Как создать одностраничный сайт — создание на конструкторе
Cделать одностраничных сайтов на конструкторе сайтов Nethouse — шаблоны, готовые решения и дизайны. Создай одностраничный сайт сам без лишних трат, бесплатно, быстро, просто.
Создание одностраничников (лендингов) — тенденция, стремительно набирающая популярность день за днём. Такие сайты буквально завоёвывают просторы интернета, благодаря своему удобству и простоте. Само название говорит о том, что это всего одна страница, а значит вся необходимая информация размещена на ней. Простота навигации и высокая степень наглядности всей информации – именно за это ценятся лендинги. Но студии, занимающиеся изготовлением таких сайтов, берут непомерные суммы за изготовление и делают их неоправданно долго.
А как создать одностраничный сайт самому и быстро, не прибегая к помощи дорогостоящих специалистов и студий? Ведь далеко не всегда есть возможность и желание вкладывать деньги в создание продающей страницы, особенно на старте вашего дела.
Четыре шага для создания сайта:
Зарегистрируйтесь на платформе Nethouse
Выберите один из шаблонов для сайта
Добавьте блоки, наполните их контентом
Подключите домен, запустите рекламу
Благодаря возможностям, которые предоставляет этот ресурс, любой, кто столкнулся с вопросом как сделать одностраничник – получит готовое решение своей задачи в максимально сжатые сроки. В распоряжении пользователя оказываются профессиональные инструменты с интуитивно понятными настройками, в которых легко разобраться. Эти возможности позволят вам запустить ваш продающую страницу и начать получать выгоду уже на следующий день.
Эти возможности позволят вам запустить ваш продающую страницу и начать получать выгоду уже на следующий день.
Как сделать одностраничный сайт самому, быстро и бесплатно?
Вам не потребуется никаких дополнительных навыков и знаний, чтобы создать по-настоящему профессиональный лендинг. Разработчики Nethouse позаботились обо всех технических вопросах, позволяя максимально просто и легко решить вопрос каждого, кто столкнулся с поиском ответа на вопрос — как создать сайт одностраничник своими руками и без лишних затрат.
Примеры сайтов на Nethouse
nevzorova.ruslastystore.ruphotonovikov.rudt-zuratkul.rualbakore.ru2793109.ruШаблоны для сайта одностраничника
Отлично подходит для создания сайта одностраничника
Шаблон «Лендинг»
Адаптивный шаблон – для компьютеров и для мобильных.

Шаблон «Серый»
Универсальный вариант для коммерческих сайтов, в том числе для сайта одностраничника
Как сделать сайт одностраничник на конструкторе Nethouse:
- Выбираете типа сайта
- Настраиваете один из 127 готовых дизайнов
- Размещаете нужную информацию
- Подключаете необходимые сервисы
- Настраиваете платежи
Каждое действие в конструкторе простое и интуитивно понятное, доступное даже абсолютному новичку.
Теперь вы знаете, как создать одностраничник менее чем за час и не потратив кроме этого времени – ничего. Регистрируйтесь и создавайте свой лендинг абсолютно бесплатно!
Какие еще сайты можно создать на Nethouse?
Создайте сайт сами.
Это не сложнее заполнения страницы в социальной сети.
Создать сайт бесплатно
Как создать одностраничный сайт и продвинуть его — Блог 🌱kvitly о развитии бизнеса
Начиная работу над сайтом, четко определите его тип: сайт-визитка, интернет-магазин, интернет-витрина или информационный ресурс. Для продвижения своих услуг и запуска рекламы, отлично подойдет одностраничный сайт. Чтобы его создать, не требуется обращаться в студию веб-дизайна или обладать специальными навыками.
В этой статье мы подробно расскажем, как создать одностраничный сайт в Старонке. Покажем ключевые ошибки в оформлении, а также рассмотрим особенности продвижения таких ресурсов.
Что такое одностраничный сайт и для чего он нужен?
Одностраничник — сайт состоящий только из одной длинной страницы. Такой тип ресурса достаточно распространен и используется для следующих целей:
- Продажа определенной услуги или продукта. Например сайт, созданный для реализации онлайн-курсов.
- Запуск и продвижение акционного предложения.
- Продвижение бренда. Если у вас есть собственный бренд, то лучше всего иметь сайт с подробной информацией о нем. Поскольку социальные сети не всегда позволяют достаточно детально написать о бренде в шапке профиля.
- Для создания портфолио. Хороший вариант для веб-дизайнера, чтобы хранить все работы в одном месте.
- Для вывода нового продукта на рынок. Поскольку пользователи с ним еще не знакомы, лучше всего начинать с одностраничного сайта.

- Для поиска персонала работодателем или крупной фирмой.
- Для сбора контактной информации о клиентах.
Зачастую одностраничные сайты создаются для склонения клиента к выполнению необходимого целевого действия в рамках одной маркетинговой кампании. При этом, компания может использовать сразу несколько сайтов для продвижения разной продукции. Такой подход позволяет достаточно гибко учитывать запросы потребителей и правильно задавать призывы к действию.
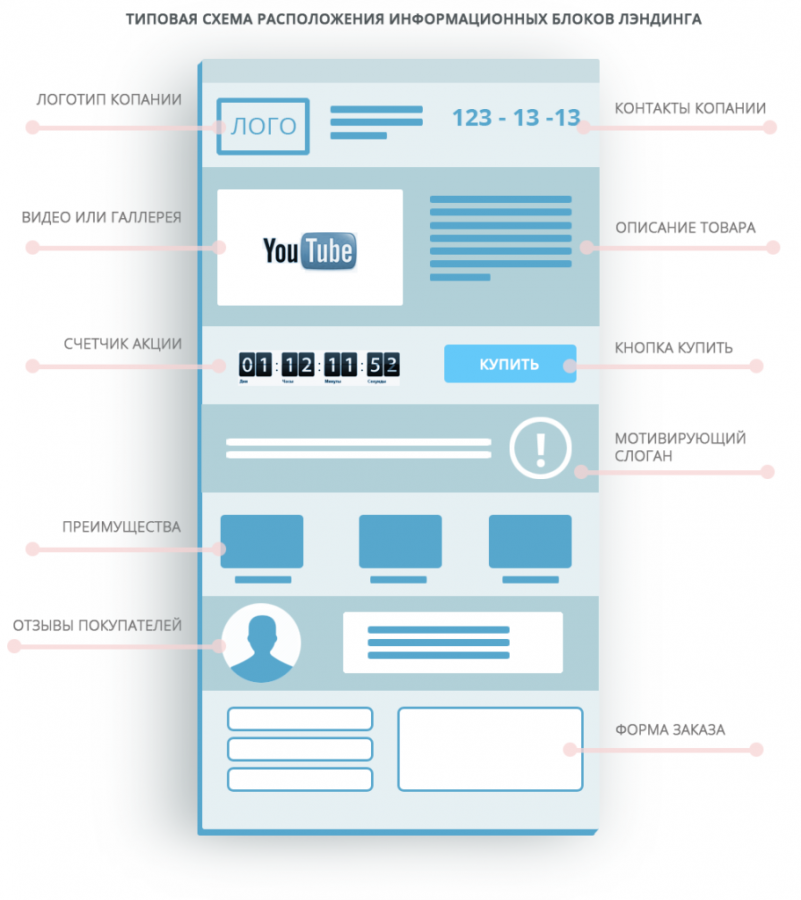
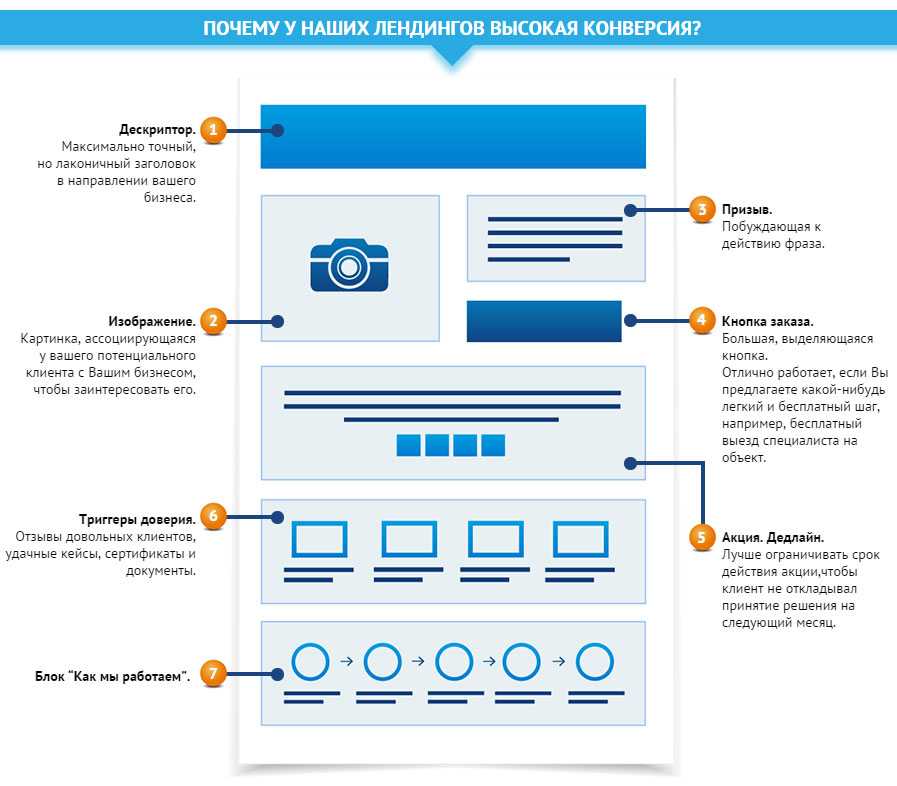
Структура одностраничного сайта
Все начинается с цепляющего заголовка. Ведь, попадая на страницу, — это первый элемент привлекающий внимание. Заголовок призван сразу доходчиво объяснить всю суть сайта и при этом он должен быть лаконичным. Иногда вместить все в один заголовок бывает трудно, в таком случае стоит прописать подзаголовок с дополнительной информацией.
Затем идет меню и контактная информация. Эти элементы позволяют быстро сориентироваться в новом ресурсе и сразу попасть в нужный раздел. А при целенаправленном переходе мгновенно набрать номер или заполнить форму.
А при целенаправленном переходе мгновенно набрать номер или заполнить форму.
Дальше следуют фоновые изображения. Именно они удерживают внимание пользователя. Грамотно проработанный дизайн сайта — залог успеха. Фотографии обязательно должны быть качественными и стильными. А для главной страницы стоит добавить анимацию.
После, на сайте может идти описание продукта или услуги. Чтобы его сделать более привлекательным, заострите внимание на преимуществах товара. Причем они не должны дублировать плюсы, которые есть у конкурентов. Для рекламы и продвижения всегда стоит искать что-нибудь уникальное и выделяющее вас среди остальных.
Отзывы пользователей пригодятся для повышения лояльности и доверия к продукту. Их легко получить от действующих клиентов, например в социальных сетях. Скриншоты комментариев или сообщений стоит добавить на сайт в виде галереи или череды слайдов.
Призыв к действию одна их ключевых составляющих одностраничника. Его необходимо добавить в самом начале, а также в середине сайта.
Еще одним немаловажным элементом являются контактные данные. Они помогают пользователю быстро связаться с поддержкой и уточнить свои вопросы. Помимо привычного номера телефона, на сайте надо указать электронную почту, добавить ссылки на социальные сети, а также прикрепить карту проезда.
Дальше на одностраничный сайт добавьте форму обратной связи или онлайн-чат. Форма прикрепляется к кнопке с призывом к действию. Она быстро заполняется и потенциальный клиент за считанные минуты получит ответ на предоставленную почту или обратный звонок. Онлайн-чат поможет оптимизировать поддержку, если пока нет ресурсов на обработку звонков.
В чем различия между лендингом, сайтом-визиткой и одностраничником?
Очень часто люди путают понятия лендинг и одностраничный сайт. По своему содержанию они бывают довольно похожи, однако имеют ключевое различие. Лендинг — это посадочная страница на многостраничном ресурсе, а одностраничник — сайт, состоящий только из одной страницы. Лендинг может располагаться, как на самом ресурсе, так и на поддомене. А вот одностраничный сайт будет иметь свой собственный адрес.
Лендинг — это посадочная страница на многостраничном ресурсе, а одностраничник — сайт, состоящий только из одной страницы. Лендинг может располагаться, как на самом ресурсе, так и на поддомене. А вот одностраничный сайт будет иметь свой собственный адрес.
Сайт-визитку, в целом, будет сложно принять за одностраничный сайт или лендинг. Этот тип ресурса создается для презентации товара. На нем размещена довольно разноплановая информация, которая не всегда располагается на одной странице. Зачастую на таком сайте написано немного об истории компании, продукте, указаны контактные данные и предоставлен прайс-лист, также есть галерея с фотографиями.
Ключевые особенности одностраничных сайтов
Одностраничный сайт отличается от других видов ресурсов не только форматом и подачей материала на нем, но и иными моментами. Давайте ниже рассмотрим для чего еще подойдет такой сайт:
- Увеличение конверсии за счет фокусирования внимания. Сразу стоит отметить, что создание одностраничного сайта не дает 100% гарантии.
 Однако за счет правильно поданной информации, фокусирования внимания только на одном или нескольких продуктах, можно увеличить конверсию.
Однако за счет правильно поданной информации, фокусирования внимания только на одном или нескольких продуктах, можно увеличить конверсию. - Тестирование ниши. При запуске нового проекта очень важно определить рентабельность создания крупного сайта. Для прояснения ключевых моментов достаточно создать одностраничный сайт и запустить на него рекламу. Уже через несколько месяцев можно будет собрать статистику и сделать развернутый анализ.
- Техническая надежность такого ресурса. Чем меньше страниц у сайта, тем ниже вероятность возникновения технических ошибок. А при обнаружении неполадок, их можно довольно быстро устранить.
- Гибкое А/Б тестирование. Проанализировать все факторы, влияющие на выбор клиента, на многостраничном сайте довольно трудно. А вот на одностраничном сайте, с помощью специальных сервисов, легко менять заголовки, призывы к действию и другие элементы. За счет этого в короткий срок можно найти наиболее удачные решения.

- Простое редактирование. При создании одностраничника в конструкторе, для его редактирования не понадобится привлекать сторонних специалистов. За несколько минут в редакторе меняется текст, изображения и настраиваются формы обратной связи.
- Вариативность рекламы. Если запуск рекламной кампании является более приоритетным, чем продвижение ресурса с помощью SEO, то одностраничный сайт хорошо для этого подойдет. Он позволит экспериментировать с заголовками и остановить выбор на самом оптимальном варианте.
- Низкий уровень доверия пользователей. В современном мире довольно много сайтов однодневок. Они создаются за пару часов, выполняют определенную функцию и удаляются. Как правило, такие ресурсы используются мошенниками. Из-за этого у пользователей появляется вполне обоснованное недоверие к одностраничным сайтам. Поэтому так важно завоевать доверие клиентов с помощью отзывов, ссылок на социальные сети, предоставления сертификатов качества и иных документов.

- Ориентация на одно целевое действие. На одной странице не получится разместить каталог товаров. Как правило, одностраничник создается для реализации только одного или пары продуктов.
- Высокая конкуренция. Ежедневно в интернете появляются тысячи новых сайтов. И одностраничнику будет крайне трудно конкурировать среди такого изобилия. Особенно, когда в выбранной нише на протяжении нескольких лет существуют свои лидеры.
Еще одна важная особенность одностраничного сайта — трудности с SEO-продвижением. Вот несколько основных причин, влияющих на это:
- Поскольку такой сайт ограничен одной страницей, его не получится продвигать по всему объему семантики.
- На одностраничном есть возможность указать только один title и description. Соответственно, они не могут качественно охватить все возможные запросы.
- Поисковым роботам не всегда удается полностью понять тематику одностраничного сайта. Точно определить направленность ресурса гораздо проще при наличии нескольких заполненных страниц.

- На такой ресурс зачастую внешние ресурсы ссылаются гораздо меньше.
- Из-за вышеперечисленных особенностей, одностраничные сайты в основном могут ранжироваться только по брендовым запросам.
Создание одностраничного сайта в конструкторе
Разберем создание одностраничного сайта в конструкторе Старонка. Он помогает за несколько часов сделать стильную страницу и создать формы обратной связи. А всего за день можно полностью настроить сайт и запустить его.
Выбор шаблона
Работа над сайтом начинается с выбора шаблона. После регистрации в конструкторе нажмите на кнопку «Создать сайт», а затем на поле «Сайт компании или лендинг». Дальше вы попадете в библиотеку с шаблонами. Пролистайте их немного ниже и используйте тот, который больше всего нравится визуально. Шаблон служит направляющей и помогает определиться со структурой страницы. Если вы не нашли подходящий вариант, то выберите любой шаблон, а затем отредактируйте его под свои цели и задачи.
Обложка и заголовок
Самый первый блок стоит сделать максимально цепляющим внимание пользователя. Для этого подберите емкий и понятный заголовок, а также загрузите красивое изображение в качестве фона. Чтобы открыть настройки раздела, нажмите на шестеренку в левой панели. В них добавляются фотографии, выравнивается текст, меняется фоновый цвет.
Меню и контакты
На одностраничном сайте меню настраивается за считанные минуты. Для это перейдите в раздел «Настройка меню», активируйте контакты, определитесь с дизайном и в самом низу активируйте нужные пункты. Название самих пунктов меняется в настройках разделов.
Описание продукта и отзывы
Чтобы добавить блоки с отзывами и описанием продукта, достаточно перейти в «Новый раздел» и подобрать подходящий шаблон. Его можно сразу перетащить в нужное место на сайте или изменить положение блока в левой панели.
Призыв к действию и формы обратной связи
Чтобы изменить призыв к действию на кнопке, нажмите на нее в редакторе. После открытия модального окна, отредактируйте текст и сохраните правки. Для изменения цвета кнопки, откройте раздел «Цвета и шрифты», а затем выберите подходящий ключевой цвет.
У каждой кнопки есть обратная сторона — форма для обратной связи. Она создается и редактируется в настройках сайта, в разделе «Формы заказов».
В редакторе формы с левой стороны отражается готовая форма, а с правой предложены шаблоны полей. Для добавления нужного поля, просто перетяните его из правой панели в левую. После этого нажмите на новое поле и измените его настройки.
Кнопки социальных сетей и установка полезных расширений
Для подключения кнопок социальный сетей, зайдите в раздел «Расширения», во вкладку «Кнопки социальных сетей». Нажмите на кнопку «Добавить» напротив расширения «Виджеты Эдзис» и вставьте в открывшемся модальном окне идентификатор. Его можно получить после создания кнопок на официальном сайте сервиса.
Нажмите на кнопку «Добавить» напротив расширения «Виджеты Эдзис» и вставьте в открывшемся модальном окне идентификатор. Его можно получить после создания кнопок на официальном сайте сервиса.
Кроме добавления кнопок социальных сетей следует подтвердить права на сайт, подключить Google Analytics и Яндекс.Метрику, а также установить онлайн-консультанта. Все это легко сделать в разделе «Расширения» за несколько минут. У каждого расширения есть кнопки для перехода на официальный сайт сервиса и для открытия подробной инструкции.
Заключение
Многим компаниям одностраничные сайты отлично подойдут для создания акций, продвижения новых товаров, освоения рынка и для тестирования ниши. При этом такой тип ресурса не требует больших вложений. Он собирается и запускается за несколько часов при помощи удобного конструктора. Помните, продвинуть одностраничный сайт по SEO довольно трудно, поэтому сосредоточьте свое внимание на запуске контекстной рекламы.
Erstellen Sie einfach mit Zyro eine Одностраничный веб-сайт
Новые эксклюзивы Angebot:
Bis zu 75 % RABATT для нового веб-сайта
Es ist einfach One Pager zu erstellen und zu warten. Одностраничные веб-сайты идеально подходят для использования в Интернете. Testen Sie kostenlos ohne Kreditkarte.
Одностраничные веб-сайты идеально подходят для использования в Интернете. Testen Sie kostenlos ohne Kreditkarte.
Лослеген
Один пейджер ворлаген
Beachtet werden
Wenn Sie mit einer Vorlage beginnen, ist das Erstellen einer Website viel einfacher. Alle unsere Vorlagen werden Professionalell erstellt. Wählen Sie eine aus und veröffentlichen Sie sie noch heute.
Домашняя страница на одной странице
Ihre Professional Домашняя страница
Wenn Sie eine One Page Website for Ihre Marke oder Ihr Unternehmen erstellen möchten, haben wir gute Nachrichten für Sie: Wir haben uns um die SEO und die Reaktionsfähigkeit von Mobilgeräten gekümmert.
Домашняя страница на одну страницу Баукастен
Machen Sie sich einen Namen
Es ist einfach und schnell, eine Zyro Vorlage mit Grid-Tool anzupassen. Machen Sie Ihre Persönlichkeit oder die Ihrer Marke mit einem One Pager bekannt.
Machen Sie Ihre Persönlichkeit oder die Ihrer Marke mit einem One Pager bekannt.
Круглосуточная поддержка
Wir sind für Sie da
Benötigen Sie Вдохновение? Sind Sie auf Probleme gestoßen? Oder möchten Sie uns einfach Ihre Meinung zu Zyro mitteilen? Unser Kundensupport-Team ist immer für Sie da.
Хераусрагенде Форлаген
Ihr Onepage-Website beginnt mit einer Vorlage
Wir konnten keine exakte Übereinstimmung finden
Alle Zyro Vorlagen sind vollständig anpassbar. Sie können jede Funktion zu jeder Vorlage hinzufügen. Erfahren Sie mehr
Форшау
Форшау
Брук
Форшау
Халвилл
Форшау
Джоплин
Форшау
Марлоу
Форшау
Форшау
Портман
Форшау
Проксима
Alle Vorlagen
Обновление Sie auf Zyro Premium
Leistungsstarke Integrationen
Google Tag Manager и Analytics, Facebook Pixel и другие.

Кейне Вербунг
Entfernen Sie Zyro-Branding und machen Sie Ihre Website zu Ihrer eigenen.
Passen Sie alles an
Предварительный просмотр основного домена и фавикона для их веб-сайта.
Мехр Бандбрайт
Bedienen Sie mehr Kunden gleichzeitig.
Мехр Шпайхерплац
Идеальный вариант для медиен-интенсивных одностраничных веб-сайтов.
1.
 Melden Sie sich an oder treten Sie Zyro bei.
Melden Sie sich an oder treten Sie Zyro bei.2. Wählen Sieeine entsprechende One Pager Vorlage.
3. Passen Sie die One Pager Vorlage mit unseren KI- und Business-Branding-Tools an.
4. Starten Sie Ihre Onepage Website und informieren Sie die Welt darüber.
5. Erwägen Sie ein Upgrade auf eine Premium-Mitgliedschaft, um weitere Vorteile zu erhalten.
Один пейджер Erstellen F&A:
Die Möglichkeiten für eine One Page Homepage sind unbegrenzt.
 Es könnte buchstäblich alles sein: von einer Website zur Förderung Ihres Hundespaziergangs, bis Websites für Ärzte.Egal was Ihr Job ist, Hobby oder personliches Interesse, Sie können das alles mit der Welt teilen. Und es muss nicht darauf ausgerichtet sein, Gewinn zu machen.Haben Sie einen guten Zweck, für den sich andere freiwillig melden können? Eine One Page Website, die einfach und leicht zusammenzustellen ist, ist genau für diese Sache perfekt.Unabhängig davon, um welches Thema es sich bei Ihrer Website handelt, sie wird Ihnen helfen, Personen zu verknüpfen, um weitere Informationen zu erhalten. Eine Online-Präsenz macht den Unterschied.
Es könnte buchstäblich alles sein: von einer Website zur Förderung Ihres Hundespaziergangs, bis Websites für Ärzte.Egal was Ihr Job ist, Hobby oder personliches Interesse, Sie können das alles mit der Welt teilen. Und es muss nicht darauf ausgerichtet sein, Gewinn zu machen.Haben Sie einen guten Zweck, für den sich andere freiwillig melden können? Eine One Page Website, die einfach und leicht zusammenzustellen ist, ist genau für diese Sache perfekt.Unabhängig davon, um welches Thema es sich bei Ihrer Website handelt, sie wird Ihnen helfen, Personen zu verknüpfen, um weitere Informationen zu erhalten. Eine Online-Präsenz macht den Unterschied.Одностраничные веб-сайты предназначены для SEO, как правило, на других веб-сайтах. Was wichtig ist, ist der Inhalt und der Wert, den Sie Ihren Benutzern Bringen.Alle Websites von Zyro sind von Anfang an fürsuchmaschinen optimiert, sodass Sie sich darüber keine Gedanken machen müssen.Sie können jedoch sicherstellen, dass Ihre One Page Homepage großartigen Inhalt enthält, sei es Bilder, Text or Fotos.

Es kann kostenlos sein oder Tausende von Dollar kosten — die Bandbreite ist ziemlich groß.Wenn Sie maßgeschneidertes Webdesign und Codierung wünschen, müssen Sie bereit sein mehr zu zahlen. Die Verwendung einer Vorlage und die Anpassung des Codes an Ihre Anforderungen kann potenziell viel kosten.Die Website-Entwicklung hat sich in letzter Zeit stark verändert, und einen One Pager Erstellung geht jetzt einfach mit einem Домашняя страница Baukasten, wie Zyro.Je nachdemp, welchen Kontotyty Sie wählen, können Sie nur ein paar Dollar pro Monat bezahlen, um Zugriff auf eine Vielzahl von Funktionen zu erhalten.
Machen Sie es einfach. Erstellen Sie Одностраничный веб-сайт noch heute.
Джецт Эрстеллен
Wir kümmern uns um Ihre Privatsphäre
Wir kümmern uns um Ihre Privatsphäre
Wir und unsere Partner verwenden Cookies zum Speichern und Zugreifen auf personenbezogene Daten wie zum Beispiel Navigationsdaten, um personalisierte Inhalte und Werbung bereitstellen zu können und den Website-Verkehr zu analysieren. Sie können mehr darüber erfahren, warum wir und unsere Partner Cookies verwenden oder die Cookies gemäß ihren Wünschen anpassen, indem Sie unten auf die Schaltfläche «Cookie-Einstellungen» кликните. Die erteilten Einwilligungen können jederzeit geändert oder widerufen werden, indem Sie in unserer Cookie-Richtlinie auf den Link zu Ihren Cookie-Einstellungen klicken. Wir arbeiten gemäß Branchenrahmen und teilen Ihre Einstellungen global mit allen beteiligten Websites. Sie können Печенье в логове
Cookie-Einstellungen
Ihren Wünschen entsprechend anpassen.
Sie können mehr darüber erfahren, warum wir und unsere Partner Cookies verwenden oder die Cookies gemäß ihren Wünschen anpassen, indem Sie unten auf die Schaltfläche «Cookie-Einstellungen» кликните. Die erteilten Einwilligungen können jederzeit geändert oder widerufen werden, indem Sie in unserer Cookie-Richtlinie auf den Link zu Ihren Cookie-Einstellungen klicken. Wir arbeiten gemäß Branchenrahmen und teilen Ihre Einstellungen global mit allen beteiligten Websites. Sie können Печенье в логове
Cookie-Einstellungen
Ihren Wünschen entsprechend anpassen.
Wir und unsere Partner Verarbeiten Daten:
Speichern und/oder Zugreifen auf Informationen auf einem Gerät. Personalisierte Anzeigen. Индивидуальный вдох. Anzeigen- und Inhaltsmessung, Erkenntnisse über Zielgruppen und Produktentwicklung. Weitere Informationen finden Sie in unserer Cookie-Richtlinien .
Как создать идеальный одностраничный веб-сайт
Пользователи Jimdo — люди предприимчивые. Как ранние последователи тенденций веб-дизайна, вы, вероятно, хорошо знакомы с одностраничными веб-сайтами. И легко понять, почему все без ума от этого популярного новичка.
Как ранние последователи тенденций веб-дизайна, вы, вероятно, хорошо знакомы с одностраничными веб-сайтами. И легко понять, почему все без ума от этого популярного новичка.
Одностраничные веб-сайты обеспечивают быстрое и четкое чтение, интуитивно понятную прокрутку, удобство для мобильных устройств и стильный дизайн. В мире, где пользователей постоянно бомбардируют слишком большим количеством контента, людям нравится простота одностраничных веб-сайтов.
Одностраничные веб-сайты — отличный вариант для многих различных типов веб-сайтов, но они не являются идеальным универсальным решением.
Подходит ли вам одностраничный сайт?
Прежде чем создавать одностраничный веб-сайт, убедитесь, что это лучший вариант для вашего проекта или бизнеса. Вот несколько советов о том, как решить, подходит ли вам одностраничный веб-сайт.
Когда выбирать одностраничный веб-сайт
Одностраничные веб-сайты — отличный выбор, если у вас мало контента или если ваш контент тесно связан, например:
- Личные веб-сайты или онлайн-портфолио
- Веб-сайты для малого бизнеса, которые продают только несколько продуктов или услуг
- Целевая страница для конкретной кампании
- Фрилансер или страница резюме
- Разовые мероприятия (например, свадьбы и конференции)
Когда не следует выбирать одностраничный веб-сайт
Если ваш веб-сайт насыщен, сложен или содержит массу информации, одностраничный веб-сайт — не лучший выбор.
Как создать одностраничный веб-сайт
Вы решили, что одностраничный веб-сайт идеально подходит для ваших нужд. Что теперь? Давайте узнаем о лучших шаблонах для одностраничных веб-сайтов и 5 советах по созданию красивого сайта.
5 советов по созданию красивого одностраничного веб-сайта
1. Будьте проще
Презентация является ключом к созданию успешного одностраничного веб-сайта. Главное помнить, что меньше значит больше. Прежде чем создавать свой сайт, подумайте о своем основном сообщении. Затем убедитесь, что ваш текст легко читается, а контент краток и по существу.
Когда посетители заходят на ваш сайт, они хотят сразу же найти важную информацию. Посетители не должны тратить время на поиск вашей контактной информации или краткой информации о сайте. Для этого расставьте приоритеты и удалите лишнюю информацию. Самый простой способ сделать это — подумать о том, как ваша аудитория читает и обрабатывает информацию. Какую важную информацию они будут искать? Отвечает ли ваш ключевой контент 5 W’s : Кто, что, почему, когда и где.
Мы знаем, что более половины посетителей сети проводят на сайте менее 15 секунд. Почему бы не дать себе 15 секунд, чтобы просмотреть ваш сайт. Легко ли было найти важную информацию? Было ли ваше сообщение ясным? Вы заинтересованы в том, чтобы остаться на сайте, чтобы прочитать больше?
2. Настройте логическую схему
Мы живем в мгновенном обществе. Чтобы создать легкий опыт чтения, спланируйте и концептуализируйте, как вы хотите структурировать свой контент. Сделайте так, чтобы каждый фрагмент контента имел значение, разделив его на логические разделы, чтобы пользователи могли легко найти то, что ищут.
Один из способов профессионально структурировать веб-сайт — следовать принципу конуса. Важная информация должна быть в верхней части вашего сайта, например, о чем ваш сайт. Затем постепенно переходите к более конкретной вспомогательной информации. Например, вы создаете свадебный сайт. Самая важная информация — кто женится, когда и где состоится церемония — должна быть в верхней части вашего сайта. Менее важная информация, такая как реестр, находится внизу страницы.
Менее важная информация, такая как реестр, находится внизу страницы.
3. Усильте свою историю мультимедиа
Знаете ли вы, что 65% из нас учатся визуально? Для визуальных существ один из лучших способов донести свою историю — визуальный контент. Каким бы блестящим ни был ваш текст, если вы не разбиваете длинный текст мультимедиа, читатели быстро потеряют к нему интерес. Дополните свой текст фотографиями, видео и слайд-шоу, чтобы заинтересовать и проинформировать своих читателей.
- Изображения : Красивые изображения являются неотъемлемой частью создания потрясающего одностраничного веб-сайта. Инвестируйте в несколько привлекательных высококачественных фотографий, и вы обязательно произведете идеальное первое впечатление на читателей. Яркие изображения создают настроение, отражают ваш бренд и побуждают читателей оставаться на вашем сайте. Узнайте, как делать потрясающие профессиональные фотографии товаров.
 Пытаетесь найти хорошие фотографии? Ознакомьтесь с некоторыми из наших любимых ресурсов для бесплатных стоковых изображений.
Пытаетесь найти хорошие фотографии? Ознакомьтесь с некоторыми из наших любимых ресурсов для бесплатных стоковых изображений. - Видео . Зрители проводят на веб-сайте на 100 % больше времени с видео, и это хороший способ сделать ваш контент более привлекательным.
- Слайд-шоу : Ищете визуально привлекательный способ отображения нескольких изображений? Слайд-шоу — это идеальный способ увлечь ваших читателей, показывая несколько изображений.
4. Создайте простую в использовании навигацию
Несмотря на то, что пользователи могут просто прокручивать ваш сайт, вам все равно нужна навигация, чтобы ваш сайт был удобным для пользователей. Навигация направляет людей туда, где они могут найти конкретную информацию о вашем продукте или услуге. Вместо того, чтобы направлять посетителей на другие страницы вашего веб-сайта, вы можете настроить навигацию для перехода к различным точкам на одном и том же веб-сайте с помощью якорных ссылок.
Пользователи Jimdo Creator могут добавлять якорные ссылки непосредственно в стандартную встроенную навигацию своих веб-сайтов. Для этого выберите вариант внешней ссылки и введите имя своего якоря следующим образом: /#about. Это позволит вам превратить любой шаблон Jimdo в одностраничный веб-сайт.
На одностраничном веб-сайте важно, чтобы навигация была простой. Видите здесь тенденцию? Подумайте еще раз о тех 5 W, и о том, какие навигационные ссылки необходимы для создания понятного веб-сайта. Не перенаправляйте свою аудиторию на внешние веб-сайты в своей навигации. Это слишком запутанно, и они могут решить, что это неправильная ссылка. Если вам нужно перенаправить пользователей на внешние сайты, используйте значки, чтобы пользователи знали, куда они перенаправляются.
Переведите свой бизнес в онлайн с помощью Jimdo.
Начать сейчас
5. Разработайте убедительные призывы к действию
Мы часто говорим о том, как важно создать на главной странице убедительные призывы к действию, чтобы ваши посетители точно знали, куда идти дальше.
