Как создать выпадающее меню в REG.Site
Не всегда все пункты меню можно уместить в основное горизонтальное меню. Поэтому в шапку страницы помещают только крупные категории, а подкатегории находятся в раскрывающемся меню. В этой статье мы покажем вам, как настроить такое меню в REG.Site. Как создать основное меню мы описали в статье Как создать меню в шапке сайта в REG.Site.
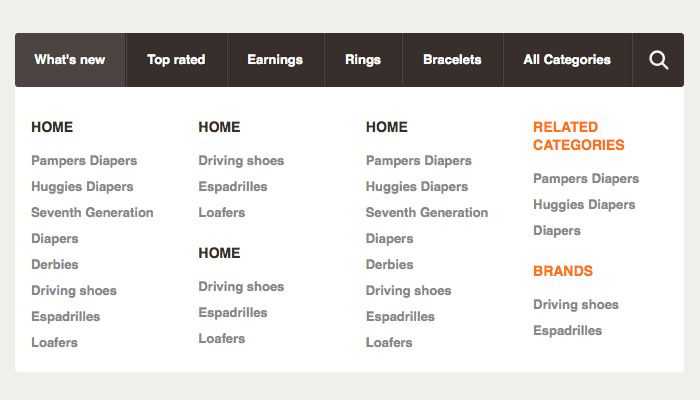
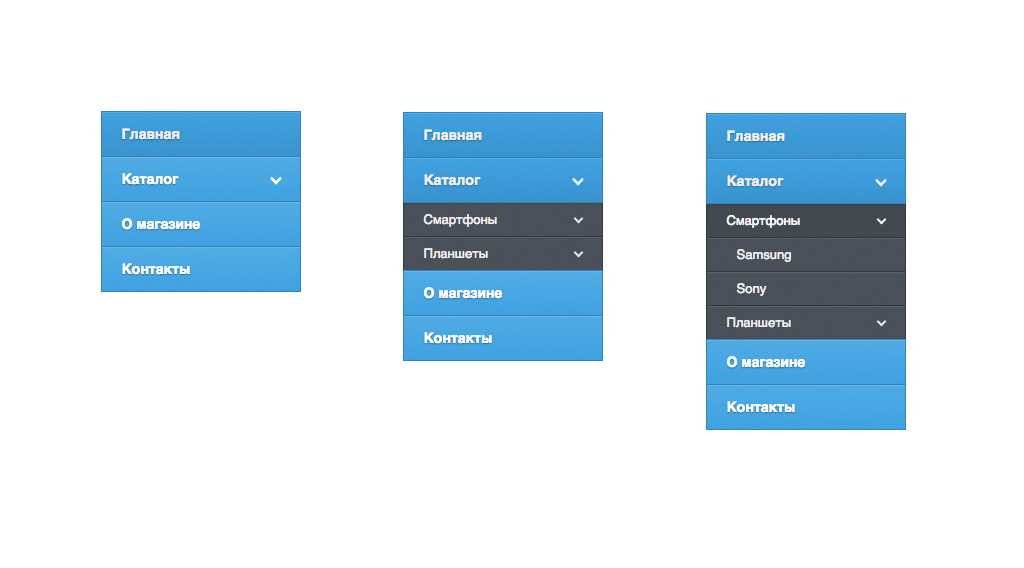
Для примера создадим вот такой раскрывающийся блок:
Обратите внимание! Перед тем как создавать меню, нужно настроить страницы, записи и рубрики, на которые будут ссылаться пункты выпадающего меню.
Чтобы создать выпадающее меню:
- 1.
Перейдите в админку WordPress.
- 2.
Перейдите во вкладку Внешний вид ― Меню.
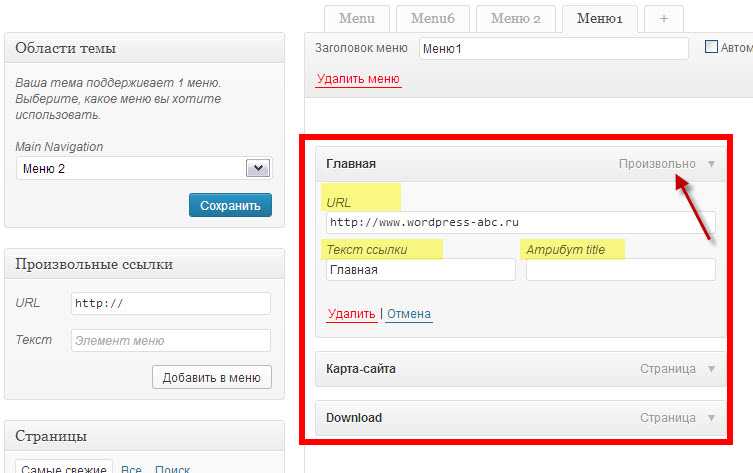
- 4.
Нажмите Добавить в меню:
- 5.
С помощью мыши перенесите добавленные пункты под основную категорию.
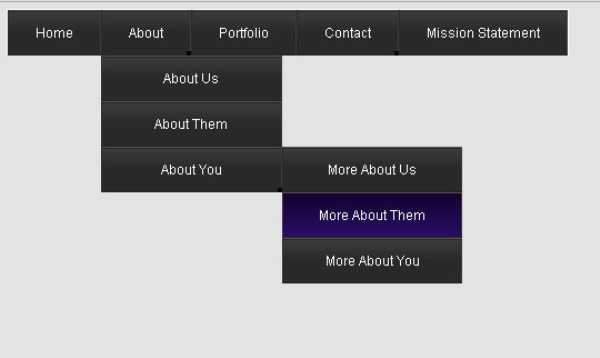
Совет. В настройках можно делать несколько уровней дочерних элементов:
- 6.
Нажмите Сохранить меню:
- 7.
Перейдите в режим редактирования страницы. Раскрывающийся блок должен отобразиться в основном меню.
- 8.
Настройте внешний вид раскрывающегося блока. Он редактируется в рамках настройки модуля «Меню».
 Обратим внимание только на те параметры настройки, которые касаются только раскрывающегося меню. Всё остальное настраивается вместе с основным меню.
Обратим внимание только на те параметры настройки, которые касаются только раскрывающегося меню. Всё остальное настраивается вместе с основным меню.
В блоке «Страницы» выберите те страницы, которые хотите поместить в раскрывающийся блок.
Настройки раскрывающегося блока находятся во вкладке «Дизайн».
В блоке «Макет» настройте Направление выпадающего меню.
Совет
В блоке «Ссылки выпадающего меню» можно настроить такие элементы выпадающего меню, как:
- фон,
- цвет разделительной линии между основным и дополнительным меню,
- цвет текста,
- цвет активной ссылки,
- цвет фона меню мобильной версии сайта,
- цвет текста на мобильной версии сайта.
Обратите внимание! Если вы не укажете цвета в параметрах «Мобильные Меню Цвет Фона» и «Цвет текста мобильного меню», в мобильной версии будут отображать цвета, которые настроены для ПК.
В блоке «Анимация» можно настроить, как будет проявляться меню при наведении на основную категорию.
Готово, вы создали выпадающее меню.
Помогла ли вам статья?
Да
раз уже
помогла
Дизайн выпадающего меню — блог компании «Веб-Эталон»
Выпадающее меню— это компактный способ показывает список вариантов в выпадающем блоке. Позволяет отразить несколько вариантов или категорий и подкатегорий. Оно должно легко открываться, закрываться и взаимодействовать с пользователем, а выпадающие пункты меню должны легко сканироваться.
Выпадающее меню на сайте nike.com/ru сделано максимально просто и понятно для пользователя
Несколько советов, которые помогут сделать выпадающее меню лучше:
Используйте маркеры для подменю
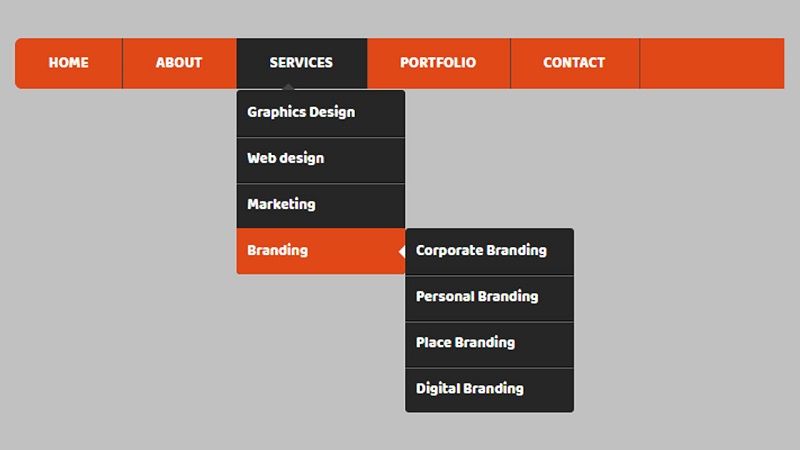
Ссылки, к которым прикреплены подменю, рекомендуется обозначать визуальными индикаторами, которые помогут пользователю не запутаться. Это могут быть стрелки, точки или другие заметные элементы.
Это могут быть стрелки, точки или другие заметные элементы.
На сайте emex.ru стрелками обозначены ссылки с подменю
Выделяйте пункт с открытым выпадающим списком
Выделение напоминает пользователю, что он выбрал. Если не обозначать пункт меню, из которого открылось подменю, пользователю перед совершением действия нужно вспомнить, что он выбрал, это отвлекает внимание
На сайте mvideo.ru визуально обозначенный пункт меню с открытым подменю облегчает навигацию для пользователя.
Обеспечьте достаточное расстояние
Оптимальное расстояние между пунктами в выпадающем меню обеспечивает для пользователя большее удобство при навигации. Важно, чтобы кликабельным было не только слово, но и некоторое пустое расстояние от него, чтобы не приходилось целиться.
В проекте mon voyage выпадающее меню имеет оптимальное расстояние между пунктами и кликабельно не только слово, но и расстояние до разделителей
Подбирайте подходящий размер для выпадающего меню
Часто действие пользователя прерывается, когда курсор выходит за пределы выпадающего меню. Поэтому важна ширина, длина и структура меню.
Поэтому важна ширина, длина и структура меню.
- Не делайте выпадающее меню слишком длинным. Чем меньше пунктов, тем проще ориентироваться
- Избегайте меню, которые содержат больше двух подуровней
- Не делайте слишком узкие выпадающие меню, по ним будет сложно перемещать курсор
На сайте renault.ru оптимальный размер выпадающего меню. А подменю, благодаря иллюстрациям, становится еще удобнее для пользователя
Не делайте выпадающий список слишком длинным
Если пунктов много, не стоит делать выпадающий список, который нужно скроллить. Это крайне неудобно и может снизить конверсию. При большом количестве пунктов разделите их на группы, если возможно и делайте список горизонтальным, это упростит навигацию.
Создатели интернет-магазина roxy-russia.ru сделали выбор в пользу горизонтального меню
Качественное выпадающее меню должно быть не только красиво, но и хорошо функционировать, позволяя пользователю без затруднений находить нужную информацию.
Как создать выпадающее меню в WordPress (Руководство для начинающих)
Хотите создать выпадающее меню в WordPress?
Выпадающее меню показывает список ссылок, когда вы наводите указатель мыши на элемент меню. Это отличный способ показать множество вариантов меню на небольшом пространстве и помочь посетителям найти то, что они ищут, организовав ваш контент по категориям и подкатегориям.
В этом руководстве для начинающих мы покажем вам, как создать выпадающее меню в WordPress.
Зачем использовать выпадающие меню в WordPress?
WordPress поставляется со встроенной системой управления меню, которая позволяет легко добавлять навигационные меню на ваш сайт WordPress.
Меню навигации — это ссылки на наиболее важные страницы вашего веб-сайта, которые обычно располагаются рядом с логотипом вашего веб-сайта.
Если вы запускаете блог WordPress или создаете веб-сайт всего с несколькими страницами, возможно, имеет смысл добавить ваши страницы в одну строку. Это позволяет посетителям сразу увидеть все важные страницы.
Это позволяет посетителям сразу увидеть все важные страницы.
Однако, если вы управляете интернет-магазином или большим веб-сайтом, вы можете добавить много ссылок в меню навигации. Это может быть ошеломляющим для посетителей и может сделать ваш сайт запутанным и сложным.
Выпадающие меню решают эту проблему, отображая ссылки меню только тогда, когда посетитель наводит указатель мыши на родительский элемент. Они также позволяют упорядочивать контент по темам, категориям или группам. Это может помочь посетителям быстро найти то, что они ищут, даже если на вашем сайте сотни или даже тысячи страниц.
И наконец, они тоже очень мило выглядят.
При этом давайте посмотрим, как можно легко создавать выпадающие меню WordPress и добавлять их на свой веб-сайт.
Видеоруководство
Подписаться на WPBeginner
Если вам не нравится видео или вам нужны дополнительные инструкции, продолжайте чтение.
Шаг 1. Выбор темы с поддержкой выпадающего меню
WordPress поставляется со встроенной системой управления меню, но внешний вид этих меню зависит от вашей темы WordPress.
Почти все темы WordPress по умолчанию поддерживают выпадающие меню. Однако некоторые темы могут не иметь надлежащей поддержки раскрывающегося списка.
Для начала вам нужно убедиться, что вы используете тему, которая поддерживает выпадающие меню.
Как узнать, поддерживает ли ваша тема раскрывающуюся навигацию?
Если вы загрузили тему из официального репозитория WordPress, просто зайдите на страницу этой темы и нажмите кнопку «Предварительный просмотр», чтобы увидеть живую демонстрацию.
Затем вы можете проверить, показывает ли демо выпадающее меню в меню навигации.
Если вы используете тему WordPress премиум-класса, разработчик может иметь демо-версию на своем веб-сайте. Вы также можете проверить документацию темы для получения дополнительной информации.
Если вы все еще не уверены, вы всегда можете обратиться за помощью к разработчику. Чтобы узнать больше по этой теме, ознакомьтесь с нашим руководством о том, как правильно запросить поддержку WordPress и получить ее.
Если ваша тема WordPress не поддерживает выпадающие меню, вам нужно найти тему, которая их поддерживает. Чтобы получить множество советов, ознакомьтесь с нашим руководством о том, как выбрать идеальную тему WordPress.
Чтобы помочь вам, вот несколько отличных тем, которые изначально поддерживают раскрывающиеся списки.
- Astra — многоцелевая тема WordPress с несколькими начальными сайтами и множеством функций.
- Темы StudioPress. Эти профессиональные темы, созданные на основе структуры тем Genesis, оптимизированы для повышения производительности.
- OceanWP — популярная тема WordPress, подходящая для всех типов веб-сайтов.
- Ultra — эта тема WordPress с функцией перетаскивания, созданная на основе конструктора Themify, поставляется с красивыми шаблонами и гибкими параметрами темы.
- Divi — популярная тема от Elegant Themes, которая использует конструктор страниц Divi и имеет множество функций перетаскивания, включая раскрывающиеся меню.
При этом давайте посмотрим, как создать выпадающее меню WordPress.
Шаг 1. Создание навигационного меню в WordPress
Если вы уже настроили навигационное меню на своем веб-сайте, вы можете перейти к следующему шагу.
Сначала создадим простое меню.
Перейти к Внешний вид » Меню на панели инструментов WordPress и нажмите ссылку «Создать новое меню» вверху.
Далее вам нужно ввести название меню навигации.
Это просто для справки, чтобы вы могли использовать все, что поможет вам идентифицировать меню в области администрирования WordPress.
После ввода заголовка в поле «Имя меню» нажмите «Создать меню». Теперь WordPress создаст для вас новое пустое меню.
Начнем с добавления верхних ссылок в меню навигации. Эти элементы появятся в верхней строке выпадающего меню.
В левом столбце просто установите флажок рядом с каждой страницей, которую вы хотите добавить. Затем нажмите на кнопку «Добавить в меню».
Эти страницы теперь будут отображаться в правом столбце в разделе «Структура меню».
Вы также можете выбирать записи блога, категории или добавлять пользовательские ссылки. Более подробные инструкции можно найти в нашем руководстве о том, как добавить меню навигации в WordPress.
Шаг 2. Добавление подпунктов в меню
Далее нам нужно добавить подпункты, которые появятся в выпадающем меню. Вы можете добавить подпункт под любой из существующих пунктов меню.
В этом руководстве мы покажем вам, как добавлять тематические категории в пункт меню «Блог».
В левом столбце просто выберите все страницы, которые вы хотите добавить в качестве подпунктов, а затем нажмите кнопку «Добавить в меню». Ваши предметы теперь появятся в правой колонке.
Однако по умолчанию все эти ссылки отображаются как обычные пункты меню, что означает, что они будут добавлены в верхнюю строку раскрывающегося меню.
Вместо этого нам нужно сделать их подэлементами родителя.
Для этого перетащите элемент меню и поместите его под нужный родитель. Затем просто переместите его немного вправо, и он станет подпунктом.
Теперь просто повторите этот процесс для каждого подэлемента, который вы хотите отобразить в раскрывающемся списке.
Когда вы довольны настройкой меню, не забудьте нажать кнопку «Сохранить меню», чтобы сохранить изменения.
Шаг 3. Опубликуйте раскрывающееся меню
Если вы редактируете меню, которое уже есть на вашем веб-сайте, посетители сразу увидят ваши изменения.
Однако, если вы создаете новое меню, вам нужно выбрать место для этого меню.
Каждая тема WordPress определяет свое собственное расположение меню, которое вы увидите в правом столбце в разделе «Настройки меню». Просто установите флажок рядом с расположением, которое вы хотите использовать, а затем нажмите «Сохранить меню». ‘
Теперь вы можете посетить свой веб-сайт, чтобы увидеть раскрывающееся меню в действии.
Советы по созданию интерактивных выпадающих меню
Навигационные меню важны, потому что это первое место, где посетители будут искать интересный контент или конкретную информацию.
Правильное их использование поможет посетителям ориентироваться на вашем сайте. Это также поможет вам получить больше конверсий и продаж, а также увеличить количество просмотров страниц и снизить показатель отказов.
Имея это в виду, вот несколько советов по созданию полезных и удобных выпадающих меню.
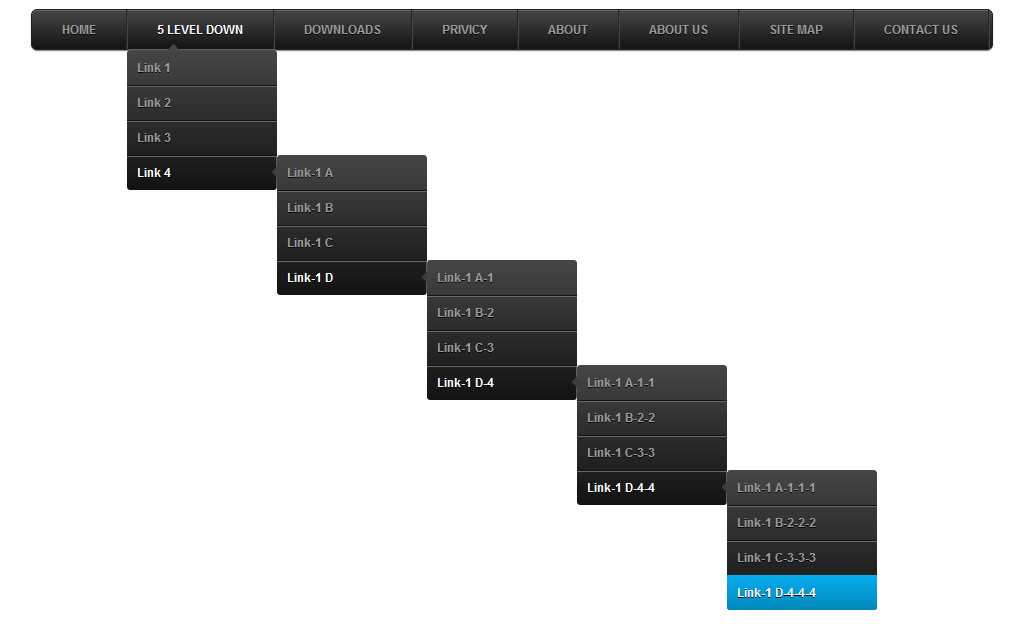
1. Создание многоуровневых выпадающих меню
В этом руководстве мы показали, как создать верхнюю строку и один набор подэлементов. Однако вы также можете добавить подпункт под другим подпунктом, чтобы создать многоуровневое раскрывающееся меню.
Это может быть полезно для сайтов с большим количеством контента или большим количеством категорий контента.
Например, если вы используете плагин, такой как WooCommerce, для продажи товаров в Интернете, у вас может быть категория «Электроника» и подкатегория «Ноутбук». Однако у вас также могут быть дополнительные подкатегории, такие как «Ноутбуки Apple» или «Сумки и чехлы для ноутбуков».
В этом случае имеет смысл создать многоуровневый раскрывающийся список. Для этого просто перетащите любую страницу под подпункт и немного сдвиньте ее вправо.
2. Создайте несколько раскрывающихся меню
Вы можете создать раскрывающийся список под любой верхней ссылкой в вашем меню. Вы даже можете добавить несколько выпадающих меню в главное меню навигации.
Вы даже можете добавить несколько выпадающих меню в главное меню навигации.
Просто перетащите подэлементы под разными родительскими элементами, чтобы создать несколько выпадающих меню.
Это отличный способ показать большое количество контента на небольшом пространстве.
3. Создание меню с предварительным просмотром в реальном времени
Если создание выпадающего меню на панели управления становится слишком сложным, вы можете переключиться на настройщик WordPress. Просто перейдите к 9Внешний вид 0077 » Настройте , чтобы запустить настройщик живой темы.
Отсюда щелкните вкладку «Меню» и выберите меню навигации. Теперь вы увидите редактор перетаскивания в левом столбце с предварительным просмотром вашего сайта в режиме реального времени на правой панели.
Теперь вы можете продолжить работу над своим меню, и любые сделанные вами изменения будут отображаться в предварительном просмотре.
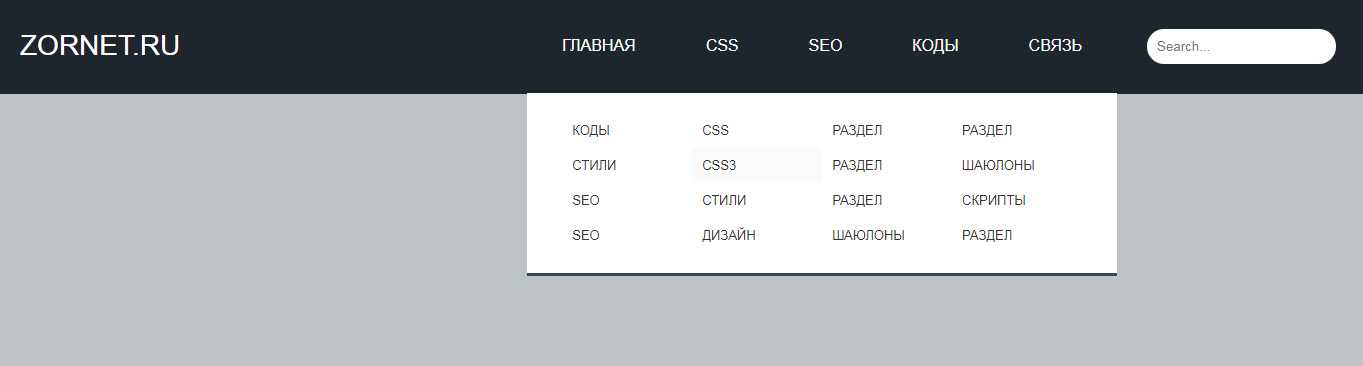
4. Создание большого мегаменю в виде выпадающего меню в WordPress
Если у вас много контента, вы не сможете аккуратно организовать его в стандартное выпадающее меню.
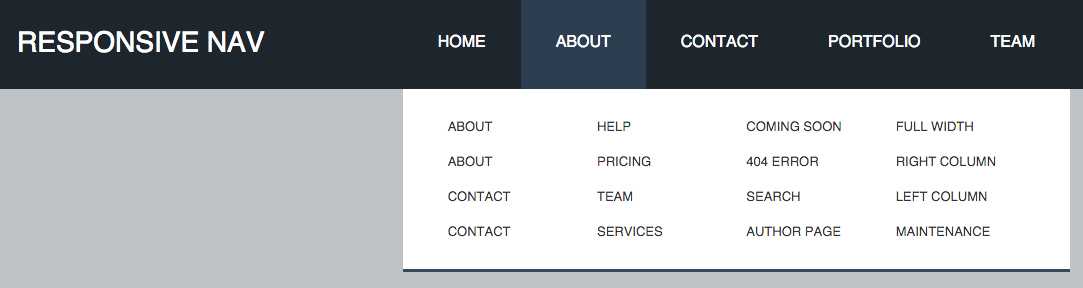
Вместо этого вы можете отобразить полную структуру вашего веб-сайта в виде мегаменю, которое появляется только при наведении курсора на главное меню.
Мегаменю отображаются в виде выпадающего меню, но они могут отображать гораздо больше ссылок, подменю и многое другое. Подробные инструкции см. в нашем пошаговом руководстве о том, как создать мегаменю в WordPress.
Мы надеемся, что эта статья помогла вам научиться легко создавать выпадающее меню в WordPress. Вы также можете ознакомиться с нашим руководством о том, как правильно перевести WordPress с HTTP на HTTPS, или с нашим экспертным выбором обязательных плагинов WordPress для бизнес-сайтов.
Если вам понравилась эта статья, подпишитесь на наш YouTube канал для видеоуроков по WordPress. Вы также можете найти нас в Твиттере и Facebook.
Отличные примеры выпадающего меню: веб и мобильные устройства
Мы используем файлы cookie, чтобы обеспечить вам максимальное удобство на нашем веб-сайте. Для получения дополнительной информации нажмите здесь. Понятно
Для получения дополнительной информации нажмите здесь. Понятно
Хотите знать, как выглядят великолепные выпадающие меню? Ознакомьтесь с этим списком отличных примеров раскрывающихся списков из Интернета и приготовьтесь вдохновиться!
Выпадающие меню бывают разных форм и размеров. Вы можете найти их в больших ярких навигационных меню или в маленьких и простых формах. Итак, каковы общие черты хороших примеров выпадающего меню?
Создавайте интерактивные элементы пользовательского интерфейса с помощью Justinmind. Неограниченное количество проектов!
Мы составили этот список некоторых дизайнеров, которые правильно разработали свои выпадающие меню, от умного использования пустого пространства до взаимодействий, направленных на повышение удобства использования. Мы знаем, что иногда начало работы над новым дизайном может быть самым сложным шагом во всем процессе прототипирования. Надеюсь, этот список заставит ваше творчество начать собственный процесс создания!
Итак, лучше иметь под рукой свой любимый инструмент для прототипирования — на случай, если придет вдохновение!
Примеры выпадающего веб-меню для вдохновения
1.
 Justinmind
JustinmindВеб-сайт Justinmind предлагает короткие, но содержательные взаимодействия, простую навигацию и красивый цветовой контраст. Горизонтальная панель навигации использует выпадающие меню, чтобы упорядочивать ссылки по категориям и направлять пользователей туда, куда им нужно.
Эти выпадающие меню являются хорошими примерами, потому что они короткие и приятные, но выполняют свою работу. Никакой прокрутки, никаких длинных списков на выбор. Обратите внимание на изменяющиеся состояния ссылок, предоставляя весь возможный контекст и обеспечивая удобство использования для пользователей.
Ознакомьтесь с нашим полным руководством по проектированию собственного каркаса и узнайте, как создавать свои проекты с нуля.
2. Facebook
Каждый месяц Facebook пользуется около 2,6 миллиардов активных пользователей. Оглушительный успех гиганта социальных сетей является результатом множества различных факторов, и дизайн пользовательского интерфейса является одним из них. Facebook очень разумно использует выпадающие меню, используя их для всего: от помощи пользователям в решении проблем до вывода уведомлений.
Facebook очень разумно использует выпадающие меню, используя их для всего: от помощи пользователям в решении проблем до вывода уведомлений.
3. Medium
Medium — это место, где дизайнеры и креативщики делятся историями и информацией. Их веб-сайт можно считать хорошим примером использования выпадающих меню, чтобы направлять пользователей в самые важные уголки их аккаунта. Интерфейс использует простые серые линии для разделения ссылок, группируя их в соответствии с их характером.
4. The Verge
The Verge содержит множество материалов, ориентированных на технологии, а дизайн пользовательского интерфейса полностью ориентирован на навигацию и помогает пользователям изучать различные темы. Поэтому неудивительно, что их навигационная панель отлично использует выпадающие меню.
Все основные категории контента, такие как «Наука» и «Обзоры», отображаются непосредственно на панели навигации, а подкатегории отображаются в расширенных раскрывающихся меню. Он визуально приятен, но при этом остается хорошо организованным и его легко обнаружить.
Он визуально приятен, но при этом остается хорошо организованным и его легко обнаружить.
Создавайте интерактивные элементы пользовательского интерфейса с помощью Justinmind. Неограниченное количество проектов!
5. Apple
Apple — мастер дизайна интерфейсов, что мы можем оценить по плавным и минималистичным линиям iOS, а также по их веб-сайту. Apple учитывает каждую кнопку, и нигде это не так очевидно, как в выпадающем меню корзины.
Предоставьте Apple право взять что-то вроде выпадающего меню корзины и превратить его в источник полезных ссылок для пользователей. Людям предлагаются ссылки на их любимые предметы, настройки аккаунта и так далее. Лучше всего? Даже с дополнительными ссылками общее ощущение простора и визуально приятно.
6. Photoshop
Photoshop — основной инструмент в наборе инструментов каждого UX-дизайнера. Photoshop, как и многие другие программы, должен предоставлять пользователям большое количество кнопок таким образом, чтобы они были логичными и легко находимыми. Это делается с помощью раскрывающихся списков, которые раскрываются, чтобы показать выбор элементов управления действиями.
Это делается с помощью раскрывающихся списков, которые раскрываются, чтобы показать выбор элементов управления действиями.
Это правда, что кривая обучения для таких программ, как Photoshop, велика, но, учитывая огромное количество кнопок, необходимых дизайнерам, дизайн пользовательского интерфейса действительно делает большую работу. Дизайнеры могут изучить различные выпадающие меню, которые хорошо организованы и со временем легко запоминаются.
7. Ryanair
Европейская авиакомпания Ryanair вызывает у большинства людей смешанные чувства. Однако дизайн их веб-сайта является отличным примером выпадающего меню. С дизайном формы может быть сложно найти правильный баланс между выпадающими списками и предоставлением пользователям возможности просто вводить или выбирать то, что им нужно. Ryanair добился правильного баланса, предоставив пользователям возможность выбрать место своего рейса из списка вариантов в раскрывающемся списке.
Дизайн пользовательского интерфейса выглядит чистым, и, поскольку это веб-формат, пользователи могут просто выбрать страну, а не прокручивать варианты. Это умный дизайн, который доставляет пользователей туда, где им нужно, быстрее и с гораздо меньшими усилиями.
Это умный дизайн, который доставляет пользователей туда, где им нужно, быстрее и с гораздо меньшими усилиями.
8. Puma
Дизайн пользовательского интерфейса Puma основан на сильном контрасте между черным и белым, быстром взаимодействии и красивой графике. Основная навигация осуществляется через мегаменю, что делает его отличным примером раскрывающегося списка.
Все меню увеличено до большого размера, предлагая покупателям все категории, необходимые для изучения и получения желаемых товаров. Нам нравится информационная архитектура в категоризации и уровень обратной связи во всем раскрывающемся списке. Изменение состояния ссылок обеспечивает удобство использования, устанавливая все нужные флажки.
9. Airbnb
Airbnb — отличный пример, когда речь идет о многих аспектах UI и UX-дизайна. Сайт Airbnb хорошо спланирован и тщательно продуман, от безупречной индивидуальности бренда до тонких взаимодействий.
Хорошим примером является грамотное использование раскрывающихся списков. Airbnb использует раскрывающиеся списки, чтобы скрыть счетчики гостей и календарь, которые нужны пользователям, но также занимают много места. С двумя спрятанными в раскрывающихся списках, он предоставляет пользователям чистый интерфейс, не ставя под угрозу удобство использования.
Airbnb использует раскрывающиеся списки, чтобы скрыть счетчики гостей и календарь, которые нужны пользователям, но также занимают много места. С двумя спрятанными в раскрывающихся списках, он предоставляет пользователям чистый интерфейс, не ставя под угрозу удобство использования.
10. Dribbble
Dribbble — это целое сообщество дизайнеров и творческих профессионалов, а это означает, что планка для пользовательского интерфейса и UX-дизайна Dribbble очень высока. И сразу же панель навигации соответствует поставленной задаче. Выпадающее меню, созданное с помощью мегаменю и безупречной визуальной иерархии, является прекрасным примером.
Нам нравится, что хотя выпадающее меню предназначено для навигации, оно по-прежнему обеспечивает красивые визуальные эффекты, предлагая иллюстрации для большинства параметров, а также краткое описание пункта назначения. Это умно, оно оставляет пользователю место для дыхания и предлагает центральную дорогу к большей части платформы.
Создавайте интерактивные элементы пользовательского интерфейса с помощью Justinmind. Неограниченное количество проектов!
Примеры раскрывающихся меню мобильных приложений
В то время как некоторые ОС имеют собственные раскрывающиеся списки, другие предоставляют дизайнерам все виды свободы в ограниченном пространстве экрана мобильного устройства. И именно потому, что получить выпадающие меню в приложениях так сложно, мы все должны ценить тех, кто делает это правильно. Давайте посмотрим на некоторых дизайнеров, которым удалось попасть в точку со следующими примерами выпадающего меню.
1. Помощь и обратная связь
Алекс Мюнх разработал этот замечательный пример раскрывающегося списка, ориентированного на помощь и обратную связь для Doist. Общий пользовательский интерфейс меню чистый, с плоскими значками, наполненными индивидуальностью и мягкой цветовой палитрой.
2. Раскрывающийся список профилей
Джина Чи разработала современный, привлекательный и уникальный пример раскрывающегося списка. Он идет в прямо противоположном направлении по сравнению с другими выпадающими примерами в этом списке, отказываясь от мягких цветов и сдержанных палитр. Этот выпадающий список является звездой шоу и предлагает опыт, который пользователи вряд ли упустят из виду или забудут.
Он идет в прямо противоположном направлении по сравнению с другими выпадающими примерами в этом списке, отказываясь от мягких цветов и сдержанных палитр. Этот выпадающий список является звездой шоу и предлагает опыт, который пользователи вряд ли упустят из виду или забудут.
3. Дополнительная чашка
Этот пример выпадающего меню от Райли Джонс выполнен в минималистском стиле и предлагает пользователям винтажную атмосферу. Цветовая палитра настолько проста, насколько это возможно, с контрастом между серым и черным, являющимся основной динамикой. Нам нравится, что само раскрывающееся меню имеет тень, добавляющую глубину интерфейсу. Отдельно стоит отметить, что пользователи, вероятно, действительно оценят этот микротекст в CTA!
4. Раскрывающийся список
Мэдалин Ли создала раскрывающийся список для мобильных устройств, который занимает весь экран, но не перегружает его. Тот факт, что весь экран занимает меню, дает ему много пустого места, давая глазам пользователя немного отдохнуть и сосредоточиться на перечисленных опциях.
От сильного контраста между черным фоном и белым шрифтом до использования цвета для обозначения выбранной опции — это пример раскрывающегося меню, в котором все продумано для удобства использования. И нам нравится его дизайн!
Создавайте интерактивные элементы пользовательского интерфейса с помощью Justinmind. Неограниченное количество проектов!
5. Мобильные точки останова
Purple Bunny предлагает нам пример раскрывающегося меню, в котором полностью представлена визуальная иерархия и мягкое использование цвета. Нам нравится, что в этом раскрывающемся меню пользователь по-прежнему может видеть основную навигацию и некоторые важные кнопки вместе с перечисленными параметрами в меню.
Использование значков, кнопок навигации и обычных кнопок может сбивать с толку, но Purple Bunny имеет визуальную иерархию, которая позволяет легко понять группировку ссылок с первого взгляда. Это непросто сделать, поэтому это прекрасный пример выпадающего меню!
6.
 Раскрывающееся меню с анимацией
Раскрывающееся меню с анимациейНики Смитс создала смелый и инновационный пример раскрывающегося меню. Нам нравится, что экран яркий и красочный, но при этом позволяет пользователю сосредоточиться на раскрывающемся меню с помощью кнопки «Дополнительно». Расположение раскрывающегося списка вместе с крупным шрифтом делает его привлекательным и простым в использовании.
Нам также нравится, что, несмотря на то, что выпадающее меню большое, пользователи по-прежнему могут видеть исходную кнопку и экран, устанавливая флажок очень удобного использования. Не говоря уже о том, что микровзаимодействие в этом примере с выпадающим меню приятное и точное — еще одна замечательная галочка.
7. Взаимодействие с мобильным меню
Claudio Vallejo создал это красивое раскрывающееся меню для мобильных экранов. Этот пример состоит из вертикального раскрывающегося списка, в котором представлена вся навигационная сеть ссылок. Некоторые из вещей, которые нам нравятся в этом примере с раскрывающимся меню, включают использование мягких цветов, краткие, но содержательные взаимодействия и анимацию вдоль красивой структуры перечисленных параметров.
Общее меню, отображаемое раскрывающимся списком, хорошо организовано, раскрывающиеся списки используются внутри самого меню с использованием знака «плюс». В результате получается меню, которое предлагает множество различных опций, но передает хорошую иерархию опций, в результате чего получается меню, понятное пользователям.
8. Disney +
Disney + попал в заголовки газет во всем мире, когда его первая премьера. Стриминговый сервис стремится конкурировать с такими гигантами, как Netflix и Amazon Prime Video, в результате чего в дизайн пользовательского интерфейса вкладывается много усилий. Одной из вещей, которые понравилась нашей команде в мобильном интерфейсе, было выпадающее меню.
Само меню занимает весь экран, но не ощущается чем-то отделенным от исходной страницы из-за прозрачности модального окна. Перечисленные варианты разнесены, не оставляя места для отвлечения внимания или путаницы.
9. Vimeo
У Vimeo правильный дизайн раскрывающегося списка. Выпадающий список расширяется, образуя модальное окно, которое не занимает весь экран. Модальное окно оставляет достаточно места, чтобы пользователи могли видеть исходный экран, действуя как напоминание о функции раскрывающегося списка.
Выпадающий список расширяется, образуя модальное окно, которое не занимает весь экран. Модальное окно оставляет достаточно места, чтобы пользователи могли видеть исходный экран, действуя как напоминание о функции раскрывающегося списка.
Ярлык в верхней части модального окна служит четким указанием того, что делает раскрывающийся список и к чему он относится. Перечисленных опций не так много, оставляя достаточно места для значков и пустого места, а также давая глазам пользователей возможность отдохнуть. Отличная работа!
10. Adobe Lightroom
Adobe Lightroom — еще один отличный пример программного обеспечения, которое включает в себя множество различных кнопок действий. Мобильное приложение включает в себя отличный пример выпадающего меню, которое поднимается из нижней части экрана, оставляя достаточно места для пользователей, чтобы увидеть исходный экран за расширенным меню.
Нам нравится, что опций немного, что дает пользователю передышку. Перечисленные параметры выделяются достаточно контрастно, чтобы обеспечить удобство использования, а общий дизайн позволяет легко вписать меню в остальную часть инструмента.