9 инструментов для создания прототипа сайта
Даже великие художники делают наброски и иногда прорисовывают детали больших картин на отдельных мольбертах. Если вам необходимо создать качественный сайт или лендинг, для начала выберите подходящий сервис для создания его прототипа. В этой статье мы собрали для вас 9 наиболее популярных программ, которые помогут создать макет сайта. Мы также поможем вам определиться с выбором подходящего для вас инструмента.
О том, что такое прототип landing page и зачем он нужен, мы узнали в прошлый раз . Сегодня обратимся к основным инструментам и программам, которые помогут сделать его удобным для дальнейшей работы над проектом. Продемонстрируем последние возможности, новейшие интерфейсы, а также сравним цены.Итак, поехали.
1. POP
Самый простой способ сделать прототип лендинга – это рисунок от руки. Макет рисуем на бумаге, затем фотографируем и после этого преобразуем в программе POP. Но, признаться, проще и аккуратнее нарисовать отдельный макет прямо в программе. Для этого в POP есть несколько самых необходимых функций: вставить картинку, нарисовать область прямоугольной или круглой формы, указать, где разместить текст (или прямо написать тот, который подскажет копирайтер).
Для этого в POP есть несколько самых необходимых функций: вставить картинку, нарисовать область прямоугольной или круглой формы, указать, где разместить текст (или прямо написать тот, который подскажет копирайтер).
Процесс создания прототипа в программе POP. Минимум функций, зато и минимум усилий
Программа простейшая. Здесь не получится крутого прототипа. Минимум инструментов для минимума задач. Но при этом POP поддерживает любой девайс: iPhone, iPad, Apple Watch, Apple TV, Android. Здесь есть также рабочая сеть, куда можно позвать коллег и клиентов, чтобы обсуждать весь нехитрый процесс. И, конечно, POP интегрируется с Dropbox.Стоимость: от 14$ в месяц. Есть бесплатная версия.
2. Balsamiq
Тоже несложная программа и по функционалу не лучшая. Однако Balsamiq предлагает более широкие возможности, имеет большой набор UI-элементов. Здесь можно выбирать значки, рисовать кнопки разных форм, добавлять таблицы, работать со шрифтами. Удобнее выглядит само рабочее поле: есть разметка. В Balsamiq также можно создавать макеты сайтов и карты. Он подходит тем, кто не силен в фотошопе.
В Balsamiq также можно создавать макеты сайтов и карты. Он подходит тем, кто не силен в фотошопе.
Прототипирование в Balsamiq: как на бумаге…
Программу используют непосредственно в браузере или загружают в качестве приложения Adobe AIR. Работает на Mac или Windows, интегрируется с Google Docs.Стоимость: от 12$ в месяц. 30 дней бесплатного тестирования.
3. InVision
Это приложение для преобразования статических макетов в прототипы и мокапы с интерактивными элементами, то есть средство «оживления» макета. InVision имитирует полноценную работу будущего сайта. На нем можно связывать макеты отдельных страниц в прототип. Кроме того, это отличный инструмент для работы в студии. Программное обеспечение включает несложные инструменты drag-and-drop, благодаря которым процесс проектирования UX-проектов становится легче.
Invision: простые инструменты оживят ваш макет
Проект можно тестировать в браузере, на мобильнике и в режиме реального времени. Приложение позволяет подключать к обсуждению коллег и заказчиков, причем общаться можно как в чате, так и с помощью персональных приватных комментариев: дизайнеру, разработчику, заказчику. Функционирует на основе браузера, поддерживает все браузеры. Работает с iOS и Android. Интегрируется с Dropbox, Google Drive, Box, GitHub, Slack и другими программами. Стоимость: от 15$ в месяц. Есть бесплатная версия.
Функционирует на основе браузера, поддерживает все браузеры. Работает с iOS и Android. Интегрируется с Dropbox, Google Drive, Box, GitHub, Slack и другими программами. Стоимость: от 15$ в месяц. Есть бесплатная версия.
4. PowerMockup
PowerMockup – это простой набор инструментов, подходящий тем, кто любит работать в PowerPoint. Он своего рода дополнение к PowerPoint, встроен в пакет Microsoft Office и предлагает дополнительные возможности и эскизы для прототипирования. Имеется множество разнообразных UI-элементов пользовательского интерфейса и порядка 650 значков. Библиотеку форм можно пополнять своими элементами. В PowerMockup коллеги могут работать над проектом вместе, файлы легко экспортируются в PNG, JPEG, BMP, в векторных графических символах, таких, как WMF или EPS, а также видео и документах PDF. Благодаря принадлежности Microsoft Office работа возможна также в Word и Excel. К примеру, делаем спецификацию в PowerPoint, а после открываем ее в Word.
PowerMockup: поможет сделать прототип прямо в PowerPoint
PowerMockup доступен только для Windows. Стоимость: от 60$ (разовый платеж). 30 дней тестирования.
Стоимость: от 60$ (разовый платеж). 30 дней тестирования.
5. Axure
Это профессиональный UX-инструмент, помогающий разработчикам создавать уже сложные интерактивные прототипы. Делает веб-приложения, работает на Mac и Windows. Здесь удобно перетаскивать элементы, форматировать и менять размеры виджетов, создавать страницы, папки, также очень легко тестировать виды будущего лендинга под различные устройства. То есть, можно быстро визуально редактировать, а также скачивать библиотеки для виджетов. В программе имеется поддержка фреймов под iOS, а также библиотеки для iPhone, iPad и Android. Axure удобен для прорисовки диаграмм, аннотаций, спецификаций. В программе можно делать целые сайты. Во время работы над проектом формируются файлы HTML, Javascript, CSS.
Разработка прототипа в Axure: максимум возможностей для дизайнера
Есть возможность бесплатной работы в течение месяца. Наши дизайнеры используют Axure. Стоимость: от 300$ (разовый платеж).
6. Principle
Довольно быстрая, интуитивно понятная десктопная программа, не требующая подключения к интернету. В ней можно делать интерактивные прототипы с анимациями. Есть инструменты для устройств с тач-экранами, позволяющими определить разные типы взаимодействия: tap, scroll, drag-and-drop, долгое нажатие и др. Из прочих функций доступны: артборды, маски, предустановки. Драйвер-панель позволяет делать с прототипом интересные штуки: например, вращение какого-нибудь элемента во время свайпа.
В ней можно делать интерактивные прототипы с анимациями. Есть инструменты для устройств с тач-экранами, позволяющими определить разные типы взаимодействия: tap, scroll, drag-and-drop, долгое нажатие и др. Из прочих функций доступны: артборды, маски, предустановки. Драйвер-панель позволяет делать с прототипом интересные штуки: например, вращение какого-нибудь элемента во время свайпа.
Прототипирование в Principle
Работает на Mac, удобна пользователям Mac OSX благодаря похожим элементам интерфейса. Сложна из-за необходимости правильной организации файлов Sketch перед синхронизацией.Стоимость: 129$ (разовый платеж). 14 дней бесплатного тестирования.
7. Fluid
Программа работает с мобильными приложениями. В ней можно сделать прототип для Android, iOS, а также Windows. По сути, это приложение для браузера на HTML5. Также проста в использовании, с быстрым функционалом, позволяет сразу же оценивать результат на мобильнике. Имеет библиотеку из более 1500 элементов. С Fluid легко редактировать перетаскиванием, создавать анимации, программа поддерживает жесты, действия на прикосновения, drag-and-drop, повторение шаблона на страницах и переходы между ними, библиотеки iPhone и Android, работу со своими изображениями и скриншотами. Готовый макет можно переводить в различные форматы, в том числе в PDF и HTML. Есть возможность совместного рабочего процесса с коллегами.
С Fluid легко редактировать перетаскиванием, создавать анимации, программа поддерживает жесты, действия на прикосновения, drag-and-drop, повторение шаблона на страницах и переходы между ними, библиотеки iPhone и Android, работу со своими изображениями и скриншотами. Готовый макет можно переводить в различные форматы, в том числе в PDF и HTML. Есть возможность совместного рабочего процесса с коллегами.
Рабочее пространство для создания прототипа в Fluid
Сервис облегчает задачи программистам: с ним легче разобраться со структурой, функциональностью проекта, представить все в конечном варианте. Таким образом, оптимизируется вся разработка и связь с базой данных. В Fluid проще собирать все экраны в один проект. Стоимость: от 15$ в месяц. Есть бесплатная версия.
8. Framer
Это инструмент для продвинутых. Здесь прототип разрабатывается в коде, c использованием языка CoffeeScript. Но не стоит пугаться, создание кода во Framer — достаточно увлекательный процесс, программа снабжена инструкциями, освоить ее может даже неподготовленный. Во Framer можно делать интерактивные анимации. Пользователям нравится то, что программа заставляет как следует продумывать логику и структуру дизайна.
Во Framer можно делать интерактивные анимации. Пользователям нравится то, что программа заставляет как следует продумывать логику и структуру дизайна.
Framer: прототипирование в коде
Работает на Mac. Интегрируется со Sketch и Photoshop. Во Framer возможно все в рамках JavaScript — например, использование живых данных или акселерометра .Стоимость: от 129$ в год.
9. Flinto
Еще один давно известный инструмент. С его помощью также можно делать интерактивные прототипы. Здесь представлены все нужные инструменты для создания анимаций, а также специальная система, с помощью которой можно работать с несколькими экранами приложений. Можно выбрать две версии: Flinto Lite, а также Flinto for Mac. Последняя обладает широким функционалом для создания анимаций, мощная удобная программа. Ее быстрее всего освоить тем, кто работал на Mac OSX. Имеется плагин для Sketch, это упрощает воссоздание дизайнов. Есть недостатки: Flinto for Mac работает с шаблонами под мобильники и прототипом здесь возможно делиться исключительно с теми, кто установил Flinto for Mac.
Процесс создания прототипа в Flinto for Mac
Стоимость: от 20$ в месяц.
Какой сервис выбрать?
Ваш выбор будет зависеть от задачи и бюджета. Простой макет, который поможет собрать мысли воедино, можно создать в программе, вроде POP или PowerMockup. Для более масштабных проектов используйте многофункциональные программы типа: Axure, Fluid, Principle.
Главное, что вы должны понимать, — это то, что даже лендинг на шаблоне нуждается в прототипировании. Внимание к деталям на этом этапе предупредит появление багов.
20 правил создания качественного макета сайта
- Дизайн
- 6 мин на чтение
- 2516
Перевод статьи дизайнера Claudio Guglieri с описанием процесса проектирования макета сайта от начала до конца.
При разработке макета сайта я вспоминал о распространенных ошибках, которые встречал у многих, особенно у стажеров и новых дизайнеров.
Этот короткий список советов, проверенных на моем опыте, поможет вам в работе над следующим макетом для сайта.
1. Перенесите свои мысли на бумагу
Это очевидно, но много дизайнеров совершают ошибку, пользуясь сразу Photoshop, прежде чем задумываться о проблеме, которую они пытаются решить. Попробуйте, для начала, поработать на бумаге. Поверьте, так легче и думается лучше. А потом уже все остальное. Подумайте о содержании, функциональности проекта и т.д.
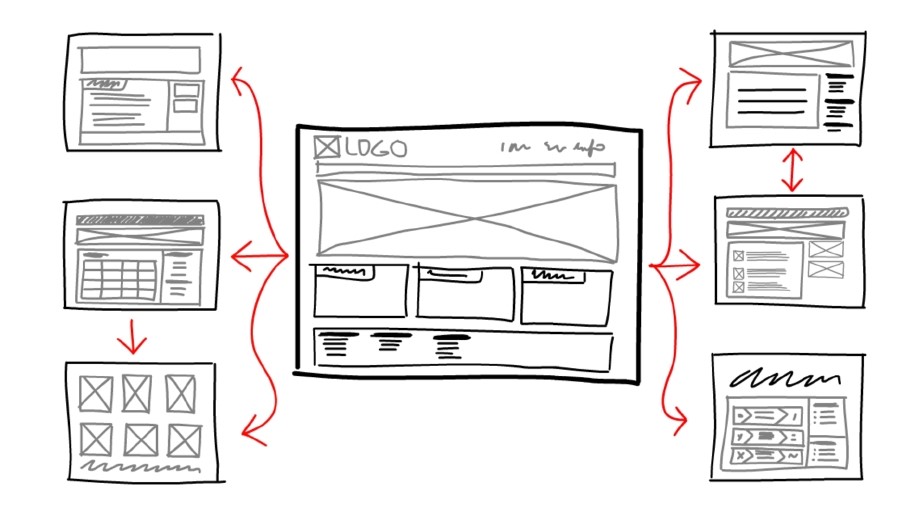
2. Создавайте зарисовки высшего уровня
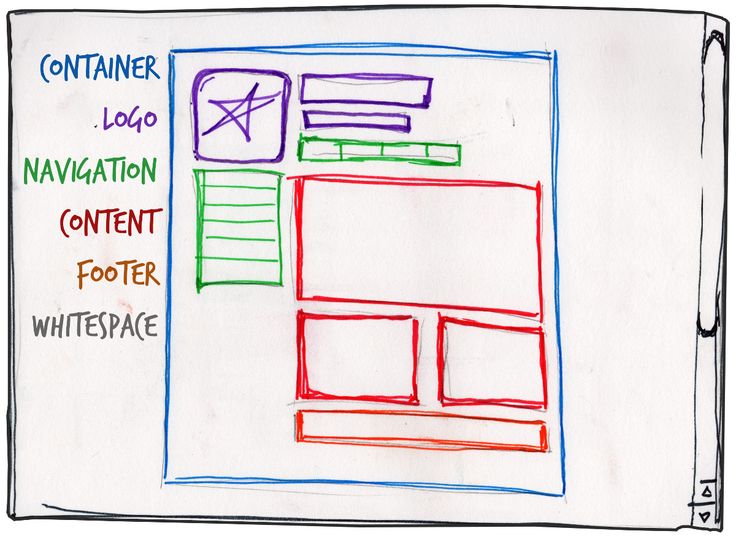
Это первое, чем надо заниматься. А еще нужно сразу создавать рамки пользовательского интерфейса, которые окружают текст, помогают выполнять различные действия, перемещаться по интерфейсу. Они включают в себя навигацию и компоненты, такие как нижние решетки, боковые панели и др. Если вы начнете с этого, то будете иметь общее представление о своем проекте.
3. Добавьте сетку вашему PSD-файлу
Это просто. Перед началом проектирования нужна сетка. Если вы этого не сделаете, то, поверьте, в конце проект будет не очень хорошо выглядеть. Сетка поможет вам структурировать расположение различных участков, поможет вам быть последовательным с точки зрения расстояния, а также многих других вопросов.
4. Выберите типографику
Исследование различных шрифтов и цветов является важной частью проекта. Я не рекомендовал бы использовать более двух шрифтов на веб-сайте. Но исключением может быть зависимость от характера сайта. Тогда вы, все взвесив, можете выбрать более двух шрифтов, или же вообще задать только один. Но текст должен хорошо читаться с вашим шрифтом, в каких-то местах призывать к действию. И главное, будьте последовательными.
5. Выберите цветовую гамму
На протяжении всего рабочего процесса выбора шрифтов, вы должны работать над цветовой гаммой всего пользовательского интерфейса (цвет фона, текста и пр. ). Цвета нужно выбирать в зависимости от функциональности элемента. Обратите внимание на такие сайты как Facebook, Twitter, Quora, или Vimeo.
). Цвета нужно выбирать в зависимости от функциональности элемента. Обратите внимание на такие сайты как Facebook, Twitter, Quora, или Vimeo.
6. Разделите макет
Необходимо, чтобы каждый раздел на сайте рассказывал какую-то историю. Она нуждается в причине и конечном результате. В тексте должны быть выделения, осветления и пр. для наиболее важных частей текста. И на самом деле на странице должно быть не слишком много «выходов» на другие ресурсы, источники. Пользователь должен задаваться вопросом «Что я могу сделать здесь?» Задайтесь целью сделать наиболее простой макет. И вы удивитесь, как трудно этого добиться.
7. Реорганизация установлена
Как дизайнеры, мы формируем образ веб-страниц для пользователя в Интернете. Нужно решать, сколько шагов нужно будет сделать пользователю для совершения какого-то действия, на сколько эффективным в результате окажется сайт и т.д. Дизайн-шаблоны проектирования существуют потому, что никто не уделил достаточно времени для их оценивания. Важно переосмысливать, проверять, реорганизовывать установленные интерактивные модели на любом компоненте и видеть, как мы можем усовершенствовать их.
Важно переосмысливать, проверять, реорганизовывать установленные интерактивные модели на любом компоненте и видеть, как мы можем усовершенствовать их.
8. Бросьте себе вызов
Я призываю к этому каждого дизайнера во всех его проектах. Примерами различных задач для этого могут стать: использование новой системы сетки при создании новых компонентов; такие незначительные задачи как избежать режима наложения или использовать специфический цвет
9. Обращайте внимание на детали
Этим заявлением злоупотребляли в последнее время. Деталью может быть какое-то маленькое взаимодействие между элементами, неожиданная анимация, или эстетическое украшение и т.п. А всякая мелочь, в конце концов, является существенной. Еще лучше, если она вам нравится.
10. Отнеситесь к каждому компоненту так, будто вы представляете его на конкурсе
Должен признать, этот совет не мой. Я слышал это на Fantasy Interactive и был потрясен тем, на сколько четко и правдиво он прозвучал. Каждая деталь должна быть спроектирована как самая лучшая.
Каждая деталь должна быть спроектирована как самая лучшая.
11. Оттачивайте свою работу
При эстетическом восприятии любой работы в глаза могут бросаться некоторые вещи. И вы должны избегать их. Например, градиентные полосы, размытые края, шрифт настроек рендеринга, мазки, которые плохо сливаются с фоном. Это лишь несколько примеров. Но на самом деле, список бесконечен. Всегда обращайте внимание на ваш дизайн в целом, чтобы увидеть, все ли работает хорошо. Затем можно более тщательно анализировать каждый компонент в отдельности.
12. Убирайте свои PSD
Это (наряду с использованием сетки) один из важных советов в работе с Photoshop. Несмотря на количество работающих над проектом, и задач, вы должны поддерживать порядок в своих файлах. Это позволит сделать проект легче и экспортировать различные разделы для ускорения проектирования и общей работы с файлами между всеми включенными людьми в проект.
13. Работайте, надеясь на лучшее, но будьте готовы к худшему
Наша работа, как дизайнеров, заключается в решении проблем с помощью различных ограничений. Мы должны создавать сайт, который будет работать не только при самых идеальных условиях, но и в форс-мажорных ситуациях. Например, пользователь использует самый маленький экран для просмотра веб-страниц, на котором они тоже должны выглядеть удобно. В этом есть наша задача. Сайт должен идеально работать на всех экранах.
Мы должны создавать сайт, который будет работать не только при самых идеальных условиях, но и в форс-мажорных ситуациях. Например, пользователь использует самый маленький экран для просмотра веб-страниц, на котором они тоже должны выглядеть удобно. В этом есть наша задача. Сайт должен идеально работать на всех экранах.
14. Будьте зацикленными на дизайне, пока не возненавидите его.
Если вы увлечены своей работой, это прекрасно. Всякий раз, когда я что-то заканчиваю, то усердно проверяю, наслаждаюсь результатом, и даже могу распечатать как скриншот и повесить на стену. В процессе работы я дохожу до последнего момента работы, когда в конечном итоге ненавижу проект, в том смысле, что если вам не нравится ваша предыдущая работа, это признак роста и зрелости. Вы можете потом его как-то переделать или же просто в будущем учится на ошибках.
15. Не тратьте много времени на концепции до того, как поделитесь ими с клиентами
Предлагая интерактивные концепции внешнего вида проекта клиентам, убедитесь, что вы с ними на одной стороне. Тогда не нужно будет делать тысячу вариантов дизайна, и вы сможете спокойно и уверенно работать дальше. Но если клиент не влюбится в ваше первоначальное представление проекта, то вам понадобится много усилий, чтобы собрать все, что будет ему по душе. Как не крути, а клиенты разные. Не всегда все будет как по маслу.
Тогда не нужно будет делать тысячу вариантов дизайна, и вы сможете спокойно и уверенно работать дальше. Но если клиент не влюбится в ваше первоначальное представление проекта, то вам понадобится много усилий, чтобы собрать все, что будет ему по душе. Как не крути, а клиенты разные. Не всегда все будет как по маслу.
16. Дизайнер! Будь лучшим другом разработчика!
Разработчики творческие личности и они любят свою работу так же, как и вы. Но не все они с самого начала включаются в проект, и зачастую только вмешиваются в самом процессе, когда в их усилиях уже не нуждаются. Это не правильно. Много прекрасных идей исходят именно от команды разработчиков, с которыми вы объединились для общего дела. Поэтому и здесь стоит убедиться, что вы с ними на одной волне. Совместная работа поможет качественно завершить проект, используя все идеи.
17. Растолкуйте все, как будто я четырехлетний ребенок
Важно не только завершить дизайн, но и еще достойно его представить. А главное – понятно для всех. Ваша лучшая работа может быть проигнорирована, если в ней не могут разобраться другие. Всегда имейте ввиду, что понятные вам положения могут быть как высшая математика для обычного человека, то есть темным лесом. Представляйте свою работу доступно.
Ваша лучшая работа может быть проигнорирована, если в ней не могут разобраться другие. Всегда имейте ввиду, что понятные вам положения могут быть как высшая математика для обычного человека, то есть темным лесом. Представляйте свою работу доступно.
18. Любите каждую из своих идей, но не слишком привязывайтесь к ним
Существует тонкая грань между тем, когда отстаивать свои позиции и считаться с остальными в команде. Как дизайнер, я твердо верю в то, что делаю, но я должен быть еще и открытым, идя на компромиссы. Не забывайте, что есть более чем одно уникальное решение. И не обязательно ваше.
19. Следите за дизайном в ходе процесса
Если вы работаете в агенстве, то наверняка уже поняли, что такое пытаться справляться с новым проектом, когда предыдущий только что закончили. Вопреки распространенному мнению, ваша работа не заканчивается после сдачи PSD и styles-листов. Если вы действительно заботитесь о клиентах и своем результате, пообщайтесь со своими разработчиками на счет проекта. Может понадобиться помощь с пикселями и пр. Убедитесь, что все идеально.
Может понадобиться помощь с пикселями и пр. Убедитесь, что все идеально.
20. Следите за своим прогрессом
В кругах дизайнеров все мы любим созерцать не только результат, но и сам процесс. Может такое быть, что лучшая часть проекта по каким-то причинам теряется в архивах. После завершения проекта и одобрения его заказчиком / разработчиком, попробуйте создать тематический небольшой обзор именно по этапам вашей работы. Это очень полезно, так как вы получите одобрительную оценку, опыт и обратную связь, повышая, таким образом, уровень доверия клиента.
Автор: Claudio Guglieri
Источник: lopart
Фото на обложке: ShutterStock
- #дизайн
- #статья
- 0
Как создать макет веб-сайта (5 простых шагов)
Графические дизайнеры играют решающую роль в создании веб-сайтов. Прежде чем веб-сайт будет запрограммирован или закодирован, его сначала необходимо разработать.
Прежде чем веб-сайт будет запрограммирован или закодирован, его сначала необходимо разработать.
На самом деле:
Один из самых первых навыков, которым я обучаю своих студентов, — это создание макетов веб-сайтов.
Почему?
Без хорошего дизайна веб-сайт, скорее всего, не сможет привлечь аудиторию и общаться с ней. И сегодня веб-сайты являются одним из основных способов связи брендов и компаний с аудиторией.
В этом руководстве я покажу вам шаги, необходимые для создания успешного, хорошо продуманного макета веб-сайта или макета.
Вот шаги для создания успешного макета веб-сайта:
- Шаг 1. Исследование и планирование
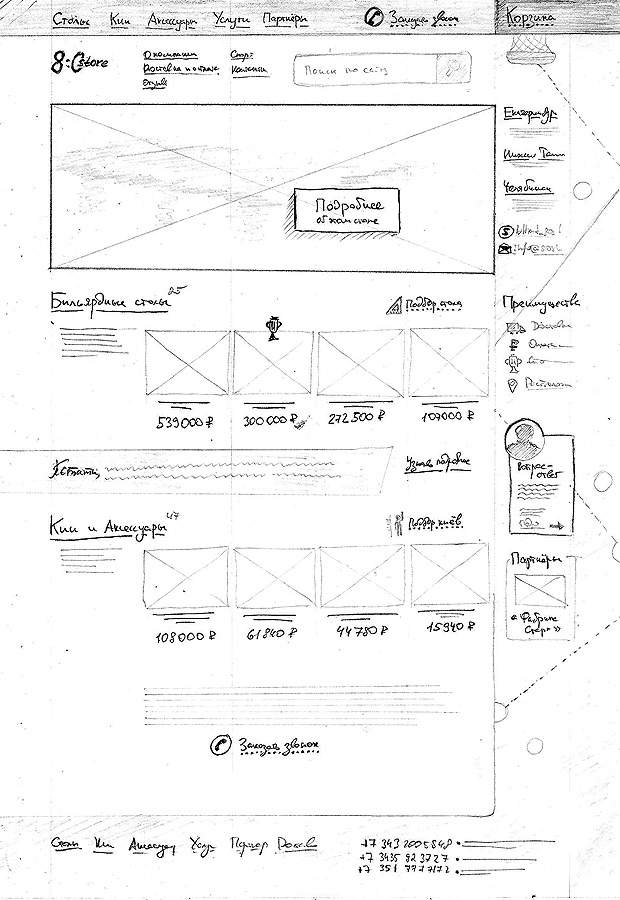
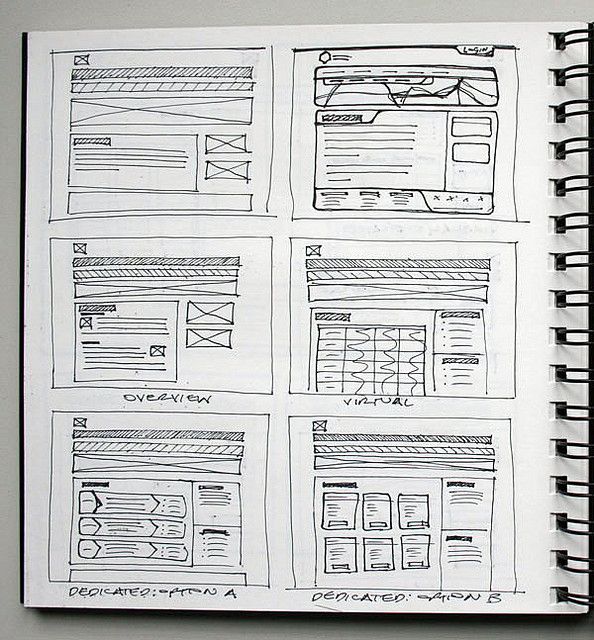
- Шаг 2. Набросок макета
- Шаг 3. Создание каркаса Lo-Fi
- Шаг 4. Создание Hi-Fi Каркас
- Шаг 5. Тестирование макета веб-сайта
Мы будем создавать домашнюю страницу, но это будет работать для любого типа страницы.
Теперь давайте перейдем к деталям.
Как разработать макет веб-сайта? Для разработки макета веб-сайта вам необходимо создать статическое графическое изображение или макет главной страницы, которая станет вашим веб-сайтом, чтобы установить ее базовую структуру, цветовую палитру и визуальные элементы до этап программирования.
Макет веб-сайта — это графическое представление, которое выглядит в точности как веб-страница, но полностью статично. Он отображает графику и информацию точно так же, как веб-страница, но это всего лишь изображение, загруженное в браузер.
Вы можете спросить:
Почему создание макета веб-сайта важно?
Создание макета веб-сайта важно для определения того, как веб-сайт будет выглядеть и чувствовать себя, до того, как будут предприняты какие-либо усилия по программированию или созданию веб-сайта. Поскольку вы планируете и разрабатываете стратегию дизайна, это позволяет вам создать визуально потрясающую страницу, а также оптимизировать и облегчить этап программирования.
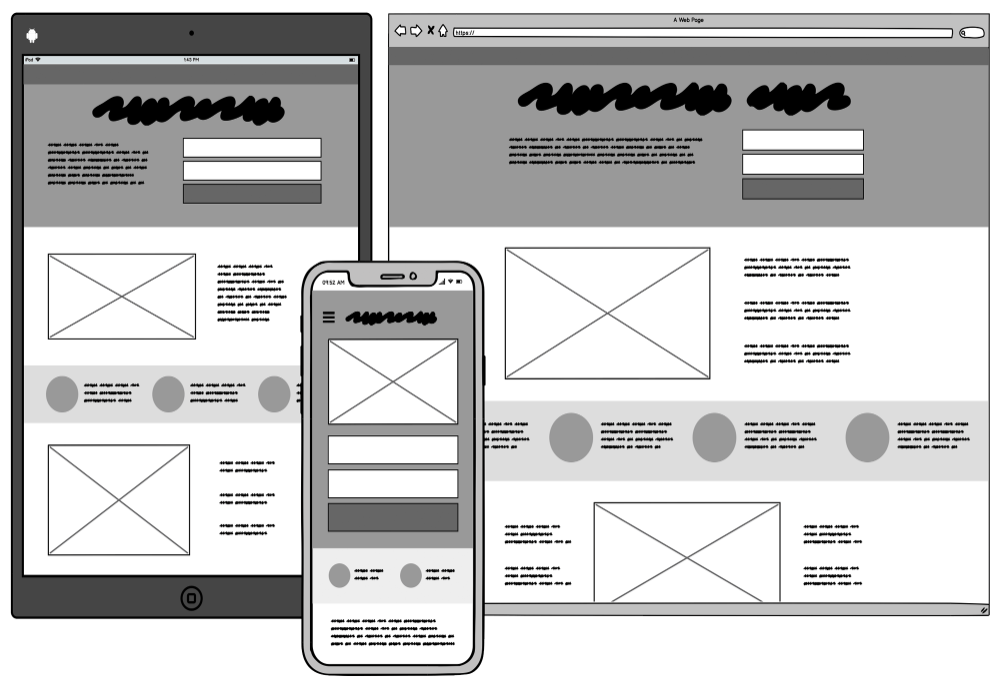
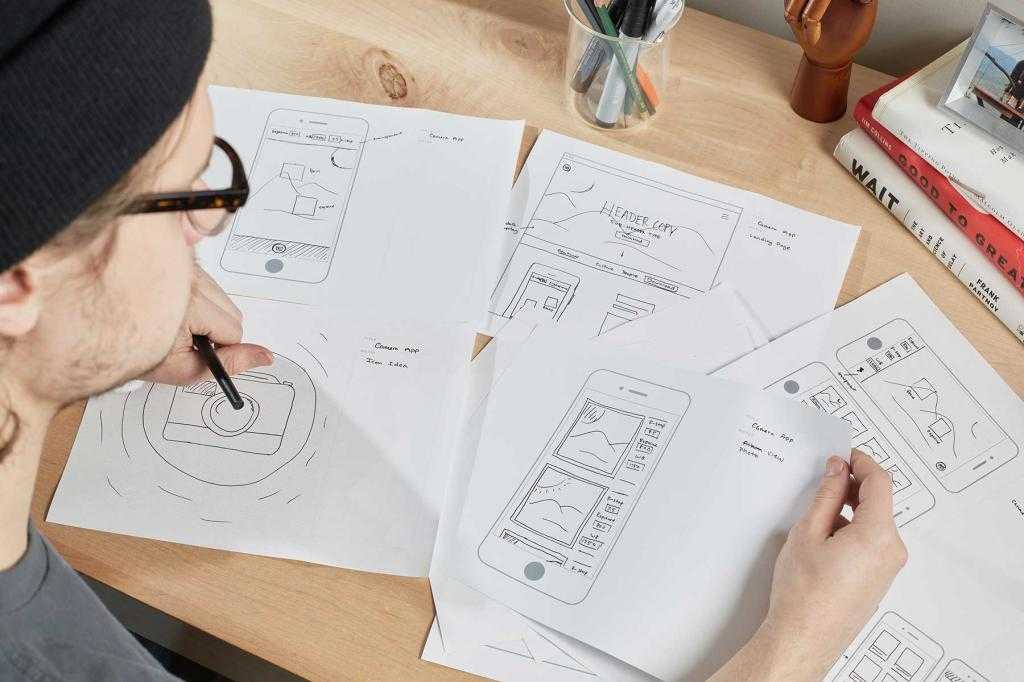
Набросав каркас веб-сайта, вы начнете понимать структуру и макет своей веб-страницы. Фото Хэла Гейтвуда. Если макет создан правильно, его можно загрузить в браузер, такой как Chrome или Firefox, и он будет выглядеть точно так же, как веб-сайт, но без каких-либо интерактивных элементов.
Если вы будете создавать веб-сайт для клиента, макет позволит вам предложить и продать дизайн веб-сайта до того, как будет выполнено какое-либо дорогостоящее программирование.
Макет веб-сайта — это простой, недорогой и эффективный способ максимизировать ваши усилия по проектированию и программированию.
Этап 1. Исследование и планированиеПрежде чем приступить к разработке макета веб-сайта, вам необходимо провести некоторое планирование и исследование.
Спросите себя:
- Какие хорошо оформленные примеры страниц относятся к вашему рынку, продукту или нише?
- Какие разделы они включают в свою главную страницу? Какой тип информации они демонстрируют?
- Какие визуальные элементы они используют для сообщения своих целей и задач?
Поняв, какой дизайн выбирают ваши конкуренты или ключевые игроки в вашей отрасли, вы сможете спланировать стратегию дизайна, которая будет выглядеть профессионально и актуально, а ваш веб-сайт будет выделяться.
На этапе планирования и исследования вы должны стремиться к следующему:
- Понять основные цели и коммуникационные задачи вашего сайта
- Выбрать уместную, функциональную и красивую цветовую палитру, соответствующую вашему бренду и нише
- Получите общее представление о различных разделах страницы, которые вам понадобятся на главной странице
- Начните перечислять основные графические элементы, которые вам понадобятся для основных разделов, такие как изображения и значки
- Начните разработку соответствующего текста для разделов главной страницы
После первоначального исследования и планирования вы готовы приступить к этапу проектирования.
Однако мы еще не готовы выкладываться на полную! Мы начнем с минимальной версии и начнем работать оттуда.
Введите каркас.
Что такое каркас?
Каркас — это урезанная версия вашего веб-сайта или приложения, демонстрирующая весь основной контент и визуальные элементы, которые должны быть размещены на экране, без всех деталей, таких как контент, графика и визуальные элементы.
Каркас имеет много преимуществ. Каркас позволяет:
- Визуально демонстрировать, как будет выглядеть страница, не тратя часы на проектирование и программирование
- Проектировать с конкретной точки зрения, а не абстрактно
- Быстрое перемещение элементов на странице для определения наилучшего макета
- Тестирование различных макетов, визуальных элементов и компоновки страницы на лету
Лучший способ начать каркасное построение — сделать набросок вручную. Вы можете использовать чистую страницу, но бумага с сеткой даже лучше, так как она позволяет правильно расположить элементы и в правильных пропорциях.
Поскольку экраны веб-сайтов и приложений имеют прямоугольную форму, они в основном определяются четырехугольными формами.
Это означает, что каркас веб-сайта может быть создан в основном из прямоугольников и квадратов. Используя эти фигуры, вы сможете заблокировать все основные компоненты своей страницы, не вдаваясь в подробности.
Тщательно выбрав эти начальные четырехугольные компоненты, вы сможете начать визуализировать внешний вид вашего веб-сайта и строить его оттуда.
Plus:
Переход от общего к частному сделает задачу проектирования менее сложной и пугающей.
Шаг 3. Каркас Lo-FiТеперь, когда вы набросали несколько возможных сценариев для своего веб-сайта, вы можете приступить к разработке более целенаправленного подхода.
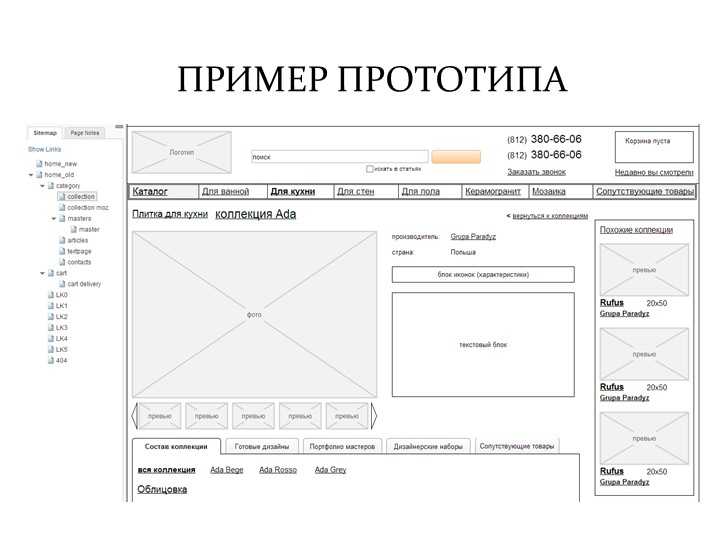
Используя программное обеспечение для графического дизайна, теперь вы можете приступить к созданию того, что станет макетом вашего веб-сайта.
Я предпочитаю использовать векторную графику, поскольку она позволяет свободно перемещать элементы на странице.
Сначала создайте в браузере документ размером с веб-страницу. Я использую 14-дюймовый ноутбук, поэтому я считаю, что документ размером около 1200 пикселей шириной будет соответствовать окну браузера почти как реальная веб-страница при тестировании.
Я использую 14-дюймовый ноутбук, поэтому я считаю, что документ размером около 1200 пикселей шириной будет соответствовать окну браузера почти как реальная веб-страница при тестировании.
Длина документа будет определяться количеством разделов, которые должны быть включены в страницу, но обычно он выглядит как прямоугольник в книжной ориентации (вертикально).
Теперь используйте границы этого документа (вертикальный прямоугольник), чтобы начать размещение различных разделов и элементов.
Для заполнения страницы вы будете использовать квадратные и прямоугольные формы.
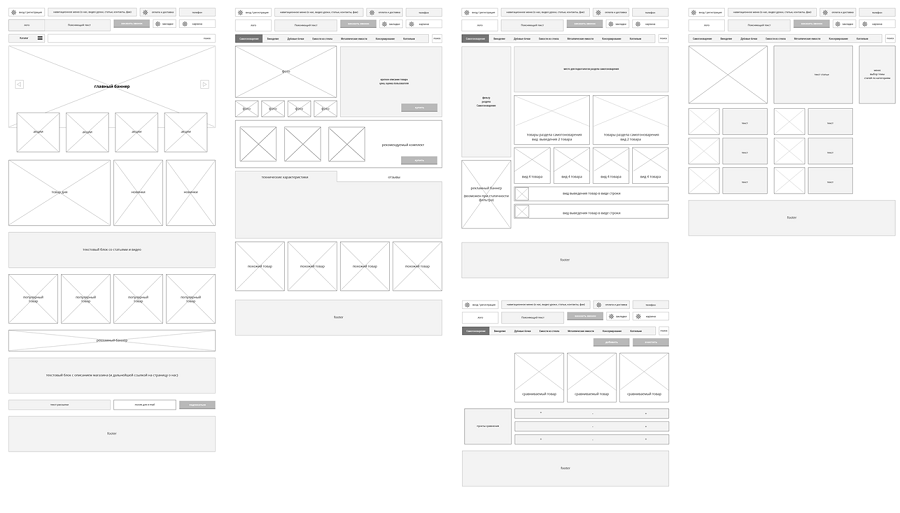
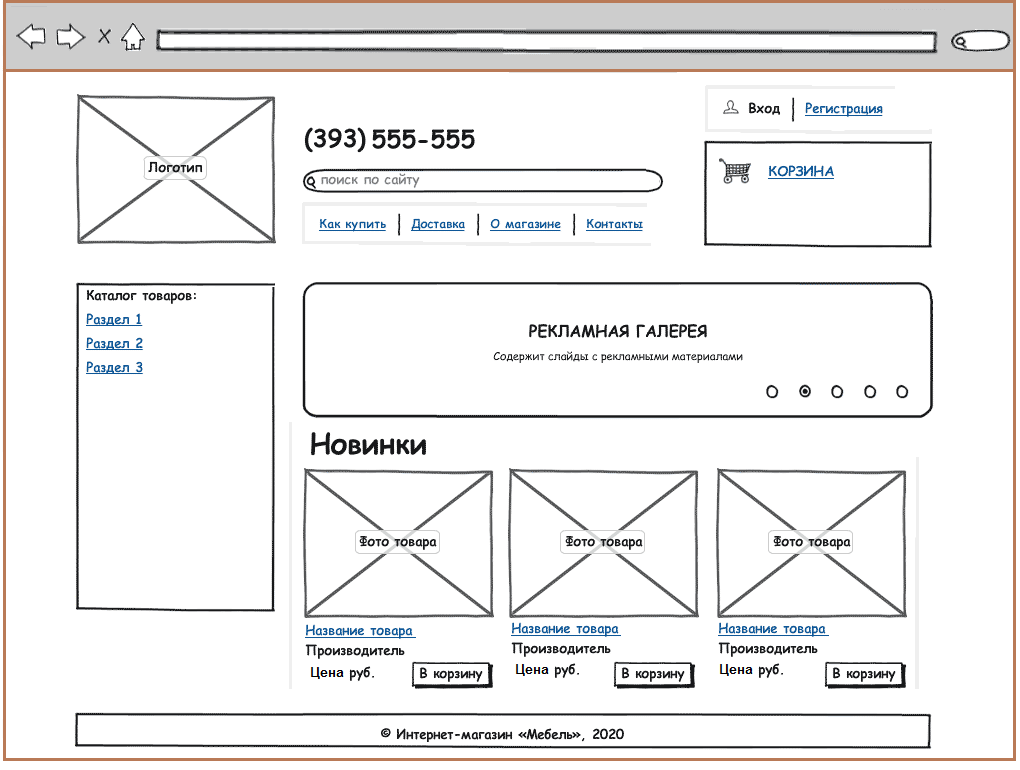
Каркас веб-сайта lo-fi использует прямоугольники и четырехугольные формы для моделирования фактического макета веб-страницы.Обратите внимание, что прямоугольник начинает выглядеть как веб-страница, но без деталей. Это магия лоу-файного каркаса.
Шаг 4. Каркас Hi-Fi макет вашей веб-страницы или манекен. На этом этапе вы в основном начнете заменять четырехугольные формы в своем макете lo-fi реальными изображениями, графическими элементами и текстом.
Здесь вы должны сделать все возможное с точки зрения графики: изображения, значки и другие графические элементы должны быть правильного размера и пропорции, уже обработаны и готовы к публикации.
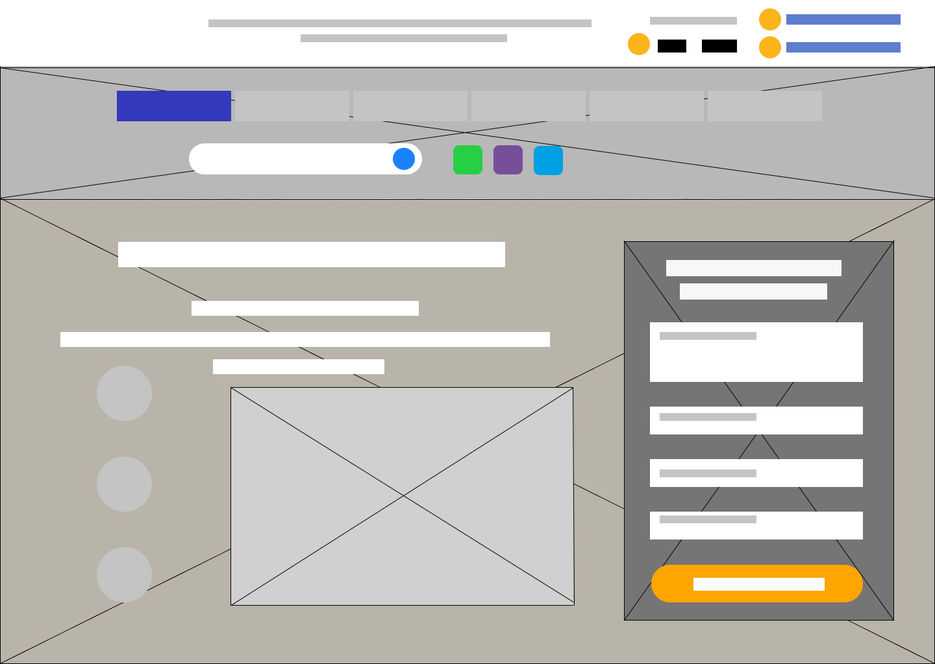
Высококачественный макет веб-сайта включает в себя все детали реального веб-сайта.У вас должна быть определенная цветовая палитра, и все визуальные подсказки, сигнализирующие о динамическом содержимом, должны быть указаны и на месте.
Например:
- При наведении курсора на интерактивный элемент, такой как гиперссылка или кнопка, меняет ли этот элемент цвет или размер?
- Если есть галерея изображений, есть ли значок со стрелкой, который сигнализирует пользователю, что нужно щелкнуть, чтобы увидеть больше?
- Если вы хотите, чтобы кто-то следил за вами в социальных сетях, существуют ли значки социальных сетей, которые сочетаются с вашим брендом и цветовой палитрой?
Как видите, существует множество визуальных решений, которые необходимо принимать только на одной веб-странице.
Однако:
Вам нужно принять эти решения только один раз, так как они применяются ко всем остальным страницам веб-сайта.
Шаг 5. Протестируйте свой макетПосле создания полного макета страницы вы готовы протестировать эту страницу в браузере.
На самом деле , вы должны постоянно тестировать свой макет по мере продвижения в своем дизайне, поскольку именно в реальной среде браузера вы действительно можете определить, имеют ли ваш текст и визуальные элементы правильный размер, положение , и пропорция.
Чтобы протестировать страницу, экспортируйте версию документа с изображением. Затем перетащите в браузер, например Chrome или Firefox.
В зависимости от размера вашего браузера и размера макета вашего веб-сайта в пикселях ваше изображение будет закрывать браузер и выглядеть так, как будто веб-страница была загружена.
При необходимости отрегулируйте масштаб в процентах в настройках просмотра страницы. Вы также можете вернуться к графическому программному обеспечению и соответственно увеличить или уменьшить ширину макета, чтобы он соответствовал экрану вашего компьютера.
Вы также можете вернуться к графическому программному обеспечению и соответственно увеличить или уменьшить ширину макета, чтобы он соответствовал экрану вашего компьютера.
Теперь вы создали макет веб-сайта, который может точно показать клиенту или программисту, как именно должен выглядеть ваш веб-сайт.
Объяснение макетов веб-сайтовПрежде чем приступить к разработке веб-сайта в деталях, необходимо понять структуру его различных компонентов.
Место изображений, текста и значков должно быть позиционировано на странице до фактического этапа проектирования. В идеале это достигается на этапе каркаса.
Макет вашей страницы будет зависеть от объема контента, который вам нужно отобразить.
Макет новостного веб-сайта, такого как New York Times , очень сложен, поскольку вам нужно разместить множество элементов и текста на одной странице.
Макет веб-сайта New York Times очень сложен, поскольку он должен соответствовать многим компонентам, таким как текст и изображения.
Другие страницы, такие как домашняя страница блога, могут быть менее сложными и загроможденными.
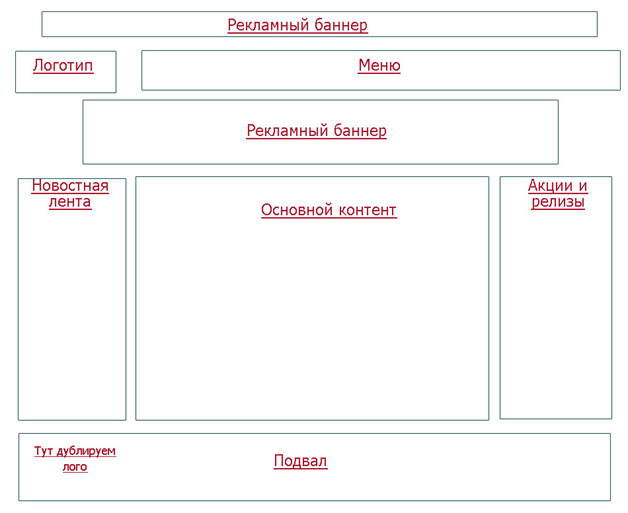
Части веб-сайтаЧтобы разработать макет или каркас веб-сайта, вам необходимо понимать различные компоненты веб-сайта.
Как правило, веб-страница включает следующие элементы:
Макет веб-сайта состоит из различных компонентов веб-сайта, таких как изображения, текст и кнопки. ЗаголовокЗаголовок — это самый верхний элемент веб-сайта. Он отображает информацию о бренде, например, логотип веб-сайта. Он также может включать основную навигацию веб-сайта.
Основная навигацияЭто основные ссылки на другие страницы вашего веб-сайта. Здесь вы можете найти ссылки на страницу «О нас», раздел блога вашего сайта или на страницу «Ресурсы».
Раздел «Герой» Сразу после заголовка на современных веб-сайтах отображается так называемый раздел «Герой». В этом разделе отображается яркое крупноформатное изображение или графика, которые наилучшим образом задают тон и посыл веб-сайта.
В этом разделе отображается яркое крупноформатное изображение или графика, которые наилучшим образом задают тон и посыл веб-сайта.
Он также включает большой заголовок, в котором обобщаются цели и ценность веб-сайта, за которым следует кнопка или призыв к действию.
Карточки ценностных предложенийИногда, сразу после раздела «Герои», мы хотим рассказать о ценности бренда или услуги, предлагаемой веб-сайтом. Итак, мы используем три и более «карточки», которые более подробно объясняют, что бренд или услуга может сделать для решения проблем своей аудитории.
Цель этого раздела: еще больше убедить пользователя продолжить чтение или предпринять какие-либо действия на веб-сайте.
Боковая панельБоковая панель — это элементы, которые обычно размещаются в правой части веб-страницы.
Эти элементы в основном отображаются в виде карточек и используются для отображения дополнительной информации, не входящей в основной контент.
Обычно мы используем боковые панели для показа рекламы или призывов к действию, таких как форма подписки на новостную рассылку.
Призыв к действиюПризыв к действию — это подсказка, которую вы даете своей аудитории для выполнения желаемого действия.
У вас может быть призыв к действию для подписки на информационный бюллетень, загрузки электронной книги, покупки цифрового продукта или перехода по определенной ссылке.
Призывы к действию обычно отображаются в виде кнопки, которая буквально предлагает кому-то выполнить желаемый результат.
Нижний колонтитулНижний колонтитул — это самая нижняя часть веб-сайта. Здесь вы можете отображать ссылки на другие страницы вашего веб-сайта и, что наиболее важно, информацию, напечатанную мелким шрифтом, такую как ссылки на политику конфиденциальности, отказ от ответственности и информацию об авторских правах.
Вам нужно создать актуальный контент для макета веб-сайта? Вам не нужно создавать контент или настоящие слова для макета веб-сайта. Вам нужен фактический фиктивный текст, который продемонстрирует, как слова и предложения будут располагаться на странице, а также покажет используемую типографику и их комбинации.
Вам нужен фактический фиктивный текст, который продемонстрирует, как слова и предложения будут располагаться на странице, а также покажет используемую типографику и их комбинации.
К счастью, вы можете положиться на Lorem Ipsum, латинский текст-заполнитель, который десятилетиями традиционно использовался в качестве фиктивного текста в издательском деле и в сфере графического дизайна.
Существует множество генераторов Lorem Ipsum, из которых вы можете извлечь фиктивный текст в соответствии с вашими требованиями.
Кроме того, программное обеспечение для графического дизайна, такое как Inkscape, имеет фиктивные текстовые расширения, которые позволят вам генерировать текст по запросу при разработке макета веб-сайта, макета или макета.
Заключение Дизайн веб-сайта — это гораздо больше, чем программирование. Как вы уже знаете, профессиональный веб-сайт начинается с продуманной стратегии дизайна, которая строится от общего к частному. Это экономит время и ресурсы и позволяет упростить процесс проектирования и программирования.
Это экономит время и ресурсы и позволяет упростить процесс проектирования и программирования.
Чтобы разработать макет веб-сайта, вам сначала нужно спланировать его, изучив другие веб-сайты в вашей нише или пространстве.
Затем вы можете начать процесс проектирования, сделав от руки эскизы различных вариантов планировки.
Затем вы можете приступить к проектированию с помощью программного обеспечения для редактирования графики, такого как Illustrator или Inkscape. Но на данном этапе вы создаете только макет вашего макета с блоками и геометрическими фигурами.
Затем вы можете приступить к созданию Hi-Fi версии вашего макета, которая включает в себя цветовую палитру, которую вы будете использовать, изображения и графические элементы. Вы также можете включить фиктивный текст для отображения основных частей содержимого.
После того, как вы разработали каждую деталь, вы можете перетащить макет вашего веб-сайта в Chrome или Firefox, чтобы проверить, как ваша страница будет выглядеть в браузере. Вы можете проверить, как будут отображаться элементы, например, насколько велик или мал ваш текст.
Вы можете проверить, как будут отображаться элементы, например, насколько велик или мал ваш текст.
Теперь можно перейти к этапу программирования.
Оставьте комментарий ниже и дайте мне знать о ваших проблемах с дизайном веб-сайта.
Об авторе:
Рубен Рамирес преподает цифровые медиа в колледже и основал Self-Made Designer, чтобы поделиться своими знаниями в области графического дизайна. Он любит скейтборды, гитары и векторную графику.
Как создать идеальный макет веб-сайта? › Design Powers
Когда посетитель заходит на ваш сайт, ему требуется меньше секунды, чтобы составить мнение о вас, вашей компании и о том, готовы ли они отдать вам свои деньги.
Если им не нравится внешний вид вашего веб-сайта, есть вероятность, что они перейдут в руки вашего конкурента.
Выбор цвета и привлекающие внимание изображения определенно способствуют общей привлекательности вашего веб-сайта, но наличие потрясающего произведения искусства на вашем веб-сайте ничего не будет значить, если ваши посетители не смогут найти то, что ищут.
Когда дело доходит до успеха веб-сайта, очень важен хороший макет. Это может быть не сексуально, это может быть не весело, но макет вашего сайта играет самую важную роль, когда дело доходит до предоставления вашим посетителям удобного опыта.
Преимущества хорошего макета веб-сайта
Прежде чем мы приступим к разработке идеального макета веб-сайта, мы должны сначала обсудить, зачем вам нужен хороший макет веб-сайта.
В 2019 году в Интернете насчитывалось более 1,94 миллиарда веб-сайтов.
Из них в настоящее время активны только 400 миллионов.
Интернет-мир перенасыщен (к тому времени, когда вы закончите читать этот блог, будет запущено еще несколько тысяч веб-сайтов, чтобы добавить к этой статистике!)
Какое отношение это имеет к макету вашего сайта? в яблочко? Все . Вашим потенциальным клиентам не придется соглашаться на компанию с посредственным веб-сайтом, который даже не загружается на их телефоне.
Людям нужен быстрый и легкий доступ к информации, которую они ищут.
Веб-дизайн — это взаимодействие с пользователем, и огромная часть создания положительного пользовательского опыта на вашем веб-сайте — это предоставление им того, что они хотят, и тогда, когда они этого хотят.
Если вы пытаетесь продать свою книгу по саморазвитию в Интернете, не заставляйте посетителей вашего сайта пролистывать четыре страницы запутанного текста коммерческого предложения, прежде чем они смогут нажать волшебную кнопку «Купить сейчас». Сделайте так, чтобы люди могли легко и быстро подписаться на ваши услуги, купить ваши продукты или назначить встречу.
Ваш веб-сайт нужен для быстрого и эффективного решения проблем посетителей.
Взамен посетители вознаградят вас за решение их проблем, став платными клиентами. Если на вашем сайте легко ориентироваться, они с большей вероятностью сделают покупку или подпишутся на ваше предложение.
Эффективные макеты веб-сайтов:
Простой — Не нужно ничего сложного.
 Ваш веб-сайт может выглядеть великолепно, но в первую очередь он должен функционировать (а над этим работает команда дизайнеров!)
Ваш веб-сайт может выглядеть великолепно, но в первую очередь он должен функционировать (а над этим работает команда дизайнеров!)Предсказуемый — Не заставляйте людей работать за то, что они ищут. Вообще говоря, веб-сайты имеют логотип в левом верхнем углу навигации, меню справа, изображение заголовка под ним с простым текстом, объясняющим, что вы делаете и как это решит проблемы посетителей вашего сайта.
Интуитивно понятный — У вас есть одна услуга, которая популярнее других? Разместите ссылку на эту страницу на главной странице, в начале и в центре. Вы знаете своих клиентов лучше, чем кто-либо — так дайте им то, что они хотят!
Мы знаем, о чем вы думаете, предсказуемый макет совсем не кажется забавным. Вам нужно что-то уникальное, креативное и вызывающее радость у ваших посетителей каждый раз, когда они нажимают на вашу страницу.
Как бы замечательно это ни звучало, это может не дать вам того, чего вы хотите.
Самые эффективные и удобные для клиентов веб-сайты всегда практически не содержат беспорядка.
Пустое пространство не страшно — используйте его с пользой! Это делает ваш сайт более легким для чтения и более приятным для глаз.
Основные темы отличного макета веб-сайта:
Целенаправленный — Отличные макеты веб-сайтов четкие и быстро доходят до сути. Он показывает посетителю, куда идти и что делать с заметными CTA (призывами к действию).
Предназначен для считывателей — Люди не воспринимают много информации и склонны пролистывать страницы текста. Не загромождайте свой сайт большими блоками текста. Делайте заголовки крупными и удобным для чтения шрифтом.
Удобство для мобильных устройств . Лучшие веб-сайты подходят для пользователей на любых устройствах. Убедитесь, что ваш сайт корректно работает на мобильных устройствах, планшетах и компьютерах, чтобы все ваши посетители были довольны.

Вот как можно добиться идеального макета веб-сайта за четыре простых шага
Шаг 1. Поставьте цели
Веб-сайт — это не столько набор страниц, сколько воронка, по которой посетитель платежеспособный клиент.
Прежде чем вы сможете даже подумать о макете своего сайта, вы должны подумать о своих посетителях. По-настоящему войти в их шкуру.
Что они ищут?
Какое им дело?
Что им нравится? Что они ненавидят?
Что не дает им спать по ночам?
На кого они равняются?
Какую проблему вы решаете для них? Как это делает их жизнь лучше?
Почему они предпочли вас вашим ближайшим конкурентам?
Прежде чем вы начнете направлять своих потенциальных клиентов к конечной цели, вам нужно знать, что это за конечная цель (и почему их это должно волновать).
Шаг 2: Планируйте свой контент
Как только вы поймете, что нужно вашим посетителям и как вы можете им это дать, вы можете начать планировать свой контент.
Золотое правило веб-сайтов: ваш сайт не для вас.
Ваш веб-сайт не предназначен для того, чтобы хвастаться всеми своими достижениями.
Это ваш круглосуточный продавец, который должен общаться напрямую с вашими клиентами. Решите их проблемы, покажите им, какой хорошей станет жизнь, когда эти проблемы будут решены.
Как они решают эти проблемы? Они нанимают вас. Они покупают вашу продукцию. Они записываются на консультацию. Вы поняли идею.
Ваш контент — это то, что будет сообщать вам об этом.
Спросите себя, какую информацию ищет ваш идеальный клиент и как лучше всего донести ее до него.
Контент имеет решающее значение, и он станет основой макета вашего веб-сайта. Помните о пути клиента.
Когда посетитель попадает на ваш сайт, он должен получить то, что ему нужно, за минимальное количество шагов. Нет смысла иметь красиво оформленный веб-сайт, если ваши клиенты не могут найти то, что ищут.
Сохраняйте карту сайта (иерархию страниц вашего веб-сайта) максимально простой. Это не должно быть охотой за сокровищами, чтобы найти контент, который они хотят, поэтому важно наметить свой контент до выбора макета сайта и реализации дизайна.
Это не должно быть охотой за сокровищами, чтобы найти контент, который они хотят, поэтому важно наметить свой контент до выбора макета сайта и реализации дизайна.
Шаг 3: Карты сайта и каркасы — ваши друзья
Прежде чем зацикливаться на том, как ваш сайт должен выглядеть с точки зрения дизайна, решите, как вы хотите, чтобы ваш макет работал, набросав его на бумаге или используя программное обеспечение для создания каркасов. Решите, какие страницы у вас будут и где будет размещаться контент на каждой странице.
Карты сайта и вайрфреймы значительно сэкономят вам время на этапах написания текстов и дизайна вашего веб-сайта.
Шаг 4: Сохраняйте работоспособность
Итак, вы выяснили, что и где будет сказано на вашем веб-сайте, но теперь вам нужно выяснить, как все это будет сочетаться друг с другом.
Что касается функциональности и дизайна веб-сайта в целом, лучше меньше, да лучше.
Если вы продаете через Интернет, ограничьте процесс оформления заказа на одной странице. Старайтесь, чтобы детали, которые вы просите клиентов заполнить, были как можно меньше и существеннее. Ничто так не отпугивает покупателя, как необходимость заполнить историю своей жизни перед оплатой.
Старайтесь, чтобы детали, которые вы просите клиентов заполнить, были как можно меньше и существеннее. Ничто так не отпугивает покупателя, как необходимость заполнить историю своей жизни перед оплатой.
У вас есть онлайн-планировщик? Интегрируйте его с вашим сайтом для удобства пользователей.
Вы не хотите перегружать своих посетителей — будьте проще, будьте проще. Одна из причин, по которой мы рекомендуем Squarespace для малого бизнеса, заключается в том, что платформа имеет все функции, необходимые малому бизнесу, в одном месте.
Загрузите шаблон веб-сайта нашей домашней страницы
Загрузите наше руководство о том, как создать эффективный макет домашней страницы, который увеличит вовлеченность и продажи.
Нравится этот шаблон? Загрузите больше бесплатных материалов для своего бизнеса!
В макет веб-сайта входит так много , что трудно втиснуть все это в один пост в блоге! Ваша аудитория, ваши цели и ваша ниша будут диктовать, как ваш сайт должен функционировать и как он должен выглядеть.
