Создайте логотип с помощью Adobe Fresco и Adobe Photoshop для своего бренда.
Узнайте, как создать простой, но яркий логотип, используя уникальные возможности Adobe Fresco и Adobe Photoshop.
Fresco поможет вам добиться реалистичных визуальных эффектов, выходящих за рамки традиционных подходов к созданию логотипа. Вы можете использовать Fresco для создания эффектов с помощью акварельных или масляных живых кистей. Используйте большую коллекцию пиксельных кистей, чтобы добавить текстуру, глубину и блики, а также придать логотипу эффект человеческого прикосновения.
Логотип, созданный в Fresco и Photoshop
Подготовьте эскиз логотипа и фигуры.
Подготовьте эскиз логотипа
Используйте инструмент Пиксельная кисть > Эскиз > Карандаш для рисования эскиза логотипа.
С помощью Fresco вы можете легко набросать эскиз своей задумки, без труда изменяя настройки карандаша, стирая и повторяя/отменяя операцию.

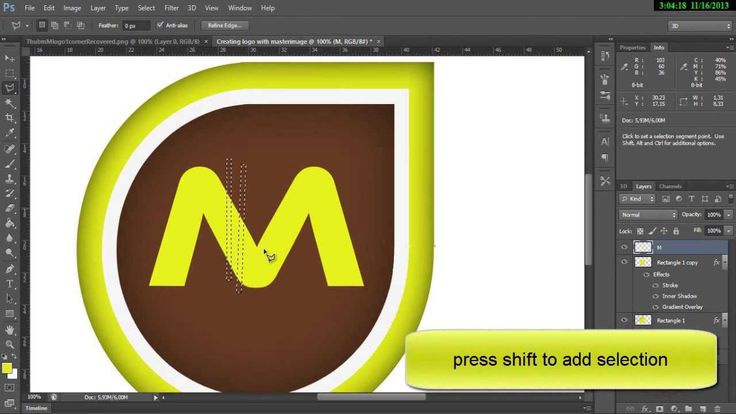
Нарисуйте контур векторными кистями и замаскируйте слой
Создайте сплошную фигуру, используя векторную кисть и инструмент Заливка. Используйте параметры слоев в Fresco для маскировки содержимого слоев в фигуре. Создав маску, вы можете подготовить контейнер фигуры для заливки акварелью без выхода за края.
- Нажмите значок «Дополнительные действия» на панели задач и выберите Копировать маску.
- Создайте пустой слой и вставьте в него маску.
- Скройте предыдущий слой.
Запустите Photoshop на iPad или настольном ПК и импортируйте PSD-файл из Fresco. Добавьте текст на фигуру в Photoshop.
Добавьте текст в файл эскиза Fresco
Сохраните фигуру в виде PSD-файла, чтобы можно было импортировать ее обратно в Fresco.
Импортируйте изображение в Fresco, чтобы добавить дополнительную информацию.

- Откройте Fresco и нажмите на Импортировать и открыть.
- Выберите файл Photoshop (.psd).
- Добавьте к логотипу дополнительную информацию.
Экспортируйте иллюстрацию в виде PSD-файла.
Логотип Dr. Octo, созданный в Fresco и Photoshop
Логотип Pelican, созданный в Fresco и Photoshop
Теперь вы знаете все необходимое для начала работы с ластиками в Adobe Fresco. Интерфейс Adobe Fresco интуитивно понятен, поэтому вы с легкостью сможете реализовать свои творческие проекты, используя слои, кисти, маски и многое другое.
Если вы хотите задать вопрос или поделиться интересной идеей, вступайте в сообщество Adobe Fresco. Мы будем рады пообщаться с вами.
Правовые уведомления | Политика конфиденциальности в сети Интернет
Создание логотипа и водяного знака на изображении
- Информация о материале
- Наш блог
- Фотошоп
- Просмотров: 1823
Курсы по Фотошопу для начинающих в Академии Дизайна предлагают вам серию тематических статей из материалов обучающей программы, это своего рода поддержка для наших слушателей, чтобы без излишнего записывания последовательности всех действий, добиваться результата по каждой теме, сегодня мы разберем, как создать водяной знак или логотип на изображении
В этом уроке рассмотрим, наверное, самый легкий способ создания собственного логотипа для изображения. Этим-же способом можно создать водяной знак в Фотошоп. Не секрет, что чаще всего логотип или водяной знак на изображении используется для того, чтобы защитить свою авторскую работу от несанкционированного использования.
Этим-же способом можно создать водяной знак в Фотошоп. Не секрет, что чаще всего логотип или водяной знак на изображении используется для того, чтобы защитить свою авторскую работу от несанкционированного использования.
Итак, открываем изображение, которое хотим «закодировать», и создаем копию фонового слоя. Копию временно отключаем, щелкнув по пиктограмме глаза напротив миниатюры слоя. Находимся на слое фон, т.е. на самом нижнем. Далее, активируем значок «Текст» на левой стороне инструментов и начинаем писать по нашей фотографии произвольный текст, например, название компании. Вместо текста, можно поместить на слой уже заготовленный ранее логотип. Если это текст, то шрифтом лучше воспользоваться жирным, так он четче будет выделяться на общем фоне. Расположение слоев должно быть следующим, самый нижний слой – фоновое изображение, слой выше – слой с текстом или логотипом и самым верхним слоем – копия фонового изображения.
После того, как с текстом или логотипом определились, можно переходить к его редактированию, вернее, к слою с текстом.
Включаем видимость верхнего слоя и становимся на него. Затем и идем в пункт меню Слои и выбираем команду Создать обтравочную маску (комбинация клавиш Alt+Ctrl+G). Все, логотип на изображении, или, водяной знак готов.
Вместо текста в качестве логотипа может выступать объект (произвольная фигура), работа с которым будет идентичной тексту. Т.е. берем нужный нам объект, переносим его на наш фон, добавляем тиснение и прячем под обтравочную маску.
Как видите создавать логотип и размещать его на изображения не составляет никакого труда.
Больше уроков по фотошоп вы можете посмотреть на нашем YouTube канале «
Позвоните чтобы узнать подробнее
+7(963)972-82-58
или отправьте письмо:
Спросите нас письменно
Базовый курс фотошоп для начинающих
Курс ретуши в фотошоп
Курс по фотошоп для фотографов
Оставить заявку
- Назад
- Вперед
Создание простого баннера сайта с логотипом в Photoshop
Баннер или заголовок — это изображение, которое находится в верхней части веб-сайта и обычно отображает название компании и логотип. Часто это первое, что видит человек, когда открывает сайт. Смешение цветов должно быть привлекательным, информативным, комфортным для глаз и помогать убедить зрителя остаться на вашем сайте.
Часто это первое, что видит человек, когда открывает сайт. Смешение цветов должно быть привлекательным, информативным, комфортным для глаз и помогать убедить зрителя остаться на вашем сайте.
Начнем с нашего знамени. Здесь у нас есть общий баннер, и используемые цвета успокаивают глаза. Его можно использовать для баннера моды и красоты, а также для личного или праздничного баннера.
Выполните следующие шаги, чтобы создать вышеуказанный баннер веб-сайта:
Шаг 1: Создание баннера размера
Откройте новый файл, нажав File>Open . Сделайте ширину файла 780px и высоту 120px. Вы можете увеличить высоту до 140 пикселей. Вы можете сделать баннер гибким в соответствии с вашим дизайном.
Шаг 2: Установка цвета фона
Создайте новый слой. Назовите его bgcolor. Задайте цвет фона, выполнив следующие действия:
- Измените цвет переднего плана на #E4D1B8.

- Нажмите на инструмент Paint Bucket Tool , показанный на панели инструментов справа.
- Щелкните мышью на холсте. Цвет вашего фона теперь изменен на новый цвет.
Шаг 3: Цвет фона внутри
Создайте новый слой. Назовите его внутренний цвет. Выберите Rectangular Marquee Tool , показанный на панели инструментов справа. Сделайте ширину прямоугольника 760 пикселей и высоту 100 пикселей внутри фона. Залейте его цветом # C64866, используя инструмент Paint Bucket.
Шаг 4: Создание фона логотипа
Создайте новый слой. Назовите его логобкг. Выберите инструмент «Прямоугольная область». Сделайте ширину прямоугольника 120px и высоту 100px. Поместите прямоугольник в левой части баннера. Залейте его черным цветом #000000.
Шаг 5. Создание логотипа с помощью инструмента пользовательской формы
Создайте новый слой. Назовите его логотип. Выберите инструмент пользовательской формы , показанный на панели инструментов справа. Щелкните раскрывающееся меню Shape , которое отображается на верхней панели инструментов. Нажмите на стрелку и выберите Украшения. Найдите украшение на знамени.
Назовите его логотип. Выберите инструмент пользовательской формы , показанный на панели инструментов справа. Щелкните раскрывающееся меню Shape , которое отображается на верхней панели инструментов. Нажмите на стрелку и выберите Украшения. Найдите украшение на знамени.
Перетащите его в пространство логотипа и расположите так, чтобы он находился в центре фона логотипа. Теперь у вас есть временное украшение в виде логотипа, который при необходимости можно заменить на логотип вашей компании.
Шаг 6: Создание вертикальных линий на баннере
Создайте новый слой. Назовите группу. Выберите инструмент «Прямоугольная область». Сделайте размер прямоугольника шириной 7px и высотой 120px. Поместите прямоугольник в середину баннера. Залейте его цветом # E8B0BD.
Сделайте четыре копии полосы слоя.
Чтобы сделать копию, щелкните правой кнопкой мыши слой и выберите дубликат. Появится экран с названием «Дублировать слой».
Появится экран с названием «Дублировать слой».
Введите имя слоя в качестве копии бэнда. Нажмите «ОК». Сделайте то же самое с бэндом copy2, бэндом copy3, бэндом copy4. Разместите полосы правильно в баннере.
Шаг 8: Создание рамки логотипа
Создайте новый слой. Назовите его границей. Выберите инструмент «Прямоугольная область». Сделайте ширину прямоугольника 20px и высоту 100px. Залейте его цветом # A63D56. Поместите прямоугольник справа от фона логотипа. Сделайте копию и поместите новый прямоугольник слева от фона логотипа.
Шаг 9: Создание пунктирных линий
Теперь выберите Horizontal Type Tool (текстовый инструмент). Введите «_________» с помощью дефиса. Поместите его в верхнюю часть баннера. Сделайте копию, кликните правой кнопкой мыши по слою и выберите дубликат. Разместите его внизу баннера.
Шаг 10: Добавление названия вашей компании
С помощью текстового инструмента введите название вашей компании или веб-сайта цветом # FCF3E5.
Поздравляем! Баннер вашего сайта с логотипом готов!
Ниже показан пример макета, который можно создать с помощью этого заголовка. Нажмите здесь, чтобы просмотреть веб-сайт. Загрузите файлы веб-сайта здесь.
Никакая часть этих материалов не может быть воспроизведена каким бы то ни было образом без письменного согласия Entheos. Любое несанкционированное использование, совместное использование, воспроизведение или распространение этих материалов любыми средствами, электронными, механическими или иными, строго запрещено.
Почему не стоит делать логотип в Photoshop
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Adobe Photoshop может показаться способным на все. Он известен ретушью фотографий, но он настолько мощный, что может выполнять цифровое рисование, редактирование видео, веб-дизайн и даже 3D-графику. В результате вы можете предположить, что в Photoshop можно создать логотип. Однако реальность гораздо сложнее.
Однако реальность гораздо сложнее.
Несмотря на видимость, Photoshop не волшебство. Это может быть одно из наиболее часто используемых графических программ — от профессиональных фотографов и графических дизайнеров до бабушек, ретуширующих семейные фотографии. Возможно, оно даже стало одним из тех редких продуктов, которые можно использовать в качестве глагола (любое обработанное изображение часто обвиняют в том, что оно «отфотошоплено»).
Являясь одной из ведущих программ графического дизайна на рынке, Photoshop создан для многих людей с самыми разнообразными потребностями, но есть некоторые проекты, для которых Photoshop является не только несовершенным инструментом, но и худшим из возможных инструментов. В частности, Photoshop никогда не следует использовать для разработки логотипов. Давайте обсудим, почему.
Требования к дизайну логотипа
—
Предполагается, что дизайн логотипа в первую очередь играет роль в брендинге, и это требует, чтобы логотип всегда присутствовал во всех потенциальных точках контакта с бизнесом. С этой целью ряд стандартных передовых практик был включен как в эстетические, так и в технические требования к дизайну логотипа.
С этой целью ряд стандартных передовых практик был включен как в эстетические, так и в технические требования к дизайну логотипа.
Во-первых, дизайн логотипа должен быть подготовлен для работы в, казалось бы, бесконечном количестве различных контекстов. Некоторые из них довольно очевидны с самого начала: визитная карточка, шапка веб-сайта, фирменный бланк, футболка и т. д. Но если предположить, что ваш бизнес продлится какое-то время, вы не всегда можете планировать каждую ситуацию заранее. времени, и вам может понадобиться использовать свой логотип, скажем, на движущемся транспортном средстве или воздушном баннере.
Логотип должен быть адаптирован к различным контекстам и размерам. Дизайн goopanic Все это означает, что креативные решения должны учитывать универсальность дизайна логотипа. Логотип должен выглядеть одинаково хорошо независимо от того, увеличен ли он до 100 футов в высоту или уменьшен до размеров почтовой марки. Это, как правило, приводит к стилям, которые являются упрощенными по своей природе. Например, вы можете разработать логотип с двадцатью цветами и сложными оттенками, но такие детали имеют тенденцию теряться при небольших размерах. Кроме того, печать дополнительных цветов может быть дорогой, а это означает, что вы можете внезапно потерять деньги из-за оптового заказа визитных карточек.
Например, вы можете разработать логотип с двадцатью цветами и сложными оттенками, но такие детали имеют тенденцию теряться при небольших размерах. Кроме того, печать дополнительных цветов может быть дорогой, а это означает, что вы можете внезапно потерять деньги из-за оптового заказа визитных карточек.
С технической точки зрения, программное обеспечение, создающее логотип, должно иметь возможность вносить массовые изменения на лету. Ваш дизайнер может предоставить полноцветный логотип, полностью черный логотип и полностью белый логотип. Но допустим, например, ваша компания участвует в благотворительной акции по борьбе с раком молочной железы и хочет добавить к логотипу розовый акцент. В идеале им не нужно нанимать другого дизайнера только для того, чтобы изменить цвет.
Точно так же ваш окончательный логотип будет иметь один стандартный размер, и вы сможете увеличивать или уменьшать его по желанию без потери качества изображения, что вы сможете сделать с векторным файлом, но не с растровым изображением.
Ознакомьтесь с нашим руководством по различиям между векторными и растровыми изображениями >>
Пиксели растрового изображения видны при увеличении. Иллюстрация netralica.Векторная графика бесконечно масштабируема, что означает, что линии остаются четкими и четкими даже при увеличении в. Дизайн логотипа KONSTABR.Здесь мы имеем в виду, что идеальное программное обеспечение для разработки логотипов должно специализироваться на простоте и должно быть универсальным. Теперь давайте взглянем на Photoshop и посмотрим, насколько хорошо он соответствует этим требованиям.
Как работает Photoshop
—
Первоначально Adobe Photoshop был тем, чем он звучал: программой для работы с фотографиями. Большинство его инструментов предназначены для редактирования фотографий, например, для регулировки контрастности и яркости, удаления пятен и объединения фотографий в коллажи.
Пиксели — это крошечные цветные квадраты, из которых состоит изображение. Они наиболее узнаваемы в ретро-видеоиграх, в которых для мультфильмов используется пиксельная графика, как в этом дизайне Джеффа Пурнавана. Поскольку разрешение намного ниже, чем у фотографии, вы можете видеть фактические квадраты пикселей, из которых состоит изображение.
Поскольку разрешение намного ниже, чем у фотографии, вы можете видеть фактические квадраты пикселей, из которых состоит изображение.Фотографии — это, по сути, гиперреалистичные изображения, поскольку камеры фиксируют все детали, освещение и цвета повседневного мира в цифровом формате. Способ, которым компьютер представляет подобные сложные изображения, заключается в упрощении информации с помощью так называемых пикселей, которые представляют собой микроскопические квадраты сплошных отдельных цветов.
Когда вы приближаете фотографию на компьютере, вы в конечном итоге видите, что она разделена на эти пиксели, а когда вы уменьшаете масштаб, вы видите, что пиксели снова сливаются в реалистичное изображение. В зависимости от типа камеры фотография может содержать тысячи пикселей, так как большее количество пикселей означает больше деталей, другими словами, более высокое качество.
Компьютерная графика на основе пикселей обычно называется растровыми изображениями, и это делает Photoshop растровой программой (в отличие от векторной программы, такой как Adobe Illustrator).
Подробнее о различных форматах файлов изображений см. здесь >>
Преимущество работы с растровыми изображениями заключается в том, что вы можете значительно усложнить их. иллюстрация. Все, что нужно сделать, это добавить больше пикселей, чтобы повысить уровень детализации (будь то цвет, затенение или текстура) с помощью таких инструментов, как инструмент «Кисть», инструмент «Восстанавливающая кисть» и инструмент «Штамп клонирования».
Недостатком работы с пикселями является то, что они фиксированы по размеру и положению. Если вы рисуете персонажа и хотите изменить его нос, вам нужно будет стереть эти пиксели и добавить новые — так же, как рисуете в реальной жизни.
Photoshop позволяет дизайнерам создавать цифровые картины с детализированными оттенками и цветом. Иллюстрация Piere d’Arterie Точно так же единственный способ увеличить размер растрового изображения — добавить к нему больше пикселей. Но, как вы понимаете, добавить правильное количество и цвет пикселей в нужных местах на высокодетализированном изображении будет практически невозможно.
Поскольку компьютер — это машина, он видит набор пикселей вместо фотографии. Это означает, что компьютер может только догадываться о цвете и расположении новых пикселей при увеличении масштаба изображения, а результатом изменения размера является неизбежная потеря качества. Вот почему, когда маленькое изображение увеличено и становится размытым из-за того, что пиксели не смешиваются должным образом, мы называем изображение «пиксельным».
Кроме того, чтобы изменить цвета на изображении, вам нужно будет изменить цвета соответствующих пикселей — опять же, потенциально сотни — и трудно отделить те, которые вы хотите изменить, от тех, которые вы не хотите, когда они все сливаются в один образ. В Photoshop, конечно, есть инструменты для изоляции и редактирования пикселей, такие как маскирование, но они по-прежнему требуют, чтобы вы сами разделяли эти пиксели.
В общем, инструменты Photoshop дают вам больше контроля, чем обычно, при редактировании сложных изображений, таких как фотографии, но для более простых изображений они делают редактирование излишне сложным. Photoshop в конечном счете идеален для точной настройки фотографических носителей, которые, как вы ожидаете, останутся относительно одинакового размера на всем протяжении.
Photoshop в конечном счете идеален для точной настройки фотографических носителей, которые, как вы ожидаете, останутся относительно одинакового размера на всем протяжении.
Работает ли Photoshop с логотипами?
—
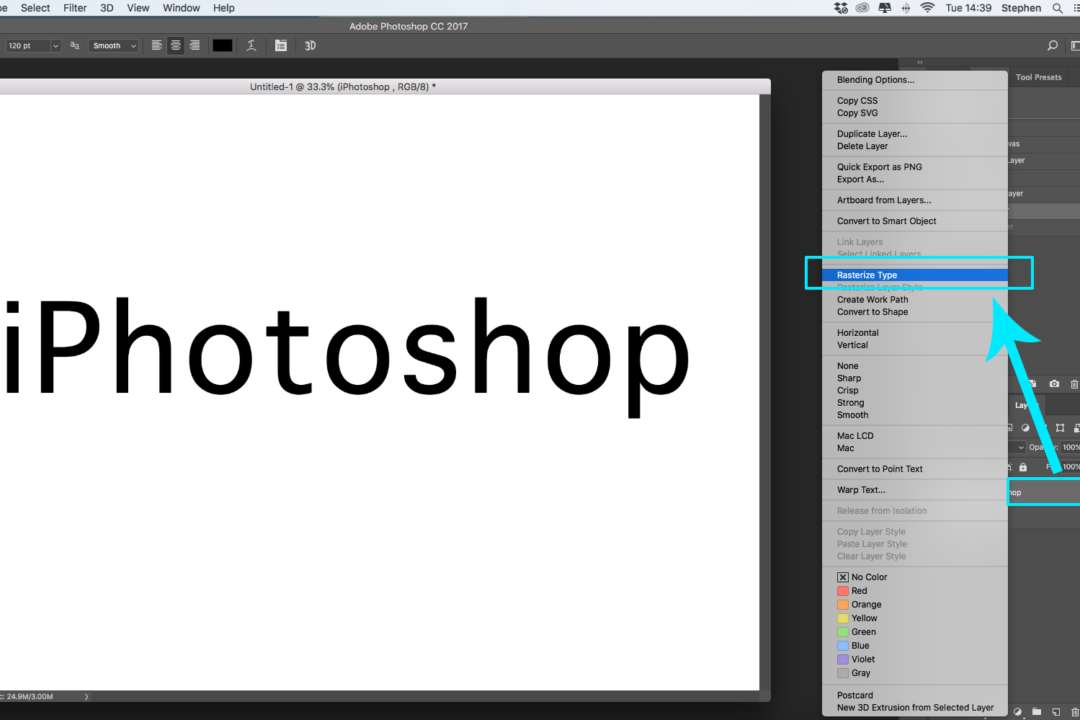
Ответ — нет, Photoshop нельзя использовать для логотипов. Давайте рассмотрим то, что мы обсуждали до сих пор: логотипы, как правило, должны быть простыми и универсальными, а Photoshop — это программа, которая создает сложные изображения на основе заданного количества пикселей. Они несовместимы на фундаментальном уровне. Вы можете сделать что-то похожее на логотип в Photoshop, но на самом деле это будет просто рисунок (в пикселях) логотипа. Вы также можете съесть стейк ложкой, если очень постараетесь, но… почему бы просто не использовать правильную посуду?
Когда можно использовать Photoshop для создания логотипа?
Photoshop может быть полезен для добавления текстур к готовым логотипам, таких как эффект зернистости. Дизайн от Higher Graphics В то же время в процессе создания логотипа есть несколько этапов, для которых может быть полезен Photoshop. Во-первых, наброски и мозговой штурм: если у вас есть графический планшет и стилус, Photoshop может стать отличной альтернативой рисованию карандашом и бумагой. В отличие от реальной жизни, вы можете перемещать свои эскизы, а функция отмены Ctrl + Z всегда полезна, когда вы рисуете.
Во-первых, наброски и мозговой штурм: если у вас есть графический планшет и стилус, Photoshop может стать отличной альтернативой рисованию карандашом и бумагой. В отличие от реальной жизни, вы можете перемещать свои эскизы, а функция отмены Ctrl + Z всегда полезна, когда вы рисуете.
Кроме того, после того как вы создали свой логотип в векторной программе, вы можете перенести файл в Photoshop для некоторых последних штрихов, если это то, что вы собираетесь делать. Как уже упоминалось, Photoshop идеально подходит для работы с деталями, что делает его лучшей программой для специальных эффектов реализма, таких как освещение и текстура.
Photoshop также отлично подходит для создания презентационных версий логотипов, как для клиента, так и для вашего собственного портфолио, например, макетов продуктов.
Photoshop может быть полезен для последних штрихов после разработки логотипа, например, для создания фотомакетов. Дизайн RedLogo С учетом сказанного, оба этих сценария происходят до и после разработки вашего фактического логотипа. Итак, какое программное обеспечение даст вам файл логотипа, который вы действительно сможете использовать?
Итак, какое программное обеспечение даст вам файл логотипа, который вы действительно сможете использовать?
Какую программу следует использовать для разработки логотипов?
—
Поскольку дизайн логотипа должен быть универсальным и относительно простым, векторные программы стали стандартным программным обеспечением для разработки логотипов. В то время как растровые программы используют множество смешанных пикселей для создания изображений, векторные программы создают фигуры просто с помощью точек и линий.
Эти программы значительно упрощают изменение дизайна, поскольку все зависит от настройки положения точек или кривизны линии. По этой причине векторные изображения также бесконечно масштабируются без потери качества. А поскольку вы работаете с целыми фигурами, а не с пикселями, изменить цвет так же просто, как выбрать фигуру и выбрать цвет из палитры цветов программы.
Логотипы должны быть векторными изображениями, созданными в векторных программах. Это приводит к тому, что изображения менее детализированы, чем картина, но в конечном итоге более просты и универсальны. Дизайн Spoon Lancer
Дизайн Spoon LancerПоскольку графических элементов меньше, полученные изображения должны быть намного проще. Хотя это может быть недостатком, если вы стремитесь к реализму в своих работах, для дизайна логотипа это идеальное сочетание.
На рынке представлено множество векторных программ, но наиболее популярными для разработки логотипов являются Adobe Illustrator, Affinity Designer и бесплатная программа с открытым исходным кодом Inkscape.
Ознакомьтесь с нашим полным руководством по программному обеспечению для создания логотипов >>
Не делайте логотип в Фотошопе — вы нам потом скажете спасибо
—
Часто может показаться, что Adobe Photoshop может все, но его не следует использовать для логотипов. Это началось как программное обеспечение для редактирования фотографий, и это привело к смежным дисциплинам, основанным на изображениях, таким как видео и цифровая живопись. Дизайн логотипа — это совсем другой зверь.
Дизайн логотипа является отличительной чертой бренда и несет большую ответственность.

