярных категорий, чтобы сделать ваш блог-сайт простым, но лучше отображаемым благодаря эффекту параллакса и полностью адаптивным шаблонам дизайна для создания логотипов. Бесплатные плагины WordPress с помощью шаблонов могут создать лучший новый корпоративный бесплатный веб-сайт. Наш хостинг предоставляет учебные пособия по шаблонам WordPress для портфолио с онлайн-поддержкой из уроков на YouTube, которые вы можете скачать. Вы также можете связаться с нами через контактную форму CSS3 или прямо на нашу электронную почту Google. Однако обязательно ознакомьтесь с политикой конфиденциальности заранее. Мы предоставляем информацию о дизайне веб-сайтов, бесплатном бутстрапе 3, новейшем бутстрапе 4, шаблоне страницы, поэтому нажмите кнопку «Следуй за нами», чтобы получить его.
Вы также можете связаться с нами через контактную форму CSS3 или прямо на нашу электронную почту Google. Однако обязательно ознакомьтесь с политикой конфиденциальности заранее. Мы предоставляем информацию о дизайне веб-сайтов, бесплатном бутстрапе 3, новейшем бутстрапе 4, шаблоне страницы, поэтому нажмите кнопку «Следуй за нами», чтобы получить его.
Стоит ли делать слайдеры на CSS — Блог HTML Academy
Слайдер — блок на странице, в пределах которого пользователю показывают статьи, новости, изображения или другой контент с определённой периодичностью. Например, когда на сайте вам показывают друг за другом несколько баннеров с акциями. Давайте разберёмся, как стоит их делать.
Когда разработчикам становится скучно, они начинают придумывать себе задачи, которые редко похожи на реальные рабочие, но бывают и исключения. Верстальщик, не знающий дополнительных технологий, начинает решать задачу так, как умеет.
С одной стороны, это замечательно, но только когда верстальщик пытается глубже понять уже знакомые технологии. Ну и просто just for fun. Куда же хуже, когда решается реальная задача.
Ну и просто just for fun. Куда же хуже, когда решается реальная задача.
Никогда не делайте слайдеры на реальных проектах с помощью CSS.
Да, вы это можете сделать, но посмотрите, как много минусов вы получите, попросту говоря, выстрелите себе в колено.
- Чтобы добавить новый слайд, нужно дописать ещё немного CSS-стилей. Каждое изменение количества слайдов влечёт за собой изменение стилей.
- Сделать некоторые дополнительные задачи становится невозможно, например, бесконечную прокрутку.
- HTML-разметка сделана только для того, чтобы CSS начал работать, а не от логики построения контента. Например, радиокнопки, которые будут переключать слайды, необходимо поместить в начало разметки, а визуально они будут находиться в другом месте.
Из этого следует правило: пишите логику с помощью языка программирования, например, JavaScript. И это касается не только слайдеров, но и табов, попапов. Разделяйте ответственность правильно.
HTML — контент, CSS — стили, JavaScript — логика.
CSS-свойство scroll-snap могло бы быть хорошим аргументом за то, чтобы использовать CSS для слайдеров. Но нет.
Здесь можно возразить про постепенную деградацию — «Что будет, если JavaScript отключится?». Ведь если бы слайдер работал полностью на CSS, то при отключённом JavaScript он продолжил работать. Такой вот железобетонный слайдер, которому ничего не страшно.
В очередной раз повторимся, механизмы работают хорошо, когда их применяют по назначению. Используя scroll-snap вы как будто пытаетесь делать сетки на float. Да, 10 лет ими делали сетки, но поддержка таких сеток всегда была сложной.
То же самое с scroll-snap для слайдеров. Как только сложность слайдера вырастает, scroll-snap превращается во врага, а не помощника. Заказчик попросит сделать бесконечную карусель, добавить кнопки «Показать предыдущий/следующий слайд», сделать созависимые слайдеры, прокрутку не одного слайда, а нескольких, если некоторые слайды маленькие. У
У scroll-snap сразу лапки, он с такими задачами не справится или справится очень плохо.
Но scroll-snap как раз очень хорошо подойдёт для прогрессивного улучшения. Сначала делаем прокрутку слайдов с помощью scroll-snap, а после докручиваем всю необходимую функциональность с помощью JavaScript. Когда JavaScript есть, слайдер имеет всю функциональность. Когда его нет, слайдер превращается в свою упрощённую версию — просто умею скролить слайды.
— HTML: язык гипертекстовой разметки
элементы типа диапазон позволяют пользователю указать числовое значение, которое должно быть не меньше заданного значения и не больше другого заданного значения. Однако точное значение не считается важным. Обычно это представляется с помощью ползунка или дискового элемента управления, а не текстового поля ввода, такого как тип ввода числа.
Поскольку этот вид виджета неточен, его следует использовать только в том случае, если точное значение элемента управления не важно.
Если браузер пользователя не поддерживает тип диапазон , он отступит и обработает его как ввод текста .
Проверка
Проверка шаблона недоступна; однако выполняются следующие формы автоматической проверки:
- Если значение
- Значение не может быть меньше
мин. По умолчанию 0. - Значение не может превышать
max. По умолчанию 100. - Значение будет кратно
шагу. По умолчанию 1.
Значение
Атрибут значение содержит строку, содержащую строковое представление выбранного числа. Значение никогда не бывает пустой строкой ( "" ). Значение по умолчанию находится на полпути между заданным минимумом и максимумом, если только максимум не меньше минимума, и в этом случае по умолчанию устанавливается значение 9.
defaultValue =
диапазонЭлем.макс < диапазонЭлем.мин
? диапазонЭлем.мин.
: диапазонЭлем.мин + (диапазонЭлем.макс - диапазонЭлем.мин) / 2;
При попытке установить значение ниже минимального, оно устанавливается на минимальное. Точно так же попытка установить значение выше максимального приводит к тому, что оно будет установлено на максимальное значение.
В дополнение к атрибутам, общим для всех элемента, входы диапазона предлагают следующие атрибуты.
list
Значения атрибута list — это id элемента , расположенного в том же документе. предоставляет список предопределенных значений, которые можно предложить пользователю для этого ввода. Любые значения в списке, несовместимые с типом , не включаются в предлагаемые варианты. Предоставленные значения являются рекомендациями, а не требованиями: пользователи могут выбрать из этого предопределенного списка или указать другое значение.
См. элемент управления диапазоном с решеткой ниже для примера того, как параметры диапазона обозначаются в поддерживаемых браузерах.
макс.
Наибольшее значение в диапазоне допустимых значений. Если значение , введенное в элемент, превышает это значение, элемент не проходит проверку ограничения. Если значение атрибута max не является числом, то элемент не имеет максимального значения.
Это значение должно быть больше или равно значению мин атрибут. См. атрибут HTML max .
мин.
Наименьшее значение в диапазоне допустимых значений. Если значение элемента меньше этого значения, элемент не проходит проверку ограничения. Если для min указано значение, которое не является допустимым числом, входные данные не имеют минимального значения.
Это значение должно быть меньше или равно значению атрибута max . См. атрибут HTML min .
step
Атрибут step — это число, указывающее степень детализации, которой должно соответствовать значение, или специальное значение any , которое описано ниже. Действительны только значения, которые равны основанию для шага ( min , если указано, значение в противном случае и соответствующее значение по умолчанию, если ни одно из них не указано).
Строковое значение any означает, что шаг не подразумевается и разрешено любое значение (за исключением других ограничений, таких как мин. и макс. ).
Примечание: Когда данные, введенные пользователем, не соответствуют ступенчатой конфигурации, пользовательский агент может округлить до ближайшего допустимого значения, предпочитая числа в положительном направлении, когда есть два одинаково близких варианта.
Значение шага по умолчанию для диапазона входов равно 1, что позволяет вводить только целые числа, , если не , основание шага не является целым числом; например, если вы установите мин 9От 0004 до -10 и HTML значение от до 1,5, затем шаг , равный 1, позволит использовать только такие значения, как 1,5, 2,5, 3,5,… в положительном направлении и -0,5, -1,5, -2,5,… в отрицательном направлении . См. атрибут шага
См. атрибут шага .
orient
Подобно нестандартному свойству CSS -moz-orient, влияющему на элементы и , атрибут по горизонтали , что означает, что диапазон отображается по горизонтали, и по вертикали , где диапазон отображается по вертикали.
Note: The following input attributes do not apply to the input range: accept , alt , checked , dirname , formaction , formenctype , formmethod , formnovalidate , formtarget , высота , максимальная длина , minlength , кратное , шаблон , только для чтения , требуется , размер , src 004 3 , и ширина Любой из этих атрибутов, если он включен, будет игнорироваться.
Хотя тип номера позволяет пользователям вводить число с необязательными ограничениями, заставляющими их значение быть между минимальным и максимальным значением, он требует, чтобы они вводили конкретное значение. Тип ввода range позволяет запросить у пользователя значение в тех случаях, когда пользователю может быть даже все равно — или он не знает — какое именно выбранное числовое значение.
Несколько примеров ситуаций, в которых обычно используются входы диапазона:
- Элементы управления звуком, такие как громкость и баланс или элементы управления фильтрами.
- Элементы управления конфигурацией цвета, такие как цветовые каналы, прозрачность, яркость и т. д.
- Элементы управления конфигурацией игры, такие как сложность, расстояние видимости, размер мира и т. д.
- Длина пароля для паролей, сгенерированных менеджером паролей.
Как правило, если пользователя больше интересует процент расстояния между минимальным и максимальным значениями, чем само фактическое число, ввод диапазона является отличным кандидатом.
Указание минимума и максимума
По умолчанию минимум равен 0, а максимум равен 100. Если это не то, что вам нужно, вы можете легко указать другие границы, изменив значения min и/или max атрибуты. Это могут быть любые значения с плавающей запятой.
Например, чтобы запросить у пользователя значение от -10 до 10, вы можете использовать:
Настройка детализации значения
По умолчанию степень детализации равна 1, что означает, что значение всегда является целым числом. Вы можете изменить атрибут step , чтобы контролировать степень детализации. Например, если вам нужно значение от 5 до 10 с точностью до двух знаков после запятой, вы должны установить значение шага на 0,01:
Установка атрибута шага
Установка шага на "любой"
Если вы хотите принять любое значение, независимо от того, на сколько знаков после запятой оно распространяется, вы можете указать значение любой для атрибута шага :
14" step="any" />
В этом примере пользователь может выбрать любое значение от 0 до π без каких-либо ограничений на дробную часть выбранного значения.
Добавление хеш-меток
Чтобы добавить хеш-метки в элемент управления диапазоном, включите атрибут list , присвоив ему id элемента , который определяет серию хэш-меток в элементе управления. Каждая точка представлена с помощью Элемент со значением , установленным в значение диапазона, в котором должна быть нарисована метка.
HTML
<список данных>
Результат
Добавление меток
Вы можете пометить хэш-метки, задав элементам label атрибуты. Однако вы должны использовать CSS, чтобы отобразить метки и правильно их расположить. Вот один из способов сделать это.
Однако вы должны использовать CSS, чтобы отобразить метки и правильно их расположить. Вот один из способов сделать это.
HTML
<список данных>
CSS
список данных {
дисплей: гибкий;
flex-направление: столбец;
выравнивание содержимого: пробел между;
режим письма: вертикальный-lr;
ширина: 200 пикселей;
}
вариант {
заполнение: 0;
}
ввод[тип="диапазон"] {
ширина: 200 пикселей;
маржа: 0;
}
Результат
Создание элементов управления вертикальным диапазоном
По умолчанию браузеры отображают входные данные диапазона в виде ползунков с ручкой, перемещаемой влево и вправо.
Чтобы создать вертикальный диапазон, в котором ручка скользит вверх и вниз, установите CSS внешний вид свойство на слайдер-вертикаль и включает нестандартный атрибут ориентация для Firefox.
Контроль горизонтального диапазона
Рассмотрим этот контроль диапазона:
Этот элемент управления является горизонтальным (по крайней мере, в большинстве, если не во всех основных браузерах; другие могут отличаться).
Использование свойства внешнего вида
Свойство внешнего вида имеет нестандартное значение slider-vertical , что делает слайдеры вертикальными.
Мы используем тот же HTML, что и в предыдущих примерах:
Мы ориентируемся только на входные данные с типом диапазона:
input[type="range"] {
внешний вид: слайдер-вертикаль;
}
Использование атрибута ориентация
Только в Firefox существует нестандартное свойство ориентация .
Используйте тот же HTML, что и в предыдущих примерах, мы добавляем атрибут со значением по вертикали :
режим письма: bt-lr
Свойство режим письма
Мы используем тот же HTML, что и в предыдущих примерах:
Мы ориентируемся только на входы с типом диапазона, изменяя режим записи со значения по умолчанию на bt-lr или снизу вверх и слева направо:
input[type="range"] {
режим письма: bt-lr;
}
Соединяем все вместе
Поскольку каждый из приведенных выше примеров работает в разных браузерах, вы можете поместить их все в один пример, чтобы он работал в разных браузерах:
Мы сохраняем атрибут вертикальный для Firefox:
Мы ориентируемся только на входные данные с типом диапазона, изменяя режим записи по умолчанию на bt-lr или снизу вверх и слева направо для Edge и Internet Explorer, и добавляем внешний вид : slider-vertical , который поддерживается в браузерах Blink и Webkit:
input[type="range"] {
режим письма: bt-lr;
внешний вид: слайдер-вертикаль;
}
| Значение | Строка, содержащая строковое представление
выбранного числового значения; использовать  |
| События | изменить и ввод |
| Поддерживаемые общие атрибуты | автозаполнение , список , макс , мин и шаг |
| Атрибуты IDL | список , значение и |
| Интерфейс DOM | |
| Методы | шаг вниз() и stepUp() |
| Спецификация |
|---|
| Стандарт HTML # range-state-(type=range) |
Таблицы BCD загружаются только в браузере
с включенным JavaScript. Включите JavaScript для просмотра данных.
Включите JavaScript для просмотра данных.- HTML-формы
-
HTMLInputElement, основанный на -
<тип ввода="число"> -
validState.rangeOverflowиvalidState.rangeUnderflow - Управление несколькими параметрами с помощью ConstantSourceNode
- Стилизация элемента диапазона
- Совместимость свойств CSS
Последнее изменение: , участниками MDN
Как создать слайдер в JavaScript | Михаил Раевский
Как и многие из вас, я считаю, что обучение веб-разработке на практике эффективнее голой теории: все понятно, а решения, полученные в процессе разработки, можно использовать в будущих проектах. Именно поэтому я подготовил туториал по созданию простого слайдера изображений с объяснением каждого шага.
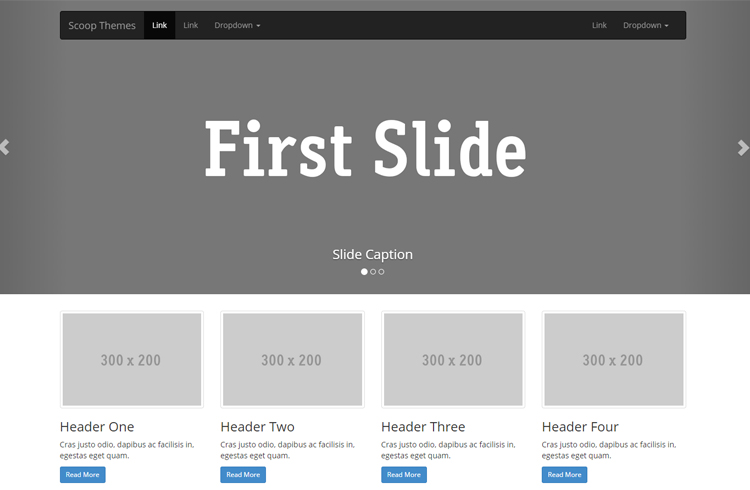
Вот как будет выглядеть окончательная версия:
Примечание: Эта статья — лишь небольшое погружение в мир фронтенд-разработки, потому что современный веб не ограничивается знанием HTML/CSS/JavaScript . Чтобы стать востребованным веб-разработчиком, нужно освоить дополнительные библиотеки и фреймворки, которые зачастую строго разделены между фронтендом и бэкендом.
Чтобы стать востребованным веб-разработчиком, нужно освоить дополнительные библиотеки и фреймворки, которые зачастую строго разделены между фронтендом и бэкендом.
Вы можете сразу загрузить IDE, например WebStorm, но при изучении веб-разработки с нуля вы также можете начать с онлайн-редактора. Мы будем использовать CodePen, популярный онлайн-редактор для веб-разработчиков с мгновенными результатами. Но если вы уже начали работать в какой-либо другой среде и считаете, что так гораздо удобнее, просто убедитесь, что есть поддержка HTML/CSS/JavaScript.
В различных курсах веб-разработки знакомство с фронтендом начинается с описания основных технологий, а именно:
- HTML — это язык гипертекстовой разметки, используемый для написания «скелета» сайта. Если проводить аналогию с домом, то это каркас. Грубо говоря, вы строите разметку, на которую потом ляжет дизайн.
- CSS — каскадные таблицы стилей или тот же дизайн. Вернемся к примеру с домом: после постройки его нужно облицевать, покрасить, привести в презентабельный вид, и именно УС описывает внешний вид участка.

- JavaScript — это язык программирования, обеспечивающий функциональность. Вы можете взаимодействовать с вещами в вашем доме — включать и выключать свет, приборы, воду и многое другое. Точно так же вы можете взаимодействовать с сайтом, нажимая кнопки, наводя курсор на изображения и заполняя формы. JavaScript обрабатывает все эти взаимодействия и, подобно языку сценариев, может предоставлять правила и логику для определения того, что должно произойти дальше.
Вы должны начать изучать веб-разработку с HTML, так как это основа сайта. Каждый HTML-документ имеет стандартную структуру:
Но в нашем примере нет необходимости прописывать структуру всей страницы, потому что мы работаем с отдельным компонентом, который затем будет размещен между тегами Обратите внимание, что каждый тег В каскадных стилях мы устанавливаем ширину, высоту, расположение, цвет и анимацию. В нашем случае мы работаем отдельно с контейнером ползунка, отдельно с контейнерами изображений, которые указаны как элементы, кнопки, добавление к ним фона и анимация слайдов: Мы можем поэкспериментировать со всеми значениями в редакторе. Если у вас есть сомнения по поводу какого-либо из атрибутов, просто удалите его и посмотрите, что изменилось. Веб-разработчик, чья подготовка ограничивается HTML и CSS, больше похож на веб-дизайнера. Переходим к основному языку интерфейса, который способен вдохнуть жизнь в визуальное решение: Но не забывайте, что JavaScript не уникален: современные библиотеки и фреймворки могут упростить разработку и улучшить функциональность веб-компонента. Пример, приведенный в уроке, довольно прост и предназначен для демонстрации возможностей стандартного взаимодействия HTML, CSS и JavaScript. Финальная версия слайдера использует несколько картинок, две кнопки со сменой фона при наведении и плавную анимацию перехода. Как видно из нашего примера, обучение веб-разработке может быть основано на практике: это не только вызывает интерес, но и позволяет экспериментировать, улучшать, изменять функционал компонентов по своему усмотрению, одновременно пополняя знания и навыки. Теперь можно попробовать другие способы реализации, перейти к использованию дополнительных инструментов типа Bootstrap: Можно потренироваться со слайдером посильнее, с дополнительными эффектами, опираясь на код из этого проекта: А если добавить бэкенд к тому, что у нас есть, вы можете использовать API для использования изображений с других ресурсов, например, Instagram, или хранить все изображения в своей базе, не опасаясь, что изображение будет удалено, а внешняя ссылка станет неактуальной. . Здесь все просто: у нас есть основной блок (тег  Именно для этих классов будут применяться стили CSS. В тегах
Именно для этих классов будут применяться стили CSS. В тегах указываем ссылки на те изображения, которые будут показаны. В атрибуте onclick мы ссылаемся на определенную функцию JavaScript, привязывая действие клика к кнопке.
 Например, Bootstrap позволяет намного быстрее создавать сайты, и даже начинающий разработчик сможет создать работающую верстку с помощью этого фреймворка. Вы также можете написать слайдер на чистом HTML/CSS, чтобы потренировать свои навыки в верстке и каскадных таблицах стилей.
Например, Bootstrap позволяет намного быстрее создавать сайты, и даже начинающий разработчик сможет создать работающую верстку с помощью этого фреймворка. Вы также можете написать слайдер на чистом HTML/CSS, чтобы потренировать свои навыки в верстке и каскадных таблицах стилей.