Иконки загрузки GIF, SVG и APNG с генератором
Снежинка
Free
Ходьба
Free
Скейтбординг
Free
Ракета
Free
Растение
Free
В любви
Free
Призрак
Free
Fidget-spinner
Free
Книга
Free
Бьющиеся сердца
Free
Баскетбол
Free
Circles-menu-3
Free
Механизм
Free
Песочные часы
Free
Iphone-spinner-1
Free
Iphone-spinner-2
Free
Loading-bar
Free
Ромб
Free
Бегущее сердце
Free
Поиск
Free
Настройки
Free
Spinner-2
Free
Spinner-3
Free
Spinner-5
Free
Вращающиеся стрелы
Free
Иконка загрузки или AJAX loader — это анимация, отображающая процесс загрузки на сайте или приложении. Будучи критически важной частью дизайна и юзабилити (удобство пользования) веб-сайтов и приложений, в основном, эти иконки используются чтобы показать пользователю, что на фоне что-то грузится (например, AJAX запрос). Эти анимационные объекты обычно используются в формате GIF, который исторически набрал свою популярность, но анимация загрузки в форматах SVG и CSS понемногу вытесняют этот формат из-за возможности бесконечно растягивать эти изображения без потери качества. То есть, они могут иметь любое разрешение и при этом быть относительно маленькими в битах. Кроме данных форматов существует еще и APNG (или анимированный PNG), появившийся из-за ограничений формата GIF, но был не принят многими сообществами в начале. В данный момент, формат APNG поддерживается большинством «крупных» браузеров, но не очень популярен из-за большого размера (в битах), по стравнению с другими форматами.
Будучи критически важной частью дизайна и юзабилити (удобство пользования) веб-сайтов и приложений, в основном, эти иконки используются чтобы показать пользователю, что на фоне что-то грузится (например, AJAX запрос). Эти анимационные объекты обычно используются в формате GIF, который исторически набрал свою популярность, но анимация загрузки в форматах SVG и CSS понемногу вытесняют этот формат из-за возможности бесконечно растягивать эти изображения без потери качества. То есть, они могут иметь любое разрешение и при этом быть относительно маленькими в битах. Кроме данных форматов существует еще и APNG (или анимированный PNG), появившийся из-за ограничений формата GIF, но был не принят многими сообществами в начале. В данный момент, формат APNG поддерживается большинством «крупных» браузеров, но не очень популярен из-за большого размера (в битах), по стравнению с другими форматами.
Проект Preloaders.net предоставляет более 1000 разных анимаций разбитых на 18 категорий, включая самые часто используемые — спиннеры загрузки, горизонтальные, произвольный анимированный текст и другие. Большинство «не 3-дшных» изображений доступны во всех трех форматах — GIF, APNG и SVG. Для удобства пользователей, изображения могут быть отсортированы по наличию в формате SVG, также как и по многим другим параметрам. Другой наш подпроект предоставляет иконки загрузки в формате CSS.
Большинство «не 3-дшных» изображений доступны во всех трех форматах — GIF, APNG и SVG. Для удобства пользователей, изображения могут быть отсортированы по наличию в формате SVG, также как и по многим другим параметрам. Другой наш подпроект предоставляет иконки загрузки в формате CSS.
Однако, это не основная функциональность проекта — это форма-генератор позволяющая изменять анимированные изображения по желанию внутри самого проекта и создавать свои уникальные иконки. Просто нажмите на желаемую анимацию и вы можете выбрать желаемые цвета, размеры, скорость анимации, количество кадров и другие опции. Все иконки загрузки на Preloaders.net бесплатны для личного и коммерческого использования (исключение — распространение, требующее ссылку на проект.
Большинство анимаций имеют иконку «добавить в корзину». Эта кнопка добавлена для тех, кто желает купить исходный файл (в форматах Adobe Photoshop (.PSD) или 3DS Max (.MAX)) для возможности расширенного редактирования соответствующего изображения.
Криптовалюта (403)
Деньги и Финансы (167)
Анимированный текст (10)
3-х мерные (3D) (131)
Астрономия / Планеты (13)
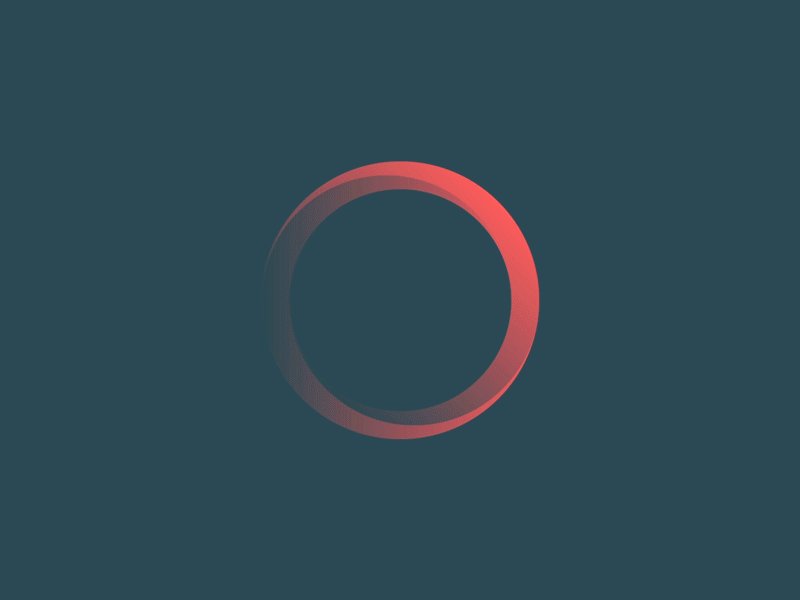
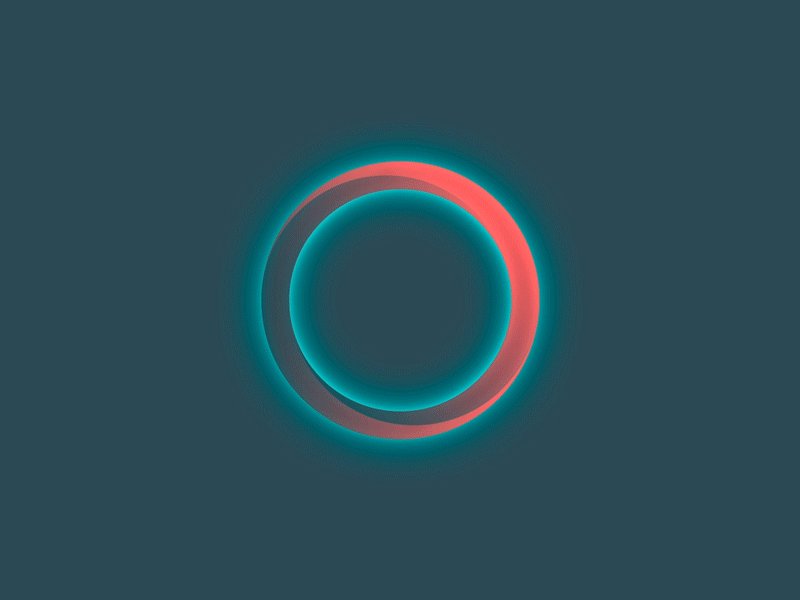
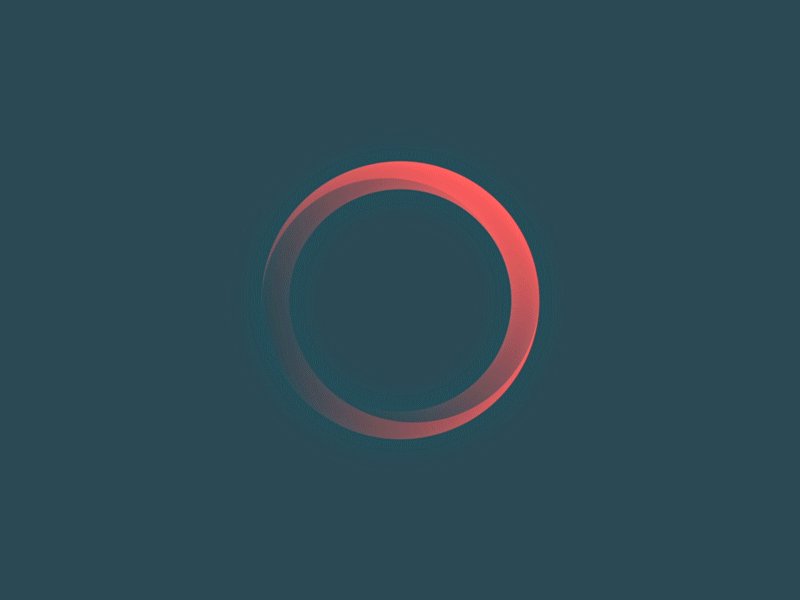
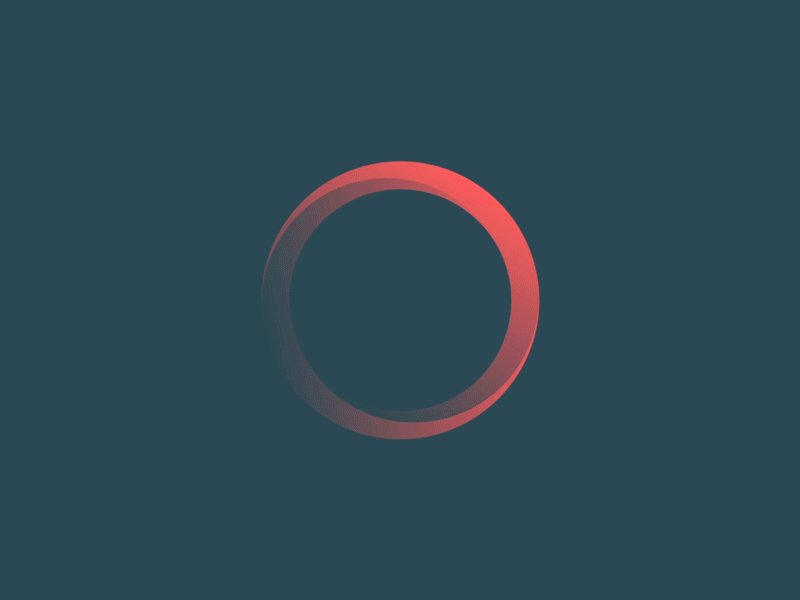
Круглые (165)
Анимированные флаги (215)
Фрукты и овощи (8)
Горизонтальные (46)
Люди (22)
Прямоугольные (17)
Знаки религий (5)
Наука (18)
Смайлики (80)
Погодные условия (12)
Знаки зодиака (24)
Разное (32)
GIF
APNG
SVG
Прозрачный фон Сохранять цвета
Цвет переднего плана
Цвет фона
Ширина Высота
Инвертировать цвета Отражать фон? Перевернуть горизонтально
Перевернуть вертикально
Кол-во кадров
Обратная анимация Создавать автоматич.![]()
Загрузка…
Как добавить прелоадер для сайта на WordPress?
Чтобы удержать посетителей на сайте, пока идет загрузка, используются прелоадеры. Это отличный способ показать, что сайт якобы грузится с максимальной скоростью. Мы подробно опишем процесс того как добавить прелоадер для сайта на WordPress?
- Что такое прелоадер?
- Зачем использовать анимацию?
- Лучшие прелоадеры для WordPress
- Плагин Preloader от Alobaidi (бесплатный)
- Плагин PageLoader: экран загрузки и индикатор процесса
- Плагин Ultimate WordPress (бесплатный)
- Плагин LoftLoader Pro
- Preloader Unlimited
- Бонус: тематические прелоадеры
- Преимущество прелоадеров
Прелоадер представляет собой анимацию, которая отображается на экране, пока сайт загружается. После полной загрузки анимация прекращается, и посетители получают доступ к контенту.
После полной загрузки анимация прекращается, и посетители получают доступ к контенту.
Правильно скроенный индикатор загрузки показывает посетителям, что их браузер не завис, а происходит обработка данных. Он позволяет удержать посетителей на сайте. Эффективное использование анимированного экрана загрузки позволяет привлечь внимание пользователей.
Анимированные индикаторы загрузки отвлекают внимание пользователей и даже могут помочь улучшить их настроение. Доказано, что прелоадеры заставляют людей думать, что время ожидания меньше, чем на самом деле.
Также можно использовать подобные анимации для привлечения внимания к своему бренду.
В этой подборке мы собрали несколько лучших плагинов прелоадеров для WordPress.
Посмотреть демо
Узнать больше и скачать
Данный плагин легко интегрируется, подходит для большинства браузеров и имеет множество настроек. У него 10 вариантов отображения, хорошее время отклика и он работает прямо из коробки.
Посмотреть демо
Узнать больше и загрузить
Это мощный плагин, который включает в себя множество возможностей для создания прелоадера. Вы можете добавить в него индикатор процесса, изображение, иконку, текст загрузки, задний фон и многое другое. Также имеется уникальная функция тайм-аута, если загрузка происходит слишком долго.
Вы можете добавить в него индикатор процесса, изображение, иконку, текст загрузки, задний фон и многое другое. Также имеется уникальная функция тайм-аута, если загрузка происходит слишком долго.
Посмотреть демо
Узнать больше и скачать
Ultimate WordPress Preloader предлагает все основные функции в простом плагине. Во время загрузки контента предзагрузчик демонстрирует посетителям сайта базовые эффекты.
Посмотреть демо
Узнать больше и скачать
С помощью LoftLoader Pro вы сможете быстро и легко разрабатывать пользовательские прелоадеры для своего сайта. Он позволяет добавлять в предзагрузчик изображения, анимации, индикатор процесса, полноразмерные фоновые изображения и многое другое. Присутствует даже возможность отображения случайных сообщений в процессе загрузки страницы.
Посмотреть демо
Узнать больше и скачать
WPPU позволяет выбрать для прелоадера одно из имеющихся gif-изображений или загрузить собственные. А так же добавить анимации, текст или использовать CSS3. Также имеется множество других функций, включая настройки для мобильных устройств, скрытые тайминги, выбор страницы и многое другое.
Также имеется множество других функций, включая настройки для мобильных устройств, скрытые тайминги, выбор страницы и многое другое.
Многие темы оформления имеют встроенные прелоадеры. Но если у вас есть тема оформления, которую вы не хотите, то рассмотренные выше плагины могут стать оптимальным выбором.
Использование прелоадера сократит количество упущенных конверсий, вызванных проблемами с загрузкой, и ваш сайт будет выглядеть более профессиональным.
Наталья Кайдаавтор-переводчик статьи «How to Add a Preloader to WordPress»
Preloader Awesome — Анимация загрузки страницы с помощью Spinner & Gif — Плагин WordPress
- Детали
- отзывов
- Развитие
Опора
PRELOADER AWESOME — ПЛАГИН ПРЕДВАРИТЕЛЬНОЙ ЗАГРУЗКИ В WORDPRESS
Preloader Awesome — фантастический плагин предварительной загрузки WordPress, который помогает вам создавать анимацию загрузки на странице вашего сайта WordPress во время загрузки страницы вашего веб-сайта. Вы можете использовать его в качестве экрана приветствия для привлечения пользователей. Preloader Awesome прост в использовании благодаря широкому выбору стилей загрузчика.
Вы можете использовать его в качестве экрана приветствия для привлечения пользователей. Preloader Awesome прост в использовании благодаря широкому выбору стилей загрузчика.
ЧТО ВЫ ПОЛУЧИТЕ?
Если вам нужен красивый элемент, дополняющий красоту вашего веб-сайта, preloader awesome станет для вас идеальным выбором. Этот плагин предварительного загрузчика предоставляет множество шаблонов анимации загрузки и переходов. Также возможно настроить в соответствии с вашими потребностями.
С десятью загрузчиками CSS по умолчанию и 14 стилями перехода вы можете создать анимацию экрана загрузки менее чем за 5 минут. В дополнение к множеству параметров настройки, этот предварительный загрузчик плагинов для WordPress позволит вам создать уникальную загрузку для каждой из страниц вашего сайта. Вы можете сделать все это без кодирования.
Вы можете сделать все это без кодирования.
Live Demo
Preloader УДИВИТЕЛЬНАЯ ФУНКЦИЯ
- 14 Стиль перехода
- 10 Встроенный анимированный загрузчик CSS
- Загрузить свой анимированный GIF
- Неограниченное количество цветов
- Страница поддержки по умолчанию
- Поддержка загрузчика на многих страницах
- Погрузчик опорного типа
- Индикатор прогресса
- Счетчик состояния выполнения
- Время анимации
- Настройка цвета фона
- Опции счетчика
- Параметры индикатора выполнения
- Загрузить изображение/GIF предварительного загрузчика
- Настройка размера загрузчика
- Настройка размера шрифта счетчика
- Настройка цвета счетчика
- Настройка положения стержня
- Настройка цвета панели
- Подходит для мобильных устройств
- Кроссбраузерное тестирование
Узнайте больше о Preloader Awesome Pro — платная версия
Создайте красивый загрузочный экран всего за 1 шаг
Просто создайте Preloader для своих страниц
ЭТОТ ПЛАГИН МОЖНО ИСПОЛЬЗОВАТЬ МНОГИМИ СПОСОБАМИ.
 PRELOADER AWESOME ТАКЖЕ ПОДХОДИТ ДЛЯ СОЗДАНИЯ:
PRELOADER AWESOME ТАКЖЕ ПОДХОДИТ ДЛЯ СОЗДАНИЯ:- Сайт компании
- Веб-сайт программы
- Веб-сайт проекта
- Персональный сайт
- Веб-сайт электронной книги
- Сервисный веб-сайт
- Сайт аренды
- Веб-сайт плагина
- Темы Веб-сайт
- Веб-сайт программного обеспечения
- Веб-сайт магазина
- Транспортный веб-сайт
- Интернет-магазин Сайт
- Юридическая фирма Сайт
- Веб-сайт продукта
- Учебный веб-сайт
- Модные товары Сайт
- Веб-сайт игры
- Веб-сайт группы
- Веб-сайт мероприятия
- Веб-сайт ресторана
- Веб-сайт школы
- Сайт недвижимости
Демонстрация проекта предварительной загрузки
Анимированный загрузчик CSS Hiji
Анимация загрузки CSS в виде круга, который движется вверх и вниз, как прыгающий мяч. Интересно наблюдать за отражением круга, пока мы ждем, когда контент появится на странице.
Анимированный загрузчик CSS Dua
Он имеет анимированные панели загрузки, которые, кажется, постоянно перемещаются, со светлыми и блеклыми анимациями на панелях.
Анимированный загрузчик CSS Tilu
Анимация загрузки страницы с прямоугольником, который кажется освещенным вокруг других блоков, что делает переход каждой страницы для вашего веб-сайта WordPress более впечатляющим.
Анимированный загрузчик CSS Opat
Эта анимация CSS напомнит нам одного из персонажей игры Pacman. Уникальная анимация показывает, как персонаж ест круги, которые идут к нему. Забавно, когда он превращается в анимированный экран загрузки, когда пользователь ждет появления контента на странице.
Анимированный загрузчик CSS Lima
CSS-анимация в стиле коробки, с вращающимся расположением, разбиением на четыре квадрата и слиянием обратно в одну большую коробку и удалением.
Анимированный загрузчик CSS Genep
Анимация CSS в стиле сложенного блока, напоминающая логотип одной из крупнейших мировых компаний. С анимацией каждого ящика, движущегося так, как будто он вибрирует один за другим.
С анимацией каждого ящика, движущегося так, как будто он вибрирует один за другим.
Анимированный загрузчик CSS Tujuh
Анимация CSS с двойными вращающимися кольцами. Эстетика для отображения экрана загрузки на веб-сайте с плоским пользовательским интерфейсом в ожидании появления содержимого страницы.
Анимированный загрузчик CSS Dalapan
Анимация CSS в стиле spinner с правильным сочетанием цветов будет выглядеть как вращающаяся луна.
Анимированный загрузчик CSS Salapan
CSS анимация в стиле шарового цирка, с анимацией, как если бы он двигался по кругу.
Анимированный загрузчик CSS Sapuluh
Анимация CSS с двумя отклоненными зигзагообразными точками, которые кажутся то приближающимися, то удаляющимися.
Preloader Transition Hiji
Анимация перехода страницы, которая кажется зависшей, затем всплывает загрузчик, затем отступает и отображает содержимое на странице.
Preloader Transition Dua
Переходы, которые появляются из маленького круга, приближающегося к экрану и закрывающего его, и загрузчика, затем удаляются и становятся маленьким кругом, когда становится видимым содержимое страницы.
Preloader Transition Tilu
Переходы страниц типа складывания обложки экрана, и появляется загрузчик. Он открывается анимацией складывания в обратном направлении при просмотре содержимого страницы.
Preloader Transition Opat
Плавный переход от прямоугольной формы к полноэкранному цвету и загрузчику, и открывается отображение содержимого страницы.
Preloader Transition Lima
Во время работы загрузчика переходы страниц могут быть невероятно впечатляющими благодаря стилю постепенного появления при отображении загрузчика и постепенному исчезновению по мере появления содержимого страницы.
Preloader Transition Genep
Простые переходы выглядят широкими, открывая загрузчик, когда цвета полны, и полностью назад, когда содержимое страницы готово.
Preloader Transition Tujuh
Еще один упрощенный подход с анимационным переходом, который перемещает слайд вверх, чтобы показать загрузчик, а затем слайд вниз, когда содержимое готово к отображению.
Preloader Transition Dalapan
Экран закрывается диагональной анимацией, затем появляется загрузчик, который открывается в обратном порядке и отображает содержимое на странице.
Переход загрузчика Salapan
Экран переходит, когда загрузчик отображается под наклоном, а затем открывается в том же направлении, что и содержимое на странице.
Preloader Transition Sapuluh
загрузчик выглядит как наклонная фигура сверху справа вниз слева, затем он открывается снизу справа вверху слева при отображении контента на странице.
Preloader Transition Sabelas
Переход страницы с красивой формой волны закрывается при отображении загрузчика и открывается при появлении контента на странице.
Переход предварительного загрузчика Duabelas
Страница переходит в форме ромба, который закрывается при появлении загрузчика, а затем открывается, когда содержимое страницы готово.
Preloader Transition Tilubelas
Анимации, такие как пролистывание экрана слева направо, вызывают загрузчик, затем с той же анимацией возвращают отображение содержимого на странице.
Получите больше возможностей в Pro
Preloader Awesome Pro
Есть ли период времени для использования Preloader Awesome?
Нет, вы можете использовать Preloader Awesome и далее.
Работает с любой темой?
Абсолютно! Preloader Awesome будет работать с любой темой
Что если я обновлю Preloader Awesome до Pro?
Ваш существующий контент будет работать с Preloader Awesome PRO. Так вы не потеряете содержимое.
Как перевести плагин?
Мы рекомендовали Loco Translate для перевода. Подробности о том, как его использовать, вы можете прочитать в нашей онлайн-документации.
К сожалению, на моем сайте вообще ничего не происходит.
Плагин активируется и настраивается, но вообще ничего нет. Никакой анимации или чего-либо еще при загрузке страниц.
Кроме того, плагин обещает «десять загрузчиков CSS по умолчанию плюс 14 стилей перехода», и в итоге вы получаете 4 загрузки CSS по умолчанию и 3 стиля перехода.
Прочитать все 1 отзыв
«Preloader Awesome — анимация загрузки страницы с помощью Spinner & Gif» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
- темыпотрясающие
- акманда
- анггерл
1.0.0
- Начальная версия
Поддержка
Проблемы, решенные за последние два месяца:
0 из 1
Посмотреть форум поддержки
Пожертвовать
Хотите поддержать продвижение этого плагина?
Пожертвовать этому плагину
45 примеров замечательных загрузчиков веб-сайтов со всего Интернета
Халява, вдохновение, веб-разработка
+ Бесплатные анимации предварительного загрузчика
Поскольку наше внимание становится все короче, когда пользователям приходится ждать загрузки веб-сайта несколько секунд, это может стать препятствием для сделки. Чтобы предотвратить закрытие страницы, многие дизайнеры придумывают решения, чтобы сделать ожидание менее скучным с помощью визуально приятных анимаций. Эти анимации, известные как предварительные загрузчики веб-сайтов, должны развлекать пользователей, пока сервер завершает обработку. Они указывают на то, что веб-сайт все еще обрабатывает данные, и во многих случаях также указывают на прогресс.
Чтобы предотвратить закрытие страницы, многие дизайнеры придумывают решения, чтобы сделать ожидание менее скучным с помощью визуально приятных анимаций. Эти анимации, известные как предварительные загрузчики веб-сайтов, должны развлекать пользователей, пока сервер завершает обработку. Они указывают на то, что веб-сайт все еще обрабатывает данные, и во многих случаях также указывают на прогресс.
Проблема в том, что простой загрузочный экран с надписью «Загрузка» и процентами или простая полоса загрузки довольно скучны и не будут сильно вовлекать зрителя. Вот почему творческие дизайнеры придумывают простые, оригинальные и индивидуальные анимации, которые больше не замедляют процесс загрузки.
Имея это в виду, сегодня мы отобрали коллекцию из 45 примеров замечательных загрузчиков веб-сайтов со всего Интернета.
Мы также добавили несколько бесплатных предложений, которые вы можете попробовать.
1. Pencil Preloader Animation
Начнем с завораживающей бесконечной анимации предварительного загрузчика от Mantas Bačiuška.![]() Простой, но эффективный стиль контурного рисунка позволяет еще легче заметить, насколько плавно выполнена анимация.
Простой, но эффективный стиль контурного рисунка позволяет еще легче заметить, насколько плавно выполнена анимация.
Реклама
2. Jumping Triangle Site Loader
Здесь у нас есть предварительный загрузчик треугольников от Majo Puterka, который прыгает по экрану и заряжается. Большое внимание уделяется деталям с маленькой движущейся тенью. Есть на что посмотреть в ожидании загрузки страницы.
3. Предварительный загрузчик страницы авокадо
В этом загрузчике авокадо от Тараса Мигулко маленький персонаж авокадо жонглирует овощами. Дизайнер сделал анимацию загрузки страницы для веб-сайта по управлению углеводами, посвященного здоровому питанию и кето-диете. Хороший пример того, что вы также можете пойти концептуально и разместить что-то забавное, связанное с вашей сферой деятельности, чтобы ваши посетители были заняты, пока ваш сайт загружается.
4. Минималистичный загрузчик веб-сайтов
Эти анимации загрузки Gif от Dilys Lim и Sharon Yar просты и минималистичны. Вы можете посмотреть всю коллекцию гифок с анимацией загрузчика здесь. Из-за своей простоты эти анимации подходят для мобильных приложений и игр, но и на веб-сайтах они будут выглядеть довольно красиво.
Вы можете посмотреть всю коллекцию гифок с анимацией загрузчика здесь. Из-за своей простоты эти анимации подходят для мобильных приложений и игр, но и на веб-сайтах они будут выглядеть довольно красиво.
5. Gif загрузки страницы тающего мороженого
Вот анимация загрузки тающего мороженого от тех же дизайнеров.
6. Alien Invaders Starcruiser Page Loader
И кое-что, вдохновленное нашими любимыми с детства 8-битными играми.
7. Страница загрузки мусоровоза
Отойдя от минимализма, у нас есть анимация загрузки мусоровоза от Ravikanth Buddiga в качестве нашего следующего предложения.
8. Простой предварительный загрузчик веб-сайта для пинг-понга
Простой и эффективный предварительный загрузчик для пинг-понга от Ринси Дэвида, подсчитывающий проценты и доказывающий, что творческий подход может делать все, что угодно, даже если для этого нужно создать что-то, кроме линии и круга.
9. Анимация предварительной загрузки страницы розлива
Это микроанимация загрузки, созданная Ником Бутуришвили для Leavingstone.
10. Анимация предварительной загрузки Panike
Здесь у нас есть одна из предыдущих анимаций загрузки для веб-сайта Panike, добавленных Awwwards.
11. Экран загрузки Wordplay
Awwwards добавил удивительный пример загрузки анимационных текстовых последовательностей для Hochburg.
12. Загрузчик веб-сайта Fun Dachshund
Творчество не знает границ. Это случай с этим забавным персонажем таксы с веб-сайта ITG, идущим в двух противоположных направлениях и растягивающимся.
13. Курица, несущая яйца Экран предварительной загрузки
Этот веб-сайт помешан на яйцах и дает вам знать с момента загрузки.
14. Анимация предварительной загрузки рождественских эльфов
Загрузка рождественских подарков от Chuan² с очень восторженными эльфами, выполняющими задание. Сезонная анимация загрузки страниц всегда хороша для веб-сайтов с сезонными распродажами.
15. Интерактивная анимация загрузки веб-сайта
Предварительный загрузчик Stained Glass Real Estate предлагает взаимодействие, воспроизводя видео, позволяя вам раскрашивать фигуры и символы во время его воспроизведения. Вы также можете просмотреть и поделиться своим творением, когда закончите.
Вы также можете просмотреть и поделиться своим творением, когда закончите.
16. 3D-персонажи Загрузчик страниц
Далее идет потрясающий загрузчик веб-сайтов для людей, который готовит всех этих крутых 3D-персонажей.
17. Мороженое Современная анимация загрузки
Мороженое Толиа дает нам эту крутую анимацию загрузки с мороженым, ожидающим снижения температуры во время загрузки веб-сайта. Чем ниже температура, тем счастливее становится этот персонаж мороженого.
18. Экран загрузки веб-сайта Glasses
Здесь у нас есть простая и эффективная концептуальная анимация для дизайна Lazy Eyes.
19. Анимированный календарь предварительной загрузки веб-сайта
Это старая анимация предварительной загрузки для Grupow, которой вы все еще можете наслаждаться на Awwwards.
20. More!milk Preload Animation
Это очень легкий загрузчик видео от Chipsa для российского сайта More!milk.
21. Предварительный загрузчик веб-сайта бургеров
Далее следует анимация загрузки прыгающего бургера от Реханы Хан, сделанная в AE.
22. Анимация предварительного загрузчика кофе
Мантас Бачюшка дарит нам немного любви к кофе с помощью этого абстрактного концепта анимационного предварительного загрузчика веб-сайта.
23. Работающий логотип Загрузка дизайна
В этом загрузчике веб-сайта Мантас Бачюшка оживляет логотип издательства Šviesa с помощью бегущей анимации.
24. Экран загрузки Unilever
Мы продолжаем анимацию гладкой загрузки от Максима Гаврилова для Unilever.
25. Wavelength Website Preloader
Чистая и минималистичная анимация загрузки длины волны от Никлауса Гербера.
26. Анимация загрузки страницы с типографикой
Этот прелоадер предназначен для целевой страницы о типографике, разработанной Александрой Рыжик.
27. Clock Deconstruction Website Preloader
Простая и эффективная анимация обработки для сайта от Олега Фролова.
28. Анимация предварительной загрузки изометрической дороги
Эта анимация в изометрическом стиле является частью более крупного проекта EuroART93.
29. Предварительный загрузчик анимации вступления
Здесь у нас исследование анимации вступления из загрузчика на целевую страницу, автор Мэтью Холл. При нажатии изображение падает, как только вы дойдете до конца галереи, они исчезнут.
30. Cube Animation Website Preloader
Очень плавная, сюрреалистичная и завораживающая анимация предзагрузки пузырькового куба Олег Фролов.
31. Спиральная анимация экрана загрузки
Это футуристический концепт загрузчика со спиральной неоновой подсветкой от Алекса Горбунова.
32. Неоновый прелоадер веб-сайта с цифровыми номерами
На тему футуризма и нео-акцентов Кушагра Агарвал разработал и закодировал полностью адаптивную анимацию экрана загрузки для темной темы.
33. Жидкая загрузка
В следующем очень оригинальная концепция эксперимента с жидким предзагрузчиком от Дениса Крола Красавчикова.
34. Apple Preloading Animation
Создатель Анатолий Котляр постарался сделать ожидание менее скучным с помощью визуально приятной анимации, которая будет развлекать пользователей. Они сделали этот анимированный предварительный загрузчик для CXDojot с эффектами After, чтобы позже экспортировать его в формате JSON, чтобы он был легким и быстрым для загрузки.
Они сделали этот анимированный предварительный загрузчик для CXDojot с эффектами After, чтобы позже экспортировать его в формате JSON, чтобы он был легким и быстрым для загрузки.
35. Эй! Пуф! Экспериментальный загрузчик веб-сайтов
Просто экспериментальная анимация предварительной загрузки от Игоря Мара, которую мы надеемся когда-нибудь увидеть вживую.
36. Rocket Site Loader
Концепт-анимация логотипа от Юрия для веб-сайта их клиента.
37. Кубики Изометрическая анимация Preloader
Здесь у нас есть очень профессиональная и сложная изометрическая 3D анимация перестановки кубов от Webshocker Matjaz Valentar.
38. Neon Bubble Website Preloader
Жидкий прелоадер от Дениса Крола Красавчикова с гипнотизирующими неоновыми цветами.
39. Программа предварительной загрузки мобильного приложения Bold
Эта анимация предварительной загрузки от Arounda основана на журнале бренда Bold для мобильного приложения. Теперь давайте рассмотрим несколько отличных идей для предварительной загрузки веб-сайтов, которые также предлагают свою анимацию бесплатно.
Теперь давайте рассмотрим несколько отличных идей для предварительной загрузки веб-сайтов, которые также предлагают свою анимацию бесплатно.
Бесплатные предварительные загрузчики веб-сайтов CSS/JS
В этом разделе мы рассмотрим шесть замечательных предварительных загрузчиков CSS, которые вы можете использовать. Кнопки под каждой из них предлагают код HTML/CSS/JS, который вы можете скопировать для своего проекта.
40. Бесплатная анимация загрузки CSS/JS с физикой
Мы начнем с этой простой, но другой анимации загрузки с добавленной физикой Олега Фролова, созданной с помощью Figma, Cinema 4D и After Effects. ниже вы можете просмотреть код, любезно предоставленный Абубакером Саидом, основанный на том же дизайне.
Получить код
41. Анимация загрузки книги на чистом CSS

Получить код
42. Предварительные загрузчики веб-сайтов CSS от FXGround, часть 1
Это первая часть бесплатных анимаций CSS для веб-сайтов и приложений от FXGround. Существует 12 бесплатных предварительных загрузчиков, которые не влияют на скорость страницы, и вы можете использовать их для предварительной загрузки своего веб-сайта, изображений или содержимого AJAX.
Получить код
43. Предварительные загрузчики веб-сайтов CSS от FXGround Часть 2
А вот и вторая часть, в которой есть еще 12 по тому же принципу. Вы можете нажать кнопку «Загрузить исходный код», чтобы просмотреть код.
Получить код
44. Бесплатный экран загрузки пинг-понга Анимация CSS
Еще одна идея для анимации загрузки CSS. Сделано в принципе для развлечения и практики Александром Пронским.
Получить код
45.

